You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
3.4 KiB
3.4 KiB
Open Source E-Paper Display Platform
- 🌍 Website - Learn more about paperdash.io
- 📡 Discover - Find devices in your local network
- 🛠 Case - 3D Model
- 👍 Like us on Instagram
Goals
- Make E-Paper displays accessible to all kind of developers
- Easy and always update able
- Usable also without developer background
- Deliver the best user experience
- Should work
Out-of-the-box - Using standard parts to built
Features
Firmware
- OTA update
- REST API
- JPEG decoder (some limitations)
- PNG decoder (work in progress)
- Out-of-the-box faces
- Current weather condition and forecast (https://openweathermap.org/ api key requried)
- Calendar view with random picture
- Today view with fullscreen random picture
- Wifi STA fallback if connection failed
Web APP
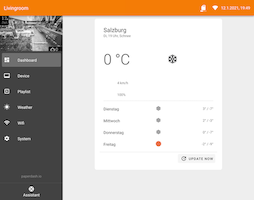
- ESP-32 optimized vue.js Web APP
- Material Design Framework
- First run setup wizard
- Screen preview of epd
- Basic PWA possibility
API examples
# Get device stats as json
$ curl http://paperdash-epd.local/stats
# Download current image display
$ curl http://paperdash-epd.local/api/device/screen > current.bmp
# Send an image to display
$ curl -F '=@data/faceToday.jpg;filename=dithering' http://paperdash-epd.local/api/device/screen
Getting started
Necessary parts to build the project
ESP-32 firmware
The whole architecture was inspired from the arduino concept with a setup() and loop() function. This is the reason why everything is broken down into separate modules below
/lib. Each module has basically asetupXXX()andloopXXX()method.
Build (with PlatformIO)
$ pio run --environment esp32
# update esp
$ platformio run --target upload
Web APP
Based on state of the art technologie Vue.js + Vuetify + Webpack
Build
$ yarn --cwd app
$ yarn --cwd app build
# update esp
$ platformio run --target uploadfs
# alternative, create spiffs.bin
$ platformio run --target buildfs