 -
-- Q: How do I toggle the table to go fullscreen?
-
- - A: Press \\ to toggle the table fullscreen mode.
-
-- Q: How can I hide the top marketbar?
-
- - A: Run cointop with the `--hide-marketbar` flag.
-
-- Q: How can I hide the chart?
-
- - A: Run cointop with the `--hide-chart` flag.
-
-- Q: How can I hide the bottom statusbar?
-
- - A: Run cointop with the `--hide-statusbar` flag.
-
-- Q: How do I scroll the table horizontally left or right?
-
- - A: Use the keys < to scroll the table to the left and < to scroll the table to the right.
-
-- Q: How can I delete the cache?
-
- - A: Run `cointop clean` to delete the cache files. Cointop will generate new cache files after fetching data.
-
-- Q: How can I reset cointop?
-
- - A: Run the command `cointop reset` to delete the config files and cache. Cointop will generate a new config when starting up. You can run `cointop --reset` to reset before running cointop.
-
-- Q: Why aren't Home or End keys working for me?
-
- - A: Make sure to not manually set `TERM` in your `~/.bashrc`, `~/.zshrc`, or any where else. The `TERM` environment variable should be automatically set by your terminal, otherwise this may cause the terminal emulator to send escape codes when these keys are pressed. See [this Arch wiki](https://wiki.archlinux.org/index.php/Home_and_End_keys_not_working) for more info.
-
- - A: Use the `cointop price` command. Here are some examples:
-
-- Q: What is the size of the binary?
-
- - A: The Go build size is ~8MB but packed with UPX it's only a ~3MB executable binary.
-
-- Q: How much memory does cointop use?
-
- -A: Cointop uses ~15MB of memory so you can run it on a Raspberry Pi Zero if you wanted to (one reason why cointop was built using Go instead of Node.js or Python).
-
-- Q: How does cointop differ from [rate.sx](https://rate.sx/)?
-
- - A: *rate.sx* is great for one-off queries or fetching data for bash scripts because it doesn't require installing anything. Cointop differs in that it is interactive and also supports more currencies.
-
-- Q: How can I get just the coin price with cointop?
-
- - A: Use the `cointop price` command. Here are some examples:
-
- ```bash
- $ cointop price --coin ethereum
- $277.76
-
- $ cointop price -c ethereum --currency btc
- Ƀ0.02814
-
- $ cointop -c ethereum -f eur
- €245.51
-
- $ cointop price -c ethereum -f usd --api coinmarketcap
- $276.37
- ```
-
-- Q: Does cointop do mining?
-
- - A: Cointop does not do any kind of cryptocurrency mining.
-
-- Q: How can I run the cointop SSH server on port 22?
+## Contributing
- - A: Port 22 is a privileged port so you need to run with `sudo`:
+See [docs.cointop.sh/contributing](https://docs.cointop.sh/contributing).
- ```bash
- sudo cointop server -p 22
- ```
+## Development
-- Q: Why doesn't the version number work when I install with `go get`?
+See [docs.cointop.sh/development](https://docs.cointop.sh/development).
- - A: The version number is read from the git tag during the build process but this requires the `GO111MODULE` environment variable to be set in order for Go to read the build information:
+### Social
- ```bash
- GO111MODULE=on go get github.com/miguelmota/cointop
- ```
+- Follow on twitter [@cointop](https://twitter.com/cointop)
+- Chat on [Telegram](https://telegram.me/cointopsh)
+- Discuss on [Discord](https://discord.gg/pUVGy7ECGg)
## Mentioned in
@@ -1074,87 +128,6 @@ Cointop has been mentioned in:
- [Terminals Are Sexy](https://github.com/k4m4/terminals-are-sexy#tools-and-plugins)
- [The Changelog News](https://changelog.com/news/cointop-coin-tracking-for-hackers-rAzZ)
-## Contributing
-
-Pull requests are welcome!
-
-For contributions please create a new branch and submit a pull request for review.
-
-## Development
-
-### Go
-
-Running cointop from source
-
-```bash
-make run
-```
-
-### Update vendor dependencies
-
-```bash
-make deps
-```
-
-### Homebrew
-
-Installing from source
-
-```bash
-make brew/build
-```
-
-### Flatpak
-
-Install the freedesktop runtime (if not done so already)
-
-```bash
-sudo flatpak install flathub org.freedesktop.Platform//1.6 org.freedesktop.Sdk//1.6
-```
-
-Install golang extension
-
-```bash
-sudo flatpak install flathub org.freedesktop.Sdk.Extension.golang
-```
-
-Building flatpak package
-
-```bash
-make flatpak/build
-```
-
-### Copr
-
-Install dependencies
-
-```bash
-make copr/install/cli
-make rpm/install/deps
-make rpm/dirs
-```
-
-Build package
-
-```bash
-make rpm/cp/specs
-make rpm/download
-make rpm/build
-make copr/build
-```
-
-### Snap
-
-Building snap
-
-```bash
-make snap/build
-```
-
-### Deployment
-
-See this [wiki](https://github.com/miguelmota/cointop/wiki/Deployment).
-
### Tip Jar
[](https://www.blockchain.com/btc/address/3KdMW53vUMLPEC33xhHAUx4EFtvmXQF8Kf) `3KdMW53vUMLPEC33xhHAUx4EFtvmXQF8Kf`
@@ -1163,12 +136,6 @@ See this [wiki](https://github.com/miguelmota/cointop/wiki/Deployment).
Thank you for tips! 🙏
-### Social
-
-- Follow on twitter [@cointop](https://twitter.com/cointop)
-- Chat on [Telegram](https://telegram.me/cointopsh)
-- Discuss on [Discord](https://discord.gg/pUVGy7ECGg)
-
## License
Released under the [Apache 2.0](./LICENSE) license.
diff --git a/docs/.gitignore b/docs/.gitignore
new file mode 100644
index 0000000..a48cf0d
--- /dev/null
+++ b/docs/.gitignore
@@ -0,0 +1 @@
+public
diff --git a/docs/archetypes/default.md b/docs/archetypes/default.md
new file mode 100644
index 0000000..00e77bd
--- /dev/null
+++ b/docs/archetypes/default.md
@@ -0,0 +1,6 @@
+---
+title: "{{ replace .Name "-" " " | title }}"
+date: {{ .Date }}
+draft: true
+---
+
diff --git a/docs/config.toml b/docs/config.toml
new file mode 100644
index 0000000..2ef0c7d
--- /dev/null
+++ b/docs/config.toml
@@ -0,0 +1,7 @@
+baseURL = "https://docs.cointop.sh/"
+languageCode = "en-us"
+title = "Cointop Documentation"
+theme = "hugo-book"
+
+[markup.goldmark.renderer]
+unsafe = true
diff --git a/docs/content/_index.md b/docs/content/_index.md
new file mode 100644
index 0000000..6b96ed4
--- /dev/null
+++ b/docs/content/_index.md
@@ -0,0 +1,35 @@
+---
+title: "Intro"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
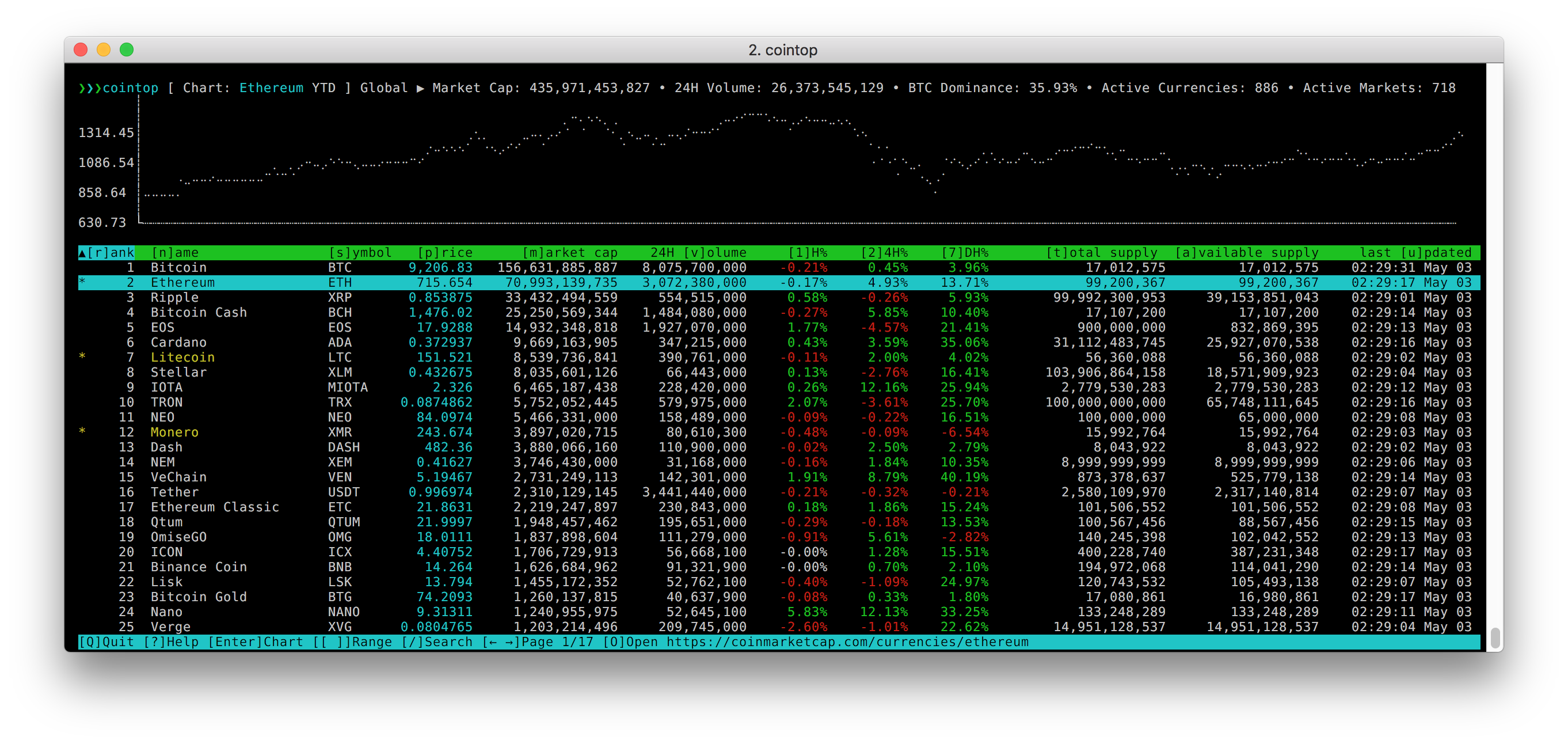
+[`cointop`](https://github.com/miguelmota/cointop) is a fast and lightweight interactive terminal based UI application for tracking and monitoring cryptocurrency coin stats in real-time.
+
+The interface is inspired by [`htop`](https://en.wikipedia.org/wiki/Htop) and shortcut keys are inspired by [`vim`](https://en.wikipedia.org/wiki/Vim_(text_editor)).
+
+
-
-- Q: How do I toggle the table to go fullscreen?
-
- - A: Press \\ to toggle the table fullscreen mode.
-
-- Q: How can I hide the top marketbar?
-
- - A: Run cointop with the `--hide-marketbar` flag.
-
-- Q: How can I hide the chart?
-
- - A: Run cointop with the `--hide-chart` flag.
-
-- Q: How can I hide the bottom statusbar?
-
- - A: Run cointop with the `--hide-statusbar` flag.
-
-- Q: How do I scroll the table horizontally left or right?
-
- - A: Use the keys < to scroll the table to the left and < to scroll the table to the right.
-
-- Q: How can I delete the cache?
-
- - A: Run `cointop clean` to delete the cache files. Cointop will generate new cache files after fetching data.
-
-- Q: How can I reset cointop?
-
- - A: Run the command `cointop reset` to delete the config files and cache. Cointop will generate a new config when starting up. You can run `cointop --reset` to reset before running cointop.
-
-- Q: Why aren't Home or End keys working for me?
-
- - A: Make sure to not manually set `TERM` in your `~/.bashrc`, `~/.zshrc`, or any where else. The `TERM` environment variable should be automatically set by your terminal, otherwise this may cause the terminal emulator to send escape codes when these keys are pressed. See [this Arch wiki](https://wiki.archlinux.org/index.php/Home_and_End_keys_not_working) for more info.
-
- - A: Use the `cointop price` command. Here are some examples:
-
-- Q: What is the size of the binary?
-
- - A: The Go build size is ~8MB but packed with UPX it's only a ~3MB executable binary.
-
-- Q: How much memory does cointop use?
-
- -A: Cointop uses ~15MB of memory so you can run it on a Raspberry Pi Zero if you wanted to (one reason why cointop was built using Go instead of Node.js or Python).
-
-- Q: How does cointop differ from [rate.sx](https://rate.sx/)?
-
- - A: *rate.sx* is great for one-off queries or fetching data for bash scripts because it doesn't require installing anything. Cointop differs in that it is interactive and also supports more currencies.
-
-- Q: How can I get just the coin price with cointop?
-
- - A: Use the `cointop price` command. Here are some examples:
-
- ```bash
- $ cointop price --coin ethereum
- $277.76
-
- $ cointop price -c ethereum --currency btc
- Ƀ0.02814
-
- $ cointop -c ethereum -f eur
- €245.51
-
- $ cointop price -c ethereum -f usd --api coinmarketcap
- $276.37
- ```
-
-- Q: Does cointop do mining?
-
- - A: Cointop does not do any kind of cryptocurrency mining.
-
-- Q: How can I run the cointop SSH server on port 22?
+## Contributing
- - A: Port 22 is a privileged port so you need to run with `sudo`:
+See [docs.cointop.sh/contributing](https://docs.cointop.sh/contributing).
- ```bash
- sudo cointop server -p 22
- ```
+## Development
-- Q: Why doesn't the version number work when I install with `go get`?
+See [docs.cointop.sh/development](https://docs.cointop.sh/development).
- - A: The version number is read from the git tag during the build process but this requires the `GO111MODULE` environment variable to be set in order for Go to read the build information:
+### Social
- ```bash
- GO111MODULE=on go get github.com/miguelmota/cointop
- ```
+- Follow on twitter [@cointop](https://twitter.com/cointop)
+- Chat on [Telegram](https://telegram.me/cointopsh)
+- Discuss on [Discord](https://discord.gg/pUVGy7ECGg)
## Mentioned in
@@ -1074,87 +128,6 @@ Cointop has been mentioned in:
- [Terminals Are Sexy](https://github.com/k4m4/terminals-are-sexy#tools-and-plugins)
- [The Changelog News](https://changelog.com/news/cointop-coin-tracking-for-hackers-rAzZ)
-## Contributing
-
-Pull requests are welcome!
-
-For contributions please create a new branch and submit a pull request for review.
-
-## Development
-
-### Go
-
-Running cointop from source
-
-```bash
-make run
-```
-
-### Update vendor dependencies
-
-```bash
-make deps
-```
-
-### Homebrew
-
-Installing from source
-
-```bash
-make brew/build
-```
-
-### Flatpak
-
-Install the freedesktop runtime (if not done so already)
-
-```bash
-sudo flatpak install flathub org.freedesktop.Platform//1.6 org.freedesktop.Sdk//1.6
-```
-
-Install golang extension
-
-```bash
-sudo flatpak install flathub org.freedesktop.Sdk.Extension.golang
-```
-
-Building flatpak package
-
-```bash
-make flatpak/build
-```
-
-### Copr
-
-Install dependencies
-
-```bash
-make copr/install/cli
-make rpm/install/deps
-make rpm/dirs
-```
-
-Build package
-
-```bash
-make rpm/cp/specs
-make rpm/download
-make rpm/build
-make copr/build
-```
-
-### Snap
-
-Building snap
-
-```bash
-make snap/build
-```
-
-### Deployment
-
-See this [wiki](https://github.com/miguelmota/cointop/wiki/Deployment).
-
### Tip Jar
[](https://www.blockchain.com/btc/address/3KdMW53vUMLPEC33xhHAUx4EFtvmXQF8Kf) `3KdMW53vUMLPEC33xhHAUx4EFtvmXQF8Kf`
@@ -1163,12 +136,6 @@ See this [wiki](https://github.com/miguelmota/cointop/wiki/Deployment).
Thank you for tips! 🙏
-### Social
-
-- Follow on twitter [@cointop](https://twitter.com/cointop)
-- Chat on [Telegram](https://telegram.me/cointopsh)
-- Discuss on [Discord](https://discord.gg/pUVGy7ECGg)
-
## License
Released under the [Apache 2.0](./LICENSE) license.
diff --git a/docs/.gitignore b/docs/.gitignore
new file mode 100644
index 0000000..a48cf0d
--- /dev/null
+++ b/docs/.gitignore
@@ -0,0 +1 @@
+public
diff --git a/docs/archetypes/default.md b/docs/archetypes/default.md
new file mode 100644
index 0000000..00e77bd
--- /dev/null
+++ b/docs/archetypes/default.md
@@ -0,0 +1,6 @@
+---
+title: "{{ replace .Name "-" " " | title }}"
+date: {{ .Date }}
+draft: true
+---
+
diff --git a/docs/config.toml b/docs/config.toml
new file mode 100644
index 0000000..2ef0c7d
--- /dev/null
+++ b/docs/config.toml
@@ -0,0 +1,7 @@
+baseURL = "https://docs.cointop.sh/"
+languageCode = "en-us"
+title = "Cointop Documentation"
+theme = "hugo-book"
+
+[markup.goldmark.renderer]
+unsafe = true
diff --git a/docs/content/_index.md b/docs/content/_index.md
new file mode 100644
index 0000000..6b96ed4
--- /dev/null
+++ b/docs/content/_index.md
@@ -0,0 +1,35 @@
+---
+title: "Intro"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+[`cointop`](https://github.com/miguelmota/cointop) is a fast and lightweight interactive terminal based UI application for tracking and monitoring cryptocurrency coin stats in real-time.
+
+The interface is inspired by [`htop`](https://en.wikipedia.org/wiki/Htop) and shortcut keys are inspired by [`vim`](https://en.wikipedia.org/wiki/Vim_(text_editor)).
+
+ +
+## Features
+
+- Quick sort shortcuts
+- Custom key bindings configuration
+- Vim inspired shortcut keys
+- Fast pagination
+- Charts for coins and global market graphs
+- Quick chart date range change
+- Fuzzy searching for finding coins
+- Currency conversion
+- Save and view favorite coins
+- Portfolio tracking of holdings
+- 256-color support
+- Custom colorschemes
+- Help menu
+- Offline cache
+- Supports multiple coin stat APIs
+- Auto-refresh
+- Works on macOS, Linux, and Windows
+- It's very lightweight; can be left running indefinitely
+
+## In action
+
+
+
+## Features
+
+- Quick sort shortcuts
+- Custom key bindings configuration
+- Vim inspired shortcut keys
+- Fast pagination
+- Charts for coins and global market graphs
+- Quick chart date range change
+- Fuzzy searching for finding coins
+- Currency conversion
+- Save and view favorite coins
+- Portfolio tracking of holdings
+- 256-color support
+- Custom colorschemes
+- Help menu
+- Offline cache
+- Supports multiple coin stat APIs
+- Auto-refresh
+- Works on macOS, Linux, and Windows
+- It's very lightweight; can be left running indefinitely
+
+## In action
+
+ diff --git a/docs/content/colorschemes.md b/docs/content/colorschemes.md
new file mode 100644
index 0000000..a58c41e
--- /dev/null
+++ b/docs/content/colorschemes.md
@@ -0,0 +1,39 @@
+---
+title: "Colorschemes"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Colorschemes
+
+cointop supports custom colorschemes (themes).
+
+
diff --git a/docs/content/colorschemes.md b/docs/content/colorschemes.md
new file mode 100644
index 0000000..a58c41e
--- /dev/null
+++ b/docs/content/colorschemes.md
@@ -0,0 +1,39 @@
+---
+title: "Colorschemes"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Colorschemes
+
+cointop supports custom colorschemes (themes).
+
+ +
+To use standard colorschemes, clone the [colors](https://github.com/cointop-sh/colors) repository into the config directory:
+
+```bash
+$ cd ~/.config/cointop
+$ git clone git@github.com:cointop-sh/colors.git
+```
+
+Then edit your config `~/.config/cointop/config.toml` and set the colorscheme you want to use:
+
+```toml
+colorscheme = "
+
+To use standard colorschemes, clone the [colors](https://github.com/cointop-sh/colors) repository into the config directory:
+
+```bash
+$ cd ~/.config/cointop
+$ git clone git@github.com:cointop-sh/colors.git
+```
+
+Then edit your config `~/.config/cointop/config.toml` and set the colorscheme you want to use:
+
+```toml
+colorscheme = " +
+## How do I toggle the table to go fullscreen?
+
+ Press \\ to toggle the table fullscreen mode.
+
+## How can I hide the top marketbar?
+
+ Run cointop with the `--hide-marketbar` flag.
+
+## How can I hide the chart?
+
+ Run cointop with the `--hide-chart` flag.
+
+## How can I hide the bottom statusbar?
+
+ Run cointop with the `--hide-statusbar` flag.
+
+## How do I scroll the table horizontally left or right?
+
+ Use the keys < to scroll the table to the left and < to scroll the table to the right.
+
+## How can I delete the cache?
+
+ Run `cointop clean` to delete the cache files. Cointop will generate new cache files after fetching data.
+
+## How can I reset cointop?
+
+ Run the command `cointop reset` to delete the config files and cache. Cointop will generate a new config when starting up. You can run `cointop --reset` to reset before running cointop.
+
+## Why aren't Home or End keys working for me?
+
+ Make sure to not manually set `TERM` in your `~/.bashrc`, `~/.zshrc`, or any where else. The `TERM` environment variable should be automatically set by your terminal, otherwise this may cause the terminal emulator to send escape codes when these keys are pressed. See [this Arch wiki](https://wiki.archlinux.org/index.php/Home_and_End_keys_not_working) for more info.
+
+ Use the `cointop price` command. Here are some examples:
+
+## What is the size of the binary?
+
+ The Go build size is ~8MB but packed with UPX it's only a ~3MB executable binary.
+
+## How much memory does cointop use?
+
+ Cointop uses ~15MB of memory so you can run it on a Raspberry Pi Zero if you wanted to (one reason why cointop was built using Go instead of Node.js or Python).
+
+## How does cointop differ from *rate.sx*?
+
+ [rate.sx](https://rate.sx/) is great for one-off queries or fetching data for bash scripts because it doesn't require installing anything. Cointop differs in that it is interactive and also supports more currencies.
+
+## How can I get just the coin price with cointop?
+
+ Use the `cointop price` command. Here are some examples:
+
+ ```bash
+ $ cointop price --coin ethereum
+ $277.76
+
+ $ cointop price -c ethereum --currency btc
+ Ƀ0.02814
+
+ $ cointop -c ethereum -f eur
+ €245.51
+
+ $ cointop price -c ethereum -f usd --api coinmarketcap
+ $276.37
+ ```
+
+## Does cointop do mining?
+
+ Cointop does not do any kind of cryptocurrency mining.
+
+## How can I run the cointop SSH server on port 22?
+
+ Port 22 is a privileged port so you need to run with `sudo`:
+
+ ```bash
+ sudo cointop server -p 22
+ ```
+
+## Why doesn't the version number work when I install with `go get`?
+
+ The version number is read from the git tag during the build process but this requires the `GO111MODULE` environment variable to be set in order for Go to read the build information:
+
+ ```bash
+ GO111MODULE=on go get github.com/miguelmota/cointop
+ ```
diff --git a/docs/content/getting-started.md b/docs/content/getting-started.md
new file mode 100644
index 0000000..6fcaa13
--- /dev/null
+++ b/docs/content/getting-started.md
@@ -0,0 +1,56 @@
+---
+title: "Getting started"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Getting started
+
+After [installing](/install), run the `cointop` command to get started:
+
+```bash
+$ cointop
+```
+
+To see all the available commands and options run `help` flag:
+
+```bash
+$ cointop --help
+```
+
+### Navigation
+
+- Easiest way to navigate up and down is using the arrow keys ↑ and ↓, respectively
+- To go the next and previous pages, use → and ←, respectively
+- To go to the top and bottom of the page, use g and G (Shift+g), respectively
+- Check out the rest of [shortcut](/shortcuts) keys for vim-inspired navigation
+
+### Favorites
+
+- To toggle a coin as a favorite, press Space on the highlighted coin
+- To view all your favorite coins, press F (Shift+f)
+- To exit out of the favorites view, press F (Shift+f) again or q
+
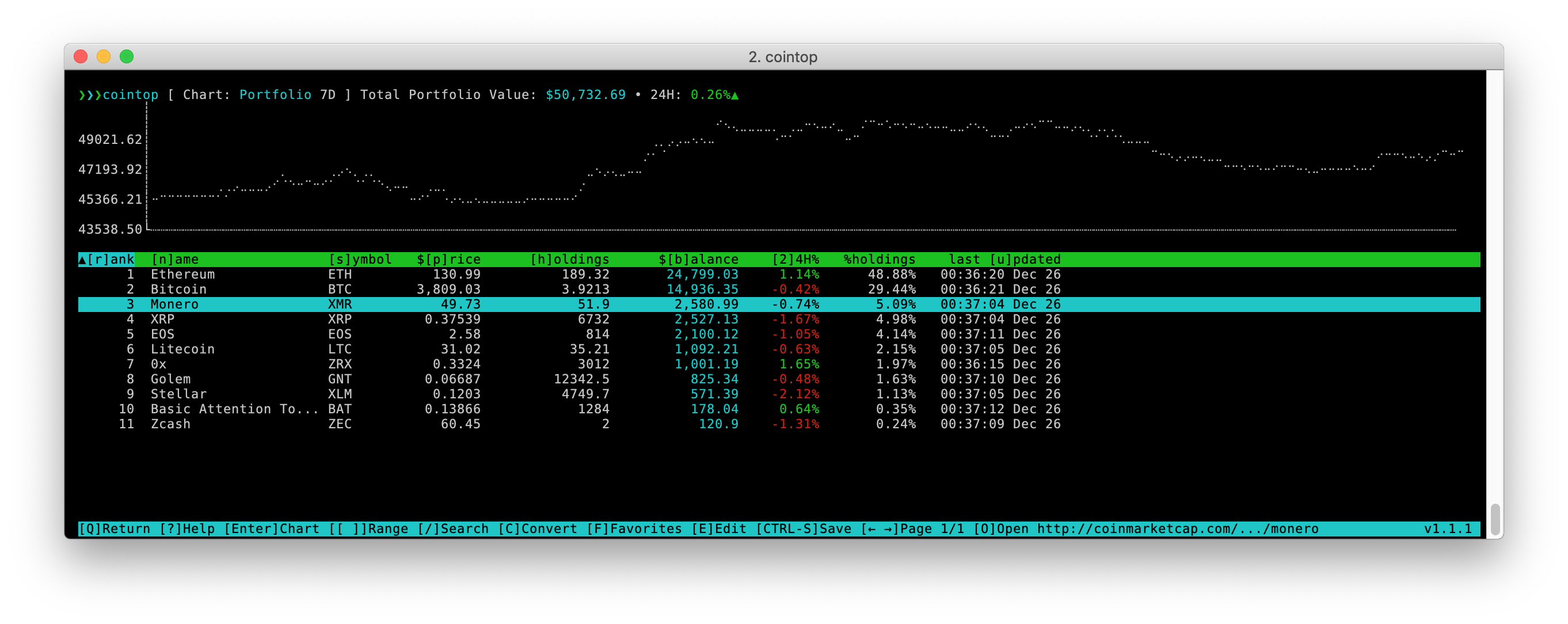
+### Portfolio
+
+
+
+## How do I toggle the table to go fullscreen?
+
+ Press \\ to toggle the table fullscreen mode.
+
+## How can I hide the top marketbar?
+
+ Run cointop with the `--hide-marketbar` flag.
+
+## How can I hide the chart?
+
+ Run cointop with the `--hide-chart` flag.
+
+## How can I hide the bottom statusbar?
+
+ Run cointop with the `--hide-statusbar` flag.
+
+## How do I scroll the table horizontally left or right?
+
+ Use the keys < to scroll the table to the left and < to scroll the table to the right.
+
+## How can I delete the cache?
+
+ Run `cointop clean` to delete the cache files. Cointop will generate new cache files after fetching data.
+
+## How can I reset cointop?
+
+ Run the command `cointop reset` to delete the config files and cache. Cointop will generate a new config when starting up. You can run `cointop --reset` to reset before running cointop.
+
+## Why aren't Home or End keys working for me?
+
+ Make sure to not manually set `TERM` in your `~/.bashrc`, `~/.zshrc`, or any where else. The `TERM` environment variable should be automatically set by your terminal, otherwise this may cause the terminal emulator to send escape codes when these keys are pressed. See [this Arch wiki](https://wiki.archlinux.org/index.php/Home_and_End_keys_not_working) for more info.
+
+ Use the `cointop price` command. Here are some examples:
+
+## What is the size of the binary?
+
+ The Go build size is ~8MB but packed with UPX it's only a ~3MB executable binary.
+
+## How much memory does cointop use?
+
+ Cointop uses ~15MB of memory so you can run it on a Raspberry Pi Zero if you wanted to (one reason why cointop was built using Go instead of Node.js or Python).
+
+## How does cointop differ from *rate.sx*?
+
+ [rate.sx](https://rate.sx/) is great for one-off queries or fetching data for bash scripts because it doesn't require installing anything. Cointop differs in that it is interactive and also supports more currencies.
+
+## How can I get just the coin price with cointop?
+
+ Use the `cointop price` command. Here are some examples:
+
+ ```bash
+ $ cointop price --coin ethereum
+ $277.76
+
+ $ cointop price -c ethereum --currency btc
+ Ƀ0.02814
+
+ $ cointop -c ethereum -f eur
+ €245.51
+
+ $ cointop price -c ethereum -f usd --api coinmarketcap
+ $276.37
+ ```
+
+## Does cointop do mining?
+
+ Cointop does not do any kind of cryptocurrency mining.
+
+## How can I run the cointop SSH server on port 22?
+
+ Port 22 is a privileged port so you need to run with `sudo`:
+
+ ```bash
+ sudo cointop server -p 22
+ ```
+
+## Why doesn't the version number work when I install with `go get`?
+
+ The version number is read from the git tag during the build process but this requires the `GO111MODULE` environment variable to be set in order for Go to read the build information:
+
+ ```bash
+ GO111MODULE=on go get github.com/miguelmota/cointop
+ ```
diff --git a/docs/content/getting-started.md b/docs/content/getting-started.md
new file mode 100644
index 0000000..6fcaa13
--- /dev/null
+++ b/docs/content/getting-started.md
@@ -0,0 +1,56 @@
+---
+title: "Getting started"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Getting started
+
+After [installing](/install), run the `cointop` command to get started:
+
+```bash
+$ cointop
+```
+
+To see all the available commands and options run `help` flag:
+
+```bash
+$ cointop --help
+```
+
+### Navigation
+
+- Easiest way to navigate up and down is using the arrow keys ↑ and ↓, respectively
+- To go the next and previous pages, use → and ←, respectively
+- To go to the top and bottom of the page, use g and G (Shift+g), respectively
+- Check out the rest of [shortcut](/shortcuts) keys for vim-inspired navigation
+
+### Favorites
+
+- To toggle a coin as a favorite, press Space on the highlighted coin
+- To view all your favorite coins, press F (Shift+f)
+- To exit out of the favorites view, press F (Shift+f) again or q
+
+### Portfolio
+
+ +
+- To add a coin to your portfolio, press e on the highlighted coin
+- To edit the holdings of coin in your portfolio, press e on the highlighted coin
+- To view your portfolio, press P (Shift+p)
+- To exit out of the portfolio view press, P (Shift+p) again or q
+
+### Search
+
+- To search for coins, press / then enter the search query and hit Enter
+
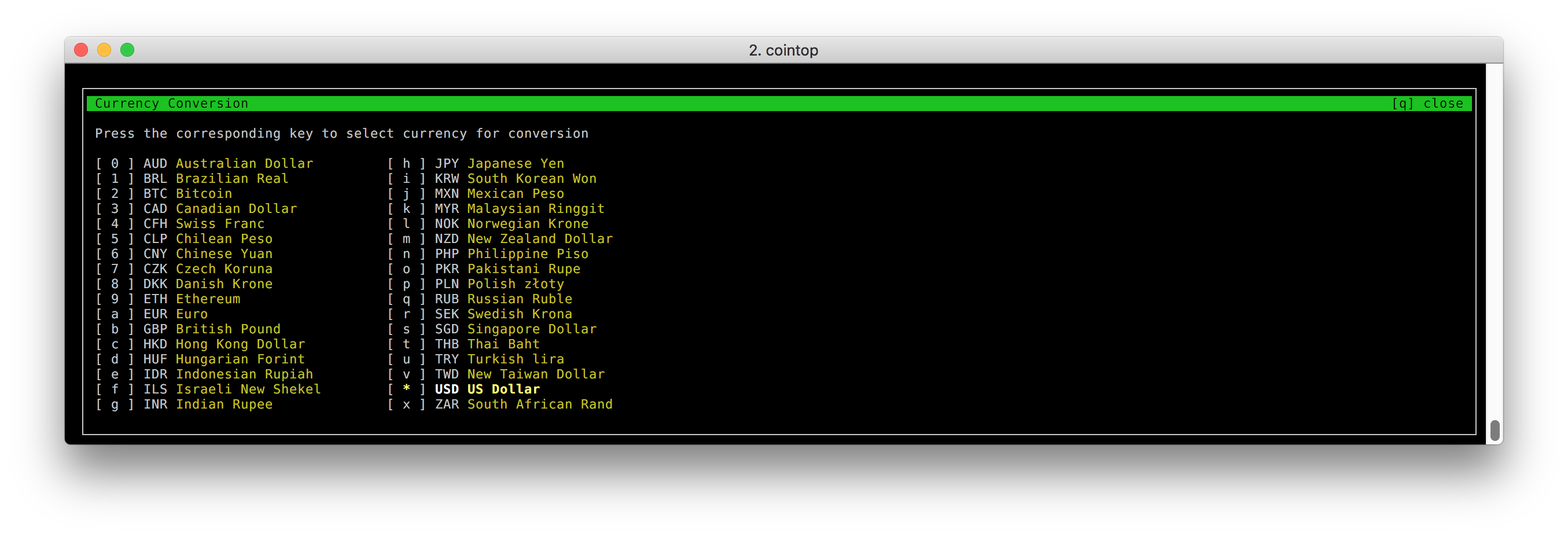
+### Base Currency
+
+- To change the currency, press c then enter the character next to the desired currency
+
+
+
+- To add a coin to your portfolio, press e on the highlighted coin
+- To edit the holdings of coin in your portfolio, press e on the highlighted coin
+- To view your portfolio, press P (Shift+p)
+- To exit out of the portfolio view press, P (Shift+p) again or q
+
+### Search
+
+- To search for coins, press / then enter the search query and hit Enter
+
+### Base Currency
+
+- To change the currency, press c then enter the character next to the desired currency
+
+ +
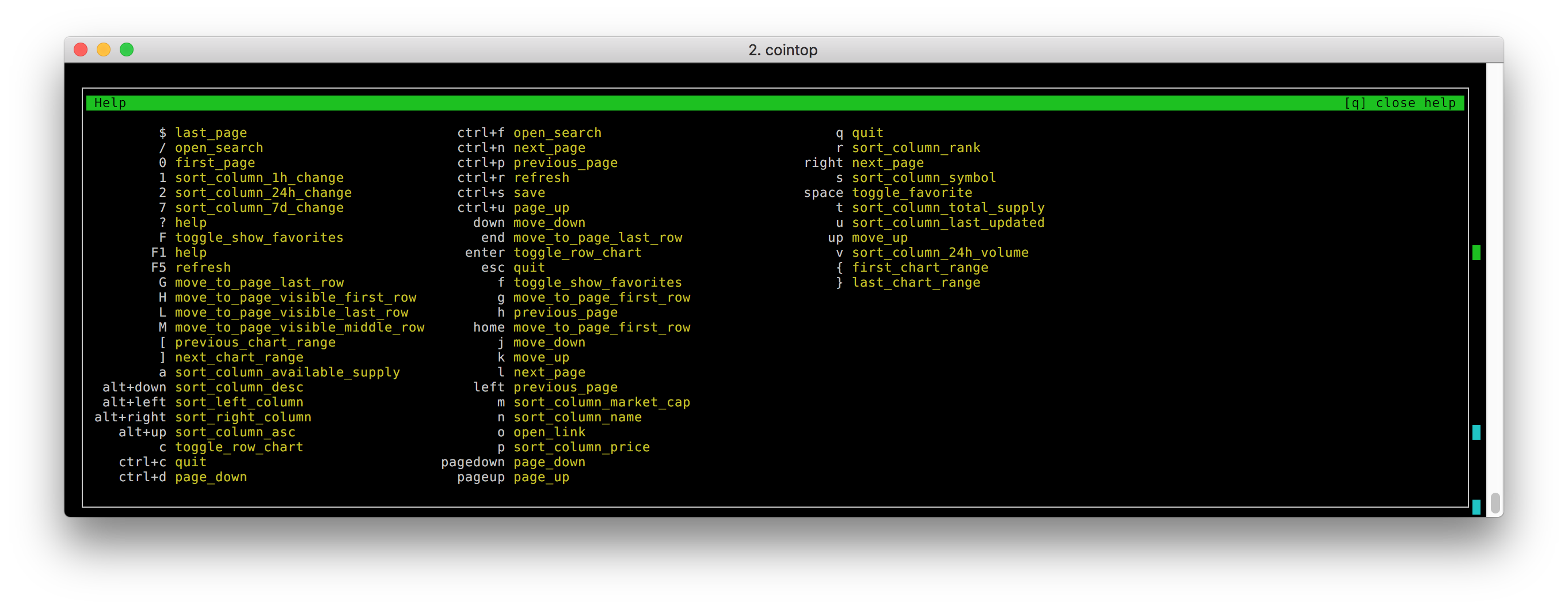
+### Help Menu
+
+- To view the help menu, press ?
+
+
+
+### Help Menu
+
+- To view the help menu, press ?
+
+ diff --git a/docs/content/install.md b/docs/content/install.md
new file mode 100644
index 0000000..a1513b6
--- /dev/null
+++ b/docs/content/install.md
@@ -0,0 +1,172 @@
+---
+title: "Install"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Install
+
+There are multiple ways you can install cointop depending on the platform you're on.
+
+## From source (always latest and recommeded)
+
+Make sure to have [go](https://golang.org/) (1.12+) installed, then do:
+
+```bash
+go get github.com/miguelmota/cointop
+```
+
+Make sure `$GOPATH/bin` is added to the `$PATH` variable.
+
+Now you can run cointop:
+
+```bash
+cointop
+```
+
+## Binary (all platforms)
+
+You can download the binary from the [releases](https://github.com/miguelmota/cointop/releases) page.
+
+```bash
+curl -o- https://raw.githubusercontent.com/miguelmota/cointop/master/install.sh | bash
+```
+
+```bash
+wget -qO- https://raw.githubusercontent.com/miguelmota/cointop/master/install.sh | bash
+```
+
+## Homebrew (macOS)
+
+cointop is available via [Homebrew](https://formulae.brew.sh/formula/cointop) for macOS:
+
+```bash
+brew install cointop
+```
+
+Run
+
+```bash
+cointop
+```
+
+## Snap (Ubuntu)
+
+cointop is available as a [snap](https://snapcraft.io/cointop) for Linux users.
+
+```bash
+sudo snap install cointop --stable
+```
+
+Running snap:
+
+```bash
+sudo snap run cointop
+```
+
+Note: snaps don't work in Windows WSL. See this [issue thread](https://forum.snapcraft.io/t/windows-subsystem-for-linux/216).
+
+## Copr (Fedora)
+
+cointop is available as a [copr](https://copr.fedorainfracloud.org/coprs/miguelmota/cointop/) package.
+
+First, enable the respository
+
+```bash
+sudo dnf copr enable miguelmota/cointop -y
+```
+
+Install cointop
+
+```bash
+sudo dnf install cointop
+```
+
+Run
+
+```bash
+cointop
+```
+
+## AUR (Arch Linux)
+
+cointop is available as an [AUR](https://aur.archlinux.org/packages/cointop) package.
+
+```bash
+git clone https://aur.archlinux.org/cointop.git
+cd cointop
+makepkg -si
+```
+
+Using [yay](https://github.com/Jguer/yay)
+
+```bash
+yay -S cointop
+```
+
+## XBPS (Void Linux)
+
+cointop is available as a [XBPS](https://voidlinux.org/packages/) package.
+
+```bash
+sudo xbps-install -S cointop
+```
+
+## Flatpak (Linux)
+
+cointop is available as a [Flatpak](https://flatpak.org/) package via the [Flathub](https://flathub.org/apps/details/com.github.miguelmota.Cointop) registry.
+
+Add the flathub repository (if not done so already)
+
+```bash
+sudo flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo
+```
+
+Install cointop flatpak
+
+```bash
+sudo flatpak install flathub com.github.miguelmota.Cointop
+```
+
+Run cointop flatpak
+
+```bash
+flatpak run com.github.miguelmota.Cointop
+```
+
+## NixOS (Linux)
+
+cointop is available as a [nixpkg](https://search.nixos.org/packages?channel=unstable&show=cointop&from=0&size=30&sort=relevance&query=cointop).
+
+```bash
+nix-env -iA nixpkgs.cointop
+```
+
+## FreshPorts (FreeBSD / OpenBSD)
+
+cointop is available as a [FreshPort](https://www.freshports.org/finance/cointop/) package.
+
+```bash
+sudo pkg install cointop
+```
+
+## Windows (PowerShell / WSL)
+
+Install [Go](https://golang.org/doc/install) and [git](https://git-scm.com/download/win), then:
+
+```powershell
+go get -u github.com/miguelmota/cointop
+```
+
+You'll need additional font support for Windows. Please see the [wiki](https://github.com/miguelmota/cointop/wiki/Windows-Command-Prompt-and-WSL-Font-Support) for instructions.
+
+## Docker
+
+cointop is available on [Docker Hub](https://hub.docker.com/r/cointop/cointop).
+
+```bash
+docker run -it cointop/cointop
+```
+
+## Binaries
+
+You can find pre-built binaries on the [releases](https://github.com/miguelmota/cointop/releases) page.
diff --git a/docs/content/shortcuts.md b/docs/content/shortcuts.md
new file mode 100644
index 0000000..a6d6c69
--- /dev/null
+++ b/docs/content/shortcuts.md
@@ -0,0 +1,83 @@
+---
+title: "Shortcuts"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Shortcuts
+
+List of default shortcut keys:
+
+Key|Action
+----|------|
+↑|Move up
+↓|Move down
+→|Go to next page
+←|Go to previous page
+Page Up|Jump page up
+Page Down|Jump page down
+Home|Go to first line of page
+End|Go to last line of page
+Enter|Toggle chart for highlighted coin
+Esc|Quit view
+Space|Toggle coin as favorite
+Tab|Move down or next page
+Ctrl+c|Quit application
+Ctrl+d|Jump page down (vim inspired)
+Ctrl+f|Search
+Ctrl+n|Go to next page
+Ctrl+p|Go to previous page
+Ctrl+r|Force refresh data
+Ctrl+s|Save config
+Ctrl+u|Jump page up (vim inspired)
+Ctrl+j|Increase chart height
+Ctrl+k|Decrease chart height
+Alt+↑|Sort current column in ascending order
+Alt+↓|Sort current column in descending order
+Alt+←|Sort column to the left
+Alt+→|Sort column to the right
+F1|Show help|
+F5|Force refresh data|
+0|Go to first page (vim inspired)
+1|Sort table by *[1] hour change*
+2|Sort table by *[2]4 hour change*
+7|Sort table by *[7] day change*
+a|Sort table by *[a]vailable supply*
+b|Sort table by *[b]alance*
+c|Show currency convert menu
+C|Show currency convert menu
+e|Show portfolio edit holdings menu
+E (Shift+e)|Show portfolio edit holdings menu
+f|Toggle coin as favorite
+F (Shift+f)|Toggle show favorites
+g|Go to first line of page (vim inspired)
+G (Shift+g)|Go to last line of page (vim inspired)
+h|Go to previous page (vim inspired)
+h|Sort table by *[h]oldings* (portfolio view only)
+H (Shift+h)|Go to top of table window (vim inspired)
+j|Move down (vim inspired)
+k|Move up (vim inspired)
+l|Go to next page (vim inspired)
+L (Shift+l)|Go to last line of visible table window (vim inspired)
+m|Sort table by *[m]arket cap*
+M (Shift+m)|Go to middle of visible table window (vim inspired)
+n|Sort table by *[n]ame*
+o|[o]pen link to highlighted coin (visits the API's coin page)
+p|Sort table by *[p]rice*
+P (Shift+p)|Toggle show portfolio
+r|Sort table by *[r]ank*
+s|Sort table by *[s]ymbol*
+t|Sort table by *[t]otal supply*
+u|Sort table by *last [u]pdated*
+v|Sort table by *24 hour [v]olume*
+%|Sort table by *[%]holdings*
+q|Quit view
+$|Go to last page (vim inspired)
+?|Show help|
+/|Search (vim inspired)|
+]|Next chart date range|
+[|Previous chart date range|
+}|Last chart date range|
+{|First chart date range|
+\>|Go to next page|
+\<|Go to previous page|
+\\|Toggle table fullscreen|
diff --git a/docs/content/social.md b/docs/content/social.md
new file mode 100644
index 0000000..8bdd330
--- /dev/null
+++ b/docs/content/social.md
@@ -0,0 +1,20 @@
+---
+title: "Social"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Social
+
+- Follow on twitter [@cointop](https://twitter.com/cointop)
+- Chat on [Telegram](https://telegram.me/cointopsh)
+- Discuss on [Discord](https://discord.gg/pUVGy7ECGg)
+
+## Mentioned in
+
+Cointop has been mentioned in:
+
+- [Ubuntu Twitter](https://twitter.com/ubuntu/status/985947962311311360?lang=en)
+- [Ubuntu Podcast](https://ubuntupodcast.org/2018/04/12/s11e06-six-feet-over-it/)
+- [Ubuntu Facebook](https://www.facebook.com/ubuntulinux/photos/coin-tracking-for-hackers-cointop-is-a-fast-and-easy-to-use-command-line-applica/10156147393253592/)
+- [Terminals Are Sexy](https://github.com/k4m4/terminals-are-sexy#tools-and-plugins)
+- [The Changelog News](https://changelog.com/news/cointop-coin-tracking-for-hackers-rAzZ)
diff --git a/docs/content/ssh.md b/docs/content/ssh.md
new file mode 100644
index 0000000..f837ca4
--- /dev/null
+++ b/docs/content/ssh.md
@@ -0,0 +1,36 @@
+---
+title: "SSH"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# SSH Server
+
+Run SSH server:
+
+```bash
+cointop server -p 2222
+```
+
+SSH into server to see cointop:
+
+```bash
+ssh localhost -p 2222
+```
+
+SSH demo:
+
+```bash
+ssh cointop.sh
+```
+
+Passing arguments to SSH server:
+
+```bash
+ssh cointop.sh -t cointop --colorscheme synthwave
+```
+
+Using docker to run SSH server:
+
+```bash
+docker run -p 2222:22 -v ~/.ssh:/keys --entrypoint cointop -it cointop/cointop server -k /keys/id_rsa
+```
diff --git a/docs/content/tip-jar.md b/docs/content/tip-jar.md
new file mode 100644
index 0000000..999a420
--- /dev/null
+++ b/docs/content/tip-jar.md
@@ -0,0 +1,12 @@
+---
+title: "Tip Jar"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Tip Jar
+
+[](https://www.blockchain.com/btc/address/3KdMW53vUMLPEC33xhHAUx4EFtvmXQF8Kf) `3KdMW53vUMLPEC33xhHAUx4EFtvmXQF8Kf`
+
+[](https://etherscan.io/address/0x0072cdd7c3d9963ba69506ECf50e16E963B35bb1) `0x0072cdd7c3d9963ba69506ECf50e16E963B35bb1`
+
+Thank you for tips! 🙏
diff --git a/docs/content/update.md b/docs/content/update.md
new file mode 100644
index 0000000..931622a
--- /dev/null
+++ b/docs/content/update.md
@@ -0,0 +1,59 @@
+---
+title: "Update"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Update
+
+## Go
+
+To update make sure to use the `-u` flag if installed via Go.
+
+```bash
+go get -u github.com/miguelmota/cointop
+```
+
+## Homebrew (macOS)
+
+```bash
+brew uninstall cointop && brew install cointop
+```
+
+## Snap (Ubuntu)
+
+Use the `refresh` command to update snap.
+
+```bash
+sudo snap refresh cointop
+```
+
+## Copr (Fedora)
+
+```bash
+sudo dnf update cointop
+```
+
+## AUR (Arch Linux)
+
+```bash
+yay -S cointop
+```
+
+## XBPS (Void Linux)
+
+```bash
+sudo xbps-install -Su cointop
+```
+
+## Flatpak (Linux)
+
+```bash
+sudo flatpak uninstall com.github.miguelmota.Cointop
+sudo flatpak install flathub com.github.miguelmota.Cointop
+```
+
+## NixOS (Linux)
+
+```bash
+nix-env -uA nixpkgs.cointop
+```
diff --git a/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.content b/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.content
new file mode 100644
index 0000000..7c2f5e3
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.content
@@ -0,0 +1 @@
+:root{--gray-100:#f8f9fa;--gray-200:#e9ecef;--gray-500:#adb5bd;--color-link:#0055bb;--color-visited-link:#8440f1;--body-background:white;--body-font-color:black;--icon-filter:none;--hint-color-info:#6bf;--hint-color-warning:#fd6;--hint-color-danger:#f66}/*!normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css*/html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}main{display:block}h1{font-size:2em;margin:.67em 0}hr{box-sizing:content-box;height:0;overflow:visible}pre{font-family:monospace,monospace;font-size:1em}a{background-color:initial}abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}b,strong{font-weight:bolder}code,kbd,samp{font-family:monospace,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}img{border-style:none}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:1.15;margin:0}button,input{overflow:visible}button,select{text-transform:none}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button::-moz-focus-inner,[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner{border-style:none;padding:0}button:-moz-focusring,[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring{outline:1px dotted ButtonText}fieldset{padding:.35em .75em .625em}legend{box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}progress{vertical-align:baseline}textarea{overflow:auto}[type=checkbox],[type=radio]{box-sizing:border-box;padding:0}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}details{display:block}summary{display:list-item}template{display:none}[hidden]{display:none}.flex{display:flex}.flex-auto{flex:auto}.flex-even{flex:1 1}.flex-wrap{flex-wrap:wrap}.justify-start{justify-content:flex-start}.justify-end{justify-content:flex-end}.justify-center{justify-content:center}.justify-between{justify-content:space-between}.align-center{align-items:center}.mx-auto{margin:0 auto}.text-center{text-align:center}.text-left{text-align:left}.text-right{text-align:right}.hidden{display:none}input.toggle{height:0;width:0;overflow:hidden;opacity:0;position:absolute}.clearfix::after{content:"";display:table;clear:both}html{font-size:16px;scroll-behavior:smooth;touch-action:manipulation}body{min-width:20rem;color:var(--body-font-color);background:var(--body-background);letter-spacing:.33px;font-weight:400;text-rendering:optimizeLegibility;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;box-sizing:border-box}body *{box-sizing:inherit}h1,h2,h3,h4,h5{font-weight:400}a{text-decoration:none;color:var(--color-link)}img{vertical-align:baseline}:focus{outline-style:auto;outline-color:currentColor;outline-color:-webkit-focus-ring-color}aside nav ul{padding:0;margin:0;list-style:none}aside nav ul li{margin:1em 0;position:relative}aside nav ul a{display:block}aside nav ul a:hover{opacity:.5}aside nav ul ul{padding-inline-start:1rem}ul.pagination{display:flex;justify-content:center;list-style-type:none}ul.pagination .page-item a{padding:1rem}.container{max-width:80rem;margin:0 auto}.book-icon{filter:var(--icon-filter)}.book-brand{margin-top:0}.book-brand img{height:1.5em;width:auto;vertical-align:middle;margin-inline-end:.5rem}.book-menu{flex:0 0 16rem;font-size:.875rem}.book-menu .book-menu-content{width:16rem;padding:1rem;background:var(--body-background);position:fixed;top:0;bottom:0;overflow-x:hidden;overflow-y:auto}.book-menu a,.book-menu label{color:inherit;cursor:pointer;word-wrap:break-word}.book-menu a.active{color:var(--color-link)}.book-menu input.toggle+label+ul{display:none}.book-menu input.toggle:checked+label+ul{display:block}.book-section-flat{margin-bottom:2rem}.book-section-flat:not(:first-child){margin-top:2rem}.book-section-flat>a,.book-section-flat>span,.book-section-flat>label{font-weight:bolder}.book-section-flat>ul{padding-inline-start:0}.book-page{min-width:20rem;flex-grow:1;padding:1rem}.book-post{margin-bottom:3rem}.book-header{display:none;margin-bottom:1rem}.book-header label{line-height:0}.book-search{position:relative;margin:1rem 0;border-bottom:1px solid transparent}.book-search input{width:100%;padding:.5rem;border:0;border-radius:.25rem;background:var(--gray-100);color:var(--body-font-color)}.book-search input:required+.book-search-spinner{display:block}.book-search .book-search-spinner{position:absolute;top:0;margin:.5rem;margin-inline-start:calc(100% - 1.5rem);width:1rem;height:1rem;border:1px solid transparent;border-top-color:var(--body-font-color);border-radius:50%;animation:spin 1s ease infinite}@keyframes spin{100%{transform:rotate(360deg)}}.book-search small{opacity:.5}.book-toc{flex:0 0 16rem;font-size:.75rem}.book-toc .book-toc-content{width:16rem;padding:1rem;position:fixed;top:0;bottom:0;overflow-x:hidden;overflow-y:auto}.book-toc img{height:1em}.book-toc nav>ul>li:first-child{margin-top:0}.book-footer{padding-top:1rem;font-size:.875rem}.book-footer img{height:1em;margin-inline-end:.5rem}.book-comments{margin-top:1rem}.book-languages{position:relative;overflow:visible;padding:1rem;margin:-1rem}.book-languages ul{margin:0;padding:0;list-style:none}.book-languages ul li{white-space:nowrap;cursor:pointer}.book-languages:hover .book-languages-list,.book-languages:focus .book-languages-list,.book-languages:focus-within .book-languages-list{display:block}.book-languages .book-languages-list{display:none;position:absolute;bottom:100%;left:0;padding:.5rem 0;background:var(--body-background);box-shadow:0 0 .25rem rgba(0,0,0,.1)}.book-languages .book-languages-list li img{opacity:.25}.book-languages .book-languages-list li.active img,.book-languages .book-languages-list li:hover img{opacity:initial}.book-languages .book-languages-list a{color:inherit;padding:.5rem 1rem}.book-home{padding:1rem}.book-menu-content,.book-toc-content,.book-page,.book-header aside,.markdown{transition:.2s ease-in-out;transition-property:transform,margin,opacity,visibility;will-change:transform,margin,opacity}@media screen and (max-width:56rem){#menu-control,#toc-control{display:inline}.book-menu{visibility:hidden;margin-inline-start:-16rem;font-size:16px;z-index:1}.book-toc{display:none}.book-header{display:block}#menu-control:focus~main label[for=menu-control]{outline-style:auto;outline-color:currentColor;outline-color:-webkit-focus-ring-color}#menu-control:checked~main .book-menu{visibility:initial}#menu-control:checked~main .book-menu .book-menu-content{transform:translateX(16rem);box-shadow:0 0 .5rem rgba(0,0,0,.1)}#menu-control:checked~main .book-page{opacity:.25}#menu-control:checked~main .book-menu-overlay{display:block;position:absolute;top:0;bottom:0;left:0;right:0}#toc-control:focus~main label[for=toc-control]{outline-style:auto;outline-color:currentColor;outline-color:-webkit-focus-ring-color}#toc-control:checked~main .book-header aside{display:block}body[dir=rtl] #menu-control:checked+main .book-menu .book-menu-content{transform:translateX(-16rem)}}@media screen and (min-width:80rem){.book-page,.book-menu .book-menu-content,.book-toc .book-toc-content{padding:2rem 1rem}}@font-face{font-family:roboto;font-style:italic;font-weight:300;font-display:swap;src:local("Roboto Light Italic"),local("Roboto-LightItalic"),url(fonts/roboto-v19-latin-300italic.woff2)format("woff2"),url(fonts/roboto-v19-latin-300italic.woff)format("woff")}@font-face{font-family:roboto;font-style:normal;font-weight:400;font-display:swap;src:local("Roboto"),local("Roboto-Regular"),url(fonts/roboto-v19-latin-regular.woff2)format("woff2"),url(fonts/roboto-v19-latin-regular.woff)format("woff")}@font-face{font-family:roboto;font-style:normal;font-weight:700;font-display:swap;src:local("Roboto Bold"),local("Roboto-Bold"),url(fonts/roboto-v19-latin-700.woff2)format("woff2"),url(fonts/roboto-v19-latin-700.woff)format("woff")}@font-face{font-family:roboto mono;font-style:normal;font-weight:400;font-display:swap;src:local("Roboto Mono"),local("RobotoMono-Regular"),url(fonts/roboto-mono-v6-latin-regular.woff2)format("woff2"),url(fonts/roboto-mono-v6-latin-regular.woff)format("woff")}body{font-family:roboto,sans-serif}code{font-family:roboto mono,monospace}@media print{.book-menu,.book-footer,.book-toc{display:none}.book-header,.book-header aside{display:block}main{display:block!important}}.markdown{line-height:1.6}.markdown>:first-child{margin-top:0}.markdown h1,.markdown h2,.markdown h3,.markdown h4,.markdown h5,.markdown h6{font-weight:400;line-height:1.4;margin-top:1.5em;margin-bottom:1rem}.markdown h1 a.anchor,.markdown h2 a.anchor,.markdown h3 a.anchor,.markdown h4 a.anchor,.markdown h5 a.anchor,.markdown h6 a.anchor{opacity:0;font-size:.75em;vertical-align:middle;text-decoration:none}.markdown h1:hover a.anchor,.markdown h1 a.anchor:focus,.markdown h2:hover a.anchor,.markdown h2 a.anchor:focus,.markdown h3:hover a.anchor,.markdown h3 a.anchor:focus,.markdown h4:hover a.anchor,.markdown h4 a.anchor:focus,.markdown h5:hover a.anchor,.markdown h5 a.anchor:focus,.markdown h6:hover a.anchor,.markdown h6 a.anchor:focus{opacity:initial}.markdown h4,.markdown h5,.markdown h6{font-weight:bolder}.markdown h5{font-size:.875em}.markdown h6{font-size:.75em}.markdown b,.markdown optgroup,.markdown strong{font-weight:bolder}.markdown a{text-decoration:none}.markdown a:hover{text-decoration:underline}.markdown a:visited{color:var(--color-visited-link)}.markdown img{max-width:100%}.markdown code,.markdown kbd{padding:0 .25rem;background:var(--gray-200);border-radius:.25rem;font-size:.875em}.markdown pre{padding:1rem;background:var(--gray-100);border-radius:.25rem;overflow-x:auto}.markdown pre code{padding:0;background:0 0}.markdown blockquote{margin:1rem 0;padding:.5rem 1rem .5rem .75rem;border-inline-start:.25rem solid var(--gray-200);border-radius:.25rem}.markdown blockquote :first-child{margin-top:0}.markdown blockquote :last-child{margin-bottom:0}.markdown table{overflow:auto;display:block;border-spacing:0;border-collapse:collapse;margin-top:1rem;margin-bottom:1rem}.markdown table tr th,.markdown table tr td{padding:.5rem 1rem;border:1px solid var(--gray-200)}.markdown table tr:nth-child(2n){background:var(--gray-100)}.markdown hr{height:1px;border:none;background:var(--gray-200)}.markdown ul,.markdown ol{padding-inline-start:2rem}.markdown dl dt{font-weight:bolder;margin-top:1rem}.markdown dl dd{margin-inline-start:1rem;margin-bottom:1rem}.markdown .highlight table tr td:nth-child(1) pre{margin:0;padding-inline-end:0}.markdown .highlight table tr td:nth-child(2) pre{margin:0;padding-inline-start:0}.markdown details{padding:1rem;border:1px solid var(--gray-200);border-radius:.25rem}.markdown details summary{line-height:1;padding:1rem;margin:-1rem;cursor:pointer}.markdown details[open] summary{margin-bottom:0}.markdown figure{margin:1rem 0}.markdown figure figcaption p{margin-top:0}.markdown-inner>:first-child{margin-top:0}.markdown-inner>:last-child{margin-bottom:0}.markdown .book-expand{margin-top:1rem;margin-bottom:1rem;border:1px solid var(--gray-200);border-radius:.25rem;overflow:hidden}.markdown .book-expand .book-expand-head{background:var(--gray-100);padding:.5rem 1rem;cursor:pointer}.markdown .book-expand .book-expand-content{display:none;padding:1rem}.markdown .book-expand input[type=checkbox]:checked+.book-expand-content{display:block}.markdown .book-tabs{margin-top:1rem;margin-bottom:1rem;border:1px solid var(--gray-200);border-radius:.25rem;overflow:hidden;display:flex;flex-wrap:wrap}.markdown .book-tabs label{display:inline-block;padding:.5rem 1rem;border-bottom:1px transparent;cursor:pointer}.markdown .book-tabs .book-tabs-content{order:999;width:100%;border-top:1px solid var(--gray-100);padding:1rem;display:none}.markdown .book-tabs input[type=radio]:checked+label{border-bottom:1px solid var(--color-link)}.markdown .book-tabs input[type=radio]:checked+label+.book-tabs-content{display:block}.markdown .book-tabs input[type=radio]:focus+label{outline-style:auto;outline-color:currentColor;outline-color:-webkit-focus-ring-color}.markdown .book-columns{margin-left:-1rem;margin-right:-1rem}.markdown .book-columns>div{margin:1rem 0;min-width:10rem;padding:0 1rem}.markdown a.book-btn{display:inline-block;font-size:.875rem;color:var(--color-link);line-height:2rem;padding:0 1rem;border:1px solid var(--color-link);border-radius:.25rem;cursor:pointer}.markdown a.book-btn:hover{text-decoration:none}.markdown .book-hint.info{border-color:#6bf;background-color:rgba(102,187,255,.1)}.markdown .book-hint.warning{border-color:#fd6;background-color:rgba(255,221,102,.1)}.markdown .book-hint.danger{border-color:#f66;background-color:rgba(255,102,102,.1)}
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.json b/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.json
new file mode 100644
index 0000000..b7fa7a5
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.json
@@ -0,0 +1 @@
+{"Target":"book.min.a3a6cbe0353ff1ec2abe178acc17154b415479501c332f91031ab759b49acbef.css","MediaType":"text/css","Data":{"Integrity":"sha256-o6bL4DU/8ewqvheKzBcVS0FUeVAcMy+RAxq3WbSay+8="}}
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.content b/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.content
new file mode 100644
index 0000000..004e341
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.content
@@ -0,0 +1,8749 @@
+/** Import Bootstrap functions */
+/** Import theme variables */
+/** Bootstrap navbar fix (https://git.io/fADqW) */
+/** Import Bootstrap */
+/*!
+ * Bootstrap v4.6.0 (https://getbootstrap.com/)
+ * Copyright 2011-2021 The Bootstrap Authors
+ * Copyright 2011-2021 Twitter, Inc.
+ * Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE)
+ */
+:root {
+ --blue: #007bff;
+ --indigo: #6610f2;
+ --purple: #5d2f86;
+ --pink: #e83e8c;
+ --red: #e55235;
+ --orange: #fd7e14;
+ --yellow: #ffe000;
+ --green: #28a745;
+ --teal: #20c997;
+ --cyan: #17a2b8;
+ --white: #fff;
+ --gray: #6c757d;
+ --gray-dark: #343a40;
+ --primary: #5d2f86;
+ --secondary: #6c757d;
+ --success: #28a745;
+ --info: #17a2b8;
+ --warning: #ffe000;
+ --danger: #e55235;
+ --light: #f8f9fa;
+ --dark: #343a40;
+ --breakpoint-xs: 0;
+ --breakpoint-sm: 576px;
+ --breakpoint-md: 768px;
+ --breakpoint-lg: 992px;
+ --breakpoint-xl: 1200px;
+ --font-family-sans-serif: "Jost", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
+ --font-family-monospace: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace; }
+
+*,
+*::before,
+*::after {
+ box-sizing: border-box; }
+
+html {
+ font-family: sans-serif;
+ line-height: 1.15;
+ -webkit-text-size-adjust: 100%;
+ -webkit-tap-highlight-color: rgba(29, 45, 53, 0); }
+
+article, aside, figcaption, figure, footer, header, hgroup, main, nav, section {
+ display: block; }
+
+body {
+ margin: 0;
+ font-family: "Jost", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #1d2d35;
+ text-align: left;
+ background-color: #fff; }
+
+[tabindex="-1"]:focus:not(:focus-visible) {
+ outline: 0 !important; }
+
+hr {
+ box-sizing: content-box;
+ height: 0;
+ overflow: visible; }
+
+h1, h2, h3, h4, h5, h6 {
+ margin-top: 0;
+ margin-bottom: 0.5rem; }
+
+p {
+ margin-top: 0;
+ margin-bottom: 1rem; }
+
+abbr[title],
+abbr[data-original-title] {
+ text-decoration: underline;
+ text-decoration: underline dotted;
+ cursor: help;
+ border-bottom: 0;
+ text-decoration-skip-ink: none; }
+
+address {
+ margin-bottom: 1rem;
+ font-style: normal;
+ line-height: inherit; }
+
+ol,
+ul,
+dl {
+ margin-top: 0;
+ margin-bottom: 1rem; }
+
+ol ol,
+ul ul,
+ol ul,
+ul ol {
+ margin-bottom: 0; }
+
+dt {
+ font-weight: 700; }
+
+dd {
+ margin-bottom: .5rem;
+ margin-left: 0; }
+
+blockquote {
+ margin: 0 0 1rem; }
+
+b,
+strong {
+ font-weight: bolder; }
+
+small {
+ font-size: 80%; }
+
+sub,
+sup {
+ position: relative;
+ font-size: 75%;
+ line-height: 0;
+ vertical-align: baseline; }
+
+sub {
+ bottom: -.25em; }
+
+sup {
+ top: -.5em; }
+
+a {
+ color: #5d2f86;
+ text-decoration: none;
+ background-color: transparent; }
+ a:hover {
+ color: #361b4d;
+ text-decoration: underline; }
+
+a:not([href]):not([class]) {
+ color: inherit;
+ text-decoration: none; }
+ a:not([href]):not([class]):hover {
+ color: inherit;
+ text-decoration: none; }
+
+pre,
+code,
+kbd,
+samp {
+ font-family: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace;
+ font-size: 1em; }
+
+pre {
+ margin-top: 0;
+ margin-bottom: 1rem;
+ overflow: auto;
+ -ms-overflow-style: scrollbar; }
+
+figure {
+ margin: 0 0 1rem; }
+
+img {
+ vertical-align: middle;
+ border-style: none; }
+
+svg {
+ overflow: hidden;
+ vertical-align: middle; }
+
+table {
+ border-collapse: collapse; }
+
+caption {
+ padding-top: 0.75rem;
+ padding-bottom: 0.75rem;
+ color: #6c757d;
+ text-align: left;
+ caption-side: bottom; }
+
+th {
+ text-align: inherit;
+ text-align: -webkit-match-parent; }
+
+label {
+ display: inline-block;
+ margin-bottom: 0.5rem; }
+
+button {
+ border-radius: 0; }
+
+button:focus:not(:focus-visible) {
+ outline: 0; }
+
+input,
+button,
+select,
+optgroup,
+textarea {
+ margin: 0;
+ font-family: inherit;
+ font-size: inherit;
+ line-height: inherit; }
+
+button,
+input {
+ overflow: visible; }
+
+button,
+select {
+ text-transform: none; }
+
+[role="button"] {
+ cursor: pointer; }
+
+select {
+ word-wrap: normal; }
+
+button,
+[type="button"],
+[type="reset"],
+[type="submit"] {
+ -webkit-appearance: button; }
+
+button:not(:disabled),
+[type="button"]:not(:disabled),
+[type="reset"]:not(:disabled),
+[type="submit"]:not(:disabled) {
+ cursor: pointer; }
+
+button::-moz-focus-inner,
+[type="button"]::-moz-focus-inner,
+[type="reset"]::-moz-focus-inner,
+[type="submit"]::-moz-focus-inner {
+ padding: 0;
+ border-style: none; }
+
+input[type="radio"],
+input[type="checkbox"] {
+ box-sizing: border-box;
+ padding: 0; }
+
+textarea {
+ overflow: auto;
+ resize: vertical; }
+
+fieldset {
+ min-width: 0;
+ padding: 0;
+ margin: 0;
+ border: 0; }
+
+legend {
+ display: block;
+ width: 100%;
+ max-width: 100%;
+ padding: 0;
+ margin-bottom: .5rem;
+ font-size: 1.5rem;
+ line-height: inherit;
+ color: inherit;
+ white-space: normal; }
+ @media (max-width: 1200px) {
+ legend {
+ font-size: calc(1.275rem + 0.3vw) ; } }
+progress {
+ vertical-align: baseline; }
+
+[type="number"]::-webkit-inner-spin-button,
+[type="number"]::-webkit-outer-spin-button {
+ height: auto; }
+
+[type="search"] {
+ outline-offset: -2px;
+ -webkit-appearance: none; }
+
+[type="search"]::-webkit-search-decoration {
+ -webkit-appearance: none; }
+
+::-webkit-file-upload-button {
+ font: inherit;
+ -webkit-appearance: button; }
+
+output {
+ display: inline-block; }
+
+summary {
+ display: list-item;
+ cursor: pointer; }
+
+template {
+ display: none; }
+
+[hidden] {
+ display: none !important; }
+
+h1, h2, h3, h4, h5, h6,
+.h1, .h2, .h3, .h4, .h5, .h6 {
+ margin-bottom: 0.5rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+h1, .h1 {
+ font-size: 2.5rem; }
+ @media (max-width: 1200px) {
+ h1, .h1 {
+ font-size: calc(1.375rem + 1.5vw) ; } }
+h2, .h2 {
+ font-size: 2rem; }
+ @media (max-width: 1200px) {
+ h2, .h2 {
+ font-size: calc(1.325rem + 0.9vw) ; } }
+h3, .h3 {
+ font-size: 1.75rem; }
+ @media (max-width: 1200px) {
+ h3, .h3 {
+ font-size: calc(1.3rem + 0.6vw) ; } }
+h4, .h4 {
+ font-size: 1.5rem; }
+ @media (max-width: 1200px) {
+ h4, .h4 {
+ font-size: calc(1.275rem + 0.3vw) ; } }
+h5, .h5 {
+ font-size: 1.25rem; }
+
+h6, .h6 {
+ font-size: 1rem; }
+
+.lead {
+ font-size: 1.25rem;
+ font-weight: 400; }
+
+.display-1 {
+ font-size: 6rem;
+ font-weight: 300;
+ line-height: 1.2; }
+ @media (max-width: 1200px) {
+ .display-1 {
+ font-size: calc(1.725rem + 5.7vw) ; } }
+.display-2 {
+ font-size: 5.5rem;
+ font-weight: 300;
+ line-height: 1.2; }
+ @media (max-width: 1200px) {
+ .display-2 {
+ font-size: calc(1.675rem + 5.1vw) ; } }
+.display-3 {
+ font-size: 4.5rem;
+ font-weight: 300;
+ line-height: 1.2; }
+ @media (max-width: 1200px) {
+ .display-3 {
+ font-size: calc(1.575rem + 3.9vw) ; } }
+.display-4 {
+ font-size: 3.5rem;
+ font-weight: 300;
+ line-height: 1.2; }
+ @media (max-width: 1200px) {
+ .display-4 {
+ font-size: calc(1.475rem + 2.7vw) ; } }
+hr {
+ margin-top: 1rem;
+ margin-bottom: 1rem;
+ border: 0;
+ border-top: 1px solid rgba(29, 45, 53, 0.1); }
+
+small,
+.small {
+ font-size: 80%;
+ font-weight: 400; }
+
+mark,
+.mark {
+ padding: 0.2em;
+ background-color: #fcf8e3; }
+
+.list-unstyled, .comment-list {
+ padding-left: 0;
+ list-style: none; }
+
+.list-inline {
+ padding-left: 0;
+ list-style: none; }
+
+.list-inline-item {
+ display: inline-block; }
+ .list-inline-item:not(:last-child) {
+ margin-right: 0.5rem; }
+
+.initialism {
+ font-size: 90%;
+ text-transform: uppercase; }
+
+.blockquote {
+ margin-bottom: 1rem;
+ font-size: 1.25rem; }
+
+.blockquote-footer {
+ display: block;
+ font-size: 80%;
+ color: #6c757d; }
+ .blockquote-footer::before {
+ content: "\2014\00A0"; }
+
+.img-fluid {
+ max-width: 100%;
+ height: auto; }
+
+.img-thumbnail {
+ padding: 0.25rem;
+ background-color: #fff;
+ border: 1px solid #dee2e6;
+ border-radius: 0.25rem;
+ max-width: 100%;
+ height: auto; }
+
+.figure {
+ display: inline-block; }
+
+.figure-img {
+ margin-bottom: 0.5rem;
+ line-height: 1; }
+
+.figure-caption {
+ font-size: 90%;
+ color: #6c757d; }
+
+code {
+ font-size: 87.5%;
+ color: #e83e8c;
+ word-wrap: break-word; }
+ a > code {
+ color: inherit; }
+
+kbd {
+ padding: 0.2rem 0.4rem;
+ font-size: 87.5%;
+ color: #fff;
+ background-color: #212529;
+ border-radius: 0.2rem; }
+ kbd kbd {
+ padding: 0;
+ font-size: 100%;
+ font-weight: 700; }
+
+pre {
+ display: block;
+ font-size: 87.5%;
+ color: #212529; }
+ pre code {
+ font-size: inherit;
+ color: inherit;
+ word-break: normal; }
+
+.pre-scrollable {
+ max-height: 340px;
+ overflow-y: scroll; }
+
+.container,
+.container-fluid,
+.container-xl,
+.container-lg,
+.container-md,
+.container-sm {
+ width: 100%;
+ padding-right: 24px;
+ padding-left: 24px;
+ margin-right: auto;
+ margin-left: auto; }
+
+@media (min-width: 576px) {
+ .container-sm, .container {
+ max-width: 540px; } }
+
+@media (min-width: 768px) {
+ .container-md, .container-sm, .container {
+ max-width: 720px; } }
+
+@media (min-width: 992px) {
+ .container-lg, .container-md, .container-sm, .container {
+ max-width: 960px; } }
+
+@media (min-width: 1200px) {
+ .container-xl, .container-lg, .container-md, .container-sm, .container {
+ max-width: 1240px; } }
+
+.row {
+ display: flex;
+ flex-wrap: wrap;
+ margin-right: -24px;
+ margin-left: -24px; }
+
+.no-gutters {
+ margin-right: 0;
+ margin-left: 0; }
+ .no-gutters > .col,
+ .no-gutters > [class*="col-"] {
+ padding-right: 0;
+ padding-left: 0; }
+
+.col-xl,
+.col-xl-auto, .col-xl-16, .col-xl-15, .col-xl-14, .col-xl-13, .col-xl-12, .col-xl-11, .col-xl-10, .col-xl-9, .col-xl-8, .col-xl-7, .col-xl-6, .col-xl-5, .col-xl-4, .col-xl-3, .col-xl-2, .col-xl-1, .col-lg,
+.col-lg-auto, .col-lg-16, .col-lg-15, .col-lg-14, .col-lg-13, .col-lg-12, .col-lg-11, .col-lg-10, .col-lg-9, .col-lg-8, .col-lg-7, .col-lg-6, .col-lg-5, .col-lg-4, .col-lg-3, .col-lg-2, .col-lg-1, .col-md,
+.col-md-auto, .col-md-16, .col-md-15, .col-md-14, .col-md-13, .col-md-12, .col-md-11, .col-md-10, .col-md-9, .col-md-8, .col-md-7, .col-md-6, .col-md-5, .col-md-4, .col-md-3, .col-md-2, .col-md-1, .col-sm,
+.col-sm-auto, .col-sm-16, .col-sm-15, .col-sm-14, .col-sm-13, .col-sm-12, .col-sm-11, .col-sm-10, .col-sm-9, .col-sm-8, .col-sm-7, .col-sm-6, .col-sm-5, .col-sm-4, .col-sm-3, .col-sm-2, .col-sm-1, .col,
+.col-auto, .col-16, .col-15, .col-14, .col-13, .col-12, .col-11, .col-10, .col-9, .col-8, .col-7, .col-6, .col-5, .col-4, .col-3, .col-2, .col-1 {
+ position: relative;
+ width: 100%;
+ padding-right: 24px;
+ padding-left: 24px; }
+
+.col {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+
+.row-cols-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+
+.row-cols-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+
+.row-cols-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+
+.row-cols-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+
+.row-cols-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+
+.row-cols-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+
+.col-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+
+.col-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+
+.col-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+
+.col-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+
+.col-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+
+.col-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+
+.col-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+
+.col-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+
+.col-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+
+.col-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+
+.col-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+
+.col-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+
+.col-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+
+.col-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+
+.col-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+
+.col-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+
+.col-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+
+.order-first {
+ order: -1; }
+
+.order-last {
+ order: 17; }
+
+.order-0 {
+ order: 0; }
+
+.order-1 {
+ order: 1; }
+
+.order-2 {
+ order: 2; }
+
+.order-3 {
+ order: 3; }
+
+.order-4 {
+ order: 4; }
+
+.order-5 {
+ order: 5; }
+
+.order-6 {
+ order: 6; }
+
+.order-7 {
+ order: 7; }
+
+.order-8 {
+ order: 8; }
+
+.order-9 {
+ order: 9; }
+
+.order-10 {
+ order: 10; }
+
+.order-11 {
+ order: 11; }
+
+.order-12 {
+ order: 12; }
+
+.order-13 {
+ order: 13; }
+
+.order-14 {
+ order: 14; }
+
+.order-15 {
+ order: 15; }
+
+.order-16 {
+ order: 16; }
+
+.offset-1 {
+ margin-left: 6.25%; }
+
+.offset-2 {
+ margin-left: 12.5%; }
+
+.offset-3 {
+ margin-left: 18.75%; }
+
+.offset-4 {
+ margin-left: 25%; }
+
+.offset-5 {
+ margin-left: 31.25%; }
+
+.offset-6 {
+ margin-left: 37.5%; }
+
+.offset-7 {
+ margin-left: 43.75%; }
+
+.offset-8 {
+ margin-left: 50%; }
+
+.offset-9 {
+ margin-left: 56.25%; }
+
+.offset-10 {
+ margin-left: 62.5%; }
+
+.offset-11 {
+ margin-left: 68.75%; }
+
+.offset-12 {
+ margin-left: 75%; }
+
+.offset-13 {
+ margin-left: 81.25%; }
+
+.offset-14 {
+ margin-left: 87.5%; }
+
+.offset-15 {
+ margin-left: 93.75%; }
+
+@media (min-width: 576px) {
+ .col-sm {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-sm-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-sm-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-sm-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-sm-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-sm-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-sm-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-sm-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-sm-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+ .col-sm-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+ .col-sm-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+ .col-sm-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-sm-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+ .col-sm-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+ .col-sm-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+ .col-sm-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-sm-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+ .col-sm-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+ .col-sm-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+ .col-sm-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-sm-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+ .col-sm-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+ .col-sm-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+ .col-sm-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-sm-first {
+ order: -1; }
+ .order-sm-last {
+ order: 17; }
+ .order-sm-0 {
+ order: 0; }
+ .order-sm-1 {
+ order: 1; }
+ .order-sm-2 {
+ order: 2; }
+ .order-sm-3 {
+ order: 3; }
+ .order-sm-4 {
+ order: 4; }
+ .order-sm-5 {
+ order: 5; }
+ .order-sm-6 {
+ order: 6; }
+ .order-sm-7 {
+ order: 7; }
+ .order-sm-8 {
+ order: 8; }
+ .order-sm-9 {
+ order: 9; }
+ .order-sm-10 {
+ order: 10; }
+ .order-sm-11 {
+ order: 11; }
+ .order-sm-12 {
+ order: 12; }
+ .order-sm-13 {
+ order: 13; }
+ .order-sm-14 {
+ order: 14; }
+ .order-sm-15 {
+ order: 15; }
+ .order-sm-16 {
+ order: 16; }
+ .offset-sm-0 {
+ margin-left: 0; }
+ .offset-sm-1 {
+ margin-left: 6.25%; }
+ .offset-sm-2 {
+ margin-left: 12.5%; }
+ .offset-sm-3 {
+ margin-left: 18.75%; }
+ .offset-sm-4 {
+ margin-left: 25%; }
+ .offset-sm-5 {
+ margin-left: 31.25%; }
+ .offset-sm-6 {
+ margin-left: 37.5%; }
+ .offset-sm-7 {
+ margin-left: 43.75%; }
+ .offset-sm-8 {
+ margin-left: 50%; }
+ .offset-sm-9 {
+ margin-left: 56.25%; }
+ .offset-sm-10 {
+ margin-left: 62.5%; }
+ .offset-sm-11 {
+ margin-left: 68.75%; }
+ .offset-sm-12 {
+ margin-left: 75%; }
+ .offset-sm-13 {
+ margin-left: 81.25%; }
+ .offset-sm-14 {
+ margin-left: 87.5%; }
+ .offset-sm-15 {
+ margin-left: 93.75%; } }
+
+@media (min-width: 768px) {
+ .col-md {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-md-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-md-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-md-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-md-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-md-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-md-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-md-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-md-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+ .col-md-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+ .col-md-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+ .col-md-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-md-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+ .col-md-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+ .col-md-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+ .col-md-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-md-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+ .col-md-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+ .col-md-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+ .col-md-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-md-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+ .col-md-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+ .col-md-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+ .col-md-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-md-first {
+ order: -1; }
+ .order-md-last {
+ order: 17; }
+ .order-md-0 {
+ order: 0; }
+ .order-md-1 {
+ order: 1; }
+ .order-md-2 {
+ order: 2; }
+ .order-md-3 {
+ order: 3; }
+ .order-md-4 {
+ order: 4; }
+ .order-md-5 {
+ order: 5; }
+ .order-md-6 {
+ order: 6; }
+ .order-md-7 {
+ order: 7; }
+ .order-md-8 {
+ order: 8; }
+ .order-md-9 {
+ order: 9; }
+ .order-md-10 {
+ order: 10; }
+ .order-md-11 {
+ order: 11; }
+ .order-md-12 {
+ order: 12; }
+ .order-md-13 {
+ order: 13; }
+ .order-md-14 {
+ order: 14; }
+ .order-md-15 {
+ order: 15; }
+ .order-md-16 {
+ order: 16; }
+ .offset-md-0 {
+ margin-left: 0; }
+ .offset-md-1 {
+ margin-left: 6.25%; }
+ .offset-md-2 {
+ margin-left: 12.5%; }
+ .offset-md-3 {
+ margin-left: 18.75%; }
+ .offset-md-4 {
+ margin-left: 25%; }
+ .offset-md-5 {
+ margin-left: 31.25%; }
+ .offset-md-6 {
+ margin-left: 37.5%; }
+ .offset-md-7 {
+ margin-left: 43.75%; }
+ .offset-md-8 {
+ margin-left: 50%; }
+ .offset-md-9 {
+ margin-left: 56.25%; }
+ .offset-md-10 {
+ margin-left: 62.5%; }
+ .offset-md-11 {
+ margin-left: 68.75%; }
+ .offset-md-12 {
+ margin-left: 75%; }
+ .offset-md-13 {
+ margin-left: 81.25%; }
+ .offset-md-14 {
+ margin-left: 87.5%; }
+ .offset-md-15 {
+ margin-left: 93.75%; } }
+
+@media (min-width: 992px) {
+ .col-lg {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-lg-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-lg-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-lg-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-lg-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-lg-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-lg-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-lg-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-lg-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+ .col-lg-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+ .col-lg-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+ .col-lg-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-lg-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+ .col-lg-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+ .col-lg-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+ .col-lg-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-lg-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+ .col-lg-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+ .col-lg-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+ .col-lg-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-lg-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+ .col-lg-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+ .col-lg-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+ .col-lg-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-lg-first {
+ order: -1; }
+ .order-lg-last {
+ order: 17; }
+ .order-lg-0 {
+ order: 0; }
+ .order-lg-1 {
+ order: 1; }
+ .order-lg-2 {
+ order: 2; }
+ .order-lg-3 {
+ order: 3; }
+ .order-lg-4 {
+ order: 4; }
+ .order-lg-5 {
+ order: 5; }
+ .order-lg-6 {
+ order: 6; }
+ .order-lg-7 {
+ order: 7; }
+ .order-lg-8 {
+ order: 8; }
+ .order-lg-9 {
+ order: 9; }
+ .order-lg-10 {
+ order: 10; }
+ .order-lg-11 {
+ order: 11; }
+ .order-lg-12 {
+ order: 12; }
+ .order-lg-13 {
+ order: 13; }
+ .order-lg-14 {
+ order: 14; }
+ .order-lg-15 {
+ order: 15; }
+ .order-lg-16 {
+ order: 16; }
+ .offset-lg-0 {
+ margin-left: 0; }
+ .offset-lg-1 {
+ margin-left: 6.25%; }
+ .offset-lg-2 {
+ margin-left: 12.5%; }
+ .offset-lg-3 {
+ margin-left: 18.75%; }
+ .offset-lg-4 {
+ margin-left: 25%; }
+ .offset-lg-5 {
+ margin-left: 31.25%; }
+ .offset-lg-6 {
+ margin-left: 37.5%; }
+ .offset-lg-7 {
+ margin-left: 43.75%; }
+ .offset-lg-8 {
+ margin-left: 50%; }
+ .offset-lg-9 {
+ margin-left: 56.25%; }
+ .offset-lg-10 {
+ margin-left: 62.5%; }
+ .offset-lg-11 {
+ margin-left: 68.75%; }
+ .offset-lg-12 {
+ margin-left: 75%; }
+ .offset-lg-13 {
+ margin-left: 81.25%; }
+ .offset-lg-14 {
+ margin-left: 87.5%; }
+ .offset-lg-15 {
+ margin-left: 93.75%; } }
+
+@media (min-width: 1200px) {
+ .col-xl {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-xl-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-xl-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-xl-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-xl-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-xl-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-xl-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-xl-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-xl-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+ .col-xl-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+ .col-xl-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+ .col-xl-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-xl-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+ .col-xl-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+ .col-xl-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+ .col-xl-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-xl-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+ .col-xl-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+ .col-xl-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+ .col-xl-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-xl-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+ .col-xl-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+ .col-xl-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+ .col-xl-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-xl-first {
+ order: -1; }
+ .order-xl-last {
+ order: 17; }
+ .order-xl-0 {
+ order: 0; }
+ .order-xl-1 {
+ order: 1; }
+ .order-xl-2 {
+ order: 2; }
+ .order-xl-3 {
+ order: 3; }
+ .order-xl-4 {
+ order: 4; }
+ .order-xl-5 {
+ order: 5; }
+ .order-xl-6 {
+ order: 6; }
+ .order-xl-7 {
+ order: 7; }
+ .order-xl-8 {
+ order: 8; }
+ .order-xl-9 {
+ order: 9; }
+ .order-xl-10 {
+ order: 10; }
+ .order-xl-11 {
+ order: 11; }
+ .order-xl-12 {
+ order: 12; }
+ .order-xl-13 {
+ order: 13; }
+ .order-xl-14 {
+ order: 14; }
+ .order-xl-15 {
+ order: 15; }
+ .order-xl-16 {
+ order: 16; }
+ .offset-xl-0 {
+ margin-left: 0; }
+ .offset-xl-1 {
+ margin-left: 6.25%; }
+ .offset-xl-2 {
+ margin-left: 12.5%; }
+ .offset-xl-3 {
+ margin-left: 18.75%; }
+ .offset-xl-4 {
+ margin-left: 25%; }
+ .offset-xl-5 {
+ margin-left: 31.25%; }
+ .offset-xl-6 {
+ margin-left: 37.5%; }
+ .offset-xl-7 {
+ margin-left: 43.75%; }
+ .offset-xl-8 {
+ margin-left: 50%; }
+ .offset-xl-9 {
+ margin-left: 56.25%; }
+ .offset-xl-10 {
+ margin-left: 62.5%; }
+ .offset-xl-11 {
+ margin-left: 68.75%; }
+ .offset-xl-12 {
+ margin-left: 75%; }
+ .offset-xl-13 {
+ margin-left: 81.25%; }
+ .offset-xl-14 {
+ margin-left: 87.5%; }
+ .offset-xl-15 {
+ margin-left: 93.75%; } }
+
+.table {
+ width: 100%;
+ margin-bottom: 1rem;
+ color: #1d2d35; }
+ .table th,
+ .table td {
+ padding: 0.75rem;
+ vertical-align: top;
+ border-top: 1px solid #e9ecef; }
+ .table thead th {
+ vertical-align: bottom;
+ border-bottom: 2px solid #e9ecef; }
+ .table tbody + tbody {
+ border-top: 2px solid #e9ecef; }
+
+.table-sm th,
+.table-sm td {
+ padding: 0.3rem; }
+
+.table-bordered {
+ border: 1px solid #e9ecef; }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #e9ecef; }
+ .table-bordered thead th,
+ .table-bordered thead td {
+ border-bottom-width: 2px; }
+
+.table-borderless th,
+.table-borderless td,
+.table-borderless thead th,
+.table-borderless tbody + tbody {
+ border: 0; }
+
+.table-striped tbody tr:nth-of-type(odd) {
+ background-color: rgba(29, 45, 53, 0.05); }
+
+.table-hover tbody tr:hover {
+ color: #1d2d35;
+ background-color: rgba(29, 45, 53, 0.075); }
+
+.table-primary,
+.table-primary > th,
+.table-primary > td {
+ background-color: #d2c5dd; }
+
+.table-primary th,
+.table-primary td,
+.table-primary thead th,
+.table-primary tbody + tbody {
+ border-color: #ab93c0; }
+
+.table-hover .table-primary:hover {
+ background-color: #c6b5d4; }
+ .table-hover .table-primary:hover > td,
+ .table-hover .table-primary:hover > th {
+ background-color: #c6b5d4; }
+
+.table-secondary,
+.table-secondary > th,
+.table-secondary > td {
+ background-color: #d6d8db; }
+
+.table-secondary th,
+.table-secondary td,
+.table-secondary thead th,
+.table-secondary tbody + tbody {
+ border-color: #b3b7bb; }
+
+.table-hover .table-secondary:hover {
+ background-color: #c8cbcf; }
+ .table-hover .table-secondary:hover > td,
+ .table-hover .table-secondary:hover > th {
+ background-color: #c8cbcf; }
+
+.table-success,
+.table-success > th,
+.table-success > td {
+ background-color: #c3e6cb; }
+
+.table-success th,
+.table-success td,
+.table-success thead th,
+.table-success tbody + tbody {
+ border-color: #8fd19e; }
+
+.table-hover .table-success:hover {
+ background-color: #b1dfbb; }
+ .table-hover .table-success:hover > td,
+ .table-hover .table-success:hover > th {
+ background-color: #b1dfbb; }
+
+.table-info,
+.table-info > th,
+.table-info > td {
+ background-color: #bee5eb; }
+
+.table-info th,
+.table-info td,
+.table-info thead th,
+.table-info tbody + tbody {
+ border-color: #86cfda; }
+
+.table-hover .table-info:hover {
+ background-color: #abdde5; }
+ .table-hover .table-info:hover > td,
+ .table-hover .table-info:hover > th {
+ background-color: #abdde5; }
+
+.table-warning,
+.table-warning > th,
+.table-warning > td {
+ background-color: #fff6b8; }
+
+.table-warning th,
+.table-warning td,
+.table-warning thead th,
+.table-warning tbody + tbody {
+ border-color: #ffef7a; }
+
+.table-hover .table-warning:hover {
+ background-color: #fff39f; }
+ .table-hover .table-warning:hover > td,
+ .table-hover .table-warning:hover > th {
+ background-color: #fff39f; }
+
+.table-danger,
+.table-danger > th,
+.table-danger > td {
+ background-color: #f8cfc6; }
+
+.table-danger th,
+.table-danger td,
+.table-danger thead th,
+.table-danger tbody + tbody {
+ border-color: #f1a596; }
+
+.table-hover .table-danger:hover {
+ background-color: #f5bcaf; }
+ .table-hover .table-danger:hover > td,
+ .table-hover .table-danger:hover > th {
+ background-color: #f5bcaf; }
+
+.table-light,
+.table-light > th,
+.table-light > td {
+ background-color: #fdfdfe; }
+
+.table-light th,
+.table-light td,
+.table-light thead th,
+.table-light tbody + tbody {
+ border-color: #fbfcfc; }
+
+.table-hover .table-light:hover {
+ background-color: #ececf6; }
+ .table-hover .table-light:hover > td,
+ .table-hover .table-light:hover > th {
+ background-color: #ececf6; }
+
+.table-dark,
+.table-dark > th,
+.table-dark > td {
+ background-color: #c6c8ca; }
+
+.table-dark th,
+.table-dark td,
+.table-dark thead th,
+.table-dark tbody + tbody {
+ border-color: #95999c; }
+
+.table-hover .table-dark:hover {
+ background-color: #b9bbbe; }
+ .table-hover .table-dark:hover > td,
+ .table-hover .table-dark:hover > th {
+ background-color: #b9bbbe; }
+
+.table-active,
+.table-active > th,
+.table-active > td {
+ background-color: rgba(29, 45, 53, 0.075); }
+
+.table-hover .table-active:hover {
+ background-color: rgba(20, 31, 37, 0.075); }
+ .table-hover .table-active:hover > td,
+ .table-hover .table-active:hover > th {
+ background-color: rgba(20, 31, 37, 0.075); }
+
+.table .thead-dark th {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #454d55; }
+
+.table .thead-light th {
+ color: #495057;
+ background-color: #e9ecef;
+ border-color: #e9ecef; }
+
+.table-dark {
+ color: #fff;
+ background-color: #343a40; }
+ .table-dark th,
+ .table-dark td,
+ .table-dark thead th {
+ border-color: #454d55; }
+ .table-dark.table-bordered {
+ border: 0; }
+ .table-dark.table-striped tbody tr:nth-of-type(odd) {
+ background-color: rgba(255, 255, 255, 0.05); }
+ .table-dark.table-hover tbody tr:hover {
+ color: #fff;
+ background-color: rgba(255, 255, 255, 0.075); }
+
+@media (max-width: 575.98px) {
+ .table-responsive-sm {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-sm > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 767.98px) {
+ .table-responsive-md {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-md > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 991.98px) {
+ .table-responsive-lg {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-lg > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 1199.98px) {
+ .table-responsive-xl {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-xl > .table-bordered {
+ border: 0; } }
+
+.table-responsive {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive > .table-bordered {
+ border: 0; }
+
+.form-control, .search-form .search-field, .comment-form input[type="text"],
+.comment-form input[type="email"],
+.comment-form input[type="url"],
+.comment-form textarea {
+ display: block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem;
+ transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .form-control, .search-form .search-field, .comment-form input[type="text"],
+ .comment-form input[type="email"],
+ .comment-form input[type="url"],
+ .comment-form textarea {
+ transition: none; } }
+ .form-control::-ms-expand, .search-form .search-field::-ms-expand, .comment-form input[type="text"]::-ms-expand,
+ .comment-form input[type="email"]::-ms-expand,
+ .comment-form input[type="url"]::-ms-expand,
+ .comment-form textarea::-ms-expand {
+ background-color: transparent;
+ border: 0; }
+ .form-control:-moz-focusring, .search-form .search-field:-moz-focusring, .comment-form input[type="text"]:-moz-focusring,
+ .comment-form input[type="email"]:-moz-focusring,
+ .comment-form input[type="url"]:-moz-focusring,
+ .comment-form textarea:-moz-focusring {
+ color: transparent;
+ text-shadow: 0 0 0 #495057; }
+ .form-control:focus, .search-form .search-field:focus, .comment-form input[type="text"]:focus,
+ .comment-form input[type="email"]:focus,
+ .comment-form input[type="url"]:focus,
+ .comment-form textarea:focus {
+ color: #495057;
+ background-color: #fff;
+ border-color: #9d6acb;
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .form-control::placeholder, .search-form .search-field::placeholder, .comment-form input[type="text"]::placeholder,
+ .comment-form input[type="email"]::placeholder,
+ .comment-form input[type="url"]::placeholder,
+ .comment-form textarea::placeholder {
+ color: #6c757d;
+ opacity: 1; }
+ .form-control:disabled, .search-form .search-field:disabled, .comment-form input[type="text"]:disabled,
+ .comment-form input[type="email"]:disabled,
+ .comment-form input[type="url"]:disabled,
+ .comment-form textarea:disabled, .form-control[readonly], .search-form .search-field[readonly], .comment-form input[readonly][type="text"],
+ .comment-form input[readonly][type="email"],
+ .comment-form input[readonly][type="url"],
+ .comment-form textarea[readonly] {
+ background-color: #e9ecef;
+ opacity: 1; }
+
+input.form-control[type="date"], .search-form .search-field[type="date"], .comment-form input[type="date"][type="text"],
+.comment-form input[type="date"][type="email"],
+.comment-form input[type="date"][type="url"],
+.comment-form textarea[type="date"],
+input.form-control[type="time"],
+.search-form .search-field[type="time"],
+.comment-form input[type="time"][type="text"],
+.comment-form input[type="time"][type="email"],
+.comment-form input[type="time"][type="url"],
+.comment-form textarea[type="time"],
+input.form-control[type="datetime-local"],
+.search-form .search-field[type="datetime-local"],
+.comment-form input[type="datetime-local"][type="text"],
+.comment-form input[type="datetime-local"][type="email"],
+.comment-form input[type="datetime-local"][type="url"],
+.comment-form textarea[type="datetime-local"],
+input.form-control[type="month"],
+.search-form .search-field[type="month"],
+.comment-form input[type="month"][type="text"],
+.comment-form input[type="month"][type="email"],
+.comment-form input[type="month"][type="url"],
+.comment-form textarea[type="month"] {
+ appearance: none; }
+
+select.form-control:focus::-ms-value, .search-form select.search-field:focus::-ms-value {
+ color: #495057;
+ background-color: #fff; }
+
+.form-control-file,
+.form-control-range {
+ display: block;
+ width: 100%; }
+
+.col-form-label {
+ padding-top: calc(0.375rem + 1px);
+ padding-bottom: calc(0.375rem + 1px);
+ margin-bottom: 0;
+ font-size: inherit;
+ line-height: 1.5; }
+
+.col-form-label-lg {
+ padding-top: calc(0.5rem + 1px);
+ padding-bottom: calc(0.5rem + 1px);
+ font-size: 1.25rem;
+ line-height: 1.5; }
+
+.col-form-label-sm {
+ padding-top: calc(0.25rem + 1px);
+ padding-bottom: calc(0.25rem + 1px);
+ font-size: 0.875rem;
+ line-height: 1.5; }
+
+.form-control-plaintext {
+ display: block;
+ width: 100%;
+ padding: 0.375rem 0;
+ margin-bottom: 0;
+ font-size: 1rem;
+ line-height: 1.5;
+ color: #1d2d35;
+ background-color: transparent;
+ border: solid transparent;
+ border-width: 1px 0; }
+ .form-control-plaintext.form-control-sm, .form-control-plaintext.form-control-lg {
+ padding-right: 0;
+ padding-left: 0; }
+
+.form-control-sm {
+ height: calc(1.5em + 0.5rem + 2px);
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.form-control-lg {
+ height: calc(1.5em + 1rem + 2px);
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+select.form-control[size], .search-form select.search-field[size], select.form-control[multiple], .search-form select.search-field[multiple] {
+ height: auto; }
+
+textarea.form-control, .search-form textarea.search-field {
+ height: auto; }
+
+.form-group, .search-form label, .comment-form p {
+ margin-bottom: 1rem; }
+
+.form-text {
+ display: block;
+ margin-top: 0.25rem; }
+
+.form-row {
+ display: flex;
+ flex-wrap: wrap;
+ margin-right: -5px;
+ margin-left: -5px; }
+ .form-row > .col,
+ .form-row > [class*="col-"] {
+ padding-right: 5px;
+ padding-left: 5px; }
+
+.form-check {
+ position: relative;
+ display: block;
+ padding-left: 1.25rem; }
+
+.form-check-input {
+ position: absolute;
+ margin-top: 0.3rem;
+ margin-left: -1.25rem; }
+ .form-check-input[disabled] ~ .form-check-label, .form-check-input:disabled ~ .form-check-label {
+ color: #6c757d; }
+
+.form-check-label {
+ margin-bottom: 0; }
+
+.form-check-inline {
+ display: inline-flex;
+ align-items: center;
+ padding-left: 0;
+ margin-right: 0.75rem; }
+ .form-check-inline .form-check-input {
+ position: static;
+ margin-top: 0;
+ margin-right: 0.3125rem;
+ margin-left: 0; }
+
+.valid-feedback {
+ display: none;
+ width: 100%;
+ margin-top: 0.25rem;
+ font-size: 80%;
+ color: #28a745; }
+
+.valid-tooltip {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 5;
+ display: none;
+ max-width: 100%;
+ padding: 0.25rem 0.5rem;
+ margin-top: .1rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ color: #fff;
+ background-color: rgba(40, 167, 69, 0.9);
+ border-radius: 0.25rem; }
+ .form-row > .col > .valid-tooltip, .form-row > [class*="col-"] > .valid-tooltip {
+ left: 5px; }
+
+.was-validated :valid ~ .valid-feedback,
+.was-validated :valid ~ .valid-tooltip,
+.is-valid ~ .valid-feedback,
+.is-valid ~ .valid-tooltip {
+ display: block; }
+
+.was-validated .form-control:valid, .was-validated .search-form .search-field:valid, .search-form .was-validated .search-field:valid, .was-validated .comment-form input[type="text"]:valid, .comment-form .was-validated input[type="text"]:valid,
+.was-validated .comment-form input[type="email"]:valid,
+.comment-form .was-validated input[type="email"]:valid,
+.was-validated .comment-form input[type="url"]:valid,
+.comment-form .was-validated input[type="url"]:valid,
+.was-validated .comment-form textarea:valid,
+.comment-form .was-validated textarea:valid, .form-control.is-valid, .search-form .is-valid.search-field, .comment-form input.is-valid[type="text"],
+.comment-form input.is-valid[type="email"],
+.comment-form input.is-valid[type="url"],
+.comment-form textarea.is-valid {
+ border-color: #28a745;
+ padding-right: calc(1.5em + 0.75rem);
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%2328a745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .form-control:valid:focus, .was-validated .search-form .search-field:valid:focus, .search-form .was-validated .search-field:valid:focus, .was-validated .comment-form input[type="text"]:valid:focus, .comment-form .was-validated input[type="text"]:valid:focus,
+ .was-validated .comment-form input[type="email"]:valid:focus,
+ .comment-form .was-validated input[type="email"]:valid:focus,
+ .was-validated .comment-form input[type="url"]:valid:focus,
+ .comment-form .was-validated input[type="url"]:valid:focus,
+ .was-validated .comment-form textarea:valid:focus,
+ .comment-form .was-validated textarea:valid:focus, .form-control.is-valid:focus, .search-form .is-valid.search-field:focus, .comment-form input.is-valid[type="text"]:focus,
+ .comment-form input.is-valid[type="email"]:focus,
+ .comment-form input.is-valid[type="url"]:focus,
+ .comment-form textarea.is-valid:focus {
+ border-color: #28a745;
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25); }
+
+.was-validated textarea.form-control:valid, .was-validated .search-form textarea.search-field:valid, .search-form .was-validated textarea.search-field:valid, textarea.form-control.is-valid, .search-form textarea.is-valid.search-field {
+ padding-right: calc(1.5em + 0.75rem);
+ background-position: top calc(0.375em + 0.1875rem) right calc(0.375em + 0.1875rem); }
+
+.was-validated .custom-select:valid, .custom-select.is-valid {
+ border-color: #28a745;
+ padding-right: calc(0.75em + 2.3125rem);
+ background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right 0.75rem center/8px 10px no-repeat, #fff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%2328a745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) no-repeat; }
+ .was-validated .custom-select:valid:focus, .custom-select.is-valid:focus {
+ border-color: #28a745;
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25); }
+
+.was-validated .form-check-input:valid ~ .form-check-label, .form-check-input.is-valid ~ .form-check-label {
+ color: #28a745; }
+
+.was-validated .form-check-input:valid ~ .valid-feedback,
+.was-validated .form-check-input:valid ~ .valid-tooltip, .form-check-input.is-valid ~ .valid-feedback,
+.form-check-input.is-valid ~ .valid-tooltip {
+ display: block; }
+
+.was-validated .custom-control-input:valid ~ .custom-control-label, .custom-control-input.is-valid ~ .custom-control-label {
+ color: #28a745; }
+ .was-validated .custom-control-input:valid ~ .custom-control-label::before, .custom-control-input.is-valid ~ .custom-control-label::before {
+ border-color: #28a745; }
+
+.was-validated .custom-control-input:valid:checked ~ .custom-control-label::before, .custom-control-input.is-valid:checked ~ .custom-control-label::before {
+ border-color: #34ce57;
+ background-color: #34ce57; }
+
+.was-validated .custom-control-input:valid:focus ~ .custom-control-label::before, .custom-control-input.is-valid:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25); }
+
+.was-validated .custom-control-input:valid:focus:not(:checked) ~ .custom-control-label::before, .custom-control-input.is-valid:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #28a745; }
+
+.was-validated .custom-file-input:valid ~ .custom-file-label, .custom-file-input.is-valid ~ .custom-file-label {
+ border-color: #28a745; }
+
+.was-validated .custom-file-input:valid:focus ~ .custom-file-label, .custom-file-input.is-valid:focus ~ .custom-file-label {
+ border-color: #28a745;
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25); }
+
+.invalid-feedback {
+ display: none;
+ width: 100%;
+ margin-top: 0.25rem;
+ font-size: 80%;
+ color: #e55235; }
+
+.invalid-tooltip {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 5;
+ display: none;
+ max-width: 100%;
+ padding: 0.25rem 0.5rem;
+ margin-top: .1rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ color: #fff;
+ background-color: rgba(229, 82, 53, 0.9);
+ border-radius: 0.25rem; }
+ .form-row > .col > .invalid-tooltip, .form-row > [class*="col-"] > .invalid-tooltip {
+ left: 5px; }
+
+.was-validated :invalid ~ .invalid-feedback,
+.was-validated :invalid ~ .invalid-tooltip,
+.is-invalid ~ .invalid-feedback,
+.is-invalid ~ .invalid-tooltip {
+ display: block; }
+
+.was-validated .form-control:invalid, .was-validated .search-form .search-field:invalid, .search-form .was-validated .search-field:invalid, .was-validated .comment-form input[type="text"]:invalid, .comment-form .was-validated input[type="text"]:invalid,
+.was-validated .comment-form input[type="email"]:invalid,
+.comment-form .was-validated input[type="email"]:invalid,
+.was-validated .comment-form input[type="url"]:invalid,
+.comment-form .was-validated input[type="url"]:invalid,
+.was-validated .comment-form textarea:invalid,
+.comment-form .was-validated textarea:invalid, .form-control.is-invalid, .search-form .is-invalid.search-field, .comment-form input.is-invalid[type="text"],
+.comment-form input.is-invalid[type="email"],
+.comment-form input.is-invalid[type="url"],
+.comment-form textarea.is-invalid {
+ border-color: #e55235;
+ padding-right: calc(1.5em + 0.75rem);
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23e55235' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23e55235' stroke='none'/%3e%3c/svg%3e");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .form-control:invalid:focus, .was-validated .search-form .search-field:invalid:focus, .search-form .was-validated .search-field:invalid:focus, .was-validated .comment-form input[type="text"]:invalid:focus, .comment-form .was-validated input[type="text"]:invalid:focus,
+ .was-validated .comment-form input[type="email"]:invalid:focus,
+ .comment-form .was-validated input[type="email"]:invalid:focus,
+ .was-validated .comment-form input[type="url"]:invalid:focus,
+ .comment-form .was-validated input[type="url"]:invalid:focus,
+ .was-validated .comment-form textarea:invalid:focus,
+ .comment-form .was-validated textarea:invalid:focus, .form-control.is-invalid:focus, .search-form .is-invalid.search-field:focus, .comment-form input.is-invalid[type="text"]:focus,
+ .comment-form input.is-invalid[type="email"]:focus,
+ .comment-form input.is-invalid[type="url"]:focus,
+ .comment-form textarea.is-invalid:focus {
+ border-color: #e55235;
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.25); }
+
+.was-validated textarea.form-control:invalid, .was-validated .search-form textarea.search-field:invalid, .search-form .was-validated textarea.search-field:invalid, textarea.form-control.is-invalid, .search-form textarea.is-invalid.search-field {
+ padding-right: calc(1.5em + 0.75rem);
+ background-position: top calc(0.375em + 0.1875rem) right calc(0.375em + 0.1875rem); }
+
+.was-validated .custom-select:invalid, .custom-select.is-invalid {
+ border-color: #e55235;
+ padding-right: calc(0.75em + 2.3125rem);
+ background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right 0.75rem center/8px 10px no-repeat, #fff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23e55235' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23e55235' stroke='none'/%3e%3c/svg%3e") center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) no-repeat; }
+ .was-validated .custom-select:invalid:focus, .custom-select.is-invalid:focus {
+ border-color: #e55235;
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.25); }
+
+.was-validated .form-check-input:invalid ~ .form-check-label, .form-check-input.is-invalid ~ .form-check-label {
+ color: #e55235; }
+
+.was-validated .form-check-input:invalid ~ .invalid-feedback,
+.was-validated .form-check-input:invalid ~ .invalid-tooltip, .form-check-input.is-invalid ~ .invalid-feedback,
+.form-check-input.is-invalid ~ .invalid-tooltip {
+ display: block; }
+
+.was-validated .custom-control-input:invalid ~ .custom-control-label, .custom-control-input.is-invalid ~ .custom-control-label {
+ color: #e55235; }
+ .was-validated .custom-control-input:invalid ~ .custom-control-label::before, .custom-control-input.is-invalid ~ .custom-control-label::before {
+ border-color: #e55235; }
+
+.was-validated .custom-control-input:invalid:checked ~ .custom-control-label::before, .custom-control-input.is-invalid:checked ~ .custom-control-label::before {
+ border-color: #eb7962;
+ background-color: #eb7962; }
+
+.was-validated .custom-control-input:invalid:focus ~ .custom-control-label::before, .custom-control-input.is-invalid:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.25); }
+
+.was-validated .custom-control-input:invalid:focus:not(:checked) ~ .custom-control-label::before, .custom-control-input.is-invalid:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #e55235; }
+
+.was-validated .custom-file-input:invalid ~ .custom-file-label, .custom-file-input.is-invalid ~ .custom-file-label {
+ border-color: #e55235; }
+
+.was-validated .custom-file-input:invalid:focus ~ .custom-file-label, .custom-file-input.is-invalid:focus ~ .custom-file-label {
+ border-color: #e55235;
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.25); }
+
+.form-inline, .search-form {
+ display: flex;
+ flex-flow: row wrap;
+ align-items: center; }
+ .form-inline .form-check, .search-form .form-check {
+ width: 100%; }
+ @media (min-width: 576px) {
+ .form-inline label, .search-form label {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ margin-bottom: 0; }
+ .form-inline .form-group, .search-form .form-group, .search-form label, .form-inline .comment-form p, .search-form .comment-form p, .comment-form .form-inline p, .comment-form .search-form p {
+ display: flex;
+ flex: 0 0 auto;
+ flex-flow: row wrap;
+ align-items: center;
+ margin-bottom: 0; }
+ .form-inline .form-control, .search-form .form-control, .search-form .search-field, .form-inline .comment-form input[type="text"], .search-form .comment-form input[type="text"], .comment-form .form-inline input[type="text"], .comment-form .search-form input[type="text"],
+ .form-inline .comment-form input[type="email"],
+ .search-form .comment-form input[type="email"],
+ .comment-form .form-inline input[type="email"],
+ .comment-form .search-form input[type="email"],
+ .form-inline .comment-form input[type="url"],
+ .search-form .comment-form input[type="url"],
+ .comment-form .form-inline input[type="url"],
+ .comment-form .search-form input[type="url"],
+ .form-inline .comment-form textarea,
+ .search-form .comment-form textarea,
+ .comment-form .form-inline textarea,
+ .comment-form .search-form textarea {
+ display: inline-block;
+ width: auto;
+ vertical-align: middle; }
+ .form-inline .form-control-plaintext, .search-form .form-control-plaintext {
+ display: inline-block; }
+ .form-inline .input-group, .search-form .input-group,
+ .form-inline .custom-select,
+ .search-form .custom-select {
+ width: auto; }
+ .form-inline .form-check, .search-form .form-check {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ width: auto;
+ padding-left: 0; }
+ .form-inline .form-check-input, .search-form .form-check-input {
+ position: relative;
+ flex-shrink: 0;
+ margin-top: 0;
+ margin-right: 0.25rem;
+ margin-left: 0; }
+ .form-inline .custom-control, .search-form .custom-control {
+ align-items: center;
+ justify-content: center; }
+ .form-inline .custom-control-label, .search-form .custom-control-label {
+ margin-bottom: 0; } }
+.btn, .search-form .search-submit, .comment-form input[type="submit"] {
+ display: inline-block;
+ font-weight: 400;
+ color: #1d2d35;
+ text-align: center;
+ vertical-align: middle;
+ user-select: none;
+ background-color: transparent;
+ border: 1px solid transparent;
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ line-height: 1.5;
+ border-radius: 0.25rem;
+ transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .btn, .search-form .search-submit, .comment-form input[type="submit"] {
+ transition: none; } }
+ .btn:hover, .search-form .search-submit:hover, .comment-form input[type="submit"]:hover {
+ color: #1d2d35;
+ text-decoration: none; }
+ .btn:focus, .search-form .search-submit:focus, .comment-form input[type="submit"]:focus, .btn.focus, .search-form .focus.search-submit, .comment-form input.focus[type="submit"] {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .btn.disabled, .search-form .disabled.search-submit, .comment-form input.disabled[type="submit"], .btn:disabled, .search-form .search-submit:disabled, .comment-form input[type="submit"]:disabled {
+ opacity: 0.65; }
+ .btn:not(:disabled):not(.disabled), .search-form .search-submit:not(:disabled):not(.disabled), .comment-form input[type="submit"]:not(:disabled):not(.disabled) {
+ cursor: pointer; }
+
+a.btn.disabled, .search-form a.disabled.search-submit,
+fieldset:disabled a.btn,
+fieldset:disabled .search-form a.search-submit,
+.search-form fieldset:disabled a.search-submit {
+ pointer-events: none; }
+
+.btn-primary {
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-primary:hover {
+ color: #fff;
+ background-color: #49256a;
+ border-color: #432260; }
+ .btn-primary:focus, .btn-primary.focus {
+ color: #fff;
+ background-color: #49256a;
+ border-color: #432260;
+ box-shadow: 0 0 0 0.2rem rgba(117, 78, 152, 0.5); }
+ .btn-primary.disabled, .btn-primary:disabled {
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-primary:not(:disabled):not(.disabled):active, .btn-primary.active:not(:disabled):not(.disabled), .show > .btn-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #432260;
+ border-color: #3c1e57; }
+ .btn-primary:not(:disabled):not(.disabled):active:focus, .btn-primary.active:not(:disabled):not(.disabled):focus, .show > .btn-primary.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(117, 78, 152, 0.5); }
+
+.btn-secondary, .search-form .search-submit, .comment-form input[type="submit"] {
+ color: #fff;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .btn-secondary:hover, .search-form .search-submit:hover, .comment-form input[type="submit"]:hover {
+ color: #fff;
+ background-color: #5a6268;
+ border-color: #545b62; }
+ .btn-secondary:focus, .search-form .search-submit:focus, .comment-form input[type="submit"]:focus, .btn-secondary.focus, .search-form .focus.search-submit, .comment-form input.focus[type="submit"] {
+ color: #fff;
+ background-color: #5a6268;
+ border-color: #545b62;
+ box-shadow: 0 0 0 0.2rem rgba(130, 138, 145, 0.5); }
+ .btn-secondary.disabled, .search-form .disabled.search-submit, .comment-form input.disabled[type="submit"], .btn-secondary:disabled, .search-form .search-submit:disabled, .comment-form input[type="submit"]:disabled {
+ color: #fff;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .btn-secondary:not(:disabled):not(.disabled):active, .search-form .search-submit:not(:disabled):not(.disabled):active, .comment-form input[type="submit"]:not(:disabled):not(.disabled):active, .btn-secondary.active:not(:disabled):not(.disabled), .search-form .search-submit.active:not(:disabled):not(.disabled), .comment-form input.active[type="submit"]:not(:disabled):not(.disabled), .show > .btn-secondary.dropdown-toggle, .search-form .show > .dropdown-toggle.search-submit, .comment-form .show > input.dropdown-toggle[type="submit"] {
+ color: #fff;
+ background-color: #545b62;
+ border-color: #4e555b; }
+ .btn-secondary:not(:disabled):not(.disabled):active:focus, .search-form .search-submit:not(:disabled):not(.disabled):active:focus, .comment-form input[type="submit"]:not(:disabled):not(.disabled):active:focus, .btn-secondary.active:not(:disabled):not(.disabled):focus, .search-form .search-submit.active:not(:disabled):not(.disabled):focus, .comment-form input.active[type="submit"]:not(:disabled):not(.disabled):focus, .show > .btn-secondary.dropdown-toggle:focus, .search-form .show > .dropdown-toggle.search-submit:focus, .comment-form .show > input.dropdown-toggle[type="submit"]:focus {
+ box-shadow: 0 0 0 0.2rem rgba(130, 138, 145, 0.5); }
+
+.btn-success {
+ color: #fff;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .btn-success:hover {
+ color: #fff;
+ background-color: #218838;
+ border-color: #1e7e34; }
+ .btn-success:focus, .btn-success.focus {
+ color: #fff;
+ background-color: #218838;
+ border-color: #1e7e34;
+ box-shadow: 0 0 0 0.2rem rgba(72, 180, 97, 0.5); }
+ .btn-success.disabled, .btn-success:disabled {
+ color: #fff;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .btn-success:not(:disabled):not(.disabled):active, .btn-success.active:not(:disabled):not(.disabled), .show > .btn-success.dropdown-toggle {
+ color: #fff;
+ background-color: #1e7e34;
+ border-color: #1c7430; }
+ .btn-success:not(:disabled):not(.disabled):active:focus, .btn-success.active:not(:disabled):not(.disabled):focus, .show > .btn-success.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(72, 180, 97, 0.5); }
+
+.btn-info {
+ color: #fff;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-info:hover {
+ color: #fff;
+ background-color: #138496;
+ border-color: #117a8b; }
+ .btn-info:focus, .btn-info.focus {
+ color: #fff;
+ background-color: #138496;
+ border-color: #117a8b;
+ box-shadow: 0 0 0 0.2rem rgba(58, 176, 195, 0.5); }
+ .btn-info.disabled, .btn-info:disabled {
+ color: #fff;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-info:not(:disabled):not(.disabled):active, .btn-info.active:not(:disabled):not(.disabled), .show > .btn-info.dropdown-toggle {
+ color: #fff;
+ background-color: #117a8b;
+ border-color: #10707f; }
+ .btn-info:not(:disabled):not(.disabled):active:focus, .btn-info.active:not(:disabled):not(.disabled):focus, .show > .btn-info.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(58, 176, 195, 0.5); }
+
+.btn-warning {
+ color: #212529;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .btn-warning:hover {
+ color: #212529;
+ background-color: #d9be00;
+ border-color: #ccb300; }
+ .btn-warning:focus, .btn-warning.focus {
+ color: #212529;
+ background-color: #d9be00;
+ border-color: #ccb300;
+ box-shadow: 0 0 0 0.2rem rgba(222, 196, 6, 0.5); }
+ .btn-warning.disabled, .btn-warning:disabled {
+ color: #212529;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .btn-warning:not(:disabled):not(.disabled):active, .btn-warning.active:not(:disabled):not(.disabled), .show > .btn-warning.dropdown-toggle {
+ color: #212529;
+ background-color: #ccb300;
+ border-color: #bfa800; }
+ .btn-warning:not(:disabled):not(.disabled):active:focus, .btn-warning.active:not(:disabled):not(.disabled):focus, .show > .btn-warning.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(222, 196, 6, 0.5); }
+
+.btn-danger {
+ color: #fff;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .btn-danger:hover {
+ color: #fff;
+ background-color: #d83b1c;
+ border-color: #cd381a; }
+ .btn-danger:focus, .btn-danger.focus {
+ color: #fff;
+ background-color: #d83b1c;
+ border-color: #cd381a;
+ box-shadow: 0 0 0 0.2rem rgba(233, 108, 83, 0.5); }
+ .btn-danger.disabled, .btn-danger:disabled {
+ color: #fff;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .btn-danger:not(:disabled):not(.disabled):active, .btn-danger.active:not(:disabled):not(.disabled), .show > .btn-danger.dropdown-toggle {
+ color: #fff;
+ background-color: #cd381a;
+ border-color: #c13519; }
+ .btn-danger:not(:disabled):not(.disabled):active:focus, .btn-danger.active:not(:disabled):not(.disabled):focus, .show > .btn-danger.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(233, 108, 83, 0.5); }
+
+.btn-light {
+ color: #212529;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-light:hover {
+ color: #212529;
+ background-color: #e2e6ea;
+ border-color: #dae0e5; }
+ .btn-light:focus, .btn-light.focus {
+ color: #212529;
+ background-color: #e2e6ea;
+ border-color: #dae0e5;
+ box-shadow: 0 0 0 0.2rem rgba(216, 217, 219, 0.5); }
+ .btn-light.disabled, .btn-light:disabled {
+ color: #212529;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-light:not(:disabled):not(.disabled):active, .btn-light.active:not(:disabled):not(.disabled), .show > .btn-light.dropdown-toggle {
+ color: #212529;
+ background-color: #dae0e5;
+ border-color: #d3d9df; }
+ .btn-light:not(:disabled):not(.disabled):active:focus, .btn-light.active:not(:disabled):not(.disabled):focus, .show > .btn-light.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(216, 217, 219, 0.5); }
+
+.btn-dark {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .btn-dark:hover {
+ color: #fff;
+ background-color: #23272b;
+ border-color: #1d2124; }
+ .btn-dark:focus, .btn-dark.focus {
+ color: #fff;
+ background-color: #23272b;
+ border-color: #1d2124;
+ box-shadow: 0 0 0 0.2rem rgba(82, 88, 93, 0.5); }
+ .btn-dark.disabled, .btn-dark:disabled {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .btn-dark:not(:disabled):not(.disabled):active, .btn-dark.active:not(:disabled):not(.disabled), .show > .btn-dark.dropdown-toggle {
+ color: #fff;
+ background-color: #1d2124;
+ border-color: #171a1d; }
+ .btn-dark:not(:disabled):not(.disabled):active:focus, .btn-dark.active:not(:disabled):not(.disabled):focus, .show > .btn-dark.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(82, 88, 93, 0.5); }
+
+.btn-outline-primary {
+ color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-outline-primary:hover {
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-outline-primary:focus, .btn-outline-primary.focus {
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.5); }
+ .btn-outline-primary.disabled, .btn-outline-primary:disabled {
+ color: #5d2f86;
+ background-color: transparent; }
+ .btn-outline-primary:not(:disabled):not(.disabled):active, .btn-outline-primary.active:not(:disabled):not(.disabled), .show > .btn-outline-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-outline-primary:not(:disabled):not(.disabled):active:focus, .btn-outline-primary.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-primary.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.5); }
+
+.btn-outline-secondary {
+ color: #6c757d;
+ border-color: #6c757d; }
+ .btn-outline-secondary:hover {
+ color: #fff;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .btn-outline-secondary:focus, .btn-outline-secondary.focus {
+ box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5); }
+ .btn-outline-secondary.disabled, .btn-outline-secondary:disabled {
+ color: #6c757d;
+ background-color: transparent; }
+ .btn-outline-secondary:not(:disabled):not(.disabled):active, .btn-outline-secondary.active:not(:disabled):not(.disabled), .show > .btn-outline-secondary.dropdown-toggle {
+ color: #fff;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .btn-outline-secondary:not(:disabled):not(.disabled):active:focus, .btn-outline-secondary.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-secondary.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5); }
+
+.btn-outline-success {
+ color: #28a745;
+ border-color: #28a745; }
+ .btn-outline-success:hover {
+ color: #fff;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .btn-outline-success:focus, .btn-outline-success.focus {
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5); }
+ .btn-outline-success.disabled, .btn-outline-success:disabled {
+ color: #28a745;
+ background-color: transparent; }
+ .btn-outline-success:not(:disabled):not(.disabled):active, .btn-outline-success.active:not(:disabled):not(.disabled), .show > .btn-outline-success.dropdown-toggle {
+ color: #fff;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .btn-outline-success:not(:disabled):not(.disabled):active:focus, .btn-outline-success.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-success.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5); }
+
+.btn-outline-info {
+ color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-outline-info:hover {
+ color: #fff;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-outline-info:focus, .btn-outline-info.focus {
+ box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5); }
+ .btn-outline-info.disabled, .btn-outline-info:disabled {
+ color: #17a2b8;
+ background-color: transparent; }
+ .btn-outline-info:not(:disabled):not(.disabled):active, .btn-outline-info.active:not(:disabled):not(.disabled), .show > .btn-outline-info.dropdown-toggle {
+ color: #fff;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-outline-info:not(:disabled):not(.disabled):active:focus, .btn-outline-info.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-info.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5); }
+
+.btn-outline-warning {
+ color: #ffe000;
+ border-color: #ffe000; }
+ .btn-outline-warning:hover {
+ color: #212529;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .btn-outline-warning:focus, .btn-outline-warning.focus {
+ box-shadow: 0 0 0 0.2rem rgba(255, 224, 0, 0.5); }
+ .btn-outline-warning.disabled, .btn-outline-warning:disabled {
+ color: #ffe000;
+ background-color: transparent; }
+ .btn-outline-warning:not(:disabled):not(.disabled):active, .btn-outline-warning.active:not(:disabled):not(.disabled), .show > .btn-outline-warning.dropdown-toggle {
+ color: #212529;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .btn-outline-warning:not(:disabled):not(.disabled):active:focus, .btn-outline-warning.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-warning.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(255, 224, 0, 0.5); }
+
+.btn-outline-danger {
+ color: #e55235;
+ border-color: #e55235; }
+ .btn-outline-danger:hover {
+ color: #fff;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .btn-outline-danger:focus, .btn-outline-danger.focus {
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.5); }
+ .btn-outline-danger.disabled, .btn-outline-danger:disabled {
+ color: #e55235;
+ background-color: transparent; }
+ .btn-outline-danger:not(:disabled):not(.disabled):active, .btn-outline-danger.active:not(:disabled):not(.disabled), .show > .btn-outline-danger.dropdown-toggle {
+ color: #fff;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .btn-outline-danger:not(:disabled):not(.disabled):active:focus, .btn-outline-danger.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-danger.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.5); }
+
+.btn-outline-light {
+ color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-outline-light:hover {
+ color: #212529;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-outline-light:focus, .btn-outline-light.focus {
+ box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5); }
+ .btn-outline-light.disabled, .btn-outline-light:disabled {
+ color: #f8f9fa;
+ background-color: transparent; }
+ .btn-outline-light:not(:disabled):not(.disabled):active, .btn-outline-light.active:not(:disabled):not(.disabled), .show > .btn-outline-light.dropdown-toggle {
+ color: #212529;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-outline-light:not(:disabled):not(.disabled):active:focus, .btn-outline-light.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-light.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5); }
+
+.btn-outline-dark {
+ color: #343a40;
+ border-color: #343a40; }
+ .btn-outline-dark:hover {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .btn-outline-dark:focus, .btn-outline-dark.focus {
+ box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5); }
+ .btn-outline-dark.disabled, .btn-outline-dark:disabled {
+ color: #343a40;
+ background-color: transparent; }
+ .btn-outline-dark:not(:disabled):not(.disabled):active, .btn-outline-dark.active:not(:disabled):not(.disabled), .show > .btn-outline-dark.dropdown-toggle {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .btn-outline-dark:not(:disabled):not(.disabled):active:focus, .btn-outline-dark.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-dark.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5); }
+
+.btn-link {
+ font-weight: 400;
+ color: #5d2f86;
+ text-decoration: none; }
+ .btn-link:hover {
+ color: #361b4d;
+ text-decoration: underline; }
+ .btn-link:focus, .btn-link.focus {
+ text-decoration: underline; }
+ .btn-link:disabled, .btn-link.disabled {
+ color: #6c757d;
+ pointer-events: none; }
+
+.btn-lg, .btn-group-lg > .btn, .search-form .btn-group-lg > .search-submit, .comment-form .btn-group-lg > input[type="submit"] {
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+.btn-sm, .btn-group-sm > .btn, .search-form .btn-group-sm > .search-submit, .comment-form .btn-group-sm > input[type="submit"] {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.btn-block {
+ display: block;
+ width: 100%; }
+ .btn-block + .btn-block {
+ margin-top: 0.5rem; }
+
+input.btn-block[type="submit"],
+input.btn-block[type="reset"],
+input.btn-block[type="button"] {
+ width: 100%; }
+
+.fade {
+ transition: opacity 0.15s linear; }
+ @media (prefers-reduced-motion: reduce) {
+ .fade {
+ transition: none; } }
+ .fade:not(.show) {
+ opacity: 0; }
+
+.collapse:not(.show) {
+ display: none; }
+
+.collapsing {
+ position: relative;
+ height: 0;
+ overflow: hidden;
+ transition: height 0.35s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .collapsing {
+ transition: none; } }
+.dropup,
+.dropright,
+.dropdown,
+.dropleft {
+ position: relative; }
+
+.dropdown-toggle {
+ white-space: nowrap; }
+ .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid;
+ border-right: 0.3em solid transparent;
+ border-bottom: 0;
+ border-left: 0.3em solid transparent; }
+ .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropdown-menu {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 1000;
+ display: none;
+ float: left;
+ min-width: 10rem;
+ padding: 0.5rem 0;
+ margin: 0.125rem 0 0;
+ font-size: 1rem;
+ color: #1d2d35;
+ text-align: left;
+ list-style: none;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(29, 45, 53, 0.15);
+ border-radius: 0.25rem; }
+
+.dropdown-menu-left {
+ right: auto;
+ left: 0; }
+
+.dropdown-menu-right {
+ right: 0;
+ left: auto; }
+
+@media (min-width: 576px) {
+ .dropdown-menu-sm-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-sm-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 768px) {
+ .dropdown-menu-md-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-md-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 992px) {
+ .dropdown-menu-lg-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-lg-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 1200px) {
+ .dropdown-menu-xl-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-xl-right {
+ right: 0;
+ left: auto; } }
+
+.dropup .dropdown-menu {
+ top: auto;
+ bottom: 100%;
+ margin-top: 0;
+ margin-bottom: 0.125rem; }
+
+.dropup .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0;
+ border-right: 0.3em solid transparent;
+ border-bottom: 0.3em solid;
+ border-left: 0.3em solid transparent; }
+
+.dropup .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropright .dropdown-menu {
+ top: 0;
+ right: auto;
+ left: 100%;
+ margin-top: 0;
+ margin-left: 0.125rem; }
+
+.dropright .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid transparent;
+ border-right: 0;
+ border-bottom: 0.3em solid transparent;
+ border-left: 0.3em solid; }
+
+.dropright .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropright .dropdown-toggle::after {
+ vertical-align: 0; }
+
+.dropleft .dropdown-menu {
+ top: 0;
+ right: 100%;
+ left: auto;
+ margin-top: 0;
+ margin-right: 0.125rem; }
+
+.dropleft .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: ""; }
+
+.dropleft .dropdown-toggle::after {
+ display: none; }
+
+.dropleft .dropdown-toggle::before {
+ display: inline-block;
+ margin-right: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid transparent;
+ border-right: 0.3em solid;
+ border-bottom: 0.3em solid transparent; }
+
+.dropleft .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropleft .dropdown-toggle::before {
+ vertical-align: 0; }
+
+.dropdown-menu[x-placement^="top"], .dropdown-menu[x-placement^="right"], .dropdown-menu[x-placement^="bottom"], .dropdown-menu[x-placement^="left"] {
+ right: auto;
+ bottom: auto; }
+
+.dropdown-divider {
+ height: 0;
+ margin: 0.5rem 0;
+ overflow: hidden;
+ border-top: 1px solid #e9ecef; }
+
+.dropdown-item {
+ display: block;
+ width: 100%;
+ padding: 0.25rem 1.5rem;
+ clear: both;
+ font-weight: 400;
+ color: #212529;
+ text-align: inherit;
+ white-space: nowrap;
+ background-color: transparent;
+ border: 0; }
+ .dropdown-item:hover, .dropdown-item:focus {
+ color: #16181b;
+ text-decoration: none;
+ background-color: #e9ecef; }
+ .dropdown-item.active, .dropdown-item:active {
+ color: #fff;
+ text-decoration: none;
+ background-color: #5d2f86; }
+ .dropdown-item.disabled, .dropdown-item:disabled {
+ color: #adb5bd;
+ pointer-events: none;
+ background-color: transparent; }
+
+.dropdown-menu.show {
+ display: block; }
+
+.dropdown-header {
+ display: block;
+ padding: 0.5rem 1.5rem;
+ margin-bottom: 0;
+ font-size: 0.875rem;
+ color: #6c757d;
+ white-space: nowrap; }
+
+.dropdown-item-text {
+ display: block;
+ padding: 0.25rem 1.5rem;
+ color: #212529; }
+
+.btn-group,
+.btn-group-vertical {
+ position: relative;
+ display: inline-flex;
+ vertical-align: middle; }
+ .btn-group > .btn, .search-form .btn-group > .search-submit, .comment-form .btn-group > input[type="submit"],
+ .btn-group-vertical > .btn,
+ .search-form .btn-group-vertical > .search-submit,
+ .comment-form .btn-group-vertical > input[type="submit"] {
+ position: relative;
+ flex: 1 1 auto; }
+ .btn-group > .btn:hover, .search-form .btn-group > .search-submit:hover, .comment-form .btn-group > input[type="submit"]:hover,
+ .btn-group-vertical > .btn:hover,
+ .search-form .btn-group-vertical > .search-submit:hover,
+ .comment-form .btn-group-vertical > input[type="submit"]:hover {
+ z-index: 1; }
+ .btn-group > .btn:focus, .search-form .btn-group > .search-submit:focus, .comment-form .btn-group > input[type="submit"]:focus, .btn-group > .btn:active, .search-form .btn-group > .search-submit:active, .comment-form .btn-group > input[type="submit"]:active, .btn-group > .btn.active, .search-form .btn-group > .active.search-submit, .comment-form .btn-group > input.active[type="submit"],
+ .btn-group-vertical > .btn:focus,
+ .search-form .btn-group-vertical > .search-submit:focus,
+ .comment-form .btn-group-vertical > input[type="submit"]:focus,
+ .btn-group-vertical > .btn:active,
+ .search-form .btn-group-vertical > .search-submit:active,
+ .comment-form .btn-group-vertical > input[type="submit"]:active,
+ .btn-group-vertical > .btn.active,
+ .search-form .btn-group-vertical > .active.search-submit,
+ .comment-form .btn-group-vertical > input.active[type="submit"] {
+ z-index: 1; }
+
+.btn-toolbar {
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: flex-start; }
+ .btn-toolbar .input-group {
+ width: auto; }
+
+.btn-group > .btn:not(:first-child), .search-form .btn-group > .search-submit:not(:first-child), .comment-form .btn-group > input[type="submit"]:not(:first-child),
+.btn-group > .btn-group:not(:first-child) {
+ margin-left: -1px; }
+
+.btn-group > .btn:not(:last-child):not(.dropdown-toggle), .search-form .btn-group > .search-submit:not(:last-child):not(.dropdown-toggle), .comment-form .btn-group > input[type="submit"]:not(:last-child):not(.dropdown-toggle),
+.btn-group > .btn-group:not(:last-child) > .btn,
+.search-form .btn-group > .btn-group:not(:last-child) > .search-submit,
+.comment-form .btn-group > .btn-group:not(:last-child) > input[type="submit"] {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.btn-group > .btn:not(:first-child), .search-form .btn-group > .search-submit:not(:first-child), .comment-form .btn-group > input[type="submit"]:not(:first-child),
+.btn-group > .btn-group:not(:first-child) > .btn,
+.search-form .btn-group > .btn-group:not(:first-child) > .search-submit,
+.comment-form .btn-group > .btn-group:not(:first-child) > input[type="submit"] {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.dropdown-toggle-split {
+ padding-right: 0.5625rem;
+ padding-left: 0.5625rem; }
+ .dropdown-toggle-split::after, .dropup .dropdown-toggle-split::after, .dropright .dropdown-toggle-split::after {
+ margin-left: 0; }
+ .dropleft .dropdown-toggle-split::before {
+ margin-right: 0; }
+
+.btn-sm + .dropdown-toggle-split, .btn-group-sm > .btn + .dropdown-toggle-split, .search-form .btn-group-sm > .search-submit + .dropdown-toggle-split, .comment-form .btn-group-sm > input[type="submit"] + .dropdown-toggle-split {
+ padding-right: 0.375rem;
+ padding-left: 0.375rem; }
+
+.btn-lg + .dropdown-toggle-split, .btn-group-lg > .btn + .dropdown-toggle-split, .search-form .btn-group-lg > .search-submit + .dropdown-toggle-split, .comment-form .btn-group-lg > input[type="submit"] + .dropdown-toggle-split {
+ padding-right: 0.75rem;
+ padding-left: 0.75rem; }
+
+.btn-group-vertical {
+ flex-direction: column;
+ align-items: flex-start;
+ justify-content: center; }
+ .btn-group-vertical > .btn, .search-form .btn-group-vertical > .search-submit, .comment-form .btn-group-vertical > input[type="submit"],
+ .btn-group-vertical > .btn-group {
+ width: 100%; }
+ .btn-group-vertical > .btn:not(:first-child), .search-form .btn-group-vertical > .search-submit:not(:first-child), .comment-form .btn-group-vertical > input[type="submit"]:not(:first-child),
+ .btn-group-vertical > .btn-group:not(:first-child) {
+ margin-top: -1px; }
+ .btn-group-vertical > .btn:not(:last-child):not(.dropdown-toggle), .search-form .btn-group-vertical > .search-submit:not(:last-child):not(.dropdown-toggle), .comment-form .btn-group-vertical > input[type="submit"]:not(:last-child):not(.dropdown-toggle),
+ .btn-group-vertical > .btn-group:not(:last-child) > .btn,
+ .search-form .btn-group-vertical > .btn-group:not(:last-child) > .search-submit,
+ .comment-form .btn-group-vertical > .btn-group:not(:last-child) > input[type="submit"] {
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0; }
+ .btn-group-vertical > .btn:not(:first-child), .search-form .btn-group-vertical > .search-submit:not(:first-child), .comment-form .btn-group-vertical > input[type="submit"]:not(:first-child),
+ .btn-group-vertical > .btn-group:not(:first-child) > .btn,
+ .search-form .btn-group-vertical > .btn-group:not(:first-child) > .search-submit,
+ .comment-form .btn-group-vertical > .btn-group:not(:first-child) > input[type="submit"] {
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+
+.btn-group-toggle > .btn, .search-form .btn-group-toggle > .search-submit, .comment-form .btn-group-toggle > input[type="submit"],
+.btn-group-toggle > .btn-group > .btn,
+.search-form .btn-group-toggle > .btn-group > .search-submit,
+.comment-form .btn-group-toggle > .btn-group > input[type="submit"] {
+ margin-bottom: 0; }
+ .btn-group-toggle > .btn input[type="radio"], .search-form .btn-group-toggle > .search-submit input[type="radio"], .comment-form .btn-group-toggle > input[type="submit"] input[type="radio"],
+ .btn-group-toggle > .btn input[type="checkbox"],
+ .search-form .btn-group-toggle > .search-submit input[type="checkbox"],
+ .comment-form .btn-group-toggle > input[type="submit"] input[type="checkbox"],
+ .btn-group-toggle > .btn-group > .btn input[type="radio"],
+ .btn-group-toggle > .btn-group > .btn input[type="checkbox"] {
+ position: absolute;
+ clip: rect(0, 0, 0, 0);
+ pointer-events: none; }
+
+.input-group {
+ position: relative;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: stretch;
+ width: 100%; }
+ .input-group > .form-control, .search-form .input-group > .search-field, .comment-form .input-group > input[type="text"],
+ .comment-form .input-group > input[type="email"],
+ .comment-form .input-group > input[type="url"],
+ .comment-form .input-group > textarea,
+ .input-group > .form-control-plaintext,
+ .input-group > .custom-select,
+ .input-group > .custom-file {
+ position: relative;
+ flex: 1 1 auto;
+ width: 1%;
+ min-width: 0;
+ margin-bottom: 0; }
+ .input-group > .form-control + .form-control, .search-form .input-group > .search-field + .form-control, .search-form .input-group > .form-control + .search-field, .search-form .input-group > .search-field + .search-field, .comment-form .input-group > input[type="text"] + .form-control, .comment-form .search-form .input-group > input[type="text"] + .search-field, .search-form .comment-form .input-group > input[type="text"] + .search-field,
+ .comment-form .input-group > input[type="email"] + .form-control,
+ .comment-form .search-form .input-group > input[type="email"] + .search-field,
+ .search-form .comment-form .input-group > input[type="email"] + .search-field,
+ .comment-form .input-group > input[type="url"] + .form-control,
+ .comment-form .search-form .input-group > input[type="url"] + .search-field,
+ .search-form .comment-form .input-group > input[type="url"] + .search-field,
+ .comment-form .input-group > textarea + .form-control,
+ .comment-form .search-form .input-group > textarea + .search-field,
+ .search-form .comment-form .input-group > textarea + .search-field, .comment-form .input-group > .form-control + input[type="text"], .comment-form .search-form .input-group > .search-field + input[type="text"], .search-form .comment-form .input-group > .search-field + input[type="text"], .comment-form .input-group > input[type="text"] + input[type="text"],
+ .comment-form .input-group > input[type="email"] + input[type="text"],
+ .comment-form .input-group > input[type="url"] + input[type="text"],
+ .comment-form .input-group > textarea + input[type="text"],
+ .comment-form .input-group > .form-control + input[type="email"],
+ .comment-form .search-form .input-group > .search-field + input[type="email"],
+ .search-form .comment-form .input-group > .search-field + input[type="email"],
+ .comment-form .input-group > input[type="text"] + input[type="email"],
+ .comment-form .input-group > input[type="email"] + input[type="email"],
+ .comment-form .input-group > input[type="url"] + input[type="email"],
+ .comment-form .input-group > textarea + input[type="email"],
+ .comment-form .input-group > .form-control + input[type="url"],
+ .comment-form .search-form .input-group > .search-field + input[type="url"],
+ .search-form .comment-form .input-group > .search-field + input[type="url"],
+ .comment-form .input-group > input[type="text"] + input[type="url"],
+ .comment-form .input-group > input[type="email"] + input[type="url"],
+ .comment-form .input-group > input[type="url"] + input[type="url"],
+ .comment-form .input-group > textarea + input[type="url"],
+ .comment-form .input-group > .form-control + textarea,
+ .comment-form .search-form .input-group > .search-field + textarea,
+ .search-form .comment-form .input-group > .search-field + textarea,
+ .comment-form .input-group > input[type="text"] + textarea,
+ .comment-form .input-group > input[type="email"] + textarea,
+ .comment-form .input-group > input[type="url"] + textarea,
+ .comment-form .input-group > textarea + textarea,
+ .input-group > .form-control + .custom-select,
+ .search-form .input-group > .search-field + .custom-select,
+ .comment-form .input-group > input[type="text"] + .custom-select,
+ .comment-form .input-group > input[type="email"] + .custom-select,
+ .comment-form .input-group > input[type="url"] + .custom-select,
+ .comment-form .input-group > textarea + .custom-select,
+ .input-group > .form-control + .custom-file,
+ .search-form .input-group > .search-field + .custom-file,
+ .comment-form .input-group > input[type="text"] + .custom-file,
+ .comment-form .input-group > input[type="email"] + .custom-file,
+ .comment-form .input-group > input[type="url"] + .custom-file,
+ .comment-form .input-group > textarea + .custom-file,
+ .input-group > .form-control-plaintext + .form-control,
+ .search-form .input-group > .form-control-plaintext + .search-field,
+ .comment-form .input-group > .form-control-plaintext + input[type="text"],
+ .comment-form .input-group > .form-control-plaintext + input[type="email"],
+ .comment-form .input-group > .form-control-plaintext + input[type="url"],
+ .comment-form .input-group > .form-control-plaintext + textarea,
+ .input-group > .form-control-plaintext + .custom-select,
+ .input-group > .form-control-plaintext + .custom-file,
+ .input-group > .custom-select + .form-control,
+ .search-form .input-group > .custom-select + .search-field,
+ .comment-form .input-group > .custom-select + input[type="text"],
+ .comment-form .input-group > .custom-select + input[type="email"],
+ .comment-form .input-group > .custom-select + input[type="url"],
+ .comment-form .input-group > .custom-select + textarea,
+ .input-group > .custom-select + .custom-select,
+ .input-group > .custom-select + .custom-file,
+ .input-group > .custom-file + .form-control,
+ .search-form .input-group > .custom-file + .search-field,
+ .comment-form .input-group > .custom-file + input[type="text"],
+ .comment-form .input-group > .custom-file + input[type="email"],
+ .comment-form .input-group > .custom-file + input[type="url"],
+ .comment-form .input-group > .custom-file + textarea,
+ .input-group > .custom-file + .custom-select,
+ .input-group > .custom-file + .custom-file {
+ margin-left: -1px; }
+ .input-group > .form-control:focus, .search-form .input-group > .search-field:focus, .comment-form .input-group > input[type="text"]:focus,
+ .comment-form .input-group > input[type="email"]:focus,
+ .comment-form .input-group > input[type="url"]:focus,
+ .comment-form .input-group > textarea:focus,
+ .input-group > .custom-select:focus,
+ .input-group > .custom-file .custom-file-input:focus ~ .custom-file-label {
+ z-index: 3; }
+ .input-group > .custom-file .custom-file-input:focus {
+ z-index: 4; }
+ .input-group > .form-control:not(:first-child), .search-form .input-group > .search-field:not(:first-child), .comment-form .input-group > input[type="text"]:not(:first-child),
+ .comment-form .input-group > input[type="email"]:not(:first-child),
+ .comment-form .input-group > input[type="url"]:not(:first-child),
+ .comment-form .input-group > textarea:not(:first-child),
+ .input-group > .custom-select:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .input-group > .custom-file {
+ display: flex;
+ align-items: center; }
+ .input-group > .custom-file:not(:last-child) .custom-file-label, .input-group > .custom-file:not(:first-child) .custom-file-label {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .input-group:not(.has-validation) > .form-control:not(:last-child), .search-form .input-group:not(.has-validation) > .search-field:not(:last-child), .comment-form .input-group:not(.has-validation) > input[type="text"]:not(:last-child),
+ .comment-form .input-group:not(.has-validation) > input[type="email"]:not(:last-child),
+ .comment-form .input-group:not(.has-validation) > input[type="url"]:not(:last-child),
+ .comment-form .input-group:not(.has-validation) > textarea:not(:last-child),
+ .input-group:not(.has-validation) > .custom-select:not(:last-child),
+ .input-group:not(.has-validation) > .custom-file:not(:last-child) .custom-file-label::after {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .input-group.has-validation > .form-control:nth-last-child(n + 3), .search-form .input-group.has-validation > .search-field:nth-last-child(n + 3), .comment-form .input-group.has-validation > input[type="text"]:nth-last-child(n + 3),
+ .comment-form .input-group.has-validation > input[type="email"]:nth-last-child(n + 3),
+ .comment-form .input-group.has-validation > input[type="url"]:nth-last-child(n + 3),
+ .comment-form .input-group.has-validation > textarea:nth-last-child(n + 3),
+ .input-group.has-validation > .custom-select:nth-last-child(n + 3),
+ .input-group.has-validation > .custom-file:nth-last-child(n + 3) .custom-file-label::after {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.input-group-prepend,
+.input-group-append {
+ display: flex; }
+ .input-group-prepend .btn, .input-group-prepend .search-form .search-submit, .search-form .input-group-prepend .search-submit, .input-group-prepend .comment-form input[type="submit"], .comment-form .input-group-prepend input[type="submit"],
+ .input-group-append .btn,
+ .input-group-append .search-form .search-submit,
+ .search-form .input-group-append .search-submit,
+ .input-group-append .comment-form input[type="submit"],
+ .comment-form .input-group-append input[type="submit"] {
+ position: relative;
+ z-index: 2; }
+ .input-group-prepend .btn:focus, .input-group-prepend .search-form .search-submit:focus, .search-form .input-group-prepend .search-submit:focus, .input-group-prepend .comment-form input[type="submit"]:focus, .comment-form .input-group-prepend input[type="submit"]:focus,
+ .input-group-append .btn:focus,
+ .input-group-append .search-form .search-submit:focus,
+ .search-form .input-group-append .search-submit:focus,
+ .input-group-append .comment-form input[type="submit"]:focus,
+ .comment-form .input-group-append input[type="submit"]:focus {
+ z-index: 3; }
+ .input-group-prepend .btn + .btn, .input-group-prepend .search-form .search-submit + .btn, .search-form .input-group-prepend .search-submit + .btn, .input-group-prepend .search-form .btn + .search-submit, .search-form .input-group-prepend .btn + .search-submit, .input-group-prepend .search-form .search-submit + .search-submit, .search-form .input-group-prepend .search-submit + .search-submit, .input-group-prepend .comment-form input[type="submit"] + .btn, .input-group-prepend .comment-form .search-form input[type="submit"] + .search-submit, .search-form .input-group-prepend .comment-form input[type="submit"] + .search-submit, .comment-form .input-group-prepend input[type="submit"] + .btn, .comment-form .input-group-prepend .search-form input[type="submit"] + .search-submit, .search-form .comment-form .input-group-prepend input[type="submit"] + .search-submit, .input-group-prepend .comment-form .btn + input[type="submit"], .input-group-prepend .comment-form .search-form .search-submit + input[type="submit"], .search-form .input-group-prepend .comment-form .search-submit + input[type="submit"], .comment-form .input-group-prepend .btn + input[type="submit"], .comment-form .input-group-prepend .search-form .search-submit + input[type="submit"], .search-form .comment-form .input-group-prepend .search-submit + input[type="submit"], .input-group-prepend .comment-form input[type="submit"] + input[type="submit"], .comment-form .input-group-prepend input[type="submit"] + input[type="submit"],
+ .input-group-prepend .btn + .input-group-text,
+ .input-group-prepend .search-form .search-submit + .input-group-text,
+ .search-form .input-group-prepend .search-submit + .input-group-text,
+ .input-group-prepend .comment-form input[type="submit"] + .input-group-text,
+ .comment-form .input-group-prepend input[type="submit"] + .input-group-text,
+ .input-group-prepend .input-group-text + .input-group-text,
+ .input-group-prepend .input-group-text + .btn,
+ .input-group-prepend .search-form .input-group-text + .search-submit,
+ .search-form .input-group-prepend .input-group-text + .search-submit,
+ .input-group-prepend .comment-form .input-group-text + input[type="submit"],
+ .comment-form .input-group-prepend .input-group-text + input[type="submit"],
+ .input-group-append .btn + .btn,
+ .input-group-append .search-form .search-submit + .btn,
+ .search-form .input-group-append .search-submit + .btn,
+ .input-group-append .search-form .btn + .search-submit,
+ .search-form .input-group-append .btn + .search-submit,
+ .input-group-append .search-form .search-submit + .search-submit,
+ .search-form .input-group-append .search-submit + .search-submit,
+ .input-group-append .comment-form input[type="submit"] + .btn,
+ .input-group-append .comment-form .search-form input[type="submit"] + .search-submit,
+ .search-form .input-group-append .comment-form input[type="submit"] + .search-submit,
+ .comment-form .input-group-append input[type="submit"] + .btn,
+ .comment-form .input-group-append .search-form input[type="submit"] + .search-submit,
+ .search-form .comment-form .input-group-append input[type="submit"] + .search-submit,
+ .input-group-append .comment-form .btn + input[type="submit"],
+ .input-group-append .comment-form .search-form .search-submit + input[type="submit"],
+ .search-form .input-group-append .comment-form .search-submit + input[type="submit"],
+ .comment-form .input-group-append .btn + input[type="submit"],
+ .comment-form .input-group-append .search-form .search-submit + input[type="submit"],
+ .search-form .comment-form .input-group-append .search-submit + input[type="submit"],
+ .input-group-append .comment-form input[type="submit"] + input[type="submit"],
+ .comment-form .input-group-append input[type="submit"] + input[type="submit"],
+ .input-group-append .btn + .input-group-text,
+ .input-group-append .search-form .search-submit + .input-group-text,
+ .search-form .input-group-append .search-submit + .input-group-text,
+ .input-group-append .comment-form input[type="submit"] + .input-group-text,
+ .comment-form .input-group-append input[type="submit"] + .input-group-text,
+ .input-group-append .input-group-text + .input-group-text,
+ .input-group-append .input-group-text + .btn,
+ .input-group-append .search-form .input-group-text + .search-submit,
+ .search-form .input-group-append .input-group-text + .search-submit,
+ .input-group-append .comment-form .input-group-text + input[type="submit"],
+ .comment-form .input-group-append .input-group-text + input[type="submit"] {
+ margin-left: -1px; }
+
+.input-group-prepend {
+ margin-right: -1px; }
+
+.input-group-append {
+ margin-left: -1px; }
+
+.input-group-text {
+ display: flex;
+ align-items: center;
+ padding: 0.375rem 0.75rem;
+ margin-bottom: 0;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ text-align: center;
+ white-space: nowrap;
+ background-color: #e9ecef;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem; }
+ .input-group-text input[type="radio"],
+ .input-group-text input[type="checkbox"] {
+ margin-top: 0; }
+
+.input-group-lg > .form-control:not(textarea), .search-form .input-group-lg > .search-field:not(textarea), .comment-form .input-group-lg > input[type="text"]:not(textarea),
+.comment-form .input-group-lg > input[type="email"]:not(textarea),
+.comment-form .input-group-lg > input[type="url"]:not(textarea),
+.comment-form .input-group-lg > textarea:not(textarea),
+.input-group-lg > .custom-select {
+ height: calc(1.5em + 1rem + 2px); }
+
+.input-group-lg > .form-control, .search-form .input-group-lg > .search-field, .comment-form .input-group-lg > input[type="text"],
+.comment-form .input-group-lg > input[type="email"],
+.comment-form .input-group-lg > input[type="url"],
+.comment-form .input-group-lg > textarea,
+.input-group-lg > .custom-select,
+.input-group-lg > .input-group-prepend > .input-group-text,
+.input-group-lg > .input-group-append > .input-group-text,
+.input-group-lg > .input-group-prepend > .btn,
+.search-form .input-group-lg > .input-group-prepend > .search-submit,
+.comment-form .input-group-lg > .input-group-prepend > input[type="submit"],
+.input-group-lg > .input-group-append > .btn,
+.search-form .input-group-lg > .input-group-append > .search-submit,
+.comment-form .input-group-lg > .input-group-append > input[type="submit"] {
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+.input-group-sm > .form-control:not(textarea), .search-form .input-group-sm > .search-field:not(textarea), .comment-form .input-group-sm > input[type="text"]:not(textarea),
+.comment-form .input-group-sm > input[type="email"]:not(textarea),
+.comment-form .input-group-sm > input[type="url"]:not(textarea),
+.comment-form .input-group-sm > textarea:not(textarea),
+.input-group-sm > .custom-select {
+ height: calc(1.5em + 0.5rem + 2px); }
+
+.input-group-sm > .form-control, .search-form .input-group-sm > .search-field, .comment-form .input-group-sm > input[type="text"],
+.comment-form .input-group-sm > input[type="email"],
+.comment-form .input-group-sm > input[type="url"],
+.comment-form .input-group-sm > textarea,
+.input-group-sm > .custom-select,
+.input-group-sm > .input-group-prepend > .input-group-text,
+.input-group-sm > .input-group-append > .input-group-text,
+.input-group-sm > .input-group-prepend > .btn,
+.search-form .input-group-sm > .input-group-prepend > .search-submit,
+.comment-form .input-group-sm > .input-group-prepend > input[type="submit"],
+.input-group-sm > .input-group-append > .btn,
+.search-form .input-group-sm > .input-group-append > .search-submit,
+.comment-form .input-group-sm > .input-group-append > input[type="submit"] {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.input-group-lg > .custom-select,
+.input-group-sm > .custom-select {
+ padding-right: 1.75rem; }
+
+.input-group > .input-group-prepend > .btn, .search-form .input-group > .input-group-prepend > .search-submit, .comment-form .input-group > .input-group-prepend > input[type="submit"],
+.input-group > .input-group-prepend > .input-group-text,
+.input-group:not(.has-validation) > .input-group-append:not(:last-child) > .btn,
+.search-form .input-group:not(.has-validation) > .input-group-append:not(:last-child) > .search-submit,
+.comment-form .input-group:not(.has-validation) > .input-group-append:not(:last-child) > input[type="submit"],
+.input-group:not(.has-validation) > .input-group-append:not(:last-child) > .input-group-text,
+.input-group.has-validation > .input-group-append:nth-last-child(n + 3) > .btn,
+.search-form .input-group.has-validation > .input-group-append:nth-last-child(n + 3) > .search-submit,
+.comment-form .input-group.has-validation > .input-group-append:nth-last-child(n + 3) > input[type="submit"],
+.input-group.has-validation > .input-group-append:nth-last-child(n + 3) > .input-group-text,
+.input-group > .input-group-append:last-child > .btn:not(:last-child):not(.dropdown-toggle),
+.search-form .input-group > .input-group-append:last-child > .search-submit:not(:last-child):not(.dropdown-toggle),
+.comment-form .input-group > .input-group-append:last-child > input[type="submit"]:not(:last-child):not(.dropdown-toggle),
+.input-group > .input-group-append:last-child > .input-group-text:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.input-group > .input-group-append > .btn, .search-form .input-group > .input-group-append > .search-submit, .comment-form .input-group > .input-group-append > input[type="submit"],
+.input-group > .input-group-append > .input-group-text,
+.input-group > .input-group-prepend:not(:first-child) > .btn,
+.search-form .input-group > .input-group-prepend:not(:first-child) > .search-submit,
+.comment-form .input-group > .input-group-prepend:not(:first-child) > input[type="submit"],
+.input-group > .input-group-prepend:not(:first-child) > .input-group-text,
+.input-group > .input-group-prepend:first-child > .btn:not(:first-child),
+.search-form .input-group > .input-group-prepend:first-child > .search-submit:not(:first-child),
+.comment-form .input-group > .input-group-prepend:first-child > input[type="submit"]:not(:first-child),
+.input-group > .input-group-prepend:first-child > .input-group-text:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.custom-control {
+ position: relative;
+ z-index: 1;
+ display: block;
+ min-height: 1.5rem;
+ padding-left: 1.5rem;
+ color-adjust: exact; }
+
+.custom-control-inline {
+ display: inline-flex;
+ margin-right: 1rem; }
+
+.custom-control-input {
+ position: absolute;
+ left: 0;
+ z-index: -1;
+ width: 1rem;
+ height: 1.25rem;
+ opacity: 0; }
+ .custom-control-input:checked ~ .custom-control-label::before {
+ color: #fff;
+ border-color: #5d2f86;
+ background-color: #5d2f86; }
+ .custom-control-input:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-control-input:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #9d6acb; }
+ .custom-control-input:not(:disabled):active ~ .custom-control-label::before {
+ color: #fff;
+ background-color: #b690d8;
+ border-color: #b690d8; }
+ .custom-control-input[disabled] ~ .custom-control-label, .custom-control-input:disabled ~ .custom-control-label {
+ color: #6c757d; }
+ .custom-control-input[disabled] ~ .custom-control-label::before, .custom-control-input:disabled ~ .custom-control-label::before {
+ background-color: #e9ecef; }
+
+.custom-control-label {
+ position: relative;
+ margin-bottom: 0;
+ vertical-align: top; }
+ .custom-control-label::before {
+ position: absolute;
+ top: 0.25rem;
+ left: -1.5rem;
+ display: block;
+ width: 1rem;
+ height: 1rem;
+ pointer-events: none;
+ content: "";
+ background-color: #fff;
+ border: #adb5bd solid 1px; }
+ .custom-control-label::after {
+ position: absolute;
+ top: 0.25rem;
+ left: -1.5rem;
+ display: block;
+ width: 1rem;
+ height: 1rem;
+ content: "";
+ background: 50% / 50% 50% no-repeat; }
+
+.custom-checkbox .custom-control-label::before {
+ border-radius: 0.25rem; }
+
+.custom-checkbox .custom-control-input:checked ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26l2.974 2.99L8 2.193z'/%3e%3c/svg%3e"); }
+
+.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::before {
+ border-color: #5d2f86;
+ background-color: #5d2f86; }
+
+.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='4' viewBox='0 0 4 4'%3e%3cpath stroke='%23fff' d='M0 2h4'/%3e%3c/svg%3e"); }
+
+.custom-checkbox .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background-color: rgba(93, 47, 134, 0.5); }
+
+.custom-checkbox .custom-control-input:disabled:indeterminate ~ .custom-control-label::before {
+ background-color: rgba(93, 47, 134, 0.5); }
+
+.custom-radio .custom-control-label::before {
+ border-radius: 50%; }
+
+.custom-radio .custom-control-input:checked ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e"); }
+
+.custom-radio .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background-color: rgba(93, 47, 134, 0.5); }
+
+.custom-switch {
+ padding-left: 2.25rem; }
+ .custom-switch .custom-control-label::before {
+ left: -2.25rem;
+ width: 1.75rem;
+ pointer-events: all;
+ border-radius: 0.5rem; }
+ .custom-switch .custom-control-label::after {
+ top: calc(0.25rem + 2px);
+ left: calc(-2.25rem + 2px);
+ width: calc(1rem - 4px);
+ height: calc(1rem - 4px);
+ background-color: #adb5bd;
+ border-radius: 0.5rem;
+ transition: transform 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-switch .custom-control-label::after {
+ transition: none; } }
+ .custom-switch .custom-control-input:checked ~ .custom-control-label::after {
+ background-color: #fff;
+ transform: translateX(0.75rem); }
+ .custom-switch .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background-color: rgba(93, 47, 134, 0.5); }
+
+.custom-select {
+ display: inline-block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 1.75rem 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ vertical-align: middle;
+ background: #fff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right 0.75rem center/8px 10px no-repeat;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem;
+ appearance: none; }
+ .custom-select:focus {
+ border-color: #9d6acb;
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-select:focus::-ms-value {
+ color: #495057;
+ background-color: #fff; }
+ .custom-select[multiple], .custom-select[size]:not([size="1"]) {
+ height: auto;
+ padding-right: 0.75rem;
+ background-image: none; }
+ .custom-select:disabled {
+ color: #6c757d;
+ background-color: #e9ecef; }
+ .custom-select::-ms-expand {
+ display: none; }
+ .custom-select:-moz-focusring {
+ color: transparent;
+ text-shadow: 0 0 0 #495057; }
+
+.custom-select-sm {
+ height: calc(1.5em + 0.5rem + 2px);
+ padding-top: 0.25rem;
+ padding-bottom: 0.25rem;
+ padding-left: 0.5rem;
+ font-size: 0.875rem; }
+
+.custom-select-lg {
+ height: calc(1.5em + 1rem + 2px);
+ padding-top: 0.5rem;
+ padding-bottom: 0.5rem;
+ padding-left: 1rem;
+ font-size: 1.25rem; }
+
+.custom-file {
+ position: relative;
+ display: inline-block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ margin-bottom: 0; }
+
+.custom-file-input {
+ position: relative;
+ z-index: 2;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ margin: 0;
+ overflow: hidden;
+ opacity: 0; }
+ .custom-file-input:focus ~ .custom-file-label {
+ border-color: #9d6acb;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-file-input[disabled] ~ .custom-file-label, .custom-file-input:disabled ~ .custom-file-label {
+ background-color: #e9ecef; }
+ .custom-file-input:lang(en) ~ .custom-file-label::after {
+ content: "Browse"; }
+ .custom-file-input ~ .custom-file-label[data-browse]::after {
+ content: attr(data-browse); }
+
+.custom-file-label {
+ position: absolute;
+ top: 0;
+ right: 0;
+ left: 0;
+ z-index: 1;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 0.75rem;
+ overflow: hidden;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem; }
+ .custom-file-label::after {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ z-index: 3;
+ display: block;
+ height: calc(1.5em + 0.75rem);
+ padding: 0.375rem 0.75rem;
+ line-height: 1.5;
+ color: #495057;
+ content: "Browse";
+ background-color: #e9ecef;
+ border-left: inherit;
+ border-radius: 0 0.25rem 0.25rem 0; }
+
+.custom-range {
+ width: 100%;
+ height: 1.4rem;
+ padding: 0;
+ background-color: transparent;
+ appearance: none; }
+ .custom-range:focus {
+ outline: 0; }
+ .custom-range:focus::-webkit-slider-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-range:focus::-moz-range-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-range:focus::-ms-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-range::-moz-focus-outer {
+ border: 0; }
+ .custom-range::-webkit-slider-thumb {
+ width: 1rem;
+ height: 1rem;
+ margin-top: -0.25rem;
+ background-color: #5d2f86;
+ border: 0;
+ border-radius: 1rem;
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-webkit-slider-thumb {
+ transition: none; } }
+ .custom-range::-webkit-slider-thumb:active {
+ background-color: #b690d8; }
+ .custom-range::-webkit-slider-runnable-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: #dee2e6;
+ border-color: transparent;
+ border-radius: 1rem; }
+ .custom-range::-moz-range-thumb {
+ width: 1rem;
+ height: 1rem;
+ background-color: #5d2f86;
+ border: 0;
+ border-radius: 1rem;
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-moz-range-thumb {
+ transition: none; } }
+ .custom-range::-moz-range-thumb:active {
+ background-color: #b690d8; }
+ .custom-range::-moz-range-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: #dee2e6;
+ border-color: transparent;
+ border-radius: 1rem; }
+ .custom-range::-ms-thumb {
+ width: 1rem;
+ height: 1rem;
+ margin-top: 0;
+ margin-right: 0.2rem;
+ margin-left: 0.2rem;
+ background-color: #5d2f86;
+ border: 0;
+ border-radius: 1rem;
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-ms-thumb {
+ transition: none; } }
+ .custom-range::-ms-thumb:active {
+ background-color: #b690d8; }
+ .custom-range::-ms-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: transparent;
+ border-color: transparent;
+ border-width: 0.5rem; }
+ .custom-range::-ms-fill-lower {
+ background-color: #dee2e6;
+ border-radius: 1rem; }
+ .custom-range::-ms-fill-upper {
+ margin-right: 15px;
+ background-color: #dee2e6;
+ border-radius: 1rem; }
+ .custom-range:disabled::-webkit-slider-thumb {
+ background-color: #adb5bd; }
+ .custom-range:disabled::-webkit-slider-runnable-track {
+ cursor: default; }
+ .custom-range:disabled::-moz-range-thumb {
+ background-color: #adb5bd; }
+ .custom-range:disabled::-moz-range-track {
+ cursor: default; }
+ .custom-range:disabled::-ms-thumb {
+ background-color: #adb5bd; }
+
+.custom-control-label::before,
+.custom-file-label,
+.custom-select {
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-control-label::before,
+ .custom-file-label,
+ .custom-select {
+ transition: none; } }
+.nav {
+ display: flex;
+ flex-wrap: wrap;
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none; }
+
+.nav-link, .banner .nav a {
+ display: block;
+ padding: 0.5rem 1rem; }
+ .nav-link:hover, .banner .nav a:hover, .nav-link:focus, .banner .nav a:focus {
+ text-decoration: none; }
+ .nav-link.disabled, .banner .nav a.disabled {
+ color: #6c757d;
+ pointer-events: none;
+ cursor: default; }
+
+.nav-tabs {
+ border-bottom: 1px solid #dee2e6; }
+ .nav-tabs .nav-link, .nav-tabs .banner .nav a, .banner .nav .nav-tabs a {
+ margin-bottom: -1px;
+ border: 1px solid transparent;
+ border-top-left-radius: 0.25rem;
+ border-top-right-radius: 0.25rem; }
+ .nav-tabs .nav-link:hover, .nav-tabs .banner .nav a:hover, .banner .nav .nav-tabs a:hover, .nav-tabs .nav-link:focus, .nav-tabs .banner .nav a:focus, .banner .nav .nav-tabs a:focus {
+ border-color: #e9ecef #e9ecef #dee2e6; }
+ .nav-tabs .nav-link.disabled, .nav-tabs .banner .nav a.disabled, .banner .nav .nav-tabs a.disabled {
+ color: #6c757d;
+ background-color: transparent;
+ border-color: transparent; }
+ .nav-tabs .nav-link.active, .nav-tabs .banner .nav a.active, .banner .nav .nav-tabs a.active,
+ .nav-tabs .nav-item.show .nav-link,
+ .nav-tabs .nav-item.show .banner .nav a,
+ .banner .nav .nav-tabs .nav-item.show a,
+ .nav-tabs .banner .nav li.show .nav-link,
+ .nav-tabs .banner .nav li.show a,
+ .banner .nav .nav-tabs li.show .nav-link,
+ .banner .nav .nav-tabs li.show a {
+ color: #495057;
+ background-color: #fff;
+ border-color: #dee2e6 #dee2e6 #fff; }
+ .nav-tabs .dropdown-menu {
+ margin-top: -1px;
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+
+.nav-pills .nav-link, .nav-pills .banner .nav a, .banner .nav .nav-pills a {
+ border-radius: 0.25rem; }
+
+.nav-pills .nav-link.active, .nav-pills .banner .nav a.active, .banner .nav .nav-pills a.active,
+.nav-pills .show > .nav-link,
+.nav-pills .banner .nav .show > a,
+.banner .nav .nav-pills .show > a {
+ color: #fff;
+ background-color: #5d2f86; }
+
+.nav-fill > .nav-link, .banner .nav .nav-fill > a,
+.nav-fill .nav-item,
+.nav-fill .banner .nav li,
+.banner .nav .nav-fill li {
+ flex: 1 1 auto;
+ text-align: center; }
+
+.nav-justified > .nav-link, .banner .nav .nav-justified > a,
+.nav-justified .nav-item,
+.nav-justified .banner .nav li,
+.banner .nav .nav-justified li {
+ flex-basis: 0;
+ flex-grow: 1;
+ text-align: center; }
+
+.tab-content > .tab-pane {
+ display: none; }
+
+.tab-content > .active {
+ display: block; }
+
+.navbar {
+ position: relative;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: space-between;
+ padding: 0.5rem 0; }
+ .navbar .container,
+ .navbar .container-fluid,
+ .navbar .container-sm,
+ .navbar .container-md,
+ .navbar .container-lg,
+ .navbar .container-xl {
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: space-between; }
+
+.navbar-brand {
+ display: inline-block;
+ padding-top: 0.3125rem;
+ padding-bottom: 0.3125rem;
+ margin-right: 0;
+ font-size: 1.25rem;
+ line-height: inherit;
+ white-space: nowrap; }
+ .navbar-brand:hover, .navbar-brand:focus {
+ text-decoration: none; }
+
+.navbar-nav {
+ display: flex;
+ flex-direction: column;
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none; }
+ .navbar-nav .nav-link, .navbar-nav .banner .nav a, .banner .nav .navbar-nav a {
+ padding-right: 0;
+ padding-left: 0; }
+ .navbar-nav .dropdown-menu {
+ position: static;
+ float: none; }
+
+.navbar-text {
+ display: inline-block;
+ padding-top: 0.5rem;
+ padding-bottom: 0.5rem; }
+
+.navbar-collapse {
+ flex-basis: 100%;
+ flex-grow: 1;
+ align-items: center; }
+
+.navbar-toggler {
+ padding: 0.25rem 0.75rem;
+ font-size: 1.25rem;
+ line-height: 1;
+ background-color: transparent;
+ border: 1px solid transparent;
+ border-radius: 0.25rem; }
+ .navbar-toggler:hover, .navbar-toggler:focus {
+ text-decoration: none; }
+
+.navbar-toggler-icon {
+ display: inline-block;
+ width: 1.5em;
+ height: 1.5em;
+ vertical-align: middle;
+ content: "";
+ background: 50% / 100% 100% no-repeat; }
+
+.navbar-nav-scroll {
+ max-height: 75vh;
+ overflow-y: auto; }
+
+@media (max-width: 575.98px) {
+ .navbar-expand-sm > .container,
+ .navbar-expand-sm > .container-fluid,
+ .navbar-expand-sm > .container-sm,
+ .navbar-expand-sm > .container-md,
+ .navbar-expand-sm > .container-lg,
+ .navbar-expand-sm > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 576px) {
+ .navbar-expand-sm {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-sm .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-sm .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-sm .navbar-nav .nav-link, .navbar-expand-sm .navbar-nav .banner .nav a, .banner .nav .navbar-expand-sm .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-sm > .container,
+ .navbar-expand-sm > .container-fluid,
+ .navbar-expand-sm > .container-sm,
+ .navbar-expand-sm > .container-md,
+ .navbar-expand-sm > .container-lg,
+ .navbar-expand-sm > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-sm .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand-sm .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-sm .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 767.98px) {
+ .navbar-expand-md > .container,
+ .navbar-expand-md > .container-fluid,
+ .navbar-expand-md > .container-sm,
+ .navbar-expand-md > .container-md,
+ .navbar-expand-md > .container-lg,
+ .navbar-expand-md > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 768px) {
+ .navbar-expand-md {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-md .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-md .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-md .navbar-nav .nav-link, .navbar-expand-md .navbar-nav .banner .nav a, .banner .nav .navbar-expand-md .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-md > .container,
+ .navbar-expand-md > .container-fluid,
+ .navbar-expand-md > .container-sm,
+ .navbar-expand-md > .container-md,
+ .navbar-expand-md > .container-lg,
+ .navbar-expand-md > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-md .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand-md .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-md .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 991.98px) {
+ .navbar-expand-lg > .container,
+ .navbar-expand-lg > .container-fluid,
+ .navbar-expand-lg > .container-sm,
+ .navbar-expand-lg > .container-md,
+ .navbar-expand-lg > .container-lg,
+ .navbar-expand-lg > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 992px) {
+ .navbar-expand-lg {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-lg .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-lg .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-lg .navbar-nav .nav-link, .navbar-expand-lg .navbar-nav .banner .nav a, .banner .nav .navbar-expand-lg .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-lg > .container,
+ .navbar-expand-lg > .container-fluid,
+ .navbar-expand-lg > .container-sm,
+ .navbar-expand-lg > .container-md,
+ .navbar-expand-lg > .container-lg,
+ .navbar-expand-lg > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-lg .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand-lg .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-lg .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 1199.98px) {
+ .navbar-expand-xl > .container,
+ .navbar-expand-xl > .container-fluid,
+ .navbar-expand-xl > .container-sm,
+ .navbar-expand-xl > .container-md,
+ .navbar-expand-xl > .container-lg,
+ .navbar-expand-xl > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 1200px) {
+ .navbar-expand-xl {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-xl .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-xl .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-xl .navbar-nav .nav-link, .navbar-expand-xl .navbar-nav .banner .nav a, .banner .nav .navbar-expand-xl .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-xl > .container,
+ .navbar-expand-xl > .container-fluid,
+ .navbar-expand-xl > .container-sm,
+ .navbar-expand-xl > .container-md,
+ .navbar-expand-xl > .container-lg,
+ .navbar-expand-xl > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-xl .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand-xl .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-xl .navbar-toggler {
+ display: none; } }
+
+.navbar-expand {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand > .container,
+ .navbar-expand > .container-fluid,
+ .navbar-expand > .container-sm,
+ .navbar-expand > .container-md,
+ .navbar-expand > .container-lg,
+ .navbar-expand > .container-xl {
+ padding-right: 0;
+ padding-left: 0; }
+ .navbar-expand .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand .navbar-nav .nav-link, .navbar-expand .navbar-nav .banner .nav a, .banner .nav .navbar-expand .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand > .container,
+ .navbar-expand > .container-fluid,
+ .navbar-expand > .container-sm,
+ .navbar-expand > .container-md,
+ .navbar-expand > .container-lg,
+ .navbar-expand > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand .navbar-toggler {
+ display: none; }
+
+.navbar-light .navbar-brand {
+ color: #5d2f86; }
+ .navbar-light .navbar-brand:hover, .navbar-light .navbar-brand:focus {
+ color: #5d2f86; }
+
+.navbar-light .navbar-nav .nav-link, .navbar-light .navbar-nav .banner .nav a, .banner .nav .navbar-light .navbar-nav a {
+ color: #1d2d35; }
+ .navbar-light .navbar-nav .nav-link:hover, .navbar-light .navbar-nav .banner .nav a:hover, .banner .nav .navbar-light .navbar-nav a:hover, .navbar-light .navbar-nav .nav-link:focus, .navbar-light .navbar-nav .banner .nav a:focus, .banner .nav .navbar-light .navbar-nav a:focus {
+ color: #5d2f86; }
+ .navbar-light .navbar-nav .nav-link.disabled, .navbar-light .navbar-nav .banner .nav a.disabled, .banner .nav .navbar-light .navbar-nav a.disabled {
+ color: rgba(29, 45, 53, 0.3); }
+
+.navbar-light .navbar-nav .show > .nav-link, .navbar-light .navbar-nav .banner .nav .show > a, .banner .nav .navbar-light .navbar-nav .show > a,
+.navbar-light .navbar-nav .active > .nav-link,
+.navbar-light .navbar-nav .banner .nav .active > a,
+.banner .nav .navbar-light .navbar-nav .active > a,
+.navbar-light .navbar-nav .nav-link.show,
+.navbar-light .navbar-nav .banner .nav a.show,
+.banner .nav .navbar-light .navbar-nav a.show,
+.navbar-light .navbar-nav .nav-link.active,
+.navbar-light .navbar-nav .banner .nav a.active,
+.banner .nav .navbar-light .navbar-nav a.active {
+ color: #5d2f86; }
+
+.navbar-light .navbar-toggler {
+ color: #1d2d35;
+ border-color: rgba(29, 45, 53, 0.1); }
+
+.navbar-light .navbar-toggler-icon {
+ background-image: none; }
+
+.navbar-light .navbar-text {
+ color: #1d2d35; }
+ .navbar-light .navbar-text a {
+ color: #5d2f86; }
+ .navbar-light .navbar-text a:hover, .navbar-light .navbar-text a:focus {
+ color: #5d2f86; }
+
+.navbar-dark .navbar-brand {
+ color: #fff; }
+ .navbar-dark .navbar-brand:hover, .navbar-dark .navbar-brand:focus {
+ color: #fff; }
+
+.navbar-dark .navbar-nav .nav-link, .navbar-dark .navbar-nav .banner .nav a, .banner .nav .navbar-dark .navbar-nav a {
+ color: rgba(255, 255, 255, 0.5); }
+ .navbar-dark .navbar-nav .nav-link:hover, .navbar-dark .navbar-nav .banner .nav a:hover, .banner .nav .navbar-dark .navbar-nav a:hover, .navbar-dark .navbar-nav .nav-link:focus, .navbar-dark .navbar-nav .banner .nav a:focus, .banner .nav .navbar-dark .navbar-nav a:focus {
+ color: rgba(255, 255, 255, 0.75); }
+ .navbar-dark .navbar-nav .nav-link.disabled, .navbar-dark .navbar-nav .banner .nav a.disabled, .banner .nav .navbar-dark .navbar-nav a.disabled {
+ color: rgba(255, 255, 255, 0.25); }
+
+.navbar-dark .navbar-nav .show > .nav-link, .navbar-dark .navbar-nav .banner .nav .show > a, .banner .nav .navbar-dark .navbar-nav .show > a,
+.navbar-dark .navbar-nav .active > .nav-link,
+.navbar-dark .navbar-nav .banner .nav .active > a,
+.banner .nav .navbar-dark .navbar-nav .active > a,
+.navbar-dark .navbar-nav .nav-link.show,
+.navbar-dark .navbar-nav .banner .nav a.show,
+.banner .nav .navbar-dark .navbar-nav a.show,
+.navbar-dark .navbar-nav .nav-link.active,
+.navbar-dark .navbar-nav .banner .nav a.active,
+.banner .nav .navbar-dark .navbar-nav a.active {
+ color: #fff; }
+
+.navbar-dark .navbar-toggler {
+ color: rgba(255, 255, 255, 0.5);
+ border-color: rgba(255, 255, 255, 0.1); }
+
+.navbar-dark .navbar-toggler-icon {
+ background-image: none; }
+
+.navbar-dark .navbar-text {
+ color: rgba(255, 255, 255, 0.5); }
+ .navbar-dark .navbar-text a {
+ color: #fff; }
+ .navbar-dark .navbar-text a:hover, .navbar-dark .navbar-text a:focus {
+ color: #fff; }
+
+.card {
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ min-width: 0;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: border-box;
+ border: 1px solid #e9ecef;
+ border-radius: 0.25rem; }
+ .card > hr {
+ margin-right: 0;
+ margin-left: 0; }
+ .card > .list-group {
+ border-top: inherit;
+ border-bottom: inherit; }
+ .card > .list-group:first-child {
+ border-top-width: 0;
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+ .card > .list-group:last-child {
+ border-bottom-width: 0;
+ border-bottom-right-radius: calc(0.25rem - 1px);
+ border-bottom-left-radius: calc(0.25rem - 1px); }
+ .card > .card-header + .list-group,
+ .card > .list-group + .card-footer {
+ border-top: 0; }
+
+.card-body {
+ flex: 1 1 auto;
+ min-height: 1px;
+ padding: 1.25rem; }
+
+.card-title {
+ margin-bottom: 0.75rem; }
+
+.card-subtitle {
+ margin-top: -0.375rem;
+ margin-bottom: 0; }
+
+.card-text:last-child {
+ margin-bottom: 0; }
+
+.card-link:hover {
+ text-decoration: none; }
+
+.card-link + .card-link {
+ margin-left: 1.25rem; }
+
+.card-header {
+ padding: 0.75rem 1.25rem;
+ margin-bottom: 0;
+ background-color: rgba(29, 45, 53, 0.03);
+ border-bottom: 1px solid #e9ecef; }
+ .card-header:first-child {
+ border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0; }
+
+.card-footer {
+ padding: 0.75rem 1.25rem;
+ background-color: rgba(29, 45, 53, 0.03);
+ border-top: 1px solid #e9ecef; }
+ .card-footer:last-child {
+ border-radius: 0 0 calc(0.25rem - 1px) calc(0.25rem - 1px); }
+
+.card-header-tabs {
+ margin-right: -0.625rem;
+ margin-bottom: -0.75rem;
+ margin-left: -0.625rem;
+ border-bottom: 0; }
+
+.card-header-pills {
+ margin-right: -0.625rem;
+ margin-left: -0.625rem; }
+
+.card-img-overlay {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ padding: 1.25rem;
+ border-radius: calc(0.25rem - 1px); }
+
+.card-img,
+.card-img-top,
+.card-img-bottom {
+ flex-shrink: 0;
+ width: 100%; }
+
+.card-img,
+.card-img-top {
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+
+.card-img,
+.card-img-bottom {
+ border-bottom-right-radius: calc(0.25rem - 1px);
+ border-bottom-left-radius: calc(0.25rem - 1px); }
+
+.card-deck .card {
+ margin-bottom: 24px; }
+
+@media (min-width: 576px) {
+ .card-deck {
+ display: flex;
+ flex-flow: row wrap;
+ margin-right: -24px;
+ margin-left: -24px; }
+ .card-deck .card {
+ flex: 1 0 0%;
+ margin-right: 24px;
+ margin-bottom: 0;
+ margin-left: 24px; } }
+
+.card-group > .card {
+ margin-bottom: 24px; }
+
+@media (min-width: 576px) {
+ .card-group {
+ display: flex;
+ flex-flow: row wrap; }
+ .card-group > .card {
+ flex: 1 0 0%;
+ margin-bottom: 0; }
+ .card-group > .card + .card {
+ margin-left: 0;
+ border-left: 0; }
+ .card-group > .card:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .card-group > .card:not(:last-child) .card-img-top,
+ .card-group > .card:not(:last-child) .card-header {
+ border-top-right-radius: 0; }
+ .card-group > .card:not(:last-child) .card-img-bottom,
+ .card-group > .card:not(:last-child) .card-footer {
+ border-bottom-right-radius: 0; }
+ .card-group > .card:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .card-group > .card:not(:first-child) .card-img-top,
+ .card-group > .card:not(:first-child) .card-header {
+ border-top-left-radius: 0; }
+ .card-group > .card:not(:first-child) .card-img-bottom,
+ .card-group > .card:not(:first-child) .card-footer {
+ border-bottom-left-radius: 0; } }
+
+.card-columns .card {
+ margin-bottom: 0.75rem; }
+
+@media (min-width: 576px) {
+ .card-columns {
+ column-count: 3;
+ column-gap: 1.25rem;
+ orphans: 1;
+ widows: 1; }
+ .card-columns .card {
+ display: inline-block;
+ width: 100%; } }
+
+.accordion {
+ overflow-anchor: none; }
+ .accordion > .card {
+ overflow: hidden; }
+ .accordion > .card:not(:last-of-type) {
+ border-bottom: 0;
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0; }
+ .accordion > .card:not(:first-of-type) {
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+ .accordion > .card > .card-header {
+ border-radius: 0;
+ margin-bottom: -1px; }
+
+.breadcrumb {
+ display: flex;
+ flex-wrap: wrap;
+ padding: 0.75rem 1rem;
+ margin-bottom: 1rem;
+ list-style: none;
+ background-color: #e9ecef;
+ border-radius: 0.25rem; }
+
+.breadcrumb-item + .breadcrumb-item {
+ padding-left: 0.5rem; }
+ .breadcrumb-item + .breadcrumb-item::before {
+ float: left;
+ padding-right: 0.5rem;
+ color: #6c757d;
+ content: "/"; }
+
+.breadcrumb-item + .breadcrumb-item:hover::before {
+ text-decoration: underline; }
+
+.breadcrumb-item + .breadcrumb-item:hover::before {
+ text-decoration: none; }
+
+.breadcrumb-item.active {
+ color: #6c757d; }
+
+.pagination {
+ display: flex;
+ padding-left: 0;
+ list-style: none;
+ border-radius: 0.25rem; }
+
+.page-link {
+ position: relative;
+ display: block;
+ padding: 0.5rem 0.75rem;
+ margin-left: -1px;
+ line-height: 1.25;
+ color: #5d2f86;
+ background-color: #fff;
+ border: 1px solid #dee2e6; }
+ .page-link:hover {
+ z-index: 2;
+ color: #361b4d;
+ text-decoration: none;
+ background-color: #e9ecef;
+ border-color: #dee2e6; }
+ .page-link:focus {
+ z-index: 3;
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+
+.page-item:first-child .page-link {
+ margin-left: 0;
+ border-top-left-radius: 0.25rem;
+ border-bottom-left-radius: 0.25rem; }
+
+.page-item:last-child .page-link {
+ border-top-right-radius: 0.25rem;
+ border-bottom-right-radius: 0.25rem; }
+
+.page-item.active .page-link {
+ z-index: 3;
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+
+.page-item.disabled .page-link {
+ color: #6c757d;
+ pointer-events: none;
+ cursor: auto;
+ background-color: #fff;
+ border-color: #dee2e6; }
+
+.pagination-lg .page-link {
+ padding: 0.75rem 1.5rem;
+ font-size: 1.25rem;
+ line-height: 1.5; }
+
+.pagination-lg .page-item:first-child .page-link {
+ border-top-left-radius: 0.3rem;
+ border-bottom-left-radius: 0.3rem; }
+
+.pagination-lg .page-item:last-child .page-link {
+ border-top-right-radius: 0.3rem;
+ border-bottom-right-radius: 0.3rem; }
+
+.pagination-sm .page-link {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5; }
+
+.pagination-sm .page-item:first-child .page-link {
+ border-top-left-radius: 0.2rem;
+ border-bottom-left-radius: 0.2rem; }
+
+.pagination-sm .page-item:last-child .page-link {
+ border-top-right-radius: 0.2rem;
+ border-bottom-right-radius: 0.2rem; }
+
+.badge {
+ display: inline-block;
+ padding: 0.25em 0.4em;
+ font-size: 75%;
+ font-weight: 700;
+ line-height: 1;
+ text-align: center;
+ white-space: nowrap;
+ vertical-align: baseline;
+ border-radius: 0.25rem;
+ transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .badge {
+ transition: none; } }
+ a.badge:hover, a.badge:focus {
+ text-decoration: none; }
+ .badge:empty {
+ display: none; }
+
+.btn .badge, .search-form .search-submit .badge, .comment-form input[type="submit"] .badge {
+ position: relative;
+ top: -1px; }
+
+.badge-pill {
+ padding-right: 0.6em;
+ padding-left: 0.6em;
+ border-radius: 10rem; }
+
+.badge-primary {
+ color: #fff;
+ background-color: #5d2f86; }
+ a.badge-primary:hover, a.badge-primary:focus {
+ color: #fff;
+ background-color: #432260; }
+ a.badge-primary:focus, a.badge-primary.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.5); }
+
+.badge-secondary {
+ color: #fff;
+ background-color: #6c757d; }
+ a.badge-secondary:hover, a.badge-secondary:focus {
+ color: #fff;
+ background-color: #545b62; }
+ a.badge-secondary:focus, a.badge-secondary.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5); }
+
+.badge-success {
+ color: #fff;
+ background-color: #28a745; }
+ a.badge-success:hover, a.badge-success:focus {
+ color: #fff;
+ background-color: #1e7e34; }
+ a.badge-success:focus, a.badge-success.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5); }
+
+.badge-info {
+ color: #fff;
+ background-color: #17a2b8; }
+ a.badge-info:hover, a.badge-info:focus {
+ color: #fff;
+ background-color: #117a8b; }
+ a.badge-info:focus, a.badge-info.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5); }
+
+.badge-warning {
+ color: #212529;
+ background-color: #ffe000; }
+ a.badge-warning:hover, a.badge-warning:focus {
+ color: #212529;
+ background-color: #ccb300; }
+ a.badge-warning:focus, a.badge-warning.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(255, 224, 0, 0.5); }
+
+.badge-danger {
+ color: #fff;
+ background-color: #e55235; }
+ a.badge-danger:hover, a.badge-danger:focus {
+ color: #fff;
+ background-color: #cd381a; }
+ a.badge-danger:focus, a.badge-danger.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.5); }
+
+.badge-light {
+ color: #212529;
+ background-color: #f8f9fa; }
+ a.badge-light:hover, a.badge-light:focus {
+ color: #212529;
+ background-color: #dae0e5; }
+ a.badge-light:focus, a.badge-light.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5); }
+
+.badge-dark {
+ color: #fff;
+ background-color: #343a40; }
+ a.badge-dark:hover, a.badge-dark:focus {
+ color: #fff;
+ background-color: #1d2124; }
+ a.badge-dark:focus, a.badge-dark.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5); }
+
+.jumbotron {
+ padding: 2rem 1rem;
+ margin-bottom: 2rem;
+ background-color: #e9ecef;
+ border-radius: 0.3rem; }
+ @media (min-width: 576px) {
+ .jumbotron {
+ padding: 4rem 2rem; } }
+.jumbotron-fluid {
+ padding-right: 0;
+ padding-left: 0;
+ border-radius: 0; }
+
+.alert {
+ position: relative;
+ padding: 1rem 1.5rem;
+ margin-bottom: 0;
+ border: 0 solid transparent;
+ border-radius: 0; }
+
+.alert-heading {
+ color: inherit; }
+
+.alert-link {
+ font-weight: 700; }
+
+.alert-dismissible {
+ padding-right: 4.5rem; }
+ .alert-dismissible .close {
+ position: absolute;
+ top: 0;
+ right: 0;
+ z-index: 2;
+ padding: 1rem 1.5rem;
+ color: inherit; }
+
+.alert-primary {
+ color: #5d2f86;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .alert-primary hr {
+ border-top-color: #502873; }
+ .alert-primary .alert-link {
+ color: #432260; }
+
+.alert-secondary {
+ color: #6c757d;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .alert-secondary hr {
+ border-top-color: #60686f; }
+ .alert-secondary .alert-link {
+ color: #545b62; }
+
+.alert-success {
+ color: #28a745;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .alert-success hr {
+ border-top-color: #23923d; }
+ .alert-success .alert-link {
+ color: #1e7e34; }
+
+.alert-info {
+ color: #17a2b8;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .alert-info hr {
+ border-top-color: #148ea1; }
+ .alert-info .alert-link {
+ color: #117a8b; }
+
+.alert-warning {
+ color: #ffe000;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .alert-warning hr {
+ border-top-color: #e6ca00; }
+ .alert-warning .alert-link {
+ color: #ccb300; }
+
+.alert-danger {
+ color: #e55235;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .alert-danger hr {
+ border-top-color: #e23f1e; }
+ .alert-danger .alert-link {
+ color: #cd381a; }
+
+.alert-light {
+ color: #f8f9fa;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .alert-light hr {
+ border-top-color: #e9ecef; }
+ .alert-light .alert-link {
+ color: #dae0e5; }
+
+.alert-dark {
+ color: #343a40;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .alert-dark hr {
+ border-top-color: #292d32; }
+ .alert-dark .alert-link {
+ color: #1d2124; }
+
+@keyframes progress-bar-stripes {
+ from {
+ background-position: 1rem 0; }
+ to {
+ background-position: 0 0; } }
+
+.progress {
+ display: flex;
+ height: 1rem;
+ overflow: hidden;
+ line-height: 0;
+ font-size: 0.75rem;
+ background-color: #e9ecef;
+ border-radius: 0.25rem; }
+
+.progress-bar {
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ overflow: hidden;
+ color: #fff;
+ text-align: center;
+ white-space: nowrap;
+ background-color: #5d2f86;
+ transition: width 0.6s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .progress-bar {
+ transition: none; } }
+.progress-bar-striped {
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-size: 1rem 1rem; }
+
+.progress-bar-animated {
+ animation: 1s linear infinite progress-bar-stripes; }
+ @media (prefers-reduced-motion: reduce) {
+ .progress-bar-animated {
+ animation: none; } }
+.media {
+ display: flex;
+ align-items: flex-start; }
+
+.media-body {
+ flex: 1; }
+
+.list-group {
+ display: flex;
+ flex-direction: column;
+ padding-left: 0;
+ margin-bottom: 0;
+ border-radius: 0.25rem; }
+
+.list-group-item-action {
+ width: 100%;
+ color: #495057;
+ text-align: inherit; }
+ .list-group-item-action:hover, .list-group-item-action:focus {
+ z-index: 1;
+ color: #495057;
+ text-decoration: none;
+ background-color: #f8f9fa; }
+ .list-group-item-action:active {
+ color: #1d2d35;
+ background-color: #e9ecef; }
+
+.list-group-item {
+ position: relative;
+ display: block;
+ padding: 0.75rem 1.25rem;
+ background-color: #fff;
+ border: 1px solid rgba(29, 45, 53, 0.125); }
+ .list-group-item:first-child {
+ border-top-left-radius: inherit;
+ border-top-right-radius: inherit; }
+ .list-group-item:last-child {
+ border-bottom-right-radius: inherit;
+ border-bottom-left-radius: inherit; }
+ .list-group-item.disabled, .list-group-item:disabled {
+ color: #6c757d;
+ pointer-events: none;
+ background-color: #fff; }
+ .list-group-item.active {
+ z-index: 2;
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .list-group-item + .list-group-item {
+ border-top-width: 0; }
+ .list-group-item + .list-group-item.active {
+ margin-top: -1px;
+ border-top-width: 1px; }
+
+.list-group-horizontal {
+ flex-direction: row; }
+ .list-group-horizontal > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; }
+
+@media (min-width: 576px) {
+ .list-group-horizontal-sm {
+ flex-direction: row; }
+ .list-group-horizontal-sm > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-sm > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-sm > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-sm > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-sm > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 768px) {
+ .list-group-horizontal-md {
+ flex-direction: row; }
+ .list-group-horizontal-md > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-md > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-md > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-md > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-md > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 992px) {
+ .list-group-horizontal-lg {
+ flex-direction: row; }
+ .list-group-horizontal-lg > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-lg > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-lg > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-lg > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-lg > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 1200px) {
+ .list-group-horizontal-xl {
+ flex-direction: row; }
+ .list-group-horizontal-xl > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-xl > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-xl > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-xl > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-xl > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+.list-group-flush {
+ border-radius: 0; }
+ .list-group-flush > .list-group-item {
+ border-width: 0 0 1px; }
+ .list-group-flush > .list-group-item:last-child {
+ border-bottom-width: 0; }
+
+.list-group-item-primary {
+ color: #3e2e5f;
+ background-color: #d2c5dd; }
+ .list-group-item-primary.list-group-item-action:hover, .list-group-item-primary.list-group-item-action:focus {
+ color: #3e2e5f;
+ background-color: #c6b5d4; }
+ .list-group-item-primary.list-group-item-action.active {
+ color: #fff;
+ background-color: #3e2e5f;
+ border-color: #3e2e5f; }
+
+.list-group-item-secondary {
+ color: #46525a;
+ background-color: #d6d8db; }
+ .list-group-item-secondary.list-group-item-action:hover, .list-group-item-secondary.list-group-item-action:focus {
+ color: #46525a;
+ background-color: #c8cbcf; }
+ .list-group-item-secondary.list-group-item-action.active {
+ color: #fff;
+ background-color: #46525a;
+ border-color: #46525a; }
+
+.list-group-item-success {
+ color: #236c3d;
+ background-color: #c3e6cb; }
+ .list-group-item-success.list-group-item-action:hover, .list-group-item-success.list-group-item-action:focus {
+ color: #236c3d;
+ background-color: #b1dfbb; }
+ .list-group-item-success.list-group-item-action.active {
+ color: #fff;
+ background-color: #236c3d;
+ border-color: #236c3d; }
+
+.list-group-item-info {
+ color: #1a6a79;
+ background-color: #bee5eb; }
+ .list-group-item-info.list-group-item-action:hover, .list-group-item-info.list-group-item-action:focus {
+ color: #1a6a79;
+ background-color: #abdde5; }
+ .list-group-item-info.list-group-item-action.active {
+ color: #fff;
+ background-color: #1a6a79;
+ border-color: #1a6a79; }
+
+.list-group-item-warning {
+ color: #938a19;
+ background-color: #fff6b8; }
+ .list-group-item-warning.list-group-item-action:hover, .list-group-item-warning.list-group-item-action:focus {
+ color: #938a19;
+ background-color: #fff39f; }
+ .list-group-item-warning.list-group-item-action.active {
+ color: #fff;
+ background-color: #938a19;
+ border-color: #938a19; }
+
+.list-group-item-danger {
+ color: #854035;
+ background-color: #f8cfc6; }
+ .list-group-item-danger.list-group-item-action:hover, .list-group-item-danger.list-group-item-action:focus {
+ color: #854035;
+ background-color: #f5bcaf; }
+ .list-group-item-danger.list-group-item-action.active {
+ color: #fff;
+ background-color: #854035;
+ border-color: #854035; }
+
+.list-group-item-light {
+ color: #8f979b;
+ background-color: #fdfdfe; }
+ .list-group-item-light.list-group-item-action:hover, .list-group-item-light.list-group-item-action:focus {
+ color: #8f979b;
+ background-color: #ececf6; }
+ .list-group-item-light.list-group-item-action.active {
+ color: #fff;
+ background-color: #8f979b;
+ border-color: #8f979b; }
+
+.list-group-item-dark {
+ color: #29343b;
+ background-color: #c6c8ca; }
+ .list-group-item-dark.list-group-item-action:hover, .list-group-item-dark.list-group-item-action:focus {
+ color: #29343b;
+ background-color: #b9bbbe; }
+ .list-group-item-dark.list-group-item-action.active {
+ color: #fff;
+ background-color: #29343b;
+ border-color: #29343b; }
+
+.close {
+ float: right;
+ font-size: 1.5rem;
+ font-weight: 700;
+ line-height: 1;
+ color: #1d2d35;
+ text-shadow: 0 1px 0 #fff;
+ opacity: .5; }
+ @media (max-width: 1200px) {
+ .close {
+ font-size: calc(1.275rem + 0.3vw) ; } }
+ .close:hover {
+ color: #1d2d35;
+ text-decoration: none; }
+ .close:not(:disabled):not(.disabled):hover, .close:not(:disabled):not(.disabled):focus {
+ opacity: .75; }
+
+button.close {
+ padding: 0;
+ background-color: transparent;
+ border: 0; }
+
+a.close.disabled {
+ pointer-events: none; }
+
+.toast {
+ flex-basis: 350px;
+ max-width: 350px;
+ font-size: 0.875rem;
+ background-color: rgba(255, 255, 255, 0.85);
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.1);
+ box-shadow: 0 0.25rem 0.75rem rgba(29, 45, 53, 0.1);
+ opacity: 0;
+ border-radius: 0.25rem; }
+ .toast:not(:last-child) {
+ margin-bottom: 0.75rem; }
+ .toast.showing {
+ opacity: 1; }
+ .toast.show {
+ display: block;
+ opacity: 1; }
+ .toast.hide {
+ display: none; }
+
+.toast-header {
+ display: flex;
+ align-items: center;
+ padding: 0.25rem 0.75rem;
+ color: #6c757d;
+ background-color: rgba(255, 255, 255, 0.85);
+ background-clip: padding-box;
+ border-bottom: 1px solid rgba(0, 0, 0, 0.05);
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+
+.toast-body {
+ padding: 0.75rem; }
+
+.modal-open {
+ overflow: hidden; }
+ .modal-open .modal {
+ overflow-x: hidden;
+ overflow-y: auto; }
+
+.modal {
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 1050;
+ display: none;
+ width: 100%;
+ height: 100%;
+ overflow: hidden;
+ outline: 0; }
+
+.modal-dialog {
+ position: relative;
+ width: auto;
+ margin: 0.5rem;
+ pointer-events: none; }
+ .modal.fade .modal-dialog {
+ transition: transform 0.3s ease-out;
+ transform: translate(0, -50px); }
+ @media (prefers-reduced-motion: reduce) {
+ .modal.fade .modal-dialog {
+ transition: none; } }
+ .modal.show .modal-dialog {
+ transform: none; }
+ .modal.modal-static .modal-dialog {
+ transform: scale(1.02); }
+
+.modal-dialog-scrollable {
+ display: flex;
+ max-height: calc(100% - 1rem); }
+ .modal-dialog-scrollable .modal-content {
+ max-height: calc(100vh - 1rem);
+ overflow: hidden; }
+ .modal-dialog-scrollable .modal-header,
+ .modal-dialog-scrollable .modal-footer {
+ flex-shrink: 0; }
+ .modal-dialog-scrollable .modal-body {
+ overflow-y: auto; }
+
+.modal-dialog-centered {
+ display: flex;
+ align-items: center;
+ min-height: calc(100% - 1rem); }
+ .modal-dialog-centered::before {
+ display: block;
+ height: calc(100vh - 1rem);
+ height: min-content;
+ content: ""; }
+ .modal-dialog-centered.modal-dialog-scrollable {
+ flex-direction: column;
+ justify-content: center;
+ height: 100%; }
+ .modal-dialog-centered.modal-dialog-scrollable .modal-content {
+ max-height: none; }
+ .modal-dialog-centered.modal-dialog-scrollable::before {
+ content: none; }
+
+.modal-content {
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ width: 100%;
+ pointer-events: auto;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(29, 45, 53, 0.2);
+ border-radius: 0.3rem;
+ outline: 0; }
+
+.modal-backdrop {
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 1040;
+ width: 100vw;
+ height: 100vh;
+ background-color: #1d2d35; }
+ .modal-backdrop.fade {
+ opacity: 0; }
+ .modal-backdrop.show {
+ opacity: 0.5; }
+
+.modal-header {
+ display: flex;
+ align-items: flex-start;
+ justify-content: space-between;
+ padding: 1rem 1rem;
+ border-bottom: 1px solid #e9ecef;
+ border-top-left-radius: calc(0.3rem - 1px);
+ border-top-right-radius: calc(0.3rem - 1px); }
+ .modal-header .close {
+ padding: 1rem 1rem;
+ margin: -1rem -1rem -1rem auto; }
+
+.modal-title {
+ margin-bottom: 0;
+ line-height: 1.5; }
+
+.modal-body {
+ position: relative;
+ flex: 1 1 auto;
+ padding: 1rem; }
+
+.modal-footer {
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: flex-end;
+ padding: 0.75rem;
+ border-top: 1px solid #e9ecef;
+ border-bottom-right-radius: calc(0.3rem - 1px);
+ border-bottom-left-radius: calc(0.3rem - 1px); }
+ .modal-footer > * {
+ margin: 0.25rem; }
+
+.modal-scrollbar-measure {
+ position: absolute;
+ top: -9999px;
+ width: 50px;
+ height: 50px;
+ overflow: scroll; }
+
+@media (min-width: 576px) {
+ .modal-dialog {
+ max-width: 500px;
+ margin: 1.75rem auto; }
+ .modal-dialog-scrollable {
+ max-height: calc(100% - 3.5rem); }
+ .modal-dialog-scrollable .modal-content {
+ max-height: calc(100vh - 3.5rem); }
+ .modal-dialog-centered {
+ min-height: calc(100% - 3.5rem); }
+ .modal-dialog-centered::before {
+ height: calc(100vh - 3.5rem);
+ height: min-content; }
+ .modal-sm {
+ max-width: 300px; } }
+
+@media (min-width: 992px) {
+ .modal-lg,
+ .modal-xl {
+ max-width: 800px; } }
+
+@media (min-width: 1200px) {
+ .modal-xl {
+ max-width: 1140px; } }
+
+.tooltip {
+ position: absolute;
+ z-index: 1070;
+ display: block;
+ margin: 0;
+ font-family: "Jost", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
+ font-style: normal;
+ font-weight: 400;
+ line-height: 1.5;
+ text-align: left;
+ text-align: start;
+ text-decoration: none;
+ text-shadow: none;
+ text-transform: none;
+ letter-spacing: normal;
+ word-break: normal;
+ word-spacing: normal;
+ white-space: normal;
+ line-break: auto;
+ font-size: 0.875rem;
+ word-wrap: break-word;
+ opacity: 0; }
+ .tooltip.show {
+ opacity: 0.9; }
+ .tooltip .arrow {
+ position: absolute;
+ display: block;
+ width: 0.8rem;
+ height: 0.4rem; }
+ .tooltip .arrow::before {
+ position: absolute;
+ content: "";
+ border-color: transparent;
+ border-style: solid; }
+
+.bs-tooltip-top, .bs-tooltip-auto[x-placement^="top"] {
+ padding: 0.4rem 0; }
+ .bs-tooltip-top .arrow, .bs-tooltip-auto[x-placement^="top"] .arrow {
+ bottom: 0; }
+ .bs-tooltip-top .arrow::before, .bs-tooltip-auto[x-placement^="top"] .arrow::before {
+ top: 0;
+ border-width: 0.4rem 0.4rem 0;
+ border-top-color: #1d2d35; }
+
+.bs-tooltip-right, .bs-tooltip-auto[x-placement^="right"] {
+ padding: 0 0.4rem; }
+ .bs-tooltip-right .arrow, .bs-tooltip-auto[x-placement^="right"] .arrow {
+ left: 0;
+ width: 0.4rem;
+ height: 0.8rem; }
+ .bs-tooltip-right .arrow::before, .bs-tooltip-auto[x-placement^="right"] .arrow::before {
+ right: 0;
+ border-width: 0.4rem 0.4rem 0.4rem 0;
+ border-right-color: #1d2d35; }
+
+.bs-tooltip-bottom, .bs-tooltip-auto[x-placement^="bottom"] {
+ padding: 0.4rem 0; }
+ .bs-tooltip-bottom .arrow, .bs-tooltip-auto[x-placement^="bottom"] .arrow {
+ top: 0; }
+ .bs-tooltip-bottom .arrow::before, .bs-tooltip-auto[x-placement^="bottom"] .arrow::before {
+ bottom: 0;
+ border-width: 0 0.4rem 0.4rem;
+ border-bottom-color: #1d2d35; }
+
+.bs-tooltip-left, .bs-tooltip-auto[x-placement^="left"] {
+ padding: 0 0.4rem; }
+ .bs-tooltip-left .arrow, .bs-tooltip-auto[x-placement^="left"] .arrow {
+ right: 0;
+ width: 0.4rem;
+ height: 0.8rem; }
+ .bs-tooltip-left .arrow::before, .bs-tooltip-auto[x-placement^="left"] .arrow::before {
+ left: 0;
+ border-width: 0.4rem 0 0.4rem 0.4rem;
+ border-left-color: #1d2d35; }
+
+.tooltip-inner {
+ max-width: 200px;
+ padding: 0.25rem 0.5rem;
+ color: #fff;
+ text-align: center;
+ background-color: #1d2d35;
+ border-radius: 0.25rem; }
+
+.popover {
+ position: absolute;
+ top: 0;
+ left: 0;
+ z-index: 1060;
+ display: block;
+ max-width: 276px;
+ font-family: "Jost", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
+ font-style: normal;
+ font-weight: 400;
+ line-height: 1.5;
+ text-align: left;
+ text-align: start;
+ text-decoration: none;
+ text-shadow: none;
+ text-transform: none;
+ letter-spacing: normal;
+ word-break: normal;
+ word-spacing: normal;
+ white-space: normal;
+ line-break: auto;
+ font-size: 0.875rem;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(29, 45, 53, 0.2);
+ border-radius: 0.3rem; }
+ .popover .arrow {
+ position: absolute;
+ display: block;
+ width: 1rem;
+ height: 0.5rem;
+ margin: 0 0.3rem; }
+ .popover .arrow::before, .popover .arrow::after {
+ position: absolute;
+ display: block;
+ content: "";
+ border-color: transparent;
+ border-style: solid; }
+
+.bs-popover-top, .bs-popover-auto[x-placement^="top"] {
+ margin-bottom: 0.5rem; }
+ .bs-popover-top > .arrow, .bs-popover-auto[x-placement^="top"] > .arrow {
+ bottom: calc(-0.5rem - 1px); }
+ .bs-popover-top > .arrow::before, .bs-popover-auto[x-placement^="top"] > .arrow::before {
+ bottom: 0;
+ border-width: 0.5rem 0.5rem 0;
+ border-top-color: rgba(29, 45, 53, 0.25); }
+ .bs-popover-top > .arrow::after, .bs-popover-auto[x-placement^="top"] > .arrow::after {
+ bottom: 1px;
+ border-width: 0.5rem 0.5rem 0;
+ border-top-color: #fff; }
+
+.bs-popover-right, .bs-popover-auto[x-placement^="right"] {
+ margin-left: 0.5rem; }
+ .bs-popover-right > .arrow, .bs-popover-auto[x-placement^="right"] > .arrow {
+ left: calc(-0.5rem - 1px);
+ width: 0.5rem;
+ height: 1rem;
+ margin: 0.3rem 0; }
+ .bs-popover-right > .arrow::before, .bs-popover-auto[x-placement^="right"] > .arrow::before {
+ left: 0;
+ border-width: 0.5rem 0.5rem 0.5rem 0;
+ border-right-color: rgba(29, 45, 53, 0.25); }
+ .bs-popover-right > .arrow::after, .bs-popover-auto[x-placement^="right"] > .arrow::after {
+ left: 1px;
+ border-width: 0.5rem 0.5rem 0.5rem 0;
+ border-right-color: #fff; }
+
+.bs-popover-bottom, .bs-popover-auto[x-placement^="bottom"] {
+ margin-top: 0.5rem; }
+ .bs-popover-bottom > .arrow, .bs-popover-auto[x-placement^="bottom"] > .arrow {
+ top: calc(-0.5rem - 1px); }
+ .bs-popover-bottom > .arrow::before, .bs-popover-auto[x-placement^="bottom"] > .arrow::before {
+ top: 0;
+ border-width: 0 0.5rem 0.5rem 0.5rem;
+ border-bottom-color: rgba(29, 45, 53, 0.25); }
+ .bs-popover-bottom > .arrow::after, .bs-popover-auto[x-placement^="bottom"] > .arrow::after {
+ top: 1px;
+ border-width: 0 0.5rem 0.5rem 0.5rem;
+ border-bottom-color: #fff; }
+ .bs-popover-bottom .popover-header::before, .bs-popover-auto[x-placement^="bottom"] .popover-header::before {
+ position: absolute;
+ top: 0;
+ left: 50%;
+ display: block;
+ width: 1rem;
+ margin-left: -0.5rem;
+ content: "";
+ border-bottom: 1px solid #f7f7f7; }
+
+.bs-popover-left, .bs-popover-auto[x-placement^="left"] {
+ margin-right: 0.5rem; }
+ .bs-popover-left > .arrow, .bs-popover-auto[x-placement^="left"] > .arrow {
+ right: calc(-0.5rem - 1px);
+ width: 0.5rem;
+ height: 1rem;
+ margin: 0.3rem 0; }
+ .bs-popover-left > .arrow::before, .bs-popover-auto[x-placement^="left"] > .arrow::before {
+ right: 0;
+ border-width: 0.5rem 0 0.5rem 0.5rem;
+ border-left-color: rgba(29, 45, 53, 0.25); }
+ .bs-popover-left > .arrow::after, .bs-popover-auto[x-placement^="left"] > .arrow::after {
+ right: 1px;
+ border-width: 0.5rem 0 0.5rem 0.5rem;
+ border-left-color: #fff; }
+
+.popover-header {
+ padding: 0.5rem 0.75rem;
+ margin-bottom: 0;
+ font-size: 1rem;
+ background-color: #f7f7f7;
+ border-bottom: 1px solid #ebebeb;
+ border-top-left-radius: calc(0.3rem - 1px);
+ border-top-right-radius: calc(0.3rem - 1px); }
+ .popover-header:empty {
+ display: none; }
+
+.popover-body {
+ padding: 0.5rem 0.75rem;
+ color: #1d2d35; }
+
+.carousel {
+ position: relative; }
+
+.carousel.pointer-event {
+ touch-action: pan-y; }
+
+.carousel-inner {
+ position: relative;
+ width: 100%;
+ overflow: hidden; }
+ .carousel-inner::after {
+ display: block;
+ clear: both;
+ content: ""; }
+
+.carousel-item {
+ position: relative;
+ display: none;
+ float: left;
+ width: 100%;
+ margin-right: -100%;
+ backface-visibility: hidden;
+ transition: transform 0.6s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-item {
+ transition: none; } }
+.carousel-item.active,
+.carousel-item-next,
+.carousel-item-prev {
+ display: block; }
+
+.carousel-item-next:not(.carousel-item-left),
+.active.carousel-item-right {
+ transform: translateX(100%); }
+
+.carousel-item-prev:not(.carousel-item-right),
+.active.carousel-item-left {
+ transform: translateX(-100%); }
+
+.carousel-fade .carousel-item {
+ opacity: 0;
+ transition-property: opacity;
+ transform: none; }
+
+.carousel-fade .carousel-item.active,
+.carousel-fade .carousel-item-next.carousel-item-left,
+.carousel-fade .carousel-item-prev.carousel-item-right {
+ z-index: 1;
+ opacity: 1; }
+
+.carousel-fade .active.carousel-item-left,
+.carousel-fade .active.carousel-item-right {
+ z-index: 0;
+ opacity: 0;
+ transition: opacity 0s 0.6s; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-fade .active.carousel-item-left,
+ .carousel-fade .active.carousel-item-right {
+ transition: none; } }
+.carousel-control-prev,
+.carousel-control-next {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ z-index: 1;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ width: 15%;
+ color: #fff;
+ text-align: center;
+ opacity: 0.5;
+ transition: opacity 0.15s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-control-prev,
+ .carousel-control-next {
+ transition: none; } }
+ .carousel-control-prev:hover, .carousel-control-prev:focus,
+ .carousel-control-next:hover,
+ .carousel-control-next:focus {
+ color: #fff;
+ text-decoration: none;
+ outline: 0;
+ opacity: 0.9; }
+
+.carousel-control-prev {
+ left: 0; }
+
+.carousel-control-next {
+ right: 0; }
+
+.carousel-control-prev-icon,
+.carousel-control-next-icon {
+ display: inline-block;
+ width: 20px;
+ height: 20px;
+ background: 50% / 100% 100% no-repeat; }
+
+.carousel-control-prev-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e"); }
+
+.carousel-control-next-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e"); }
+
+.carousel-indicators {
+ position: absolute;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 15;
+ display: flex;
+ justify-content: center;
+ padding-left: 0;
+ margin-right: 15%;
+ margin-left: 15%;
+ list-style: none; }
+ .carousel-indicators li {
+ box-sizing: content-box;
+ flex: 0 1 auto;
+ width: 30px;
+ height: 3px;
+ margin-right: 3px;
+ margin-left: 3px;
+ text-indent: -999px;
+ cursor: pointer;
+ background-color: #fff;
+ background-clip: padding-box;
+ border-top: 10px solid transparent;
+ border-bottom: 10px solid transparent;
+ opacity: .5;
+ transition: opacity 0.6s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-indicators li {
+ transition: none; } }
+ .carousel-indicators .active {
+ opacity: 1; }
+
+.carousel-caption {
+ position: absolute;
+ right: 15%;
+ bottom: 20px;
+ left: 15%;
+ z-index: 10;
+ padding-top: 20px;
+ padding-bottom: 20px;
+ color: #fff;
+ text-align: center; }
+
+@keyframes spinner-border {
+ to {
+ transform: rotate(360deg); } }
+
+.spinner-border {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-bottom;
+ border: 0.25em solid currentColor;
+ border-right-color: transparent;
+ border-radius: 50%;
+ animation: .75s linear infinite spinner-border; }
+
+.spinner-border-sm {
+ width: 1rem;
+ height: 1rem;
+ border-width: 0.2em; }
+
+@keyframes spinner-grow {
+ 0% {
+ transform: scale(0); }
+ 50% {
+ opacity: 1;
+ transform: none; } }
+
+.spinner-grow {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-bottom;
+ background-color: currentColor;
+ border-radius: 50%;
+ opacity: 0;
+ animation: .75s linear infinite spinner-grow; }
+
+.spinner-grow-sm {
+ width: 1rem;
+ height: 1rem; }
+
+@media (prefers-reduced-motion: reduce) {
+ .spinner-border,
+ .spinner-grow {
+ animation-duration: 1.5s; } }
+
+.align-baseline {
+ vertical-align: baseline !important; }
+
+.align-top {
+ vertical-align: top !important; }
+
+.align-middle {
+ vertical-align: middle !important; }
+
+.align-bottom {
+ vertical-align: bottom !important; }
+
+.align-text-bottom {
+ vertical-align: text-bottom !important; }
+
+.align-text-top {
+ vertical-align: text-top !important; }
+
+.bg-primary {
+ background-color: #5d2f86 !important; }
+
+a.bg-primary:hover, a.bg-primary:focus,
+button.bg-primary:hover,
+button.bg-primary:focus {
+ background-color: #432260 !important; }
+
+.bg-secondary {
+ background-color: #6c757d !important; }
+
+a.bg-secondary:hover, a.bg-secondary:focus,
+button.bg-secondary:hover,
+button.bg-secondary:focus {
+ background-color: #545b62 !important; }
+
+.bg-success {
+ background-color: #28a745 !important; }
+
+a.bg-success:hover, a.bg-success:focus,
+button.bg-success:hover,
+button.bg-success:focus {
+ background-color: #1e7e34 !important; }
+
+.bg-info {
+ background-color: #17a2b8 !important; }
+
+a.bg-info:hover, a.bg-info:focus,
+button.bg-info:hover,
+button.bg-info:focus {
+ background-color: #117a8b !important; }
+
+.bg-warning {
+ background-color: #ffe000 !important; }
+
+a.bg-warning:hover, a.bg-warning:focus,
+button.bg-warning:hover,
+button.bg-warning:focus {
+ background-color: #ccb300 !important; }
+
+.bg-danger {
+ background-color: #e55235 !important; }
+
+a.bg-danger:hover, a.bg-danger:focus,
+button.bg-danger:hover,
+button.bg-danger:focus {
+ background-color: #cd381a !important; }
+
+.bg-light {
+ background-color: #f8f9fa !important; }
+
+a.bg-light:hover, a.bg-light:focus,
+button.bg-light:hover,
+button.bg-light:focus {
+ background-color: #dae0e5 !important; }
+
+.bg-dark {
+ background-color: #343a40 !important; }
+
+a.bg-dark:hover, a.bg-dark:focus,
+button.bg-dark:hover,
+button.bg-dark:focus {
+ background-color: #1d2124 !important; }
+
+.bg-white {
+ background-color: #fff !important; }
+
+.bg-transparent {
+ background-color: transparent !important; }
+
+.border {
+ border: 1px solid #e9ecef !important; }
+
+.border-top {
+ border-top: 1px solid #e9ecef !important; }
+
+.border-right {
+ border-right: 1px solid #e9ecef !important; }
+
+.border-bottom {
+ border-bottom: 1px solid #e9ecef !important; }
+
+.border-left {
+ border-left: 1px solid #e9ecef !important; }
+
+.border-0 {
+ border: 0 !important; }
+
+.border-top-0 {
+ border-top: 0 !important; }
+
+.border-right-0 {
+ border-right: 0 !important; }
+
+.border-bottom-0 {
+ border-bottom: 0 !important; }
+
+.border-left-0 {
+ border-left: 0 !important; }
+
+.border-primary {
+ border-color: #5d2f86 !important; }
+
+.border-secondary {
+ border-color: #6c757d !important; }
+
+.border-success {
+ border-color: #28a745 !important; }
+
+.border-info {
+ border-color: #17a2b8 !important; }
+
+.border-warning {
+ border-color: #ffe000 !important; }
+
+.border-danger {
+ border-color: #e55235 !important; }
+
+.border-light {
+ border-color: #f8f9fa !important; }
+
+.border-dark {
+ border-color: #343a40 !important; }
+
+.border-white {
+ border-color: #fff !important; }
+
+.rounded-sm {
+ border-radius: 0.2rem !important; }
+
+.rounded {
+ border-radius: 0.25rem !important; }
+
+.rounded-top {
+ border-top-left-radius: 0.25rem !important;
+ border-top-right-radius: 0.25rem !important; }
+
+.rounded-right {
+ border-top-right-radius: 0.25rem !important;
+ border-bottom-right-radius: 0.25rem !important; }
+
+.rounded-bottom {
+ border-bottom-right-radius: 0.25rem !important;
+ border-bottom-left-radius: 0.25rem !important; }
+
+.rounded-left {
+ border-top-left-radius: 0.25rem !important;
+ border-bottom-left-radius: 0.25rem !important; }
+
+.rounded-lg {
+ border-radius: 0.3rem !important; }
+
+.rounded-circle {
+ border-radius: 50% !important; }
+
+.rounded-pill {
+ border-radius: 50rem !important; }
+
+.rounded-0 {
+ border-radius: 0 !important; }
+
+.clearfix::after {
+ display: block;
+ clear: both;
+ content: ""; }
+
+.d-none {
+ display: none !important; }
+
+.d-inline {
+ display: inline !important; }
+
+.d-inline-block {
+ display: inline-block !important; }
+
+.d-block {
+ display: block !important; }
+
+.d-table {
+ display: table !important; }
+
+.d-table-row {
+ display: table-row !important; }
+
+.d-table-cell {
+ display: table-cell !important; }
+
+.d-flex {
+ display: flex !important; }
+
+.d-inline-flex {
+ display: inline-flex !important; }
+
+@media (min-width: 576px) {
+ .d-sm-none {
+ display: none !important; }
+ .d-sm-inline {
+ display: inline !important; }
+ .d-sm-inline-block {
+ display: inline-block !important; }
+ .d-sm-block {
+ display: block !important; }
+ .d-sm-table {
+ display: table !important; }
+ .d-sm-table-row {
+ display: table-row !important; }
+ .d-sm-table-cell {
+ display: table-cell !important; }
+ .d-sm-flex {
+ display: flex !important; }
+ .d-sm-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 768px) {
+ .d-md-none {
+ display: none !important; }
+ .d-md-inline {
+ display: inline !important; }
+ .d-md-inline-block {
+ display: inline-block !important; }
+ .d-md-block {
+ display: block !important; }
+ .d-md-table {
+ display: table !important; }
+ .d-md-table-row {
+ display: table-row !important; }
+ .d-md-table-cell {
+ display: table-cell !important; }
+ .d-md-flex {
+ display: flex !important; }
+ .d-md-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 992px) {
+ .d-lg-none {
+ display: none !important; }
+ .d-lg-inline {
+ display: inline !important; }
+ .d-lg-inline-block {
+ display: inline-block !important; }
+ .d-lg-block {
+ display: block !important; }
+ .d-lg-table {
+ display: table !important; }
+ .d-lg-table-row {
+ display: table-row !important; }
+ .d-lg-table-cell {
+ display: table-cell !important; }
+ .d-lg-flex {
+ display: flex !important; }
+ .d-lg-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 1200px) {
+ .d-xl-none {
+ display: none !important; }
+ .d-xl-inline {
+ display: inline !important; }
+ .d-xl-inline-block {
+ display: inline-block !important; }
+ .d-xl-block {
+ display: block !important; }
+ .d-xl-table {
+ display: table !important; }
+ .d-xl-table-row {
+ display: table-row !important; }
+ .d-xl-table-cell {
+ display: table-cell !important; }
+ .d-xl-flex {
+ display: flex !important; }
+ .d-xl-inline-flex {
+ display: inline-flex !important; } }
+
+@media print {
+ .d-print-none {
+ display: none !important; }
+ .d-print-inline {
+ display: inline !important; }
+ .d-print-inline-block {
+ display: inline-block !important; }
+ .d-print-block {
+ display: block !important; }
+ .d-print-table {
+ display: table !important; }
+ .d-print-table-row {
+ display: table-row !important; }
+ .d-print-table-cell {
+ display: table-cell !important; }
+ .d-print-flex {
+ display: flex !important; }
+ .d-print-inline-flex {
+ display: inline-flex !important; } }
+
+.embed-responsive {
+ position: relative;
+ display: block;
+ width: 100%;
+ padding: 0;
+ overflow: hidden; }
+ .embed-responsive::before {
+ display: block;
+ content: ""; }
+ .embed-responsive .embed-responsive-item,
+ .embed-responsive iframe,
+ .embed-responsive embed,
+ .embed-responsive object,
+ .embed-responsive video {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ border: 0; }
+
+.embed-responsive-21by9::before {
+ padding-top: 42.85714286%; }
+
+.embed-responsive-16by9::before {
+ padding-top: 56.25%; }
+
+.embed-responsive-4by3::before {
+ padding-top: 75%; }
+
+.embed-responsive-1by1::before {
+ padding-top: 100%; }
+
+.flex-row {
+ flex-direction: row !important; }
+
+.flex-column {
+ flex-direction: column !important; }
+
+.flex-row-reverse {
+ flex-direction: row-reverse !important; }
+
+.flex-column-reverse {
+ flex-direction: column-reverse !important; }
+
+.flex-wrap {
+ flex-wrap: wrap !important; }
+
+.flex-nowrap {
+ flex-wrap: nowrap !important; }
+
+.flex-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+
+.flex-fill {
+ flex: 1 1 auto !important; }
+
+.flex-grow-0 {
+ flex-grow: 0 !important; }
+
+.flex-grow-1 {
+ flex-grow: 1 !important; }
+
+.flex-shrink-0 {
+ flex-shrink: 0 !important; }
+
+.flex-shrink-1 {
+ flex-shrink: 1 !important; }
+
+.justify-content-start {
+ justify-content: flex-start !important; }
+
+.justify-content-end {
+ justify-content: flex-end !important; }
+
+.justify-content-center {
+ justify-content: center !important; }
+
+.justify-content-between {
+ justify-content: space-between !important; }
+
+.justify-content-around {
+ justify-content: space-around !important; }
+
+.align-items-start {
+ align-items: flex-start !important; }
+
+.align-items-end {
+ align-items: flex-end !important; }
+
+.align-items-center {
+ align-items: center !important; }
+
+.align-items-baseline {
+ align-items: baseline !important; }
+
+.align-items-stretch {
+ align-items: stretch !important; }
+
+.align-content-start {
+ align-content: flex-start !important; }
+
+.align-content-end {
+ align-content: flex-end !important; }
+
+.align-content-center {
+ align-content: center !important; }
+
+.align-content-between {
+ align-content: space-between !important; }
+
+.align-content-around {
+ align-content: space-around !important; }
+
+.align-content-stretch {
+ align-content: stretch !important; }
+
+.align-self-auto {
+ align-self: auto !important; }
+
+.align-self-start {
+ align-self: flex-start !important; }
+
+.align-self-end {
+ align-self: flex-end !important; }
+
+.align-self-center {
+ align-self: center !important; }
+
+.align-self-baseline {
+ align-self: baseline !important; }
+
+.align-self-stretch {
+ align-self: stretch !important; }
+
+@media (min-width: 576px) {
+ .flex-sm-row {
+ flex-direction: row !important; }
+ .flex-sm-column {
+ flex-direction: column !important; }
+ .flex-sm-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-sm-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-sm-wrap {
+ flex-wrap: wrap !important; }
+ .flex-sm-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-sm-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-sm-fill {
+ flex: 1 1 auto !important; }
+ .flex-sm-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-sm-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-sm-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-sm-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-sm-start {
+ justify-content: flex-start !important; }
+ .justify-content-sm-end {
+ justify-content: flex-end !important; }
+ .justify-content-sm-center {
+ justify-content: center !important; }
+ .justify-content-sm-between {
+ justify-content: space-between !important; }
+ .justify-content-sm-around {
+ justify-content: space-around !important; }
+ .align-items-sm-start {
+ align-items: flex-start !important; }
+ .align-items-sm-end {
+ align-items: flex-end !important; }
+ .align-items-sm-center {
+ align-items: center !important; }
+ .align-items-sm-baseline {
+ align-items: baseline !important; }
+ .align-items-sm-stretch {
+ align-items: stretch !important; }
+ .align-content-sm-start {
+ align-content: flex-start !important; }
+ .align-content-sm-end {
+ align-content: flex-end !important; }
+ .align-content-sm-center {
+ align-content: center !important; }
+ .align-content-sm-between {
+ align-content: space-between !important; }
+ .align-content-sm-around {
+ align-content: space-around !important; }
+ .align-content-sm-stretch {
+ align-content: stretch !important; }
+ .align-self-sm-auto {
+ align-self: auto !important; }
+ .align-self-sm-start {
+ align-self: flex-start !important; }
+ .align-self-sm-end {
+ align-self: flex-end !important; }
+ .align-self-sm-center {
+ align-self: center !important; }
+ .align-self-sm-baseline {
+ align-self: baseline !important; }
+ .align-self-sm-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 768px) {
+ .flex-md-row {
+ flex-direction: row !important; }
+ .flex-md-column {
+ flex-direction: column !important; }
+ .flex-md-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-md-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-md-wrap {
+ flex-wrap: wrap !important; }
+ .flex-md-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-md-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-md-fill {
+ flex: 1 1 auto !important; }
+ .flex-md-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-md-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-md-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-md-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-md-start {
+ justify-content: flex-start !important; }
+ .justify-content-md-end {
+ justify-content: flex-end !important; }
+ .justify-content-md-center {
+ justify-content: center !important; }
+ .justify-content-md-between {
+ justify-content: space-between !important; }
+ .justify-content-md-around {
+ justify-content: space-around !important; }
+ .align-items-md-start {
+ align-items: flex-start !important; }
+ .align-items-md-end {
+ align-items: flex-end !important; }
+ .align-items-md-center {
+ align-items: center !important; }
+ .align-items-md-baseline {
+ align-items: baseline !important; }
+ .align-items-md-stretch {
+ align-items: stretch !important; }
+ .align-content-md-start {
+ align-content: flex-start !important; }
+ .align-content-md-end {
+ align-content: flex-end !important; }
+ .align-content-md-center {
+ align-content: center !important; }
+ .align-content-md-between {
+ align-content: space-between !important; }
+ .align-content-md-around {
+ align-content: space-around !important; }
+ .align-content-md-stretch {
+ align-content: stretch !important; }
+ .align-self-md-auto {
+ align-self: auto !important; }
+ .align-self-md-start {
+ align-self: flex-start !important; }
+ .align-self-md-end {
+ align-self: flex-end !important; }
+ .align-self-md-center {
+ align-self: center !important; }
+ .align-self-md-baseline {
+ align-self: baseline !important; }
+ .align-self-md-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 992px) {
+ .flex-lg-row {
+ flex-direction: row !important; }
+ .flex-lg-column {
+ flex-direction: column !important; }
+ .flex-lg-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-lg-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-lg-wrap {
+ flex-wrap: wrap !important; }
+ .flex-lg-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-lg-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-lg-fill {
+ flex: 1 1 auto !important; }
+ .flex-lg-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-lg-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-lg-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-lg-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-lg-start {
+ justify-content: flex-start !important; }
+ .justify-content-lg-end {
+ justify-content: flex-end !important; }
+ .justify-content-lg-center {
+ justify-content: center !important; }
+ .justify-content-lg-between {
+ justify-content: space-between !important; }
+ .justify-content-lg-around {
+ justify-content: space-around !important; }
+ .align-items-lg-start {
+ align-items: flex-start !important; }
+ .align-items-lg-end {
+ align-items: flex-end !important; }
+ .align-items-lg-center {
+ align-items: center !important; }
+ .align-items-lg-baseline {
+ align-items: baseline !important; }
+ .align-items-lg-stretch {
+ align-items: stretch !important; }
+ .align-content-lg-start {
+ align-content: flex-start !important; }
+ .align-content-lg-end {
+ align-content: flex-end !important; }
+ .align-content-lg-center {
+ align-content: center !important; }
+ .align-content-lg-between {
+ align-content: space-between !important; }
+ .align-content-lg-around {
+ align-content: space-around !important; }
+ .align-content-lg-stretch {
+ align-content: stretch !important; }
+ .align-self-lg-auto {
+ align-self: auto !important; }
+ .align-self-lg-start {
+ align-self: flex-start !important; }
+ .align-self-lg-end {
+ align-self: flex-end !important; }
+ .align-self-lg-center {
+ align-self: center !important; }
+ .align-self-lg-baseline {
+ align-self: baseline !important; }
+ .align-self-lg-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 1200px) {
+ .flex-xl-row {
+ flex-direction: row !important; }
+ .flex-xl-column {
+ flex-direction: column !important; }
+ .flex-xl-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-xl-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-xl-wrap {
+ flex-wrap: wrap !important; }
+ .flex-xl-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-xl-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-xl-fill {
+ flex: 1 1 auto !important; }
+ .flex-xl-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-xl-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-xl-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-xl-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-xl-start {
+ justify-content: flex-start !important; }
+ .justify-content-xl-end {
+ justify-content: flex-end !important; }
+ .justify-content-xl-center {
+ justify-content: center !important; }
+ .justify-content-xl-between {
+ justify-content: space-between !important; }
+ .justify-content-xl-around {
+ justify-content: space-around !important; }
+ .align-items-xl-start {
+ align-items: flex-start !important; }
+ .align-items-xl-end {
+ align-items: flex-end !important; }
+ .align-items-xl-center {
+ align-items: center !important; }
+ .align-items-xl-baseline {
+ align-items: baseline !important; }
+ .align-items-xl-stretch {
+ align-items: stretch !important; }
+ .align-content-xl-start {
+ align-content: flex-start !important; }
+ .align-content-xl-end {
+ align-content: flex-end !important; }
+ .align-content-xl-center {
+ align-content: center !important; }
+ .align-content-xl-between {
+ align-content: space-between !important; }
+ .align-content-xl-around {
+ align-content: space-around !important; }
+ .align-content-xl-stretch {
+ align-content: stretch !important; }
+ .align-self-xl-auto {
+ align-self: auto !important; }
+ .align-self-xl-start {
+ align-self: flex-start !important; }
+ .align-self-xl-end {
+ align-self: flex-end !important; }
+ .align-self-xl-center {
+ align-self: center !important; }
+ .align-self-xl-baseline {
+ align-self: baseline !important; }
+ .align-self-xl-stretch {
+ align-self: stretch !important; } }
+
+.float-left {
+ float: left !important; }
+
+.float-right {
+ float: right !important; }
+
+.float-none {
+ float: none !important; }
+
+@media (min-width: 576px) {
+ .float-sm-left {
+ float: left !important; }
+ .float-sm-right {
+ float: right !important; }
+ .float-sm-none {
+ float: none !important; } }
+
+@media (min-width: 768px) {
+ .float-md-left {
+ float: left !important; }
+ .float-md-right {
+ float: right !important; }
+ .float-md-none {
+ float: none !important; } }
+
+@media (min-width: 992px) {
+ .float-lg-left {
+ float: left !important; }
+ .float-lg-right {
+ float: right !important; }
+ .float-lg-none {
+ float: none !important; } }
+
+@media (min-width: 1200px) {
+ .float-xl-left {
+ float: left !important; }
+ .float-xl-right {
+ float: right !important; }
+ .float-xl-none {
+ float: none !important; } }
+
+.user-select-all {
+ user-select: all !important; }
+
+.user-select-auto {
+ user-select: auto !important; }
+
+.user-select-none {
+ user-select: none !important; }
+
+.overflow-auto {
+ overflow: auto !important; }
+
+.overflow-hidden {
+ overflow: hidden !important; }
+
+.position-static {
+ position: static !important; }
+
+.position-relative {
+ position: relative !important; }
+
+.position-absolute {
+ position: absolute !important; }
+
+.position-fixed {
+ position: fixed !important; }
+
+.position-sticky {
+ position: sticky !important; }
+
+.fixed-top {
+ position: fixed;
+ top: 0;
+ right: 0;
+ left: 0;
+ z-index: 1030; }
+
+.fixed-bottom {
+ position: fixed;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1030; }
+
+@supports (position: sticky) {
+ .sticky-top {
+ position: sticky;
+ top: 0;
+ z-index: 1020; } }
+
+.sr-only {
+ position: absolute;
+ width: 1px;
+ height: 1px;
+ padding: 0;
+ margin: -1px;
+ overflow: hidden;
+ clip: rect(0, 0, 0, 0);
+ white-space: nowrap;
+ border: 0; }
+
+.sr-only-focusable:active, .sr-only-focusable:focus {
+ position: static;
+ width: auto;
+ height: auto;
+ overflow: visible;
+ clip: auto;
+ white-space: normal; }
+
+.shadow-sm {
+ box-shadow: 0 0.125rem 0.25rem rgba(29, 45, 53, 0.075) !important; }
+
+.shadow {
+ box-shadow: 0 0.5rem 1rem rgba(29, 45, 53, 0.15) !important; }
+
+.shadow-lg {
+ box-shadow: 0 1rem 3rem rgba(29, 45, 53, 0.175) !important; }
+
+.shadow-none {
+ box-shadow: none !important; }
+
+.w-25 {
+ width: 25% !important; }
+
+.w-50 {
+ width: 50% !important; }
+
+.w-75 {
+ width: 75% !important; }
+
+.w-100 {
+ width: 100% !important; }
+
+.w-auto {
+ width: auto !important; }
+
+.h-25 {
+ height: 25% !important; }
+
+.h-50 {
+ height: 50% !important; }
+
+.h-75 {
+ height: 75% !important; }
+
+.h-100 {
+ height: 100% !important; }
+
+.h-auto {
+ height: auto !important; }
+
+.mw-100 {
+ max-width: 100% !important; }
+
+.mh-100 {
+ max-height: 100% !important; }
+
+.min-vw-100 {
+ min-width: 100vw !important; }
+
+.min-vh-100 {
+ min-height: 100vh !important; }
+
+.vw-100 {
+ width: 100vw !important; }
+
+.vh-100 {
+ height: 100vh !important; }
+
+.m-0 {
+ margin: 0 !important; }
+
+.mt-0,
+.my-0 {
+ margin-top: 0 !important; }
+
+.mr-0,
+.mx-0 {
+ margin-right: 0 !important; }
+
+.mb-0,
+.my-0 {
+ margin-bottom: 0 !important; }
+
+.ml-0,
+.mx-0 {
+ margin-left: 0 !important; }
+
+.m-1 {
+ margin: 0.25rem !important; }
+
+.mt-1,
+.my-1 {
+ margin-top: 0.25rem !important; }
+
+.mr-1,
+.mx-1 {
+ margin-right: 0.25rem !important; }
+
+.mb-1,
+.my-1 {
+ margin-bottom: 0.25rem !important; }
+
+.ml-1,
+.mx-1 {
+ margin-left: 0.25rem !important; }
+
+.m-2 {
+ margin: 0.5rem !important; }
+
+.mt-2,
+.my-2 {
+ margin-top: 0.5rem !important; }
+
+.mr-2,
+.mx-2 {
+ margin-right: 0.5rem !important; }
+
+.mb-2,
+.my-2 {
+ margin-bottom: 0.5rem !important; }
+
+.ml-2,
+.mx-2 {
+ margin-left: 0.5rem !important; }
+
+.m-3 {
+ margin: 1rem !important; }
+
+.mt-3,
+.my-3 {
+ margin-top: 1rem !important; }
+
+.mr-3,
+.mx-3 {
+ margin-right: 1rem !important; }
+
+.mb-3,
+.my-3 {
+ margin-bottom: 1rem !important; }
+
+.ml-3,
+.mx-3 {
+ margin-left: 1rem !important; }
+
+.m-4 {
+ margin: 1.5rem !important; }
+
+.mt-4,
+.my-4 {
+ margin-top: 1.5rem !important; }
+
+.mr-4,
+.mx-4 {
+ margin-right: 1.5rem !important; }
+
+.mb-4,
+.my-4 {
+ margin-bottom: 1.5rem !important; }
+
+.ml-4,
+.mx-4 {
+ margin-left: 1.5rem !important; }
+
+.m-5 {
+ margin: 3rem !important; }
+
+.mt-5,
+.my-5 {
+ margin-top: 3rem !important; }
+
+.mr-5,
+.mx-5 {
+ margin-right: 3rem !important; }
+
+.mb-5,
+.my-5 {
+ margin-bottom: 3rem !important; }
+
+.ml-5,
+.mx-5 {
+ margin-left: 3rem !important; }
+
+.p-0 {
+ padding: 0 !important; }
+
+.pt-0,
+.py-0 {
+ padding-top: 0 !important; }
+
+.pr-0,
+.px-0 {
+ padding-right: 0 !important; }
+
+.pb-0,
+.py-0 {
+ padding-bottom: 0 !important; }
+
+.pl-0,
+.px-0 {
+ padding-left: 0 !important; }
+
+.p-1 {
+ padding: 0.25rem !important; }
+
+.pt-1,
+.py-1 {
+ padding-top: 0.25rem !important; }
+
+.pr-1,
+.px-1 {
+ padding-right: 0.25rem !important; }
+
+.pb-1,
+.py-1 {
+ padding-bottom: 0.25rem !important; }
+
+.pl-1,
+.px-1 {
+ padding-left: 0.25rem !important; }
+
+.p-2 {
+ padding: 0.5rem !important; }
+
+.pt-2,
+.py-2 {
+ padding-top: 0.5rem !important; }
+
+.pr-2,
+.px-2 {
+ padding-right: 0.5rem !important; }
+
+.pb-2,
+.py-2 {
+ padding-bottom: 0.5rem !important; }
+
+.pl-2,
+.px-2 {
+ padding-left: 0.5rem !important; }
+
+.p-3 {
+ padding: 1rem !important; }
+
+.pt-3,
+.py-3 {
+ padding-top: 1rem !important; }
+
+.pr-3,
+.px-3 {
+ padding-right: 1rem !important; }
+
+.pb-3,
+.py-3 {
+ padding-bottom: 1rem !important; }
+
+.pl-3,
+.px-3 {
+ padding-left: 1rem !important; }
+
+.p-4 {
+ padding: 1.5rem !important; }
+
+.pt-4,
+.py-4 {
+ padding-top: 1.5rem !important; }
+
+.pr-4,
+.px-4 {
+ padding-right: 1.5rem !important; }
+
+.pb-4,
+.py-4 {
+ padding-bottom: 1.5rem !important; }
+
+.pl-4,
+.px-4 {
+ padding-left: 1.5rem !important; }
+
+.p-5 {
+ padding: 3rem !important; }
+
+.pt-5,
+.py-5 {
+ padding-top: 3rem !important; }
+
+.pr-5,
+.px-5 {
+ padding-right: 3rem !important; }
+
+.pb-5,
+.py-5 {
+ padding-bottom: 3rem !important; }
+
+.pl-5,
+.px-5 {
+ padding-left: 3rem !important; }
+
+.m-n1 {
+ margin: -0.25rem !important; }
+
+.mt-n1,
+.my-n1 {
+ margin-top: -0.25rem !important; }
+
+.mr-n1,
+.mx-n1 {
+ margin-right: -0.25rem !important; }
+
+.mb-n1,
+.my-n1 {
+ margin-bottom: -0.25rem !important; }
+
+.ml-n1,
+.mx-n1 {
+ margin-left: -0.25rem !important; }
+
+.m-n2 {
+ margin: -0.5rem !important; }
+
+.mt-n2,
+.my-n2 {
+ margin-top: -0.5rem !important; }
+
+.mr-n2,
+.mx-n2 {
+ margin-right: -0.5rem !important; }
+
+.mb-n2,
+.my-n2 {
+ margin-bottom: -0.5rem !important; }
+
+.ml-n2,
+.mx-n2 {
+ margin-left: -0.5rem !important; }
+
+.m-n3 {
+ margin: -1rem !important; }
+
+.mt-n3,
+.my-n3 {
+ margin-top: -1rem !important; }
+
+.mr-n3,
+.mx-n3 {
+ margin-right: -1rem !important; }
+
+.mb-n3,
+.my-n3 {
+ margin-bottom: -1rem !important; }
+
+.ml-n3,
+.mx-n3 {
+ margin-left: -1rem !important; }
+
+.m-n4 {
+ margin: -1.5rem !important; }
+
+.mt-n4,
+.my-n4 {
+ margin-top: -1.5rem !important; }
+
+.mr-n4,
+.mx-n4 {
+ margin-right: -1.5rem !important; }
+
+.mb-n4,
+.my-n4 {
+ margin-bottom: -1.5rem !important; }
+
+.ml-n4,
+.mx-n4 {
+ margin-left: -1.5rem !important; }
+
+.m-n5 {
+ margin: -3rem !important; }
+
+.mt-n5,
+.my-n5 {
+ margin-top: -3rem !important; }
+
+.mr-n5,
+.mx-n5 {
+ margin-right: -3rem !important; }
+
+.mb-n5,
+.my-n5 {
+ margin-bottom: -3rem !important; }
+
+.ml-n5,
+.mx-n5 {
+ margin-left: -3rem !important; }
+
+.m-auto {
+ margin: auto !important; }
+
+.mt-auto,
+.my-auto {
+ margin-top: auto !important; }
+
+.mr-auto,
+.mx-auto {
+ margin-right: auto !important; }
+
+.mb-auto,
+.my-auto {
+ margin-bottom: auto !important; }
+
+.ml-auto,
+.mx-auto {
+ margin-left: auto !important; }
+
+@media (min-width: 576px) {
+ .m-sm-0 {
+ margin: 0 !important; }
+ .mt-sm-0,
+ .my-sm-0 {
+ margin-top: 0 !important; }
+ .mr-sm-0,
+ .mx-sm-0 {
+ margin-right: 0 !important; }
+ .mb-sm-0,
+ .my-sm-0 {
+ margin-bottom: 0 !important; }
+ .ml-sm-0,
+ .mx-sm-0 {
+ margin-left: 0 !important; }
+ .m-sm-1 {
+ margin: 0.25rem !important; }
+ .mt-sm-1,
+ .my-sm-1 {
+ margin-top: 0.25rem !important; }
+ .mr-sm-1,
+ .mx-sm-1 {
+ margin-right: 0.25rem !important; }
+ .mb-sm-1,
+ .my-sm-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-sm-1,
+ .mx-sm-1 {
+ margin-left: 0.25rem !important; }
+ .m-sm-2 {
+ margin: 0.5rem !important; }
+ .mt-sm-2,
+ .my-sm-2 {
+ margin-top: 0.5rem !important; }
+ .mr-sm-2,
+ .mx-sm-2 {
+ margin-right: 0.5rem !important; }
+ .mb-sm-2,
+ .my-sm-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-sm-2,
+ .mx-sm-2 {
+ margin-left: 0.5rem !important; }
+ .m-sm-3 {
+ margin: 1rem !important; }
+ .mt-sm-3,
+ .my-sm-3 {
+ margin-top: 1rem !important; }
+ .mr-sm-3,
+ .mx-sm-3 {
+ margin-right: 1rem !important; }
+ .mb-sm-3,
+ .my-sm-3 {
+ margin-bottom: 1rem !important; }
+ .ml-sm-3,
+ .mx-sm-3 {
+ margin-left: 1rem !important; }
+ .m-sm-4 {
+ margin: 1.5rem !important; }
+ .mt-sm-4,
+ .my-sm-4 {
+ margin-top: 1.5rem !important; }
+ .mr-sm-4,
+ .mx-sm-4 {
+ margin-right: 1.5rem !important; }
+ .mb-sm-4,
+ .my-sm-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-sm-4,
+ .mx-sm-4 {
+ margin-left: 1.5rem !important; }
+ .m-sm-5 {
+ margin: 3rem !important; }
+ .mt-sm-5,
+ .my-sm-5 {
+ margin-top: 3rem !important; }
+ .mr-sm-5,
+ .mx-sm-5 {
+ margin-right: 3rem !important; }
+ .mb-sm-5,
+ .my-sm-5 {
+ margin-bottom: 3rem !important; }
+ .ml-sm-5,
+ .mx-sm-5 {
+ margin-left: 3rem !important; }
+ .p-sm-0 {
+ padding: 0 !important; }
+ .pt-sm-0,
+ .py-sm-0 {
+ padding-top: 0 !important; }
+ .pr-sm-0,
+ .px-sm-0 {
+ padding-right: 0 !important; }
+ .pb-sm-0,
+ .py-sm-0 {
+ padding-bottom: 0 !important; }
+ .pl-sm-0,
+ .px-sm-0 {
+ padding-left: 0 !important; }
+ .p-sm-1 {
+ padding: 0.25rem !important; }
+ .pt-sm-1,
+ .py-sm-1 {
+ padding-top: 0.25rem !important; }
+ .pr-sm-1,
+ .px-sm-1 {
+ padding-right: 0.25rem !important; }
+ .pb-sm-1,
+ .py-sm-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-sm-1,
+ .px-sm-1 {
+ padding-left: 0.25rem !important; }
+ .p-sm-2 {
+ padding: 0.5rem !important; }
+ .pt-sm-2,
+ .py-sm-2 {
+ padding-top: 0.5rem !important; }
+ .pr-sm-2,
+ .px-sm-2 {
+ padding-right: 0.5rem !important; }
+ .pb-sm-2,
+ .py-sm-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-sm-2,
+ .px-sm-2 {
+ padding-left: 0.5rem !important; }
+ .p-sm-3 {
+ padding: 1rem !important; }
+ .pt-sm-3,
+ .py-sm-3 {
+ padding-top: 1rem !important; }
+ .pr-sm-3,
+ .px-sm-3 {
+ padding-right: 1rem !important; }
+ .pb-sm-3,
+ .py-sm-3 {
+ padding-bottom: 1rem !important; }
+ .pl-sm-3,
+ .px-sm-3 {
+ padding-left: 1rem !important; }
+ .p-sm-4 {
+ padding: 1.5rem !important; }
+ .pt-sm-4,
+ .py-sm-4 {
+ padding-top: 1.5rem !important; }
+ .pr-sm-4,
+ .px-sm-4 {
+ padding-right: 1.5rem !important; }
+ .pb-sm-4,
+ .py-sm-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-sm-4,
+ .px-sm-4 {
+ padding-left: 1.5rem !important; }
+ .p-sm-5 {
+ padding: 3rem !important; }
+ .pt-sm-5,
+ .py-sm-5 {
+ padding-top: 3rem !important; }
+ .pr-sm-5,
+ .px-sm-5 {
+ padding-right: 3rem !important; }
+ .pb-sm-5,
+ .py-sm-5 {
+ padding-bottom: 3rem !important; }
+ .pl-sm-5,
+ .px-sm-5 {
+ padding-left: 3rem !important; }
+ .m-sm-n1 {
+ margin: -0.25rem !important; }
+ .mt-sm-n1,
+ .my-sm-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-sm-n1,
+ .mx-sm-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-sm-n1,
+ .my-sm-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-sm-n1,
+ .mx-sm-n1 {
+ margin-left: -0.25rem !important; }
+ .m-sm-n2 {
+ margin: -0.5rem !important; }
+ .mt-sm-n2,
+ .my-sm-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-sm-n2,
+ .mx-sm-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-sm-n2,
+ .my-sm-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-sm-n2,
+ .mx-sm-n2 {
+ margin-left: -0.5rem !important; }
+ .m-sm-n3 {
+ margin: -1rem !important; }
+ .mt-sm-n3,
+ .my-sm-n3 {
+ margin-top: -1rem !important; }
+ .mr-sm-n3,
+ .mx-sm-n3 {
+ margin-right: -1rem !important; }
+ .mb-sm-n3,
+ .my-sm-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-sm-n3,
+ .mx-sm-n3 {
+ margin-left: -1rem !important; }
+ .m-sm-n4 {
+ margin: -1.5rem !important; }
+ .mt-sm-n4,
+ .my-sm-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-sm-n4,
+ .mx-sm-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-sm-n4,
+ .my-sm-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-sm-n4,
+ .mx-sm-n4 {
+ margin-left: -1.5rem !important; }
+ .m-sm-n5 {
+ margin: -3rem !important; }
+ .mt-sm-n5,
+ .my-sm-n5 {
+ margin-top: -3rem !important; }
+ .mr-sm-n5,
+ .mx-sm-n5 {
+ margin-right: -3rem !important; }
+ .mb-sm-n5,
+ .my-sm-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-sm-n5,
+ .mx-sm-n5 {
+ margin-left: -3rem !important; }
+ .m-sm-auto {
+ margin: auto !important; }
+ .mt-sm-auto,
+ .my-sm-auto {
+ margin-top: auto !important; }
+ .mr-sm-auto,
+ .mx-sm-auto {
+ margin-right: auto !important; }
+ .mb-sm-auto,
+ .my-sm-auto {
+ margin-bottom: auto !important; }
+ .ml-sm-auto,
+ .mx-sm-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 768px) {
+ .m-md-0 {
+ margin: 0 !important; }
+ .mt-md-0,
+ .my-md-0 {
+ margin-top: 0 !important; }
+ .mr-md-0,
+ .mx-md-0 {
+ margin-right: 0 !important; }
+ .mb-md-0,
+ .my-md-0 {
+ margin-bottom: 0 !important; }
+ .ml-md-0,
+ .mx-md-0 {
+ margin-left: 0 !important; }
+ .m-md-1 {
+ margin: 0.25rem !important; }
+ .mt-md-1,
+ .my-md-1 {
+ margin-top: 0.25rem !important; }
+ .mr-md-1,
+ .mx-md-1 {
+ margin-right: 0.25rem !important; }
+ .mb-md-1,
+ .my-md-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-md-1,
+ .mx-md-1 {
+ margin-left: 0.25rem !important; }
+ .m-md-2 {
+ margin: 0.5rem !important; }
+ .mt-md-2,
+ .my-md-2 {
+ margin-top: 0.5rem !important; }
+ .mr-md-2,
+ .mx-md-2 {
+ margin-right: 0.5rem !important; }
+ .mb-md-2,
+ .my-md-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-md-2,
+ .mx-md-2 {
+ margin-left: 0.5rem !important; }
+ .m-md-3 {
+ margin: 1rem !important; }
+ .mt-md-3,
+ .my-md-3 {
+ margin-top: 1rem !important; }
+ .mr-md-3,
+ .mx-md-3 {
+ margin-right: 1rem !important; }
+ .mb-md-3,
+ .my-md-3 {
+ margin-bottom: 1rem !important; }
+ .ml-md-3,
+ .mx-md-3 {
+ margin-left: 1rem !important; }
+ .m-md-4 {
+ margin: 1.5rem !important; }
+ .mt-md-4,
+ .my-md-4 {
+ margin-top: 1.5rem !important; }
+ .mr-md-4,
+ .mx-md-4 {
+ margin-right: 1.5rem !important; }
+ .mb-md-4,
+ .my-md-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-md-4,
+ .mx-md-4 {
+ margin-left: 1.5rem !important; }
+ .m-md-5 {
+ margin: 3rem !important; }
+ .mt-md-5,
+ .my-md-5 {
+ margin-top: 3rem !important; }
+ .mr-md-5,
+ .mx-md-5 {
+ margin-right: 3rem !important; }
+ .mb-md-5,
+ .my-md-5 {
+ margin-bottom: 3rem !important; }
+ .ml-md-5,
+ .mx-md-5 {
+ margin-left: 3rem !important; }
+ .p-md-0 {
+ padding: 0 !important; }
+ .pt-md-0,
+ .py-md-0 {
+ padding-top: 0 !important; }
+ .pr-md-0,
+ .px-md-0 {
+ padding-right: 0 !important; }
+ .pb-md-0,
+ .py-md-0 {
+ padding-bottom: 0 !important; }
+ .pl-md-0,
+ .px-md-0 {
+ padding-left: 0 !important; }
+ .p-md-1 {
+ padding: 0.25rem !important; }
+ .pt-md-1,
+ .py-md-1 {
+ padding-top: 0.25rem !important; }
+ .pr-md-1,
+ .px-md-1 {
+ padding-right: 0.25rem !important; }
+ .pb-md-1,
+ .py-md-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-md-1,
+ .px-md-1 {
+ padding-left: 0.25rem !important; }
+ .p-md-2 {
+ padding: 0.5rem !important; }
+ .pt-md-2,
+ .py-md-2 {
+ padding-top: 0.5rem !important; }
+ .pr-md-2,
+ .px-md-2 {
+ padding-right: 0.5rem !important; }
+ .pb-md-2,
+ .py-md-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-md-2,
+ .px-md-2 {
+ padding-left: 0.5rem !important; }
+ .p-md-3 {
+ padding: 1rem !important; }
+ .pt-md-3,
+ .py-md-3 {
+ padding-top: 1rem !important; }
+ .pr-md-3,
+ .px-md-3 {
+ padding-right: 1rem !important; }
+ .pb-md-3,
+ .py-md-3 {
+ padding-bottom: 1rem !important; }
+ .pl-md-3,
+ .px-md-3 {
+ padding-left: 1rem !important; }
+ .p-md-4 {
+ padding: 1.5rem !important; }
+ .pt-md-4,
+ .py-md-4 {
+ padding-top: 1.5rem !important; }
+ .pr-md-4,
+ .px-md-4 {
+ padding-right: 1.5rem !important; }
+ .pb-md-4,
+ .py-md-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-md-4,
+ .px-md-4 {
+ padding-left: 1.5rem !important; }
+ .p-md-5 {
+ padding: 3rem !important; }
+ .pt-md-5,
+ .py-md-5 {
+ padding-top: 3rem !important; }
+ .pr-md-5,
+ .px-md-5 {
+ padding-right: 3rem !important; }
+ .pb-md-5,
+ .py-md-5 {
+ padding-bottom: 3rem !important; }
+ .pl-md-5,
+ .px-md-5 {
+ padding-left: 3rem !important; }
+ .m-md-n1 {
+ margin: -0.25rem !important; }
+ .mt-md-n1,
+ .my-md-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-md-n1,
+ .mx-md-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-md-n1,
+ .my-md-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-md-n1,
+ .mx-md-n1 {
+ margin-left: -0.25rem !important; }
+ .m-md-n2 {
+ margin: -0.5rem !important; }
+ .mt-md-n2,
+ .my-md-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-md-n2,
+ .mx-md-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-md-n2,
+ .my-md-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-md-n2,
+ .mx-md-n2 {
+ margin-left: -0.5rem !important; }
+ .m-md-n3 {
+ margin: -1rem !important; }
+ .mt-md-n3,
+ .my-md-n3 {
+ margin-top: -1rem !important; }
+ .mr-md-n3,
+ .mx-md-n3 {
+ margin-right: -1rem !important; }
+ .mb-md-n3,
+ .my-md-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-md-n3,
+ .mx-md-n3 {
+ margin-left: -1rem !important; }
+ .m-md-n4 {
+ margin: -1.5rem !important; }
+ .mt-md-n4,
+ .my-md-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-md-n4,
+ .mx-md-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-md-n4,
+ .my-md-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-md-n4,
+ .mx-md-n4 {
+ margin-left: -1.5rem !important; }
+ .m-md-n5 {
+ margin: -3rem !important; }
+ .mt-md-n5,
+ .my-md-n5 {
+ margin-top: -3rem !important; }
+ .mr-md-n5,
+ .mx-md-n5 {
+ margin-right: -3rem !important; }
+ .mb-md-n5,
+ .my-md-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-md-n5,
+ .mx-md-n5 {
+ margin-left: -3rem !important; }
+ .m-md-auto {
+ margin: auto !important; }
+ .mt-md-auto,
+ .my-md-auto {
+ margin-top: auto !important; }
+ .mr-md-auto,
+ .mx-md-auto {
+ margin-right: auto !important; }
+ .mb-md-auto,
+ .my-md-auto {
+ margin-bottom: auto !important; }
+ .ml-md-auto,
+ .mx-md-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 992px) {
+ .m-lg-0 {
+ margin: 0 !important; }
+ .mt-lg-0,
+ .my-lg-0 {
+ margin-top: 0 !important; }
+ .mr-lg-0,
+ .mx-lg-0 {
+ margin-right: 0 !important; }
+ .mb-lg-0,
+ .my-lg-0 {
+ margin-bottom: 0 !important; }
+ .ml-lg-0,
+ .mx-lg-0 {
+ margin-left: 0 !important; }
+ .m-lg-1 {
+ margin: 0.25rem !important; }
+ .mt-lg-1,
+ .my-lg-1 {
+ margin-top: 0.25rem !important; }
+ .mr-lg-1,
+ .mx-lg-1 {
+ margin-right: 0.25rem !important; }
+ .mb-lg-1,
+ .my-lg-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-lg-1,
+ .mx-lg-1 {
+ margin-left: 0.25rem !important; }
+ .m-lg-2 {
+ margin: 0.5rem !important; }
+ .mt-lg-2,
+ .my-lg-2 {
+ margin-top: 0.5rem !important; }
+ .mr-lg-2,
+ .mx-lg-2 {
+ margin-right: 0.5rem !important; }
+ .mb-lg-2,
+ .my-lg-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-lg-2,
+ .mx-lg-2 {
+ margin-left: 0.5rem !important; }
+ .m-lg-3 {
+ margin: 1rem !important; }
+ .mt-lg-3,
+ .my-lg-3 {
+ margin-top: 1rem !important; }
+ .mr-lg-3,
+ .mx-lg-3 {
+ margin-right: 1rem !important; }
+ .mb-lg-3,
+ .my-lg-3 {
+ margin-bottom: 1rem !important; }
+ .ml-lg-3,
+ .mx-lg-3 {
+ margin-left: 1rem !important; }
+ .m-lg-4 {
+ margin: 1.5rem !important; }
+ .mt-lg-4,
+ .my-lg-4 {
+ margin-top: 1.5rem !important; }
+ .mr-lg-4,
+ .mx-lg-4 {
+ margin-right: 1.5rem !important; }
+ .mb-lg-4,
+ .my-lg-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-lg-4,
+ .mx-lg-4 {
+ margin-left: 1.5rem !important; }
+ .m-lg-5 {
+ margin: 3rem !important; }
+ .mt-lg-5,
+ .my-lg-5 {
+ margin-top: 3rem !important; }
+ .mr-lg-5,
+ .mx-lg-5 {
+ margin-right: 3rem !important; }
+ .mb-lg-5,
+ .my-lg-5 {
+ margin-bottom: 3rem !important; }
+ .ml-lg-5,
+ .mx-lg-5 {
+ margin-left: 3rem !important; }
+ .p-lg-0 {
+ padding: 0 !important; }
+ .pt-lg-0,
+ .py-lg-0 {
+ padding-top: 0 !important; }
+ .pr-lg-0,
+ .px-lg-0 {
+ padding-right: 0 !important; }
+ .pb-lg-0,
+ .py-lg-0 {
+ padding-bottom: 0 !important; }
+ .pl-lg-0,
+ .px-lg-0 {
+ padding-left: 0 !important; }
+ .p-lg-1 {
+ padding: 0.25rem !important; }
+ .pt-lg-1,
+ .py-lg-1 {
+ padding-top: 0.25rem !important; }
+ .pr-lg-1,
+ .px-lg-1 {
+ padding-right: 0.25rem !important; }
+ .pb-lg-1,
+ .py-lg-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-lg-1,
+ .px-lg-1 {
+ padding-left: 0.25rem !important; }
+ .p-lg-2 {
+ padding: 0.5rem !important; }
+ .pt-lg-2,
+ .py-lg-2 {
+ padding-top: 0.5rem !important; }
+ .pr-lg-2,
+ .px-lg-2 {
+ padding-right: 0.5rem !important; }
+ .pb-lg-2,
+ .py-lg-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-lg-2,
+ .px-lg-2 {
+ padding-left: 0.5rem !important; }
+ .p-lg-3 {
+ padding: 1rem !important; }
+ .pt-lg-3,
+ .py-lg-3 {
+ padding-top: 1rem !important; }
+ .pr-lg-3,
+ .px-lg-3 {
+ padding-right: 1rem !important; }
+ .pb-lg-3,
+ .py-lg-3 {
+ padding-bottom: 1rem !important; }
+ .pl-lg-3,
+ .px-lg-3 {
+ padding-left: 1rem !important; }
+ .p-lg-4 {
+ padding: 1.5rem !important; }
+ .pt-lg-4,
+ .py-lg-4 {
+ padding-top: 1.5rem !important; }
+ .pr-lg-4,
+ .px-lg-4 {
+ padding-right: 1.5rem !important; }
+ .pb-lg-4,
+ .py-lg-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-lg-4,
+ .px-lg-4 {
+ padding-left: 1.5rem !important; }
+ .p-lg-5 {
+ padding: 3rem !important; }
+ .pt-lg-5,
+ .py-lg-5 {
+ padding-top: 3rem !important; }
+ .pr-lg-5,
+ .px-lg-5 {
+ padding-right: 3rem !important; }
+ .pb-lg-5,
+ .py-lg-5 {
+ padding-bottom: 3rem !important; }
+ .pl-lg-5,
+ .px-lg-5 {
+ padding-left: 3rem !important; }
+ .m-lg-n1 {
+ margin: -0.25rem !important; }
+ .mt-lg-n1,
+ .my-lg-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-lg-n1,
+ .mx-lg-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-lg-n1,
+ .my-lg-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-lg-n1,
+ .mx-lg-n1 {
+ margin-left: -0.25rem !important; }
+ .m-lg-n2 {
+ margin: -0.5rem !important; }
+ .mt-lg-n2,
+ .my-lg-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-lg-n2,
+ .mx-lg-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-lg-n2,
+ .my-lg-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-lg-n2,
+ .mx-lg-n2 {
+ margin-left: -0.5rem !important; }
+ .m-lg-n3 {
+ margin: -1rem !important; }
+ .mt-lg-n3,
+ .my-lg-n3 {
+ margin-top: -1rem !important; }
+ .mr-lg-n3,
+ .mx-lg-n3 {
+ margin-right: -1rem !important; }
+ .mb-lg-n3,
+ .my-lg-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-lg-n3,
+ .mx-lg-n3 {
+ margin-left: -1rem !important; }
+ .m-lg-n4 {
+ margin: -1.5rem !important; }
+ .mt-lg-n4,
+ .my-lg-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-lg-n4,
+ .mx-lg-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-lg-n4,
+ .my-lg-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-lg-n4,
+ .mx-lg-n4 {
+ margin-left: -1.5rem !important; }
+ .m-lg-n5 {
+ margin: -3rem !important; }
+ .mt-lg-n5,
+ .my-lg-n5 {
+ margin-top: -3rem !important; }
+ .mr-lg-n5,
+ .mx-lg-n5 {
+ margin-right: -3rem !important; }
+ .mb-lg-n5,
+ .my-lg-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-lg-n5,
+ .mx-lg-n5 {
+ margin-left: -3rem !important; }
+ .m-lg-auto {
+ margin: auto !important; }
+ .mt-lg-auto,
+ .my-lg-auto {
+ margin-top: auto !important; }
+ .mr-lg-auto,
+ .mx-lg-auto {
+ margin-right: auto !important; }
+ .mb-lg-auto,
+ .my-lg-auto {
+ margin-bottom: auto !important; }
+ .ml-lg-auto,
+ .mx-lg-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 1200px) {
+ .m-xl-0 {
+ margin: 0 !important; }
+ .mt-xl-0,
+ .my-xl-0 {
+ margin-top: 0 !important; }
+ .mr-xl-0,
+ .mx-xl-0 {
+ margin-right: 0 !important; }
+ .mb-xl-0,
+ .my-xl-0 {
+ margin-bottom: 0 !important; }
+ .ml-xl-0,
+ .mx-xl-0 {
+ margin-left: 0 !important; }
+ .m-xl-1 {
+ margin: 0.25rem !important; }
+ .mt-xl-1,
+ .my-xl-1 {
+ margin-top: 0.25rem !important; }
+ .mr-xl-1,
+ .mx-xl-1 {
+ margin-right: 0.25rem !important; }
+ .mb-xl-1,
+ .my-xl-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-xl-1,
+ .mx-xl-1 {
+ margin-left: 0.25rem !important; }
+ .m-xl-2 {
+ margin: 0.5rem !important; }
+ .mt-xl-2,
+ .my-xl-2 {
+ margin-top: 0.5rem !important; }
+ .mr-xl-2,
+ .mx-xl-2 {
+ margin-right: 0.5rem !important; }
+ .mb-xl-2,
+ .my-xl-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-xl-2,
+ .mx-xl-2 {
+ margin-left: 0.5rem !important; }
+ .m-xl-3 {
+ margin: 1rem !important; }
+ .mt-xl-3,
+ .my-xl-3 {
+ margin-top: 1rem !important; }
+ .mr-xl-3,
+ .mx-xl-3 {
+ margin-right: 1rem !important; }
+ .mb-xl-3,
+ .my-xl-3 {
+ margin-bottom: 1rem !important; }
+ .ml-xl-3,
+ .mx-xl-3 {
+ margin-left: 1rem !important; }
+ .m-xl-4 {
+ margin: 1.5rem !important; }
+ .mt-xl-4,
+ .my-xl-4 {
+ margin-top: 1.5rem !important; }
+ .mr-xl-4,
+ .mx-xl-4 {
+ margin-right: 1.5rem !important; }
+ .mb-xl-4,
+ .my-xl-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-xl-4,
+ .mx-xl-4 {
+ margin-left: 1.5rem !important; }
+ .m-xl-5 {
+ margin: 3rem !important; }
+ .mt-xl-5,
+ .my-xl-5 {
+ margin-top: 3rem !important; }
+ .mr-xl-5,
+ .mx-xl-5 {
+ margin-right: 3rem !important; }
+ .mb-xl-5,
+ .my-xl-5 {
+ margin-bottom: 3rem !important; }
+ .ml-xl-5,
+ .mx-xl-5 {
+ margin-left: 3rem !important; }
+ .p-xl-0 {
+ padding: 0 !important; }
+ .pt-xl-0,
+ .py-xl-0 {
+ padding-top: 0 !important; }
+ .pr-xl-0,
+ .px-xl-0 {
+ padding-right: 0 !important; }
+ .pb-xl-0,
+ .py-xl-0 {
+ padding-bottom: 0 !important; }
+ .pl-xl-0,
+ .px-xl-0 {
+ padding-left: 0 !important; }
+ .p-xl-1 {
+ padding: 0.25rem !important; }
+ .pt-xl-1,
+ .py-xl-1 {
+ padding-top: 0.25rem !important; }
+ .pr-xl-1,
+ .px-xl-1 {
+ padding-right: 0.25rem !important; }
+ .pb-xl-1,
+ .py-xl-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-xl-1,
+ .px-xl-1 {
+ padding-left: 0.25rem !important; }
+ .p-xl-2 {
+ padding: 0.5rem !important; }
+ .pt-xl-2,
+ .py-xl-2 {
+ padding-top: 0.5rem !important; }
+ .pr-xl-2,
+ .px-xl-2 {
+ padding-right: 0.5rem !important; }
+ .pb-xl-2,
+ .py-xl-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-xl-2,
+ .px-xl-2 {
+ padding-left: 0.5rem !important; }
+ .p-xl-3 {
+ padding: 1rem !important; }
+ .pt-xl-3,
+ .py-xl-3 {
+ padding-top: 1rem !important; }
+ .pr-xl-3,
+ .px-xl-3 {
+ padding-right: 1rem !important; }
+ .pb-xl-3,
+ .py-xl-3 {
+ padding-bottom: 1rem !important; }
+ .pl-xl-3,
+ .px-xl-3 {
+ padding-left: 1rem !important; }
+ .p-xl-4 {
+ padding: 1.5rem !important; }
+ .pt-xl-4,
+ .py-xl-4 {
+ padding-top: 1.5rem !important; }
+ .pr-xl-4,
+ .px-xl-4 {
+ padding-right: 1.5rem !important; }
+ .pb-xl-4,
+ .py-xl-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-xl-4,
+ .px-xl-4 {
+ padding-left: 1.5rem !important; }
+ .p-xl-5 {
+ padding: 3rem !important; }
+ .pt-xl-5,
+ .py-xl-5 {
+ padding-top: 3rem !important; }
+ .pr-xl-5,
+ .px-xl-5 {
+ padding-right: 3rem !important; }
+ .pb-xl-5,
+ .py-xl-5 {
+ padding-bottom: 3rem !important; }
+ .pl-xl-5,
+ .px-xl-5 {
+ padding-left: 3rem !important; }
+ .m-xl-n1 {
+ margin: -0.25rem !important; }
+ .mt-xl-n1,
+ .my-xl-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-xl-n1,
+ .mx-xl-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-xl-n1,
+ .my-xl-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-xl-n1,
+ .mx-xl-n1 {
+ margin-left: -0.25rem !important; }
+ .m-xl-n2 {
+ margin: -0.5rem !important; }
+ .mt-xl-n2,
+ .my-xl-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-xl-n2,
+ .mx-xl-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-xl-n2,
+ .my-xl-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-xl-n2,
+ .mx-xl-n2 {
+ margin-left: -0.5rem !important; }
+ .m-xl-n3 {
+ margin: -1rem !important; }
+ .mt-xl-n3,
+ .my-xl-n3 {
+ margin-top: -1rem !important; }
+ .mr-xl-n3,
+ .mx-xl-n3 {
+ margin-right: -1rem !important; }
+ .mb-xl-n3,
+ .my-xl-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-xl-n3,
+ .mx-xl-n3 {
+ margin-left: -1rem !important; }
+ .m-xl-n4 {
+ margin: -1.5rem !important; }
+ .mt-xl-n4,
+ .my-xl-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-xl-n4,
+ .mx-xl-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-xl-n4,
+ .my-xl-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-xl-n4,
+ .mx-xl-n4 {
+ margin-left: -1.5rem !important; }
+ .m-xl-n5 {
+ margin: -3rem !important; }
+ .mt-xl-n5,
+ .my-xl-n5 {
+ margin-top: -3rem !important; }
+ .mr-xl-n5,
+ .mx-xl-n5 {
+ margin-right: -3rem !important; }
+ .mb-xl-n5,
+ .my-xl-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-xl-n5,
+ .mx-xl-n5 {
+ margin-left: -3rem !important; }
+ .m-xl-auto {
+ margin: auto !important; }
+ .mt-xl-auto,
+ .my-xl-auto {
+ margin-top: auto !important; }
+ .mr-xl-auto,
+ .mx-xl-auto {
+ margin-right: auto !important; }
+ .mb-xl-auto,
+ .my-xl-auto {
+ margin-bottom: auto !important; }
+ .ml-xl-auto,
+ .mx-xl-auto {
+ margin-left: auto !important; } }
+
+.stretched-link::after {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1;
+ pointer-events: auto;
+ content: "";
+ background-color: rgba(0, 0, 0, 0); }
+
+.text-monospace {
+ font-family: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace !important; }
+
+.text-justify {
+ text-align: justify !important; }
+
+.text-wrap {
+ white-space: normal !important; }
+
+.text-nowrap {
+ white-space: nowrap !important; }
+
+.text-truncate {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap; }
+
+.text-left {
+ text-align: left !important; }
+
+.text-right {
+ text-align: right !important; }
+
+.text-center {
+ text-align: center !important; }
+
+@media (min-width: 576px) {
+ .text-sm-left {
+ text-align: left !important; }
+ .text-sm-right {
+ text-align: right !important; }
+ .text-sm-center {
+ text-align: center !important; } }
+
+@media (min-width: 768px) {
+ .text-md-left {
+ text-align: left !important; }
+ .text-md-right {
+ text-align: right !important; }
+ .text-md-center {
+ text-align: center !important; } }
+
+@media (min-width: 992px) {
+ .text-lg-left {
+ text-align: left !important; }
+ .text-lg-right {
+ text-align: right !important; }
+ .text-lg-center {
+ text-align: center !important; } }
+
+@media (min-width: 1200px) {
+ .text-xl-left {
+ text-align: left !important; }
+ .text-xl-right {
+ text-align: right !important; }
+ .text-xl-center {
+ text-align: center !important; } }
+
+.text-lowercase {
+ text-transform: lowercase !important; }
+
+.text-uppercase {
+ text-transform: uppercase !important; }
+
+.text-capitalize {
+ text-transform: capitalize !important; }
+
+.font-weight-light {
+ font-weight: 300 !important; }
+
+.font-weight-lighter {
+ font-weight: lighter !important; }
+
+.font-weight-normal {
+ font-weight: 400 !important; }
+
+.font-weight-bold {
+ font-weight: 700 !important; }
+
+.font-weight-bolder {
+ font-weight: bolder !important; }
+
+.font-italic {
+ font-style: italic !important; }
+
+.text-white {
+ color: #fff !important; }
+
+.text-primary {
+ color: #5d2f86 !important; }
+
+a.text-primary:hover, a.text-primary:focus {
+ color: #361b4d !important; }
+
+.text-secondary {
+ color: #6c757d !important; }
+
+a.text-secondary:hover, a.text-secondary:focus {
+ color: #494f54 !important; }
+
+.text-success {
+ color: #28a745 !important; }
+
+a.text-success:hover, a.text-success:focus {
+ color: #19692c !important; }
+
+.text-info {
+ color: #17a2b8 !important; }
+
+a.text-info:hover, a.text-info:focus {
+ color: #0f6674 !important; }
+
+.text-warning {
+ color: #ffe000 !important; }
+
+a.text-warning:hover, a.text-warning:focus {
+ color: #b39d00 !important; }
+
+.text-danger {
+ color: #e55235 !important; }
+
+a.text-danger:hover, a.text-danger:focus {
+ color: #b63217 !important; }
+
+.text-light {
+ color: #f8f9fa !important; }
+
+a.text-light:hover, a.text-light:focus {
+ color: #cbd3da !important; }
+
+.text-dark {
+ color: #343a40 !important; }
+
+a.text-dark:hover, a.text-dark:focus {
+ color: #121416 !important; }
+
+.text-body {
+ color: #1d2d35 !important; }
+
+.text-muted {
+ color: #6c757d !important; }
+
+.text-black-50 {
+ color: rgba(29, 45, 53, 0.5) !important; }
+
+.text-white-50 {
+ color: rgba(255, 255, 255, 0.5) !important; }
+
+.text-hide {
+ font: 0/0 a;
+ color: transparent;
+ text-shadow: none;
+ background-color: transparent;
+ border: 0; }
+
+.text-decoration-none {
+ text-decoration: none !important; }
+
+.text-break {
+ word-break: break-word !important;
+ word-wrap: break-word !important; }
+
+.text-reset {
+ color: inherit !important; }
+
+.visible {
+ visibility: visible !important; }
+
+.invisible {
+ visibility: hidden !important; }
+
+@media print {
+ *,
+ *::before,
+ *::after {
+ text-shadow: none !important;
+ box-shadow: none !important; }
+ a:not(.btn) {
+ text-decoration: underline; }
+ abbr[title]::after {
+ content: " (" attr(title) ")"; }
+ pre {
+ white-space: pre-wrap !important; }
+ pre,
+ blockquote {
+ border: 1px solid #adb5bd;
+ page-break-inside: avoid; }
+ thead {
+ display: table-header-group; }
+ tr,
+ img {
+ page-break-inside: avoid; }
+ p,
+ h2,
+ h3 {
+ orphans: 3;
+ widows: 3; }
+ h2,
+ h3 {
+ page-break-after: avoid; }
+ @page {
+ size: a3; }
+ body {
+ min-width: 992px !important; }
+ .container {
+ min-width: 992px !important; }
+ .navbar {
+ display: none; }
+ .badge {
+ border: 1px solid #1d2d35; }
+ .table {
+ border-collapse: collapse !important; }
+ .table td,
+ .table th {
+ background-color: #fff !important; }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #dee2e6 !important; }
+ .table-dark {
+ color: inherit; }
+ .table-dark th,
+ .table-dark td,
+ .table-dark thead th,
+ .table-dark tbody + tbody {
+ border-color: #e9ecef; }
+ .table .thead-dark th {
+ color: inherit;
+ border-color: #e9ecef; } }
+
+/** Import theme styles */
+/* jost-regular - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: normal;
+ font-weight: 400;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-regular.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-regular.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-500 - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: normal;
+ font-weight: 500;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-500.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-500.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-700 - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: normal;
+ font-weight: 700;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-700.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-700.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-italic - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: italic;
+ font-weight: 400;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-italic.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-italic.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-500italic - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: italic;
+ font-weight: 500;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-500italic.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-500italic.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-700italic - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: italic;
+ font-weight: 700;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-700italic.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-700italic.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+.contributors .content,
+.blog .content,
+.page .content,
+.error404 .content,
+.docs.list .content,
+.tutorial.list .content,
+.showcase.list .content {
+ padding-top: 1rem;
+ padding-bottom: 3rem; }
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6,
+.h1,
+.h2,
+.h3,
+.h4,
+.h5,
+.h6 {
+ margin: 2rem 0 1rem; }
+
+@media (min-width: 768px) {
+ body {
+ font-size: 1.125rem;
+ padding-top: 4rem !important; }
+ h1,
+ h2,
+ h3,
+ h4,
+ h5,
+ h6,
+ .h1,
+ .h2,
+ .h3,
+ .h4,
+ .h5,
+ .h6 {
+ margin-bottom: 1.125rem; } }
+
+.home h1 {
+ /* font-size: calc(1.375rem + 1.5vw); */
+ font-size: calc(1.875rem + 1.5vw); }
+
+.section {
+ padding-top: 5rem;
+ padding-bottom: 5rem; }
+
+.section-md {
+ padding-top: 3rem;
+ padding-bottom: 3rem; }
+
+.section-sm {
+ padding-top: 1rem;
+ padding-bottom: 1rem; }
+
+/*
+.section svg {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-top;
+}
+*/
+body {
+ padding-top: 3.5625rem; }
+
+.docs-sidebar {
+ order: 2; }
+
+@media (min-width: 992px) {
+ .docs-sidebar {
+ order: 0;
+ border-right: 1px solid #e9ecef; }
+ @supports (position: -webkit-sticky) or (position: sticky) {
+ .docs-sidebar {
+ position: -webkit-sticky;
+ position: sticky;
+ top: 4rem;
+ z-index: 1000;
+ height: calc(100vh - 4rem); } } }
+
+@media (min-width: 1200px) {
+ .docs-sidebar {
+ flex: 0 1 320px; } }
+
+.docs-links {
+ padding-bottom: 5rem; }
+
+@media (min-width: 992px) {
+ @supports (position: -webkit-sticky) or (position: sticky) {
+ .docs-links {
+ max-height: calc(100vh - 4rem);
+ overflow-y: scroll; } } }
+
+@media (min-width: 992px) {
+ .docs-links {
+ display: block;
+ width: auto;
+ margin-right: -1.5rem;
+ padding-bottom: 4rem; } }
+
+.docs-toc {
+ order: 2; }
+
+@supports (position: -webkit-sticky) or (position: sticky) {
+ .docs-toc {
+ position: -webkit-sticky;
+ position: sticky;
+ top: 4rem;
+ height: calc(100vh - 4rem);
+ overflow-y: auto; } }
+
+.docs-content {
+ padding-bottom: 3rem;
+ order: 1; }
+
+.docs-navigation {
+ border-top: 1px solid #e9ecef;
+ margin-top: 2rem;
+ margin-bottom: 0;
+ padding-top: 2rem; }
+
+.docs-navigation a {
+ font-size: 0.9rem; }
+
+@media (min-width: 992px) {
+ .docs-navigation {
+ margin-bottom: -1rem; }
+ .docs-navigation a {
+ font-size: 1rem; } }
+
+#TableOfContents ul {
+ padding-left: 0;
+ list-style: none; }
+
+::selection {
+ background: #e7dbf2; }
+
+.bg-dots {
+ background-image: radial-gradient(#dee2e6 15%, transparent 15%);
+ background-position: 0 0;
+ background-size: 1rem 1rem;
+ -webkit-mask: linear-gradient(to top, #fff, transparent);
+ mask: linear-gradient(to top, #fff, transparent);
+ width: 100%;
+ height: 9rem;
+ margin-top: -10rem;
+ z-index: -1; }
+
+.bg-dots-md {
+ margin-top: -11rem; }
+
+.bg-dots-lg {
+ margin-top: -12rem; }
+
+.gradient-text {
+ background-color: #5d2f86;
+ background-image: linear-gradient(90deg, #5d2f86, #8ed6fb 50%, #d32e9d);
+ background-size: 100%;
+ background-repeat: repeat;
+ -webkit-background-clip: text;
+ -moz-background-clip: text;
+ -webkit-text-fill-color: transparent;
+ -moz-text-fill-color: transparent; }
+
+/** Theme variables */
+/** Theme styles */
+body.dark {
+ background: #212529;
+ color: #dee2e6; }
+
+body.dark a {
+ color: #8ed6fb; }
+
+body.dark a.text-body {
+ color: #dee2e6 !important; }
+
+body.dark .btn-primary {
+ color: #212529;
+ background-color: #8ed6fb;
+ border-color: #8ed6fb;
+ color: #212529 !important; }
+ body.dark .btn-primary:hover {
+ color: #212529;
+ background-color: #69c9fa;
+ border-color: #5dc4f9; }
+ body.dark .btn-primary:focus, body.dark .btn-primary.focus {
+ color: #212529;
+ background-color: #69c9fa;
+ border-color: #5dc4f9;
+ box-shadow: 0 0 0 0.2rem rgba(126, 187, 220, 0.5); }
+ body.dark .btn-primary.disabled, body.dark .btn-primary:disabled {
+ color: #212529;
+ background-color: #8ed6fb;
+ border-color: #8ed6fb; }
+ body.dark .btn-primary:not(:disabled):not(.disabled):active, body.dark .btn-primary.active:not(:disabled):not(.disabled), .show > body.dark .btn-primary.dropdown-toggle {
+ color: #212529;
+ background-color: #5dc4f9;
+ border-color: #50c0f9; }
+ body.dark .btn-primary:not(:disabled):not(.disabled):active:focus, body.dark .btn-primary.active:not(:disabled):not(.disabled):focus, .show > body.dark .btn-primary.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(126, 187, 220, 0.5); }
+
+body.dark .navbar {
+ background: #212529;
+ opacity: 0.975;
+ border-bottom: 1px solid #1b1f22; }
+
+body.dark.home .navbar {
+ border-bottom: 0; }
+
+body.dark .navbar-light .navbar-brand {
+ color: #dee2e6 !important; }
+
+body.dark .navbar-light .navbar-nav .nav-link, body.dark .navbar-light .navbar-nav .banner .nav a, .banner .nav body.dark .navbar-light .navbar-nav a {
+ color: #dee2e6; }
+
+body.dark .navbar-light .navbar-nav .nav-link:hover, body.dark .navbar-light .navbar-nav .banner .nav a:hover, .banner .nav body.dark .navbar-light .navbar-nav a:hover,
+body.dark .navbar-light .navbar-nav .nav-link:focus,
+body.dark .navbar-light .navbar-nav .banner .nav a:focus,
+.banner .nav body.dark .navbar-light .navbar-nav a:focus {
+ color: #8ed6fb; }
+
+body.dark .navbar-light .navbar-nav .nav-link.disabled, body.dark .navbar-light .navbar-nav .banner .nav a.disabled, .banner .nav body.dark .navbar-light .navbar-nav a.disabled {
+ color: rgba(255, 255, 255, 0.25); }
+
+body.dark .navbar-light .navbar-nav .show > .nav-link, body.dark .navbar-light .navbar-nav .banner .nav .show > a, .banner .nav body.dark .navbar-light .navbar-nav .show > a,
+body.dark .navbar-light .navbar-nav .active > .nav-link,
+body.dark .navbar-light .navbar-nav .banner .nav .active > a,
+.banner .nav body.dark .navbar-light .navbar-nav .active > a,
+body.dark .navbar-light .navbar-nav .nav-link.show,
+body.dark .navbar-light .navbar-nav .banner .nav a.show,
+.banner .nav body.dark .navbar-light .navbar-nav a.show,
+body.dark .navbar-light .navbar-nav .nav-link.active,
+body.dark .navbar-light .navbar-nav .banner .nav a.active,
+.banner .nav body.dark .navbar-light .navbar-nav a.active {
+ color: #8ed6fb; }
+
+body.dark .navbar-light .navbar-text {
+ color: #dee2e6; }
+
+body.dark .alert-primary a {
+ color: #212529; }
+
+body.dark .alert-warning {
+ background: #1b1f22;
+ color: #dee2e6; }
+
+body.dark .page-links a {
+ color: #dee2e6; }
+
+body.dark .showcase-meta a {
+ color: #dee2e6; }
+
+body.dark .showcase-meta a:hover,
+body.dark .showcase-meta a:focus {
+ color: #8ed6fb; }
+
+body.dark .docs-link:hover,
+body.dark .docs-link.active,
+body.dark .page-links a:hover {
+ text-decoration: none;
+ color: #8ed6fb; }
+
+body.dark .navbar-light .navbar-text a {
+ color: #8ed6fb; }
+
+body.dark .docs-links h3.sidebar-link a,
+body.dark .page-links h3.sidebar-link a {
+ color: #dee2e6; }
+
+body.dark .navbar-light .navbar-text a:hover,
+body.dark .navbar-light .navbar-text a:focus {
+ color: #8ed6fb; }
+
+body.dark .navbar .btn-link {
+ color: #dee2e6; }
+
+body.dark .content .btn-link {
+ color: #8ed6fb; }
+
+body.dark .content .btn-link:hover {
+ color: #8ed6fb; }
+
+body.dark .navbar .btn-link:hover {
+ color: #8ed6fb; }
+
+body.dark .navbar .btn-link:active {
+ color: #8ed6fb; }
+
+body.dark .form-control.is-search, body.dark .search-form .is-search.search-field, .search-form body.dark .is-search.search-field, body.dark .comment-form input.is-search[type="text"], .comment-form body.dark input.is-search[type="text"],
+body.dark .comment-form input.is-search[type="email"],
+.comment-form body.dark input.is-search[type="email"],
+body.dark .comment-form input.is-search[type="url"],
+.comment-form body.dark input.is-search[type="url"],
+body.dark .comment-form textarea.is-search,
+.comment-form body.dark textarea.is-search {
+ background: #1b1f22;
+ /*
+ background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' viewBox='0 0 24 24' fill='none' stroke='%236c757d' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='feather feather-search'%3E%3Ccircle cx='11' cy='11' r='8'%3E%3C/circle%3E%3Cline x1='21' y1='21' x2='16.65' y2='16.65'%3E%3C/line%3E%3C/svg%3E");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem);
+ */ }
+
+body.dark .navbar-form::after {
+ color: #495057;
+ border: 1px solid #212529; }
+
+body.dark .form-control:focus, body.dark .search-form .search-field:focus, .search-form body.dark .search-field:focus, body.dark .comment-form input[type="text"]:focus, .comment-form body.dark input[type="text"]:focus,
+body.dark .comment-form input[type="email"]:focus,
+.comment-form body.dark input[type="email"]:focus,
+body.dark .comment-form input[type="url"]:focus,
+.comment-form body.dark input[type="url"]:focus,
+body.dark .comment-form textarea:focus,
+.comment-form body.dark textarea:focus {
+ box-shadow: 0 0 0 0.2rem #9adafb; }
+
+body.dark .border-top {
+ border-top: 1px solid #1b1f22 !important; }
+
+@media (min-width: 992px) {
+ body.dark .docs-sidebar {
+ order: 0;
+ border-right: 1px solid #1b1f22; } }
+
+body.dark .docs-navigation {
+ border-top: 1px solid #1b1f22; }
+
+body.dark ::selection {
+ background: #9adafb; }
+
+body.dark pre {
+ background: #1b1f22;
+ color: #dee2e6; }
+
+body.dark code {
+ background: #1b1f22;
+ color: #dee2e6; }
+
+body.dark blockquote {
+ border-left: 3px solid #1b1f22; }
+
+body.dark .footer {
+ border-top: 1px solid #1b1f22; }
+
+body.dark .docs-links,
+body.dark .docs-toc {
+ scrollbar-width: thin;
+ scrollbar-color: #212529 #212529; }
+
+body.dark .docs-links::-webkit-scrollbar,
+body.dark .docs-toc::-webkit-scrollbar {
+ width: 5px; }
+
+body.dark .docs-links::-webkit-scrollbar-track,
+body.dark .docs-toc::-webkit-scrollbar-track {
+ background: #212529; }
+
+body.dark .docs-links::-webkit-scrollbar-thumb,
+body.dark .docs-toc::-webkit-scrollbar-thumb {
+ background: #212529; }
+
+body.dark .docs-links:hover,
+body.dark .docs-toc:hover {
+ scrollbar-width: thin;
+ scrollbar-color: #1b1f22 #212529; }
+
+body.dark .docs-links:hover::-webkit-scrollbar-thumb,
+body.dark .docs-toc:hover::-webkit-scrollbar-thumb {
+ background: #1b1f22; }
+
+body.dark .docs-links::-webkit-scrollbar-thumb:hover,
+body.dark .docs-toc::-webkit-scrollbar-thumb:hover {
+ background: #1b1f22; }
+
+body.dark .docs-links h3:not(:first-child) {
+ border-top: 1px solid #1b1f22; }
+
+body.dark a.docs-link {
+ color: #dee2e6; }
+
+body.dark .page-links li:not(:first-child) {
+ border-top: 1px dashed #1b1f22; }
+
+body.dark .card {
+ background: #212529;
+ border: 1px solid #1b1f22; }
+
+body.dark .card.bg-light {
+ background: #1b1f22 !important; }
+
+body.dark .navbar .menu-icon .navicon {
+ background: #dee2e6; }
+
+body.dark .navbar .menu-icon .navicon::before,
+body.dark .navbar .menu-icon .navicon::after {
+ background: #dee2e6; }
+
+body.dark .logo-light {
+ display: none !important; }
+
+body.dark .logo-dark {
+ display: inline-block !important; }
+
+body.dark .bg-light {
+ background: #1e2125 !important; }
+
+body.dark .bg-dots {
+ background-image: radial-gradient(#556370 15%, transparent 15%); }
+
+body.dark .text-muted {
+ color: #c8cfd6 !important; }
+
+body.dark .alert-primary {
+ background: #8ed6fb;
+ color: #212529; }
+
+body.dark .figure-caption {
+ color: #dee2e6; }
+
+.alert {
+ font-family: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace;
+ font-size: 0.875rem; }
+
+.alert-icon {
+ margin-right: 0.75rem; }
+
+.docs .alert {
+ margin: 2rem -1.5rem; }
+
+.alert .alert-link {
+ text-decoration: underline; }
+
+.alert-dark {
+ color: #fff;
+ background-color: #1d2d35; }
+
+.alert-dark .alert-link {
+ color: #fff; }
+
+.alert-light {
+ color: #1d2d35; }
+
+.alert-warning {
+ background: #fbf7f0;
+ color: #1d2d35; }
+
+/*
+.alert-light {
+ color: #215888;
+ background: linear-gradient(-45deg, rgb(212, 245, 255), rgb(234, 250, 255), rgb(234, 250, 255), #d3f6ef);
+}
+
+.alert-light .alert-link {
+ color: #215888;
+}
+*/
+.alert-white {
+ background-color: rgba(255, 255, 255, 0.95); }
+
+.alert-primary {
+ color: #fff;
+ background-color: #5d2f86; }
+
+.alert-primary .alert-link {
+ color: #fff; }
+
+.alert .alert-link:hover,
+.alert .alert-link:focus {
+ text-decoration: none; }
+
+.navbar .btn-link {
+ color: #1d2d35;
+ padding: 0.4375rem 0; }
+
+#mode {
+ margin-right: 1.25rem; }
+
+.btn-link:focus {
+ outline: 0;
+ box-shadow: none; }
+
+#navigation {
+ margin-left: 1.25rem; }
+
+@media (min-width: 768px) {
+ #mode {
+ margin-right: 0.5rem; }
+ .navbar .btn-link {
+ padding: 0.5625em 0.25rem 0.5rem 0.125rem; } }
+
+.navbar .btn-link:hover {
+ color: #5d2f86; }
+
+.navbar .btn-link:active {
+ color: #5d2f86; }
+
+body .toggle-dark {
+ display: block; }
+
+body .toggle-light {
+ display: none; }
+
+body.dark .toggle-light {
+ display: block; }
+
+body.dark .toggle-dark {
+ display: none; }
+
+.btn-clipboard {
+ display: none; }
+
+@media (min-width: 768px) {
+ .btn-clipboard {
+ display: block;
+ margin: 2.0625rem 0.25rem -4rem auto; } }
+
+.copy-status::after,
+.copy-status:hover::after {
+ content: "Copy";
+ display: block; }
+
+.copy-status:focus::after,
+.copy-status:active::after {
+ content: "Copied";
+ display: block; }
+
+pre,
+code,
+kbd,
+samp {
+ font-family: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace;
+ font-size: 0.875rem;
+ border-radius: 0.25rem; }
+
+pre {
+ background: #fbf7f0;
+ color: #1d2d35;
+ line-height: 1.5;
+ margin: 2rem 0;
+ overflow: auto;
+ padding: 1.25rem 1.5rem;
+ tab-size: 4; }
+
+code {
+ background: #fbf7f0;
+ color: #1d2d35;
+ padding: 0.25rem 0.5rem; }
+
+pre code {
+ background: none;
+ font-size: inherit;
+ padding: 0; }
+
+@media (max-width: 575.98px) {
+ pre {
+ margin: 2rem -1.5rem; }
+ pre,
+ code,
+ kbd,
+ samp {
+ border-radius: 0; } }
+
+.comment-list ol {
+ list-style: none; }
+
+blockquote {
+ margin-bottom: 1rem;
+ font-size: 1.25rem;
+ border-left: 3px solid #dee2e6;
+ padding-left: 1rem; }
+
+/** Search form */
+.search-form label {
+ font-weight: normal; }
+
+figure {
+ margin: 2rem 0; }
+
+.figure-caption {
+ margin: 0.25rem 0 0.75rem; }
+
+figure.wide {
+ margin: 2rem -1.5rem; }
+
+figure.wide .figure-caption {
+ margin: 0.25rem 1.5rem 0.75rem; }
+
+@media (min-width: 768px) {
+ figure.wide {
+ margin: 2rem -2.5rem; }
+ figure.wide .figure-caption {
+ margin: 0.25rem 2.5rem 0.75rem; } }
+
+@media (min-width: 992px) {
+ figure.wide {
+ margin: 2rem -5rem; }
+ figure.wide .figure-caption {
+ margin: 0.25rem 5rem 0.75rem; } }
+
+.blur-up {
+ filter: blur(5px); }
+
+.blur-up.lazyloaded {
+ filter: unset; }
+
+.img-simple {
+ margin-top: 0.375rem;
+ margin-bottom: 1.25rem; }
+
+.navbar-form {
+ position: relative; }
+
+#suggestions {
+ position: absolute;
+ right: 0;
+ margin-top: 0.5rem;
+ width: calc(100vw - 3rem); }
+
+#suggestions a {
+ display: block;
+ text-decoration: none;
+ padding: 0.75rem;
+ margin: 0 0.5rem; }
+
+#suggestions a:focus {
+ background: #f8f9fa;
+ outline: 0; }
+
+#suggestions div:not(:first-child) {
+ border-top: 1px dashed #e9ecef; }
+
+#suggestions div:first-child {
+ margin-top: 0.5rem; }
+
+#suggestions div:last-child {
+ margin-bottom: 0.5rem; }
+
+#suggestions a:hover {
+ background: #f8f9fa; }
+
+#suggestions span {
+ display: flex;
+ font-size: 1rem; }
+
+#suggestions span:first-child {
+ font-weight: 700;
+ color: #1d2d35; }
+
+#suggestions span:nth-child(2) {
+ color: #495057; }
+
+@media (min-width: 576px) {
+ #suggestions {
+ width: 30rem; }
+ #suggestions a {
+ display: flex; }
+ #suggestions span:first-child {
+ width: 9rem;
+ padding-right: 1rem;
+ border-right: 1px solid #e9ecef;
+ display: inline-block;
+ text-align: right; }
+ #suggestions span:nth-child(2) {
+ width: 19rem;
+ padding-left: 1rem; } }
+
+.footer {
+ border-top: 1px solid #e9ecef;
+ padding-top: 1.125rem;
+ padding-bottom: 1.125rem; }
+
+.footer ul {
+ margin-bottom: 0; }
+
+.footer li {
+ font-size: 0.875rem;
+ margin-bottom: 0; }
+
+@media (min-width: 768px) {
+ .footer li {
+ font-size: 1rem; } }
+
+.navbar-text {
+ margin-left: 1rem; }
+
+.navbar-brand {
+ font-weight: 700; }
+
+.navbar-light .navbar-brand,
+.navbar-light .navbar-brand:hover,
+.navbar-light .navbar-brand:active {
+ color: #1d2d35; }
+
+@media (min-width: 768px) {
+ .navbar-brand {
+ font-size: 1.375rem; }
+ .navbar-text {
+ margin-left: 1.25rem; } }
+
+.navbar-nav {
+ flex-direction: row; }
+
+.nav-item, .banner .nav li {
+ margin-left: 1.25rem; }
+
+@media (min-width: 768px) {
+ .nav-item, .banner .nav li {
+ margin-left: 0.5rem; } }
+
+@media (max-width: 767.98px) {
+ .nav-item:first-child, .banner .nav li:first-child {
+ margin-left: 0; } }
+
+@media (max-width: 991.98px) {
+ .navbar .container {
+ padding-left: 1.5rem;
+ padding-right: 1.5rem; } }
+
+.break {
+ flex-basis: 100%;
+ height: 0; }
+
+.navbar {
+ background-color: rgba(255, 255, 255, 0.95);
+ border-bottom: 1px solid #e9ecef;
+ margin-top: 4px; }
+
+.header-bar {
+ border-top: 4px solid;
+ border-image-source: linear-gradient(90deg, #5d2f86, #8ed6fb 50%, #d32e9d);
+ border-image-slice: 1; }
+
+.home .navbar {
+ border-bottom: 0; }
+
+.navbar-form {
+ position: relative;
+ margin-top: 0.25rem; }
+
+@media (min-width: 768px) {
+ .navbar-brand {
+ margin-right: 1rem !important; }
+ .main-nav .nav-item:first-child .nav-link, .main-nav .banner .nav li:first-child .nav-link, .banner .nav .main-nav li:first-child .nav-link, .main-nav .nav-item:first-child .banner .nav a, .banner .nav .main-nav .nav-item:first-child a, .main-nav .banner .nav li:first-child a, .banner .nav .main-nav li:first-child a,
+ .social-nav .nav-item:first-child .nav-link,
+ .social-nav .banner .nav li:first-child .nav-link,
+ .banner .nav .social-nav li:first-child .nav-link,
+ .social-nav .nav-item:first-child .banner .nav a,
+ .banner .nav .social-nav .nav-item:first-child a,
+ .social-nav .banner .nav li:first-child a,
+ .banner .nav .social-nav li:first-child a {
+ padding-left: 0; }
+ .main-nav .nav-item:last-child .nav-link, .main-nav .banner .nav li:last-child .nav-link, .banner .nav .main-nav li:last-child .nav-link, .main-nav .nav-item:last-child .banner .nav a, .banner .nav .main-nav .nav-item:last-child a, .main-nav .banner .nav li:last-child a, .banner .nav .main-nav li:last-child a,
+ .social-nav .nav-item:last-child .nav-link,
+ .social-nav .banner .nav li:last-child .nav-link,
+ .banner .nav .social-nav li:last-child .nav-link,
+ .social-nav .nav-item:last-child .banner .nav a,
+ .banner .nav .social-nav .nav-item:last-child a,
+ .social-nav .banner .nav li:last-child a,
+ .banner .nav .social-nav li:last-child a {
+ padding-right: 0; }
+ .navbar-form {
+ margin-top: 0;
+ margin-left: 6rem;
+ margin-right: 1.5rem; } }
+
+@media (min-width: 992px) {
+ .navbar-form {
+ margin-left: 15rem; } }
+
+@media (min-width: 1200px) {
+ .navbar-form {
+ margin-left: 30rem; } }
+
+.form-control.is-search, .comment-form input.is-search[type="text"],
+.comment-form input.is-search[type="email"],
+.comment-form input.is-search[type="url"],
+.comment-form textarea.is-search, .search-form .is-search.search-field {
+ /*
+ padding-right: calc(1.5em + 0.75rem);
+ */
+ padding-right: 2.5rem;
+ background: #f8f9fa;
+ border: 0;
+ /*
+ background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' viewBox='0 0 24 24' fill='none' stroke='%236c757d' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='feather feather-search'%3E%3Ccircle cx='11' cy='11' r='8'%3E%3C/circle%3E%3Cline x1='21' y1='21' x2='16.65' y2='16.65'%3E%3C/line%3E%3C/svg%3E");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem);
+ */ }
+
+.navbar-form::after {
+ position: absolute;
+ top: 0.4625rem;
+ right: 0.5375rem;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ height: 1.5rem;
+ padding-right: 0.4375rem;
+ padding-left: 0.4375rem;
+ font-size: 0.75rem;
+ color: #495057;
+ content: "/";
+ border: 1px solid #dee2e6;
+ border-radius: 0.25rem; }
+
+/*! purgecss start ignore */
+.algolia-autocomplete {
+ display: flex !important; }
+
+.algolia-autocomplete .ds-dropdown-menu {
+ box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; }
+
+@media (max-width: 767.98px) {
+ .algolia-autocomplete .ds-dropdown-menu {
+ max-width: 512px !important;
+ min-width: 312px !important;
+ width: auto !important; }
+ .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column::after {
+ content: "|";
+ margin-right: 0.25rem; } }
+
+.algolia-autocomplete .algolia-docsearch-suggestion--title {
+ margin-bottom: 0; }
+
+.algolia-autocomplete .algolia-docsearch-suggestion--highlight {
+ padding: 0 0.05em; }
+
+.algolia-autocomplete .algolia-docsearch-footer {
+ margin-top: 1rem;
+ margin-right: 0.5rem;
+ margin-bottom: 0.5rem; }
+
+/*! purgecss end ignore */
+/*
+ * Source: https://medium.com/creative-technology-concepts-code/responsive-mobile-dropdown-navigation-using-css-only-7218e4498a99
+*/
+/* Style the menu icon for the dropdown */
+.navbar .menu-icon {
+ cursor: pointer;
+ /* display: inline-block; */
+ /* float: right; */
+ padding: 1.125rem 0.625rem;
+ margin: 0 0 0 -0.625rem;
+ /* position: relative; */
+ user-select: none; }
+
+.navbar .menu-icon .navicon {
+ background: #1d2d35;
+ display: block;
+ height: 2px;
+ position: relative;
+ transition: background 0.2s ease-out;
+ width: 18px; }
+
+.navbar .menu-icon .navicon::before,
+.navbar .menu-icon .navicon::after {
+ background: #1d2d35;
+ content: "";
+ display: block;
+ height: 100%;
+ position: absolute;
+ transition: all 0.2s ease-out;
+ width: 100%; }
+
+.navbar .menu-icon .navicon::before {
+ top: 5px; }
+
+.navbar .menu-icon .navicon::after {
+ top: -5px; }
+
+/* Add the icon and menu animations when the checkbox is clicked */
+.navbar .menu-btn {
+ display: none; }
+
+.navbar .menu-btn:checked ~ .navbar-collapse {
+ display: block;
+ max-height: 100vh; }
+
+.navbar .menu-btn:checked ~ .menu-icon .navicon {
+ background: transparent; }
+
+.navbar .menu-btn:checked ~ .menu-icon .navicon::before {
+ transform: rotate(-45deg); }
+
+.navbar .menu-btn:checked ~ .menu-icon .navicon::after {
+ transform: rotate(45deg); }
+
+.navbar .menu-btn:checked ~ .menu-icon:not(.steps) .navicon::before,
+.navbar .menu-btn:checked ~ .menu-icon:not(.steps) .navicon::after {
+ top: 0; }
+
+.docs-content > h2[id]::before,
+.docs-content > h3[id]::before,
+.docs-content > h4[id]::before {
+ display: block;
+ height: 6rem;
+ margin-top: -6rem;
+ content: ""; }
+
+.anchor {
+ visibility: hidden;
+ padding-left: 0.5rem; }
+
+h1:hover a,
+h2:hover a,
+h3:hover a,
+h4:hover a {
+ visibility: visible;
+ text-decoration: none; }
+
+.card-list {
+ margin-top: 2.25rem; }
+
+.edit-page {
+ margin-top: 3rem;
+ font-size: 1rem; }
+
+.edit-page svg {
+ margin-right: 0.5rem;
+ margin-bottom: 0.25rem; }
+
+p.meta {
+ margin-top: 0.5rem;
+ font-size: 1rem; }
+
+.home .card,
+.contributors.list .card,
+.blog.list .card {
+ margin-top: 2rem;
+ margin-bottom: 2rem;
+ transition: transform 0.3s; }
+
+.home .card:hover,
+.contributors.list .card:hover,
+.blog.list .card:hover {
+ transform: scale(1.025); }
+
+.home .card-body,
+.contributors.list .card-body,
+.blog.list .card-body {
+ padding: 0 2rem 1rem; }
+
+.blog-header {
+ text-align: center;
+ margin-bottom: 2rem; }
+
+.blog-footer {
+ text-align: center; }
+
+.docs-links,
+.docs-toc {
+ scrollbar-width: thin;
+ scrollbar-color: #fff #fff; }
+
+.docs-links::-webkit-scrollbar,
+.docs-toc::-webkit-scrollbar {
+ width: 5px; }
+
+.docs-links::-webkit-scrollbar-track,
+.docs-toc::-webkit-scrollbar-track {
+ background: #fff; }
+
+.docs-links::-webkit-scrollbar-thumb,
+.docs-toc::-webkit-scrollbar-thumb {
+ background: #fff; }
+
+.docs-links:hover,
+.docs-toc:hover {
+ scrollbar-width: thin;
+ scrollbar-color: #e9ecef #fff; }
+
+.docs-links:hover::-webkit-scrollbar-thumb,
+.docs-toc:hover::-webkit-scrollbar-thumb {
+ background: #e9ecef; }
+
+.docs-links::-webkit-scrollbar-thumb:hover,
+.docs-toc::-webkit-scrollbar-thumb:hover {
+ background: #e9ecef; }
+
+.docs-links h3,
+.page-links h3 {
+ text-transform: uppercase;
+ font-size: 1rem;
+ margin: 1.25rem 0 0.5rem 0;
+ padding: 1.5rem 0 0 0; }
+
+@media (min-width: 992px) {
+ .docs-links h3,
+ .page-links h3 {
+ margin: 1.125rem 1.5rem 0.75rem 0;
+ padding: 1.375rem 0 0 0; } }
+
+.docs-links h3:not(:first-child) {
+ border-top: 1px solid #e9ecef; }
+
+a.docs-link {
+ color: #1d2d35;
+ display: block;
+ padding: 0.125rem 0;
+ font-size: 1rem; }
+
+.page-links li {
+ margin-top: 0.375rem;
+ padding-top: 0.375rem; }
+
+.page-links li ul li {
+ border-top: none;
+ padding-left: 1rem;
+ margin-top: 0.125rem;
+ padding-top: 0.125rem; }
+
+.page-links li:not(:first-child) {
+ border-top: 1px dashed #e9ecef; }
+
+.page-links a {
+ color: #1d2d35;
+ display: block;
+ padding: 0.125rem 0;
+ font-size: 0.9375rem; }
+
+.docs-link:hover,
+.docs-link.active,
+.page-links a:hover {
+ text-decoration: none;
+ color: #5d2f86; }
+
+.docs-links h3.sidebar-link,
+.page-links h3.sidebar-link {
+ text-transform: none;
+ font-size: 1.125rem;
+ font-weight: normal; }
+
+.docs-links h3.sidebar-link a,
+.page-links h3.sidebar-link a {
+ color: #1d2d35; }
+
+.docs-links h3.sidebar-link a:hover,
+.page-links h3.sidebar-link a:hover {
+ text-decoration: underline; }
+
+/*# sourceMappingURL=main.css.map */
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.json b/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.json
new file mode 100644
index 0000000..e332bb1
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.json
@@ -0,0 +1 @@
+{"Target":"main.css","MediaType":"text/css","Data":{}}
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.content b/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.content
new file mode 100644
index 0000000..80796ef
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.content
@@ -0,0 +1,20047 @@
+/*
+
+Nothing defined here. The Hugo project that uses this theme can override theme variables by adding a file to:
+
+assets/scss/_variables_project.scss
+
+*/
+/*
+
+Bootstrap variables overrides for theme.
+See https://github.com/twbs/bootstrap/pull/23260
+*/
+@import url("https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,700,700i");
+@import url("https://cdn.jsdelivr.net/gh/rastikerdar/vazir-font@v27.0.1/dist/font-face.css");
+@import url("https://fonts.googleapis.com/css2?family=Rubik:wght@300;400;500;600;700&display=swap");
+@import url("https://fonts.googleapis.com/css2?family=Tajawal:wght@300;400;500;700&display=swap");
+@fa-font-path : "../webfonts";
+/*!
+ * Bootstrap v4.5.3 (https://getbootstrap.com/)
+ * Copyright 2011-2020 The Bootstrap Authors
+ * Copyright 2011-2020 Twitter, Inc.
+ * Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE)
+ */
+:root {
+ --blue: #72A1E5;
+ --indigo: #6610f2;
+ --purple: #6f42c1;
+ --pink: #e83e8c;
+ --red: #dc3545;
+ --orange: #BA5A31;
+ --yellow: #ffc107;
+ --green: #28a745;
+ --teal: #20c997;
+ --cyan: #17a2b8;
+ --white: #fff;
+ --gray: #888;
+ --gray-dark: #333;
+ --primary: #30638E;
+ --secondary: #FFA630;
+ --success: #3772FF;
+ --info: #C0E0DE;
+ --warning: #ED6A5A;
+ --danger: #ED6A5A;
+ --light: #D3F3EE;
+ --dark: #403F4C;
+ --breakpoint-xs: 0;
+ --breakpoint-sm: 576px;
+ --breakpoint-md: 768px;
+ --breakpoint-lg: 992px;
+ --breakpoint-xl: 1200px;
+ --font-family-sans-serif: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ --font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; }
+
+*,
+*::before,
+*::after {
+ box-sizing: border-box; }
+
+html {
+ font-family: sans-serif;
+ line-height: 1.15;
+ -webkit-text-size-adjust: 100%;
+ -webkit-tap-highlight-color: rgba(0, 0, 0, 0); }
+
+article, aside, figcaption, figure, footer, header, hgroup, main, nav, section {
+ display: block; }
+
+body {
+ margin: 0;
+ font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #222;
+ text-align: left;
+ background-color: #fff; }
+
+[tabindex="-1"]:focus:not(:focus-visible) {
+ outline: 0 !important; }
+
+hr {
+ box-sizing: content-box;
+ height: 0;
+ overflow: visible; }
+
+h1, h2, h3, h4, h5, h6 {
+ margin-top: 0;
+ margin-bottom: 0.5rem; }
+
+p {
+ margin-top: 0;
+ margin-bottom: 1rem; }
+
+abbr[title],
+abbr[data-original-title] {
+ text-decoration: underline;
+ text-decoration: underline dotted;
+ cursor: help;
+ border-bottom: 0;
+ text-decoration-skip-ink: none; }
+
+address {
+ margin-bottom: 1rem;
+ font-style: normal;
+ line-height: inherit; }
+
+ol,
+ul,
+dl {
+ margin-top: 0;
+ margin-bottom: 1rem; }
+
+ol ol,
+ul ul,
+ol ul,
+ul ol {
+ margin-bottom: 0; }
+
+dt {
+ font-weight: 700; }
+
+dd {
+ margin-bottom: .5rem;
+ margin-left: 0; }
+
+blockquote {
+ margin: 0 0 1rem; }
+
+b,
+strong {
+ font-weight: bolder; }
+
+small {
+ font-size: 80%; }
+
+sub,
+sup {
+ position: relative;
+ font-size: 75%;
+ line-height: 0;
+ vertical-align: baseline; }
+
+sub {
+ bottom: -.25em; }
+
+sup {
+ top: -.5em; }
+
+a {
+ color: #3176d9;
+ text-decoration: none;
+ background-color: transparent; }
+ a:hover {
+ color: #1e53a0;
+ text-decoration: none; }
+
+a:not([href]):not([class]) {
+ color: inherit;
+ text-decoration: none; }
+ a:not([href]):not([class]):hover {
+ color: inherit;
+ text-decoration: none; }
+
+pre,
+code,
+kbd,
+samp {
+ font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
+ font-size: 1em; }
+
+pre {
+ margin-top: 0;
+ margin-bottom: 1rem;
+ overflow: auto;
+ -ms-overflow-style: scrollbar; }
+
+figure {
+ margin: 0 0 1rem; }
+
+img {
+ vertical-align: middle;
+ border-style: none; }
+
+svg {
+ overflow: hidden;
+ vertical-align: middle; }
+
+table {
+ border-collapse: collapse; }
+
+caption {
+ padding-top: 0.75rem;
+ padding-bottom: 0.75rem;
+ color: #888;
+ text-align: left;
+ caption-side: bottom; }
+
+th {
+ text-align: inherit;
+ text-align: -webkit-match-parent; }
+
+label {
+ display: inline-block;
+ margin-bottom: 0.5rem; }
+
+button {
+ border-radius: 0; }
+
+button:focus {
+ outline: 1px dotted;
+ outline: 5px auto -webkit-focus-ring-color; }
+
+input,
+button,
+select,
+optgroup,
+textarea {
+ margin: 0;
+ font-family: inherit;
+ font-size: inherit;
+ line-height: inherit; }
+
+button,
+input {
+ overflow: visible; }
+
+button,
+select {
+ text-transform: none; }
+
+[role="button"] {
+ cursor: pointer; }
+
+select {
+ word-wrap: normal; }
+
+button,
+[type="button"],
+[type="reset"],
+[type="submit"] {
+ -webkit-appearance: button; }
+
+button:not(:disabled),
+[type="button"]:not(:disabled),
+[type="reset"]:not(:disabled),
+[type="submit"]:not(:disabled) {
+ cursor: pointer; }
+
+button::-moz-focus-inner,
+[type="button"]::-moz-focus-inner,
+[type="reset"]::-moz-focus-inner,
+[type="submit"]::-moz-focus-inner {
+ padding: 0;
+ border-style: none; }
+
+input[type="radio"],
+input[type="checkbox"] {
+ box-sizing: border-box;
+ padding: 0; }
+
+textarea {
+ overflow: auto;
+ resize: vertical; }
+
+fieldset {
+ min-width: 0;
+ padding: 0;
+ margin: 0;
+ border: 0; }
+
+legend {
+ display: block;
+ width: 100%;
+ max-width: 100%;
+ padding: 0;
+ margin-bottom: .5rem;
+ font-size: 1.5rem;
+ line-height: inherit;
+ color: inherit;
+ white-space: normal; }
+
+progress {
+ vertical-align: baseline; }
+
+[type="number"]::-webkit-inner-spin-button,
+[type="number"]::-webkit-outer-spin-button {
+ height: auto; }
+
+[type="search"] {
+ outline-offset: -2px;
+ -webkit-appearance: none; }
+
+[type="search"]::-webkit-search-decoration {
+ -webkit-appearance: none; }
+
+::-webkit-file-upload-button {
+ font: inherit;
+ -webkit-appearance: button; }
+
+output {
+ display: inline-block; }
+
+summary {
+ display: list-item;
+ cursor: pointer; }
+
+template {
+ display: none; }
+
+[hidden] {
+ display: none !important; }
+
+h1, h2, h3, h4, h5, h6,
+.h1, .h2, .h3, .h4, .h5, .h6 {
+ margin-bottom: 0.5rem;
+ font-weight: 500;
+ line-height: 1.2; }
+
+h1, .h1 {
+ font-size: 2.25rem; }
+
+h2, .h2 {
+ font-size: 2rem; }
+
+h3, .h3 {
+ font-size: 1.5rem; }
+
+h4, .h4 {
+ font-size: 1.35rem; }
+
+h5, .h5 {
+ font-size: 1.15rem; }
+
+h6, .h6 {
+ font-size: 1rem; }
+
+.lead {
+ font-size: 1.25rem;
+ font-weight: 300; }
+
+.display-1 {
+ font-size: 3rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+.display-2 {
+ font-size: 2.5rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+.display-3 {
+ font-size: 2rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+.display-4 {
+ font-size: 1.75rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+hr {
+ margin-top: 1rem;
+ margin-bottom: 1rem;
+ border: 0;
+ border-top: 1px solid rgba(0, 0, 0, 0.1); }
+
+small,
+.small {
+ font-size: 80%;
+ font-weight: 400; }
+
+mark,
+.mark {
+ padding: 0.2em;
+ background-color: #fcf8e3; }
+
+.list-unstyled {
+ padding-left: 0;
+ list-style: none; }
+
+.list-inline {
+ padding-left: 0;
+ list-style: none; }
+
+.list-inline-item {
+ display: inline-block; }
+ .list-inline-item:not(:last-child) {
+ margin-right: 0.5rem; }
+
+.initialism {
+ font-size: 90%;
+ text-transform: uppercase; }
+
+.blockquote {
+ margin-bottom: 1rem;
+ font-size: 1.25rem; }
+
+.blockquote-footer {
+ display: block;
+ font-size: 80%;
+ color: #888; }
+ .blockquote-footer::before {
+ content: "\2014\00A0"; }
+
+.img-fluid, .td-content img {
+ max-width: 100%;
+ height: auto; }
+
+.img-thumbnail {
+ padding: 0.25rem;
+ background-color: #fff;
+ border: 1px solid #dee2e6;
+ border-radius: 0.25rem;
+ box-shadow: 0 1px 2px rgba(0, 0, 0, 0.075);
+ max-width: 100%;
+ height: auto; }
+
+.figure {
+ display: inline-block; }
+
+.figure-img {
+ margin-bottom: 0.5rem;
+ line-height: 1; }
+
+.figure-caption {
+ font-size: 90%;
+ color: #888; }
+
+code {
+ font-size: 87.5%;
+ color: #c97300;
+ word-wrap: break-word; }
+ a > code {
+ color: inherit; }
+
+kbd {
+ padding: 0.2rem 0.4rem;
+ font-size: 87.5%;
+ color: #fff;
+ background-color: #222;
+ border-radius: 0.2rem;
+ box-shadow: inset 0 -0.1rem 0 rgba(0, 0, 0, 0.25); }
+ kbd kbd {
+ padding: 0;
+ font-size: 100%;
+ font-weight: 700;
+ box-shadow: none; }
+
+pre {
+ display: block;
+ font-size: 87.5%;
+ color: #222; }
+ pre code {
+ font-size: inherit;
+ color: inherit;
+ word-break: normal; }
+
+.pre-scrollable {
+ max-height: 340px;
+ overflow-y: scroll; }
+
+.container,
+.container-fluid,
+.container-xl,
+.container-lg,
+.container-md,
+.container-sm {
+ width: 100%;
+ padding-right: 15px;
+ padding-left: 15px;
+ margin-right: auto;
+ margin-left: auto; }
+
+@media (min-width: 576px) {
+ .container-sm, .container {
+ max-width: 540px; } }
+
+@media (min-width: 768px) {
+ .container-md, .container-sm, .container {
+ max-width: 720px; } }
+
+@media (min-width: 992px) {
+ .container-lg, .container-md, .container-sm, .container {
+ max-width: 960px; } }
+
+@media (min-width: 1200px) {
+ .container-xl, .container-lg, .container-md, .container-sm, .container {
+ max-width: 1140px; } }
+
+.row {
+ display: flex;
+ flex-wrap: wrap;
+ margin-right: -15px;
+ margin-left: -15px; }
+
+.no-gutters {
+ margin-right: 0;
+ margin-left: 0; }
+ .no-gutters > .col,
+ .no-gutters > [class*="col-"] {
+ padding-right: 0;
+ padding-left: 0; }
+
+.col-xl,
+.col-xl-auto, .col-xl-12, .col-xl-11, .col-xl-10, .col-xl-9, .col-xl-8, .col-xl-7, .col-xl-6, .col-xl-5, .col-xl-4, .col-xl-3, .col-xl-2, .col-xl-1, .col-lg,
+.col-lg-auto, .col-lg-12, .col-lg-11, .col-lg-10, .col-lg-9, .col-lg-8, .col-lg-7, .col-lg-6, .col-lg-5, .col-lg-4, .col-lg-3, .col-lg-2, .col-lg-1, .col-md,
+.col-md-auto, .col-md-12, .col-md-11, .col-md-10, .col-md-9, .col-md-8, .col-md-7, .col-md-6, .col-md-5, .col-md-4, .col-md-3, .col-md-2, .col-md-1, .col-sm,
+.col-sm-auto, .col-sm-12, .col-sm-11, .col-sm-10, .col-sm-9, .col-sm-8, .col-sm-7, .col-sm-6, .col-sm-5, .col-sm-4, .col-sm-3, .col-sm-2, .col-sm-1, .col,
+.col-auto, .col-12, .col-11, .col-10, .col-9, .col-8, .col-7, .col-6, .col-5, .col-4, .col-3, .col-2, .col-1 {
+ position: relative;
+ width: 100%;
+ padding-right: 15px;
+ padding-left: 15px; }
+
+.col {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+
+.row-cols-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+
+.row-cols-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+
+.row-cols-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+
+.row-cols-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+
+.row-cols-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+
+.row-cols-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+
+.col-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+
+.col-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+
+.col-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+
+.col-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+
+.col-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+
+.col-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+
+.col-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+
+.col-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+
+.col-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+
+.col-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+
+.col-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+
+.col-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+
+.col-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+
+.order-first {
+ order: -1; }
+
+.order-last {
+ order: 13; }
+
+.order-0 {
+ order: 0; }
+
+.order-1 {
+ order: 1; }
+
+.order-2 {
+ order: 2; }
+
+.order-3 {
+ order: 3; }
+
+.order-4 {
+ order: 4; }
+
+.order-5 {
+ order: 5; }
+
+.order-6 {
+ order: 6; }
+
+.order-7 {
+ order: 7; }
+
+.order-8 {
+ order: 8; }
+
+.order-9 {
+ order: 9; }
+
+.order-10 {
+ order: 10; }
+
+.order-11 {
+ order: 11; }
+
+.order-12 {
+ order: 12; }
+
+.offset-1 {
+ margin-left: 8.33333333%; }
+
+.offset-2 {
+ margin-left: 16.66666667%; }
+
+.offset-3 {
+ margin-left: 25%; }
+
+.offset-4 {
+ margin-left: 33.33333333%; }
+
+.offset-5 {
+ margin-left: 41.66666667%; }
+
+.offset-6 {
+ margin-left: 50%; }
+
+.offset-7 {
+ margin-left: 58.33333333%; }
+
+.offset-8 {
+ margin-left: 66.66666667%; }
+
+.offset-9 {
+ margin-left: 75%; }
+
+.offset-10 {
+ margin-left: 83.33333333%; }
+
+.offset-11 {
+ margin-left: 91.66666667%; }
+
+@media (min-width: 576px) {
+ .col-sm {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-sm-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-sm-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-sm-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-sm-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-sm-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-sm-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-sm-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-sm-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+ .col-sm-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-sm-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-sm-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .col-sm-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+ .col-sm-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-sm-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+ .col-sm-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+ .col-sm-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-sm-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+ .col-sm-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+ .col-sm-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-sm-first {
+ order: -1; }
+ .order-sm-last {
+ order: 13; }
+ .order-sm-0 {
+ order: 0; }
+ .order-sm-1 {
+ order: 1; }
+ .order-sm-2 {
+ order: 2; }
+ .order-sm-3 {
+ order: 3; }
+ .order-sm-4 {
+ order: 4; }
+ .order-sm-5 {
+ order: 5; }
+ .order-sm-6 {
+ order: 6; }
+ .order-sm-7 {
+ order: 7; }
+ .order-sm-8 {
+ order: 8; }
+ .order-sm-9 {
+ order: 9; }
+ .order-sm-10 {
+ order: 10; }
+ .order-sm-11 {
+ order: 11; }
+ .order-sm-12 {
+ order: 12; }
+ .offset-sm-0 {
+ margin-left: 0; }
+ .offset-sm-1 {
+ margin-left: 8.33333333%; }
+ .offset-sm-2 {
+ margin-left: 16.66666667%; }
+ .offset-sm-3 {
+ margin-left: 25%; }
+ .offset-sm-4 {
+ margin-left: 33.33333333%; }
+ .offset-sm-5 {
+ margin-left: 41.66666667%; }
+ .offset-sm-6 {
+ margin-left: 50%; }
+ .offset-sm-7 {
+ margin-left: 58.33333333%; }
+ .offset-sm-8 {
+ margin-left: 66.66666667%; }
+ .offset-sm-9 {
+ margin-left: 75%; }
+ .offset-sm-10 {
+ margin-left: 83.33333333%; }
+ .offset-sm-11 {
+ margin-left: 91.66666667%; } }
+
+@media (min-width: 768px) {
+ .col-md {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-md-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-md-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-md-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-md-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-md-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-md-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-md-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-md-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+ .col-md-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-md-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-md-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .col-md-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+ .col-md-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-md-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+ .col-md-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+ .col-md-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-md-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+ .col-md-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+ .col-md-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-md-first {
+ order: -1; }
+ .order-md-last {
+ order: 13; }
+ .order-md-0 {
+ order: 0; }
+ .order-md-1 {
+ order: 1; }
+ .order-md-2 {
+ order: 2; }
+ .order-md-3 {
+ order: 3; }
+ .order-md-4 {
+ order: 4; }
+ .order-md-5 {
+ order: 5; }
+ .order-md-6 {
+ order: 6; }
+ .order-md-7 {
+ order: 7; }
+ .order-md-8 {
+ order: 8; }
+ .order-md-9 {
+ order: 9; }
+ .order-md-10 {
+ order: 10; }
+ .order-md-11 {
+ order: 11; }
+ .order-md-12 {
+ order: 12; }
+ .offset-md-0 {
+ margin-left: 0; }
+ .offset-md-1 {
+ margin-left: 8.33333333%; }
+ .offset-md-2 {
+ margin-left: 16.66666667%; }
+ .offset-md-3 {
+ margin-left: 25%; }
+ .offset-md-4 {
+ margin-left: 33.33333333%; }
+ .offset-md-5 {
+ margin-left: 41.66666667%; }
+ .offset-md-6 {
+ margin-left: 50%; }
+ .offset-md-7 {
+ margin-left: 58.33333333%; }
+ .offset-md-8 {
+ margin-left: 66.66666667%; }
+ .offset-md-9 {
+ margin-left: 75%; }
+ .offset-md-10 {
+ margin-left: 83.33333333%; }
+ .offset-md-11 {
+ margin-left: 91.66666667%; } }
+
+@media (min-width: 992px) {
+ .col-lg {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-lg-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-lg-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-lg-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-lg-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-lg-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-lg-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-lg-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-lg-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+ .col-lg-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-lg-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-lg-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .col-lg-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+ .col-lg-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-lg-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+ .col-lg-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+ .col-lg-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-lg-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+ .col-lg-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+ .col-lg-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-lg-first {
+ order: -1; }
+ .order-lg-last {
+ order: 13; }
+ .order-lg-0 {
+ order: 0; }
+ .order-lg-1 {
+ order: 1; }
+ .order-lg-2 {
+ order: 2; }
+ .order-lg-3 {
+ order: 3; }
+ .order-lg-4 {
+ order: 4; }
+ .order-lg-5 {
+ order: 5; }
+ .order-lg-6 {
+ order: 6; }
+ .order-lg-7 {
+ order: 7; }
+ .order-lg-8 {
+ order: 8; }
+ .order-lg-9 {
+ order: 9; }
+ .order-lg-10 {
+ order: 10; }
+ .order-lg-11 {
+ order: 11; }
+ .order-lg-12 {
+ order: 12; }
+ .offset-lg-0 {
+ margin-left: 0; }
+ .offset-lg-1 {
+ margin-left: 8.33333333%; }
+ .offset-lg-2 {
+ margin-left: 16.66666667%; }
+ .offset-lg-3 {
+ margin-left: 25%; }
+ .offset-lg-4 {
+ margin-left: 33.33333333%; }
+ .offset-lg-5 {
+ margin-left: 41.66666667%; }
+ .offset-lg-6 {
+ margin-left: 50%; }
+ .offset-lg-7 {
+ margin-left: 58.33333333%; }
+ .offset-lg-8 {
+ margin-left: 66.66666667%; }
+ .offset-lg-9 {
+ margin-left: 75%; }
+ .offset-lg-10 {
+ margin-left: 83.33333333%; }
+ .offset-lg-11 {
+ margin-left: 91.66666667%; } }
+
+@media (min-width: 1200px) {
+ .col-xl {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-xl-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-xl-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-xl-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-xl-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-xl-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-xl-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-xl-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-xl-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+ .col-xl-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-xl-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-xl-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .col-xl-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+ .col-xl-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-xl-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+ .col-xl-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+ .col-xl-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-xl-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+ .col-xl-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+ .col-xl-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-xl-first {
+ order: -1; }
+ .order-xl-last {
+ order: 13; }
+ .order-xl-0 {
+ order: 0; }
+ .order-xl-1 {
+ order: 1; }
+ .order-xl-2 {
+ order: 2; }
+ .order-xl-3 {
+ order: 3; }
+ .order-xl-4 {
+ order: 4; }
+ .order-xl-5 {
+ order: 5; }
+ .order-xl-6 {
+ order: 6; }
+ .order-xl-7 {
+ order: 7; }
+ .order-xl-8 {
+ order: 8; }
+ .order-xl-9 {
+ order: 9; }
+ .order-xl-10 {
+ order: 10; }
+ .order-xl-11 {
+ order: 11; }
+ .order-xl-12 {
+ order: 12; }
+ .offset-xl-0 {
+ margin-left: 0; }
+ .offset-xl-1 {
+ margin-left: 8.33333333%; }
+ .offset-xl-2 {
+ margin-left: 16.66666667%; }
+ .offset-xl-3 {
+ margin-left: 25%; }
+ .offset-xl-4 {
+ margin-left: 33.33333333%; }
+ .offset-xl-5 {
+ margin-left: 41.66666667%; }
+ .offset-xl-6 {
+ margin-left: 50%; }
+ .offset-xl-7 {
+ margin-left: 58.33333333%; }
+ .offset-xl-8 {
+ margin-left: 66.66666667%; }
+ .offset-xl-9 {
+ margin-left: 75%; }
+ .offset-xl-10 {
+ margin-left: 83.33333333%; }
+ .offset-xl-11 {
+ margin-left: 91.66666667%; } }
+
+.table, .td-content > table, .td-box .row.section > table {
+ width: 100%;
+ margin-bottom: 1rem;
+ color: #222; }
+ .table th, .td-content > table th, .td-box .row.section > table th,
+ .table td,
+ .td-content > table td,
+ .td-box .row.section > table td {
+ padding: 0.75rem;
+ vertical-align: top;
+ border-top: 1px solid #dee2e6; }
+ .table thead th, .td-content > table thead th, .td-box .row.section > table thead th {
+ vertical-align: bottom;
+ border-bottom: 2px solid #dee2e6; }
+ .table tbody + tbody, .td-content > table tbody + tbody, .td-box .row.section > table tbody + tbody {
+ border-top: 2px solid #dee2e6; }
+
+.table-sm th,
+.table-sm td {
+ padding: 0.3rem; }
+
+.table-bordered {
+ border: 1px solid #dee2e6; }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #dee2e6; }
+ .table-bordered thead th,
+ .table-bordered thead td {
+ border-bottom-width: 2px; }
+
+.table-borderless th,
+.table-borderless td,
+.table-borderless thead th,
+.table-borderless tbody + tbody {
+ border: 0; }
+
+.table-striped tbody tr:nth-of-type(odd), .td-content > table tbody tr:nth-of-type(odd), .td-box .row.section > table tbody tr:nth-of-type(odd) {
+ background-color: rgba(0, 0, 0, 0.05); }
+
+.table-hover tbody tr:hover {
+ color: #222;
+ background-color: rgba(0, 0, 0, 0.075); }
+
+.table-primary,
+.table-primary > th,
+.table-primary > td {
+ background-color: #c5d3df; }
+
+.table-primary th,
+.table-primary td,
+.table-primary thead th,
+.table-primary tbody + tbody {
+ border-color: #93aec4; }
+
+.table-hover .table-primary:hover {
+ background-color: #b5c7d6; }
+ .table-hover .table-primary:hover > td,
+ .table-hover .table-primary:hover > th {
+ background-color: #b5c7d6; }
+
+.table-secondary,
+.table-secondary > th,
+.table-secondary > td {
+ background-color: #ffe6c5; }
+
+.table-secondary th,
+.table-secondary td,
+.table-secondary thead th,
+.table-secondary tbody + tbody {
+ border-color: #ffd193; }
+
+.table-hover .table-secondary:hover {
+ background-color: #ffdbac; }
+ .table-hover .table-secondary:hover > td,
+ .table-hover .table-secondary:hover > th {
+ background-color: #ffdbac; }
+
+.table-success,
+.table-success > th,
+.table-success > td {
+ background-color: #c7d8ff; }
+
+.table-success th,
+.table-success td,
+.table-success thead th,
+.table-success tbody + tbody {
+ border-color: #97b6ff; }
+
+.table-hover .table-success:hover {
+ background-color: #aec6ff; }
+ .table-hover .table-success:hover > td,
+ .table-hover .table-success:hover > th {
+ background-color: #aec6ff; }
+
+.table-info,
+.table-info > th,
+.table-info > td {
+ background-color: #edf6f6; }
+
+.table-info th,
+.table-info td,
+.table-info thead th,
+.table-info tbody + tbody {
+ border-color: #deefee; }
+
+.table-hover .table-info:hover {
+ background-color: #dceeee; }
+ .table-hover .table-info:hover > td,
+ .table-hover .table-info:hover > th {
+ background-color: #dceeee; }
+
+.table-warning,
+.table-warning > th,
+.table-warning > td {
+ background-color: #fad5d1; }
+
+.table-warning th,
+.table-warning td,
+.table-warning thead th,
+.table-warning tbody + tbody {
+ border-color: #f6b2a9; }
+
+.table-hover .table-warning:hover {
+ background-color: #f8c0ba; }
+ .table-hover .table-warning:hover > td,
+ .table-hover .table-warning:hover > th {
+ background-color: #f8c0ba; }
+
+.table-danger,
+.table-danger > th,
+.table-danger > td {
+ background-color: #fad5d1; }
+
+.table-danger th,
+.table-danger td,
+.table-danger thead th,
+.table-danger tbody + tbody {
+ border-color: #f6b2a9; }
+
+.table-hover .table-danger:hover {
+ background-color: #f8c0ba; }
+ .table-hover .table-danger:hover > td,
+ .table-hover .table-danger:hover > th {
+ background-color: #f8c0ba; }
+
+.table-light,
+.table-light > th,
+.table-light > td {
+ background-color: #f3fcfa; }
+
+.table-light th,
+.table-light td,
+.table-light thead th,
+.table-light tbody + tbody {
+ border-color: #e8f9f6; }
+
+.table-hover .table-light:hover {
+ background-color: #dff7f2; }
+ .table-hover .table-light:hover > td,
+ .table-hover .table-light:hover > th {
+ background-color: #dff7f2; }
+
+.table-dark,
+.table-dark > th,
+.table-dark > td {
+ background-color: #cac9cd; }
+
+.table-dark th,
+.table-dark td,
+.table-dark thead th,
+.table-dark tbody + tbody {
+ border-color: #9c9ba2; }
+
+.table-hover .table-dark:hover {
+ background-color: #bdbcc1; }
+ .table-hover .table-dark:hover > td,
+ .table-hover .table-dark:hover > th {
+ background-color: #bdbcc1; }
+
+.table-active,
+.table-active > th,
+.table-active > td {
+ background-color: rgba(0, 0, 0, 0.075); }
+
+.table-hover .table-active:hover {
+ background-color: rgba(0, 0, 0, 0.075); }
+ .table-hover .table-active:hover > td,
+ .table-hover .table-active:hover > th {
+ background-color: rgba(0, 0, 0, 0.075); }
+
+.table .thead-dark th, .td-content > table .thead-dark th, .td-box .row.section > table .thead-dark th {
+ color: #fff;
+ background-color: #333;
+ border-color: #464646; }
+
+.table .thead-light th, .td-content > table .thead-light th, .td-box .row.section > table .thead-light th {
+ color: #495057;
+ background-color: #eee;
+ border-color: #dee2e6; }
+
+.table-dark {
+ color: #fff;
+ background-color: #333; }
+ .table-dark th,
+ .table-dark td,
+ .table-dark thead th {
+ border-color: #464646; }
+ .table-dark.table-bordered {
+ border: 0; }
+ .table-dark.table-striped tbody tr:nth-of-type(odd), .td-content > table.table-dark tbody tr:nth-of-type(odd), .td-box .row.section > table.table-dark tbody tr:nth-of-type(odd) {
+ background-color: rgba(255, 255, 255, 0.05); }
+ .table-dark.table-hover tbody tr:hover {
+ color: #fff;
+ background-color: rgba(255, 255, 255, 0.075); }
+
+@media (max-width: 575.98px) {
+ .table-responsive-sm {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-sm > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 767.98px) {
+ .table-responsive-md {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-md > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 991.98px) {
+ .table-responsive-lg {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-lg > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 1199.98px) {
+ .table-responsive-xl {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-xl > .table-bordered {
+ border: 0; } }
+
+.table-responsive, .td-content > table, .td-box .row.section > table {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive > .table-bordered, .td-content > table > .table-bordered, .td-box .row.section > table > .table-bordered {
+ border: 0; }
+
+.form-control {
+ display: block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid #ccc;
+ border-radius: 0.25rem;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .form-control {
+ transition: none; } }
+ .form-control::-ms-expand {
+ background-color: transparent;
+ border: 0; }
+ .form-control:-moz-focusring {
+ color: transparent;
+ text-shadow: 0 0 0 #495057; }
+ .form-control:focus {
+ color: #495057;
+ background-color: #fff;
+ border-color: #6fa3ce;
+ outline: 0;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .form-control::placeholder {
+ color: #888;
+ opacity: 1; }
+ .form-control:disabled, .form-control[readonly] {
+ background-color: #eee;
+ opacity: 1; }
+
+input.form-control[type="date"],
+input.form-control[type="time"],
+input.form-control[type="datetime-local"],
+input.form-control[type="month"] {
+ appearance: none; }
+
+select.form-control:focus::-ms-value {
+ color: #495057;
+ background-color: #fff; }
+
+.form-control-file,
+.form-control-range {
+ display: block;
+ width: 100%; }
+
+.col-form-label {
+ padding-top: calc(0.375rem + 1px);
+ padding-bottom: calc(0.375rem + 1px);
+ margin-bottom: 0;
+ font-size: inherit;
+ line-height: 1.5; }
+
+.col-form-label-lg {
+ padding-top: calc(0.5rem + 1px);
+ padding-bottom: calc(0.5rem + 1px);
+ font-size: 1.25rem;
+ line-height: 1.5; }
+
+.col-form-label-sm {
+ padding-top: calc(0.25rem + 1px);
+ padding-bottom: calc(0.25rem + 1px);
+ font-size: 0.875rem;
+ line-height: 1.5; }
+
+.form-control-plaintext {
+ display: block;
+ width: 100%;
+ padding: 0.375rem 0;
+ margin-bottom: 0;
+ font-size: 1rem;
+ line-height: 1.5;
+ color: #222;
+ background-color: transparent;
+ border: solid transparent;
+ border-width: 1px 0; }
+ .form-control-plaintext.form-control-sm, .form-control-plaintext.form-control-lg {
+ padding-right: 0;
+ padding-left: 0; }
+
+.form-control-sm {
+ height: calc(1.5em + 0.5rem + 2px);
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.form-control-lg {
+ height: calc(1.5em + 1rem + 2px);
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+select.form-control[size], select.form-control[multiple] {
+ height: auto; }
+
+textarea.form-control {
+ height: auto; }
+
+.form-group {
+ margin-bottom: 1rem; }
+
+.form-text {
+ display: block;
+ margin-top: 0.25rem; }
+
+.form-row {
+ display: flex;
+ flex-wrap: wrap;
+ margin-right: -5px;
+ margin-left: -5px; }
+ .form-row > .col,
+ .form-row > [class*="col-"] {
+ padding-right: 5px;
+ padding-left: 5px; }
+
+.form-check {
+ position: relative;
+ display: block;
+ padding-left: 1.25rem; }
+
+.form-check-input {
+ position: absolute;
+ margin-top: 0.3rem;
+ margin-left: -1.25rem; }
+ .form-check-input[disabled] ~ .form-check-label, .form-check-input:disabled ~ .form-check-label {
+ color: #888; }
+
+.form-check-label {
+ margin-bottom: 0; }
+
+.form-check-inline {
+ display: inline-flex;
+ align-items: center;
+ padding-left: 0;
+ margin-right: 0.75rem; }
+ .form-check-inline .form-check-input {
+ position: static;
+ margin-top: 0;
+ margin-right: 0.3125rem;
+ margin-left: 0; }
+
+.valid-feedback {
+ display: none;
+ width: 100%;
+ margin-top: 0.25rem;
+ font-size: 80%;
+ color: #3772FF; }
+
+.valid-tooltip {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 5;
+ display: none;
+ max-width: 100%;
+ padding: 0.25rem 0.5rem;
+ margin-top: .1rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ color: #fff;
+ background-color: rgba(55, 114, 255, 0.9);
+ border-radius: 0.25rem; }
+
+.was-validated :valid ~ .valid-feedback,
+.was-validated :valid ~ .valid-tooltip,
+.is-valid ~ .valid-feedback,
+.is-valid ~ .valid-tooltip {
+ display: block; }
+
+.was-validated .form-control:valid, .form-control.is-valid {
+ border-color: #3772FF;
+ padding-right: calc(1.5em + 0.75rem);
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%233772FF' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .form-control:valid:focus, .form-control.is-valid:focus {
+ border-color: #3772FF;
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.25); }
+
+.was-validated textarea.form-control:valid, textarea.form-control.is-valid {
+ padding-right: calc(1.5em + 0.75rem);
+ background-position: top calc(0.375em + 0.1875rem) right calc(0.375em + 0.1875rem); }
+
+.was-validated .custom-select:valid, .custom-select.is-valid {
+ border-color: #3772FF;
+ padding-right: calc(0.75em + 2.3125rem);
+ background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23333' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right 0.75rem center/8px 10px, url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%233772FF' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") #fff no-repeat center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .custom-select:valid:focus, .custom-select.is-valid:focus {
+ border-color: #3772FF;
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.25); }
+
+.was-validated .form-check-input:valid ~ .form-check-label, .form-check-input.is-valid ~ .form-check-label {
+ color: #3772FF; }
+
+.was-validated .form-check-input:valid ~ .valid-feedback,
+.was-validated .form-check-input:valid ~ .valid-tooltip, .form-check-input.is-valid ~ .valid-feedback,
+.form-check-input.is-valid ~ .valid-tooltip {
+ display: block; }
+
+.was-validated .custom-control-input:valid ~ .custom-control-label, .custom-control-input.is-valid ~ .custom-control-label {
+ color: #3772FF; }
+ .was-validated .custom-control-input:valid ~ .custom-control-label::before, .custom-control-input.is-valid ~ .custom-control-label::before {
+ border-color: #3772FF; }
+
+.was-validated .custom-control-input:valid:checked ~ .custom-control-label::before, .custom-control-input.is-valid:checked ~ .custom-control-label::before {
+ border-color: #6a96ff;
+ background: #6a96ff linear-gradient(180deg, #80a6ff, #6a96ff) repeat-x; }
+
+.was-validated .custom-control-input:valid:focus ~ .custom-control-label::before, .custom-control-input.is-valid:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.25); }
+
+.was-validated .custom-control-input:valid:focus:not(:checked) ~ .custom-control-label::before, .custom-control-input.is-valid:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #3772FF; }
+
+.was-validated .custom-file-input:valid ~ .custom-file-label, .custom-file-input.is-valid ~ .custom-file-label {
+ border-color: #3772FF; }
+
+.was-validated .custom-file-input:valid:focus ~ .custom-file-label, .custom-file-input.is-valid:focus ~ .custom-file-label {
+ border-color: #3772FF;
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.25); }
+
+.invalid-feedback {
+ display: none;
+ width: 100%;
+ margin-top: 0.25rem;
+ font-size: 80%;
+ color: #ED6A5A; }
+
+.invalid-tooltip {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 5;
+ display: none;
+ max-width: 100%;
+ padding: 0.25rem 0.5rem;
+ margin-top: .1rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ color: #fff;
+ background-color: rgba(237, 106, 90, 0.9);
+ border-radius: 0.25rem; }
+
+.was-validated :invalid ~ .invalid-feedback,
+.was-validated :invalid ~ .invalid-tooltip,
+.is-invalid ~ .invalid-feedback,
+.is-invalid ~ .invalid-tooltip {
+ display: block; }
+
+.was-validated .form-control:invalid, .form-control.is-invalid {
+ border-color: #ED6A5A;
+ padding-right: calc(1.5em + 0.75rem);
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23ED6A5A' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23ED6A5A' stroke='none'/%3e%3c/svg%3e");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .form-control:invalid:focus, .form-control.is-invalid:focus {
+ border-color: #ED6A5A;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.25); }
+
+.was-validated textarea.form-control:invalid, textarea.form-control.is-invalid {
+ padding-right: calc(1.5em + 0.75rem);
+ background-position: top calc(0.375em + 0.1875rem) right calc(0.375em + 0.1875rem); }
+
+.was-validated .custom-select:invalid, .custom-select.is-invalid {
+ border-color: #ED6A5A;
+ padding-right: calc(0.75em + 2.3125rem);
+ background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23333' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right 0.75rem center/8px 10px, url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23ED6A5A' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23ED6A5A' stroke='none'/%3e%3c/svg%3e") #fff no-repeat center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .custom-select:invalid:focus, .custom-select.is-invalid:focus {
+ border-color: #ED6A5A;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.25); }
+
+.was-validated .form-check-input:invalid ~ .form-check-label, .form-check-input.is-invalid ~ .form-check-label {
+ color: #ED6A5A; }
+
+.was-validated .form-check-input:invalid ~ .invalid-feedback,
+.was-validated .form-check-input:invalid ~ .invalid-tooltip, .form-check-input.is-invalid ~ .invalid-feedback,
+.form-check-input.is-invalid ~ .invalid-tooltip {
+ display: block; }
+
+.was-validated .custom-control-input:invalid ~ .custom-control-label, .custom-control-input.is-invalid ~ .custom-control-label {
+ color: #ED6A5A; }
+ .was-validated .custom-control-input:invalid ~ .custom-control-label::before, .custom-control-input.is-invalid ~ .custom-control-label::before {
+ border-color: #ED6A5A; }
+
+.was-validated .custom-control-input:invalid:checked ~ .custom-control-label::before, .custom-control-input.is-invalid:checked ~ .custom-control-label::before {
+ border-color: #f29488;
+ background: #f29488 linear-gradient(180deg, #f4a49a, #f29488) repeat-x; }
+
+.was-validated .custom-control-input:invalid:focus ~ .custom-control-label::before, .custom-control-input.is-invalid:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.25); }
+
+.was-validated .custom-control-input:invalid:focus:not(:checked) ~ .custom-control-label::before, .custom-control-input.is-invalid:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #ED6A5A; }
+
+.was-validated .custom-file-input:invalid ~ .custom-file-label, .custom-file-input.is-invalid ~ .custom-file-label {
+ border-color: #ED6A5A; }
+
+.was-validated .custom-file-input:invalid:focus ~ .custom-file-label, .custom-file-input.is-invalid:focus ~ .custom-file-label {
+ border-color: #ED6A5A;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.25); }
+
+.form-inline {
+ display: flex;
+ flex-flow: row wrap;
+ align-items: center; }
+ .form-inline .form-check {
+ width: 100%; }
+ @media (min-width: 576px) {
+ .form-inline label {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ margin-bottom: 0; }
+ .form-inline .form-group {
+ display: flex;
+ flex: 0 0 auto;
+ flex-flow: row wrap;
+ align-items: center;
+ margin-bottom: 0; }
+ .form-inline .form-control {
+ display: inline-block;
+ width: auto;
+ vertical-align: middle; }
+ .form-inline .form-control-plaintext {
+ display: inline-block; }
+ .form-inline .input-group,
+ .form-inline .custom-select {
+ width: auto; }
+ .form-inline .form-check {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ width: auto;
+ padding-left: 0; }
+ .form-inline .form-check-input {
+ position: relative;
+ flex-shrink: 0;
+ margin-top: 0;
+ margin-right: 0.25rem;
+ margin-left: 0; }
+ .form-inline .custom-control {
+ align-items: center;
+ justify-content: center; }
+ .form-inline .custom-control-label {
+ margin-bottom: 0; } }
+.btn {
+ display: inline-block;
+ font-weight: 400;
+ color: #222;
+ text-align: center;
+ vertical-align: middle;
+ user-select: none;
+ background-color: transparent;
+ border: 1px solid transparent;
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ line-height: 1.5;
+ border-radius: 0.25rem;
+ transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .btn {
+ transition: none; } }
+ .btn:hover {
+ color: #222;
+ text-decoration: none; }
+ .btn:focus, .btn.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .btn.disabled, .btn:disabled {
+ opacity: 0.65;
+ box-shadow: none; }
+ .btn:not(:disabled):not(.disabled) {
+ cursor: pointer; }
+ .btn:not(:disabled):not(.disabled):active, .btn.active:not(:disabled):not(.disabled) {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125); }
+ .btn:not(:disabled):not(.disabled):active:focus, .btn.active:not(:disabled):not(.disabled):focus {
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.25), inset 0 3px 5px rgba(0, 0, 0, 0.125); }
+
+a.btn.disabled,
+fieldset:disabled a.btn {
+ pointer-events: none; }
+
+.btn-primary {
+ color: #fff;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ border-color: #30638E;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-primary:hover {
+ color: #fff;
+ background: #264f71 linear-gradient(180deg, #476987, #264f71) repeat-x;
+ border-color: #234868; }
+ .btn-primary:focus, .btn-primary.focus {
+ color: #fff;
+ background: #264f71 linear-gradient(180deg, #476987, #264f71) repeat-x;
+ border-color: #234868;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(79, 122, 159, 0.5); }
+ .btn-primary.disabled, .btn-primary:disabled {
+ color: #fff;
+ background-color: #30638E;
+ border-color: #30638E;
+ background-image: none; }
+ .btn-primary:not(:disabled):not(.disabled):active, .btn-primary.active:not(:disabled):not(.disabled), .show > .btn-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #234868;
+ background-image: none;
+ border-color: #20425e; }
+ .btn-primary:not(:disabled):not(.disabled):active:focus, .btn-primary.active:not(:disabled):not(.disabled):focus, .show > .btn-primary.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(79, 122, 159, 0.5); }
+
+.btn-secondary {
+ color: #fff;
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x;
+ border-color: #FFA630;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-secondary:hover {
+ color: #fff;
+ background: #ff960a linear-gradient(180deg, #ffa52f, #ff960a) repeat-x;
+ border-color: #fc9000; }
+ .btn-secondary:focus, .btn-secondary.focus {
+ color: #fff;
+ background: #ff960a linear-gradient(180deg, #ffa52f, #ff960a) repeat-x;
+ border-color: #fc9000;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(255, 179, 79, 0.5); }
+ .btn-secondary.disabled, .btn-secondary:disabled {
+ color: #fff;
+ background-color: #FFA630;
+ border-color: #FFA630;
+ background-image: none; }
+ .btn-secondary:not(:disabled):not(.disabled):active, .btn-secondary.active:not(:disabled):not(.disabled), .show > .btn-secondary.dropdown-toggle {
+ color: #fff;
+ background-color: #fc9000;
+ background-image: none;
+ border-color: #ef8800; }
+ .btn-secondary:not(:disabled):not(.disabled):active:focus, .btn-secondary.active:not(:disabled):not(.disabled):focus, .show > .btn-secondary.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(255, 179, 79, 0.5); }
+
+.btn-success {
+ color: #fff;
+ background: #3772FF linear-gradient(180deg, #5587ff, #3772FF) repeat-x;
+ border-color: #3772FF;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-success:hover {
+ color: #fff;
+ background: #1157ff linear-gradient(180deg, #3470ff, #1157ff) repeat-x;
+ border-color: #044eff; }
+ .btn-success:focus, .btn-success.focus {
+ color: #fff;
+ background: #1157ff linear-gradient(180deg, #3470ff, #1157ff) repeat-x;
+ border-color: #044eff;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(85, 135, 255, 0.5); }
+ .btn-success.disabled, .btn-success:disabled {
+ color: #fff;
+ background-color: #3772FF;
+ border-color: #3772FF;
+ background-image: none; }
+ .btn-success:not(:disabled):not(.disabled):active, .btn-success.active:not(:disabled):not(.disabled), .show > .btn-success.dropdown-toggle {
+ color: #fff;
+ background-color: #044eff;
+ background-image: none;
+ border-color: #0049f6; }
+ .btn-success:not(:disabled):not(.disabled):active:focus, .btn-success.active:not(:disabled):not(.disabled):focus, .show > .btn-success.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(85, 135, 255, 0.5); }
+
+.btn-info {
+ color: #222;
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x;
+ border-color: #C0E0DE;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-info:hover {
+ color: #fff;
+ background: #a6d3d1 linear-gradient(180deg, #b4dad8, #a6d3d1) repeat-x;
+ border-color: #9ecfcc; }
+ .btn-info:focus, .btn-info.focus {
+ color: #fff;
+ background: #a6d3d1 linear-gradient(180deg, #b4dad8, #a6d3d1) repeat-x;
+ border-color: #9ecfcc;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(168, 196, 194, 0.5); }
+ .btn-info.disabled, .btn-info:disabled {
+ color: #222;
+ background-color: #C0E0DE;
+ border-color: #C0E0DE;
+ background-image: none; }
+ .btn-info:not(:disabled):not(.disabled):active, .btn-info.active:not(:disabled):not(.disabled), .show > .btn-info.dropdown-toggle {
+ color: #fff;
+ background-color: #9ecfcc;
+ background-image: none;
+ border-color: #95cbc8; }
+ .btn-info:not(:disabled):not(.disabled):active:focus, .btn-info.active:not(:disabled):not(.disabled):focus, .show > .btn-info.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(168, 196, 194, 0.5); }
+
+.btn-warning {
+ color: #fff;
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x;
+ border-color: #ED6A5A;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-warning:hover {
+ color: #fff;
+ background: #e94b38 linear-gradient(180deg, #ed6655, #e94b38) repeat-x;
+ border-color: #e8402c; }
+ .btn-warning:focus, .btn-warning.focus {
+ color: #fff;
+ background: #e94b38 linear-gradient(180deg, #ed6655, #e94b38) repeat-x;
+ border-color: #e8402c;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(240, 128, 115, 0.5); }
+ .btn-warning.disabled, .btn-warning:disabled {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A;
+ background-image: none; }
+ .btn-warning:not(:disabled):not(.disabled):active, .btn-warning.active:not(:disabled):not(.disabled), .show > .btn-warning.dropdown-toggle {
+ color: #fff;
+ background-color: #e8402c;
+ background-image: none;
+ border-color: #e73621; }
+ .btn-warning:not(:disabled):not(.disabled):active:focus, .btn-warning.active:not(:disabled):not(.disabled):focus, .show > .btn-warning.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(240, 128, 115, 0.5); }
+
+.btn-danger {
+ color: #fff;
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x;
+ border-color: #ED6A5A;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-danger:hover {
+ color: #fff;
+ background: #e94b38 linear-gradient(180deg, #ed6655, #e94b38) repeat-x;
+ border-color: #e8402c; }
+ .btn-danger:focus, .btn-danger.focus {
+ color: #fff;
+ background: #e94b38 linear-gradient(180deg, #ed6655, #e94b38) repeat-x;
+ border-color: #e8402c;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(240, 128, 115, 0.5); }
+ .btn-danger.disabled, .btn-danger:disabled {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A;
+ background-image: none; }
+ .btn-danger:not(:disabled):not(.disabled):active, .btn-danger.active:not(:disabled):not(.disabled), .show > .btn-danger.dropdown-toggle {
+ color: #fff;
+ background-color: #e8402c;
+ background-image: none;
+ border-color: #e73621; }
+ .btn-danger:not(:disabled):not(.disabled):active:focus, .btn-danger.active:not(:disabled):not(.disabled):focus, .show > .btn-danger.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(240, 128, 115, 0.5); }
+
+.btn-light {
+ color: #222;
+ background: #D3F3EE linear-gradient(180deg, #daf5f1, #D3F3EE) repeat-x;
+ border-color: #D3F3EE;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-light:hover {
+ color: #222;
+ background: #b5ebe2 linear-gradient(180deg, #c0eee7, #b5ebe2) repeat-x;
+ border-color: #abe8df; }
+ .btn-light:focus, .btn-light.focus {
+ color: #222;
+ background: #b5ebe2 linear-gradient(180deg, #c0eee7, #b5ebe2) repeat-x;
+ border-color: #abe8df;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(184, 212, 207, 0.5); }
+ .btn-light.disabled, .btn-light:disabled {
+ color: #222;
+ background-color: #D3F3EE;
+ border-color: #D3F3EE;
+ background-image: none; }
+ .btn-light:not(:disabled):not(.disabled):active, .btn-light.active:not(:disabled):not(.disabled), .show > .btn-light.dropdown-toggle {
+ color: #222;
+ background-color: #abe8df;
+ background-image: none;
+ border-color: #a1e5db; }
+ .btn-light:not(:disabled):not(.disabled):active:focus, .btn-light.active:not(:disabled):not(.disabled):focus, .show > .btn-light.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(184, 212, 207, 0.5); }
+
+.btn-dark {
+ color: #fff;
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x;
+ border-color: #403F4C;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-dark:hover {
+ color: #fff;
+ background: #2e2e37 linear-gradient(180deg, #4e4d55, #2e2e37) repeat-x;
+ border-color: #292830; }
+ .btn-dark:focus, .btn-dark.focus {
+ color: #fff;
+ background: #2e2e37 linear-gradient(180deg, #4e4d55, #2e2e37) repeat-x;
+ border-color: #292830;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(93, 92, 103, 0.5); }
+ .btn-dark.disabled, .btn-dark:disabled {
+ color: #fff;
+ background-color: #403F4C;
+ border-color: #403F4C;
+ background-image: none; }
+ .btn-dark:not(:disabled):not(.disabled):active, .btn-dark.active:not(:disabled):not(.disabled), .show > .btn-dark.dropdown-toggle {
+ color: #fff;
+ background-color: #292830;
+ background-image: none;
+ border-color: #232229; }
+ .btn-dark:not(:disabled):not(.disabled):active:focus, .btn-dark.active:not(:disabled):not(.disabled):focus, .show > .btn-dark.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(93, 92, 103, 0.5); }
+
+.btn-outline-primary {
+ color: #30638E;
+ border-color: #30638E; }
+ .btn-outline-primary:hover {
+ color: #fff;
+ background-color: #30638E;
+ border-color: #30638E; }
+ .btn-outline-primary:focus, .btn-outline-primary.focus {
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.5); }
+ .btn-outline-primary.disabled, .btn-outline-primary:disabled {
+ color: #30638E;
+ background-color: transparent; }
+ .btn-outline-primary:not(:disabled):not(.disabled):active, .btn-outline-primary.active:not(:disabled):not(.disabled), .show > .btn-outline-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #30638E;
+ border-color: #30638E; }
+ .btn-outline-primary:not(:disabled):not(.disabled):active:focus, .btn-outline-primary.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-primary.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(48, 99, 142, 0.5); }
+
+.btn-outline-secondary {
+ color: #FFA630;
+ border-color: #FFA630; }
+ .btn-outline-secondary:hover {
+ color: #fff;
+ background-color: #FFA630;
+ border-color: #FFA630; }
+ .btn-outline-secondary:focus, .btn-outline-secondary.focus {
+ box-shadow: 0 0 0 0.2rem rgba(255, 166, 48, 0.5); }
+ .btn-outline-secondary.disabled, .btn-outline-secondary:disabled {
+ color: #FFA630;
+ background-color: transparent; }
+ .btn-outline-secondary:not(:disabled):not(.disabled):active, .btn-outline-secondary.active:not(:disabled):not(.disabled), .show > .btn-outline-secondary.dropdown-toggle {
+ color: #fff;
+ background-color: #FFA630;
+ border-color: #FFA630; }
+ .btn-outline-secondary:not(:disabled):not(.disabled):active:focus, .btn-outline-secondary.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-secondary.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(255, 166, 48, 0.5); }
+
+.btn-outline-success {
+ color: #3772FF;
+ border-color: #3772FF; }
+ .btn-outline-success:hover {
+ color: #fff;
+ background-color: #3772FF;
+ border-color: #3772FF; }
+ .btn-outline-success:focus, .btn-outline-success.focus {
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.5); }
+ .btn-outline-success.disabled, .btn-outline-success:disabled {
+ color: #3772FF;
+ background-color: transparent; }
+ .btn-outline-success:not(:disabled):not(.disabled):active, .btn-outline-success.active:not(:disabled):not(.disabled), .show > .btn-outline-success.dropdown-toggle {
+ color: #fff;
+ background-color: #3772FF;
+ border-color: #3772FF; }
+ .btn-outline-success:not(:disabled):not(.disabled):active:focus, .btn-outline-success.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-success.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(55, 114, 255, 0.5); }
+
+.btn-outline-info {
+ color: #C0E0DE;
+ border-color: #C0E0DE; }
+ .btn-outline-info:hover {
+ color: #222;
+ background-color: #C0E0DE;
+ border-color: #C0E0DE; }
+ .btn-outline-info:focus, .btn-outline-info.focus {
+ box-shadow: 0 0 0 0.2rem rgba(192, 224, 222, 0.5); }
+ .btn-outline-info.disabled, .btn-outline-info:disabled {
+ color: #C0E0DE;
+ background-color: transparent; }
+ .btn-outline-info:not(:disabled):not(.disabled):active, .btn-outline-info.active:not(:disabled):not(.disabled), .show > .btn-outline-info.dropdown-toggle {
+ color: #222;
+ background-color: #C0E0DE;
+ border-color: #C0E0DE; }
+ .btn-outline-info:not(:disabled):not(.disabled):active:focus, .btn-outline-info.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-info.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(192, 224, 222, 0.5); }
+
+.btn-outline-warning {
+ color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-warning:hover {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-warning:focus, .btn-outline-warning.focus {
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+ .btn-outline-warning.disabled, .btn-outline-warning:disabled {
+ color: #ED6A5A;
+ background-color: transparent; }
+ .btn-outline-warning:not(:disabled):not(.disabled):active, .btn-outline-warning.active:not(:disabled):not(.disabled), .show > .btn-outline-warning.dropdown-toggle {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-warning:not(:disabled):not(.disabled):active:focus, .btn-outline-warning.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-warning.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+
+.btn-outline-danger {
+ color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-danger:hover {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-danger:focus, .btn-outline-danger.focus {
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+ .btn-outline-danger.disabled, .btn-outline-danger:disabled {
+ color: #ED6A5A;
+ background-color: transparent; }
+ .btn-outline-danger:not(:disabled):not(.disabled):active, .btn-outline-danger.active:not(:disabled):not(.disabled), .show > .btn-outline-danger.dropdown-toggle {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-danger:not(:disabled):not(.disabled):active:focus, .btn-outline-danger.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-danger.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+
+.btn-outline-light {
+ color: #D3F3EE;
+ border-color: #D3F3EE; }
+ .btn-outline-light:hover {
+ color: #222;
+ background-color: #D3F3EE;
+ border-color: #D3F3EE; }
+ .btn-outline-light:focus, .btn-outline-light.focus {
+ box-shadow: 0 0 0 0.2rem rgba(211, 243, 238, 0.5); }
+ .btn-outline-light.disabled, .btn-outline-light:disabled {
+ color: #D3F3EE;
+ background-color: transparent; }
+ .btn-outline-light:not(:disabled):not(.disabled):active, .btn-outline-light.active:not(:disabled):not(.disabled), .show > .btn-outline-light.dropdown-toggle {
+ color: #222;
+ background-color: #D3F3EE;
+ border-color: #D3F3EE; }
+ .btn-outline-light:not(:disabled):not(.disabled):active:focus, .btn-outline-light.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-light.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(211, 243, 238, 0.5); }
+
+.btn-outline-dark {
+ color: #403F4C;
+ border-color: #403F4C; }
+ .btn-outline-dark:hover {
+ color: #fff;
+ background-color: #403F4C;
+ border-color: #403F4C; }
+ .btn-outline-dark:focus, .btn-outline-dark.focus {
+ box-shadow: 0 0 0 0.2rem rgba(64, 63, 76, 0.5); }
+ .btn-outline-dark.disabled, .btn-outline-dark:disabled {
+ color: #403F4C;
+ background-color: transparent; }
+ .btn-outline-dark:not(:disabled):not(.disabled):active, .btn-outline-dark.active:not(:disabled):not(.disabled), .show > .btn-outline-dark.dropdown-toggle {
+ color: #fff;
+ background-color: #403F4C;
+ border-color: #403F4C; }
+ .btn-outline-dark:not(:disabled):not(.disabled):active:focus, .btn-outline-dark.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-dark.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(64, 63, 76, 0.5); }
+
+.btn-link {
+ font-weight: 400;
+ color: #3176d9;
+ text-decoration: none; }
+ .btn-link:hover {
+ color: #1e53a0;
+ text-decoration: none; }
+ .btn-link:focus, .btn-link.focus {
+ text-decoration: none; }
+ .btn-link:disabled, .btn-link.disabled {
+ color: #888;
+ pointer-events: none; }
+
+.btn-lg, .btn-group-lg > .btn {
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+.btn-sm, .btn-group-sm > .btn {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.btn-block {
+ display: block;
+ width: 100%; }
+ .btn-block + .btn-block {
+ margin-top: 0.5rem; }
+
+input.btn-block[type="submit"],
+input.btn-block[type="reset"],
+input.btn-block[type="button"] {
+ width: 100%; }
+
+.fade {
+ transition: opacity 0.15s linear; }
+ @media (prefers-reduced-motion: reduce) {
+ .fade {
+ transition: none; } }
+ .fade:not(.show) {
+ opacity: 0; }
+
+.collapse:not(.show) {
+ display: none; }
+
+.collapsing {
+ position: relative;
+ height: 0;
+ overflow: hidden;
+ transition: height 0.35s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .collapsing {
+ transition: none; } }
+.dropup,
+.dropright,
+.dropdown,
+.dropleft {
+ position: relative; }
+
+.dropdown-toggle {
+ white-space: nowrap; }
+ .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid;
+ border-right: 0.3em solid transparent;
+ border-bottom: 0;
+ border-left: 0.3em solid transparent; }
+ .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropdown-menu {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 1000;
+ display: none;
+ float: left;
+ min-width: 10rem;
+ padding: 0.5rem 0;
+ margin: 0.125rem 0 0;
+ font-size: 1rem;
+ color: #222;
+ text-align: left;
+ list-style: none;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.15);
+ border-radius: 0.25rem;
+ box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.175); }
+
+.dropdown-menu-left {
+ right: auto;
+ left: 0; }
+
+.dropdown-menu-right {
+ right: 0;
+ left: auto; }
+
+@media (min-width: 576px) {
+ .dropdown-menu-sm-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-sm-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 768px) {
+ .dropdown-menu-md-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-md-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 992px) {
+ .dropdown-menu-lg-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-lg-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 1200px) {
+ .dropdown-menu-xl-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-xl-right {
+ right: 0;
+ left: auto; } }
+
+.dropup .dropdown-menu {
+ top: auto;
+ bottom: 100%;
+ margin-top: 0;
+ margin-bottom: 0.125rem; }
+
+.dropup .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0;
+ border-right: 0.3em solid transparent;
+ border-bottom: 0.3em solid;
+ border-left: 0.3em solid transparent; }
+
+.dropup .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropright .dropdown-menu {
+ top: 0;
+ right: auto;
+ left: 100%;
+ margin-top: 0;
+ margin-left: 0.125rem; }
+
+.dropright .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid transparent;
+ border-right: 0;
+ border-bottom: 0.3em solid transparent;
+ border-left: 0.3em solid; }
+
+.dropright .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropright .dropdown-toggle::after {
+ vertical-align: 0; }
+
+.dropleft .dropdown-menu {
+ top: 0;
+ right: 100%;
+ left: auto;
+ margin-top: 0;
+ margin-right: 0.125rem; }
+
+.dropleft .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: ""; }
+
+.dropleft .dropdown-toggle::after {
+ display: none; }
+
+.dropleft .dropdown-toggle::before {
+ display: inline-block;
+ margin-right: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid transparent;
+ border-right: 0.3em solid;
+ border-bottom: 0.3em solid transparent; }
+
+.dropleft .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropleft .dropdown-toggle::before {
+ vertical-align: 0; }
+
+.dropdown-menu[x-placement^="top"], .dropdown-menu[x-placement^="right"], .dropdown-menu[x-placement^="bottom"], .dropdown-menu[x-placement^="left"] {
+ right: auto;
+ bottom: auto; }
+
+.dropdown-divider {
+ height: 0;
+ margin: 0.5rem 0;
+ overflow: hidden;
+ border-top: 1px solid #eee; }
+
+.dropdown-item {
+ display: block;
+ width: 100%;
+ padding: 0.25rem 1.5rem;
+ clear: both;
+ font-weight: 400;
+ color: #222;
+ text-align: inherit;
+ white-space: nowrap;
+ background-color: transparent;
+ border: 0; }
+ .dropdown-item:hover, .dropdown-item:focus {
+ color: #151515;
+ text-decoration: none;
+ background: #f8f9fa linear-gradient(180deg, #f9fafb, #f8f9fa) repeat-x; }
+ .dropdown-item.active, .dropdown-item:active {
+ color: #fff;
+ text-decoration: none;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x; }
+ .dropdown-item.disabled, .dropdown-item:disabled {
+ color: #888;
+ pointer-events: none;
+ background-color: transparent;
+ background-image: none; }
+
+.dropdown-menu.show {
+ display: block; }
+
+.dropdown-header {
+ display: block;
+ padding: 0.5rem 1.5rem;
+ margin-bottom: 0;
+ font-size: 0.875rem;
+ color: #888;
+ white-space: nowrap; }
+
+.dropdown-item-text {
+ display: block;
+ padding: 0.25rem 1.5rem;
+ color: #222; }
+
+.btn-group,
+.btn-group-vertical {
+ position: relative;
+ display: inline-flex;
+ vertical-align: middle; }
+ .btn-group > .btn,
+ .btn-group-vertical > .btn {
+ position: relative;
+ flex: 1 1 auto; }
+ .btn-group > .btn:hover,
+ .btn-group-vertical > .btn:hover {
+ z-index: 1; }
+ .btn-group > .btn:focus, .btn-group > .btn:active, .btn-group > .btn.active,
+ .btn-group-vertical > .btn:focus,
+ .btn-group-vertical > .btn:active,
+ .btn-group-vertical > .btn.active {
+ z-index: 1; }
+
+.btn-toolbar {
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: flex-start; }
+ .btn-toolbar .input-group {
+ width: auto; }
+
+.btn-group > .btn:not(:first-child),
+.btn-group > .btn-group:not(:first-child) {
+ margin-left: -1px; }
+
+.btn-group > .btn:not(:last-child):not(.dropdown-toggle),
+.btn-group > .btn-group:not(:last-child) > .btn {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.btn-group > .btn:not(:first-child),
+.btn-group > .btn-group:not(:first-child) > .btn {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.dropdown-toggle-split {
+ padding-right: 0.5625rem;
+ padding-left: 0.5625rem; }
+ .dropdown-toggle-split::after, .dropup .dropdown-toggle-split::after, .dropright .dropdown-toggle-split::after {
+ margin-left: 0; }
+ .dropleft .dropdown-toggle-split::before {
+ margin-right: 0; }
+
+.btn-sm + .dropdown-toggle-split, .btn-group-sm > .btn + .dropdown-toggle-split {
+ padding-right: 0.375rem;
+ padding-left: 0.375rem; }
+
+.btn-lg + .dropdown-toggle-split, .btn-group-lg > .btn + .dropdown-toggle-split {
+ padding-right: 0.75rem;
+ padding-left: 0.75rem; }
+
+.btn-group.show .dropdown-toggle {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125); }
+ .btn-group.show .dropdown-toggle.btn-link {
+ box-shadow: none; }
+
+.btn-group-vertical {
+ flex-direction: column;
+ align-items: flex-start;
+ justify-content: center; }
+ .btn-group-vertical > .btn,
+ .btn-group-vertical > .btn-group {
+ width: 100%; }
+ .btn-group-vertical > .btn:not(:first-child),
+ .btn-group-vertical > .btn-group:not(:first-child) {
+ margin-top: -1px; }
+ .btn-group-vertical > .btn:not(:last-child):not(.dropdown-toggle),
+ .btn-group-vertical > .btn-group:not(:last-child) > .btn {
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0; }
+ .btn-group-vertical > .btn:not(:first-child),
+ .btn-group-vertical > .btn-group:not(:first-child) > .btn {
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+
+.btn-group-toggle > .btn,
+.btn-group-toggle > .btn-group > .btn {
+ margin-bottom: 0; }
+ .btn-group-toggle > .btn input[type="radio"],
+ .btn-group-toggle > .btn input[type="checkbox"],
+ .btn-group-toggle > .btn-group > .btn input[type="radio"],
+ .btn-group-toggle > .btn-group > .btn input[type="checkbox"] {
+ position: absolute;
+ clip: rect(0, 0, 0, 0);
+ pointer-events: none; }
+
+.input-group {
+ position: relative;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: stretch;
+ width: 100%; }
+ .input-group > .form-control,
+ .input-group > .form-control-plaintext,
+ .input-group > .custom-select,
+ .input-group > .custom-file {
+ position: relative;
+ flex: 1 1 auto;
+ width: 1%;
+ min-width: 0;
+ margin-bottom: 0; }
+ .input-group > .form-control + .form-control,
+ .input-group > .form-control + .custom-select,
+ .input-group > .form-control + .custom-file,
+ .input-group > .form-control-plaintext + .form-control,
+ .input-group > .form-control-plaintext + .custom-select,
+ .input-group > .form-control-plaintext + .custom-file,
+ .input-group > .custom-select + .form-control,
+ .input-group > .custom-select + .custom-select,
+ .input-group > .custom-select + .custom-file,
+ .input-group > .custom-file + .form-control,
+ .input-group > .custom-file + .custom-select,
+ .input-group > .custom-file + .custom-file {
+ margin-left: -1px; }
+ .input-group > .form-control:focus,
+ .input-group > .custom-select:focus,
+ .input-group > .custom-file .custom-file-input:focus ~ .custom-file-label {
+ z-index: 3; }
+ .input-group > .custom-file .custom-file-input:focus {
+ z-index: 4; }
+ .input-group > .form-control:not(:last-child),
+ .input-group > .custom-select:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .input-group > .form-control:not(:first-child),
+ .input-group > .custom-select:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .input-group > .custom-file {
+ display: flex;
+ align-items: center; }
+ .input-group > .custom-file:not(:last-child) .custom-file-label, .input-group > .custom-file:not(:last-child) .custom-file-label::after {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .input-group > .custom-file:not(:first-child) .custom-file-label {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.input-group-prepend,
+.input-group-append {
+ display: flex; }
+ .input-group-prepend .btn,
+ .input-group-append .btn {
+ position: relative;
+ z-index: 2; }
+ .input-group-prepend .btn:focus,
+ .input-group-append .btn:focus {
+ z-index: 3; }
+ .input-group-prepend .btn + .btn,
+ .input-group-prepend .btn + .input-group-text,
+ .input-group-prepend .input-group-text + .input-group-text,
+ .input-group-prepend .input-group-text + .btn,
+ .input-group-append .btn + .btn,
+ .input-group-append .btn + .input-group-text,
+ .input-group-append .input-group-text + .input-group-text,
+ .input-group-append .input-group-text + .btn {
+ margin-left: -1px; }
+
+.input-group-prepend {
+ margin-right: -1px; }
+
+.input-group-append {
+ margin-left: -1px; }
+
+.input-group-text {
+ display: flex;
+ align-items: center;
+ padding: 0.375rem 0.75rem;
+ margin-bottom: 0;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ text-align: center;
+ white-space: nowrap;
+ background-color: #eee;
+ border: 1px solid #ccc;
+ border-radius: 0.25rem; }
+ .input-group-text input[type="radio"],
+ .input-group-text input[type="checkbox"] {
+ margin-top: 0; }
+
+.input-group-lg > .form-control:not(textarea),
+.input-group-lg > .custom-select {
+ height: calc(1.5em + 1rem + 2px); }
+
+.input-group-lg > .form-control,
+.input-group-lg > .custom-select,
+.input-group-lg > .input-group-prepend > .input-group-text,
+.input-group-lg > .input-group-append > .input-group-text,
+.input-group-lg > .input-group-prepend > .btn,
+.input-group-lg > .input-group-append > .btn {
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+.input-group-sm > .form-control:not(textarea),
+.input-group-sm > .custom-select {
+ height: calc(1.5em + 0.5rem + 2px); }
+
+.input-group-sm > .form-control,
+.input-group-sm > .custom-select,
+.input-group-sm > .input-group-prepend > .input-group-text,
+.input-group-sm > .input-group-append > .input-group-text,
+.input-group-sm > .input-group-prepend > .btn,
+.input-group-sm > .input-group-append > .btn {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.input-group-lg > .custom-select,
+.input-group-sm > .custom-select {
+ padding-right: 1.75rem; }
+
+.input-group > .input-group-prepend > .btn,
+.input-group > .input-group-prepend > .input-group-text,
+.input-group > .input-group-append:not(:last-child) > .btn,
+.input-group > .input-group-append:not(:last-child) > .input-group-text,
+.input-group > .input-group-append:last-child > .btn:not(:last-child):not(.dropdown-toggle),
+.input-group > .input-group-append:last-child > .input-group-text:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.input-group > .input-group-append > .btn,
+.input-group > .input-group-append > .input-group-text,
+.input-group > .input-group-prepend:not(:first-child) > .btn,
+.input-group > .input-group-prepend:not(:first-child) > .input-group-text,
+.input-group > .input-group-prepend:first-child > .btn:not(:first-child),
+.input-group > .input-group-prepend:first-child > .input-group-text:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.custom-control {
+ position: relative;
+ z-index: 1;
+ display: block;
+ min-height: 1.5rem;
+ padding-left: 1.5rem;
+ color-adjust: exact; }
+
+.custom-control-inline {
+ display: inline-flex;
+ margin-right: 1rem; }
+
+.custom-control-input {
+ position: absolute;
+ left: 0;
+ z-index: -1;
+ width: 1rem;
+ height: 1.25rem;
+ opacity: 0; }
+ .custom-control-input:checked ~ .custom-control-label::before {
+ color: #fff;
+ border-color: #30638E;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ box-shadow:; }
+ .custom-control-input:focus ~ .custom-control-label::before {
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-control-input:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #6fa3ce; }
+ .custom-control-input:not(:disabled):active ~ .custom-control-label::before {
+ color: #fff;
+ background-color: #95bbdb;
+ border-color: #95bbdb;
+ box-shadow:; }
+ .custom-control-input[disabled] ~ .custom-control-label, .custom-control-input:disabled ~ .custom-control-label {
+ color: #888; }
+ .custom-control-input[disabled] ~ .custom-control-label::before, .custom-control-input:disabled ~ .custom-control-label::before {
+ background-color: #eee; }
+
+.custom-control-label {
+ position: relative;
+ margin-bottom: 0;
+ vertical-align: top; }
+ .custom-control-label::before {
+ position: absolute;
+ top: 0.25rem;
+ left: -1.5rem;
+ display: block;
+ width: 1rem;
+ height: 1rem;
+ pointer-events: none;
+ content: "";
+ background-color: #fff;
+ border: #adb5bd solid 1px;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .custom-control-label::after {
+ position: absolute;
+ top: 0.25rem;
+ left: -1.5rem;
+ display: block;
+ width: 1rem;
+ height: 1rem;
+ content: "";
+ background: no-repeat 50% / 50% 50%; }
+
+.custom-checkbox .custom-control-label::before {
+ border-radius: 0.25rem; }
+
+.custom-checkbox .custom-control-input:checked ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26l2.974 2.99L8 2.193z'/%3e%3c/svg%3e"); }
+
+.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::before {
+ border-color: #30638E;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ box-shadow:; }
+
+.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='4' viewBox='0 0 4 4'%3e%3cpath stroke='%23fff' d='M0 2h4'/%3e%3c/svg%3e"); }
+
+.custom-checkbox .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background: rgba(48, 99, 142, 0.5) linear-gradient(180deg, rgba(120, 153, 181, 0.575), rgba(48, 99, 142, 0.5)) repeat-x; }
+
+.custom-checkbox .custom-control-input:disabled:indeterminate ~ .custom-control-label::before {
+ background: rgba(48, 99, 142, 0.5) linear-gradient(180deg, rgba(120, 153, 181, 0.575), rgba(48, 99, 142, 0.5)) repeat-x; }
+
+.custom-radio .custom-control-label::before {
+ border-radius: 50%; }
+
+.custom-radio .custom-control-input:checked ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e"); }
+
+.custom-radio .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background: rgba(48, 99, 142, 0.5) linear-gradient(180deg, rgba(120, 153, 181, 0.575), rgba(48, 99, 142, 0.5)) repeat-x; }
+
+.custom-switch {
+ padding-left: 2.25rem; }
+ .custom-switch .custom-control-label::before {
+ left: -2.25rem;
+ width: 1.75rem;
+ pointer-events: all;
+ border-radius: 0.5rem; }
+ .custom-switch .custom-control-label::after {
+ top: calc(0.25rem + 2px);
+ left: calc(-2.25rem + 2px);
+ width: calc(1rem - 4px);
+ height: calc(1rem - 4px);
+ background-color: #adb5bd;
+ border-radius: 0.5rem;
+ transition: transform 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-switch .custom-control-label::after {
+ transition: none; } }
+ .custom-switch .custom-control-input:checked ~ .custom-control-label::after {
+ background-color: #fff;
+ transform: translateX(0.75rem); }
+ .custom-switch .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background: rgba(48, 99, 142, 0.5) linear-gradient(180deg, rgba(120, 153, 181, 0.575), rgba(48, 99, 142, 0.5)) repeat-x; }
+
+.custom-select {
+ display: inline-block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 1.75rem 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ vertical-align: middle;
+ background: #fff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23333' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right 0.75rem center/8px 10px;
+ border: 1px solid #ccc;
+ border-radius: 0.25rem;
+ box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.075);
+ appearance: none; }
+ .custom-select:focus {
+ border-color: #6fa3ce;
+ outline: 0;
+ box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-select:focus::-ms-value {
+ color: #495057;
+ background-color: #fff; }
+ .custom-select[multiple], .custom-select[size]:not([size="1"]) {
+ height: auto;
+ padding-right: 0.75rem;
+ background-image: none; }
+ .custom-select:disabled {
+ color: #888;
+ background-color: #eee; }
+ .custom-select::-ms-expand {
+ display: none; }
+ .custom-select:-moz-focusring {
+ color: transparent;
+ text-shadow: 0 0 0 #495057; }
+
+.custom-select-sm {
+ height: calc(1.5em + 0.5rem + 2px);
+ padding-top: 0.25rem;
+ padding-bottom: 0.25rem;
+ padding-left: 0.5rem;
+ font-size: 0.875rem; }
+
+.custom-select-lg {
+ height: calc(1.5em + 1rem + 2px);
+ padding-top: 0.5rem;
+ padding-bottom: 0.5rem;
+ padding-left: 1rem;
+ font-size: 1.25rem; }
+
+.custom-file {
+ position: relative;
+ display: inline-block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ margin-bottom: 0; }
+
+.custom-file-input {
+ position: relative;
+ z-index: 2;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ margin: 0;
+ opacity: 0; }
+ .custom-file-input:focus ~ .custom-file-label {
+ border-color: #6fa3ce;
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-file-input[disabled] ~ .custom-file-label, .custom-file-input:disabled ~ .custom-file-label {
+ background-color: #eee; }
+ .custom-file-input:lang(en) ~ .custom-file-label::after {
+ content: "Browse"; }
+ .custom-file-input ~ .custom-file-label[data-browse]::after {
+ content: attr(data-browse); }
+
+.custom-file-label {
+ position: absolute;
+ top: 0;
+ right: 0;
+ left: 0;
+ z-index: 1;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 0.75rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ border: 1px solid #ccc;
+ border-radius: 0.25rem;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .custom-file-label::after {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ z-index: 3;
+ display: block;
+ height: calc(1.5em + 0.75rem);
+ padding: 0.375rem 0.75rem;
+ line-height: 1.5;
+ color: #495057;
+ content: "Browse";
+ background: #eee linear-gradient(180deg, #f1f1f1, #eee) repeat-x;
+ border-left: inherit;
+ border-radius: 0 0.25rem 0.25rem 0; }
+
+.custom-range {
+ width: 100%;
+ height: 1.4rem;
+ padding: 0;
+ background-color: transparent;
+ appearance: none; }
+ .custom-range:focus {
+ outline: none; }
+ .custom-range:focus::-webkit-slider-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-range:focus::-moz-range-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-range:focus::-ms-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-range::-moz-focus-outer {
+ border: 0; }
+ .custom-range::-webkit-slider-thumb {
+ width: 1rem;
+ height: 1rem;
+ margin-top: -0.25rem;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ border: 0;
+ border-radius: 1rem;
+ box-shadow: 0 0.1rem 0.25rem rgba(0, 0, 0, 0.1);
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-webkit-slider-thumb {
+ transition: none; } }
+ .custom-range::-webkit-slider-thumb:active {
+ background: #95bbdb linear-gradient(180deg, #a5c5e1, #95bbdb) repeat-x; }
+ .custom-range::-webkit-slider-runnable-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: #dee2e6;
+ border-color: transparent;
+ border-radius: 1rem;
+ box-shadow: inset 0 0.25rem 0.25rem rgba(0, 0, 0, 0.1); }
+ .custom-range::-moz-range-thumb {
+ width: 1rem;
+ height: 1rem;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ border: 0;
+ border-radius: 1rem;
+ box-shadow: 0 0.1rem 0.25rem rgba(0, 0, 0, 0.1);
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-moz-range-thumb {
+ transition: none; } }
+ .custom-range::-moz-range-thumb:active {
+ background: #95bbdb linear-gradient(180deg, #a5c5e1, #95bbdb) repeat-x; }
+ .custom-range::-moz-range-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: #dee2e6;
+ border-color: transparent;
+ border-radius: 1rem;
+ box-shadow: inset 0 0.25rem 0.25rem rgba(0, 0, 0, 0.1); }
+ .custom-range::-ms-thumb {
+ width: 1rem;
+ height: 1rem;
+ margin-top: 0;
+ margin-right: 0.2rem;
+ margin-left: 0.2rem;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ border: 0;
+ border-radius: 1rem;
+ box-shadow: 0 0.1rem 0.25rem rgba(0, 0, 0, 0.1);
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-ms-thumb {
+ transition: none; } }
+ .custom-range::-ms-thumb:active {
+ background: #95bbdb linear-gradient(180deg, #a5c5e1, #95bbdb) repeat-x; }
+ .custom-range::-ms-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: transparent;
+ border-color: transparent;
+ border-width: 0.5rem;
+ box-shadow: inset 0 0.25rem 0.25rem rgba(0, 0, 0, 0.1); }
+ .custom-range::-ms-fill-lower {
+ background-color: #dee2e6;
+ border-radius: 1rem; }
+ .custom-range::-ms-fill-upper {
+ margin-right: 15px;
+ background-color: #dee2e6;
+ border-radius: 1rem; }
+ .custom-range:disabled::-webkit-slider-thumb {
+ background-color: #adb5bd; }
+ .custom-range:disabled::-webkit-slider-runnable-track {
+ cursor: default; }
+ .custom-range:disabled::-moz-range-thumb {
+ background-color: #adb5bd; }
+ .custom-range:disabled::-moz-range-track {
+ cursor: default; }
+ .custom-range:disabled::-ms-thumb {
+ background-color: #adb5bd; }
+
+.custom-control-label::before,
+.custom-file-label,
+.custom-select {
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-control-label::before,
+ .custom-file-label,
+ .custom-select {
+ transition: none; } }
+.nav {
+ display: flex;
+ flex-wrap: wrap;
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none; }
+
+.nav-link {
+ display: block;
+ padding: 0.5rem 1rem; }
+ .nav-link:hover, .nav-link:focus {
+ text-decoration: none; }
+ .nav-link.disabled {
+ color: #888;
+ pointer-events: none;
+ cursor: default; }
+
+.nav-tabs {
+ border-bottom: 1px solid #dee2e6; }
+ .nav-tabs .nav-item {
+ margin-bottom: -1px; }
+ .nav-tabs .nav-link {
+ border: 1px solid transparent;
+ border-top-left-radius: 0.25rem;
+ border-top-right-radius: 0.25rem; }
+ .nav-tabs .nav-link:hover, .nav-tabs .nav-link:focus {
+ border-color: #eee #eee #dee2e6; }
+ .nav-tabs .nav-link.disabled {
+ color: #888;
+ background-color: transparent;
+ border-color: transparent; }
+ .nav-tabs .nav-link.active,
+ .nav-tabs .nav-item.show .nav-link {
+ color: #495057;
+ background-color: #fff;
+ border-color: #dee2e6 #dee2e6 #fff; }
+ .nav-tabs .dropdown-menu {
+ margin-top: -1px;
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+
+.nav-pills .nav-link {
+ border-radius: 0.25rem; }
+
+.nav-pills .nav-link.active,
+.nav-pills .show > .nav-link {
+ color: #fff;
+ background-color: #30638E; }
+
+.nav-fill > .nav-link,
+.nav-fill .nav-item {
+ flex: 1 1 auto;
+ text-align: center; }
+
+.nav-justified > .nav-link,
+.nav-justified .nav-item {
+ flex-basis: 0;
+ flex-grow: 1;
+ text-align: center; }
+
+.tab-content > .tab-pane {
+ display: none; }
+
+.tab-content > .active {
+ display: block; }
+
+.navbar {
+ position: relative;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: space-between;
+ padding: 0.5rem 1rem; }
+ .navbar .container,
+ .navbar .container-fluid,
+ .navbar .container-sm,
+ .navbar .container-md,
+ .navbar .container-lg,
+ .navbar .container-xl {
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: space-between; }
+
+.navbar-brand {
+ display: inline-block;
+ padding-top: 0.3125rem;
+ padding-bottom: 0.3125rem;
+ margin-right: 1rem;
+ font-size: 1.25rem;
+ line-height: inherit;
+ white-space: nowrap; }
+ .navbar-brand:hover, .navbar-brand:focus {
+ text-decoration: none; }
+
+.navbar-nav {
+ display: flex;
+ flex-direction: column;
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none; }
+ .navbar-nav .nav-link {
+ padding-right: 0;
+ padding-left: 0; }
+ .navbar-nav .dropdown-menu {
+ position: static;
+ float: none; }
+
+.navbar-text {
+ display: inline-block;
+ padding-top: 0.5rem;
+ padding-bottom: 0.5rem; }
+
+.navbar-collapse {
+ flex-basis: 100%;
+ flex-grow: 1;
+ align-items: center; }
+
+.navbar-toggler {
+ padding: 0.25rem 0.75rem;
+ font-size: 1.25rem;
+ line-height: 1;
+ background-color: transparent;
+ border: 1px solid transparent;
+ border-radius: 0.25rem; }
+ .navbar-toggler:hover, .navbar-toggler:focus {
+ text-decoration: none; }
+
+.navbar-toggler-icon {
+ display: inline-block;
+ width: 1.5em;
+ height: 1.5em;
+ vertical-align: middle;
+ content: "";
+ background: no-repeat center center;
+ background-size: 100% 100%; }
+
+@media (max-width: 575.98px) {
+ .navbar-expand-sm > .container,
+ .navbar-expand-sm > .container-fluid,
+ .navbar-expand-sm > .container-sm,
+ .navbar-expand-sm > .container-md,
+ .navbar-expand-sm > .container-lg,
+ .navbar-expand-sm > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 576px) {
+ .navbar-expand-sm {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-sm .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-sm .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-sm .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-sm > .container,
+ .navbar-expand-sm > .container-fluid,
+ .navbar-expand-sm > .container-sm,
+ .navbar-expand-sm > .container-md,
+ .navbar-expand-sm > .container-lg,
+ .navbar-expand-sm > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-sm .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-sm .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 767.98px) {
+ .navbar-expand-md > .container,
+ .navbar-expand-md > .container-fluid,
+ .navbar-expand-md > .container-sm,
+ .navbar-expand-md > .container-md,
+ .navbar-expand-md > .container-lg,
+ .navbar-expand-md > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 768px) {
+ .navbar-expand-md {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-md .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-md .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-md .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-md > .container,
+ .navbar-expand-md > .container-fluid,
+ .navbar-expand-md > .container-sm,
+ .navbar-expand-md > .container-md,
+ .navbar-expand-md > .container-lg,
+ .navbar-expand-md > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-md .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-md .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 991.98px) {
+ .navbar-expand-lg > .container,
+ .navbar-expand-lg > .container-fluid,
+ .navbar-expand-lg > .container-sm,
+ .navbar-expand-lg > .container-md,
+ .navbar-expand-lg > .container-lg,
+ .navbar-expand-lg > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 992px) {
+ .navbar-expand-lg {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-lg .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-lg .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-lg .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-lg > .container,
+ .navbar-expand-lg > .container-fluid,
+ .navbar-expand-lg > .container-sm,
+ .navbar-expand-lg > .container-md,
+ .navbar-expand-lg > .container-lg,
+ .navbar-expand-lg > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-lg .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-lg .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 1199.98px) {
+ .navbar-expand-xl > .container,
+ .navbar-expand-xl > .container-fluid,
+ .navbar-expand-xl > .container-sm,
+ .navbar-expand-xl > .container-md,
+ .navbar-expand-xl > .container-lg,
+ .navbar-expand-xl > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 1200px) {
+ .navbar-expand-xl {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-xl .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-xl .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-xl .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-xl > .container,
+ .navbar-expand-xl > .container-fluid,
+ .navbar-expand-xl > .container-sm,
+ .navbar-expand-xl > .container-md,
+ .navbar-expand-xl > .container-lg,
+ .navbar-expand-xl > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-xl .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-xl .navbar-toggler {
+ display: none; } }
+
+.navbar-expand {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand > .container,
+ .navbar-expand > .container-fluid,
+ .navbar-expand > .container-sm,
+ .navbar-expand > .container-md,
+ .navbar-expand > .container-lg,
+ .navbar-expand > .container-xl {
+ padding-right: 0;
+ padding-left: 0; }
+ .navbar-expand .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand > .container,
+ .navbar-expand > .container-fluid,
+ .navbar-expand > .container-sm,
+ .navbar-expand > .container-md,
+ .navbar-expand > .container-lg,
+ .navbar-expand > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand .navbar-toggler {
+ display: none; }
+
+.navbar-light .navbar-brand {
+ color: rgba(0, 0, 0, 0.9); }
+ .navbar-light .navbar-brand:hover, .navbar-light .navbar-brand:focus {
+ color: rgba(0, 0, 0, 0.9); }
+
+.navbar-light .navbar-nav .nav-link {
+ color: rgba(0, 0, 0, 0.5); }
+ .navbar-light .navbar-nav .nav-link:hover, .navbar-light .navbar-nav .nav-link:focus {
+ color: rgba(0, 0, 0, 0.7); }
+ .navbar-light .navbar-nav .nav-link.disabled {
+ color: rgba(0, 0, 0, 0.3); }
+
+.navbar-light .navbar-nav .show > .nav-link,
+.navbar-light .navbar-nav .active > .nav-link,
+.navbar-light .navbar-nav .nav-link.show,
+.navbar-light .navbar-nav .nav-link.active {
+ color: rgba(0, 0, 0, 0.9); }
+
+.navbar-light .navbar-toggler {
+ color: rgba(0, 0, 0, 0.5);
+ border-color: rgba(0, 0, 0, 0.1); }
+
+.navbar-light .navbar-toggler-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='30' height='30' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.5%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e"); }
+
+.navbar-light .navbar-text {
+ color: rgba(0, 0, 0, 0.5); }
+ .navbar-light .navbar-text a {
+ color: rgba(0, 0, 0, 0.9); }
+ .navbar-light .navbar-text a:hover, .navbar-light .navbar-text a:focus {
+ color: rgba(0, 0, 0, 0.9); }
+
+.navbar-dark .navbar-brand {
+ color: #fff; }
+ .navbar-dark .navbar-brand:hover, .navbar-dark .navbar-brand:focus {
+ color: #fff; }
+
+.navbar-dark .navbar-nav .nav-link {
+ color: rgba(255, 255, 255, 0.75); }
+ .navbar-dark .navbar-nav .nav-link:hover, .navbar-dark .navbar-nav .nav-link:focus {
+ color: rgba(255, 255, 255, 0.5); }
+ .navbar-dark .navbar-nav .nav-link.disabled {
+ color: rgba(255, 255, 255, 0.25); }
+
+.navbar-dark .navbar-nav .show > .nav-link,
+.navbar-dark .navbar-nav .active > .nav-link,
+.navbar-dark .navbar-nav .nav-link.show,
+.navbar-dark .navbar-nav .nav-link.active {
+ color: #fff; }
+
+.navbar-dark .navbar-toggler {
+ color: rgba(255, 255, 255, 0.75);
+ border-color: rgba(255, 255, 255, 0.1); }
+
+.navbar-dark .navbar-toggler-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='30' height='30' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.75%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e"); }
+
+.navbar-dark .navbar-text {
+ color: rgba(255, 255, 255, 0.75); }
+ .navbar-dark .navbar-text a {
+ color: #fff; }
+ .navbar-dark .navbar-text a:hover, .navbar-dark .navbar-text a:focus {
+ color: #fff; }
+
+.card, .td-content .highlight {
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ min-width: 0;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: border-box;
+ border: 1px solid rgba(0, 0, 0, 0.125);
+ border-radius: 0.25rem; }
+ .card > hr, .td-content .highlight > hr {
+ margin-right: 0;
+ margin-left: 0; }
+ .card > .list-group, .td-content .highlight > .list-group {
+ border-top: inherit;
+ border-bottom: inherit; }
+ .card > .list-group:first-child, .td-content .highlight > .list-group:first-child {
+ border-top-width: 0;
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+ .card > .list-group:last-child, .td-content .highlight > .list-group:last-child {
+ border-bottom-width: 0;
+ border-bottom-right-radius: calc(0.25rem - 1px);
+ border-bottom-left-radius: calc(0.25rem - 1px); }
+ .card > .card-header + .list-group, .td-content .highlight > .card-header + .list-group,
+ .card > .list-group + .card-footer,
+ .td-content .highlight > .list-group + .card-footer {
+ border-top: 0; }
+
+.card-body {
+ flex: 1 1 auto;
+ min-height: 1px;
+ padding: 1.25rem; }
+
+.card-title {
+ margin-bottom: 0.75rem; }
+
+.card-subtitle {
+ margin-top: -0.375rem;
+ margin-bottom: 0; }
+
+.card-text:last-child {
+ margin-bottom: 0; }
+
+.card-link:hover {
+ text-decoration: none; }
+
+.card-link + .card-link {
+ margin-left: 1.25rem; }
+
+.card-header {
+ padding: 0.75rem 1.25rem;
+ margin-bottom: 0;
+ background-color: rgba(0, 0, 0, 0.03);
+ border-bottom: 1px solid rgba(0, 0, 0, 0.125); }
+ .card-header:first-child {
+ border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0; }
+
+.card-footer {
+ padding: 0.75rem 1.25rem;
+ background-color: rgba(0, 0, 0, 0.03);
+ border-top: 1px solid rgba(0, 0, 0, 0.125); }
+ .card-footer:last-child {
+ border-radius: 0 0 calc(0.25rem - 1px) calc(0.25rem - 1px); }
+
+.card-header-tabs {
+ margin-right: -0.625rem;
+ margin-bottom: -0.75rem;
+ margin-left: -0.625rem;
+ border-bottom: 0; }
+
+.card-header-pills {
+ margin-right: -0.625rem;
+ margin-left: -0.625rem; }
+
+.card-img-overlay {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ padding: 1.25rem;
+ border-radius: calc(0.25rem - 1px); }
+
+.card-img,
+.card-img-top,
+.card-img-bottom {
+ flex-shrink: 0;
+ width: 100%; }
+
+.card-img,
+.card-img-top {
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+
+.card-img,
+.card-img-bottom {
+ border-bottom-right-radius: calc(0.25rem - 1px);
+ border-bottom-left-radius: calc(0.25rem - 1px); }
+
+.card-deck .card, .card-deck .td-content .highlight, .td-content .card-deck .highlight {
+ margin-bottom: 15px; }
+
+@media (min-width: 576px) {
+ .card-deck {
+ display: flex;
+ flex-flow: row wrap;
+ margin-right: -15px;
+ margin-left: -15px; }
+ .card-deck .card, .card-deck .td-content .highlight, .td-content .card-deck .highlight {
+ flex: 1 0 0%;
+ margin-right: 15px;
+ margin-bottom: 0;
+ margin-left: 15px; } }
+
+.card-group > .card, .td-content .card-group > .highlight {
+ margin-bottom: 15px; }
+
+@media (min-width: 576px) {
+ .card-group {
+ display: flex;
+ flex-flow: row wrap; }
+ .card-group > .card, .td-content .card-group > .highlight {
+ flex: 1 0 0%;
+ margin-bottom: 0; }
+ .card-group > .card + .card, .td-content .card-group > .highlight + .card, .td-content .card-group > .card + .highlight, .td-content .card-group > .highlight + .highlight {
+ margin-left: 0;
+ border-left: 0; }
+ .card-group > .card:not(:last-child), .td-content .card-group > .highlight:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .card-group > .card:not(:last-child) .card-img-top, .td-content .card-group > .highlight:not(:last-child) .card-img-top,
+ .card-group > .card:not(:last-child) .card-header,
+ .td-content .card-group > .highlight:not(:last-child) .card-header {
+ border-top-right-radius: 0; }
+ .card-group > .card:not(:last-child) .card-img-bottom, .td-content .card-group > .highlight:not(:last-child) .card-img-bottom,
+ .card-group > .card:not(:last-child) .card-footer,
+ .td-content .card-group > .highlight:not(:last-child) .card-footer {
+ border-bottom-right-radius: 0; }
+ .card-group > .card:not(:first-child), .td-content .card-group > .highlight:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .card-group > .card:not(:first-child) .card-img-top, .td-content .card-group > .highlight:not(:first-child) .card-img-top,
+ .card-group > .card:not(:first-child) .card-header,
+ .td-content .card-group > .highlight:not(:first-child) .card-header {
+ border-top-left-radius: 0; }
+ .card-group > .card:not(:first-child) .card-img-bottom, .td-content .card-group > .highlight:not(:first-child) .card-img-bottom,
+ .card-group > .card:not(:first-child) .card-footer,
+ .td-content .card-group > .highlight:not(:first-child) .card-footer {
+ border-bottom-left-radius: 0; } }
+
+.card-columns .card, .card-columns .td-content .highlight, .td-content .card-columns .highlight {
+ margin-bottom: 0.75rem; }
+
+@media (min-width: 576px) {
+ .card-columns {
+ column-count: 3;
+ column-gap: 1.25rem;
+ orphans: 1;
+ widows: 1; }
+ .card-columns .card, .card-columns .td-content .highlight, .td-content .card-columns .highlight {
+ display: inline-block;
+ width: 100%; } }
+
+.accordion {
+ overflow-anchor: none; }
+ .accordion > .card, .td-content .accordion > .highlight {
+ overflow: hidden; }
+ .accordion > .card:not(:last-of-type), .td-content .accordion > .highlight:not(:last-of-type) {
+ border-bottom: 0;
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0; }
+ .accordion > .card:not(:first-of-type), .td-content .accordion > .highlight:not(:first-of-type) {
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+ .accordion > .card > .card-header, .td-content .accordion > .highlight > .card-header {
+ border-radius: 0;
+ margin-bottom: -1px; }
+
+.breadcrumb {
+ display: flex;
+ flex-wrap: wrap;
+ padding: 0.75rem 1rem;
+ margin-bottom: 1rem;
+ list-style: none;
+ background-color: #eee;
+ border-radius: 0.25rem; }
+
+.breadcrumb-item {
+ display: flex; }
+ .breadcrumb-item + .breadcrumb-item {
+ padding-left: 0.5rem; }
+ .breadcrumb-item + .breadcrumb-item::before {
+ display: inline-block;
+ padding-right: 0.5rem;
+ color: #888;
+ content: "/"; }
+ .breadcrumb-item + .breadcrumb-item:hover::before {
+ text-decoration: underline; }
+ .breadcrumb-item + .breadcrumb-item:hover::before {
+ text-decoration: none; }
+ .breadcrumb-item.active {
+ color: #888; }
+
+.pagination {
+ display: flex;
+ padding-left: 0;
+ list-style: none;
+ border-radius: 0.25rem; }
+
+.page-link {
+ position: relative;
+ display: block;
+ padding: 0.5rem 0.75rem;
+ margin-left: -1px;
+ line-height: 1.25;
+ color: #888;
+ background-color: #fff;
+ border: 1px solid rgba(0, 0, 0, 0.1); }
+ .page-link:hover {
+ z-index: 2;
+ color: #1e53a0;
+ text-decoration: none;
+ background-color: #eee;
+ border-color: #dee2e6; }
+ .page-link:focus {
+ z-index: 3;
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+
+.page-item:first-child .page-link {
+ margin-left: 0;
+ border-top-left-radius: 0.25rem;
+ border-bottom-left-radius: 0.25rem; }
+
+.page-item:last-child .page-link {
+ border-top-right-radius: 0.25rem;
+ border-bottom-right-radius: 0.25rem; }
+
+.page-item.active .page-link {
+ z-index: 3;
+ color: #fff;
+ background-color: #30638E;
+ border-color: #2a567b; }
+
+.page-item.disabled .page-link {
+ color: #dee2e6;
+ pointer-events: none;
+ cursor: auto;
+ background-color: #fff;
+ border-color: #dee2e6; }
+
+.pagination-lg .page-link {
+ padding: 0.75rem 1.5rem;
+ font-size: 1.25rem;
+ line-height: 1.5; }
+
+.pagination-lg .page-item:first-child .page-link {
+ border-top-left-radius: 0.3rem;
+ border-bottom-left-radius: 0.3rem; }
+
+.pagination-lg .page-item:last-child .page-link {
+ border-top-right-radius: 0.3rem;
+ border-bottom-right-radius: 0.3rem; }
+
+.pagination-sm .page-link {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5; }
+
+.pagination-sm .page-item:first-child .page-link {
+ border-top-left-radius: 0.2rem;
+ border-bottom-left-radius: 0.2rem; }
+
+.pagination-sm .page-item:last-child .page-link {
+ border-top-right-radius: 0.2rem;
+ border-bottom-right-radius: 0.2rem; }
+
+.badge {
+ display: inline-block;
+ padding: 0.25em 0.4em;
+ font-size: 75%;
+ font-weight: 700;
+ line-height: 1;
+ text-align: center;
+ white-space: nowrap;
+ vertical-align: baseline;
+ border-radius: 0.25rem;
+ transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .badge {
+ transition: none; } }
+ a.badge:hover, a.badge:focus {
+ text-decoration: none; }
+ .badge:empty {
+ display: none; }
+
+.btn .badge {
+ position: relative;
+ top: -1px; }
+
+.badge-pill {
+ padding-right: 0.6em;
+ padding-left: 0.6em;
+ border-radius: 10rem; }
+
+.badge-primary {
+ color: #fff;
+ background-color: #30638E; }
+ a.badge-primary:hover, a.badge-primary:focus {
+ color: #fff;
+ background-color: #234868; }
+ a.badge-primary:focus, a.badge-primary.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.5); }
+
+.badge-secondary {
+ color: #fff;
+ background-color: #FFA630; }
+ a.badge-secondary:hover, a.badge-secondary:focus {
+ color: #fff;
+ background-color: #fc9000; }
+ a.badge-secondary:focus, a.badge-secondary.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(255, 166, 48, 0.5); }
+
+.badge-success {
+ color: #fff;
+ background-color: #3772FF; }
+ a.badge-success:hover, a.badge-success:focus {
+ color: #fff;
+ background-color: #044eff; }
+ a.badge-success:focus, a.badge-success.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.5); }
+
+.badge-info {
+ color: #222;
+ background-color: #C0E0DE; }
+ a.badge-info:hover, a.badge-info:focus {
+ color: #222;
+ background-color: #9ecfcc; }
+ a.badge-info:focus, a.badge-info.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(192, 224, 222, 0.5); }
+
+.badge-warning {
+ color: #fff;
+ background-color: #ED6A5A; }
+ a.badge-warning:hover, a.badge-warning:focus {
+ color: #fff;
+ background-color: #e8402c; }
+ a.badge-warning:focus, a.badge-warning.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+
+.badge-danger {
+ color: #fff;
+ background-color: #ED6A5A; }
+ a.badge-danger:hover, a.badge-danger:focus {
+ color: #fff;
+ background-color: #e8402c; }
+ a.badge-danger:focus, a.badge-danger.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+
+.badge-light {
+ color: #222;
+ background-color: #D3F3EE; }
+ a.badge-light:hover, a.badge-light:focus {
+ color: #222;
+ background-color: #abe8df; }
+ a.badge-light:focus, a.badge-light.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(211, 243, 238, 0.5); }
+
+.badge-dark {
+ color: #fff;
+ background-color: #403F4C; }
+ a.badge-dark:hover, a.badge-dark:focus {
+ color: #fff;
+ background-color: #292830; }
+ a.badge-dark:focus, a.badge-dark.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(64, 63, 76, 0.5); }
+
+.jumbotron {
+ padding: 2rem 1rem;
+ margin-bottom: 2rem;
+ background-color: #eee;
+ border-radius: 0.3rem; }
+ @media (min-width: 576px) {
+ .jumbotron {
+ padding: 4rem 2rem; } }
+.jumbotron-fluid {
+ padding-right: 0;
+ padding-left: 0;
+ border-radius: 0; }
+
+.alert {
+ position: relative;
+ padding: 0.75rem 1.25rem;
+ margin-bottom: 1rem;
+ border: 1px solid transparent;
+ border-radius: 0.25rem; }
+
+.alert-heading {
+ color: inherit; }
+
+.alert-link {
+ font-weight: 700; }
+
+.alert-dismissible {
+ padding-right: 4rem; }
+ .alert-dismissible .close {
+ position: absolute;
+ top: 0;
+ right: 0;
+ z-index: 2;
+ padding: 0.75rem 1.25rem;
+ color: inherit; }
+
+.alert-primary {
+ color: #19334a;
+ background: #d6e0e8 linear-gradient(180deg, #dce5eb, #d6e0e8) repeat-x;
+ border-color: #c5d3df; }
+ .alert-primary hr {
+ border-top-color: #b5c7d6; }
+ .alert-primary .alert-link {
+ color: #0c1924; }
+
+.alert-secondary {
+ color: #855619;
+ background: #ffedd6 linear-gradient(180deg, #fff0dc, #ffedd6) repeat-x;
+ border-color: #ffe6c5; }
+ .alert-secondary hr {
+ border-top-color: #ffdbac; }
+ .alert-secondary .alert-link {
+ color: #5a3a11; }
+
+.alert-success {
+ color: #1d3b85;
+ background: #d7e3ff linear-gradient(180deg, #dde7ff, #d7e3ff) repeat-x;
+ border-color: #c7d8ff; }
+ .alert-success hr {
+ border-top-color: #aec6ff; }
+ .alert-success .alert-link {
+ color: #14285b; }
+
+.alert-info {
+ color: #647473;
+ background: #f2f9f8 linear-gradient(180deg, #f4faf9, #f2f9f8) repeat-x;
+ border-color: #edf6f6; }
+ .alert-info hr {
+ border-top-color: #dceeee; }
+ .alert-info .alert-link {
+ color: #4c5958; }
+
+.alert-warning {
+ color: #7b372f;
+ background: #fbe1de linear-gradient(180deg, #fce6e3, #fbe1de) repeat-x;
+ border-color: #fad5d1; }
+ .alert-warning hr {
+ border-top-color: #f8c0ba; }
+ .alert-warning .alert-link {
+ color: #562721; }
+
+.alert-danger {
+ color: #7b372f;
+ background: #fbe1de linear-gradient(180deg, #fce6e3, #fbe1de) repeat-x;
+ border-color: #fad5d1; }
+ .alert-danger hr {
+ border-top-color: #f8c0ba; }
+ .alert-danger .alert-link {
+ color: #562721; }
+
+.alert-light {
+ color: #6e7e7c;
+ background: #f6fdfc linear-gradient(180deg, #f7fdfc, #f6fdfc) repeat-x;
+ border-color: #f3fcfa; }
+ .alert-light hr {
+ border-top-color: #dff7f2; }
+ .alert-light .alert-link {
+ color: #566361; }
+
+.alert-dark {
+ color: #212128;
+ background: #d9d9db linear-gradient(180deg, #dfdfe0, #d9d9db) repeat-x;
+ border-color: #cac9cd; }
+ .alert-dark hr {
+ border-top-color: #bdbcc1; }
+ .alert-dark .alert-link {
+ color: #0a0a0c; }
+
+@keyframes progress-bar-stripes {
+ from {
+ background-position: 1rem 0; }
+ to {
+ background-position: 0 0; } }
+
+.progress {
+ display: flex;
+ height: 1rem;
+ overflow: hidden;
+ line-height: 0;
+ font-size: 0.75rem;
+ background-color: #eee;
+ border-radius: 0.25rem;
+ box-shadow: inset 0 0.1rem 0.1rem rgba(0, 0, 0, 0.1); }
+
+.progress-bar {
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ overflow: hidden;
+ color: #fff;
+ text-align: center;
+ white-space: nowrap;
+ background-color: #30638E;
+ transition: width 0.6s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .progress-bar {
+ transition: none; } }
+.progress-bar-striped {
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-size: 1rem 1rem; }
+
+.progress-bar-animated {
+ animation: progress-bar-stripes 1s linear infinite; }
+ @media (prefers-reduced-motion: reduce) {
+ .progress-bar-animated {
+ animation: none; } }
+.media {
+ display: flex;
+ align-items: flex-start; }
+
+.media-body {
+ flex: 1; }
+
+.list-group {
+ display: flex;
+ flex-direction: column;
+ padding-left: 0;
+ margin-bottom: 0;
+ border-radius: 0.25rem; }
+
+.list-group-item-action {
+ width: 100%;
+ color: #495057;
+ text-align: inherit; }
+ .list-group-item-action:hover, .list-group-item-action:focus {
+ z-index: 1;
+ color: #495057;
+ text-decoration: none;
+ background-color: #f8f9fa; }
+ .list-group-item-action:active {
+ color: #222;
+ background-color: #eee; }
+
+.list-group-item {
+ position: relative;
+ display: block;
+ padding: 0.75rem 1.25rem;
+ background-color: #fff;
+ border: 1px solid rgba(0, 0, 0, 0.125); }
+ .list-group-item:first-child {
+ border-top-left-radius: inherit;
+ border-top-right-radius: inherit; }
+ .list-group-item:last-child {
+ border-bottom-right-radius: inherit;
+ border-bottom-left-radius: inherit; }
+ .list-group-item.disabled, .list-group-item:disabled {
+ color: #888;
+ pointer-events: none;
+ background-color: #fff; }
+ .list-group-item.active {
+ z-index: 2;
+ color: #fff;
+ background-color: #30638E;
+ border-color: #30638E; }
+ .list-group-item + .list-group-item {
+ border-top-width: 0; }
+ .list-group-item + .list-group-item.active {
+ margin-top: -1px;
+ border-top-width: 1px; }
+
+.list-group-horizontal {
+ flex-direction: row; }
+ .list-group-horizontal > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; }
+
+@media (min-width: 576px) {
+ .list-group-horizontal-sm {
+ flex-direction: row; }
+ .list-group-horizontal-sm > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-sm > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-sm > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-sm > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-sm > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 768px) {
+ .list-group-horizontal-md {
+ flex-direction: row; }
+ .list-group-horizontal-md > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-md > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-md > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-md > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-md > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 992px) {
+ .list-group-horizontal-lg {
+ flex-direction: row; }
+ .list-group-horizontal-lg > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-lg > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-lg > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-lg > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-lg > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 1200px) {
+ .list-group-horizontal-xl {
+ flex-direction: row; }
+ .list-group-horizontal-xl > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-xl > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-xl > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-xl > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-xl > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+.list-group-flush {
+ border-radius: 0; }
+ .list-group-flush > .list-group-item {
+ border-width: 0 0 1px; }
+ .list-group-flush > .list-group-item:last-child {
+ border-bottom-width: 0; }
+
+.list-group-item-primary {
+ color: #19334a;
+ background-color: #c5d3df; }
+ .list-group-item-primary.list-group-item-action:hover, .list-group-item-primary.list-group-item-action:focus {
+ color: #19334a;
+ background-color: #b5c7d6; }
+ .list-group-item-primary.list-group-item-action.active {
+ color: #fff;
+ background-color: #19334a;
+ border-color: #19334a; }
+
+.list-group-item-secondary {
+ color: #855619;
+ background-color: #ffe6c5; }
+ .list-group-item-secondary.list-group-item-action:hover, .list-group-item-secondary.list-group-item-action:focus {
+ color: #855619;
+ background-color: #ffdbac; }
+ .list-group-item-secondary.list-group-item-action.active {
+ color: #fff;
+ background-color: #855619;
+ border-color: #855619; }
+
+.list-group-item-success {
+ color: #1d3b85;
+ background-color: #c7d8ff; }
+ .list-group-item-success.list-group-item-action:hover, .list-group-item-success.list-group-item-action:focus {
+ color: #1d3b85;
+ background-color: #aec6ff; }
+ .list-group-item-success.list-group-item-action.active {
+ color: #fff;
+ background-color: #1d3b85;
+ border-color: #1d3b85; }
+
+.list-group-item-info {
+ color: #647473;
+ background-color: #edf6f6; }
+ .list-group-item-info.list-group-item-action:hover, .list-group-item-info.list-group-item-action:focus {
+ color: #647473;
+ background-color: #dceeee; }
+ .list-group-item-info.list-group-item-action.active {
+ color: #fff;
+ background-color: #647473;
+ border-color: #647473; }
+
+.list-group-item-warning {
+ color: #7b372f;
+ background-color: #fad5d1; }
+ .list-group-item-warning.list-group-item-action:hover, .list-group-item-warning.list-group-item-action:focus {
+ color: #7b372f;
+ background-color: #f8c0ba; }
+ .list-group-item-warning.list-group-item-action.active {
+ color: #fff;
+ background-color: #7b372f;
+ border-color: #7b372f; }
+
+.list-group-item-danger {
+ color: #7b372f;
+ background-color: #fad5d1; }
+ .list-group-item-danger.list-group-item-action:hover, .list-group-item-danger.list-group-item-action:focus {
+ color: #7b372f;
+ background-color: #f8c0ba; }
+ .list-group-item-danger.list-group-item-action.active {
+ color: #fff;
+ background-color: #7b372f;
+ border-color: #7b372f; }
+
+.list-group-item-light {
+ color: #6e7e7c;
+ background-color: #f3fcfa; }
+ .list-group-item-light.list-group-item-action:hover, .list-group-item-light.list-group-item-action:focus {
+ color: #6e7e7c;
+ background-color: #dff7f2; }
+ .list-group-item-light.list-group-item-action.active {
+ color: #fff;
+ background-color: #6e7e7c;
+ border-color: #6e7e7c; }
+
+.list-group-item-dark {
+ color: #212128;
+ background-color: #cac9cd; }
+ .list-group-item-dark.list-group-item-action:hover, .list-group-item-dark.list-group-item-action:focus {
+ color: #212128;
+ background-color: #bdbcc1; }
+ .list-group-item-dark.list-group-item-action.active {
+ color: #fff;
+ background-color: #212128;
+ border-color: #212128; }
+
+.close {
+ float: right;
+ font-size: 1.5rem;
+ font-weight: 700;
+ line-height: 1;
+ color: #000;
+ text-shadow: 0 1px 0 #fff;
+ opacity: .5; }
+ .close:hover {
+ color: #000;
+ text-decoration: none; }
+ .close:not(:disabled):not(.disabled):hover, .close:not(:disabled):not(.disabled):focus {
+ opacity: .75; }
+
+button.close {
+ padding: 0;
+ background-color: transparent;
+ border: 0; }
+
+a.close.disabled {
+ pointer-events: none; }
+
+.toast {
+ flex-basis: 350px;
+ max-width: 350px;
+ font-size: 0.875rem;
+ background-color: rgba(255, 255, 255, 0.85);
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.1);
+ box-shadow: 0 0.25rem 0.75rem rgba(0, 0, 0, 0.1);
+ opacity: 0;
+ border-radius: 0.25rem; }
+ .toast:not(:last-child) {
+ margin-bottom: 0.75rem; }
+ .toast.showing {
+ opacity: 1; }
+ .toast.show {
+ display: block;
+ opacity: 1; }
+ .toast.hide {
+ display: none; }
+
+.toast-header {
+ display: flex;
+ align-items: center;
+ padding: 0.25rem 0.75rem;
+ color: #888;
+ background-color: rgba(255, 255, 255, 0.85);
+ background-clip: padding-box;
+ border-bottom: 1px solid rgba(0, 0, 0, 0.05);
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+
+.toast-body {
+ padding: 0.75rem; }
+
+.modal-open {
+ overflow: hidden; }
+ .modal-open .modal {
+ overflow-x: hidden;
+ overflow-y: auto; }
+
+.modal {
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 1050;
+ display: none;
+ width: 100%;
+ height: 100%;
+ overflow: hidden;
+ outline: 0; }
+
+.modal-dialog {
+ position: relative;
+ width: auto;
+ margin: 0.5rem;
+ pointer-events: none; }
+ .modal.fade .modal-dialog {
+ transition: transform 0.3s ease-out;
+ transform: translate(0, -50px); }
+ @media (prefers-reduced-motion: reduce) {
+ .modal.fade .modal-dialog {
+ transition: none; } }
+ .modal.show .modal-dialog {
+ transform: none; }
+ .modal.modal-static .modal-dialog {
+ transform: scale(1.02); }
+
+.modal-dialog-scrollable {
+ display: flex;
+ max-height: calc(100% - 1rem); }
+ .modal-dialog-scrollable .modal-content {
+ max-height: calc(100vh - 1rem);
+ overflow: hidden; }
+ .modal-dialog-scrollable .modal-header,
+ .modal-dialog-scrollable .modal-footer {
+ flex-shrink: 0; }
+ .modal-dialog-scrollable .modal-body {
+ overflow-y: auto; }
+
+.modal-dialog-centered {
+ display: flex;
+ align-items: center;
+ min-height: calc(100% - 1rem); }
+ .modal-dialog-centered::before {
+ display: block;
+ height: calc(100vh - 1rem);
+ height: min-content;
+ content: ""; }
+ .modal-dialog-centered.modal-dialog-scrollable {
+ flex-direction: column;
+ justify-content: center;
+ height: 100%; }
+ .modal-dialog-centered.modal-dialog-scrollable .modal-content {
+ max-height: none; }
+ .modal-dialog-centered.modal-dialog-scrollable::before {
+ content: none; }
+
+.modal-content {
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ width: 100%;
+ pointer-events: auto;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.2);
+ border-radius: 0.3rem;
+ box-shadow: 0 0.25rem 0.5rem rgba(0, 0, 0, 0.5);
+ outline: 0; }
+
+.modal-backdrop {
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 1040;
+ width: 100vw;
+ height: 100vh;
+ background-color: #000; }
+ .modal-backdrop.fade {
+ opacity: 0; }
+ .modal-backdrop.show {
+ opacity: 0.5; }
+
+.modal-header {
+ display: flex;
+ align-items: flex-start;
+ justify-content: space-between;
+ padding: 1rem 1rem;
+ border-bottom: 1px solid #dee2e6;
+ border-top-left-radius: calc(0.3rem - 1px);
+ border-top-right-radius: calc(0.3rem - 1px); }
+ .modal-header .close {
+ padding: 1rem 1rem;
+ margin: -1rem -1rem -1rem auto; }
+
+.modal-title {
+ margin-bottom: 0;
+ line-height: 1.5; }
+
+.modal-body {
+ position: relative;
+ flex: 1 1 auto;
+ padding: 1rem; }
+
+.modal-footer {
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: flex-end;
+ padding: 0.75rem;
+ border-top: 1px solid #dee2e6;
+ border-bottom-right-radius: calc(0.3rem - 1px);
+ border-bottom-left-radius: calc(0.3rem - 1px); }
+ .modal-footer > * {
+ margin: 0.25rem; }
+
+.modal-scrollbar-measure {
+ position: absolute;
+ top: -9999px;
+ width: 50px;
+ height: 50px;
+ overflow: scroll; }
+
+@media (min-width: 576px) {
+ .modal-dialog {
+ max-width: 500px;
+ margin: 1.75rem auto; }
+ .modal-dialog-scrollable {
+ max-height: calc(100% - 3.5rem); }
+ .modal-dialog-scrollable .modal-content {
+ max-height: calc(100vh - 3.5rem); }
+ .modal-dialog-centered {
+ min-height: calc(100% - 3.5rem); }
+ .modal-dialog-centered::before {
+ height: calc(100vh - 3.5rem);
+ height: min-content; }
+ .modal-content {
+ box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.5); }
+ .modal-sm {
+ max-width: 300px; } }
+
+@media (min-width: 992px) {
+ .modal-lg,
+ .modal-xl {
+ max-width: 800px; } }
+
+@media (min-width: 1200px) {
+ .modal-xl {
+ max-width: 1140px; } }
+
+.tooltip {
+ position: absolute;
+ z-index: 1070;
+ display: block;
+ margin: 0;
+ font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ font-style: normal;
+ font-weight: 400;
+ line-height: 1.5;
+ text-align: left;
+ text-align: start;
+ text-decoration: none;
+ text-shadow: none;
+ text-transform: none;
+ letter-spacing: normal;
+ word-break: normal;
+ word-spacing: normal;
+ white-space: normal;
+ line-break: auto;
+ font-size: 0.875rem;
+ word-wrap: break-word;
+ opacity: 0; }
+ .tooltip.show {
+ opacity: 0.9; }
+ .tooltip .arrow {
+ position: absolute;
+ display: block;
+ width: 0.8rem;
+ height: 0.4rem; }
+ .tooltip .arrow::before {
+ position: absolute;
+ content: "";
+ border-color: transparent;
+ border-style: solid; }
+
+.bs-tooltip-top, .bs-tooltip-auto[x-placement^="top"] {
+ padding: 0.4rem 0; }
+ .bs-tooltip-top .arrow, .bs-tooltip-auto[x-placement^="top"] .arrow {
+ bottom: 0; }
+ .bs-tooltip-top .arrow::before, .bs-tooltip-auto[x-placement^="top"] .arrow::before {
+ top: 0;
+ border-width: 0.4rem 0.4rem 0;
+ border-top-color: #000; }
+
+.bs-tooltip-right, .bs-tooltip-auto[x-placement^="right"] {
+ padding: 0 0.4rem; }
+ .bs-tooltip-right .arrow, .bs-tooltip-auto[x-placement^="right"] .arrow {
+ left: 0;
+ width: 0.4rem;
+ height: 0.8rem; }
+ .bs-tooltip-right .arrow::before, .bs-tooltip-auto[x-placement^="right"] .arrow::before {
+ right: 0;
+ border-width: 0.4rem 0.4rem 0.4rem 0;
+ border-right-color: #000; }
+
+.bs-tooltip-bottom, .bs-tooltip-auto[x-placement^="bottom"] {
+ padding: 0.4rem 0; }
+ .bs-tooltip-bottom .arrow, .bs-tooltip-auto[x-placement^="bottom"] .arrow {
+ top: 0; }
+ .bs-tooltip-bottom .arrow::before, .bs-tooltip-auto[x-placement^="bottom"] .arrow::before {
+ bottom: 0;
+ border-width: 0 0.4rem 0.4rem;
+ border-bottom-color: #000; }
+
+.bs-tooltip-left, .bs-tooltip-auto[x-placement^="left"] {
+ padding: 0 0.4rem; }
+ .bs-tooltip-left .arrow, .bs-tooltip-auto[x-placement^="left"] .arrow {
+ right: 0;
+ width: 0.4rem;
+ height: 0.8rem; }
+ .bs-tooltip-left .arrow::before, .bs-tooltip-auto[x-placement^="left"] .arrow::before {
+ left: 0;
+ border-width: 0.4rem 0 0.4rem 0.4rem;
+ border-left-color: #000; }
+
+.tooltip-inner {
+ max-width: 200px;
+ padding: 0.25rem 0.5rem;
+ color: #fff;
+ text-align: center;
+ background-color: #000;
+ border-radius: 0.25rem; }
+
+.popover {
+ position: absolute;
+ top: 0;
+ left: 0;
+ z-index: 1060;
+ display: block;
+ max-width: 276px;
+ font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ font-style: normal;
+ font-weight: 400;
+ line-height: 1.5;
+ text-align: left;
+ text-align: start;
+ text-decoration: none;
+ text-shadow: none;
+ text-transform: none;
+ letter-spacing: normal;
+ word-break: normal;
+ word-spacing: normal;
+ white-space: normal;
+ line-break: auto;
+ font-size: 0.875rem;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.2);
+ border-radius: 0.3rem;
+ box-shadow: 0 0.25rem 0.5rem rgba(0, 0, 0, 0.2); }
+ .popover .arrow {
+ position: absolute;
+ display: block;
+ width: 1rem;
+ height: 0.5rem;
+ margin: 0 0.3rem; }
+ .popover .arrow::before, .popover .arrow::after {
+ position: absolute;
+ display: block;
+ content: "";
+ border-color: transparent;
+ border-style: solid; }
+
+.bs-popover-top, .bs-popover-auto[x-placement^="top"] {
+ margin-bottom: 0.5rem; }
+ .bs-popover-top > .arrow, .bs-popover-auto[x-placement^="top"] > .arrow {
+ bottom: calc(-0.5rem - 1px); }
+ .bs-popover-top > .arrow::before, .bs-popover-auto[x-placement^="top"] > .arrow::before {
+ bottom: 0;
+ border-width: 0.5rem 0.5rem 0;
+ border-top-color: rgba(0, 0, 0, 0.25); }
+ .bs-popover-top > .arrow::after, .bs-popover-auto[x-placement^="top"] > .arrow::after {
+ bottom: 1px;
+ border-width: 0.5rem 0.5rem 0;
+ border-top-color: #fff; }
+
+.bs-popover-right, .bs-popover-auto[x-placement^="right"] {
+ margin-left: 0.5rem; }
+ .bs-popover-right > .arrow, .bs-popover-auto[x-placement^="right"] > .arrow {
+ left: calc(-0.5rem - 1px);
+ width: 0.5rem;
+ height: 1rem;
+ margin: 0.3rem 0; }
+ .bs-popover-right > .arrow::before, .bs-popover-auto[x-placement^="right"] > .arrow::before {
+ left: 0;
+ border-width: 0.5rem 0.5rem 0.5rem 0;
+ border-right-color: rgba(0, 0, 0, 0.25); }
+ .bs-popover-right > .arrow::after, .bs-popover-auto[x-placement^="right"] > .arrow::after {
+ left: 1px;
+ border-width: 0.5rem 0.5rem 0.5rem 0;
+ border-right-color: #fff; }
+
+.bs-popover-bottom, .bs-popover-auto[x-placement^="bottom"] {
+ margin-top: 0.5rem; }
+ .bs-popover-bottom > .arrow, .bs-popover-auto[x-placement^="bottom"] > .arrow {
+ top: calc(-0.5rem - 1px); }
+ .bs-popover-bottom > .arrow::before, .bs-popover-auto[x-placement^="bottom"] > .arrow::before {
+ top: 0;
+ border-width: 0 0.5rem 0.5rem 0.5rem;
+ border-bottom-color: rgba(0, 0, 0, 0.25); }
+ .bs-popover-bottom > .arrow::after, .bs-popover-auto[x-placement^="bottom"] > .arrow::after {
+ top: 1px;
+ border-width: 0 0.5rem 0.5rem 0.5rem;
+ border-bottom-color: #fff; }
+ .bs-popover-bottom .popover-header::before, .bs-popover-auto[x-placement^="bottom"] .popover-header::before {
+ position: absolute;
+ top: 0;
+ left: 50%;
+ display: block;
+ width: 1rem;
+ margin-left: -0.5rem;
+ content: "";
+ border-bottom: 1px solid #f7f7f7; }
+
+.bs-popover-left, .bs-popover-auto[x-placement^="left"] {
+ margin-right: 0.5rem; }
+ .bs-popover-left > .arrow, .bs-popover-auto[x-placement^="left"] > .arrow {
+ right: calc(-0.5rem - 1px);
+ width: 0.5rem;
+ height: 1rem;
+ margin: 0.3rem 0; }
+ .bs-popover-left > .arrow::before, .bs-popover-auto[x-placement^="left"] > .arrow::before {
+ right: 0;
+ border-width: 0.5rem 0 0.5rem 0.5rem;
+ border-left-color: rgba(0, 0, 0, 0.25); }
+ .bs-popover-left > .arrow::after, .bs-popover-auto[x-placement^="left"] > .arrow::after {
+ right: 1px;
+ border-width: 0.5rem 0 0.5rem 0.5rem;
+ border-left-color: #fff; }
+
+.popover-header {
+ padding: 0.5rem 0.75rem;
+ margin-bottom: 0;
+ font-size: 1rem;
+ background-color: #f7f7f7;
+ border-bottom: 1px solid #ebebeb;
+ border-top-left-radius: calc(0.3rem - 1px);
+ border-top-right-radius: calc(0.3rem - 1px); }
+ .popover-header:empty {
+ display: none; }
+
+.popover-body {
+ padding: 0.5rem 0.75rem;
+ color: #222; }
+
+.carousel {
+ position: relative; }
+
+.carousel.pointer-event {
+ touch-action: pan-y; }
+
+.carousel-inner {
+ position: relative;
+ width: 100%;
+ overflow: hidden; }
+ .carousel-inner::after {
+ display: block;
+ clear: both;
+ content: ""; }
+
+.carousel-item {
+ position: relative;
+ display: none;
+ float: left;
+ width: 100%;
+ margin-right: -100%;
+ backface-visibility: hidden;
+ transition: transform 0.6s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-item {
+ transition: none; } }
+.carousel-item.active,
+.carousel-item-next,
+.carousel-item-prev {
+ display: block; }
+
+.carousel-item-next:not(.carousel-item-left),
+.active.carousel-item-right {
+ transform: translateX(100%); }
+
+.carousel-item-prev:not(.carousel-item-right),
+.active.carousel-item-left {
+ transform: translateX(-100%); }
+
+.carousel-fade .carousel-item {
+ opacity: 0;
+ transition-property: opacity;
+ transform: none; }
+
+.carousel-fade .carousel-item.active,
+.carousel-fade .carousel-item-next.carousel-item-left,
+.carousel-fade .carousel-item-prev.carousel-item-right {
+ z-index: 1;
+ opacity: 1; }
+
+.carousel-fade .active.carousel-item-left,
+.carousel-fade .active.carousel-item-right {
+ z-index: 0;
+ opacity: 0;
+ transition: opacity 0s 0.6s; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-fade .active.carousel-item-left,
+ .carousel-fade .active.carousel-item-right {
+ transition: none; } }
+.carousel-control-prev,
+.carousel-control-next {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ z-index: 1;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ width: 15%;
+ color: #fff;
+ text-align: center;
+ opacity: 0.5;
+ transition: opacity 0.15s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-control-prev,
+ .carousel-control-next {
+ transition: none; } }
+ .carousel-control-prev:hover, .carousel-control-prev:focus,
+ .carousel-control-next:hover,
+ .carousel-control-next:focus {
+ color: #fff;
+ text-decoration: none;
+ outline: 0;
+ opacity: 0.9; }
+
+.carousel-control-prev {
+ left: 0;
+ background-image: linear-gradient(90deg, rgba(0, 0, 0, 0.25), rgba(0, 0, 0, 0.001)); }
+
+.carousel-control-next {
+ right: 0;
+ background-image: linear-gradient(270deg, rgba(0, 0, 0, 0.25), rgba(0, 0, 0, 0.001)); }
+
+.carousel-control-prev-icon,
+.carousel-control-next-icon {
+ display: inline-block;
+ width: 20px;
+ height: 20px;
+ background: no-repeat 50% / 100% 100%; }
+
+.carousel-control-prev-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e"); }
+
+.carousel-control-next-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e"); }
+
+.carousel-indicators {
+ position: absolute;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 15;
+ display: flex;
+ justify-content: center;
+ padding-left: 0;
+ margin-right: 15%;
+ margin-left: 15%;
+ list-style: none; }
+ .carousel-indicators li {
+ box-sizing: content-box;
+ flex: 0 1 auto;
+ width: 30px;
+ height: 3px;
+ margin-right: 3px;
+ margin-left: 3px;
+ text-indent: -999px;
+ cursor: pointer;
+ background-color: #fff;
+ background-clip: padding-box;
+ border-top: 10px solid transparent;
+ border-bottom: 10px solid transparent;
+ opacity: .5;
+ transition: opacity 0.6s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-indicators li {
+ transition: none; } }
+ .carousel-indicators .active {
+ opacity: 1; }
+
+.carousel-caption {
+ position: absolute;
+ right: 15%;
+ bottom: 20px;
+ left: 15%;
+ z-index: 10;
+ padding-top: 20px;
+ padding-bottom: 20px;
+ color: #fff;
+ text-align: center; }
+
+@keyframes spinner-border {
+ to {
+ transform: rotate(360deg); } }
+
+.spinner-border {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-bottom;
+ border: 0.25em solid currentColor;
+ border-right-color: transparent;
+ border-radius: 50%;
+ animation: spinner-border .75s linear infinite; }
+
+.spinner-border-sm {
+ width: 1rem;
+ height: 1rem;
+ border-width: 0.2em; }
+
+@keyframes spinner-grow {
+ 0% {
+ transform: scale(0); }
+ 50% {
+ opacity: 1;
+ transform: none; } }
+
+.spinner-grow {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-bottom;
+ background-color: currentColor;
+ border-radius: 50%;
+ opacity: 0;
+ animation: spinner-grow .75s linear infinite; }
+
+.spinner-grow-sm {
+ width: 1rem;
+ height: 1rem; }
+
+.align-baseline {
+ vertical-align: baseline !important; }
+
+.align-top {
+ vertical-align: top !important; }
+
+.align-middle {
+ vertical-align: middle !important; }
+
+.align-bottom {
+ vertical-align: bottom !important; }
+
+.align-text-bottom {
+ vertical-align: text-bottom !important; }
+
+.align-text-top {
+ vertical-align: text-top !important; }
+
+.bg-primary {
+ background-color: #30638E !important; }
+
+a.bg-primary:hover, a.bg-primary:focus,
+button.bg-primary:hover,
+button.bg-primary:focus {
+ background-color: #234868 !important; }
+
+.bg-secondary {
+ background-color: #FFA630 !important; }
+
+a.bg-secondary:hover, a.bg-secondary:focus,
+button.bg-secondary:hover,
+button.bg-secondary:focus {
+ background-color: #fc9000 !important; }
+
+.bg-success {
+ background-color: #3772FF !important; }
+
+a.bg-success:hover, a.bg-success:focus,
+button.bg-success:hover,
+button.bg-success:focus {
+ background-color: #044eff !important; }
+
+.bg-info {
+ background-color: #C0E0DE !important; }
+
+a.bg-info:hover, a.bg-info:focus,
+button.bg-info:hover,
+button.bg-info:focus {
+ background-color: #9ecfcc !important; }
+
+.bg-warning {
+ background-color: #ED6A5A !important; }
+
+a.bg-warning:hover, a.bg-warning:focus,
+button.bg-warning:hover,
+button.bg-warning:focus {
+ background-color: #e8402c !important; }
+
+.bg-danger {
+ background-color: #ED6A5A !important; }
+
+a.bg-danger:hover, a.bg-danger:focus,
+button.bg-danger:hover,
+button.bg-danger:focus {
+ background-color: #e8402c !important; }
+
+.bg-light {
+ background-color: #D3F3EE !important; }
+
+a.bg-light:hover, a.bg-light:focus,
+button.bg-light:hover,
+button.bg-light:focus {
+ background-color: #abe8df !important; }
+
+.bg-dark {
+ background-color: #403F4C !important; }
+
+a.bg-dark:hover, a.bg-dark:focus,
+button.bg-dark:hover,
+button.bg-dark:focus {
+ background-color: #292830 !important; }
+
+.bg-gradient-primary {
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x !important; }
+
+.bg-gradient-secondary {
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x !important; }
+
+.bg-gradient-success {
+ background: #3772FF linear-gradient(180deg, #5587ff, #3772FF) repeat-x !important; }
+
+.bg-gradient-info {
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x !important; }
+
+.bg-gradient-warning {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.bg-gradient-danger {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.bg-gradient-light {
+ background: #D3F3EE linear-gradient(180deg, #daf5f1, #D3F3EE) repeat-x !important; }
+
+.bg-gradient-dark {
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x !important; }
+
+.bg-white {
+ background-color: #fff !important; }
+
+.bg-transparent {
+ background-color: transparent !important; }
+
+.border {
+ border: 1px solid #dee2e6 !important; }
+
+.border-top {
+ border-top: 1px solid #dee2e6 !important; }
+
+.border-right {
+ border-right: 1px solid #dee2e6 !important; }
+
+.border-bottom {
+ border-bottom: 1px solid #dee2e6 !important; }
+
+.border-left {
+ border-left: 1px solid #dee2e6 !important; }
+
+.border-0 {
+ border: 0 !important; }
+
+.border-top-0 {
+ border-top: 0 !important; }
+
+.border-right-0 {
+ border-right: 0 !important; }
+
+.border-bottom-0 {
+ border-bottom: 0 !important; }
+
+.border-left-0 {
+ border-left: 0 !important; }
+
+.border-primary {
+ border-color: #30638E !important; }
+
+.border-secondary {
+ border-color: #FFA630 !important; }
+
+.border-success {
+ border-color: #3772FF !important; }
+
+.border-info {
+ border-color: #C0E0DE !important; }
+
+.border-warning {
+ border-color: #ED6A5A !important; }
+
+.border-danger {
+ border-color: #ED6A5A !important; }
+
+.border-light {
+ border-color: #D3F3EE !important; }
+
+.border-dark {
+ border-color: #403F4C !important; }
+
+.border-white {
+ border-color: #fff !important; }
+
+.rounded-sm {
+ border-radius: 0.2rem !important; }
+
+.rounded {
+ border-radius: 0.25rem !important; }
+
+.rounded-top {
+ border-top-left-radius: 0.25rem !important;
+ border-top-right-radius: 0.25rem !important; }
+
+.rounded-right {
+ border-top-right-radius: 0.25rem !important;
+ border-bottom-right-radius: 0.25rem !important; }
+
+.rounded-bottom {
+ border-bottom-right-radius: 0.25rem !important;
+ border-bottom-left-radius: 0.25rem !important; }
+
+.rounded-left {
+ border-top-left-radius: 0.25rem !important;
+ border-bottom-left-radius: 0.25rem !important; }
+
+.rounded-lg {
+ border-radius: 0.3rem !important; }
+
+.rounded-circle {
+ border-radius: 50% !important; }
+
+.rounded-pill {
+ border-radius: 50rem !important; }
+
+.rounded-0 {
+ border-radius: 0 !important; }
+
+.clearfix::after {
+ display: block;
+ clear: both;
+ content: ""; }
+
+.d-none {
+ display: none !important; }
+
+.d-inline {
+ display: inline !important; }
+
+.d-inline-block {
+ display: inline-block !important; }
+
+.d-block {
+ display: block !important; }
+
+.d-table {
+ display: table !important; }
+
+.d-table-row {
+ display: table-row !important; }
+
+.d-table-cell {
+ display: table-cell !important; }
+
+.d-flex {
+ display: flex !important; }
+
+.d-inline-flex {
+ display: inline-flex !important; }
+
+@media (min-width: 576px) {
+ .d-sm-none {
+ display: none !important; }
+ .d-sm-inline {
+ display: inline !important; }
+ .d-sm-inline-block {
+ display: inline-block !important; }
+ .d-sm-block {
+ display: block !important; }
+ .d-sm-table {
+ display: table !important; }
+ .d-sm-table-row {
+ display: table-row !important; }
+ .d-sm-table-cell {
+ display: table-cell !important; }
+ .d-sm-flex {
+ display: flex !important; }
+ .d-sm-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 768px) {
+ .d-md-none {
+ display: none !important; }
+ .d-md-inline {
+ display: inline !important; }
+ .d-md-inline-block {
+ display: inline-block !important; }
+ .d-md-block {
+ display: block !important; }
+ .d-md-table {
+ display: table !important; }
+ .d-md-table-row {
+ display: table-row !important; }
+ .d-md-table-cell {
+ display: table-cell !important; }
+ .d-md-flex {
+ display: flex !important; }
+ .d-md-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 992px) {
+ .d-lg-none {
+ display: none !important; }
+ .d-lg-inline {
+ display: inline !important; }
+ .d-lg-inline-block {
+ display: inline-block !important; }
+ .d-lg-block {
+ display: block !important; }
+ .d-lg-table {
+ display: table !important; }
+ .d-lg-table-row {
+ display: table-row !important; }
+ .d-lg-table-cell {
+ display: table-cell !important; }
+ .d-lg-flex {
+ display: flex !important; }
+ .d-lg-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 1200px) {
+ .d-xl-none {
+ display: none !important; }
+ .d-xl-inline {
+ display: inline !important; }
+ .d-xl-inline-block {
+ display: inline-block !important; }
+ .d-xl-block {
+ display: block !important; }
+ .d-xl-table {
+ display: table !important; }
+ .d-xl-table-row {
+ display: table-row !important; }
+ .d-xl-table-cell {
+ display: table-cell !important; }
+ .d-xl-flex {
+ display: flex !important; }
+ .d-xl-inline-flex {
+ display: inline-flex !important; } }
+
+@media print {
+ .d-print-none {
+ display: none !important; }
+ .d-print-inline {
+ display: inline !important; }
+ .d-print-inline-block {
+ display: inline-block !important; }
+ .d-print-block {
+ display: block !important; }
+ .d-print-table {
+ display: table !important; }
+ .d-print-table-row {
+ display: table-row !important; }
+ .d-print-table-cell {
+ display: table-cell !important; }
+ .d-print-flex {
+ display: flex !important; }
+ .d-print-inline-flex {
+ display: inline-flex !important; } }
+
+.embed-responsive {
+ position: relative;
+ display: block;
+ width: 100%;
+ padding: 0;
+ overflow: hidden; }
+ .embed-responsive::before {
+ display: block;
+ content: ""; }
+ .embed-responsive .embed-responsive-item,
+ .embed-responsive iframe,
+ .embed-responsive embed,
+ .embed-responsive object,
+ .embed-responsive video {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ border: 0; }
+
+.embed-responsive-21by9::before {
+ padding-top: 42.85714286%; }
+
+.embed-responsive-16by9::before {
+ padding-top: 56.25%; }
+
+.embed-responsive-4by3::before {
+ padding-top: 75%; }
+
+.embed-responsive-1by1::before {
+ padding-top: 100%; }
+
+.flex-row {
+ flex-direction: row !important; }
+
+.flex-column {
+ flex-direction: column !important; }
+
+.flex-row-reverse {
+ flex-direction: row-reverse !important; }
+
+.flex-column-reverse {
+ flex-direction: column-reverse !important; }
+
+.flex-wrap {
+ flex-wrap: wrap !important; }
+
+.flex-nowrap {
+ flex-wrap: nowrap !important; }
+
+.flex-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+
+.flex-fill {
+ flex: 1 1 auto !important; }
+
+.flex-grow-0 {
+ flex-grow: 0 !important; }
+
+.flex-grow-1 {
+ flex-grow: 1 !important; }
+
+.flex-shrink-0 {
+ flex-shrink: 0 !important; }
+
+.flex-shrink-1 {
+ flex-shrink: 1 !important; }
+
+.justify-content-start {
+ justify-content: flex-start !important; }
+
+.justify-content-end {
+ justify-content: flex-end !important; }
+
+.justify-content-center {
+ justify-content: center !important; }
+
+.justify-content-between {
+ justify-content: space-between !important; }
+
+.justify-content-around {
+ justify-content: space-around !important; }
+
+.align-items-start {
+ align-items: flex-start !important; }
+
+.align-items-end {
+ align-items: flex-end !important; }
+
+.align-items-center {
+ align-items: center !important; }
+
+.align-items-baseline {
+ align-items: baseline !important; }
+
+.align-items-stretch {
+ align-items: stretch !important; }
+
+.align-content-start {
+ align-content: flex-start !important; }
+
+.align-content-end {
+ align-content: flex-end !important; }
+
+.align-content-center {
+ align-content: center !important; }
+
+.align-content-between {
+ align-content: space-between !important; }
+
+.align-content-around {
+ align-content: space-around !important; }
+
+.align-content-stretch {
+ align-content: stretch !important; }
+
+.align-self-auto {
+ align-self: auto !important; }
+
+.align-self-start {
+ align-self: flex-start !important; }
+
+.align-self-end {
+ align-self: flex-end !important; }
+
+.align-self-center {
+ align-self: center !important; }
+
+.align-self-baseline {
+ align-self: baseline !important; }
+
+.align-self-stretch {
+ align-self: stretch !important; }
+
+@media (min-width: 576px) {
+ .flex-sm-row {
+ flex-direction: row !important; }
+ .flex-sm-column {
+ flex-direction: column !important; }
+ .flex-sm-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-sm-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-sm-wrap {
+ flex-wrap: wrap !important; }
+ .flex-sm-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-sm-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-sm-fill {
+ flex: 1 1 auto !important; }
+ .flex-sm-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-sm-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-sm-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-sm-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-sm-start {
+ justify-content: flex-start !important; }
+ .justify-content-sm-end {
+ justify-content: flex-end !important; }
+ .justify-content-sm-center {
+ justify-content: center !important; }
+ .justify-content-sm-between {
+ justify-content: space-between !important; }
+ .justify-content-sm-around {
+ justify-content: space-around !important; }
+ .align-items-sm-start {
+ align-items: flex-start !important; }
+ .align-items-sm-end {
+ align-items: flex-end !important; }
+ .align-items-sm-center {
+ align-items: center !important; }
+ .align-items-sm-baseline {
+ align-items: baseline !important; }
+ .align-items-sm-stretch {
+ align-items: stretch !important; }
+ .align-content-sm-start {
+ align-content: flex-start !important; }
+ .align-content-sm-end {
+ align-content: flex-end !important; }
+ .align-content-sm-center {
+ align-content: center !important; }
+ .align-content-sm-between {
+ align-content: space-between !important; }
+ .align-content-sm-around {
+ align-content: space-around !important; }
+ .align-content-sm-stretch {
+ align-content: stretch !important; }
+ .align-self-sm-auto {
+ align-self: auto !important; }
+ .align-self-sm-start {
+ align-self: flex-start !important; }
+ .align-self-sm-end {
+ align-self: flex-end !important; }
+ .align-self-sm-center {
+ align-self: center !important; }
+ .align-self-sm-baseline {
+ align-self: baseline !important; }
+ .align-self-sm-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 768px) {
+ .flex-md-row {
+ flex-direction: row !important; }
+ .flex-md-column {
+ flex-direction: column !important; }
+ .flex-md-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-md-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-md-wrap {
+ flex-wrap: wrap !important; }
+ .flex-md-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-md-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-md-fill {
+ flex: 1 1 auto !important; }
+ .flex-md-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-md-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-md-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-md-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-md-start {
+ justify-content: flex-start !important; }
+ .justify-content-md-end {
+ justify-content: flex-end !important; }
+ .justify-content-md-center {
+ justify-content: center !important; }
+ .justify-content-md-between {
+ justify-content: space-between !important; }
+ .justify-content-md-around {
+ justify-content: space-around !important; }
+ .align-items-md-start {
+ align-items: flex-start !important; }
+ .align-items-md-end {
+ align-items: flex-end !important; }
+ .align-items-md-center {
+ align-items: center !important; }
+ .align-items-md-baseline {
+ align-items: baseline !important; }
+ .align-items-md-stretch {
+ align-items: stretch !important; }
+ .align-content-md-start {
+ align-content: flex-start !important; }
+ .align-content-md-end {
+ align-content: flex-end !important; }
+ .align-content-md-center {
+ align-content: center !important; }
+ .align-content-md-between {
+ align-content: space-between !important; }
+ .align-content-md-around {
+ align-content: space-around !important; }
+ .align-content-md-stretch {
+ align-content: stretch !important; }
+ .align-self-md-auto {
+ align-self: auto !important; }
+ .align-self-md-start {
+ align-self: flex-start !important; }
+ .align-self-md-end {
+ align-self: flex-end !important; }
+ .align-self-md-center {
+ align-self: center !important; }
+ .align-self-md-baseline {
+ align-self: baseline !important; }
+ .align-self-md-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 992px) {
+ .flex-lg-row {
+ flex-direction: row !important; }
+ .flex-lg-column {
+ flex-direction: column !important; }
+ .flex-lg-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-lg-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-lg-wrap {
+ flex-wrap: wrap !important; }
+ .flex-lg-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-lg-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-lg-fill {
+ flex: 1 1 auto !important; }
+ .flex-lg-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-lg-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-lg-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-lg-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-lg-start {
+ justify-content: flex-start !important; }
+ .justify-content-lg-end {
+ justify-content: flex-end !important; }
+ .justify-content-lg-center {
+ justify-content: center !important; }
+ .justify-content-lg-between {
+ justify-content: space-between !important; }
+ .justify-content-lg-around {
+ justify-content: space-around !important; }
+ .align-items-lg-start {
+ align-items: flex-start !important; }
+ .align-items-lg-end {
+ align-items: flex-end !important; }
+ .align-items-lg-center {
+ align-items: center !important; }
+ .align-items-lg-baseline {
+ align-items: baseline !important; }
+ .align-items-lg-stretch {
+ align-items: stretch !important; }
+ .align-content-lg-start {
+ align-content: flex-start !important; }
+ .align-content-lg-end {
+ align-content: flex-end !important; }
+ .align-content-lg-center {
+ align-content: center !important; }
+ .align-content-lg-between {
+ align-content: space-between !important; }
+ .align-content-lg-around {
+ align-content: space-around !important; }
+ .align-content-lg-stretch {
+ align-content: stretch !important; }
+ .align-self-lg-auto {
+ align-self: auto !important; }
+ .align-self-lg-start {
+ align-self: flex-start !important; }
+ .align-self-lg-end {
+ align-self: flex-end !important; }
+ .align-self-lg-center {
+ align-self: center !important; }
+ .align-self-lg-baseline {
+ align-self: baseline !important; }
+ .align-self-lg-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 1200px) {
+ .flex-xl-row {
+ flex-direction: row !important; }
+ .flex-xl-column {
+ flex-direction: column !important; }
+ .flex-xl-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-xl-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-xl-wrap {
+ flex-wrap: wrap !important; }
+ .flex-xl-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-xl-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-xl-fill {
+ flex: 1 1 auto !important; }
+ .flex-xl-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-xl-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-xl-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-xl-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-xl-start {
+ justify-content: flex-start !important; }
+ .justify-content-xl-end {
+ justify-content: flex-end !important; }
+ .justify-content-xl-center {
+ justify-content: center !important; }
+ .justify-content-xl-between {
+ justify-content: space-between !important; }
+ .justify-content-xl-around {
+ justify-content: space-around !important; }
+ .align-items-xl-start {
+ align-items: flex-start !important; }
+ .align-items-xl-end {
+ align-items: flex-end !important; }
+ .align-items-xl-center {
+ align-items: center !important; }
+ .align-items-xl-baseline {
+ align-items: baseline !important; }
+ .align-items-xl-stretch {
+ align-items: stretch !important; }
+ .align-content-xl-start {
+ align-content: flex-start !important; }
+ .align-content-xl-end {
+ align-content: flex-end !important; }
+ .align-content-xl-center {
+ align-content: center !important; }
+ .align-content-xl-between {
+ align-content: space-between !important; }
+ .align-content-xl-around {
+ align-content: space-around !important; }
+ .align-content-xl-stretch {
+ align-content: stretch !important; }
+ .align-self-xl-auto {
+ align-self: auto !important; }
+ .align-self-xl-start {
+ align-self: flex-start !important; }
+ .align-self-xl-end {
+ align-self: flex-end !important; }
+ .align-self-xl-center {
+ align-self: center !important; }
+ .align-self-xl-baseline {
+ align-self: baseline !important; }
+ .align-self-xl-stretch {
+ align-self: stretch !important; } }
+
+.float-left {
+ float: left !important; }
+
+.float-right {
+ float: right !important; }
+
+.float-none {
+ float: none !important; }
+
+@media (min-width: 576px) {
+ .float-sm-left {
+ float: left !important; }
+ .float-sm-right {
+ float: right !important; }
+ .float-sm-none {
+ float: none !important; } }
+
+@media (min-width: 768px) {
+ .float-md-left {
+ float: left !important; }
+ .float-md-right {
+ float: right !important; }
+ .float-md-none {
+ float: none !important; } }
+
+@media (min-width: 992px) {
+ .float-lg-left {
+ float: left !important; }
+ .float-lg-right {
+ float: right !important; }
+ .float-lg-none {
+ float: none !important; } }
+
+@media (min-width: 1200px) {
+ .float-xl-left {
+ float: left !important; }
+ .float-xl-right {
+ float: right !important; }
+ .float-xl-none {
+ float: none !important; } }
+
+.user-select-all {
+ user-select: all !important; }
+
+.user-select-auto {
+ user-select: auto !important; }
+
+.user-select-none {
+ user-select: none !important; }
+
+.overflow-auto {
+ overflow: auto !important; }
+
+.overflow-hidden {
+ overflow: hidden !important; }
+
+.position-static {
+ position: static !important; }
+
+.position-relative {
+ position: relative !important; }
+
+.position-absolute {
+ position: absolute !important; }
+
+.position-fixed {
+ position: fixed !important; }
+
+.position-sticky {
+ position: sticky !important; }
+
+.fixed-top {
+ position: fixed;
+ top: 0;
+ right: 0;
+ left: 0;
+ z-index: 1030; }
+
+.fixed-bottom {
+ position: fixed;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1030; }
+
+@supports (position: sticky) {
+ .sticky-top {
+ position: sticky;
+ top: 0;
+ z-index: 1020; } }
+
+.sr-only {
+ position: absolute;
+ width: 1px;
+ height: 1px;
+ padding: 0;
+ margin: -1px;
+ overflow: hidden;
+ clip: rect(0, 0, 0, 0);
+ white-space: nowrap;
+ border: 0; }
+
+.sr-only-focusable:active, .sr-only-focusable:focus {
+ position: static;
+ width: auto;
+ height: auto;
+ overflow: visible;
+ clip: auto;
+ white-space: normal; }
+
+.shadow-sm {
+ box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075) !important; }
+
+.shadow {
+ box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; }
+
+.shadow-lg {
+ box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.175) !important; }
+
+.shadow-none {
+ box-shadow: none !important; }
+
+.w-25 {
+ width: 25% !important; }
+
+.w-50 {
+ width: 50% !important; }
+
+.w-75 {
+ width: 75% !important; }
+
+.w-100 {
+ width: 100% !important; }
+
+.w-auto {
+ width: auto !important; }
+
+.h-25 {
+ height: 25% !important; }
+
+.h-50 {
+ height: 50% !important; }
+
+.h-75 {
+ height: 75% !important; }
+
+.h-100 {
+ height: 100% !important; }
+
+.h-auto {
+ height: auto !important; }
+
+.mw-100 {
+ max-width: 100% !important; }
+
+.mh-100 {
+ max-height: 100% !important; }
+
+.min-vw-100 {
+ min-width: 100vw !important; }
+
+.min-vh-100 {
+ min-height: 100vh !important; }
+
+.vw-100 {
+ width: 100vw !important; }
+
+.vh-100 {
+ height: 100vh !important; }
+
+.m-0 {
+ margin: 0 !important; }
+
+.mt-0,
+.my-0 {
+ margin-top: 0 !important; }
+
+.mr-0,
+.mx-0 {
+ margin-right: 0 !important; }
+
+.mb-0,
+.my-0 {
+ margin-bottom: 0 !important; }
+
+.ml-0,
+.mx-0 {
+ margin-left: 0 !important; }
+
+.m-1 {
+ margin: 0.25rem !important; }
+
+.mt-1,
+.my-1 {
+ margin-top: 0.25rem !important; }
+
+.mr-1,
+.mx-1 {
+ margin-right: 0.25rem !important; }
+
+.mb-1,
+.my-1 {
+ margin-bottom: 0.25rem !important; }
+
+.ml-1,
+.mx-1 {
+ margin-left: 0.25rem !important; }
+
+.m-2 {
+ margin: 0.5rem !important; }
+
+.mt-2,
+.my-2 {
+ margin-top: 0.5rem !important; }
+
+.mr-2,
+.mx-2 {
+ margin-right: 0.5rem !important; }
+
+.mb-2,
+.my-2 {
+ margin-bottom: 0.5rem !important; }
+
+.ml-2,
+.mx-2 {
+ margin-left: 0.5rem !important; }
+
+.m-3 {
+ margin: 1rem !important; }
+
+.mt-3,
+.my-3 {
+ margin-top: 1rem !important; }
+
+.mr-3,
+.mx-3 {
+ margin-right: 1rem !important; }
+
+.mb-3,
+.my-3 {
+ margin-bottom: 1rem !important; }
+
+.ml-3,
+.mx-3 {
+ margin-left: 1rem !important; }
+
+.m-4 {
+ margin: 1.5rem !important; }
+
+.mt-4,
+.my-4 {
+ margin-top: 1.5rem !important; }
+
+.mr-4,
+.mx-4 {
+ margin-right: 1.5rem !important; }
+
+.mb-4,
+.my-4 {
+ margin-bottom: 1.5rem !important; }
+
+.ml-4,
+.mx-4 {
+ margin-left: 1.5rem !important; }
+
+.m-5 {
+ margin: 3rem !important; }
+
+.mt-5,
+.my-5 {
+ margin-top: 3rem !important; }
+
+.mr-5,
+.mx-5 {
+ margin-right: 3rem !important; }
+
+.mb-5,
+.my-5 {
+ margin-bottom: 3rem !important; }
+
+.ml-5,
+.mx-5 {
+ margin-left: 3rem !important; }
+
+.p-0 {
+ padding: 0 !important; }
+
+.pt-0,
+.py-0 {
+ padding-top: 0 !important; }
+
+.pr-0,
+.px-0 {
+ padding-right: 0 !important; }
+
+.pb-0,
+.py-0 {
+ padding-bottom: 0 !important; }
+
+.pl-0,
+.px-0 {
+ padding-left: 0 !important; }
+
+.p-1 {
+ padding: 0.25rem !important; }
+
+.pt-1,
+.py-1 {
+ padding-top: 0.25rem !important; }
+
+.pr-1,
+.px-1 {
+ padding-right: 0.25rem !important; }
+
+.pb-1,
+.py-1 {
+ padding-bottom: 0.25rem !important; }
+
+.pl-1,
+.px-1 {
+ padding-left: 0.25rem !important; }
+
+.p-2 {
+ padding: 0.5rem !important; }
+
+.pt-2,
+.py-2 {
+ padding-top: 0.5rem !important; }
+
+.pr-2,
+.px-2 {
+ padding-right: 0.5rem !important; }
+
+.pb-2,
+.py-2 {
+ padding-bottom: 0.5rem !important; }
+
+.pl-2,
+.px-2 {
+ padding-left: 0.5rem !important; }
+
+.p-3 {
+ padding: 1rem !important; }
+
+.pt-3,
+.py-3 {
+ padding-top: 1rem !important; }
+
+.pr-3,
+.px-3 {
+ padding-right: 1rem !important; }
+
+.pb-3,
+.py-3 {
+ padding-bottom: 1rem !important; }
+
+.pl-3,
+.px-3 {
+ padding-left: 1rem !important; }
+
+.p-4 {
+ padding: 1.5rem !important; }
+
+.pt-4,
+.py-4 {
+ padding-top: 1.5rem !important; }
+
+.pr-4,
+.px-4 {
+ padding-right: 1.5rem !important; }
+
+.pb-4,
+.py-4 {
+ padding-bottom: 1.5rem !important; }
+
+.pl-4,
+.px-4 {
+ padding-left: 1.5rem !important; }
+
+.p-5 {
+ padding: 3rem !important; }
+
+.pt-5,
+.py-5 {
+ padding-top: 3rem !important; }
+
+.pr-5,
+.px-5 {
+ padding-right: 3rem !important; }
+
+.pb-5,
+.py-5 {
+ padding-bottom: 3rem !important; }
+
+.pl-5,
+.px-5 {
+ padding-left: 3rem !important; }
+
+.m-n1 {
+ margin: -0.25rem !important; }
+
+.mt-n1,
+.my-n1 {
+ margin-top: -0.25rem !important; }
+
+.mr-n1,
+.mx-n1 {
+ margin-right: -0.25rem !important; }
+
+.mb-n1,
+.my-n1 {
+ margin-bottom: -0.25rem !important; }
+
+.ml-n1,
+.mx-n1 {
+ margin-left: -0.25rem !important; }
+
+.m-n2 {
+ margin: -0.5rem !important; }
+
+.mt-n2,
+.my-n2 {
+ margin-top: -0.5rem !important; }
+
+.mr-n2,
+.mx-n2 {
+ margin-right: -0.5rem !important; }
+
+.mb-n2,
+.my-n2 {
+ margin-bottom: -0.5rem !important; }
+
+.ml-n2,
+.mx-n2 {
+ margin-left: -0.5rem !important; }
+
+.m-n3 {
+ margin: -1rem !important; }
+
+.mt-n3,
+.my-n3 {
+ margin-top: -1rem !important; }
+
+.mr-n3,
+.mx-n3 {
+ margin-right: -1rem !important; }
+
+.mb-n3,
+.my-n3 {
+ margin-bottom: -1rem !important; }
+
+.ml-n3,
+.mx-n3 {
+ margin-left: -1rem !important; }
+
+.m-n4 {
+ margin: -1.5rem !important; }
+
+.mt-n4,
+.my-n4 {
+ margin-top: -1.5rem !important; }
+
+.mr-n4,
+.mx-n4 {
+ margin-right: -1.5rem !important; }
+
+.mb-n4,
+.my-n4 {
+ margin-bottom: -1.5rem !important; }
+
+.ml-n4,
+.mx-n4 {
+ margin-left: -1.5rem !important; }
+
+.m-n5 {
+ margin: -3rem !important; }
+
+.mt-n5,
+.my-n5 {
+ margin-top: -3rem !important; }
+
+.mr-n5,
+.mx-n5 {
+ margin-right: -3rem !important; }
+
+.mb-n5,
+.my-n5 {
+ margin-bottom: -3rem !important; }
+
+.ml-n5,
+.mx-n5 {
+ margin-left: -3rem !important; }
+
+.m-auto {
+ margin: auto !important; }
+
+.mt-auto,
+.my-auto {
+ margin-top: auto !important; }
+
+.mr-auto,
+.mx-auto {
+ margin-right: auto !important; }
+
+.mb-auto,
+.my-auto {
+ margin-bottom: auto !important; }
+
+.ml-auto,
+.mx-auto {
+ margin-left: auto !important; }
+
+@media (min-width: 576px) {
+ .m-sm-0 {
+ margin: 0 !important; }
+ .mt-sm-0,
+ .my-sm-0 {
+ margin-top: 0 !important; }
+ .mr-sm-0,
+ .mx-sm-0 {
+ margin-right: 0 !important; }
+ .mb-sm-0,
+ .my-sm-0 {
+ margin-bottom: 0 !important; }
+ .ml-sm-0,
+ .mx-sm-0 {
+ margin-left: 0 !important; }
+ .m-sm-1 {
+ margin: 0.25rem !important; }
+ .mt-sm-1,
+ .my-sm-1 {
+ margin-top: 0.25rem !important; }
+ .mr-sm-1,
+ .mx-sm-1 {
+ margin-right: 0.25rem !important; }
+ .mb-sm-1,
+ .my-sm-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-sm-1,
+ .mx-sm-1 {
+ margin-left: 0.25rem !important; }
+ .m-sm-2 {
+ margin: 0.5rem !important; }
+ .mt-sm-2,
+ .my-sm-2 {
+ margin-top: 0.5rem !important; }
+ .mr-sm-2,
+ .mx-sm-2 {
+ margin-right: 0.5rem !important; }
+ .mb-sm-2,
+ .my-sm-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-sm-2,
+ .mx-sm-2 {
+ margin-left: 0.5rem !important; }
+ .m-sm-3 {
+ margin: 1rem !important; }
+ .mt-sm-3,
+ .my-sm-3 {
+ margin-top: 1rem !important; }
+ .mr-sm-3,
+ .mx-sm-3 {
+ margin-right: 1rem !important; }
+ .mb-sm-3,
+ .my-sm-3 {
+ margin-bottom: 1rem !important; }
+ .ml-sm-3,
+ .mx-sm-3 {
+ margin-left: 1rem !important; }
+ .m-sm-4 {
+ margin: 1.5rem !important; }
+ .mt-sm-4,
+ .my-sm-4 {
+ margin-top: 1.5rem !important; }
+ .mr-sm-4,
+ .mx-sm-4 {
+ margin-right: 1.5rem !important; }
+ .mb-sm-4,
+ .my-sm-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-sm-4,
+ .mx-sm-4 {
+ margin-left: 1.5rem !important; }
+ .m-sm-5 {
+ margin: 3rem !important; }
+ .mt-sm-5,
+ .my-sm-5 {
+ margin-top: 3rem !important; }
+ .mr-sm-5,
+ .mx-sm-5 {
+ margin-right: 3rem !important; }
+ .mb-sm-5,
+ .my-sm-5 {
+ margin-bottom: 3rem !important; }
+ .ml-sm-5,
+ .mx-sm-5 {
+ margin-left: 3rem !important; }
+ .p-sm-0 {
+ padding: 0 !important; }
+ .pt-sm-0,
+ .py-sm-0 {
+ padding-top: 0 !important; }
+ .pr-sm-0,
+ .px-sm-0 {
+ padding-right: 0 !important; }
+ .pb-sm-0,
+ .py-sm-0 {
+ padding-bottom: 0 !important; }
+ .pl-sm-0,
+ .px-sm-0 {
+ padding-left: 0 !important; }
+ .p-sm-1 {
+ padding: 0.25rem !important; }
+ .pt-sm-1,
+ .py-sm-1 {
+ padding-top: 0.25rem !important; }
+ .pr-sm-1,
+ .px-sm-1 {
+ padding-right: 0.25rem !important; }
+ .pb-sm-1,
+ .py-sm-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-sm-1,
+ .px-sm-1 {
+ padding-left: 0.25rem !important; }
+ .p-sm-2 {
+ padding: 0.5rem !important; }
+ .pt-sm-2,
+ .py-sm-2 {
+ padding-top: 0.5rem !important; }
+ .pr-sm-2,
+ .px-sm-2 {
+ padding-right: 0.5rem !important; }
+ .pb-sm-2,
+ .py-sm-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-sm-2,
+ .px-sm-2 {
+ padding-left: 0.5rem !important; }
+ .p-sm-3 {
+ padding: 1rem !important; }
+ .pt-sm-3,
+ .py-sm-3 {
+ padding-top: 1rem !important; }
+ .pr-sm-3,
+ .px-sm-3 {
+ padding-right: 1rem !important; }
+ .pb-sm-3,
+ .py-sm-3 {
+ padding-bottom: 1rem !important; }
+ .pl-sm-3,
+ .px-sm-3 {
+ padding-left: 1rem !important; }
+ .p-sm-4 {
+ padding: 1.5rem !important; }
+ .pt-sm-4,
+ .py-sm-4 {
+ padding-top: 1.5rem !important; }
+ .pr-sm-4,
+ .px-sm-4 {
+ padding-right: 1.5rem !important; }
+ .pb-sm-4,
+ .py-sm-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-sm-4,
+ .px-sm-4 {
+ padding-left: 1.5rem !important; }
+ .p-sm-5 {
+ padding: 3rem !important; }
+ .pt-sm-5,
+ .py-sm-5 {
+ padding-top: 3rem !important; }
+ .pr-sm-5,
+ .px-sm-5 {
+ padding-right: 3rem !important; }
+ .pb-sm-5,
+ .py-sm-5 {
+ padding-bottom: 3rem !important; }
+ .pl-sm-5,
+ .px-sm-5 {
+ padding-left: 3rem !important; }
+ .m-sm-n1 {
+ margin: -0.25rem !important; }
+ .mt-sm-n1,
+ .my-sm-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-sm-n1,
+ .mx-sm-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-sm-n1,
+ .my-sm-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-sm-n1,
+ .mx-sm-n1 {
+ margin-left: -0.25rem !important; }
+ .m-sm-n2 {
+ margin: -0.5rem !important; }
+ .mt-sm-n2,
+ .my-sm-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-sm-n2,
+ .mx-sm-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-sm-n2,
+ .my-sm-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-sm-n2,
+ .mx-sm-n2 {
+ margin-left: -0.5rem !important; }
+ .m-sm-n3 {
+ margin: -1rem !important; }
+ .mt-sm-n3,
+ .my-sm-n3 {
+ margin-top: -1rem !important; }
+ .mr-sm-n3,
+ .mx-sm-n3 {
+ margin-right: -1rem !important; }
+ .mb-sm-n3,
+ .my-sm-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-sm-n3,
+ .mx-sm-n3 {
+ margin-left: -1rem !important; }
+ .m-sm-n4 {
+ margin: -1.5rem !important; }
+ .mt-sm-n4,
+ .my-sm-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-sm-n4,
+ .mx-sm-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-sm-n4,
+ .my-sm-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-sm-n4,
+ .mx-sm-n4 {
+ margin-left: -1.5rem !important; }
+ .m-sm-n5 {
+ margin: -3rem !important; }
+ .mt-sm-n5,
+ .my-sm-n5 {
+ margin-top: -3rem !important; }
+ .mr-sm-n5,
+ .mx-sm-n5 {
+ margin-right: -3rem !important; }
+ .mb-sm-n5,
+ .my-sm-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-sm-n5,
+ .mx-sm-n5 {
+ margin-left: -3rem !important; }
+ .m-sm-auto {
+ margin: auto !important; }
+ .mt-sm-auto,
+ .my-sm-auto {
+ margin-top: auto !important; }
+ .mr-sm-auto,
+ .mx-sm-auto {
+ margin-right: auto !important; }
+ .mb-sm-auto,
+ .my-sm-auto {
+ margin-bottom: auto !important; }
+ .ml-sm-auto,
+ .mx-sm-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 768px) {
+ .m-md-0 {
+ margin: 0 !important; }
+ .mt-md-0,
+ .my-md-0 {
+ margin-top: 0 !important; }
+ .mr-md-0,
+ .mx-md-0 {
+ margin-right: 0 !important; }
+ .mb-md-0,
+ .my-md-0 {
+ margin-bottom: 0 !important; }
+ .ml-md-0,
+ .mx-md-0 {
+ margin-left: 0 !important; }
+ .m-md-1 {
+ margin: 0.25rem !important; }
+ .mt-md-1,
+ .my-md-1 {
+ margin-top: 0.25rem !important; }
+ .mr-md-1,
+ .mx-md-1 {
+ margin-right: 0.25rem !important; }
+ .mb-md-1,
+ .my-md-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-md-1,
+ .mx-md-1 {
+ margin-left: 0.25rem !important; }
+ .m-md-2 {
+ margin: 0.5rem !important; }
+ .mt-md-2,
+ .my-md-2 {
+ margin-top: 0.5rem !important; }
+ .mr-md-2,
+ .mx-md-2 {
+ margin-right: 0.5rem !important; }
+ .mb-md-2,
+ .my-md-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-md-2,
+ .mx-md-2 {
+ margin-left: 0.5rem !important; }
+ .m-md-3 {
+ margin: 1rem !important; }
+ .mt-md-3,
+ .my-md-3 {
+ margin-top: 1rem !important; }
+ .mr-md-3,
+ .mx-md-3 {
+ margin-right: 1rem !important; }
+ .mb-md-3,
+ .my-md-3 {
+ margin-bottom: 1rem !important; }
+ .ml-md-3,
+ .mx-md-3 {
+ margin-left: 1rem !important; }
+ .m-md-4 {
+ margin: 1.5rem !important; }
+ .mt-md-4,
+ .my-md-4 {
+ margin-top: 1.5rem !important; }
+ .mr-md-4,
+ .mx-md-4 {
+ margin-right: 1.5rem !important; }
+ .mb-md-4,
+ .my-md-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-md-4,
+ .mx-md-4 {
+ margin-left: 1.5rem !important; }
+ .m-md-5 {
+ margin: 3rem !important; }
+ .mt-md-5,
+ .my-md-5 {
+ margin-top: 3rem !important; }
+ .mr-md-5,
+ .mx-md-5 {
+ margin-right: 3rem !important; }
+ .mb-md-5,
+ .my-md-5 {
+ margin-bottom: 3rem !important; }
+ .ml-md-5,
+ .mx-md-5 {
+ margin-left: 3rem !important; }
+ .p-md-0 {
+ padding: 0 !important; }
+ .pt-md-0,
+ .py-md-0 {
+ padding-top: 0 !important; }
+ .pr-md-0,
+ .px-md-0 {
+ padding-right: 0 !important; }
+ .pb-md-0,
+ .py-md-0 {
+ padding-bottom: 0 !important; }
+ .pl-md-0,
+ .px-md-0 {
+ padding-left: 0 !important; }
+ .p-md-1 {
+ padding: 0.25rem !important; }
+ .pt-md-1,
+ .py-md-1 {
+ padding-top: 0.25rem !important; }
+ .pr-md-1,
+ .px-md-1 {
+ padding-right: 0.25rem !important; }
+ .pb-md-1,
+ .py-md-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-md-1,
+ .px-md-1 {
+ padding-left: 0.25rem !important; }
+ .p-md-2 {
+ padding: 0.5rem !important; }
+ .pt-md-2,
+ .py-md-2 {
+ padding-top: 0.5rem !important; }
+ .pr-md-2,
+ .px-md-2 {
+ padding-right: 0.5rem !important; }
+ .pb-md-2,
+ .py-md-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-md-2,
+ .px-md-2 {
+ padding-left: 0.5rem !important; }
+ .p-md-3 {
+ padding: 1rem !important; }
+ .pt-md-3,
+ .py-md-3 {
+ padding-top: 1rem !important; }
+ .pr-md-3,
+ .px-md-3 {
+ padding-right: 1rem !important; }
+ .pb-md-3,
+ .py-md-3 {
+ padding-bottom: 1rem !important; }
+ .pl-md-3,
+ .px-md-3 {
+ padding-left: 1rem !important; }
+ .p-md-4 {
+ padding: 1.5rem !important; }
+ .pt-md-4,
+ .py-md-4 {
+ padding-top: 1.5rem !important; }
+ .pr-md-4,
+ .px-md-4 {
+ padding-right: 1.5rem !important; }
+ .pb-md-4,
+ .py-md-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-md-4,
+ .px-md-4 {
+ padding-left: 1.5rem !important; }
+ .p-md-5 {
+ padding: 3rem !important; }
+ .pt-md-5,
+ .py-md-5 {
+ padding-top: 3rem !important; }
+ .pr-md-5,
+ .px-md-5 {
+ padding-right: 3rem !important; }
+ .pb-md-5,
+ .py-md-5 {
+ padding-bottom: 3rem !important; }
+ .pl-md-5,
+ .px-md-5 {
+ padding-left: 3rem !important; }
+ .m-md-n1 {
+ margin: -0.25rem !important; }
+ .mt-md-n1,
+ .my-md-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-md-n1,
+ .mx-md-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-md-n1,
+ .my-md-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-md-n1,
+ .mx-md-n1 {
+ margin-left: -0.25rem !important; }
+ .m-md-n2 {
+ margin: -0.5rem !important; }
+ .mt-md-n2,
+ .my-md-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-md-n2,
+ .mx-md-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-md-n2,
+ .my-md-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-md-n2,
+ .mx-md-n2 {
+ margin-left: -0.5rem !important; }
+ .m-md-n3 {
+ margin: -1rem !important; }
+ .mt-md-n3,
+ .my-md-n3 {
+ margin-top: -1rem !important; }
+ .mr-md-n3,
+ .mx-md-n3 {
+ margin-right: -1rem !important; }
+ .mb-md-n3,
+ .my-md-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-md-n3,
+ .mx-md-n3 {
+ margin-left: -1rem !important; }
+ .m-md-n4 {
+ margin: -1.5rem !important; }
+ .mt-md-n4,
+ .my-md-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-md-n4,
+ .mx-md-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-md-n4,
+ .my-md-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-md-n4,
+ .mx-md-n4 {
+ margin-left: -1.5rem !important; }
+ .m-md-n5 {
+ margin: -3rem !important; }
+ .mt-md-n5,
+ .my-md-n5 {
+ margin-top: -3rem !important; }
+ .mr-md-n5,
+ .mx-md-n5 {
+ margin-right: -3rem !important; }
+ .mb-md-n5,
+ .my-md-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-md-n5,
+ .mx-md-n5 {
+ margin-left: -3rem !important; }
+ .m-md-auto {
+ margin: auto !important; }
+ .mt-md-auto,
+ .my-md-auto {
+ margin-top: auto !important; }
+ .mr-md-auto,
+ .mx-md-auto {
+ margin-right: auto !important; }
+ .mb-md-auto,
+ .my-md-auto {
+ margin-bottom: auto !important; }
+ .ml-md-auto,
+ .mx-md-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 992px) {
+ .m-lg-0 {
+ margin: 0 !important; }
+ .mt-lg-0,
+ .my-lg-0 {
+ margin-top: 0 !important; }
+ .mr-lg-0,
+ .mx-lg-0 {
+ margin-right: 0 !important; }
+ .mb-lg-0,
+ .my-lg-0 {
+ margin-bottom: 0 !important; }
+ .ml-lg-0,
+ .mx-lg-0 {
+ margin-left: 0 !important; }
+ .m-lg-1 {
+ margin: 0.25rem !important; }
+ .mt-lg-1,
+ .my-lg-1 {
+ margin-top: 0.25rem !important; }
+ .mr-lg-1,
+ .mx-lg-1 {
+ margin-right: 0.25rem !important; }
+ .mb-lg-1,
+ .my-lg-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-lg-1,
+ .mx-lg-1 {
+ margin-left: 0.25rem !important; }
+ .m-lg-2 {
+ margin: 0.5rem !important; }
+ .mt-lg-2,
+ .my-lg-2 {
+ margin-top: 0.5rem !important; }
+ .mr-lg-2,
+ .mx-lg-2 {
+ margin-right: 0.5rem !important; }
+ .mb-lg-2,
+ .my-lg-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-lg-2,
+ .mx-lg-2 {
+ margin-left: 0.5rem !important; }
+ .m-lg-3 {
+ margin: 1rem !important; }
+ .mt-lg-3,
+ .my-lg-3 {
+ margin-top: 1rem !important; }
+ .mr-lg-3,
+ .mx-lg-3 {
+ margin-right: 1rem !important; }
+ .mb-lg-3,
+ .my-lg-3 {
+ margin-bottom: 1rem !important; }
+ .ml-lg-3,
+ .mx-lg-3 {
+ margin-left: 1rem !important; }
+ .m-lg-4 {
+ margin: 1.5rem !important; }
+ .mt-lg-4,
+ .my-lg-4 {
+ margin-top: 1.5rem !important; }
+ .mr-lg-4,
+ .mx-lg-4 {
+ margin-right: 1.5rem !important; }
+ .mb-lg-4,
+ .my-lg-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-lg-4,
+ .mx-lg-4 {
+ margin-left: 1.5rem !important; }
+ .m-lg-5 {
+ margin: 3rem !important; }
+ .mt-lg-5,
+ .my-lg-5 {
+ margin-top: 3rem !important; }
+ .mr-lg-5,
+ .mx-lg-5 {
+ margin-right: 3rem !important; }
+ .mb-lg-5,
+ .my-lg-5 {
+ margin-bottom: 3rem !important; }
+ .ml-lg-5,
+ .mx-lg-5 {
+ margin-left: 3rem !important; }
+ .p-lg-0 {
+ padding: 0 !important; }
+ .pt-lg-0,
+ .py-lg-0 {
+ padding-top: 0 !important; }
+ .pr-lg-0,
+ .px-lg-0 {
+ padding-right: 0 !important; }
+ .pb-lg-0,
+ .py-lg-0 {
+ padding-bottom: 0 !important; }
+ .pl-lg-0,
+ .px-lg-0 {
+ padding-left: 0 !important; }
+ .p-lg-1 {
+ padding: 0.25rem !important; }
+ .pt-lg-1,
+ .py-lg-1 {
+ padding-top: 0.25rem !important; }
+ .pr-lg-1,
+ .px-lg-1 {
+ padding-right: 0.25rem !important; }
+ .pb-lg-1,
+ .py-lg-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-lg-1,
+ .px-lg-1 {
+ padding-left: 0.25rem !important; }
+ .p-lg-2 {
+ padding: 0.5rem !important; }
+ .pt-lg-2,
+ .py-lg-2 {
+ padding-top: 0.5rem !important; }
+ .pr-lg-2,
+ .px-lg-2 {
+ padding-right: 0.5rem !important; }
+ .pb-lg-2,
+ .py-lg-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-lg-2,
+ .px-lg-2 {
+ padding-left: 0.5rem !important; }
+ .p-lg-3 {
+ padding: 1rem !important; }
+ .pt-lg-3,
+ .py-lg-3 {
+ padding-top: 1rem !important; }
+ .pr-lg-3,
+ .px-lg-3 {
+ padding-right: 1rem !important; }
+ .pb-lg-3,
+ .py-lg-3 {
+ padding-bottom: 1rem !important; }
+ .pl-lg-3,
+ .px-lg-3 {
+ padding-left: 1rem !important; }
+ .p-lg-4 {
+ padding: 1.5rem !important; }
+ .pt-lg-4,
+ .py-lg-4 {
+ padding-top: 1.5rem !important; }
+ .pr-lg-4,
+ .px-lg-4 {
+ padding-right: 1.5rem !important; }
+ .pb-lg-4,
+ .py-lg-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-lg-4,
+ .px-lg-4 {
+ padding-left: 1.5rem !important; }
+ .p-lg-5 {
+ padding: 3rem !important; }
+ .pt-lg-5,
+ .py-lg-5 {
+ padding-top: 3rem !important; }
+ .pr-lg-5,
+ .px-lg-5 {
+ padding-right: 3rem !important; }
+ .pb-lg-5,
+ .py-lg-5 {
+ padding-bottom: 3rem !important; }
+ .pl-lg-5,
+ .px-lg-5 {
+ padding-left: 3rem !important; }
+ .m-lg-n1 {
+ margin: -0.25rem !important; }
+ .mt-lg-n1,
+ .my-lg-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-lg-n1,
+ .mx-lg-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-lg-n1,
+ .my-lg-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-lg-n1,
+ .mx-lg-n1 {
+ margin-left: -0.25rem !important; }
+ .m-lg-n2 {
+ margin: -0.5rem !important; }
+ .mt-lg-n2,
+ .my-lg-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-lg-n2,
+ .mx-lg-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-lg-n2,
+ .my-lg-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-lg-n2,
+ .mx-lg-n2 {
+ margin-left: -0.5rem !important; }
+ .m-lg-n3 {
+ margin: -1rem !important; }
+ .mt-lg-n3,
+ .my-lg-n3 {
+ margin-top: -1rem !important; }
+ .mr-lg-n3,
+ .mx-lg-n3 {
+ margin-right: -1rem !important; }
+ .mb-lg-n3,
+ .my-lg-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-lg-n3,
+ .mx-lg-n3 {
+ margin-left: -1rem !important; }
+ .m-lg-n4 {
+ margin: -1.5rem !important; }
+ .mt-lg-n4,
+ .my-lg-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-lg-n4,
+ .mx-lg-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-lg-n4,
+ .my-lg-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-lg-n4,
+ .mx-lg-n4 {
+ margin-left: -1.5rem !important; }
+ .m-lg-n5 {
+ margin: -3rem !important; }
+ .mt-lg-n5,
+ .my-lg-n5 {
+ margin-top: -3rem !important; }
+ .mr-lg-n5,
+ .mx-lg-n5 {
+ margin-right: -3rem !important; }
+ .mb-lg-n5,
+ .my-lg-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-lg-n5,
+ .mx-lg-n5 {
+ margin-left: -3rem !important; }
+ .m-lg-auto {
+ margin: auto !important; }
+ .mt-lg-auto,
+ .my-lg-auto {
+ margin-top: auto !important; }
+ .mr-lg-auto,
+ .mx-lg-auto {
+ margin-right: auto !important; }
+ .mb-lg-auto,
+ .my-lg-auto {
+ margin-bottom: auto !important; }
+ .ml-lg-auto,
+ .mx-lg-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 1200px) {
+ .m-xl-0 {
+ margin: 0 !important; }
+ .mt-xl-0,
+ .my-xl-0 {
+ margin-top: 0 !important; }
+ .mr-xl-0,
+ .mx-xl-0 {
+ margin-right: 0 !important; }
+ .mb-xl-0,
+ .my-xl-0 {
+ margin-bottom: 0 !important; }
+ .ml-xl-0,
+ .mx-xl-0 {
+ margin-left: 0 !important; }
+ .m-xl-1 {
+ margin: 0.25rem !important; }
+ .mt-xl-1,
+ .my-xl-1 {
+ margin-top: 0.25rem !important; }
+ .mr-xl-1,
+ .mx-xl-1 {
+ margin-right: 0.25rem !important; }
+ .mb-xl-1,
+ .my-xl-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-xl-1,
+ .mx-xl-1 {
+ margin-left: 0.25rem !important; }
+ .m-xl-2 {
+ margin: 0.5rem !important; }
+ .mt-xl-2,
+ .my-xl-2 {
+ margin-top: 0.5rem !important; }
+ .mr-xl-2,
+ .mx-xl-2 {
+ margin-right: 0.5rem !important; }
+ .mb-xl-2,
+ .my-xl-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-xl-2,
+ .mx-xl-2 {
+ margin-left: 0.5rem !important; }
+ .m-xl-3 {
+ margin: 1rem !important; }
+ .mt-xl-3,
+ .my-xl-3 {
+ margin-top: 1rem !important; }
+ .mr-xl-3,
+ .mx-xl-3 {
+ margin-right: 1rem !important; }
+ .mb-xl-3,
+ .my-xl-3 {
+ margin-bottom: 1rem !important; }
+ .ml-xl-3,
+ .mx-xl-3 {
+ margin-left: 1rem !important; }
+ .m-xl-4 {
+ margin: 1.5rem !important; }
+ .mt-xl-4,
+ .my-xl-4 {
+ margin-top: 1.5rem !important; }
+ .mr-xl-4,
+ .mx-xl-4 {
+ margin-right: 1.5rem !important; }
+ .mb-xl-4,
+ .my-xl-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-xl-4,
+ .mx-xl-4 {
+ margin-left: 1.5rem !important; }
+ .m-xl-5 {
+ margin: 3rem !important; }
+ .mt-xl-5,
+ .my-xl-5 {
+ margin-top: 3rem !important; }
+ .mr-xl-5,
+ .mx-xl-5 {
+ margin-right: 3rem !important; }
+ .mb-xl-5,
+ .my-xl-5 {
+ margin-bottom: 3rem !important; }
+ .ml-xl-5,
+ .mx-xl-5 {
+ margin-left: 3rem !important; }
+ .p-xl-0 {
+ padding: 0 !important; }
+ .pt-xl-0,
+ .py-xl-0 {
+ padding-top: 0 !important; }
+ .pr-xl-0,
+ .px-xl-0 {
+ padding-right: 0 !important; }
+ .pb-xl-0,
+ .py-xl-0 {
+ padding-bottom: 0 !important; }
+ .pl-xl-0,
+ .px-xl-0 {
+ padding-left: 0 !important; }
+ .p-xl-1 {
+ padding: 0.25rem !important; }
+ .pt-xl-1,
+ .py-xl-1 {
+ padding-top: 0.25rem !important; }
+ .pr-xl-1,
+ .px-xl-1 {
+ padding-right: 0.25rem !important; }
+ .pb-xl-1,
+ .py-xl-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-xl-1,
+ .px-xl-1 {
+ padding-left: 0.25rem !important; }
+ .p-xl-2 {
+ padding: 0.5rem !important; }
+ .pt-xl-2,
+ .py-xl-2 {
+ padding-top: 0.5rem !important; }
+ .pr-xl-2,
+ .px-xl-2 {
+ padding-right: 0.5rem !important; }
+ .pb-xl-2,
+ .py-xl-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-xl-2,
+ .px-xl-2 {
+ padding-left: 0.5rem !important; }
+ .p-xl-3 {
+ padding: 1rem !important; }
+ .pt-xl-3,
+ .py-xl-3 {
+ padding-top: 1rem !important; }
+ .pr-xl-3,
+ .px-xl-3 {
+ padding-right: 1rem !important; }
+ .pb-xl-3,
+ .py-xl-3 {
+ padding-bottom: 1rem !important; }
+ .pl-xl-3,
+ .px-xl-3 {
+ padding-left: 1rem !important; }
+ .p-xl-4 {
+ padding: 1.5rem !important; }
+ .pt-xl-4,
+ .py-xl-4 {
+ padding-top: 1.5rem !important; }
+ .pr-xl-4,
+ .px-xl-4 {
+ padding-right: 1.5rem !important; }
+ .pb-xl-4,
+ .py-xl-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-xl-4,
+ .px-xl-4 {
+ padding-left: 1.5rem !important; }
+ .p-xl-5 {
+ padding: 3rem !important; }
+ .pt-xl-5,
+ .py-xl-5 {
+ padding-top: 3rem !important; }
+ .pr-xl-5,
+ .px-xl-5 {
+ padding-right: 3rem !important; }
+ .pb-xl-5,
+ .py-xl-5 {
+ padding-bottom: 3rem !important; }
+ .pl-xl-5,
+ .px-xl-5 {
+ padding-left: 3rem !important; }
+ .m-xl-n1 {
+ margin: -0.25rem !important; }
+ .mt-xl-n1,
+ .my-xl-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-xl-n1,
+ .mx-xl-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-xl-n1,
+ .my-xl-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-xl-n1,
+ .mx-xl-n1 {
+ margin-left: -0.25rem !important; }
+ .m-xl-n2 {
+ margin: -0.5rem !important; }
+ .mt-xl-n2,
+ .my-xl-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-xl-n2,
+ .mx-xl-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-xl-n2,
+ .my-xl-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-xl-n2,
+ .mx-xl-n2 {
+ margin-left: -0.5rem !important; }
+ .m-xl-n3 {
+ margin: -1rem !important; }
+ .mt-xl-n3,
+ .my-xl-n3 {
+ margin-top: -1rem !important; }
+ .mr-xl-n3,
+ .mx-xl-n3 {
+ margin-right: -1rem !important; }
+ .mb-xl-n3,
+ .my-xl-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-xl-n3,
+ .mx-xl-n3 {
+ margin-left: -1rem !important; }
+ .m-xl-n4 {
+ margin: -1.5rem !important; }
+ .mt-xl-n4,
+ .my-xl-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-xl-n4,
+ .mx-xl-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-xl-n4,
+ .my-xl-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-xl-n4,
+ .mx-xl-n4 {
+ margin-left: -1.5rem !important; }
+ .m-xl-n5 {
+ margin: -3rem !important; }
+ .mt-xl-n5,
+ .my-xl-n5 {
+ margin-top: -3rem !important; }
+ .mr-xl-n5,
+ .mx-xl-n5 {
+ margin-right: -3rem !important; }
+ .mb-xl-n5,
+ .my-xl-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-xl-n5,
+ .mx-xl-n5 {
+ margin-left: -3rem !important; }
+ .m-xl-auto {
+ margin: auto !important; }
+ .mt-xl-auto,
+ .my-xl-auto {
+ margin-top: auto !important; }
+ .mr-xl-auto,
+ .mx-xl-auto {
+ margin-right: auto !important; }
+ .mb-xl-auto,
+ .my-xl-auto {
+ margin-bottom: auto !important; }
+ .ml-xl-auto,
+ .mx-xl-auto {
+ margin-left: auto !important; } }
+
+.stretched-link::after {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1;
+ pointer-events: auto;
+ content: "";
+ background-color: rgba(0, 0, 0, 0); }
+
+.text-monospace {
+ font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace !important; }
+
+.text-justify {
+ text-align: justify !important; }
+
+.text-wrap {
+ white-space: normal !important; }
+
+.text-nowrap {
+ white-space: nowrap !important; }
+
+.text-truncate {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap; }
+
+.text-left {
+ text-align: left !important; }
+
+.text-right {
+ text-align: right !important; }
+
+.text-center {
+ text-align: center !important; }
+
+@media (min-width: 576px) {
+ .text-sm-left {
+ text-align: left !important; }
+ .text-sm-right {
+ text-align: right !important; }
+ .text-sm-center {
+ text-align: center !important; } }
+
+@media (min-width: 768px) {
+ .text-md-left {
+ text-align: left !important; }
+ .text-md-right {
+ text-align: right !important; }
+ .text-md-center {
+ text-align: center !important; } }
+
+@media (min-width: 992px) {
+ .text-lg-left {
+ text-align: left !important; }
+ .text-lg-right {
+ text-align: right !important; }
+ .text-lg-center {
+ text-align: center !important; } }
+
+@media (min-width: 1200px) {
+ .text-xl-left {
+ text-align: left !important; }
+ .text-xl-right {
+ text-align: right !important; }
+ .text-xl-center {
+ text-align: center !important; } }
+
+.text-lowercase {
+ text-transform: lowercase !important; }
+
+.text-uppercase {
+ text-transform: uppercase !important; }
+
+.text-capitalize {
+ text-transform: capitalize !important; }
+
+.font-weight-light {
+ font-weight: 300 !important; }
+
+.font-weight-lighter {
+ font-weight: lighter !important; }
+
+.font-weight-normal {
+ font-weight: 400 !important; }
+
+.font-weight-bold {
+ font-weight: 700 !important; }
+
+.font-weight-bolder {
+ font-weight: bolder !important; }
+
+.font-italic {
+ font-style: italic !important; }
+
+.text-white {
+ color: #fff !important; }
+
+.text-primary {
+ color: #30638E !important; }
+
+a.text-primary:hover, a.text-primary:focus {
+ color: #1d3b55 !important; }
+
+.text-secondary {
+ color: #FFA630 !important; }
+
+a.text-secondary:hover, a.text-secondary:focus {
+ color: #e38100 !important; }
+
+.text-success {
+ color: #3772FF !important; }
+
+a.text-success:hover, a.text-success:focus {
+ color: #0045ea !important; }
+
+.text-info {
+ color: #C0E0DE !important; }
+
+a.text-info:hover, a.text-info:focus {
+ color: #8dc7c3 !important; }
+
+.text-warning {
+ color: #ED6A5A !important; }
+
+a.text-warning:hover, a.text-warning:focus {
+ color: #e22f19 !important; }
+
+.text-danger {
+ color: #ED6A5A !important; }
+
+a.text-danger:hover, a.text-danger:focus {
+ color: #e22f19 !important; }
+
+.text-light {
+ color: #D3F3EE !important; }
+
+a.text-light:hover, a.text-light:focus {
+ color: #97e3d7 !important; }
+
+.text-dark {
+ color: #403F4C !important; }
+
+a.text-dark:hover, a.text-dark:focus {
+ color: #1d1c22 !important; }
+
+.text-body {
+ color: #222 !important; }
+
+.text-muted {
+ color: #888 !important; }
+
+.text-black-50 {
+ color: rgba(0, 0, 0, 0.5) !important; }
+
+.text-white-50 {
+ color: rgba(255, 255, 255, 0.5) !important; }
+
+.text-hide {
+ font: 0/0 a;
+ color: transparent;
+ text-shadow: none;
+ background-color: transparent;
+ border: 0; }
+
+.text-decoration-none {
+ text-decoration: none !important; }
+
+.text-break {
+ word-break: break-word !important;
+ word-wrap: break-word !important; }
+
+.text-reset {
+ color: inherit !important; }
+
+.visible {
+ visibility: visible !important; }
+
+.invisible {
+ visibility: hidden !important; }
+
+@media print {
+ *,
+ *::before,
+ *::after {
+ text-shadow: none !important;
+ box-shadow: none !important; }
+ a:not(.btn) {
+ text-decoration: underline; }
+ abbr[title]::after {
+ content: " (" attr(title) ")"; }
+ pre {
+ white-space: pre-wrap !important; }
+ pre,
+ blockquote {
+ border: 1px solid #adb5bd;
+ page-break-inside: avoid; }
+ thead {
+ display: table-header-group; }
+ tr,
+ img {
+ page-break-inside: avoid; }
+ p,
+ h2,
+ h3 {
+ orphans: 3;
+ widows: 3; }
+ h2,
+ h3 {
+ page-break-after: avoid; }
+ @page {
+ size: a3; }
+ body {
+ min-width: 992px !important; }
+ .container {
+ min-width: 992px !important; }
+ .navbar {
+ display: none; }
+ .badge {
+ border: 1px solid #000; }
+ .table, .td-content > table, .td-box .row.section > table {
+ border-collapse: collapse !important; }
+ .table td, .td-content > table td, .td-box .row.section > table td,
+ .table th,
+ .td-content > table th,
+ .td-box .row.section > table th {
+ background-color: #fff !important; }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #dee2e6 !important; }
+ .table-dark {
+ color: inherit; }
+ .table-dark th,
+ .table-dark td,
+ .table-dark thead th,
+ .table-dark tbody + tbody {
+ border-color: #dee2e6; }
+ .table .thead-dark th, .td-content > table .thead-dark th, .td-box .row.section > table .thead-dark th {
+ color: inherit;
+ border-color: #dee2e6; } }
+
+/*!
+ * Font Awesome Free 5.14.0 by @fontawesome - https://fontawesome.com
+ * License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ */
+.fa,
+.fas,
+.far,
+.fal,
+.fad,
+.fab {
+ -moz-osx-font-smoothing: grayscale;
+ -webkit-font-smoothing: antialiased;
+ display: inline-block;
+ font-style: normal;
+ font-variant: normal;
+ text-rendering: auto;
+ line-height: 1; }
+
+.fa-lg {
+ font-size: 1.33333333em;
+ line-height: 0.75em;
+ vertical-align: -.0667em; }
+
+.fa-xs {
+ font-size: .75em; }
+
+.fa-sm {
+ font-size: .875em; }
+
+.fa-1x {
+ font-size: 1em; }
+
+.fa-2x {
+ font-size: 2em; }
+
+.fa-3x {
+ font-size: 3em; }
+
+.fa-4x {
+ font-size: 4em; }
+
+.fa-5x {
+ font-size: 5em; }
+
+.fa-6x {
+ font-size: 6em; }
+
+.fa-7x {
+ font-size: 7em; }
+
+.fa-8x {
+ font-size: 8em; }
+
+.fa-9x {
+ font-size: 9em; }
+
+.fa-10x {
+ font-size: 10em; }
+
+.fa-fw {
+ text-align: center;
+ width: 1.25em; }
+
+.fa-ul {
+ list-style-type: none;
+ margin-left: 2.5em;
+ padding-left: 0; }
+ .fa-ul > li {
+ position: relative; }
+
+.fa-li {
+ left: -2em;
+ position: absolute;
+ text-align: center;
+ width: 2em;
+ line-height: inherit; }
+
+.fa-border {
+ border: solid 0.08em #eee;
+ border-radius: .1em;
+ padding: .2em .25em .15em; }
+
+.fa-pull-left {
+ float: left; }
+
+.fa-pull-right {
+ float: right; }
+
+.fa.fa-pull-left,
+.fas.fa-pull-left,
+.far.fa-pull-left,
+.fal.fa-pull-left,
+.fab.fa-pull-left {
+ margin-right: .3em; }
+
+.fa.fa-pull-right,
+.fas.fa-pull-right,
+.far.fa-pull-right,
+.fal.fa-pull-right,
+.fab.fa-pull-right {
+ margin-left: .3em; }
+
+.fa-spin {
+ animation: fa-spin 2s infinite linear; }
+
+.fa-pulse {
+ animation: fa-spin 1s infinite steps(8); }
+
+@keyframes fa-spin {
+ 0% {
+ transform: rotate(0deg); }
+ 100% {
+ transform: rotate(360deg); } }
+
+.fa-rotate-90 {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
+ transform: rotate(90deg); }
+
+.fa-rotate-180 {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";
+ transform: rotate(180deg); }
+
+.fa-rotate-270 {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
+ transform: rotate(270deg); }
+
+.fa-flip-horizontal {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";
+ transform: scale(-1, 1); }
+
+.fa-flip-vertical {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";
+ transform: scale(1, -1); }
+
+.fa-flip-both, .fa-flip-horizontal.fa-flip-vertical {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";
+ transform: scale(-1, -1); }
+
+:root .fa-rotate-90,
+:root .fa-rotate-180,
+:root .fa-rotate-270,
+:root .fa-flip-horizontal,
+:root .fa-flip-vertical,
+:root .fa-flip-both {
+ filter: none; }
+
+.fa-stack {
+ display: inline-block;
+ height: 2em;
+ line-height: 2em;
+ position: relative;
+ vertical-align: middle;
+ width: 2.5em; }
+
+.fa-stack-1x,
+.fa-stack-2x {
+ left: 0;
+ position: absolute;
+ text-align: center;
+ width: 100%; }
+
+.fa-stack-1x {
+ line-height: inherit; }
+
+.fa-stack-2x {
+ font-size: 2em; }
+
+.fa-inverse {
+ color: #fff; }
+
+/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
+readers do not read off random characters that represent icons */
+.fa-500px:before {
+ content: "\f26e"; }
+
+.fa-accessible-icon:before {
+ content: "\f368"; }
+
+.fa-accusoft:before {
+ content: "\f369"; }
+
+.fa-acquisitions-incorporated:before {
+ content: "\f6af"; }
+
+.fa-ad:before {
+ content: "\f641"; }
+
+.fa-address-book:before {
+ content: "\f2b9"; }
+
+.fa-address-card:before {
+ content: "\f2bb"; }
+
+.fa-adjust:before {
+ content: "\f042"; }
+
+.fa-adn:before {
+ content: "\f170"; }
+
+.fa-adobe:before {
+ content: "\f778"; }
+
+.fa-adversal:before {
+ content: "\f36a"; }
+
+.fa-affiliatetheme:before {
+ content: "\f36b"; }
+
+.fa-air-freshener:before {
+ content: "\f5d0"; }
+
+.fa-airbnb:before {
+ content: "\f834"; }
+
+.fa-algolia:before {
+ content: "\f36c"; }
+
+.fa-align-center:before {
+ content: "\f037"; }
+
+.fa-align-justify:before {
+ content: "\f039"; }
+
+.fa-align-left:before {
+ content: "\f036"; }
+
+.fa-align-right:before {
+ content: "\f038"; }
+
+.fa-alipay:before {
+ content: "\f642"; }
+
+.fa-allergies:before {
+ content: "\f461"; }
+
+.fa-amazon:before {
+ content: "\f270"; }
+
+.fa-amazon-pay:before {
+ content: "\f42c"; }
+
+.fa-ambulance:before {
+ content: "\f0f9"; }
+
+.fa-american-sign-language-interpreting:before {
+ content: "\f2a3"; }
+
+.fa-amilia:before {
+ content: "\f36d"; }
+
+.fa-anchor:before {
+ content: "\f13d"; }
+
+.fa-android:before {
+ content: "\f17b"; }
+
+.fa-angellist:before {
+ content: "\f209"; }
+
+.fa-angle-double-down:before {
+ content: "\f103"; }
+
+.fa-angle-double-left:before {
+ content: "\f100"; }
+
+.fa-angle-double-right:before {
+ content: "\f101"; }
+
+.fa-angle-double-up:before {
+ content: "\f102"; }
+
+.fa-angle-down:before {
+ content: "\f107"; }
+
+.fa-angle-left:before {
+ content: "\f104"; }
+
+.fa-angle-right:before {
+ content: "\f105"; }
+
+.fa-angle-up:before {
+ content: "\f106"; }
+
+.fa-angry:before {
+ content: "\f556"; }
+
+.fa-angrycreative:before {
+ content: "\f36e"; }
+
+.fa-angular:before {
+ content: "\f420"; }
+
+.fa-ankh:before {
+ content: "\f644"; }
+
+.fa-app-store:before {
+ content: "\f36f"; }
+
+.fa-app-store-ios:before {
+ content: "\f370"; }
+
+.fa-apper:before {
+ content: "\f371"; }
+
+.fa-apple:before {
+ content: "\f179"; }
+
+.fa-apple-alt:before {
+ content: "\f5d1"; }
+
+.fa-apple-pay:before {
+ content: "\f415"; }
+
+.fa-archive:before {
+ content: "\f187"; }
+
+.fa-archway:before {
+ content: "\f557"; }
+
+.fa-arrow-alt-circle-down:before {
+ content: "\f358"; }
+
+.fa-arrow-alt-circle-left:before {
+ content: "\f359"; }
+
+.fa-arrow-alt-circle-right:before {
+ content: "\f35a"; }
+
+.fa-arrow-alt-circle-up:before {
+ content: "\f35b"; }
+
+.fa-arrow-circle-down:before {
+ content: "\f0ab"; }
+
+.fa-arrow-circle-left:before {
+ content: "\f0a8"; }
+
+.fa-arrow-circle-right:before {
+ content: "\f0a9"; }
+
+.fa-arrow-circle-up:before {
+ content: "\f0aa"; }
+
+.fa-arrow-down:before {
+ content: "\f063"; }
+
+.fa-arrow-left:before {
+ content: "\f060"; }
+
+.fa-arrow-right:before {
+ content: "\f061"; }
+
+.fa-arrow-up:before {
+ content: "\f062"; }
+
+.fa-arrows-alt:before {
+ content: "\f0b2"; }
+
+.fa-arrows-alt-h:before {
+ content: "\f337"; }
+
+.fa-arrows-alt-v:before {
+ content: "\f338"; }
+
+.fa-artstation:before {
+ content: "\f77a"; }
+
+.fa-assistive-listening-systems:before {
+ content: "\f2a2"; }
+
+.fa-asterisk:before {
+ content: "\f069"; }
+
+.fa-asymmetrik:before {
+ content: "\f372"; }
+
+.fa-at:before {
+ content: "\f1fa"; }
+
+.fa-atlas:before {
+ content: "\f558"; }
+
+.fa-atlassian:before {
+ content: "\f77b"; }
+
+.fa-atom:before {
+ content: "\f5d2"; }
+
+.fa-audible:before {
+ content: "\f373"; }
+
+.fa-audio-description:before {
+ content: "\f29e"; }
+
+.fa-autoprefixer:before {
+ content: "\f41c"; }
+
+.fa-avianex:before {
+ content: "\f374"; }
+
+.fa-aviato:before {
+ content: "\f421"; }
+
+.fa-award:before {
+ content: "\f559"; }
+
+.fa-aws:before {
+ content: "\f375"; }
+
+.fa-baby:before {
+ content: "\f77c"; }
+
+.fa-baby-carriage:before {
+ content: "\f77d"; }
+
+.fa-backspace:before {
+ content: "\f55a"; }
+
+.fa-backward:before {
+ content: "\f04a"; }
+
+.fa-bacon:before {
+ content: "\f7e5"; }
+
+.fa-bacteria:before {
+ content: "\e059"; }
+
+.fa-bacterium:before {
+ content: "\e05a"; }
+
+.fa-bahai:before {
+ content: "\f666"; }
+
+.fa-balance-scale:before {
+ content: "\f24e"; }
+
+.fa-balance-scale-left:before {
+ content: "\f515"; }
+
+.fa-balance-scale-right:before {
+ content: "\f516"; }
+
+.fa-ban:before {
+ content: "\f05e"; }
+
+.fa-band-aid:before {
+ content: "\f462"; }
+
+.fa-bandcamp:before {
+ content: "\f2d5"; }
+
+.fa-barcode:before {
+ content: "\f02a"; }
+
+.fa-bars:before {
+ content: "\f0c9"; }
+
+.fa-baseball-ball:before {
+ content: "\f433"; }
+
+.fa-basketball-ball:before {
+ content: "\f434"; }
+
+.fa-bath:before {
+ content: "\f2cd"; }
+
+.fa-battery-empty:before {
+ content: "\f244"; }
+
+.fa-battery-full:before {
+ content: "\f240"; }
+
+.fa-battery-half:before {
+ content: "\f242"; }
+
+.fa-battery-quarter:before {
+ content: "\f243"; }
+
+.fa-battery-three-quarters:before {
+ content: "\f241"; }
+
+.fa-battle-net:before {
+ content: "\f835"; }
+
+.fa-bed:before {
+ content: "\f236"; }
+
+.fa-beer:before {
+ content: "\f0fc"; }
+
+.fa-behance:before {
+ content: "\f1b4"; }
+
+.fa-behance-square:before {
+ content: "\f1b5"; }
+
+.fa-bell:before {
+ content: "\f0f3"; }
+
+.fa-bell-slash:before {
+ content: "\f1f6"; }
+
+.fa-bezier-curve:before {
+ content: "\f55b"; }
+
+.fa-bible:before {
+ content: "\f647"; }
+
+.fa-bicycle:before {
+ content: "\f206"; }
+
+.fa-biking:before {
+ content: "\f84a"; }
+
+.fa-bimobject:before {
+ content: "\f378"; }
+
+.fa-binoculars:before {
+ content: "\f1e5"; }
+
+.fa-biohazard:before {
+ content: "\f780"; }
+
+.fa-birthday-cake:before {
+ content: "\f1fd"; }
+
+.fa-bitbucket:before {
+ content: "\f171"; }
+
+.fa-bitcoin:before {
+ content: "\f379"; }
+
+.fa-bity:before {
+ content: "\f37a"; }
+
+.fa-black-tie:before {
+ content: "\f27e"; }
+
+.fa-blackberry:before {
+ content: "\f37b"; }
+
+.fa-blender:before {
+ content: "\f517"; }
+
+.fa-blender-phone:before {
+ content: "\f6b6"; }
+
+.fa-blind:before {
+ content: "\f29d"; }
+
+.fa-blog:before {
+ content: "\f781"; }
+
+.fa-blogger:before {
+ content: "\f37c"; }
+
+.fa-blogger-b:before {
+ content: "\f37d"; }
+
+.fa-bluetooth:before {
+ content: "\f293"; }
+
+.fa-bluetooth-b:before {
+ content: "\f294"; }
+
+.fa-bold:before {
+ content: "\f032"; }
+
+.fa-bolt:before {
+ content: "\f0e7"; }
+
+.fa-bomb:before {
+ content: "\f1e2"; }
+
+.fa-bone:before {
+ content: "\f5d7"; }
+
+.fa-bong:before {
+ content: "\f55c"; }
+
+.fa-book:before {
+ content: "\f02d"; }
+
+.fa-book-dead:before {
+ content: "\f6b7"; }
+
+.fa-book-medical:before {
+ content: "\f7e6"; }
+
+.fa-book-open:before {
+ content: "\f518"; }
+
+.fa-book-reader:before {
+ content: "\f5da"; }
+
+.fa-bookmark:before {
+ content: "\f02e"; }
+
+.fa-bootstrap:before {
+ content: "\f836"; }
+
+.fa-border-all:before {
+ content: "\f84c"; }
+
+.fa-border-none:before {
+ content: "\f850"; }
+
+.fa-border-style:before {
+ content: "\f853"; }
+
+.fa-bowling-ball:before {
+ content: "\f436"; }
+
+.fa-box:before {
+ content: "\f466"; }
+
+.fa-box-open:before {
+ content: "\f49e"; }
+
+.fa-box-tissue:before {
+ content: "\e05b"; }
+
+.fa-boxes:before {
+ content: "\f468"; }
+
+.fa-braille:before {
+ content: "\f2a1"; }
+
+.fa-brain:before {
+ content: "\f5dc"; }
+
+.fa-bread-slice:before {
+ content: "\f7ec"; }
+
+.fa-briefcase:before {
+ content: "\f0b1"; }
+
+.fa-briefcase-medical:before {
+ content: "\f469"; }
+
+.fa-broadcast-tower:before {
+ content: "\f519"; }
+
+.fa-broom:before {
+ content: "\f51a"; }
+
+.fa-brush:before {
+ content: "\f55d"; }
+
+.fa-btc:before {
+ content: "\f15a"; }
+
+.fa-buffer:before {
+ content: "\f837"; }
+
+.fa-bug:before {
+ content: "\f188"; }
+
+.fa-building:before {
+ content: "\f1ad"; }
+
+.fa-bullhorn:before {
+ content: "\f0a1"; }
+
+.fa-bullseye:before {
+ content: "\f140"; }
+
+.fa-burn:before {
+ content: "\f46a"; }
+
+.fa-buromobelexperte:before {
+ content: "\f37f"; }
+
+.fa-bus:before {
+ content: "\f207"; }
+
+.fa-bus-alt:before {
+ content: "\f55e"; }
+
+.fa-business-time:before {
+ content: "\f64a"; }
+
+.fa-buy-n-large:before {
+ content: "\f8a6"; }
+
+.fa-buysellads:before {
+ content: "\f20d"; }
+
+.fa-calculator:before {
+ content: "\f1ec"; }
+
+.fa-calendar:before {
+ content: "\f133"; }
+
+.fa-calendar-alt:before {
+ content: "\f073"; }
+
+.fa-calendar-check:before {
+ content: "\f274"; }
+
+.fa-calendar-day:before {
+ content: "\f783"; }
+
+.fa-calendar-minus:before {
+ content: "\f272"; }
+
+.fa-calendar-plus:before {
+ content: "\f271"; }
+
+.fa-calendar-times:before {
+ content: "\f273"; }
+
+.fa-calendar-week:before {
+ content: "\f784"; }
+
+.fa-camera:before {
+ content: "\f030"; }
+
+.fa-camera-retro:before {
+ content: "\f083"; }
+
+.fa-campground:before {
+ content: "\f6bb"; }
+
+.fa-canadian-maple-leaf:before {
+ content: "\f785"; }
+
+.fa-candy-cane:before {
+ content: "\f786"; }
+
+.fa-cannabis:before {
+ content: "\f55f"; }
+
+.fa-capsules:before {
+ content: "\f46b"; }
+
+.fa-car:before {
+ content: "\f1b9"; }
+
+.fa-car-alt:before {
+ content: "\f5de"; }
+
+.fa-car-battery:before {
+ content: "\f5df"; }
+
+.fa-car-crash:before {
+ content: "\f5e1"; }
+
+.fa-car-side:before {
+ content: "\f5e4"; }
+
+.fa-caravan:before {
+ content: "\f8ff"; }
+
+.fa-caret-down:before {
+ content: "\f0d7"; }
+
+.fa-caret-left:before {
+ content: "\f0d9"; }
+
+.fa-caret-right:before {
+ content: "\f0da"; }
+
+.fa-caret-square-down:before {
+ content: "\f150"; }
+
+.fa-caret-square-left:before {
+ content: "\f191"; }
+
+.fa-caret-square-right:before {
+ content: "\f152"; }
+
+.fa-caret-square-up:before {
+ content: "\f151"; }
+
+.fa-caret-up:before {
+ content: "\f0d8"; }
+
+.fa-carrot:before {
+ content: "\f787"; }
+
+.fa-cart-arrow-down:before {
+ content: "\f218"; }
+
+.fa-cart-plus:before {
+ content: "\f217"; }
+
+.fa-cash-register:before {
+ content: "\f788"; }
+
+.fa-cat:before {
+ content: "\f6be"; }
+
+.fa-cc-amazon-pay:before {
+ content: "\f42d"; }
+
+.fa-cc-amex:before {
+ content: "\f1f3"; }
+
+.fa-cc-apple-pay:before {
+ content: "\f416"; }
+
+.fa-cc-diners-club:before {
+ content: "\f24c"; }
+
+.fa-cc-discover:before {
+ content: "\f1f2"; }
+
+.fa-cc-jcb:before {
+ content: "\f24b"; }
+
+.fa-cc-mastercard:before {
+ content: "\f1f1"; }
+
+.fa-cc-paypal:before {
+ content: "\f1f4"; }
+
+.fa-cc-stripe:before {
+ content: "\f1f5"; }
+
+.fa-cc-visa:before {
+ content: "\f1f0"; }
+
+.fa-centercode:before {
+ content: "\f380"; }
+
+.fa-centos:before {
+ content: "\f789"; }
+
+.fa-certificate:before {
+ content: "\f0a3"; }
+
+.fa-chair:before {
+ content: "\f6c0"; }
+
+.fa-chalkboard:before {
+ content: "\f51b"; }
+
+.fa-chalkboard-teacher:before {
+ content: "\f51c"; }
+
+.fa-charging-station:before {
+ content: "\f5e7"; }
+
+.fa-chart-area:before {
+ content: "\f1fe"; }
+
+.fa-chart-bar:before {
+ content: "\f080"; }
+
+.fa-chart-line:before {
+ content: "\f201"; }
+
+.fa-chart-pie:before {
+ content: "\f200"; }
+
+.fa-check:before {
+ content: "\f00c"; }
+
+.fa-check-circle:before {
+ content: "\f058"; }
+
+.fa-check-double:before {
+ content: "\f560"; }
+
+.fa-check-square:before {
+ content: "\f14a"; }
+
+.fa-cheese:before {
+ content: "\f7ef"; }
+
+.fa-chess:before {
+ content: "\f439"; }
+
+.fa-chess-bishop:before {
+ content: "\f43a"; }
+
+.fa-chess-board:before {
+ content: "\f43c"; }
+
+.fa-chess-king:before {
+ content: "\f43f"; }
+
+.fa-chess-knight:before {
+ content: "\f441"; }
+
+.fa-chess-pawn:before {
+ content: "\f443"; }
+
+.fa-chess-queen:before {
+ content: "\f445"; }
+
+.fa-chess-rook:before {
+ content: "\f447"; }
+
+.fa-chevron-circle-down:before {
+ content: "\f13a"; }
+
+.fa-chevron-circle-left:before {
+ content: "\f137"; }
+
+.fa-chevron-circle-right:before {
+ content: "\f138"; }
+
+.fa-chevron-circle-up:before {
+ content: "\f139"; }
+
+.fa-chevron-down:before {
+ content: "\f078"; }
+
+.fa-chevron-left:before {
+ content: "\f053"; }
+
+.fa-chevron-right:before {
+ content: "\f054"; }
+
+.fa-chevron-up:before {
+ content: "\f077"; }
+
+.fa-child:before {
+ content: "\f1ae"; }
+
+.fa-chrome:before {
+ content: "\f268"; }
+
+.fa-chromecast:before {
+ content: "\f838"; }
+
+.fa-church:before {
+ content: "\f51d"; }
+
+.fa-circle:before {
+ content: "\f111"; }
+
+.fa-circle-notch:before {
+ content: "\f1ce"; }
+
+.fa-city:before {
+ content: "\f64f"; }
+
+.fa-clinic-medical:before {
+ content: "\f7f2"; }
+
+.fa-clipboard:before {
+ content: "\f328"; }
+
+.fa-clipboard-check:before {
+ content: "\f46c"; }
+
+.fa-clipboard-list:before {
+ content: "\f46d"; }
+
+.fa-clock:before {
+ content: "\f017"; }
+
+.fa-clone:before {
+ content: "\f24d"; }
+
+.fa-closed-captioning:before {
+ content: "\f20a"; }
+
+.fa-cloud:before {
+ content: "\f0c2"; }
+
+.fa-cloud-download-alt:before {
+ content: "\f381"; }
+
+.fa-cloud-meatball:before {
+ content: "\f73b"; }
+
+.fa-cloud-moon:before {
+ content: "\f6c3"; }
+
+.fa-cloud-moon-rain:before {
+ content: "\f73c"; }
+
+.fa-cloud-rain:before {
+ content: "\f73d"; }
+
+.fa-cloud-showers-heavy:before {
+ content: "\f740"; }
+
+.fa-cloud-sun:before {
+ content: "\f6c4"; }
+
+.fa-cloud-sun-rain:before {
+ content: "\f743"; }
+
+.fa-cloud-upload-alt:before {
+ content: "\f382"; }
+
+.fa-cloudscale:before {
+ content: "\f383"; }
+
+.fa-cloudsmith:before {
+ content: "\f384"; }
+
+.fa-cloudversify:before {
+ content: "\f385"; }
+
+.fa-cocktail:before {
+ content: "\f561"; }
+
+.fa-code:before {
+ content: "\f121"; }
+
+.fa-code-branch:before {
+ content: "\f126"; }
+
+.fa-codepen:before {
+ content: "\f1cb"; }
+
+.fa-codiepie:before {
+ content: "\f284"; }
+
+.fa-coffee:before {
+ content: "\f0f4"; }
+
+.fa-cog:before {
+ content: "\f013"; }
+
+.fa-cogs:before {
+ content: "\f085"; }
+
+.fa-coins:before {
+ content: "\f51e"; }
+
+.fa-columns:before {
+ content: "\f0db"; }
+
+.fa-comment:before {
+ content: "\f075"; }
+
+.fa-comment-alt:before {
+ content: "\f27a"; }
+
+.fa-comment-dollar:before {
+ content: "\f651"; }
+
+.fa-comment-dots:before {
+ content: "\f4ad"; }
+
+.fa-comment-medical:before {
+ content: "\f7f5"; }
+
+.fa-comment-slash:before {
+ content: "\f4b3"; }
+
+.fa-comments:before {
+ content: "\f086"; }
+
+.fa-comments-dollar:before {
+ content: "\f653"; }
+
+.fa-compact-disc:before {
+ content: "\f51f"; }
+
+.fa-compass:before {
+ content: "\f14e"; }
+
+.fa-compress:before {
+ content: "\f066"; }
+
+.fa-compress-alt:before {
+ content: "\f422"; }
+
+.fa-compress-arrows-alt:before {
+ content: "\f78c"; }
+
+.fa-concierge-bell:before {
+ content: "\f562"; }
+
+.fa-confluence:before {
+ content: "\f78d"; }
+
+.fa-connectdevelop:before {
+ content: "\f20e"; }
+
+.fa-contao:before {
+ content: "\f26d"; }
+
+.fa-cookie:before {
+ content: "\f563"; }
+
+.fa-cookie-bite:before {
+ content: "\f564"; }
+
+.fa-copy:before {
+ content: "\f0c5"; }
+
+.fa-copyright:before {
+ content: "\f1f9"; }
+
+.fa-cotton-bureau:before {
+ content: "\f89e"; }
+
+.fa-couch:before {
+ content: "\f4b8"; }
+
+.fa-cpanel:before {
+ content: "\f388"; }
+
+.fa-creative-commons:before {
+ content: "\f25e"; }
+
+.fa-creative-commons-by:before {
+ content: "\f4e7"; }
+
+.fa-creative-commons-nc:before {
+ content: "\f4e8"; }
+
+.fa-creative-commons-nc-eu:before {
+ content: "\f4e9"; }
+
+.fa-creative-commons-nc-jp:before {
+ content: "\f4ea"; }
+
+.fa-creative-commons-nd:before {
+ content: "\f4eb"; }
+
+.fa-creative-commons-pd:before {
+ content: "\f4ec"; }
+
+.fa-creative-commons-pd-alt:before {
+ content: "\f4ed"; }
+
+.fa-creative-commons-remix:before {
+ content: "\f4ee"; }
+
+.fa-creative-commons-sa:before {
+ content: "\f4ef"; }
+
+.fa-creative-commons-sampling:before {
+ content: "\f4f0"; }
+
+.fa-creative-commons-sampling-plus:before {
+ content: "\f4f1"; }
+
+.fa-creative-commons-share:before {
+ content: "\f4f2"; }
+
+.fa-creative-commons-zero:before {
+ content: "\f4f3"; }
+
+.fa-credit-card:before {
+ content: "\f09d"; }
+
+.fa-critical-role:before {
+ content: "\f6c9"; }
+
+.fa-crop:before {
+ content: "\f125"; }
+
+.fa-crop-alt:before {
+ content: "\f565"; }
+
+.fa-cross:before {
+ content: "\f654"; }
+
+.fa-crosshairs:before {
+ content: "\f05b"; }
+
+.fa-crow:before {
+ content: "\f520"; }
+
+.fa-crown:before {
+ content: "\f521"; }
+
+.fa-crutch:before {
+ content: "\f7f7"; }
+
+.fa-css3:before {
+ content: "\f13c"; }
+
+.fa-css3-alt:before {
+ content: "\f38b"; }
+
+.fa-cube:before {
+ content: "\f1b2"; }
+
+.fa-cubes:before {
+ content: "\f1b3"; }
+
+.fa-cut:before {
+ content: "\f0c4"; }
+
+.fa-cuttlefish:before {
+ content: "\f38c"; }
+
+.fa-d-and-d:before {
+ content: "\f38d"; }
+
+.fa-d-and-d-beyond:before {
+ content: "\f6ca"; }
+
+.fa-dailymotion:before {
+ content: "\e052"; }
+
+.fa-dashcube:before {
+ content: "\f210"; }
+
+.fa-database:before {
+ content: "\f1c0"; }
+
+.fa-deaf:before {
+ content: "\f2a4"; }
+
+.fa-deezer:before {
+ content: "\e077"; }
+
+.fa-delicious:before {
+ content: "\f1a5"; }
+
+.fa-democrat:before {
+ content: "\f747"; }
+
+.fa-deploydog:before {
+ content: "\f38e"; }
+
+.fa-deskpro:before {
+ content: "\f38f"; }
+
+.fa-desktop:before {
+ content: "\f108"; }
+
+.fa-dev:before {
+ content: "\f6cc"; }
+
+.fa-deviantart:before {
+ content: "\f1bd"; }
+
+.fa-dharmachakra:before {
+ content: "\f655"; }
+
+.fa-dhl:before {
+ content: "\f790"; }
+
+.fa-diagnoses:before {
+ content: "\f470"; }
+
+.fa-diaspora:before {
+ content: "\f791"; }
+
+.fa-dice:before {
+ content: "\f522"; }
+
+.fa-dice-d20:before {
+ content: "\f6cf"; }
+
+.fa-dice-d6:before {
+ content: "\f6d1"; }
+
+.fa-dice-five:before {
+ content: "\f523"; }
+
+.fa-dice-four:before {
+ content: "\f524"; }
+
+.fa-dice-one:before {
+ content: "\f525"; }
+
+.fa-dice-six:before {
+ content: "\f526"; }
+
+.fa-dice-three:before {
+ content: "\f527"; }
+
+.fa-dice-two:before {
+ content: "\f528"; }
+
+.fa-digg:before {
+ content: "\f1a6"; }
+
+.fa-digital-ocean:before {
+ content: "\f391"; }
+
+.fa-digital-tachograph:before {
+ content: "\f566"; }
+
+.fa-directions:before {
+ content: "\f5eb"; }
+
+.fa-discord:before {
+ content: "\f392"; }
+
+.fa-discourse:before {
+ content: "\f393"; }
+
+.fa-disease:before {
+ content: "\f7fa"; }
+
+.fa-divide:before {
+ content: "\f529"; }
+
+.fa-dizzy:before {
+ content: "\f567"; }
+
+.fa-dna:before {
+ content: "\f471"; }
+
+.fa-dochub:before {
+ content: "\f394"; }
+
+.fa-docker:before {
+ content: "\f395"; }
+
+.fa-dog:before {
+ content: "\f6d3"; }
+
+.fa-dollar-sign:before {
+ content: "\f155"; }
+
+.fa-dolly:before {
+ content: "\f472"; }
+
+.fa-dolly-flatbed:before {
+ content: "\f474"; }
+
+.fa-donate:before {
+ content: "\f4b9"; }
+
+.fa-door-closed:before {
+ content: "\f52a"; }
+
+.fa-door-open:before {
+ content: "\f52b"; }
+
+.fa-dot-circle:before {
+ content: "\f192"; }
+
+.fa-dove:before {
+ content: "\f4ba"; }
+
+.fa-download:before {
+ content: "\f019"; }
+
+.fa-draft2digital:before {
+ content: "\f396"; }
+
+.fa-drafting-compass:before {
+ content: "\f568"; }
+
+.fa-dragon:before {
+ content: "\f6d5"; }
+
+.fa-draw-polygon:before {
+ content: "\f5ee"; }
+
+.fa-dribbble:before {
+ content: "\f17d"; }
+
+.fa-dribbble-square:before {
+ content: "\f397"; }
+
+.fa-dropbox:before {
+ content: "\f16b"; }
+
+.fa-drum:before {
+ content: "\f569"; }
+
+.fa-drum-steelpan:before {
+ content: "\f56a"; }
+
+.fa-drumstick-bite:before {
+ content: "\f6d7"; }
+
+.fa-drupal:before {
+ content: "\f1a9"; }
+
+.fa-dumbbell:before {
+ content: "\f44b"; }
+
+.fa-dumpster:before {
+ content: "\f793"; }
+
+.fa-dumpster-fire:before {
+ content: "\f794"; }
+
+.fa-dungeon:before {
+ content: "\f6d9"; }
+
+.fa-dyalog:before {
+ content: "\f399"; }
+
+.fa-earlybirds:before {
+ content: "\f39a"; }
+
+.fa-ebay:before {
+ content: "\f4f4"; }
+
+.fa-edge:before {
+ content: "\f282"; }
+
+.fa-edge-legacy:before {
+ content: "\e078"; }
+
+.fa-edit:before {
+ content: "\f044"; }
+
+.fa-egg:before {
+ content: "\f7fb"; }
+
+.fa-eject:before {
+ content: "\f052"; }
+
+.fa-elementor:before {
+ content: "\f430"; }
+
+.fa-ellipsis-h:before {
+ content: "\f141"; }
+
+.fa-ellipsis-v:before {
+ content: "\f142"; }
+
+.fa-ello:before {
+ content: "\f5f1"; }
+
+.fa-ember:before {
+ content: "\f423"; }
+
+.fa-empire:before {
+ content: "\f1d1"; }
+
+.fa-envelope:before {
+ content: "\f0e0"; }
+
+.fa-envelope-open:before {
+ content: "\f2b6"; }
+
+.fa-envelope-open-text:before {
+ content: "\f658"; }
+
+.fa-envelope-square:before {
+ content: "\f199"; }
+
+.fa-envira:before {
+ content: "\f299"; }
+
+.fa-equals:before {
+ content: "\f52c"; }
+
+.fa-eraser:before {
+ content: "\f12d"; }
+
+.fa-erlang:before {
+ content: "\f39d"; }
+
+.fa-ethereum:before {
+ content: "\f42e"; }
+
+.fa-ethernet:before {
+ content: "\f796"; }
+
+.fa-etsy:before {
+ content: "\f2d7"; }
+
+.fa-euro-sign:before {
+ content: "\f153"; }
+
+.fa-evernote:before {
+ content: "\f839"; }
+
+.fa-exchange-alt:before {
+ content: "\f362"; }
+
+.fa-exclamation:before {
+ content: "\f12a"; }
+
+.fa-exclamation-circle:before {
+ content: "\f06a"; }
+
+.fa-exclamation-triangle:before {
+ content: "\f071"; }
+
+.fa-expand:before {
+ content: "\f065"; }
+
+.fa-expand-alt:before {
+ content: "\f424"; }
+
+.fa-expand-arrows-alt:before {
+ content: "\f31e"; }
+
+.fa-expeditedssl:before {
+ content: "\f23e"; }
+
+.fa-external-link-alt:before {
+ content: "\f35d"; }
+
+.fa-external-link-square-alt:before {
+ content: "\f360"; }
+
+.fa-eye:before {
+ content: "\f06e"; }
+
+.fa-eye-dropper:before {
+ content: "\f1fb"; }
+
+.fa-eye-slash:before {
+ content: "\f070"; }
+
+.fa-facebook:before {
+ content: "\f09a"; }
+
+.fa-facebook-f:before {
+ content: "\f39e"; }
+
+.fa-facebook-messenger:before {
+ content: "\f39f"; }
+
+.fa-facebook-square:before {
+ content: "\f082"; }
+
+.fa-fan:before {
+ content: "\f863"; }
+
+.fa-fantasy-flight-games:before {
+ content: "\f6dc"; }
+
+.fa-fast-backward:before {
+ content: "\f049"; }
+
+.fa-fast-forward:before {
+ content: "\f050"; }
+
+.fa-faucet:before {
+ content: "\e005"; }
+
+.fa-fax:before {
+ content: "\f1ac"; }
+
+.fa-feather:before {
+ content: "\f52d"; }
+
+.fa-feather-alt:before {
+ content: "\f56b"; }
+
+.fa-fedex:before {
+ content: "\f797"; }
+
+.fa-fedora:before {
+ content: "\f798"; }
+
+.fa-female:before {
+ content: "\f182"; }
+
+.fa-fighter-jet:before {
+ content: "\f0fb"; }
+
+.fa-figma:before {
+ content: "\f799"; }
+
+.fa-file:before {
+ content: "\f15b"; }
+
+.fa-file-alt:before {
+ content: "\f15c"; }
+
+.fa-file-archive:before {
+ content: "\f1c6"; }
+
+.fa-file-audio:before {
+ content: "\f1c7"; }
+
+.fa-file-code:before {
+ content: "\f1c9"; }
+
+.fa-file-contract:before {
+ content: "\f56c"; }
+
+.fa-file-csv:before {
+ content: "\f6dd"; }
+
+.fa-file-download:before {
+ content: "\f56d"; }
+
+.fa-file-excel:before {
+ content: "\f1c3"; }
+
+.fa-file-export:before {
+ content: "\f56e"; }
+
+.fa-file-image:before {
+ content: "\f1c5"; }
+
+.fa-file-import:before {
+ content: "\f56f"; }
+
+.fa-file-invoice:before {
+ content: "\f570"; }
+
+.fa-file-invoice-dollar:before {
+ content: "\f571"; }
+
+.fa-file-medical:before {
+ content: "\f477"; }
+
+.fa-file-medical-alt:before {
+ content: "\f478"; }
+
+.fa-file-pdf:before {
+ content: "\f1c1"; }
+
+.fa-file-powerpoint:before {
+ content: "\f1c4"; }
+
+.fa-file-prescription:before {
+ content: "\f572"; }
+
+.fa-file-signature:before {
+ content: "\f573"; }
+
+.fa-file-upload:before {
+ content: "\f574"; }
+
+.fa-file-video:before {
+ content: "\f1c8"; }
+
+.fa-file-word:before {
+ content: "\f1c2"; }
+
+.fa-fill:before {
+ content: "\f575"; }
+
+.fa-fill-drip:before {
+ content: "\f576"; }
+
+.fa-film:before {
+ content: "\f008"; }
+
+.fa-filter:before {
+ content: "\f0b0"; }
+
+.fa-fingerprint:before {
+ content: "\f577"; }
+
+.fa-fire:before {
+ content: "\f06d"; }
+
+.fa-fire-alt:before {
+ content: "\f7e4"; }
+
+.fa-fire-extinguisher:before {
+ content: "\f134"; }
+
+.fa-firefox:before {
+ content: "\f269"; }
+
+.fa-firefox-browser:before {
+ content: "\e007"; }
+
+.fa-first-aid:before {
+ content: "\f479"; }
+
+.fa-first-order:before {
+ content: "\f2b0"; }
+
+.fa-first-order-alt:before {
+ content: "\f50a"; }
+
+.fa-firstdraft:before {
+ content: "\f3a1"; }
+
+.fa-fish:before {
+ content: "\f578"; }
+
+.fa-fist-raised:before {
+ content: "\f6de"; }
+
+.fa-flag:before {
+ content: "\f024"; }
+
+.fa-flag-checkered:before {
+ content: "\f11e"; }
+
+.fa-flag-usa:before {
+ content: "\f74d"; }
+
+.fa-flask:before {
+ content: "\f0c3"; }
+
+.fa-flickr:before {
+ content: "\f16e"; }
+
+.fa-flipboard:before {
+ content: "\f44d"; }
+
+.fa-flushed:before {
+ content: "\f579"; }
+
+.fa-fly:before {
+ content: "\f417"; }
+
+.fa-folder:before {
+ content: "\f07b"; }
+
+.fa-folder-minus:before {
+ content: "\f65d"; }
+
+.fa-folder-open:before {
+ content: "\f07c"; }
+
+.fa-folder-plus:before {
+ content: "\f65e"; }
+
+.fa-font:before {
+ content: "\f031"; }
+
+.fa-font-awesome:before {
+ content: "\f2b4"; }
+
+.fa-font-awesome-alt:before {
+ content: "\f35c"; }
+
+.fa-font-awesome-flag:before {
+ content: "\f425"; }
+
+.fa-font-awesome-logo-full:before {
+ content: "\f4e6"; }
+
+.fa-fonticons:before {
+ content: "\f280"; }
+
+.fa-fonticons-fi:before {
+ content: "\f3a2"; }
+
+.fa-football-ball:before {
+ content: "\f44e"; }
+
+.fa-fort-awesome:before {
+ content: "\f286"; }
+
+.fa-fort-awesome-alt:before {
+ content: "\f3a3"; }
+
+.fa-forumbee:before {
+ content: "\f211"; }
+
+.fa-forward:before {
+ content: "\f04e"; }
+
+.fa-foursquare:before {
+ content: "\f180"; }
+
+.fa-free-code-camp:before {
+ content: "\f2c5"; }
+
+.fa-freebsd:before {
+ content: "\f3a4"; }
+
+.fa-frog:before {
+ content: "\f52e"; }
+
+.fa-frown:before {
+ content: "\f119"; }
+
+.fa-frown-open:before {
+ content: "\f57a"; }
+
+.fa-fulcrum:before {
+ content: "\f50b"; }
+
+.fa-funnel-dollar:before {
+ content: "\f662"; }
+
+.fa-futbol:before {
+ content: "\f1e3"; }
+
+.fa-galactic-republic:before {
+ content: "\f50c"; }
+
+.fa-galactic-senate:before {
+ content: "\f50d"; }
+
+.fa-gamepad:before {
+ content: "\f11b"; }
+
+.fa-gas-pump:before {
+ content: "\f52f"; }
+
+.fa-gavel:before {
+ content: "\f0e3"; }
+
+.fa-gem:before {
+ content: "\f3a5"; }
+
+.fa-genderless:before {
+ content: "\f22d"; }
+
+.fa-get-pocket:before {
+ content: "\f265"; }
+
+.fa-gg:before {
+ content: "\f260"; }
+
+.fa-gg-circle:before {
+ content: "\f261"; }
+
+.fa-ghost:before {
+ content: "\f6e2"; }
+
+.fa-gift:before {
+ content: "\f06b"; }
+
+.fa-gifts:before {
+ content: "\f79c"; }
+
+.fa-git:before {
+ content: "\f1d3"; }
+
+.fa-git-alt:before {
+ content: "\f841"; }
+
+.fa-git-square:before {
+ content: "\f1d2"; }
+
+.fa-github:before {
+ content: "\f09b"; }
+
+.fa-github-alt:before {
+ content: "\f113"; }
+
+.fa-github-square:before {
+ content: "\f092"; }
+
+.fa-gitkraken:before {
+ content: "\f3a6"; }
+
+.fa-gitlab:before {
+ content: "\f296"; }
+
+.fa-gitter:before {
+ content: "\f426"; }
+
+.fa-glass-cheers:before {
+ content: "\f79f"; }
+
+.fa-glass-martini:before {
+ content: "\f000"; }
+
+.fa-glass-martini-alt:before {
+ content: "\f57b"; }
+
+.fa-glass-whiskey:before {
+ content: "\f7a0"; }
+
+.fa-glasses:before {
+ content: "\f530"; }
+
+.fa-glide:before {
+ content: "\f2a5"; }
+
+.fa-glide-g:before {
+ content: "\f2a6"; }
+
+.fa-globe:before {
+ content: "\f0ac"; }
+
+.fa-globe-africa:before {
+ content: "\f57c"; }
+
+.fa-globe-americas:before {
+ content: "\f57d"; }
+
+.fa-globe-asia:before {
+ content: "\f57e"; }
+
+.fa-globe-europe:before {
+ content: "\f7a2"; }
+
+.fa-gofore:before {
+ content: "\f3a7"; }
+
+.fa-golf-ball:before {
+ content: "\f450"; }
+
+.fa-goodreads:before {
+ content: "\f3a8"; }
+
+.fa-goodreads-g:before {
+ content: "\f3a9"; }
+
+.fa-google:before {
+ content: "\f1a0"; }
+
+.fa-google-drive:before {
+ content: "\f3aa"; }
+
+.fa-google-pay:before {
+ content: "\e079"; }
+
+.fa-google-play:before {
+ content: "\f3ab"; }
+
+.fa-google-plus:before {
+ content: "\f2b3"; }
+
+.fa-google-plus-g:before {
+ content: "\f0d5"; }
+
+.fa-google-plus-square:before {
+ content: "\f0d4"; }
+
+.fa-google-wallet:before {
+ content: "\f1ee"; }
+
+.fa-gopuram:before {
+ content: "\f664"; }
+
+.fa-graduation-cap:before {
+ content: "\f19d"; }
+
+.fa-gratipay:before {
+ content: "\f184"; }
+
+.fa-grav:before {
+ content: "\f2d6"; }
+
+.fa-greater-than:before {
+ content: "\f531"; }
+
+.fa-greater-than-equal:before {
+ content: "\f532"; }
+
+.fa-grimace:before {
+ content: "\f57f"; }
+
+.fa-grin:before {
+ content: "\f580"; }
+
+.fa-grin-alt:before {
+ content: "\f581"; }
+
+.fa-grin-beam:before {
+ content: "\f582"; }
+
+.fa-grin-beam-sweat:before {
+ content: "\f583"; }
+
+.fa-grin-hearts:before {
+ content: "\f584"; }
+
+.fa-grin-squint:before {
+ content: "\f585"; }
+
+.fa-grin-squint-tears:before {
+ content: "\f586"; }
+
+.fa-grin-stars:before {
+ content: "\f587"; }
+
+.fa-grin-tears:before {
+ content: "\f588"; }
+
+.fa-grin-tongue:before {
+ content: "\f589"; }
+
+.fa-grin-tongue-squint:before {
+ content: "\f58a"; }
+
+.fa-grin-tongue-wink:before {
+ content: "\f58b"; }
+
+.fa-grin-wink:before {
+ content: "\f58c"; }
+
+.fa-grip-horizontal:before {
+ content: "\f58d"; }
+
+.fa-grip-lines:before {
+ content: "\f7a4"; }
+
+.fa-grip-lines-vertical:before {
+ content: "\f7a5"; }
+
+.fa-grip-vertical:before {
+ content: "\f58e"; }
+
+.fa-gripfire:before {
+ content: "\f3ac"; }
+
+.fa-grunt:before {
+ content: "\f3ad"; }
+
+.fa-guitar:before {
+ content: "\f7a6"; }
+
+.fa-gulp:before {
+ content: "\f3ae"; }
+
+.fa-h-square:before {
+ content: "\f0fd"; }
+
+.fa-hacker-news:before {
+ content: "\f1d4"; }
+
+.fa-hacker-news-square:before {
+ content: "\f3af"; }
+
+.fa-hackerrank:before {
+ content: "\f5f7"; }
+
+.fa-hamburger:before {
+ content: "\f805"; }
+
+.fa-hammer:before {
+ content: "\f6e3"; }
+
+.fa-hamsa:before {
+ content: "\f665"; }
+
+.fa-hand-holding:before {
+ content: "\f4bd"; }
+
+.fa-hand-holding-heart:before {
+ content: "\f4be"; }
+
+.fa-hand-holding-medical:before {
+ content: "\e05c"; }
+
+.fa-hand-holding-usd:before {
+ content: "\f4c0"; }
+
+.fa-hand-holding-water:before {
+ content: "\f4c1"; }
+
+.fa-hand-lizard:before {
+ content: "\f258"; }
+
+.fa-hand-middle-finger:before {
+ content: "\f806"; }
+
+.fa-hand-paper:before {
+ content: "\f256"; }
+
+.fa-hand-peace:before {
+ content: "\f25b"; }
+
+.fa-hand-point-down:before {
+ content: "\f0a7"; }
+
+.fa-hand-point-left:before {
+ content: "\f0a5"; }
+
+.fa-hand-point-right:before {
+ content: "\f0a4"; }
+
+.fa-hand-point-up:before {
+ content: "\f0a6"; }
+
+.fa-hand-pointer:before {
+ content: "\f25a"; }
+
+.fa-hand-rock:before {
+ content: "\f255"; }
+
+.fa-hand-scissors:before {
+ content: "\f257"; }
+
+.fa-hand-sparkles:before {
+ content: "\e05d"; }
+
+.fa-hand-spock:before {
+ content: "\f259"; }
+
+.fa-hands:before {
+ content: "\f4c2"; }
+
+.fa-hands-helping:before {
+ content: "\f4c4"; }
+
+.fa-hands-wash:before {
+ content: "\e05e"; }
+
+.fa-handshake:before {
+ content: "\f2b5"; }
+
+.fa-handshake-alt-slash:before {
+ content: "\e05f"; }
+
+.fa-handshake-slash:before {
+ content: "\e060"; }
+
+.fa-hanukiah:before {
+ content: "\f6e6"; }
+
+.fa-hard-hat:before {
+ content: "\f807"; }
+
+.fa-hashtag:before {
+ content: "\f292"; }
+
+.fa-hat-cowboy:before {
+ content: "\f8c0"; }
+
+.fa-hat-cowboy-side:before {
+ content: "\f8c1"; }
+
+.fa-hat-wizard:before {
+ content: "\f6e8"; }
+
+.fa-hdd:before {
+ content: "\f0a0"; }
+
+.fa-head-side-cough:before {
+ content: "\e061"; }
+
+.fa-head-side-cough-slash:before {
+ content: "\e062"; }
+
+.fa-head-side-mask:before {
+ content: "\e063"; }
+
+.fa-head-side-virus:before {
+ content: "\e064"; }
+
+.fa-heading:before {
+ content: "\f1dc"; }
+
+.fa-headphones:before {
+ content: "\f025"; }
+
+.fa-headphones-alt:before {
+ content: "\f58f"; }
+
+.fa-headset:before {
+ content: "\f590"; }
+
+.fa-heart:before {
+ content: "\f004"; }
+
+.fa-heart-broken:before {
+ content: "\f7a9"; }
+
+.fa-heartbeat:before {
+ content: "\f21e"; }
+
+.fa-helicopter:before {
+ content: "\f533"; }
+
+.fa-highlighter:before {
+ content: "\f591"; }
+
+.fa-hiking:before {
+ content: "\f6ec"; }
+
+.fa-hippo:before {
+ content: "\f6ed"; }
+
+.fa-hips:before {
+ content: "\f452"; }
+
+.fa-hire-a-helper:before {
+ content: "\f3b0"; }
+
+.fa-history:before {
+ content: "\f1da"; }
+
+.fa-hockey-puck:before {
+ content: "\f453"; }
+
+.fa-holly-berry:before {
+ content: "\f7aa"; }
+
+.fa-home:before {
+ content: "\f015"; }
+
+.fa-hooli:before {
+ content: "\f427"; }
+
+.fa-hornbill:before {
+ content: "\f592"; }
+
+.fa-horse:before {
+ content: "\f6f0"; }
+
+.fa-horse-head:before {
+ content: "\f7ab"; }
+
+.fa-hospital:before {
+ content: "\f0f8"; }
+
+.fa-hospital-alt:before {
+ content: "\f47d"; }
+
+.fa-hospital-symbol:before {
+ content: "\f47e"; }
+
+.fa-hospital-user:before {
+ content: "\f80d"; }
+
+.fa-hot-tub:before {
+ content: "\f593"; }
+
+.fa-hotdog:before {
+ content: "\f80f"; }
+
+.fa-hotel:before {
+ content: "\f594"; }
+
+.fa-hotjar:before {
+ content: "\f3b1"; }
+
+.fa-hourglass:before {
+ content: "\f254"; }
+
+.fa-hourglass-end:before {
+ content: "\f253"; }
+
+.fa-hourglass-half:before {
+ content: "\f252"; }
+
+.fa-hourglass-start:before {
+ content: "\f251"; }
+
+.fa-house-damage:before {
+ content: "\f6f1"; }
+
+.fa-house-user:before {
+ content: "\e065"; }
+
+.fa-houzz:before {
+ content: "\f27c"; }
+
+.fa-hryvnia:before {
+ content: "\f6f2"; }
+
+.fa-html5:before {
+ content: "\f13b"; }
+
+.fa-hubspot:before {
+ content: "\f3b2"; }
+
+.fa-i-cursor:before {
+ content: "\f246"; }
+
+.fa-ice-cream:before {
+ content: "\f810"; }
+
+.fa-icicles:before {
+ content: "\f7ad"; }
+
+.fa-icons:before {
+ content: "\f86d"; }
+
+.fa-id-badge:before {
+ content: "\f2c1"; }
+
+.fa-id-card:before {
+ content: "\f2c2"; }
+
+.fa-id-card-alt:before {
+ content: "\f47f"; }
+
+.fa-ideal:before {
+ content: "\e013"; }
+
+.fa-igloo:before {
+ content: "\f7ae"; }
+
+.fa-image:before {
+ content: "\f03e"; }
+
+.fa-images:before {
+ content: "\f302"; }
+
+.fa-imdb:before {
+ content: "\f2d8"; }
+
+.fa-inbox:before {
+ content: "\f01c"; }
+
+.fa-indent:before {
+ content: "\f03c"; }
+
+.fa-industry:before {
+ content: "\f275"; }
+
+.fa-infinity:before {
+ content: "\f534"; }
+
+.fa-info:before {
+ content: "\f129"; }
+
+.fa-info-circle:before {
+ content: "\f05a"; }
+
+.fa-instagram:before {
+ content: "\f16d"; }
+
+.fa-instagram-square:before {
+ content: "\e055"; }
+
+.fa-intercom:before {
+ content: "\f7af"; }
+
+.fa-internet-explorer:before {
+ content: "\f26b"; }
+
+.fa-invision:before {
+ content: "\f7b0"; }
+
+.fa-ioxhost:before {
+ content: "\f208"; }
+
+.fa-italic:before {
+ content: "\f033"; }
+
+.fa-itch-io:before {
+ content: "\f83a"; }
+
+.fa-itunes:before {
+ content: "\f3b4"; }
+
+.fa-itunes-note:before {
+ content: "\f3b5"; }
+
+.fa-java:before {
+ content: "\f4e4"; }
+
+.fa-jedi:before {
+ content: "\f669"; }
+
+.fa-jedi-order:before {
+ content: "\f50e"; }
+
+.fa-jenkins:before {
+ content: "\f3b6"; }
+
+.fa-jira:before {
+ content: "\f7b1"; }
+
+.fa-joget:before {
+ content: "\f3b7"; }
+
+.fa-joint:before {
+ content: "\f595"; }
+
+.fa-joomla:before {
+ content: "\f1aa"; }
+
+.fa-journal-whills:before {
+ content: "\f66a"; }
+
+.fa-js:before {
+ content: "\f3b8"; }
+
+.fa-js-square:before {
+ content: "\f3b9"; }
+
+.fa-jsfiddle:before {
+ content: "\f1cc"; }
+
+.fa-kaaba:before {
+ content: "\f66b"; }
+
+.fa-kaggle:before {
+ content: "\f5fa"; }
+
+.fa-key:before {
+ content: "\f084"; }
+
+.fa-keybase:before {
+ content: "\f4f5"; }
+
+.fa-keyboard:before {
+ content: "\f11c"; }
+
+.fa-keycdn:before {
+ content: "\f3ba"; }
+
+.fa-khanda:before {
+ content: "\f66d"; }
+
+.fa-kickstarter:before {
+ content: "\f3bb"; }
+
+.fa-kickstarter-k:before {
+ content: "\f3bc"; }
+
+.fa-kiss:before {
+ content: "\f596"; }
+
+.fa-kiss-beam:before {
+ content: "\f597"; }
+
+.fa-kiss-wink-heart:before {
+ content: "\f598"; }
+
+.fa-kiwi-bird:before {
+ content: "\f535"; }
+
+.fa-korvue:before {
+ content: "\f42f"; }
+
+.fa-landmark:before {
+ content: "\f66f"; }
+
+.fa-language:before {
+ content: "\f1ab"; }
+
+.fa-laptop:before {
+ content: "\f109"; }
+
+.fa-laptop-code:before {
+ content: "\f5fc"; }
+
+.fa-laptop-house:before {
+ content: "\e066"; }
+
+.fa-laptop-medical:before {
+ content: "\f812"; }
+
+.fa-laravel:before {
+ content: "\f3bd"; }
+
+.fa-lastfm:before {
+ content: "\f202"; }
+
+.fa-lastfm-square:before {
+ content: "\f203"; }
+
+.fa-laugh:before {
+ content: "\f599"; }
+
+.fa-laugh-beam:before {
+ content: "\f59a"; }
+
+.fa-laugh-squint:before {
+ content: "\f59b"; }
+
+.fa-laugh-wink:before {
+ content: "\f59c"; }
+
+.fa-layer-group:before {
+ content: "\f5fd"; }
+
+.fa-leaf:before {
+ content: "\f06c"; }
+
+.fa-leanpub:before {
+ content: "\f212"; }
+
+.fa-lemon:before {
+ content: "\f094"; }
+
+.fa-less:before {
+ content: "\f41d"; }
+
+.fa-less-than:before {
+ content: "\f536"; }
+
+.fa-less-than-equal:before {
+ content: "\f537"; }
+
+.fa-level-down-alt:before {
+ content: "\f3be"; }
+
+.fa-level-up-alt:before {
+ content: "\f3bf"; }
+
+.fa-life-ring:before {
+ content: "\f1cd"; }
+
+.fa-lightbulb:before {
+ content: "\f0eb"; }
+
+.fa-line:before {
+ content: "\f3c0"; }
+
+.fa-link:before {
+ content: "\f0c1"; }
+
+.fa-linkedin:before {
+ content: "\f08c"; }
+
+.fa-linkedin-in:before {
+ content: "\f0e1"; }
+
+.fa-linode:before {
+ content: "\f2b8"; }
+
+.fa-linux:before {
+ content: "\f17c"; }
+
+.fa-lira-sign:before {
+ content: "\f195"; }
+
+.fa-list:before {
+ content: "\f03a"; }
+
+.fa-list-alt:before {
+ content: "\f022"; }
+
+.fa-list-ol:before {
+ content: "\f0cb"; }
+
+.fa-list-ul:before {
+ content: "\f0ca"; }
+
+.fa-location-arrow:before {
+ content: "\f124"; }
+
+.fa-lock:before {
+ content: "\f023"; }
+
+.fa-lock-open:before {
+ content: "\f3c1"; }
+
+.fa-long-arrow-alt-down:before {
+ content: "\f309"; }
+
+.fa-long-arrow-alt-left:before {
+ content: "\f30a"; }
+
+.fa-long-arrow-alt-right:before {
+ content: "\f30b"; }
+
+.fa-long-arrow-alt-up:before {
+ content: "\f30c"; }
+
+.fa-low-vision:before {
+ content: "\f2a8"; }
+
+.fa-luggage-cart:before {
+ content: "\f59d"; }
+
+.fa-lungs:before {
+ content: "\f604"; }
+
+.fa-lungs-virus:before {
+ content: "\e067"; }
+
+.fa-lyft:before {
+ content: "\f3c3"; }
+
+.fa-magento:before {
+ content: "\f3c4"; }
+
+.fa-magic:before {
+ content: "\f0d0"; }
+
+.fa-magnet:before {
+ content: "\f076"; }
+
+.fa-mail-bulk:before {
+ content: "\f674"; }
+
+.fa-mailchimp:before {
+ content: "\f59e"; }
+
+.fa-male:before {
+ content: "\f183"; }
+
+.fa-mandalorian:before {
+ content: "\f50f"; }
+
+.fa-map:before {
+ content: "\f279"; }
+
+.fa-map-marked:before {
+ content: "\f59f"; }
+
+.fa-map-marked-alt:before {
+ content: "\f5a0"; }
+
+.fa-map-marker:before {
+ content: "\f041"; }
+
+.fa-map-marker-alt:before {
+ content: "\f3c5"; }
+
+.fa-map-pin:before {
+ content: "\f276"; }
+
+.fa-map-signs:before {
+ content: "\f277"; }
+
+.fa-markdown:before {
+ content: "\f60f"; }
+
+.fa-marker:before {
+ content: "\f5a1"; }
+
+.fa-mars:before {
+ content: "\f222"; }
+
+.fa-mars-double:before {
+ content: "\f227"; }
+
+.fa-mars-stroke:before {
+ content: "\f229"; }
+
+.fa-mars-stroke-h:before {
+ content: "\f22b"; }
+
+.fa-mars-stroke-v:before {
+ content: "\f22a"; }
+
+.fa-mask:before {
+ content: "\f6fa"; }
+
+.fa-mastodon:before {
+ content: "\f4f6"; }
+
+.fa-maxcdn:before {
+ content: "\f136"; }
+
+.fa-mdb:before {
+ content: "\f8ca"; }
+
+.fa-medal:before {
+ content: "\f5a2"; }
+
+.fa-medapps:before {
+ content: "\f3c6"; }
+
+.fa-medium:before {
+ content: "\f23a"; }
+
+.fa-medium-m:before {
+ content: "\f3c7"; }
+
+.fa-medkit:before {
+ content: "\f0fa"; }
+
+.fa-medrt:before {
+ content: "\f3c8"; }
+
+.fa-meetup:before {
+ content: "\f2e0"; }
+
+.fa-megaport:before {
+ content: "\f5a3"; }
+
+.fa-meh:before {
+ content: "\f11a"; }
+
+.fa-meh-blank:before {
+ content: "\f5a4"; }
+
+.fa-meh-rolling-eyes:before {
+ content: "\f5a5"; }
+
+.fa-memory:before {
+ content: "\f538"; }
+
+.fa-mendeley:before {
+ content: "\f7b3"; }
+
+.fa-menorah:before {
+ content: "\f676"; }
+
+.fa-mercury:before {
+ content: "\f223"; }
+
+.fa-meteor:before {
+ content: "\f753"; }
+
+.fa-microblog:before {
+ content: "\e01a"; }
+
+.fa-microchip:before {
+ content: "\f2db"; }
+
+.fa-microphone:before {
+ content: "\f130"; }
+
+.fa-microphone-alt:before {
+ content: "\f3c9"; }
+
+.fa-microphone-alt-slash:before {
+ content: "\f539"; }
+
+.fa-microphone-slash:before {
+ content: "\f131"; }
+
+.fa-microscope:before {
+ content: "\f610"; }
+
+.fa-microsoft:before {
+ content: "\f3ca"; }
+
+.fa-minus:before {
+ content: "\f068"; }
+
+.fa-minus-circle:before {
+ content: "\f056"; }
+
+.fa-minus-square:before {
+ content: "\f146"; }
+
+.fa-mitten:before {
+ content: "\f7b5"; }
+
+.fa-mix:before {
+ content: "\f3cb"; }
+
+.fa-mixcloud:before {
+ content: "\f289"; }
+
+.fa-mixer:before {
+ content: "\e056"; }
+
+.fa-mizuni:before {
+ content: "\f3cc"; }
+
+.fa-mobile:before {
+ content: "\f10b"; }
+
+.fa-mobile-alt:before {
+ content: "\f3cd"; }
+
+.fa-modx:before {
+ content: "\f285"; }
+
+.fa-monero:before {
+ content: "\f3d0"; }
+
+.fa-money-bill:before {
+ content: "\f0d6"; }
+
+.fa-money-bill-alt:before {
+ content: "\f3d1"; }
+
+.fa-money-bill-wave:before {
+ content: "\f53a"; }
+
+.fa-money-bill-wave-alt:before {
+ content: "\f53b"; }
+
+.fa-money-check:before {
+ content: "\f53c"; }
+
+.fa-money-check-alt:before {
+ content: "\f53d"; }
+
+.fa-monument:before {
+ content: "\f5a6"; }
+
+.fa-moon:before {
+ content: "\f186"; }
+
+.fa-mortar-pestle:before {
+ content: "\f5a7"; }
+
+.fa-mosque:before {
+ content: "\f678"; }
+
+.fa-motorcycle:before {
+ content: "\f21c"; }
+
+.fa-mountain:before {
+ content: "\f6fc"; }
+
+.fa-mouse:before {
+ content: "\f8cc"; }
+
+.fa-mouse-pointer:before {
+ content: "\f245"; }
+
+.fa-mug-hot:before {
+ content: "\f7b6"; }
+
+.fa-music:before {
+ content: "\f001"; }
+
+.fa-napster:before {
+ content: "\f3d2"; }
+
+.fa-neos:before {
+ content: "\f612"; }
+
+.fa-network-wired:before {
+ content: "\f6ff"; }
+
+.fa-neuter:before {
+ content: "\f22c"; }
+
+.fa-newspaper:before {
+ content: "\f1ea"; }
+
+.fa-nimblr:before {
+ content: "\f5a8"; }
+
+.fa-node:before {
+ content: "\f419"; }
+
+.fa-node-js:before {
+ content: "\f3d3"; }
+
+.fa-not-equal:before {
+ content: "\f53e"; }
+
+.fa-notes-medical:before {
+ content: "\f481"; }
+
+.fa-npm:before {
+ content: "\f3d4"; }
+
+.fa-ns8:before {
+ content: "\f3d5"; }
+
+.fa-nutritionix:before {
+ content: "\f3d6"; }
+
+.fa-object-group:before {
+ content: "\f247"; }
+
+.fa-object-ungroup:before {
+ content: "\f248"; }
+
+.fa-odnoklassniki:before {
+ content: "\f263"; }
+
+.fa-odnoklassniki-square:before {
+ content: "\f264"; }
+
+.fa-oil-can:before {
+ content: "\f613"; }
+
+.fa-old-republic:before {
+ content: "\f510"; }
+
+.fa-om:before {
+ content: "\f679"; }
+
+.fa-opencart:before {
+ content: "\f23d"; }
+
+.fa-openid:before {
+ content: "\f19b"; }
+
+.fa-opera:before {
+ content: "\f26a"; }
+
+.fa-optin-monster:before {
+ content: "\f23c"; }
+
+.fa-orcid:before {
+ content: "\f8d2"; }
+
+.fa-osi:before {
+ content: "\f41a"; }
+
+.fa-otter:before {
+ content: "\f700"; }
+
+.fa-outdent:before {
+ content: "\f03b"; }
+
+.fa-page4:before {
+ content: "\f3d7"; }
+
+.fa-pagelines:before {
+ content: "\f18c"; }
+
+.fa-pager:before {
+ content: "\f815"; }
+
+.fa-paint-brush:before {
+ content: "\f1fc"; }
+
+.fa-paint-roller:before {
+ content: "\f5aa"; }
+
+.fa-palette:before {
+ content: "\f53f"; }
+
+.fa-palfed:before {
+ content: "\f3d8"; }
+
+.fa-pallet:before {
+ content: "\f482"; }
+
+.fa-paper-plane:before {
+ content: "\f1d8"; }
+
+.fa-paperclip:before {
+ content: "\f0c6"; }
+
+.fa-parachute-box:before {
+ content: "\f4cd"; }
+
+.fa-paragraph:before {
+ content: "\f1dd"; }
+
+.fa-parking:before {
+ content: "\f540"; }
+
+.fa-passport:before {
+ content: "\f5ab"; }
+
+.fa-pastafarianism:before {
+ content: "\f67b"; }
+
+.fa-paste:before {
+ content: "\f0ea"; }
+
+.fa-patreon:before {
+ content: "\f3d9"; }
+
+.fa-pause:before {
+ content: "\f04c"; }
+
+.fa-pause-circle:before {
+ content: "\f28b"; }
+
+.fa-paw:before {
+ content: "\f1b0"; }
+
+.fa-paypal:before {
+ content: "\f1ed"; }
+
+.fa-peace:before {
+ content: "\f67c"; }
+
+.fa-pen:before {
+ content: "\f304"; }
+
+.fa-pen-alt:before {
+ content: "\f305"; }
+
+.fa-pen-fancy:before {
+ content: "\f5ac"; }
+
+.fa-pen-nib:before {
+ content: "\f5ad"; }
+
+.fa-pen-square:before {
+ content: "\f14b"; }
+
+.fa-pencil-alt:before {
+ content: "\f303"; }
+
+.fa-pencil-ruler:before {
+ content: "\f5ae"; }
+
+.fa-penny-arcade:before {
+ content: "\f704"; }
+
+.fa-people-arrows:before {
+ content: "\e068"; }
+
+.fa-people-carry:before {
+ content: "\f4ce"; }
+
+.fa-pepper-hot:before {
+ content: "\f816"; }
+
+.fa-percent:before {
+ content: "\f295"; }
+
+.fa-percentage:before {
+ content: "\f541"; }
+
+.fa-periscope:before {
+ content: "\f3da"; }
+
+.fa-person-booth:before {
+ content: "\f756"; }
+
+.fa-phabricator:before {
+ content: "\f3db"; }
+
+.fa-phoenix-framework:before {
+ content: "\f3dc"; }
+
+.fa-phoenix-squadron:before {
+ content: "\f511"; }
+
+.fa-phone:before {
+ content: "\f095"; }
+
+.fa-phone-alt:before {
+ content: "\f879"; }
+
+.fa-phone-slash:before {
+ content: "\f3dd"; }
+
+.fa-phone-square:before {
+ content: "\f098"; }
+
+.fa-phone-square-alt:before {
+ content: "\f87b"; }
+
+.fa-phone-volume:before {
+ content: "\f2a0"; }
+
+.fa-photo-video:before {
+ content: "\f87c"; }
+
+.fa-php:before {
+ content: "\f457"; }
+
+.fa-pied-piper:before {
+ content: "\f2ae"; }
+
+.fa-pied-piper-alt:before {
+ content: "\f1a8"; }
+
+.fa-pied-piper-hat:before {
+ content: "\f4e5"; }
+
+.fa-pied-piper-pp:before {
+ content: "\f1a7"; }
+
+.fa-pied-piper-square:before {
+ content: "\e01e"; }
+
+.fa-piggy-bank:before {
+ content: "\f4d3"; }
+
+.fa-pills:before {
+ content: "\f484"; }
+
+.fa-pinterest:before {
+ content: "\f0d2"; }
+
+.fa-pinterest-p:before {
+ content: "\f231"; }
+
+.fa-pinterest-square:before {
+ content: "\f0d3"; }
+
+.fa-pizza-slice:before {
+ content: "\f818"; }
+
+.fa-place-of-worship:before {
+ content: "\f67f"; }
+
+.fa-plane:before {
+ content: "\f072"; }
+
+.fa-plane-arrival:before {
+ content: "\f5af"; }
+
+.fa-plane-departure:before {
+ content: "\f5b0"; }
+
+.fa-plane-slash:before {
+ content: "\e069"; }
+
+.fa-play:before {
+ content: "\f04b"; }
+
+.fa-play-circle:before {
+ content: "\f144"; }
+
+.fa-playstation:before {
+ content: "\f3df"; }
+
+.fa-plug:before {
+ content: "\f1e6"; }
+
+.fa-plus:before {
+ content: "\f067"; }
+
+.fa-plus-circle:before {
+ content: "\f055"; }
+
+.fa-plus-square:before {
+ content: "\f0fe"; }
+
+.fa-podcast:before {
+ content: "\f2ce"; }
+
+.fa-poll:before {
+ content: "\f681"; }
+
+.fa-poll-h:before {
+ content: "\f682"; }
+
+.fa-poo:before {
+ content: "\f2fe"; }
+
+.fa-poo-storm:before {
+ content: "\f75a"; }
+
+.fa-poop:before {
+ content: "\f619"; }
+
+.fa-portrait:before {
+ content: "\f3e0"; }
+
+.fa-pound-sign:before {
+ content: "\f154"; }
+
+.fa-power-off:before {
+ content: "\f011"; }
+
+.fa-pray:before {
+ content: "\f683"; }
+
+.fa-praying-hands:before {
+ content: "\f684"; }
+
+.fa-prescription:before {
+ content: "\f5b1"; }
+
+.fa-prescription-bottle:before {
+ content: "\f485"; }
+
+.fa-prescription-bottle-alt:before {
+ content: "\f486"; }
+
+.fa-print:before {
+ content: "\f02f"; }
+
+.fa-procedures:before {
+ content: "\f487"; }
+
+.fa-product-hunt:before {
+ content: "\f288"; }
+
+.fa-project-diagram:before {
+ content: "\f542"; }
+
+.fa-pump-medical:before {
+ content: "\e06a"; }
+
+.fa-pump-soap:before {
+ content: "\e06b"; }
+
+.fa-pushed:before {
+ content: "\f3e1"; }
+
+.fa-puzzle-piece:before {
+ content: "\f12e"; }
+
+.fa-python:before {
+ content: "\f3e2"; }
+
+.fa-qq:before {
+ content: "\f1d6"; }
+
+.fa-qrcode:before {
+ content: "\f029"; }
+
+.fa-question:before {
+ content: "\f128"; }
+
+.fa-question-circle:before {
+ content: "\f059"; }
+
+.fa-quidditch:before {
+ content: "\f458"; }
+
+.fa-quinscape:before {
+ content: "\f459"; }
+
+.fa-quora:before {
+ content: "\f2c4"; }
+
+.fa-quote-left:before {
+ content: "\f10d"; }
+
+.fa-quote-right:before {
+ content: "\f10e"; }
+
+.fa-quran:before {
+ content: "\f687"; }
+
+.fa-r-project:before {
+ content: "\f4f7"; }
+
+.fa-radiation:before {
+ content: "\f7b9"; }
+
+.fa-radiation-alt:before {
+ content: "\f7ba"; }
+
+.fa-rainbow:before {
+ content: "\f75b"; }
+
+.fa-random:before {
+ content: "\f074"; }
+
+.fa-raspberry-pi:before {
+ content: "\f7bb"; }
+
+.fa-ravelry:before {
+ content: "\f2d9"; }
+
+.fa-react:before {
+ content: "\f41b"; }
+
+.fa-reacteurope:before {
+ content: "\f75d"; }
+
+.fa-readme:before {
+ content: "\f4d5"; }
+
+.fa-rebel:before {
+ content: "\f1d0"; }
+
+.fa-receipt:before {
+ content: "\f543"; }
+
+.fa-record-vinyl:before {
+ content: "\f8d9"; }
+
+.fa-recycle:before {
+ content: "\f1b8"; }
+
+.fa-red-river:before {
+ content: "\f3e3"; }
+
+.fa-reddit:before {
+ content: "\f1a1"; }
+
+.fa-reddit-alien:before {
+ content: "\f281"; }
+
+.fa-reddit-square:before {
+ content: "\f1a2"; }
+
+.fa-redhat:before {
+ content: "\f7bc"; }
+
+.fa-redo:before {
+ content: "\f01e"; }
+
+.fa-redo-alt:before {
+ content: "\f2f9"; }
+
+.fa-registered:before {
+ content: "\f25d"; }
+
+.fa-remove-format:before {
+ content: "\f87d"; }
+
+.fa-renren:before {
+ content: "\f18b"; }
+
+.fa-reply:before {
+ content: "\f3e5"; }
+
+.fa-reply-all:before {
+ content: "\f122"; }
+
+.fa-replyd:before {
+ content: "\f3e6"; }
+
+.fa-republican:before {
+ content: "\f75e"; }
+
+.fa-researchgate:before {
+ content: "\f4f8"; }
+
+.fa-resolving:before {
+ content: "\f3e7"; }
+
+.fa-restroom:before {
+ content: "\f7bd"; }
+
+.fa-retweet:before {
+ content: "\f079"; }
+
+.fa-rev:before {
+ content: "\f5b2"; }
+
+.fa-ribbon:before {
+ content: "\f4d6"; }
+
+.fa-ring:before {
+ content: "\f70b"; }
+
+.fa-road:before {
+ content: "\f018"; }
+
+.fa-robot:before {
+ content: "\f544"; }
+
+.fa-rocket:before {
+ content: "\f135"; }
+
+.fa-rocketchat:before {
+ content: "\f3e8"; }
+
+.fa-rockrms:before {
+ content: "\f3e9"; }
+
+.fa-route:before {
+ content: "\f4d7"; }
+
+.fa-rss:before {
+ content: "\f09e"; }
+
+.fa-rss-square:before {
+ content: "\f143"; }
+
+.fa-ruble-sign:before {
+ content: "\f158"; }
+
+.fa-ruler:before {
+ content: "\f545"; }
+
+.fa-ruler-combined:before {
+ content: "\f546"; }
+
+.fa-ruler-horizontal:before {
+ content: "\f547"; }
+
+.fa-ruler-vertical:before {
+ content: "\f548"; }
+
+.fa-running:before {
+ content: "\f70c"; }
+
+.fa-rupee-sign:before {
+ content: "\f156"; }
+
+.fa-rust:before {
+ content: "\e07a"; }
+
+.fa-sad-cry:before {
+ content: "\f5b3"; }
+
+.fa-sad-tear:before {
+ content: "\f5b4"; }
+
+.fa-safari:before {
+ content: "\f267"; }
+
+.fa-salesforce:before {
+ content: "\f83b"; }
+
+.fa-sass:before {
+ content: "\f41e"; }
+
+.fa-satellite:before {
+ content: "\f7bf"; }
+
+.fa-satellite-dish:before {
+ content: "\f7c0"; }
+
+.fa-save:before {
+ content: "\f0c7"; }
+
+.fa-schlix:before {
+ content: "\f3ea"; }
+
+.fa-school:before {
+ content: "\f549"; }
+
+.fa-screwdriver:before {
+ content: "\f54a"; }
+
+.fa-scribd:before {
+ content: "\f28a"; }
+
+.fa-scroll:before {
+ content: "\f70e"; }
+
+.fa-sd-card:before {
+ content: "\f7c2"; }
+
+.fa-search:before {
+ content: "\f002"; }
+
+.fa-search-dollar:before {
+ content: "\f688"; }
+
+.fa-search-location:before {
+ content: "\f689"; }
+
+.fa-search-minus:before {
+ content: "\f010"; }
+
+.fa-search-plus:before {
+ content: "\f00e"; }
+
+.fa-searchengin:before {
+ content: "\f3eb"; }
+
+.fa-seedling:before {
+ content: "\f4d8"; }
+
+.fa-sellcast:before {
+ content: "\f2da"; }
+
+.fa-sellsy:before {
+ content: "\f213"; }
+
+.fa-server:before {
+ content: "\f233"; }
+
+.fa-servicestack:before {
+ content: "\f3ec"; }
+
+.fa-shapes:before {
+ content: "\f61f"; }
+
+.fa-share:before {
+ content: "\f064"; }
+
+.fa-share-alt:before {
+ content: "\f1e0"; }
+
+.fa-share-alt-square:before {
+ content: "\f1e1"; }
+
+.fa-share-square:before {
+ content: "\f14d"; }
+
+.fa-shekel-sign:before {
+ content: "\f20b"; }
+
+.fa-shield-alt:before {
+ content: "\f3ed"; }
+
+.fa-shield-virus:before {
+ content: "\e06c"; }
+
+.fa-ship:before {
+ content: "\f21a"; }
+
+.fa-shipping-fast:before {
+ content: "\f48b"; }
+
+.fa-shirtsinbulk:before {
+ content: "\f214"; }
+
+.fa-shoe-prints:before {
+ content: "\f54b"; }
+
+.fa-shopify:before {
+ content: "\e057"; }
+
+.fa-shopping-bag:before {
+ content: "\f290"; }
+
+.fa-shopping-basket:before {
+ content: "\f291"; }
+
+.fa-shopping-cart:before {
+ content: "\f07a"; }
+
+.fa-shopware:before {
+ content: "\f5b5"; }
+
+.fa-shower:before {
+ content: "\f2cc"; }
+
+.fa-shuttle-van:before {
+ content: "\f5b6"; }
+
+.fa-sign:before {
+ content: "\f4d9"; }
+
+.fa-sign-in-alt:before {
+ content: "\f2f6"; }
+
+.fa-sign-language:before {
+ content: "\f2a7"; }
+
+.fa-sign-out-alt:before {
+ content: "\f2f5"; }
+
+.fa-signal:before {
+ content: "\f012"; }
+
+.fa-signature:before {
+ content: "\f5b7"; }
+
+.fa-sim-card:before {
+ content: "\f7c4"; }
+
+.fa-simplybuilt:before {
+ content: "\f215"; }
+
+.fa-sink:before {
+ content: "\e06d"; }
+
+.fa-sistrix:before {
+ content: "\f3ee"; }
+
+.fa-sitemap:before {
+ content: "\f0e8"; }
+
+.fa-sith:before {
+ content: "\f512"; }
+
+.fa-skating:before {
+ content: "\f7c5"; }
+
+.fa-sketch:before {
+ content: "\f7c6"; }
+
+.fa-skiing:before {
+ content: "\f7c9"; }
+
+.fa-skiing-nordic:before {
+ content: "\f7ca"; }
+
+.fa-skull:before {
+ content: "\f54c"; }
+
+.fa-skull-crossbones:before {
+ content: "\f714"; }
+
+.fa-skyatlas:before {
+ content: "\f216"; }
+
+.fa-skype:before {
+ content: "\f17e"; }
+
+.fa-slack:before {
+ content: "\f198"; }
+
+.fa-slack-hash:before {
+ content: "\f3ef"; }
+
+.fa-slash:before {
+ content: "\f715"; }
+
+.fa-sleigh:before {
+ content: "\f7cc"; }
+
+.fa-sliders-h:before {
+ content: "\f1de"; }
+
+.fa-slideshare:before {
+ content: "\f1e7"; }
+
+.fa-smile:before {
+ content: "\f118"; }
+
+.fa-smile-beam:before {
+ content: "\f5b8"; }
+
+.fa-smile-wink:before {
+ content: "\f4da"; }
+
+.fa-smog:before {
+ content: "\f75f"; }
+
+.fa-smoking:before {
+ content: "\f48d"; }
+
+.fa-smoking-ban:before {
+ content: "\f54d"; }
+
+.fa-sms:before {
+ content: "\f7cd"; }
+
+.fa-snapchat:before {
+ content: "\f2ab"; }
+
+.fa-snapchat-ghost:before {
+ content: "\f2ac"; }
+
+.fa-snapchat-square:before {
+ content: "\f2ad"; }
+
+.fa-snowboarding:before {
+ content: "\f7ce"; }
+
+.fa-snowflake:before {
+ content: "\f2dc"; }
+
+.fa-snowman:before {
+ content: "\f7d0"; }
+
+.fa-snowplow:before {
+ content: "\f7d2"; }
+
+.fa-soap:before {
+ content: "\e06e"; }
+
+.fa-socks:before {
+ content: "\f696"; }
+
+.fa-solar-panel:before {
+ content: "\f5ba"; }
+
+.fa-sort:before {
+ content: "\f0dc"; }
+
+.fa-sort-alpha-down:before {
+ content: "\f15d"; }
+
+.fa-sort-alpha-down-alt:before {
+ content: "\f881"; }
+
+.fa-sort-alpha-up:before {
+ content: "\f15e"; }
+
+.fa-sort-alpha-up-alt:before {
+ content: "\f882"; }
+
+.fa-sort-amount-down:before {
+ content: "\f160"; }
+
+.fa-sort-amount-down-alt:before {
+ content: "\f884"; }
+
+.fa-sort-amount-up:before {
+ content: "\f161"; }
+
+.fa-sort-amount-up-alt:before {
+ content: "\f885"; }
+
+.fa-sort-down:before {
+ content: "\f0dd"; }
+
+.fa-sort-numeric-down:before {
+ content: "\f162"; }
+
+.fa-sort-numeric-down-alt:before {
+ content: "\f886"; }
+
+.fa-sort-numeric-up:before {
+ content: "\f163"; }
+
+.fa-sort-numeric-up-alt:before {
+ content: "\f887"; }
+
+.fa-sort-up:before {
+ content: "\f0de"; }
+
+.fa-soundcloud:before {
+ content: "\f1be"; }
+
+.fa-sourcetree:before {
+ content: "\f7d3"; }
+
+.fa-spa:before {
+ content: "\f5bb"; }
+
+.fa-space-shuttle:before {
+ content: "\f197"; }
+
+.fa-speakap:before {
+ content: "\f3f3"; }
+
+.fa-speaker-deck:before {
+ content: "\f83c"; }
+
+.fa-spell-check:before {
+ content: "\f891"; }
+
+.fa-spider:before {
+ content: "\f717"; }
+
+.fa-spinner:before {
+ content: "\f110"; }
+
+.fa-splotch:before {
+ content: "\f5bc"; }
+
+.fa-spotify:before {
+ content: "\f1bc"; }
+
+.fa-spray-can:before {
+ content: "\f5bd"; }
+
+.fa-square:before {
+ content: "\f0c8"; }
+
+.fa-square-full:before {
+ content: "\f45c"; }
+
+.fa-square-root-alt:before {
+ content: "\f698"; }
+
+.fa-squarespace:before {
+ content: "\f5be"; }
+
+.fa-stack-exchange:before {
+ content: "\f18d"; }
+
+.fa-stack-overflow:before {
+ content: "\f16c"; }
+
+.fa-stackpath:before {
+ content: "\f842"; }
+
+.fa-stamp:before {
+ content: "\f5bf"; }
+
+.fa-star:before {
+ content: "\f005"; }
+
+.fa-star-and-crescent:before {
+ content: "\f699"; }
+
+.fa-star-half:before {
+ content: "\f089"; }
+
+.fa-star-half-alt:before {
+ content: "\f5c0"; }
+
+.fa-star-of-david:before {
+ content: "\f69a"; }
+
+.fa-star-of-life:before {
+ content: "\f621"; }
+
+.fa-staylinked:before {
+ content: "\f3f5"; }
+
+.fa-steam:before {
+ content: "\f1b6"; }
+
+.fa-steam-square:before {
+ content: "\f1b7"; }
+
+.fa-steam-symbol:before {
+ content: "\f3f6"; }
+
+.fa-step-backward:before {
+ content: "\f048"; }
+
+.fa-step-forward:before {
+ content: "\f051"; }
+
+.fa-stethoscope:before {
+ content: "\f0f1"; }
+
+.fa-sticker-mule:before {
+ content: "\f3f7"; }
+
+.fa-sticky-note:before {
+ content: "\f249"; }
+
+.fa-stop:before {
+ content: "\f04d"; }
+
+.fa-stop-circle:before {
+ content: "\f28d"; }
+
+.fa-stopwatch:before {
+ content: "\f2f2"; }
+
+.fa-stopwatch-20:before {
+ content: "\e06f"; }
+
+.fa-store:before {
+ content: "\f54e"; }
+
+.fa-store-alt:before {
+ content: "\f54f"; }
+
+.fa-store-alt-slash:before {
+ content: "\e070"; }
+
+.fa-store-slash:before {
+ content: "\e071"; }
+
+.fa-strava:before {
+ content: "\f428"; }
+
+.fa-stream:before {
+ content: "\f550"; }
+
+.fa-street-view:before {
+ content: "\f21d"; }
+
+.fa-strikethrough:before {
+ content: "\f0cc"; }
+
+.fa-stripe:before {
+ content: "\f429"; }
+
+.fa-stripe-s:before {
+ content: "\f42a"; }
+
+.fa-stroopwafel:before {
+ content: "\f551"; }
+
+.fa-studiovinari:before {
+ content: "\f3f8"; }
+
+.fa-stumbleupon:before {
+ content: "\f1a4"; }
+
+.fa-stumbleupon-circle:before {
+ content: "\f1a3"; }
+
+.fa-subscript:before {
+ content: "\f12c"; }
+
+.fa-subway:before {
+ content: "\f239"; }
+
+.fa-suitcase:before {
+ content: "\f0f2"; }
+
+.fa-suitcase-rolling:before {
+ content: "\f5c1"; }
+
+.fa-sun:before {
+ content: "\f185"; }
+
+.fa-superpowers:before {
+ content: "\f2dd"; }
+
+.fa-superscript:before {
+ content: "\f12b"; }
+
+.fa-supple:before {
+ content: "\f3f9"; }
+
+.fa-surprise:before {
+ content: "\f5c2"; }
+
+.fa-suse:before {
+ content: "\f7d6"; }
+
+.fa-swatchbook:before {
+ content: "\f5c3"; }
+
+.fa-swift:before {
+ content: "\f8e1"; }
+
+.fa-swimmer:before {
+ content: "\f5c4"; }
+
+.fa-swimming-pool:before {
+ content: "\f5c5"; }
+
+.fa-symfony:before {
+ content: "\f83d"; }
+
+.fa-synagogue:before {
+ content: "\f69b"; }
+
+.fa-sync:before {
+ content: "\f021"; }
+
+.fa-sync-alt:before {
+ content: "\f2f1"; }
+
+.fa-syringe:before {
+ content: "\f48e"; }
+
+.fa-table:before {
+ content: "\f0ce"; }
+
+.fa-table-tennis:before {
+ content: "\f45d"; }
+
+.fa-tablet:before {
+ content: "\f10a"; }
+
+.fa-tablet-alt:before {
+ content: "\f3fa"; }
+
+.fa-tablets:before {
+ content: "\f490"; }
+
+.fa-tachometer-alt:before {
+ content: "\f3fd"; }
+
+.fa-tag:before {
+ content: "\f02b"; }
+
+.fa-tags:before {
+ content: "\f02c"; }
+
+.fa-tape:before {
+ content: "\f4db"; }
+
+.fa-tasks:before {
+ content: "\f0ae"; }
+
+.fa-taxi:before {
+ content: "\f1ba"; }
+
+.fa-teamspeak:before {
+ content: "\f4f9"; }
+
+.fa-teeth:before {
+ content: "\f62e"; }
+
+.fa-teeth-open:before {
+ content: "\f62f"; }
+
+.fa-telegram:before {
+ content: "\f2c6"; }
+
+.fa-telegram-plane:before {
+ content: "\f3fe"; }
+
+.fa-temperature-high:before {
+ content: "\f769"; }
+
+.fa-temperature-low:before {
+ content: "\f76b"; }
+
+.fa-tencent-weibo:before {
+ content: "\f1d5"; }
+
+.fa-tenge:before {
+ content: "\f7d7"; }
+
+.fa-terminal:before {
+ content: "\f120"; }
+
+.fa-text-height:before {
+ content: "\f034"; }
+
+.fa-text-width:before {
+ content: "\f035"; }
+
+.fa-th:before {
+ content: "\f00a"; }
+
+.fa-th-large:before {
+ content: "\f009"; }
+
+.fa-th-list:before {
+ content: "\f00b"; }
+
+.fa-the-red-yeti:before {
+ content: "\f69d"; }
+
+.fa-theater-masks:before {
+ content: "\f630"; }
+
+.fa-themeco:before {
+ content: "\f5c6"; }
+
+.fa-themeisle:before {
+ content: "\f2b2"; }
+
+.fa-thermometer:before {
+ content: "\f491"; }
+
+.fa-thermometer-empty:before {
+ content: "\f2cb"; }
+
+.fa-thermometer-full:before {
+ content: "\f2c7"; }
+
+.fa-thermometer-half:before {
+ content: "\f2c9"; }
+
+.fa-thermometer-quarter:before {
+ content: "\f2ca"; }
+
+.fa-thermometer-three-quarters:before {
+ content: "\f2c8"; }
+
+.fa-think-peaks:before {
+ content: "\f731"; }
+
+.fa-thumbs-down:before {
+ content: "\f165"; }
+
+.fa-thumbs-up:before {
+ content: "\f164"; }
+
+.fa-thumbtack:before {
+ content: "\f08d"; }
+
+.fa-ticket-alt:before {
+ content: "\f3ff"; }
+
+.fa-tiktok:before {
+ content: "\e07b"; }
+
+.fa-times:before {
+ content: "\f00d"; }
+
+.fa-times-circle:before {
+ content: "\f057"; }
+
+.fa-tint:before {
+ content: "\f043"; }
+
+.fa-tint-slash:before {
+ content: "\f5c7"; }
+
+.fa-tired:before {
+ content: "\f5c8"; }
+
+.fa-toggle-off:before {
+ content: "\f204"; }
+
+.fa-toggle-on:before {
+ content: "\f205"; }
+
+.fa-toilet:before {
+ content: "\f7d8"; }
+
+.fa-toilet-paper:before {
+ content: "\f71e"; }
+
+.fa-toilet-paper-slash:before {
+ content: "\e072"; }
+
+.fa-toolbox:before {
+ content: "\f552"; }
+
+.fa-tools:before {
+ content: "\f7d9"; }
+
+.fa-tooth:before {
+ content: "\f5c9"; }
+
+.fa-torah:before {
+ content: "\f6a0"; }
+
+.fa-torii-gate:before {
+ content: "\f6a1"; }
+
+.fa-tractor:before {
+ content: "\f722"; }
+
+.fa-trade-federation:before {
+ content: "\f513"; }
+
+.fa-trademark:before {
+ content: "\f25c"; }
+
+.fa-traffic-light:before {
+ content: "\f637"; }
+
+.fa-trailer:before {
+ content: "\e041"; }
+
+.fa-train:before {
+ content: "\f238"; }
+
+.fa-tram:before {
+ content: "\f7da"; }
+
+.fa-transgender:before {
+ content: "\f224"; }
+
+.fa-transgender-alt:before {
+ content: "\f225"; }
+
+.fa-trash:before {
+ content: "\f1f8"; }
+
+.fa-trash-alt:before {
+ content: "\f2ed"; }
+
+.fa-trash-restore:before {
+ content: "\f829"; }
+
+.fa-trash-restore-alt:before {
+ content: "\f82a"; }
+
+.fa-tree:before {
+ content: "\f1bb"; }
+
+.fa-trello:before {
+ content: "\f181"; }
+
+.fa-tripadvisor:before {
+ content: "\f262"; }
+
+.fa-trophy:before {
+ content: "\f091"; }
+
+.fa-truck:before {
+ content: "\f0d1"; }
+
+.fa-truck-loading:before {
+ content: "\f4de"; }
+
+.fa-truck-monster:before {
+ content: "\f63b"; }
+
+.fa-truck-moving:before {
+ content: "\f4df"; }
+
+.fa-truck-pickup:before {
+ content: "\f63c"; }
+
+.fa-tshirt:before {
+ content: "\f553"; }
+
+.fa-tty:before {
+ content: "\f1e4"; }
+
+.fa-tumblr:before {
+ content: "\f173"; }
+
+.fa-tumblr-square:before {
+ content: "\f174"; }
+
+.fa-tv:before {
+ content: "\f26c"; }
+
+.fa-twitch:before {
+ content: "\f1e8"; }
+
+.fa-twitter:before {
+ content: "\f099"; }
+
+.fa-twitter-square:before {
+ content: "\f081"; }
+
+.fa-typo3:before {
+ content: "\f42b"; }
+
+.fa-uber:before {
+ content: "\f402"; }
+
+.fa-ubuntu:before {
+ content: "\f7df"; }
+
+.fa-uikit:before {
+ content: "\f403"; }
+
+.fa-umbraco:before {
+ content: "\f8e8"; }
+
+.fa-umbrella:before {
+ content: "\f0e9"; }
+
+.fa-umbrella-beach:before {
+ content: "\f5ca"; }
+
+.fa-underline:before {
+ content: "\f0cd"; }
+
+.fa-undo:before {
+ content: "\f0e2"; }
+
+.fa-undo-alt:before {
+ content: "\f2ea"; }
+
+.fa-uniregistry:before {
+ content: "\f404"; }
+
+.fa-unity:before {
+ content: "\e049"; }
+
+.fa-universal-access:before {
+ content: "\f29a"; }
+
+.fa-university:before {
+ content: "\f19c"; }
+
+.fa-unlink:before {
+ content: "\f127"; }
+
+.fa-unlock:before {
+ content: "\f09c"; }
+
+.fa-unlock-alt:before {
+ content: "\f13e"; }
+
+.fa-unsplash:before {
+ content: "\e07c"; }
+
+.fa-untappd:before {
+ content: "\f405"; }
+
+.fa-upload:before {
+ content: "\f093"; }
+
+.fa-ups:before {
+ content: "\f7e0"; }
+
+.fa-usb:before {
+ content: "\f287"; }
+
+.fa-user:before {
+ content: "\f007"; }
+
+.fa-user-alt:before {
+ content: "\f406"; }
+
+.fa-user-alt-slash:before {
+ content: "\f4fa"; }
+
+.fa-user-astronaut:before {
+ content: "\f4fb"; }
+
+.fa-user-check:before {
+ content: "\f4fc"; }
+
+.fa-user-circle:before {
+ content: "\f2bd"; }
+
+.fa-user-clock:before {
+ content: "\f4fd"; }
+
+.fa-user-cog:before {
+ content: "\f4fe"; }
+
+.fa-user-edit:before {
+ content: "\f4ff"; }
+
+.fa-user-friends:before {
+ content: "\f500"; }
+
+.fa-user-graduate:before {
+ content: "\f501"; }
+
+.fa-user-injured:before {
+ content: "\f728"; }
+
+.fa-user-lock:before {
+ content: "\f502"; }
+
+.fa-user-md:before {
+ content: "\f0f0"; }
+
+.fa-user-minus:before {
+ content: "\f503"; }
+
+.fa-user-ninja:before {
+ content: "\f504"; }
+
+.fa-user-nurse:before {
+ content: "\f82f"; }
+
+.fa-user-plus:before {
+ content: "\f234"; }
+
+.fa-user-secret:before {
+ content: "\f21b"; }
+
+.fa-user-shield:before {
+ content: "\f505"; }
+
+.fa-user-slash:before {
+ content: "\f506"; }
+
+.fa-user-tag:before {
+ content: "\f507"; }
+
+.fa-user-tie:before {
+ content: "\f508"; }
+
+.fa-user-times:before {
+ content: "\f235"; }
+
+.fa-users:before {
+ content: "\f0c0"; }
+
+.fa-users-cog:before {
+ content: "\f509"; }
+
+.fa-users-slash:before {
+ content: "\e073"; }
+
+.fa-usps:before {
+ content: "\f7e1"; }
+
+.fa-ussunnah:before {
+ content: "\f407"; }
+
+.fa-utensil-spoon:before {
+ content: "\f2e5"; }
+
+.fa-utensils:before {
+ content: "\f2e7"; }
+
+.fa-vaadin:before {
+ content: "\f408"; }
+
+.fa-vector-square:before {
+ content: "\f5cb"; }
+
+.fa-venus:before {
+ content: "\f221"; }
+
+.fa-venus-double:before {
+ content: "\f226"; }
+
+.fa-venus-mars:before {
+ content: "\f228"; }
+
+.fa-viacoin:before {
+ content: "\f237"; }
+
+.fa-viadeo:before {
+ content: "\f2a9"; }
+
+.fa-viadeo-square:before {
+ content: "\f2aa"; }
+
+.fa-vial:before {
+ content: "\f492"; }
+
+.fa-vials:before {
+ content: "\f493"; }
+
+.fa-viber:before {
+ content: "\f409"; }
+
+.fa-video:before {
+ content: "\f03d"; }
+
+.fa-video-slash:before {
+ content: "\f4e2"; }
+
+.fa-vihara:before {
+ content: "\f6a7"; }
+
+.fa-vimeo:before {
+ content: "\f40a"; }
+
+.fa-vimeo-square:before {
+ content: "\f194"; }
+
+.fa-vimeo-v:before {
+ content: "\f27d"; }
+
+.fa-vine:before {
+ content: "\f1ca"; }
+
+.fa-virus:before {
+ content: "\e074"; }
+
+.fa-virus-slash:before {
+ content: "\e075"; }
+
+.fa-viruses:before {
+ content: "\e076"; }
+
+.fa-vk:before {
+ content: "\f189"; }
+
+.fa-vnv:before {
+ content: "\f40b"; }
+
+.fa-voicemail:before {
+ content: "\f897"; }
+
+.fa-volleyball-ball:before {
+ content: "\f45f"; }
+
+.fa-volume-down:before {
+ content: "\f027"; }
+
+.fa-volume-mute:before {
+ content: "\f6a9"; }
+
+.fa-volume-off:before {
+ content: "\f026"; }
+
+.fa-volume-up:before {
+ content: "\f028"; }
+
+.fa-vote-yea:before {
+ content: "\f772"; }
+
+.fa-vr-cardboard:before {
+ content: "\f729"; }
+
+.fa-vuejs:before {
+ content: "\f41f"; }
+
+.fa-walking:before {
+ content: "\f554"; }
+
+.fa-wallet:before {
+ content: "\f555"; }
+
+.fa-warehouse:before {
+ content: "\f494"; }
+
+.fa-water:before {
+ content: "\f773"; }
+
+.fa-wave-square:before {
+ content: "\f83e"; }
+
+.fa-waze:before {
+ content: "\f83f"; }
+
+.fa-weebly:before {
+ content: "\f5cc"; }
+
+.fa-weibo:before {
+ content: "\f18a"; }
+
+.fa-weight:before {
+ content: "\f496"; }
+
+.fa-weight-hanging:before {
+ content: "\f5cd"; }
+
+.fa-weixin:before {
+ content: "\f1d7"; }
+
+.fa-whatsapp:before {
+ content: "\f232"; }
+
+.fa-whatsapp-square:before {
+ content: "\f40c"; }
+
+.fa-wheelchair:before {
+ content: "\f193"; }
+
+.fa-whmcs:before {
+ content: "\f40d"; }
+
+.fa-wifi:before {
+ content: "\f1eb"; }
+
+.fa-wikipedia-w:before {
+ content: "\f266"; }
+
+.fa-wind:before {
+ content: "\f72e"; }
+
+.fa-window-close:before {
+ content: "\f410"; }
+
+.fa-window-maximize:before {
+ content: "\f2d0"; }
+
+.fa-window-minimize:before {
+ content: "\f2d1"; }
+
+.fa-window-restore:before {
+ content: "\f2d2"; }
+
+.fa-windows:before {
+ content: "\f17a"; }
+
+.fa-wine-bottle:before {
+ content: "\f72f"; }
+
+.fa-wine-glass:before {
+ content: "\f4e3"; }
+
+.fa-wine-glass-alt:before {
+ content: "\f5ce"; }
+
+.fa-wix:before {
+ content: "\f5cf"; }
+
+.fa-wizards-of-the-coast:before {
+ content: "\f730"; }
+
+.fa-wolf-pack-battalion:before {
+ content: "\f514"; }
+
+.fa-won-sign:before {
+ content: "\f159"; }
+
+.fa-wordpress:before {
+ content: "\f19a"; }
+
+.fa-wordpress-simple:before {
+ content: "\f411"; }
+
+.fa-wpbeginner:before {
+ content: "\f297"; }
+
+.fa-wpexplorer:before {
+ content: "\f2de"; }
+
+.fa-wpforms:before {
+ content: "\f298"; }
+
+.fa-wpressr:before {
+ content: "\f3e4"; }
+
+.fa-wrench:before {
+ content: "\f0ad"; }
+
+.fa-x-ray:before {
+ content: "\f497"; }
+
+.fa-xbox:before {
+ content: "\f412"; }
+
+.fa-xing:before {
+ content: "\f168"; }
+
+.fa-xing-square:before {
+ content: "\f169"; }
+
+.fa-y-combinator:before {
+ content: "\f23b"; }
+
+.fa-yahoo:before {
+ content: "\f19e"; }
+
+.fa-yammer:before {
+ content: "\f840"; }
+
+.fa-yandex:before {
+ content: "\f413"; }
+
+.fa-yandex-international:before {
+ content: "\f414"; }
+
+.fa-yarn:before {
+ content: "\f7e3"; }
+
+.fa-yelp:before {
+ content: "\f1e9"; }
+
+.fa-yen-sign:before {
+ content: "\f157"; }
+
+.fa-yin-yang:before {
+ content: "\f6ad"; }
+
+.fa-yoast:before {
+ content: "\f2b1"; }
+
+.fa-youtube:before {
+ content: "\f167"; }
+
+.fa-youtube-square:before {
+ content: "\f431"; }
+
+.fa-zhihu:before {
+ content: "\f63f"; }
+
+.sr-only {
+ border: 0;
+ clip: rect(0, 0, 0, 0);
+ height: 1px;
+ margin: -1px;
+ overflow: hidden;
+ padding: 0;
+ position: absolute;
+ width: 1px; }
+
+.sr-only-focusable:active, .sr-only-focusable:focus {
+ clip: auto;
+ height: auto;
+ margin: 0;
+ overflow: visible;
+ position: static;
+ width: auto; }
+
+/*!
+ * Font Awesome Free 5.14.0 by @fontawesome - https://fontawesome.com
+ * License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ */
+@font-face {
+ font-family: 'Font Awesome 5 Free';
+ font-style: normal;
+ font-weight: 900;
+ font-display: block;
+ src: url("../webfonts/fa-solid-900.eot");
+ src: url("../webfonts/fa-solid-900.eot?#iefix") format("embedded-opentype"), url("../webfonts/fa-solid-900.woff2") format("woff2"), url("../webfonts/fa-solid-900.woff") format("woff"), url("../webfonts/fa-solid-900.ttf") format("truetype"), url("../webfonts/fa-solid-900.svg#fontawesome") format("svg"); }
+
+.fa,
+.fas {
+ font-family: 'Font Awesome 5 Free';
+ font-weight: 900; }
+
+/*!
+ * Font Awesome Free 5.14.0 by @fontawesome - https://fontawesome.com
+ * License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ */
+@font-face {
+ font-family: 'Font Awesome 5 Brands';
+ font-style: normal;
+ font-weight: 400;
+ font-display: block;
+ src: url("../webfonts/fa-brands-400.eot");
+ src: url("../webfonts/fa-brands-400.eot?#iefix") format("embedded-opentype"), url("../webfonts/fa-brands-400.woff2") format("woff2"), url("../webfonts/fa-brands-400.woff") format("woff"), url("../webfonts/fa-brands-400.ttf") format("truetype"), url("../webfonts/fa-brands-400.svg#fontawesome") format("svg"); }
+
+.fab {
+ font-family: 'Font Awesome 5 Brands';
+ font-weight: 400; }
+
+.td-border-top {
+ border: none;
+ border-top: 1px solid #eee; }
+
+.td-border-none {
+ border: none; }
+
+.td-block-padding, .td-default main section {
+ padding-top: 4rem;
+ padding-bottom: 4rem; }
+ @media (min-width: 768px) {
+ .td-block-padding, .td-default main section {
+ padding-top: 5rem;
+ padding-bottom: 5rem; } }
+.td-overlay {
+ position: relative; }
+ .td-overlay::after {
+ content: "";
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0; }
+ .td-overlay--dark::after {
+ background-color: rgba(64, 63, 76, 0.3); }
+ .td-overlay--light::after {
+ background-color: rgba(211, 243, 238, 0.3); }
+ .td-overlay__inner {
+ position: relative;
+ z-index: 1; }
+
+@media (min-width: 992px) {
+ .td-max-width-on-larger-screens, .td-content > pre, .td-content > .highlight, .td-content > .lead, .td-content > h1, .td-content > h2, .td-content > ul, .td-content > ol, .td-content > p, .td-content > blockquote, .td-content > dl dd, .td-content .footnotes, .td-content > .alert {
+ max-width: 80%; } }
+
+.-bg-blue {
+ color: #fff;
+ background-color: #72A1E5; }
+
+.-bg-blue p > a {
+ color: #a0c0ee; }
+ .-bg-blue p > a:hover {
+ color: #1e53a0; }
+
+.-text-blue {
+ color: #72A1E5; }
+
+.-bg-indigo {
+ color: #fff;
+ background-color: #6610f2; }
+
+.-bg-indigo p > a {
+ color: #b8cff2; }
+ .-bg-indigo p > a:hover {
+ color: #1e53a0; }
+
+.-text-indigo {
+ color: #6610f2; }
+
+.-bg-purple {
+ color: #fff;
+ background-color: #6f42c1; }
+
+.-bg-purple p > a {
+ color: #b7cff2; }
+ .-bg-purple p > a:hover {
+ color: #1e53a0; }
+
+.-text-purple {
+ color: #6f42c1; }
+
+.-bg-pink {
+ color: #fff;
+ background-color: #e83e8c; }
+
+.-bg-pink p > a {
+ color: #aec9f0; }
+ .-bg-pink p > a:hover {
+ color: #1e53a0; }
+
+.-text-pink {
+ color: #e83e8c; }
+
+.-bg-red {
+ color: #fff;
+ background-color: #dc3545; }
+
+.-bg-red p > a {
+ color: #b4cdf1; }
+ .-bg-red p > a:hover {
+ color: #1e53a0; }
+
+.-text-red {
+ color: #dc3545; }
+
+.-bg-orange {
+ color: #fff;
+ background-color: #BA5A31; }
+
+.-bg-orange p > a {
+ color: #bed4f3; }
+ .-bg-orange p > a:hover {
+ color: #1e53a0; }
+
+.-text-orange {
+ color: #BA5A31; }
+
+.-bg-yellow {
+ color: #fff;
+ background-color: #ffc107; }
+
+.-bg-yellow p > a {
+ color: #b7cff2; }
+ .-bg-yellow p > a:hover {
+ color: #1e53a0; }
+
+.-text-yellow {
+ color: #ffc107; }
+
+.-bg-green {
+ color: #fff;
+ background-color: #28a745; }
+
+.-bg-green p > a {
+ color: #c6d9f4; }
+ .-bg-green p > a:hover {
+ color: #1e53a0; }
+
+.-text-green {
+ color: #28a745; }
+
+.-bg-teal {
+ color: #fff;
+ background-color: #20c997; }
+
+.-bg-teal p > a {
+ color: #bfd4f3; }
+ .-bg-teal p > a:hover {
+ color: #1e53a0; }
+
+.-text-teal {
+ color: #20c997; }
+
+.-bg-cyan {
+ color: #fff;
+ background-color: #17a2b8; }
+
+.-bg-cyan p > a {
+ color: #c6d9f4; }
+ .-bg-cyan p > a:hover {
+ color: #1e53a0; }
+
+.-text-cyan {
+ color: #17a2b8; }
+
+.-bg-white {
+ color: #222;
+ background-color: #fff; }
+
+.-bg-white p > a {
+ color: #72a1e5; }
+ .-bg-white p > a:hover {
+ color: #1e53a0; }
+
+.-text-white {
+ color: #fff; }
+
+.-bg-gray {
+ color: #fff;
+ background-color: #888; }
+
+.-bg-gray p > a {
+ color: #b4cdf1; }
+ .-bg-gray p > a:hover {
+ color: #1e53a0; }
+
+.-text-gray {
+ color: #888; }
+
+.-bg-gray-dark {
+ color: #fff;
+ background-color: #333; }
+
+.-bg-gray-dark p > a {
+ color: #e3ecfa; }
+ .-bg-gray-dark p > a:hover {
+ color: #1e53a0; }
+
+.-text-gray-dark {
+ color: #333; }
+
+.-bg-primary {
+ color: #fff;
+ background-color: #30638E; }
+
+.-bg-primary p > a {
+ color: #cadcf5; }
+ .-bg-primary p > a:hover {
+ color: #1e53a0; }
+
+.-text-primary {
+ color: #30638E; }
+
+.-bg-secondary {
+ color: #fff;
+ background-color: #FFA630; }
+
+.-bg-secondary p > a {
+ color: #abc7f0; }
+ .-bg-secondary p > a:hover {
+ color: #1e53a0; }
+
+.-text-secondary {
+ color: #FFA630; }
+
+.-bg-success {
+ color: #fff;
+ background-color: #3772FF; }
+
+.-bg-success p > a {
+ color: #a9c6ef; }
+ .-bg-success p > a:hover {
+ color: #1e53a0; }
+
+.-text-success {
+ color: #3772FF; }
+
+.-bg-info {
+ color: #222;
+ background-color: #C0E0DE; }
+
+.-bg-info p > a {
+ color: #638ac1; }
+ .-bg-info p > a:hover {
+ color: #1e53a0; }
+
+.-text-info {
+ color: #C0E0DE; }
+
+.-bg-warning {
+ color: #fff;
+ background-color: #ED6A5A; }
+
+.-bg-warning p > a {
+ color: #a5c3ee; }
+ .-bg-warning p > a:hover {
+ color: #1e53a0; }
+
+.-text-warning {
+ color: #ED6A5A; }
+
+.-bg-danger {
+ color: #fff;
+ background-color: #ED6A5A; }
+
+.-bg-danger p > a {
+ color: #a5c3ee; }
+ .-bg-danger p > a:hover {
+ color: #1e53a0; }
+
+.-text-danger {
+ color: #ED6A5A; }
+
+.-bg-light {
+ color: #222;
+ background-color: #D3F3EE; }
+
+.-bg-light p > a {
+ color: #6993d0; }
+ .-bg-light p > a:hover {
+ color: #1e53a0; }
+
+.-text-light {
+ color: #D3F3EE; }
+
+.-bg-dark {
+ color: #fff;
+ background-color: #403F4C; }
+
+.-bg-dark p > a {
+ color: #d9e5f8; }
+ .-bg-dark p > a:hover {
+ color: #1e53a0; }
+
+.-text-dark {
+ color: #403F4C; }
+
+.-bg-100 {
+ color: #222;
+ background-color: #f8f9fa; }
+
+.-bg-100 p > a {
+ color: #709ee0; }
+ .-bg-100 p > a:hover {
+ color: #1e53a0; }
+
+.-text-100 {
+ color: #f8f9fa; }
+
+.-bg-200 {
+ color: #222;
+ background-color: #eee; }
+
+.-bg-200 p > a {
+ color: #6d99d8; }
+ .-bg-200 p > a:hover {
+ color: #1e53a0; }
+
+.-text-200 {
+ color: #eee; }
+
+.-bg-300 {
+ color: #222;
+ background-color: #dee2e6; }
+
+.-bg-300 p > a {
+ color: #6993cf; }
+ .-bg-300 p > a:hover {
+ color: #1e53a0; }
+
+.-text-300 {
+ color: #dee2e6; }
+
+.-bg-400 {
+ color: #222;
+ background-color: #ccc; }
+
+.-bg-400 p > a {
+ color: #6288be; }
+ .-bg-400 p > a:hover {
+ color: #1e53a0; }
+
+.-text-400 {
+ color: #ccc; }
+
+.-bg-500 {
+ color: #fff;
+ background-color: #adb5bd; }
+
+.-bg-500 p > a {
+ color: #9bbced; }
+ .-bg-500 p > a:hover {
+ color: #1e53a0; }
+
+.-text-500 {
+ color: #adb5bd; }
+
+.-bg-600 {
+ color: #fff;
+ background-color: #888; }
+
+.-bg-600 p > a {
+ color: #b4cdf1; }
+ .-bg-600 p > a:hover {
+ color: #1e53a0; }
+
+.-text-600 {
+ color: #888; }
+
+.-bg-700 {
+ color: #fff;
+ background-color: #495057; }
+
+.-bg-700 p > a {
+ color: #d3e2f7; }
+ .-bg-700 p > a:hover {
+ color: #1e53a0; }
+
+.-text-700 {
+ color: #495057; }
+
+.-bg-800 {
+ color: #fff;
+ background-color: #333; }
+
+.-bg-800 p > a {
+ color: #e3ecfa; }
+ .-bg-800 p > a:hover {
+ color: #1e53a0; }
+
+.-text-800 {
+ color: #333; }
+
+.-bg-900 {
+ color: #fff;
+ background-color: #222; }
+
+.-bg-900 p > a {
+ color: #ecf2fc; }
+ .-bg-900 p > a:hover {
+ color: #1e53a0; }
+
+.-text-900 {
+ color: #222; }
+
+.-bg-0 {
+ color: #fff;
+ background-color: #403F4C; }
+
+.-bg-0 p > a {
+ color: #d9e5f8; }
+ .-bg-0 p > a:hover {
+ color: #1e53a0; }
+
+.-text-0 {
+ color: #403F4C; }
+
+.-bg-1 {
+ color: #fff;
+ background-color: #30638E; }
+
+.-bg-1 p > a {
+ color: #cadcf5; }
+ .-bg-1 p > a:hover {
+ color: #1e53a0; }
+
+.-text-1 {
+ color: #30638E; }
+
+.-bg-2 {
+ color: #fff;
+ background-color: #FFA630; }
+
+.-bg-2 p > a {
+ color: #abc7f0; }
+ .-bg-2 p > a:hover {
+ color: #1e53a0; }
+
+.-text-2 {
+ color: #FFA630; }
+
+.-bg-3 {
+ color: #222;
+ background-color: #C0E0DE; }
+
+.-bg-3 p > a {
+ color: #638ac1; }
+ .-bg-3 p > a:hover {
+ color: #1e53a0; }
+
+.-text-3 {
+ color: #C0E0DE; }
+
+.-bg-4 {
+ color: #222;
+ background-color: white; }
+
+.-bg-4 p > a {
+ color: #72a1e5; }
+ .-bg-4 p > a:hover {
+ color: #1e53a0; }
+
+.-text-4 {
+ color: white; }
+
+.-bg-5 {
+ color: #fff;
+ background-color: #888; }
+
+.-bg-5 p > a {
+ color: #b4cdf1; }
+ .-bg-5 p > a:hover {
+ color: #1e53a0; }
+
+.-text-5 {
+ color: #888; }
+
+.-bg-6 {
+ color: #fff;
+ background-color: #3772FF; }
+
+.-bg-6 p > a {
+ color: #a9c6ef; }
+ .-bg-6 p > a:hover {
+ color: #1e53a0; }
+
+.-text-6 {
+ color: #3772FF; }
+
+.-bg-7 {
+ color: #fff;
+ background-color: #ED6A5A; }
+
+.-bg-7 p > a {
+ color: #a5c3ee; }
+ .-bg-7 p > a:hover {
+ color: #1e53a0; }
+
+.-text-7 {
+ color: #ED6A5A; }
+
+.-bg-8 {
+ color: #fff;
+ background-color: #403F4C; }
+
+.-bg-8 p > a {
+ color: #d9e5f8; }
+ .-bg-8 p > a:hover {
+ color: #1e53a0; }
+
+.-text-8 {
+ color: #403F4C; }
+
+.-bg-9 {
+ color: #fff;
+ background-color: #ED6A5A; }
+
+.-bg-9 p > a {
+ color: #a5c3ee; }
+ .-bg-9 p > a:hover {
+ color: #1e53a0; }
+
+.-text-9 {
+ color: #ED6A5A; }
+
+.-bg-10 {
+ color: #fff;
+ background-color: #30638E; }
+
+.-bg-10 p > a {
+ color: #cadcf5; }
+ .-bg-10 p > a:hover {
+ color: #1e53a0; }
+
+.-text-10 {
+ color: #30638E; }
+
+.-bg-11 {
+ color: #fff;
+ background-color: #FFA630; }
+
+.-bg-11 p > a {
+ color: #abc7f0; }
+ .-bg-11 p > a:hover {
+ color: #1e53a0; }
+
+.-text-11 {
+ color: #FFA630; }
+
+.-bg-12 {
+ color: #222;
+ background-color: white; }
+
+.-bg-12 p > a {
+ color: #72a1e5; }
+ .-bg-12 p > a:hover {
+ color: #1e53a0; }
+
+.-text-12 {
+ color: white; }
+
+.-bg-13 {
+ color: #222;
+ background-color: #C0E0DE; }
+
+.-bg-13 p > a {
+ color: #638ac1; }
+ .-bg-13 p > a:hover {
+ color: #1e53a0; }
+
+.-text-13 {
+ color: #C0E0DE; }
+
+.td-box--height-min {
+ min-height: 300px; }
+
+.td-box--height-med {
+ min-height: 400px; }
+
+.td-box--height-max {
+ min-height: 500px; }
+
+.td-box--height-full {
+ min-height: 100vh; }
+
+@media (min-width: 768px) {
+ .td-box--height-min {
+ min-height: 450px; }
+ .td-box--height-med {
+ min-height: 500px; }
+ .td-box--height-max {
+ min-height: 650px; } }
+
+.td-box .row.section {
+ padding-left: 5vw;
+ padding-right: 5vw;
+ flex-direction: column; }
+
+.td-box .row {
+ padding-left: 5vw;
+ padding-right: 5vw;
+ flex-direction: row; }
+
+.td-box.linkbox {
+ padding: 5vh 5vw; }
+
+.td-box--0 {
+ color: #fff;
+ background-color: #403F4C; }
+ .td-box--0 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #403F4C transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--0 p > a {
+ color: #d9e5f8; }
+ .td-box--0 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--10.td-box--gradient {
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x !important; }
+
+.td-box--1 {
+ color: #fff;
+ background-color: #30638E; }
+ .td-box--1 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #30638E transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--1 p > a {
+ color: #cadcf5; }
+ .td-box--1 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--11.td-box--gradient {
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x !important; }
+
+.td-box--2 {
+ color: #fff;
+ background-color: #FFA630; }
+ .td-box--2 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #FFA630 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--2 p > a {
+ color: #abc7f0; }
+ .td-box--2 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--12.td-box--gradient {
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x !important; }
+
+.td-box--3 {
+ color: #222;
+ background-color: #C0E0DE; }
+ .td-box--3 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #C0E0DE transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--3 p > a {
+ color: #638ac1; }
+ .td-box--3 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--13.td-box--gradient {
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x !important; }
+
+.td-box--4 {
+ color: #222;
+ background-color: white; }
+ .td-box--4 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: white transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--4 p > a {
+ color: #72a1e5; }
+ .td-box--4 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--14.td-box--gradient {
+ background: white linear-gradient(180deg, white, white) repeat-x !important; }
+
+.td-box--5 {
+ color: #fff;
+ background-color: #888; }
+ .td-box--5 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #888 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--5 p > a {
+ color: #b4cdf1; }
+ .td-box--5 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--15.td-box--gradient {
+ background: #888 linear-gradient(180deg, #9a9a9a, #888) repeat-x !important; }
+
+.td-box--6 {
+ color: #fff;
+ background-color: #3772FF; }
+ .td-box--6 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #3772FF transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--6 p > a {
+ color: #a9c6ef; }
+ .td-box--6 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--16.td-box--gradient {
+ background: #3772FF linear-gradient(180deg, #5587ff, #3772FF) repeat-x !important; }
+
+.td-box--7 {
+ color: #fff;
+ background-color: #ED6A5A; }
+ .td-box--7 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ED6A5A transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--7 p > a {
+ color: #a5c3ee; }
+ .td-box--7 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--17.td-box--gradient {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.td-box--8 {
+ color: #fff;
+ background-color: #403F4C; }
+ .td-box--8 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #403F4C transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--8 p > a {
+ color: #d9e5f8; }
+ .td-box--8 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--18.td-box--gradient {
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x !important; }
+
+.td-box--9 {
+ color: #fff;
+ background-color: #ED6A5A; }
+ .td-box--9 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ED6A5A transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--9 p > a {
+ color: #a5c3ee; }
+ .td-box--9 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--19.td-box--gradient {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.td-box--10 {
+ color: #fff;
+ background-color: #30638E; }
+ .td-box--10 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #30638E transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--10 p > a {
+ color: #cadcf5; }
+ .td-box--10 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--110.td-box--gradient {
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x !important; }
+
+.td-box--11 {
+ color: #fff;
+ background-color: #FFA630; }
+ .td-box--11 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #FFA630 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--11 p > a {
+ color: #abc7f0; }
+ .td-box--11 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--111.td-box--gradient {
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x !important; }
+
+.td-box--12 {
+ color: #222;
+ background-color: white; }
+ .td-box--12 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: white transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--12 p > a {
+ color: #72a1e5; }
+ .td-box--12 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--112.td-box--gradient {
+ background: white linear-gradient(180deg, white, white) repeat-x !important; }
+
+.td-box--13 {
+ color: #222;
+ background-color: #C0E0DE; }
+ .td-box--13 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #C0E0DE transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--13 p > a {
+ color: #638ac1; }
+ .td-box--13 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--113.td-box--gradient {
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x !important; }
+
+.td-box--blue {
+ color: #fff;
+ background-color: #72A1E5; }
+ .td-box--blue .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #72A1E5 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--blue p > a {
+ color: #a0c0ee; }
+ .td-box--blue p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1blue.td-box--gradient {
+ background: #72A1E5 linear-gradient(180deg, #87afe9, #72A1E5) repeat-x !important; }
+
+.td-box--indigo {
+ color: #fff;
+ background-color: #6610f2; }
+ .td-box--indigo .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #6610f2 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--indigo p > a {
+ color: #b8cff2; }
+ .td-box--indigo p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1indigo.td-box--gradient {
+ background: #6610f2 linear-gradient(180deg, #7d34f4, #6610f2) repeat-x !important; }
+
+.td-box--purple {
+ color: #fff;
+ background-color: #6f42c1; }
+ .td-box--purple .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #6f42c1 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--purple p > a {
+ color: #b7cff2; }
+ .td-box--purple p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1purple.td-box--gradient {
+ background: #6f42c1 linear-gradient(180deg, #855eca, #6f42c1) repeat-x !important; }
+
+.td-box--pink {
+ color: #fff;
+ background-color: #e83e8c; }
+ .td-box--pink .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #e83e8c transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--pink p > a {
+ color: #aec9f0; }
+ .td-box--pink p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1pink.td-box--gradient {
+ background: #e83e8c linear-gradient(180deg, #eb5b9d, #e83e8c) repeat-x !important; }
+
+.td-box--red {
+ color: #fff;
+ background-color: #dc3545; }
+ .td-box--red .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #dc3545 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--red p > a {
+ color: #b4cdf1; }
+ .td-box--red p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1red.td-box--gradient {
+ background: #dc3545 linear-gradient(180deg, #e15361, #dc3545) repeat-x !important; }
+
+.td-box--orange {
+ color: #fff;
+ background-color: #BA5A31; }
+ .td-box--orange .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #BA5A31 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--orange p > a {
+ color: #bed4f3; }
+ .td-box--orange p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1orange.td-box--gradient {
+ background: #BA5A31 linear-gradient(180deg, #c47350, #BA5A31) repeat-x !important; }
+
+.td-box--yellow {
+ color: #fff;
+ background-color: #ffc107; }
+ .td-box--yellow .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ffc107 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--yellow p > a {
+ color: #b7cff2; }
+ .td-box--yellow p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1yellow.td-box--gradient {
+ background: #ffc107 linear-gradient(180deg, #ffca2c, #ffc107) repeat-x !important; }
+
+.td-box--green {
+ color: #fff;
+ background-color: #28a745; }
+ .td-box--green .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #28a745 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--green p > a {
+ color: #c6d9f4; }
+ .td-box--green p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1green.td-box--gradient {
+ background: #28a745 linear-gradient(180deg, #48b461, #28a745) repeat-x !important; }
+
+.td-box--teal {
+ color: #fff;
+ background-color: #20c997; }
+ .td-box--teal .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #20c997 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--teal p > a {
+ color: #bfd4f3; }
+ .td-box--teal p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1teal.td-box--gradient {
+ background: #20c997 linear-gradient(180deg, #41d1a7, #20c997) repeat-x !important; }
+
+.td-box--cyan {
+ color: #fff;
+ background-color: #17a2b8; }
+ .td-box--cyan .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #17a2b8 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--cyan p > a {
+ color: #c6d9f4; }
+ .td-box--cyan p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1cyan.td-box--gradient {
+ background: #17a2b8 linear-gradient(180deg, #3ab0c3, #17a2b8) repeat-x !important; }
+
+.td-box--white {
+ color: #222;
+ background-color: #fff; }
+ .td-box--white .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #fff transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--white p > a {
+ color: #72a1e5; }
+ .td-box--white p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1white.td-box--gradient {
+ background: #fff linear-gradient(180deg, white, #fff) repeat-x !important; }
+
+.td-box--gray {
+ color: #fff;
+ background-color: #888; }
+ .td-box--gray .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #888 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--gray p > a {
+ color: #b4cdf1; }
+ .td-box--gray p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1gray.td-box--gradient {
+ background: #888 linear-gradient(180deg, #9a9a9a, #888) repeat-x !important; }
+
+.td-box--gray-dark {
+ color: #fff;
+ background-color: #333; }
+ .td-box--gray-dark .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #333 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--gray-dark p > a {
+ color: #e3ecfa; }
+ .td-box--gray-dark p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1gray-dark.td-box--gradient {
+ background: #333 linear-gradient(180deg, #525252, #333) repeat-x !important; }
+
+.td-box--primary {
+ color: #fff;
+ background-color: #30638E; }
+ .td-box--primary .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #30638E transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--primary p > a {
+ color: #cadcf5; }
+ .td-box--primary p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1primary.td-box--gradient {
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x !important; }
+
+.td-box--secondary {
+ color: #fff;
+ background-color: #FFA630; }
+ .td-box--secondary .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #FFA630 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--secondary p > a {
+ color: #abc7f0; }
+ .td-box--secondary p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1secondary.td-box--gradient {
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x !important; }
+
+.td-box--success {
+ color: #fff;
+ background-color: #3772FF; }
+ .td-box--success .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #3772FF transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--success p > a {
+ color: #a9c6ef; }
+ .td-box--success p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1success.td-box--gradient {
+ background: #3772FF linear-gradient(180deg, #5587ff, #3772FF) repeat-x !important; }
+
+.td-box--info {
+ color: #222;
+ background-color: #C0E0DE; }
+ .td-box--info .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #C0E0DE transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--info p > a {
+ color: #638ac1; }
+ .td-box--info p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1info.td-box--gradient {
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x !important; }
+
+.td-box--warning {
+ color: #fff;
+ background-color: #ED6A5A; }
+ .td-box--warning .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ED6A5A transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--warning p > a {
+ color: #a5c3ee; }
+ .td-box--warning p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1warning.td-box--gradient {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.td-box--danger {
+ color: #fff;
+ background-color: #ED6A5A; }
+ .td-box--danger .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ED6A5A transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--danger p > a {
+ color: #a5c3ee; }
+ .td-box--danger p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1danger.td-box--gradient {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.td-box--light {
+ color: #222;
+ background-color: #D3F3EE; }
+ .td-box--light .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #D3F3EE transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--light p > a {
+ color: #6993d0; }
+ .td-box--light p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1light.td-box--gradient {
+ background: #D3F3EE linear-gradient(180deg, #daf5f1, #D3F3EE) repeat-x !important; }
+
+.td-box--dark {
+ color: #fff;
+ background-color: #403F4C; }
+ .td-box--dark .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #403F4C transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--dark p > a {
+ color: #d9e5f8; }
+ .td-box--dark p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1dark.td-box--gradient {
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x !important; }
+
+.td-box--100 {
+ color: #222;
+ background-color: #f8f9fa; }
+ .td-box--100 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #f8f9fa transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--100 p > a {
+ color: #709ee0; }
+ .td-box--100 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1100.td-box--gradient {
+ background: #f8f9fa linear-gradient(180deg, #f9fafb, #f8f9fa) repeat-x !important; }
+
+.td-box--200 {
+ color: #222;
+ background-color: #eee; }
+ .td-box--200 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #eee transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--200 p > a {
+ color: #6d99d8; }
+ .td-box--200 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1200.td-box--gradient {
+ background: #eee linear-gradient(180deg, #f1f1f1, #eee) repeat-x !important; }
+
+.td-box--300 {
+ color: #222;
+ background-color: #dee2e6; }
+ .td-box--300 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #dee2e6 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--300 p > a {
+ color: #6993cf; }
+ .td-box--300 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1300.td-box--gradient {
+ background: #dee2e6 linear-gradient(180deg, #e3e6ea, #dee2e6) repeat-x !important; }
+
+.td-box--400 {
+ color: #222;
+ background-color: #ccc; }
+ .td-box--400 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ccc transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--400 p > a {
+ color: #6288be; }
+ .td-box--400 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1400.td-box--gradient {
+ background: #ccc linear-gradient(180deg, #d4d4d4, #ccc) repeat-x !important; }
+
+.td-box--500 {
+ color: #fff;
+ background-color: #adb5bd; }
+ .td-box--500 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #adb5bd transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--500 p > a {
+ color: #9bbced; }
+ .td-box--500 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1500.td-box--gradient {
+ background: #adb5bd linear-gradient(180deg, #b9c0c7, #adb5bd) repeat-x !important; }
+
+.td-box--600 {
+ color: #fff;
+ background-color: #888; }
+ .td-box--600 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #888 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--600 p > a {
+ color: #b4cdf1; }
+ .td-box--600 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1600.td-box--gradient {
+ background: #888 linear-gradient(180deg, #9a9a9a, #888) repeat-x !important; }
+
+.td-box--700 {
+ color: #fff;
+ background-color: #495057; }
+ .td-box--700 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #495057 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--700 p > a {
+ color: #d3e2f7; }
+ .td-box--700 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1700.td-box--gradient {
+ background: #495057 linear-gradient(180deg, #646a70, #495057) repeat-x !important; }
+
+.td-box--800 {
+ color: #fff;
+ background-color: #333; }
+ .td-box--800 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #333 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--800 p > a {
+ color: #e3ecfa; }
+ .td-box--800 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1800.td-box--gradient {
+ background: #333 linear-gradient(180deg, #525252, #333) repeat-x !important; }
+
+.td-box--900 {
+ color: #fff;
+ background-color: #222; }
+ .td-box--900 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #222 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--900 p > a {
+ color: #ecf2fc; }
+ .td-box--900 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1900.td-box--gradient {
+ background: #222 linear-gradient(180deg, #434343, #222) repeat-x !important; }
+
+.td-blog .td-rss-button {
+ position: absolute;
+ top: 5.5rem;
+ right: 1rem;
+ z-index: 22; }
+
+.td-content .highlight {
+ margin: 2rem 0;
+ padding: 0; }
+ .td-content .highlight pre {
+ margin: 0;
+ padding: 1rem; }
+
+.td-content p code, .td-content li > code, .td-content table code {
+ color: inherit;
+ padding: 0.2em 0.4em;
+ margin: 0;
+ font-size: 85%;
+ word-break: normal;
+ background-color: rgba(0, 0, 0, 0.05);
+ border-radius: 0.25rem; }
+ .td-content p code br, .td-content li > code br, .td-content table code br {
+ display: none; }
+
+.td-content pre {
+ word-wrap: normal;
+ background-color: #f8f9fa;
+ padding: 1rem; }
+ .td-content pre > code {
+ background-color: inherit !important;
+ padding: 0;
+ margin: 0;
+ font-size: 100%;
+ word-break: normal;
+ white-space: pre;
+ border: 0; }
+
+.td-content pre.mermaid {
+ background-color: inherit;
+ font-size: 0; }
+
+.td-navbar-cover {
+ background: #30638E; }
+ @media (min-width: 768px) {
+ .td-navbar-cover {
+ background: transparent !important; }
+ .td-navbar-cover .nav-link {
+ text-shadow: 1px 1px 2px #403F4C; } }
+ .td-navbar-cover.navbar-bg-onscroll .nav-link {
+ text-shadow: none; }
+
+.navbar-bg-onscroll {
+ background: #30638E !important;
+ opacity: inherit; }
+
+.td-navbar {
+ background: #30638E;
+ min-height: 4rem;
+ margin: 0;
+ z-index: 32; }
+ @media (min-width: 768px) {
+ .td-navbar {
+ position: fixed;
+ top: 0;
+ width: 100%; } }
+ .td-navbar .navbar-brand {
+ text-transform: none;
+ text-align: middle; }
+ .td-navbar .navbar-brand .nav-link {
+ display: inline-block;
+ margin-right: -30px; }
+ .td-navbar .navbar-brand svg {
+ display: inline-block;
+ margin: 0 10px;
+ height: 30px; }
+ .td-navbar .nav-link {
+ text-transform: none;
+ font-weight: 700; }
+ .td-navbar .td-search-input {
+ border: none; }
+ .td-navbar .td-search-input::-webkit-input-placeholder {
+ color: rgba(255, 255, 255, 0.75); }
+ .td-navbar .td-search-input:-moz-placeholder {
+ color: rgba(255, 255, 255, 0.75); }
+ .td-navbar .td-search-input::-moz-placeholder {
+ color: rgba(255, 255, 255, 0.75); }
+ .td-navbar .td-search-input:-ms-input-placeholder {
+ color: rgba(255, 255, 255, 0.75); }
+ .td-navbar .dropdown {
+ min-width: 100px; }
+ @media (max-width: 991.98px) {
+ .td-navbar {
+ padding-right: .5rem;
+ padding-left: .75rem; }
+ .td-navbar .td-navbar-nav-scroll {
+ max-width: 100%;
+ height: 2.5rem;
+ margin-top: .25rem;
+ overflow: hidden;
+ font-size: .875rem; }
+ .td-navbar .td-navbar-nav-scroll .nav-link {
+ padding-right: .25rem;
+ padding-left: 0; }
+ .td-navbar .td-navbar-nav-scroll .navbar-nav {
+ padding-bottom: 2rem;
+ overflow-x: auto;
+ white-space: nowrap;
+ -webkit-overflow-scrolling: touch; } }
+.td-sidebar-nav {
+ padding-right: 0.5rem;
+ margin-right: -15px;
+ margin-left: -15px; }
+ @media (min-width: 768px) {
+ @supports (position: sticky) {
+ .td-sidebar-nav {
+ max-height: calc(100vh - 10rem);
+ overflow-y: auto; } } }
+ @media (min-width: 768px) {
+ .td-sidebar-nav {
+ display: block !important; } }
+ .td-sidebar-nav__section {
+ padding-left: 0; }
+ .td-sidebar-nav__section li {
+ list-style: none; }
+ .td-sidebar-nav__section ul {
+ padding: 0;
+ margin: 0; }
+ @media (min-width: 768px) {
+ .td-sidebar-nav__section > ul {
+ padding-left: .5rem; } }
+ .td-sidebar-nav__section-title {
+ display: block;
+ font-weight: 500; }
+ .td-sidebar-nav__section-title .active {
+ font-weight: 700; }
+ .td-sidebar-nav__section-title a {
+ color: #222; }
+ .td-sidebar-nav .td-sidebar-link {
+ display: block;
+ padding-bottom: 0.375rem; }
+ .td-sidebar-nav .td-sidebar-link__page {
+ color: #495057;
+ font-weight: 300; }
+ .td-sidebar-nav a:hover {
+ color: #72A1E5;
+ text-decoration: none; }
+ .td-sidebar-nav a.active {
+ font-weight: 700; }
+ .td-sidebar-nav .dropdown a {
+ color: #495057; }
+ .td-sidebar-nav .dropdown .nav-link {
+ padding: 0 0 1rem; }
+ .td-sidebar-nav > .td-sidebar-nav__section {
+ padding-top: .5rem;
+ padding-left: 1.5rem; }
+
+.td-sidebar {
+ padding-bottom: 1rem; }
+ @media (min-width: 768px) {
+ .td-sidebar {
+ padding-top: 4rem;
+ background-color: rgba(48, 99, 142, 0.03);
+ padding-right: 1rem;
+ border-right: 1px solid #dee2e6; } }
+ .td-sidebar__toggle {
+ line-height: 1;
+ color: #222;
+ margin: 1rem; }
+ .td-sidebar__search {
+ padding: 1rem 15px;
+ margin-right: -15px;
+ margin-left: -15px; }
+ .td-sidebar__inner {
+ order: 0; }
+ @media (min-width: 768px) {
+ @supports (position: sticky) {
+ .td-sidebar__inner {
+ position: sticky;
+ top: 4rem;
+ z-index: 10;
+ height: calc(100vh - 6rem); } } }
+ @media (min-width: 1200px) {
+ .td-sidebar__inner {
+ flex: 0 1 320px; } }
+ .td-sidebar__inner .td-search-box {
+ width: 100%; }
+ .td-sidebar #content-desktop {
+ display: block; }
+ .td-sidebar #content-mobile {
+ display: none; }
+ @media (max-width: 991.98px) {
+ .td-sidebar #content-desktop {
+ display: none; }
+ .td-sidebar #content-mobile {
+ display: block; } }
+.td-toc {
+ border-left: 1px solid #dee2e6;
+ order: 2;
+ padding-top: 0.75rem;
+ padding-bottom: 1.5rem;
+ vertical-align: top; }
+ @supports (position: sticky) {
+ .td-toc {
+ position: sticky;
+ top: 4rem;
+ height: calc(100vh - 10rem);
+ overflow-y: auto; } }
+ .td-toc a {
+ display: block;
+ font-weight: 300;
+ padding-bottom: .25rem; }
+ .td-toc li {
+ list-style: none;
+ display: block; }
+ .td-toc li li {
+ margin-left: 0.5rem; }
+ .td-toc .td-page-meta a {
+ font-weight: 500; }
+ .td-toc #TableOfContents a {
+ color: #888; }
+ .td-toc #TableOfContents a:hover {
+ color: #72A1E5;
+ text-decoration: none; }
+ .td-toc ul {
+ padding-left: 0; }
+
+.btn {
+ border-radius: 1rem; }
+ .btn-lg, .btn-group-lg > .btn {
+ border-radius: 2rem; }
+ .btn-sm, .btn-group-sm > .btn {
+ border-radius: 1rem; }
+
+.breadcrumb {
+ background: none;
+ padding-left: 0;
+ padding-top: 0; }
+
+.alert {
+ font-weight: 500;
+ background: #fff;
+ color: inherit;
+ border-radius: 0; }
+ .alert-primary {
+ border-style: solid;
+ border-color: #30638E;
+ border-width: 0 0 0 4px; }
+ .alert-primary .alert-heading {
+ color: #30638E; }
+ .alert-secondary {
+ border-style: solid;
+ border-color: #FFA630;
+ border-width: 0 0 0 4px; }
+ .alert-secondary .alert-heading {
+ color: #FFA630; }
+ .alert-success {
+ border-style: solid;
+ border-color: #3772FF;
+ border-width: 0 0 0 4px; }
+ .alert-success .alert-heading {
+ color: #3772FF; }
+ .alert-info {
+ border-style: solid;
+ border-color: #C0E0DE;
+ border-width: 0 0 0 4px; }
+ .alert-info .alert-heading {
+ color: #C0E0DE; }
+ .alert-warning {
+ border-style: solid;
+ border-color: #ED6A5A;
+ border-width: 0 0 0 4px; }
+ .alert-warning .alert-heading {
+ color: #ED6A5A; }
+ .alert-danger {
+ border-style: solid;
+ border-color: #ED6A5A;
+ border-width: 0 0 0 4px; }
+ .alert-danger .alert-heading {
+ color: #ED6A5A; }
+ .alert-light {
+ border-style: solid;
+ border-color: #D3F3EE;
+ border-width: 0 0 0 4px; }
+ .alert-light .alert-heading {
+ color: #D3F3EE; }
+ .alert-dark {
+ border-style: solid;
+ border-color: #403F4C;
+ border-width: 0 0 0 4px; }
+ .alert-dark .alert-heading {
+ color: #403F4C; }
+
+.td-content {
+ order: 1; }
+ .td-content p, .td-content li, .td-content td {
+ font-weight: 400; }
+ .td-content > h1 {
+ font-weight: 700;
+ margin-bottom: 1rem; }
+ .td-content > h2 {
+ margin-bottom: 1rem; }
+ .td-content > h2:not(:first-child) {
+ margin-top: 3rem; }
+ .td-content > h2 + h3 {
+ margin-top: 1rem; }
+ .td-content > h3, .td-content > h4, .td-content > h5, .td-content > h6 {
+ margin-bottom: 1rem;
+ margin-top: 2rem; }
+ .td-content > blockquote {
+ padding: 0 0 0 1rem;
+ margin-bottom: 1rem;
+ color: #888;
+ border-left: 6px solid #FFA630; }
+ .td-content > ul li, .td-content > ol li {
+ margin-bottom: .25rem; }
+ .td-content strong {
+ font-weight: 700; }
+ .td-content .alert:not(:first-child) {
+ margin-top: 2rem;
+ margin-bottom: 2rem; }
+ .td-content .lead {
+ margin-bottom: 1.5rem; }
+
+.td-title {
+ margin-top: 1rem;
+ margin-bottom: .5rem; }
+ @media (min-width: 576px) {
+ .td-title {
+ font-size: 3rem; } }
+.td-search-input {
+ background: transparent;
+ max-width: 90%;
+ border-radius: 1rem;
+ font-family: "Font Awesome 5 Free", "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
+ .td-search-input.form-control:focus {
+ border-color: #f5f8fb;
+ box-shadow: 0 0 0 2px #82afd5; }
+
+.popover.offline-search-result {
+ max-width: 90%; }
+ .popover.offline-search-result .card, .popover.offline-search-result .td-content .highlight, .td-content .popover.offline-search-result .highlight {
+ margin-bottom: 0.5rem; }
+ .popover.offline-search-result .card .card-header, .popover.offline-search-result .td-content .highlight .card-header, .td-content .popover.offline-search-result .highlight .card-header {
+ font-weight: bold; }
+
+.td-outer {
+ display: flex;
+ flex-direction: column;
+ height: 100vh; }
+
+@media (min-width: 768px) {
+ .td-default main section:first-of-type {
+ padding-top: 8rem; } }
+
+.td-main {
+ flex-grow: 1; }
+ .td-main main {
+ padding-bottom: 2rem; }
+ @media (min-width: 768px) {
+ .td-main main {
+ padding-top: 5.5rem; } }
+.td-cover-block--height-min {
+ min-height: 300px; }
+
+.td-cover-block--height-med {
+ min-height: 400px; }
+
+.td-cover-block--height-max {
+ min-height: 500px; }
+
+.td-cover-block--height-full {
+ min-height: 100vh; }
+
+@media (min-width: 768px) {
+ .td-cover-block--height-min {
+ min-height: 450px; }
+ .td-cover-block--height-med {
+ min-height: 500px; }
+ .td-cover-block--height-max {
+ min-height: 650px; } }
+
+.td-cover-logo {
+ margin-right: 0.5em; }
+
+.td-cover-block {
+ position: relative;
+ padding-top: 5rem;
+ padding-bottom: 5rem;
+ background-repeat: no-repeat;
+ background-position: 50% 0;
+ background-size: cover; }
+ .td-cover-block > .byline {
+ position: absolute;
+ bottom: 2px;
+ right: 4px; }
+
+.td-bg-arrow-wrapper {
+ position: relative; }
+
+.section-index .entry {
+ padding: .75rem; }
+
+.section-index h5 {
+ margin-bottom: 0; }
+ .section-index h5 a {
+ font-weight: 700; }
+
+.section-index p {
+ margin-top: 0; }
+
+.pageinfo {
+ font-weight: 500;
+ background: #f8f9fa;
+ color: inherit;
+ border-radius: 0;
+ margin: 2rem;
+ padding: 1.5rem;
+ padding-bottom: 0.5rem; }
+ .pageinfo-primary {
+ border-style: solid;
+ border-color: #30638E; }
+ .pageinfo-secondary {
+ border-style: solid;
+ border-color: #FFA630; }
+ .pageinfo-success {
+ border-style: solid;
+ border-color: #3772FF; }
+ .pageinfo-info {
+ border-style: solid;
+ border-color: #C0E0DE; }
+ .pageinfo-warning {
+ border-style: solid;
+ border-color: #ED6A5A; }
+ .pageinfo-danger {
+ border-style: solid;
+ border-color: #ED6A5A; }
+ .pageinfo-light {
+ border-style: solid;
+ border-color: #D3F3EE; }
+ .pageinfo-dark {
+ border-style: solid;
+ border-color: #403F4C; }
+
+footer {
+ min-height: 150px; }
+ @media (max-width: 991.98px) {
+ footer {
+ min-height: 200px; } }
+@media (min-width: 768px) {
+ .td-offset-anchor:target {
+ display: block;
+ position: relative;
+ top: -4rem;
+ visibility: hidden; }
+ h2[id]:before,
+ h3[id]:before,
+ h4[id]:before,
+ h5[id]:before {
+ display: block;
+ content: " ";
+ margin-top: -5rem;
+ height: 5rem;
+ visibility: hidden; } }
+
+body:lang(fa),
+body:lang(ar),
+body:lang(az),
+body:lang(dv),
+body:lang(he),
+body:lang(ku),
+body:lang(ur) {
+ direction: rtl;
+ text-align: right; }
+ body:lang(fa) .m-0,
+ body:lang(ar) .m-0,
+ body:lang(az) .m-0,
+ body:lang(dv) .m-0,
+ body:lang(he) .m-0,
+ body:lang(ku) .m-0,
+ body:lang(ur) .m-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-0,
+ body:lang(fa) .my-0,
+ body:lang(ar) .mt-0,
+ body:lang(ar) .my-0,
+ body:lang(az) .mt-0,
+ body:lang(az) .my-0,
+ body:lang(dv) .mt-0,
+ body:lang(dv) .my-0,
+ body:lang(he) .mt-0,
+ body:lang(he) .my-0,
+ body:lang(ku) .mt-0,
+ body:lang(ku) .my-0,
+ body:lang(ur) .mt-0,
+ body:lang(ur) .my-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-0,
+ body:lang(fa) .mx-0,
+ body:lang(ar) .mr-0,
+ body:lang(ar) .mx-0,
+ body:lang(az) .mr-0,
+ body:lang(az) .mx-0,
+ body:lang(dv) .mr-0,
+ body:lang(dv) .mx-0,
+ body:lang(he) .mr-0,
+ body:lang(he) .mx-0,
+ body:lang(ku) .mr-0,
+ body:lang(ku) .mx-0,
+ body:lang(ur) .mr-0,
+ body:lang(ur) .mx-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-0,
+ body:lang(fa) .my-0,
+ body:lang(ar) .mb-0,
+ body:lang(ar) .my-0,
+ body:lang(az) .mb-0,
+ body:lang(az) .my-0,
+ body:lang(dv) .mb-0,
+ body:lang(dv) .my-0,
+ body:lang(he) .mb-0,
+ body:lang(he) .my-0,
+ body:lang(ku) .mb-0,
+ body:lang(ku) .my-0,
+ body:lang(ur) .mb-0,
+ body:lang(ur) .my-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-0,
+ body:lang(fa) .mx-0,
+ body:lang(ar) .ml-0,
+ body:lang(ar) .mx-0,
+ body:lang(az) .ml-0,
+ body:lang(az) .mx-0,
+ body:lang(dv) .ml-0,
+ body:lang(dv) .mx-0,
+ body:lang(he) .ml-0,
+ body:lang(he) .mx-0,
+ body:lang(ku) .ml-0,
+ body:lang(ku) .mx-0,
+ body:lang(ur) .ml-0,
+ body:lang(ur) .mx-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-1,
+ body:lang(ar) .m-1,
+ body:lang(az) .m-1,
+ body:lang(dv) .m-1,
+ body:lang(he) .m-1,
+ body:lang(ku) .m-1,
+ body:lang(ur) .m-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-1,
+ body:lang(fa) .my-1,
+ body:lang(ar) .mt-1,
+ body:lang(ar) .my-1,
+ body:lang(az) .mt-1,
+ body:lang(az) .my-1,
+ body:lang(dv) .mt-1,
+ body:lang(dv) .my-1,
+ body:lang(he) .mt-1,
+ body:lang(he) .my-1,
+ body:lang(ku) .mt-1,
+ body:lang(ku) .my-1,
+ body:lang(ur) .mt-1,
+ body:lang(ur) .my-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-1,
+ body:lang(fa) .mx-1,
+ body:lang(ar) .mr-1,
+ body:lang(ar) .mx-1,
+ body:lang(az) .mr-1,
+ body:lang(az) .mx-1,
+ body:lang(dv) .mr-1,
+ body:lang(dv) .mx-1,
+ body:lang(he) .mr-1,
+ body:lang(he) .mx-1,
+ body:lang(ku) .mr-1,
+ body:lang(ku) .mx-1,
+ body:lang(ur) .mr-1,
+ body:lang(ur) .mx-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-1,
+ body:lang(fa) .my-1,
+ body:lang(ar) .mb-1,
+ body:lang(ar) .my-1,
+ body:lang(az) .mb-1,
+ body:lang(az) .my-1,
+ body:lang(dv) .mb-1,
+ body:lang(dv) .my-1,
+ body:lang(he) .mb-1,
+ body:lang(he) .my-1,
+ body:lang(ku) .mb-1,
+ body:lang(ku) .my-1,
+ body:lang(ur) .mb-1,
+ body:lang(ur) .my-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-1,
+ body:lang(fa) .mx-1,
+ body:lang(ar) .ml-1,
+ body:lang(ar) .mx-1,
+ body:lang(az) .ml-1,
+ body:lang(az) .mx-1,
+ body:lang(dv) .ml-1,
+ body:lang(dv) .mx-1,
+ body:lang(he) .ml-1,
+ body:lang(he) .mx-1,
+ body:lang(ku) .ml-1,
+ body:lang(ku) .mx-1,
+ body:lang(ur) .ml-1,
+ body:lang(ur) .mx-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-2,
+ body:lang(ar) .m-2,
+ body:lang(az) .m-2,
+ body:lang(dv) .m-2,
+ body:lang(he) .m-2,
+ body:lang(ku) .m-2,
+ body:lang(ur) .m-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-2,
+ body:lang(fa) .my-2,
+ body:lang(ar) .mt-2,
+ body:lang(ar) .my-2,
+ body:lang(az) .mt-2,
+ body:lang(az) .my-2,
+ body:lang(dv) .mt-2,
+ body:lang(dv) .my-2,
+ body:lang(he) .mt-2,
+ body:lang(he) .my-2,
+ body:lang(ku) .mt-2,
+ body:lang(ku) .my-2,
+ body:lang(ur) .mt-2,
+ body:lang(ur) .my-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-2,
+ body:lang(fa) .mx-2,
+ body:lang(ar) .mr-2,
+ body:lang(ar) .mx-2,
+ body:lang(az) .mr-2,
+ body:lang(az) .mx-2,
+ body:lang(dv) .mr-2,
+ body:lang(dv) .mx-2,
+ body:lang(he) .mr-2,
+ body:lang(he) .mx-2,
+ body:lang(ku) .mr-2,
+ body:lang(ku) .mx-2,
+ body:lang(ur) .mr-2,
+ body:lang(ur) .mx-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-2,
+ body:lang(fa) .my-2,
+ body:lang(ar) .mb-2,
+ body:lang(ar) .my-2,
+ body:lang(az) .mb-2,
+ body:lang(az) .my-2,
+ body:lang(dv) .mb-2,
+ body:lang(dv) .my-2,
+ body:lang(he) .mb-2,
+ body:lang(he) .my-2,
+ body:lang(ku) .mb-2,
+ body:lang(ku) .my-2,
+ body:lang(ur) .mb-2,
+ body:lang(ur) .my-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-2,
+ body:lang(fa) .mx-2,
+ body:lang(ar) .ml-2,
+ body:lang(ar) .mx-2,
+ body:lang(az) .ml-2,
+ body:lang(az) .mx-2,
+ body:lang(dv) .ml-2,
+ body:lang(dv) .mx-2,
+ body:lang(he) .ml-2,
+ body:lang(he) .mx-2,
+ body:lang(ku) .ml-2,
+ body:lang(ku) .mx-2,
+ body:lang(ur) .ml-2,
+ body:lang(ur) .mx-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-3,
+ body:lang(ar) .m-3,
+ body:lang(az) .m-3,
+ body:lang(dv) .m-3,
+ body:lang(he) .m-3,
+ body:lang(ku) .m-3,
+ body:lang(ur) .m-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-3,
+ body:lang(fa) .my-3,
+ body:lang(ar) .mt-3,
+ body:lang(ar) .my-3,
+ body:lang(az) .mt-3,
+ body:lang(az) .my-3,
+ body:lang(dv) .mt-3,
+ body:lang(dv) .my-3,
+ body:lang(he) .mt-3,
+ body:lang(he) .my-3,
+ body:lang(ku) .mt-3,
+ body:lang(ku) .my-3,
+ body:lang(ur) .mt-3,
+ body:lang(ur) .my-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-3,
+ body:lang(fa) .mx-3,
+ body:lang(ar) .mr-3,
+ body:lang(ar) .mx-3,
+ body:lang(az) .mr-3,
+ body:lang(az) .mx-3,
+ body:lang(dv) .mr-3,
+ body:lang(dv) .mx-3,
+ body:lang(he) .mr-3,
+ body:lang(he) .mx-3,
+ body:lang(ku) .mr-3,
+ body:lang(ku) .mx-3,
+ body:lang(ur) .mr-3,
+ body:lang(ur) .mx-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-3,
+ body:lang(fa) .my-3,
+ body:lang(ar) .mb-3,
+ body:lang(ar) .my-3,
+ body:lang(az) .mb-3,
+ body:lang(az) .my-3,
+ body:lang(dv) .mb-3,
+ body:lang(dv) .my-3,
+ body:lang(he) .mb-3,
+ body:lang(he) .my-3,
+ body:lang(ku) .mb-3,
+ body:lang(ku) .my-3,
+ body:lang(ur) .mb-3,
+ body:lang(ur) .my-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-3,
+ body:lang(fa) .mx-3,
+ body:lang(ar) .ml-3,
+ body:lang(ar) .mx-3,
+ body:lang(az) .ml-3,
+ body:lang(az) .mx-3,
+ body:lang(dv) .ml-3,
+ body:lang(dv) .mx-3,
+ body:lang(he) .ml-3,
+ body:lang(he) .mx-3,
+ body:lang(ku) .ml-3,
+ body:lang(ku) .mx-3,
+ body:lang(ur) .ml-3,
+ body:lang(ur) .mx-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-4,
+ body:lang(ar) .m-4,
+ body:lang(az) .m-4,
+ body:lang(dv) .m-4,
+ body:lang(he) .m-4,
+ body:lang(ku) .m-4,
+ body:lang(ur) .m-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-4,
+ body:lang(fa) .my-4,
+ body:lang(ar) .mt-4,
+ body:lang(ar) .my-4,
+ body:lang(az) .mt-4,
+ body:lang(az) .my-4,
+ body:lang(dv) .mt-4,
+ body:lang(dv) .my-4,
+ body:lang(he) .mt-4,
+ body:lang(he) .my-4,
+ body:lang(ku) .mt-4,
+ body:lang(ku) .my-4,
+ body:lang(ur) .mt-4,
+ body:lang(ur) .my-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-4,
+ body:lang(fa) .mx-4,
+ body:lang(ar) .mr-4,
+ body:lang(ar) .mx-4,
+ body:lang(az) .mr-4,
+ body:lang(az) .mx-4,
+ body:lang(dv) .mr-4,
+ body:lang(dv) .mx-4,
+ body:lang(he) .mr-4,
+ body:lang(he) .mx-4,
+ body:lang(ku) .mr-4,
+ body:lang(ku) .mx-4,
+ body:lang(ur) .mr-4,
+ body:lang(ur) .mx-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-4,
+ body:lang(fa) .my-4,
+ body:lang(ar) .mb-4,
+ body:lang(ar) .my-4,
+ body:lang(az) .mb-4,
+ body:lang(az) .my-4,
+ body:lang(dv) .mb-4,
+ body:lang(dv) .my-4,
+ body:lang(he) .mb-4,
+ body:lang(he) .my-4,
+ body:lang(ku) .mb-4,
+ body:lang(ku) .my-4,
+ body:lang(ur) .mb-4,
+ body:lang(ur) .my-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-4,
+ body:lang(fa) .mx-4,
+ body:lang(ar) .ml-4,
+ body:lang(ar) .mx-4,
+ body:lang(az) .ml-4,
+ body:lang(az) .mx-4,
+ body:lang(dv) .ml-4,
+ body:lang(dv) .mx-4,
+ body:lang(he) .ml-4,
+ body:lang(he) .mx-4,
+ body:lang(ku) .ml-4,
+ body:lang(ku) .mx-4,
+ body:lang(ur) .ml-4,
+ body:lang(ur) .mx-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-5,
+ body:lang(ar) .m-5,
+ body:lang(az) .m-5,
+ body:lang(dv) .m-5,
+ body:lang(he) .m-5,
+ body:lang(ku) .m-5,
+ body:lang(ur) .m-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-5,
+ body:lang(fa) .my-5,
+ body:lang(ar) .mt-5,
+ body:lang(ar) .my-5,
+ body:lang(az) .mt-5,
+ body:lang(az) .my-5,
+ body:lang(dv) .mt-5,
+ body:lang(dv) .my-5,
+ body:lang(he) .mt-5,
+ body:lang(he) .my-5,
+ body:lang(ku) .mt-5,
+ body:lang(ku) .my-5,
+ body:lang(ur) .mt-5,
+ body:lang(ur) .my-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-5,
+ body:lang(fa) .mx-5,
+ body:lang(ar) .mr-5,
+ body:lang(ar) .mx-5,
+ body:lang(az) .mr-5,
+ body:lang(az) .mx-5,
+ body:lang(dv) .mr-5,
+ body:lang(dv) .mx-5,
+ body:lang(he) .mr-5,
+ body:lang(he) .mx-5,
+ body:lang(ku) .mr-5,
+ body:lang(ku) .mx-5,
+ body:lang(ur) .mr-5,
+ body:lang(ur) .mx-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-5,
+ body:lang(fa) .my-5,
+ body:lang(ar) .mb-5,
+ body:lang(ar) .my-5,
+ body:lang(az) .mb-5,
+ body:lang(az) .my-5,
+ body:lang(dv) .mb-5,
+ body:lang(dv) .my-5,
+ body:lang(he) .mb-5,
+ body:lang(he) .my-5,
+ body:lang(ku) .mb-5,
+ body:lang(ku) .my-5,
+ body:lang(ur) .mb-5,
+ body:lang(ur) .my-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-5,
+ body:lang(fa) .mx-5,
+ body:lang(ar) .ml-5,
+ body:lang(ar) .mx-5,
+ body:lang(az) .ml-5,
+ body:lang(az) .mx-5,
+ body:lang(dv) .ml-5,
+ body:lang(dv) .mx-5,
+ body:lang(he) .ml-5,
+ body:lang(he) .mx-5,
+ body:lang(ku) .ml-5,
+ body:lang(ku) .mx-5,
+ body:lang(ur) .ml-5,
+ body:lang(ur) .mx-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-0,
+ body:lang(ar) .p-0,
+ body:lang(az) .p-0,
+ body:lang(dv) .p-0,
+ body:lang(he) .p-0,
+ body:lang(ku) .p-0,
+ body:lang(ur) .p-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-0,
+ body:lang(fa) .py-0,
+ body:lang(ar) .pt-0,
+ body:lang(ar) .py-0,
+ body:lang(az) .pt-0,
+ body:lang(az) .py-0,
+ body:lang(dv) .pt-0,
+ body:lang(dv) .py-0,
+ body:lang(he) .pt-0,
+ body:lang(he) .py-0,
+ body:lang(ku) .pt-0,
+ body:lang(ku) .py-0,
+ body:lang(ur) .pt-0,
+ body:lang(ur) .py-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-0,
+ body:lang(fa) .px-0,
+ body:lang(ar) .pr-0,
+ body:lang(ar) .px-0,
+ body:lang(az) .pr-0,
+ body:lang(az) .px-0,
+ body:lang(dv) .pr-0,
+ body:lang(dv) .px-0,
+ body:lang(he) .pr-0,
+ body:lang(he) .px-0,
+ body:lang(ku) .pr-0,
+ body:lang(ku) .px-0,
+ body:lang(ur) .pr-0,
+ body:lang(ur) .px-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-0,
+ body:lang(fa) .py-0,
+ body:lang(ar) .pb-0,
+ body:lang(ar) .py-0,
+ body:lang(az) .pb-0,
+ body:lang(az) .py-0,
+ body:lang(dv) .pb-0,
+ body:lang(dv) .py-0,
+ body:lang(he) .pb-0,
+ body:lang(he) .py-0,
+ body:lang(ku) .pb-0,
+ body:lang(ku) .py-0,
+ body:lang(ur) .pb-0,
+ body:lang(ur) .py-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-0,
+ body:lang(fa) .px-0,
+ body:lang(ar) .pl-0,
+ body:lang(ar) .px-0,
+ body:lang(az) .pl-0,
+ body:lang(az) .px-0,
+ body:lang(dv) .pl-0,
+ body:lang(dv) .px-0,
+ body:lang(he) .pl-0,
+ body:lang(he) .px-0,
+ body:lang(ku) .pl-0,
+ body:lang(ku) .px-0,
+ body:lang(ur) .pl-0,
+ body:lang(ur) .px-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-1,
+ body:lang(ar) .p-1,
+ body:lang(az) .p-1,
+ body:lang(dv) .p-1,
+ body:lang(he) .p-1,
+ body:lang(ku) .p-1,
+ body:lang(ur) .p-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-1,
+ body:lang(fa) .py-1,
+ body:lang(ar) .pt-1,
+ body:lang(ar) .py-1,
+ body:lang(az) .pt-1,
+ body:lang(az) .py-1,
+ body:lang(dv) .pt-1,
+ body:lang(dv) .py-1,
+ body:lang(he) .pt-1,
+ body:lang(he) .py-1,
+ body:lang(ku) .pt-1,
+ body:lang(ku) .py-1,
+ body:lang(ur) .pt-1,
+ body:lang(ur) .py-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-1,
+ body:lang(fa) .px-1,
+ body:lang(ar) .pr-1,
+ body:lang(ar) .px-1,
+ body:lang(az) .pr-1,
+ body:lang(az) .px-1,
+ body:lang(dv) .pr-1,
+ body:lang(dv) .px-1,
+ body:lang(he) .pr-1,
+ body:lang(he) .px-1,
+ body:lang(ku) .pr-1,
+ body:lang(ku) .px-1,
+ body:lang(ur) .pr-1,
+ body:lang(ur) .px-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-1,
+ body:lang(fa) .py-1,
+ body:lang(ar) .pb-1,
+ body:lang(ar) .py-1,
+ body:lang(az) .pb-1,
+ body:lang(az) .py-1,
+ body:lang(dv) .pb-1,
+ body:lang(dv) .py-1,
+ body:lang(he) .pb-1,
+ body:lang(he) .py-1,
+ body:lang(ku) .pb-1,
+ body:lang(ku) .py-1,
+ body:lang(ur) .pb-1,
+ body:lang(ur) .py-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-1,
+ body:lang(fa) .px-1,
+ body:lang(ar) .pl-1,
+ body:lang(ar) .px-1,
+ body:lang(az) .pl-1,
+ body:lang(az) .px-1,
+ body:lang(dv) .pl-1,
+ body:lang(dv) .px-1,
+ body:lang(he) .pl-1,
+ body:lang(he) .px-1,
+ body:lang(ku) .pl-1,
+ body:lang(ku) .px-1,
+ body:lang(ur) .pl-1,
+ body:lang(ur) .px-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-2,
+ body:lang(ar) .p-2,
+ body:lang(az) .p-2,
+ body:lang(dv) .p-2,
+ body:lang(he) .p-2,
+ body:lang(ku) .p-2,
+ body:lang(ur) .p-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-2,
+ body:lang(fa) .py-2,
+ body:lang(ar) .pt-2,
+ body:lang(ar) .py-2,
+ body:lang(az) .pt-2,
+ body:lang(az) .py-2,
+ body:lang(dv) .pt-2,
+ body:lang(dv) .py-2,
+ body:lang(he) .pt-2,
+ body:lang(he) .py-2,
+ body:lang(ku) .pt-2,
+ body:lang(ku) .py-2,
+ body:lang(ur) .pt-2,
+ body:lang(ur) .py-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-2,
+ body:lang(fa) .px-2,
+ body:lang(ar) .pr-2,
+ body:lang(ar) .px-2,
+ body:lang(az) .pr-2,
+ body:lang(az) .px-2,
+ body:lang(dv) .pr-2,
+ body:lang(dv) .px-2,
+ body:lang(he) .pr-2,
+ body:lang(he) .px-2,
+ body:lang(ku) .pr-2,
+ body:lang(ku) .px-2,
+ body:lang(ur) .pr-2,
+ body:lang(ur) .px-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-2,
+ body:lang(fa) .py-2,
+ body:lang(ar) .pb-2,
+ body:lang(ar) .py-2,
+ body:lang(az) .pb-2,
+ body:lang(az) .py-2,
+ body:lang(dv) .pb-2,
+ body:lang(dv) .py-2,
+ body:lang(he) .pb-2,
+ body:lang(he) .py-2,
+ body:lang(ku) .pb-2,
+ body:lang(ku) .py-2,
+ body:lang(ur) .pb-2,
+ body:lang(ur) .py-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-2,
+ body:lang(fa) .px-2,
+ body:lang(ar) .pl-2,
+ body:lang(ar) .px-2,
+ body:lang(az) .pl-2,
+ body:lang(az) .px-2,
+ body:lang(dv) .pl-2,
+ body:lang(dv) .px-2,
+ body:lang(he) .pl-2,
+ body:lang(he) .px-2,
+ body:lang(ku) .pl-2,
+ body:lang(ku) .px-2,
+ body:lang(ur) .pl-2,
+ body:lang(ur) .px-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-3,
+ body:lang(ar) .p-3,
+ body:lang(az) .p-3,
+ body:lang(dv) .p-3,
+ body:lang(he) .p-3,
+ body:lang(ku) .p-3,
+ body:lang(ur) .p-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-3,
+ body:lang(fa) .py-3,
+ body:lang(ar) .pt-3,
+ body:lang(ar) .py-3,
+ body:lang(az) .pt-3,
+ body:lang(az) .py-3,
+ body:lang(dv) .pt-3,
+ body:lang(dv) .py-3,
+ body:lang(he) .pt-3,
+ body:lang(he) .py-3,
+ body:lang(ku) .pt-3,
+ body:lang(ku) .py-3,
+ body:lang(ur) .pt-3,
+ body:lang(ur) .py-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-3,
+ body:lang(fa) .px-3,
+ body:lang(ar) .pr-3,
+ body:lang(ar) .px-3,
+ body:lang(az) .pr-3,
+ body:lang(az) .px-3,
+ body:lang(dv) .pr-3,
+ body:lang(dv) .px-3,
+ body:lang(he) .pr-3,
+ body:lang(he) .px-3,
+ body:lang(ku) .pr-3,
+ body:lang(ku) .px-3,
+ body:lang(ur) .pr-3,
+ body:lang(ur) .px-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-3,
+ body:lang(fa) .py-3,
+ body:lang(ar) .pb-3,
+ body:lang(ar) .py-3,
+ body:lang(az) .pb-3,
+ body:lang(az) .py-3,
+ body:lang(dv) .pb-3,
+ body:lang(dv) .py-3,
+ body:lang(he) .pb-3,
+ body:lang(he) .py-3,
+ body:lang(ku) .pb-3,
+ body:lang(ku) .py-3,
+ body:lang(ur) .pb-3,
+ body:lang(ur) .py-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-3,
+ body:lang(fa) .px-3,
+ body:lang(ar) .pl-3,
+ body:lang(ar) .px-3,
+ body:lang(az) .pl-3,
+ body:lang(az) .px-3,
+ body:lang(dv) .pl-3,
+ body:lang(dv) .px-3,
+ body:lang(he) .pl-3,
+ body:lang(he) .px-3,
+ body:lang(ku) .pl-3,
+ body:lang(ku) .px-3,
+ body:lang(ur) .pl-3,
+ body:lang(ur) .px-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-4,
+ body:lang(ar) .p-4,
+ body:lang(az) .p-4,
+ body:lang(dv) .p-4,
+ body:lang(he) .p-4,
+ body:lang(ku) .p-4,
+ body:lang(ur) .p-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-4,
+ body:lang(fa) .py-4,
+ body:lang(ar) .pt-4,
+ body:lang(ar) .py-4,
+ body:lang(az) .pt-4,
+ body:lang(az) .py-4,
+ body:lang(dv) .pt-4,
+ body:lang(dv) .py-4,
+ body:lang(he) .pt-4,
+ body:lang(he) .py-4,
+ body:lang(ku) .pt-4,
+ body:lang(ku) .py-4,
+ body:lang(ur) .pt-4,
+ body:lang(ur) .py-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-4,
+ body:lang(fa) .px-4,
+ body:lang(ar) .pr-4,
+ body:lang(ar) .px-4,
+ body:lang(az) .pr-4,
+ body:lang(az) .px-4,
+ body:lang(dv) .pr-4,
+ body:lang(dv) .px-4,
+ body:lang(he) .pr-4,
+ body:lang(he) .px-4,
+ body:lang(ku) .pr-4,
+ body:lang(ku) .px-4,
+ body:lang(ur) .pr-4,
+ body:lang(ur) .px-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-4,
+ body:lang(fa) .py-4,
+ body:lang(ar) .pb-4,
+ body:lang(ar) .py-4,
+ body:lang(az) .pb-4,
+ body:lang(az) .py-4,
+ body:lang(dv) .pb-4,
+ body:lang(dv) .py-4,
+ body:lang(he) .pb-4,
+ body:lang(he) .py-4,
+ body:lang(ku) .pb-4,
+ body:lang(ku) .py-4,
+ body:lang(ur) .pb-4,
+ body:lang(ur) .py-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-4,
+ body:lang(fa) .px-4,
+ body:lang(ar) .pl-4,
+ body:lang(ar) .px-4,
+ body:lang(az) .pl-4,
+ body:lang(az) .px-4,
+ body:lang(dv) .pl-4,
+ body:lang(dv) .px-4,
+ body:lang(he) .pl-4,
+ body:lang(he) .px-4,
+ body:lang(ku) .pl-4,
+ body:lang(ku) .px-4,
+ body:lang(ur) .pl-4,
+ body:lang(ur) .px-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-5,
+ body:lang(ar) .p-5,
+ body:lang(az) .p-5,
+ body:lang(dv) .p-5,
+ body:lang(he) .p-5,
+ body:lang(ku) .p-5,
+ body:lang(ur) .p-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-5,
+ body:lang(fa) .py-5,
+ body:lang(ar) .pt-5,
+ body:lang(ar) .py-5,
+ body:lang(az) .pt-5,
+ body:lang(az) .py-5,
+ body:lang(dv) .pt-5,
+ body:lang(dv) .py-5,
+ body:lang(he) .pt-5,
+ body:lang(he) .py-5,
+ body:lang(ku) .pt-5,
+ body:lang(ku) .py-5,
+ body:lang(ur) .pt-5,
+ body:lang(ur) .py-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-5,
+ body:lang(fa) .px-5,
+ body:lang(ar) .pr-5,
+ body:lang(ar) .px-5,
+ body:lang(az) .pr-5,
+ body:lang(az) .px-5,
+ body:lang(dv) .pr-5,
+ body:lang(dv) .px-5,
+ body:lang(he) .pr-5,
+ body:lang(he) .px-5,
+ body:lang(ku) .pr-5,
+ body:lang(ku) .px-5,
+ body:lang(ur) .pr-5,
+ body:lang(ur) .px-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-5,
+ body:lang(fa) .py-5,
+ body:lang(ar) .pb-5,
+ body:lang(ar) .py-5,
+ body:lang(az) .pb-5,
+ body:lang(az) .py-5,
+ body:lang(dv) .pb-5,
+ body:lang(dv) .py-5,
+ body:lang(he) .pb-5,
+ body:lang(he) .py-5,
+ body:lang(ku) .pb-5,
+ body:lang(ku) .py-5,
+ body:lang(ur) .pb-5,
+ body:lang(ur) .py-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-5,
+ body:lang(fa) .px-5,
+ body:lang(ar) .pl-5,
+ body:lang(ar) .px-5,
+ body:lang(az) .pl-5,
+ body:lang(az) .px-5,
+ body:lang(dv) .pl-5,
+ body:lang(dv) .px-5,
+ body:lang(he) .pl-5,
+ body:lang(he) .px-5,
+ body:lang(ku) .pl-5,
+ body:lang(ku) .px-5,
+ body:lang(ur) .pl-5,
+ body:lang(ur) .px-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-n1,
+ body:lang(ar) .m-n1,
+ body:lang(az) .m-n1,
+ body:lang(dv) .m-n1,
+ body:lang(he) .m-n1,
+ body:lang(ku) .m-n1,
+ body:lang(ur) .m-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-n1,
+ body:lang(fa) .my-n1,
+ body:lang(ar) .mt-n1,
+ body:lang(ar) .my-n1,
+ body:lang(az) .mt-n1,
+ body:lang(az) .my-n1,
+ body:lang(dv) .mt-n1,
+ body:lang(dv) .my-n1,
+ body:lang(he) .mt-n1,
+ body:lang(he) .my-n1,
+ body:lang(ku) .mt-n1,
+ body:lang(ku) .my-n1,
+ body:lang(ur) .mt-n1,
+ body:lang(ur) .my-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-n1,
+ body:lang(fa) .mx-n1,
+ body:lang(ar) .mr-n1,
+ body:lang(ar) .mx-n1,
+ body:lang(az) .mr-n1,
+ body:lang(az) .mx-n1,
+ body:lang(dv) .mr-n1,
+ body:lang(dv) .mx-n1,
+ body:lang(he) .mr-n1,
+ body:lang(he) .mx-n1,
+ body:lang(ku) .mr-n1,
+ body:lang(ku) .mx-n1,
+ body:lang(ur) .mr-n1,
+ body:lang(ur) .mx-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-n1,
+ body:lang(fa) .my-n1,
+ body:lang(ar) .mb-n1,
+ body:lang(ar) .my-n1,
+ body:lang(az) .mb-n1,
+ body:lang(az) .my-n1,
+ body:lang(dv) .mb-n1,
+ body:lang(dv) .my-n1,
+ body:lang(he) .mb-n1,
+ body:lang(he) .my-n1,
+ body:lang(ku) .mb-n1,
+ body:lang(ku) .my-n1,
+ body:lang(ur) .mb-n1,
+ body:lang(ur) .my-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-n1,
+ body:lang(fa) .mx-n1,
+ body:lang(ar) .ml-n1,
+ body:lang(ar) .mx-n1,
+ body:lang(az) .ml-n1,
+ body:lang(az) .mx-n1,
+ body:lang(dv) .ml-n1,
+ body:lang(dv) .mx-n1,
+ body:lang(he) .ml-n1,
+ body:lang(he) .mx-n1,
+ body:lang(ku) .ml-n1,
+ body:lang(ku) .mx-n1,
+ body:lang(ur) .ml-n1,
+ body:lang(ur) .mx-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-n2,
+ body:lang(ar) .m-n2,
+ body:lang(az) .m-n2,
+ body:lang(dv) .m-n2,
+ body:lang(he) .m-n2,
+ body:lang(ku) .m-n2,
+ body:lang(ur) .m-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-n2,
+ body:lang(fa) .my-n2,
+ body:lang(ar) .mt-n2,
+ body:lang(ar) .my-n2,
+ body:lang(az) .mt-n2,
+ body:lang(az) .my-n2,
+ body:lang(dv) .mt-n2,
+ body:lang(dv) .my-n2,
+ body:lang(he) .mt-n2,
+ body:lang(he) .my-n2,
+ body:lang(ku) .mt-n2,
+ body:lang(ku) .my-n2,
+ body:lang(ur) .mt-n2,
+ body:lang(ur) .my-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-n2,
+ body:lang(fa) .mx-n2,
+ body:lang(ar) .mr-n2,
+ body:lang(ar) .mx-n2,
+ body:lang(az) .mr-n2,
+ body:lang(az) .mx-n2,
+ body:lang(dv) .mr-n2,
+ body:lang(dv) .mx-n2,
+ body:lang(he) .mr-n2,
+ body:lang(he) .mx-n2,
+ body:lang(ku) .mr-n2,
+ body:lang(ku) .mx-n2,
+ body:lang(ur) .mr-n2,
+ body:lang(ur) .mx-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-n2,
+ body:lang(fa) .my-n2,
+ body:lang(ar) .mb-n2,
+ body:lang(ar) .my-n2,
+ body:lang(az) .mb-n2,
+ body:lang(az) .my-n2,
+ body:lang(dv) .mb-n2,
+ body:lang(dv) .my-n2,
+ body:lang(he) .mb-n2,
+ body:lang(he) .my-n2,
+ body:lang(ku) .mb-n2,
+ body:lang(ku) .my-n2,
+ body:lang(ur) .mb-n2,
+ body:lang(ur) .my-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-n2,
+ body:lang(fa) .mx-n2,
+ body:lang(ar) .ml-n2,
+ body:lang(ar) .mx-n2,
+ body:lang(az) .ml-n2,
+ body:lang(az) .mx-n2,
+ body:lang(dv) .ml-n2,
+ body:lang(dv) .mx-n2,
+ body:lang(he) .ml-n2,
+ body:lang(he) .mx-n2,
+ body:lang(ku) .ml-n2,
+ body:lang(ku) .mx-n2,
+ body:lang(ur) .ml-n2,
+ body:lang(ur) .mx-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-n3,
+ body:lang(ar) .m-n3,
+ body:lang(az) .m-n3,
+ body:lang(dv) .m-n3,
+ body:lang(he) .m-n3,
+ body:lang(ku) .m-n3,
+ body:lang(ur) .m-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-n3,
+ body:lang(fa) .my-n3,
+ body:lang(ar) .mt-n3,
+ body:lang(ar) .my-n3,
+ body:lang(az) .mt-n3,
+ body:lang(az) .my-n3,
+ body:lang(dv) .mt-n3,
+ body:lang(dv) .my-n3,
+ body:lang(he) .mt-n3,
+ body:lang(he) .my-n3,
+ body:lang(ku) .mt-n3,
+ body:lang(ku) .my-n3,
+ body:lang(ur) .mt-n3,
+ body:lang(ur) .my-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-n3,
+ body:lang(fa) .mx-n3,
+ body:lang(ar) .mr-n3,
+ body:lang(ar) .mx-n3,
+ body:lang(az) .mr-n3,
+ body:lang(az) .mx-n3,
+ body:lang(dv) .mr-n3,
+ body:lang(dv) .mx-n3,
+ body:lang(he) .mr-n3,
+ body:lang(he) .mx-n3,
+ body:lang(ku) .mr-n3,
+ body:lang(ku) .mx-n3,
+ body:lang(ur) .mr-n3,
+ body:lang(ur) .mx-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-n3,
+ body:lang(fa) .my-n3,
+ body:lang(ar) .mb-n3,
+ body:lang(ar) .my-n3,
+ body:lang(az) .mb-n3,
+ body:lang(az) .my-n3,
+ body:lang(dv) .mb-n3,
+ body:lang(dv) .my-n3,
+ body:lang(he) .mb-n3,
+ body:lang(he) .my-n3,
+ body:lang(ku) .mb-n3,
+ body:lang(ku) .my-n3,
+ body:lang(ur) .mb-n3,
+ body:lang(ur) .my-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-n3,
+ body:lang(fa) .mx-n3,
+ body:lang(ar) .ml-n3,
+ body:lang(ar) .mx-n3,
+ body:lang(az) .ml-n3,
+ body:lang(az) .mx-n3,
+ body:lang(dv) .ml-n3,
+ body:lang(dv) .mx-n3,
+ body:lang(he) .ml-n3,
+ body:lang(he) .mx-n3,
+ body:lang(ku) .ml-n3,
+ body:lang(ku) .mx-n3,
+ body:lang(ur) .ml-n3,
+ body:lang(ur) .mx-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-n4,
+ body:lang(ar) .m-n4,
+ body:lang(az) .m-n4,
+ body:lang(dv) .m-n4,
+ body:lang(he) .m-n4,
+ body:lang(ku) .m-n4,
+ body:lang(ur) .m-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-n4,
+ body:lang(fa) .my-n4,
+ body:lang(ar) .mt-n4,
+ body:lang(ar) .my-n4,
+ body:lang(az) .mt-n4,
+ body:lang(az) .my-n4,
+ body:lang(dv) .mt-n4,
+ body:lang(dv) .my-n4,
+ body:lang(he) .mt-n4,
+ body:lang(he) .my-n4,
+ body:lang(ku) .mt-n4,
+ body:lang(ku) .my-n4,
+ body:lang(ur) .mt-n4,
+ body:lang(ur) .my-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-n4,
+ body:lang(fa) .mx-n4,
+ body:lang(ar) .mr-n4,
+ body:lang(ar) .mx-n4,
+ body:lang(az) .mr-n4,
+ body:lang(az) .mx-n4,
+ body:lang(dv) .mr-n4,
+ body:lang(dv) .mx-n4,
+ body:lang(he) .mr-n4,
+ body:lang(he) .mx-n4,
+ body:lang(ku) .mr-n4,
+ body:lang(ku) .mx-n4,
+ body:lang(ur) .mr-n4,
+ body:lang(ur) .mx-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-n4,
+ body:lang(fa) .my-n4,
+ body:lang(ar) .mb-n4,
+ body:lang(ar) .my-n4,
+ body:lang(az) .mb-n4,
+ body:lang(az) .my-n4,
+ body:lang(dv) .mb-n4,
+ body:lang(dv) .my-n4,
+ body:lang(he) .mb-n4,
+ body:lang(he) .my-n4,
+ body:lang(ku) .mb-n4,
+ body:lang(ku) .my-n4,
+ body:lang(ur) .mb-n4,
+ body:lang(ur) .my-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-n4,
+ body:lang(fa) .mx-n4,
+ body:lang(ar) .ml-n4,
+ body:lang(ar) .mx-n4,
+ body:lang(az) .ml-n4,
+ body:lang(az) .mx-n4,
+ body:lang(dv) .ml-n4,
+ body:lang(dv) .mx-n4,
+ body:lang(he) .ml-n4,
+ body:lang(he) .mx-n4,
+ body:lang(ku) .ml-n4,
+ body:lang(ku) .mx-n4,
+ body:lang(ur) .ml-n4,
+ body:lang(ur) .mx-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-n5,
+ body:lang(ar) .m-n5,
+ body:lang(az) .m-n5,
+ body:lang(dv) .m-n5,
+ body:lang(he) .m-n5,
+ body:lang(ku) .m-n5,
+ body:lang(ur) .m-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-n5,
+ body:lang(fa) .my-n5,
+ body:lang(ar) .mt-n5,
+ body:lang(ar) .my-n5,
+ body:lang(az) .mt-n5,
+ body:lang(az) .my-n5,
+ body:lang(dv) .mt-n5,
+ body:lang(dv) .my-n5,
+ body:lang(he) .mt-n5,
+ body:lang(he) .my-n5,
+ body:lang(ku) .mt-n5,
+ body:lang(ku) .my-n5,
+ body:lang(ur) .mt-n5,
+ body:lang(ur) .my-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-n5,
+ body:lang(fa) .mx-n5,
+ body:lang(ar) .mr-n5,
+ body:lang(ar) .mx-n5,
+ body:lang(az) .mr-n5,
+ body:lang(az) .mx-n5,
+ body:lang(dv) .mr-n5,
+ body:lang(dv) .mx-n5,
+ body:lang(he) .mr-n5,
+ body:lang(he) .mx-n5,
+ body:lang(ku) .mr-n5,
+ body:lang(ku) .mx-n5,
+ body:lang(ur) .mr-n5,
+ body:lang(ur) .mx-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-n5,
+ body:lang(fa) .my-n5,
+ body:lang(ar) .mb-n5,
+ body:lang(ar) .my-n5,
+ body:lang(az) .mb-n5,
+ body:lang(az) .my-n5,
+ body:lang(dv) .mb-n5,
+ body:lang(dv) .my-n5,
+ body:lang(he) .mb-n5,
+ body:lang(he) .my-n5,
+ body:lang(ku) .mb-n5,
+ body:lang(ku) .my-n5,
+ body:lang(ur) .mb-n5,
+ body:lang(ur) .my-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-n5,
+ body:lang(fa) .mx-n5,
+ body:lang(ar) .ml-n5,
+ body:lang(ar) .mx-n5,
+ body:lang(az) .ml-n5,
+ body:lang(az) .mx-n5,
+ body:lang(dv) .ml-n5,
+ body:lang(dv) .mx-n5,
+ body:lang(he) .ml-n5,
+ body:lang(he) .mx-n5,
+ body:lang(ku) .ml-n5,
+ body:lang(ku) .mx-n5,
+ body:lang(ur) .ml-n5,
+ body:lang(ur) .mx-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-auto,
+ body:lang(ar) .m-auto,
+ body:lang(az) .m-auto,
+ body:lang(dv) .m-auto,
+ body:lang(he) .m-auto,
+ body:lang(ku) .m-auto,
+ body:lang(ur) .m-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-auto,
+ body:lang(fa) .my-auto,
+ body:lang(ar) .mt-auto,
+ body:lang(ar) .my-auto,
+ body:lang(az) .mt-auto,
+ body:lang(az) .my-auto,
+ body:lang(dv) .mt-auto,
+ body:lang(dv) .my-auto,
+ body:lang(he) .mt-auto,
+ body:lang(he) .my-auto,
+ body:lang(ku) .mt-auto,
+ body:lang(ku) .my-auto,
+ body:lang(ur) .mt-auto,
+ body:lang(ur) .my-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-auto,
+ body:lang(fa) .mx-auto,
+ body:lang(ar) .mr-auto,
+ body:lang(ar) .mx-auto,
+ body:lang(az) .mr-auto,
+ body:lang(az) .mx-auto,
+ body:lang(dv) .mr-auto,
+ body:lang(dv) .mx-auto,
+ body:lang(he) .mr-auto,
+ body:lang(he) .mx-auto,
+ body:lang(ku) .mr-auto,
+ body:lang(ku) .mx-auto,
+ body:lang(ur) .mr-auto,
+ body:lang(ur) .mx-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-auto,
+ body:lang(fa) .my-auto,
+ body:lang(ar) .mb-auto,
+ body:lang(ar) .my-auto,
+ body:lang(az) .mb-auto,
+ body:lang(az) .my-auto,
+ body:lang(dv) .mb-auto,
+ body:lang(dv) .my-auto,
+ body:lang(he) .mb-auto,
+ body:lang(he) .my-auto,
+ body:lang(ku) .mb-auto,
+ body:lang(ku) .my-auto,
+ body:lang(ur) .mb-auto,
+ body:lang(ur) .my-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-auto,
+ body:lang(fa) .mx-auto,
+ body:lang(ar) .ml-auto,
+ body:lang(ar) .mx-auto,
+ body:lang(az) .ml-auto,
+ body:lang(az) .mx-auto,
+ body:lang(dv) .ml-auto,
+ body:lang(dv) .mx-auto,
+ body:lang(he) .ml-auto,
+ body:lang(he) .mx-auto,
+ body:lang(ku) .ml-auto,
+ body:lang(ku) .mx-auto,
+ body:lang(ur) .ml-auto,
+ body:lang(ur) .mx-auto {
+ margin-left: auto !important; }
+ @media (min-width: 576px) {
+ body:lang(fa) .m-sm-0,
+ body:lang(ar) .m-sm-0,
+ body:lang(az) .m-sm-0,
+ body:lang(dv) .m-sm-0,
+ body:lang(he) .m-sm-0,
+ body:lang(ku) .m-sm-0,
+ body:lang(ur) .m-sm-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-sm-0,
+ body:lang(fa) .my-sm-0,
+ body:lang(ar) .mt-sm-0,
+ body:lang(ar) .my-sm-0,
+ body:lang(az) .mt-sm-0,
+ body:lang(az) .my-sm-0,
+ body:lang(dv) .mt-sm-0,
+ body:lang(dv) .my-sm-0,
+ body:lang(he) .mt-sm-0,
+ body:lang(he) .my-sm-0,
+ body:lang(ku) .mt-sm-0,
+ body:lang(ku) .my-sm-0,
+ body:lang(ur) .mt-sm-0,
+ body:lang(ur) .my-sm-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-sm-0,
+ body:lang(fa) .mx-sm-0,
+ body:lang(ar) .mr-sm-0,
+ body:lang(ar) .mx-sm-0,
+ body:lang(az) .mr-sm-0,
+ body:lang(az) .mx-sm-0,
+ body:lang(dv) .mr-sm-0,
+ body:lang(dv) .mx-sm-0,
+ body:lang(he) .mr-sm-0,
+ body:lang(he) .mx-sm-0,
+ body:lang(ku) .mr-sm-0,
+ body:lang(ku) .mx-sm-0,
+ body:lang(ur) .mr-sm-0,
+ body:lang(ur) .mx-sm-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-sm-0,
+ body:lang(fa) .my-sm-0,
+ body:lang(ar) .mb-sm-0,
+ body:lang(ar) .my-sm-0,
+ body:lang(az) .mb-sm-0,
+ body:lang(az) .my-sm-0,
+ body:lang(dv) .mb-sm-0,
+ body:lang(dv) .my-sm-0,
+ body:lang(he) .mb-sm-0,
+ body:lang(he) .my-sm-0,
+ body:lang(ku) .mb-sm-0,
+ body:lang(ku) .my-sm-0,
+ body:lang(ur) .mb-sm-0,
+ body:lang(ur) .my-sm-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-sm-0,
+ body:lang(fa) .mx-sm-0,
+ body:lang(ar) .ml-sm-0,
+ body:lang(ar) .mx-sm-0,
+ body:lang(az) .ml-sm-0,
+ body:lang(az) .mx-sm-0,
+ body:lang(dv) .ml-sm-0,
+ body:lang(dv) .mx-sm-0,
+ body:lang(he) .ml-sm-0,
+ body:lang(he) .mx-sm-0,
+ body:lang(ku) .ml-sm-0,
+ body:lang(ku) .mx-sm-0,
+ body:lang(ur) .ml-sm-0,
+ body:lang(ur) .mx-sm-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-sm-1,
+ body:lang(ar) .m-sm-1,
+ body:lang(az) .m-sm-1,
+ body:lang(dv) .m-sm-1,
+ body:lang(he) .m-sm-1,
+ body:lang(ku) .m-sm-1,
+ body:lang(ur) .m-sm-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-sm-1,
+ body:lang(fa) .my-sm-1,
+ body:lang(ar) .mt-sm-1,
+ body:lang(ar) .my-sm-1,
+ body:lang(az) .mt-sm-1,
+ body:lang(az) .my-sm-1,
+ body:lang(dv) .mt-sm-1,
+ body:lang(dv) .my-sm-1,
+ body:lang(he) .mt-sm-1,
+ body:lang(he) .my-sm-1,
+ body:lang(ku) .mt-sm-1,
+ body:lang(ku) .my-sm-1,
+ body:lang(ur) .mt-sm-1,
+ body:lang(ur) .my-sm-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-sm-1,
+ body:lang(fa) .mx-sm-1,
+ body:lang(ar) .mr-sm-1,
+ body:lang(ar) .mx-sm-1,
+ body:lang(az) .mr-sm-1,
+ body:lang(az) .mx-sm-1,
+ body:lang(dv) .mr-sm-1,
+ body:lang(dv) .mx-sm-1,
+ body:lang(he) .mr-sm-1,
+ body:lang(he) .mx-sm-1,
+ body:lang(ku) .mr-sm-1,
+ body:lang(ku) .mx-sm-1,
+ body:lang(ur) .mr-sm-1,
+ body:lang(ur) .mx-sm-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-sm-1,
+ body:lang(fa) .my-sm-1,
+ body:lang(ar) .mb-sm-1,
+ body:lang(ar) .my-sm-1,
+ body:lang(az) .mb-sm-1,
+ body:lang(az) .my-sm-1,
+ body:lang(dv) .mb-sm-1,
+ body:lang(dv) .my-sm-1,
+ body:lang(he) .mb-sm-1,
+ body:lang(he) .my-sm-1,
+ body:lang(ku) .mb-sm-1,
+ body:lang(ku) .my-sm-1,
+ body:lang(ur) .mb-sm-1,
+ body:lang(ur) .my-sm-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-sm-1,
+ body:lang(fa) .mx-sm-1,
+ body:lang(ar) .ml-sm-1,
+ body:lang(ar) .mx-sm-1,
+ body:lang(az) .ml-sm-1,
+ body:lang(az) .mx-sm-1,
+ body:lang(dv) .ml-sm-1,
+ body:lang(dv) .mx-sm-1,
+ body:lang(he) .ml-sm-1,
+ body:lang(he) .mx-sm-1,
+ body:lang(ku) .ml-sm-1,
+ body:lang(ku) .mx-sm-1,
+ body:lang(ur) .ml-sm-1,
+ body:lang(ur) .mx-sm-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-sm-2,
+ body:lang(ar) .m-sm-2,
+ body:lang(az) .m-sm-2,
+ body:lang(dv) .m-sm-2,
+ body:lang(he) .m-sm-2,
+ body:lang(ku) .m-sm-2,
+ body:lang(ur) .m-sm-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-sm-2,
+ body:lang(fa) .my-sm-2,
+ body:lang(ar) .mt-sm-2,
+ body:lang(ar) .my-sm-2,
+ body:lang(az) .mt-sm-2,
+ body:lang(az) .my-sm-2,
+ body:lang(dv) .mt-sm-2,
+ body:lang(dv) .my-sm-2,
+ body:lang(he) .mt-sm-2,
+ body:lang(he) .my-sm-2,
+ body:lang(ku) .mt-sm-2,
+ body:lang(ku) .my-sm-2,
+ body:lang(ur) .mt-sm-2,
+ body:lang(ur) .my-sm-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-sm-2,
+ body:lang(fa) .mx-sm-2,
+ body:lang(ar) .mr-sm-2,
+ body:lang(ar) .mx-sm-2,
+ body:lang(az) .mr-sm-2,
+ body:lang(az) .mx-sm-2,
+ body:lang(dv) .mr-sm-2,
+ body:lang(dv) .mx-sm-2,
+ body:lang(he) .mr-sm-2,
+ body:lang(he) .mx-sm-2,
+ body:lang(ku) .mr-sm-2,
+ body:lang(ku) .mx-sm-2,
+ body:lang(ur) .mr-sm-2,
+ body:lang(ur) .mx-sm-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-sm-2,
+ body:lang(fa) .my-sm-2,
+ body:lang(ar) .mb-sm-2,
+ body:lang(ar) .my-sm-2,
+ body:lang(az) .mb-sm-2,
+ body:lang(az) .my-sm-2,
+ body:lang(dv) .mb-sm-2,
+ body:lang(dv) .my-sm-2,
+ body:lang(he) .mb-sm-2,
+ body:lang(he) .my-sm-2,
+ body:lang(ku) .mb-sm-2,
+ body:lang(ku) .my-sm-2,
+ body:lang(ur) .mb-sm-2,
+ body:lang(ur) .my-sm-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-sm-2,
+ body:lang(fa) .mx-sm-2,
+ body:lang(ar) .ml-sm-2,
+ body:lang(ar) .mx-sm-2,
+ body:lang(az) .ml-sm-2,
+ body:lang(az) .mx-sm-2,
+ body:lang(dv) .ml-sm-2,
+ body:lang(dv) .mx-sm-2,
+ body:lang(he) .ml-sm-2,
+ body:lang(he) .mx-sm-2,
+ body:lang(ku) .ml-sm-2,
+ body:lang(ku) .mx-sm-2,
+ body:lang(ur) .ml-sm-2,
+ body:lang(ur) .mx-sm-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-sm-3,
+ body:lang(ar) .m-sm-3,
+ body:lang(az) .m-sm-3,
+ body:lang(dv) .m-sm-3,
+ body:lang(he) .m-sm-3,
+ body:lang(ku) .m-sm-3,
+ body:lang(ur) .m-sm-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-sm-3,
+ body:lang(fa) .my-sm-3,
+ body:lang(ar) .mt-sm-3,
+ body:lang(ar) .my-sm-3,
+ body:lang(az) .mt-sm-3,
+ body:lang(az) .my-sm-3,
+ body:lang(dv) .mt-sm-3,
+ body:lang(dv) .my-sm-3,
+ body:lang(he) .mt-sm-3,
+ body:lang(he) .my-sm-3,
+ body:lang(ku) .mt-sm-3,
+ body:lang(ku) .my-sm-3,
+ body:lang(ur) .mt-sm-3,
+ body:lang(ur) .my-sm-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-sm-3,
+ body:lang(fa) .mx-sm-3,
+ body:lang(ar) .mr-sm-3,
+ body:lang(ar) .mx-sm-3,
+ body:lang(az) .mr-sm-3,
+ body:lang(az) .mx-sm-3,
+ body:lang(dv) .mr-sm-3,
+ body:lang(dv) .mx-sm-3,
+ body:lang(he) .mr-sm-3,
+ body:lang(he) .mx-sm-3,
+ body:lang(ku) .mr-sm-3,
+ body:lang(ku) .mx-sm-3,
+ body:lang(ur) .mr-sm-3,
+ body:lang(ur) .mx-sm-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-sm-3,
+ body:lang(fa) .my-sm-3,
+ body:lang(ar) .mb-sm-3,
+ body:lang(ar) .my-sm-3,
+ body:lang(az) .mb-sm-3,
+ body:lang(az) .my-sm-3,
+ body:lang(dv) .mb-sm-3,
+ body:lang(dv) .my-sm-3,
+ body:lang(he) .mb-sm-3,
+ body:lang(he) .my-sm-3,
+ body:lang(ku) .mb-sm-3,
+ body:lang(ku) .my-sm-3,
+ body:lang(ur) .mb-sm-3,
+ body:lang(ur) .my-sm-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-sm-3,
+ body:lang(fa) .mx-sm-3,
+ body:lang(ar) .ml-sm-3,
+ body:lang(ar) .mx-sm-3,
+ body:lang(az) .ml-sm-3,
+ body:lang(az) .mx-sm-3,
+ body:lang(dv) .ml-sm-3,
+ body:lang(dv) .mx-sm-3,
+ body:lang(he) .ml-sm-3,
+ body:lang(he) .mx-sm-3,
+ body:lang(ku) .ml-sm-3,
+ body:lang(ku) .mx-sm-3,
+ body:lang(ur) .ml-sm-3,
+ body:lang(ur) .mx-sm-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-sm-4,
+ body:lang(ar) .m-sm-4,
+ body:lang(az) .m-sm-4,
+ body:lang(dv) .m-sm-4,
+ body:lang(he) .m-sm-4,
+ body:lang(ku) .m-sm-4,
+ body:lang(ur) .m-sm-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-sm-4,
+ body:lang(fa) .my-sm-4,
+ body:lang(ar) .mt-sm-4,
+ body:lang(ar) .my-sm-4,
+ body:lang(az) .mt-sm-4,
+ body:lang(az) .my-sm-4,
+ body:lang(dv) .mt-sm-4,
+ body:lang(dv) .my-sm-4,
+ body:lang(he) .mt-sm-4,
+ body:lang(he) .my-sm-4,
+ body:lang(ku) .mt-sm-4,
+ body:lang(ku) .my-sm-4,
+ body:lang(ur) .mt-sm-4,
+ body:lang(ur) .my-sm-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-sm-4,
+ body:lang(fa) .mx-sm-4,
+ body:lang(ar) .mr-sm-4,
+ body:lang(ar) .mx-sm-4,
+ body:lang(az) .mr-sm-4,
+ body:lang(az) .mx-sm-4,
+ body:lang(dv) .mr-sm-4,
+ body:lang(dv) .mx-sm-4,
+ body:lang(he) .mr-sm-4,
+ body:lang(he) .mx-sm-4,
+ body:lang(ku) .mr-sm-4,
+ body:lang(ku) .mx-sm-4,
+ body:lang(ur) .mr-sm-4,
+ body:lang(ur) .mx-sm-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-sm-4,
+ body:lang(fa) .my-sm-4,
+ body:lang(ar) .mb-sm-4,
+ body:lang(ar) .my-sm-4,
+ body:lang(az) .mb-sm-4,
+ body:lang(az) .my-sm-4,
+ body:lang(dv) .mb-sm-4,
+ body:lang(dv) .my-sm-4,
+ body:lang(he) .mb-sm-4,
+ body:lang(he) .my-sm-4,
+ body:lang(ku) .mb-sm-4,
+ body:lang(ku) .my-sm-4,
+ body:lang(ur) .mb-sm-4,
+ body:lang(ur) .my-sm-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-sm-4,
+ body:lang(fa) .mx-sm-4,
+ body:lang(ar) .ml-sm-4,
+ body:lang(ar) .mx-sm-4,
+ body:lang(az) .ml-sm-4,
+ body:lang(az) .mx-sm-4,
+ body:lang(dv) .ml-sm-4,
+ body:lang(dv) .mx-sm-4,
+ body:lang(he) .ml-sm-4,
+ body:lang(he) .mx-sm-4,
+ body:lang(ku) .ml-sm-4,
+ body:lang(ku) .mx-sm-4,
+ body:lang(ur) .ml-sm-4,
+ body:lang(ur) .mx-sm-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-sm-5,
+ body:lang(ar) .m-sm-5,
+ body:lang(az) .m-sm-5,
+ body:lang(dv) .m-sm-5,
+ body:lang(he) .m-sm-5,
+ body:lang(ku) .m-sm-5,
+ body:lang(ur) .m-sm-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-sm-5,
+ body:lang(fa) .my-sm-5,
+ body:lang(ar) .mt-sm-5,
+ body:lang(ar) .my-sm-5,
+ body:lang(az) .mt-sm-5,
+ body:lang(az) .my-sm-5,
+ body:lang(dv) .mt-sm-5,
+ body:lang(dv) .my-sm-5,
+ body:lang(he) .mt-sm-5,
+ body:lang(he) .my-sm-5,
+ body:lang(ku) .mt-sm-5,
+ body:lang(ku) .my-sm-5,
+ body:lang(ur) .mt-sm-5,
+ body:lang(ur) .my-sm-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-sm-5,
+ body:lang(fa) .mx-sm-5,
+ body:lang(ar) .mr-sm-5,
+ body:lang(ar) .mx-sm-5,
+ body:lang(az) .mr-sm-5,
+ body:lang(az) .mx-sm-5,
+ body:lang(dv) .mr-sm-5,
+ body:lang(dv) .mx-sm-5,
+ body:lang(he) .mr-sm-5,
+ body:lang(he) .mx-sm-5,
+ body:lang(ku) .mr-sm-5,
+ body:lang(ku) .mx-sm-5,
+ body:lang(ur) .mr-sm-5,
+ body:lang(ur) .mx-sm-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-sm-5,
+ body:lang(fa) .my-sm-5,
+ body:lang(ar) .mb-sm-5,
+ body:lang(ar) .my-sm-5,
+ body:lang(az) .mb-sm-5,
+ body:lang(az) .my-sm-5,
+ body:lang(dv) .mb-sm-5,
+ body:lang(dv) .my-sm-5,
+ body:lang(he) .mb-sm-5,
+ body:lang(he) .my-sm-5,
+ body:lang(ku) .mb-sm-5,
+ body:lang(ku) .my-sm-5,
+ body:lang(ur) .mb-sm-5,
+ body:lang(ur) .my-sm-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-sm-5,
+ body:lang(fa) .mx-sm-5,
+ body:lang(ar) .ml-sm-5,
+ body:lang(ar) .mx-sm-5,
+ body:lang(az) .ml-sm-5,
+ body:lang(az) .mx-sm-5,
+ body:lang(dv) .ml-sm-5,
+ body:lang(dv) .mx-sm-5,
+ body:lang(he) .ml-sm-5,
+ body:lang(he) .mx-sm-5,
+ body:lang(ku) .ml-sm-5,
+ body:lang(ku) .mx-sm-5,
+ body:lang(ur) .ml-sm-5,
+ body:lang(ur) .mx-sm-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-sm-0,
+ body:lang(ar) .p-sm-0,
+ body:lang(az) .p-sm-0,
+ body:lang(dv) .p-sm-0,
+ body:lang(he) .p-sm-0,
+ body:lang(ku) .p-sm-0,
+ body:lang(ur) .p-sm-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-sm-0,
+ body:lang(fa) .py-sm-0,
+ body:lang(ar) .pt-sm-0,
+ body:lang(ar) .py-sm-0,
+ body:lang(az) .pt-sm-0,
+ body:lang(az) .py-sm-0,
+ body:lang(dv) .pt-sm-0,
+ body:lang(dv) .py-sm-0,
+ body:lang(he) .pt-sm-0,
+ body:lang(he) .py-sm-0,
+ body:lang(ku) .pt-sm-0,
+ body:lang(ku) .py-sm-0,
+ body:lang(ur) .pt-sm-0,
+ body:lang(ur) .py-sm-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-sm-0,
+ body:lang(fa) .px-sm-0,
+ body:lang(ar) .pr-sm-0,
+ body:lang(ar) .px-sm-0,
+ body:lang(az) .pr-sm-0,
+ body:lang(az) .px-sm-0,
+ body:lang(dv) .pr-sm-0,
+ body:lang(dv) .px-sm-0,
+ body:lang(he) .pr-sm-0,
+ body:lang(he) .px-sm-0,
+ body:lang(ku) .pr-sm-0,
+ body:lang(ku) .px-sm-0,
+ body:lang(ur) .pr-sm-0,
+ body:lang(ur) .px-sm-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-sm-0,
+ body:lang(fa) .py-sm-0,
+ body:lang(ar) .pb-sm-0,
+ body:lang(ar) .py-sm-0,
+ body:lang(az) .pb-sm-0,
+ body:lang(az) .py-sm-0,
+ body:lang(dv) .pb-sm-0,
+ body:lang(dv) .py-sm-0,
+ body:lang(he) .pb-sm-0,
+ body:lang(he) .py-sm-0,
+ body:lang(ku) .pb-sm-0,
+ body:lang(ku) .py-sm-0,
+ body:lang(ur) .pb-sm-0,
+ body:lang(ur) .py-sm-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-sm-0,
+ body:lang(fa) .px-sm-0,
+ body:lang(ar) .pl-sm-0,
+ body:lang(ar) .px-sm-0,
+ body:lang(az) .pl-sm-0,
+ body:lang(az) .px-sm-0,
+ body:lang(dv) .pl-sm-0,
+ body:lang(dv) .px-sm-0,
+ body:lang(he) .pl-sm-0,
+ body:lang(he) .px-sm-0,
+ body:lang(ku) .pl-sm-0,
+ body:lang(ku) .px-sm-0,
+ body:lang(ur) .pl-sm-0,
+ body:lang(ur) .px-sm-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-sm-1,
+ body:lang(ar) .p-sm-1,
+ body:lang(az) .p-sm-1,
+ body:lang(dv) .p-sm-1,
+ body:lang(he) .p-sm-1,
+ body:lang(ku) .p-sm-1,
+ body:lang(ur) .p-sm-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-sm-1,
+ body:lang(fa) .py-sm-1,
+ body:lang(ar) .pt-sm-1,
+ body:lang(ar) .py-sm-1,
+ body:lang(az) .pt-sm-1,
+ body:lang(az) .py-sm-1,
+ body:lang(dv) .pt-sm-1,
+ body:lang(dv) .py-sm-1,
+ body:lang(he) .pt-sm-1,
+ body:lang(he) .py-sm-1,
+ body:lang(ku) .pt-sm-1,
+ body:lang(ku) .py-sm-1,
+ body:lang(ur) .pt-sm-1,
+ body:lang(ur) .py-sm-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-sm-1,
+ body:lang(fa) .px-sm-1,
+ body:lang(ar) .pr-sm-1,
+ body:lang(ar) .px-sm-1,
+ body:lang(az) .pr-sm-1,
+ body:lang(az) .px-sm-1,
+ body:lang(dv) .pr-sm-1,
+ body:lang(dv) .px-sm-1,
+ body:lang(he) .pr-sm-1,
+ body:lang(he) .px-sm-1,
+ body:lang(ku) .pr-sm-1,
+ body:lang(ku) .px-sm-1,
+ body:lang(ur) .pr-sm-1,
+ body:lang(ur) .px-sm-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-sm-1,
+ body:lang(fa) .py-sm-1,
+ body:lang(ar) .pb-sm-1,
+ body:lang(ar) .py-sm-1,
+ body:lang(az) .pb-sm-1,
+ body:lang(az) .py-sm-1,
+ body:lang(dv) .pb-sm-1,
+ body:lang(dv) .py-sm-1,
+ body:lang(he) .pb-sm-1,
+ body:lang(he) .py-sm-1,
+ body:lang(ku) .pb-sm-1,
+ body:lang(ku) .py-sm-1,
+ body:lang(ur) .pb-sm-1,
+ body:lang(ur) .py-sm-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-sm-1,
+ body:lang(fa) .px-sm-1,
+ body:lang(ar) .pl-sm-1,
+ body:lang(ar) .px-sm-1,
+ body:lang(az) .pl-sm-1,
+ body:lang(az) .px-sm-1,
+ body:lang(dv) .pl-sm-1,
+ body:lang(dv) .px-sm-1,
+ body:lang(he) .pl-sm-1,
+ body:lang(he) .px-sm-1,
+ body:lang(ku) .pl-sm-1,
+ body:lang(ku) .px-sm-1,
+ body:lang(ur) .pl-sm-1,
+ body:lang(ur) .px-sm-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-sm-2,
+ body:lang(ar) .p-sm-2,
+ body:lang(az) .p-sm-2,
+ body:lang(dv) .p-sm-2,
+ body:lang(he) .p-sm-2,
+ body:lang(ku) .p-sm-2,
+ body:lang(ur) .p-sm-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-sm-2,
+ body:lang(fa) .py-sm-2,
+ body:lang(ar) .pt-sm-2,
+ body:lang(ar) .py-sm-2,
+ body:lang(az) .pt-sm-2,
+ body:lang(az) .py-sm-2,
+ body:lang(dv) .pt-sm-2,
+ body:lang(dv) .py-sm-2,
+ body:lang(he) .pt-sm-2,
+ body:lang(he) .py-sm-2,
+ body:lang(ku) .pt-sm-2,
+ body:lang(ku) .py-sm-2,
+ body:lang(ur) .pt-sm-2,
+ body:lang(ur) .py-sm-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-sm-2,
+ body:lang(fa) .px-sm-2,
+ body:lang(ar) .pr-sm-2,
+ body:lang(ar) .px-sm-2,
+ body:lang(az) .pr-sm-2,
+ body:lang(az) .px-sm-2,
+ body:lang(dv) .pr-sm-2,
+ body:lang(dv) .px-sm-2,
+ body:lang(he) .pr-sm-2,
+ body:lang(he) .px-sm-2,
+ body:lang(ku) .pr-sm-2,
+ body:lang(ku) .px-sm-2,
+ body:lang(ur) .pr-sm-2,
+ body:lang(ur) .px-sm-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-sm-2,
+ body:lang(fa) .py-sm-2,
+ body:lang(ar) .pb-sm-2,
+ body:lang(ar) .py-sm-2,
+ body:lang(az) .pb-sm-2,
+ body:lang(az) .py-sm-2,
+ body:lang(dv) .pb-sm-2,
+ body:lang(dv) .py-sm-2,
+ body:lang(he) .pb-sm-2,
+ body:lang(he) .py-sm-2,
+ body:lang(ku) .pb-sm-2,
+ body:lang(ku) .py-sm-2,
+ body:lang(ur) .pb-sm-2,
+ body:lang(ur) .py-sm-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-sm-2,
+ body:lang(fa) .px-sm-2,
+ body:lang(ar) .pl-sm-2,
+ body:lang(ar) .px-sm-2,
+ body:lang(az) .pl-sm-2,
+ body:lang(az) .px-sm-2,
+ body:lang(dv) .pl-sm-2,
+ body:lang(dv) .px-sm-2,
+ body:lang(he) .pl-sm-2,
+ body:lang(he) .px-sm-2,
+ body:lang(ku) .pl-sm-2,
+ body:lang(ku) .px-sm-2,
+ body:lang(ur) .pl-sm-2,
+ body:lang(ur) .px-sm-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-sm-3,
+ body:lang(ar) .p-sm-3,
+ body:lang(az) .p-sm-3,
+ body:lang(dv) .p-sm-3,
+ body:lang(he) .p-sm-3,
+ body:lang(ku) .p-sm-3,
+ body:lang(ur) .p-sm-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-sm-3,
+ body:lang(fa) .py-sm-3,
+ body:lang(ar) .pt-sm-3,
+ body:lang(ar) .py-sm-3,
+ body:lang(az) .pt-sm-3,
+ body:lang(az) .py-sm-3,
+ body:lang(dv) .pt-sm-3,
+ body:lang(dv) .py-sm-3,
+ body:lang(he) .pt-sm-3,
+ body:lang(he) .py-sm-3,
+ body:lang(ku) .pt-sm-3,
+ body:lang(ku) .py-sm-3,
+ body:lang(ur) .pt-sm-3,
+ body:lang(ur) .py-sm-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-sm-3,
+ body:lang(fa) .px-sm-3,
+ body:lang(ar) .pr-sm-3,
+ body:lang(ar) .px-sm-3,
+ body:lang(az) .pr-sm-3,
+ body:lang(az) .px-sm-3,
+ body:lang(dv) .pr-sm-3,
+ body:lang(dv) .px-sm-3,
+ body:lang(he) .pr-sm-3,
+ body:lang(he) .px-sm-3,
+ body:lang(ku) .pr-sm-3,
+ body:lang(ku) .px-sm-3,
+ body:lang(ur) .pr-sm-3,
+ body:lang(ur) .px-sm-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-sm-3,
+ body:lang(fa) .py-sm-3,
+ body:lang(ar) .pb-sm-3,
+ body:lang(ar) .py-sm-3,
+ body:lang(az) .pb-sm-3,
+ body:lang(az) .py-sm-3,
+ body:lang(dv) .pb-sm-3,
+ body:lang(dv) .py-sm-3,
+ body:lang(he) .pb-sm-3,
+ body:lang(he) .py-sm-3,
+ body:lang(ku) .pb-sm-3,
+ body:lang(ku) .py-sm-3,
+ body:lang(ur) .pb-sm-3,
+ body:lang(ur) .py-sm-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-sm-3,
+ body:lang(fa) .px-sm-3,
+ body:lang(ar) .pl-sm-3,
+ body:lang(ar) .px-sm-3,
+ body:lang(az) .pl-sm-3,
+ body:lang(az) .px-sm-3,
+ body:lang(dv) .pl-sm-3,
+ body:lang(dv) .px-sm-3,
+ body:lang(he) .pl-sm-3,
+ body:lang(he) .px-sm-3,
+ body:lang(ku) .pl-sm-3,
+ body:lang(ku) .px-sm-3,
+ body:lang(ur) .pl-sm-3,
+ body:lang(ur) .px-sm-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-sm-4,
+ body:lang(ar) .p-sm-4,
+ body:lang(az) .p-sm-4,
+ body:lang(dv) .p-sm-4,
+ body:lang(he) .p-sm-4,
+ body:lang(ku) .p-sm-4,
+ body:lang(ur) .p-sm-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-sm-4,
+ body:lang(fa) .py-sm-4,
+ body:lang(ar) .pt-sm-4,
+ body:lang(ar) .py-sm-4,
+ body:lang(az) .pt-sm-4,
+ body:lang(az) .py-sm-4,
+ body:lang(dv) .pt-sm-4,
+ body:lang(dv) .py-sm-4,
+ body:lang(he) .pt-sm-4,
+ body:lang(he) .py-sm-4,
+ body:lang(ku) .pt-sm-4,
+ body:lang(ku) .py-sm-4,
+ body:lang(ur) .pt-sm-4,
+ body:lang(ur) .py-sm-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-sm-4,
+ body:lang(fa) .px-sm-4,
+ body:lang(ar) .pr-sm-4,
+ body:lang(ar) .px-sm-4,
+ body:lang(az) .pr-sm-4,
+ body:lang(az) .px-sm-4,
+ body:lang(dv) .pr-sm-4,
+ body:lang(dv) .px-sm-4,
+ body:lang(he) .pr-sm-4,
+ body:lang(he) .px-sm-4,
+ body:lang(ku) .pr-sm-4,
+ body:lang(ku) .px-sm-4,
+ body:lang(ur) .pr-sm-4,
+ body:lang(ur) .px-sm-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-sm-4,
+ body:lang(fa) .py-sm-4,
+ body:lang(ar) .pb-sm-4,
+ body:lang(ar) .py-sm-4,
+ body:lang(az) .pb-sm-4,
+ body:lang(az) .py-sm-4,
+ body:lang(dv) .pb-sm-4,
+ body:lang(dv) .py-sm-4,
+ body:lang(he) .pb-sm-4,
+ body:lang(he) .py-sm-4,
+ body:lang(ku) .pb-sm-4,
+ body:lang(ku) .py-sm-4,
+ body:lang(ur) .pb-sm-4,
+ body:lang(ur) .py-sm-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-sm-4,
+ body:lang(fa) .px-sm-4,
+ body:lang(ar) .pl-sm-4,
+ body:lang(ar) .px-sm-4,
+ body:lang(az) .pl-sm-4,
+ body:lang(az) .px-sm-4,
+ body:lang(dv) .pl-sm-4,
+ body:lang(dv) .px-sm-4,
+ body:lang(he) .pl-sm-4,
+ body:lang(he) .px-sm-4,
+ body:lang(ku) .pl-sm-4,
+ body:lang(ku) .px-sm-4,
+ body:lang(ur) .pl-sm-4,
+ body:lang(ur) .px-sm-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-sm-5,
+ body:lang(ar) .p-sm-5,
+ body:lang(az) .p-sm-5,
+ body:lang(dv) .p-sm-5,
+ body:lang(he) .p-sm-5,
+ body:lang(ku) .p-sm-5,
+ body:lang(ur) .p-sm-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-sm-5,
+ body:lang(fa) .py-sm-5,
+ body:lang(ar) .pt-sm-5,
+ body:lang(ar) .py-sm-5,
+ body:lang(az) .pt-sm-5,
+ body:lang(az) .py-sm-5,
+ body:lang(dv) .pt-sm-5,
+ body:lang(dv) .py-sm-5,
+ body:lang(he) .pt-sm-5,
+ body:lang(he) .py-sm-5,
+ body:lang(ku) .pt-sm-5,
+ body:lang(ku) .py-sm-5,
+ body:lang(ur) .pt-sm-5,
+ body:lang(ur) .py-sm-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-sm-5,
+ body:lang(fa) .px-sm-5,
+ body:lang(ar) .pr-sm-5,
+ body:lang(ar) .px-sm-5,
+ body:lang(az) .pr-sm-5,
+ body:lang(az) .px-sm-5,
+ body:lang(dv) .pr-sm-5,
+ body:lang(dv) .px-sm-5,
+ body:lang(he) .pr-sm-5,
+ body:lang(he) .px-sm-5,
+ body:lang(ku) .pr-sm-5,
+ body:lang(ku) .px-sm-5,
+ body:lang(ur) .pr-sm-5,
+ body:lang(ur) .px-sm-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-sm-5,
+ body:lang(fa) .py-sm-5,
+ body:lang(ar) .pb-sm-5,
+ body:lang(ar) .py-sm-5,
+ body:lang(az) .pb-sm-5,
+ body:lang(az) .py-sm-5,
+ body:lang(dv) .pb-sm-5,
+ body:lang(dv) .py-sm-5,
+ body:lang(he) .pb-sm-5,
+ body:lang(he) .py-sm-5,
+ body:lang(ku) .pb-sm-5,
+ body:lang(ku) .py-sm-5,
+ body:lang(ur) .pb-sm-5,
+ body:lang(ur) .py-sm-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-sm-5,
+ body:lang(fa) .px-sm-5,
+ body:lang(ar) .pl-sm-5,
+ body:lang(ar) .px-sm-5,
+ body:lang(az) .pl-sm-5,
+ body:lang(az) .px-sm-5,
+ body:lang(dv) .pl-sm-5,
+ body:lang(dv) .px-sm-5,
+ body:lang(he) .pl-sm-5,
+ body:lang(he) .px-sm-5,
+ body:lang(ku) .pl-sm-5,
+ body:lang(ku) .px-sm-5,
+ body:lang(ur) .pl-sm-5,
+ body:lang(ur) .px-sm-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-sm-n1,
+ body:lang(ar) .m-sm-n1,
+ body:lang(az) .m-sm-n1,
+ body:lang(dv) .m-sm-n1,
+ body:lang(he) .m-sm-n1,
+ body:lang(ku) .m-sm-n1,
+ body:lang(ur) .m-sm-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-sm-n1,
+ body:lang(fa) .my-sm-n1,
+ body:lang(ar) .mt-sm-n1,
+ body:lang(ar) .my-sm-n1,
+ body:lang(az) .mt-sm-n1,
+ body:lang(az) .my-sm-n1,
+ body:lang(dv) .mt-sm-n1,
+ body:lang(dv) .my-sm-n1,
+ body:lang(he) .mt-sm-n1,
+ body:lang(he) .my-sm-n1,
+ body:lang(ku) .mt-sm-n1,
+ body:lang(ku) .my-sm-n1,
+ body:lang(ur) .mt-sm-n1,
+ body:lang(ur) .my-sm-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-sm-n1,
+ body:lang(fa) .mx-sm-n1,
+ body:lang(ar) .mr-sm-n1,
+ body:lang(ar) .mx-sm-n1,
+ body:lang(az) .mr-sm-n1,
+ body:lang(az) .mx-sm-n1,
+ body:lang(dv) .mr-sm-n1,
+ body:lang(dv) .mx-sm-n1,
+ body:lang(he) .mr-sm-n1,
+ body:lang(he) .mx-sm-n1,
+ body:lang(ku) .mr-sm-n1,
+ body:lang(ku) .mx-sm-n1,
+ body:lang(ur) .mr-sm-n1,
+ body:lang(ur) .mx-sm-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-sm-n1,
+ body:lang(fa) .my-sm-n1,
+ body:lang(ar) .mb-sm-n1,
+ body:lang(ar) .my-sm-n1,
+ body:lang(az) .mb-sm-n1,
+ body:lang(az) .my-sm-n1,
+ body:lang(dv) .mb-sm-n1,
+ body:lang(dv) .my-sm-n1,
+ body:lang(he) .mb-sm-n1,
+ body:lang(he) .my-sm-n1,
+ body:lang(ku) .mb-sm-n1,
+ body:lang(ku) .my-sm-n1,
+ body:lang(ur) .mb-sm-n1,
+ body:lang(ur) .my-sm-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-sm-n1,
+ body:lang(fa) .mx-sm-n1,
+ body:lang(ar) .ml-sm-n1,
+ body:lang(ar) .mx-sm-n1,
+ body:lang(az) .ml-sm-n1,
+ body:lang(az) .mx-sm-n1,
+ body:lang(dv) .ml-sm-n1,
+ body:lang(dv) .mx-sm-n1,
+ body:lang(he) .ml-sm-n1,
+ body:lang(he) .mx-sm-n1,
+ body:lang(ku) .ml-sm-n1,
+ body:lang(ku) .mx-sm-n1,
+ body:lang(ur) .ml-sm-n1,
+ body:lang(ur) .mx-sm-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-sm-n2,
+ body:lang(ar) .m-sm-n2,
+ body:lang(az) .m-sm-n2,
+ body:lang(dv) .m-sm-n2,
+ body:lang(he) .m-sm-n2,
+ body:lang(ku) .m-sm-n2,
+ body:lang(ur) .m-sm-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-sm-n2,
+ body:lang(fa) .my-sm-n2,
+ body:lang(ar) .mt-sm-n2,
+ body:lang(ar) .my-sm-n2,
+ body:lang(az) .mt-sm-n2,
+ body:lang(az) .my-sm-n2,
+ body:lang(dv) .mt-sm-n2,
+ body:lang(dv) .my-sm-n2,
+ body:lang(he) .mt-sm-n2,
+ body:lang(he) .my-sm-n2,
+ body:lang(ku) .mt-sm-n2,
+ body:lang(ku) .my-sm-n2,
+ body:lang(ur) .mt-sm-n2,
+ body:lang(ur) .my-sm-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-sm-n2,
+ body:lang(fa) .mx-sm-n2,
+ body:lang(ar) .mr-sm-n2,
+ body:lang(ar) .mx-sm-n2,
+ body:lang(az) .mr-sm-n2,
+ body:lang(az) .mx-sm-n2,
+ body:lang(dv) .mr-sm-n2,
+ body:lang(dv) .mx-sm-n2,
+ body:lang(he) .mr-sm-n2,
+ body:lang(he) .mx-sm-n2,
+ body:lang(ku) .mr-sm-n2,
+ body:lang(ku) .mx-sm-n2,
+ body:lang(ur) .mr-sm-n2,
+ body:lang(ur) .mx-sm-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-sm-n2,
+ body:lang(fa) .my-sm-n2,
+ body:lang(ar) .mb-sm-n2,
+ body:lang(ar) .my-sm-n2,
+ body:lang(az) .mb-sm-n2,
+ body:lang(az) .my-sm-n2,
+ body:lang(dv) .mb-sm-n2,
+ body:lang(dv) .my-sm-n2,
+ body:lang(he) .mb-sm-n2,
+ body:lang(he) .my-sm-n2,
+ body:lang(ku) .mb-sm-n2,
+ body:lang(ku) .my-sm-n2,
+ body:lang(ur) .mb-sm-n2,
+ body:lang(ur) .my-sm-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-sm-n2,
+ body:lang(fa) .mx-sm-n2,
+ body:lang(ar) .ml-sm-n2,
+ body:lang(ar) .mx-sm-n2,
+ body:lang(az) .ml-sm-n2,
+ body:lang(az) .mx-sm-n2,
+ body:lang(dv) .ml-sm-n2,
+ body:lang(dv) .mx-sm-n2,
+ body:lang(he) .ml-sm-n2,
+ body:lang(he) .mx-sm-n2,
+ body:lang(ku) .ml-sm-n2,
+ body:lang(ku) .mx-sm-n2,
+ body:lang(ur) .ml-sm-n2,
+ body:lang(ur) .mx-sm-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-sm-n3,
+ body:lang(ar) .m-sm-n3,
+ body:lang(az) .m-sm-n3,
+ body:lang(dv) .m-sm-n3,
+ body:lang(he) .m-sm-n3,
+ body:lang(ku) .m-sm-n3,
+ body:lang(ur) .m-sm-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-sm-n3,
+ body:lang(fa) .my-sm-n3,
+ body:lang(ar) .mt-sm-n3,
+ body:lang(ar) .my-sm-n3,
+ body:lang(az) .mt-sm-n3,
+ body:lang(az) .my-sm-n3,
+ body:lang(dv) .mt-sm-n3,
+ body:lang(dv) .my-sm-n3,
+ body:lang(he) .mt-sm-n3,
+ body:lang(he) .my-sm-n3,
+ body:lang(ku) .mt-sm-n3,
+ body:lang(ku) .my-sm-n3,
+ body:lang(ur) .mt-sm-n3,
+ body:lang(ur) .my-sm-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-sm-n3,
+ body:lang(fa) .mx-sm-n3,
+ body:lang(ar) .mr-sm-n3,
+ body:lang(ar) .mx-sm-n3,
+ body:lang(az) .mr-sm-n3,
+ body:lang(az) .mx-sm-n3,
+ body:lang(dv) .mr-sm-n3,
+ body:lang(dv) .mx-sm-n3,
+ body:lang(he) .mr-sm-n3,
+ body:lang(he) .mx-sm-n3,
+ body:lang(ku) .mr-sm-n3,
+ body:lang(ku) .mx-sm-n3,
+ body:lang(ur) .mr-sm-n3,
+ body:lang(ur) .mx-sm-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-sm-n3,
+ body:lang(fa) .my-sm-n3,
+ body:lang(ar) .mb-sm-n3,
+ body:lang(ar) .my-sm-n3,
+ body:lang(az) .mb-sm-n3,
+ body:lang(az) .my-sm-n3,
+ body:lang(dv) .mb-sm-n3,
+ body:lang(dv) .my-sm-n3,
+ body:lang(he) .mb-sm-n3,
+ body:lang(he) .my-sm-n3,
+ body:lang(ku) .mb-sm-n3,
+ body:lang(ku) .my-sm-n3,
+ body:lang(ur) .mb-sm-n3,
+ body:lang(ur) .my-sm-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-sm-n3,
+ body:lang(fa) .mx-sm-n3,
+ body:lang(ar) .ml-sm-n3,
+ body:lang(ar) .mx-sm-n3,
+ body:lang(az) .ml-sm-n3,
+ body:lang(az) .mx-sm-n3,
+ body:lang(dv) .ml-sm-n3,
+ body:lang(dv) .mx-sm-n3,
+ body:lang(he) .ml-sm-n3,
+ body:lang(he) .mx-sm-n3,
+ body:lang(ku) .ml-sm-n3,
+ body:lang(ku) .mx-sm-n3,
+ body:lang(ur) .ml-sm-n3,
+ body:lang(ur) .mx-sm-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-sm-n4,
+ body:lang(ar) .m-sm-n4,
+ body:lang(az) .m-sm-n4,
+ body:lang(dv) .m-sm-n4,
+ body:lang(he) .m-sm-n4,
+ body:lang(ku) .m-sm-n4,
+ body:lang(ur) .m-sm-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-sm-n4,
+ body:lang(fa) .my-sm-n4,
+ body:lang(ar) .mt-sm-n4,
+ body:lang(ar) .my-sm-n4,
+ body:lang(az) .mt-sm-n4,
+ body:lang(az) .my-sm-n4,
+ body:lang(dv) .mt-sm-n4,
+ body:lang(dv) .my-sm-n4,
+ body:lang(he) .mt-sm-n4,
+ body:lang(he) .my-sm-n4,
+ body:lang(ku) .mt-sm-n4,
+ body:lang(ku) .my-sm-n4,
+ body:lang(ur) .mt-sm-n4,
+ body:lang(ur) .my-sm-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-sm-n4,
+ body:lang(fa) .mx-sm-n4,
+ body:lang(ar) .mr-sm-n4,
+ body:lang(ar) .mx-sm-n4,
+ body:lang(az) .mr-sm-n4,
+ body:lang(az) .mx-sm-n4,
+ body:lang(dv) .mr-sm-n4,
+ body:lang(dv) .mx-sm-n4,
+ body:lang(he) .mr-sm-n4,
+ body:lang(he) .mx-sm-n4,
+ body:lang(ku) .mr-sm-n4,
+ body:lang(ku) .mx-sm-n4,
+ body:lang(ur) .mr-sm-n4,
+ body:lang(ur) .mx-sm-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-sm-n4,
+ body:lang(fa) .my-sm-n4,
+ body:lang(ar) .mb-sm-n4,
+ body:lang(ar) .my-sm-n4,
+ body:lang(az) .mb-sm-n4,
+ body:lang(az) .my-sm-n4,
+ body:lang(dv) .mb-sm-n4,
+ body:lang(dv) .my-sm-n4,
+ body:lang(he) .mb-sm-n4,
+ body:lang(he) .my-sm-n4,
+ body:lang(ku) .mb-sm-n4,
+ body:lang(ku) .my-sm-n4,
+ body:lang(ur) .mb-sm-n4,
+ body:lang(ur) .my-sm-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-sm-n4,
+ body:lang(fa) .mx-sm-n4,
+ body:lang(ar) .ml-sm-n4,
+ body:lang(ar) .mx-sm-n4,
+ body:lang(az) .ml-sm-n4,
+ body:lang(az) .mx-sm-n4,
+ body:lang(dv) .ml-sm-n4,
+ body:lang(dv) .mx-sm-n4,
+ body:lang(he) .ml-sm-n4,
+ body:lang(he) .mx-sm-n4,
+ body:lang(ku) .ml-sm-n4,
+ body:lang(ku) .mx-sm-n4,
+ body:lang(ur) .ml-sm-n4,
+ body:lang(ur) .mx-sm-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-sm-n5,
+ body:lang(ar) .m-sm-n5,
+ body:lang(az) .m-sm-n5,
+ body:lang(dv) .m-sm-n5,
+ body:lang(he) .m-sm-n5,
+ body:lang(ku) .m-sm-n5,
+ body:lang(ur) .m-sm-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-sm-n5,
+ body:lang(fa) .my-sm-n5,
+ body:lang(ar) .mt-sm-n5,
+ body:lang(ar) .my-sm-n5,
+ body:lang(az) .mt-sm-n5,
+ body:lang(az) .my-sm-n5,
+ body:lang(dv) .mt-sm-n5,
+ body:lang(dv) .my-sm-n5,
+ body:lang(he) .mt-sm-n5,
+ body:lang(he) .my-sm-n5,
+ body:lang(ku) .mt-sm-n5,
+ body:lang(ku) .my-sm-n5,
+ body:lang(ur) .mt-sm-n5,
+ body:lang(ur) .my-sm-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-sm-n5,
+ body:lang(fa) .mx-sm-n5,
+ body:lang(ar) .mr-sm-n5,
+ body:lang(ar) .mx-sm-n5,
+ body:lang(az) .mr-sm-n5,
+ body:lang(az) .mx-sm-n5,
+ body:lang(dv) .mr-sm-n5,
+ body:lang(dv) .mx-sm-n5,
+ body:lang(he) .mr-sm-n5,
+ body:lang(he) .mx-sm-n5,
+ body:lang(ku) .mr-sm-n5,
+ body:lang(ku) .mx-sm-n5,
+ body:lang(ur) .mr-sm-n5,
+ body:lang(ur) .mx-sm-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-sm-n5,
+ body:lang(fa) .my-sm-n5,
+ body:lang(ar) .mb-sm-n5,
+ body:lang(ar) .my-sm-n5,
+ body:lang(az) .mb-sm-n5,
+ body:lang(az) .my-sm-n5,
+ body:lang(dv) .mb-sm-n5,
+ body:lang(dv) .my-sm-n5,
+ body:lang(he) .mb-sm-n5,
+ body:lang(he) .my-sm-n5,
+ body:lang(ku) .mb-sm-n5,
+ body:lang(ku) .my-sm-n5,
+ body:lang(ur) .mb-sm-n5,
+ body:lang(ur) .my-sm-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-sm-n5,
+ body:lang(fa) .mx-sm-n5,
+ body:lang(ar) .ml-sm-n5,
+ body:lang(ar) .mx-sm-n5,
+ body:lang(az) .ml-sm-n5,
+ body:lang(az) .mx-sm-n5,
+ body:lang(dv) .ml-sm-n5,
+ body:lang(dv) .mx-sm-n5,
+ body:lang(he) .ml-sm-n5,
+ body:lang(he) .mx-sm-n5,
+ body:lang(ku) .ml-sm-n5,
+ body:lang(ku) .mx-sm-n5,
+ body:lang(ur) .ml-sm-n5,
+ body:lang(ur) .mx-sm-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-sm-auto,
+ body:lang(ar) .m-sm-auto,
+ body:lang(az) .m-sm-auto,
+ body:lang(dv) .m-sm-auto,
+ body:lang(he) .m-sm-auto,
+ body:lang(ku) .m-sm-auto,
+ body:lang(ur) .m-sm-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-sm-auto,
+ body:lang(fa) .my-sm-auto,
+ body:lang(ar) .mt-sm-auto,
+ body:lang(ar) .my-sm-auto,
+ body:lang(az) .mt-sm-auto,
+ body:lang(az) .my-sm-auto,
+ body:lang(dv) .mt-sm-auto,
+ body:lang(dv) .my-sm-auto,
+ body:lang(he) .mt-sm-auto,
+ body:lang(he) .my-sm-auto,
+ body:lang(ku) .mt-sm-auto,
+ body:lang(ku) .my-sm-auto,
+ body:lang(ur) .mt-sm-auto,
+ body:lang(ur) .my-sm-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-sm-auto,
+ body:lang(fa) .mx-sm-auto,
+ body:lang(ar) .mr-sm-auto,
+ body:lang(ar) .mx-sm-auto,
+ body:lang(az) .mr-sm-auto,
+ body:lang(az) .mx-sm-auto,
+ body:lang(dv) .mr-sm-auto,
+ body:lang(dv) .mx-sm-auto,
+ body:lang(he) .mr-sm-auto,
+ body:lang(he) .mx-sm-auto,
+ body:lang(ku) .mr-sm-auto,
+ body:lang(ku) .mx-sm-auto,
+ body:lang(ur) .mr-sm-auto,
+ body:lang(ur) .mx-sm-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-sm-auto,
+ body:lang(fa) .my-sm-auto,
+ body:lang(ar) .mb-sm-auto,
+ body:lang(ar) .my-sm-auto,
+ body:lang(az) .mb-sm-auto,
+ body:lang(az) .my-sm-auto,
+ body:lang(dv) .mb-sm-auto,
+ body:lang(dv) .my-sm-auto,
+ body:lang(he) .mb-sm-auto,
+ body:lang(he) .my-sm-auto,
+ body:lang(ku) .mb-sm-auto,
+ body:lang(ku) .my-sm-auto,
+ body:lang(ur) .mb-sm-auto,
+ body:lang(ur) .my-sm-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-sm-auto,
+ body:lang(fa) .mx-sm-auto,
+ body:lang(ar) .ml-sm-auto,
+ body:lang(ar) .mx-sm-auto,
+ body:lang(az) .ml-sm-auto,
+ body:lang(az) .mx-sm-auto,
+ body:lang(dv) .ml-sm-auto,
+ body:lang(dv) .mx-sm-auto,
+ body:lang(he) .ml-sm-auto,
+ body:lang(he) .mx-sm-auto,
+ body:lang(ku) .ml-sm-auto,
+ body:lang(ku) .mx-sm-auto,
+ body:lang(ur) .ml-sm-auto,
+ body:lang(ur) .mx-sm-auto {
+ margin-left: auto !important; } }
+ @media (min-width: 768px) {
+ body:lang(fa) .m-md-0,
+ body:lang(ar) .m-md-0,
+ body:lang(az) .m-md-0,
+ body:lang(dv) .m-md-0,
+ body:lang(he) .m-md-0,
+ body:lang(ku) .m-md-0,
+ body:lang(ur) .m-md-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-md-0,
+ body:lang(fa) .my-md-0,
+ body:lang(ar) .mt-md-0,
+ body:lang(ar) .my-md-0,
+ body:lang(az) .mt-md-0,
+ body:lang(az) .my-md-0,
+ body:lang(dv) .mt-md-0,
+ body:lang(dv) .my-md-0,
+ body:lang(he) .mt-md-0,
+ body:lang(he) .my-md-0,
+ body:lang(ku) .mt-md-0,
+ body:lang(ku) .my-md-0,
+ body:lang(ur) .mt-md-0,
+ body:lang(ur) .my-md-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-md-0,
+ body:lang(fa) .mx-md-0,
+ body:lang(ar) .mr-md-0,
+ body:lang(ar) .mx-md-0,
+ body:lang(az) .mr-md-0,
+ body:lang(az) .mx-md-0,
+ body:lang(dv) .mr-md-0,
+ body:lang(dv) .mx-md-0,
+ body:lang(he) .mr-md-0,
+ body:lang(he) .mx-md-0,
+ body:lang(ku) .mr-md-0,
+ body:lang(ku) .mx-md-0,
+ body:lang(ur) .mr-md-0,
+ body:lang(ur) .mx-md-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-md-0,
+ body:lang(fa) .my-md-0,
+ body:lang(ar) .mb-md-0,
+ body:lang(ar) .my-md-0,
+ body:lang(az) .mb-md-0,
+ body:lang(az) .my-md-0,
+ body:lang(dv) .mb-md-0,
+ body:lang(dv) .my-md-0,
+ body:lang(he) .mb-md-0,
+ body:lang(he) .my-md-0,
+ body:lang(ku) .mb-md-0,
+ body:lang(ku) .my-md-0,
+ body:lang(ur) .mb-md-0,
+ body:lang(ur) .my-md-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-md-0,
+ body:lang(fa) .mx-md-0,
+ body:lang(ar) .ml-md-0,
+ body:lang(ar) .mx-md-0,
+ body:lang(az) .ml-md-0,
+ body:lang(az) .mx-md-0,
+ body:lang(dv) .ml-md-0,
+ body:lang(dv) .mx-md-0,
+ body:lang(he) .ml-md-0,
+ body:lang(he) .mx-md-0,
+ body:lang(ku) .ml-md-0,
+ body:lang(ku) .mx-md-0,
+ body:lang(ur) .ml-md-0,
+ body:lang(ur) .mx-md-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-md-1,
+ body:lang(ar) .m-md-1,
+ body:lang(az) .m-md-1,
+ body:lang(dv) .m-md-1,
+ body:lang(he) .m-md-1,
+ body:lang(ku) .m-md-1,
+ body:lang(ur) .m-md-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-md-1,
+ body:lang(fa) .my-md-1,
+ body:lang(ar) .mt-md-1,
+ body:lang(ar) .my-md-1,
+ body:lang(az) .mt-md-1,
+ body:lang(az) .my-md-1,
+ body:lang(dv) .mt-md-1,
+ body:lang(dv) .my-md-1,
+ body:lang(he) .mt-md-1,
+ body:lang(he) .my-md-1,
+ body:lang(ku) .mt-md-1,
+ body:lang(ku) .my-md-1,
+ body:lang(ur) .mt-md-1,
+ body:lang(ur) .my-md-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-md-1,
+ body:lang(fa) .mx-md-1,
+ body:lang(ar) .mr-md-1,
+ body:lang(ar) .mx-md-1,
+ body:lang(az) .mr-md-1,
+ body:lang(az) .mx-md-1,
+ body:lang(dv) .mr-md-1,
+ body:lang(dv) .mx-md-1,
+ body:lang(he) .mr-md-1,
+ body:lang(he) .mx-md-1,
+ body:lang(ku) .mr-md-1,
+ body:lang(ku) .mx-md-1,
+ body:lang(ur) .mr-md-1,
+ body:lang(ur) .mx-md-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-md-1,
+ body:lang(fa) .my-md-1,
+ body:lang(ar) .mb-md-1,
+ body:lang(ar) .my-md-1,
+ body:lang(az) .mb-md-1,
+ body:lang(az) .my-md-1,
+ body:lang(dv) .mb-md-1,
+ body:lang(dv) .my-md-1,
+ body:lang(he) .mb-md-1,
+ body:lang(he) .my-md-1,
+ body:lang(ku) .mb-md-1,
+ body:lang(ku) .my-md-1,
+ body:lang(ur) .mb-md-1,
+ body:lang(ur) .my-md-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-md-1,
+ body:lang(fa) .mx-md-1,
+ body:lang(ar) .ml-md-1,
+ body:lang(ar) .mx-md-1,
+ body:lang(az) .ml-md-1,
+ body:lang(az) .mx-md-1,
+ body:lang(dv) .ml-md-1,
+ body:lang(dv) .mx-md-1,
+ body:lang(he) .ml-md-1,
+ body:lang(he) .mx-md-1,
+ body:lang(ku) .ml-md-1,
+ body:lang(ku) .mx-md-1,
+ body:lang(ur) .ml-md-1,
+ body:lang(ur) .mx-md-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-md-2,
+ body:lang(ar) .m-md-2,
+ body:lang(az) .m-md-2,
+ body:lang(dv) .m-md-2,
+ body:lang(he) .m-md-2,
+ body:lang(ku) .m-md-2,
+ body:lang(ur) .m-md-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-md-2,
+ body:lang(fa) .my-md-2,
+ body:lang(ar) .mt-md-2,
+ body:lang(ar) .my-md-2,
+ body:lang(az) .mt-md-2,
+ body:lang(az) .my-md-2,
+ body:lang(dv) .mt-md-2,
+ body:lang(dv) .my-md-2,
+ body:lang(he) .mt-md-2,
+ body:lang(he) .my-md-2,
+ body:lang(ku) .mt-md-2,
+ body:lang(ku) .my-md-2,
+ body:lang(ur) .mt-md-2,
+ body:lang(ur) .my-md-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-md-2,
+ body:lang(fa) .mx-md-2,
+ body:lang(ar) .mr-md-2,
+ body:lang(ar) .mx-md-2,
+ body:lang(az) .mr-md-2,
+ body:lang(az) .mx-md-2,
+ body:lang(dv) .mr-md-2,
+ body:lang(dv) .mx-md-2,
+ body:lang(he) .mr-md-2,
+ body:lang(he) .mx-md-2,
+ body:lang(ku) .mr-md-2,
+ body:lang(ku) .mx-md-2,
+ body:lang(ur) .mr-md-2,
+ body:lang(ur) .mx-md-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-md-2,
+ body:lang(fa) .my-md-2,
+ body:lang(ar) .mb-md-2,
+ body:lang(ar) .my-md-2,
+ body:lang(az) .mb-md-2,
+ body:lang(az) .my-md-2,
+ body:lang(dv) .mb-md-2,
+ body:lang(dv) .my-md-2,
+ body:lang(he) .mb-md-2,
+ body:lang(he) .my-md-2,
+ body:lang(ku) .mb-md-2,
+ body:lang(ku) .my-md-2,
+ body:lang(ur) .mb-md-2,
+ body:lang(ur) .my-md-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-md-2,
+ body:lang(fa) .mx-md-2,
+ body:lang(ar) .ml-md-2,
+ body:lang(ar) .mx-md-2,
+ body:lang(az) .ml-md-2,
+ body:lang(az) .mx-md-2,
+ body:lang(dv) .ml-md-2,
+ body:lang(dv) .mx-md-2,
+ body:lang(he) .ml-md-2,
+ body:lang(he) .mx-md-2,
+ body:lang(ku) .ml-md-2,
+ body:lang(ku) .mx-md-2,
+ body:lang(ur) .ml-md-2,
+ body:lang(ur) .mx-md-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-md-3,
+ body:lang(ar) .m-md-3,
+ body:lang(az) .m-md-3,
+ body:lang(dv) .m-md-3,
+ body:lang(he) .m-md-3,
+ body:lang(ku) .m-md-3,
+ body:lang(ur) .m-md-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-md-3,
+ body:lang(fa) .my-md-3,
+ body:lang(ar) .mt-md-3,
+ body:lang(ar) .my-md-3,
+ body:lang(az) .mt-md-3,
+ body:lang(az) .my-md-3,
+ body:lang(dv) .mt-md-3,
+ body:lang(dv) .my-md-3,
+ body:lang(he) .mt-md-3,
+ body:lang(he) .my-md-3,
+ body:lang(ku) .mt-md-3,
+ body:lang(ku) .my-md-3,
+ body:lang(ur) .mt-md-3,
+ body:lang(ur) .my-md-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-md-3,
+ body:lang(fa) .mx-md-3,
+ body:lang(ar) .mr-md-3,
+ body:lang(ar) .mx-md-3,
+ body:lang(az) .mr-md-3,
+ body:lang(az) .mx-md-3,
+ body:lang(dv) .mr-md-3,
+ body:lang(dv) .mx-md-3,
+ body:lang(he) .mr-md-3,
+ body:lang(he) .mx-md-3,
+ body:lang(ku) .mr-md-3,
+ body:lang(ku) .mx-md-3,
+ body:lang(ur) .mr-md-3,
+ body:lang(ur) .mx-md-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-md-3,
+ body:lang(fa) .my-md-3,
+ body:lang(ar) .mb-md-3,
+ body:lang(ar) .my-md-3,
+ body:lang(az) .mb-md-3,
+ body:lang(az) .my-md-3,
+ body:lang(dv) .mb-md-3,
+ body:lang(dv) .my-md-3,
+ body:lang(he) .mb-md-3,
+ body:lang(he) .my-md-3,
+ body:lang(ku) .mb-md-3,
+ body:lang(ku) .my-md-3,
+ body:lang(ur) .mb-md-3,
+ body:lang(ur) .my-md-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-md-3,
+ body:lang(fa) .mx-md-3,
+ body:lang(ar) .ml-md-3,
+ body:lang(ar) .mx-md-3,
+ body:lang(az) .ml-md-3,
+ body:lang(az) .mx-md-3,
+ body:lang(dv) .ml-md-3,
+ body:lang(dv) .mx-md-3,
+ body:lang(he) .ml-md-3,
+ body:lang(he) .mx-md-3,
+ body:lang(ku) .ml-md-3,
+ body:lang(ku) .mx-md-3,
+ body:lang(ur) .ml-md-3,
+ body:lang(ur) .mx-md-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-md-4,
+ body:lang(ar) .m-md-4,
+ body:lang(az) .m-md-4,
+ body:lang(dv) .m-md-4,
+ body:lang(he) .m-md-4,
+ body:lang(ku) .m-md-4,
+ body:lang(ur) .m-md-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-md-4,
+ body:lang(fa) .my-md-4,
+ body:lang(ar) .mt-md-4,
+ body:lang(ar) .my-md-4,
+ body:lang(az) .mt-md-4,
+ body:lang(az) .my-md-4,
+ body:lang(dv) .mt-md-4,
+ body:lang(dv) .my-md-4,
+ body:lang(he) .mt-md-4,
+ body:lang(he) .my-md-4,
+ body:lang(ku) .mt-md-4,
+ body:lang(ku) .my-md-4,
+ body:lang(ur) .mt-md-4,
+ body:lang(ur) .my-md-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-md-4,
+ body:lang(fa) .mx-md-4,
+ body:lang(ar) .mr-md-4,
+ body:lang(ar) .mx-md-4,
+ body:lang(az) .mr-md-4,
+ body:lang(az) .mx-md-4,
+ body:lang(dv) .mr-md-4,
+ body:lang(dv) .mx-md-4,
+ body:lang(he) .mr-md-4,
+ body:lang(he) .mx-md-4,
+ body:lang(ku) .mr-md-4,
+ body:lang(ku) .mx-md-4,
+ body:lang(ur) .mr-md-4,
+ body:lang(ur) .mx-md-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-md-4,
+ body:lang(fa) .my-md-4,
+ body:lang(ar) .mb-md-4,
+ body:lang(ar) .my-md-4,
+ body:lang(az) .mb-md-4,
+ body:lang(az) .my-md-4,
+ body:lang(dv) .mb-md-4,
+ body:lang(dv) .my-md-4,
+ body:lang(he) .mb-md-4,
+ body:lang(he) .my-md-4,
+ body:lang(ku) .mb-md-4,
+ body:lang(ku) .my-md-4,
+ body:lang(ur) .mb-md-4,
+ body:lang(ur) .my-md-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-md-4,
+ body:lang(fa) .mx-md-4,
+ body:lang(ar) .ml-md-4,
+ body:lang(ar) .mx-md-4,
+ body:lang(az) .ml-md-4,
+ body:lang(az) .mx-md-4,
+ body:lang(dv) .ml-md-4,
+ body:lang(dv) .mx-md-4,
+ body:lang(he) .ml-md-4,
+ body:lang(he) .mx-md-4,
+ body:lang(ku) .ml-md-4,
+ body:lang(ku) .mx-md-4,
+ body:lang(ur) .ml-md-4,
+ body:lang(ur) .mx-md-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-md-5,
+ body:lang(ar) .m-md-5,
+ body:lang(az) .m-md-5,
+ body:lang(dv) .m-md-5,
+ body:lang(he) .m-md-5,
+ body:lang(ku) .m-md-5,
+ body:lang(ur) .m-md-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-md-5,
+ body:lang(fa) .my-md-5,
+ body:lang(ar) .mt-md-5,
+ body:lang(ar) .my-md-5,
+ body:lang(az) .mt-md-5,
+ body:lang(az) .my-md-5,
+ body:lang(dv) .mt-md-5,
+ body:lang(dv) .my-md-5,
+ body:lang(he) .mt-md-5,
+ body:lang(he) .my-md-5,
+ body:lang(ku) .mt-md-5,
+ body:lang(ku) .my-md-5,
+ body:lang(ur) .mt-md-5,
+ body:lang(ur) .my-md-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-md-5,
+ body:lang(fa) .mx-md-5,
+ body:lang(ar) .mr-md-5,
+ body:lang(ar) .mx-md-5,
+ body:lang(az) .mr-md-5,
+ body:lang(az) .mx-md-5,
+ body:lang(dv) .mr-md-5,
+ body:lang(dv) .mx-md-5,
+ body:lang(he) .mr-md-5,
+ body:lang(he) .mx-md-5,
+ body:lang(ku) .mr-md-5,
+ body:lang(ku) .mx-md-5,
+ body:lang(ur) .mr-md-5,
+ body:lang(ur) .mx-md-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-md-5,
+ body:lang(fa) .my-md-5,
+ body:lang(ar) .mb-md-5,
+ body:lang(ar) .my-md-5,
+ body:lang(az) .mb-md-5,
+ body:lang(az) .my-md-5,
+ body:lang(dv) .mb-md-5,
+ body:lang(dv) .my-md-5,
+ body:lang(he) .mb-md-5,
+ body:lang(he) .my-md-5,
+ body:lang(ku) .mb-md-5,
+ body:lang(ku) .my-md-5,
+ body:lang(ur) .mb-md-5,
+ body:lang(ur) .my-md-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-md-5,
+ body:lang(fa) .mx-md-5,
+ body:lang(ar) .ml-md-5,
+ body:lang(ar) .mx-md-5,
+ body:lang(az) .ml-md-5,
+ body:lang(az) .mx-md-5,
+ body:lang(dv) .ml-md-5,
+ body:lang(dv) .mx-md-5,
+ body:lang(he) .ml-md-5,
+ body:lang(he) .mx-md-5,
+ body:lang(ku) .ml-md-5,
+ body:lang(ku) .mx-md-5,
+ body:lang(ur) .ml-md-5,
+ body:lang(ur) .mx-md-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-md-0,
+ body:lang(ar) .p-md-0,
+ body:lang(az) .p-md-0,
+ body:lang(dv) .p-md-0,
+ body:lang(he) .p-md-0,
+ body:lang(ku) .p-md-0,
+ body:lang(ur) .p-md-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-md-0,
+ body:lang(fa) .py-md-0,
+ body:lang(ar) .pt-md-0,
+ body:lang(ar) .py-md-0,
+ body:lang(az) .pt-md-0,
+ body:lang(az) .py-md-0,
+ body:lang(dv) .pt-md-0,
+ body:lang(dv) .py-md-0,
+ body:lang(he) .pt-md-0,
+ body:lang(he) .py-md-0,
+ body:lang(ku) .pt-md-0,
+ body:lang(ku) .py-md-0,
+ body:lang(ur) .pt-md-0,
+ body:lang(ur) .py-md-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-md-0,
+ body:lang(fa) .px-md-0,
+ body:lang(ar) .pr-md-0,
+ body:lang(ar) .px-md-0,
+ body:lang(az) .pr-md-0,
+ body:lang(az) .px-md-0,
+ body:lang(dv) .pr-md-0,
+ body:lang(dv) .px-md-0,
+ body:lang(he) .pr-md-0,
+ body:lang(he) .px-md-0,
+ body:lang(ku) .pr-md-0,
+ body:lang(ku) .px-md-0,
+ body:lang(ur) .pr-md-0,
+ body:lang(ur) .px-md-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-md-0,
+ body:lang(fa) .py-md-0,
+ body:lang(ar) .pb-md-0,
+ body:lang(ar) .py-md-0,
+ body:lang(az) .pb-md-0,
+ body:lang(az) .py-md-0,
+ body:lang(dv) .pb-md-0,
+ body:lang(dv) .py-md-0,
+ body:lang(he) .pb-md-0,
+ body:lang(he) .py-md-0,
+ body:lang(ku) .pb-md-0,
+ body:lang(ku) .py-md-0,
+ body:lang(ur) .pb-md-0,
+ body:lang(ur) .py-md-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-md-0,
+ body:lang(fa) .px-md-0,
+ body:lang(ar) .pl-md-0,
+ body:lang(ar) .px-md-0,
+ body:lang(az) .pl-md-0,
+ body:lang(az) .px-md-0,
+ body:lang(dv) .pl-md-0,
+ body:lang(dv) .px-md-0,
+ body:lang(he) .pl-md-0,
+ body:lang(he) .px-md-0,
+ body:lang(ku) .pl-md-0,
+ body:lang(ku) .px-md-0,
+ body:lang(ur) .pl-md-0,
+ body:lang(ur) .px-md-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-md-1,
+ body:lang(ar) .p-md-1,
+ body:lang(az) .p-md-1,
+ body:lang(dv) .p-md-1,
+ body:lang(he) .p-md-1,
+ body:lang(ku) .p-md-1,
+ body:lang(ur) .p-md-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-md-1,
+ body:lang(fa) .py-md-1,
+ body:lang(ar) .pt-md-1,
+ body:lang(ar) .py-md-1,
+ body:lang(az) .pt-md-1,
+ body:lang(az) .py-md-1,
+ body:lang(dv) .pt-md-1,
+ body:lang(dv) .py-md-1,
+ body:lang(he) .pt-md-1,
+ body:lang(he) .py-md-1,
+ body:lang(ku) .pt-md-1,
+ body:lang(ku) .py-md-1,
+ body:lang(ur) .pt-md-1,
+ body:lang(ur) .py-md-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-md-1,
+ body:lang(fa) .px-md-1,
+ body:lang(ar) .pr-md-1,
+ body:lang(ar) .px-md-1,
+ body:lang(az) .pr-md-1,
+ body:lang(az) .px-md-1,
+ body:lang(dv) .pr-md-1,
+ body:lang(dv) .px-md-1,
+ body:lang(he) .pr-md-1,
+ body:lang(he) .px-md-1,
+ body:lang(ku) .pr-md-1,
+ body:lang(ku) .px-md-1,
+ body:lang(ur) .pr-md-1,
+ body:lang(ur) .px-md-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-md-1,
+ body:lang(fa) .py-md-1,
+ body:lang(ar) .pb-md-1,
+ body:lang(ar) .py-md-1,
+ body:lang(az) .pb-md-1,
+ body:lang(az) .py-md-1,
+ body:lang(dv) .pb-md-1,
+ body:lang(dv) .py-md-1,
+ body:lang(he) .pb-md-1,
+ body:lang(he) .py-md-1,
+ body:lang(ku) .pb-md-1,
+ body:lang(ku) .py-md-1,
+ body:lang(ur) .pb-md-1,
+ body:lang(ur) .py-md-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-md-1,
+ body:lang(fa) .px-md-1,
+ body:lang(ar) .pl-md-1,
+ body:lang(ar) .px-md-1,
+ body:lang(az) .pl-md-1,
+ body:lang(az) .px-md-1,
+ body:lang(dv) .pl-md-1,
+ body:lang(dv) .px-md-1,
+ body:lang(he) .pl-md-1,
+ body:lang(he) .px-md-1,
+ body:lang(ku) .pl-md-1,
+ body:lang(ku) .px-md-1,
+ body:lang(ur) .pl-md-1,
+ body:lang(ur) .px-md-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-md-2,
+ body:lang(ar) .p-md-2,
+ body:lang(az) .p-md-2,
+ body:lang(dv) .p-md-2,
+ body:lang(he) .p-md-2,
+ body:lang(ku) .p-md-2,
+ body:lang(ur) .p-md-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-md-2,
+ body:lang(fa) .py-md-2,
+ body:lang(ar) .pt-md-2,
+ body:lang(ar) .py-md-2,
+ body:lang(az) .pt-md-2,
+ body:lang(az) .py-md-2,
+ body:lang(dv) .pt-md-2,
+ body:lang(dv) .py-md-2,
+ body:lang(he) .pt-md-2,
+ body:lang(he) .py-md-2,
+ body:lang(ku) .pt-md-2,
+ body:lang(ku) .py-md-2,
+ body:lang(ur) .pt-md-2,
+ body:lang(ur) .py-md-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-md-2,
+ body:lang(fa) .px-md-2,
+ body:lang(ar) .pr-md-2,
+ body:lang(ar) .px-md-2,
+ body:lang(az) .pr-md-2,
+ body:lang(az) .px-md-2,
+ body:lang(dv) .pr-md-2,
+ body:lang(dv) .px-md-2,
+ body:lang(he) .pr-md-2,
+ body:lang(he) .px-md-2,
+ body:lang(ku) .pr-md-2,
+ body:lang(ku) .px-md-2,
+ body:lang(ur) .pr-md-2,
+ body:lang(ur) .px-md-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-md-2,
+ body:lang(fa) .py-md-2,
+ body:lang(ar) .pb-md-2,
+ body:lang(ar) .py-md-2,
+ body:lang(az) .pb-md-2,
+ body:lang(az) .py-md-2,
+ body:lang(dv) .pb-md-2,
+ body:lang(dv) .py-md-2,
+ body:lang(he) .pb-md-2,
+ body:lang(he) .py-md-2,
+ body:lang(ku) .pb-md-2,
+ body:lang(ku) .py-md-2,
+ body:lang(ur) .pb-md-2,
+ body:lang(ur) .py-md-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-md-2,
+ body:lang(fa) .px-md-2,
+ body:lang(ar) .pl-md-2,
+ body:lang(ar) .px-md-2,
+ body:lang(az) .pl-md-2,
+ body:lang(az) .px-md-2,
+ body:lang(dv) .pl-md-2,
+ body:lang(dv) .px-md-2,
+ body:lang(he) .pl-md-2,
+ body:lang(he) .px-md-2,
+ body:lang(ku) .pl-md-2,
+ body:lang(ku) .px-md-2,
+ body:lang(ur) .pl-md-2,
+ body:lang(ur) .px-md-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-md-3,
+ body:lang(ar) .p-md-3,
+ body:lang(az) .p-md-3,
+ body:lang(dv) .p-md-3,
+ body:lang(he) .p-md-3,
+ body:lang(ku) .p-md-3,
+ body:lang(ur) .p-md-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-md-3,
+ body:lang(fa) .py-md-3,
+ body:lang(ar) .pt-md-3,
+ body:lang(ar) .py-md-3,
+ body:lang(az) .pt-md-3,
+ body:lang(az) .py-md-3,
+ body:lang(dv) .pt-md-3,
+ body:lang(dv) .py-md-3,
+ body:lang(he) .pt-md-3,
+ body:lang(he) .py-md-3,
+ body:lang(ku) .pt-md-3,
+ body:lang(ku) .py-md-3,
+ body:lang(ur) .pt-md-3,
+ body:lang(ur) .py-md-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-md-3,
+ body:lang(fa) .px-md-3,
+ body:lang(ar) .pr-md-3,
+ body:lang(ar) .px-md-3,
+ body:lang(az) .pr-md-3,
+ body:lang(az) .px-md-3,
+ body:lang(dv) .pr-md-3,
+ body:lang(dv) .px-md-3,
+ body:lang(he) .pr-md-3,
+ body:lang(he) .px-md-3,
+ body:lang(ku) .pr-md-3,
+ body:lang(ku) .px-md-3,
+ body:lang(ur) .pr-md-3,
+ body:lang(ur) .px-md-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-md-3,
+ body:lang(fa) .py-md-3,
+ body:lang(ar) .pb-md-3,
+ body:lang(ar) .py-md-3,
+ body:lang(az) .pb-md-3,
+ body:lang(az) .py-md-3,
+ body:lang(dv) .pb-md-3,
+ body:lang(dv) .py-md-3,
+ body:lang(he) .pb-md-3,
+ body:lang(he) .py-md-3,
+ body:lang(ku) .pb-md-3,
+ body:lang(ku) .py-md-3,
+ body:lang(ur) .pb-md-3,
+ body:lang(ur) .py-md-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-md-3,
+ body:lang(fa) .px-md-3,
+ body:lang(ar) .pl-md-3,
+ body:lang(ar) .px-md-3,
+ body:lang(az) .pl-md-3,
+ body:lang(az) .px-md-3,
+ body:lang(dv) .pl-md-3,
+ body:lang(dv) .px-md-3,
+ body:lang(he) .pl-md-3,
+ body:lang(he) .px-md-3,
+ body:lang(ku) .pl-md-3,
+ body:lang(ku) .px-md-3,
+ body:lang(ur) .pl-md-3,
+ body:lang(ur) .px-md-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-md-4,
+ body:lang(ar) .p-md-4,
+ body:lang(az) .p-md-4,
+ body:lang(dv) .p-md-4,
+ body:lang(he) .p-md-4,
+ body:lang(ku) .p-md-4,
+ body:lang(ur) .p-md-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-md-4,
+ body:lang(fa) .py-md-4,
+ body:lang(ar) .pt-md-4,
+ body:lang(ar) .py-md-4,
+ body:lang(az) .pt-md-4,
+ body:lang(az) .py-md-4,
+ body:lang(dv) .pt-md-4,
+ body:lang(dv) .py-md-4,
+ body:lang(he) .pt-md-4,
+ body:lang(he) .py-md-4,
+ body:lang(ku) .pt-md-4,
+ body:lang(ku) .py-md-4,
+ body:lang(ur) .pt-md-4,
+ body:lang(ur) .py-md-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-md-4,
+ body:lang(fa) .px-md-4,
+ body:lang(ar) .pr-md-4,
+ body:lang(ar) .px-md-4,
+ body:lang(az) .pr-md-4,
+ body:lang(az) .px-md-4,
+ body:lang(dv) .pr-md-4,
+ body:lang(dv) .px-md-4,
+ body:lang(he) .pr-md-4,
+ body:lang(he) .px-md-4,
+ body:lang(ku) .pr-md-4,
+ body:lang(ku) .px-md-4,
+ body:lang(ur) .pr-md-4,
+ body:lang(ur) .px-md-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-md-4,
+ body:lang(fa) .py-md-4,
+ body:lang(ar) .pb-md-4,
+ body:lang(ar) .py-md-4,
+ body:lang(az) .pb-md-4,
+ body:lang(az) .py-md-4,
+ body:lang(dv) .pb-md-4,
+ body:lang(dv) .py-md-4,
+ body:lang(he) .pb-md-4,
+ body:lang(he) .py-md-4,
+ body:lang(ku) .pb-md-4,
+ body:lang(ku) .py-md-4,
+ body:lang(ur) .pb-md-4,
+ body:lang(ur) .py-md-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-md-4,
+ body:lang(fa) .px-md-4,
+ body:lang(ar) .pl-md-4,
+ body:lang(ar) .px-md-4,
+ body:lang(az) .pl-md-4,
+ body:lang(az) .px-md-4,
+ body:lang(dv) .pl-md-4,
+ body:lang(dv) .px-md-4,
+ body:lang(he) .pl-md-4,
+ body:lang(he) .px-md-4,
+ body:lang(ku) .pl-md-4,
+ body:lang(ku) .px-md-4,
+ body:lang(ur) .pl-md-4,
+ body:lang(ur) .px-md-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-md-5,
+ body:lang(ar) .p-md-5,
+ body:lang(az) .p-md-5,
+ body:lang(dv) .p-md-5,
+ body:lang(he) .p-md-5,
+ body:lang(ku) .p-md-5,
+ body:lang(ur) .p-md-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-md-5,
+ body:lang(fa) .py-md-5,
+ body:lang(ar) .pt-md-5,
+ body:lang(ar) .py-md-5,
+ body:lang(az) .pt-md-5,
+ body:lang(az) .py-md-5,
+ body:lang(dv) .pt-md-5,
+ body:lang(dv) .py-md-5,
+ body:lang(he) .pt-md-5,
+ body:lang(he) .py-md-5,
+ body:lang(ku) .pt-md-5,
+ body:lang(ku) .py-md-5,
+ body:lang(ur) .pt-md-5,
+ body:lang(ur) .py-md-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-md-5,
+ body:lang(fa) .px-md-5,
+ body:lang(ar) .pr-md-5,
+ body:lang(ar) .px-md-5,
+ body:lang(az) .pr-md-5,
+ body:lang(az) .px-md-5,
+ body:lang(dv) .pr-md-5,
+ body:lang(dv) .px-md-5,
+ body:lang(he) .pr-md-5,
+ body:lang(he) .px-md-5,
+ body:lang(ku) .pr-md-5,
+ body:lang(ku) .px-md-5,
+ body:lang(ur) .pr-md-5,
+ body:lang(ur) .px-md-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-md-5,
+ body:lang(fa) .py-md-5,
+ body:lang(ar) .pb-md-5,
+ body:lang(ar) .py-md-5,
+ body:lang(az) .pb-md-5,
+ body:lang(az) .py-md-5,
+ body:lang(dv) .pb-md-5,
+ body:lang(dv) .py-md-5,
+ body:lang(he) .pb-md-5,
+ body:lang(he) .py-md-5,
+ body:lang(ku) .pb-md-5,
+ body:lang(ku) .py-md-5,
+ body:lang(ur) .pb-md-5,
+ body:lang(ur) .py-md-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-md-5,
+ body:lang(fa) .px-md-5,
+ body:lang(ar) .pl-md-5,
+ body:lang(ar) .px-md-5,
+ body:lang(az) .pl-md-5,
+ body:lang(az) .px-md-5,
+ body:lang(dv) .pl-md-5,
+ body:lang(dv) .px-md-5,
+ body:lang(he) .pl-md-5,
+ body:lang(he) .px-md-5,
+ body:lang(ku) .pl-md-5,
+ body:lang(ku) .px-md-5,
+ body:lang(ur) .pl-md-5,
+ body:lang(ur) .px-md-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-md-n1,
+ body:lang(ar) .m-md-n1,
+ body:lang(az) .m-md-n1,
+ body:lang(dv) .m-md-n1,
+ body:lang(he) .m-md-n1,
+ body:lang(ku) .m-md-n1,
+ body:lang(ur) .m-md-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-md-n1,
+ body:lang(fa) .my-md-n1,
+ body:lang(ar) .mt-md-n1,
+ body:lang(ar) .my-md-n1,
+ body:lang(az) .mt-md-n1,
+ body:lang(az) .my-md-n1,
+ body:lang(dv) .mt-md-n1,
+ body:lang(dv) .my-md-n1,
+ body:lang(he) .mt-md-n1,
+ body:lang(he) .my-md-n1,
+ body:lang(ku) .mt-md-n1,
+ body:lang(ku) .my-md-n1,
+ body:lang(ur) .mt-md-n1,
+ body:lang(ur) .my-md-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-md-n1,
+ body:lang(fa) .mx-md-n1,
+ body:lang(ar) .mr-md-n1,
+ body:lang(ar) .mx-md-n1,
+ body:lang(az) .mr-md-n1,
+ body:lang(az) .mx-md-n1,
+ body:lang(dv) .mr-md-n1,
+ body:lang(dv) .mx-md-n1,
+ body:lang(he) .mr-md-n1,
+ body:lang(he) .mx-md-n1,
+ body:lang(ku) .mr-md-n1,
+ body:lang(ku) .mx-md-n1,
+ body:lang(ur) .mr-md-n1,
+ body:lang(ur) .mx-md-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-md-n1,
+ body:lang(fa) .my-md-n1,
+ body:lang(ar) .mb-md-n1,
+ body:lang(ar) .my-md-n1,
+ body:lang(az) .mb-md-n1,
+ body:lang(az) .my-md-n1,
+ body:lang(dv) .mb-md-n1,
+ body:lang(dv) .my-md-n1,
+ body:lang(he) .mb-md-n1,
+ body:lang(he) .my-md-n1,
+ body:lang(ku) .mb-md-n1,
+ body:lang(ku) .my-md-n1,
+ body:lang(ur) .mb-md-n1,
+ body:lang(ur) .my-md-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-md-n1,
+ body:lang(fa) .mx-md-n1,
+ body:lang(ar) .ml-md-n1,
+ body:lang(ar) .mx-md-n1,
+ body:lang(az) .ml-md-n1,
+ body:lang(az) .mx-md-n1,
+ body:lang(dv) .ml-md-n1,
+ body:lang(dv) .mx-md-n1,
+ body:lang(he) .ml-md-n1,
+ body:lang(he) .mx-md-n1,
+ body:lang(ku) .ml-md-n1,
+ body:lang(ku) .mx-md-n1,
+ body:lang(ur) .ml-md-n1,
+ body:lang(ur) .mx-md-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-md-n2,
+ body:lang(ar) .m-md-n2,
+ body:lang(az) .m-md-n2,
+ body:lang(dv) .m-md-n2,
+ body:lang(he) .m-md-n2,
+ body:lang(ku) .m-md-n2,
+ body:lang(ur) .m-md-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-md-n2,
+ body:lang(fa) .my-md-n2,
+ body:lang(ar) .mt-md-n2,
+ body:lang(ar) .my-md-n2,
+ body:lang(az) .mt-md-n2,
+ body:lang(az) .my-md-n2,
+ body:lang(dv) .mt-md-n2,
+ body:lang(dv) .my-md-n2,
+ body:lang(he) .mt-md-n2,
+ body:lang(he) .my-md-n2,
+ body:lang(ku) .mt-md-n2,
+ body:lang(ku) .my-md-n2,
+ body:lang(ur) .mt-md-n2,
+ body:lang(ur) .my-md-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-md-n2,
+ body:lang(fa) .mx-md-n2,
+ body:lang(ar) .mr-md-n2,
+ body:lang(ar) .mx-md-n2,
+ body:lang(az) .mr-md-n2,
+ body:lang(az) .mx-md-n2,
+ body:lang(dv) .mr-md-n2,
+ body:lang(dv) .mx-md-n2,
+ body:lang(he) .mr-md-n2,
+ body:lang(he) .mx-md-n2,
+ body:lang(ku) .mr-md-n2,
+ body:lang(ku) .mx-md-n2,
+ body:lang(ur) .mr-md-n2,
+ body:lang(ur) .mx-md-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-md-n2,
+ body:lang(fa) .my-md-n2,
+ body:lang(ar) .mb-md-n2,
+ body:lang(ar) .my-md-n2,
+ body:lang(az) .mb-md-n2,
+ body:lang(az) .my-md-n2,
+ body:lang(dv) .mb-md-n2,
+ body:lang(dv) .my-md-n2,
+ body:lang(he) .mb-md-n2,
+ body:lang(he) .my-md-n2,
+ body:lang(ku) .mb-md-n2,
+ body:lang(ku) .my-md-n2,
+ body:lang(ur) .mb-md-n2,
+ body:lang(ur) .my-md-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-md-n2,
+ body:lang(fa) .mx-md-n2,
+ body:lang(ar) .ml-md-n2,
+ body:lang(ar) .mx-md-n2,
+ body:lang(az) .ml-md-n2,
+ body:lang(az) .mx-md-n2,
+ body:lang(dv) .ml-md-n2,
+ body:lang(dv) .mx-md-n2,
+ body:lang(he) .ml-md-n2,
+ body:lang(he) .mx-md-n2,
+ body:lang(ku) .ml-md-n2,
+ body:lang(ku) .mx-md-n2,
+ body:lang(ur) .ml-md-n2,
+ body:lang(ur) .mx-md-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-md-n3,
+ body:lang(ar) .m-md-n3,
+ body:lang(az) .m-md-n3,
+ body:lang(dv) .m-md-n3,
+ body:lang(he) .m-md-n3,
+ body:lang(ku) .m-md-n3,
+ body:lang(ur) .m-md-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-md-n3,
+ body:lang(fa) .my-md-n3,
+ body:lang(ar) .mt-md-n3,
+ body:lang(ar) .my-md-n3,
+ body:lang(az) .mt-md-n3,
+ body:lang(az) .my-md-n3,
+ body:lang(dv) .mt-md-n3,
+ body:lang(dv) .my-md-n3,
+ body:lang(he) .mt-md-n3,
+ body:lang(he) .my-md-n3,
+ body:lang(ku) .mt-md-n3,
+ body:lang(ku) .my-md-n3,
+ body:lang(ur) .mt-md-n3,
+ body:lang(ur) .my-md-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-md-n3,
+ body:lang(fa) .mx-md-n3,
+ body:lang(ar) .mr-md-n3,
+ body:lang(ar) .mx-md-n3,
+ body:lang(az) .mr-md-n3,
+ body:lang(az) .mx-md-n3,
+ body:lang(dv) .mr-md-n3,
+ body:lang(dv) .mx-md-n3,
+ body:lang(he) .mr-md-n3,
+ body:lang(he) .mx-md-n3,
+ body:lang(ku) .mr-md-n3,
+ body:lang(ku) .mx-md-n3,
+ body:lang(ur) .mr-md-n3,
+ body:lang(ur) .mx-md-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-md-n3,
+ body:lang(fa) .my-md-n3,
+ body:lang(ar) .mb-md-n3,
+ body:lang(ar) .my-md-n3,
+ body:lang(az) .mb-md-n3,
+ body:lang(az) .my-md-n3,
+ body:lang(dv) .mb-md-n3,
+ body:lang(dv) .my-md-n3,
+ body:lang(he) .mb-md-n3,
+ body:lang(he) .my-md-n3,
+ body:lang(ku) .mb-md-n3,
+ body:lang(ku) .my-md-n3,
+ body:lang(ur) .mb-md-n3,
+ body:lang(ur) .my-md-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-md-n3,
+ body:lang(fa) .mx-md-n3,
+ body:lang(ar) .ml-md-n3,
+ body:lang(ar) .mx-md-n3,
+ body:lang(az) .ml-md-n3,
+ body:lang(az) .mx-md-n3,
+ body:lang(dv) .ml-md-n3,
+ body:lang(dv) .mx-md-n3,
+ body:lang(he) .ml-md-n3,
+ body:lang(he) .mx-md-n3,
+ body:lang(ku) .ml-md-n3,
+ body:lang(ku) .mx-md-n3,
+ body:lang(ur) .ml-md-n3,
+ body:lang(ur) .mx-md-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-md-n4,
+ body:lang(ar) .m-md-n4,
+ body:lang(az) .m-md-n4,
+ body:lang(dv) .m-md-n4,
+ body:lang(he) .m-md-n4,
+ body:lang(ku) .m-md-n4,
+ body:lang(ur) .m-md-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-md-n4,
+ body:lang(fa) .my-md-n4,
+ body:lang(ar) .mt-md-n4,
+ body:lang(ar) .my-md-n4,
+ body:lang(az) .mt-md-n4,
+ body:lang(az) .my-md-n4,
+ body:lang(dv) .mt-md-n4,
+ body:lang(dv) .my-md-n4,
+ body:lang(he) .mt-md-n4,
+ body:lang(he) .my-md-n4,
+ body:lang(ku) .mt-md-n4,
+ body:lang(ku) .my-md-n4,
+ body:lang(ur) .mt-md-n4,
+ body:lang(ur) .my-md-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-md-n4,
+ body:lang(fa) .mx-md-n4,
+ body:lang(ar) .mr-md-n4,
+ body:lang(ar) .mx-md-n4,
+ body:lang(az) .mr-md-n4,
+ body:lang(az) .mx-md-n4,
+ body:lang(dv) .mr-md-n4,
+ body:lang(dv) .mx-md-n4,
+ body:lang(he) .mr-md-n4,
+ body:lang(he) .mx-md-n4,
+ body:lang(ku) .mr-md-n4,
+ body:lang(ku) .mx-md-n4,
+ body:lang(ur) .mr-md-n4,
+ body:lang(ur) .mx-md-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-md-n4,
+ body:lang(fa) .my-md-n4,
+ body:lang(ar) .mb-md-n4,
+ body:lang(ar) .my-md-n4,
+ body:lang(az) .mb-md-n4,
+ body:lang(az) .my-md-n4,
+ body:lang(dv) .mb-md-n4,
+ body:lang(dv) .my-md-n4,
+ body:lang(he) .mb-md-n4,
+ body:lang(he) .my-md-n4,
+ body:lang(ku) .mb-md-n4,
+ body:lang(ku) .my-md-n4,
+ body:lang(ur) .mb-md-n4,
+ body:lang(ur) .my-md-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-md-n4,
+ body:lang(fa) .mx-md-n4,
+ body:lang(ar) .ml-md-n4,
+ body:lang(ar) .mx-md-n4,
+ body:lang(az) .ml-md-n4,
+ body:lang(az) .mx-md-n4,
+ body:lang(dv) .ml-md-n4,
+ body:lang(dv) .mx-md-n4,
+ body:lang(he) .ml-md-n4,
+ body:lang(he) .mx-md-n4,
+ body:lang(ku) .ml-md-n4,
+ body:lang(ku) .mx-md-n4,
+ body:lang(ur) .ml-md-n4,
+ body:lang(ur) .mx-md-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-md-n5,
+ body:lang(ar) .m-md-n5,
+ body:lang(az) .m-md-n5,
+ body:lang(dv) .m-md-n5,
+ body:lang(he) .m-md-n5,
+ body:lang(ku) .m-md-n5,
+ body:lang(ur) .m-md-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-md-n5,
+ body:lang(fa) .my-md-n5,
+ body:lang(ar) .mt-md-n5,
+ body:lang(ar) .my-md-n5,
+ body:lang(az) .mt-md-n5,
+ body:lang(az) .my-md-n5,
+ body:lang(dv) .mt-md-n5,
+ body:lang(dv) .my-md-n5,
+ body:lang(he) .mt-md-n5,
+ body:lang(he) .my-md-n5,
+ body:lang(ku) .mt-md-n5,
+ body:lang(ku) .my-md-n5,
+ body:lang(ur) .mt-md-n5,
+ body:lang(ur) .my-md-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-md-n5,
+ body:lang(fa) .mx-md-n5,
+ body:lang(ar) .mr-md-n5,
+ body:lang(ar) .mx-md-n5,
+ body:lang(az) .mr-md-n5,
+ body:lang(az) .mx-md-n5,
+ body:lang(dv) .mr-md-n5,
+ body:lang(dv) .mx-md-n5,
+ body:lang(he) .mr-md-n5,
+ body:lang(he) .mx-md-n5,
+ body:lang(ku) .mr-md-n5,
+ body:lang(ku) .mx-md-n5,
+ body:lang(ur) .mr-md-n5,
+ body:lang(ur) .mx-md-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-md-n5,
+ body:lang(fa) .my-md-n5,
+ body:lang(ar) .mb-md-n5,
+ body:lang(ar) .my-md-n5,
+ body:lang(az) .mb-md-n5,
+ body:lang(az) .my-md-n5,
+ body:lang(dv) .mb-md-n5,
+ body:lang(dv) .my-md-n5,
+ body:lang(he) .mb-md-n5,
+ body:lang(he) .my-md-n5,
+ body:lang(ku) .mb-md-n5,
+ body:lang(ku) .my-md-n5,
+ body:lang(ur) .mb-md-n5,
+ body:lang(ur) .my-md-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-md-n5,
+ body:lang(fa) .mx-md-n5,
+ body:lang(ar) .ml-md-n5,
+ body:lang(ar) .mx-md-n5,
+ body:lang(az) .ml-md-n5,
+ body:lang(az) .mx-md-n5,
+ body:lang(dv) .ml-md-n5,
+ body:lang(dv) .mx-md-n5,
+ body:lang(he) .ml-md-n5,
+ body:lang(he) .mx-md-n5,
+ body:lang(ku) .ml-md-n5,
+ body:lang(ku) .mx-md-n5,
+ body:lang(ur) .ml-md-n5,
+ body:lang(ur) .mx-md-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-md-auto,
+ body:lang(ar) .m-md-auto,
+ body:lang(az) .m-md-auto,
+ body:lang(dv) .m-md-auto,
+ body:lang(he) .m-md-auto,
+ body:lang(ku) .m-md-auto,
+ body:lang(ur) .m-md-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-md-auto,
+ body:lang(fa) .my-md-auto,
+ body:lang(ar) .mt-md-auto,
+ body:lang(ar) .my-md-auto,
+ body:lang(az) .mt-md-auto,
+ body:lang(az) .my-md-auto,
+ body:lang(dv) .mt-md-auto,
+ body:lang(dv) .my-md-auto,
+ body:lang(he) .mt-md-auto,
+ body:lang(he) .my-md-auto,
+ body:lang(ku) .mt-md-auto,
+ body:lang(ku) .my-md-auto,
+ body:lang(ur) .mt-md-auto,
+ body:lang(ur) .my-md-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-md-auto,
+ body:lang(fa) .mx-md-auto,
+ body:lang(ar) .mr-md-auto,
+ body:lang(ar) .mx-md-auto,
+ body:lang(az) .mr-md-auto,
+ body:lang(az) .mx-md-auto,
+ body:lang(dv) .mr-md-auto,
+ body:lang(dv) .mx-md-auto,
+ body:lang(he) .mr-md-auto,
+ body:lang(he) .mx-md-auto,
+ body:lang(ku) .mr-md-auto,
+ body:lang(ku) .mx-md-auto,
+ body:lang(ur) .mr-md-auto,
+ body:lang(ur) .mx-md-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-md-auto,
+ body:lang(fa) .my-md-auto,
+ body:lang(ar) .mb-md-auto,
+ body:lang(ar) .my-md-auto,
+ body:lang(az) .mb-md-auto,
+ body:lang(az) .my-md-auto,
+ body:lang(dv) .mb-md-auto,
+ body:lang(dv) .my-md-auto,
+ body:lang(he) .mb-md-auto,
+ body:lang(he) .my-md-auto,
+ body:lang(ku) .mb-md-auto,
+ body:lang(ku) .my-md-auto,
+ body:lang(ur) .mb-md-auto,
+ body:lang(ur) .my-md-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-md-auto,
+ body:lang(fa) .mx-md-auto,
+ body:lang(ar) .ml-md-auto,
+ body:lang(ar) .mx-md-auto,
+ body:lang(az) .ml-md-auto,
+ body:lang(az) .mx-md-auto,
+ body:lang(dv) .ml-md-auto,
+ body:lang(dv) .mx-md-auto,
+ body:lang(he) .ml-md-auto,
+ body:lang(he) .mx-md-auto,
+ body:lang(ku) .ml-md-auto,
+ body:lang(ku) .mx-md-auto,
+ body:lang(ur) .ml-md-auto,
+ body:lang(ur) .mx-md-auto {
+ margin-left: auto !important; } }
+ @media (min-width: 992px) {
+ body:lang(fa) .m-lg-0,
+ body:lang(ar) .m-lg-0,
+ body:lang(az) .m-lg-0,
+ body:lang(dv) .m-lg-0,
+ body:lang(he) .m-lg-0,
+ body:lang(ku) .m-lg-0,
+ body:lang(ur) .m-lg-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-lg-0,
+ body:lang(fa) .my-lg-0,
+ body:lang(ar) .mt-lg-0,
+ body:lang(ar) .my-lg-0,
+ body:lang(az) .mt-lg-0,
+ body:lang(az) .my-lg-0,
+ body:lang(dv) .mt-lg-0,
+ body:lang(dv) .my-lg-0,
+ body:lang(he) .mt-lg-0,
+ body:lang(he) .my-lg-0,
+ body:lang(ku) .mt-lg-0,
+ body:lang(ku) .my-lg-0,
+ body:lang(ur) .mt-lg-0,
+ body:lang(ur) .my-lg-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-lg-0,
+ body:lang(fa) .mx-lg-0,
+ body:lang(ar) .mr-lg-0,
+ body:lang(ar) .mx-lg-0,
+ body:lang(az) .mr-lg-0,
+ body:lang(az) .mx-lg-0,
+ body:lang(dv) .mr-lg-0,
+ body:lang(dv) .mx-lg-0,
+ body:lang(he) .mr-lg-0,
+ body:lang(he) .mx-lg-0,
+ body:lang(ku) .mr-lg-0,
+ body:lang(ku) .mx-lg-0,
+ body:lang(ur) .mr-lg-0,
+ body:lang(ur) .mx-lg-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-lg-0,
+ body:lang(fa) .my-lg-0,
+ body:lang(ar) .mb-lg-0,
+ body:lang(ar) .my-lg-0,
+ body:lang(az) .mb-lg-0,
+ body:lang(az) .my-lg-0,
+ body:lang(dv) .mb-lg-0,
+ body:lang(dv) .my-lg-0,
+ body:lang(he) .mb-lg-0,
+ body:lang(he) .my-lg-0,
+ body:lang(ku) .mb-lg-0,
+ body:lang(ku) .my-lg-0,
+ body:lang(ur) .mb-lg-0,
+ body:lang(ur) .my-lg-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-lg-0,
+ body:lang(fa) .mx-lg-0,
+ body:lang(ar) .ml-lg-0,
+ body:lang(ar) .mx-lg-0,
+ body:lang(az) .ml-lg-0,
+ body:lang(az) .mx-lg-0,
+ body:lang(dv) .ml-lg-0,
+ body:lang(dv) .mx-lg-0,
+ body:lang(he) .ml-lg-0,
+ body:lang(he) .mx-lg-0,
+ body:lang(ku) .ml-lg-0,
+ body:lang(ku) .mx-lg-0,
+ body:lang(ur) .ml-lg-0,
+ body:lang(ur) .mx-lg-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-lg-1,
+ body:lang(ar) .m-lg-1,
+ body:lang(az) .m-lg-1,
+ body:lang(dv) .m-lg-1,
+ body:lang(he) .m-lg-1,
+ body:lang(ku) .m-lg-1,
+ body:lang(ur) .m-lg-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-lg-1,
+ body:lang(fa) .my-lg-1,
+ body:lang(ar) .mt-lg-1,
+ body:lang(ar) .my-lg-1,
+ body:lang(az) .mt-lg-1,
+ body:lang(az) .my-lg-1,
+ body:lang(dv) .mt-lg-1,
+ body:lang(dv) .my-lg-1,
+ body:lang(he) .mt-lg-1,
+ body:lang(he) .my-lg-1,
+ body:lang(ku) .mt-lg-1,
+ body:lang(ku) .my-lg-1,
+ body:lang(ur) .mt-lg-1,
+ body:lang(ur) .my-lg-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-lg-1,
+ body:lang(fa) .mx-lg-1,
+ body:lang(ar) .mr-lg-1,
+ body:lang(ar) .mx-lg-1,
+ body:lang(az) .mr-lg-1,
+ body:lang(az) .mx-lg-1,
+ body:lang(dv) .mr-lg-1,
+ body:lang(dv) .mx-lg-1,
+ body:lang(he) .mr-lg-1,
+ body:lang(he) .mx-lg-1,
+ body:lang(ku) .mr-lg-1,
+ body:lang(ku) .mx-lg-1,
+ body:lang(ur) .mr-lg-1,
+ body:lang(ur) .mx-lg-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-lg-1,
+ body:lang(fa) .my-lg-1,
+ body:lang(ar) .mb-lg-1,
+ body:lang(ar) .my-lg-1,
+ body:lang(az) .mb-lg-1,
+ body:lang(az) .my-lg-1,
+ body:lang(dv) .mb-lg-1,
+ body:lang(dv) .my-lg-1,
+ body:lang(he) .mb-lg-1,
+ body:lang(he) .my-lg-1,
+ body:lang(ku) .mb-lg-1,
+ body:lang(ku) .my-lg-1,
+ body:lang(ur) .mb-lg-1,
+ body:lang(ur) .my-lg-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-lg-1,
+ body:lang(fa) .mx-lg-1,
+ body:lang(ar) .ml-lg-1,
+ body:lang(ar) .mx-lg-1,
+ body:lang(az) .ml-lg-1,
+ body:lang(az) .mx-lg-1,
+ body:lang(dv) .ml-lg-1,
+ body:lang(dv) .mx-lg-1,
+ body:lang(he) .ml-lg-1,
+ body:lang(he) .mx-lg-1,
+ body:lang(ku) .ml-lg-1,
+ body:lang(ku) .mx-lg-1,
+ body:lang(ur) .ml-lg-1,
+ body:lang(ur) .mx-lg-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-lg-2,
+ body:lang(ar) .m-lg-2,
+ body:lang(az) .m-lg-2,
+ body:lang(dv) .m-lg-2,
+ body:lang(he) .m-lg-2,
+ body:lang(ku) .m-lg-2,
+ body:lang(ur) .m-lg-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-lg-2,
+ body:lang(fa) .my-lg-2,
+ body:lang(ar) .mt-lg-2,
+ body:lang(ar) .my-lg-2,
+ body:lang(az) .mt-lg-2,
+ body:lang(az) .my-lg-2,
+ body:lang(dv) .mt-lg-2,
+ body:lang(dv) .my-lg-2,
+ body:lang(he) .mt-lg-2,
+ body:lang(he) .my-lg-2,
+ body:lang(ku) .mt-lg-2,
+ body:lang(ku) .my-lg-2,
+ body:lang(ur) .mt-lg-2,
+ body:lang(ur) .my-lg-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-lg-2,
+ body:lang(fa) .mx-lg-2,
+ body:lang(ar) .mr-lg-2,
+ body:lang(ar) .mx-lg-2,
+ body:lang(az) .mr-lg-2,
+ body:lang(az) .mx-lg-2,
+ body:lang(dv) .mr-lg-2,
+ body:lang(dv) .mx-lg-2,
+ body:lang(he) .mr-lg-2,
+ body:lang(he) .mx-lg-2,
+ body:lang(ku) .mr-lg-2,
+ body:lang(ku) .mx-lg-2,
+ body:lang(ur) .mr-lg-2,
+ body:lang(ur) .mx-lg-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-lg-2,
+ body:lang(fa) .my-lg-2,
+ body:lang(ar) .mb-lg-2,
+ body:lang(ar) .my-lg-2,
+ body:lang(az) .mb-lg-2,
+ body:lang(az) .my-lg-2,
+ body:lang(dv) .mb-lg-2,
+ body:lang(dv) .my-lg-2,
+ body:lang(he) .mb-lg-2,
+ body:lang(he) .my-lg-2,
+ body:lang(ku) .mb-lg-2,
+ body:lang(ku) .my-lg-2,
+ body:lang(ur) .mb-lg-2,
+ body:lang(ur) .my-lg-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-lg-2,
+ body:lang(fa) .mx-lg-2,
+ body:lang(ar) .ml-lg-2,
+ body:lang(ar) .mx-lg-2,
+ body:lang(az) .ml-lg-2,
+ body:lang(az) .mx-lg-2,
+ body:lang(dv) .ml-lg-2,
+ body:lang(dv) .mx-lg-2,
+ body:lang(he) .ml-lg-2,
+ body:lang(he) .mx-lg-2,
+ body:lang(ku) .ml-lg-2,
+ body:lang(ku) .mx-lg-2,
+ body:lang(ur) .ml-lg-2,
+ body:lang(ur) .mx-lg-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-lg-3,
+ body:lang(ar) .m-lg-3,
+ body:lang(az) .m-lg-3,
+ body:lang(dv) .m-lg-3,
+ body:lang(he) .m-lg-3,
+ body:lang(ku) .m-lg-3,
+ body:lang(ur) .m-lg-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-lg-3,
+ body:lang(fa) .my-lg-3,
+ body:lang(ar) .mt-lg-3,
+ body:lang(ar) .my-lg-3,
+ body:lang(az) .mt-lg-3,
+ body:lang(az) .my-lg-3,
+ body:lang(dv) .mt-lg-3,
+ body:lang(dv) .my-lg-3,
+ body:lang(he) .mt-lg-3,
+ body:lang(he) .my-lg-3,
+ body:lang(ku) .mt-lg-3,
+ body:lang(ku) .my-lg-3,
+ body:lang(ur) .mt-lg-3,
+ body:lang(ur) .my-lg-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-lg-3,
+ body:lang(fa) .mx-lg-3,
+ body:lang(ar) .mr-lg-3,
+ body:lang(ar) .mx-lg-3,
+ body:lang(az) .mr-lg-3,
+ body:lang(az) .mx-lg-3,
+ body:lang(dv) .mr-lg-3,
+ body:lang(dv) .mx-lg-3,
+ body:lang(he) .mr-lg-3,
+ body:lang(he) .mx-lg-3,
+ body:lang(ku) .mr-lg-3,
+ body:lang(ku) .mx-lg-3,
+ body:lang(ur) .mr-lg-3,
+ body:lang(ur) .mx-lg-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-lg-3,
+ body:lang(fa) .my-lg-3,
+ body:lang(ar) .mb-lg-3,
+ body:lang(ar) .my-lg-3,
+ body:lang(az) .mb-lg-3,
+ body:lang(az) .my-lg-3,
+ body:lang(dv) .mb-lg-3,
+ body:lang(dv) .my-lg-3,
+ body:lang(he) .mb-lg-3,
+ body:lang(he) .my-lg-3,
+ body:lang(ku) .mb-lg-3,
+ body:lang(ku) .my-lg-3,
+ body:lang(ur) .mb-lg-3,
+ body:lang(ur) .my-lg-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-lg-3,
+ body:lang(fa) .mx-lg-3,
+ body:lang(ar) .ml-lg-3,
+ body:lang(ar) .mx-lg-3,
+ body:lang(az) .ml-lg-3,
+ body:lang(az) .mx-lg-3,
+ body:lang(dv) .ml-lg-3,
+ body:lang(dv) .mx-lg-3,
+ body:lang(he) .ml-lg-3,
+ body:lang(he) .mx-lg-3,
+ body:lang(ku) .ml-lg-3,
+ body:lang(ku) .mx-lg-3,
+ body:lang(ur) .ml-lg-3,
+ body:lang(ur) .mx-lg-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-lg-4,
+ body:lang(ar) .m-lg-4,
+ body:lang(az) .m-lg-4,
+ body:lang(dv) .m-lg-4,
+ body:lang(he) .m-lg-4,
+ body:lang(ku) .m-lg-4,
+ body:lang(ur) .m-lg-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-lg-4,
+ body:lang(fa) .my-lg-4,
+ body:lang(ar) .mt-lg-4,
+ body:lang(ar) .my-lg-4,
+ body:lang(az) .mt-lg-4,
+ body:lang(az) .my-lg-4,
+ body:lang(dv) .mt-lg-4,
+ body:lang(dv) .my-lg-4,
+ body:lang(he) .mt-lg-4,
+ body:lang(he) .my-lg-4,
+ body:lang(ku) .mt-lg-4,
+ body:lang(ku) .my-lg-4,
+ body:lang(ur) .mt-lg-4,
+ body:lang(ur) .my-lg-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-lg-4,
+ body:lang(fa) .mx-lg-4,
+ body:lang(ar) .mr-lg-4,
+ body:lang(ar) .mx-lg-4,
+ body:lang(az) .mr-lg-4,
+ body:lang(az) .mx-lg-4,
+ body:lang(dv) .mr-lg-4,
+ body:lang(dv) .mx-lg-4,
+ body:lang(he) .mr-lg-4,
+ body:lang(he) .mx-lg-4,
+ body:lang(ku) .mr-lg-4,
+ body:lang(ku) .mx-lg-4,
+ body:lang(ur) .mr-lg-4,
+ body:lang(ur) .mx-lg-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-lg-4,
+ body:lang(fa) .my-lg-4,
+ body:lang(ar) .mb-lg-4,
+ body:lang(ar) .my-lg-4,
+ body:lang(az) .mb-lg-4,
+ body:lang(az) .my-lg-4,
+ body:lang(dv) .mb-lg-4,
+ body:lang(dv) .my-lg-4,
+ body:lang(he) .mb-lg-4,
+ body:lang(he) .my-lg-4,
+ body:lang(ku) .mb-lg-4,
+ body:lang(ku) .my-lg-4,
+ body:lang(ur) .mb-lg-4,
+ body:lang(ur) .my-lg-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-lg-4,
+ body:lang(fa) .mx-lg-4,
+ body:lang(ar) .ml-lg-4,
+ body:lang(ar) .mx-lg-4,
+ body:lang(az) .ml-lg-4,
+ body:lang(az) .mx-lg-4,
+ body:lang(dv) .ml-lg-4,
+ body:lang(dv) .mx-lg-4,
+ body:lang(he) .ml-lg-4,
+ body:lang(he) .mx-lg-4,
+ body:lang(ku) .ml-lg-4,
+ body:lang(ku) .mx-lg-4,
+ body:lang(ur) .ml-lg-4,
+ body:lang(ur) .mx-lg-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-lg-5,
+ body:lang(ar) .m-lg-5,
+ body:lang(az) .m-lg-5,
+ body:lang(dv) .m-lg-5,
+ body:lang(he) .m-lg-5,
+ body:lang(ku) .m-lg-5,
+ body:lang(ur) .m-lg-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-lg-5,
+ body:lang(fa) .my-lg-5,
+ body:lang(ar) .mt-lg-5,
+ body:lang(ar) .my-lg-5,
+ body:lang(az) .mt-lg-5,
+ body:lang(az) .my-lg-5,
+ body:lang(dv) .mt-lg-5,
+ body:lang(dv) .my-lg-5,
+ body:lang(he) .mt-lg-5,
+ body:lang(he) .my-lg-5,
+ body:lang(ku) .mt-lg-5,
+ body:lang(ku) .my-lg-5,
+ body:lang(ur) .mt-lg-5,
+ body:lang(ur) .my-lg-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-lg-5,
+ body:lang(fa) .mx-lg-5,
+ body:lang(ar) .mr-lg-5,
+ body:lang(ar) .mx-lg-5,
+ body:lang(az) .mr-lg-5,
+ body:lang(az) .mx-lg-5,
+ body:lang(dv) .mr-lg-5,
+ body:lang(dv) .mx-lg-5,
+ body:lang(he) .mr-lg-5,
+ body:lang(he) .mx-lg-5,
+ body:lang(ku) .mr-lg-5,
+ body:lang(ku) .mx-lg-5,
+ body:lang(ur) .mr-lg-5,
+ body:lang(ur) .mx-lg-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-lg-5,
+ body:lang(fa) .my-lg-5,
+ body:lang(ar) .mb-lg-5,
+ body:lang(ar) .my-lg-5,
+ body:lang(az) .mb-lg-5,
+ body:lang(az) .my-lg-5,
+ body:lang(dv) .mb-lg-5,
+ body:lang(dv) .my-lg-5,
+ body:lang(he) .mb-lg-5,
+ body:lang(he) .my-lg-5,
+ body:lang(ku) .mb-lg-5,
+ body:lang(ku) .my-lg-5,
+ body:lang(ur) .mb-lg-5,
+ body:lang(ur) .my-lg-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-lg-5,
+ body:lang(fa) .mx-lg-5,
+ body:lang(ar) .ml-lg-5,
+ body:lang(ar) .mx-lg-5,
+ body:lang(az) .ml-lg-5,
+ body:lang(az) .mx-lg-5,
+ body:lang(dv) .ml-lg-5,
+ body:lang(dv) .mx-lg-5,
+ body:lang(he) .ml-lg-5,
+ body:lang(he) .mx-lg-5,
+ body:lang(ku) .ml-lg-5,
+ body:lang(ku) .mx-lg-5,
+ body:lang(ur) .ml-lg-5,
+ body:lang(ur) .mx-lg-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-lg-0,
+ body:lang(ar) .p-lg-0,
+ body:lang(az) .p-lg-0,
+ body:lang(dv) .p-lg-0,
+ body:lang(he) .p-lg-0,
+ body:lang(ku) .p-lg-0,
+ body:lang(ur) .p-lg-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-lg-0,
+ body:lang(fa) .py-lg-0,
+ body:lang(ar) .pt-lg-0,
+ body:lang(ar) .py-lg-0,
+ body:lang(az) .pt-lg-0,
+ body:lang(az) .py-lg-0,
+ body:lang(dv) .pt-lg-0,
+ body:lang(dv) .py-lg-0,
+ body:lang(he) .pt-lg-0,
+ body:lang(he) .py-lg-0,
+ body:lang(ku) .pt-lg-0,
+ body:lang(ku) .py-lg-0,
+ body:lang(ur) .pt-lg-0,
+ body:lang(ur) .py-lg-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-lg-0,
+ body:lang(fa) .px-lg-0,
+ body:lang(ar) .pr-lg-0,
+ body:lang(ar) .px-lg-0,
+ body:lang(az) .pr-lg-0,
+ body:lang(az) .px-lg-0,
+ body:lang(dv) .pr-lg-0,
+ body:lang(dv) .px-lg-0,
+ body:lang(he) .pr-lg-0,
+ body:lang(he) .px-lg-0,
+ body:lang(ku) .pr-lg-0,
+ body:lang(ku) .px-lg-0,
+ body:lang(ur) .pr-lg-0,
+ body:lang(ur) .px-lg-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-lg-0,
+ body:lang(fa) .py-lg-0,
+ body:lang(ar) .pb-lg-0,
+ body:lang(ar) .py-lg-0,
+ body:lang(az) .pb-lg-0,
+ body:lang(az) .py-lg-0,
+ body:lang(dv) .pb-lg-0,
+ body:lang(dv) .py-lg-0,
+ body:lang(he) .pb-lg-0,
+ body:lang(he) .py-lg-0,
+ body:lang(ku) .pb-lg-0,
+ body:lang(ku) .py-lg-0,
+ body:lang(ur) .pb-lg-0,
+ body:lang(ur) .py-lg-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-lg-0,
+ body:lang(fa) .px-lg-0,
+ body:lang(ar) .pl-lg-0,
+ body:lang(ar) .px-lg-0,
+ body:lang(az) .pl-lg-0,
+ body:lang(az) .px-lg-0,
+ body:lang(dv) .pl-lg-0,
+ body:lang(dv) .px-lg-0,
+ body:lang(he) .pl-lg-0,
+ body:lang(he) .px-lg-0,
+ body:lang(ku) .pl-lg-0,
+ body:lang(ku) .px-lg-0,
+ body:lang(ur) .pl-lg-0,
+ body:lang(ur) .px-lg-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-lg-1,
+ body:lang(ar) .p-lg-1,
+ body:lang(az) .p-lg-1,
+ body:lang(dv) .p-lg-1,
+ body:lang(he) .p-lg-1,
+ body:lang(ku) .p-lg-1,
+ body:lang(ur) .p-lg-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-lg-1,
+ body:lang(fa) .py-lg-1,
+ body:lang(ar) .pt-lg-1,
+ body:lang(ar) .py-lg-1,
+ body:lang(az) .pt-lg-1,
+ body:lang(az) .py-lg-1,
+ body:lang(dv) .pt-lg-1,
+ body:lang(dv) .py-lg-1,
+ body:lang(he) .pt-lg-1,
+ body:lang(he) .py-lg-1,
+ body:lang(ku) .pt-lg-1,
+ body:lang(ku) .py-lg-1,
+ body:lang(ur) .pt-lg-1,
+ body:lang(ur) .py-lg-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-lg-1,
+ body:lang(fa) .px-lg-1,
+ body:lang(ar) .pr-lg-1,
+ body:lang(ar) .px-lg-1,
+ body:lang(az) .pr-lg-1,
+ body:lang(az) .px-lg-1,
+ body:lang(dv) .pr-lg-1,
+ body:lang(dv) .px-lg-1,
+ body:lang(he) .pr-lg-1,
+ body:lang(he) .px-lg-1,
+ body:lang(ku) .pr-lg-1,
+ body:lang(ku) .px-lg-1,
+ body:lang(ur) .pr-lg-1,
+ body:lang(ur) .px-lg-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-lg-1,
+ body:lang(fa) .py-lg-1,
+ body:lang(ar) .pb-lg-1,
+ body:lang(ar) .py-lg-1,
+ body:lang(az) .pb-lg-1,
+ body:lang(az) .py-lg-1,
+ body:lang(dv) .pb-lg-1,
+ body:lang(dv) .py-lg-1,
+ body:lang(he) .pb-lg-1,
+ body:lang(he) .py-lg-1,
+ body:lang(ku) .pb-lg-1,
+ body:lang(ku) .py-lg-1,
+ body:lang(ur) .pb-lg-1,
+ body:lang(ur) .py-lg-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-lg-1,
+ body:lang(fa) .px-lg-1,
+ body:lang(ar) .pl-lg-1,
+ body:lang(ar) .px-lg-1,
+ body:lang(az) .pl-lg-1,
+ body:lang(az) .px-lg-1,
+ body:lang(dv) .pl-lg-1,
+ body:lang(dv) .px-lg-1,
+ body:lang(he) .pl-lg-1,
+ body:lang(he) .px-lg-1,
+ body:lang(ku) .pl-lg-1,
+ body:lang(ku) .px-lg-1,
+ body:lang(ur) .pl-lg-1,
+ body:lang(ur) .px-lg-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-lg-2,
+ body:lang(ar) .p-lg-2,
+ body:lang(az) .p-lg-2,
+ body:lang(dv) .p-lg-2,
+ body:lang(he) .p-lg-2,
+ body:lang(ku) .p-lg-2,
+ body:lang(ur) .p-lg-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-lg-2,
+ body:lang(fa) .py-lg-2,
+ body:lang(ar) .pt-lg-2,
+ body:lang(ar) .py-lg-2,
+ body:lang(az) .pt-lg-2,
+ body:lang(az) .py-lg-2,
+ body:lang(dv) .pt-lg-2,
+ body:lang(dv) .py-lg-2,
+ body:lang(he) .pt-lg-2,
+ body:lang(he) .py-lg-2,
+ body:lang(ku) .pt-lg-2,
+ body:lang(ku) .py-lg-2,
+ body:lang(ur) .pt-lg-2,
+ body:lang(ur) .py-lg-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-lg-2,
+ body:lang(fa) .px-lg-2,
+ body:lang(ar) .pr-lg-2,
+ body:lang(ar) .px-lg-2,
+ body:lang(az) .pr-lg-2,
+ body:lang(az) .px-lg-2,
+ body:lang(dv) .pr-lg-2,
+ body:lang(dv) .px-lg-2,
+ body:lang(he) .pr-lg-2,
+ body:lang(he) .px-lg-2,
+ body:lang(ku) .pr-lg-2,
+ body:lang(ku) .px-lg-2,
+ body:lang(ur) .pr-lg-2,
+ body:lang(ur) .px-lg-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-lg-2,
+ body:lang(fa) .py-lg-2,
+ body:lang(ar) .pb-lg-2,
+ body:lang(ar) .py-lg-2,
+ body:lang(az) .pb-lg-2,
+ body:lang(az) .py-lg-2,
+ body:lang(dv) .pb-lg-2,
+ body:lang(dv) .py-lg-2,
+ body:lang(he) .pb-lg-2,
+ body:lang(he) .py-lg-2,
+ body:lang(ku) .pb-lg-2,
+ body:lang(ku) .py-lg-2,
+ body:lang(ur) .pb-lg-2,
+ body:lang(ur) .py-lg-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-lg-2,
+ body:lang(fa) .px-lg-2,
+ body:lang(ar) .pl-lg-2,
+ body:lang(ar) .px-lg-2,
+ body:lang(az) .pl-lg-2,
+ body:lang(az) .px-lg-2,
+ body:lang(dv) .pl-lg-2,
+ body:lang(dv) .px-lg-2,
+ body:lang(he) .pl-lg-2,
+ body:lang(he) .px-lg-2,
+ body:lang(ku) .pl-lg-2,
+ body:lang(ku) .px-lg-2,
+ body:lang(ur) .pl-lg-2,
+ body:lang(ur) .px-lg-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-lg-3,
+ body:lang(ar) .p-lg-3,
+ body:lang(az) .p-lg-3,
+ body:lang(dv) .p-lg-3,
+ body:lang(he) .p-lg-3,
+ body:lang(ku) .p-lg-3,
+ body:lang(ur) .p-lg-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-lg-3,
+ body:lang(fa) .py-lg-3,
+ body:lang(ar) .pt-lg-3,
+ body:lang(ar) .py-lg-3,
+ body:lang(az) .pt-lg-3,
+ body:lang(az) .py-lg-3,
+ body:lang(dv) .pt-lg-3,
+ body:lang(dv) .py-lg-3,
+ body:lang(he) .pt-lg-3,
+ body:lang(he) .py-lg-3,
+ body:lang(ku) .pt-lg-3,
+ body:lang(ku) .py-lg-3,
+ body:lang(ur) .pt-lg-3,
+ body:lang(ur) .py-lg-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-lg-3,
+ body:lang(fa) .px-lg-3,
+ body:lang(ar) .pr-lg-3,
+ body:lang(ar) .px-lg-3,
+ body:lang(az) .pr-lg-3,
+ body:lang(az) .px-lg-3,
+ body:lang(dv) .pr-lg-3,
+ body:lang(dv) .px-lg-3,
+ body:lang(he) .pr-lg-3,
+ body:lang(he) .px-lg-3,
+ body:lang(ku) .pr-lg-3,
+ body:lang(ku) .px-lg-3,
+ body:lang(ur) .pr-lg-3,
+ body:lang(ur) .px-lg-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-lg-3,
+ body:lang(fa) .py-lg-3,
+ body:lang(ar) .pb-lg-3,
+ body:lang(ar) .py-lg-3,
+ body:lang(az) .pb-lg-3,
+ body:lang(az) .py-lg-3,
+ body:lang(dv) .pb-lg-3,
+ body:lang(dv) .py-lg-3,
+ body:lang(he) .pb-lg-3,
+ body:lang(he) .py-lg-3,
+ body:lang(ku) .pb-lg-3,
+ body:lang(ku) .py-lg-3,
+ body:lang(ur) .pb-lg-3,
+ body:lang(ur) .py-lg-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-lg-3,
+ body:lang(fa) .px-lg-3,
+ body:lang(ar) .pl-lg-3,
+ body:lang(ar) .px-lg-3,
+ body:lang(az) .pl-lg-3,
+ body:lang(az) .px-lg-3,
+ body:lang(dv) .pl-lg-3,
+ body:lang(dv) .px-lg-3,
+ body:lang(he) .pl-lg-3,
+ body:lang(he) .px-lg-3,
+ body:lang(ku) .pl-lg-3,
+ body:lang(ku) .px-lg-3,
+ body:lang(ur) .pl-lg-3,
+ body:lang(ur) .px-lg-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-lg-4,
+ body:lang(ar) .p-lg-4,
+ body:lang(az) .p-lg-4,
+ body:lang(dv) .p-lg-4,
+ body:lang(he) .p-lg-4,
+ body:lang(ku) .p-lg-4,
+ body:lang(ur) .p-lg-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-lg-4,
+ body:lang(fa) .py-lg-4,
+ body:lang(ar) .pt-lg-4,
+ body:lang(ar) .py-lg-4,
+ body:lang(az) .pt-lg-4,
+ body:lang(az) .py-lg-4,
+ body:lang(dv) .pt-lg-4,
+ body:lang(dv) .py-lg-4,
+ body:lang(he) .pt-lg-4,
+ body:lang(he) .py-lg-4,
+ body:lang(ku) .pt-lg-4,
+ body:lang(ku) .py-lg-4,
+ body:lang(ur) .pt-lg-4,
+ body:lang(ur) .py-lg-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-lg-4,
+ body:lang(fa) .px-lg-4,
+ body:lang(ar) .pr-lg-4,
+ body:lang(ar) .px-lg-4,
+ body:lang(az) .pr-lg-4,
+ body:lang(az) .px-lg-4,
+ body:lang(dv) .pr-lg-4,
+ body:lang(dv) .px-lg-4,
+ body:lang(he) .pr-lg-4,
+ body:lang(he) .px-lg-4,
+ body:lang(ku) .pr-lg-4,
+ body:lang(ku) .px-lg-4,
+ body:lang(ur) .pr-lg-4,
+ body:lang(ur) .px-lg-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-lg-4,
+ body:lang(fa) .py-lg-4,
+ body:lang(ar) .pb-lg-4,
+ body:lang(ar) .py-lg-4,
+ body:lang(az) .pb-lg-4,
+ body:lang(az) .py-lg-4,
+ body:lang(dv) .pb-lg-4,
+ body:lang(dv) .py-lg-4,
+ body:lang(he) .pb-lg-4,
+ body:lang(he) .py-lg-4,
+ body:lang(ku) .pb-lg-4,
+ body:lang(ku) .py-lg-4,
+ body:lang(ur) .pb-lg-4,
+ body:lang(ur) .py-lg-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-lg-4,
+ body:lang(fa) .px-lg-4,
+ body:lang(ar) .pl-lg-4,
+ body:lang(ar) .px-lg-4,
+ body:lang(az) .pl-lg-4,
+ body:lang(az) .px-lg-4,
+ body:lang(dv) .pl-lg-4,
+ body:lang(dv) .px-lg-4,
+ body:lang(he) .pl-lg-4,
+ body:lang(he) .px-lg-4,
+ body:lang(ku) .pl-lg-4,
+ body:lang(ku) .px-lg-4,
+ body:lang(ur) .pl-lg-4,
+ body:lang(ur) .px-lg-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-lg-5,
+ body:lang(ar) .p-lg-5,
+ body:lang(az) .p-lg-5,
+ body:lang(dv) .p-lg-5,
+ body:lang(he) .p-lg-5,
+ body:lang(ku) .p-lg-5,
+ body:lang(ur) .p-lg-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-lg-5,
+ body:lang(fa) .py-lg-5,
+ body:lang(ar) .pt-lg-5,
+ body:lang(ar) .py-lg-5,
+ body:lang(az) .pt-lg-5,
+ body:lang(az) .py-lg-5,
+ body:lang(dv) .pt-lg-5,
+ body:lang(dv) .py-lg-5,
+ body:lang(he) .pt-lg-5,
+ body:lang(he) .py-lg-5,
+ body:lang(ku) .pt-lg-5,
+ body:lang(ku) .py-lg-5,
+ body:lang(ur) .pt-lg-5,
+ body:lang(ur) .py-lg-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-lg-5,
+ body:lang(fa) .px-lg-5,
+ body:lang(ar) .pr-lg-5,
+ body:lang(ar) .px-lg-5,
+ body:lang(az) .pr-lg-5,
+ body:lang(az) .px-lg-5,
+ body:lang(dv) .pr-lg-5,
+ body:lang(dv) .px-lg-5,
+ body:lang(he) .pr-lg-5,
+ body:lang(he) .px-lg-5,
+ body:lang(ku) .pr-lg-5,
+ body:lang(ku) .px-lg-5,
+ body:lang(ur) .pr-lg-5,
+ body:lang(ur) .px-lg-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-lg-5,
+ body:lang(fa) .py-lg-5,
+ body:lang(ar) .pb-lg-5,
+ body:lang(ar) .py-lg-5,
+ body:lang(az) .pb-lg-5,
+ body:lang(az) .py-lg-5,
+ body:lang(dv) .pb-lg-5,
+ body:lang(dv) .py-lg-5,
+ body:lang(he) .pb-lg-5,
+ body:lang(he) .py-lg-5,
+ body:lang(ku) .pb-lg-5,
+ body:lang(ku) .py-lg-5,
+ body:lang(ur) .pb-lg-5,
+ body:lang(ur) .py-lg-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-lg-5,
+ body:lang(fa) .px-lg-5,
+ body:lang(ar) .pl-lg-5,
+ body:lang(ar) .px-lg-5,
+ body:lang(az) .pl-lg-5,
+ body:lang(az) .px-lg-5,
+ body:lang(dv) .pl-lg-5,
+ body:lang(dv) .px-lg-5,
+ body:lang(he) .pl-lg-5,
+ body:lang(he) .px-lg-5,
+ body:lang(ku) .pl-lg-5,
+ body:lang(ku) .px-lg-5,
+ body:lang(ur) .pl-lg-5,
+ body:lang(ur) .px-lg-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-lg-n1,
+ body:lang(ar) .m-lg-n1,
+ body:lang(az) .m-lg-n1,
+ body:lang(dv) .m-lg-n1,
+ body:lang(he) .m-lg-n1,
+ body:lang(ku) .m-lg-n1,
+ body:lang(ur) .m-lg-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-lg-n1,
+ body:lang(fa) .my-lg-n1,
+ body:lang(ar) .mt-lg-n1,
+ body:lang(ar) .my-lg-n1,
+ body:lang(az) .mt-lg-n1,
+ body:lang(az) .my-lg-n1,
+ body:lang(dv) .mt-lg-n1,
+ body:lang(dv) .my-lg-n1,
+ body:lang(he) .mt-lg-n1,
+ body:lang(he) .my-lg-n1,
+ body:lang(ku) .mt-lg-n1,
+ body:lang(ku) .my-lg-n1,
+ body:lang(ur) .mt-lg-n1,
+ body:lang(ur) .my-lg-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-lg-n1,
+ body:lang(fa) .mx-lg-n1,
+ body:lang(ar) .mr-lg-n1,
+ body:lang(ar) .mx-lg-n1,
+ body:lang(az) .mr-lg-n1,
+ body:lang(az) .mx-lg-n1,
+ body:lang(dv) .mr-lg-n1,
+ body:lang(dv) .mx-lg-n1,
+ body:lang(he) .mr-lg-n1,
+ body:lang(he) .mx-lg-n1,
+ body:lang(ku) .mr-lg-n1,
+ body:lang(ku) .mx-lg-n1,
+ body:lang(ur) .mr-lg-n1,
+ body:lang(ur) .mx-lg-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-lg-n1,
+ body:lang(fa) .my-lg-n1,
+ body:lang(ar) .mb-lg-n1,
+ body:lang(ar) .my-lg-n1,
+ body:lang(az) .mb-lg-n1,
+ body:lang(az) .my-lg-n1,
+ body:lang(dv) .mb-lg-n1,
+ body:lang(dv) .my-lg-n1,
+ body:lang(he) .mb-lg-n1,
+ body:lang(he) .my-lg-n1,
+ body:lang(ku) .mb-lg-n1,
+ body:lang(ku) .my-lg-n1,
+ body:lang(ur) .mb-lg-n1,
+ body:lang(ur) .my-lg-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-lg-n1,
+ body:lang(fa) .mx-lg-n1,
+ body:lang(ar) .ml-lg-n1,
+ body:lang(ar) .mx-lg-n1,
+ body:lang(az) .ml-lg-n1,
+ body:lang(az) .mx-lg-n1,
+ body:lang(dv) .ml-lg-n1,
+ body:lang(dv) .mx-lg-n1,
+ body:lang(he) .ml-lg-n1,
+ body:lang(he) .mx-lg-n1,
+ body:lang(ku) .ml-lg-n1,
+ body:lang(ku) .mx-lg-n1,
+ body:lang(ur) .ml-lg-n1,
+ body:lang(ur) .mx-lg-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-lg-n2,
+ body:lang(ar) .m-lg-n2,
+ body:lang(az) .m-lg-n2,
+ body:lang(dv) .m-lg-n2,
+ body:lang(he) .m-lg-n2,
+ body:lang(ku) .m-lg-n2,
+ body:lang(ur) .m-lg-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-lg-n2,
+ body:lang(fa) .my-lg-n2,
+ body:lang(ar) .mt-lg-n2,
+ body:lang(ar) .my-lg-n2,
+ body:lang(az) .mt-lg-n2,
+ body:lang(az) .my-lg-n2,
+ body:lang(dv) .mt-lg-n2,
+ body:lang(dv) .my-lg-n2,
+ body:lang(he) .mt-lg-n2,
+ body:lang(he) .my-lg-n2,
+ body:lang(ku) .mt-lg-n2,
+ body:lang(ku) .my-lg-n2,
+ body:lang(ur) .mt-lg-n2,
+ body:lang(ur) .my-lg-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-lg-n2,
+ body:lang(fa) .mx-lg-n2,
+ body:lang(ar) .mr-lg-n2,
+ body:lang(ar) .mx-lg-n2,
+ body:lang(az) .mr-lg-n2,
+ body:lang(az) .mx-lg-n2,
+ body:lang(dv) .mr-lg-n2,
+ body:lang(dv) .mx-lg-n2,
+ body:lang(he) .mr-lg-n2,
+ body:lang(he) .mx-lg-n2,
+ body:lang(ku) .mr-lg-n2,
+ body:lang(ku) .mx-lg-n2,
+ body:lang(ur) .mr-lg-n2,
+ body:lang(ur) .mx-lg-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-lg-n2,
+ body:lang(fa) .my-lg-n2,
+ body:lang(ar) .mb-lg-n2,
+ body:lang(ar) .my-lg-n2,
+ body:lang(az) .mb-lg-n2,
+ body:lang(az) .my-lg-n2,
+ body:lang(dv) .mb-lg-n2,
+ body:lang(dv) .my-lg-n2,
+ body:lang(he) .mb-lg-n2,
+ body:lang(he) .my-lg-n2,
+ body:lang(ku) .mb-lg-n2,
+ body:lang(ku) .my-lg-n2,
+ body:lang(ur) .mb-lg-n2,
+ body:lang(ur) .my-lg-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-lg-n2,
+ body:lang(fa) .mx-lg-n2,
+ body:lang(ar) .ml-lg-n2,
+ body:lang(ar) .mx-lg-n2,
+ body:lang(az) .ml-lg-n2,
+ body:lang(az) .mx-lg-n2,
+ body:lang(dv) .ml-lg-n2,
+ body:lang(dv) .mx-lg-n2,
+ body:lang(he) .ml-lg-n2,
+ body:lang(he) .mx-lg-n2,
+ body:lang(ku) .ml-lg-n2,
+ body:lang(ku) .mx-lg-n2,
+ body:lang(ur) .ml-lg-n2,
+ body:lang(ur) .mx-lg-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-lg-n3,
+ body:lang(ar) .m-lg-n3,
+ body:lang(az) .m-lg-n3,
+ body:lang(dv) .m-lg-n3,
+ body:lang(he) .m-lg-n3,
+ body:lang(ku) .m-lg-n3,
+ body:lang(ur) .m-lg-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-lg-n3,
+ body:lang(fa) .my-lg-n3,
+ body:lang(ar) .mt-lg-n3,
+ body:lang(ar) .my-lg-n3,
+ body:lang(az) .mt-lg-n3,
+ body:lang(az) .my-lg-n3,
+ body:lang(dv) .mt-lg-n3,
+ body:lang(dv) .my-lg-n3,
+ body:lang(he) .mt-lg-n3,
+ body:lang(he) .my-lg-n3,
+ body:lang(ku) .mt-lg-n3,
+ body:lang(ku) .my-lg-n3,
+ body:lang(ur) .mt-lg-n3,
+ body:lang(ur) .my-lg-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-lg-n3,
+ body:lang(fa) .mx-lg-n3,
+ body:lang(ar) .mr-lg-n3,
+ body:lang(ar) .mx-lg-n3,
+ body:lang(az) .mr-lg-n3,
+ body:lang(az) .mx-lg-n3,
+ body:lang(dv) .mr-lg-n3,
+ body:lang(dv) .mx-lg-n3,
+ body:lang(he) .mr-lg-n3,
+ body:lang(he) .mx-lg-n3,
+ body:lang(ku) .mr-lg-n3,
+ body:lang(ku) .mx-lg-n3,
+ body:lang(ur) .mr-lg-n3,
+ body:lang(ur) .mx-lg-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-lg-n3,
+ body:lang(fa) .my-lg-n3,
+ body:lang(ar) .mb-lg-n3,
+ body:lang(ar) .my-lg-n3,
+ body:lang(az) .mb-lg-n3,
+ body:lang(az) .my-lg-n3,
+ body:lang(dv) .mb-lg-n3,
+ body:lang(dv) .my-lg-n3,
+ body:lang(he) .mb-lg-n3,
+ body:lang(he) .my-lg-n3,
+ body:lang(ku) .mb-lg-n3,
+ body:lang(ku) .my-lg-n3,
+ body:lang(ur) .mb-lg-n3,
+ body:lang(ur) .my-lg-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-lg-n3,
+ body:lang(fa) .mx-lg-n3,
+ body:lang(ar) .ml-lg-n3,
+ body:lang(ar) .mx-lg-n3,
+ body:lang(az) .ml-lg-n3,
+ body:lang(az) .mx-lg-n3,
+ body:lang(dv) .ml-lg-n3,
+ body:lang(dv) .mx-lg-n3,
+ body:lang(he) .ml-lg-n3,
+ body:lang(he) .mx-lg-n3,
+ body:lang(ku) .ml-lg-n3,
+ body:lang(ku) .mx-lg-n3,
+ body:lang(ur) .ml-lg-n3,
+ body:lang(ur) .mx-lg-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-lg-n4,
+ body:lang(ar) .m-lg-n4,
+ body:lang(az) .m-lg-n4,
+ body:lang(dv) .m-lg-n4,
+ body:lang(he) .m-lg-n4,
+ body:lang(ku) .m-lg-n4,
+ body:lang(ur) .m-lg-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-lg-n4,
+ body:lang(fa) .my-lg-n4,
+ body:lang(ar) .mt-lg-n4,
+ body:lang(ar) .my-lg-n4,
+ body:lang(az) .mt-lg-n4,
+ body:lang(az) .my-lg-n4,
+ body:lang(dv) .mt-lg-n4,
+ body:lang(dv) .my-lg-n4,
+ body:lang(he) .mt-lg-n4,
+ body:lang(he) .my-lg-n4,
+ body:lang(ku) .mt-lg-n4,
+ body:lang(ku) .my-lg-n4,
+ body:lang(ur) .mt-lg-n4,
+ body:lang(ur) .my-lg-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-lg-n4,
+ body:lang(fa) .mx-lg-n4,
+ body:lang(ar) .mr-lg-n4,
+ body:lang(ar) .mx-lg-n4,
+ body:lang(az) .mr-lg-n4,
+ body:lang(az) .mx-lg-n4,
+ body:lang(dv) .mr-lg-n4,
+ body:lang(dv) .mx-lg-n4,
+ body:lang(he) .mr-lg-n4,
+ body:lang(he) .mx-lg-n4,
+ body:lang(ku) .mr-lg-n4,
+ body:lang(ku) .mx-lg-n4,
+ body:lang(ur) .mr-lg-n4,
+ body:lang(ur) .mx-lg-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-lg-n4,
+ body:lang(fa) .my-lg-n4,
+ body:lang(ar) .mb-lg-n4,
+ body:lang(ar) .my-lg-n4,
+ body:lang(az) .mb-lg-n4,
+ body:lang(az) .my-lg-n4,
+ body:lang(dv) .mb-lg-n4,
+ body:lang(dv) .my-lg-n4,
+ body:lang(he) .mb-lg-n4,
+ body:lang(he) .my-lg-n4,
+ body:lang(ku) .mb-lg-n4,
+ body:lang(ku) .my-lg-n4,
+ body:lang(ur) .mb-lg-n4,
+ body:lang(ur) .my-lg-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-lg-n4,
+ body:lang(fa) .mx-lg-n4,
+ body:lang(ar) .ml-lg-n4,
+ body:lang(ar) .mx-lg-n4,
+ body:lang(az) .ml-lg-n4,
+ body:lang(az) .mx-lg-n4,
+ body:lang(dv) .ml-lg-n4,
+ body:lang(dv) .mx-lg-n4,
+ body:lang(he) .ml-lg-n4,
+ body:lang(he) .mx-lg-n4,
+ body:lang(ku) .ml-lg-n4,
+ body:lang(ku) .mx-lg-n4,
+ body:lang(ur) .ml-lg-n4,
+ body:lang(ur) .mx-lg-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-lg-n5,
+ body:lang(ar) .m-lg-n5,
+ body:lang(az) .m-lg-n5,
+ body:lang(dv) .m-lg-n5,
+ body:lang(he) .m-lg-n5,
+ body:lang(ku) .m-lg-n5,
+ body:lang(ur) .m-lg-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-lg-n5,
+ body:lang(fa) .my-lg-n5,
+ body:lang(ar) .mt-lg-n5,
+ body:lang(ar) .my-lg-n5,
+ body:lang(az) .mt-lg-n5,
+ body:lang(az) .my-lg-n5,
+ body:lang(dv) .mt-lg-n5,
+ body:lang(dv) .my-lg-n5,
+ body:lang(he) .mt-lg-n5,
+ body:lang(he) .my-lg-n5,
+ body:lang(ku) .mt-lg-n5,
+ body:lang(ku) .my-lg-n5,
+ body:lang(ur) .mt-lg-n5,
+ body:lang(ur) .my-lg-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-lg-n5,
+ body:lang(fa) .mx-lg-n5,
+ body:lang(ar) .mr-lg-n5,
+ body:lang(ar) .mx-lg-n5,
+ body:lang(az) .mr-lg-n5,
+ body:lang(az) .mx-lg-n5,
+ body:lang(dv) .mr-lg-n5,
+ body:lang(dv) .mx-lg-n5,
+ body:lang(he) .mr-lg-n5,
+ body:lang(he) .mx-lg-n5,
+ body:lang(ku) .mr-lg-n5,
+ body:lang(ku) .mx-lg-n5,
+ body:lang(ur) .mr-lg-n5,
+ body:lang(ur) .mx-lg-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-lg-n5,
+ body:lang(fa) .my-lg-n5,
+ body:lang(ar) .mb-lg-n5,
+ body:lang(ar) .my-lg-n5,
+ body:lang(az) .mb-lg-n5,
+ body:lang(az) .my-lg-n5,
+ body:lang(dv) .mb-lg-n5,
+ body:lang(dv) .my-lg-n5,
+ body:lang(he) .mb-lg-n5,
+ body:lang(he) .my-lg-n5,
+ body:lang(ku) .mb-lg-n5,
+ body:lang(ku) .my-lg-n5,
+ body:lang(ur) .mb-lg-n5,
+ body:lang(ur) .my-lg-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-lg-n5,
+ body:lang(fa) .mx-lg-n5,
+ body:lang(ar) .ml-lg-n5,
+ body:lang(ar) .mx-lg-n5,
+ body:lang(az) .ml-lg-n5,
+ body:lang(az) .mx-lg-n5,
+ body:lang(dv) .ml-lg-n5,
+ body:lang(dv) .mx-lg-n5,
+ body:lang(he) .ml-lg-n5,
+ body:lang(he) .mx-lg-n5,
+ body:lang(ku) .ml-lg-n5,
+ body:lang(ku) .mx-lg-n5,
+ body:lang(ur) .ml-lg-n5,
+ body:lang(ur) .mx-lg-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-lg-auto,
+ body:lang(ar) .m-lg-auto,
+ body:lang(az) .m-lg-auto,
+ body:lang(dv) .m-lg-auto,
+ body:lang(he) .m-lg-auto,
+ body:lang(ku) .m-lg-auto,
+ body:lang(ur) .m-lg-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-lg-auto,
+ body:lang(fa) .my-lg-auto,
+ body:lang(ar) .mt-lg-auto,
+ body:lang(ar) .my-lg-auto,
+ body:lang(az) .mt-lg-auto,
+ body:lang(az) .my-lg-auto,
+ body:lang(dv) .mt-lg-auto,
+ body:lang(dv) .my-lg-auto,
+ body:lang(he) .mt-lg-auto,
+ body:lang(he) .my-lg-auto,
+ body:lang(ku) .mt-lg-auto,
+ body:lang(ku) .my-lg-auto,
+ body:lang(ur) .mt-lg-auto,
+ body:lang(ur) .my-lg-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-lg-auto,
+ body:lang(fa) .mx-lg-auto,
+ body:lang(ar) .mr-lg-auto,
+ body:lang(ar) .mx-lg-auto,
+ body:lang(az) .mr-lg-auto,
+ body:lang(az) .mx-lg-auto,
+ body:lang(dv) .mr-lg-auto,
+ body:lang(dv) .mx-lg-auto,
+ body:lang(he) .mr-lg-auto,
+ body:lang(he) .mx-lg-auto,
+ body:lang(ku) .mr-lg-auto,
+ body:lang(ku) .mx-lg-auto,
+ body:lang(ur) .mr-lg-auto,
+ body:lang(ur) .mx-lg-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-lg-auto,
+ body:lang(fa) .my-lg-auto,
+ body:lang(ar) .mb-lg-auto,
+ body:lang(ar) .my-lg-auto,
+ body:lang(az) .mb-lg-auto,
+ body:lang(az) .my-lg-auto,
+ body:lang(dv) .mb-lg-auto,
+ body:lang(dv) .my-lg-auto,
+ body:lang(he) .mb-lg-auto,
+ body:lang(he) .my-lg-auto,
+ body:lang(ku) .mb-lg-auto,
+ body:lang(ku) .my-lg-auto,
+ body:lang(ur) .mb-lg-auto,
+ body:lang(ur) .my-lg-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-lg-auto,
+ body:lang(fa) .mx-lg-auto,
+ body:lang(ar) .ml-lg-auto,
+ body:lang(ar) .mx-lg-auto,
+ body:lang(az) .ml-lg-auto,
+ body:lang(az) .mx-lg-auto,
+ body:lang(dv) .ml-lg-auto,
+ body:lang(dv) .mx-lg-auto,
+ body:lang(he) .ml-lg-auto,
+ body:lang(he) .mx-lg-auto,
+ body:lang(ku) .ml-lg-auto,
+ body:lang(ku) .mx-lg-auto,
+ body:lang(ur) .ml-lg-auto,
+ body:lang(ur) .mx-lg-auto {
+ margin-left: auto !important; } }
+ @media (min-width: 1200px) {
+ body:lang(fa) .m-xl-0,
+ body:lang(ar) .m-xl-0,
+ body:lang(az) .m-xl-0,
+ body:lang(dv) .m-xl-0,
+ body:lang(he) .m-xl-0,
+ body:lang(ku) .m-xl-0,
+ body:lang(ur) .m-xl-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-xl-0,
+ body:lang(fa) .my-xl-0,
+ body:lang(ar) .mt-xl-0,
+ body:lang(ar) .my-xl-0,
+ body:lang(az) .mt-xl-0,
+ body:lang(az) .my-xl-0,
+ body:lang(dv) .mt-xl-0,
+ body:lang(dv) .my-xl-0,
+ body:lang(he) .mt-xl-0,
+ body:lang(he) .my-xl-0,
+ body:lang(ku) .mt-xl-0,
+ body:lang(ku) .my-xl-0,
+ body:lang(ur) .mt-xl-0,
+ body:lang(ur) .my-xl-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-xl-0,
+ body:lang(fa) .mx-xl-0,
+ body:lang(ar) .mr-xl-0,
+ body:lang(ar) .mx-xl-0,
+ body:lang(az) .mr-xl-0,
+ body:lang(az) .mx-xl-0,
+ body:lang(dv) .mr-xl-0,
+ body:lang(dv) .mx-xl-0,
+ body:lang(he) .mr-xl-0,
+ body:lang(he) .mx-xl-0,
+ body:lang(ku) .mr-xl-0,
+ body:lang(ku) .mx-xl-0,
+ body:lang(ur) .mr-xl-0,
+ body:lang(ur) .mx-xl-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-xl-0,
+ body:lang(fa) .my-xl-0,
+ body:lang(ar) .mb-xl-0,
+ body:lang(ar) .my-xl-0,
+ body:lang(az) .mb-xl-0,
+ body:lang(az) .my-xl-0,
+ body:lang(dv) .mb-xl-0,
+ body:lang(dv) .my-xl-0,
+ body:lang(he) .mb-xl-0,
+ body:lang(he) .my-xl-0,
+ body:lang(ku) .mb-xl-0,
+ body:lang(ku) .my-xl-0,
+ body:lang(ur) .mb-xl-0,
+ body:lang(ur) .my-xl-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-xl-0,
+ body:lang(fa) .mx-xl-0,
+ body:lang(ar) .ml-xl-0,
+ body:lang(ar) .mx-xl-0,
+ body:lang(az) .ml-xl-0,
+ body:lang(az) .mx-xl-0,
+ body:lang(dv) .ml-xl-0,
+ body:lang(dv) .mx-xl-0,
+ body:lang(he) .ml-xl-0,
+ body:lang(he) .mx-xl-0,
+ body:lang(ku) .ml-xl-0,
+ body:lang(ku) .mx-xl-0,
+ body:lang(ur) .ml-xl-0,
+ body:lang(ur) .mx-xl-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-xl-1,
+ body:lang(ar) .m-xl-1,
+ body:lang(az) .m-xl-1,
+ body:lang(dv) .m-xl-1,
+ body:lang(he) .m-xl-1,
+ body:lang(ku) .m-xl-1,
+ body:lang(ur) .m-xl-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-xl-1,
+ body:lang(fa) .my-xl-1,
+ body:lang(ar) .mt-xl-1,
+ body:lang(ar) .my-xl-1,
+ body:lang(az) .mt-xl-1,
+ body:lang(az) .my-xl-1,
+ body:lang(dv) .mt-xl-1,
+ body:lang(dv) .my-xl-1,
+ body:lang(he) .mt-xl-1,
+ body:lang(he) .my-xl-1,
+ body:lang(ku) .mt-xl-1,
+ body:lang(ku) .my-xl-1,
+ body:lang(ur) .mt-xl-1,
+ body:lang(ur) .my-xl-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-xl-1,
+ body:lang(fa) .mx-xl-1,
+ body:lang(ar) .mr-xl-1,
+ body:lang(ar) .mx-xl-1,
+ body:lang(az) .mr-xl-1,
+ body:lang(az) .mx-xl-1,
+ body:lang(dv) .mr-xl-1,
+ body:lang(dv) .mx-xl-1,
+ body:lang(he) .mr-xl-1,
+ body:lang(he) .mx-xl-1,
+ body:lang(ku) .mr-xl-1,
+ body:lang(ku) .mx-xl-1,
+ body:lang(ur) .mr-xl-1,
+ body:lang(ur) .mx-xl-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-xl-1,
+ body:lang(fa) .my-xl-1,
+ body:lang(ar) .mb-xl-1,
+ body:lang(ar) .my-xl-1,
+ body:lang(az) .mb-xl-1,
+ body:lang(az) .my-xl-1,
+ body:lang(dv) .mb-xl-1,
+ body:lang(dv) .my-xl-1,
+ body:lang(he) .mb-xl-1,
+ body:lang(he) .my-xl-1,
+ body:lang(ku) .mb-xl-1,
+ body:lang(ku) .my-xl-1,
+ body:lang(ur) .mb-xl-1,
+ body:lang(ur) .my-xl-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-xl-1,
+ body:lang(fa) .mx-xl-1,
+ body:lang(ar) .ml-xl-1,
+ body:lang(ar) .mx-xl-1,
+ body:lang(az) .ml-xl-1,
+ body:lang(az) .mx-xl-1,
+ body:lang(dv) .ml-xl-1,
+ body:lang(dv) .mx-xl-1,
+ body:lang(he) .ml-xl-1,
+ body:lang(he) .mx-xl-1,
+ body:lang(ku) .ml-xl-1,
+ body:lang(ku) .mx-xl-1,
+ body:lang(ur) .ml-xl-1,
+ body:lang(ur) .mx-xl-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-xl-2,
+ body:lang(ar) .m-xl-2,
+ body:lang(az) .m-xl-2,
+ body:lang(dv) .m-xl-2,
+ body:lang(he) .m-xl-2,
+ body:lang(ku) .m-xl-2,
+ body:lang(ur) .m-xl-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-xl-2,
+ body:lang(fa) .my-xl-2,
+ body:lang(ar) .mt-xl-2,
+ body:lang(ar) .my-xl-2,
+ body:lang(az) .mt-xl-2,
+ body:lang(az) .my-xl-2,
+ body:lang(dv) .mt-xl-2,
+ body:lang(dv) .my-xl-2,
+ body:lang(he) .mt-xl-2,
+ body:lang(he) .my-xl-2,
+ body:lang(ku) .mt-xl-2,
+ body:lang(ku) .my-xl-2,
+ body:lang(ur) .mt-xl-2,
+ body:lang(ur) .my-xl-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-xl-2,
+ body:lang(fa) .mx-xl-2,
+ body:lang(ar) .mr-xl-2,
+ body:lang(ar) .mx-xl-2,
+ body:lang(az) .mr-xl-2,
+ body:lang(az) .mx-xl-2,
+ body:lang(dv) .mr-xl-2,
+ body:lang(dv) .mx-xl-2,
+ body:lang(he) .mr-xl-2,
+ body:lang(he) .mx-xl-2,
+ body:lang(ku) .mr-xl-2,
+ body:lang(ku) .mx-xl-2,
+ body:lang(ur) .mr-xl-2,
+ body:lang(ur) .mx-xl-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-xl-2,
+ body:lang(fa) .my-xl-2,
+ body:lang(ar) .mb-xl-2,
+ body:lang(ar) .my-xl-2,
+ body:lang(az) .mb-xl-2,
+ body:lang(az) .my-xl-2,
+ body:lang(dv) .mb-xl-2,
+ body:lang(dv) .my-xl-2,
+ body:lang(he) .mb-xl-2,
+ body:lang(he) .my-xl-2,
+ body:lang(ku) .mb-xl-2,
+ body:lang(ku) .my-xl-2,
+ body:lang(ur) .mb-xl-2,
+ body:lang(ur) .my-xl-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-xl-2,
+ body:lang(fa) .mx-xl-2,
+ body:lang(ar) .ml-xl-2,
+ body:lang(ar) .mx-xl-2,
+ body:lang(az) .ml-xl-2,
+ body:lang(az) .mx-xl-2,
+ body:lang(dv) .ml-xl-2,
+ body:lang(dv) .mx-xl-2,
+ body:lang(he) .ml-xl-2,
+ body:lang(he) .mx-xl-2,
+ body:lang(ku) .ml-xl-2,
+ body:lang(ku) .mx-xl-2,
+ body:lang(ur) .ml-xl-2,
+ body:lang(ur) .mx-xl-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-xl-3,
+ body:lang(ar) .m-xl-3,
+ body:lang(az) .m-xl-3,
+ body:lang(dv) .m-xl-3,
+ body:lang(he) .m-xl-3,
+ body:lang(ku) .m-xl-3,
+ body:lang(ur) .m-xl-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-xl-3,
+ body:lang(fa) .my-xl-3,
+ body:lang(ar) .mt-xl-3,
+ body:lang(ar) .my-xl-3,
+ body:lang(az) .mt-xl-3,
+ body:lang(az) .my-xl-3,
+ body:lang(dv) .mt-xl-3,
+ body:lang(dv) .my-xl-3,
+ body:lang(he) .mt-xl-3,
+ body:lang(he) .my-xl-3,
+ body:lang(ku) .mt-xl-3,
+ body:lang(ku) .my-xl-3,
+ body:lang(ur) .mt-xl-3,
+ body:lang(ur) .my-xl-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-xl-3,
+ body:lang(fa) .mx-xl-3,
+ body:lang(ar) .mr-xl-3,
+ body:lang(ar) .mx-xl-3,
+ body:lang(az) .mr-xl-3,
+ body:lang(az) .mx-xl-3,
+ body:lang(dv) .mr-xl-3,
+ body:lang(dv) .mx-xl-3,
+ body:lang(he) .mr-xl-3,
+ body:lang(he) .mx-xl-3,
+ body:lang(ku) .mr-xl-3,
+ body:lang(ku) .mx-xl-3,
+ body:lang(ur) .mr-xl-3,
+ body:lang(ur) .mx-xl-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-xl-3,
+ body:lang(fa) .my-xl-3,
+ body:lang(ar) .mb-xl-3,
+ body:lang(ar) .my-xl-3,
+ body:lang(az) .mb-xl-3,
+ body:lang(az) .my-xl-3,
+ body:lang(dv) .mb-xl-3,
+ body:lang(dv) .my-xl-3,
+ body:lang(he) .mb-xl-3,
+ body:lang(he) .my-xl-3,
+ body:lang(ku) .mb-xl-3,
+ body:lang(ku) .my-xl-3,
+ body:lang(ur) .mb-xl-3,
+ body:lang(ur) .my-xl-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-xl-3,
+ body:lang(fa) .mx-xl-3,
+ body:lang(ar) .ml-xl-3,
+ body:lang(ar) .mx-xl-3,
+ body:lang(az) .ml-xl-3,
+ body:lang(az) .mx-xl-3,
+ body:lang(dv) .ml-xl-3,
+ body:lang(dv) .mx-xl-3,
+ body:lang(he) .ml-xl-3,
+ body:lang(he) .mx-xl-3,
+ body:lang(ku) .ml-xl-3,
+ body:lang(ku) .mx-xl-3,
+ body:lang(ur) .ml-xl-3,
+ body:lang(ur) .mx-xl-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-xl-4,
+ body:lang(ar) .m-xl-4,
+ body:lang(az) .m-xl-4,
+ body:lang(dv) .m-xl-4,
+ body:lang(he) .m-xl-4,
+ body:lang(ku) .m-xl-4,
+ body:lang(ur) .m-xl-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-xl-4,
+ body:lang(fa) .my-xl-4,
+ body:lang(ar) .mt-xl-4,
+ body:lang(ar) .my-xl-4,
+ body:lang(az) .mt-xl-4,
+ body:lang(az) .my-xl-4,
+ body:lang(dv) .mt-xl-4,
+ body:lang(dv) .my-xl-4,
+ body:lang(he) .mt-xl-4,
+ body:lang(he) .my-xl-4,
+ body:lang(ku) .mt-xl-4,
+ body:lang(ku) .my-xl-4,
+ body:lang(ur) .mt-xl-4,
+ body:lang(ur) .my-xl-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-xl-4,
+ body:lang(fa) .mx-xl-4,
+ body:lang(ar) .mr-xl-4,
+ body:lang(ar) .mx-xl-4,
+ body:lang(az) .mr-xl-4,
+ body:lang(az) .mx-xl-4,
+ body:lang(dv) .mr-xl-4,
+ body:lang(dv) .mx-xl-4,
+ body:lang(he) .mr-xl-4,
+ body:lang(he) .mx-xl-4,
+ body:lang(ku) .mr-xl-4,
+ body:lang(ku) .mx-xl-4,
+ body:lang(ur) .mr-xl-4,
+ body:lang(ur) .mx-xl-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-xl-4,
+ body:lang(fa) .my-xl-4,
+ body:lang(ar) .mb-xl-4,
+ body:lang(ar) .my-xl-4,
+ body:lang(az) .mb-xl-4,
+ body:lang(az) .my-xl-4,
+ body:lang(dv) .mb-xl-4,
+ body:lang(dv) .my-xl-4,
+ body:lang(he) .mb-xl-4,
+ body:lang(he) .my-xl-4,
+ body:lang(ku) .mb-xl-4,
+ body:lang(ku) .my-xl-4,
+ body:lang(ur) .mb-xl-4,
+ body:lang(ur) .my-xl-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-xl-4,
+ body:lang(fa) .mx-xl-4,
+ body:lang(ar) .ml-xl-4,
+ body:lang(ar) .mx-xl-4,
+ body:lang(az) .ml-xl-4,
+ body:lang(az) .mx-xl-4,
+ body:lang(dv) .ml-xl-4,
+ body:lang(dv) .mx-xl-4,
+ body:lang(he) .ml-xl-4,
+ body:lang(he) .mx-xl-4,
+ body:lang(ku) .ml-xl-4,
+ body:lang(ku) .mx-xl-4,
+ body:lang(ur) .ml-xl-4,
+ body:lang(ur) .mx-xl-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-xl-5,
+ body:lang(ar) .m-xl-5,
+ body:lang(az) .m-xl-5,
+ body:lang(dv) .m-xl-5,
+ body:lang(he) .m-xl-5,
+ body:lang(ku) .m-xl-5,
+ body:lang(ur) .m-xl-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-xl-5,
+ body:lang(fa) .my-xl-5,
+ body:lang(ar) .mt-xl-5,
+ body:lang(ar) .my-xl-5,
+ body:lang(az) .mt-xl-5,
+ body:lang(az) .my-xl-5,
+ body:lang(dv) .mt-xl-5,
+ body:lang(dv) .my-xl-5,
+ body:lang(he) .mt-xl-5,
+ body:lang(he) .my-xl-5,
+ body:lang(ku) .mt-xl-5,
+ body:lang(ku) .my-xl-5,
+ body:lang(ur) .mt-xl-5,
+ body:lang(ur) .my-xl-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-xl-5,
+ body:lang(fa) .mx-xl-5,
+ body:lang(ar) .mr-xl-5,
+ body:lang(ar) .mx-xl-5,
+ body:lang(az) .mr-xl-5,
+ body:lang(az) .mx-xl-5,
+ body:lang(dv) .mr-xl-5,
+ body:lang(dv) .mx-xl-5,
+ body:lang(he) .mr-xl-5,
+ body:lang(he) .mx-xl-5,
+ body:lang(ku) .mr-xl-5,
+ body:lang(ku) .mx-xl-5,
+ body:lang(ur) .mr-xl-5,
+ body:lang(ur) .mx-xl-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-xl-5,
+ body:lang(fa) .my-xl-5,
+ body:lang(ar) .mb-xl-5,
+ body:lang(ar) .my-xl-5,
+ body:lang(az) .mb-xl-5,
+ body:lang(az) .my-xl-5,
+ body:lang(dv) .mb-xl-5,
+ body:lang(dv) .my-xl-5,
+ body:lang(he) .mb-xl-5,
+ body:lang(he) .my-xl-5,
+ body:lang(ku) .mb-xl-5,
+ body:lang(ku) .my-xl-5,
+ body:lang(ur) .mb-xl-5,
+ body:lang(ur) .my-xl-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-xl-5,
+ body:lang(fa) .mx-xl-5,
+ body:lang(ar) .ml-xl-5,
+ body:lang(ar) .mx-xl-5,
+ body:lang(az) .ml-xl-5,
+ body:lang(az) .mx-xl-5,
+ body:lang(dv) .ml-xl-5,
+ body:lang(dv) .mx-xl-5,
+ body:lang(he) .ml-xl-5,
+ body:lang(he) .mx-xl-5,
+ body:lang(ku) .ml-xl-5,
+ body:lang(ku) .mx-xl-5,
+ body:lang(ur) .ml-xl-5,
+ body:lang(ur) .mx-xl-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-xl-0,
+ body:lang(ar) .p-xl-0,
+ body:lang(az) .p-xl-0,
+ body:lang(dv) .p-xl-0,
+ body:lang(he) .p-xl-0,
+ body:lang(ku) .p-xl-0,
+ body:lang(ur) .p-xl-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-xl-0,
+ body:lang(fa) .py-xl-0,
+ body:lang(ar) .pt-xl-0,
+ body:lang(ar) .py-xl-0,
+ body:lang(az) .pt-xl-0,
+ body:lang(az) .py-xl-0,
+ body:lang(dv) .pt-xl-0,
+ body:lang(dv) .py-xl-0,
+ body:lang(he) .pt-xl-0,
+ body:lang(he) .py-xl-0,
+ body:lang(ku) .pt-xl-0,
+ body:lang(ku) .py-xl-0,
+ body:lang(ur) .pt-xl-0,
+ body:lang(ur) .py-xl-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-xl-0,
+ body:lang(fa) .px-xl-0,
+ body:lang(ar) .pr-xl-0,
+ body:lang(ar) .px-xl-0,
+ body:lang(az) .pr-xl-0,
+ body:lang(az) .px-xl-0,
+ body:lang(dv) .pr-xl-0,
+ body:lang(dv) .px-xl-0,
+ body:lang(he) .pr-xl-0,
+ body:lang(he) .px-xl-0,
+ body:lang(ku) .pr-xl-0,
+ body:lang(ku) .px-xl-0,
+ body:lang(ur) .pr-xl-0,
+ body:lang(ur) .px-xl-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-xl-0,
+ body:lang(fa) .py-xl-0,
+ body:lang(ar) .pb-xl-0,
+ body:lang(ar) .py-xl-0,
+ body:lang(az) .pb-xl-0,
+ body:lang(az) .py-xl-0,
+ body:lang(dv) .pb-xl-0,
+ body:lang(dv) .py-xl-0,
+ body:lang(he) .pb-xl-0,
+ body:lang(he) .py-xl-0,
+ body:lang(ku) .pb-xl-0,
+ body:lang(ku) .py-xl-0,
+ body:lang(ur) .pb-xl-0,
+ body:lang(ur) .py-xl-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-xl-0,
+ body:lang(fa) .px-xl-0,
+ body:lang(ar) .pl-xl-0,
+ body:lang(ar) .px-xl-0,
+ body:lang(az) .pl-xl-0,
+ body:lang(az) .px-xl-0,
+ body:lang(dv) .pl-xl-0,
+ body:lang(dv) .px-xl-0,
+ body:lang(he) .pl-xl-0,
+ body:lang(he) .px-xl-0,
+ body:lang(ku) .pl-xl-0,
+ body:lang(ku) .px-xl-0,
+ body:lang(ur) .pl-xl-0,
+ body:lang(ur) .px-xl-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-xl-1,
+ body:lang(ar) .p-xl-1,
+ body:lang(az) .p-xl-1,
+ body:lang(dv) .p-xl-1,
+ body:lang(he) .p-xl-1,
+ body:lang(ku) .p-xl-1,
+ body:lang(ur) .p-xl-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-xl-1,
+ body:lang(fa) .py-xl-1,
+ body:lang(ar) .pt-xl-1,
+ body:lang(ar) .py-xl-1,
+ body:lang(az) .pt-xl-1,
+ body:lang(az) .py-xl-1,
+ body:lang(dv) .pt-xl-1,
+ body:lang(dv) .py-xl-1,
+ body:lang(he) .pt-xl-1,
+ body:lang(he) .py-xl-1,
+ body:lang(ku) .pt-xl-1,
+ body:lang(ku) .py-xl-1,
+ body:lang(ur) .pt-xl-1,
+ body:lang(ur) .py-xl-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-xl-1,
+ body:lang(fa) .px-xl-1,
+ body:lang(ar) .pr-xl-1,
+ body:lang(ar) .px-xl-1,
+ body:lang(az) .pr-xl-1,
+ body:lang(az) .px-xl-1,
+ body:lang(dv) .pr-xl-1,
+ body:lang(dv) .px-xl-1,
+ body:lang(he) .pr-xl-1,
+ body:lang(he) .px-xl-1,
+ body:lang(ku) .pr-xl-1,
+ body:lang(ku) .px-xl-1,
+ body:lang(ur) .pr-xl-1,
+ body:lang(ur) .px-xl-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-xl-1,
+ body:lang(fa) .py-xl-1,
+ body:lang(ar) .pb-xl-1,
+ body:lang(ar) .py-xl-1,
+ body:lang(az) .pb-xl-1,
+ body:lang(az) .py-xl-1,
+ body:lang(dv) .pb-xl-1,
+ body:lang(dv) .py-xl-1,
+ body:lang(he) .pb-xl-1,
+ body:lang(he) .py-xl-1,
+ body:lang(ku) .pb-xl-1,
+ body:lang(ku) .py-xl-1,
+ body:lang(ur) .pb-xl-1,
+ body:lang(ur) .py-xl-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-xl-1,
+ body:lang(fa) .px-xl-1,
+ body:lang(ar) .pl-xl-1,
+ body:lang(ar) .px-xl-1,
+ body:lang(az) .pl-xl-1,
+ body:lang(az) .px-xl-1,
+ body:lang(dv) .pl-xl-1,
+ body:lang(dv) .px-xl-1,
+ body:lang(he) .pl-xl-1,
+ body:lang(he) .px-xl-1,
+ body:lang(ku) .pl-xl-1,
+ body:lang(ku) .px-xl-1,
+ body:lang(ur) .pl-xl-1,
+ body:lang(ur) .px-xl-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-xl-2,
+ body:lang(ar) .p-xl-2,
+ body:lang(az) .p-xl-2,
+ body:lang(dv) .p-xl-2,
+ body:lang(he) .p-xl-2,
+ body:lang(ku) .p-xl-2,
+ body:lang(ur) .p-xl-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-xl-2,
+ body:lang(fa) .py-xl-2,
+ body:lang(ar) .pt-xl-2,
+ body:lang(ar) .py-xl-2,
+ body:lang(az) .pt-xl-2,
+ body:lang(az) .py-xl-2,
+ body:lang(dv) .pt-xl-2,
+ body:lang(dv) .py-xl-2,
+ body:lang(he) .pt-xl-2,
+ body:lang(he) .py-xl-2,
+ body:lang(ku) .pt-xl-2,
+ body:lang(ku) .py-xl-2,
+ body:lang(ur) .pt-xl-2,
+ body:lang(ur) .py-xl-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-xl-2,
+ body:lang(fa) .px-xl-2,
+ body:lang(ar) .pr-xl-2,
+ body:lang(ar) .px-xl-2,
+ body:lang(az) .pr-xl-2,
+ body:lang(az) .px-xl-2,
+ body:lang(dv) .pr-xl-2,
+ body:lang(dv) .px-xl-2,
+ body:lang(he) .pr-xl-2,
+ body:lang(he) .px-xl-2,
+ body:lang(ku) .pr-xl-2,
+ body:lang(ku) .px-xl-2,
+ body:lang(ur) .pr-xl-2,
+ body:lang(ur) .px-xl-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-xl-2,
+ body:lang(fa) .py-xl-2,
+ body:lang(ar) .pb-xl-2,
+ body:lang(ar) .py-xl-2,
+ body:lang(az) .pb-xl-2,
+ body:lang(az) .py-xl-2,
+ body:lang(dv) .pb-xl-2,
+ body:lang(dv) .py-xl-2,
+ body:lang(he) .pb-xl-2,
+ body:lang(he) .py-xl-2,
+ body:lang(ku) .pb-xl-2,
+ body:lang(ku) .py-xl-2,
+ body:lang(ur) .pb-xl-2,
+ body:lang(ur) .py-xl-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-xl-2,
+ body:lang(fa) .px-xl-2,
+ body:lang(ar) .pl-xl-2,
+ body:lang(ar) .px-xl-2,
+ body:lang(az) .pl-xl-2,
+ body:lang(az) .px-xl-2,
+ body:lang(dv) .pl-xl-2,
+ body:lang(dv) .px-xl-2,
+ body:lang(he) .pl-xl-2,
+ body:lang(he) .px-xl-2,
+ body:lang(ku) .pl-xl-2,
+ body:lang(ku) .px-xl-2,
+ body:lang(ur) .pl-xl-2,
+ body:lang(ur) .px-xl-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-xl-3,
+ body:lang(ar) .p-xl-3,
+ body:lang(az) .p-xl-3,
+ body:lang(dv) .p-xl-3,
+ body:lang(he) .p-xl-3,
+ body:lang(ku) .p-xl-3,
+ body:lang(ur) .p-xl-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-xl-3,
+ body:lang(fa) .py-xl-3,
+ body:lang(ar) .pt-xl-3,
+ body:lang(ar) .py-xl-3,
+ body:lang(az) .pt-xl-3,
+ body:lang(az) .py-xl-3,
+ body:lang(dv) .pt-xl-3,
+ body:lang(dv) .py-xl-3,
+ body:lang(he) .pt-xl-3,
+ body:lang(he) .py-xl-3,
+ body:lang(ku) .pt-xl-3,
+ body:lang(ku) .py-xl-3,
+ body:lang(ur) .pt-xl-3,
+ body:lang(ur) .py-xl-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-xl-3,
+ body:lang(fa) .px-xl-3,
+ body:lang(ar) .pr-xl-3,
+ body:lang(ar) .px-xl-3,
+ body:lang(az) .pr-xl-3,
+ body:lang(az) .px-xl-3,
+ body:lang(dv) .pr-xl-3,
+ body:lang(dv) .px-xl-3,
+ body:lang(he) .pr-xl-3,
+ body:lang(he) .px-xl-3,
+ body:lang(ku) .pr-xl-3,
+ body:lang(ku) .px-xl-3,
+ body:lang(ur) .pr-xl-3,
+ body:lang(ur) .px-xl-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-xl-3,
+ body:lang(fa) .py-xl-3,
+ body:lang(ar) .pb-xl-3,
+ body:lang(ar) .py-xl-3,
+ body:lang(az) .pb-xl-3,
+ body:lang(az) .py-xl-3,
+ body:lang(dv) .pb-xl-3,
+ body:lang(dv) .py-xl-3,
+ body:lang(he) .pb-xl-3,
+ body:lang(he) .py-xl-3,
+ body:lang(ku) .pb-xl-3,
+ body:lang(ku) .py-xl-3,
+ body:lang(ur) .pb-xl-3,
+ body:lang(ur) .py-xl-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-xl-3,
+ body:lang(fa) .px-xl-3,
+ body:lang(ar) .pl-xl-3,
+ body:lang(ar) .px-xl-3,
+ body:lang(az) .pl-xl-3,
+ body:lang(az) .px-xl-3,
+ body:lang(dv) .pl-xl-3,
+ body:lang(dv) .px-xl-3,
+ body:lang(he) .pl-xl-3,
+ body:lang(he) .px-xl-3,
+ body:lang(ku) .pl-xl-3,
+ body:lang(ku) .px-xl-3,
+ body:lang(ur) .pl-xl-3,
+ body:lang(ur) .px-xl-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-xl-4,
+ body:lang(ar) .p-xl-4,
+ body:lang(az) .p-xl-4,
+ body:lang(dv) .p-xl-4,
+ body:lang(he) .p-xl-4,
+ body:lang(ku) .p-xl-4,
+ body:lang(ur) .p-xl-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-xl-4,
+ body:lang(fa) .py-xl-4,
+ body:lang(ar) .pt-xl-4,
+ body:lang(ar) .py-xl-4,
+ body:lang(az) .pt-xl-4,
+ body:lang(az) .py-xl-4,
+ body:lang(dv) .pt-xl-4,
+ body:lang(dv) .py-xl-4,
+ body:lang(he) .pt-xl-4,
+ body:lang(he) .py-xl-4,
+ body:lang(ku) .pt-xl-4,
+ body:lang(ku) .py-xl-4,
+ body:lang(ur) .pt-xl-4,
+ body:lang(ur) .py-xl-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-xl-4,
+ body:lang(fa) .px-xl-4,
+ body:lang(ar) .pr-xl-4,
+ body:lang(ar) .px-xl-4,
+ body:lang(az) .pr-xl-4,
+ body:lang(az) .px-xl-4,
+ body:lang(dv) .pr-xl-4,
+ body:lang(dv) .px-xl-4,
+ body:lang(he) .pr-xl-4,
+ body:lang(he) .px-xl-4,
+ body:lang(ku) .pr-xl-4,
+ body:lang(ku) .px-xl-4,
+ body:lang(ur) .pr-xl-4,
+ body:lang(ur) .px-xl-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-xl-4,
+ body:lang(fa) .py-xl-4,
+ body:lang(ar) .pb-xl-4,
+ body:lang(ar) .py-xl-4,
+ body:lang(az) .pb-xl-4,
+ body:lang(az) .py-xl-4,
+ body:lang(dv) .pb-xl-4,
+ body:lang(dv) .py-xl-4,
+ body:lang(he) .pb-xl-4,
+ body:lang(he) .py-xl-4,
+ body:lang(ku) .pb-xl-4,
+ body:lang(ku) .py-xl-4,
+ body:lang(ur) .pb-xl-4,
+ body:lang(ur) .py-xl-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-xl-4,
+ body:lang(fa) .px-xl-4,
+ body:lang(ar) .pl-xl-4,
+ body:lang(ar) .px-xl-4,
+ body:lang(az) .pl-xl-4,
+ body:lang(az) .px-xl-4,
+ body:lang(dv) .pl-xl-4,
+ body:lang(dv) .px-xl-4,
+ body:lang(he) .pl-xl-4,
+ body:lang(he) .px-xl-4,
+ body:lang(ku) .pl-xl-4,
+ body:lang(ku) .px-xl-4,
+ body:lang(ur) .pl-xl-4,
+ body:lang(ur) .px-xl-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-xl-5,
+ body:lang(ar) .p-xl-5,
+ body:lang(az) .p-xl-5,
+ body:lang(dv) .p-xl-5,
+ body:lang(he) .p-xl-5,
+ body:lang(ku) .p-xl-5,
+ body:lang(ur) .p-xl-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-xl-5,
+ body:lang(fa) .py-xl-5,
+ body:lang(ar) .pt-xl-5,
+ body:lang(ar) .py-xl-5,
+ body:lang(az) .pt-xl-5,
+ body:lang(az) .py-xl-5,
+ body:lang(dv) .pt-xl-5,
+ body:lang(dv) .py-xl-5,
+ body:lang(he) .pt-xl-5,
+ body:lang(he) .py-xl-5,
+ body:lang(ku) .pt-xl-5,
+ body:lang(ku) .py-xl-5,
+ body:lang(ur) .pt-xl-5,
+ body:lang(ur) .py-xl-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-xl-5,
+ body:lang(fa) .px-xl-5,
+ body:lang(ar) .pr-xl-5,
+ body:lang(ar) .px-xl-5,
+ body:lang(az) .pr-xl-5,
+ body:lang(az) .px-xl-5,
+ body:lang(dv) .pr-xl-5,
+ body:lang(dv) .px-xl-5,
+ body:lang(he) .pr-xl-5,
+ body:lang(he) .px-xl-5,
+ body:lang(ku) .pr-xl-5,
+ body:lang(ku) .px-xl-5,
+ body:lang(ur) .pr-xl-5,
+ body:lang(ur) .px-xl-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-xl-5,
+ body:lang(fa) .py-xl-5,
+ body:lang(ar) .pb-xl-5,
+ body:lang(ar) .py-xl-5,
+ body:lang(az) .pb-xl-5,
+ body:lang(az) .py-xl-5,
+ body:lang(dv) .pb-xl-5,
+ body:lang(dv) .py-xl-5,
+ body:lang(he) .pb-xl-5,
+ body:lang(he) .py-xl-5,
+ body:lang(ku) .pb-xl-5,
+ body:lang(ku) .py-xl-5,
+ body:lang(ur) .pb-xl-5,
+ body:lang(ur) .py-xl-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-xl-5,
+ body:lang(fa) .px-xl-5,
+ body:lang(ar) .pl-xl-5,
+ body:lang(ar) .px-xl-5,
+ body:lang(az) .pl-xl-5,
+ body:lang(az) .px-xl-5,
+ body:lang(dv) .pl-xl-5,
+ body:lang(dv) .px-xl-5,
+ body:lang(he) .pl-xl-5,
+ body:lang(he) .px-xl-5,
+ body:lang(ku) .pl-xl-5,
+ body:lang(ku) .px-xl-5,
+ body:lang(ur) .pl-xl-5,
+ body:lang(ur) .px-xl-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-xl-n1,
+ body:lang(ar) .m-xl-n1,
+ body:lang(az) .m-xl-n1,
+ body:lang(dv) .m-xl-n1,
+ body:lang(he) .m-xl-n1,
+ body:lang(ku) .m-xl-n1,
+ body:lang(ur) .m-xl-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-xl-n1,
+ body:lang(fa) .my-xl-n1,
+ body:lang(ar) .mt-xl-n1,
+ body:lang(ar) .my-xl-n1,
+ body:lang(az) .mt-xl-n1,
+ body:lang(az) .my-xl-n1,
+ body:lang(dv) .mt-xl-n1,
+ body:lang(dv) .my-xl-n1,
+ body:lang(he) .mt-xl-n1,
+ body:lang(he) .my-xl-n1,
+ body:lang(ku) .mt-xl-n1,
+ body:lang(ku) .my-xl-n1,
+ body:lang(ur) .mt-xl-n1,
+ body:lang(ur) .my-xl-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-xl-n1,
+ body:lang(fa) .mx-xl-n1,
+ body:lang(ar) .mr-xl-n1,
+ body:lang(ar) .mx-xl-n1,
+ body:lang(az) .mr-xl-n1,
+ body:lang(az) .mx-xl-n1,
+ body:lang(dv) .mr-xl-n1,
+ body:lang(dv) .mx-xl-n1,
+ body:lang(he) .mr-xl-n1,
+ body:lang(he) .mx-xl-n1,
+ body:lang(ku) .mr-xl-n1,
+ body:lang(ku) .mx-xl-n1,
+ body:lang(ur) .mr-xl-n1,
+ body:lang(ur) .mx-xl-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-xl-n1,
+ body:lang(fa) .my-xl-n1,
+ body:lang(ar) .mb-xl-n1,
+ body:lang(ar) .my-xl-n1,
+ body:lang(az) .mb-xl-n1,
+ body:lang(az) .my-xl-n1,
+ body:lang(dv) .mb-xl-n1,
+ body:lang(dv) .my-xl-n1,
+ body:lang(he) .mb-xl-n1,
+ body:lang(he) .my-xl-n1,
+ body:lang(ku) .mb-xl-n1,
+ body:lang(ku) .my-xl-n1,
+ body:lang(ur) .mb-xl-n1,
+ body:lang(ur) .my-xl-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-xl-n1,
+ body:lang(fa) .mx-xl-n1,
+ body:lang(ar) .ml-xl-n1,
+ body:lang(ar) .mx-xl-n1,
+ body:lang(az) .ml-xl-n1,
+ body:lang(az) .mx-xl-n1,
+ body:lang(dv) .ml-xl-n1,
+ body:lang(dv) .mx-xl-n1,
+ body:lang(he) .ml-xl-n1,
+ body:lang(he) .mx-xl-n1,
+ body:lang(ku) .ml-xl-n1,
+ body:lang(ku) .mx-xl-n1,
+ body:lang(ur) .ml-xl-n1,
+ body:lang(ur) .mx-xl-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-xl-n2,
+ body:lang(ar) .m-xl-n2,
+ body:lang(az) .m-xl-n2,
+ body:lang(dv) .m-xl-n2,
+ body:lang(he) .m-xl-n2,
+ body:lang(ku) .m-xl-n2,
+ body:lang(ur) .m-xl-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-xl-n2,
+ body:lang(fa) .my-xl-n2,
+ body:lang(ar) .mt-xl-n2,
+ body:lang(ar) .my-xl-n2,
+ body:lang(az) .mt-xl-n2,
+ body:lang(az) .my-xl-n2,
+ body:lang(dv) .mt-xl-n2,
+ body:lang(dv) .my-xl-n2,
+ body:lang(he) .mt-xl-n2,
+ body:lang(he) .my-xl-n2,
+ body:lang(ku) .mt-xl-n2,
+ body:lang(ku) .my-xl-n2,
+ body:lang(ur) .mt-xl-n2,
+ body:lang(ur) .my-xl-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-xl-n2,
+ body:lang(fa) .mx-xl-n2,
+ body:lang(ar) .mr-xl-n2,
+ body:lang(ar) .mx-xl-n2,
+ body:lang(az) .mr-xl-n2,
+ body:lang(az) .mx-xl-n2,
+ body:lang(dv) .mr-xl-n2,
+ body:lang(dv) .mx-xl-n2,
+ body:lang(he) .mr-xl-n2,
+ body:lang(he) .mx-xl-n2,
+ body:lang(ku) .mr-xl-n2,
+ body:lang(ku) .mx-xl-n2,
+ body:lang(ur) .mr-xl-n2,
+ body:lang(ur) .mx-xl-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-xl-n2,
+ body:lang(fa) .my-xl-n2,
+ body:lang(ar) .mb-xl-n2,
+ body:lang(ar) .my-xl-n2,
+ body:lang(az) .mb-xl-n2,
+ body:lang(az) .my-xl-n2,
+ body:lang(dv) .mb-xl-n2,
+ body:lang(dv) .my-xl-n2,
+ body:lang(he) .mb-xl-n2,
+ body:lang(he) .my-xl-n2,
+ body:lang(ku) .mb-xl-n2,
+ body:lang(ku) .my-xl-n2,
+ body:lang(ur) .mb-xl-n2,
+ body:lang(ur) .my-xl-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-xl-n2,
+ body:lang(fa) .mx-xl-n2,
+ body:lang(ar) .ml-xl-n2,
+ body:lang(ar) .mx-xl-n2,
+ body:lang(az) .ml-xl-n2,
+ body:lang(az) .mx-xl-n2,
+ body:lang(dv) .ml-xl-n2,
+ body:lang(dv) .mx-xl-n2,
+ body:lang(he) .ml-xl-n2,
+ body:lang(he) .mx-xl-n2,
+ body:lang(ku) .ml-xl-n2,
+ body:lang(ku) .mx-xl-n2,
+ body:lang(ur) .ml-xl-n2,
+ body:lang(ur) .mx-xl-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-xl-n3,
+ body:lang(ar) .m-xl-n3,
+ body:lang(az) .m-xl-n3,
+ body:lang(dv) .m-xl-n3,
+ body:lang(he) .m-xl-n3,
+ body:lang(ku) .m-xl-n3,
+ body:lang(ur) .m-xl-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-xl-n3,
+ body:lang(fa) .my-xl-n3,
+ body:lang(ar) .mt-xl-n3,
+ body:lang(ar) .my-xl-n3,
+ body:lang(az) .mt-xl-n3,
+ body:lang(az) .my-xl-n3,
+ body:lang(dv) .mt-xl-n3,
+ body:lang(dv) .my-xl-n3,
+ body:lang(he) .mt-xl-n3,
+ body:lang(he) .my-xl-n3,
+ body:lang(ku) .mt-xl-n3,
+ body:lang(ku) .my-xl-n3,
+ body:lang(ur) .mt-xl-n3,
+ body:lang(ur) .my-xl-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-xl-n3,
+ body:lang(fa) .mx-xl-n3,
+ body:lang(ar) .mr-xl-n3,
+ body:lang(ar) .mx-xl-n3,
+ body:lang(az) .mr-xl-n3,
+ body:lang(az) .mx-xl-n3,
+ body:lang(dv) .mr-xl-n3,
+ body:lang(dv) .mx-xl-n3,
+ body:lang(he) .mr-xl-n3,
+ body:lang(he) .mx-xl-n3,
+ body:lang(ku) .mr-xl-n3,
+ body:lang(ku) .mx-xl-n3,
+ body:lang(ur) .mr-xl-n3,
+ body:lang(ur) .mx-xl-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-xl-n3,
+ body:lang(fa) .my-xl-n3,
+ body:lang(ar) .mb-xl-n3,
+ body:lang(ar) .my-xl-n3,
+ body:lang(az) .mb-xl-n3,
+ body:lang(az) .my-xl-n3,
+ body:lang(dv) .mb-xl-n3,
+ body:lang(dv) .my-xl-n3,
+ body:lang(he) .mb-xl-n3,
+ body:lang(he) .my-xl-n3,
+ body:lang(ku) .mb-xl-n3,
+ body:lang(ku) .my-xl-n3,
+ body:lang(ur) .mb-xl-n3,
+ body:lang(ur) .my-xl-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-xl-n3,
+ body:lang(fa) .mx-xl-n3,
+ body:lang(ar) .ml-xl-n3,
+ body:lang(ar) .mx-xl-n3,
+ body:lang(az) .ml-xl-n3,
+ body:lang(az) .mx-xl-n3,
+ body:lang(dv) .ml-xl-n3,
+ body:lang(dv) .mx-xl-n3,
+ body:lang(he) .ml-xl-n3,
+ body:lang(he) .mx-xl-n3,
+ body:lang(ku) .ml-xl-n3,
+ body:lang(ku) .mx-xl-n3,
+ body:lang(ur) .ml-xl-n3,
+ body:lang(ur) .mx-xl-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-xl-n4,
+ body:lang(ar) .m-xl-n4,
+ body:lang(az) .m-xl-n4,
+ body:lang(dv) .m-xl-n4,
+ body:lang(he) .m-xl-n4,
+ body:lang(ku) .m-xl-n4,
+ body:lang(ur) .m-xl-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-xl-n4,
+ body:lang(fa) .my-xl-n4,
+ body:lang(ar) .mt-xl-n4,
+ body:lang(ar) .my-xl-n4,
+ body:lang(az) .mt-xl-n4,
+ body:lang(az) .my-xl-n4,
+ body:lang(dv) .mt-xl-n4,
+ body:lang(dv) .my-xl-n4,
+ body:lang(he) .mt-xl-n4,
+ body:lang(he) .my-xl-n4,
+ body:lang(ku) .mt-xl-n4,
+ body:lang(ku) .my-xl-n4,
+ body:lang(ur) .mt-xl-n4,
+ body:lang(ur) .my-xl-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-xl-n4,
+ body:lang(fa) .mx-xl-n4,
+ body:lang(ar) .mr-xl-n4,
+ body:lang(ar) .mx-xl-n4,
+ body:lang(az) .mr-xl-n4,
+ body:lang(az) .mx-xl-n4,
+ body:lang(dv) .mr-xl-n4,
+ body:lang(dv) .mx-xl-n4,
+ body:lang(he) .mr-xl-n4,
+ body:lang(he) .mx-xl-n4,
+ body:lang(ku) .mr-xl-n4,
+ body:lang(ku) .mx-xl-n4,
+ body:lang(ur) .mr-xl-n4,
+ body:lang(ur) .mx-xl-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-xl-n4,
+ body:lang(fa) .my-xl-n4,
+ body:lang(ar) .mb-xl-n4,
+ body:lang(ar) .my-xl-n4,
+ body:lang(az) .mb-xl-n4,
+ body:lang(az) .my-xl-n4,
+ body:lang(dv) .mb-xl-n4,
+ body:lang(dv) .my-xl-n4,
+ body:lang(he) .mb-xl-n4,
+ body:lang(he) .my-xl-n4,
+ body:lang(ku) .mb-xl-n4,
+ body:lang(ku) .my-xl-n4,
+ body:lang(ur) .mb-xl-n4,
+ body:lang(ur) .my-xl-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-xl-n4,
+ body:lang(fa) .mx-xl-n4,
+ body:lang(ar) .ml-xl-n4,
+ body:lang(ar) .mx-xl-n4,
+ body:lang(az) .ml-xl-n4,
+ body:lang(az) .mx-xl-n4,
+ body:lang(dv) .ml-xl-n4,
+ body:lang(dv) .mx-xl-n4,
+ body:lang(he) .ml-xl-n4,
+ body:lang(he) .mx-xl-n4,
+ body:lang(ku) .ml-xl-n4,
+ body:lang(ku) .mx-xl-n4,
+ body:lang(ur) .ml-xl-n4,
+ body:lang(ur) .mx-xl-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-xl-n5,
+ body:lang(ar) .m-xl-n5,
+ body:lang(az) .m-xl-n5,
+ body:lang(dv) .m-xl-n5,
+ body:lang(he) .m-xl-n5,
+ body:lang(ku) .m-xl-n5,
+ body:lang(ur) .m-xl-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-xl-n5,
+ body:lang(fa) .my-xl-n5,
+ body:lang(ar) .mt-xl-n5,
+ body:lang(ar) .my-xl-n5,
+ body:lang(az) .mt-xl-n5,
+ body:lang(az) .my-xl-n5,
+ body:lang(dv) .mt-xl-n5,
+ body:lang(dv) .my-xl-n5,
+ body:lang(he) .mt-xl-n5,
+ body:lang(he) .my-xl-n5,
+ body:lang(ku) .mt-xl-n5,
+ body:lang(ku) .my-xl-n5,
+ body:lang(ur) .mt-xl-n5,
+ body:lang(ur) .my-xl-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-xl-n5,
+ body:lang(fa) .mx-xl-n5,
+ body:lang(ar) .mr-xl-n5,
+ body:lang(ar) .mx-xl-n5,
+ body:lang(az) .mr-xl-n5,
+ body:lang(az) .mx-xl-n5,
+ body:lang(dv) .mr-xl-n5,
+ body:lang(dv) .mx-xl-n5,
+ body:lang(he) .mr-xl-n5,
+ body:lang(he) .mx-xl-n5,
+ body:lang(ku) .mr-xl-n5,
+ body:lang(ku) .mx-xl-n5,
+ body:lang(ur) .mr-xl-n5,
+ body:lang(ur) .mx-xl-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-xl-n5,
+ body:lang(fa) .my-xl-n5,
+ body:lang(ar) .mb-xl-n5,
+ body:lang(ar) .my-xl-n5,
+ body:lang(az) .mb-xl-n5,
+ body:lang(az) .my-xl-n5,
+ body:lang(dv) .mb-xl-n5,
+ body:lang(dv) .my-xl-n5,
+ body:lang(he) .mb-xl-n5,
+ body:lang(he) .my-xl-n5,
+ body:lang(ku) .mb-xl-n5,
+ body:lang(ku) .my-xl-n5,
+ body:lang(ur) .mb-xl-n5,
+ body:lang(ur) .my-xl-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-xl-n5,
+ body:lang(fa) .mx-xl-n5,
+ body:lang(ar) .ml-xl-n5,
+ body:lang(ar) .mx-xl-n5,
+ body:lang(az) .ml-xl-n5,
+ body:lang(az) .mx-xl-n5,
+ body:lang(dv) .ml-xl-n5,
+ body:lang(dv) .mx-xl-n5,
+ body:lang(he) .ml-xl-n5,
+ body:lang(he) .mx-xl-n5,
+ body:lang(ku) .ml-xl-n5,
+ body:lang(ku) .mx-xl-n5,
+ body:lang(ur) .ml-xl-n5,
+ body:lang(ur) .mx-xl-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-xl-auto,
+ body:lang(ar) .m-xl-auto,
+ body:lang(az) .m-xl-auto,
+ body:lang(dv) .m-xl-auto,
+ body:lang(he) .m-xl-auto,
+ body:lang(ku) .m-xl-auto,
+ body:lang(ur) .m-xl-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-xl-auto,
+ body:lang(fa) .my-xl-auto,
+ body:lang(ar) .mt-xl-auto,
+ body:lang(ar) .my-xl-auto,
+ body:lang(az) .mt-xl-auto,
+ body:lang(az) .my-xl-auto,
+ body:lang(dv) .mt-xl-auto,
+ body:lang(dv) .my-xl-auto,
+ body:lang(he) .mt-xl-auto,
+ body:lang(he) .my-xl-auto,
+ body:lang(ku) .mt-xl-auto,
+ body:lang(ku) .my-xl-auto,
+ body:lang(ur) .mt-xl-auto,
+ body:lang(ur) .my-xl-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-xl-auto,
+ body:lang(fa) .mx-xl-auto,
+ body:lang(ar) .mr-xl-auto,
+ body:lang(ar) .mx-xl-auto,
+ body:lang(az) .mr-xl-auto,
+ body:lang(az) .mx-xl-auto,
+ body:lang(dv) .mr-xl-auto,
+ body:lang(dv) .mx-xl-auto,
+ body:lang(he) .mr-xl-auto,
+ body:lang(he) .mx-xl-auto,
+ body:lang(ku) .mr-xl-auto,
+ body:lang(ku) .mx-xl-auto,
+ body:lang(ur) .mr-xl-auto,
+ body:lang(ur) .mx-xl-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-xl-auto,
+ body:lang(fa) .my-xl-auto,
+ body:lang(ar) .mb-xl-auto,
+ body:lang(ar) .my-xl-auto,
+ body:lang(az) .mb-xl-auto,
+ body:lang(az) .my-xl-auto,
+ body:lang(dv) .mb-xl-auto,
+ body:lang(dv) .my-xl-auto,
+ body:lang(he) .mb-xl-auto,
+ body:lang(he) .my-xl-auto,
+ body:lang(ku) .mb-xl-auto,
+ body:lang(ku) .my-xl-auto,
+ body:lang(ur) .mb-xl-auto,
+ body:lang(ur) .my-xl-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-xl-auto,
+ body:lang(fa) .mx-xl-auto,
+ body:lang(ar) .ml-xl-auto,
+ body:lang(ar) .mx-xl-auto,
+ body:lang(az) .ml-xl-auto,
+ body:lang(az) .mx-xl-auto,
+ body:lang(dv) .ml-xl-auto,
+ body:lang(dv) .mx-xl-auto,
+ body:lang(he) .ml-xl-auto,
+ body:lang(he) .mx-xl-auto,
+ body:lang(ku) .ml-xl-auto,
+ body:lang(ku) .mx-xl-auto,
+ body:lang(ur) .ml-xl-auto,
+ body:lang(ur) .mx-xl-auto {
+ margin-left: auto !important; } }
+ body:lang(fa) .dropdown-menu,
+ body:lang(ar) .dropdown-menu,
+ body:lang(az) .dropdown-menu,
+ body:lang(dv) .dropdown-menu,
+ body:lang(he) .dropdown-menu,
+ body:lang(ku) .dropdown-menu,
+ body:lang(ur) .dropdown-menu {
+ text-align: right; }
+ body:lang(fa) .text-right,
+ body:lang(ar) .text-right,
+ body:lang(az) .text-right,
+ body:lang(dv) .text-right,
+ body:lang(he) .text-right,
+ body:lang(ku) .text-right,
+ body:lang(ur) .text-right {
+ text-align: left !important; }
+ body:lang(fa) pre,
+ body:lang(ar) pre,
+ body:lang(az) pre,
+ body:lang(dv) pre,
+ body:lang(he) pre,
+ body:lang(ku) pre,
+ body:lang(ur) pre {
+ text-align: left;
+ direction: ltr; }
+ body:lang(fa) .td-rss-button,
+ body:lang(ar) .td-rss-button,
+ body:lang(az) .td-rss-button,
+ body:lang(dv) .td-rss-button,
+ body:lang(he) .td-rss-button,
+ body:lang(ku) .td-rss-button,
+ body:lang(ur) .td-rss-button {
+ left: 1rem !important;
+ right: auto !important; }
+
+body:lang(fa) {
+ font-family: 'Vazir', "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
+
+body:lang(he) {
+ font-family: 'Rubik', "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
+
+body:lang(ar) {
+ font-family: 'Tajawal', "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
+
+/*
+
+Nothing defined here. The Hugo project that uses this theme can override Bootstrap by adding a file to:
+
+assets/scss/_styles_project.scss
+
+*/
+
+/*# sourceMappingURL=main.css.map */
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.json b/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.json
new file mode 100644
index 0000000..e2e3d4c
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.json
@@ -0,0 +1 @@
+{"Target":"scss/main.css","MediaType":"text/css","Data":{}}
\ No newline at end of file
diff --git a/docs/themes/hugo-book/.gitignore b/docs/themes/hugo-book/.gitignore
new file mode 100644
index 0000000..e52eb52
--- /dev/null
+++ b/docs/themes/hugo-book/.gitignore
@@ -0,0 +1,3 @@
+public/
+exampleSite/public/
+.DS_Store
diff --git a/docs/themes/hugo-book/LICENSE b/docs/themes/hugo-book/LICENSE
new file mode 100644
index 0000000..e7a669a
--- /dev/null
+++ b/docs/themes/hugo-book/LICENSE
@@ -0,0 +1,20 @@
+The MIT License (MIT)
+
+Copyright (c) 2018 Alex Shpak
+
+Permission is hereby granted, free of charge, to any person obtaining a copy of
+this software and associated documentation files (the "Software"), to deal in
+the Software without restriction, including without limitation the rights to
+use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
+the Software, and to permit persons to whom the Software is furnished to do so,
+subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
+FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
+COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
+IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
+CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
diff --git a/docs/themes/hugo-book/README.md b/docs/themes/hugo-book/README.md
new file mode 100644
index 0000000..fc2f078
--- /dev/null
+++ b/docs/themes/hugo-book/README.md
@@ -0,0 +1,313 @@
+# Hugo Book Theme
+
+[](https://gohugo.io)
+[](LICENSE)
+
+
+### [Hugo](https://gohugo.io) documentation theme as simple as plain book
+
+
+
+- [Features](#features)
+- [Requirements](#requirements)
+- [Installation](#installation)
+- [Menu](#menu)
+- [Blog](#blog)
+- [Configuration](#configuration)
+- [Shortcodes](#shortcodes)
+- [Versioning](#versioning)
+- [Contributing](#contributing)
+
+## Features
+
+- Clean simple design
+- Light and Mobile-Friendly
+- Multi-language support
+- Customisable
+- Zero initial configuration
+- Handy shortcodes
+- Comments support
+- Simple blog and taxonomy
+- Primary features work without JavaScript
+- Dark Mode
+
+## Requirements
+
+- Hugo 0.68 or higher
+- Hugo extended version, read more [here](https://gohugo.io/news/0.48-relnotes/)
+
+## Installation
+
+Navigate to your hugo project root and run:
+
+```
+git submodule add https://github.com/alex-shpak/hugo-book themes/book
+```
+
+Then run hugo (or set `theme = "book"`/`theme: book` in configuration file)
+
+```
+hugo server --minify --theme book
+```
+
+### Creating site from scratch
+
+Below is an example on how to create a new site from scratch:
+
+```sh
+hugo new site mydocs; cd mydocs
+git init
+git submodule add https://github.com/alex-shpak/hugo-book themes/book
+cp -R themes/book/exampleSite/content .
+```
+
+```sh
+hugo server --minify --theme book
+```
+
+## Menu
+
+### File tree menu (default)
+
+By default, the theme will render pages from the `content/docs` section as a menu in a tree structure.
+You can set `title` and `weight` in the front matter of pages to adjust the order and titles in the menu.
+
+### Leaf bundle menu
+
+You can also use leaf bundle and the content of its `index.md` file as menu.
+Given you have the following file structure:
+
+```
+├── content
+│ ├── docs
+│ │ ├── page-one.md
+│ │ └── page-two.md
+│ └── posts
+│ ├── post-one.md
+│ └── post-two.md
+```
+
+Create a file `content/menu/index.md` with the content:
+
+```md
++++
+headless = true
++++
+
+- [Book Example]({{< relref "/docs/" >}})
+ - [Page One]({{< relref "/docs/page-one" >}})
+ - [Page Two]({{< relref "/docs/page-two" >}})
+- [Blog]({{< relref "/posts" >}})
+```
+
+And Enable it by setting `BookMenuBundle: /menu` in Site configuration.
+
+- [Example menu](https://github.com/alex-shpak/hugo-book/blob/master/exampleSite/content/menu/index.md)
+- [Example config file](https://github.com/alex-shpak/hugo-book/blob/master/exampleSite/config.yaml)
+- [Leaf bundles](https://gohugo.io/content-management/page-bundles/)
+
+## Blog
+
+A simple blog is supported in the section `posts`.
+A blog is not the primary usecase of this theme, so it has only minimal features.
+
+## Configuration
+
+### Site Configuration
+
+There are a few configuration options that you can add to your `config.toml` file.
+You can also see the `yaml` example [here](https://github.com/alex-shpak/hugo-book/blob/master/exampleSite/config.yaml).
+
+```toml
+# (Optional) Set Google Analytics if you use it to track your website.
+# Always put it on the top of the configuration file, otherwise it won't work
+googleAnalytics = "UA-XXXXXXXXX-X"
+
+# (Optional) If you provide a Disqus shortname, comments will be enabled on
+# all pages.
+disqusShortname = "my-site"
+
+# (Optional) Set this to true if you use capital letters in file names
+disablePathToLower = true
+
+# (Optional) Set this to true to enable 'Last Modified by' date and git author
+# information on 'doc' type pages.
+enableGitInfo = true
+
+# (Optional) Theme is intended for documentation use, therefore it doesn't render taxonomy.
+# You can remove related files with config below
+disableKinds = ['taxonomy', 'taxonomyTerm']
+
+[params]
+ # (Optional, default light) Sets color theme: light, dark or auto.
+ # Theme 'auto' switches between dark and light modes based on browser/os preferences
+ BookTheme = 'light'
+
+ # (Optional, default true) Controls table of contents visibility on right side of pages.
+ # Start and end levels can be controlled with markup.tableOfContents setting.
+ # You can also specify this parameter per page in front matter.
+ BookToC = true
+
+ # (Optional, default none) Set the path to a logo for the book. If the logo is
+ # /static/logo.png then the path would be 'logo.png'
+ BookLogo = 'logo.png'
+
+ # (Optional, default none) Set leaf bundle to render as side menu
+ # When not specified file structure and weights will be used
+ BookMenuBundle = '/menu'
+
+ # (Optional, default docs) Specify section of content to render as menu
+ # You can also set value to "*" to render all sections to menu
+ BookSection = 'docs'
+
+ # Set source repository location.
+ # Used for 'Last Modified' and 'Edit this page' links.
+ BookRepo = 'https://github.com/alex-shpak/hugo-book'
+
+ # Enable 'Edit this page' links for 'doc' page type.
+ # Disabled by default. Uncomment to enable. Requires 'BookRepo' param.
+ # Path must point to the site directory.
+ BookEditPath = 'edit/master/exampleSite'
+
+ # (Optional, default January 2, 2006) Configure the date format used on the pages
+ # - In git information
+ # - In blog posts
+ BookDateFormat = 'Jan 2, 2006'
+
+ # (Optional, default true) Enables search function with flexsearch,
+ # Index is built on fly, therefore it might slowdown your website.
+ # Configuration for indexing can be adjusted in i18n folder per language.
+ BookSearch = true
+
+ # (Optional, default true) Enables comments template on pages
+ # By default partials/docs/comments.html includes Disqus template
+ # See https://gohugo.io/content-management/comments/#configure-disqus
+ # Can be overwritten by same param in page frontmatter
+ BookComments = true
+
+ # /!\ This is an experimental feature, might be removed or changed at any time
+ # (Optional, experimental, default false) Enables portable links and link checks in markdown pages.
+ # Portable links meant to work with text editors and let you write markdown without {{< relref >}} shortcode
+ # Theme will print warning if page referenced in markdown does not exists.
+ BookPortableLinks = true
+
+ # /!\ This is an experimental feature, might be removed or changed at any time
+ # (Optional, experimental, default false) Enables service worker that caches visited pages and resources for offline use.
+ BookServiceWorker = true
+```
+
+### Multi-Language Support
+
+Theme supports Hugo's [multilingual mode](https://gohugo.io/content-management/multilingual/), just follow configuration guide there. You can also tweak search indexing configuration per language in `i18n` folder.
+
+### Page Configuration
+
+You can specify additional params in the front matter of individual pages:
+
+```toml
+# Set type to 'docs' if you want to render page outside of configured section or if you render section other than 'docs'
+type = 'docs'
+
+# Set page weight to re-arrange items in file-tree menu (if BookMenuBundle not set)
+weight = 10
+
+# (Optional) Set to 'true' to mark page as flat section in file-tree menu (if BookMenuBundle not set)
+bookFlatSection = false
+
+# (Optional) Set to hide nested sections or pages at that level. Works only with file-tree menu mode
+bookCollapseSection = true
+
+# (Optional) Set true to hide page or section from side menu (if BookMenuBundle not set)
+bookHidden = false
+
+# (Optional) Set 'false' to hide ToC from page
+bookToC = true
+
+# (Optional) If you have enabled BookComments for the site, you can disable it for specific pages.
+bookComments = true
+
+# (Optional) Set to 'false' to exclude page from search index.
+bookSearchExclude = true
+```
+
+### Partials
+
+There are few empty partials you can override in `layouts/partials/`
+
+| Partial | Placement |
+| -------------------------------------------------- | ------------------------------------------- |
+| `layouts/partials/docs/inject/head.html` | Before closing `` tag |
+| `layouts/partials/docs/inject/body.html` | Before closing `` tag |
+| `layouts/partials/docs/inject/footer.html` | After page footer content |
+| `layouts/partials/docs/inject/menu-before.html` | At the beginning of `
diff --git a/docs/content/install.md b/docs/content/install.md
new file mode 100644
index 0000000..a1513b6
--- /dev/null
+++ b/docs/content/install.md
@@ -0,0 +1,172 @@
+---
+title: "Install"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Install
+
+There are multiple ways you can install cointop depending on the platform you're on.
+
+## From source (always latest and recommeded)
+
+Make sure to have [go](https://golang.org/) (1.12+) installed, then do:
+
+```bash
+go get github.com/miguelmota/cointop
+```
+
+Make sure `$GOPATH/bin` is added to the `$PATH` variable.
+
+Now you can run cointop:
+
+```bash
+cointop
+```
+
+## Binary (all platforms)
+
+You can download the binary from the [releases](https://github.com/miguelmota/cointop/releases) page.
+
+```bash
+curl -o- https://raw.githubusercontent.com/miguelmota/cointop/master/install.sh | bash
+```
+
+```bash
+wget -qO- https://raw.githubusercontent.com/miguelmota/cointop/master/install.sh | bash
+```
+
+## Homebrew (macOS)
+
+cointop is available via [Homebrew](https://formulae.brew.sh/formula/cointop) for macOS:
+
+```bash
+brew install cointop
+```
+
+Run
+
+```bash
+cointop
+```
+
+## Snap (Ubuntu)
+
+cointop is available as a [snap](https://snapcraft.io/cointop) for Linux users.
+
+```bash
+sudo snap install cointop --stable
+```
+
+Running snap:
+
+```bash
+sudo snap run cointop
+```
+
+Note: snaps don't work in Windows WSL. See this [issue thread](https://forum.snapcraft.io/t/windows-subsystem-for-linux/216).
+
+## Copr (Fedora)
+
+cointop is available as a [copr](https://copr.fedorainfracloud.org/coprs/miguelmota/cointop/) package.
+
+First, enable the respository
+
+```bash
+sudo dnf copr enable miguelmota/cointop -y
+```
+
+Install cointop
+
+```bash
+sudo dnf install cointop
+```
+
+Run
+
+```bash
+cointop
+```
+
+## AUR (Arch Linux)
+
+cointop is available as an [AUR](https://aur.archlinux.org/packages/cointop) package.
+
+```bash
+git clone https://aur.archlinux.org/cointop.git
+cd cointop
+makepkg -si
+```
+
+Using [yay](https://github.com/Jguer/yay)
+
+```bash
+yay -S cointop
+```
+
+## XBPS (Void Linux)
+
+cointop is available as a [XBPS](https://voidlinux.org/packages/) package.
+
+```bash
+sudo xbps-install -S cointop
+```
+
+## Flatpak (Linux)
+
+cointop is available as a [Flatpak](https://flatpak.org/) package via the [Flathub](https://flathub.org/apps/details/com.github.miguelmota.Cointop) registry.
+
+Add the flathub repository (if not done so already)
+
+```bash
+sudo flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo
+```
+
+Install cointop flatpak
+
+```bash
+sudo flatpak install flathub com.github.miguelmota.Cointop
+```
+
+Run cointop flatpak
+
+```bash
+flatpak run com.github.miguelmota.Cointop
+```
+
+## NixOS (Linux)
+
+cointop is available as a [nixpkg](https://search.nixos.org/packages?channel=unstable&show=cointop&from=0&size=30&sort=relevance&query=cointop).
+
+```bash
+nix-env -iA nixpkgs.cointop
+```
+
+## FreshPorts (FreeBSD / OpenBSD)
+
+cointop is available as a [FreshPort](https://www.freshports.org/finance/cointop/) package.
+
+```bash
+sudo pkg install cointop
+```
+
+## Windows (PowerShell / WSL)
+
+Install [Go](https://golang.org/doc/install) and [git](https://git-scm.com/download/win), then:
+
+```powershell
+go get -u github.com/miguelmota/cointop
+```
+
+You'll need additional font support for Windows. Please see the [wiki](https://github.com/miguelmota/cointop/wiki/Windows-Command-Prompt-and-WSL-Font-Support) for instructions.
+
+## Docker
+
+cointop is available on [Docker Hub](https://hub.docker.com/r/cointop/cointop).
+
+```bash
+docker run -it cointop/cointop
+```
+
+## Binaries
+
+You can find pre-built binaries on the [releases](https://github.com/miguelmota/cointop/releases) page.
diff --git a/docs/content/shortcuts.md b/docs/content/shortcuts.md
new file mode 100644
index 0000000..a6d6c69
--- /dev/null
+++ b/docs/content/shortcuts.md
@@ -0,0 +1,83 @@
+---
+title: "Shortcuts"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Shortcuts
+
+List of default shortcut keys:
+
+Key|Action
+----|------|
+↑|Move up
+↓|Move down
+→|Go to next page
+←|Go to previous page
+Page Up|Jump page up
+Page Down|Jump page down
+Home|Go to first line of page
+End|Go to last line of page
+Enter|Toggle chart for highlighted coin
+Esc|Quit view
+Space|Toggle coin as favorite
+Tab|Move down or next page
+Ctrl+c|Quit application
+Ctrl+d|Jump page down (vim inspired)
+Ctrl+f|Search
+Ctrl+n|Go to next page
+Ctrl+p|Go to previous page
+Ctrl+r|Force refresh data
+Ctrl+s|Save config
+Ctrl+u|Jump page up (vim inspired)
+Ctrl+j|Increase chart height
+Ctrl+k|Decrease chart height
+Alt+↑|Sort current column in ascending order
+Alt+↓|Sort current column in descending order
+Alt+←|Sort column to the left
+Alt+→|Sort column to the right
+F1|Show help|
+F5|Force refresh data|
+0|Go to first page (vim inspired)
+1|Sort table by *[1] hour change*
+2|Sort table by *[2]4 hour change*
+7|Sort table by *[7] day change*
+a|Sort table by *[a]vailable supply*
+b|Sort table by *[b]alance*
+c|Show currency convert menu
+C|Show currency convert menu
+e|Show portfolio edit holdings menu
+E (Shift+e)|Show portfolio edit holdings menu
+f|Toggle coin as favorite
+F (Shift+f)|Toggle show favorites
+g|Go to first line of page (vim inspired)
+G (Shift+g)|Go to last line of page (vim inspired)
+h|Go to previous page (vim inspired)
+h|Sort table by *[h]oldings* (portfolio view only)
+H (Shift+h)|Go to top of table window (vim inspired)
+j|Move down (vim inspired)
+k|Move up (vim inspired)
+l|Go to next page (vim inspired)
+L (Shift+l)|Go to last line of visible table window (vim inspired)
+m|Sort table by *[m]arket cap*
+M (Shift+m)|Go to middle of visible table window (vim inspired)
+n|Sort table by *[n]ame*
+o|[o]pen link to highlighted coin (visits the API's coin page)
+p|Sort table by *[p]rice*
+P (Shift+p)|Toggle show portfolio
+r|Sort table by *[r]ank*
+s|Sort table by *[s]ymbol*
+t|Sort table by *[t]otal supply*
+u|Sort table by *last [u]pdated*
+v|Sort table by *24 hour [v]olume*
+%|Sort table by *[%]holdings*
+q|Quit view
+$|Go to last page (vim inspired)
+?|Show help|
+/|Search (vim inspired)|
+]|Next chart date range|
+[|Previous chart date range|
+}|Last chart date range|
+{|First chart date range|
+\>|Go to next page|
+\<|Go to previous page|
+\\|Toggle table fullscreen|
diff --git a/docs/content/social.md b/docs/content/social.md
new file mode 100644
index 0000000..8bdd330
--- /dev/null
+++ b/docs/content/social.md
@@ -0,0 +1,20 @@
+---
+title: "Social"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Social
+
+- Follow on twitter [@cointop](https://twitter.com/cointop)
+- Chat on [Telegram](https://telegram.me/cointopsh)
+- Discuss on [Discord](https://discord.gg/pUVGy7ECGg)
+
+## Mentioned in
+
+Cointop has been mentioned in:
+
+- [Ubuntu Twitter](https://twitter.com/ubuntu/status/985947962311311360?lang=en)
+- [Ubuntu Podcast](https://ubuntupodcast.org/2018/04/12/s11e06-six-feet-over-it/)
+- [Ubuntu Facebook](https://www.facebook.com/ubuntulinux/photos/coin-tracking-for-hackers-cointop-is-a-fast-and-easy-to-use-command-line-applica/10156147393253592/)
+- [Terminals Are Sexy](https://github.com/k4m4/terminals-are-sexy#tools-and-plugins)
+- [The Changelog News](https://changelog.com/news/cointop-coin-tracking-for-hackers-rAzZ)
diff --git a/docs/content/ssh.md b/docs/content/ssh.md
new file mode 100644
index 0000000..f837ca4
--- /dev/null
+++ b/docs/content/ssh.md
@@ -0,0 +1,36 @@
+---
+title: "SSH"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# SSH Server
+
+Run SSH server:
+
+```bash
+cointop server -p 2222
+```
+
+SSH into server to see cointop:
+
+```bash
+ssh localhost -p 2222
+```
+
+SSH demo:
+
+```bash
+ssh cointop.sh
+```
+
+Passing arguments to SSH server:
+
+```bash
+ssh cointop.sh -t cointop --colorscheme synthwave
+```
+
+Using docker to run SSH server:
+
+```bash
+docker run -p 2222:22 -v ~/.ssh:/keys --entrypoint cointop -it cointop/cointop server -k /keys/id_rsa
+```
diff --git a/docs/content/tip-jar.md b/docs/content/tip-jar.md
new file mode 100644
index 0000000..999a420
--- /dev/null
+++ b/docs/content/tip-jar.md
@@ -0,0 +1,12 @@
+---
+title: "Tip Jar"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Tip Jar
+
+[](https://www.blockchain.com/btc/address/3KdMW53vUMLPEC33xhHAUx4EFtvmXQF8Kf) `3KdMW53vUMLPEC33xhHAUx4EFtvmXQF8Kf`
+
+[](https://etherscan.io/address/0x0072cdd7c3d9963ba69506ECf50e16E963B35bb1) `0x0072cdd7c3d9963ba69506ECf50e16E963B35bb1`
+
+Thank you for tips! 🙏
diff --git a/docs/content/update.md b/docs/content/update.md
new file mode 100644
index 0000000..931622a
--- /dev/null
+++ b/docs/content/update.md
@@ -0,0 +1,59 @@
+---
+title: "Update"
+date: 2020-01-01T00:00:00-00:00
+draft: false
+---
+# Update
+
+## Go
+
+To update make sure to use the `-u` flag if installed via Go.
+
+```bash
+go get -u github.com/miguelmota/cointop
+```
+
+## Homebrew (macOS)
+
+```bash
+brew uninstall cointop && brew install cointop
+```
+
+## Snap (Ubuntu)
+
+Use the `refresh` command to update snap.
+
+```bash
+sudo snap refresh cointop
+```
+
+## Copr (Fedora)
+
+```bash
+sudo dnf update cointop
+```
+
+## AUR (Arch Linux)
+
+```bash
+yay -S cointop
+```
+
+## XBPS (Void Linux)
+
+```bash
+sudo xbps-install -Su cointop
+```
+
+## Flatpak (Linux)
+
+```bash
+sudo flatpak uninstall com.github.miguelmota.Cointop
+sudo flatpak install flathub com.github.miguelmota.Cointop
+```
+
+## NixOS (Linux)
+
+```bash
+nix-env -uA nixpkgs.cointop
+```
diff --git a/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.content b/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.content
new file mode 100644
index 0000000..7c2f5e3
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.content
@@ -0,0 +1 @@
+:root{--gray-100:#f8f9fa;--gray-200:#e9ecef;--gray-500:#adb5bd;--color-link:#0055bb;--color-visited-link:#8440f1;--body-background:white;--body-font-color:black;--icon-filter:none;--hint-color-info:#6bf;--hint-color-warning:#fd6;--hint-color-danger:#f66}/*!normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css*/html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}main{display:block}h1{font-size:2em;margin:.67em 0}hr{box-sizing:content-box;height:0;overflow:visible}pre{font-family:monospace,monospace;font-size:1em}a{background-color:initial}abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}b,strong{font-weight:bolder}code,kbd,samp{font-family:monospace,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}img{border-style:none}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:1.15;margin:0}button,input{overflow:visible}button,select{text-transform:none}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button::-moz-focus-inner,[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner{border-style:none;padding:0}button:-moz-focusring,[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring{outline:1px dotted ButtonText}fieldset{padding:.35em .75em .625em}legend{box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}progress{vertical-align:baseline}textarea{overflow:auto}[type=checkbox],[type=radio]{box-sizing:border-box;padding:0}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}details{display:block}summary{display:list-item}template{display:none}[hidden]{display:none}.flex{display:flex}.flex-auto{flex:auto}.flex-even{flex:1 1}.flex-wrap{flex-wrap:wrap}.justify-start{justify-content:flex-start}.justify-end{justify-content:flex-end}.justify-center{justify-content:center}.justify-between{justify-content:space-between}.align-center{align-items:center}.mx-auto{margin:0 auto}.text-center{text-align:center}.text-left{text-align:left}.text-right{text-align:right}.hidden{display:none}input.toggle{height:0;width:0;overflow:hidden;opacity:0;position:absolute}.clearfix::after{content:"";display:table;clear:both}html{font-size:16px;scroll-behavior:smooth;touch-action:manipulation}body{min-width:20rem;color:var(--body-font-color);background:var(--body-background);letter-spacing:.33px;font-weight:400;text-rendering:optimizeLegibility;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;box-sizing:border-box}body *{box-sizing:inherit}h1,h2,h3,h4,h5{font-weight:400}a{text-decoration:none;color:var(--color-link)}img{vertical-align:baseline}:focus{outline-style:auto;outline-color:currentColor;outline-color:-webkit-focus-ring-color}aside nav ul{padding:0;margin:0;list-style:none}aside nav ul li{margin:1em 0;position:relative}aside nav ul a{display:block}aside nav ul a:hover{opacity:.5}aside nav ul ul{padding-inline-start:1rem}ul.pagination{display:flex;justify-content:center;list-style-type:none}ul.pagination .page-item a{padding:1rem}.container{max-width:80rem;margin:0 auto}.book-icon{filter:var(--icon-filter)}.book-brand{margin-top:0}.book-brand img{height:1.5em;width:auto;vertical-align:middle;margin-inline-end:.5rem}.book-menu{flex:0 0 16rem;font-size:.875rem}.book-menu .book-menu-content{width:16rem;padding:1rem;background:var(--body-background);position:fixed;top:0;bottom:0;overflow-x:hidden;overflow-y:auto}.book-menu a,.book-menu label{color:inherit;cursor:pointer;word-wrap:break-word}.book-menu a.active{color:var(--color-link)}.book-menu input.toggle+label+ul{display:none}.book-menu input.toggle:checked+label+ul{display:block}.book-section-flat{margin-bottom:2rem}.book-section-flat:not(:first-child){margin-top:2rem}.book-section-flat>a,.book-section-flat>span,.book-section-flat>label{font-weight:bolder}.book-section-flat>ul{padding-inline-start:0}.book-page{min-width:20rem;flex-grow:1;padding:1rem}.book-post{margin-bottom:3rem}.book-header{display:none;margin-bottom:1rem}.book-header label{line-height:0}.book-search{position:relative;margin:1rem 0;border-bottom:1px solid transparent}.book-search input{width:100%;padding:.5rem;border:0;border-radius:.25rem;background:var(--gray-100);color:var(--body-font-color)}.book-search input:required+.book-search-spinner{display:block}.book-search .book-search-spinner{position:absolute;top:0;margin:.5rem;margin-inline-start:calc(100% - 1.5rem);width:1rem;height:1rem;border:1px solid transparent;border-top-color:var(--body-font-color);border-radius:50%;animation:spin 1s ease infinite}@keyframes spin{100%{transform:rotate(360deg)}}.book-search small{opacity:.5}.book-toc{flex:0 0 16rem;font-size:.75rem}.book-toc .book-toc-content{width:16rem;padding:1rem;position:fixed;top:0;bottom:0;overflow-x:hidden;overflow-y:auto}.book-toc img{height:1em}.book-toc nav>ul>li:first-child{margin-top:0}.book-footer{padding-top:1rem;font-size:.875rem}.book-footer img{height:1em;margin-inline-end:.5rem}.book-comments{margin-top:1rem}.book-languages{position:relative;overflow:visible;padding:1rem;margin:-1rem}.book-languages ul{margin:0;padding:0;list-style:none}.book-languages ul li{white-space:nowrap;cursor:pointer}.book-languages:hover .book-languages-list,.book-languages:focus .book-languages-list,.book-languages:focus-within .book-languages-list{display:block}.book-languages .book-languages-list{display:none;position:absolute;bottom:100%;left:0;padding:.5rem 0;background:var(--body-background);box-shadow:0 0 .25rem rgba(0,0,0,.1)}.book-languages .book-languages-list li img{opacity:.25}.book-languages .book-languages-list li.active img,.book-languages .book-languages-list li:hover img{opacity:initial}.book-languages .book-languages-list a{color:inherit;padding:.5rem 1rem}.book-home{padding:1rem}.book-menu-content,.book-toc-content,.book-page,.book-header aside,.markdown{transition:.2s ease-in-out;transition-property:transform,margin,opacity,visibility;will-change:transform,margin,opacity}@media screen and (max-width:56rem){#menu-control,#toc-control{display:inline}.book-menu{visibility:hidden;margin-inline-start:-16rem;font-size:16px;z-index:1}.book-toc{display:none}.book-header{display:block}#menu-control:focus~main label[for=menu-control]{outline-style:auto;outline-color:currentColor;outline-color:-webkit-focus-ring-color}#menu-control:checked~main .book-menu{visibility:initial}#menu-control:checked~main .book-menu .book-menu-content{transform:translateX(16rem);box-shadow:0 0 .5rem rgba(0,0,0,.1)}#menu-control:checked~main .book-page{opacity:.25}#menu-control:checked~main .book-menu-overlay{display:block;position:absolute;top:0;bottom:0;left:0;right:0}#toc-control:focus~main label[for=toc-control]{outline-style:auto;outline-color:currentColor;outline-color:-webkit-focus-ring-color}#toc-control:checked~main .book-header aside{display:block}body[dir=rtl] #menu-control:checked+main .book-menu .book-menu-content{transform:translateX(-16rem)}}@media screen and (min-width:80rem){.book-page,.book-menu .book-menu-content,.book-toc .book-toc-content{padding:2rem 1rem}}@font-face{font-family:roboto;font-style:italic;font-weight:300;font-display:swap;src:local("Roboto Light Italic"),local("Roboto-LightItalic"),url(fonts/roboto-v19-latin-300italic.woff2)format("woff2"),url(fonts/roboto-v19-latin-300italic.woff)format("woff")}@font-face{font-family:roboto;font-style:normal;font-weight:400;font-display:swap;src:local("Roboto"),local("Roboto-Regular"),url(fonts/roboto-v19-latin-regular.woff2)format("woff2"),url(fonts/roboto-v19-latin-regular.woff)format("woff")}@font-face{font-family:roboto;font-style:normal;font-weight:700;font-display:swap;src:local("Roboto Bold"),local("Roboto-Bold"),url(fonts/roboto-v19-latin-700.woff2)format("woff2"),url(fonts/roboto-v19-latin-700.woff)format("woff")}@font-face{font-family:roboto mono;font-style:normal;font-weight:400;font-display:swap;src:local("Roboto Mono"),local("RobotoMono-Regular"),url(fonts/roboto-mono-v6-latin-regular.woff2)format("woff2"),url(fonts/roboto-mono-v6-latin-regular.woff)format("woff")}body{font-family:roboto,sans-serif}code{font-family:roboto mono,monospace}@media print{.book-menu,.book-footer,.book-toc{display:none}.book-header,.book-header aside{display:block}main{display:block!important}}.markdown{line-height:1.6}.markdown>:first-child{margin-top:0}.markdown h1,.markdown h2,.markdown h3,.markdown h4,.markdown h5,.markdown h6{font-weight:400;line-height:1.4;margin-top:1.5em;margin-bottom:1rem}.markdown h1 a.anchor,.markdown h2 a.anchor,.markdown h3 a.anchor,.markdown h4 a.anchor,.markdown h5 a.anchor,.markdown h6 a.anchor{opacity:0;font-size:.75em;vertical-align:middle;text-decoration:none}.markdown h1:hover a.anchor,.markdown h1 a.anchor:focus,.markdown h2:hover a.anchor,.markdown h2 a.anchor:focus,.markdown h3:hover a.anchor,.markdown h3 a.anchor:focus,.markdown h4:hover a.anchor,.markdown h4 a.anchor:focus,.markdown h5:hover a.anchor,.markdown h5 a.anchor:focus,.markdown h6:hover a.anchor,.markdown h6 a.anchor:focus{opacity:initial}.markdown h4,.markdown h5,.markdown h6{font-weight:bolder}.markdown h5{font-size:.875em}.markdown h6{font-size:.75em}.markdown b,.markdown optgroup,.markdown strong{font-weight:bolder}.markdown a{text-decoration:none}.markdown a:hover{text-decoration:underline}.markdown a:visited{color:var(--color-visited-link)}.markdown img{max-width:100%}.markdown code,.markdown kbd{padding:0 .25rem;background:var(--gray-200);border-radius:.25rem;font-size:.875em}.markdown pre{padding:1rem;background:var(--gray-100);border-radius:.25rem;overflow-x:auto}.markdown pre code{padding:0;background:0 0}.markdown blockquote{margin:1rem 0;padding:.5rem 1rem .5rem .75rem;border-inline-start:.25rem solid var(--gray-200);border-radius:.25rem}.markdown blockquote :first-child{margin-top:0}.markdown blockquote :last-child{margin-bottom:0}.markdown table{overflow:auto;display:block;border-spacing:0;border-collapse:collapse;margin-top:1rem;margin-bottom:1rem}.markdown table tr th,.markdown table tr td{padding:.5rem 1rem;border:1px solid var(--gray-200)}.markdown table tr:nth-child(2n){background:var(--gray-100)}.markdown hr{height:1px;border:none;background:var(--gray-200)}.markdown ul,.markdown ol{padding-inline-start:2rem}.markdown dl dt{font-weight:bolder;margin-top:1rem}.markdown dl dd{margin-inline-start:1rem;margin-bottom:1rem}.markdown .highlight table tr td:nth-child(1) pre{margin:0;padding-inline-end:0}.markdown .highlight table tr td:nth-child(2) pre{margin:0;padding-inline-start:0}.markdown details{padding:1rem;border:1px solid var(--gray-200);border-radius:.25rem}.markdown details summary{line-height:1;padding:1rem;margin:-1rem;cursor:pointer}.markdown details[open] summary{margin-bottom:0}.markdown figure{margin:1rem 0}.markdown figure figcaption p{margin-top:0}.markdown-inner>:first-child{margin-top:0}.markdown-inner>:last-child{margin-bottom:0}.markdown .book-expand{margin-top:1rem;margin-bottom:1rem;border:1px solid var(--gray-200);border-radius:.25rem;overflow:hidden}.markdown .book-expand .book-expand-head{background:var(--gray-100);padding:.5rem 1rem;cursor:pointer}.markdown .book-expand .book-expand-content{display:none;padding:1rem}.markdown .book-expand input[type=checkbox]:checked+.book-expand-content{display:block}.markdown .book-tabs{margin-top:1rem;margin-bottom:1rem;border:1px solid var(--gray-200);border-radius:.25rem;overflow:hidden;display:flex;flex-wrap:wrap}.markdown .book-tabs label{display:inline-block;padding:.5rem 1rem;border-bottom:1px transparent;cursor:pointer}.markdown .book-tabs .book-tabs-content{order:999;width:100%;border-top:1px solid var(--gray-100);padding:1rem;display:none}.markdown .book-tabs input[type=radio]:checked+label{border-bottom:1px solid var(--color-link)}.markdown .book-tabs input[type=radio]:checked+label+.book-tabs-content{display:block}.markdown .book-tabs input[type=radio]:focus+label{outline-style:auto;outline-color:currentColor;outline-color:-webkit-focus-ring-color}.markdown .book-columns{margin-left:-1rem;margin-right:-1rem}.markdown .book-columns>div{margin:1rem 0;min-width:10rem;padding:0 1rem}.markdown a.book-btn{display:inline-block;font-size:.875rem;color:var(--color-link);line-height:2rem;padding:0 1rem;border:1px solid var(--color-link);border-radius:.25rem;cursor:pointer}.markdown a.book-btn:hover{text-decoration:none}.markdown .book-hint.info{border-color:#6bf;background-color:rgba(102,187,255,.1)}.markdown .book-hint.warning{border-color:#fd6;background-color:rgba(255,221,102,.1)}.markdown .book-hint.danger{border-color:#f66;background-color:rgba(255,102,102,.1)}
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.json b/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.json
new file mode 100644
index 0000000..b7fa7a5
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/book.scss_50fc8c04e12a2f59027287995557ceff.json
@@ -0,0 +1 @@
+{"Target":"book.min.a3a6cbe0353ff1ec2abe178acc17154b415479501c332f91031ab759b49acbef.css","MediaType":"text/css","Data":{"Integrity":"sha256-o6bL4DU/8ewqvheKzBcVS0FUeVAcMy+RAxq3WbSay+8="}}
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.content b/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.content
new file mode 100644
index 0000000..004e341
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.content
@@ -0,0 +1,8749 @@
+/** Import Bootstrap functions */
+/** Import theme variables */
+/** Bootstrap navbar fix (https://git.io/fADqW) */
+/** Import Bootstrap */
+/*!
+ * Bootstrap v4.6.0 (https://getbootstrap.com/)
+ * Copyright 2011-2021 The Bootstrap Authors
+ * Copyright 2011-2021 Twitter, Inc.
+ * Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE)
+ */
+:root {
+ --blue: #007bff;
+ --indigo: #6610f2;
+ --purple: #5d2f86;
+ --pink: #e83e8c;
+ --red: #e55235;
+ --orange: #fd7e14;
+ --yellow: #ffe000;
+ --green: #28a745;
+ --teal: #20c997;
+ --cyan: #17a2b8;
+ --white: #fff;
+ --gray: #6c757d;
+ --gray-dark: #343a40;
+ --primary: #5d2f86;
+ --secondary: #6c757d;
+ --success: #28a745;
+ --info: #17a2b8;
+ --warning: #ffe000;
+ --danger: #e55235;
+ --light: #f8f9fa;
+ --dark: #343a40;
+ --breakpoint-xs: 0;
+ --breakpoint-sm: 576px;
+ --breakpoint-md: 768px;
+ --breakpoint-lg: 992px;
+ --breakpoint-xl: 1200px;
+ --font-family-sans-serif: "Jost", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
+ --font-family-monospace: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace; }
+
+*,
+*::before,
+*::after {
+ box-sizing: border-box; }
+
+html {
+ font-family: sans-serif;
+ line-height: 1.15;
+ -webkit-text-size-adjust: 100%;
+ -webkit-tap-highlight-color: rgba(29, 45, 53, 0); }
+
+article, aside, figcaption, figure, footer, header, hgroup, main, nav, section {
+ display: block; }
+
+body {
+ margin: 0;
+ font-family: "Jost", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #1d2d35;
+ text-align: left;
+ background-color: #fff; }
+
+[tabindex="-1"]:focus:not(:focus-visible) {
+ outline: 0 !important; }
+
+hr {
+ box-sizing: content-box;
+ height: 0;
+ overflow: visible; }
+
+h1, h2, h3, h4, h5, h6 {
+ margin-top: 0;
+ margin-bottom: 0.5rem; }
+
+p {
+ margin-top: 0;
+ margin-bottom: 1rem; }
+
+abbr[title],
+abbr[data-original-title] {
+ text-decoration: underline;
+ text-decoration: underline dotted;
+ cursor: help;
+ border-bottom: 0;
+ text-decoration-skip-ink: none; }
+
+address {
+ margin-bottom: 1rem;
+ font-style: normal;
+ line-height: inherit; }
+
+ol,
+ul,
+dl {
+ margin-top: 0;
+ margin-bottom: 1rem; }
+
+ol ol,
+ul ul,
+ol ul,
+ul ol {
+ margin-bottom: 0; }
+
+dt {
+ font-weight: 700; }
+
+dd {
+ margin-bottom: .5rem;
+ margin-left: 0; }
+
+blockquote {
+ margin: 0 0 1rem; }
+
+b,
+strong {
+ font-weight: bolder; }
+
+small {
+ font-size: 80%; }
+
+sub,
+sup {
+ position: relative;
+ font-size: 75%;
+ line-height: 0;
+ vertical-align: baseline; }
+
+sub {
+ bottom: -.25em; }
+
+sup {
+ top: -.5em; }
+
+a {
+ color: #5d2f86;
+ text-decoration: none;
+ background-color: transparent; }
+ a:hover {
+ color: #361b4d;
+ text-decoration: underline; }
+
+a:not([href]):not([class]) {
+ color: inherit;
+ text-decoration: none; }
+ a:not([href]):not([class]):hover {
+ color: inherit;
+ text-decoration: none; }
+
+pre,
+code,
+kbd,
+samp {
+ font-family: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace;
+ font-size: 1em; }
+
+pre {
+ margin-top: 0;
+ margin-bottom: 1rem;
+ overflow: auto;
+ -ms-overflow-style: scrollbar; }
+
+figure {
+ margin: 0 0 1rem; }
+
+img {
+ vertical-align: middle;
+ border-style: none; }
+
+svg {
+ overflow: hidden;
+ vertical-align: middle; }
+
+table {
+ border-collapse: collapse; }
+
+caption {
+ padding-top: 0.75rem;
+ padding-bottom: 0.75rem;
+ color: #6c757d;
+ text-align: left;
+ caption-side: bottom; }
+
+th {
+ text-align: inherit;
+ text-align: -webkit-match-parent; }
+
+label {
+ display: inline-block;
+ margin-bottom: 0.5rem; }
+
+button {
+ border-radius: 0; }
+
+button:focus:not(:focus-visible) {
+ outline: 0; }
+
+input,
+button,
+select,
+optgroup,
+textarea {
+ margin: 0;
+ font-family: inherit;
+ font-size: inherit;
+ line-height: inherit; }
+
+button,
+input {
+ overflow: visible; }
+
+button,
+select {
+ text-transform: none; }
+
+[role="button"] {
+ cursor: pointer; }
+
+select {
+ word-wrap: normal; }
+
+button,
+[type="button"],
+[type="reset"],
+[type="submit"] {
+ -webkit-appearance: button; }
+
+button:not(:disabled),
+[type="button"]:not(:disabled),
+[type="reset"]:not(:disabled),
+[type="submit"]:not(:disabled) {
+ cursor: pointer; }
+
+button::-moz-focus-inner,
+[type="button"]::-moz-focus-inner,
+[type="reset"]::-moz-focus-inner,
+[type="submit"]::-moz-focus-inner {
+ padding: 0;
+ border-style: none; }
+
+input[type="radio"],
+input[type="checkbox"] {
+ box-sizing: border-box;
+ padding: 0; }
+
+textarea {
+ overflow: auto;
+ resize: vertical; }
+
+fieldset {
+ min-width: 0;
+ padding: 0;
+ margin: 0;
+ border: 0; }
+
+legend {
+ display: block;
+ width: 100%;
+ max-width: 100%;
+ padding: 0;
+ margin-bottom: .5rem;
+ font-size: 1.5rem;
+ line-height: inherit;
+ color: inherit;
+ white-space: normal; }
+ @media (max-width: 1200px) {
+ legend {
+ font-size: calc(1.275rem + 0.3vw) ; } }
+progress {
+ vertical-align: baseline; }
+
+[type="number"]::-webkit-inner-spin-button,
+[type="number"]::-webkit-outer-spin-button {
+ height: auto; }
+
+[type="search"] {
+ outline-offset: -2px;
+ -webkit-appearance: none; }
+
+[type="search"]::-webkit-search-decoration {
+ -webkit-appearance: none; }
+
+::-webkit-file-upload-button {
+ font: inherit;
+ -webkit-appearance: button; }
+
+output {
+ display: inline-block; }
+
+summary {
+ display: list-item;
+ cursor: pointer; }
+
+template {
+ display: none; }
+
+[hidden] {
+ display: none !important; }
+
+h1, h2, h3, h4, h5, h6,
+.h1, .h2, .h3, .h4, .h5, .h6 {
+ margin-bottom: 0.5rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+h1, .h1 {
+ font-size: 2.5rem; }
+ @media (max-width: 1200px) {
+ h1, .h1 {
+ font-size: calc(1.375rem + 1.5vw) ; } }
+h2, .h2 {
+ font-size: 2rem; }
+ @media (max-width: 1200px) {
+ h2, .h2 {
+ font-size: calc(1.325rem + 0.9vw) ; } }
+h3, .h3 {
+ font-size: 1.75rem; }
+ @media (max-width: 1200px) {
+ h3, .h3 {
+ font-size: calc(1.3rem + 0.6vw) ; } }
+h4, .h4 {
+ font-size: 1.5rem; }
+ @media (max-width: 1200px) {
+ h4, .h4 {
+ font-size: calc(1.275rem + 0.3vw) ; } }
+h5, .h5 {
+ font-size: 1.25rem; }
+
+h6, .h6 {
+ font-size: 1rem; }
+
+.lead {
+ font-size: 1.25rem;
+ font-weight: 400; }
+
+.display-1 {
+ font-size: 6rem;
+ font-weight: 300;
+ line-height: 1.2; }
+ @media (max-width: 1200px) {
+ .display-1 {
+ font-size: calc(1.725rem + 5.7vw) ; } }
+.display-2 {
+ font-size: 5.5rem;
+ font-weight: 300;
+ line-height: 1.2; }
+ @media (max-width: 1200px) {
+ .display-2 {
+ font-size: calc(1.675rem + 5.1vw) ; } }
+.display-3 {
+ font-size: 4.5rem;
+ font-weight: 300;
+ line-height: 1.2; }
+ @media (max-width: 1200px) {
+ .display-3 {
+ font-size: calc(1.575rem + 3.9vw) ; } }
+.display-4 {
+ font-size: 3.5rem;
+ font-weight: 300;
+ line-height: 1.2; }
+ @media (max-width: 1200px) {
+ .display-4 {
+ font-size: calc(1.475rem + 2.7vw) ; } }
+hr {
+ margin-top: 1rem;
+ margin-bottom: 1rem;
+ border: 0;
+ border-top: 1px solid rgba(29, 45, 53, 0.1); }
+
+small,
+.small {
+ font-size: 80%;
+ font-weight: 400; }
+
+mark,
+.mark {
+ padding: 0.2em;
+ background-color: #fcf8e3; }
+
+.list-unstyled, .comment-list {
+ padding-left: 0;
+ list-style: none; }
+
+.list-inline {
+ padding-left: 0;
+ list-style: none; }
+
+.list-inline-item {
+ display: inline-block; }
+ .list-inline-item:not(:last-child) {
+ margin-right: 0.5rem; }
+
+.initialism {
+ font-size: 90%;
+ text-transform: uppercase; }
+
+.blockquote {
+ margin-bottom: 1rem;
+ font-size: 1.25rem; }
+
+.blockquote-footer {
+ display: block;
+ font-size: 80%;
+ color: #6c757d; }
+ .blockquote-footer::before {
+ content: "\2014\00A0"; }
+
+.img-fluid {
+ max-width: 100%;
+ height: auto; }
+
+.img-thumbnail {
+ padding: 0.25rem;
+ background-color: #fff;
+ border: 1px solid #dee2e6;
+ border-radius: 0.25rem;
+ max-width: 100%;
+ height: auto; }
+
+.figure {
+ display: inline-block; }
+
+.figure-img {
+ margin-bottom: 0.5rem;
+ line-height: 1; }
+
+.figure-caption {
+ font-size: 90%;
+ color: #6c757d; }
+
+code {
+ font-size: 87.5%;
+ color: #e83e8c;
+ word-wrap: break-word; }
+ a > code {
+ color: inherit; }
+
+kbd {
+ padding: 0.2rem 0.4rem;
+ font-size: 87.5%;
+ color: #fff;
+ background-color: #212529;
+ border-radius: 0.2rem; }
+ kbd kbd {
+ padding: 0;
+ font-size: 100%;
+ font-weight: 700; }
+
+pre {
+ display: block;
+ font-size: 87.5%;
+ color: #212529; }
+ pre code {
+ font-size: inherit;
+ color: inherit;
+ word-break: normal; }
+
+.pre-scrollable {
+ max-height: 340px;
+ overflow-y: scroll; }
+
+.container,
+.container-fluid,
+.container-xl,
+.container-lg,
+.container-md,
+.container-sm {
+ width: 100%;
+ padding-right: 24px;
+ padding-left: 24px;
+ margin-right: auto;
+ margin-left: auto; }
+
+@media (min-width: 576px) {
+ .container-sm, .container {
+ max-width: 540px; } }
+
+@media (min-width: 768px) {
+ .container-md, .container-sm, .container {
+ max-width: 720px; } }
+
+@media (min-width: 992px) {
+ .container-lg, .container-md, .container-sm, .container {
+ max-width: 960px; } }
+
+@media (min-width: 1200px) {
+ .container-xl, .container-lg, .container-md, .container-sm, .container {
+ max-width: 1240px; } }
+
+.row {
+ display: flex;
+ flex-wrap: wrap;
+ margin-right: -24px;
+ margin-left: -24px; }
+
+.no-gutters {
+ margin-right: 0;
+ margin-left: 0; }
+ .no-gutters > .col,
+ .no-gutters > [class*="col-"] {
+ padding-right: 0;
+ padding-left: 0; }
+
+.col-xl,
+.col-xl-auto, .col-xl-16, .col-xl-15, .col-xl-14, .col-xl-13, .col-xl-12, .col-xl-11, .col-xl-10, .col-xl-9, .col-xl-8, .col-xl-7, .col-xl-6, .col-xl-5, .col-xl-4, .col-xl-3, .col-xl-2, .col-xl-1, .col-lg,
+.col-lg-auto, .col-lg-16, .col-lg-15, .col-lg-14, .col-lg-13, .col-lg-12, .col-lg-11, .col-lg-10, .col-lg-9, .col-lg-8, .col-lg-7, .col-lg-6, .col-lg-5, .col-lg-4, .col-lg-3, .col-lg-2, .col-lg-1, .col-md,
+.col-md-auto, .col-md-16, .col-md-15, .col-md-14, .col-md-13, .col-md-12, .col-md-11, .col-md-10, .col-md-9, .col-md-8, .col-md-7, .col-md-6, .col-md-5, .col-md-4, .col-md-3, .col-md-2, .col-md-1, .col-sm,
+.col-sm-auto, .col-sm-16, .col-sm-15, .col-sm-14, .col-sm-13, .col-sm-12, .col-sm-11, .col-sm-10, .col-sm-9, .col-sm-8, .col-sm-7, .col-sm-6, .col-sm-5, .col-sm-4, .col-sm-3, .col-sm-2, .col-sm-1, .col,
+.col-auto, .col-16, .col-15, .col-14, .col-13, .col-12, .col-11, .col-10, .col-9, .col-8, .col-7, .col-6, .col-5, .col-4, .col-3, .col-2, .col-1 {
+ position: relative;
+ width: 100%;
+ padding-right: 24px;
+ padding-left: 24px; }
+
+.col {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+
+.row-cols-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+
+.row-cols-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+
+.row-cols-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+
+.row-cols-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+
+.row-cols-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+
+.row-cols-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+
+.col-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+
+.col-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+
+.col-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+
+.col-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+
+.col-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+
+.col-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+
+.col-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+
+.col-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+
+.col-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+
+.col-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+
+.col-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+
+.col-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+
+.col-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+
+.col-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+
+.col-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+
+.col-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+
+.col-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+
+.order-first {
+ order: -1; }
+
+.order-last {
+ order: 17; }
+
+.order-0 {
+ order: 0; }
+
+.order-1 {
+ order: 1; }
+
+.order-2 {
+ order: 2; }
+
+.order-3 {
+ order: 3; }
+
+.order-4 {
+ order: 4; }
+
+.order-5 {
+ order: 5; }
+
+.order-6 {
+ order: 6; }
+
+.order-7 {
+ order: 7; }
+
+.order-8 {
+ order: 8; }
+
+.order-9 {
+ order: 9; }
+
+.order-10 {
+ order: 10; }
+
+.order-11 {
+ order: 11; }
+
+.order-12 {
+ order: 12; }
+
+.order-13 {
+ order: 13; }
+
+.order-14 {
+ order: 14; }
+
+.order-15 {
+ order: 15; }
+
+.order-16 {
+ order: 16; }
+
+.offset-1 {
+ margin-left: 6.25%; }
+
+.offset-2 {
+ margin-left: 12.5%; }
+
+.offset-3 {
+ margin-left: 18.75%; }
+
+.offset-4 {
+ margin-left: 25%; }
+
+.offset-5 {
+ margin-left: 31.25%; }
+
+.offset-6 {
+ margin-left: 37.5%; }
+
+.offset-7 {
+ margin-left: 43.75%; }
+
+.offset-8 {
+ margin-left: 50%; }
+
+.offset-9 {
+ margin-left: 56.25%; }
+
+.offset-10 {
+ margin-left: 62.5%; }
+
+.offset-11 {
+ margin-left: 68.75%; }
+
+.offset-12 {
+ margin-left: 75%; }
+
+.offset-13 {
+ margin-left: 81.25%; }
+
+.offset-14 {
+ margin-left: 87.5%; }
+
+.offset-15 {
+ margin-left: 93.75%; }
+
+@media (min-width: 576px) {
+ .col-sm {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-sm-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-sm-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-sm-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-sm-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-sm-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-sm-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-sm-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-sm-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+ .col-sm-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+ .col-sm-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+ .col-sm-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-sm-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+ .col-sm-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+ .col-sm-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+ .col-sm-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-sm-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+ .col-sm-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+ .col-sm-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+ .col-sm-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-sm-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+ .col-sm-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+ .col-sm-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+ .col-sm-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-sm-first {
+ order: -1; }
+ .order-sm-last {
+ order: 17; }
+ .order-sm-0 {
+ order: 0; }
+ .order-sm-1 {
+ order: 1; }
+ .order-sm-2 {
+ order: 2; }
+ .order-sm-3 {
+ order: 3; }
+ .order-sm-4 {
+ order: 4; }
+ .order-sm-5 {
+ order: 5; }
+ .order-sm-6 {
+ order: 6; }
+ .order-sm-7 {
+ order: 7; }
+ .order-sm-8 {
+ order: 8; }
+ .order-sm-9 {
+ order: 9; }
+ .order-sm-10 {
+ order: 10; }
+ .order-sm-11 {
+ order: 11; }
+ .order-sm-12 {
+ order: 12; }
+ .order-sm-13 {
+ order: 13; }
+ .order-sm-14 {
+ order: 14; }
+ .order-sm-15 {
+ order: 15; }
+ .order-sm-16 {
+ order: 16; }
+ .offset-sm-0 {
+ margin-left: 0; }
+ .offset-sm-1 {
+ margin-left: 6.25%; }
+ .offset-sm-2 {
+ margin-left: 12.5%; }
+ .offset-sm-3 {
+ margin-left: 18.75%; }
+ .offset-sm-4 {
+ margin-left: 25%; }
+ .offset-sm-5 {
+ margin-left: 31.25%; }
+ .offset-sm-6 {
+ margin-left: 37.5%; }
+ .offset-sm-7 {
+ margin-left: 43.75%; }
+ .offset-sm-8 {
+ margin-left: 50%; }
+ .offset-sm-9 {
+ margin-left: 56.25%; }
+ .offset-sm-10 {
+ margin-left: 62.5%; }
+ .offset-sm-11 {
+ margin-left: 68.75%; }
+ .offset-sm-12 {
+ margin-left: 75%; }
+ .offset-sm-13 {
+ margin-left: 81.25%; }
+ .offset-sm-14 {
+ margin-left: 87.5%; }
+ .offset-sm-15 {
+ margin-left: 93.75%; } }
+
+@media (min-width: 768px) {
+ .col-md {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-md-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-md-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-md-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-md-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-md-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-md-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-md-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-md-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+ .col-md-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+ .col-md-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+ .col-md-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-md-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+ .col-md-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+ .col-md-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+ .col-md-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-md-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+ .col-md-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+ .col-md-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+ .col-md-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-md-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+ .col-md-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+ .col-md-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+ .col-md-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-md-first {
+ order: -1; }
+ .order-md-last {
+ order: 17; }
+ .order-md-0 {
+ order: 0; }
+ .order-md-1 {
+ order: 1; }
+ .order-md-2 {
+ order: 2; }
+ .order-md-3 {
+ order: 3; }
+ .order-md-4 {
+ order: 4; }
+ .order-md-5 {
+ order: 5; }
+ .order-md-6 {
+ order: 6; }
+ .order-md-7 {
+ order: 7; }
+ .order-md-8 {
+ order: 8; }
+ .order-md-9 {
+ order: 9; }
+ .order-md-10 {
+ order: 10; }
+ .order-md-11 {
+ order: 11; }
+ .order-md-12 {
+ order: 12; }
+ .order-md-13 {
+ order: 13; }
+ .order-md-14 {
+ order: 14; }
+ .order-md-15 {
+ order: 15; }
+ .order-md-16 {
+ order: 16; }
+ .offset-md-0 {
+ margin-left: 0; }
+ .offset-md-1 {
+ margin-left: 6.25%; }
+ .offset-md-2 {
+ margin-left: 12.5%; }
+ .offset-md-3 {
+ margin-left: 18.75%; }
+ .offset-md-4 {
+ margin-left: 25%; }
+ .offset-md-5 {
+ margin-left: 31.25%; }
+ .offset-md-6 {
+ margin-left: 37.5%; }
+ .offset-md-7 {
+ margin-left: 43.75%; }
+ .offset-md-8 {
+ margin-left: 50%; }
+ .offset-md-9 {
+ margin-left: 56.25%; }
+ .offset-md-10 {
+ margin-left: 62.5%; }
+ .offset-md-11 {
+ margin-left: 68.75%; }
+ .offset-md-12 {
+ margin-left: 75%; }
+ .offset-md-13 {
+ margin-left: 81.25%; }
+ .offset-md-14 {
+ margin-left: 87.5%; }
+ .offset-md-15 {
+ margin-left: 93.75%; } }
+
+@media (min-width: 992px) {
+ .col-lg {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-lg-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-lg-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-lg-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-lg-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-lg-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-lg-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-lg-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-lg-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+ .col-lg-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+ .col-lg-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+ .col-lg-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-lg-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+ .col-lg-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+ .col-lg-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+ .col-lg-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-lg-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+ .col-lg-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+ .col-lg-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+ .col-lg-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-lg-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+ .col-lg-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+ .col-lg-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+ .col-lg-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-lg-first {
+ order: -1; }
+ .order-lg-last {
+ order: 17; }
+ .order-lg-0 {
+ order: 0; }
+ .order-lg-1 {
+ order: 1; }
+ .order-lg-2 {
+ order: 2; }
+ .order-lg-3 {
+ order: 3; }
+ .order-lg-4 {
+ order: 4; }
+ .order-lg-5 {
+ order: 5; }
+ .order-lg-6 {
+ order: 6; }
+ .order-lg-7 {
+ order: 7; }
+ .order-lg-8 {
+ order: 8; }
+ .order-lg-9 {
+ order: 9; }
+ .order-lg-10 {
+ order: 10; }
+ .order-lg-11 {
+ order: 11; }
+ .order-lg-12 {
+ order: 12; }
+ .order-lg-13 {
+ order: 13; }
+ .order-lg-14 {
+ order: 14; }
+ .order-lg-15 {
+ order: 15; }
+ .order-lg-16 {
+ order: 16; }
+ .offset-lg-0 {
+ margin-left: 0; }
+ .offset-lg-1 {
+ margin-left: 6.25%; }
+ .offset-lg-2 {
+ margin-left: 12.5%; }
+ .offset-lg-3 {
+ margin-left: 18.75%; }
+ .offset-lg-4 {
+ margin-left: 25%; }
+ .offset-lg-5 {
+ margin-left: 31.25%; }
+ .offset-lg-6 {
+ margin-left: 37.5%; }
+ .offset-lg-7 {
+ margin-left: 43.75%; }
+ .offset-lg-8 {
+ margin-left: 50%; }
+ .offset-lg-9 {
+ margin-left: 56.25%; }
+ .offset-lg-10 {
+ margin-left: 62.5%; }
+ .offset-lg-11 {
+ margin-left: 68.75%; }
+ .offset-lg-12 {
+ margin-left: 75%; }
+ .offset-lg-13 {
+ margin-left: 81.25%; }
+ .offset-lg-14 {
+ margin-left: 87.5%; }
+ .offset-lg-15 {
+ margin-left: 93.75%; } }
+
+@media (min-width: 1200px) {
+ .col-xl {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-xl-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-xl-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-xl-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-xl-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-xl-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-xl-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-xl-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-xl-1 {
+ flex: 0 0 6.25%;
+ max-width: 6.25%; }
+ .col-xl-2 {
+ flex: 0 0 12.5%;
+ max-width: 12.5%; }
+ .col-xl-3 {
+ flex: 0 0 18.75%;
+ max-width: 18.75%; }
+ .col-xl-4 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-xl-5 {
+ flex: 0 0 31.25%;
+ max-width: 31.25%; }
+ .col-xl-6 {
+ flex: 0 0 37.5%;
+ max-width: 37.5%; }
+ .col-xl-7 {
+ flex: 0 0 43.75%;
+ max-width: 43.75%; }
+ .col-xl-8 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-xl-9 {
+ flex: 0 0 56.25%;
+ max-width: 56.25%; }
+ .col-xl-10 {
+ flex: 0 0 62.5%;
+ max-width: 62.5%; }
+ .col-xl-11 {
+ flex: 0 0 68.75%;
+ max-width: 68.75%; }
+ .col-xl-12 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-xl-13 {
+ flex: 0 0 81.25%;
+ max-width: 81.25%; }
+ .col-xl-14 {
+ flex: 0 0 87.5%;
+ max-width: 87.5%; }
+ .col-xl-15 {
+ flex: 0 0 93.75%;
+ max-width: 93.75%; }
+ .col-xl-16 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-xl-first {
+ order: -1; }
+ .order-xl-last {
+ order: 17; }
+ .order-xl-0 {
+ order: 0; }
+ .order-xl-1 {
+ order: 1; }
+ .order-xl-2 {
+ order: 2; }
+ .order-xl-3 {
+ order: 3; }
+ .order-xl-4 {
+ order: 4; }
+ .order-xl-5 {
+ order: 5; }
+ .order-xl-6 {
+ order: 6; }
+ .order-xl-7 {
+ order: 7; }
+ .order-xl-8 {
+ order: 8; }
+ .order-xl-9 {
+ order: 9; }
+ .order-xl-10 {
+ order: 10; }
+ .order-xl-11 {
+ order: 11; }
+ .order-xl-12 {
+ order: 12; }
+ .order-xl-13 {
+ order: 13; }
+ .order-xl-14 {
+ order: 14; }
+ .order-xl-15 {
+ order: 15; }
+ .order-xl-16 {
+ order: 16; }
+ .offset-xl-0 {
+ margin-left: 0; }
+ .offset-xl-1 {
+ margin-left: 6.25%; }
+ .offset-xl-2 {
+ margin-left: 12.5%; }
+ .offset-xl-3 {
+ margin-left: 18.75%; }
+ .offset-xl-4 {
+ margin-left: 25%; }
+ .offset-xl-5 {
+ margin-left: 31.25%; }
+ .offset-xl-6 {
+ margin-left: 37.5%; }
+ .offset-xl-7 {
+ margin-left: 43.75%; }
+ .offset-xl-8 {
+ margin-left: 50%; }
+ .offset-xl-9 {
+ margin-left: 56.25%; }
+ .offset-xl-10 {
+ margin-left: 62.5%; }
+ .offset-xl-11 {
+ margin-left: 68.75%; }
+ .offset-xl-12 {
+ margin-left: 75%; }
+ .offset-xl-13 {
+ margin-left: 81.25%; }
+ .offset-xl-14 {
+ margin-left: 87.5%; }
+ .offset-xl-15 {
+ margin-left: 93.75%; } }
+
+.table {
+ width: 100%;
+ margin-bottom: 1rem;
+ color: #1d2d35; }
+ .table th,
+ .table td {
+ padding: 0.75rem;
+ vertical-align: top;
+ border-top: 1px solid #e9ecef; }
+ .table thead th {
+ vertical-align: bottom;
+ border-bottom: 2px solid #e9ecef; }
+ .table tbody + tbody {
+ border-top: 2px solid #e9ecef; }
+
+.table-sm th,
+.table-sm td {
+ padding: 0.3rem; }
+
+.table-bordered {
+ border: 1px solid #e9ecef; }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #e9ecef; }
+ .table-bordered thead th,
+ .table-bordered thead td {
+ border-bottom-width: 2px; }
+
+.table-borderless th,
+.table-borderless td,
+.table-borderless thead th,
+.table-borderless tbody + tbody {
+ border: 0; }
+
+.table-striped tbody tr:nth-of-type(odd) {
+ background-color: rgba(29, 45, 53, 0.05); }
+
+.table-hover tbody tr:hover {
+ color: #1d2d35;
+ background-color: rgba(29, 45, 53, 0.075); }
+
+.table-primary,
+.table-primary > th,
+.table-primary > td {
+ background-color: #d2c5dd; }
+
+.table-primary th,
+.table-primary td,
+.table-primary thead th,
+.table-primary tbody + tbody {
+ border-color: #ab93c0; }
+
+.table-hover .table-primary:hover {
+ background-color: #c6b5d4; }
+ .table-hover .table-primary:hover > td,
+ .table-hover .table-primary:hover > th {
+ background-color: #c6b5d4; }
+
+.table-secondary,
+.table-secondary > th,
+.table-secondary > td {
+ background-color: #d6d8db; }
+
+.table-secondary th,
+.table-secondary td,
+.table-secondary thead th,
+.table-secondary tbody + tbody {
+ border-color: #b3b7bb; }
+
+.table-hover .table-secondary:hover {
+ background-color: #c8cbcf; }
+ .table-hover .table-secondary:hover > td,
+ .table-hover .table-secondary:hover > th {
+ background-color: #c8cbcf; }
+
+.table-success,
+.table-success > th,
+.table-success > td {
+ background-color: #c3e6cb; }
+
+.table-success th,
+.table-success td,
+.table-success thead th,
+.table-success tbody + tbody {
+ border-color: #8fd19e; }
+
+.table-hover .table-success:hover {
+ background-color: #b1dfbb; }
+ .table-hover .table-success:hover > td,
+ .table-hover .table-success:hover > th {
+ background-color: #b1dfbb; }
+
+.table-info,
+.table-info > th,
+.table-info > td {
+ background-color: #bee5eb; }
+
+.table-info th,
+.table-info td,
+.table-info thead th,
+.table-info tbody + tbody {
+ border-color: #86cfda; }
+
+.table-hover .table-info:hover {
+ background-color: #abdde5; }
+ .table-hover .table-info:hover > td,
+ .table-hover .table-info:hover > th {
+ background-color: #abdde5; }
+
+.table-warning,
+.table-warning > th,
+.table-warning > td {
+ background-color: #fff6b8; }
+
+.table-warning th,
+.table-warning td,
+.table-warning thead th,
+.table-warning tbody + tbody {
+ border-color: #ffef7a; }
+
+.table-hover .table-warning:hover {
+ background-color: #fff39f; }
+ .table-hover .table-warning:hover > td,
+ .table-hover .table-warning:hover > th {
+ background-color: #fff39f; }
+
+.table-danger,
+.table-danger > th,
+.table-danger > td {
+ background-color: #f8cfc6; }
+
+.table-danger th,
+.table-danger td,
+.table-danger thead th,
+.table-danger tbody + tbody {
+ border-color: #f1a596; }
+
+.table-hover .table-danger:hover {
+ background-color: #f5bcaf; }
+ .table-hover .table-danger:hover > td,
+ .table-hover .table-danger:hover > th {
+ background-color: #f5bcaf; }
+
+.table-light,
+.table-light > th,
+.table-light > td {
+ background-color: #fdfdfe; }
+
+.table-light th,
+.table-light td,
+.table-light thead th,
+.table-light tbody + tbody {
+ border-color: #fbfcfc; }
+
+.table-hover .table-light:hover {
+ background-color: #ececf6; }
+ .table-hover .table-light:hover > td,
+ .table-hover .table-light:hover > th {
+ background-color: #ececf6; }
+
+.table-dark,
+.table-dark > th,
+.table-dark > td {
+ background-color: #c6c8ca; }
+
+.table-dark th,
+.table-dark td,
+.table-dark thead th,
+.table-dark tbody + tbody {
+ border-color: #95999c; }
+
+.table-hover .table-dark:hover {
+ background-color: #b9bbbe; }
+ .table-hover .table-dark:hover > td,
+ .table-hover .table-dark:hover > th {
+ background-color: #b9bbbe; }
+
+.table-active,
+.table-active > th,
+.table-active > td {
+ background-color: rgba(29, 45, 53, 0.075); }
+
+.table-hover .table-active:hover {
+ background-color: rgba(20, 31, 37, 0.075); }
+ .table-hover .table-active:hover > td,
+ .table-hover .table-active:hover > th {
+ background-color: rgba(20, 31, 37, 0.075); }
+
+.table .thead-dark th {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #454d55; }
+
+.table .thead-light th {
+ color: #495057;
+ background-color: #e9ecef;
+ border-color: #e9ecef; }
+
+.table-dark {
+ color: #fff;
+ background-color: #343a40; }
+ .table-dark th,
+ .table-dark td,
+ .table-dark thead th {
+ border-color: #454d55; }
+ .table-dark.table-bordered {
+ border: 0; }
+ .table-dark.table-striped tbody tr:nth-of-type(odd) {
+ background-color: rgba(255, 255, 255, 0.05); }
+ .table-dark.table-hover tbody tr:hover {
+ color: #fff;
+ background-color: rgba(255, 255, 255, 0.075); }
+
+@media (max-width: 575.98px) {
+ .table-responsive-sm {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-sm > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 767.98px) {
+ .table-responsive-md {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-md > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 991.98px) {
+ .table-responsive-lg {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-lg > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 1199.98px) {
+ .table-responsive-xl {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-xl > .table-bordered {
+ border: 0; } }
+
+.table-responsive {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive > .table-bordered {
+ border: 0; }
+
+.form-control, .search-form .search-field, .comment-form input[type="text"],
+.comment-form input[type="email"],
+.comment-form input[type="url"],
+.comment-form textarea {
+ display: block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem;
+ transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .form-control, .search-form .search-field, .comment-form input[type="text"],
+ .comment-form input[type="email"],
+ .comment-form input[type="url"],
+ .comment-form textarea {
+ transition: none; } }
+ .form-control::-ms-expand, .search-form .search-field::-ms-expand, .comment-form input[type="text"]::-ms-expand,
+ .comment-form input[type="email"]::-ms-expand,
+ .comment-form input[type="url"]::-ms-expand,
+ .comment-form textarea::-ms-expand {
+ background-color: transparent;
+ border: 0; }
+ .form-control:-moz-focusring, .search-form .search-field:-moz-focusring, .comment-form input[type="text"]:-moz-focusring,
+ .comment-form input[type="email"]:-moz-focusring,
+ .comment-form input[type="url"]:-moz-focusring,
+ .comment-form textarea:-moz-focusring {
+ color: transparent;
+ text-shadow: 0 0 0 #495057; }
+ .form-control:focus, .search-form .search-field:focus, .comment-form input[type="text"]:focus,
+ .comment-form input[type="email"]:focus,
+ .comment-form input[type="url"]:focus,
+ .comment-form textarea:focus {
+ color: #495057;
+ background-color: #fff;
+ border-color: #9d6acb;
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .form-control::placeholder, .search-form .search-field::placeholder, .comment-form input[type="text"]::placeholder,
+ .comment-form input[type="email"]::placeholder,
+ .comment-form input[type="url"]::placeholder,
+ .comment-form textarea::placeholder {
+ color: #6c757d;
+ opacity: 1; }
+ .form-control:disabled, .search-form .search-field:disabled, .comment-form input[type="text"]:disabled,
+ .comment-form input[type="email"]:disabled,
+ .comment-form input[type="url"]:disabled,
+ .comment-form textarea:disabled, .form-control[readonly], .search-form .search-field[readonly], .comment-form input[readonly][type="text"],
+ .comment-form input[readonly][type="email"],
+ .comment-form input[readonly][type="url"],
+ .comment-form textarea[readonly] {
+ background-color: #e9ecef;
+ opacity: 1; }
+
+input.form-control[type="date"], .search-form .search-field[type="date"], .comment-form input[type="date"][type="text"],
+.comment-form input[type="date"][type="email"],
+.comment-form input[type="date"][type="url"],
+.comment-form textarea[type="date"],
+input.form-control[type="time"],
+.search-form .search-field[type="time"],
+.comment-form input[type="time"][type="text"],
+.comment-form input[type="time"][type="email"],
+.comment-form input[type="time"][type="url"],
+.comment-form textarea[type="time"],
+input.form-control[type="datetime-local"],
+.search-form .search-field[type="datetime-local"],
+.comment-form input[type="datetime-local"][type="text"],
+.comment-form input[type="datetime-local"][type="email"],
+.comment-form input[type="datetime-local"][type="url"],
+.comment-form textarea[type="datetime-local"],
+input.form-control[type="month"],
+.search-form .search-field[type="month"],
+.comment-form input[type="month"][type="text"],
+.comment-form input[type="month"][type="email"],
+.comment-form input[type="month"][type="url"],
+.comment-form textarea[type="month"] {
+ appearance: none; }
+
+select.form-control:focus::-ms-value, .search-form select.search-field:focus::-ms-value {
+ color: #495057;
+ background-color: #fff; }
+
+.form-control-file,
+.form-control-range {
+ display: block;
+ width: 100%; }
+
+.col-form-label {
+ padding-top: calc(0.375rem + 1px);
+ padding-bottom: calc(0.375rem + 1px);
+ margin-bottom: 0;
+ font-size: inherit;
+ line-height: 1.5; }
+
+.col-form-label-lg {
+ padding-top: calc(0.5rem + 1px);
+ padding-bottom: calc(0.5rem + 1px);
+ font-size: 1.25rem;
+ line-height: 1.5; }
+
+.col-form-label-sm {
+ padding-top: calc(0.25rem + 1px);
+ padding-bottom: calc(0.25rem + 1px);
+ font-size: 0.875rem;
+ line-height: 1.5; }
+
+.form-control-plaintext {
+ display: block;
+ width: 100%;
+ padding: 0.375rem 0;
+ margin-bottom: 0;
+ font-size: 1rem;
+ line-height: 1.5;
+ color: #1d2d35;
+ background-color: transparent;
+ border: solid transparent;
+ border-width: 1px 0; }
+ .form-control-plaintext.form-control-sm, .form-control-plaintext.form-control-lg {
+ padding-right: 0;
+ padding-left: 0; }
+
+.form-control-sm {
+ height: calc(1.5em + 0.5rem + 2px);
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.form-control-lg {
+ height: calc(1.5em + 1rem + 2px);
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+select.form-control[size], .search-form select.search-field[size], select.form-control[multiple], .search-form select.search-field[multiple] {
+ height: auto; }
+
+textarea.form-control, .search-form textarea.search-field {
+ height: auto; }
+
+.form-group, .search-form label, .comment-form p {
+ margin-bottom: 1rem; }
+
+.form-text {
+ display: block;
+ margin-top: 0.25rem; }
+
+.form-row {
+ display: flex;
+ flex-wrap: wrap;
+ margin-right: -5px;
+ margin-left: -5px; }
+ .form-row > .col,
+ .form-row > [class*="col-"] {
+ padding-right: 5px;
+ padding-left: 5px; }
+
+.form-check {
+ position: relative;
+ display: block;
+ padding-left: 1.25rem; }
+
+.form-check-input {
+ position: absolute;
+ margin-top: 0.3rem;
+ margin-left: -1.25rem; }
+ .form-check-input[disabled] ~ .form-check-label, .form-check-input:disabled ~ .form-check-label {
+ color: #6c757d; }
+
+.form-check-label {
+ margin-bottom: 0; }
+
+.form-check-inline {
+ display: inline-flex;
+ align-items: center;
+ padding-left: 0;
+ margin-right: 0.75rem; }
+ .form-check-inline .form-check-input {
+ position: static;
+ margin-top: 0;
+ margin-right: 0.3125rem;
+ margin-left: 0; }
+
+.valid-feedback {
+ display: none;
+ width: 100%;
+ margin-top: 0.25rem;
+ font-size: 80%;
+ color: #28a745; }
+
+.valid-tooltip {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 5;
+ display: none;
+ max-width: 100%;
+ padding: 0.25rem 0.5rem;
+ margin-top: .1rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ color: #fff;
+ background-color: rgba(40, 167, 69, 0.9);
+ border-radius: 0.25rem; }
+ .form-row > .col > .valid-tooltip, .form-row > [class*="col-"] > .valid-tooltip {
+ left: 5px; }
+
+.was-validated :valid ~ .valid-feedback,
+.was-validated :valid ~ .valid-tooltip,
+.is-valid ~ .valid-feedback,
+.is-valid ~ .valid-tooltip {
+ display: block; }
+
+.was-validated .form-control:valid, .was-validated .search-form .search-field:valid, .search-form .was-validated .search-field:valid, .was-validated .comment-form input[type="text"]:valid, .comment-form .was-validated input[type="text"]:valid,
+.was-validated .comment-form input[type="email"]:valid,
+.comment-form .was-validated input[type="email"]:valid,
+.was-validated .comment-form input[type="url"]:valid,
+.comment-form .was-validated input[type="url"]:valid,
+.was-validated .comment-form textarea:valid,
+.comment-form .was-validated textarea:valid, .form-control.is-valid, .search-form .is-valid.search-field, .comment-form input.is-valid[type="text"],
+.comment-form input.is-valid[type="email"],
+.comment-form input.is-valid[type="url"],
+.comment-form textarea.is-valid {
+ border-color: #28a745;
+ padding-right: calc(1.5em + 0.75rem);
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%2328a745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .form-control:valid:focus, .was-validated .search-form .search-field:valid:focus, .search-form .was-validated .search-field:valid:focus, .was-validated .comment-form input[type="text"]:valid:focus, .comment-form .was-validated input[type="text"]:valid:focus,
+ .was-validated .comment-form input[type="email"]:valid:focus,
+ .comment-form .was-validated input[type="email"]:valid:focus,
+ .was-validated .comment-form input[type="url"]:valid:focus,
+ .comment-form .was-validated input[type="url"]:valid:focus,
+ .was-validated .comment-form textarea:valid:focus,
+ .comment-form .was-validated textarea:valid:focus, .form-control.is-valid:focus, .search-form .is-valid.search-field:focus, .comment-form input.is-valid[type="text"]:focus,
+ .comment-form input.is-valid[type="email"]:focus,
+ .comment-form input.is-valid[type="url"]:focus,
+ .comment-form textarea.is-valid:focus {
+ border-color: #28a745;
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25); }
+
+.was-validated textarea.form-control:valid, .was-validated .search-form textarea.search-field:valid, .search-form .was-validated textarea.search-field:valid, textarea.form-control.is-valid, .search-form textarea.is-valid.search-field {
+ padding-right: calc(1.5em + 0.75rem);
+ background-position: top calc(0.375em + 0.1875rem) right calc(0.375em + 0.1875rem); }
+
+.was-validated .custom-select:valid, .custom-select.is-valid {
+ border-color: #28a745;
+ padding-right: calc(0.75em + 2.3125rem);
+ background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right 0.75rem center/8px 10px no-repeat, #fff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%2328a745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) no-repeat; }
+ .was-validated .custom-select:valid:focus, .custom-select.is-valid:focus {
+ border-color: #28a745;
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25); }
+
+.was-validated .form-check-input:valid ~ .form-check-label, .form-check-input.is-valid ~ .form-check-label {
+ color: #28a745; }
+
+.was-validated .form-check-input:valid ~ .valid-feedback,
+.was-validated .form-check-input:valid ~ .valid-tooltip, .form-check-input.is-valid ~ .valid-feedback,
+.form-check-input.is-valid ~ .valid-tooltip {
+ display: block; }
+
+.was-validated .custom-control-input:valid ~ .custom-control-label, .custom-control-input.is-valid ~ .custom-control-label {
+ color: #28a745; }
+ .was-validated .custom-control-input:valid ~ .custom-control-label::before, .custom-control-input.is-valid ~ .custom-control-label::before {
+ border-color: #28a745; }
+
+.was-validated .custom-control-input:valid:checked ~ .custom-control-label::before, .custom-control-input.is-valid:checked ~ .custom-control-label::before {
+ border-color: #34ce57;
+ background-color: #34ce57; }
+
+.was-validated .custom-control-input:valid:focus ~ .custom-control-label::before, .custom-control-input.is-valid:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25); }
+
+.was-validated .custom-control-input:valid:focus:not(:checked) ~ .custom-control-label::before, .custom-control-input.is-valid:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #28a745; }
+
+.was-validated .custom-file-input:valid ~ .custom-file-label, .custom-file-input.is-valid ~ .custom-file-label {
+ border-color: #28a745; }
+
+.was-validated .custom-file-input:valid:focus ~ .custom-file-label, .custom-file-input.is-valid:focus ~ .custom-file-label {
+ border-color: #28a745;
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25); }
+
+.invalid-feedback {
+ display: none;
+ width: 100%;
+ margin-top: 0.25rem;
+ font-size: 80%;
+ color: #e55235; }
+
+.invalid-tooltip {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 5;
+ display: none;
+ max-width: 100%;
+ padding: 0.25rem 0.5rem;
+ margin-top: .1rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ color: #fff;
+ background-color: rgba(229, 82, 53, 0.9);
+ border-radius: 0.25rem; }
+ .form-row > .col > .invalid-tooltip, .form-row > [class*="col-"] > .invalid-tooltip {
+ left: 5px; }
+
+.was-validated :invalid ~ .invalid-feedback,
+.was-validated :invalid ~ .invalid-tooltip,
+.is-invalid ~ .invalid-feedback,
+.is-invalid ~ .invalid-tooltip {
+ display: block; }
+
+.was-validated .form-control:invalid, .was-validated .search-form .search-field:invalid, .search-form .was-validated .search-field:invalid, .was-validated .comment-form input[type="text"]:invalid, .comment-form .was-validated input[type="text"]:invalid,
+.was-validated .comment-form input[type="email"]:invalid,
+.comment-form .was-validated input[type="email"]:invalid,
+.was-validated .comment-form input[type="url"]:invalid,
+.comment-form .was-validated input[type="url"]:invalid,
+.was-validated .comment-form textarea:invalid,
+.comment-form .was-validated textarea:invalid, .form-control.is-invalid, .search-form .is-invalid.search-field, .comment-form input.is-invalid[type="text"],
+.comment-form input.is-invalid[type="email"],
+.comment-form input.is-invalid[type="url"],
+.comment-form textarea.is-invalid {
+ border-color: #e55235;
+ padding-right: calc(1.5em + 0.75rem);
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23e55235' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23e55235' stroke='none'/%3e%3c/svg%3e");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .form-control:invalid:focus, .was-validated .search-form .search-field:invalid:focus, .search-form .was-validated .search-field:invalid:focus, .was-validated .comment-form input[type="text"]:invalid:focus, .comment-form .was-validated input[type="text"]:invalid:focus,
+ .was-validated .comment-form input[type="email"]:invalid:focus,
+ .comment-form .was-validated input[type="email"]:invalid:focus,
+ .was-validated .comment-form input[type="url"]:invalid:focus,
+ .comment-form .was-validated input[type="url"]:invalid:focus,
+ .was-validated .comment-form textarea:invalid:focus,
+ .comment-form .was-validated textarea:invalid:focus, .form-control.is-invalid:focus, .search-form .is-invalid.search-field:focus, .comment-form input.is-invalid[type="text"]:focus,
+ .comment-form input.is-invalid[type="email"]:focus,
+ .comment-form input.is-invalid[type="url"]:focus,
+ .comment-form textarea.is-invalid:focus {
+ border-color: #e55235;
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.25); }
+
+.was-validated textarea.form-control:invalid, .was-validated .search-form textarea.search-field:invalid, .search-form .was-validated textarea.search-field:invalid, textarea.form-control.is-invalid, .search-form textarea.is-invalid.search-field {
+ padding-right: calc(1.5em + 0.75rem);
+ background-position: top calc(0.375em + 0.1875rem) right calc(0.375em + 0.1875rem); }
+
+.was-validated .custom-select:invalid, .custom-select.is-invalid {
+ border-color: #e55235;
+ padding-right: calc(0.75em + 2.3125rem);
+ background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right 0.75rem center/8px 10px no-repeat, #fff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23e55235' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23e55235' stroke='none'/%3e%3c/svg%3e") center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem) no-repeat; }
+ .was-validated .custom-select:invalid:focus, .custom-select.is-invalid:focus {
+ border-color: #e55235;
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.25); }
+
+.was-validated .form-check-input:invalid ~ .form-check-label, .form-check-input.is-invalid ~ .form-check-label {
+ color: #e55235; }
+
+.was-validated .form-check-input:invalid ~ .invalid-feedback,
+.was-validated .form-check-input:invalid ~ .invalid-tooltip, .form-check-input.is-invalid ~ .invalid-feedback,
+.form-check-input.is-invalid ~ .invalid-tooltip {
+ display: block; }
+
+.was-validated .custom-control-input:invalid ~ .custom-control-label, .custom-control-input.is-invalid ~ .custom-control-label {
+ color: #e55235; }
+ .was-validated .custom-control-input:invalid ~ .custom-control-label::before, .custom-control-input.is-invalid ~ .custom-control-label::before {
+ border-color: #e55235; }
+
+.was-validated .custom-control-input:invalid:checked ~ .custom-control-label::before, .custom-control-input.is-invalid:checked ~ .custom-control-label::before {
+ border-color: #eb7962;
+ background-color: #eb7962; }
+
+.was-validated .custom-control-input:invalid:focus ~ .custom-control-label::before, .custom-control-input.is-invalid:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.25); }
+
+.was-validated .custom-control-input:invalid:focus:not(:checked) ~ .custom-control-label::before, .custom-control-input.is-invalid:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #e55235; }
+
+.was-validated .custom-file-input:invalid ~ .custom-file-label, .custom-file-input.is-invalid ~ .custom-file-label {
+ border-color: #e55235; }
+
+.was-validated .custom-file-input:invalid:focus ~ .custom-file-label, .custom-file-input.is-invalid:focus ~ .custom-file-label {
+ border-color: #e55235;
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.25); }
+
+.form-inline, .search-form {
+ display: flex;
+ flex-flow: row wrap;
+ align-items: center; }
+ .form-inline .form-check, .search-form .form-check {
+ width: 100%; }
+ @media (min-width: 576px) {
+ .form-inline label, .search-form label {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ margin-bottom: 0; }
+ .form-inline .form-group, .search-form .form-group, .search-form label, .form-inline .comment-form p, .search-form .comment-form p, .comment-form .form-inline p, .comment-form .search-form p {
+ display: flex;
+ flex: 0 0 auto;
+ flex-flow: row wrap;
+ align-items: center;
+ margin-bottom: 0; }
+ .form-inline .form-control, .search-form .form-control, .search-form .search-field, .form-inline .comment-form input[type="text"], .search-form .comment-form input[type="text"], .comment-form .form-inline input[type="text"], .comment-form .search-form input[type="text"],
+ .form-inline .comment-form input[type="email"],
+ .search-form .comment-form input[type="email"],
+ .comment-form .form-inline input[type="email"],
+ .comment-form .search-form input[type="email"],
+ .form-inline .comment-form input[type="url"],
+ .search-form .comment-form input[type="url"],
+ .comment-form .form-inline input[type="url"],
+ .comment-form .search-form input[type="url"],
+ .form-inline .comment-form textarea,
+ .search-form .comment-form textarea,
+ .comment-form .form-inline textarea,
+ .comment-form .search-form textarea {
+ display: inline-block;
+ width: auto;
+ vertical-align: middle; }
+ .form-inline .form-control-plaintext, .search-form .form-control-plaintext {
+ display: inline-block; }
+ .form-inline .input-group, .search-form .input-group,
+ .form-inline .custom-select,
+ .search-form .custom-select {
+ width: auto; }
+ .form-inline .form-check, .search-form .form-check {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ width: auto;
+ padding-left: 0; }
+ .form-inline .form-check-input, .search-form .form-check-input {
+ position: relative;
+ flex-shrink: 0;
+ margin-top: 0;
+ margin-right: 0.25rem;
+ margin-left: 0; }
+ .form-inline .custom-control, .search-form .custom-control {
+ align-items: center;
+ justify-content: center; }
+ .form-inline .custom-control-label, .search-form .custom-control-label {
+ margin-bottom: 0; } }
+.btn, .search-form .search-submit, .comment-form input[type="submit"] {
+ display: inline-block;
+ font-weight: 400;
+ color: #1d2d35;
+ text-align: center;
+ vertical-align: middle;
+ user-select: none;
+ background-color: transparent;
+ border: 1px solid transparent;
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ line-height: 1.5;
+ border-radius: 0.25rem;
+ transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .btn, .search-form .search-submit, .comment-form input[type="submit"] {
+ transition: none; } }
+ .btn:hover, .search-form .search-submit:hover, .comment-form input[type="submit"]:hover {
+ color: #1d2d35;
+ text-decoration: none; }
+ .btn:focus, .search-form .search-submit:focus, .comment-form input[type="submit"]:focus, .btn.focus, .search-form .focus.search-submit, .comment-form input.focus[type="submit"] {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .btn.disabled, .search-form .disabled.search-submit, .comment-form input.disabled[type="submit"], .btn:disabled, .search-form .search-submit:disabled, .comment-form input[type="submit"]:disabled {
+ opacity: 0.65; }
+ .btn:not(:disabled):not(.disabled), .search-form .search-submit:not(:disabled):not(.disabled), .comment-form input[type="submit"]:not(:disabled):not(.disabled) {
+ cursor: pointer; }
+
+a.btn.disabled, .search-form a.disabled.search-submit,
+fieldset:disabled a.btn,
+fieldset:disabled .search-form a.search-submit,
+.search-form fieldset:disabled a.search-submit {
+ pointer-events: none; }
+
+.btn-primary {
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-primary:hover {
+ color: #fff;
+ background-color: #49256a;
+ border-color: #432260; }
+ .btn-primary:focus, .btn-primary.focus {
+ color: #fff;
+ background-color: #49256a;
+ border-color: #432260;
+ box-shadow: 0 0 0 0.2rem rgba(117, 78, 152, 0.5); }
+ .btn-primary.disabled, .btn-primary:disabled {
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-primary:not(:disabled):not(.disabled):active, .btn-primary.active:not(:disabled):not(.disabled), .show > .btn-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #432260;
+ border-color: #3c1e57; }
+ .btn-primary:not(:disabled):not(.disabled):active:focus, .btn-primary.active:not(:disabled):not(.disabled):focus, .show > .btn-primary.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(117, 78, 152, 0.5); }
+
+.btn-secondary, .search-form .search-submit, .comment-form input[type="submit"] {
+ color: #fff;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .btn-secondary:hover, .search-form .search-submit:hover, .comment-form input[type="submit"]:hover {
+ color: #fff;
+ background-color: #5a6268;
+ border-color: #545b62; }
+ .btn-secondary:focus, .search-form .search-submit:focus, .comment-form input[type="submit"]:focus, .btn-secondary.focus, .search-form .focus.search-submit, .comment-form input.focus[type="submit"] {
+ color: #fff;
+ background-color: #5a6268;
+ border-color: #545b62;
+ box-shadow: 0 0 0 0.2rem rgba(130, 138, 145, 0.5); }
+ .btn-secondary.disabled, .search-form .disabled.search-submit, .comment-form input.disabled[type="submit"], .btn-secondary:disabled, .search-form .search-submit:disabled, .comment-form input[type="submit"]:disabled {
+ color: #fff;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .btn-secondary:not(:disabled):not(.disabled):active, .search-form .search-submit:not(:disabled):not(.disabled):active, .comment-form input[type="submit"]:not(:disabled):not(.disabled):active, .btn-secondary.active:not(:disabled):not(.disabled), .search-form .search-submit.active:not(:disabled):not(.disabled), .comment-form input.active[type="submit"]:not(:disabled):not(.disabled), .show > .btn-secondary.dropdown-toggle, .search-form .show > .dropdown-toggle.search-submit, .comment-form .show > input.dropdown-toggle[type="submit"] {
+ color: #fff;
+ background-color: #545b62;
+ border-color: #4e555b; }
+ .btn-secondary:not(:disabled):not(.disabled):active:focus, .search-form .search-submit:not(:disabled):not(.disabled):active:focus, .comment-form input[type="submit"]:not(:disabled):not(.disabled):active:focus, .btn-secondary.active:not(:disabled):not(.disabled):focus, .search-form .search-submit.active:not(:disabled):not(.disabled):focus, .comment-form input.active[type="submit"]:not(:disabled):not(.disabled):focus, .show > .btn-secondary.dropdown-toggle:focus, .search-form .show > .dropdown-toggle.search-submit:focus, .comment-form .show > input.dropdown-toggle[type="submit"]:focus {
+ box-shadow: 0 0 0 0.2rem rgba(130, 138, 145, 0.5); }
+
+.btn-success {
+ color: #fff;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .btn-success:hover {
+ color: #fff;
+ background-color: #218838;
+ border-color: #1e7e34; }
+ .btn-success:focus, .btn-success.focus {
+ color: #fff;
+ background-color: #218838;
+ border-color: #1e7e34;
+ box-shadow: 0 0 0 0.2rem rgba(72, 180, 97, 0.5); }
+ .btn-success.disabled, .btn-success:disabled {
+ color: #fff;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .btn-success:not(:disabled):not(.disabled):active, .btn-success.active:not(:disabled):not(.disabled), .show > .btn-success.dropdown-toggle {
+ color: #fff;
+ background-color: #1e7e34;
+ border-color: #1c7430; }
+ .btn-success:not(:disabled):not(.disabled):active:focus, .btn-success.active:not(:disabled):not(.disabled):focus, .show > .btn-success.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(72, 180, 97, 0.5); }
+
+.btn-info {
+ color: #fff;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-info:hover {
+ color: #fff;
+ background-color: #138496;
+ border-color: #117a8b; }
+ .btn-info:focus, .btn-info.focus {
+ color: #fff;
+ background-color: #138496;
+ border-color: #117a8b;
+ box-shadow: 0 0 0 0.2rem rgba(58, 176, 195, 0.5); }
+ .btn-info.disabled, .btn-info:disabled {
+ color: #fff;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-info:not(:disabled):not(.disabled):active, .btn-info.active:not(:disabled):not(.disabled), .show > .btn-info.dropdown-toggle {
+ color: #fff;
+ background-color: #117a8b;
+ border-color: #10707f; }
+ .btn-info:not(:disabled):not(.disabled):active:focus, .btn-info.active:not(:disabled):not(.disabled):focus, .show > .btn-info.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(58, 176, 195, 0.5); }
+
+.btn-warning {
+ color: #212529;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .btn-warning:hover {
+ color: #212529;
+ background-color: #d9be00;
+ border-color: #ccb300; }
+ .btn-warning:focus, .btn-warning.focus {
+ color: #212529;
+ background-color: #d9be00;
+ border-color: #ccb300;
+ box-shadow: 0 0 0 0.2rem rgba(222, 196, 6, 0.5); }
+ .btn-warning.disabled, .btn-warning:disabled {
+ color: #212529;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .btn-warning:not(:disabled):not(.disabled):active, .btn-warning.active:not(:disabled):not(.disabled), .show > .btn-warning.dropdown-toggle {
+ color: #212529;
+ background-color: #ccb300;
+ border-color: #bfa800; }
+ .btn-warning:not(:disabled):not(.disabled):active:focus, .btn-warning.active:not(:disabled):not(.disabled):focus, .show > .btn-warning.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(222, 196, 6, 0.5); }
+
+.btn-danger {
+ color: #fff;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .btn-danger:hover {
+ color: #fff;
+ background-color: #d83b1c;
+ border-color: #cd381a; }
+ .btn-danger:focus, .btn-danger.focus {
+ color: #fff;
+ background-color: #d83b1c;
+ border-color: #cd381a;
+ box-shadow: 0 0 0 0.2rem rgba(233, 108, 83, 0.5); }
+ .btn-danger.disabled, .btn-danger:disabled {
+ color: #fff;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .btn-danger:not(:disabled):not(.disabled):active, .btn-danger.active:not(:disabled):not(.disabled), .show > .btn-danger.dropdown-toggle {
+ color: #fff;
+ background-color: #cd381a;
+ border-color: #c13519; }
+ .btn-danger:not(:disabled):not(.disabled):active:focus, .btn-danger.active:not(:disabled):not(.disabled):focus, .show > .btn-danger.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(233, 108, 83, 0.5); }
+
+.btn-light {
+ color: #212529;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-light:hover {
+ color: #212529;
+ background-color: #e2e6ea;
+ border-color: #dae0e5; }
+ .btn-light:focus, .btn-light.focus {
+ color: #212529;
+ background-color: #e2e6ea;
+ border-color: #dae0e5;
+ box-shadow: 0 0 0 0.2rem rgba(216, 217, 219, 0.5); }
+ .btn-light.disabled, .btn-light:disabled {
+ color: #212529;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-light:not(:disabled):not(.disabled):active, .btn-light.active:not(:disabled):not(.disabled), .show > .btn-light.dropdown-toggle {
+ color: #212529;
+ background-color: #dae0e5;
+ border-color: #d3d9df; }
+ .btn-light:not(:disabled):not(.disabled):active:focus, .btn-light.active:not(:disabled):not(.disabled):focus, .show > .btn-light.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(216, 217, 219, 0.5); }
+
+.btn-dark {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .btn-dark:hover {
+ color: #fff;
+ background-color: #23272b;
+ border-color: #1d2124; }
+ .btn-dark:focus, .btn-dark.focus {
+ color: #fff;
+ background-color: #23272b;
+ border-color: #1d2124;
+ box-shadow: 0 0 0 0.2rem rgba(82, 88, 93, 0.5); }
+ .btn-dark.disabled, .btn-dark:disabled {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .btn-dark:not(:disabled):not(.disabled):active, .btn-dark.active:not(:disabled):not(.disabled), .show > .btn-dark.dropdown-toggle {
+ color: #fff;
+ background-color: #1d2124;
+ border-color: #171a1d; }
+ .btn-dark:not(:disabled):not(.disabled):active:focus, .btn-dark.active:not(:disabled):not(.disabled):focus, .show > .btn-dark.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(82, 88, 93, 0.5); }
+
+.btn-outline-primary {
+ color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-outline-primary:hover {
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-outline-primary:focus, .btn-outline-primary.focus {
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.5); }
+ .btn-outline-primary.disabled, .btn-outline-primary:disabled {
+ color: #5d2f86;
+ background-color: transparent; }
+ .btn-outline-primary:not(:disabled):not(.disabled):active, .btn-outline-primary.active:not(:disabled):not(.disabled), .show > .btn-outline-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .btn-outline-primary:not(:disabled):not(.disabled):active:focus, .btn-outline-primary.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-primary.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.5); }
+
+.btn-outline-secondary {
+ color: #6c757d;
+ border-color: #6c757d; }
+ .btn-outline-secondary:hover {
+ color: #fff;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .btn-outline-secondary:focus, .btn-outline-secondary.focus {
+ box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5); }
+ .btn-outline-secondary.disabled, .btn-outline-secondary:disabled {
+ color: #6c757d;
+ background-color: transparent; }
+ .btn-outline-secondary:not(:disabled):not(.disabled):active, .btn-outline-secondary.active:not(:disabled):not(.disabled), .show > .btn-outline-secondary.dropdown-toggle {
+ color: #fff;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .btn-outline-secondary:not(:disabled):not(.disabled):active:focus, .btn-outline-secondary.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-secondary.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5); }
+
+.btn-outline-success {
+ color: #28a745;
+ border-color: #28a745; }
+ .btn-outline-success:hover {
+ color: #fff;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .btn-outline-success:focus, .btn-outline-success.focus {
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5); }
+ .btn-outline-success.disabled, .btn-outline-success:disabled {
+ color: #28a745;
+ background-color: transparent; }
+ .btn-outline-success:not(:disabled):not(.disabled):active, .btn-outline-success.active:not(:disabled):not(.disabled), .show > .btn-outline-success.dropdown-toggle {
+ color: #fff;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .btn-outline-success:not(:disabled):not(.disabled):active:focus, .btn-outline-success.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-success.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5); }
+
+.btn-outline-info {
+ color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-outline-info:hover {
+ color: #fff;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-outline-info:focus, .btn-outline-info.focus {
+ box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5); }
+ .btn-outline-info.disabled, .btn-outline-info:disabled {
+ color: #17a2b8;
+ background-color: transparent; }
+ .btn-outline-info:not(:disabled):not(.disabled):active, .btn-outline-info.active:not(:disabled):not(.disabled), .show > .btn-outline-info.dropdown-toggle {
+ color: #fff;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .btn-outline-info:not(:disabled):not(.disabled):active:focus, .btn-outline-info.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-info.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5); }
+
+.btn-outline-warning {
+ color: #ffe000;
+ border-color: #ffe000; }
+ .btn-outline-warning:hover {
+ color: #212529;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .btn-outline-warning:focus, .btn-outline-warning.focus {
+ box-shadow: 0 0 0 0.2rem rgba(255, 224, 0, 0.5); }
+ .btn-outline-warning.disabled, .btn-outline-warning:disabled {
+ color: #ffe000;
+ background-color: transparent; }
+ .btn-outline-warning:not(:disabled):not(.disabled):active, .btn-outline-warning.active:not(:disabled):not(.disabled), .show > .btn-outline-warning.dropdown-toggle {
+ color: #212529;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .btn-outline-warning:not(:disabled):not(.disabled):active:focus, .btn-outline-warning.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-warning.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(255, 224, 0, 0.5); }
+
+.btn-outline-danger {
+ color: #e55235;
+ border-color: #e55235; }
+ .btn-outline-danger:hover {
+ color: #fff;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .btn-outline-danger:focus, .btn-outline-danger.focus {
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.5); }
+ .btn-outline-danger.disabled, .btn-outline-danger:disabled {
+ color: #e55235;
+ background-color: transparent; }
+ .btn-outline-danger:not(:disabled):not(.disabled):active, .btn-outline-danger.active:not(:disabled):not(.disabled), .show > .btn-outline-danger.dropdown-toggle {
+ color: #fff;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .btn-outline-danger:not(:disabled):not(.disabled):active:focus, .btn-outline-danger.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-danger.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.5); }
+
+.btn-outline-light {
+ color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-outline-light:hover {
+ color: #212529;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-outline-light:focus, .btn-outline-light.focus {
+ box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5); }
+ .btn-outline-light.disabled, .btn-outline-light:disabled {
+ color: #f8f9fa;
+ background-color: transparent; }
+ .btn-outline-light:not(:disabled):not(.disabled):active, .btn-outline-light.active:not(:disabled):not(.disabled), .show > .btn-outline-light.dropdown-toggle {
+ color: #212529;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .btn-outline-light:not(:disabled):not(.disabled):active:focus, .btn-outline-light.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-light.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5); }
+
+.btn-outline-dark {
+ color: #343a40;
+ border-color: #343a40; }
+ .btn-outline-dark:hover {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .btn-outline-dark:focus, .btn-outline-dark.focus {
+ box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5); }
+ .btn-outline-dark.disabled, .btn-outline-dark:disabled {
+ color: #343a40;
+ background-color: transparent; }
+ .btn-outline-dark:not(:disabled):not(.disabled):active, .btn-outline-dark.active:not(:disabled):not(.disabled), .show > .btn-outline-dark.dropdown-toggle {
+ color: #fff;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .btn-outline-dark:not(:disabled):not(.disabled):active:focus, .btn-outline-dark.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-dark.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5); }
+
+.btn-link {
+ font-weight: 400;
+ color: #5d2f86;
+ text-decoration: none; }
+ .btn-link:hover {
+ color: #361b4d;
+ text-decoration: underline; }
+ .btn-link:focus, .btn-link.focus {
+ text-decoration: underline; }
+ .btn-link:disabled, .btn-link.disabled {
+ color: #6c757d;
+ pointer-events: none; }
+
+.btn-lg, .btn-group-lg > .btn, .search-form .btn-group-lg > .search-submit, .comment-form .btn-group-lg > input[type="submit"] {
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+.btn-sm, .btn-group-sm > .btn, .search-form .btn-group-sm > .search-submit, .comment-form .btn-group-sm > input[type="submit"] {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.btn-block {
+ display: block;
+ width: 100%; }
+ .btn-block + .btn-block {
+ margin-top: 0.5rem; }
+
+input.btn-block[type="submit"],
+input.btn-block[type="reset"],
+input.btn-block[type="button"] {
+ width: 100%; }
+
+.fade {
+ transition: opacity 0.15s linear; }
+ @media (prefers-reduced-motion: reduce) {
+ .fade {
+ transition: none; } }
+ .fade:not(.show) {
+ opacity: 0; }
+
+.collapse:not(.show) {
+ display: none; }
+
+.collapsing {
+ position: relative;
+ height: 0;
+ overflow: hidden;
+ transition: height 0.35s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .collapsing {
+ transition: none; } }
+.dropup,
+.dropright,
+.dropdown,
+.dropleft {
+ position: relative; }
+
+.dropdown-toggle {
+ white-space: nowrap; }
+ .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid;
+ border-right: 0.3em solid transparent;
+ border-bottom: 0;
+ border-left: 0.3em solid transparent; }
+ .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropdown-menu {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 1000;
+ display: none;
+ float: left;
+ min-width: 10rem;
+ padding: 0.5rem 0;
+ margin: 0.125rem 0 0;
+ font-size: 1rem;
+ color: #1d2d35;
+ text-align: left;
+ list-style: none;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(29, 45, 53, 0.15);
+ border-radius: 0.25rem; }
+
+.dropdown-menu-left {
+ right: auto;
+ left: 0; }
+
+.dropdown-menu-right {
+ right: 0;
+ left: auto; }
+
+@media (min-width: 576px) {
+ .dropdown-menu-sm-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-sm-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 768px) {
+ .dropdown-menu-md-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-md-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 992px) {
+ .dropdown-menu-lg-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-lg-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 1200px) {
+ .dropdown-menu-xl-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-xl-right {
+ right: 0;
+ left: auto; } }
+
+.dropup .dropdown-menu {
+ top: auto;
+ bottom: 100%;
+ margin-top: 0;
+ margin-bottom: 0.125rem; }
+
+.dropup .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0;
+ border-right: 0.3em solid transparent;
+ border-bottom: 0.3em solid;
+ border-left: 0.3em solid transparent; }
+
+.dropup .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropright .dropdown-menu {
+ top: 0;
+ right: auto;
+ left: 100%;
+ margin-top: 0;
+ margin-left: 0.125rem; }
+
+.dropright .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid transparent;
+ border-right: 0;
+ border-bottom: 0.3em solid transparent;
+ border-left: 0.3em solid; }
+
+.dropright .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropright .dropdown-toggle::after {
+ vertical-align: 0; }
+
+.dropleft .dropdown-menu {
+ top: 0;
+ right: 100%;
+ left: auto;
+ margin-top: 0;
+ margin-right: 0.125rem; }
+
+.dropleft .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: ""; }
+
+.dropleft .dropdown-toggle::after {
+ display: none; }
+
+.dropleft .dropdown-toggle::before {
+ display: inline-block;
+ margin-right: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid transparent;
+ border-right: 0.3em solid;
+ border-bottom: 0.3em solid transparent; }
+
+.dropleft .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropleft .dropdown-toggle::before {
+ vertical-align: 0; }
+
+.dropdown-menu[x-placement^="top"], .dropdown-menu[x-placement^="right"], .dropdown-menu[x-placement^="bottom"], .dropdown-menu[x-placement^="left"] {
+ right: auto;
+ bottom: auto; }
+
+.dropdown-divider {
+ height: 0;
+ margin: 0.5rem 0;
+ overflow: hidden;
+ border-top: 1px solid #e9ecef; }
+
+.dropdown-item {
+ display: block;
+ width: 100%;
+ padding: 0.25rem 1.5rem;
+ clear: both;
+ font-weight: 400;
+ color: #212529;
+ text-align: inherit;
+ white-space: nowrap;
+ background-color: transparent;
+ border: 0; }
+ .dropdown-item:hover, .dropdown-item:focus {
+ color: #16181b;
+ text-decoration: none;
+ background-color: #e9ecef; }
+ .dropdown-item.active, .dropdown-item:active {
+ color: #fff;
+ text-decoration: none;
+ background-color: #5d2f86; }
+ .dropdown-item.disabled, .dropdown-item:disabled {
+ color: #adb5bd;
+ pointer-events: none;
+ background-color: transparent; }
+
+.dropdown-menu.show {
+ display: block; }
+
+.dropdown-header {
+ display: block;
+ padding: 0.5rem 1.5rem;
+ margin-bottom: 0;
+ font-size: 0.875rem;
+ color: #6c757d;
+ white-space: nowrap; }
+
+.dropdown-item-text {
+ display: block;
+ padding: 0.25rem 1.5rem;
+ color: #212529; }
+
+.btn-group,
+.btn-group-vertical {
+ position: relative;
+ display: inline-flex;
+ vertical-align: middle; }
+ .btn-group > .btn, .search-form .btn-group > .search-submit, .comment-form .btn-group > input[type="submit"],
+ .btn-group-vertical > .btn,
+ .search-form .btn-group-vertical > .search-submit,
+ .comment-form .btn-group-vertical > input[type="submit"] {
+ position: relative;
+ flex: 1 1 auto; }
+ .btn-group > .btn:hover, .search-form .btn-group > .search-submit:hover, .comment-form .btn-group > input[type="submit"]:hover,
+ .btn-group-vertical > .btn:hover,
+ .search-form .btn-group-vertical > .search-submit:hover,
+ .comment-form .btn-group-vertical > input[type="submit"]:hover {
+ z-index: 1; }
+ .btn-group > .btn:focus, .search-form .btn-group > .search-submit:focus, .comment-form .btn-group > input[type="submit"]:focus, .btn-group > .btn:active, .search-form .btn-group > .search-submit:active, .comment-form .btn-group > input[type="submit"]:active, .btn-group > .btn.active, .search-form .btn-group > .active.search-submit, .comment-form .btn-group > input.active[type="submit"],
+ .btn-group-vertical > .btn:focus,
+ .search-form .btn-group-vertical > .search-submit:focus,
+ .comment-form .btn-group-vertical > input[type="submit"]:focus,
+ .btn-group-vertical > .btn:active,
+ .search-form .btn-group-vertical > .search-submit:active,
+ .comment-form .btn-group-vertical > input[type="submit"]:active,
+ .btn-group-vertical > .btn.active,
+ .search-form .btn-group-vertical > .active.search-submit,
+ .comment-form .btn-group-vertical > input.active[type="submit"] {
+ z-index: 1; }
+
+.btn-toolbar {
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: flex-start; }
+ .btn-toolbar .input-group {
+ width: auto; }
+
+.btn-group > .btn:not(:first-child), .search-form .btn-group > .search-submit:not(:first-child), .comment-form .btn-group > input[type="submit"]:not(:first-child),
+.btn-group > .btn-group:not(:first-child) {
+ margin-left: -1px; }
+
+.btn-group > .btn:not(:last-child):not(.dropdown-toggle), .search-form .btn-group > .search-submit:not(:last-child):not(.dropdown-toggle), .comment-form .btn-group > input[type="submit"]:not(:last-child):not(.dropdown-toggle),
+.btn-group > .btn-group:not(:last-child) > .btn,
+.search-form .btn-group > .btn-group:not(:last-child) > .search-submit,
+.comment-form .btn-group > .btn-group:not(:last-child) > input[type="submit"] {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.btn-group > .btn:not(:first-child), .search-form .btn-group > .search-submit:not(:first-child), .comment-form .btn-group > input[type="submit"]:not(:first-child),
+.btn-group > .btn-group:not(:first-child) > .btn,
+.search-form .btn-group > .btn-group:not(:first-child) > .search-submit,
+.comment-form .btn-group > .btn-group:not(:first-child) > input[type="submit"] {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.dropdown-toggle-split {
+ padding-right: 0.5625rem;
+ padding-left: 0.5625rem; }
+ .dropdown-toggle-split::after, .dropup .dropdown-toggle-split::after, .dropright .dropdown-toggle-split::after {
+ margin-left: 0; }
+ .dropleft .dropdown-toggle-split::before {
+ margin-right: 0; }
+
+.btn-sm + .dropdown-toggle-split, .btn-group-sm > .btn + .dropdown-toggle-split, .search-form .btn-group-sm > .search-submit + .dropdown-toggle-split, .comment-form .btn-group-sm > input[type="submit"] + .dropdown-toggle-split {
+ padding-right: 0.375rem;
+ padding-left: 0.375rem; }
+
+.btn-lg + .dropdown-toggle-split, .btn-group-lg > .btn + .dropdown-toggle-split, .search-form .btn-group-lg > .search-submit + .dropdown-toggle-split, .comment-form .btn-group-lg > input[type="submit"] + .dropdown-toggle-split {
+ padding-right: 0.75rem;
+ padding-left: 0.75rem; }
+
+.btn-group-vertical {
+ flex-direction: column;
+ align-items: flex-start;
+ justify-content: center; }
+ .btn-group-vertical > .btn, .search-form .btn-group-vertical > .search-submit, .comment-form .btn-group-vertical > input[type="submit"],
+ .btn-group-vertical > .btn-group {
+ width: 100%; }
+ .btn-group-vertical > .btn:not(:first-child), .search-form .btn-group-vertical > .search-submit:not(:first-child), .comment-form .btn-group-vertical > input[type="submit"]:not(:first-child),
+ .btn-group-vertical > .btn-group:not(:first-child) {
+ margin-top: -1px; }
+ .btn-group-vertical > .btn:not(:last-child):not(.dropdown-toggle), .search-form .btn-group-vertical > .search-submit:not(:last-child):not(.dropdown-toggle), .comment-form .btn-group-vertical > input[type="submit"]:not(:last-child):not(.dropdown-toggle),
+ .btn-group-vertical > .btn-group:not(:last-child) > .btn,
+ .search-form .btn-group-vertical > .btn-group:not(:last-child) > .search-submit,
+ .comment-form .btn-group-vertical > .btn-group:not(:last-child) > input[type="submit"] {
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0; }
+ .btn-group-vertical > .btn:not(:first-child), .search-form .btn-group-vertical > .search-submit:not(:first-child), .comment-form .btn-group-vertical > input[type="submit"]:not(:first-child),
+ .btn-group-vertical > .btn-group:not(:first-child) > .btn,
+ .search-form .btn-group-vertical > .btn-group:not(:first-child) > .search-submit,
+ .comment-form .btn-group-vertical > .btn-group:not(:first-child) > input[type="submit"] {
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+
+.btn-group-toggle > .btn, .search-form .btn-group-toggle > .search-submit, .comment-form .btn-group-toggle > input[type="submit"],
+.btn-group-toggle > .btn-group > .btn,
+.search-form .btn-group-toggle > .btn-group > .search-submit,
+.comment-form .btn-group-toggle > .btn-group > input[type="submit"] {
+ margin-bottom: 0; }
+ .btn-group-toggle > .btn input[type="radio"], .search-form .btn-group-toggle > .search-submit input[type="radio"], .comment-form .btn-group-toggle > input[type="submit"] input[type="radio"],
+ .btn-group-toggle > .btn input[type="checkbox"],
+ .search-form .btn-group-toggle > .search-submit input[type="checkbox"],
+ .comment-form .btn-group-toggle > input[type="submit"] input[type="checkbox"],
+ .btn-group-toggle > .btn-group > .btn input[type="radio"],
+ .btn-group-toggle > .btn-group > .btn input[type="checkbox"] {
+ position: absolute;
+ clip: rect(0, 0, 0, 0);
+ pointer-events: none; }
+
+.input-group {
+ position: relative;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: stretch;
+ width: 100%; }
+ .input-group > .form-control, .search-form .input-group > .search-field, .comment-form .input-group > input[type="text"],
+ .comment-form .input-group > input[type="email"],
+ .comment-form .input-group > input[type="url"],
+ .comment-form .input-group > textarea,
+ .input-group > .form-control-plaintext,
+ .input-group > .custom-select,
+ .input-group > .custom-file {
+ position: relative;
+ flex: 1 1 auto;
+ width: 1%;
+ min-width: 0;
+ margin-bottom: 0; }
+ .input-group > .form-control + .form-control, .search-form .input-group > .search-field + .form-control, .search-form .input-group > .form-control + .search-field, .search-form .input-group > .search-field + .search-field, .comment-form .input-group > input[type="text"] + .form-control, .comment-form .search-form .input-group > input[type="text"] + .search-field, .search-form .comment-form .input-group > input[type="text"] + .search-field,
+ .comment-form .input-group > input[type="email"] + .form-control,
+ .comment-form .search-form .input-group > input[type="email"] + .search-field,
+ .search-form .comment-form .input-group > input[type="email"] + .search-field,
+ .comment-form .input-group > input[type="url"] + .form-control,
+ .comment-form .search-form .input-group > input[type="url"] + .search-field,
+ .search-form .comment-form .input-group > input[type="url"] + .search-field,
+ .comment-form .input-group > textarea + .form-control,
+ .comment-form .search-form .input-group > textarea + .search-field,
+ .search-form .comment-form .input-group > textarea + .search-field, .comment-form .input-group > .form-control + input[type="text"], .comment-form .search-form .input-group > .search-field + input[type="text"], .search-form .comment-form .input-group > .search-field + input[type="text"], .comment-form .input-group > input[type="text"] + input[type="text"],
+ .comment-form .input-group > input[type="email"] + input[type="text"],
+ .comment-form .input-group > input[type="url"] + input[type="text"],
+ .comment-form .input-group > textarea + input[type="text"],
+ .comment-form .input-group > .form-control + input[type="email"],
+ .comment-form .search-form .input-group > .search-field + input[type="email"],
+ .search-form .comment-form .input-group > .search-field + input[type="email"],
+ .comment-form .input-group > input[type="text"] + input[type="email"],
+ .comment-form .input-group > input[type="email"] + input[type="email"],
+ .comment-form .input-group > input[type="url"] + input[type="email"],
+ .comment-form .input-group > textarea + input[type="email"],
+ .comment-form .input-group > .form-control + input[type="url"],
+ .comment-form .search-form .input-group > .search-field + input[type="url"],
+ .search-form .comment-form .input-group > .search-field + input[type="url"],
+ .comment-form .input-group > input[type="text"] + input[type="url"],
+ .comment-form .input-group > input[type="email"] + input[type="url"],
+ .comment-form .input-group > input[type="url"] + input[type="url"],
+ .comment-form .input-group > textarea + input[type="url"],
+ .comment-form .input-group > .form-control + textarea,
+ .comment-form .search-form .input-group > .search-field + textarea,
+ .search-form .comment-form .input-group > .search-field + textarea,
+ .comment-form .input-group > input[type="text"] + textarea,
+ .comment-form .input-group > input[type="email"] + textarea,
+ .comment-form .input-group > input[type="url"] + textarea,
+ .comment-form .input-group > textarea + textarea,
+ .input-group > .form-control + .custom-select,
+ .search-form .input-group > .search-field + .custom-select,
+ .comment-form .input-group > input[type="text"] + .custom-select,
+ .comment-form .input-group > input[type="email"] + .custom-select,
+ .comment-form .input-group > input[type="url"] + .custom-select,
+ .comment-form .input-group > textarea + .custom-select,
+ .input-group > .form-control + .custom-file,
+ .search-form .input-group > .search-field + .custom-file,
+ .comment-form .input-group > input[type="text"] + .custom-file,
+ .comment-form .input-group > input[type="email"] + .custom-file,
+ .comment-form .input-group > input[type="url"] + .custom-file,
+ .comment-form .input-group > textarea + .custom-file,
+ .input-group > .form-control-plaintext + .form-control,
+ .search-form .input-group > .form-control-plaintext + .search-field,
+ .comment-form .input-group > .form-control-plaintext + input[type="text"],
+ .comment-form .input-group > .form-control-plaintext + input[type="email"],
+ .comment-form .input-group > .form-control-plaintext + input[type="url"],
+ .comment-form .input-group > .form-control-plaintext + textarea,
+ .input-group > .form-control-plaintext + .custom-select,
+ .input-group > .form-control-plaintext + .custom-file,
+ .input-group > .custom-select + .form-control,
+ .search-form .input-group > .custom-select + .search-field,
+ .comment-form .input-group > .custom-select + input[type="text"],
+ .comment-form .input-group > .custom-select + input[type="email"],
+ .comment-form .input-group > .custom-select + input[type="url"],
+ .comment-form .input-group > .custom-select + textarea,
+ .input-group > .custom-select + .custom-select,
+ .input-group > .custom-select + .custom-file,
+ .input-group > .custom-file + .form-control,
+ .search-form .input-group > .custom-file + .search-field,
+ .comment-form .input-group > .custom-file + input[type="text"],
+ .comment-form .input-group > .custom-file + input[type="email"],
+ .comment-form .input-group > .custom-file + input[type="url"],
+ .comment-form .input-group > .custom-file + textarea,
+ .input-group > .custom-file + .custom-select,
+ .input-group > .custom-file + .custom-file {
+ margin-left: -1px; }
+ .input-group > .form-control:focus, .search-form .input-group > .search-field:focus, .comment-form .input-group > input[type="text"]:focus,
+ .comment-form .input-group > input[type="email"]:focus,
+ .comment-form .input-group > input[type="url"]:focus,
+ .comment-form .input-group > textarea:focus,
+ .input-group > .custom-select:focus,
+ .input-group > .custom-file .custom-file-input:focus ~ .custom-file-label {
+ z-index: 3; }
+ .input-group > .custom-file .custom-file-input:focus {
+ z-index: 4; }
+ .input-group > .form-control:not(:first-child), .search-form .input-group > .search-field:not(:first-child), .comment-form .input-group > input[type="text"]:not(:first-child),
+ .comment-form .input-group > input[type="email"]:not(:first-child),
+ .comment-form .input-group > input[type="url"]:not(:first-child),
+ .comment-form .input-group > textarea:not(:first-child),
+ .input-group > .custom-select:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .input-group > .custom-file {
+ display: flex;
+ align-items: center; }
+ .input-group > .custom-file:not(:last-child) .custom-file-label, .input-group > .custom-file:not(:first-child) .custom-file-label {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .input-group:not(.has-validation) > .form-control:not(:last-child), .search-form .input-group:not(.has-validation) > .search-field:not(:last-child), .comment-form .input-group:not(.has-validation) > input[type="text"]:not(:last-child),
+ .comment-form .input-group:not(.has-validation) > input[type="email"]:not(:last-child),
+ .comment-form .input-group:not(.has-validation) > input[type="url"]:not(:last-child),
+ .comment-form .input-group:not(.has-validation) > textarea:not(:last-child),
+ .input-group:not(.has-validation) > .custom-select:not(:last-child),
+ .input-group:not(.has-validation) > .custom-file:not(:last-child) .custom-file-label::after {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .input-group.has-validation > .form-control:nth-last-child(n + 3), .search-form .input-group.has-validation > .search-field:nth-last-child(n + 3), .comment-form .input-group.has-validation > input[type="text"]:nth-last-child(n + 3),
+ .comment-form .input-group.has-validation > input[type="email"]:nth-last-child(n + 3),
+ .comment-form .input-group.has-validation > input[type="url"]:nth-last-child(n + 3),
+ .comment-form .input-group.has-validation > textarea:nth-last-child(n + 3),
+ .input-group.has-validation > .custom-select:nth-last-child(n + 3),
+ .input-group.has-validation > .custom-file:nth-last-child(n + 3) .custom-file-label::after {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.input-group-prepend,
+.input-group-append {
+ display: flex; }
+ .input-group-prepend .btn, .input-group-prepend .search-form .search-submit, .search-form .input-group-prepend .search-submit, .input-group-prepend .comment-form input[type="submit"], .comment-form .input-group-prepend input[type="submit"],
+ .input-group-append .btn,
+ .input-group-append .search-form .search-submit,
+ .search-form .input-group-append .search-submit,
+ .input-group-append .comment-form input[type="submit"],
+ .comment-form .input-group-append input[type="submit"] {
+ position: relative;
+ z-index: 2; }
+ .input-group-prepend .btn:focus, .input-group-prepend .search-form .search-submit:focus, .search-form .input-group-prepend .search-submit:focus, .input-group-prepend .comment-form input[type="submit"]:focus, .comment-form .input-group-prepend input[type="submit"]:focus,
+ .input-group-append .btn:focus,
+ .input-group-append .search-form .search-submit:focus,
+ .search-form .input-group-append .search-submit:focus,
+ .input-group-append .comment-form input[type="submit"]:focus,
+ .comment-form .input-group-append input[type="submit"]:focus {
+ z-index: 3; }
+ .input-group-prepend .btn + .btn, .input-group-prepend .search-form .search-submit + .btn, .search-form .input-group-prepend .search-submit + .btn, .input-group-prepend .search-form .btn + .search-submit, .search-form .input-group-prepend .btn + .search-submit, .input-group-prepend .search-form .search-submit + .search-submit, .search-form .input-group-prepend .search-submit + .search-submit, .input-group-prepend .comment-form input[type="submit"] + .btn, .input-group-prepend .comment-form .search-form input[type="submit"] + .search-submit, .search-form .input-group-prepend .comment-form input[type="submit"] + .search-submit, .comment-form .input-group-prepend input[type="submit"] + .btn, .comment-form .input-group-prepend .search-form input[type="submit"] + .search-submit, .search-form .comment-form .input-group-prepend input[type="submit"] + .search-submit, .input-group-prepend .comment-form .btn + input[type="submit"], .input-group-prepend .comment-form .search-form .search-submit + input[type="submit"], .search-form .input-group-prepend .comment-form .search-submit + input[type="submit"], .comment-form .input-group-prepend .btn + input[type="submit"], .comment-form .input-group-prepend .search-form .search-submit + input[type="submit"], .search-form .comment-form .input-group-prepend .search-submit + input[type="submit"], .input-group-prepend .comment-form input[type="submit"] + input[type="submit"], .comment-form .input-group-prepend input[type="submit"] + input[type="submit"],
+ .input-group-prepend .btn + .input-group-text,
+ .input-group-prepend .search-form .search-submit + .input-group-text,
+ .search-form .input-group-prepend .search-submit + .input-group-text,
+ .input-group-prepend .comment-form input[type="submit"] + .input-group-text,
+ .comment-form .input-group-prepend input[type="submit"] + .input-group-text,
+ .input-group-prepend .input-group-text + .input-group-text,
+ .input-group-prepend .input-group-text + .btn,
+ .input-group-prepend .search-form .input-group-text + .search-submit,
+ .search-form .input-group-prepend .input-group-text + .search-submit,
+ .input-group-prepend .comment-form .input-group-text + input[type="submit"],
+ .comment-form .input-group-prepend .input-group-text + input[type="submit"],
+ .input-group-append .btn + .btn,
+ .input-group-append .search-form .search-submit + .btn,
+ .search-form .input-group-append .search-submit + .btn,
+ .input-group-append .search-form .btn + .search-submit,
+ .search-form .input-group-append .btn + .search-submit,
+ .input-group-append .search-form .search-submit + .search-submit,
+ .search-form .input-group-append .search-submit + .search-submit,
+ .input-group-append .comment-form input[type="submit"] + .btn,
+ .input-group-append .comment-form .search-form input[type="submit"] + .search-submit,
+ .search-form .input-group-append .comment-form input[type="submit"] + .search-submit,
+ .comment-form .input-group-append input[type="submit"] + .btn,
+ .comment-form .input-group-append .search-form input[type="submit"] + .search-submit,
+ .search-form .comment-form .input-group-append input[type="submit"] + .search-submit,
+ .input-group-append .comment-form .btn + input[type="submit"],
+ .input-group-append .comment-form .search-form .search-submit + input[type="submit"],
+ .search-form .input-group-append .comment-form .search-submit + input[type="submit"],
+ .comment-form .input-group-append .btn + input[type="submit"],
+ .comment-form .input-group-append .search-form .search-submit + input[type="submit"],
+ .search-form .comment-form .input-group-append .search-submit + input[type="submit"],
+ .input-group-append .comment-form input[type="submit"] + input[type="submit"],
+ .comment-form .input-group-append input[type="submit"] + input[type="submit"],
+ .input-group-append .btn + .input-group-text,
+ .input-group-append .search-form .search-submit + .input-group-text,
+ .search-form .input-group-append .search-submit + .input-group-text,
+ .input-group-append .comment-form input[type="submit"] + .input-group-text,
+ .comment-form .input-group-append input[type="submit"] + .input-group-text,
+ .input-group-append .input-group-text + .input-group-text,
+ .input-group-append .input-group-text + .btn,
+ .input-group-append .search-form .input-group-text + .search-submit,
+ .search-form .input-group-append .input-group-text + .search-submit,
+ .input-group-append .comment-form .input-group-text + input[type="submit"],
+ .comment-form .input-group-append .input-group-text + input[type="submit"] {
+ margin-left: -1px; }
+
+.input-group-prepend {
+ margin-right: -1px; }
+
+.input-group-append {
+ margin-left: -1px; }
+
+.input-group-text {
+ display: flex;
+ align-items: center;
+ padding: 0.375rem 0.75rem;
+ margin-bottom: 0;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ text-align: center;
+ white-space: nowrap;
+ background-color: #e9ecef;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem; }
+ .input-group-text input[type="radio"],
+ .input-group-text input[type="checkbox"] {
+ margin-top: 0; }
+
+.input-group-lg > .form-control:not(textarea), .search-form .input-group-lg > .search-field:not(textarea), .comment-form .input-group-lg > input[type="text"]:not(textarea),
+.comment-form .input-group-lg > input[type="email"]:not(textarea),
+.comment-form .input-group-lg > input[type="url"]:not(textarea),
+.comment-form .input-group-lg > textarea:not(textarea),
+.input-group-lg > .custom-select {
+ height: calc(1.5em + 1rem + 2px); }
+
+.input-group-lg > .form-control, .search-form .input-group-lg > .search-field, .comment-form .input-group-lg > input[type="text"],
+.comment-form .input-group-lg > input[type="email"],
+.comment-form .input-group-lg > input[type="url"],
+.comment-form .input-group-lg > textarea,
+.input-group-lg > .custom-select,
+.input-group-lg > .input-group-prepend > .input-group-text,
+.input-group-lg > .input-group-append > .input-group-text,
+.input-group-lg > .input-group-prepend > .btn,
+.search-form .input-group-lg > .input-group-prepend > .search-submit,
+.comment-form .input-group-lg > .input-group-prepend > input[type="submit"],
+.input-group-lg > .input-group-append > .btn,
+.search-form .input-group-lg > .input-group-append > .search-submit,
+.comment-form .input-group-lg > .input-group-append > input[type="submit"] {
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+.input-group-sm > .form-control:not(textarea), .search-form .input-group-sm > .search-field:not(textarea), .comment-form .input-group-sm > input[type="text"]:not(textarea),
+.comment-form .input-group-sm > input[type="email"]:not(textarea),
+.comment-form .input-group-sm > input[type="url"]:not(textarea),
+.comment-form .input-group-sm > textarea:not(textarea),
+.input-group-sm > .custom-select {
+ height: calc(1.5em + 0.5rem + 2px); }
+
+.input-group-sm > .form-control, .search-form .input-group-sm > .search-field, .comment-form .input-group-sm > input[type="text"],
+.comment-form .input-group-sm > input[type="email"],
+.comment-form .input-group-sm > input[type="url"],
+.comment-form .input-group-sm > textarea,
+.input-group-sm > .custom-select,
+.input-group-sm > .input-group-prepend > .input-group-text,
+.input-group-sm > .input-group-append > .input-group-text,
+.input-group-sm > .input-group-prepend > .btn,
+.search-form .input-group-sm > .input-group-prepend > .search-submit,
+.comment-form .input-group-sm > .input-group-prepend > input[type="submit"],
+.input-group-sm > .input-group-append > .btn,
+.search-form .input-group-sm > .input-group-append > .search-submit,
+.comment-form .input-group-sm > .input-group-append > input[type="submit"] {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.input-group-lg > .custom-select,
+.input-group-sm > .custom-select {
+ padding-right: 1.75rem; }
+
+.input-group > .input-group-prepend > .btn, .search-form .input-group > .input-group-prepend > .search-submit, .comment-form .input-group > .input-group-prepend > input[type="submit"],
+.input-group > .input-group-prepend > .input-group-text,
+.input-group:not(.has-validation) > .input-group-append:not(:last-child) > .btn,
+.search-form .input-group:not(.has-validation) > .input-group-append:not(:last-child) > .search-submit,
+.comment-form .input-group:not(.has-validation) > .input-group-append:not(:last-child) > input[type="submit"],
+.input-group:not(.has-validation) > .input-group-append:not(:last-child) > .input-group-text,
+.input-group.has-validation > .input-group-append:nth-last-child(n + 3) > .btn,
+.search-form .input-group.has-validation > .input-group-append:nth-last-child(n + 3) > .search-submit,
+.comment-form .input-group.has-validation > .input-group-append:nth-last-child(n + 3) > input[type="submit"],
+.input-group.has-validation > .input-group-append:nth-last-child(n + 3) > .input-group-text,
+.input-group > .input-group-append:last-child > .btn:not(:last-child):not(.dropdown-toggle),
+.search-form .input-group > .input-group-append:last-child > .search-submit:not(:last-child):not(.dropdown-toggle),
+.comment-form .input-group > .input-group-append:last-child > input[type="submit"]:not(:last-child):not(.dropdown-toggle),
+.input-group > .input-group-append:last-child > .input-group-text:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.input-group > .input-group-append > .btn, .search-form .input-group > .input-group-append > .search-submit, .comment-form .input-group > .input-group-append > input[type="submit"],
+.input-group > .input-group-append > .input-group-text,
+.input-group > .input-group-prepend:not(:first-child) > .btn,
+.search-form .input-group > .input-group-prepend:not(:first-child) > .search-submit,
+.comment-form .input-group > .input-group-prepend:not(:first-child) > input[type="submit"],
+.input-group > .input-group-prepend:not(:first-child) > .input-group-text,
+.input-group > .input-group-prepend:first-child > .btn:not(:first-child),
+.search-form .input-group > .input-group-prepend:first-child > .search-submit:not(:first-child),
+.comment-form .input-group > .input-group-prepend:first-child > input[type="submit"]:not(:first-child),
+.input-group > .input-group-prepend:first-child > .input-group-text:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.custom-control {
+ position: relative;
+ z-index: 1;
+ display: block;
+ min-height: 1.5rem;
+ padding-left: 1.5rem;
+ color-adjust: exact; }
+
+.custom-control-inline {
+ display: inline-flex;
+ margin-right: 1rem; }
+
+.custom-control-input {
+ position: absolute;
+ left: 0;
+ z-index: -1;
+ width: 1rem;
+ height: 1.25rem;
+ opacity: 0; }
+ .custom-control-input:checked ~ .custom-control-label::before {
+ color: #fff;
+ border-color: #5d2f86;
+ background-color: #5d2f86; }
+ .custom-control-input:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-control-input:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #9d6acb; }
+ .custom-control-input:not(:disabled):active ~ .custom-control-label::before {
+ color: #fff;
+ background-color: #b690d8;
+ border-color: #b690d8; }
+ .custom-control-input[disabled] ~ .custom-control-label, .custom-control-input:disabled ~ .custom-control-label {
+ color: #6c757d; }
+ .custom-control-input[disabled] ~ .custom-control-label::before, .custom-control-input:disabled ~ .custom-control-label::before {
+ background-color: #e9ecef; }
+
+.custom-control-label {
+ position: relative;
+ margin-bottom: 0;
+ vertical-align: top; }
+ .custom-control-label::before {
+ position: absolute;
+ top: 0.25rem;
+ left: -1.5rem;
+ display: block;
+ width: 1rem;
+ height: 1rem;
+ pointer-events: none;
+ content: "";
+ background-color: #fff;
+ border: #adb5bd solid 1px; }
+ .custom-control-label::after {
+ position: absolute;
+ top: 0.25rem;
+ left: -1.5rem;
+ display: block;
+ width: 1rem;
+ height: 1rem;
+ content: "";
+ background: 50% / 50% 50% no-repeat; }
+
+.custom-checkbox .custom-control-label::before {
+ border-radius: 0.25rem; }
+
+.custom-checkbox .custom-control-input:checked ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26l2.974 2.99L8 2.193z'/%3e%3c/svg%3e"); }
+
+.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::before {
+ border-color: #5d2f86;
+ background-color: #5d2f86; }
+
+.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='4' viewBox='0 0 4 4'%3e%3cpath stroke='%23fff' d='M0 2h4'/%3e%3c/svg%3e"); }
+
+.custom-checkbox .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background-color: rgba(93, 47, 134, 0.5); }
+
+.custom-checkbox .custom-control-input:disabled:indeterminate ~ .custom-control-label::before {
+ background-color: rgba(93, 47, 134, 0.5); }
+
+.custom-radio .custom-control-label::before {
+ border-radius: 50%; }
+
+.custom-radio .custom-control-input:checked ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e"); }
+
+.custom-radio .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background-color: rgba(93, 47, 134, 0.5); }
+
+.custom-switch {
+ padding-left: 2.25rem; }
+ .custom-switch .custom-control-label::before {
+ left: -2.25rem;
+ width: 1.75rem;
+ pointer-events: all;
+ border-radius: 0.5rem; }
+ .custom-switch .custom-control-label::after {
+ top: calc(0.25rem + 2px);
+ left: calc(-2.25rem + 2px);
+ width: calc(1rem - 4px);
+ height: calc(1rem - 4px);
+ background-color: #adb5bd;
+ border-radius: 0.5rem;
+ transition: transform 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-switch .custom-control-label::after {
+ transition: none; } }
+ .custom-switch .custom-control-input:checked ~ .custom-control-label::after {
+ background-color: #fff;
+ transform: translateX(0.75rem); }
+ .custom-switch .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background-color: rgba(93, 47, 134, 0.5); }
+
+.custom-select {
+ display: inline-block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 1.75rem 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ vertical-align: middle;
+ background: #fff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") right 0.75rem center/8px 10px no-repeat;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem;
+ appearance: none; }
+ .custom-select:focus {
+ border-color: #9d6acb;
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-select:focus::-ms-value {
+ color: #495057;
+ background-color: #fff; }
+ .custom-select[multiple], .custom-select[size]:not([size="1"]) {
+ height: auto;
+ padding-right: 0.75rem;
+ background-image: none; }
+ .custom-select:disabled {
+ color: #6c757d;
+ background-color: #e9ecef; }
+ .custom-select::-ms-expand {
+ display: none; }
+ .custom-select:-moz-focusring {
+ color: transparent;
+ text-shadow: 0 0 0 #495057; }
+
+.custom-select-sm {
+ height: calc(1.5em + 0.5rem + 2px);
+ padding-top: 0.25rem;
+ padding-bottom: 0.25rem;
+ padding-left: 0.5rem;
+ font-size: 0.875rem; }
+
+.custom-select-lg {
+ height: calc(1.5em + 1rem + 2px);
+ padding-top: 0.5rem;
+ padding-bottom: 0.5rem;
+ padding-left: 1rem;
+ font-size: 1.25rem; }
+
+.custom-file {
+ position: relative;
+ display: inline-block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ margin-bottom: 0; }
+
+.custom-file-input {
+ position: relative;
+ z-index: 2;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ margin: 0;
+ overflow: hidden;
+ opacity: 0; }
+ .custom-file-input:focus ~ .custom-file-label {
+ border-color: #9d6acb;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-file-input[disabled] ~ .custom-file-label, .custom-file-input:disabled ~ .custom-file-label {
+ background-color: #e9ecef; }
+ .custom-file-input:lang(en) ~ .custom-file-label::after {
+ content: "Browse"; }
+ .custom-file-input ~ .custom-file-label[data-browse]::after {
+ content: attr(data-browse); }
+
+.custom-file-label {
+ position: absolute;
+ top: 0;
+ right: 0;
+ left: 0;
+ z-index: 1;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 0.75rem;
+ overflow: hidden;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem; }
+ .custom-file-label::after {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ z-index: 3;
+ display: block;
+ height: calc(1.5em + 0.75rem);
+ padding: 0.375rem 0.75rem;
+ line-height: 1.5;
+ color: #495057;
+ content: "Browse";
+ background-color: #e9ecef;
+ border-left: inherit;
+ border-radius: 0 0.25rem 0.25rem 0; }
+
+.custom-range {
+ width: 100%;
+ height: 1.4rem;
+ padding: 0;
+ background-color: transparent;
+ appearance: none; }
+ .custom-range:focus {
+ outline: 0; }
+ .custom-range:focus::-webkit-slider-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-range:focus::-moz-range-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-range:focus::-ms-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+ .custom-range::-moz-focus-outer {
+ border: 0; }
+ .custom-range::-webkit-slider-thumb {
+ width: 1rem;
+ height: 1rem;
+ margin-top: -0.25rem;
+ background-color: #5d2f86;
+ border: 0;
+ border-radius: 1rem;
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-webkit-slider-thumb {
+ transition: none; } }
+ .custom-range::-webkit-slider-thumb:active {
+ background-color: #b690d8; }
+ .custom-range::-webkit-slider-runnable-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: #dee2e6;
+ border-color: transparent;
+ border-radius: 1rem; }
+ .custom-range::-moz-range-thumb {
+ width: 1rem;
+ height: 1rem;
+ background-color: #5d2f86;
+ border: 0;
+ border-radius: 1rem;
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-moz-range-thumb {
+ transition: none; } }
+ .custom-range::-moz-range-thumb:active {
+ background-color: #b690d8; }
+ .custom-range::-moz-range-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: #dee2e6;
+ border-color: transparent;
+ border-radius: 1rem; }
+ .custom-range::-ms-thumb {
+ width: 1rem;
+ height: 1rem;
+ margin-top: 0;
+ margin-right: 0.2rem;
+ margin-left: 0.2rem;
+ background-color: #5d2f86;
+ border: 0;
+ border-radius: 1rem;
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-ms-thumb {
+ transition: none; } }
+ .custom-range::-ms-thumb:active {
+ background-color: #b690d8; }
+ .custom-range::-ms-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: transparent;
+ border-color: transparent;
+ border-width: 0.5rem; }
+ .custom-range::-ms-fill-lower {
+ background-color: #dee2e6;
+ border-radius: 1rem; }
+ .custom-range::-ms-fill-upper {
+ margin-right: 15px;
+ background-color: #dee2e6;
+ border-radius: 1rem; }
+ .custom-range:disabled::-webkit-slider-thumb {
+ background-color: #adb5bd; }
+ .custom-range:disabled::-webkit-slider-runnable-track {
+ cursor: default; }
+ .custom-range:disabled::-moz-range-thumb {
+ background-color: #adb5bd; }
+ .custom-range:disabled::-moz-range-track {
+ cursor: default; }
+ .custom-range:disabled::-ms-thumb {
+ background-color: #adb5bd; }
+
+.custom-control-label::before,
+.custom-file-label,
+.custom-select {
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-control-label::before,
+ .custom-file-label,
+ .custom-select {
+ transition: none; } }
+.nav {
+ display: flex;
+ flex-wrap: wrap;
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none; }
+
+.nav-link, .banner .nav a {
+ display: block;
+ padding: 0.5rem 1rem; }
+ .nav-link:hover, .banner .nav a:hover, .nav-link:focus, .banner .nav a:focus {
+ text-decoration: none; }
+ .nav-link.disabled, .banner .nav a.disabled {
+ color: #6c757d;
+ pointer-events: none;
+ cursor: default; }
+
+.nav-tabs {
+ border-bottom: 1px solid #dee2e6; }
+ .nav-tabs .nav-link, .nav-tabs .banner .nav a, .banner .nav .nav-tabs a {
+ margin-bottom: -1px;
+ border: 1px solid transparent;
+ border-top-left-radius: 0.25rem;
+ border-top-right-radius: 0.25rem; }
+ .nav-tabs .nav-link:hover, .nav-tabs .banner .nav a:hover, .banner .nav .nav-tabs a:hover, .nav-tabs .nav-link:focus, .nav-tabs .banner .nav a:focus, .banner .nav .nav-tabs a:focus {
+ border-color: #e9ecef #e9ecef #dee2e6; }
+ .nav-tabs .nav-link.disabled, .nav-tabs .banner .nav a.disabled, .banner .nav .nav-tabs a.disabled {
+ color: #6c757d;
+ background-color: transparent;
+ border-color: transparent; }
+ .nav-tabs .nav-link.active, .nav-tabs .banner .nav a.active, .banner .nav .nav-tabs a.active,
+ .nav-tabs .nav-item.show .nav-link,
+ .nav-tabs .nav-item.show .banner .nav a,
+ .banner .nav .nav-tabs .nav-item.show a,
+ .nav-tabs .banner .nav li.show .nav-link,
+ .nav-tabs .banner .nav li.show a,
+ .banner .nav .nav-tabs li.show .nav-link,
+ .banner .nav .nav-tabs li.show a {
+ color: #495057;
+ background-color: #fff;
+ border-color: #dee2e6 #dee2e6 #fff; }
+ .nav-tabs .dropdown-menu {
+ margin-top: -1px;
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+
+.nav-pills .nav-link, .nav-pills .banner .nav a, .banner .nav .nav-pills a {
+ border-radius: 0.25rem; }
+
+.nav-pills .nav-link.active, .nav-pills .banner .nav a.active, .banner .nav .nav-pills a.active,
+.nav-pills .show > .nav-link,
+.nav-pills .banner .nav .show > a,
+.banner .nav .nav-pills .show > a {
+ color: #fff;
+ background-color: #5d2f86; }
+
+.nav-fill > .nav-link, .banner .nav .nav-fill > a,
+.nav-fill .nav-item,
+.nav-fill .banner .nav li,
+.banner .nav .nav-fill li {
+ flex: 1 1 auto;
+ text-align: center; }
+
+.nav-justified > .nav-link, .banner .nav .nav-justified > a,
+.nav-justified .nav-item,
+.nav-justified .banner .nav li,
+.banner .nav .nav-justified li {
+ flex-basis: 0;
+ flex-grow: 1;
+ text-align: center; }
+
+.tab-content > .tab-pane {
+ display: none; }
+
+.tab-content > .active {
+ display: block; }
+
+.navbar {
+ position: relative;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: space-between;
+ padding: 0.5rem 0; }
+ .navbar .container,
+ .navbar .container-fluid,
+ .navbar .container-sm,
+ .navbar .container-md,
+ .navbar .container-lg,
+ .navbar .container-xl {
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: space-between; }
+
+.navbar-brand {
+ display: inline-block;
+ padding-top: 0.3125rem;
+ padding-bottom: 0.3125rem;
+ margin-right: 0;
+ font-size: 1.25rem;
+ line-height: inherit;
+ white-space: nowrap; }
+ .navbar-brand:hover, .navbar-brand:focus {
+ text-decoration: none; }
+
+.navbar-nav {
+ display: flex;
+ flex-direction: column;
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none; }
+ .navbar-nav .nav-link, .navbar-nav .banner .nav a, .banner .nav .navbar-nav a {
+ padding-right: 0;
+ padding-left: 0; }
+ .navbar-nav .dropdown-menu {
+ position: static;
+ float: none; }
+
+.navbar-text {
+ display: inline-block;
+ padding-top: 0.5rem;
+ padding-bottom: 0.5rem; }
+
+.navbar-collapse {
+ flex-basis: 100%;
+ flex-grow: 1;
+ align-items: center; }
+
+.navbar-toggler {
+ padding: 0.25rem 0.75rem;
+ font-size: 1.25rem;
+ line-height: 1;
+ background-color: transparent;
+ border: 1px solid transparent;
+ border-radius: 0.25rem; }
+ .navbar-toggler:hover, .navbar-toggler:focus {
+ text-decoration: none; }
+
+.navbar-toggler-icon {
+ display: inline-block;
+ width: 1.5em;
+ height: 1.5em;
+ vertical-align: middle;
+ content: "";
+ background: 50% / 100% 100% no-repeat; }
+
+.navbar-nav-scroll {
+ max-height: 75vh;
+ overflow-y: auto; }
+
+@media (max-width: 575.98px) {
+ .navbar-expand-sm > .container,
+ .navbar-expand-sm > .container-fluid,
+ .navbar-expand-sm > .container-sm,
+ .navbar-expand-sm > .container-md,
+ .navbar-expand-sm > .container-lg,
+ .navbar-expand-sm > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 576px) {
+ .navbar-expand-sm {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-sm .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-sm .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-sm .navbar-nav .nav-link, .navbar-expand-sm .navbar-nav .banner .nav a, .banner .nav .navbar-expand-sm .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-sm > .container,
+ .navbar-expand-sm > .container-fluid,
+ .navbar-expand-sm > .container-sm,
+ .navbar-expand-sm > .container-md,
+ .navbar-expand-sm > .container-lg,
+ .navbar-expand-sm > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-sm .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand-sm .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-sm .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 767.98px) {
+ .navbar-expand-md > .container,
+ .navbar-expand-md > .container-fluid,
+ .navbar-expand-md > .container-sm,
+ .navbar-expand-md > .container-md,
+ .navbar-expand-md > .container-lg,
+ .navbar-expand-md > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 768px) {
+ .navbar-expand-md {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-md .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-md .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-md .navbar-nav .nav-link, .navbar-expand-md .navbar-nav .banner .nav a, .banner .nav .navbar-expand-md .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-md > .container,
+ .navbar-expand-md > .container-fluid,
+ .navbar-expand-md > .container-sm,
+ .navbar-expand-md > .container-md,
+ .navbar-expand-md > .container-lg,
+ .navbar-expand-md > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-md .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand-md .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-md .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 991.98px) {
+ .navbar-expand-lg > .container,
+ .navbar-expand-lg > .container-fluid,
+ .navbar-expand-lg > .container-sm,
+ .navbar-expand-lg > .container-md,
+ .navbar-expand-lg > .container-lg,
+ .navbar-expand-lg > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 992px) {
+ .navbar-expand-lg {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-lg .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-lg .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-lg .navbar-nav .nav-link, .navbar-expand-lg .navbar-nav .banner .nav a, .banner .nav .navbar-expand-lg .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-lg > .container,
+ .navbar-expand-lg > .container-fluid,
+ .navbar-expand-lg > .container-sm,
+ .navbar-expand-lg > .container-md,
+ .navbar-expand-lg > .container-lg,
+ .navbar-expand-lg > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-lg .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand-lg .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-lg .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 1199.98px) {
+ .navbar-expand-xl > .container,
+ .navbar-expand-xl > .container-fluid,
+ .navbar-expand-xl > .container-sm,
+ .navbar-expand-xl > .container-md,
+ .navbar-expand-xl > .container-lg,
+ .navbar-expand-xl > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 1200px) {
+ .navbar-expand-xl {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-xl .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-xl .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-xl .navbar-nav .nav-link, .navbar-expand-xl .navbar-nav .banner .nav a, .banner .nav .navbar-expand-xl .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-xl > .container,
+ .navbar-expand-xl > .container-fluid,
+ .navbar-expand-xl > .container-sm,
+ .navbar-expand-xl > .container-md,
+ .navbar-expand-xl > .container-lg,
+ .navbar-expand-xl > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-xl .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand-xl .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-xl .navbar-toggler {
+ display: none; } }
+
+.navbar-expand {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand > .container,
+ .navbar-expand > .container-fluid,
+ .navbar-expand > .container-sm,
+ .navbar-expand > .container-md,
+ .navbar-expand > .container-lg,
+ .navbar-expand > .container-xl {
+ padding-right: 0;
+ padding-left: 0; }
+ .navbar-expand .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand .navbar-nav .nav-link, .navbar-expand .navbar-nav .banner .nav a, .banner .nav .navbar-expand .navbar-nav a {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand > .container,
+ .navbar-expand > .container-fluid,
+ .navbar-expand > .container-sm,
+ .navbar-expand > .container-md,
+ .navbar-expand > .container-lg,
+ .navbar-expand > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand .navbar-nav-scroll {
+ overflow: visible; }
+ .navbar-expand .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand .navbar-toggler {
+ display: none; }
+
+.navbar-light .navbar-brand {
+ color: #5d2f86; }
+ .navbar-light .navbar-brand:hover, .navbar-light .navbar-brand:focus {
+ color: #5d2f86; }
+
+.navbar-light .navbar-nav .nav-link, .navbar-light .navbar-nav .banner .nav a, .banner .nav .navbar-light .navbar-nav a {
+ color: #1d2d35; }
+ .navbar-light .navbar-nav .nav-link:hover, .navbar-light .navbar-nav .banner .nav a:hover, .banner .nav .navbar-light .navbar-nav a:hover, .navbar-light .navbar-nav .nav-link:focus, .navbar-light .navbar-nav .banner .nav a:focus, .banner .nav .navbar-light .navbar-nav a:focus {
+ color: #5d2f86; }
+ .navbar-light .navbar-nav .nav-link.disabled, .navbar-light .navbar-nav .banner .nav a.disabled, .banner .nav .navbar-light .navbar-nav a.disabled {
+ color: rgba(29, 45, 53, 0.3); }
+
+.navbar-light .navbar-nav .show > .nav-link, .navbar-light .navbar-nav .banner .nav .show > a, .banner .nav .navbar-light .navbar-nav .show > a,
+.navbar-light .navbar-nav .active > .nav-link,
+.navbar-light .navbar-nav .banner .nav .active > a,
+.banner .nav .navbar-light .navbar-nav .active > a,
+.navbar-light .navbar-nav .nav-link.show,
+.navbar-light .navbar-nav .banner .nav a.show,
+.banner .nav .navbar-light .navbar-nav a.show,
+.navbar-light .navbar-nav .nav-link.active,
+.navbar-light .navbar-nav .banner .nav a.active,
+.banner .nav .navbar-light .navbar-nav a.active {
+ color: #5d2f86; }
+
+.navbar-light .navbar-toggler {
+ color: #1d2d35;
+ border-color: rgba(29, 45, 53, 0.1); }
+
+.navbar-light .navbar-toggler-icon {
+ background-image: none; }
+
+.navbar-light .navbar-text {
+ color: #1d2d35; }
+ .navbar-light .navbar-text a {
+ color: #5d2f86; }
+ .navbar-light .navbar-text a:hover, .navbar-light .navbar-text a:focus {
+ color: #5d2f86; }
+
+.navbar-dark .navbar-brand {
+ color: #fff; }
+ .navbar-dark .navbar-brand:hover, .navbar-dark .navbar-brand:focus {
+ color: #fff; }
+
+.navbar-dark .navbar-nav .nav-link, .navbar-dark .navbar-nav .banner .nav a, .banner .nav .navbar-dark .navbar-nav a {
+ color: rgba(255, 255, 255, 0.5); }
+ .navbar-dark .navbar-nav .nav-link:hover, .navbar-dark .navbar-nav .banner .nav a:hover, .banner .nav .navbar-dark .navbar-nav a:hover, .navbar-dark .navbar-nav .nav-link:focus, .navbar-dark .navbar-nav .banner .nav a:focus, .banner .nav .navbar-dark .navbar-nav a:focus {
+ color: rgba(255, 255, 255, 0.75); }
+ .navbar-dark .navbar-nav .nav-link.disabled, .navbar-dark .navbar-nav .banner .nav a.disabled, .banner .nav .navbar-dark .navbar-nav a.disabled {
+ color: rgba(255, 255, 255, 0.25); }
+
+.navbar-dark .navbar-nav .show > .nav-link, .navbar-dark .navbar-nav .banner .nav .show > a, .banner .nav .navbar-dark .navbar-nav .show > a,
+.navbar-dark .navbar-nav .active > .nav-link,
+.navbar-dark .navbar-nav .banner .nav .active > a,
+.banner .nav .navbar-dark .navbar-nav .active > a,
+.navbar-dark .navbar-nav .nav-link.show,
+.navbar-dark .navbar-nav .banner .nav a.show,
+.banner .nav .navbar-dark .navbar-nav a.show,
+.navbar-dark .navbar-nav .nav-link.active,
+.navbar-dark .navbar-nav .banner .nav a.active,
+.banner .nav .navbar-dark .navbar-nav a.active {
+ color: #fff; }
+
+.navbar-dark .navbar-toggler {
+ color: rgba(255, 255, 255, 0.5);
+ border-color: rgba(255, 255, 255, 0.1); }
+
+.navbar-dark .navbar-toggler-icon {
+ background-image: none; }
+
+.navbar-dark .navbar-text {
+ color: rgba(255, 255, 255, 0.5); }
+ .navbar-dark .navbar-text a {
+ color: #fff; }
+ .navbar-dark .navbar-text a:hover, .navbar-dark .navbar-text a:focus {
+ color: #fff; }
+
+.card {
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ min-width: 0;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: border-box;
+ border: 1px solid #e9ecef;
+ border-radius: 0.25rem; }
+ .card > hr {
+ margin-right: 0;
+ margin-left: 0; }
+ .card > .list-group {
+ border-top: inherit;
+ border-bottom: inherit; }
+ .card > .list-group:first-child {
+ border-top-width: 0;
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+ .card > .list-group:last-child {
+ border-bottom-width: 0;
+ border-bottom-right-radius: calc(0.25rem - 1px);
+ border-bottom-left-radius: calc(0.25rem - 1px); }
+ .card > .card-header + .list-group,
+ .card > .list-group + .card-footer {
+ border-top: 0; }
+
+.card-body {
+ flex: 1 1 auto;
+ min-height: 1px;
+ padding: 1.25rem; }
+
+.card-title {
+ margin-bottom: 0.75rem; }
+
+.card-subtitle {
+ margin-top: -0.375rem;
+ margin-bottom: 0; }
+
+.card-text:last-child {
+ margin-bottom: 0; }
+
+.card-link:hover {
+ text-decoration: none; }
+
+.card-link + .card-link {
+ margin-left: 1.25rem; }
+
+.card-header {
+ padding: 0.75rem 1.25rem;
+ margin-bottom: 0;
+ background-color: rgba(29, 45, 53, 0.03);
+ border-bottom: 1px solid #e9ecef; }
+ .card-header:first-child {
+ border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0; }
+
+.card-footer {
+ padding: 0.75rem 1.25rem;
+ background-color: rgba(29, 45, 53, 0.03);
+ border-top: 1px solid #e9ecef; }
+ .card-footer:last-child {
+ border-radius: 0 0 calc(0.25rem - 1px) calc(0.25rem - 1px); }
+
+.card-header-tabs {
+ margin-right: -0.625rem;
+ margin-bottom: -0.75rem;
+ margin-left: -0.625rem;
+ border-bottom: 0; }
+
+.card-header-pills {
+ margin-right: -0.625rem;
+ margin-left: -0.625rem; }
+
+.card-img-overlay {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ padding: 1.25rem;
+ border-radius: calc(0.25rem - 1px); }
+
+.card-img,
+.card-img-top,
+.card-img-bottom {
+ flex-shrink: 0;
+ width: 100%; }
+
+.card-img,
+.card-img-top {
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+
+.card-img,
+.card-img-bottom {
+ border-bottom-right-radius: calc(0.25rem - 1px);
+ border-bottom-left-radius: calc(0.25rem - 1px); }
+
+.card-deck .card {
+ margin-bottom: 24px; }
+
+@media (min-width: 576px) {
+ .card-deck {
+ display: flex;
+ flex-flow: row wrap;
+ margin-right: -24px;
+ margin-left: -24px; }
+ .card-deck .card {
+ flex: 1 0 0%;
+ margin-right: 24px;
+ margin-bottom: 0;
+ margin-left: 24px; } }
+
+.card-group > .card {
+ margin-bottom: 24px; }
+
+@media (min-width: 576px) {
+ .card-group {
+ display: flex;
+ flex-flow: row wrap; }
+ .card-group > .card {
+ flex: 1 0 0%;
+ margin-bottom: 0; }
+ .card-group > .card + .card {
+ margin-left: 0;
+ border-left: 0; }
+ .card-group > .card:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .card-group > .card:not(:last-child) .card-img-top,
+ .card-group > .card:not(:last-child) .card-header {
+ border-top-right-radius: 0; }
+ .card-group > .card:not(:last-child) .card-img-bottom,
+ .card-group > .card:not(:last-child) .card-footer {
+ border-bottom-right-radius: 0; }
+ .card-group > .card:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .card-group > .card:not(:first-child) .card-img-top,
+ .card-group > .card:not(:first-child) .card-header {
+ border-top-left-radius: 0; }
+ .card-group > .card:not(:first-child) .card-img-bottom,
+ .card-group > .card:not(:first-child) .card-footer {
+ border-bottom-left-radius: 0; } }
+
+.card-columns .card {
+ margin-bottom: 0.75rem; }
+
+@media (min-width: 576px) {
+ .card-columns {
+ column-count: 3;
+ column-gap: 1.25rem;
+ orphans: 1;
+ widows: 1; }
+ .card-columns .card {
+ display: inline-block;
+ width: 100%; } }
+
+.accordion {
+ overflow-anchor: none; }
+ .accordion > .card {
+ overflow: hidden; }
+ .accordion > .card:not(:last-of-type) {
+ border-bottom: 0;
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0; }
+ .accordion > .card:not(:first-of-type) {
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+ .accordion > .card > .card-header {
+ border-radius: 0;
+ margin-bottom: -1px; }
+
+.breadcrumb {
+ display: flex;
+ flex-wrap: wrap;
+ padding: 0.75rem 1rem;
+ margin-bottom: 1rem;
+ list-style: none;
+ background-color: #e9ecef;
+ border-radius: 0.25rem; }
+
+.breadcrumb-item + .breadcrumb-item {
+ padding-left: 0.5rem; }
+ .breadcrumb-item + .breadcrumb-item::before {
+ float: left;
+ padding-right: 0.5rem;
+ color: #6c757d;
+ content: "/"; }
+
+.breadcrumb-item + .breadcrumb-item:hover::before {
+ text-decoration: underline; }
+
+.breadcrumb-item + .breadcrumb-item:hover::before {
+ text-decoration: none; }
+
+.breadcrumb-item.active {
+ color: #6c757d; }
+
+.pagination {
+ display: flex;
+ padding-left: 0;
+ list-style: none;
+ border-radius: 0.25rem; }
+
+.page-link {
+ position: relative;
+ display: block;
+ padding: 0.5rem 0.75rem;
+ margin-left: -1px;
+ line-height: 1.25;
+ color: #5d2f86;
+ background-color: #fff;
+ border: 1px solid #dee2e6; }
+ .page-link:hover {
+ z-index: 2;
+ color: #361b4d;
+ text-decoration: none;
+ background-color: #e9ecef;
+ border-color: #dee2e6; }
+ .page-link:focus {
+ z-index: 3;
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.25); }
+
+.page-item:first-child .page-link {
+ margin-left: 0;
+ border-top-left-radius: 0.25rem;
+ border-bottom-left-radius: 0.25rem; }
+
+.page-item:last-child .page-link {
+ border-top-right-radius: 0.25rem;
+ border-bottom-right-radius: 0.25rem; }
+
+.page-item.active .page-link {
+ z-index: 3;
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+
+.page-item.disabled .page-link {
+ color: #6c757d;
+ pointer-events: none;
+ cursor: auto;
+ background-color: #fff;
+ border-color: #dee2e6; }
+
+.pagination-lg .page-link {
+ padding: 0.75rem 1.5rem;
+ font-size: 1.25rem;
+ line-height: 1.5; }
+
+.pagination-lg .page-item:first-child .page-link {
+ border-top-left-radius: 0.3rem;
+ border-bottom-left-radius: 0.3rem; }
+
+.pagination-lg .page-item:last-child .page-link {
+ border-top-right-radius: 0.3rem;
+ border-bottom-right-radius: 0.3rem; }
+
+.pagination-sm .page-link {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5; }
+
+.pagination-sm .page-item:first-child .page-link {
+ border-top-left-radius: 0.2rem;
+ border-bottom-left-radius: 0.2rem; }
+
+.pagination-sm .page-item:last-child .page-link {
+ border-top-right-radius: 0.2rem;
+ border-bottom-right-radius: 0.2rem; }
+
+.badge {
+ display: inline-block;
+ padding: 0.25em 0.4em;
+ font-size: 75%;
+ font-weight: 700;
+ line-height: 1;
+ text-align: center;
+ white-space: nowrap;
+ vertical-align: baseline;
+ border-radius: 0.25rem;
+ transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .badge {
+ transition: none; } }
+ a.badge:hover, a.badge:focus {
+ text-decoration: none; }
+ .badge:empty {
+ display: none; }
+
+.btn .badge, .search-form .search-submit .badge, .comment-form input[type="submit"] .badge {
+ position: relative;
+ top: -1px; }
+
+.badge-pill {
+ padding-right: 0.6em;
+ padding-left: 0.6em;
+ border-radius: 10rem; }
+
+.badge-primary {
+ color: #fff;
+ background-color: #5d2f86; }
+ a.badge-primary:hover, a.badge-primary:focus {
+ color: #fff;
+ background-color: #432260; }
+ a.badge-primary:focus, a.badge-primary.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(93, 47, 134, 0.5); }
+
+.badge-secondary {
+ color: #fff;
+ background-color: #6c757d; }
+ a.badge-secondary:hover, a.badge-secondary:focus {
+ color: #fff;
+ background-color: #545b62; }
+ a.badge-secondary:focus, a.badge-secondary.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5); }
+
+.badge-success {
+ color: #fff;
+ background-color: #28a745; }
+ a.badge-success:hover, a.badge-success:focus {
+ color: #fff;
+ background-color: #1e7e34; }
+ a.badge-success:focus, a.badge-success.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5); }
+
+.badge-info {
+ color: #fff;
+ background-color: #17a2b8; }
+ a.badge-info:hover, a.badge-info:focus {
+ color: #fff;
+ background-color: #117a8b; }
+ a.badge-info:focus, a.badge-info.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5); }
+
+.badge-warning {
+ color: #212529;
+ background-color: #ffe000; }
+ a.badge-warning:hover, a.badge-warning:focus {
+ color: #212529;
+ background-color: #ccb300; }
+ a.badge-warning:focus, a.badge-warning.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(255, 224, 0, 0.5); }
+
+.badge-danger {
+ color: #fff;
+ background-color: #e55235; }
+ a.badge-danger:hover, a.badge-danger:focus {
+ color: #fff;
+ background-color: #cd381a; }
+ a.badge-danger:focus, a.badge-danger.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(229, 82, 53, 0.5); }
+
+.badge-light {
+ color: #212529;
+ background-color: #f8f9fa; }
+ a.badge-light:hover, a.badge-light:focus {
+ color: #212529;
+ background-color: #dae0e5; }
+ a.badge-light:focus, a.badge-light.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5); }
+
+.badge-dark {
+ color: #fff;
+ background-color: #343a40; }
+ a.badge-dark:hover, a.badge-dark:focus {
+ color: #fff;
+ background-color: #1d2124; }
+ a.badge-dark:focus, a.badge-dark.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5); }
+
+.jumbotron {
+ padding: 2rem 1rem;
+ margin-bottom: 2rem;
+ background-color: #e9ecef;
+ border-radius: 0.3rem; }
+ @media (min-width: 576px) {
+ .jumbotron {
+ padding: 4rem 2rem; } }
+.jumbotron-fluid {
+ padding-right: 0;
+ padding-left: 0;
+ border-radius: 0; }
+
+.alert {
+ position: relative;
+ padding: 1rem 1.5rem;
+ margin-bottom: 0;
+ border: 0 solid transparent;
+ border-radius: 0; }
+
+.alert-heading {
+ color: inherit; }
+
+.alert-link {
+ font-weight: 700; }
+
+.alert-dismissible {
+ padding-right: 4.5rem; }
+ .alert-dismissible .close {
+ position: absolute;
+ top: 0;
+ right: 0;
+ z-index: 2;
+ padding: 1rem 1.5rem;
+ color: inherit; }
+
+.alert-primary {
+ color: #5d2f86;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .alert-primary hr {
+ border-top-color: #502873; }
+ .alert-primary .alert-link {
+ color: #432260; }
+
+.alert-secondary {
+ color: #6c757d;
+ background-color: #6c757d;
+ border-color: #6c757d; }
+ .alert-secondary hr {
+ border-top-color: #60686f; }
+ .alert-secondary .alert-link {
+ color: #545b62; }
+
+.alert-success {
+ color: #28a745;
+ background-color: #28a745;
+ border-color: #28a745; }
+ .alert-success hr {
+ border-top-color: #23923d; }
+ .alert-success .alert-link {
+ color: #1e7e34; }
+
+.alert-info {
+ color: #17a2b8;
+ background-color: #17a2b8;
+ border-color: #17a2b8; }
+ .alert-info hr {
+ border-top-color: #148ea1; }
+ .alert-info .alert-link {
+ color: #117a8b; }
+
+.alert-warning {
+ color: #ffe000;
+ background-color: #ffe000;
+ border-color: #ffe000; }
+ .alert-warning hr {
+ border-top-color: #e6ca00; }
+ .alert-warning .alert-link {
+ color: #ccb300; }
+
+.alert-danger {
+ color: #e55235;
+ background-color: #e55235;
+ border-color: #e55235; }
+ .alert-danger hr {
+ border-top-color: #e23f1e; }
+ .alert-danger .alert-link {
+ color: #cd381a; }
+
+.alert-light {
+ color: #f8f9fa;
+ background-color: #f8f9fa;
+ border-color: #f8f9fa; }
+ .alert-light hr {
+ border-top-color: #e9ecef; }
+ .alert-light .alert-link {
+ color: #dae0e5; }
+
+.alert-dark {
+ color: #343a40;
+ background-color: #343a40;
+ border-color: #343a40; }
+ .alert-dark hr {
+ border-top-color: #292d32; }
+ .alert-dark .alert-link {
+ color: #1d2124; }
+
+@keyframes progress-bar-stripes {
+ from {
+ background-position: 1rem 0; }
+ to {
+ background-position: 0 0; } }
+
+.progress {
+ display: flex;
+ height: 1rem;
+ overflow: hidden;
+ line-height: 0;
+ font-size: 0.75rem;
+ background-color: #e9ecef;
+ border-radius: 0.25rem; }
+
+.progress-bar {
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ overflow: hidden;
+ color: #fff;
+ text-align: center;
+ white-space: nowrap;
+ background-color: #5d2f86;
+ transition: width 0.6s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .progress-bar {
+ transition: none; } }
+.progress-bar-striped {
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-size: 1rem 1rem; }
+
+.progress-bar-animated {
+ animation: 1s linear infinite progress-bar-stripes; }
+ @media (prefers-reduced-motion: reduce) {
+ .progress-bar-animated {
+ animation: none; } }
+.media {
+ display: flex;
+ align-items: flex-start; }
+
+.media-body {
+ flex: 1; }
+
+.list-group {
+ display: flex;
+ flex-direction: column;
+ padding-left: 0;
+ margin-bottom: 0;
+ border-radius: 0.25rem; }
+
+.list-group-item-action {
+ width: 100%;
+ color: #495057;
+ text-align: inherit; }
+ .list-group-item-action:hover, .list-group-item-action:focus {
+ z-index: 1;
+ color: #495057;
+ text-decoration: none;
+ background-color: #f8f9fa; }
+ .list-group-item-action:active {
+ color: #1d2d35;
+ background-color: #e9ecef; }
+
+.list-group-item {
+ position: relative;
+ display: block;
+ padding: 0.75rem 1.25rem;
+ background-color: #fff;
+ border: 1px solid rgba(29, 45, 53, 0.125); }
+ .list-group-item:first-child {
+ border-top-left-radius: inherit;
+ border-top-right-radius: inherit; }
+ .list-group-item:last-child {
+ border-bottom-right-radius: inherit;
+ border-bottom-left-radius: inherit; }
+ .list-group-item.disabled, .list-group-item:disabled {
+ color: #6c757d;
+ pointer-events: none;
+ background-color: #fff; }
+ .list-group-item.active {
+ z-index: 2;
+ color: #fff;
+ background-color: #5d2f86;
+ border-color: #5d2f86; }
+ .list-group-item + .list-group-item {
+ border-top-width: 0; }
+ .list-group-item + .list-group-item.active {
+ margin-top: -1px;
+ border-top-width: 1px; }
+
+.list-group-horizontal {
+ flex-direction: row; }
+ .list-group-horizontal > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; }
+
+@media (min-width: 576px) {
+ .list-group-horizontal-sm {
+ flex-direction: row; }
+ .list-group-horizontal-sm > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-sm > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-sm > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-sm > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-sm > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 768px) {
+ .list-group-horizontal-md {
+ flex-direction: row; }
+ .list-group-horizontal-md > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-md > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-md > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-md > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-md > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 992px) {
+ .list-group-horizontal-lg {
+ flex-direction: row; }
+ .list-group-horizontal-lg > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-lg > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-lg > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-lg > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-lg > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 1200px) {
+ .list-group-horizontal-xl {
+ flex-direction: row; }
+ .list-group-horizontal-xl > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-xl > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-xl > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-xl > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-xl > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+.list-group-flush {
+ border-radius: 0; }
+ .list-group-flush > .list-group-item {
+ border-width: 0 0 1px; }
+ .list-group-flush > .list-group-item:last-child {
+ border-bottom-width: 0; }
+
+.list-group-item-primary {
+ color: #3e2e5f;
+ background-color: #d2c5dd; }
+ .list-group-item-primary.list-group-item-action:hover, .list-group-item-primary.list-group-item-action:focus {
+ color: #3e2e5f;
+ background-color: #c6b5d4; }
+ .list-group-item-primary.list-group-item-action.active {
+ color: #fff;
+ background-color: #3e2e5f;
+ border-color: #3e2e5f; }
+
+.list-group-item-secondary {
+ color: #46525a;
+ background-color: #d6d8db; }
+ .list-group-item-secondary.list-group-item-action:hover, .list-group-item-secondary.list-group-item-action:focus {
+ color: #46525a;
+ background-color: #c8cbcf; }
+ .list-group-item-secondary.list-group-item-action.active {
+ color: #fff;
+ background-color: #46525a;
+ border-color: #46525a; }
+
+.list-group-item-success {
+ color: #236c3d;
+ background-color: #c3e6cb; }
+ .list-group-item-success.list-group-item-action:hover, .list-group-item-success.list-group-item-action:focus {
+ color: #236c3d;
+ background-color: #b1dfbb; }
+ .list-group-item-success.list-group-item-action.active {
+ color: #fff;
+ background-color: #236c3d;
+ border-color: #236c3d; }
+
+.list-group-item-info {
+ color: #1a6a79;
+ background-color: #bee5eb; }
+ .list-group-item-info.list-group-item-action:hover, .list-group-item-info.list-group-item-action:focus {
+ color: #1a6a79;
+ background-color: #abdde5; }
+ .list-group-item-info.list-group-item-action.active {
+ color: #fff;
+ background-color: #1a6a79;
+ border-color: #1a6a79; }
+
+.list-group-item-warning {
+ color: #938a19;
+ background-color: #fff6b8; }
+ .list-group-item-warning.list-group-item-action:hover, .list-group-item-warning.list-group-item-action:focus {
+ color: #938a19;
+ background-color: #fff39f; }
+ .list-group-item-warning.list-group-item-action.active {
+ color: #fff;
+ background-color: #938a19;
+ border-color: #938a19; }
+
+.list-group-item-danger {
+ color: #854035;
+ background-color: #f8cfc6; }
+ .list-group-item-danger.list-group-item-action:hover, .list-group-item-danger.list-group-item-action:focus {
+ color: #854035;
+ background-color: #f5bcaf; }
+ .list-group-item-danger.list-group-item-action.active {
+ color: #fff;
+ background-color: #854035;
+ border-color: #854035; }
+
+.list-group-item-light {
+ color: #8f979b;
+ background-color: #fdfdfe; }
+ .list-group-item-light.list-group-item-action:hover, .list-group-item-light.list-group-item-action:focus {
+ color: #8f979b;
+ background-color: #ececf6; }
+ .list-group-item-light.list-group-item-action.active {
+ color: #fff;
+ background-color: #8f979b;
+ border-color: #8f979b; }
+
+.list-group-item-dark {
+ color: #29343b;
+ background-color: #c6c8ca; }
+ .list-group-item-dark.list-group-item-action:hover, .list-group-item-dark.list-group-item-action:focus {
+ color: #29343b;
+ background-color: #b9bbbe; }
+ .list-group-item-dark.list-group-item-action.active {
+ color: #fff;
+ background-color: #29343b;
+ border-color: #29343b; }
+
+.close {
+ float: right;
+ font-size: 1.5rem;
+ font-weight: 700;
+ line-height: 1;
+ color: #1d2d35;
+ text-shadow: 0 1px 0 #fff;
+ opacity: .5; }
+ @media (max-width: 1200px) {
+ .close {
+ font-size: calc(1.275rem + 0.3vw) ; } }
+ .close:hover {
+ color: #1d2d35;
+ text-decoration: none; }
+ .close:not(:disabled):not(.disabled):hover, .close:not(:disabled):not(.disabled):focus {
+ opacity: .75; }
+
+button.close {
+ padding: 0;
+ background-color: transparent;
+ border: 0; }
+
+a.close.disabled {
+ pointer-events: none; }
+
+.toast {
+ flex-basis: 350px;
+ max-width: 350px;
+ font-size: 0.875rem;
+ background-color: rgba(255, 255, 255, 0.85);
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.1);
+ box-shadow: 0 0.25rem 0.75rem rgba(29, 45, 53, 0.1);
+ opacity: 0;
+ border-radius: 0.25rem; }
+ .toast:not(:last-child) {
+ margin-bottom: 0.75rem; }
+ .toast.showing {
+ opacity: 1; }
+ .toast.show {
+ display: block;
+ opacity: 1; }
+ .toast.hide {
+ display: none; }
+
+.toast-header {
+ display: flex;
+ align-items: center;
+ padding: 0.25rem 0.75rem;
+ color: #6c757d;
+ background-color: rgba(255, 255, 255, 0.85);
+ background-clip: padding-box;
+ border-bottom: 1px solid rgba(0, 0, 0, 0.05);
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+
+.toast-body {
+ padding: 0.75rem; }
+
+.modal-open {
+ overflow: hidden; }
+ .modal-open .modal {
+ overflow-x: hidden;
+ overflow-y: auto; }
+
+.modal {
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 1050;
+ display: none;
+ width: 100%;
+ height: 100%;
+ overflow: hidden;
+ outline: 0; }
+
+.modal-dialog {
+ position: relative;
+ width: auto;
+ margin: 0.5rem;
+ pointer-events: none; }
+ .modal.fade .modal-dialog {
+ transition: transform 0.3s ease-out;
+ transform: translate(0, -50px); }
+ @media (prefers-reduced-motion: reduce) {
+ .modal.fade .modal-dialog {
+ transition: none; } }
+ .modal.show .modal-dialog {
+ transform: none; }
+ .modal.modal-static .modal-dialog {
+ transform: scale(1.02); }
+
+.modal-dialog-scrollable {
+ display: flex;
+ max-height: calc(100% - 1rem); }
+ .modal-dialog-scrollable .modal-content {
+ max-height: calc(100vh - 1rem);
+ overflow: hidden; }
+ .modal-dialog-scrollable .modal-header,
+ .modal-dialog-scrollable .modal-footer {
+ flex-shrink: 0; }
+ .modal-dialog-scrollable .modal-body {
+ overflow-y: auto; }
+
+.modal-dialog-centered {
+ display: flex;
+ align-items: center;
+ min-height: calc(100% - 1rem); }
+ .modal-dialog-centered::before {
+ display: block;
+ height: calc(100vh - 1rem);
+ height: min-content;
+ content: ""; }
+ .modal-dialog-centered.modal-dialog-scrollable {
+ flex-direction: column;
+ justify-content: center;
+ height: 100%; }
+ .modal-dialog-centered.modal-dialog-scrollable .modal-content {
+ max-height: none; }
+ .modal-dialog-centered.modal-dialog-scrollable::before {
+ content: none; }
+
+.modal-content {
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ width: 100%;
+ pointer-events: auto;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(29, 45, 53, 0.2);
+ border-radius: 0.3rem;
+ outline: 0; }
+
+.modal-backdrop {
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 1040;
+ width: 100vw;
+ height: 100vh;
+ background-color: #1d2d35; }
+ .modal-backdrop.fade {
+ opacity: 0; }
+ .modal-backdrop.show {
+ opacity: 0.5; }
+
+.modal-header {
+ display: flex;
+ align-items: flex-start;
+ justify-content: space-between;
+ padding: 1rem 1rem;
+ border-bottom: 1px solid #e9ecef;
+ border-top-left-radius: calc(0.3rem - 1px);
+ border-top-right-radius: calc(0.3rem - 1px); }
+ .modal-header .close {
+ padding: 1rem 1rem;
+ margin: -1rem -1rem -1rem auto; }
+
+.modal-title {
+ margin-bottom: 0;
+ line-height: 1.5; }
+
+.modal-body {
+ position: relative;
+ flex: 1 1 auto;
+ padding: 1rem; }
+
+.modal-footer {
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: flex-end;
+ padding: 0.75rem;
+ border-top: 1px solid #e9ecef;
+ border-bottom-right-radius: calc(0.3rem - 1px);
+ border-bottom-left-radius: calc(0.3rem - 1px); }
+ .modal-footer > * {
+ margin: 0.25rem; }
+
+.modal-scrollbar-measure {
+ position: absolute;
+ top: -9999px;
+ width: 50px;
+ height: 50px;
+ overflow: scroll; }
+
+@media (min-width: 576px) {
+ .modal-dialog {
+ max-width: 500px;
+ margin: 1.75rem auto; }
+ .modal-dialog-scrollable {
+ max-height: calc(100% - 3.5rem); }
+ .modal-dialog-scrollable .modal-content {
+ max-height: calc(100vh - 3.5rem); }
+ .modal-dialog-centered {
+ min-height: calc(100% - 3.5rem); }
+ .modal-dialog-centered::before {
+ height: calc(100vh - 3.5rem);
+ height: min-content; }
+ .modal-sm {
+ max-width: 300px; } }
+
+@media (min-width: 992px) {
+ .modal-lg,
+ .modal-xl {
+ max-width: 800px; } }
+
+@media (min-width: 1200px) {
+ .modal-xl {
+ max-width: 1140px; } }
+
+.tooltip {
+ position: absolute;
+ z-index: 1070;
+ display: block;
+ margin: 0;
+ font-family: "Jost", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
+ font-style: normal;
+ font-weight: 400;
+ line-height: 1.5;
+ text-align: left;
+ text-align: start;
+ text-decoration: none;
+ text-shadow: none;
+ text-transform: none;
+ letter-spacing: normal;
+ word-break: normal;
+ word-spacing: normal;
+ white-space: normal;
+ line-break: auto;
+ font-size: 0.875rem;
+ word-wrap: break-word;
+ opacity: 0; }
+ .tooltip.show {
+ opacity: 0.9; }
+ .tooltip .arrow {
+ position: absolute;
+ display: block;
+ width: 0.8rem;
+ height: 0.4rem; }
+ .tooltip .arrow::before {
+ position: absolute;
+ content: "";
+ border-color: transparent;
+ border-style: solid; }
+
+.bs-tooltip-top, .bs-tooltip-auto[x-placement^="top"] {
+ padding: 0.4rem 0; }
+ .bs-tooltip-top .arrow, .bs-tooltip-auto[x-placement^="top"] .arrow {
+ bottom: 0; }
+ .bs-tooltip-top .arrow::before, .bs-tooltip-auto[x-placement^="top"] .arrow::before {
+ top: 0;
+ border-width: 0.4rem 0.4rem 0;
+ border-top-color: #1d2d35; }
+
+.bs-tooltip-right, .bs-tooltip-auto[x-placement^="right"] {
+ padding: 0 0.4rem; }
+ .bs-tooltip-right .arrow, .bs-tooltip-auto[x-placement^="right"] .arrow {
+ left: 0;
+ width: 0.4rem;
+ height: 0.8rem; }
+ .bs-tooltip-right .arrow::before, .bs-tooltip-auto[x-placement^="right"] .arrow::before {
+ right: 0;
+ border-width: 0.4rem 0.4rem 0.4rem 0;
+ border-right-color: #1d2d35; }
+
+.bs-tooltip-bottom, .bs-tooltip-auto[x-placement^="bottom"] {
+ padding: 0.4rem 0; }
+ .bs-tooltip-bottom .arrow, .bs-tooltip-auto[x-placement^="bottom"] .arrow {
+ top: 0; }
+ .bs-tooltip-bottom .arrow::before, .bs-tooltip-auto[x-placement^="bottom"] .arrow::before {
+ bottom: 0;
+ border-width: 0 0.4rem 0.4rem;
+ border-bottom-color: #1d2d35; }
+
+.bs-tooltip-left, .bs-tooltip-auto[x-placement^="left"] {
+ padding: 0 0.4rem; }
+ .bs-tooltip-left .arrow, .bs-tooltip-auto[x-placement^="left"] .arrow {
+ right: 0;
+ width: 0.4rem;
+ height: 0.8rem; }
+ .bs-tooltip-left .arrow::before, .bs-tooltip-auto[x-placement^="left"] .arrow::before {
+ left: 0;
+ border-width: 0.4rem 0 0.4rem 0.4rem;
+ border-left-color: #1d2d35; }
+
+.tooltip-inner {
+ max-width: 200px;
+ padding: 0.25rem 0.5rem;
+ color: #fff;
+ text-align: center;
+ background-color: #1d2d35;
+ border-radius: 0.25rem; }
+
+.popover {
+ position: absolute;
+ top: 0;
+ left: 0;
+ z-index: 1060;
+ display: block;
+ max-width: 276px;
+ font-family: "Jost", -apple-system, blinkmacsystemfont, "Segoe UI", roboto, "Helvetica Neue", arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
+ font-style: normal;
+ font-weight: 400;
+ line-height: 1.5;
+ text-align: left;
+ text-align: start;
+ text-decoration: none;
+ text-shadow: none;
+ text-transform: none;
+ letter-spacing: normal;
+ word-break: normal;
+ word-spacing: normal;
+ white-space: normal;
+ line-break: auto;
+ font-size: 0.875rem;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(29, 45, 53, 0.2);
+ border-radius: 0.3rem; }
+ .popover .arrow {
+ position: absolute;
+ display: block;
+ width: 1rem;
+ height: 0.5rem;
+ margin: 0 0.3rem; }
+ .popover .arrow::before, .popover .arrow::after {
+ position: absolute;
+ display: block;
+ content: "";
+ border-color: transparent;
+ border-style: solid; }
+
+.bs-popover-top, .bs-popover-auto[x-placement^="top"] {
+ margin-bottom: 0.5rem; }
+ .bs-popover-top > .arrow, .bs-popover-auto[x-placement^="top"] > .arrow {
+ bottom: calc(-0.5rem - 1px); }
+ .bs-popover-top > .arrow::before, .bs-popover-auto[x-placement^="top"] > .arrow::before {
+ bottom: 0;
+ border-width: 0.5rem 0.5rem 0;
+ border-top-color: rgba(29, 45, 53, 0.25); }
+ .bs-popover-top > .arrow::after, .bs-popover-auto[x-placement^="top"] > .arrow::after {
+ bottom: 1px;
+ border-width: 0.5rem 0.5rem 0;
+ border-top-color: #fff; }
+
+.bs-popover-right, .bs-popover-auto[x-placement^="right"] {
+ margin-left: 0.5rem; }
+ .bs-popover-right > .arrow, .bs-popover-auto[x-placement^="right"] > .arrow {
+ left: calc(-0.5rem - 1px);
+ width: 0.5rem;
+ height: 1rem;
+ margin: 0.3rem 0; }
+ .bs-popover-right > .arrow::before, .bs-popover-auto[x-placement^="right"] > .arrow::before {
+ left: 0;
+ border-width: 0.5rem 0.5rem 0.5rem 0;
+ border-right-color: rgba(29, 45, 53, 0.25); }
+ .bs-popover-right > .arrow::after, .bs-popover-auto[x-placement^="right"] > .arrow::after {
+ left: 1px;
+ border-width: 0.5rem 0.5rem 0.5rem 0;
+ border-right-color: #fff; }
+
+.bs-popover-bottom, .bs-popover-auto[x-placement^="bottom"] {
+ margin-top: 0.5rem; }
+ .bs-popover-bottom > .arrow, .bs-popover-auto[x-placement^="bottom"] > .arrow {
+ top: calc(-0.5rem - 1px); }
+ .bs-popover-bottom > .arrow::before, .bs-popover-auto[x-placement^="bottom"] > .arrow::before {
+ top: 0;
+ border-width: 0 0.5rem 0.5rem 0.5rem;
+ border-bottom-color: rgba(29, 45, 53, 0.25); }
+ .bs-popover-bottom > .arrow::after, .bs-popover-auto[x-placement^="bottom"] > .arrow::after {
+ top: 1px;
+ border-width: 0 0.5rem 0.5rem 0.5rem;
+ border-bottom-color: #fff; }
+ .bs-popover-bottom .popover-header::before, .bs-popover-auto[x-placement^="bottom"] .popover-header::before {
+ position: absolute;
+ top: 0;
+ left: 50%;
+ display: block;
+ width: 1rem;
+ margin-left: -0.5rem;
+ content: "";
+ border-bottom: 1px solid #f7f7f7; }
+
+.bs-popover-left, .bs-popover-auto[x-placement^="left"] {
+ margin-right: 0.5rem; }
+ .bs-popover-left > .arrow, .bs-popover-auto[x-placement^="left"] > .arrow {
+ right: calc(-0.5rem - 1px);
+ width: 0.5rem;
+ height: 1rem;
+ margin: 0.3rem 0; }
+ .bs-popover-left > .arrow::before, .bs-popover-auto[x-placement^="left"] > .arrow::before {
+ right: 0;
+ border-width: 0.5rem 0 0.5rem 0.5rem;
+ border-left-color: rgba(29, 45, 53, 0.25); }
+ .bs-popover-left > .arrow::after, .bs-popover-auto[x-placement^="left"] > .arrow::after {
+ right: 1px;
+ border-width: 0.5rem 0 0.5rem 0.5rem;
+ border-left-color: #fff; }
+
+.popover-header {
+ padding: 0.5rem 0.75rem;
+ margin-bottom: 0;
+ font-size: 1rem;
+ background-color: #f7f7f7;
+ border-bottom: 1px solid #ebebeb;
+ border-top-left-radius: calc(0.3rem - 1px);
+ border-top-right-radius: calc(0.3rem - 1px); }
+ .popover-header:empty {
+ display: none; }
+
+.popover-body {
+ padding: 0.5rem 0.75rem;
+ color: #1d2d35; }
+
+.carousel {
+ position: relative; }
+
+.carousel.pointer-event {
+ touch-action: pan-y; }
+
+.carousel-inner {
+ position: relative;
+ width: 100%;
+ overflow: hidden; }
+ .carousel-inner::after {
+ display: block;
+ clear: both;
+ content: ""; }
+
+.carousel-item {
+ position: relative;
+ display: none;
+ float: left;
+ width: 100%;
+ margin-right: -100%;
+ backface-visibility: hidden;
+ transition: transform 0.6s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-item {
+ transition: none; } }
+.carousel-item.active,
+.carousel-item-next,
+.carousel-item-prev {
+ display: block; }
+
+.carousel-item-next:not(.carousel-item-left),
+.active.carousel-item-right {
+ transform: translateX(100%); }
+
+.carousel-item-prev:not(.carousel-item-right),
+.active.carousel-item-left {
+ transform: translateX(-100%); }
+
+.carousel-fade .carousel-item {
+ opacity: 0;
+ transition-property: opacity;
+ transform: none; }
+
+.carousel-fade .carousel-item.active,
+.carousel-fade .carousel-item-next.carousel-item-left,
+.carousel-fade .carousel-item-prev.carousel-item-right {
+ z-index: 1;
+ opacity: 1; }
+
+.carousel-fade .active.carousel-item-left,
+.carousel-fade .active.carousel-item-right {
+ z-index: 0;
+ opacity: 0;
+ transition: opacity 0s 0.6s; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-fade .active.carousel-item-left,
+ .carousel-fade .active.carousel-item-right {
+ transition: none; } }
+.carousel-control-prev,
+.carousel-control-next {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ z-index: 1;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ width: 15%;
+ color: #fff;
+ text-align: center;
+ opacity: 0.5;
+ transition: opacity 0.15s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-control-prev,
+ .carousel-control-next {
+ transition: none; } }
+ .carousel-control-prev:hover, .carousel-control-prev:focus,
+ .carousel-control-next:hover,
+ .carousel-control-next:focus {
+ color: #fff;
+ text-decoration: none;
+ outline: 0;
+ opacity: 0.9; }
+
+.carousel-control-prev {
+ left: 0; }
+
+.carousel-control-next {
+ right: 0; }
+
+.carousel-control-prev-icon,
+.carousel-control-next-icon {
+ display: inline-block;
+ width: 20px;
+ height: 20px;
+ background: 50% / 100% 100% no-repeat; }
+
+.carousel-control-prev-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e"); }
+
+.carousel-control-next-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e"); }
+
+.carousel-indicators {
+ position: absolute;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 15;
+ display: flex;
+ justify-content: center;
+ padding-left: 0;
+ margin-right: 15%;
+ margin-left: 15%;
+ list-style: none; }
+ .carousel-indicators li {
+ box-sizing: content-box;
+ flex: 0 1 auto;
+ width: 30px;
+ height: 3px;
+ margin-right: 3px;
+ margin-left: 3px;
+ text-indent: -999px;
+ cursor: pointer;
+ background-color: #fff;
+ background-clip: padding-box;
+ border-top: 10px solid transparent;
+ border-bottom: 10px solid transparent;
+ opacity: .5;
+ transition: opacity 0.6s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-indicators li {
+ transition: none; } }
+ .carousel-indicators .active {
+ opacity: 1; }
+
+.carousel-caption {
+ position: absolute;
+ right: 15%;
+ bottom: 20px;
+ left: 15%;
+ z-index: 10;
+ padding-top: 20px;
+ padding-bottom: 20px;
+ color: #fff;
+ text-align: center; }
+
+@keyframes spinner-border {
+ to {
+ transform: rotate(360deg); } }
+
+.spinner-border {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-bottom;
+ border: 0.25em solid currentColor;
+ border-right-color: transparent;
+ border-radius: 50%;
+ animation: .75s linear infinite spinner-border; }
+
+.spinner-border-sm {
+ width: 1rem;
+ height: 1rem;
+ border-width: 0.2em; }
+
+@keyframes spinner-grow {
+ 0% {
+ transform: scale(0); }
+ 50% {
+ opacity: 1;
+ transform: none; } }
+
+.spinner-grow {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-bottom;
+ background-color: currentColor;
+ border-radius: 50%;
+ opacity: 0;
+ animation: .75s linear infinite spinner-grow; }
+
+.spinner-grow-sm {
+ width: 1rem;
+ height: 1rem; }
+
+@media (prefers-reduced-motion: reduce) {
+ .spinner-border,
+ .spinner-grow {
+ animation-duration: 1.5s; } }
+
+.align-baseline {
+ vertical-align: baseline !important; }
+
+.align-top {
+ vertical-align: top !important; }
+
+.align-middle {
+ vertical-align: middle !important; }
+
+.align-bottom {
+ vertical-align: bottom !important; }
+
+.align-text-bottom {
+ vertical-align: text-bottom !important; }
+
+.align-text-top {
+ vertical-align: text-top !important; }
+
+.bg-primary {
+ background-color: #5d2f86 !important; }
+
+a.bg-primary:hover, a.bg-primary:focus,
+button.bg-primary:hover,
+button.bg-primary:focus {
+ background-color: #432260 !important; }
+
+.bg-secondary {
+ background-color: #6c757d !important; }
+
+a.bg-secondary:hover, a.bg-secondary:focus,
+button.bg-secondary:hover,
+button.bg-secondary:focus {
+ background-color: #545b62 !important; }
+
+.bg-success {
+ background-color: #28a745 !important; }
+
+a.bg-success:hover, a.bg-success:focus,
+button.bg-success:hover,
+button.bg-success:focus {
+ background-color: #1e7e34 !important; }
+
+.bg-info {
+ background-color: #17a2b8 !important; }
+
+a.bg-info:hover, a.bg-info:focus,
+button.bg-info:hover,
+button.bg-info:focus {
+ background-color: #117a8b !important; }
+
+.bg-warning {
+ background-color: #ffe000 !important; }
+
+a.bg-warning:hover, a.bg-warning:focus,
+button.bg-warning:hover,
+button.bg-warning:focus {
+ background-color: #ccb300 !important; }
+
+.bg-danger {
+ background-color: #e55235 !important; }
+
+a.bg-danger:hover, a.bg-danger:focus,
+button.bg-danger:hover,
+button.bg-danger:focus {
+ background-color: #cd381a !important; }
+
+.bg-light {
+ background-color: #f8f9fa !important; }
+
+a.bg-light:hover, a.bg-light:focus,
+button.bg-light:hover,
+button.bg-light:focus {
+ background-color: #dae0e5 !important; }
+
+.bg-dark {
+ background-color: #343a40 !important; }
+
+a.bg-dark:hover, a.bg-dark:focus,
+button.bg-dark:hover,
+button.bg-dark:focus {
+ background-color: #1d2124 !important; }
+
+.bg-white {
+ background-color: #fff !important; }
+
+.bg-transparent {
+ background-color: transparent !important; }
+
+.border {
+ border: 1px solid #e9ecef !important; }
+
+.border-top {
+ border-top: 1px solid #e9ecef !important; }
+
+.border-right {
+ border-right: 1px solid #e9ecef !important; }
+
+.border-bottom {
+ border-bottom: 1px solid #e9ecef !important; }
+
+.border-left {
+ border-left: 1px solid #e9ecef !important; }
+
+.border-0 {
+ border: 0 !important; }
+
+.border-top-0 {
+ border-top: 0 !important; }
+
+.border-right-0 {
+ border-right: 0 !important; }
+
+.border-bottom-0 {
+ border-bottom: 0 !important; }
+
+.border-left-0 {
+ border-left: 0 !important; }
+
+.border-primary {
+ border-color: #5d2f86 !important; }
+
+.border-secondary {
+ border-color: #6c757d !important; }
+
+.border-success {
+ border-color: #28a745 !important; }
+
+.border-info {
+ border-color: #17a2b8 !important; }
+
+.border-warning {
+ border-color: #ffe000 !important; }
+
+.border-danger {
+ border-color: #e55235 !important; }
+
+.border-light {
+ border-color: #f8f9fa !important; }
+
+.border-dark {
+ border-color: #343a40 !important; }
+
+.border-white {
+ border-color: #fff !important; }
+
+.rounded-sm {
+ border-radius: 0.2rem !important; }
+
+.rounded {
+ border-radius: 0.25rem !important; }
+
+.rounded-top {
+ border-top-left-radius: 0.25rem !important;
+ border-top-right-radius: 0.25rem !important; }
+
+.rounded-right {
+ border-top-right-radius: 0.25rem !important;
+ border-bottom-right-radius: 0.25rem !important; }
+
+.rounded-bottom {
+ border-bottom-right-radius: 0.25rem !important;
+ border-bottom-left-radius: 0.25rem !important; }
+
+.rounded-left {
+ border-top-left-radius: 0.25rem !important;
+ border-bottom-left-radius: 0.25rem !important; }
+
+.rounded-lg {
+ border-radius: 0.3rem !important; }
+
+.rounded-circle {
+ border-radius: 50% !important; }
+
+.rounded-pill {
+ border-radius: 50rem !important; }
+
+.rounded-0 {
+ border-radius: 0 !important; }
+
+.clearfix::after {
+ display: block;
+ clear: both;
+ content: ""; }
+
+.d-none {
+ display: none !important; }
+
+.d-inline {
+ display: inline !important; }
+
+.d-inline-block {
+ display: inline-block !important; }
+
+.d-block {
+ display: block !important; }
+
+.d-table {
+ display: table !important; }
+
+.d-table-row {
+ display: table-row !important; }
+
+.d-table-cell {
+ display: table-cell !important; }
+
+.d-flex {
+ display: flex !important; }
+
+.d-inline-flex {
+ display: inline-flex !important; }
+
+@media (min-width: 576px) {
+ .d-sm-none {
+ display: none !important; }
+ .d-sm-inline {
+ display: inline !important; }
+ .d-sm-inline-block {
+ display: inline-block !important; }
+ .d-sm-block {
+ display: block !important; }
+ .d-sm-table {
+ display: table !important; }
+ .d-sm-table-row {
+ display: table-row !important; }
+ .d-sm-table-cell {
+ display: table-cell !important; }
+ .d-sm-flex {
+ display: flex !important; }
+ .d-sm-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 768px) {
+ .d-md-none {
+ display: none !important; }
+ .d-md-inline {
+ display: inline !important; }
+ .d-md-inline-block {
+ display: inline-block !important; }
+ .d-md-block {
+ display: block !important; }
+ .d-md-table {
+ display: table !important; }
+ .d-md-table-row {
+ display: table-row !important; }
+ .d-md-table-cell {
+ display: table-cell !important; }
+ .d-md-flex {
+ display: flex !important; }
+ .d-md-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 992px) {
+ .d-lg-none {
+ display: none !important; }
+ .d-lg-inline {
+ display: inline !important; }
+ .d-lg-inline-block {
+ display: inline-block !important; }
+ .d-lg-block {
+ display: block !important; }
+ .d-lg-table {
+ display: table !important; }
+ .d-lg-table-row {
+ display: table-row !important; }
+ .d-lg-table-cell {
+ display: table-cell !important; }
+ .d-lg-flex {
+ display: flex !important; }
+ .d-lg-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 1200px) {
+ .d-xl-none {
+ display: none !important; }
+ .d-xl-inline {
+ display: inline !important; }
+ .d-xl-inline-block {
+ display: inline-block !important; }
+ .d-xl-block {
+ display: block !important; }
+ .d-xl-table {
+ display: table !important; }
+ .d-xl-table-row {
+ display: table-row !important; }
+ .d-xl-table-cell {
+ display: table-cell !important; }
+ .d-xl-flex {
+ display: flex !important; }
+ .d-xl-inline-flex {
+ display: inline-flex !important; } }
+
+@media print {
+ .d-print-none {
+ display: none !important; }
+ .d-print-inline {
+ display: inline !important; }
+ .d-print-inline-block {
+ display: inline-block !important; }
+ .d-print-block {
+ display: block !important; }
+ .d-print-table {
+ display: table !important; }
+ .d-print-table-row {
+ display: table-row !important; }
+ .d-print-table-cell {
+ display: table-cell !important; }
+ .d-print-flex {
+ display: flex !important; }
+ .d-print-inline-flex {
+ display: inline-flex !important; } }
+
+.embed-responsive {
+ position: relative;
+ display: block;
+ width: 100%;
+ padding: 0;
+ overflow: hidden; }
+ .embed-responsive::before {
+ display: block;
+ content: ""; }
+ .embed-responsive .embed-responsive-item,
+ .embed-responsive iframe,
+ .embed-responsive embed,
+ .embed-responsive object,
+ .embed-responsive video {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ border: 0; }
+
+.embed-responsive-21by9::before {
+ padding-top: 42.85714286%; }
+
+.embed-responsive-16by9::before {
+ padding-top: 56.25%; }
+
+.embed-responsive-4by3::before {
+ padding-top: 75%; }
+
+.embed-responsive-1by1::before {
+ padding-top: 100%; }
+
+.flex-row {
+ flex-direction: row !important; }
+
+.flex-column {
+ flex-direction: column !important; }
+
+.flex-row-reverse {
+ flex-direction: row-reverse !important; }
+
+.flex-column-reverse {
+ flex-direction: column-reverse !important; }
+
+.flex-wrap {
+ flex-wrap: wrap !important; }
+
+.flex-nowrap {
+ flex-wrap: nowrap !important; }
+
+.flex-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+
+.flex-fill {
+ flex: 1 1 auto !important; }
+
+.flex-grow-0 {
+ flex-grow: 0 !important; }
+
+.flex-grow-1 {
+ flex-grow: 1 !important; }
+
+.flex-shrink-0 {
+ flex-shrink: 0 !important; }
+
+.flex-shrink-1 {
+ flex-shrink: 1 !important; }
+
+.justify-content-start {
+ justify-content: flex-start !important; }
+
+.justify-content-end {
+ justify-content: flex-end !important; }
+
+.justify-content-center {
+ justify-content: center !important; }
+
+.justify-content-between {
+ justify-content: space-between !important; }
+
+.justify-content-around {
+ justify-content: space-around !important; }
+
+.align-items-start {
+ align-items: flex-start !important; }
+
+.align-items-end {
+ align-items: flex-end !important; }
+
+.align-items-center {
+ align-items: center !important; }
+
+.align-items-baseline {
+ align-items: baseline !important; }
+
+.align-items-stretch {
+ align-items: stretch !important; }
+
+.align-content-start {
+ align-content: flex-start !important; }
+
+.align-content-end {
+ align-content: flex-end !important; }
+
+.align-content-center {
+ align-content: center !important; }
+
+.align-content-between {
+ align-content: space-between !important; }
+
+.align-content-around {
+ align-content: space-around !important; }
+
+.align-content-stretch {
+ align-content: stretch !important; }
+
+.align-self-auto {
+ align-self: auto !important; }
+
+.align-self-start {
+ align-self: flex-start !important; }
+
+.align-self-end {
+ align-self: flex-end !important; }
+
+.align-self-center {
+ align-self: center !important; }
+
+.align-self-baseline {
+ align-self: baseline !important; }
+
+.align-self-stretch {
+ align-self: stretch !important; }
+
+@media (min-width: 576px) {
+ .flex-sm-row {
+ flex-direction: row !important; }
+ .flex-sm-column {
+ flex-direction: column !important; }
+ .flex-sm-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-sm-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-sm-wrap {
+ flex-wrap: wrap !important; }
+ .flex-sm-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-sm-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-sm-fill {
+ flex: 1 1 auto !important; }
+ .flex-sm-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-sm-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-sm-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-sm-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-sm-start {
+ justify-content: flex-start !important; }
+ .justify-content-sm-end {
+ justify-content: flex-end !important; }
+ .justify-content-sm-center {
+ justify-content: center !important; }
+ .justify-content-sm-between {
+ justify-content: space-between !important; }
+ .justify-content-sm-around {
+ justify-content: space-around !important; }
+ .align-items-sm-start {
+ align-items: flex-start !important; }
+ .align-items-sm-end {
+ align-items: flex-end !important; }
+ .align-items-sm-center {
+ align-items: center !important; }
+ .align-items-sm-baseline {
+ align-items: baseline !important; }
+ .align-items-sm-stretch {
+ align-items: stretch !important; }
+ .align-content-sm-start {
+ align-content: flex-start !important; }
+ .align-content-sm-end {
+ align-content: flex-end !important; }
+ .align-content-sm-center {
+ align-content: center !important; }
+ .align-content-sm-between {
+ align-content: space-between !important; }
+ .align-content-sm-around {
+ align-content: space-around !important; }
+ .align-content-sm-stretch {
+ align-content: stretch !important; }
+ .align-self-sm-auto {
+ align-self: auto !important; }
+ .align-self-sm-start {
+ align-self: flex-start !important; }
+ .align-self-sm-end {
+ align-self: flex-end !important; }
+ .align-self-sm-center {
+ align-self: center !important; }
+ .align-self-sm-baseline {
+ align-self: baseline !important; }
+ .align-self-sm-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 768px) {
+ .flex-md-row {
+ flex-direction: row !important; }
+ .flex-md-column {
+ flex-direction: column !important; }
+ .flex-md-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-md-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-md-wrap {
+ flex-wrap: wrap !important; }
+ .flex-md-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-md-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-md-fill {
+ flex: 1 1 auto !important; }
+ .flex-md-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-md-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-md-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-md-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-md-start {
+ justify-content: flex-start !important; }
+ .justify-content-md-end {
+ justify-content: flex-end !important; }
+ .justify-content-md-center {
+ justify-content: center !important; }
+ .justify-content-md-between {
+ justify-content: space-between !important; }
+ .justify-content-md-around {
+ justify-content: space-around !important; }
+ .align-items-md-start {
+ align-items: flex-start !important; }
+ .align-items-md-end {
+ align-items: flex-end !important; }
+ .align-items-md-center {
+ align-items: center !important; }
+ .align-items-md-baseline {
+ align-items: baseline !important; }
+ .align-items-md-stretch {
+ align-items: stretch !important; }
+ .align-content-md-start {
+ align-content: flex-start !important; }
+ .align-content-md-end {
+ align-content: flex-end !important; }
+ .align-content-md-center {
+ align-content: center !important; }
+ .align-content-md-between {
+ align-content: space-between !important; }
+ .align-content-md-around {
+ align-content: space-around !important; }
+ .align-content-md-stretch {
+ align-content: stretch !important; }
+ .align-self-md-auto {
+ align-self: auto !important; }
+ .align-self-md-start {
+ align-self: flex-start !important; }
+ .align-self-md-end {
+ align-self: flex-end !important; }
+ .align-self-md-center {
+ align-self: center !important; }
+ .align-self-md-baseline {
+ align-self: baseline !important; }
+ .align-self-md-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 992px) {
+ .flex-lg-row {
+ flex-direction: row !important; }
+ .flex-lg-column {
+ flex-direction: column !important; }
+ .flex-lg-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-lg-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-lg-wrap {
+ flex-wrap: wrap !important; }
+ .flex-lg-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-lg-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-lg-fill {
+ flex: 1 1 auto !important; }
+ .flex-lg-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-lg-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-lg-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-lg-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-lg-start {
+ justify-content: flex-start !important; }
+ .justify-content-lg-end {
+ justify-content: flex-end !important; }
+ .justify-content-lg-center {
+ justify-content: center !important; }
+ .justify-content-lg-between {
+ justify-content: space-between !important; }
+ .justify-content-lg-around {
+ justify-content: space-around !important; }
+ .align-items-lg-start {
+ align-items: flex-start !important; }
+ .align-items-lg-end {
+ align-items: flex-end !important; }
+ .align-items-lg-center {
+ align-items: center !important; }
+ .align-items-lg-baseline {
+ align-items: baseline !important; }
+ .align-items-lg-stretch {
+ align-items: stretch !important; }
+ .align-content-lg-start {
+ align-content: flex-start !important; }
+ .align-content-lg-end {
+ align-content: flex-end !important; }
+ .align-content-lg-center {
+ align-content: center !important; }
+ .align-content-lg-between {
+ align-content: space-between !important; }
+ .align-content-lg-around {
+ align-content: space-around !important; }
+ .align-content-lg-stretch {
+ align-content: stretch !important; }
+ .align-self-lg-auto {
+ align-self: auto !important; }
+ .align-self-lg-start {
+ align-self: flex-start !important; }
+ .align-self-lg-end {
+ align-self: flex-end !important; }
+ .align-self-lg-center {
+ align-self: center !important; }
+ .align-self-lg-baseline {
+ align-self: baseline !important; }
+ .align-self-lg-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 1200px) {
+ .flex-xl-row {
+ flex-direction: row !important; }
+ .flex-xl-column {
+ flex-direction: column !important; }
+ .flex-xl-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-xl-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-xl-wrap {
+ flex-wrap: wrap !important; }
+ .flex-xl-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-xl-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-xl-fill {
+ flex: 1 1 auto !important; }
+ .flex-xl-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-xl-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-xl-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-xl-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-xl-start {
+ justify-content: flex-start !important; }
+ .justify-content-xl-end {
+ justify-content: flex-end !important; }
+ .justify-content-xl-center {
+ justify-content: center !important; }
+ .justify-content-xl-between {
+ justify-content: space-between !important; }
+ .justify-content-xl-around {
+ justify-content: space-around !important; }
+ .align-items-xl-start {
+ align-items: flex-start !important; }
+ .align-items-xl-end {
+ align-items: flex-end !important; }
+ .align-items-xl-center {
+ align-items: center !important; }
+ .align-items-xl-baseline {
+ align-items: baseline !important; }
+ .align-items-xl-stretch {
+ align-items: stretch !important; }
+ .align-content-xl-start {
+ align-content: flex-start !important; }
+ .align-content-xl-end {
+ align-content: flex-end !important; }
+ .align-content-xl-center {
+ align-content: center !important; }
+ .align-content-xl-between {
+ align-content: space-between !important; }
+ .align-content-xl-around {
+ align-content: space-around !important; }
+ .align-content-xl-stretch {
+ align-content: stretch !important; }
+ .align-self-xl-auto {
+ align-self: auto !important; }
+ .align-self-xl-start {
+ align-self: flex-start !important; }
+ .align-self-xl-end {
+ align-self: flex-end !important; }
+ .align-self-xl-center {
+ align-self: center !important; }
+ .align-self-xl-baseline {
+ align-self: baseline !important; }
+ .align-self-xl-stretch {
+ align-self: stretch !important; } }
+
+.float-left {
+ float: left !important; }
+
+.float-right {
+ float: right !important; }
+
+.float-none {
+ float: none !important; }
+
+@media (min-width: 576px) {
+ .float-sm-left {
+ float: left !important; }
+ .float-sm-right {
+ float: right !important; }
+ .float-sm-none {
+ float: none !important; } }
+
+@media (min-width: 768px) {
+ .float-md-left {
+ float: left !important; }
+ .float-md-right {
+ float: right !important; }
+ .float-md-none {
+ float: none !important; } }
+
+@media (min-width: 992px) {
+ .float-lg-left {
+ float: left !important; }
+ .float-lg-right {
+ float: right !important; }
+ .float-lg-none {
+ float: none !important; } }
+
+@media (min-width: 1200px) {
+ .float-xl-left {
+ float: left !important; }
+ .float-xl-right {
+ float: right !important; }
+ .float-xl-none {
+ float: none !important; } }
+
+.user-select-all {
+ user-select: all !important; }
+
+.user-select-auto {
+ user-select: auto !important; }
+
+.user-select-none {
+ user-select: none !important; }
+
+.overflow-auto {
+ overflow: auto !important; }
+
+.overflow-hidden {
+ overflow: hidden !important; }
+
+.position-static {
+ position: static !important; }
+
+.position-relative {
+ position: relative !important; }
+
+.position-absolute {
+ position: absolute !important; }
+
+.position-fixed {
+ position: fixed !important; }
+
+.position-sticky {
+ position: sticky !important; }
+
+.fixed-top {
+ position: fixed;
+ top: 0;
+ right: 0;
+ left: 0;
+ z-index: 1030; }
+
+.fixed-bottom {
+ position: fixed;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1030; }
+
+@supports (position: sticky) {
+ .sticky-top {
+ position: sticky;
+ top: 0;
+ z-index: 1020; } }
+
+.sr-only {
+ position: absolute;
+ width: 1px;
+ height: 1px;
+ padding: 0;
+ margin: -1px;
+ overflow: hidden;
+ clip: rect(0, 0, 0, 0);
+ white-space: nowrap;
+ border: 0; }
+
+.sr-only-focusable:active, .sr-only-focusable:focus {
+ position: static;
+ width: auto;
+ height: auto;
+ overflow: visible;
+ clip: auto;
+ white-space: normal; }
+
+.shadow-sm {
+ box-shadow: 0 0.125rem 0.25rem rgba(29, 45, 53, 0.075) !important; }
+
+.shadow {
+ box-shadow: 0 0.5rem 1rem rgba(29, 45, 53, 0.15) !important; }
+
+.shadow-lg {
+ box-shadow: 0 1rem 3rem rgba(29, 45, 53, 0.175) !important; }
+
+.shadow-none {
+ box-shadow: none !important; }
+
+.w-25 {
+ width: 25% !important; }
+
+.w-50 {
+ width: 50% !important; }
+
+.w-75 {
+ width: 75% !important; }
+
+.w-100 {
+ width: 100% !important; }
+
+.w-auto {
+ width: auto !important; }
+
+.h-25 {
+ height: 25% !important; }
+
+.h-50 {
+ height: 50% !important; }
+
+.h-75 {
+ height: 75% !important; }
+
+.h-100 {
+ height: 100% !important; }
+
+.h-auto {
+ height: auto !important; }
+
+.mw-100 {
+ max-width: 100% !important; }
+
+.mh-100 {
+ max-height: 100% !important; }
+
+.min-vw-100 {
+ min-width: 100vw !important; }
+
+.min-vh-100 {
+ min-height: 100vh !important; }
+
+.vw-100 {
+ width: 100vw !important; }
+
+.vh-100 {
+ height: 100vh !important; }
+
+.m-0 {
+ margin: 0 !important; }
+
+.mt-0,
+.my-0 {
+ margin-top: 0 !important; }
+
+.mr-0,
+.mx-0 {
+ margin-right: 0 !important; }
+
+.mb-0,
+.my-0 {
+ margin-bottom: 0 !important; }
+
+.ml-0,
+.mx-0 {
+ margin-left: 0 !important; }
+
+.m-1 {
+ margin: 0.25rem !important; }
+
+.mt-1,
+.my-1 {
+ margin-top: 0.25rem !important; }
+
+.mr-1,
+.mx-1 {
+ margin-right: 0.25rem !important; }
+
+.mb-1,
+.my-1 {
+ margin-bottom: 0.25rem !important; }
+
+.ml-1,
+.mx-1 {
+ margin-left: 0.25rem !important; }
+
+.m-2 {
+ margin: 0.5rem !important; }
+
+.mt-2,
+.my-2 {
+ margin-top: 0.5rem !important; }
+
+.mr-2,
+.mx-2 {
+ margin-right: 0.5rem !important; }
+
+.mb-2,
+.my-2 {
+ margin-bottom: 0.5rem !important; }
+
+.ml-2,
+.mx-2 {
+ margin-left: 0.5rem !important; }
+
+.m-3 {
+ margin: 1rem !important; }
+
+.mt-3,
+.my-3 {
+ margin-top: 1rem !important; }
+
+.mr-3,
+.mx-3 {
+ margin-right: 1rem !important; }
+
+.mb-3,
+.my-3 {
+ margin-bottom: 1rem !important; }
+
+.ml-3,
+.mx-3 {
+ margin-left: 1rem !important; }
+
+.m-4 {
+ margin: 1.5rem !important; }
+
+.mt-4,
+.my-4 {
+ margin-top: 1.5rem !important; }
+
+.mr-4,
+.mx-4 {
+ margin-right: 1.5rem !important; }
+
+.mb-4,
+.my-4 {
+ margin-bottom: 1.5rem !important; }
+
+.ml-4,
+.mx-4 {
+ margin-left: 1.5rem !important; }
+
+.m-5 {
+ margin: 3rem !important; }
+
+.mt-5,
+.my-5 {
+ margin-top: 3rem !important; }
+
+.mr-5,
+.mx-5 {
+ margin-right: 3rem !important; }
+
+.mb-5,
+.my-5 {
+ margin-bottom: 3rem !important; }
+
+.ml-5,
+.mx-5 {
+ margin-left: 3rem !important; }
+
+.p-0 {
+ padding: 0 !important; }
+
+.pt-0,
+.py-0 {
+ padding-top: 0 !important; }
+
+.pr-0,
+.px-0 {
+ padding-right: 0 !important; }
+
+.pb-0,
+.py-0 {
+ padding-bottom: 0 !important; }
+
+.pl-0,
+.px-0 {
+ padding-left: 0 !important; }
+
+.p-1 {
+ padding: 0.25rem !important; }
+
+.pt-1,
+.py-1 {
+ padding-top: 0.25rem !important; }
+
+.pr-1,
+.px-1 {
+ padding-right: 0.25rem !important; }
+
+.pb-1,
+.py-1 {
+ padding-bottom: 0.25rem !important; }
+
+.pl-1,
+.px-1 {
+ padding-left: 0.25rem !important; }
+
+.p-2 {
+ padding: 0.5rem !important; }
+
+.pt-2,
+.py-2 {
+ padding-top: 0.5rem !important; }
+
+.pr-2,
+.px-2 {
+ padding-right: 0.5rem !important; }
+
+.pb-2,
+.py-2 {
+ padding-bottom: 0.5rem !important; }
+
+.pl-2,
+.px-2 {
+ padding-left: 0.5rem !important; }
+
+.p-3 {
+ padding: 1rem !important; }
+
+.pt-3,
+.py-3 {
+ padding-top: 1rem !important; }
+
+.pr-3,
+.px-3 {
+ padding-right: 1rem !important; }
+
+.pb-3,
+.py-3 {
+ padding-bottom: 1rem !important; }
+
+.pl-3,
+.px-3 {
+ padding-left: 1rem !important; }
+
+.p-4 {
+ padding: 1.5rem !important; }
+
+.pt-4,
+.py-4 {
+ padding-top: 1.5rem !important; }
+
+.pr-4,
+.px-4 {
+ padding-right: 1.5rem !important; }
+
+.pb-4,
+.py-4 {
+ padding-bottom: 1.5rem !important; }
+
+.pl-4,
+.px-4 {
+ padding-left: 1.5rem !important; }
+
+.p-5 {
+ padding: 3rem !important; }
+
+.pt-5,
+.py-5 {
+ padding-top: 3rem !important; }
+
+.pr-5,
+.px-5 {
+ padding-right: 3rem !important; }
+
+.pb-5,
+.py-5 {
+ padding-bottom: 3rem !important; }
+
+.pl-5,
+.px-5 {
+ padding-left: 3rem !important; }
+
+.m-n1 {
+ margin: -0.25rem !important; }
+
+.mt-n1,
+.my-n1 {
+ margin-top: -0.25rem !important; }
+
+.mr-n1,
+.mx-n1 {
+ margin-right: -0.25rem !important; }
+
+.mb-n1,
+.my-n1 {
+ margin-bottom: -0.25rem !important; }
+
+.ml-n1,
+.mx-n1 {
+ margin-left: -0.25rem !important; }
+
+.m-n2 {
+ margin: -0.5rem !important; }
+
+.mt-n2,
+.my-n2 {
+ margin-top: -0.5rem !important; }
+
+.mr-n2,
+.mx-n2 {
+ margin-right: -0.5rem !important; }
+
+.mb-n2,
+.my-n2 {
+ margin-bottom: -0.5rem !important; }
+
+.ml-n2,
+.mx-n2 {
+ margin-left: -0.5rem !important; }
+
+.m-n3 {
+ margin: -1rem !important; }
+
+.mt-n3,
+.my-n3 {
+ margin-top: -1rem !important; }
+
+.mr-n3,
+.mx-n3 {
+ margin-right: -1rem !important; }
+
+.mb-n3,
+.my-n3 {
+ margin-bottom: -1rem !important; }
+
+.ml-n3,
+.mx-n3 {
+ margin-left: -1rem !important; }
+
+.m-n4 {
+ margin: -1.5rem !important; }
+
+.mt-n4,
+.my-n4 {
+ margin-top: -1.5rem !important; }
+
+.mr-n4,
+.mx-n4 {
+ margin-right: -1.5rem !important; }
+
+.mb-n4,
+.my-n4 {
+ margin-bottom: -1.5rem !important; }
+
+.ml-n4,
+.mx-n4 {
+ margin-left: -1.5rem !important; }
+
+.m-n5 {
+ margin: -3rem !important; }
+
+.mt-n5,
+.my-n5 {
+ margin-top: -3rem !important; }
+
+.mr-n5,
+.mx-n5 {
+ margin-right: -3rem !important; }
+
+.mb-n5,
+.my-n5 {
+ margin-bottom: -3rem !important; }
+
+.ml-n5,
+.mx-n5 {
+ margin-left: -3rem !important; }
+
+.m-auto {
+ margin: auto !important; }
+
+.mt-auto,
+.my-auto {
+ margin-top: auto !important; }
+
+.mr-auto,
+.mx-auto {
+ margin-right: auto !important; }
+
+.mb-auto,
+.my-auto {
+ margin-bottom: auto !important; }
+
+.ml-auto,
+.mx-auto {
+ margin-left: auto !important; }
+
+@media (min-width: 576px) {
+ .m-sm-0 {
+ margin: 0 !important; }
+ .mt-sm-0,
+ .my-sm-0 {
+ margin-top: 0 !important; }
+ .mr-sm-0,
+ .mx-sm-0 {
+ margin-right: 0 !important; }
+ .mb-sm-0,
+ .my-sm-0 {
+ margin-bottom: 0 !important; }
+ .ml-sm-0,
+ .mx-sm-0 {
+ margin-left: 0 !important; }
+ .m-sm-1 {
+ margin: 0.25rem !important; }
+ .mt-sm-1,
+ .my-sm-1 {
+ margin-top: 0.25rem !important; }
+ .mr-sm-1,
+ .mx-sm-1 {
+ margin-right: 0.25rem !important; }
+ .mb-sm-1,
+ .my-sm-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-sm-1,
+ .mx-sm-1 {
+ margin-left: 0.25rem !important; }
+ .m-sm-2 {
+ margin: 0.5rem !important; }
+ .mt-sm-2,
+ .my-sm-2 {
+ margin-top: 0.5rem !important; }
+ .mr-sm-2,
+ .mx-sm-2 {
+ margin-right: 0.5rem !important; }
+ .mb-sm-2,
+ .my-sm-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-sm-2,
+ .mx-sm-2 {
+ margin-left: 0.5rem !important; }
+ .m-sm-3 {
+ margin: 1rem !important; }
+ .mt-sm-3,
+ .my-sm-3 {
+ margin-top: 1rem !important; }
+ .mr-sm-3,
+ .mx-sm-3 {
+ margin-right: 1rem !important; }
+ .mb-sm-3,
+ .my-sm-3 {
+ margin-bottom: 1rem !important; }
+ .ml-sm-3,
+ .mx-sm-3 {
+ margin-left: 1rem !important; }
+ .m-sm-4 {
+ margin: 1.5rem !important; }
+ .mt-sm-4,
+ .my-sm-4 {
+ margin-top: 1.5rem !important; }
+ .mr-sm-4,
+ .mx-sm-4 {
+ margin-right: 1.5rem !important; }
+ .mb-sm-4,
+ .my-sm-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-sm-4,
+ .mx-sm-4 {
+ margin-left: 1.5rem !important; }
+ .m-sm-5 {
+ margin: 3rem !important; }
+ .mt-sm-5,
+ .my-sm-5 {
+ margin-top: 3rem !important; }
+ .mr-sm-5,
+ .mx-sm-5 {
+ margin-right: 3rem !important; }
+ .mb-sm-5,
+ .my-sm-5 {
+ margin-bottom: 3rem !important; }
+ .ml-sm-5,
+ .mx-sm-5 {
+ margin-left: 3rem !important; }
+ .p-sm-0 {
+ padding: 0 !important; }
+ .pt-sm-0,
+ .py-sm-0 {
+ padding-top: 0 !important; }
+ .pr-sm-0,
+ .px-sm-0 {
+ padding-right: 0 !important; }
+ .pb-sm-0,
+ .py-sm-0 {
+ padding-bottom: 0 !important; }
+ .pl-sm-0,
+ .px-sm-0 {
+ padding-left: 0 !important; }
+ .p-sm-1 {
+ padding: 0.25rem !important; }
+ .pt-sm-1,
+ .py-sm-1 {
+ padding-top: 0.25rem !important; }
+ .pr-sm-1,
+ .px-sm-1 {
+ padding-right: 0.25rem !important; }
+ .pb-sm-1,
+ .py-sm-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-sm-1,
+ .px-sm-1 {
+ padding-left: 0.25rem !important; }
+ .p-sm-2 {
+ padding: 0.5rem !important; }
+ .pt-sm-2,
+ .py-sm-2 {
+ padding-top: 0.5rem !important; }
+ .pr-sm-2,
+ .px-sm-2 {
+ padding-right: 0.5rem !important; }
+ .pb-sm-2,
+ .py-sm-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-sm-2,
+ .px-sm-2 {
+ padding-left: 0.5rem !important; }
+ .p-sm-3 {
+ padding: 1rem !important; }
+ .pt-sm-3,
+ .py-sm-3 {
+ padding-top: 1rem !important; }
+ .pr-sm-3,
+ .px-sm-3 {
+ padding-right: 1rem !important; }
+ .pb-sm-3,
+ .py-sm-3 {
+ padding-bottom: 1rem !important; }
+ .pl-sm-3,
+ .px-sm-3 {
+ padding-left: 1rem !important; }
+ .p-sm-4 {
+ padding: 1.5rem !important; }
+ .pt-sm-4,
+ .py-sm-4 {
+ padding-top: 1.5rem !important; }
+ .pr-sm-4,
+ .px-sm-4 {
+ padding-right: 1.5rem !important; }
+ .pb-sm-4,
+ .py-sm-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-sm-4,
+ .px-sm-4 {
+ padding-left: 1.5rem !important; }
+ .p-sm-5 {
+ padding: 3rem !important; }
+ .pt-sm-5,
+ .py-sm-5 {
+ padding-top: 3rem !important; }
+ .pr-sm-5,
+ .px-sm-5 {
+ padding-right: 3rem !important; }
+ .pb-sm-5,
+ .py-sm-5 {
+ padding-bottom: 3rem !important; }
+ .pl-sm-5,
+ .px-sm-5 {
+ padding-left: 3rem !important; }
+ .m-sm-n1 {
+ margin: -0.25rem !important; }
+ .mt-sm-n1,
+ .my-sm-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-sm-n1,
+ .mx-sm-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-sm-n1,
+ .my-sm-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-sm-n1,
+ .mx-sm-n1 {
+ margin-left: -0.25rem !important; }
+ .m-sm-n2 {
+ margin: -0.5rem !important; }
+ .mt-sm-n2,
+ .my-sm-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-sm-n2,
+ .mx-sm-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-sm-n2,
+ .my-sm-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-sm-n2,
+ .mx-sm-n2 {
+ margin-left: -0.5rem !important; }
+ .m-sm-n3 {
+ margin: -1rem !important; }
+ .mt-sm-n3,
+ .my-sm-n3 {
+ margin-top: -1rem !important; }
+ .mr-sm-n3,
+ .mx-sm-n3 {
+ margin-right: -1rem !important; }
+ .mb-sm-n3,
+ .my-sm-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-sm-n3,
+ .mx-sm-n3 {
+ margin-left: -1rem !important; }
+ .m-sm-n4 {
+ margin: -1.5rem !important; }
+ .mt-sm-n4,
+ .my-sm-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-sm-n4,
+ .mx-sm-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-sm-n4,
+ .my-sm-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-sm-n4,
+ .mx-sm-n4 {
+ margin-left: -1.5rem !important; }
+ .m-sm-n5 {
+ margin: -3rem !important; }
+ .mt-sm-n5,
+ .my-sm-n5 {
+ margin-top: -3rem !important; }
+ .mr-sm-n5,
+ .mx-sm-n5 {
+ margin-right: -3rem !important; }
+ .mb-sm-n5,
+ .my-sm-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-sm-n5,
+ .mx-sm-n5 {
+ margin-left: -3rem !important; }
+ .m-sm-auto {
+ margin: auto !important; }
+ .mt-sm-auto,
+ .my-sm-auto {
+ margin-top: auto !important; }
+ .mr-sm-auto,
+ .mx-sm-auto {
+ margin-right: auto !important; }
+ .mb-sm-auto,
+ .my-sm-auto {
+ margin-bottom: auto !important; }
+ .ml-sm-auto,
+ .mx-sm-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 768px) {
+ .m-md-0 {
+ margin: 0 !important; }
+ .mt-md-0,
+ .my-md-0 {
+ margin-top: 0 !important; }
+ .mr-md-0,
+ .mx-md-0 {
+ margin-right: 0 !important; }
+ .mb-md-0,
+ .my-md-0 {
+ margin-bottom: 0 !important; }
+ .ml-md-0,
+ .mx-md-0 {
+ margin-left: 0 !important; }
+ .m-md-1 {
+ margin: 0.25rem !important; }
+ .mt-md-1,
+ .my-md-1 {
+ margin-top: 0.25rem !important; }
+ .mr-md-1,
+ .mx-md-1 {
+ margin-right: 0.25rem !important; }
+ .mb-md-1,
+ .my-md-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-md-1,
+ .mx-md-1 {
+ margin-left: 0.25rem !important; }
+ .m-md-2 {
+ margin: 0.5rem !important; }
+ .mt-md-2,
+ .my-md-2 {
+ margin-top: 0.5rem !important; }
+ .mr-md-2,
+ .mx-md-2 {
+ margin-right: 0.5rem !important; }
+ .mb-md-2,
+ .my-md-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-md-2,
+ .mx-md-2 {
+ margin-left: 0.5rem !important; }
+ .m-md-3 {
+ margin: 1rem !important; }
+ .mt-md-3,
+ .my-md-3 {
+ margin-top: 1rem !important; }
+ .mr-md-3,
+ .mx-md-3 {
+ margin-right: 1rem !important; }
+ .mb-md-3,
+ .my-md-3 {
+ margin-bottom: 1rem !important; }
+ .ml-md-3,
+ .mx-md-3 {
+ margin-left: 1rem !important; }
+ .m-md-4 {
+ margin: 1.5rem !important; }
+ .mt-md-4,
+ .my-md-4 {
+ margin-top: 1.5rem !important; }
+ .mr-md-4,
+ .mx-md-4 {
+ margin-right: 1.5rem !important; }
+ .mb-md-4,
+ .my-md-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-md-4,
+ .mx-md-4 {
+ margin-left: 1.5rem !important; }
+ .m-md-5 {
+ margin: 3rem !important; }
+ .mt-md-5,
+ .my-md-5 {
+ margin-top: 3rem !important; }
+ .mr-md-5,
+ .mx-md-5 {
+ margin-right: 3rem !important; }
+ .mb-md-5,
+ .my-md-5 {
+ margin-bottom: 3rem !important; }
+ .ml-md-5,
+ .mx-md-5 {
+ margin-left: 3rem !important; }
+ .p-md-0 {
+ padding: 0 !important; }
+ .pt-md-0,
+ .py-md-0 {
+ padding-top: 0 !important; }
+ .pr-md-0,
+ .px-md-0 {
+ padding-right: 0 !important; }
+ .pb-md-0,
+ .py-md-0 {
+ padding-bottom: 0 !important; }
+ .pl-md-0,
+ .px-md-0 {
+ padding-left: 0 !important; }
+ .p-md-1 {
+ padding: 0.25rem !important; }
+ .pt-md-1,
+ .py-md-1 {
+ padding-top: 0.25rem !important; }
+ .pr-md-1,
+ .px-md-1 {
+ padding-right: 0.25rem !important; }
+ .pb-md-1,
+ .py-md-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-md-1,
+ .px-md-1 {
+ padding-left: 0.25rem !important; }
+ .p-md-2 {
+ padding: 0.5rem !important; }
+ .pt-md-2,
+ .py-md-2 {
+ padding-top: 0.5rem !important; }
+ .pr-md-2,
+ .px-md-2 {
+ padding-right: 0.5rem !important; }
+ .pb-md-2,
+ .py-md-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-md-2,
+ .px-md-2 {
+ padding-left: 0.5rem !important; }
+ .p-md-3 {
+ padding: 1rem !important; }
+ .pt-md-3,
+ .py-md-3 {
+ padding-top: 1rem !important; }
+ .pr-md-3,
+ .px-md-3 {
+ padding-right: 1rem !important; }
+ .pb-md-3,
+ .py-md-3 {
+ padding-bottom: 1rem !important; }
+ .pl-md-3,
+ .px-md-3 {
+ padding-left: 1rem !important; }
+ .p-md-4 {
+ padding: 1.5rem !important; }
+ .pt-md-4,
+ .py-md-4 {
+ padding-top: 1.5rem !important; }
+ .pr-md-4,
+ .px-md-4 {
+ padding-right: 1.5rem !important; }
+ .pb-md-4,
+ .py-md-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-md-4,
+ .px-md-4 {
+ padding-left: 1.5rem !important; }
+ .p-md-5 {
+ padding: 3rem !important; }
+ .pt-md-5,
+ .py-md-5 {
+ padding-top: 3rem !important; }
+ .pr-md-5,
+ .px-md-5 {
+ padding-right: 3rem !important; }
+ .pb-md-5,
+ .py-md-5 {
+ padding-bottom: 3rem !important; }
+ .pl-md-5,
+ .px-md-5 {
+ padding-left: 3rem !important; }
+ .m-md-n1 {
+ margin: -0.25rem !important; }
+ .mt-md-n1,
+ .my-md-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-md-n1,
+ .mx-md-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-md-n1,
+ .my-md-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-md-n1,
+ .mx-md-n1 {
+ margin-left: -0.25rem !important; }
+ .m-md-n2 {
+ margin: -0.5rem !important; }
+ .mt-md-n2,
+ .my-md-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-md-n2,
+ .mx-md-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-md-n2,
+ .my-md-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-md-n2,
+ .mx-md-n2 {
+ margin-left: -0.5rem !important; }
+ .m-md-n3 {
+ margin: -1rem !important; }
+ .mt-md-n3,
+ .my-md-n3 {
+ margin-top: -1rem !important; }
+ .mr-md-n3,
+ .mx-md-n3 {
+ margin-right: -1rem !important; }
+ .mb-md-n3,
+ .my-md-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-md-n3,
+ .mx-md-n3 {
+ margin-left: -1rem !important; }
+ .m-md-n4 {
+ margin: -1.5rem !important; }
+ .mt-md-n4,
+ .my-md-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-md-n4,
+ .mx-md-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-md-n4,
+ .my-md-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-md-n4,
+ .mx-md-n4 {
+ margin-left: -1.5rem !important; }
+ .m-md-n5 {
+ margin: -3rem !important; }
+ .mt-md-n5,
+ .my-md-n5 {
+ margin-top: -3rem !important; }
+ .mr-md-n5,
+ .mx-md-n5 {
+ margin-right: -3rem !important; }
+ .mb-md-n5,
+ .my-md-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-md-n5,
+ .mx-md-n5 {
+ margin-left: -3rem !important; }
+ .m-md-auto {
+ margin: auto !important; }
+ .mt-md-auto,
+ .my-md-auto {
+ margin-top: auto !important; }
+ .mr-md-auto,
+ .mx-md-auto {
+ margin-right: auto !important; }
+ .mb-md-auto,
+ .my-md-auto {
+ margin-bottom: auto !important; }
+ .ml-md-auto,
+ .mx-md-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 992px) {
+ .m-lg-0 {
+ margin: 0 !important; }
+ .mt-lg-0,
+ .my-lg-0 {
+ margin-top: 0 !important; }
+ .mr-lg-0,
+ .mx-lg-0 {
+ margin-right: 0 !important; }
+ .mb-lg-0,
+ .my-lg-0 {
+ margin-bottom: 0 !important; }
+ .ml-lg-0,
+ .mx-lg-0 {
+ margin-left: 0 !important; }
+ .m-lg-1 {
+ margin: 0.25rem !important; }
+ .mt-lg-1,
+ .my-lg-1 {
+ margin-top: 0.25rem !important; }
+ .mr-lg-1,
+ .mx-lg-1 {
+ margin-right: 0.25rem !important; }
+ .mb-lg-1,
+ .my-lg-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-lg-1,
+ .mx-lg-1 {
+ margin-left: 0.25rem !important; }
+ .m-lg-2 {
+ margin: 0.5rem !important; }
+ .mt-lg-2,
+ .my-lg-2 {
+ margin-top: 0.5rem !important; }
+ .mr-lg-2,
+ .mx-lg-2 {
+ margin-right: 0.5rem !important; }
+ .mb-lg-2,
+ .my-lg-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-lg-2,
+ .mx-lg-2 {
+ margin-left: 0.5rem !important; }
+ .m-lg-3 {
+ margin: 1rem !important; }
+ .mt-lg-3,
+ .my-lg-3 {
+ margin-top: 1rem !important; }
+ .mr-lg-3,
+ .mx-lg-3 {
+ margin-right: 1rem !important; }
+ .mb-lg-3,
+ .my-lg-3 {
+ margin-bottom: 1rem !important; }
+ .ml-lg-3,
+ .mx-lg-3 {
+ margin-left: 1rem !important; }
+ .m-lg-4 {
+ margin: 1.5rem !important; }
+ .mt-lg-4,
+ .my-lg-4 {
+ margin-top: 1.5rem !important; }
+ .mr-lg-4,
+ .mx-lg-4 {
+ margin-right: 1.5rem !important; }
+ .mb-lg-4,
+ .my-lg-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-lg-4,
+ .mx-lg-4 {
+ margin-left: 1.5rem !important; }
+ .m-lg-5 {
+ margin: 3rem !important; }
+ .mt-lg-5,
+ .my-lg-5 {
+ margin-top: 3rem !important; }
+ .mr-lg-5,
+ .mx-lg-5 {
+ margin-right: 3rem !important; }
+ .mb-lg-5,
+ .my-lg-5 {
+ margin-bottom: 3rem !important; }
+ .ml-lg-5,
+ .mx-lg-5 {
+ margin-left: 3rem !important; }
+ .p-lg-0 {
+ padding: 0 !important; }
+ .pt-lg-0,
+ .py-lg-0 {
+ padding-top: 0 !important; }
+ .pr-lg-0,
+ .px-lg-0 {
+ padding-right: 0 !important; }
+ .pb-lg-0,
+ .py-lg-0 {
+ padding-bottom: 0 !important; }
+ .pl-lg-0,
+ .px-lg-0 {
+ padding-left: 0 !important; }
+ .p-lg-1 {
+ padding: 0.25rem !important; }
+ .pt-lg-1,
+ .py-lg-1 {
+ padding-top: 0.25rem !important; }
+ .pr-lg-1,
+ .px-lg-1 {
+ padding-right: 0.25rem !important; }
+ .pb-lg-1,
+ .py-lg-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-lg-1,
+ .px-lg-1 {
+ padding-left: 0.25rem !important; }
+ .p-lg-2 {
+ padding: 0.5rem !important; }
+ .pt-lg-2,
+ .py-lg-2 {
+ padding-top: 0.5rem !important; }
+ .pr-lg-2,
+ .px-lg-2 {
+ padding-right: 0.5rem !important; }
+ .pb-lg-2,
+ .py-lg-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-lg-2,
+ .px-lg-2 {
+ padding-left: 0.5rem !important; }
+ .p-lg-3 {
+ padding: 1rem !important; }
+ .pt-lg-3,
+ .py-lg-3 {
+ padding-top: 1rem !important; }
+ .pr-lg-3,
+ .px-lg-3 {
+ padding-right: 1rem !important; }
+ .pb-lg-3,
+ .py-lg-3 {
+ padding-bottom: 1rem !important; }
+ .pl-lg-3,
+ .px-lg-3 {
+ padding-left: 1rem !important; }
+ .p-lg-4 {
+ padding: 1.5rem !important; }
+ .pt-lg-4,
+ .py-lg-4 {
+ padding-top: 1.5rem !important; }
+ .pr-lg-4,
+ .px-lg-4 {
+ padding-right: 1.5rem !important; }
+ .pb-lg-4,
+ .py-lg-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-lg-4,
+ .px-lg-4 {
+ padding-left: 1.5rem !important; }
+ .p-lg-5 {
+ padding: 3rem !important; }
+ .pt-lg-5,
+ .py-lg-5 {
+ padding-top: 3rem !important; }
+ .pr-lg-5,
+ .px-lg-5 {
+ padding-right: 3rem !important; }
+ .pb-lg-5,
+ .py-lg-5 {
+ padding-bottom: 3rem !important; }
+ .pl-lg-5,
+ .px-lg-5 {
+ padding-left: 3rem !important; }
+ .m-lg-n1 {
+ margin: -0.25rem !important; }
+ .mt-lg-n1,
+ .my-lg-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-lg-n1,
+ .mx-lg-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-lg-n1,
+ .my-lg-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-lg-n1,
+ .mx-lg-n1 {
+ margin-left: -0.25rem !important; }
+ .m-lg-n2 {
+ margin: -0.5rem !important; }
+ .mt-lg-n2,
+ .my-lg-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-lg-n2,
+ .mx-lg-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-lg-n2,
+ .my-lg-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-lg-n2,
+ .mx-lg-n2 {
+ margin-left: -0.5rem !important; }
+ .m-lg-n3 {
+ margin: -1rem !important; }
+ .mt-lg-n3,
+ .my-lg-n3 {
+ margin-top: -1rem !important; }
+ .mr-lg-n3,
+ .mx-lg-n3 {
+ margin-right: -1rem !important; }
+ .mb-lg-n3,
+ .my-lg-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-lg-n3,
+ .mx-lg-n3 {
+ margin-left: -1rem !important; }
+ .m-lg-n4 {
+ margin: -1.5rem !important; }
+ .mt-lg-n4,
+ .my-lg-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-lg-n4,
+ .mx-lg-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-lg-n4,
+ .my-lg-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-lg-n4,
+ .mx-lg-n4 {
+ margin-left: -1.5rem !important; }
+ .m-lg-n5 {
+ margin: -3rem !important; }
+ .mt-lg-n5,
+ .my-lg-n5 {
+ margin-top: -3rem !important; }
+ .mr-lg-n5,
+ .mx-lg-n5 {
+ margin-right: -3rem !important; }
+ .mb-lg-n5,
+ .my-lg-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-lg-n5,
+ .mx-lg-n5 {
+ margin-left: -3rem !important; }
+ .m-lg-auto {
+ margin: auto !important; }
+ .mt-lg-auto,
+ .my-lg-auto {
+ margin-top: auto !important; }
+ .mr-lg-auto,
+ .mx-lg-auto {
+ margin-right: auto !important; }
+ .mb-lg-auto,
+ .my-lg-auto {
+ margin-bottom: auto !important; }
+ .ml-lg-auto,
+ .mx-lg-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 1200px) {
+ .m-xl-0 {
+ margin: 0 !important; }
+ .mt-xl-0,
+ .my-xl-0 {
+ margin-top: 0 !important; }
+ .mr-xl-0,
+ .mx-xl-0 {
+ margin-right: 0 !important; }
+ .mb-xl-0,
+ .my-xl-0 {
+ margin-bottom: 0 !important; }
+ .ml-xl-0,
+ .mx-xl-0 {
+ margin-left: 0 !important; }
+ .m-xl-1 {
+ margin: 0.25rem !important; }
+ .mt-xl-1,
+ .my-xl-1 {
+ margin-top: 0.25rem !important; }
+ .mr-xl-1,
+ .mx-xl-1 {
+ margin-right: 0.25rem !important; }
+ .mb-xl-1,
+ .my-xl-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-xl-1,
+ .mx-xl-1 {
+ margin-left: 0.25rem !important; }
+ .m-xl-2 {
+ margin: 0.5rem !important; }
+ .mt-xl-2,
+ .my-xl-2 {
+ margin-top: 0.5rem !important; }
+ .mr-xl-2,
+ .mx-xl-2 {
+ margin-right: 0.5rem !important; }
+ .mb-xl-2,
+ .my-xl-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-xl-2,
+ .mx-xl-2 {
+ margin-left: 0.5rem !important; }
+ .m-xl-3 {
+ margin: 1rem !important; }
+ .mt-xl-3,
+ .my-xl-3 {
+ margin-top: 1rem !important; }
+ .mr-xl-3,
+ .mx-xl-3 {
+ margin-right: 1rem !important; }
+ .mb-xl-3,
+ .my-xl-3 {
+ margin-bottom: 1rem !important; }
+ .ml-xl-3,
+ .mx-xl-3 {
+ margin-left: 1rem !important; }
+ .m-xl-4 {
+ margin: 1.5rem !important; }
+ .mt-xl-4,
+ .my-xl-4 {
+ margin-top: 1.5rem !important; }
+ .mr-xl-4,
+ .mx-xl-4 {
+ margin-right: 1.5rem !important; }
+ .mb-xl-4,
+ .my-xl-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-xl-4,
+ .mx-xl-4 {
+ margin-left: 1.5rem !important; }
+ .m-xl-5 {
+ margin: 3rem !important; }
+ .mt-xl-5,
+ .my-xl-5 {
+ margin-top: 3rem !important; }
+ .mr-xl-5,
+ .mx-xl-5 {
+ margin-right: 3rem !important; }
+ .mb-xl-5,
+ .my-xl-5 {
+ margin-bottom: 3rem !important; }
+ .ml-xl-5,
+ .mx-xl-5 {
+ margin-left: 3rem !important; }
+ .p-xl-0 {
+ padding: 0 !important; }
+ .pt-xl-0,
+ .py-xl-0 {
+ padding-top: 0 !important; }
+ .pr-xl-0,
+ .px-xl-0 {
+ padding-right: 0 !important; }
+ .pb-xl-0,
+ .py-xl-0 {
+ padding-bottom: 0 !important; }
+ .pl-xl-0,
+ .px-xl-0 {
+ padding-left: 0 !important; }
+ .p-xl-1 {
+ padding: 0.25rem !important; }
+ .pt-xl-1,
+ .py-xl-1 {
+ padding-top: 0.25rem !important; }
+ .pr-xl-1,
+ .px-xl-1 {
+ padding-right: 0.25rem !important; }
+ .pb-xl-1,
+ .py-xl-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-xl-1,
+ .px-xl-1 {
+ padding-left: 0.25rem !important; }
+ .p-xl-2 {
+ padding: 0.5rem !important; }
+ .pt-xl-2,
+ .py-xl-2 {
+ padding-top: 0.5rem !important; }
+ .pr-xl-2,
+ .px-xl-2 {
+ padding-right: 0.5rem !important; }
+ .pb-xl-2,
+ .py-xl-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-xl-2,
+ .px-xl-2 {
+ padding-left: 0.5rem !important; }
+ .p-xl-3 {
+ padding: 1rem !important; }
+ .pt-xl-3,
+ .py-xl-3 {
+ padding-top: 1rem !important; }
+ .pr-xl-3,
+ .px-xl-3 {
+ padding-right: 1rem !important; }
+ .pb-xl-3,
+ .py-xl-3 {
+ padding-bottom: 1rem !important; }
+ .pl-xl-3,
+ .px-xl-3 {
+ padding-left: 1rem !important; }
+ .p-xl-4 {
+ padding: 1.5rem !important; }
+ .pt-xl-4,
+ .py-xl-4 {
+ padding-top: 1.5rem !important; }
+ .pr-xl-4,
+ .px-xl-4 {
+ padding-right: 1.5rem !important; }
+ .pb-xl-4,
+ .py-xl-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-xl-4,
+ .px-xl-4 {
+ padding-left: 1.5rem !important; }
+ .p-xl-5 {
+ padding: 3rem !important; }
+ .pt-xl-5,
+ .py-xl-5 {
+ padding-top: 3rem !important; }
+ .pr-xl-5,
+ .px-xl-5 {
+ padding-right: 3rem !important; }
+ .pb-xl-5,
+ .py-xl-5 {
+ padding-bottom: 3rem !important; }
+ .pl-xl-5,
+ .px-xl-5 {
+ padding-left: 3rem !important; }
+ .m-xl-n1 {
+ margin: -0.25rem !important; }
+ .mt-xl-n1,
+ .my-xl-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-xl-n1,
+ .mx-xl-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-xl-n1,
+ .my-xl-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-xl-n1,
+ .mx-xl-n1 {
+ margin-left: -0.25rem !important; }
+ .m-xl-n2 {
+ margin: -0.5rem !important; }
+ .mt-xl-n2,
+ .my-xl-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-xl-n2,
+ .mx-xl-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-xl-n2,
+ .my-xl-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-xl-n2,
+ .mx-xl-n2 {
+ margin-left: -0.5rem !important; }
+ .m-xl-n3 {
+ margin: -1rem !important; }
+ .mt-xl-n3,
+ .my-xl-n3 {
+ margin-top: -1rem !important; }
+ .mr-xl-n3,
+ .mx-xl-n3 {
+ margin-right: -1rem !important; }
+ .mb-xl-n3,
+ .my-xl-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-xl-n3,
+ .mx-xl-n3 {
+ margin-left: -1rem !important; }
+ .m-xl-n4 {
+ margin: -1.5rem !important; }
+ .mt-xl-n4,
+ .my-xl-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-xl-n4,
+ .mx-xl-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-xl-n4,
+ .my-xl-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-xl-n4,
+ .mx-xl-n4 {
+ margin-left: -1.5rem !important; }
+ .m-xl-n5 {
+ margin: -3rem !important; }
+ .mt-xl-n5,
+ .my-xl-n5 {
+ margin-top: -3rem !important; }
+ .mr-xl-n5,
+ .mx-xl-n5 {
+ margin-right: -3rem !important; }
+ .mb-xl-n5,
+ .my-xl-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-xl-n5,
+ .mx-xl-n5 {
+ margin-left: -3rem !important; }
+ .m-xl-auto {
+ margin: auto !important; }
+ .mt-xl-auto,
+ .my-xl-auto {
+ margin-top: auto !important; }
+ .mr-xl-auto,
+ .mx-xl-auto {
+ margin-right: auto !important; }
+ .mb-xl-auto,
+ .my-xl-auto {
+ margin-bottom: auto !important; }
+ .ml-xl-auto,
+ .mx-xl-auto {
+ margin-left: auto !important; } }
+
+.stretched-link::after {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1;
+ pointer-events: auto;
+ content: "";
+ background-color: rgba(0, 0, 0, 0); }
+
+.text-monospace {
+ font-family: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace !important; }
+
+.text-justify {
+ text-align: justify !important; }
+
+.text-wrap {
+ white-space: normal !important; }
+
+.text-nowrap {
+ white-space: nowrap !important; }
+
+.text-truncate {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap; }
+
+.text-left {
+ text-align: left !important; }
+
+.text-right {
+ text-align: right !important; }
+
+.text-center {
+ text-align: center !important; }
+
+@media (min-width: 576px) {
+ .text-sm-left {
+ text-align: left !important; }
+ .text-sm-right {
+ text-align: right !important; }
+ .text-sm-center {
+ text-align: center !important; } }
+
+@media (min-width: 768px) {
+ .text-md-left {
+ text-align: left !important; }
+ .text-md-right {
+ text-align: right !important; }
+ .text-md-center {
+ text-align: center !important; } }
+
+@media (min-width: 992px) {
+ .text-lg-left {
+ text-align: left !important; }
+ .text-lg-right {
+ text-align: right !important; }
+ .text-lg-center {
+ text-align: center !important; } }
+
+@media (min-width: 1200px) {
+ .text-xl-left {
+ text-align: left !important; }
+ .text-xl-right {
+ text-align: right !important; }
+ .text-xl-center {
+ text-align: center !important; } }
+
+.text-lowercase {
+ text-transform: lowercase !important; }
+
+.text-uppercase {
+ text-transform: uppercase !important; }
+
+.text-capitalize {
+ text-transform: capitalize !important; }
+
+.font-weight-light {
+ font-weight: 300 !important; }
+
+.font-weight-lighter {
+ font-weight: lighter !important; }
+
+.font-weight-normal {
+ font-weight: 400 !important; }
+
+.font-weight-bold {
+ font-weight: 700 !important; }
+
+.font-weight-bolder {
+ font-weight: bolder !important; }
+
+.font-italic {
+ font-style: italic !important; }
+
+.text-white {
+ color: #fff !important; }
+
+.text-primary {
+ color: #5d2f86 !important; }
+
+a.text-primary:hover, a.text-primary:focus {
+ color: #361b4d !important; }
+
+.text-secondary {
+ color: #6c757d !important; }
+
+a.text-secondary:hover, a.text-secondary:focus {
+ color: #494f54 !important; }
+
+.text-success {
+ color: #28a745 !important; }
+
+a.text-success:hover, a.text-success:focus {
+ color: #19692c !important; }
+
+.text-info {
+ color: #17a2b8 !important; }
+
+a.text-info:hover, a.text-info:focus {
+ color: #0f6674 !important; }
+
+.text-warning {
+ color: #ffe000 !important; }
+
+a.text-warning:hover, a.text-warning:focus {
+ color: #b39d00 !important; }
+
+.text-danger {
+ color: #e55235 !important; }
+
+a.text-danger:hover, a.text-danger:focus {
+ color: #b63217 !important; }
+
+.text-light {
+ color: #f8f9fa !important; }
+
+a.text-light:hover, a.text-light:focus {
+ color: #cbd3da !important; }
+
+.text-dark {
+ color: #343a40 !important; }
+
+a.text-dark:hover, a.text-dark:focus {
+ color: #121416 !important; }
+
+.text-body {
+ color: #1d2d35 !important; }
+
+.text-muted {
+ color: #6c757d !important; }
+
+.text-black-50 {
+ color: rgba(29, 45, 53, 0.5) !important; }
+
+.text-white-50 {
+ color: rgba(255, 255, 255, 0.5) !important; }
+
+.text-hide {
+ font: 0/0 a;
+ color: transparent;
+ text-shadow: none;
+ background-color: transparent;
+ border: 0; }
+
+.text-decoration-none {
+ text-decoration: none !important; }
+
+.text-break {
+ word-break: break-word !important;
+ word-wrap: break-word !important; }
+
+.text-reset {
+ color: inherit !important; }
+
+.visible {
+ visibility: visible !important; }
+
+.invisible {
+ visibility: hidden !important; }
+
+@media print {
+ *,
+ *::before,
+ *::after {
+ text-shadow: none !important;
+ box-shadow: none !important; }
+ a:not(.btn) {
+ text-decoration: underline; }
+ abbr[title]::after {
+ content: " (" attr(title) ")"; }
+ pre {
+ white-space: pre-wrap !important; }
+ pre,
+ blockquote {
+ border: 1px solid #adb5bd;
+ page-break-inside: avoid; }
+ thead {
+ display: table-header-group; }
+ tr,
+ img {
+ page-break-inside: avoid; }
+ p,
+ h2,
+ h3 {
+ orphans: 3;
+ widows: 3; }
+ h2,
+ h3 {
+ page-break-after: avoid; }
+ @page {
+ size: a3; }
+ body {
+ min-width: 992px !important; }
+ .container {
+ min-width: 992px !important; }
+ .navbar {
+ display: none; }
+ .badge {
+ border: 1px solid #1d2d35; }
+ .table {
+ border-collapse: collapse !important; }
+ .table td,
+ .table th {
+ background-color: #fff !important; }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #dee2e6 !important; }
+ .table-dark {
+ color: inherit; }
+ .table-dark th,
+ .table-dark td,
+ .table-dark thead th,
+ .table-dark tbody + tbody {
+ border-color: #e9ecef; }
+ .table .thead-dark th {
+ color: inherit;
+ border-color: #e9ecef; } }
+
+/** Import theme styles */
+/* jost-regular - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: normal;
+ font-weight: 400;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-regular.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-regular.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-500 - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: normal;
+ font-weight: 500;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-500.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-500.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-700 - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: normal;
+ font-weight: 700;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-700.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-700.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-italic - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: italic;
+ font-weight: 400;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-italic.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-italic.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-500italic - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: italic;
+ font-weight: 500;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-500italic.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-500italic.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+/* jost-700italic - latin */
+@font-face {
+ font-family: "Jost";
+ font-style: italic;
+ font-weight: 700;
+ font-display: swap;
+ src: local("Jost"), url("fonts/vendor/jost/jost-v4-latin-700italic.woff2") format("woff2"), url("fonts/vendor/jost/jost-v4-latin-700italic.woff") format("woff");
+ /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }
+
+.contributors .content,
+.blog .content,
+.page .content,
+.error404 .content,
+.docs.list .content,
+.tutorial.list .content,
+.showcase.list .content {
+ padding-top: 1rem;
+ padding-bottom: 3rem; }
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6,
+.h1,
+.h2,
+.h3,
+.h4,
+.h5,
+.h6 {
+ margin: 2rem 0 1rem; }
+
+@media (min-width: 768px) {
+ body {
+ font-size: 1.125rem;
+ padding-top: 4rem !important; }
+ h1,
+ h2,
+ h3,
+ h4,
+ h5,
+ h6,
+ .h1,
+ .h2,
+ .h3,
+ .h4,
+ .h5,
+ .h6 {
+ margin-bottom: 1.125rem; } }
+
+.home h1 {
+ /* font-size: calc(1.375rem + 1.5vw); */
+ font-size: calc(1.875rem + 1.5vw); }
+
+.section {
+ padding-top: 5rem;
+ padding-bottom: 5rem; }
+
+.section-md {
+ padding-top: 3rem;
+ padding-bottom: 3rem; }
+
+.section-sm {
+ padding-top: 1rem;
+ padding-bottom: 1rem; }
+
+/*
+.section svg {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-top;
+}
+*/
+body {
+ padding-top: 3.5625rem; }
+
+.docs-sidebar {
+ order: 2; }
+
+@media (min-width: 992px) {
+ .docs-sidebar {
+ order: 0;
+ border-right: 1px solid #e9ecef; }
+ @supports (position: -webkit-sticky) or (position: sticky) {
+ .docs-sidebar {
+ position: -webkit-sticky;
+ position: sticky;
+ top: 4rem;
+ z-index: 1000;
+ height: calc(100vh - 4rem); } } }
+
+@media (min-width: 1200px) {
+ .docs-sidebar {
+ flex: 0 1 320px; } }
+
+.docs-links {
+ padding-bottom: 5rem; }
+
+@media (min-width: 992px) {
+ @supports (position: -webkit-sticky) or (position: sticky) {
+ .docs-links {
+ max-height: calc(100vh - 4rem);
+ overflow-y: scroll; } } }
+
+@media (min-width: 992px) {
+ .docs-links {
+ display: block;
+ width: auto;
+ margin-right: -1.5rem;
+ padding-bottom: 4rem; } }
+
+.docs-toc {
+ order: 2; }
+
+@supports (position: -webkit-sticky) or (position: sticky) {
+ .docs-toc {
+ position: -webkit-sticky;
+ position: sticky;
+ top: 4rem;
+ height: calc(100vh - 4rem);
+ overflow-y: auto; } }
+
+.docs-content {
+ padding-bottom: 3rem;
+ order: 1; }
+
+.docs-navigation {
+ border-top: 1px solid #e9ecef;
+ margin-top: 2rem;
+ margin-bottom: 0;
+ padding-top: 2rem; }
+
+.docs-navigation a {
+ font-size: 0.9rem; }
+
+@media (min-width: 992px) {
+ .docs-navigation {
+ margin-bottom: -1rem; }
+ .docs-navigation a {
+ font-size: 1rem; } }
+
+#TableOfContents ul {
+ padding-left: 0;
+ list-style: none; }
+
+::selection {
+ background: #e7dbf2; }
+
+.bg-dots {
+ background-image: radial-gradient(#dee2e6 15%, transparent 15%);
+ background-position: 0 0;
+ background-size: 1rem 1rem;
+ -webkit-mask: linear-gradient(to top, #fff, transparent);
+ mask: linear-gradient(to top, #fff, transparent);
+ width: 100%;
+ height: 9rem;
+ margin-top: -10rem;
+ z-index: -1; }
+
+.bg-dots-md {
+ margin-top: -11rem; }
+
+.bg-dots-lg {
+ margin-top: -12rem; }
+
+.gradient-text {
+ background-color: #5d2f86;
+ background-image: linear-gradient(90deg, #5d2f86, #8ed6fb 50%, #d32e9d);
+ background-size: 100%;
+ background-repeat: repeat;
+ -webkit-background-clip: text;
+ -moz-background-clip: text;
+ -webkit-text-fill-color: transparent;
+ -moz-text-fill-color: transparent; }
+
+/** Theme variables */
+/** Theme styles */
+body.dark {
+ background: #212529;
+ color: #dee2e6; }
+
+body.dark a {
+ color: #8ed6fb; }
+
+body.dark a.text-body {
+ color: #dee2e6 !important; }
+
+body.dark .btn-primary {
+ color: #212529;
+ background-color: #8ed6fb;
+ border-color: #8ed6fb;
+ color: #212529 !important; }
+ body.dark .btn-primary:hover {
+ color: #212529;
+ background-color: #69c9fa;
+ border-color: #5dc4f9; }
+ body.dark .btn-primary:focus, body.dark .btn-primary.focus {
+ color: #212529;
+ background-color: #69c9fa;
+ border-color: #5dc4f9;
+ box-shadow: 0 0 0 0.2rem rgba(126, 187, 220, 0.5); }
+ body.dark .btn-primary.disabled, body.dark .btn-primary:disabled {
+ color: #212529;
+ background-color: #8ed6fb;
+ border-color: #8ed6fb; }
+ body.dark .btn-primary:not(:disabled):not(.disabled):active, body.dark .btn-primary.active:not(:disabled):not(.disabled), .show > body.dark .btn-primary.dropdown-toggle {
+ color: #212529;
+ background-color: #5dc4f9;
+ border-color: #50c0f9; }
+ body.dark .btn-primary:not(:disabled):not(.disabled):active:focus, body.dark .btn-primary.active:not(:disabled):not(.disabled):focus, .show > body.dark .btn-primary.dropdown-toggle:focus {
+ box-shadow: 0 0 0 0.2rem rgba(126, 187, 220, 0.5); }
+
+body.dark .navbar {
+ background: #212529;
+ opacity: 0.975;
+ border-bottom: 1px solid #1b1f22; }
+
+body.dark.home .navbar {
+ border-bottom: 0; }
+
+body.dark .navbar-light .navbar-brand {
+ color: #dee2e6 !important; }
+
+body.dark .navbar-light .navbar-nav .nav-link, body.dark .navbar-light .navbar-nav .banner .nav a, .banner .nav body.dark .navbar-light .navbar-nav a {
+ color: #dee2e6; }
+
+body.dark .navbar-light .navbar-nav .nav-link:hover, body.dark .navbar-light .navbar-nav .banner .nav a:hover, .banner .nav body.dark .navbar-light .navbar-nav a:hover,
+body.dark .navbar-light .navbar-nav .nav-link:focus,
+body.dark .navbar-light .navbar-nav .banner .nav a:focus,
+.banner .nav body.dark .navbar-light .navbar-nav a:focus {
+ color: #8ed6fb; }
+
+body.dark .navbar-light .navbar-nav .nav-link.disabled, body.dark .navbar-light .navbar-nav .banner .nav a.disabled, .banner .nav body.dark .navbar-light .navbar-nav a.disabled {
+ color: rgba(255, 255, 255, 0.25); }
+
+body.dark .navbar-light .navbar-nav .show > .nav-link, body.dark .navbar-light .navbar-nav .banner .nav .show > a, .banner .nav body.dark .navbar-light .navbar-nav .show > a,
+body.dark .navbar-light .navbar-nav .active > .nav-link,
+body.dark .navbar-light .navbar-nav .banner .nav .active > a,
+.banner .nav body.dark .navbar-light .navbar-nav .active > a,
+body.dark .navbar-light .navbar-nav .nav-link.show,
+body.dark .navbar-light .navbar-nav .banner .nav a.show,
+.banner .nav body.dark .navbar-light .navbar-nav a.show,
+body.dark .navbar-light .navbar-nav .nav-link.active,
+body.dark .navbar-light .navbar-nav .banner .nav a.active,
+.banner .nav body.dark .navbar-light .navbar-nav a.active {
+ color: #8ed6fb; }
+
+body.dark .navbar-light .navbar-text {
+ color: #dee2e6; }
+
+body.dark .alert-primary a {
+ color: #212529; }
+
+body.dark .alert-warning {
+ background: #1b1f22;
+ color: #dee2e6; }
+
+body.dark .page-links a {
+ color: #dee2e6; }
+
+body.dark .showcase-meta a {
+ color: #dee2e6; }
+
+body.dark .showcase-meta a:hover,
+body.dark .showcase-meta a:focus {
+ color: #8ed6fb; }
+
+body.dark .docs-link:hover,
+body.dark .docs-link.active,
+body.dark .page-links a:hover {
+ text-decoration: none;
+ color: #8ed6fb; }
+
+body.dark .navbar-light .navbar-text a {
+ color: #8ed6fb; }
+
+body.dark .docs-links h3.sidebar-link a,
+body.dark .page-links h3.sidebar-link a {
+ color: #dee2e6; }
+
+body.dark .navbar-light .navbar-text a:hover,
+body.dark .navbar-light .navbar-text a:focus {
+ color: #8ed6fb; }
+
+body.dark .navbar .btn-link {
+ color: #dee2e6; }
+
+body.dark .content .btn-link {
+ color: #8ed6fb; }
+
+body.dark .content .btn-link:hover {
+ color: #8ed6fb; }
+
+body.dark .navbar .btn-link:hover {
+ color: #8ed6fb; }
+
+body.dark .navbar .btn-link:active {
+ color: #8ed6fb; }
+
+body.dark .form-control.is-search, body.dark .search-form .is-search.search-field, .search-form body.dark .is-search.search-field, body.dark .comment-form input.is-search[type="text"], .comment-form body.dark input.is-search[type="text"],
+body.dark .comment-form input.is-search[type="email"],
+.comment-form body.dark input.is-search[type="email"],
+body.dark .comment-form input.is-search[type="url"],
+.comment-form body.dark input.is-search[type="url"],
+body.dark .comment-form textarea.is-search,
+.comment-form body.dark textarea.is-search {
+ background: #1b1f22;
+ /*
+ background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' viewBox='0 0 24 24' fill='none' stroke='%236c757d' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='feather feather-search'%3E%3Ccircle cx='11' cy='11' r='8'%3E%3C/circle%3E%3Cline x1='21' y1='21' x2='16.65' y2='16.65'%3E%3C/line%3E%3C/svg%3E");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem);
+ */ }
+
+body.dark .navbar-form::after {
+ color: #495057;
+ border: 1px solid #212529; }
+
+body.dark .form-control:focus, body.dark .search-form .search-field:focus, .search-form body.dark .search-field:focus, body.dark .comment-form input[type="text"]:focus, .comment-form body.dark input[type="text"]:focus,
+body.dark .comment-form input[type="email"]:focus,
+.comment-form body.dark input[type="email"]:focus,
+body.dark .comment-form input[type="url"]:focus,
+.comment-form body.dark input[type="url"]:focus,
+body.dark .comment-form textarea:focus,
+.comment-form body.dark textarea:focus {
+ box-shadow: 0 0 0 0.2rem #9adafb; }
+
+body.dark .border-top {
+ border-top: 1px solid #1b1f22 !important; }
+
+@media (min-width: 992px) {
+ body.dark .docs-sidebar {
+ order: 0;
+ border-right: 1px solid #1b1f22; } }
+
+body.dark .docs-navigation {
+ border-top: 1px solid #1b1f22; }
+
+body.dark ::selection {
+ background: #9adafb; }
+
+body.dark pre {
+ background: #1b1f22;
+ color: #dee2e6; }
+
+body.dark code {
+ background: #1b1f22;
+ color: #dee2e6; }
+
+body.dark blockquote {
+ border-left: 3px solid #1b1f22; }
+
+body.dark .footer {
+ border-top: 1px solid #1b1f22; }
+
+body.dark .docs-links,
+body.dark .docs-toc {
+ scrollbar-width: thin;
+ scrollbar-color: #212529 #212529; }
+
+body.dark .docs-links::-webkit-scrollbar,
+body.dark .docs-toc::-webkit-scrollbar {
+ width: 5px; }
+
+body.dark .docs-links::-webkit-scrollbar-track,
+body.dark .docs-toc::-webkit-scrollbar-track {
+ background: #212529; }
+
+body.dark .docs-links::-webkit-scrollbar-thumb,
+body.dark .docs-toc::-webkit-scrollbar-thumb {
+ background: #212529; }
+
+body.dark .docs-links:hover,
+body.dark .docs-toc:hover {
+ scrollbar-width: thin;
+ scrollbar-color: #1b1f22 #212529; }
+
+body.dark .docs-links:hover::-webkit-scrollbar-thumb,
+body.dark .docs-toc:hover::-webkit-scrollbar-thumb {
+ background: #1b1f22; }
+
+body.dark .docs-links::-webkit-scrollbar-thumb:hover,
+body.dark .docs-toc::-webkit-scrollbar-thumb:hover {
+ background: #1b1f22; }
+
+body.dark .docs-links h3:not(:first-child) {
+ border-top: 1px solid #1b1f22; }
+
+body.dark a.docs-link {
+ color: #dee2e6; }
+
+body.dark .page-links li:not(:first-child) {
+ border-top: 1px dashed #1b1f22; }
+
+body.dark .card {
+ background: #212529;
+ border: 1px solid #1b1f22; }
+
+body.dark .card.bg-light {
+ background: #1b1f22 !important; }
+
+body.dark .navbar .menu-icon .navicon {
+ background: #dee2e6; }
+
+body.dark .navbar .menu-icon .navicon::before,
+body.dark .navbar .menu-icon .navicon::after {
+ background: #dee2e6; }
+
+body.dark .logo-light {
+ display: none !important; }
+
+body.dark .logo-dark {
+ display: inline-block !important; }
+
+body.dark .bg-light {
+ background: #1e2125 !important; }
+
+body.dark .bg-dots {
+ background-image: radial-gradient(#556370 15%, transparent 15%); }
+
+body.dark .text-muted {
+ color: #c8cfd6 !important; }
+
+body.dark .alert-primary {
+ background: #8ed6fb;
+ color: #212529; }
+
+body.dark .figure-caption {
+ color: #dee2e6; }
+
+.alert {
+ font-family: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace;
+ font-size: 0.875rem; }
+
+.alert-icon {
+ margin-right: 0.75rem; }
+
+.docs .alert {
+ margin: 2rem -1.5rem; }
+
+.alert .alert-link {
+ text-decoration: underline; }
+
+.alert-dark {
+ color: #fff;
+ background-color: #1d2d35; }
+
+.alert-dark .alert-link {
+ color: #fff; }
+
+.alert-light {
+ color: #1d2d35; }
+
+.alert-warning {
+ background: #fbf7f0;
+ color: #1d2d35; }
+
+/*
+.alert-light {
+ color: #215888;
+ background: linear-gradient(-45deg, rgb(212, 245, 255), rgb(234, 250, 255), rgb(234, 250, 255), #d3f6ef);
+}
+
+.alert-light .alert-link {
+ color: #215888;
+}
+*/
+.alert-white {
+ background-color: rgba(255, 255, 255, 0.95); }
+
+.alert-primary {
+ color: #fff;
+ background-color: #5d2f86; }
+
+.alert-primary .alert-link {
+ color: #fff; }
+
+.alert .alert-link:hover,
+.alert .alert-link:focus {
+ text-decoration: none; }
+
+.navbar .btn-link {
+ color: #1d2d35;
+ padding: 0.4375rem 0; }
+
+#mode {
+ margin-right: 1.25rem; }
+
+.btn-link:focus {
+ outline: 0;
+ box-shadow: none; }
+
+#navigation {
+ margin-left: 1.25rem; }
+
+@media (min-width: 768px) {
+ #mode {
+ margin-right: 0.5rem; }
+ .navbar .btn-link {
+ padding: 0.5625em 0.25rem 0.5rem 0.125rem; } }
+
+.navbar .btn-link:hover {
+ color: #5d2f86; }
+
+.navbar .btn-link:active {
+ color: #5d2f86; }
+
+body .toggle-dark {
+ display: block; }
+
+body .toggle-light {
+ display: none; }
+
+body.dark .toggle-light {
+ display: block; }
+
+body.dark .toggle-dark {
+ display: none; }
+
+.btn-clipboard {
+ display: none; }
+
+@media (min-width: 768px) {
+ .btn-clipboard {
+ display: block;
+ margin: 2.0625rem 0.25rem -4rem auto; } }
+
+.copy-status::after,
+.copy-status:hover::after {
+ content: "Copy";
+ display: block; }
+
+.copy-status:focus::after,
+.copy-status:active::after {
+ content: "Copied";
+ display: block; }
+
+pre,
+code,
+kbd,
+samp {
+ font-family: sfmono-regular, menlo, monaco, consolas, "Liberation Mono", "Courier New", monospace;
+ font-size: 0.875rem;
+ border-radius: 0.25rem; }
+
+pre {
+ background: #fbf7f0;
+ color: #1d2d35;
+ line-height: 1.5;
+ margin: 2rem 0;
+ overflow: auto;
+ padding: 1.25rem 1.5rem;
+ tab-size: 4; }
+
+code {
+ background: #fbf7f0;
+ color: #1d2d35;
+ padding: 0.25rem 0.5rem; }
+
+pre code {
+ background: none;
+ font-size: inherit;
+ padding: 0; }
+
+@media (max-width: 575.98px) {
+ pre {
+ margin: 2rem -1.5rem; }
+ pre,
+ code,
+ kbd,
+ samp {
+ border-radius: 0; } }
+
+.comment-list ol {
+ list-style: none; }
+
+blockquote {
+ margin-bottom: 1rem;
+ font-size: 1.25rem;
+ border-left: 3px solid #dee2e6;
+ padding-left: 1rem; }
+
+/** Search form */
+.search-form label {
+ font-weight: normal; }
+
+figure {
+ margin: 2rem 0; }
+
+.figure-caption {
+ margin: 0.25rem 0 0.75rem; }
+
+figure.wide {
+ margin: 2rem -1.5rem; }
+
+figure.wide .figure-caption {
+ margin: 0.25rem 1.5rem 0.75rem; }
+
+@media (min-width: 768px) {
+ figure.wide {
+ margin: 2rem -2.5rem; }
+ figure.wide .figure-caption {
+ margin: 0.25rem 2.5rem 0.75rem; } }
+
+@media (min-width: 992px) {
+ figure.wide {
+ margin: 2rem -5rem; }
+ figure.wide .figure-caption {
+ margin: 0.25rem 5rem 0.75rem; } }
+
+.blur-up {
+ filter: blur(5px); }
+
+.blur-up.lazyloaded {
+ filter: unset; }
+
+.img-simple {
+ margin-top: 0.375rem;
+ margin-bottom: 1.25rem; }
+
+.navbar-form {
+ position: relative; }
+
+#suggestions {
+ position: absolute;
+ right: 0;
+ margin-top: 0.5rem;
+ width: calc(100vw - 3rem); }
+
+#suggestions a {
+ display: block;
+ text-decoration: none;
+ padding: 0.75rem;
+ margin: 0 0.5rem; }
+
+#suggestions a:focus {
+ background: #f8f9fa;
+ outline: 0; }
+
+#suggestions div:not(:first-child) {
+ border-top: 1px dashed #e9ecef; }
+
+#suggestions div:first-child {
+ margin-top: 0.5rem; }
+
+#suggestions div:last-child {
+ margin-bottom: 0.5rem; }
+
+#suggestions a:hover {
+ background: #f8f9fa; }
+
+#suggestions span {
+ display: flex;
+ font-size: 1rem; }
+
+#suggestions span:first-child {
+ font-weight: 700;
+ color: #1d2d35; }
+
+#suggestions span:nth-child(2) {
+ color: #495057; }
+
+@media (min-width: 576px) {
+ #suggestions {
+ width: 30rem; }
+ #suggestions a {
+ display: flex; }
+ #suggestions span:first-child {
+ width: 9rem;
+ padding-right: 1rem;
+ border-right: 1px solid #e9ecef;
+ display: inline-block;
+ text-align: right; }
+ #suggestions span:nth-child(2) {
+ width: 19rem;
+ padding-left: 1rem; } }
+
+.footer {
+ border-top: 1px solid #e9ecef;
+ padding-top: 1.125rem;
+ padding-bottom: 1.125rem; }
+
+.footer ul {
+ margin-bottom: 0; }
+
+.footer li {
+ font-size: 0.875rem;
+ margin-bottom: 0; }
+
+@media (min-width: 768px) {
+ .footer li {
+ font-size: 1rem; } }
+
+.navbar-text {
+ margin-left: 1rem; }
+
+.navbar-brand {
+ font-weight: 700; }
+
+.navbar-light .navbar-brand,
+.navbar-light .navbar-brand:hover,
+.navbar-light .navbar-brand:active {
+ color: #1d2d35; }
+
+@media (min-width: 768px) {
+ .navbar-brand {
+ font-size: 1.375rem; }
+ .navbar-text {
+ margin-left: 1.25rem; } }
+
+.navbar-nav {
+ flex-direction: row; }
+
+.nav-item, .banner .nav li {
+ margin-left: 1.25rem; }
+
+@media (min-width: 768px) {
+ .nav-item, .banner .nav li {
+ margin-left: 0.5rem; } }
+
+@media (max-width: 767.98px) {
+ .nav-item:first-child, .banner .nav li:first-child {
+ margin-left: 0; } }
+
+@media (max-width: 991.98px) {
+ .navbar .container {
+ padding-left: 1.5rem;
+ padding-right: 1.5rem; } }
+
+.break {
+ flex-basis: 100%;
+ height: 0; }
+
+.navbar {
+ background-color: rgba(255, 255, 255, 0.95);
+ border-bottom: 1px solid #e9ecef;
+ margin-top: 4px; }
+
+.header-bar {
+ border-top: 4px solid;
+ border-image-source: linear-gradient(90deg, #5d2f86, #8ed6fb 50%, #d32e9d);
+ border-image-slice: 1; }
+
+.home .navbar {
+ border-bottom: 0; }
+
+.navbar-form {
+ position: relative;
+ margin-top: 0.25rem; }
+
+@media (min-width: 768px) {
+ .navbar-brand {
+ margin-right: 1rem !important; }
+ .main-nav .nav-item:first-child .nav-link, .main-nav .banner .nav li:first-child .nav-link, .banner .nav .main-nav li:first-child .nav-link, .main-nav .nav-item:first-child .banner .nav a, .banner .nav .main-nav .nav-item:first-child a, .main-nav .banner .nav li:first-child a, .banner .nav .main-nav li:first-child a,
+ .social-nav .nav-item:first-child .nav-link,
+ .social-nav .banner .nav li:first-child .nav-link,
+ .banner .nav .social-nav li:first-child .nav-link,
+ .social-nav .nav-item:first-child .banner .nav a,
+ .banner .nav .social-nav .nav-item:first-child a,
+ .social-nav .banner .nav li:first-child a,
+ .banner .nav .social-nav li:first-child a {
+ padding-left: 0; }
+ .main-nav .nav-item:last-child .nav-link, .main-nav .banner .nav li:last-child .nav-link, .banner .nav .main-nav li:last-child .nav-link, .main-nav .nav-item:last-child .banner .nav a, .banner .nav .main-nav .nav-item:last-child a, .main-nav .banner .nav li:last-child a, .banner .nav .main-nav li:last-child a,
+ .social-nav .nav-item:last-child .nav-link,
+ .social-nav .banner .nav li:last-child .nav-link,
+ .banner .nav .social-nav li:last-child .nav-link,
+ .social-nav .nav-item:last-child .banner .nav a,
+ .banner .nav .social-nav .nav-item:last-child a,
+ .social-nav .banner .nav li:last-child a,
+ .banner .nav .social-nav li:last-child a {
+ padding-right: 0; }
+ .navbar-form {
+ margin-top: 0;
+ margin-left: 6rem;
+ margin-right: 1.5rem; } }
+
+@media (min-width: 992px) {
+ .navbar-form {
+ margin-left: 15rem; } }
+
+@media (min-width: 1200px) {
+ .navbar-form {
+ margin-left: 30rem; } }
+
+.form-control.is-search, .comment-form input.is-search[type="text"],
+.comment-form input.is-search[type="email"],
+.comment-form input.is-search[type="url"],
+.comment-form textarea.is-search, .search-form .is-search.search-field {
+ /*
+ padding-right: calc(1.5em + 0.75rem);
+ */
+ padding-right: 2.5rem;
+ background: #f8f9fa;
+ border: 0;
+ /*
+ background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' viewBox='0 0 24 24' fill='none' stroke='%236c757d' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='feather feather-search'%3E%3Ccircle cx='11' cy='11' r='8'%3E%3C/circle%3E%3Cline x1='21' y1='21' x2='16.65' y2='16.65'%3E%3C/line%3E%3C/svg%3E");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem);
+ */ }
+
+.navbar-form::after {
+ position: absolute;
+ top: 0.4625rem;
+ right: 0.5375rem;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ height: 1.5rem;
+ padding-right: 0.4375rem;
+ padding-left: 0.4375rem;
+ font-size: 0.75rem;
+ color: #495057;
+ content: "/";
+ border: 1px solid #dee2e6;
+ border-radius: 0.25rem; }
+
+/*! purgecss start ignore */
+.algolia-autocomplete {
+ display: flex !important; }
+
+.algolia-autocomplete .ds-dropdown-menu {
+ box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; }
+
+@media (max-width: 767.98px) {
+ .algolia-autocomplete .ds-dropdown-menu {
+ max-width: 512px !important;
+ min-width: 312px !important;
+ width: auto !important; }
+ .algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column::after {
+ content: "|";
+ margin-right: 0.25rem; } }
+
+.algolia-autocomplete .algolia-docsearch-suggestion--title {
+ margin-bottom: 0; }
+
+.algolia-autocomplete .algolia-docsearch-suggestion--highlight {
+ padding: 0 0.05em; }
+
+.algolia-autocomplete .algolia-docsearch-footer {
+ margin-top: 1rem;
+ margin-right: 0.5rem;
+ margin-bottom: 0.5rem; }
+
+/*! purgecss end ignore */
+/*
+ * Source: https://medium.com/creative-technology-concepts-code/responsive-mobile-dropdown-navigation-using-css-only-7218e4498a99
+*/
+/* Style the menu icon for the dropdown */
+.navbar .menu-icon {
+ cursor: pointer;
+ /* display: inline-block; */
+ /* float: right; */
+ padding: 1.125rem 0.625rem;
+ margin: 0 0 0 -0.625rem;
+ /* position: relative; */
+ user-select: none; }
+
+.navbar .menu-icon .navicon {
+ background: #1d2d35;
+ display: block;
+ height: 2px;
+ position: relative;
+ transition: background 0.2s ease-out;
+ width: 18px; }
+
+.navbar .menu-icon .navicon::before,
+.navbar .menu-icon .navicon::after {
+ background: #1d2d35;
+ content: "";
+ display: block;
+ height: 100%;
+ position: absolute;
+ transition: all 0.2s ease-out;
+ width: 100%; }
+
+.navbar .menu-icon .navicon::before {
+ top: 5px; }
+
+.navbar .menu-icon .navicon::after {
+ top: -5px; }
+
+/* Add the icon and menu animations when the checkbox is clicked */
+.navbar .menu-btn {
+ display: none; }
+
+.navbar .menu-btn:checked ~ .navbar-collapse {
+ display: block;
+ max-height: 100vh; }
+
+.navbar .menu-btn:checked ~ .menu-icon .navicon {
+ background: transparent; }
+
+.navbar .menu-btn:checked ~ .menu-icon .navicon::before {
+ transform: rotate(-45deg); }
+
+.navbar .menu-btn:checked ~ .menu-icon .navicon::after {
+ transform: rotate(45deg); }
+
+.navbar .menu-btn:checked ~ .menu-icon:not(.steps) .navicon::before,
+.navbar .menu-btn:checked ~ .menu-icon:not(.steps) .navicon::after {
+ top: 0; }
+
+.docs-content > h2[id]::before,
+.docs-content > h3[id]::before,
+.docs-content > h4[id]::before {
+ display: block;
+ height: 6rem;
+ margin-top: -6rem;
+ content: ""; }
+
+.anchor {
+ visibility: hidden;
+ padding-left: 0.5rem; }
+
+h1:hover a,
+h2:hover a,
+h3:hover a,
+h4:hover a {
+ visibility: visible;
+ text-decoration: none; }
+
+.card-list {
+ margin-top: 2.25rem; }
+
+.edit-page {
+ margin-top: 3rem;
+ font-size: 1rem; }
+
+.edit-page svg {
+ margin-right: 0.5rem;
+ margin-bottom: 0.25rem; }
+
+p.meta {
+ margin-top: 0.5rem;
+ font-size: 1rem; }
+
+.home .card,
+.contributors.list .card,
+.blog.list .card {
+ margin-top: 2rem;
+ margin-bottom: 2rem;
+ transition: transform 0.3s; }
+
+.home .card:hover,
+.contributors.list .card:hover,
+.blog.list .card:hover {
+ transform: scale(1.025); }
+
+.home .card-body,
+.contributors.list .card-body,
+.blog.list .card-body {
+ padding: 0 2rem 1rem; }
+
+.blog-header {
+ text-align: center;
+ margin-bottom: 2rem; }
+
+.blog-footer {
+ text-align: center; }
+
+.docs-links,
+.docs-toc {
+ scrollbar-width: thin;
+ scrollbar-color: #fff #fff; }
+
+.docs-links::-webkit-scrollbar,
+.docs-toc::-webkit-scrollbar {
+ width: 5px; }
+
+.docs-links::-webkit-scrollbar-track,
+.docs-toc::-webkit-scrollbar-track {
+ background: #fff; }
+
+.docs-links::-webkit-scrollbar-thumb,
+.docs-toc::-webkit-scrollbar-thumb {
+ background: #fff; }
+
+.docs-links:hover,
+.docs-toc:hover {
+ scrollbar-width: thin;
+ scrollbar-color: #e9ecef #fff; }
+
+.docs-links:hover::-webkit-scrollbar-thumb,
+.docs-toc:hover::-webkit-scrollbar-thumb {
+ background: #e9ecef; }
+
+.docs-links::-webkit-scrollbar-thumb:hover,
+.docs-toc::-webkit-scrollbar-thumb:hover {
+ background: #e9ecef; }
+
+.docs-links h3,
+.page-links h3 {
+ text-transform: uppercase;
+ font-size: 1rem;
+ margin: 1.25rem 0 0.5rem 0;
+ padding: 1.5rem 0 0 0; }
+
+@media (min-width: 992px) {
+ .docs-links h3,
+ .page-links h3 {
+ margin: 1.125rem 1.5rem 0.75rem 0;
+ padding: 1.375rem 0 0 0; } }
+
+.docs-links h3:not(:first-child) {
+ border-top: 1px solid #e9ecef; }
+
+a.docs-link {
+ color: #1d2d35;
+ display: block;
+ padding: 0.125rem 0;
+ font-size: 1rem; }
+
+.page-links li {
+ margin-top: 0.375rem;
+ padding-top: 0.375rem; }
+
+.page-links li ul li {
+ border-top: none;
+ padding-left: 1rem;
+ margin-top: 0.125rem;
+ padding-top: 0.125rem; }
+
+.page-links li:not(:first-child) {
+ border-top: 1px dashed #e9ecef; }
+
+.page-links a {
+ color: #1d2d35;
+ display: block;
+ padding: 0.125rem 0;
+ font-size: 0.9375rem; }
+
+.docs-link:hover,
+.docs-link.active,
+.page-links a:hover {
+ text-decoration: none;
+ color: #5d2f86; }
+
+.docs-links h3.sidebar-link,
+.page-links h3.sidebar-link {
+ text-transform: none;
+ font-size: 1.125rem;
+ font-weight: normal; }
+
+.docs-links h3.sidebar-link a,
+.page-links h3.sidebar-link a {
+ color: #1d2d35; }
+
+.docs-links h3.sidebar-link a:hover,
+.page-links h3.sidebar-link a:hover {
+ text-decoration: underline; }
+
+/*# sourceMappingURL=main.css.map */
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.json b/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.json
new file mode 100644
index 0000000..e332bb1
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/scss/app.scss_1920d2ec1ff1120c91690141d2072447.json
@@ -0,0 +1 @@
+{"Target":"main.css","MediaType":"text/css","Data":{}}
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.content b/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.content
new file mode 100644
index 0000000..80796ef
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.content
@@ -0,0 +1,20047 @@
+/*
+
+Nothing defined here. The Hugo project that uses this theme can override theme variables by adding a file to:
+
+assets/scss/_variables_project.scss
+
+*/
+/*
+
+Bootstrap variables overrides for theme.
+See https://github.com/twbs/bootstrap/pull/23260
+*/
+@import url("https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,700,700i");
+@import url("https://cdn.jsdelivr.net/gh/rastikerdar/vazir-font@v27.0.1/dist/font-face.css");
+@import url("https://fonts.googleapis.com/css2?family=Rubik:wght@300;400;500;600;700&display=swap");
+@import url("https://fonts.googleapis.com/css2?family=Tajawal:wght@300;400;500;700&display=swap");
+@fa-font-path : "../webfonts";
+/*!
+ * Bootstrap v4.5.3 (https://getbootstrap.com/)
+ * Copyright 2011-2020 The Bootstrap Authors
+ * Copyright 2011-2020 Twitter, Inc.
+ * Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE)
+ */
+:root {
+ --blue: #72A1E5;
+ --indigo: #6610f2;
+ --purple: #6f42c1;
+ --pink: #e83e8c;
+ --red: #dc3545;
+ --orange: #BA5A31;
+ --yellow: #ffc107;
+ --green: #28a745;
+ --teal: #20c997;
+ --cyan: #17a2b8;
+ --white: #fff;
+ --gray: #888;
+ --gray-dark: #333;
+ --primary: #30638E;
+ --secondary: #FFA630;
+ --success: #3772FF;
+ --info: #C0E0DE;
+ --warning: #ED6A5A;
+ --danger: #ED6A5A;
+ --light: #D3F3EE;
+ --dark: #403F4C;
+ --breakpoint-xs: 0;
+ --breakpoint-sm: 576px;
+ --breakpoint-md: 768px;
+ --breakpoint-lg: 992px;
+ --breakpoint-xl: 1200px;
+ --font-family-sans-serif: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ --font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; }
+
+*,
+*::before,
+*::after {
+ box-sizing: border-box; }
+
+html {
+ font-family: sans-serif;
+ line-height: 1.15;
+ -webkit-text-size-adjust: 100%;
+ -webkit-tap-highlight-color: rgba(0, 0, 0, 0); }
+
+article, aside, figcaption, figure, footer, header, hgroup, main, nav, section {
+ display: block; }
+
+body {
+ margin: 0;
+ font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #222;
+ text-align: left;
+ background-color: #fff; }
+
+[tabindex="-1"]:focus:not(:focus-visible) {
+ outline: 0 !important; }
+
+hr {
+ box-sizing: content-box;
+ height: 0;
+ overflow: visible; }
+
+h1, h2, h3, h4, h5, h6 {
+ margin-top: 0;
+ margin-bottom: 0.5rem; }
+
+p {
+ margin-top: 0;
+ margin-bottom: 1rem; }
+
+abbr[title],
+abbr[data-original-title] {
+ text-decoration: underline;
+ text-decoration: underline dotted;
+ cursor: help;
+ border-bottom: 0;
+ text-decoration-skip-ink: none; }
+
+address {
+ margin-bottom: 1rem;
+ font-style: normal;
+ line-height: inherit; }
+
+ol,
+ul,
+dl {
+ margin-top: 0;
+ margin-bottom: 1rem; }
+
+ol ol,
+ul ul,
+ol ul,
+ul ol {
+ margin-bottom: 0; }
+
+dt {
+ font-weight: 700; }
+
+dd {
+ margin-bottom: .5rem;
+ margin-left: 0; }
+
+blockquote {
+ margin: 0 0 1rem; }
+
+b,
+strong {
+ font-weight: bolder; }
+
+small {
+ font-size: 80%; }
+
+sub,
+sup {
+ position: relative;
+ font-size: 75%;
+ line-height: 0;
+ vertical-align: baseline; }
+
+sub {
+ bottom: -.25em; }
+
+sup {
+ top: -.5em; }
+
+a {
+ color: #3176d9;
+ text-decoration: none;
+ background-color: transparent; }
+ a:hover {
+ color: #1e53a0;
+ text-decoration: none; }
+
+a:not([href]):not([class]) {
+ color: inherit;
+ text-decoration: none; }
+ a:not([href]):not([class]):hover {
+ color: inherit;
+ text-decoration: none; }
+
+pre,
+code,
+kbd,
+samp {
+ font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
+ font-size: 1em; }
+
+pre {
+ margin-top: 0;
+ margin-bottom: 1rem;
+ overflow: auto;
+ -ms-overflow-style: scrollbar; }
+
+figure {
+ margin: 0 0 1rem; }
+
+img {
+ vertical-align: middle;
+ border-style: none; }
+
+svg {
+ overflow: hidden;
+ vertical-align: middle; }
+
+table {
+ border-collapse: collapse; }
+
+caption {
+ padding-top: 0.75rem;
+ padding-bottom: 0.75rem;
+ color: #888;
+ text-align: left;
+ caption-side: bottom; }
+
+th {
+ text-align: inherit;
+ text-align: -webkit-match-parent; }
+
+label {
+ display: inline-block;
+ margin-bottom: 0.5rem; }
+
+button {
+ border-radius: 0; }
+
+button:focus {
+ outline: 1px dotted;
+ outline: 5px auto -webkit-focus-ring-color; }
+
+input,
+button,
+select,
+optgroup,
+textarea {
+ margin: 0;
+ font-family: inherit;
+ font-size: inherit;
+ line-height: inherit; }
+
+button,
+input {
+ overflow: visible; }
+
+button,
+select {
+ text-transform: none; }
+
+[role="button"] {
+ cursor: pointer; }
+
+select {
+ word-wrap: normal; }
+
+button,
+[type="button"],
+[type="reset"],
+[type="submit"] {
+ -webkit-appearance: button; }
+
+button:not(:disabled),
+[type="button"]:not(:disabled),
+[type="reset"]:not(:disabled),
+[type="submit"]:not(:disabled) {
+ cursor: pointer; }
+
+button::-moz-focus-inner,
+[type="button"]::-moz-focus-inner,
+[type="reset"]::-moz-focus-inner,
+[type="submit"]::-moz-focus-inner {
+ padding: 0;
+ border-style: none; }
+
+input[type="radio"],
+input[type="checkbox"] {
+ box-sizing: border-box;
+ padding: 0; }
+
+textarea {
+ overflow: auto;
+ resize: vertical; }
+
+fieldset {
+ min-width: 0;
+ padding: 0;
+ margin: 0;
+ border: 0; }
+
+legend {
+ display: block;
+ width: 100%;
+ max-width: 100%;
+ padding: 0;
+ margin-bottom: .5rem;
+ font-size: 1.5rem;
+ line-height: inherit;
+ color: inherit;
+ white-space: normal; }
+
+progress {
+ vertical-align: baseline; }
+
+[type="number"]::-webkit-inner-spin-button,
+[type="number"]::-webkit-outer-spin-button {
+ height: auto; }
+
+[type="search"] {
+ outline-offset: -2px;
+ -webkit-appearance: none; }
+
+[type="search"]::-webkit-search-decoration {
+ -webkit-appearance: none; }
+
+::-webkit-file-upload-button {
+ font: inherit;
+ -webkit-appearance: button; }
+
+output {
+ display: inline-block; }
+
+summary {
+ display: list-item;
+ cursor: pointer; }
+
+template {
+ display: none; }
+
+[hidden] {
+ display: none !important; }
+
+h1, h2, h3, h4, h5, h6,
+.h1, .h2, .h3, .h4, .h5, .h6 {
+ margin-bottom: 0.5rem;
+ font-weight: 500;
+ line-height: 1.2; }
+
+h1, .h1 {
+ font-size: 2.25rem; }
+
+h2, .h2 {
+ font-size: 2rem; }
+
+h3, .h3 {
+ font-size: 1.5rem; }
+
+h4, .h4 {
+ font-size: 1.35rem; }
+
+h5, .h5 {
+ font-size: 1.15rem; }
+
+h6, .h6 {
+ font-size: 1rem; }
+
+.lead {
+ font-size: 1.25rem;
+ font-weight: 300; }
+
+.display-1 {
+ font-size: 3rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+.display-2 {
+ font-size: 2.5rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+.display-3 {
+ font-size: 2rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+.display-4 {
+ font-size: 1.75rem;
+ font-weight: 700;
+ line-height: 1.2; }
+
+hr {
+ margin-top: 1rem;
+ margin-bottom: 1rem;
+ border: 0;
+ border-top: 1px solid rgba(0, 0, 0, 0.1); }
+
+small,
+.small {
+ font-size: 80%;
+ font-weight: 400; }
+
+mark,
+.mark {
+ padding: 0.2em;
+ background-color: #fcf8e3; }
+
+.list-unstyled {
+ padding-left: 0;
+ list-style: none; }
+
+.list-inline {
+ padding-left: 0;
+ list-style: none; }
+
+.list-inline-item {
+ display: inline-block; }
+ .list-inline-item:not(:last-child) {
+ margin-right: 0.5rem; }
+
+.initialism {
+ font-size: 90%;
+ text-transform: uppercase; }
+
+.blockquote {
+ margin-bottom: 1rem;
+ font-size: 1.25rem; }
+
+.blockquote-footer {
+ display: block;
+ font-size: 80%;
+ color: #888; }
+ .blockquote-footer::before {
+ content: "\2014\00A0"; }
+
+.img-fluid, .td-content img {
+ max-width: 100%;
+ height: auto; }
+
+.img-thumbnail {
+ padding: 0.25rem;
+ background-color: #fff;
+ border: 1px solid #dee2e6;
+ border-radius: 0.25rem;
+ box-shadow: 0 1px 2px rgba(0, 0, 0, 0.075);
+ max-width: 100%;
+ height: auto; }
+
+.figure {
+ display: inline-block; }
+
+.figure-img {
+ margin-bottom: 0.5rem;
+ line-height: 1; }
+
+.figure-caption {
+ font-size: 90%;
+ color: #888; }
+
+code {
+ font-size: 87.5%;
+ color: #c97300;
+ word-wrap: break-word; }
+ a > code {
+ color: inherit; }
+
+kbd {
+ padding: 0.2rem 0.4rem;
+ font-size: 87.5%;
+ color: #fff;
+ background-color: #222;
+ border-radius: 0.2rem;
+ box-shadow: inset 0 -0.1rem 0 rgba(0, 0, 0, 0.25); }
+ kbd kbd {
+ padding: 0;
+ font-size: 100%;
+ font-weight: 700;
+ box-shadow: none; }
+
+pre {
+ display: block;
+ font-size: 87.5%;
+ color: #222; }
+ pre code {
+ font-size: inherit;
+ color: inherit;
+ word-break: normal; }
+
+.pre-scrollable {
+ max-height: 340px;
+ overflow-y: scroll; }
+
+.container,
+.container-fluid,
+.container-xl,
+.container-lg,
+.container-md,
+.container-sm {
+ width: 100%;
+ padding-right: 15px;
+ padding-left: 15px;
+ margin-right: auto;
+ margin-left: auto; }
+
+@media (min-width: 576px) {
+ .container-sm, .container {
+ max-width: 540px; } }
+
+@media (min-width: 768px) {
+ .container-md, .container-sm, .container {
+ max-width: 720px; } }
+
+@media (min-width: 992px) {
+ .container-lg, .container-md, .container-sm, .container {
+ max-width: 960px; } }
+
+@media (min-width: 1200px) {
+ .container-xl, .container-lg, .container-md, .container-sm, .container {
+ max-width: 1140px; } }
+
+.row {
+ display: flex;
+ flex-wrap: wrap;
+ margin-right: -15px;
+ margin-left: -15px; }
+
+.no-gutters {
+ margin-right: 0;
+ margin-left: 0; }
+ .no-gutters > .col,
+ .no-gutters > [class*="col-"] {
+ padding-right: 0;
+ padding-left: 0; }
+
+.col-xl,
+.col-xl-auto, .col-xl-12, .col-xl-11, .col-xl-10, .col-xl-9, .col-xl-8, .col-xl-7, .col-xl-6, .col-xl-5, .col-xl-4, .col-xl-3, .col-xl-2, .col-xl-1, .col-lg,
+.col-lg-auto, .col-lg-12, .col-lg-11, .col-lg-10, .col-lg-9, .col-lg-8, .col-lg-7, .col-lg-6, .col-lg-5, .col-lg-4, .col-lg-3, .col-lg-2, .col-lg-1, .col-md,
+.col-md-auto, .col-md-12, .col-md-11, .col-md-10, .col-md-9, .col-md-8, .col-md-7, .col-md-6, .col-md-5, .col-md-4, .col-md-3, .col-md-2, .col-md-1, .col-sm,
+.col-sm-auto, .col-sm-12, .col-sm-11, .col-sm-10, .col-sm-9, .col-sm-8, .col-sm-7, .col-sm-6, .col-sm-5, .col-sm-4, .col-sm-3, .col-sm-2, .col-sm-1, .col,
+.col-auto, .col-12, .col-11, .col-10, .col-9, .col-8, .col-7, .col-6, .col-5, .col-4, .col-3, .col-2, .col-1 {
+ position: relative;
+ width: 100%;
+ padding-right: 15px;
+ padding-left: 15px; }
+
+.col {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+
+.row-cols-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+
+.row-cols-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+
+.row-cols-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+
+.row-cols-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+
+.row-cols-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+
+.row-cols-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+
+.col-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+
+.col-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+
+.col-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+
+.col-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+
+.col-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+
+.col-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+
+.col-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+
+.col-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+
+.col-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+
+.col-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+
+.col-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+
+.col-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+
+.col-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+
+.order-first {
+ order: -1; }
+
+.order-last {
+ order: 13; }
+
+.order-0 {
+ order: 0; }
+
+.order-1 {
+ order: 1; }
+
+.order-2 {
+ order: 2; }
+
+.order-3 {
+ order: 3; }
+
+.order-4 {
+ order: 4; }
+
+.order-5 {
+ order: 5; }
+
+.order-6 {
+ order: 6; }
+
+.order-7 {
+ order: 7; }
+
+.order-8 {
+ order: 8; }
+
+.order-9 {
+ order: 9; }
+
+.order-10 {
+ order: 10; }
+
+.order-11 {
+ order: 11; }
+
+.order-12 {
+ order: 12; }
+
+.offset-1 {
+ margin-left: 8.33333333%; }
+
+.offset-2 {
+ margin-left: 16.66666667%; }
+
+.offset-3 {
+ margin-left: 25%; }
+
+.offset-4 {
+ margin-left: 33.33333333%; }
+
+.offset-5 {
+ margin-left: 41.66666667%; }
+
+.offset-6 {
+ margin-left: 50%; }
+
+.offset-7 {
+ margin-left: 58.33333333%; }
+
+.offset-8 {
+ margin-left: 66.66666667%; }
+
+.offset-9 {
+ margin-left: 75%; }
+
+.offset-10 {
+ margin-left: 83.33333333%; }
+
+.offset-11 {
+ margin-left: 91.66666667%; }
+
+@media (min-width: 576px) {
+ .col-sm {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-sm-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-sm-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-sm-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-sm-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-sm-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-sm-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-sm-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-sm-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+ .col-sm-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-sm-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-sm-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .col-sm-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+ .col-sm-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-sm-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+ .col-sm-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+ .col-sm-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-sm-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+ .col-sm-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+ .col-sm-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-sm-first {
+ order: -1; }
+ .order-sm-last {
+ order: 13; }
+ .order-sm-0 {
+ order: 0; }
+ .order-sm-1 {
+ order: 1; }
+ .order-sm-2 {
+ order: 2; }
+ .order-sm-3 {
+ order: 3; }
+ .order-sm-4 {
+ order: 4; }
+ .order-sm-5 {
+ order: 5; }
+ .order-sm-6 {
+ order: 6; }
+ .order-sm-7 {
+ order: 7; }
+ .order-sm-8 {
+ order: 8; }
+ .order-sm-9 {
+ order: 9; }
+ .order-sm-10 {
+ order: 10; }
+ .order-sm-11 {
+ order: 11; }
+ .order-sm-12 {
+ order: 12; }
+ .offset-sm-0 {
+ margin-left: 0; }
+ .offset-sm-1 {
+ margin-left: 8.33333333%; }
+ .offset-sm-2 {
+ margin-left: 16.66666667%; }
+ .offset-sm-3 {
+ margin-left: 25%; }
+ .offset-sm-4 {
+ margin-left: 33.33333333%; }
+ .offset-sm-5 {
+ margin-left: 41.66666667%; }
+ .offset-sm-6 {
+ margin-left: 50%; }
+ .offset-sm-7 {
+ margin-left: 58.33333333%; }
+ .offset-sm-8 {
+ margin-left: 66.66666667%; }
+ .offset-sm-9 {
+ margin-left: 75%; }
+ .offset-sm-10 {
+ margin-left: 83.33333333%; }
+ .offset-sm-11 {
+ margin-left: 91.66666667%; } }
+
+@media (min-width: 768px) {
+ .col-md {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-md-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-md-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-md-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-md-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-md-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-md-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-md-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-md-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+ .col-md-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-md-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-md-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .col-md-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+ .col-md-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-md-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+ .col-md-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+ .col-md-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-md-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+ .col-md-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+ .col-md-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-md-first {
+ order: -1; }
+ .order-md-last {
+ order: 13; }
+ .order-md-0 {
+ order: 0; }
+ .order-md-1 {
+ order: 1; }
+ .order-md-2 {
+ order: 2; }
+ .order-md-3 {
+ order: 3; }
+ .order-md-4 {
+ order: 4; }
+ .order-md-5 {
+ order: 5; }
+ .order-md-6 {
+ order: 6; }
+ .order-md-7 {
+ order: 7; }
+ .order-md-8 {
+ order: 8; }
+ .order-md-9 {
+ order: 9; }
+ .order-md-10 {
+ order: 10; }
+ .order-md-11 {
+ order: 11; }
+ .order-md-12 {
+ order: 12; }
+ .offset-md-0 {
+ margin-left: 0; }
+ .offset-md-1 {
+ margin-left: 8.33333333%; }
+ .offset-md-2 {
+ margin-left: 16.66666667%; }
+ .offset-md-3 {
+ margin-left: 25%; }
+ .offset-md-4 {
+ margin-left: 33.33333333%; }
+ .offset-md-5 {
+ margin-left: 41.66666667%; }
+ .offset-md-6 {
+ margin-left: 50%; }
+ .offset-md-7 {
+ margin-left: 58.33333333%; }
+ .offset-md-8 {
+ margin-left: 66.66666667%; }
+ .offset-md-9 {
+ margin-left: 75%; }
+ .offset-md-10 {
+ margin-left: 83.33333333%; }
+ .offset-md-11 {
+ margin-left: 91.66666667%; } }
+
+@media (min-width: 992px) {
+ .col-lg {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-lg-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-lg-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-lg-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-lg-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-lg-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-lg-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-lg-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-lg-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+ .col-lg-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-lg-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-lg-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .col-lg-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+ .col-lg-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-lg-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+ .col-lg-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+ .col-lg-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-lg-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+ .col-lg-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+ .col-lg-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-lg-first {
+ order: -1; }
+ .order-lg-last {
+ order: 13; }
+ .order-lg-0 {
+ order: 0; }
+ .order-lg-1 {
+ order: 1; }
+ .order-lg-2 {
+ order: 2; }
+ .order-lg-3 {
+ order: 3; }
+ .order-lg-4 {
+ order: 4; }
+ .order-lg-5 {
+ order: 5; }
+ .order-lg-6 {
+ order: 6; }
+ .order-lg-7 {
+ order: 7; }
+ .order-lg-8 {
+ order: 8; }
+ .order-lg-9 {
+ order: 9; }
+ .order-lg-10 {
+ order: 10; }
+ .order-lg-11 {
+ order: 11; }
+ .order-lg-12 {
+ order: 12; }
+ .offset-lg-0 {
+ margin-left: 0; }
+ .offset-lg-1 {
+ margin-left: 8.33333333%; }
+ .offset-lg-2 {
+ margin-left: 16.66666667%; }
+ .offset-lg-3 {
+ margin-left: 25%; }
+ .offset-lg-4 {
+ margin-left: 33.33333333%; }
+ .offset-lg-5 {
+ margin-left: 41.66666667%; }
+ .offset-lg-6 {
+ margin-left: 50%; }
+ .offset-lg-7 {
+ margin-left: 58.33333333%; }
+ .offset-lg-8 {
+ margin-left: 66.66666667%; }
+ .offset-lg-9 {
+ margin-left: 75%; }
+ .offset-lg-10 {
+ margin-left: 83.33333333%; }
+ .offset-lg-11 {
+ margin-left: 91.66666667%; } }
+
+@media (min-width: 1200px) {
+ .col-xl {
+ flex-basis: 0;
+ flex-grow: 1;
+ max-width: 100%; }
+ .row-cols-xl-1 > * {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .row-cols-xl-2 > * {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .row-cols-xl-3 > * {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .row-cols-xl-4 > * {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .row-cols-xl-5 > * {
+ flex: 0 0 20%;
+ max-width: 20%; }
+ .row-cols-xl-6 > * {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-xl-auto {
+ flex: 0 0 auto;
+ width: auto;
+ max-width: 100%; }
+ .col-xl-1 {
+ flex: 0 0 8.33333333%;
+ max-width: 8.33333333%; }
+ .col-xl-2 {
+ flex: 0 0 16.66666667%;
+ max-width: 16.66666667%; }
+ .col-xl-3 {
+ flex: 0 0 25%;
+ max-width: 25%; }
+ .col-xl-4 {
+ flex: 0 0 33.33333333%;
+ max-width: 33.33333333%; }
+ .col-xl-5 {
+ flex: 0 0 41.66666667%;
+ max-width: 41.66666667%; }
+ .col-xl-6 {
+ flex: 0 0 50%;
+ max-width: 50%; }
+ .col-xl-7 {
+ flex: 0 0 58.33333333%;
+ max-width: 58.33333333%; }
+ .col-xl-8 {
+ flex: 0 0 66.66666667%;
+ max-width: 66.66666667%; }
+ .col-xl-9 {
+ flex: 0 0 75%;
+ max-width: 75%; }
+ .col-xl-10 {
+ flex: 0 0 83.33333333%;
+ max-width: 83.33333333%; }
+ .col-xl-11 {
+ flex: 0 0 91.66666667%;
+ max-width: 91.66666667%; }
+ .col-xl-12 {
+ flex: 0 0 100%;
+ max-width: 100%; }
+ .order-xl-first {
+ order: -1; }
+ .order-xl-last {
+ order: 13; }
+ .order-xl-0 {
+ order: 0; }
+ .order-xl-1 {
+ order: 1; }
+ .order-xl-2 {
+ order: 2; }
+ .order-xl-3 {
+ order: 3; }
+ .order-xl-4 {
+ order: 4; }
+ .order-xl-5 {
+ order: 5; }
+ .order-xl-6 {
+ order: 6; }
+ .order-xl-7 {
+ order: 7; }
+ .order-xl-8 {
+ order: 8; }
+ .order-xl-9 {
+ order: 9; }
+ .order-xl-10 {
+ order: 10; }
+ .order-xl-11 {
+ order: 11; }
+ .order-xl-12 {
+ order: 12; }
+ .offset-xl-0 {
+ margin-left: 0; }
+ .offset-xl-1 {
+ margin-left: 8.33333333%; }
+ .offset-xl-2 {
+ margin-left: 16.66666667%; }
+ .offset-xl-3 {
+ margin-left: 25%; }
+ .offset-xl-4 {
+ margin-left: 33.33333333%; }
+ .offset-xl-5 {
+ margin-left: 41.66666667%; }
+ .offset-xl-6 {
+ margin-left: 50%; }
+ .offset-xl-7 {
+ margin-left: 58.33333333%; }
+ .offset-xl-8 {
+ margin-left: 66.66666667%; }
+ .offset-xl-9 {
+ margin-left: 75%; }
+ .offset-xl-10 {
+ margin-left: 83.33333333%; }
+ .offset-xl-11 {
+ margin-left: 91.66666667%; } }
+
+.table, .td-content > table, .td-box .row.section > table {
+ width: 100%;
+ margin-bottom: 1rem;
+ color: #222; }
+ .table th, .td-content > table th, .td-box .row.section > table th,
+ .table td,
+ .td-content > table td,
+ .td-box .row.section > table td {
+ padding: 0.75rem;
+ vertical-align: top;
+ border-top: 1px solid #dee2e6; }
+ .table thead th, .td-content > table thead th, .td-box .row.section > table thead th {
+ vertical-align: bottom;
+ border-bottom: 2px solid #dee2e6; }
+ .table tbody + tbody, .td-content > table tbody + tbody, .td-box .row.section > table tbody + tbody {
+ border-top: 2px solid #dee2e6; }
+
+.table-sm th,
+.table-sm td {
+ padding: 0.3rem; }
+
+.table-bordered {
+ border: 1px solid #dee2e6; }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #dee2e6; }
+ .table-bordered thead th,
+ .table-bordered thead td {
+ border-bottom-width: 2px; }
+
+.table-borderless th,
+.table-borderless td,
+.table-borderless thead th,
+.table-borderless tbody + tbody {
+ border: 0; }
+
+.table-striped tbody tr:nth-of-type(odd), .td-content > table tbody tr:nth-of-type(odd), .td-box .row.section > table tbody tr:nth-of-type(odd) {
+ background-color: rgba(0, 0, 0, 0.05); }
+
+.table-hover tbody tr:hover {
+ color: #222;
+ background-color: rgba(0, 0, 0, 0.075); }
+
+.table-primary,
+.table-primary > th,
+.table-primary > td {
+ background-color: #c5d3df; }
+
+.table-primary th,
+.table-primary td,
+.table-primary thead th,
+.table-primary tbody + tbody {
+ border-color: #93aec4; }
+
+.table-hover .table-primary:hover {
+ background-color: #b5c7d6; }
+ .table-hover .table-primary:hover > td,
+ .table-hover .table-primary:hover > th {
+ background-color: #b5c7d6; }
+
+.table-secondary,
+.table-secondary > th,
+.table-secondary > td {
+ background-color: #ffe6c5; }
+
+.table-secondary th,
+.table-secondary td,
+.table-secondary thead th,
+.table-secondary tbody + tbody {
+ border-color: #ffd193; }
+
+.table-hover .table-secondary:hover {
+ background-color: #ffdbac; }
+ .table-hover .table-secondary:hover > td,
+ .table-hover .table-secondary:hover > th {
+ background-color: #ffdbac; }
+
+.table-success,
+.table-success > th,
+.table-success > td {
+ background-color: #c7d8ff; }
+
+.table-success th,
+.table-success td,
+.table-success thead th,
+.table-success tbody + tbody {
+ border-color: #97b6ff; }
+
+.table-hover .table-success:hover {
+ background-color: #aec6ff; }
+ .table-hover .table-success:hover > td,
+ .table-hover .table-success:hover > th {
+ background-color: #aec6ff; }
+
+.table-info,
+.table-info > th,
+.table-info > td {
+ background-color: #edf6f6; }
+
+.table-info th,
+.table-info td,
+.table-info thead th,
+.table-info tbody + tbody {
+ border-color: #deefee; }
+
+.table-hover .table-info:hover {
+ background-color: #dceeee; }
+ .table-hover .table-info:hover > td,
+ .table-hover .table-info:hover > th {
+ background-color: #dceeee; }
+
+.table-warning,
+.table-warning > th,
+.table-warning > td {
+ background-color: #fad5d1; }
+
+.table-warning th,
+.table-warning td,
+.table-warning thead th,
+.table-warning tbody + tbody {
+ border-color: #f6b2a9; }
+
+.table-hover .table-warning:hover {
+ background-color: #f8c0ba; }
+ .table-hover .table-warning:hover > td,
+ .table-hover .table-warning:hover > th {
+ background-color: #f8c0ba; }
+
+.table-danger,
+.table-danger > th,
+.table-danger > td {
+ background-color: #fad5d1; }
+
+.table-danger th,
+.table-danger td,
+.table-danger thead th,
+.table-danger tbody + tbody {
+ border-color: #f6b2a9; }
+
+.table-hover .table-danger:hover {
+ background-color: #f8c0ba; }
+ .table-hover .table-danger:hover > td,
+ .table-hover .table-danger:hover > th {
+ background-color: #f8c0ba; }
+
+.table-light,
+.table-light > th,
+.table-light > td {
+ background-color: #f3fcfa; }
+
+.table-light th,
+.table-light td,
+.table-light thead th,
+.table-light tbody + tbody {
+ border-color: #e8f9f6; }
+
+.table-hover .table-light:hover {
+ background-color: #dff7f2; }
+ .table-hover .table-light:hover > td,
+ .table-hover .table-light:hover > th {
+ background-color: #dff7f2; }
+
+.table-dark,
+.table-dark > th,
+.table-dark > td {
+ background-color: #cac9cd; }
+
+.table-dark th,
+.table-dark td,
+.table-dark thead th,
+.table-dark tbody + tbody {
+ border-color: #9c9ba2; }
+
+.table-hover .table-dark:hover {
+ background-color: #bdbcc1; }
+ .table-hover .table-dark:hover > td,
+ .table-hover .table-dark:hover > th {
+ background-color: #bdbcc1; }
+
+.table-active,
+.table-active > th,
+.table-active > td {
+ background-color: rgba(0, 0, 0, 0.075); }
+
+.table-hover .table-active:hover {
+ background-color: rgba(0, 0, 0, 0.075); }
+ .table-hover .table-active:hover > td,
+ .table-hover .table-active:hover > th {
+ background-color: rgba(0, 0, 0, 0.075); }
+
+.table .thead-dark th, .td-content > table .thead-dark th, .td-box .row.section > table .thead-dark th {
+ color: #fff;
+ background-color: #333;
+ border-color: #464646; }
+
+.table .thead-light th, .td-content > table .thead-light th, .td-box .row.section > table .thead-light th {
+ color: #495057;
+ background-color: #eee;
+ border-color: #dee2e6; }
+
+.table-dark {
+ color: #fff;
+ background-color: #333; }
+ .table-dark th,
+ .table-dark td,
+ .table-dark thead th {
+ border-color: #464646; }
+ .table-dark.table-bordered {
+ border: 0; }
+ .table-dark.table-striped tbody tr:nth-of-type(odd), .td-content > table.table-dark tbody tr:nth-of-type(odd), .td-box .row.section > table.table-dark tbody tr:nth-of-type(odd) {
+ background-color: rgba(255, 255, 255, 0.05); }
+ .table-dark.table-hover tbody tr:hover {
+ color: #fff;
+ background-color: rgba(255, 255, 255, 0.075); }
+
+@media (max-width: 575.98px) {
+ .table-responsive-sm {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-sm > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 767.98px) {
+ .table-responsive-md {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-md > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 991.98px) {
+ .table-responsive-lg {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-lg > .table-bordered {
+ border: 0; } }
+
+@media (max-width: 1199.98px) {
+ .table-responsive-xl {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive-xl > .table-bordered {
+ border: 0; } }
+
+.table-responsive, .td-content > table, .td-box .row.section > table {
+ display: block;
+ width: 100%;
+ overflow-x: auto;
+ -webkit-overflow-scrolling: touch; }
+ .table-responsive > .table-bordered, .td-content > table > .table-bordered, .td-box .row.section > table > .table-bordered {
+ border: 0; }
+
+.form-control {
+ display: block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid #ccc;
+ border-radius: 0.25rem;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .form-control {
+ transition: none; } }
+ .form-control::-ms-expand {
+ background-color: transparent;
+ border: 0; }
+ .form-control:-moz-focusring {
+ color: transparent;
+ text-shadow: 0 0 0 #495057; }
+ .form-control:focus {
+ color: #495057;
+ background-color: #fff;
+ border-color: #6fa3ce;
+ outline: 0;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .form-control::placeholder {
+ color: #888;
+ opacity: 1; }
+ .form-control:disabled, .form-control[readonly] {
+ background-color: #eee;
+ opacity: 1; }
+
+input.form-control[type="date"],
+input.form-control[type="time"],
+input.form-control[type="datetime-local"],
+input.form-control[type="month"] {
+ appearance: none; }
+
+select.form-control:focus::-ms-value {
+ color: #495057;
+ background-color: #fff; }
+
+.form-control-file,
+.form-control-range {
+ display: block;
+ width: 100%; }
+
+.col-form-label {
+ padding-top: calc(0.375rem + 1px);
+ padding-bottom: calc(0.375rem + 1px);
+ margin-bottom: 0;
+ font-size: inherit;
+ line-height: 1.5; }
+
+.col-form-label-lg {
+ padding-top: calc(0.5rem + 1px);
+ padding-bottom: calc(0.5rem + 1px);
+ font-size: 1.25rem;
+ line-height: 1.5; }
+
+.col-form-label-sm {
+ padding-top: calc(0.25rem + 1px);
+ padding-bottom: calc(0.25rem + 1px);
+ font-size: 0.875rem;
+ line-height: 1.5; }
+
+.form-control-plaintext {
+ display: block;
+ width: 100%;
+ padding: 0.375rem 0;
+ margin-bottom: 0;
+ font-size: 1rem;
+ line-height: 1.5;
+ color: #222;
+ background-color: transparent;
+ border: solid transparent;
+ border-width: 1px 0; }
+ .form-control-plaintext.form-control-sm, .form-control-plaintext.form-control-lg {
+ padding-right: 0;
+ padding-left: 0; }
+
+.form-control-sm {
+ height: calc(1.5em + 0.5rem + 2px);
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.form-control-lg {
+ height: calc(1.5em + 1rem + 2px);
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+select.form-control[size], select.form-control[multiple] {
+ height: auto; }
+
+textarea.form-control {
+ height: auto; }
+
+.form-group {
+ margin-bottom: 1rem; }
+
+.form-text {
+ display: block;
+ margin-top: 0.25rem; }
+
+.form-row {
+ display: flex;
+ flex-wrap: wrap;
+ margin-right: -5px;
+ margin-left: -5px; }
+ .form-row > .col,
+ .form-row > [class*="col-"] {
+ padding-right: 5px;
+ padding-left: 5px; }
+
+.form-check {
+ position: relative;
+ display: block;
+ padding-left: 1.25rem; }
+
+.form-check-input {
+ position: absolute;
+ margin-top: 0.3rem;
+ margin-left: -1.25rem; }
+ .form-check-input[disabled] ~ .form-check-label, .form-check-input:disabled ~ .form-check-label {
+ color: #888; }
+
+.form-check-label {
+ margin-bottom: 0; }
+
+.form-check-inline {
+ display: inline-flex;
+ align-items: center;
+ padding-left: 0;
+ margin-right: 0.75rem; }
+ .form-check-inline .form-check-input {
+ position: static;
+ margin-top: 0;
+ margin-right: 0.3125rem;
+ margin-left: 0; }
+
+.valid-feedback {
+ display: none;
+ width: 100%;
+ margin-top: 0.25rem;
+ font-size: 80%;
+ color: #3772FF; }
+
+.valid-tooltip {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 5;
+ display: none;
+ max-width: 100%;
+ padding: 0.25rem 0.5rem;
+ margin-top: .1rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ color: #fff;
+ background-color: rgba(55, 114, 255, 0.9);
+ border-radius: 0.25rem; }
+
+.was-validated :valid ~ .valid-feedback,
+.was-validated :valid ~ .valid-tooltip,
+.is-valid ~ .valid-feedback,
+.is-valid ~ .valid-tooltip {
+ display: block; }
+
+.was-validated .form-control:valid, .form-control.is-valid {
+ border-color: #3772FF;
+ padding-right: calc(1.5em + 0.75rem);
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%233772FF' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .form-control:valid:focus, .form-control.is-valid:focus {
+ border-color: #3772FF;
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.25); }
+
+.was-validated textarea.form-control:valid, textarea.form-control.is-valid {
+ padding-right: calc(1.5em + 0.75rem);
+ background-position: top calc(0.375em + 0.1875rem) right calc(0.375em + 0.1875rem); }
+
+.was-validated .custom-select:valid, .custom-select.is-valid {
+ border-color: #3772FF;
+ padding-right: calc(0.75em + 2.3125rem);
+ background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23333' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right 0.75rem center/8px 10px, url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%233772FF' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") #fff no-repeat center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .custom-select:valid:focus, .custom-select.is-valid:focus {
+ border-color: #3772FF;
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.25); }
+
+.was-validated .form-check-input:valid ~ .form-check-label, .form-check-input.is-valid ~ .form-check-label {
+ color: #3772FF; }
+
+.was-validated .form-check-input:valid ~ .valid-feedback,
+.was-validated .form-check-input:valid ~ .valid-tooltip, .form-check-input.is-valid ~ .valid-feedback,
+.form-check-input.is-valid ~ .valid-tooltip {
+ display: block; }
+
+.was-validated .custom-control-input:valid ~ .custom-control-label, .custom-control-input.is-valid ~ .custom-control-label {
+ color: #3772FF; }
+ .was-validated .custom-control-input:valid ~ .custom-control-label::before, .custom-control-input.is-valid ~ .custom-control-label::before {
+ border-color: #3772FF; }
+
+.was-validated .custom-control-input:valid:checked ~ .custom-control-label::before, .custom-control-input.is-valid:checked ~ .custom-control-label::before {
+ border-color: #6a96ff;
+ background: #6a96ff linear-gradient(180deg, #80a6ff, #6a96ff) repeat-x; }
+
+.was-validated .custom-control-input:valid:focus ~ .custom-control-label::before, .custom-control-input.is-valid:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.25); }
+
+.was-validated .custom-control-input:valid:focus:not(:checked) ~ .custom-control-label::before, .custom-control-input.is-valid:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #3772FF; }
+
+.was-validated .custom-file-input:valid ~ .custom-file-label, .custom-file-input.is-valid ~ .custom-file-label {
+ border-color: #3772FF; }
+
+.was-validated .custom-file-input:valid:focus ~ .custom-file-label, .custom-file-input.is-valid:focus ~ .custom-file-label {
+ border-color: #3772FF;
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.25); }
+
+.invalid-feedback {
+ display: none;
+ width: 100%;
+ margin-top: 0.25rem;
+ font-size: 80%;
+ color: #ED6A5A; }
+
+.invalid-tooltip {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 5;
+ display: none;
+ max-width: 100%;
+ padding: 0.25rem 0.5rem;
+ margin-top: .1rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ color: #fff;
+ background-color: rgba(237, 106, 90, 0.9);
+ border-radius: 0.25rem; }
+
+.was-validated :invalid ~ .invalid-feedback,
+.was-validated :invalid ~ .invalid-tooltip,
+.is-invalid ~ .invalid-feedback,
+.is-invalid ~ .invalid-tooltip {
+ display: block; }
+
+.was-validated .form-control:invalid, .form-control.is-invalid {
+ border-color: #ED6A5A;
+ padding-right: calc(1.5em + 0.75rem);
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23ED6A5A' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23ED6A5A' stroke='none'/%3e%3c/svg%3e");
+ background-repeat: no-repeat;
+ background-position: right calc(0.375em + 0.1875rem) center;
+ background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .form-control:invalid:focus, .form-control.is-invalid:focus {
+ border-color: #ED6A5A;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.25); }
+
+.was-validated textarea.form-control:invalid, textarea.form-control.is-invalid {
+ padding-right: calc(1.5em + 0.75rem);
+ background-position: top calc(0.375em + 0.1875rem) right calc(0.375em + 0.1875rem); }
+
+.was-validated .custom-select:invalid, .custom-select.is-invalid {
+ border-color: #ED6A5A;
+ padding-right: calc(0.75em + 2.3125rem);
+ background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23333' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right 0.75rem center/8px 10px, url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23ED6A5A' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23ED6A5A' stroke='none'/%3e%3c/svg%3e") #fff no-repeat center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem); }
+ .was-validated .custom-select:invalid:focus, .custom-select.is-invalid:focus {
+ border-color: #ED6A5A;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.25); }
+
+.was-validated .form-check-input:invalid ~ .form-check-label, .form-check-input.is-invalid ~ .form-check-label {
+ color: #ED6A5A; }
+
+.was-validated .form-check-input:invalid ~ .invalid-feedback,
+.was-validated .form-check-input:invalid ~ .invalid-tooltip, .form-check-input.is-invalid ~ .invalid-feedback,
+.form-check-input.is-invalid ~ .invalid-tooltip {
+ display: block; }
+
+.was-validated .custom-control-input:invalid ~ .custom-control-label, .custom-control-input.is-invalid ~ .custom-control-label {
+ color: #ED6A5A; }
+ .was-validated .custom-control-input:invalid ~ .custom-control-label::before, .custom-control-input.is-invalid ~ .custom-control-label::before {
+ border-color: #ED6A5A; }
+
+.was-validated .custom-control-input:invalid:checked ~ .custom-control-label::before, .custom-control-input.is-invalid:checked ~ .custom-control-label::before {
+ border-color: #f29488;
+ background: #f29488 linear-gradient(180deg, #f4a49a, #f29488) repeat-x; }
+
+.was-validated .custom-control-input:invalid:focus ~ .custom-control-label::before, .custom-control-input.is-invalid:focus ~ .custom-control-label::before {
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.25); }
+
+.was-validated .custom-control-input:invalid:focus:not(:checked) ~ .custom-control-label::before, .custom-control-input.is-invalid:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #ED6A5A; }
+
+.was-validated .custom-file-input:invalid ~ .custom-file-label, .custom-file-input.is-invalid ~ .custom-file-label {
+ border-color: #ED6A5A; }
+
+.was-validated .custom-file-input:invalid:focus ~ .custom-file-label, .custom-file-input.is-invalid:focus ~ .custom-file-label {
+ border-color: #ED6A5A;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.25); }
+
+.form-inline {
+ display: flex;
+ flex-flow: row wrap;
+ align-items: center; }
+ .form-inline .form-check {
+ width: 100%; }
+ @media (min-width: 576px) {
+ .form-inline label {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ margin-bottom: 0; }
+ .form-inline .form-group {
+ display: flex;
+ flex: 0 0 auto;
+ flex-flow: row wrap;
+ align-items: center;
+ margin-bottom: 0; }
+ .form-inline .form-control {
+ display: inline-block;
+ width: auto;
+ vertical-align: middle; }
+ .form-inline .form-control-plaintext {
+ display: inline-block; }
+ .form-inline .input-group,
+ .form-inline .custom-select {
+ width: auto; }
+ .form-inline .form-check {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ width: auto;
+ padding-left: 0; }
+ .form-inline .form-check-input {
+ position: relative;
+ flex-shrink: 0;
+ margin-top: 0;
+ margin-right: 0.25rem;
+ margin-left: 0; }
+ .form-inline .custom-control {
+ align-items: center;
+ justify-content: center; }
+ .form-inline .custom-control-label {
+ margin-bottom: 0; } }
+.btn {
+ display: inline-block;
+ font-weight: 400;
+ color: #222;
+ text-align: center;
+ vertical-align: middle;
+ user-select: none;
+ background-color: transparent;
+ border: 1px solid transparent;
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ line-height: 1.5;
+ border-radius: 0.25rem;
+ transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .btn {
+ transition: none; } }
+ .btn:hover {
+ color: #222;
+ text-decoration: none; }
+ .btn:focus, .btn.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .btn.disabled, .btn:disabled {
+ opacity: 0.65;
+ box-shadow: none; }
+ .btn:not(:disabled):not(.disabled) {
+ cursor: pointer; }
+ .btn:not(:disabled):not(.disabled):active, .btn.active:not(:disabled):not(.disabled) {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125); }
+ .btn:not(:disabled):not(.disabled):active:focus, .btn.active:not(:disabled):not(.disabled):focus {
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.25), inset 0 3px 5px rgba(0, 0, 0, 0.125); }
+
+a.btn.disabled,
+fieldset:disabled a.btn {
+ pointer-events: none; }
+
+.btn-primary {
+ color: #fff;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ border-color: #30638E;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-primary:hover {
+ color: #fff;
+ background: #264f71 linear-gradient(180deg, #476987, #264f71) repeat-x;
+ border-color: #234868; }
+ .btn-primary:focus, .btn-primary.focus {
+ color: #fff;
+ background: #264f71 linear-gradient(180deg, #476987, #264f71) repeat-x;
+ border-color: #234868;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(79, 122, 159, 0.5); }
+ .btn-primary.disabled, .btn-primary:disabled {
+ color: #fff;
+ background-color: #30638E;
+ border-color: #30638E;
+ background-image: none; }
+ .btn-primary:not(:disabled):not(.disabled):active, .btn-primary.active:not(:disabled):not(.disabled), .show > .btn-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #234868;
+ background-image: none;
+ border-color: #20425e; }
+ .btn-primary:not(:disabled):not(.disabled):active:focus, .btn-primary.active:not(:disabled):not(.disabled):focus, .show > .btn-primary.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(79, 122, 159, 0.5); }
+
+.btn-secondary {
+ color: #fff;
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x;
+ border-color: #FFA630;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-secondary:hover {
+ color: #fff;
+ background: #ff960a linear-gradient(180deg, #ffa52f, #ff960a) repeat-x;
+ border-color: #fc9000; }
+ .btn-secondary:focus, .btn-secondary.focus {
+ color: #fff;
+ background: #ff960a linear-gradient(180deg, #ffa52f, #ff960a) repeat-x;
+ border-color: #fc9000;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(255, 179, 79, 0.5); }
+ .btn-secondary.disabled, .btn-secondary:disabled {
+ color: #fff;
+ background-color: #FFA630;
+ border-color: #FFA630;
+ background-image: none; }
+ .btn-secondary:not(:disabled):not(.disabled):active, .btn-secondary.active:not(:disabled):not(.disabled), .show > .btn-secondary.dropdown-toggle {
+ color: #fff;
+ background-color: #fc9000;
+ background-image: none;
+ border-color: #ef8800; }
+ .btn-secondary:not(:disabled):not(.disabled):active:focus, .btn-secondary.active:not(:disabled):not(.disabled):focus, .show > .btn-secondary.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(255, 179, 79, 0.5); }
+
+.btn-success {
+ color: #fff;
+ background: #3772FF linear-gradient(180deg, #5587ff, #3772FF) repeat-x;
+ border-color: #3772FF;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-success:hover {
+ color: #fff;
+ background: #1157ff linear-gradient(180deg, #3470ff, #1157ff) repeat-x;
+ border-color: #044eff; }
+ .btn-success:focus, .btn-success.focus {
+ color: #fff;
+ background: #1157ff linear-gradient(180deg, #3470ff, #1157ff) repeat-x;
+ border-color: #044eff;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(85, 135, 255, 0.5); }
+ .btn-success.disabled, .btn-success:disabled {
+ color: #fff;
+ background-color: #3772FF;
+ border-color: #3772FF;
+ background-image: none; }
+ .btn-success:not(:disabled):not(.disabled):active, .btn-success.active:not(:disabled):not(.disabled), .show > .btn-success.dropdown-toggle {
+ color: #fff;
+ background-color: #044eff;
+ background-image: none;
+ border-color: #0049f6; }
+ .btn-success:not(:disabled):not(.disabled):active:focus, .btn-success.active:not(:disabled):not(.disabled):focus, .show > .btn-success.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(85, 135, 255, 0.5); }
+
+.btn-info {
+ color: #222;
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x;
+ border-color: #C0E0DE;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-info:hover {
+ color: #fff;
+ background: #a6d3d1 linear-gradient(180deg, #b4dad8, #a6d3d1) repeat-x;
+ border-color: #9ecfcc; }
+ .btn-info:focus, .btn-info.focus {
+ color: #fff;
+ background: #a6d3d1 linear-gradient(180deg, #b4dad8, #a6d3d1) repeat-x;
+ border-color: #9ecfcc;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(168, 196, 194, 0.5); }
+ .btn-info.disabled, .btn-info:disabled {
+ color: #222;
+ background-color: #C0E0DE;
+ border-color: #C0E0DE;
+ background-image: none; }
+ .btn-info:not(:disabled):not(.disabled):active, .btn-info.active:not(:disabled):not(.disabled), .show > .btn-info.dropdown-toggle {
+ color: #fff;
+ background-color: #9ecfcc;
+ background-image: none;
+ border-color: #95cbc8; }
+ .btn-info:not(:disabled):not(.disabled):active:focus, .btn-info.active:not(:disabled):not(.disabled):focus, .show > .btn-info.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(168, 196, 194, 0.5); }
+
+.btn-warning {
+ color: #fff;
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x;
+ border-color: #ED6A5A;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-warning:hover {
+ color: #fff;
+ background: #e94b38 linear-gradient(180deg, #ed6655, #e94b38) repeat-x;
+ border-color: #e8402c; }
+ .btn-warning:focus, .btn-warning.focus {
+ color: #fff;
+ background: #e94b38 linear-gradient(180deg, #ed6655, #e94b38) repeat-x;
+ border-color: #e8402c;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(240, 128, 115, 0.5); }
+ .btn-warning.disabled, .btn-warning:disabled {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A;
+ background-image: none; }
+ .btn-warning:not(:disabled):not(.disabled):active, .btn-warning.active:not(:disabled):not(.disabled), .show > .btn-warning.dropdown-toggle {
+ color: #fff;
+ background-color: #e8402c;
+ background-image: none;
+ border-color: #e73621; }
+ .btn-warning:not(:disabled):not(.disabled):active:focus, .btn-warning.active:not(:disabled):not(.disabled):focus, .show > .btn-warning.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(240, 128, 115, 0.5); }
+
+.btn-danger {
+ color: #fff;
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x;
+ border-color: #ED6A5A;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-danger:hover {
+ color: #fff;
+ background: #e94b38 linear-gradient(180deg, #ed6655, #e94b38) repeat-x;
+ border-color: #e8402c; }
+ .btn-danger:focus, .btn-danger.focus {
+ color: #fff;
+ background: #e94b38 linear-gradient(180deg, #ed6655, #e94b38) repeat-x;
+ border-color: #e8402c;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(240, 128, 115, 0.5); }
+ .btn-danger.disabled, .btn-danger:disabled {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A;
+ background-image: none; }
+ .btn-danger:not(:disabled):not(.disabled):active, .btn-danger.active:not(:disabled):not(.disabled), .show > .btn-danger.dropdown-toggle {
+ color: #fff;
+ background-color: #e8402c;
+ background-image: none;
+ border-color: #e73621; }
+ .btn-danger:not(:disabled):not(.disabled):active:focus, .btn-danger.active:not(:disabled):not(.disabled):focus, .show > .btn-danger.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(240, 128, 115, 0.5); }
+
+.btn-light {
+ color: #222;
+ background: #D3F3EE linear-gradient(180deg, #daf5f1, #D3F3EE) repeat-x;
+ border-color: #D3F3EE;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-light:hover {
+ color: #222;
+ background: #b5ebe2 linear-gradient(180deg, #c0eee7, #b5ebe2) repeat-x;
+ border-color: #abe8df; }
+ .btn-light:focus, .btn-light.focus {
+ color: #222;
+ background: #b5ebe2 linear-gradient(180deg, #c0eee7, #b5ebe2) repeat-x;
+ border-color: #abe8df;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(184, 212, 207, 0.5); }
+ .btn-light.disabled, .btn-light:disabled {
+ color: #222;
+ background-color: #D3F3EE;
+ border-color: #D3F3EE;
+ background-image: none; }
+ .btn-light:not(:disabled):not(.disabled):active, .btn-light.active:not(:disabled):not(.disabled), .show > .btn-light.dropdown-toggle {
+ color: #222;
+ background-color: #abe8df;
+ background-image: none;
+ border-color: #a1e5db; }
+ .btn-light:not(:disabled):not(.disabled):active:focus, .btn-light.active:not(:disabled):not(.disabled):focus, .show > .btn-light.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(184, 212, 207, 0.5); }
+
+.btn-dark {
+ color: #fff;
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x;
+ border-color: #403F4C;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .btn-dark:hover {
+ color: #fff;
+ background: #2e2e37 linear-gradient(180deg, #4e4d55, #2e2e37) repeat-x;
+ border-color: #292830; }
+ .btn-dark:focus, .btn-dark.focus {
+ color: #fff;
+ background: #2e2e37 linear-gradient(180deg, #4e4d55, #2e2e37) repeat-x;
+ border-color: #292830;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(93, 92, 103, 0.5); }
+ .btn-dark.disabled, .btn-dark:disabled {
+ color: #fff;
+ background-color: #403F4C;
+ border-color: #403F4C;
+ background-image: none; }
+ .btn-dark:not(:disabled):not(.disabled):active, .btn-dark.active:not(:disabled):not(.disabled), .show > .btn-dark.dropdown-toggle {
+ color: #fff;
+ background-color: #292830;
+ background-image: none;
+ border-color: #232229; }
+ .btn-dark:not(:disabled):not(.disabled):active:focus, .btn-dark.active:not(:disabled):not(.disabled):focus, .show > .btn-dark.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(93, 92, 103, 0.5); }
+
+.btn-outline-primary {
+ color: #30638E;
+ border-color: #30638E; }
+ .btn-outline-primary:hover {
+ color: #fff;
+ background-color: #30638E;
+ border-color: #30638E; }
+ .btn-outline-primary:focus, .btn-outline-primary.focus {
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.5); }
+ .btn-outline-primary.disabled, .btn-outline-primary:disabled {
+ color: #30638E;
+ background-color: transparent; }
+ .btn-outline-primary:not(:disabled):not(.disabled):active, .btn-outline-primary.active:not(:disabled):not(.disabled), .show > .btn-outline-primary.dropdown-toggle {
+ color: #fff;
+ background-color: #30638E;
+ border-color: #30638E; }
+ .btn-outline-primary:not(:disabled):not(.disabled):active:focus, .btn-outline-primary.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-primary.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(48, 99, 142, 0.5); }
+
+.btn-outline-secondary {
+ color: #FFA630;
+ border-color: #FFA630; }
+ .btn-outline-secondary:hover {
+ color: #fff;
+ background-color: #FFA630;
+ border-color: #FFA630; }
+ .btn-outline-secondary:focus, .btn-outline-secondary.focus {
+ box-shadow: 0 0 0 0.2rem rgba(255, 166, 48, 0.5); }
+ .btn-outline-secondary.disabled, .btn-outline-secondary:disabled {
+ color: #FFA630;
+ background-color: transparent; }
+ .btn-outline-secondary:not(:disabled):not(.disabled):active, .btn-outline-secondary.active:not(:disabled):not(.disabled), .show > .btn-outline-secondary.dropdown-toggle {
+ color: #fff;
+ background-color: #FFA630;
+ border-color: #FFA630; }
+ .btn-outline-secondary:not(:disabled):not(.disabled):active:focus, .btn-outline-secondary.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-secondary.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(255, 166, 48, 0.5); }
+
+.btn-outline-success {
+ color: #3772FF;
+ border-color: #3772FF; }
+ .btn-outline-success:hover {
+ color: #fff;
+ background-color: #3772FF;
+ border-color: #3772FF; }
+ .btn-outline-success:focus, .btn-outline-success.focus {
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.5); }
+ .btn-outline-success.disabled, .btn-outline-success:disabled {
+ color: #3772FF;
+ background-color: transparent; }
+ .btn-outline-success:not(:disabled):not(.disabled):active, .btn-outline-success.active:not(:disabled):not(.disabled), .show > .btn-outline-success.dropdown-toggle {
+ color: #fff;
+ background-color: #3772FF;
+ border-color: #3772FF; }
+ .btn-outline-success:not(:disabled):not(.disabled):active:focus, .btn-outline-success.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-success.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(55, 114, 255, 0.5); }
+
+.btn-outline-info {
+ color: #C0E0DE;
+ border-color: #C0E0DE; }
+ .btn-outline-info:hover {
+ color: #222;
+ background-color: #C0E0DE;
+ border-color: #C0E0DE; }
+ .btn-outline-info:focus, .btn-outline-info.focus {
+ box-shadow: 0 0 0 0.2rem rgba(192, 224, 222, 0.5); }
+ .btn-outline-info.disabled, .btn-outline-info:disabled {
+ color: #C0E0DE;
+ background-color: transparent; }
+ .btn-outline-info:not(:disabled):not(.disabled):active, .btn-outline-info.active:not(:disabled):not(.disabled), .show > .btn-outline-info.dropdown-toggle {
+ color: #222;
+ background-color: #C0E0DE;
+ border-color: #C0E0DE; }
+ .btn-outline-info:not(:disabled):not(.disabled):active:focus, .btn-outline-info.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-info.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(192, 224, 222, 0.5); }
+
+.btn-outline-warning {
+ color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-warning:hover {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-warning:focus, .btn-outline-warning.focus {
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+ .btn-outline-warning.disabled, .btn-outline-warning:disabled {
+ color: #ED6A5A;
+ background-color: transparent; }
+ .btn-outline-warning:not(:disabled):not(.disabled):active, .btn-outline-warning.active:not(:disabled):not(.disabled), .show > .btn-outline-warning.dropdown-toggle {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-warning:not(:disabled):not(.disabled):active:focus, .btn-outline-warning.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-warning.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+
+.btn-outline-danger {
+ color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-danger:hover {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-danger:focus, .btn-outline-danger.focus {
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+ .btn-outline-danger.disabled, .btn-outline-danger:disabled {
+ color: #ED6A5A;
+ background-color: transparent; }
+ .btn-outline-danger:not(:disabled):not(.disabled):active, .btn-outline-danger.active:not(:disabled):not(.disabled), .show > .btn-outline-danger.dropdown-toggle {
+ color: #fff;
+ background-color: #ED6A5A;
+ border-color: #ED6A5A; }
+ .btn-outline-danger:not(:disabled):not(.disabled):active:focus, .btn-outline-danger.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-danger.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+
+.btn-outline-light {
+ color: #D3F3EE;
+ border-color: #D3F3EE; }
+ .btn-outline-light:hover {
+ color: #222;
+ background-color: #D3F3EE;
+ border-color: #D3F3EE; }
+ .btn-outline-light:focus, .btn-outline-light.focus {
+ box-shadow: 0 0 0 0.2rem rgba(211, 243, 238, 0.5); }
+ .btn-outline-light.disabled, .btn-outline-light:disabled {
+ color: #D3F3EE;
+ background-color: transparent; }
+ .btn-outline-light:not(:disabled):not(.disabled):active, .btn-outline-light.active:not(:disabled):not(.disabled), .show > .btn-outline-light.dropdown-toggle {
+ color: #222;
+ background-color: #D3F3EE;
+ border-color: #D3F3EE; }
+ .btn-outline-light:not(:disabled):not(.disabled):active:focus, .btn-outline-light.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-light.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(211, 243, 238, 0.5); }
+
+.btn-outline-dark {
+ color: #403F4C;
+ border-color: #403F4C; }
+ .btn-outline-dark:hover {
+ color: #fff;
+ background-color: #403F4C;
+ border-color: #403F4C; }
+ .btn-outline-dark:focus, .btn-outline-dark.focus {
+ box-shadow: 0 0 0 0.2rem rgba(64, 63, 76, 0.5); }
+ .btn-outline-dark.disabled, .btn-outline-dark:disabled {
+ color: #403F4C;
+ background-color: transparent; }
+ .btn-outline-dark:not(:disabled):not(.disabled):active, .btn-outline-dark.active:not(:disabled):not(.disabled), .show > .btn-outline-dark.dropdown-toggle {
+ color: #fff;
+ background-color: #403F4C;
+ border-color: #403F4C; }
+ .btn-outline-dark:not(:disabled):not(.disabled):active:focus, .btn-outline-dark.active:not(:disabled):not(.disabled):focus, .show > .btn-outline-dark.dropdown-toggle:focus {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125), 0 0 0 0.2rem rgba(64, 63, 76, 0.5); }
+
+.btn-link {
+ font-weight: 400;
+ color: #3176d9;
+ text-decoration: none; }
+ .btn-link:hover {
+ color: #1e53a0;
+ text-decoration: none; }
+ .btn-link:focus, .btn-link.focus {
+ text-decoration: none; }
+ .btn-link:disabled, .btn-link.disabled {
+ color: #888;
+ pointer-events: none; }
+
+.btn-lg, .btn-group-lg > .btn {
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+.btn-sm, .btn-group-sm > .btn {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.btn-block {
+ display: block;
+ width: 100%; }
+ .btn-block + .btn-block {
+ margin-top: 0.5rem; }
+
+input.btn-block[type="submit"],
+input.btn-block[type="reset"],
+input.btn-block[type="button"] {
+ width: 100%; }
+
+.fade {
+ transition: opacity 0.15s linear; }
+ @media (prefers-reduced-motion: reduce) {
+ .fade {
+ transition: none; } }
+ .fade:not(.show) {
+ opacity: 0; }
+
+.collapse:not(.show) {
+ display: none; }
+
+.collapsing {
+ position: relative;
+ height: 0;
+ overflow: hidden;
+ transition: height 0.35s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .collapsing {
+ transition: none; } }
+.dropup,
+.dropright,
+.dropdown,
+.dropleft {
+ position: relative; }
+
+.dropdown-toggle {
+ white-space: nowrap; }
+ .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid;
+ border-right: 0.3em solid transparent;
+ border-bottom: 0;
+ border-left: 0.3em solid transparent; }
+ .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropdown-menu {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 1000;
+ display: none;
+ float: left;
+ min-width: 10rem;
+ padding: 0.5rem 0;
+ margin: 0.125rem 0 0;
+ font-size: 1rem;
+ color: #222;
+ text-align: left;
+ list-style: none;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.15);
+ border-radius: 0.25rem;
+ box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.175); }
+
+.dropdown-menu-left {
+ right: auto;
+ left: 0; }
+
+.dropdown-menu-right {
+ right: 0;
+ left: auto; }
+
+@media (min-width: 576px) {
+ .dropdown-menu-sm-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-sm-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 768px) {
+ .dropdown-menu-md-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-md-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 992px) {
+ .dropdown-menu-lg-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-lg-right {
+ right: 0;
+ left: auto; } }
+
+@media (min-width: 1200px) {
+ .dropdown-menu-xl-left {
+ right: auto;
+ left: 0; }
+ .dropdown-menu-xl-right {
+ right: 0;
+ left: auto; } }
+
+.dropup .dropdown-menu {
+ top: auto;
+ bottom: 100%;
+ margin-top: 0;
+ margin-bottom: 0.125rem; }
+
+.dropup .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0;
+ border-right: 0.3em solid transparent;
+ border-bottom: 0.3em solid;
+ border-left: 0.3em solid transparent; }
+
+.dropup .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropright .dropdown-menu {
+ top: 0;
+ right: auto;
+ left: 100%;
+ margin-top: 0;
+ margin-left: 0.125rem; }
+
+.dropright .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid transparent;
+ border-right: 0;
+ border-bottom: 0.3em solid transparent;
+ border-left: 0.3em solid; }
+
+.dropright .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropright .dropdown-toggle::after {
+ vertical-align: 0; }
+
+.dropleft .dropdown-menu {
+ top: 0;
+ right: 100%;
+ left: auto;
+ margin-top: 0;
+ margin-right: 0.125rem; }
+
+.dropleft .dropdown-toggle::after {
+ display: inline-block;
+ margin-left: 0.255em;
+ vertical-align: 0.255em;
+ content: ""; }
+
+.dropleft .dropdown-toggle::after {
+ display: none; }
+
+.dropleft .dropdown-toggle::before {
+ display: inline-block;
+ margin-right: 0.255em;
+ vertical-align: 0.255em;
+ content: "";
+ border-top: 0.3em solid transparent;
+ border-right: 0.3em solid;
+ border-bottom: 0.3em solid transparent; }
+
+.dropleft .dropdown-toggle:empty::after {
+ margin-left: 0; }
+
+.dropleft .dropdown-toggle::before {
+ vertical-align: 0; }
+
+.dropdown-menu[x-placement^="top"], .dropdown-menu[x-placement^="right"], .dropdown-menu[x-placement^="bottom"], .dropdown-menu[x-placement^="left"] {
+ right: auto;
+ bottom: auto; }
+
+.dropdown-divider {
+ height: 0;
+ margin: 0.5rem 0;
+ overflow: hidden;
+ border-top: 1px solid #eee; }
+
+.dropdown-item {
+ display: block;
+ width: 100%;
+ padding: 0.25rem 1.5rem;
+ clear: both;
+ font-weight: 400;
+ color: #222;
+ text-align: inherit;
+ white-space: nowrap;
+ background-color: transparent;
+ border: 0; }
+ .dropdown-item:hover, .dropdown-item:focus {
+ color: #151515;
+ text-decoration: none;
+ background: #f8f9fa linear-gradient(180deg, #f9fafb, #f8f9fa) repeat-x; }
+ .dropdown-item.active, .dropdown-item:active {
+ color: #fff;
+ text-decoration: none;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x; }
+ .dropdown-item.disabled, .dropdown-item:disabled {
+ color: #888;
+ pointer-events: none;
+ background-color: transparent;
+ background-image: none; }
+
+.dropdown-menu.show {
+ display: block; }
+
+.dropdown-header {
+ display: block;
+ padding: 0.5rem 1.5rem;
+ margin-bottom: 0;
+ font-size: 0.875rem;
+ color: #888;
+ white-space: nowrap; }
+
+.dropdown-item-text {
+ display: block;
+ padding: 0.25rem 1.5rem;
+ color: #222; }
+
+.btn-group,
+.btn-group-vertical {
+ position: relative;
+ display: inline-flex;
+ vertical-align: middle; }
+ .btn-group > .btn,
+ .btn-group-vertical > .btn {
+ position: relative;
+ flex: 1 1 auto; }
+ .btn-group > .btn:hover,
+ .btn-group-vertical > .btn:hover {
+ z-index: 1; }
+ .btn-group > .btn:focus, .btn-group > .btn:active, .btn-group > .btn.active,
+ .btn-group-vertical > .btn:focus,
+ .btn-group-vertical > .btn:active,
+ .btn-group-vertical > .btn.active {
+ z-index: 1; }
+
+.btn-toolbar {
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: flex-start; }
+ .btn-toolbar .input-group {
+ width: auto; }
+
+.btn-group > .btn:not(:first-child),
+.btn-group > .btn-group:not(:first-child) {
+ margin-left: -1px; }
+
+.btn-group > .btn:not(:last-child):not(.dropdown-toggle),
+.btn-group > .btn-group:not(:last-child) > .btn {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.btn-group > .btn:not(:first-child),
+.btn-group > .btn-group:not(:first-child) > .btn {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.dropdown-toggle-split {
+ padding-right: 0.5625rem;
+ padding-left: 0.5625rem; }
+ .dropdown-toggle-split::after, .dropup .dropdown-toggle-split::after, .dropright .dropdown-toggle-split::after {
+ margin-left: 0; }
+ .dropleft .dropdown-toggle-split::before {
+ margin-right: 0; }
+
+.btn-sm + .dropdown-toggle-split, .btn-group-sm > .btn + .dropdown-toggle-split {
+ padding-right: 0.375rem;
+ padding-left: 0.375rem; }
+
+.btn-lg + .dropdown-toggle-split, .btn-group-lg > .btn + .dropdown-toggle-split {
+ padding-right: 0.75rem;
+ padding-left: 0.75rem; }
+
+.btn-group.show .dropdown-toggle {
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125); }
+ .btn-group.show .dropdown-toggle.btn-link {
+ box-shadow: none; }
+
+.btn-group-vertical {
+ flex-direction: column;
+ align-items: flex-start;
+ justify-content: center; }
+ .btn-group-vertical > .btn,
+ .btn-group-vertical > .btn-group {
+ width: 100%; }
+ .btn-group-vertical > .btn:not(:first-child),
+ .btn-group-vertical > .btn-group:not(:first-child) {
+ margin-top: -1px; }
+ .btn-group-vertical > .btn:not(:last-child):not(.dropdown-toggle),
+ .btn-group-vertical > .btn-group:not(:last-child) > .btn {
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0; }
+ .btn-group-vertical > .btn:not(:first-child),
+ .btn-group-vertical > .btn-group:not(:first-child) > .btn {
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+
+.btn-group-toggle > .btn,
+.btn-group-toggle > .btn-group > .btn {
+ margin-bottom: 0; }
+ .btn-group-toggle > .btn input[type="radio"],
+ .btn-group-toggle > .btn input[type="checkbox"],
+ .btn-group-toggle > .btn-group > .btn input[type="radio"],
+ .btn-group-toggle > .btn-group > .btn input[type="checkbox"] {
+ position: absolute;
+ clip: rect(0, 0, 0, 0);
+ pointer-events: none; }
+
+.input-group {
+ position: relative;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: stretch;
+ width: 100%; }
+ .input-group > .form-control,
+ .input-group > .form-control-plaintext,
+ .input-group > .custom-select,
+ .input-group > .custom-file {
+ position: relative;
+ flex: 1 1 auto;
+ width: 1%;
+ min-width: 0;
+ margin-bottom: 0; }
+ .input-group > .form-control + .form-control,
+ .input-group > .form-control + .custom-select,
+ .input-group > .form-control + .custom-file,
+ .input-group > .form-control-plaintext + .form-control,
+ .input-group > .form-control-plaintext + .custom-select,
+ .input-group > .form-control-plaintext + .custom-file,
+ .input-group > .custom-select + .form-control,
+ .input-group > .custom-select + .custom-select,
+ .input-group > .custom-select + .custom-file,
+ .input-group > .custom-file + .form-control,
+ .input-group > .custom-file + .custom-select,
+ .input-group > .custom-file + .custom-file {
+ margin-left: -1px; }
+ .input-group > .form-control:focus,
+ .input-group > .custom-select:focus,
+ .input-group > .custom-file .custom-file-input:focus ~ .custom-file-label {
+ z-index: 3; }
+ .input-group > .custom-file .custom-file-input:focus {
+ z-index: 4; }
+ .input-group > .form-control:not(:last-child),
+ .input-group > .custom-select:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .input-group > .form-control:not(:first-child),
+ .input-group > .custom-select:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .input-group > .custom-file {
+ display: flex;
+ align-items: center; }
+ .input-group > .custom-file:not(:last-child) .custom-file-label, .input-group > .custom-file:not(:last-child) .custom-file-label::after {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .input-group > .custom-file:not(:first-child) .custom-file-label {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.input-group-prepend,
+.input-group-append {
+ display: flex; }
+ .input-group-prepend .btn,
+ .input-group-append .btn {
+ position: relative;
+ z-index: 2; }
+ .input-group-prepend .btn:focus,
+ .input-group-append .btn:focus {
+ z-index: 3; }
+ .input-group-prepend .btn + .btn,
+ .input-group-prepend .btn + .input-group-text,
+ .input-group-prepend .input-group-text + .input-group-text,
+ .input-group-prepend .input-group-text + .btn,
+ .input-group-append .btn + .btn,
+ .input-group-append .btn + .input-group-text,
+ .input-group-append .input-group-text + .input-group-text,
+ .input-group-append .input-group-text + .btn {
+ margin-left: -1px; }
+
+.input-group-prepend {
+ margin-right: -1px; }
+
+.input-group-append {
+ margin-left: -1px; }
+
+.input-group-text {
+ display: flex;
+ align-items: center;
+ padding: 0.375rem 0.75rem;
+ margin-bottom: 0;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ text-align: center;
+ white-space: nowrap;
+ background-color: #eee;
+ border: 1px solid #ccc;
+ border-radius: 0.25rem; }
+ .input-group-text input[type="radio"],
+ .input-group-text input[type="checkbox"] {
+ margin-top: 0; }
+
+.input-group-lg > .form-control:not(textarea),
+.input-group-lg > .custom-select {
+ height: calc(1.5em + 1rem + 2px); }
+
+.input-group-lg > .form-control,
+.input-group-lg > .custom-select,
+.input-group-lg > .input-group-prepend > .input-group-text,
+.input-group-lg > .input-group-append > .input-group-text,
+.input-group-lg > .input-group-prepend > .btn,
+.input-group-lg > .input-group-append > .btn {
+ padding: 0.5rem 1rem;
+ font-size: 1.25rem;
+ line-height: 1.5;
+ border-radius: 0.3rem; }
+
+.input-group-sm > .form-control:not(textarea),
+.input-group-sm > .custom-select {
+ height: calc(1.5em + 0.5rem + 2px); }
+
+.input-group-sm > .form-control,
+.input-group-sm > .custom-select,
+.input-group-sm > .input-group-prepend > .input-group-text,
+.input-group-sm > .input-group-append > .input-group-text,
+.input-group-sm > .input-group-prepend > .btn,
+.input-group-sm > .input-group-append > .btn {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5;
+ border-radius: 0.2rem; }
+
+.input-group-lg > .custom-select,
+.input-group-sm > .custom-select {
+ padding-right: 1.75rem; }
+
+.input-group > .input-group-prepend > .btn,
+.input-group > .input-group-prepend > .input-group-text,
+.input-group > .input-group-append:not(:last-child) > .btn,
+.input-group > .input-group-append:not(:last-child) > .input-group-text,
+.input-group > .input-group-append:last-child > .btn:not(:last-child):not(.dropdown-toggle),
+.input-group > .input-group-append:last-child > .input-group-text:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+
+.input-group > .input-group-append > .btn,
+.input-group > .input-group-append > .input-group-text,
+.input-group > .input-group-prepend:not(:first-child) > .btn,
+.input-group > .input-group-prepend:not(:first-child) > .input-group-text,
+.input-group > .input-group-prepend:first-child > .btn:not(:first-child),
+.input-group > .input-group-prepend:first-child > .input-group-text:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+
+.custom-control {
+ position: relative;
+ z-index: 1;
+ display: block;
+ min-height: 1.5rem;
+ padding-left: 1.5rem;
+ color-adjust: exact; }
+
+.custom-control-inline {
+ display: inline-flex;
+ margin-right: 1rem; }
+
+.custom-control-input {
+ position: absolute;
+ left: 0;
+ z-index: -1;
+ width: 1rem;
+ height: 1.25rem;
+ opacity: 0; }
+ .custom-control-input:checked ~ .custom-control-label::before {
+ color: #fff;
+ border-color: #30638E;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ box-shadow:; }
+ .custom-control-input:focus ~ .custom-control-label::before {
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-control-input:focus:not(:checked) ~ .custom-control-label::before {
+ border-color: #6fa3ce; }
+ .custom-control-input:not(:disabled):active ~ .custom-control-label::before {
+ color: #fff;
+ background-color: #95bbdb;
+ border-color: #95bbdb;
+ box-shadow:; }
+ .custom-control-input[disabled] ~ .custom-control-label, .custom-control-input:disabled ~ .custom-control-label {
+ color: #888; }
+ .custom-control-input[disabled] ~ .custom-control-label::before, .custom-control-input:disabled ~ .custom-control-label::before {
+ background-color: #eee; }
+
+.custom-control-label {
+ position: relative;
+ margin-bottom: 0;
+ vertical-align: top; }
+ .custom-control-label::before {
+ position: absolute;
+ top: 0.25rem;
+ left: -1.5rem;
+ display: block;
+ width: 1rem;
+ height: 1rem;
+ pointer-events: none;
+ content: "";
+ background-color: #fff;
+ border: #adb5bd solid 1px;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .custom-control-label::after {
+ position: absolute;
+ top: 0.25rem;
+ left: -1.5rem;
+ display: block;
+ width: 1rem;
+ height: 1rem;
+ content: "";
+ background: no-repeat 50% / 50% 50%; }
+
+.custom-checkbox .custom-control-label::before {
+ border-radius: 0.25rem; }
+
+.custom-checkbox .custom-control-input:checked ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26l2.974 2.99L8 2.193z'/%3e%3c/svg%3e"); }
+
+.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::before {
+ border-color: #30638E;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ box-shadow:; }
+
+.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='4' viewBox='0 0 4 4'%3e%3cpath stroke='%23fff' d='M0 2h4'/%3e%3c/svg%3e"); }
+
+.custom-checkbox .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background: rgba(48, 99, 142, 0.5) linear-gradient(180deg, rgba(120, 153, 181, 0.575), rgba(48, 99, 142, 0.5)) repeat-x; }
+
+.custom-checkbox .custom-control-input:disabled:indeterminate ~ .custom-control-label::before {
+ background: rgba(48, 99, 142, 0.5) linear-gradient(180deg, rgba(120, 153, 181, 0.575), rgba(48, 99, 142, 0.5)) repeat-x; }
+
+.custom-radio .custom-control-label::before {
+ border-radius: 50%; }
+
+.custom-radio .custom-control-input:checked ~ .custom-control-label::after {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e"); }
+
+.custom-radio .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background: rgba(48, 99, 142, 0.5) linear-gradient(180deg, rgba(120, 153, 181, 0.575), rgba(48, 99, 142, 0.5)) repeat-x; }
+
+.custom-switch {
+ padding-left: 2.25rem; }
+ .custom-switch .custom-control-label::before {
+ left: -2.25rem;
+ width: 1.75rem;
+ pointer-events: all;
+ border-radius: 0.5rem; }
+ .custom-switch .custom-control-label::after {
+ top: calc(0.25rem + 2px);
+ left: calc(-2.25rem + 2px);
+ width: calc(1rem - 4px);
+ height: calc(1rem - 4px);
+ background-color: #adb5bd;
+ border-radius: 0.5rem;
+ transition: transform 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-switch .custom-control-label::after {
+ transition: none; } }
+ .custom-switch .custom-control-input:checked ~ .custom-control-label::after {
+ background-color: #fff;
+ transform: translateX(0.75rem); }
+ .custom-switch .custom-control-input:disabled:checked ~ .custom-control-label::before {
+ background: rgba(48, 99, 142, 0.5) linear-gradient(180deg, rgba(120, 153, 181, 0.575), rgba(48, 99, 142, 0.5)) repeat-x; }
+
+.custom-select {
+ display: inline-block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 1.75rem 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ vertical-align: middle;
+ background: #fff url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23333' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right 0.75rem center/8px 10px;
+ border: 1px solid #ccc;
+ border-radius: 0.25rem;
+ box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.075);
+ appearance: none; }
+ .custom-select:focus {
+ border-color: #6fa3ce;
+ outline: 0;
+ box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.075), 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-select:focus::-ms-value {
+ color: #495057;
+ background-color: #fff; }
+ .custom-select[multiple], .custom-select[size]:not([size="1"]) {
+ height: auto;
+ padding-right: 0.75rem;
+ background-image: none; }
+ .custom-select:disabled {
+ color: #888;
+ background-color: #eee; }
+ .custom-select::-ms-expand {
+ display: none; }
+ .custom-select:-moz-focusring {
+ color: transparent;
+ text-shadow: 0 0 0 #495057; }
+
+.custom-select-sm {
+ height: calc(1.5em + 0.5rem + 2px);
+ padding-top: 0.25rem;
+ padding-bottom: 0.25rem;
+ padding-left: 0.5rem;
+ font-size: 0.875rem; }
+
+.custom-select-lg {
+ height: calc(1.5em + 1rem + 2px);
+ padding-top: 0.5rem;
+ padding-bottom: 0.5rem;
+ padding-left: 1rem;
+ font-size: 1.25rem; }
+
+.custom-file {
+ position: relative;
+ display: inline-block;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ margin-bottom: 0; }
+
+.custom-file-input {
+ position: relative;
+ z-index: 2;
+ width: 100%;
+ height: calc(1.5em + 0.75rem + 2px);
+ margin: 0;
+ opacity: 0; }
+ .custom-file-input:focus ~ .custom-file-label {
+ border-color: #6fa3ce;
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-file-input[disabled] ~ .custom-file-label, .custom-file-input:disabled ~ .custom-file-label {
+ background-color: #eee; }
+ .custom-file-input:lang(en) ~ .custom-file-label::after {
+ content: "Browse"; }
+ .custom-file-input ~ .custom-file-label[data-browse]::after {
+ content: attr(data-browse); }
+
+.custom-file-label {
+ position: absolute;
+ top: 0;
+ right: 0;
+ left: 0;
+ z-index: 1;
+ height: calc(1.5em + 0.75rem + 2px);
+ padding: 0.375rem 0.75rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ border: 1px solid #ccc;
+ border-radius: 0.25rem;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); }
+ .custom-file-label::after {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ z-index: 3;
+ display: block;
+ height: calc(1.5em + 0.75rem);
+ padding: 0.375rem 0.75rem;
+ line-height: 1.5;
+ color: #495057;
+ content: "Browse";
+ background: #eee linear-gradient(180deg, #f1f1f1, #eee) repeat-x;
+ border-left: inherit;
+ border-radius: 0 0.25rem 0.25rem 0; }
+
+.custom-range {
+ width: 100%;
+ height: 1.4rem;
+ padding: 0;
+ background-color: transparent;
+ appearance: none; }
+ .custom-range:focus {
+ outline: none; }
+ .custom-range:focus::-webkit-slider-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-range:focus::-moz-range-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-range:focus::-ms-thumb {
+ box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+ .custom-range::-moz-focus-outer {
+ border: 0; }
+ .custom-range::-webkit-slider-thumb {
+ width: 1rem;
+ height: 1rem;
+ margin-top: -0.25rem;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ border: 0;
+ border-radius: 1rem;
+ box-shadow: 0 0.1rem 0.25rem rgba(0, 0, 0, 0.1);
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-webkit-slider-thumb {
+ transition: none; } }
+ .custom-range::-webkit-slider-thumb:active {
+ background: #95bbdb linear-gradient(180deg, #a5c5e1, #95bbdb) repeat-x; }
+ .custom-range::-webkit-slider-runnable-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: #dee2e6;
+ border-color: transparent;
+ border-radius: 1rem;
+ box-shadow: inset 0 0.25rem 0.25rem rgba(0, 0, 0, 0.1); }
+ .custom-range::-moz-range-thumb {
+ width: 1rem;
+ height: 1rem;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ border: 0;
+ border-radius: 1rem;
+ box-shadow: 0 0.1rem 0.25rem rgba(0, 0, 0, 0.1);
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-moz-range-thumb {
+ transition: none; } }
+ .custom-range::-moz-range-thumb:active {
+ background: #95bbdb linear-gradient(180deg, #a5c5e1, #95bbdb) repeat-x; }
+ .custom-range::-moz-range-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: #dee2e6;
+ border-color: transparent;
+ border-radius: 1rem;
+ box-shadow: inset 0 0.25rem 0.25rem rgba(0, 0, 0, 0.1); }
+ .custom-range::-ms-thumb {
+ width: 1rem;
+ height: 1rem;
+ margin-top: 0;
+ margin-right: 0.2rem;
+ margin-left: 0.2rem;
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x;
+ border: 0;
+ border-radius: 1rem;
+ box-shadow: 0 0.1rem 0.25rem rgba(0, 0, 0, 0.1);
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
+ appearance: none; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-range::-ms-thumb {
+ transition: none; } }
+ .custom-range::-ms-thumb:active {
+ background: #95bbdb linear-gradient(180deg, #a5c5e1, #95bbdb) repeat-x; }
+ .custom-range::-ms-track {
+ width: 100%;
+ height: 0.5rem;
+ color: transparent;
+ cursor: pointer;
+ background-color: transparent;
+ border-color: transparent;
+ border-width: 0.5rem;
+ box-shadow: inset 0 0.25rem 0.25rem rgba(0, 0, 0, 0.1); }
+ .custom-range::-ms-fill-lower {
+ background-color: #dee2e6;
+ border-radius: 1rem; }
+ .custom-range::-ms-fill-upper {
+ margin-right: 15px;
+ background-color: #dee2e6;
+ border-radius: 1rem; }
+ .custom-range:disabled::-webkit-slider-thumb {
+ background-color: #adb5bd; }
+ .custom-range:disabled::-webkit-slider-runnable-track {
+ cursor: default; }
+ .custom-range:disabled::-moz-range-thumb {
+ background-color: #adb5bd; }
+ .custom-range:disabled::-moz-range-track {
+ cursor: default; }
+ .custom-range:disabled::-ms-thumb {
+ background-color: #adb5bd; }
+
+.custom-control-label::before,
+.custom-file-label,
+.custom-select {
+ transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .custom-control-label::before,
+ .custom-file-label,
+ .custom-select {
+ transition: none; } }
+.nav {
+ display: flex;
+ flex-wrap: wrap;
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none; }
+
+.nav-link {
+ display: block;
+ padding: 0.5rem 1rem; }
+ .nav-link:hover, .nav-link:focus {
+ text-decoration: none; }
+ .nav-link.disabled {
+ color: #888;
+ pointer-events: none;
+ cursor: default; }
+
+.nav-tabs {
+ border-bottom: 1px solid #dee2e6; }
+ .nav-tabs .nav-item {
+ margin-bottom: -1px; }
+ .nav-tabs .nav-link {
+ border: 1px solid transparent;
+ border-top-left-radius: 0.25rem;
+ border-top-right-radius: 0.25rem; }
+ .nav-tabs .nav-link:hover, .nav-tabs .nav-link:focus {
+ border-color: #eee #eee #dee2e6; }
+ .nav-tabs .nav-link.disabled {
+ color: #888;
+ background-color: transparent;
+ border-color: transparent; }
+ .nav-tabs .nav-link.active,
+ .nav-tabs .nav-item.show .nav-link {
+ color: #495057;
+ background-color: #fff;
+ border-color: #dee2e6 #dee2e6 #fff; }
+ .nav-tabs .dropdown-menu {
+ margin-top: -1px;
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+
+.nav-pills .nav-link {
+ border-radius: 0.25rem; }
+
+.nav-pills .nav-link.active,
+.nav-pills .show > .nav-link {
+ color: #fff;
+ background-color: #30638E; }
+
+.nav-fill > .nav-link,
+.nav-fill .nav-item {
+ flex: 1 1 auto;
+ text-align: center; }
+
+.nav-justified > .nav-link,
+.nav-justified .nav-item {
+ flex-basis: 0;
+ flex-grow: 1;
+ text-align: center; }
+
+.tab-content > .tab-pane {
+ display: none; }
+
+.tab-content > .active {
+ display: block; }
+
+.navbar {
+ position: relative;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: space-between;
+ padding: 0.5rem 1rem; }
+ .navbar .container,
+ .navbar .container-fluid,
+ .navbar .container-sm,
+ .navbar .container-md,
+ .navbar .container-lg,
+ .navbar .container-xl {
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: space-between; }
+
+.navbar-brand {
+ display: inline-block;
+ padding-top: 0.3125rem;
+ padding-bottom: 0.3125rem;
+ margin-right: 1rem;
+ font-size: 1.25rem;
+ line-height: inherit;
+ white-space: nowrap; }
+ .navbar-brand:hover, .navbar-brand:focus {
+ text-decoration: none; }
+
+.navbar-nav {
+ display: flex;
+ flex-direction: column;
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none; }
+ .navbar-nav .nav-link {
+ padding-right: 0;
+ padding-left: 0; }
+ .navbar-nav .dropdown-menu {
+ position: static;
+ float: none; }
+
+.navbar-text {
+ display: inline-block;
+ padding-top: 0.5rem;
+ padding-bottom: 0.5rem; }
+
+.navbar-collapse {
+ flex-basis: 100%;
+ flex-grow: 1;
+ align-items: center; }
+
+.navbar-toggler {
+ padding: 0.25rem 0.75rem;
+ font-size: 1.25rem;
+ line-height: 1;
+ background-color: transparent;
+ border: 1px solid transparent;
+ border-radius: 0.25rem; }
+ .navbar-toggler:hover, .navbar-toggler:focus {
+ text-decoration: none; }
+
+.navbar-toggler-icon {
+ display: inline-block;
+ width: 1.5em;
+ height: 1.5em;
+ vertical-align: middle;
+ content: "";
+ background: no-repeat center center;
+ background-size: 100% 100%; }
+
+@media (max-width: 575.98px) {
+ .navbar-expand-sm > .container,
+ .navbar-expand-sm > .container-fluid,
+ .navbar-expand-sm > .container-sm,
+ .navbar-expand-sm > .container-md,
+ .navbar-expand-sm > .container-lg,
+ .navbar-expand-sm > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 576px) {
+ .navbar-expand-sm {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-sm .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-sm .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-sm .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-sm > .container,
+ .navbar-expand-sm > .container-fluid,
+ .navbar-expand-sm > .container-sm,
+ .navbar-expand-sm > .container-md,
+ .navbar-expand-sm > .container-lg,
+ .navbar-expand-sm > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-sm .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-sm .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 767.98px) {
+ .navbar-expand-md > .container,
+ .navbar-expand-md > .container-fluid,
+ .navbar-expand-md > .container-sm,
+ .navbar-expand-md > .container-md,
+ .navbar-expand-md > .container-lg,
+ .navbar-expand-md > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 768px) {
+ .navbar-expand-md {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-md .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-md .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-md .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-md > .container,
+ .navbar-expand-md > .container-fluid,
+ .navbar-expand-md > .container-sm,
+ .navbar-expand-md > .container-md,
+ .navbar-expand-md > .container-lg,
+ .navbar-expand-md > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-md .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-md .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 991.98px) {
+ .navbar-expand-lg > .container,
+ .navbar-expand-lg > .container-fluid,
+ .navbar-expand-lg > .container-sm,
+ .navbar-expand-lg > .container-md,
+ .navbar-expand-lg > .container-lg,
+ .navbar-expand-lg > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 992px) {
+ .navbar-expand-lg {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-lg .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-lg .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-lg .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-lg > .container,
+ .navbar-expand-lg > .container-fluid,
+ .navbar-expand-lg > .container-sm,
+ .navbar-expand-lg > .container-md,
+ .navbar-expand-lg > .container-lg,
+ .navbar-expand-lg > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-lg .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-lg .navbar-toggler {
+ display: none; } }
+
+@media (max-width: 1199.98px) {
+ .navbar-expand-xl > .container,
+ .navbar-expand-xl > .container-fluid,
+ .navbar-expand-xl > .container-sm,
+ .navbar-expand-xl > .container-md,
+ .navbar-expand-xl > .container-lg,
+ .navbar-expand-xl > .container-xl {
+ padding-right: 0;
+ padding-left: 0; } }
+
+@media (min-width: 1200px) {
+ .navbar-expand-xl {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand-xl .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand-xl .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand-xl .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand-xl > .container,
+ .navbar-expand-xl > .container-fluid,
+ .navbar-expand-xl > .container-sm,
+ .navbar-expand-xl > .container-md,
+ .navbar-expand-xl > .container-lg,
+ .navbar-expand-xl > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand-xl .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand-xl .navbar-toggler {
+ display: none; } }
+
+.navbar-expand {
+ flex-flow: row nowrap;
+ justify-content: flex-start; }
+ .navbar-expand > .container,
+ .navbar-expand > .container-fluid,
+ .navbar-expand > .container-sm,
+ .navbar-expand > .container-md,
+ .navbar-expand > .container-lg,
+ .navbar-expand > .container-xl {
+ padding-right: 0;
+ padding-left: 0; }
+ .navbar-expand .navbar-nav {
+ flex-direction: row; }
+ .navbar-expand .navbar-nav .dropdown-menu {
+ position: absolute; }
+ .navbar-expand .navbar-nav .nav-link {
+ padding-right: 0.5rem;
+ padding-left: 0.5rem; }
+ .navbar-expand > .container,
+ .navbar-expand > .container-fluid,
+ .navbar-expand > .container-sm,
+ .navbar-expand > .container-md,
+ .navbar-expand > .container-lg,
+ .navbar-expand > .container-xl {
+ flex-wrap: nowrap; }
+ .navbar-expand .navbar-collapse {
+ display: flex !important;
+ flex-basis: auto; }
+ .navbar-expand .navbar-toggler {
+ display: none; }
+
+.navbar-light .navbar-brand {
+ color: rgba(0, 0, 0, 0.9); }
+ .navbar-light .navbar-brand:hover, .navbar-light .navbar-brand:focus {
+ color: rgba(0, 0, 0, 0.9); }
+
+.navbar-light .navbar-nav .nav-link {
+ color: rgba(0, 0, 0, 0.5); }
+ .navbar-light .navbar-nav .nav-link:hover, .navbar-light .navbar-nav .nav-link:focus {
+ color: rgba(0, 0, 0, 0.7); }
+ .navbar-light .navbar-nav .nav-link.disabled {
+ color: rgba(0, 0, 0, 0.3); }
+
+.navbar-light .navbar-nav .show > .nav-link,
+.navbar-light .navbar-nav .active > .nav-link,
+.navbar-light .navbar-nav .nav-link.show,
+.navbar-light .navbar-nav .nav-link.active {
+ color: rgba(0, 0, 0, 0.9); }
+
+.navbar-light .navbar-toggler {
+ color: rgba(0, 0, 0, 0.5);
+ border-color: rgba(0, 0, 0, 0.1); }
+
+.navbar-light .navbar-toggler-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='30' height='30' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.5%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e"); }
+
+.navbar-light .navbar-text {
+ color: rgba(0, 0, 0, 0.5); }
+ .navbar-light .navbar-text a {
+ color: rgba(0, 0, 0, 0.9); }
+ .navbar-light .navbar-text a:hover, .navbar-light .navbar-text a:focus {
+ color: rgba(0, 0, 0, 0.9); }
+
+.navbar-dark .navbar-brand {
+ color: #fff; }
+ .navbar-dark .navbar-brand:hover, .navbar-dark .navbar-brand:focus {
+ color: #fff; }
+
+.navbar-dark .navbar-nav .nav-link {
+ color: rgba(255, 255, 255, 0.75); }
+ .navbar-dark .navbar-nav .nav-link:hover, .navbar-dark .navbar-nav .nav-link:focus {
+ color: rgba(255, 255, 255, 0.5); }
+ .navbar-dark .navbar-nav .nav-link.disabled {
+ color: rgba(255, 255, 255, 0.25); }
+
+.navbar-dark .navbar-nav .show > .nav-link,
+.navbar-dark .navbar-nav .active > .nav-link,
+.navbar-dark .navbar-nav .nav-link.show,
+.navbar-dark .navbar-nav .nav-link.active {
+ color: #fff; }
+
+.navbar-dark .navbar-toggler {
+ color: rgba(255, 255, 255, 0.75);
+ border-color: rgba(255, 255, 255, 0.1); }
+
+.navbar-dark .navbar-toggler-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='30' height='30' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.75%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e"); }
+
+.navbar-dark .navbar-text {
+ color: rgba(255, 255, 255, 0.75); }
+ .navbar-dark .navbar-text a {
+ color: #fff; }
+ .navbar-dark .navbar-text a:hover, .navbar-dark .navbar-text a:focus {
+ color: #fff; }
+
+.card, .td-content .highlight {
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ min-width: 0;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: border-box;
+ border: 1px solid rgba(0, 0, 0, 0.125);
+ border-radius: 0.25rem; }
+ .card > hr, .td-content .highlight > hr {
+ margin-right: 0;
+ margin-left: 0; }
+ .card > .list-group, .td-content .highlight > .list-group {
+ border-top: inherit;
+ border-bottom: inherit; }
+ .card > .list-group:first-child, .td-content .highlight > .list-group:first-child {
+ border-top-width: 0;
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+ .card > .list-group:last-child, .td-content .highlight > .list-group:last-child {
+ border-bottom-width: 0;
+ border-bottom-right-radius: calc(0.25rem - 1px);
+ border-bottom-left-radius: calc(0.25rem - 1px); }
+ .card > .card-header + .list-group, .td-content .highlight > .card-header + .list-group,
+ .card > .list-group + .card-footer,
+ .td-content .highlight > .list-group + .card-footer {
+ border-top: 0; }
+
+.card-body {
+ flex: 1 1 auto;
+ min-height: 1px;
+ padding: 1.25rem; }
+
+.card-title {
+ margin-bottom: 0.75rem; }
+
+.card-subtitle {
+ margin-top: -0.375rem;
+ margin-bottom: 0; }
+
+.card-text:last-child {
+ margin-bottom: 0; }
+
+.card-link:hover {
+ text-decoration: none; }
+
+.card-link + .card-link {
+ margin-left: 1.25rem; }
+
+.card-header {
+ padding: 0.75rem 1.25rem;
+ margin-bottom: 0;
+ background-color: rgba(0, 0, 0, 0.03);
+ border-bottom: 1px solid rgba(0, 0, 0, 0.125); }
+ .card-header:first-child {
+ border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0; }
+
+.card-footer {
+ padding: 0.75rem 1.25rem;
+ background-color: rgba(0, 0, 0, 0.03);
+ border-top: 1px solid rgba(0, 0, 0, 0.125); }
+ .card-footer:last-child {
+ border-radius: 0 0 calc(0.25rem - 1px) calc(0.25rem - 1px); }
+
+.card-header-tabs {
+ margin-right: -0.625rem;
+ margin-bottom: -0.75rem;
+ margin-left: -0.625rem;
+ border-bottom: 0; }
+
+.card-header-pills {
+ margin-right: -0.625rem;
+ margin-left: -0.625rem; }
+
+.card-img-overlay {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ padding: 1.25rem;
+ border-radius: calc(0.25rem - 1px); }
+
+.card-img,
+.card-img-top,
+.card-img-bottom {
+ flex-shrink: 0;
+ width: 100%; }
+
+.card-img,
+.card-img-top {
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+
+.card-img,
+.card-img-bottom {
+ border-bottom-right-radius: calc(0.25rem - 1px);
+ border-bottom-left-radius: calc(0.25rem - 1px); }
+
+.card-deck .card, .card-deck .td-content .highlight, .td-content .card-deck .highlight {
+ margin-bottom: 15px; }
+
+@media (min-width: 576px) {
+ .card-deck {
+ display: flex;
+ flex-flow: row wrap;
+ margin-right: -15px;
+ margin-left: -15px; }
+ .card-deck .card, .card-deck .td-content .highlight, .td-content .card-deck .highlight {
+ flex: 1 0 0%;
+ margin-right: 15px;
+ margin-bottom: 0;
+ margin-left: 15px; } }
+
+.card-group > .card, .td-content .card-group > .highlight {
+ margin-bottom: 15px; }
+
+@media (min-width: 576px) {
+ .card-group {
+ display: flex;
+ flex-flow: row wrap; }
+ .card-group > .card, .td-content .card-group > .highlight {
+ flex: 1 0 0%;
+ margin-bottom: 0; }
+ .card-group > .card + .card, .td-content .card-group > .highlight + .card, .td-content .card-group > .card + .highlight, .td-content .card-group > .highlight + .highlight {
+ margin-left: 0;
+ border-left: 0; }
+ .card-group > .card:not(:last-child), .td-content .card-group > .highlight:not(:last-child) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0; }
+ .card-group > .card:not(:last-child) .card-img-top, .td-content .card-group > .highlight:not(:last-child) .card-img-top,
+ .card-group > .card:not(:last-child) .card-header,
+ .td-content .card-group > .highlight:not(:last-child) .card-header {
+ border-top-right-radius: 0; }
+ .card-group > .card:not(:last-child) .card-img-bottom, .td-content .card-group > .highlight:not(:last-child) .card-img-bottom,
+ .card-group > .card:not(:last-child) .card-footer,
+ .td-content .card-group > .highlight:not(:last-child) .card-footer {
+ border-bottom-right-radius: 0; }
+ .card-group > .card:not(:first-child), .td-content .card-group > .highlight:not(:first-child) {
+ border-top-left-radius: 0;
+ border-bottom-left-radius: 0; }
+ .card-group > .card:not(:first-child) .card-img-top, .td-content .card-group > .highlight:not(:first-child) .card-img-top,
+ .card-group > .card:not(:first-child) .card-header,
+ .td-content .card-group > .highlight:not(:first-child) .card-header {
+ border-top-left-radius: 0; }
+ .card-group > .card:not(:first-child) .card-img-bottom, .td-content .card-group > .highlight:not(:first-child) .card-img-bottom,
+ .card-group > .card:not(:first-child) .card-footer,
+ .td-content .card-group > .highlight:not(:first-child) .card-footer {
+ border-bottom-left-radius: 0; } }
+
+.card-columns .card, .card-columns .td-content .highlight, .td-content .card-columns .highlight {
+ margin-bottom: 0.75rem; }
+
+@media (min-width: 576px) {
+ .card-columns {
+ column-count: 3;
+ column-gap: 1.25rem;
+ orphans: 1;
+ widows: 1; }
+ .card-columns .card, .card-columns .td-content .highlight, .td-content .card-columns .highlight {
+ display: inline-block;
+ width: 100%; } }
+
+.accordion {
+ overflow-anchor: none; }
+ .accordion > .card, .td-content .accordion > .highlight {
+ overflow: hidden; }
+ .accordion > .card:not(:last-of-type), .td-content .accordion > .highlight:not(:last-of-type) {
+ border-bottom: 0;
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0; }
+ .accordion > .card:not(:first-of-type), .td-content .accordion > .highlight:not(:first-of-type) {
+ border-top-left-radius: 0;
+ border-top-right-radius: 0; }
+ .accordion > .card > .card-header, .td-content .accordion > .highlight > .card-header {
+ border-radius: 0;
+ margin-bottom: -1px; }
+
+.breadcrumb {
+ display: flex;
+ flex-wrap: wrap;
+ padding: 0.75rem 1rem;
+ margin-bottom: 1rem;
+ list-style: none;
+ background-color: #eee;
+ border-radius: 0.25rem; }
+
+.breadcrumb-item {
+ display: flex; }
+ .breadcrumb-item + .breadcrumb-item {
+ padding-left: 0.5rem; }
+ .breadcrumb-item + .breadcrumb-item::before {
+ display: inline-block;
+ padding-right: 0.5rem;
+ color: #888;
+ content: "/"; }
+ .breadcrumb-item + .breadcrumb-item:hover::before {
+ text-decoration: underline; }
+ .breadcrumb-item + .breadcrumb-item:hover::before {
+ text-decoration: none; }
+ .breadcrumb-item.active {
+ color: #888; }
+
+.pagination {
+ display: flex;
+ padding-left: 0;
+ list-style: none;
+ border-radius: 0.25rem; }
+
+.page-link {
+ position: relative;
+ display: block;
+ padding: 0.5rem 0.75rem;
+ margin-left: -1px;
+ line-height: 1.25;
+ color: #888;
+ background-color: #fff;
+ border: 1px solid rgba(0, 0, 0, 0.1); }
+ .page-link:hover {
+ z-index: 2;
+ color: #1e53a0;
+ text-decoration: none;
+ background-color: #eee;
+ border-color: #dee2e6; }
+ .page-link:focus {
+ z-index: 3;
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.25); }
+
+.page-item:first-child .page-link {
+ margin-left: 0;
+ border-top-left-radius: 0.25rem;
+ border-bottom-left-radius: 0.25rem; }
+
+.page-item:last-child .page-link {
+ border-top-right-radius: 0.25rem;
+ border-bottom-right-radius: 0.25rem; }
+
+.page-item.active .page-link {
+ z-index: 3;
+ color: #fff;
+ background-color: #30638E;
+ border-color: #2a567b; }
+
+.page-item.disabled .page-link {
+ color: #dee2e6;
+ pointer-events: none;
+ cursor: auto;
+ background-color: #fff;
+ border-color: #dee2e6; }
+
+.pagination-lg .page-link {
+ padding: 0.75rem 1.5rem;
+ font-size: 1.25rem;
+ line-height: 1.5; }
+
+.pagination-lg .page-item:first-child .page-link {
+ border-top-left-radius: 0.3rem;
+ border-bottom-left-radius: 0.3rem; }
+
+.pagination-lg .page-item:last-child .page-link {
+ border-top-right-radius: 0.3rem;
+ border-bottom-right-radius: 0.3rem; }
+
+.pagination-sm .page-link {
+ padding: 0.25rem 0.5rem;
+ font-size: 0.875rem;
+ line-height: 1.5; }
+
+.pagination-sm .page-item:first-child .page-link {
+ border-top-left-radius: 0.2rem;
+ border-bottom-left-radius: 0.2rem; }
+
+.pagination-sm .page-item:last-child .page-link {
+ border-top-right-radius: 0.2rem;
+ border-bottom-right-radius: 0.2rem; }
+
+.badge {
+ display: inline-block;
+ padding: 0.25em 0.4em;
+ font-size: 75%;
+ font-weight: 700;
+ line-height: 1;
+ text-align: center;
+ white-space: nowrap;
+ vertical-align: baseline;
+ border-radius: 0.25rem;
+ transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .badge {
+ transition: none; } }
+ a.badge:hover, a.badge:focus {
+ text-decoration: none; }
+ .badge:empty {
+ display: none; }
+
+.btn .badge {
+ position: relative;
+ top: -1px; }
+
+.badge-pill {
+ padding-right: 0.6em;
+ padding-left: 0.6em;
+ border-radius: 10rem; }
+
+.badge-primary {
+ color: #fff;
+ background-color: #30638E; }
+ a.badge-primary:hover, a.badge-primary:focus {
+ color: #fff;
+ background-color: #234868; }
+ a.badge-primary:focus, a.badge-primary.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(48, 99, 142, 0.5); }
+
+.badge-secondary {
+ color: #fff;
+ background-color: #FFA630; }
+ a.badge-secondary:hover, a.badge-secondary:focus {
+ color: #fff;
+ background-color: #fc9000; }
+ a.badge-secondary:focus, a.badge-secondary.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(255, 166, 48, 0.5); }
+
+.badge-success {
+ color: #fff;
+ background-color: #3772FF; }
+ a.badge-success:hover, a.badge-success:focus {
+ color: #fff;
+ background-color: #044eff; }
+ a.badge-success:focus, a.badge-success.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(55, 114, 255, 0.5); }
+
+.badge-info {
+ color: #222;
+ background-color: #C0E0DE; }
+ a.badge-info:hover, a.badge-info:focus {
+ color: #222;
+ background-color: #9ecfcc; }
+ a.badge-info:focus, a.badge-info.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(192, 224, 222, 0.5); }
+
+.badge-warning {
+ color: #fff;
+ background-color: #ED6A5A; }
+ a.badge-warning:hover, a.badge-warning:focus {
+ color: #fff;
+ background-color: #e8402c; }
+ a.badge-warning:focus, a.badge-warning.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+
+.badge-danger {
+ color: #fff;
+ background-color: #ED6A5A; }
+ a.badge-danger:hover, a.badge-danger:focus {
+ color: #fff;
+ background-color: #e8402c; }
+ a.badge-danger:focus, a.badge-danger.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(237, 106, 90, 0.5); }
+
+.badge-light {
+ color: #222;
+ background-color: #D3F3EE; }
+ a.badge-light:hover, a.badge-light:focus {
+ color: #222;
+ background-color: #abe8df; }
+ a.badge-light:focus, a.badge-light.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(211, 243, 238, 0.5); }
+
+.badge-dark {
+ color: #fff;
+ background-color: #403F4C; }
+ a.badge-dark:hover, a.badge-dark:focus {
+ color: #fff;
+ background-color: #292830; }
+ a.badge-dark:focus, a.badge-dark.focus {
+ outline: 0;
+ box-shadow: 0 0 0 0.2rem rgba(64, 63, 76, 0.5); }
+
+.jumbotron {
+ padding: 2rem 1rem;
+ margin-bottom: 2rem;
+ background-color: #eee;
+ border-radius: 0.3rem; }
+ @media (min-width: 576px) {
+ .jumbotron {
+ padding: 4rem 2rem; } }
+.jumbotron-fluid {
+ padding-right: 0;
+ padding-left: 0;
+ border-radius: 0; }
+
+.alert {
+ position: relative;
+ padding: 0.75rem 1.25rem;
+ margin-bottom: 1rem;
+ border: 1px solid transparent;
+ border-radius: 0.25rem; }
+
+.alert-heading {
+ color: inherit; }
+
+.alert-link {
+ font-weight: 700; }
+
+.alert-dismissible {
+ padding-right: 4rem; }
+ .alert-dismissible .close {
+ position: absolute;
+ top: 0;
+ right: 0;
+ z-index: 2;
+ padding: 0.75rem 1.25rem;
+ color: inherit; }
+
+.alert-primary {
+ color: #19334a;
+ background: #d6e0e8 linear-gradient(180deg, #dce5eb, #d6e0e8) repeat-x;
+ border-color: #c5d3df; }
+ .alert-primary hr {
+ border-top-color: #b5c7d6; }
+ .alert-primary .alert-link {
+ color: #0c1924; }
+
+.alert-secondary {
+ color: #855619;
+ background: #ffedd6 linear-gradient(180deg, #fff0dc, #ffedd6) repeat-x;
+ border-color: #ffe6c5; }
+ .alert-secondary hr {
+ border-top-color: #ffdbac; }
+ .alert-secondary .alert-link {
+ color: #5a3a11; }
+
+.alert-success {
+ color: #1d3b85;
+ background: #d7e3ff linear-gradient(180deg, #dde7ff, #d7e3ff) repeat-x;
+ border-color: #c7d8ff; }
+ .alert-success hr {
+ border-top-color: #aec6ff; }
+ .alert-success .alert-link {
+ color: #14285b; }
+
+.alert-info {
+ color: #647473;
+ background: #f2f9f8 linear-gradient(180deg, #f4faf9, #f2f9f8) repeat-x;
+ border-color: #edf6f6; }
+ .alert-info hr {
+ border-top-color: #dceeee; }
+ .alert-info .alert-link {
+ color: #4c5958; }
+
+.alert-warning {
+ color: #7b372f;
+ background: #fbe1de linear-gradient(180deg, #fce6e3, #fbe1de) repeat-x;
+ border-color: #fad5d1; }
+ .alert-warning hr {
+ border-top-color: #f8c0ba; }
+ .alert-warning .alert-link {
+ color: #562721; }
+
+.alert-danger {
+ color: #7b372f;
+ background: #fbe1de linear-gradient(180deg, #fce6e3, #fbe1de) repeat-x;
+ border-color: #fad5d1; }
+ .alert-danger hr {
+ border-top-color: #f8c0ba; }
+ .alert-danger .alert-link {
+ color: #562721; }
+
+.alert-light {
+ color: #6e7e7c;
+ background: #f6fdfc linear-gradient(180deg, #f7fdfc, #f6fdfc) repeat-x;
+ border-color: #f3fcfa; }
+ .alert-light hr {
+ border-top-color: #dff7f2; }
+ .alert-light .alert-link {
+ color: #566361; }
+
+.alert-dark {
+ color: #212128;
+ background: #d9d9db linear-gradient(180deg, #dfdfe0, #d9d9db) repeat-x;
+ border-color: #cac9cd; }
+ .alert-dark hr {
+ border-top-color: #bdbcc1; }
+ .alert-dark .alert-link {
+ color: #0a0a0c; }
+
+@keyframes progress-bar-stripes {
+ from {
+ background-position: 1rem 0; }
+ to {
+ background-position: 0 0; } }
+
+.progress {
+ display: flex;
+ height: 1rem;
+ overflow: hidden;
+ line-height: 0;
+ font-size: 0.75rem;
+ background-color: #eee;
+ border-radius: 0.25rem;
+ box-shadow: inset 0 0.1rem 0.1rem rgba(0, 0, 0, 0.1); }
+
+.progress-bar {
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ overflow: hidden;
+ color: #fff;
+ text-align: center;
+ white-space: nowrap;
+ background-color: #30638E;
+ transition: width 0.6s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .progress-bar {
+ transition: none; } }
+.progress-bar-striped {
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-size: 1rem 1rem; }
+
+.progress-bar-animated {
+ animation: progress-bar-stripes 1s linear infinite; }
+ @media (prefers-reduced-motion: reduce) {
+ .progress-bar-animated {
+ animation: none; } }
+.media {
+ display: flex;
+ align-items: flex-start; }
+
+.media-body {
+ flex: 1; }
+
+.list-group {
+ display: flex;
+ flex-direction: column;
+ padding-left: 0;
+ margin-bottom: 0;
+ border-radius: 0.25rem; }
+
+.list-group-item-action {
+ width: 100%;
+ color: #495057;
+ text-align: inherit; }
+ .list-group-item-action:hover, .list-group-item-action:focus {
+ z-index: 1;
+ color: #495057;
+ text-decoration: none;
+ background-color: #f8f9fa; }
+ .list-group-item-action:active {
+ color: #222;
+ background-color: #eee; }
+
+.list-group-item {
+ position: relative;
+ display: block;
+ padding: 0.75rem 1.25rem;
+ background-color: #fff;
+ border: 1px solid rgba(0, 0, 0, 0.125); }
+ .list-group-item:first-child {
+ border-top-left-radius: inherit;
+ border-top-right-radius: inherit; }
+ .list-group-item:last-child {
+ border-bottom-right-radius: inherit;
+ border-bottom-left-radius: inherit; }
+ .list-group-item.disabled, .list-group-item:disabled {
+ color: #888;
+ pointer-events: none;
+ background-color: #fff; }
+ .list-group-item.active {
+ z-index: 2;
+ color: #fff;
+ background-color: #30638E;
+ border-color: #30638E; }
+ .list-group-item + .list-group-item {
+ border-top-width: 0; }
+ .list-group-item + .list-group-item.active {
+ margin-top: -1px;
+ border-top-width: 1px; }
+
+.list-group-horizontal {
+ flex-direction: row; }
+ .list-group-horizontal > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; }
+
+@media (min-width: 576px) {
+ .list-group-horizontal-sm {
+ flex-direction: row; }
+ .list-group-horizontal-sm > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-sm > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-sm > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-sm > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-sm > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 768px) {
+ .list-group-horizontal-md {
+ flex-direction: row; }
+ .list-group-horizontal-md > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-md > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-md > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-md > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-md > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 992px) {
+ .list-group-horizontal-lg {
+ flex-direction: row; }
+ .list-group-horizontal-lg > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-lg > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-lg > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-lg > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-lg > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+@media (min-width: 1200px) {
+ .list-group-horizontal-xl {
+ flex-direction: row; }
+ .list-group-horizontal-xl > .list-group-item:first-child {
+ border-bottom-left-radius: 0.25rem;
+ border-top-right-radius: 0; }
+ .list-group-horizontal-xl > .list-group-item:last-child {
+ border-top-right-radius: 0.25rem;
+ border-bottom-left-radius: 0; }
+ .list-group-horizontal-xl > .list-group-item.active {
+ margin-top: 0; }
+ .list-group-horizontal-xl > .list-group-item + .list-group-item {
+ border-top-width: 1px;
+ border-left-width: 0; }
+ .list-group-horizontal-xl > .list-group-item + .list-group-item.active {
+ margin-left: -1px;
+ border-left-width: 1px; } }
+
+.list-group-flush {
+ border-radius: 0; }
+ .list-group-flush > .list-group-item {
+ border-width: 0 0 1px; }
+ .list-group-flush > .list-group-item:last-child {
+ border-bottom-width: 0; }
+
+.list-group-item-primary {
+ color: #19334a;
+ background-color: #c5d3df; }
+ .list-group-item-primary.list-group-item-action:hover, .list-group-item-primary.list-group-item-action:focus {
+ color: #19334a;
+ background-color: #b5c7d6; }
+ .list-group-item-primary.list-group-item-action.active {
+ color: #fff;
+ background-color: #19334a;
+ border-color: #19334a; }
+
+.list-group-item-secondary {
+ color: #855619;
+ background-color: #ffe6c5; }
+ .list-group-item-secondary.list-group-item-action:hover, .list-group-item-secondary.list-group-item-action:focus {
+ color: #855619;
+ background-color: #ffdbac; }
+ .list-group-item-secondary.list-group-item-action.active {
+ color: #fff;
+ background-color: #855619;
+ border-color: #855619; }
+
+.list-group-item-success {
+ color: #1d3b85;
+ background-color: #c7d8ff; }
+ .list-group-item-success.list-group-item-action:hover, .list-group-item-success.list-group-item-action:focus {
+ color: #1d3b85;
+ background-color: #aec6ff; }
+ .list-group-item-success.list-group-item-action.active {
+ color: #fff;
+ background-color: #1d3b85;
+ border-color: #1d3b85; }
+
+.list-group-item-info {
+ color: #647473;
+ background-color: #edf6f6; }
+ .list-group-item-info.list-group-item-action:hover, .list-group-item-info.list-group-item-action:focus {
+ color: #647473;
+ background-color: #dceeee; }
+ .list-group-item-info.list-group-item-action.active {
+ color: #fff;
+ background-color: #647473;
+ border-color: #647473; }
+
+.list-group-item-warning {
+ color: #7b372f;
+ background-color: #fad5d1; }
+ .list-group-item-warning.list-group-item-action:hover, .list-group-item-warning.list-group-item-action:focus {
+ color: #7b372f;
+ background-color: #f8c0ba; }
+ .list-group-item-warning.list-group-item-action.active {
+ color: #fff;
+ background-color: #7b372f;
+ border-color: #7b372f; }
+
+.list-group-item-danger {
+ color: #7b372f;
+ background-color: #fad5d1; }
+ .list-group-item-danger.list-group-item-action:hover, .list-group-item-danger.list-group-item-action:focus {
+ color: #7b372f;
+ background-color: #f8c0ba; }
+ .list-group-item-danger.list-group-item-action.active {
+ color: #fff;
+ background-color: #7b372f;
+ border-color: #7b372f; }
+
+.list-group-item-light {
+ color: #6e7e7c;
+ background-color: #f3fcfa; }
+ .list-group-item-light.list-group-item-action:hover, .list-group-item-light.list-group-item-action:focus {
+ color: #6e7e7c;
+ background-color: #dff7f2; }
+ .list-group-item-light.list-group-item-action.active {
+ color: #fff;
+ background-color: #6e7e7c;
+ border-color: #6e7e7c; }
+
+.list-group-item-dark {
+ color: #212128;
+ background-color: #cac9cd; }
+ .list-group-item-dark.list-group-item-action:hover, .list-group-item-dark.list-group-item-action:focus {
+ color: #212128;
+ background-color: #bdbcc1; }
+ .list-group-item-dark.list-group-item-action.active {
+ color: #fff;
+ background-color: #212128;
+ border-color: #212128; }
+
+.close {
+ float: right;
+ font-size: 1.5rem;
+ font-weight: 700;
+ line-height: 1;
+ color: #000;
+ text-shadow: 0 1px 0 #fff;
+ opacity: .5; }
+ .close:hover {
+ color: #000;
+ text-decoration: none; }
+ .close:not(:disabled):not(.disabled):hover, .close:not(:disabled):not(.disabled):focus {
+ opacity: .75; }
+
+button.close {
+ padding: 0;
+ background-color: transparent;
+ border: 0; }
+
+a.close.disabled {
+ pointer-events: none; }
+
+.toast {
+ flex-basis: 350px;
+ max-width: 350px;
+ font-size: 0.875rem;
+ background-color: rgba(255, 255, 255, 0.85);
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.1);
+ box-shadow: 0 0.25rem 0.75rem rgba(0, 0, 0, 0.1);
+ opacity: 0;
+ border-radius: 0.25rem; }
+ .toast:not(:last-child) {
+ margin-bottom: 0.75rem; }
+ .toast.showing {
+ opacity: 1; }
+ .toast.show {
+ display: block;
+ opacity: 1; }
+ .toast.hide {
+ display: none; }
+
+.toast-header {
+ display: flex;
+ align-items: center;
+ padding: 0.25rem 0.75rem;
+ color: #888;
+ background-color: rgba(255, 255, 255, 0.85);
+ background-clip: padding-box;
+ border-bottom: 1px solid rgba(0, 0, 0, 0.05);
+ border-top-left-radius: calc(0.25rem - 1px);
+ border-top-right-radius: calc(0.25rem - 1px); }
+
+.toast-body {
+ padding: 0.75rem; }
+
+.modal-open {
+ overflow: hidden; }
+ .modal-open .modal {
+ overflow-x: hidden;
+ overflow-y: auto; }
+
+.modal {
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 1050;
+ display: none;
+ width: 100%;
+ height: 100%;
+ overflow: hidden;
+ outline: 0; }
+
+.modal-dialog {
+ position: relative;
+ width: auto;
+ margin: 0.5rem;
+ pointer-events: none; }
+ .modal.fade .modal-dialog {
+ transition: transform 0.3s ease-out;
+ transform: translate(0, -50px); }
+ @media (prefers-reduced-motion: reduce) {
+ .modal.fade .modal-dialog {
+ transition: none; } }
+ .modal.show .modal-dialog {
+ transform: none; }
+ .modal.modal-static .modal-dialog {
+ transform: scale(1.02); }
+
+.modal-dialog-scrollable {
+ display: flex;
+ max-height: calc(100% - 1rem); }
+ .modal-dialog-scrollable .modal-content {
+ max-height: calc(100vh - 1rem);
+ overflow: hidden; }
+ .modal-dialog-scrollable .modal-header,
+ .modal-dialog-scrollable .modal-footer {
+ flex-shrink: 0; }
+ .modal-dialog-scrollable .modal-body {
+ overflow-y: auto; }
+
+.modal-dialog-centered {
+ display: flex;
+ align-items: center;
+ min-height: calc(100% - 1rem); }
+ .modal-dialog-centered::before {
+ display: block;
+ height: calc(100vh - 1rem);
+ height: min-content;
+ content: ""; }
+ .modal-dialog-centered.modal-dialog-scrollable {
+ flex-direction: column;
+ justify-content: center;
+ height: 100%; }
+ .modal-dialog-centered.modal-dialog-scrollable .modal-content {
+ max-height: none; }
+ .modal-dialog-centered.modal-dialog-scrollable::before {
+ content: none; }
+
+.modal-content {
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ width: 100%;
+ pointer-events: auto;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.2);
+ border-radius: 0.3rem;
+ box-shadow: 0 0.25rem 0.5rem rgba(0, 0, 0, 0.5);
+ outline: 0; }
+
+.modal-backdrop {
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 1040;
+ width: 100vw;
+ height: 100vh;
+ background-color: #000; }
+ .modal-backdrop.fade {
+ opacity: 0; }
+ .modal-backdrop.show {
+ opacity: 0.5; }
+
+.modal-header {
+ display: flex;
+ align-items: flex-start;
+ justify-content: space-between;
+ padding: 1rem 1rem;
+ border-bottom: 1px solid #dee2e6;
+ border-top-left-radius: calc(0.3rem - 1px);
+ border-top-right-radius: calc(0.3rem - 1px); }
+ .modal-header .close {
+ padding: 1rem 1rem;
+ margin: -1rem -1rem -1rem auto; }
+
+.modal-title {
+ margin-bottom: 0;
+ line-height: 1.5; }
+
+.modal-body {
+ position: relative;
+ flex: 1 1 auto;
+ padding: 1rem; }
+
+.modal-footer {
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: flex-end;
+ padding: 0.75rem;
+ border-top: 1px solid #dee2e6;
+ border-bottom-right-radius: calc(0.3rem - 1px);
+ border-bottom-left-radius: calc(0.3rem - 1px); }
+ .modal-footer > * {
+ margin: 0.25rem; }
+
+.modal-scrollbar-measure {
+ position: absolute;
+ top: -9999px;
+ width: 50px;
+ height: 50px;
+ overflow: scroll; }
+
+@media (min-width: 576px) {
+ .modal-dialog {
+ max-width: 500px;
+ margin: 1.75rem auto; }
+ .modal-dialog-scrollable {
+ max-height: calc(100% - 3.5rem); }
+ .modal-dialog-scrollable .modal-content {
+ max-height: calc(100vh - 3.5rem); }
+ .modal-dialog-centered {
+ min-height: calc(100% - 3.5rem); }
+ .modal-dialog-centered::before {
+ height: calc(100vh - 3.5rem);
+ height: min-content; }
+ .modal-content {
+ box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.5); }
+ .modal-sm {
+ max-width: 300px; } }
+
+@media (min-width: 992px) {
+ .modal-lg,
+ .modal-xl {
+ max-width: 800px; } }
+
+@media (min-width: 1200px) {
+ .modal-xl {
+ max-width: 1140px; } }
+
+.tooltip {
+ position: absolute;
+ z-index: 1070;
+ display: block;
+ margin: 0;
+ font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ font-style: normal;
+ font-weight: 400;
+ line-height: 1.5;
+ text-align: left;
+ text-align: start;
+ text-decoration: none;
+ text-shadow: none;
+ text-transform: none;
+ letter-spacing: normal;
+ word-break: normal;
+ word-spacing: normal;
+ white-space: normal;
+ line-break: auto;
+ font-size: 0.875rem;
+ word-wrap: break-word;
+ opacity: 0; }
+ .tooltip.show {
+ opacity: 0.9; }
+ .tooltip .arrow {
+ position: absolute;
+ display: block;
+ width: 0.8rem;
+ height: 0.4rem; }
+ .tooltip .arrow::before {
+ position: absolute;
+ content: "";
+ border-color: transparent;
+ border-style: solid; }
+
+.bs-tooltip-top, .bs-tooltip-auto[x-placement^="top"] {
+ padding: 0.4rem 0; }
+ .bs-tooltip-top .arrow, .bs-tooltip-auto[x-placement^="top"] .arrow {
+ bottom: 0; }
+ .bs-tooltip-top .arrow::before, .bs-tooltip-auto[x-placement^="top"] .arrow::before {
+ top: 0;
+ border-width: 0.4rem 0.4rem 0;
+ border-top-color: #000; }
+
+.bs-tooltip-right, .bs-tooltip-auto[x-placement^="right"] {
+ padding: 0 0.4rem; }
+ .bs-tooltip-right .arrow, .bs-tooltip-auto[x-placement^="right"] .arrow {
+ left: 0;
+ width: 0.4rem;
+ height: 0.8rem; }
+ .bs-tooltip-right .arrow::before, .bs-tooltip-auto[x-placement^="right"] .arrow::before {
+ right: 0;
+ border-width: 0.4rem 0.4rem 0.4rem 0;
+ border-right-color: #000; }
+
+.bs-tooltip-bottom, .bs-tooltip-auto[x-placement^="bottom"] {
+ padding: 0.4rem 0; }
+ .bs-tooltip-bottom .arrow, .bs-tooltip-auto[x-placement^="bottom"] .arrow {
+ top: 0; }
+ .bs-tooltip-bottom .arrow::before, .bs-tooltip-auto[x-placement^="bottom"] .arrow::before {
+ bottom: 0;
+ border-width: 0 0.4rem 0.4rem;
+ border-bottom-color: #000; }
+
+.bs-tooltip-left, .bs-tooltip-auto[x-placement^="left"] {
+ padding: 0 0.4rem; }
+ .bs-tooltip-left .arrow, .bs-tooltip-auto[x-placement^="left"] .arrow {
+ right: 0;
+ width: 0.4rem;
+ height: 0.8rem; }
+ .bs-tooltip-left .arrow::before, .bs-tooltip-auto[x-placement^="left"] .arrow::before {
+ left: 0;
+ border-width: 0.4rem 0 0.4rem 0.4rem;
+ border-left-color: #000; }
+
+.tooltip-inner {
+ max-width: 200px;
+ padding: 0.25rem 0.5rem;
+ color: #fff;
+ text-align: center;
+ background-color: #000;
+ border-radius: 0.25rem; }
+
+.popover {
+ position: absolute;
+ top: 0;
+ left: 0;
+ z-index: 1060;
+ display: block;
+ max-width: 276px;
+ font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ font-style: normal;
+ font-weight: 400;
+ line-height: 1.5;
+ text-align: left;
+ text-align: start;
+ text-decoration: none;
+ text-shadow: none;
+ text-transform: none;
+ letter-spacing: normal;
+ word-break: normal;
+ word-spacing: normal;
+ white-space: normal;
+ line-break: auto;
+ font-size: 0.875rem;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: padding-box;
+ border: 1px solid rgba(0, 0, 0, 0.2);
+ border-radius: 0.3rem;
+ box-shadow: 0 0.25rem 0.5rem rgba(0, 0, 0, 0.2); }
+ .popover .arrow {
+ position: absolute;
+ display: block;
+ width: 1rem;
+ height: 0.5rem;
+ margin: 0 0.3rem; }
+ .popover .arrow::before, .popover .arrow::after {
+ position: absolute;
+ display: block;
+ content: "";
+ border-color: transparent;
+ border-style: solid; }
+
+.bs-popover-top, .bs-popover-auto[x-placement^="top"] {
+ margin-bottom: 0.5rem; }
+ .bs-popover-top > .arrow, .bs-popover-auto[x-placement^="top"] > .arrow {
+ bottom: calc(-0.5rem - 1px); }
+ .bs-popover-top > .arrow::before, .bs-popover-auto[x-placement^="top"] > .arrow::before {
+ bottom: 0;
+ border-width: 0.5rem 0.5rem 0;
+ border-top-color: rgba(0, 0, 0, 0.25); }
+ .bs-popover-top > .arrow::after, .bs-popover-auto[x-placement^="top"] > .arrow::after {
+ bottom: 1px;
+ border-width: 0.5rem 0.5rem 0;
+ border-top-color: #fff; }
+
+.bs-popover-right, .bs-popover-auto[x-placement^="right"] {
+ margin-left: 0.5rem; }
+ .bs-popover-right > .arrow, .bs-popover-auto[x-placement^="right"] > .arrow {
+ left: calc(-0.5rem - 1px);
+ width: 0.5rem;
+ height: 1rem;
+ margin: 0.3rem 0; }
+ .bs-popover-right > .arrow::before, .bs-popover-auto[x-placement^="right"] > .arrow::before {
+ left: 0;
+ border-width: 0.5rem 0.5rem 0.5rem 0;
+ border-right-color: rgba(0, 0, 0, 0.25); }
+ .bs-popover-right > .arrow::after, .bs-popover-auto[x-placement^="right"] > .arrow::after {
+ left: 1px;
+ border-width: 0.5rem 0.5rem 0.5rem 0;
+ border-right-color: #fff; }
+
+.bs-popover-bottom, .bs-popover-auto[x-placement^="bottom"] {
+ margin-top: 0.5rem; }
+ .bs-popover-bottom > .arrow, .bs-popover-auto[x-placement^="bottom"] > .arrow {
+ top: calc(-0.5rem - 1px); }
+ .bs-popover-bottom > .arrow::before, .bs-popover-auto[x-placement^="bottom"] > .arrow::before {
+ top: 0;
+ border-width: 0 0.5rem 0.5rem 0.5rem;
+ border-bottom-color: rgba(0, 0, 0, 0.25); }
+ .bs-popover-bottom > .arrow::after, .bs-popover-auto[x-placement^="bottom"] > .arrow::after {
+ top: 1px;
+ border-width: 0 0.5rem 0.5rem 0.5rem;
+ border-bottom-color: #fff; }
+ .bs-popover-bottom .popover-header::before, .bs-popover-auto[x-placement^="bottom"] .popover-header::before {
+ position: absolute;
+ top: 0;
+ left: 50%;
+ display: block;
+ width: 1rem;
+ margin-left: -0.5rem;
+ content: "";
+ border-bottom: 1px solid #f7f7f7; }
+
+.bs-popover-left, .bs-popover-auto[x-placement^="left"] {
+ margin-right: 0.5rem; }
+ .bs-popover-left > .arrow, .bs-popover-auto[x-placement^="left"] > .arrow {
+ right: calc(-0.5rem - 1px);
+ width: 0.5rem;
+ height: 1rem;
+ margin: 0.3rem 0; }
+ .bs-popover-left > .arrow::before, .bs-popover-auto[x-placement^="left"] > .arrow::before {
+ right: 0;
+ border-width: 0.5rem 0 0.5rem 0.5rem;
+ border-left-color: rgba(0, 0, 0, 0.25); }
+ .bs-popover-left > .arrow::after, .bs-popover-auto[x-placement^="left"] > .arrow::after {
+ right: 1px;
+ border-width: 0.5rem 0 0.5rem 0.5rem;
+ border-left-color: #fff; }
+
+.popover-header {
+ padding: 0.5rem 0.75rem;
+ margin-bottom: 0;
+ font-size: 1rem;
+ background-color: #f7f7f7;
+ border-bottom: 1px solid #ebebeb;
+ border-top-left-radius: calc(0.3rem - 1px);
+ border-top-right-radius: calc(0.3rem - 1px); }
+ .popover-header:empty {
+ display: none; }
+
+.popover-body {
+ padding: 0.5rem 0.75rem;
+ color: #222; }
+
+.carousel {
+ position: relative; }
+
+.carousel.pointer-event {
+ touch-action: pan-y; }
+
+.carousel-inner {
+ position: relative;
+ width: 100%;
+ overflow: hidden; }
+ .carousel-inner::after {
+ display: block;
+ clear: both;
+ content: ""; }
+
+.carousel-item {
+ position: relative;
+ display: none;
+ float: left;
+ width: 100%;
+ margin-right: -100%;
+ backface-visibility: hidden;
+ transition: transform 0.6s ease-in-out; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-item {
+ transition: none; } }
+.carousel-item.active,
+.carousel-item-next,
+.carousel-item-prev {
+ display: block; }
+
+.carousel-item-next:not(.carousel-item-left),
+.active.carousel-item-right {
+ transform: translateX(100%); }
+
+.carousel-item-prev:not(.carousel-item-right),
+.active.carousel-item-left {
+ transform: translateX(-100%); }
+
+.carousel-fade .carousel-item {
+ opacity: 0;
+ transition-property: opacity;
+ transform: none; }
+
+.carousel-fade .carousel-item.active,
+.carousel-fade .carousel-item-next.carousel-item-left,
+.carousel-fade .carousel-item-prev.carousel-item-right {
+ z-index: 1;
+ opacity: 1; }
+
+.carousel-fade .active.carousel-item-left,
+.carousel-fade .active.carousel-item-right {
+ z-index: 0;
+ opacity: 0;
+ transition: opacity 0s 0.6s; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-fade .active.carousel-item-left,
+ .carousel-fade .active.carousel-item-right {
+ transition: none; } }
+.carousel-control-prev,
+.carousel-control-next {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ z-index: 1;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ width: 15%;
+ color: #fff;
+ text-align: center;
+ opacity: 0.5;
+ transition: opacity 0.15s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-control-prev,
+ .carousel-control-next {
+ transition: none; } }
+ .carousel-control-prev:hover, .carousel-control-prev:focus,
+ .carousel-control-next:hover,
+ .carousel-control-next:focus {
+ color: #fff;
+ text-decoration: none;
+ outline: 0;
+ opacity: 0.9; }
+
+.carousel-control-prev {
+ left: 0;
+ background-image: linear-gradient(90deg, rgba(0, 0, 0, 0.25), rgba(0, 0, 0, 0.001)); }
+
+.carousel-control-next {
+ right: 0;
+ background-image: linear-gradient(270deg, rgba(0, 0, 0, 0.25), rgba(0, 0, 0, 0.001)); }
+
+.carousel-control-prev-icon,
+.carousel-control-next-icon {
+ display: inline-block;
+ width: 20px;
+ height: 20px;
+ background: no-repeat 50% / 100% 100%; }
+
+.carousel-control-prev-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e"); }
+
+.carousel-control-next-icon {
+ background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e"); }
+
+.carousel-indicators {
+ position: absolute;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 15;
+ display: flex;
+ justify-content: center;
+ padding-left: 0;
+ margin-right: 15%;
+ margin-left: 15%;
+ list-style: none; }
+ .carousel-indicators li {
+ box-sizing: content-box;
+ flex: 0 1 auto;
+ width: 30px;
+ height: 3px;
+ margin-right: 3px;
+ margin-left: 3px;
+ text-indent: -999px;
+ cursor: pointer;
+ background-color: #fff;
+ background-clip: padding-box;
+ border-top: 10px solid transparent;
+ border-bottom: 10px solid transparent;
+ opacity: .5;
+ transition: opacity 0.6s ease; }
+ @media (prefers-reduced-motion: reduce) {
+ .carousel-indicators li {
+ transition: none; } }
+ .carousel-indicators .active {
+ opacity: 1; }
+
+.carousel-caption {
+ position: absolute;
+ right: 15%;
+ bottom: 20px;
+ left: 15%;
+ z-index: 10;
+ padding-top: 20px;
+ padding-bottom: 20px;
+ color: #fff;
+ text-align: center; }
+
+@keyframes spinner-border {
+ to {
+ transform: rotate(360deg); } }
+
+.spinner-border {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-bottom;
+ border: 0.25em solid currentColor;
+ border-right-color: transparent;
+ border-radius: 50%;
+ animation: spinner-border .75s linear infinite; }
+
+.spinner-border-sm {
+ width: 1rem;
+ height: 1rem;
+ border-width: 0.2em; }
+
+@keyframes spinner-grow {
+ 0% {
+ transform: scale(0); }
+ 50% {
+ opacity: 1;
+ transform: none; } }
+
+.spinner-grow {
+ display: inline-block;
+ width: 2rem;
+ height: 2rem;
+ vertical-align: text-bottom;
+ background-color: currentColor;
+ border-radius: 50%;
+ opacity: 0;
+ animation: spinner-grow .75s linear infinite; }
+
+.spinner-grow-sm {
+ width: 1rem;
+ height: 1rem; }
+
+.align-baseline {
+ vertical-align: baseline !important; }
+
+.align-top {
+ vertical-align: top !important; }
+
+.align-middle {
+ vertical-align: middle !important; }
+
+.align-bottom {
+ vertical-align: bottom !important; }
+
+.align-text-bottom {
+ vertical-align: text-bottom !important; }
+
+.align-text-top {
+ vertical-align: text-top !important; }
+
+.bg-primary {
+ background-color: #30638E !important; }
+
+a.bg-primary:hover, a.bg-primary:focus,
+button.bg-primary:hover,
+button.bg-primary:focus {
+ background-color: #234868 !important; }
+
+.bg-secondary {
+ background-color: #FFA630 !important; }
+
+a.bg-secondary:hover, a.bg-secondary:focus,
+button.bg-secondary:hover,
+button.bg-secondary:focus {
+ background-color: #fc9000 !important; }
+
+.bg-success {
+ background-color: #3772FF !important; }
+
+a.bg-success:hover, a.bg-success:focus,
+button.bg-success:hover,
+button.bg-success:focus {
+ background-color: #044eff !important; }
+
+.bg-info {
+ background-color: #C0E0DE !important; }
+
+a.bg-info:hover, a.bg-info:focus,
+button.bg-info:hover,
+button.bg-info:focus {
+ background-color: #9ecfcc !important; }
+
+.bg-warning {
+ background-color: #ED6A5A !important; }
+
+a.bg-warning:hover, a.bg-warning:focus,
+button.bg-warning:hover,
+button.bg-warning:focus {
+ background-color: #e8402c !important; }
+
+.bg-danger {
+ background-color: #ED6A5A !important; }
+
+a.bg-danger:hover, a.bg-danger:focus,
+button.bg-danger:hover,
+button.bg-danger:focus {
+ background-color: #e8402c !important; }
+
+.bg-light {
+ background-color: #D3F3EE !important; }
+
+a.bg-light:hover, a.bg-light:focus,
+button.bg-light:hover,
+button.bg-light:focus {
+ background-color: #abe8df !important; }
+
+.bg-dark {
+ background-color: #403F4C !important; }
+
+a.bg-dark:hover, a.bg-dark:focus,
+button.bg-dark:hover,
+button.bg-dark:focus {
+ background-color: #292830 !important; }
+
+.bg-gradient-primary {
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x !important; }
+
+.bg-gradient-secondary {
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x !important; }
+
+.bg-gradient-success {
+ background: #3772FF linear-gradient(180deg, #5587ff, #3772FF) repeat-x !important; }
+
+.bg-gradient-info {
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x !important; }
+
+.bg-gradient-warning {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.bg-gradient-danger {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.bg-gradient-light {
+ background: #D3F3EE linear-gradient(180deg, #daf5f1, #D3F3EE) repeat-x !important; }
+
+.bg-gradient-dark {
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x !important; }
+
+.bg-white {
+ background-color: #fff !important; }
+
+.bg-transparent {
+ background-color: transparent !important; }
+
+.border {
+ border: 1px solid #dee2e6 !important; }
+
+.border-top {
+ border-top: 1px solid #dee2e6 !important; }
+
+.border-right {
+ border-right: 1px solid #dee2e6 !important; }
+
+.border-bottom {
+ border-bottom: 1px solid #dee2e6 !important; }
+
+.border-left {
+ border-left: 1px solid #dee2e6 !important; }
+
+.border-0 {
+ border: 0 !important; }
+
+.border-top-0 {
+ border-top: 0 !important; }
+
+.border-right-0 {
+ border-right: 0 !important; }
+
+.border-bottom-0 {
+ border-bottom: 0 !important; }
+
+.border-left-0 {
+ border-left: 0 !important; }
+
+.border-primary {
+ border-color: #30638E !important; }
+
+.border-secondary {
+ border-color: #FFA630 !important; }
+
+.border-success {
+ border-color: #3772FF !important; }
+
+.border-info {
+ border-color: #C0E0DE !important; }
+
+.border-warning {
+ border-color: #ED6A5A !important; }
+
+.border-danger {
+ border-color: #ED6A5A !important; }
+
+.border-light {
+ border-color: #D3F3EE !important; }
+
+.border-dark {
+ border-color: #403F4C !important; }
+
+.border-white {
+ border-color: #fff !important; }
+
+.rounded-sm {
+ border-radius: 0.2rem !important; }
+
+.rounded {
+ border-radius: 0.25rem !important; }
+
+.rounded-top {
+ border-top-left-radius: 0.25rem !important;
+ border-top-right-radius: 0.25rem !important; }
+
+.rounded-right {
+ border-top-right-radius: 0.25rem !important;
+ border-bottom-right-radius: 0.25rem !important; }
+
+.rounded-bottom {
+ border-bottom-right-radius: 0.25rem !important;
+ border-bottom-left-radius: 0.25rem !important; }
+
+.rounded-left {
+ border-top-left-radius: 0.25rem !important;
+ border-bottom-left-radius: 0.25rem !important; }
+
+.rounded-lg {
+ border-radius: 0.3rem !important; }
+
+.rounded-circle {
+ border-radius: 50% !important; }
+
+.rounded-pill {
+ border-radius: 50rem !important; }
+
+.rounded-0 {
+ border-radius: 0 !important; }
+
+.clearfix::after {
+ display: block;
+ clear: both;
+ content: ""; }
+
+.d-none {
+ display: none !important; }
+
+.d-inline {
+ display: inline !important; }
+
+.d-inline-block {
+ display: inline-block !important; }
+
+.d-block {
+ display: block !important; }
+
+.d-table {
+ display: table !important; }
+
+.d-table-row {
+ display: table-row !important; }
+
+.d-table-cell {
+ display: table-cell !important; }
+
+.d-flex {
+ display: flex !important; }
+
+.d-inline-flex {
+ display: inline-flex !important; }
+
+@media (min-width: 576px) {
+ .d-sm-none {
+ display: none !important; }
+ .d-sm-inline {
+ display: inline !important; }
+ .d-sm-inline-block {
+ display: inline-block !important; }
+ .d-sm-block {
+ display: block !important; }
+ .d-sm-table {
+ display: table !important; }
+ .d-sm-table-row {
+ display: table-row !important; }
+ .d-sm-table-cell {
+ display: table-cell !important; }
+ .d-sm-flex {
+ display: flex !important; }
+ .d-sm-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 768px) {
+ .d-md-none {
+ display: none !important; }
+ .d-md-inline {
+ display: inline !important; }
+ .d-md-inline-block {
+ display: inline-block !important; }
+ .d-md-block {
+ display: block !important; }
+ .d-md-table {
+ display: table !important; }
+ .d-md-table-row {
+ display: table-row !important; }
+ .d-md-table-cell {
+ display: table-cell !important; }
+ .d-md-flex {
+ display: flex !important; }
+ .d-md-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 992px) {
+ .d-lg-none {
+ display: none !important; }
+ .d-lg-inline {
+ display: inline !important; }
+ .d-lg-inline-block {
+ display: inline-block !important; }
+ .d-lg-block {
+ display: block !important; }
+ .d-lg-table {
+ display: table !important; }
+ .d-lg-table-row {
+ display: table-row !important; }
+ .d-lg-table-cell {
+ display: table-cell !important; }
+ .d-lg-flex {
+ display: flex !important; }
+ .d-lg-inline-flex {
+ display: inline-flex !important; } }
+
+@media (min-width: 1200px) {
+ .d-xl-none {
+ display: none !important; }
+ .d-xl-inline {
+ display: inline !important; }
+ .d-xl-inline-block {
+ display: inline-block !important; }
+ .d-xl-block {
+ display: block !important; }
+ .d-xl-table {
+ display: table !important; }
+ .d-xl-table-row {
+ display: table-row !important; }
+ .d-xl-table-cell {
+ display: table-cell !important; }
+ .d-xl-flex {
+ display: flex !important; }
+ .d-xl-inline-flex {
+ display: inline-flex !important; } }
+
+@media print {
+ .d-print-none {
+ display: none !important; }
+ .d-print-inline {
+ display: inline !important; }
+ .d-print-inline-block {
+ display: inline-block !important; }
+ .d-print-block {
+ display: block !important; }
+ .d-print-table {
+ display: table !important; }
+ .d-print-table-row {
+ display: table-row !important; }
+ .d-print-table-cell {
+ display: table-cell !important; }
+ .d-print-flex {
+ display: flex !important; }
+ .d-print-inline-flex {
+ display: inline-flex !important; } }
+
+.embed-responsive {
+ position: relative;
+ display: block;
+ width: 100%;
+ padding: 0;
+ overflow: hidden; }
+ .embed-responsive::before {
+ display: block;
+ content: ""; }
+ .embed-responsive .embed-responsive-item,
+ .embed-responsive iframe,
+ .embed-responsive embed,
+ .embed-responsive object,
+ .embed-responsive video {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ border: 0; }
+
+.embed-responsive-21by9::before {
+ padding-top: 42.85714286%; }
+
+.embed-responsive-16by9::before {
+ padding-top: 56.25%; }
+
+.embed-responsive-4by3::before {
+ padding-top: 75%; }
+
+.embed-responsive-1by1::before {
+ padding-top: 100%; }
+
+.flex-row {
+ flex-direction: row !important; }
+
+.flex-column {
+ flex-direction: column !important; }
+
+.flex-row-reverse {
+ flex-direction: row-reverse !important; }
+
+.flex-column-reverse {
+ flex-direction: column-reverse !important; }
+
+.flex-wrap {
+ flex-wrap: wrap !important; }
+
+.flex-nowrap {
+ flex-wrap: nowrap !important; }
+
+.flex-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+
+.flex-fill {
+ flex: 1 1 auto !important; }
+
+.flex-grow-0 {
+ flex-grow: 0 !important; }
+
+.flex-grow-1 {
+ flex-grow: 1 !important; }
+
+.flex-shrink-0 {
+ flex-shrink: 0 !important; }
+
+.flex-shrink-1 {
+ flex-shrink: 1 !important; }
+
+.justify-content-start {
+ justify-content: flex-start !important; }
+
+.justify-content-end {
+ justify-content: flex-end !important; }
+
+.justify-content-center {
+ justify-content: center !important; }
+
+.justify-content-between {
+ justify-content: space-between !important; }
+
+.justify-content-around {
+ justify-content: space-around !important; }
+
+.align-items-start {
+ align-items: flex-start !important; }
+
+.align-items-end {
+ align-items: flex-end !important; }
+
+.align-items-center {
+ align-items: center !important; }
+
+.align-items-baseline {
+ align-items: baseline !important; }
+
+.align-items-stretch {
+ align-items: stretch !important; }
+
+.align-content-start {
+ align-content: flex-start !important; }
+
+.align-content-end {
+ align-content: flex-end !important; }
+
+.align-content-center {
+ align-content: center !important; }
+
+.align-content-between {
+ align-content: space-between !important; }
+
+.align-content-around {
+ align-content: space-around !important; }
+
+.align-content-stretch {
+ align-content: stretch !important; }
+
+.align-self-auto {
+ align-self: auto !important; }
+
+.align-self-start {
+ align-self: flex-start !important; }
+
+.align-self-end {
+ align-self: flex-end !important; }
+
+.align-self-center {
+ align-self: center !important; }
+
+.align-self-baseline {
+ align-self: baseline !important; }
+
+.align-self-stretch {
+ align-self: stretch !important; }
+
+@media (min-width: 576px) {
+ .flex-sm-row {
+ flex-direction: row !important; }
+ .flex-sm-column {
+ flex-direction: column !important; }
+ .flex-sm-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-sm-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-sm-wrap {
+ flex-wrap: wrap !important; }
+ .flex-sm-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-sm-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-sm-fill {
+ flex: 1 1 auto !important; }
+ .flex-sm-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-sm-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-sm-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-sm-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-sm-start {
+ justify-content: flex-start !important; }
+ .justify-content-sm-end {
+ justify-content: flex-end !important; }
+ .justify-content-sm-center {
+ justify-content: center !important; }
+ .justify-content-sm-between {
+ justify-content: space-between !important; }
+ .justify-content-sm-around {
+ justify-content: space-around !important; }
+ .align-items-sm-start {
+ align-items: flex-start !important; }
+ .align-items-sm-end {
+ align-items: flex-end !important; }
+ .align-items-sm-center {
+ align-items: center !important; }
+ .align-items-sm-baseline {
+ align-items: baseline !important; }
+ .align-items-sm-stretch {
+ align-items: stretch !important; }
+ .align-content-sm-start {
+ align-content: flex-start !important; }
+ .align-content-sm-end {
+ align-content: flex-end !important; }
+ .align-content-sm-center {
+ align-content: center !important; }
+ .align-content-sm-between {
+ align-content: space-between !important; }
+ .align-content-sm-around {
+ align-content: space-around !important; }
+ .align-content-sm-stretch {
+ align-content: stretch !important; }
+ .align-self-sm-auto {
+ align-self: auto !important; }
+ .align-self-sm-start {
+ align-self: flex-start !important; }
+ .align-self-sm-end {
+ align-self: flex-end !important; }
+ .align-self-sm-center {
+ align-self: center !important; }
+ .align-self-sm-baseline {
+ align-self: baseline !important; }
+ .align-self-sm-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 768px) {
+ .flex-md-row {
+ flex-direction: row !important; }
+ .flex-md-column {
+ flex-direction: column !important; }
+ .flex-md-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-md-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-md-wrap {
+ flex-wrap: wrap !important; }
+ .flex-md-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-md-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-md-fill {
+ flex: 1 1 auto !important; }
+ .flex-md-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-md-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-md-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-md-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-md-start {
+ justify-content: flex-start !important; }
+ .justify-content-md-end {
+ justify-content: flex-end !important; }
+ .justify-content-md-center {
+ justify-content: center !important; }
+ .justify-content-md-between {
+ justify-content: space-between !important; }
+ .justify-content-md-around {
+ justify-content: space-around !important; }
+ .align-items-md-start {
+ align-items: flex-start !important; }
+ .align-items-md-end {
+ align-items: flex-end !important; }
+ .align-items-md-center {
+ align-items: center !important; }
+ .align-items-md-baseline {
+ align-items: baseline !important; }
+ .align-items-md-stretch {
+ align-items: stretch !important; }
+ .align-content-md-start {
+ align-content: flex-start !important; }
+ .align-content-md-end {
+ align-content: flex-end !important; }
+ .align-content-md-center {
+ align-content: center !important; }
+ .align-content-md-between {
+ align-content: space-between !important; }
+ .align-content-md-around {
+ align-content: space-around !important; }
+ .align-content-md-stretch {
+ align-content: stretch !important; }
+ .align-self-md-auto {
+ align-self: auto !important; }
+ .align-self-md-start {
+ align-self: flex-start !important; }
+ .align-self-md-end {
+ align-self: flex-end !important; }
+ .align-self-md-center {
+ align-self: center !important; }
+ .align-self-md-baseline {
+ align-self: baseline !important; }
+ .align-self-md-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 992px) {
+ .flex-lg-row {
+ flex-direction: row !important; }
+ .flex-lg-column {
+ flex-direction: column !important; }
+ .flex-lg-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-lg-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-lg-wrap {
+ flex-wrap: wrap !important; }
+ .flex-lg-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-lg-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-lg-fill {
+ flex: 1 1 auto !important; }
+ .flex-lg-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-lg-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-lg-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-lg-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-lg-start {
+ justify-content: flex-start !important; }
+ .justify-content-lg-end {
+ justify-content: flex-end !important; }
+ .justify-content-lg-center {
+ justify-content: center !important; }
+ .justify-content-lg-between {
+ justify-content: space-between !important; }
+ .justify-content-lg-around {
+ justify-content: space-around !important; }
+ .align-items-lg-start {
+ align-items: flex-start !important; }
+ .align-items-lg-end {
+ align-items: flex-end !important; }
+ .align-items-lg-center {
+ align-items: center !important; }
+ .align-items-lg-baseline {
+ align-items: baseline !important; }
+ .align-items-lg-stretch {
+ align-items: stretch !important; }
+ .align-content-lg-start {
+ align-content: flex-start !important; }
+ .align-content-lg-end {
+ align-content: flex-end !important; }
+ .align-content-lg-center {
+ align-content: center !important; }
+ .align-content-lg-between {
+ align-content: space-between !important; }
+ .align-content-lg-around {
+ align-content: space-around !important; }
+ .align-content-lg-stretch {
+ align-content: stretch !important; }
+ .align-self-lg-auto {
+ align-self: auto !important; }
+ .align-self-lg-start {
+ align-self: flex-start !important; }
+ .align-self-lg-end {
+ align-self: flex-end !important; }
+ .align-self-lg-center {
+ align-self: center !important; }
+ .align-self-lg-baseline {
+ align-self: baseline !important; }
+ .align-self-lg-stretch {
+ align-self: stretch !important; } }
+
+@media (min-width: 1200px) {
+ .flex-xl-row {
+ flex-direction: row !important; }
+ .flex-xl-column {
+ flex-direction: column !important; }
+ .flex-xl-row-reverse {
+ flex-direction: row-reverse !important; }
+ .flex-xl-column-reverse {
+ flex-direction: column-reverse !important; }
+ .flex-xl-wrap {
+ flex-wrap: wrap !important; }
+ .flex-xl-nowrap {
+ flex-wrap: nowrap !important; }
+ .flex-xl-wrap-reverse {
+ flex-wrap: wrap-reverse !important; }
+ .flex-xl-fill {
+ flex: 1 1 auto !important; }
+ .flex-xl-grow-0 {
+ flex-grow: 0 !important; }
+ .flex-xl-grow-1 {
+ flex-grow: 1 !important; }
+ .flex-xl-shrink-0 {
+ flex-shrink: 0 !important; }
+ .flex-xl-shrink-1 {
+ flex-shrink: 1 !important; }
+ .justify-content-xl-start {
+ justify-content: flex-start !important; }
+ .justify-content-xl-end {
+ justify-content: flex-end !important; }
+ .justify-content-xl-center {
+ justify-content: center !important; }
+ .justify-content-xl-between {
+ justify-content: space-between !important; }
+ .justify-content-xl-around {
+ justify-content: space-around !important; }
+ .align-items-xl-start {
+ align-items: flex-start !important; }
+ .align-items-xl-end {
+ align-items: flex-end !important; }
+ .align-items-xl-center {
+ align-items: center !important; }
+ .align-items-xl-baseline {
+ align-items: baseline !important; }
+ .align-items-xl-stretch {
+ align-items: stretch !important; }
+ .align-content-xl-start {
+ align-content: flex-start !important; }
+ .align-content-xl-end {
+ align-content: flex-end !important; }
+ .align-content-xl-center {
+ align-content: center !important; }
+ .align-content-xl-between {
+ align-content: space-between !important; }
+ .align-content-xl-around {
+ align-content: space-around !important; }
+ .align-content-xl-stretch {
+ align-content: stretch !important; }
+ .align-self-xl-auto {
+ align-self: auto !important; }
+ .align-self-xl-start {
+ align-self: flex-start !important; }
+ .align-self-xl-end {
+ align-self: flex-end !important; }
+ .align-self-xl-center {
+ align-self: center !important; }
+ .align-self-xl-baseline {
+ align-self: baseline !important; }
+ .align-self-xl-stretch {
+ align-self: stretch !important; } }
+
+.float-left {
+ float: left !important; }
+
+.float-right {
+ float: right !important; }
+
+.float-none {
+ float: none !important; }
+
+@media (min-width: 576px) {
+ .float-sm-left {
+ float: left !important; }
+ .float-sm-right {
+ float: right !important; }
+ .float-sm-none {
+ float: none !important; } }
+
+@media (min-width: 768px) {
+ .float-md-left {
+ float: left !important; }
+ .float-md-right {
+ float: right !important; }
+ .float-md-none {
+ float: none !important; } }
+
+@media (min-width: 992px) {
+ .float-lg-left {
+ float: left !important; }
+ .float-lg-right {
+ float: right !important; }
+ .float-lg-none {
+ float: none !important; } }
+
+@media (min-width: 1200px) {
+ .float-xl-left {
+ float: left !important; }
+ .float-xl-right {
+ float: right !important; }
+ .float-xl-none {
+ float: none !important; } }
+
+.user-select-all {
+ user-select: all !important; }
+
+.user-select-auto {
+ user-select: auto !important; }
+
+.user-select-none {
+ user-select: none !important; }
+
+.overflow-auto {
+ overflow: auto !important; }
+
+.overflow-hidden {
+ overflow: hidden !important; }
+
+.position-static {
+ position: static !important; }
+
+.position-relative {
+ position: relative !important; }
+
+.position-absolute {
+ position: absolute !important; }
+
+.position-fixed {
+ position: fixed !important; }
+
+.position-sticky {
+ position: sticky !important; }
+
+.fixed-top {
+ position: fixed;
+ top: 0;
+ right: 0;
+ left: 0;
+ z-index: 1030; }
+
+.fixed-bottom {
+ position: fixed;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1030; }
+
+@supports (position: sticky) {
+ .sticky-top {
+ position: sticky;
+ top: 0;
+ z-index: 1020; } }
+
+.sr-only {
+ position: absolute;
+ width: 1px;
+ height: 1px;
+ padding: 0;
+ margin: -1px;
+ overflow: hidden;
+ clip: rect(0, 0, 0, 0);
+ white-space: nowrap;
+ border: 0; }
+
+.sr-only-focusable:active, .sr-only-focusable:focus {
+ position: static;
+ width: auto;
+ height: auto;
+ overflow: visible;
+ clip: auto;
+ white-space: normal; }
+
+.shadow-sm {
+ box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075) !important; }
+
+.shadow {
+ box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; }
+
+.shadow-lg {
+ box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.175) !important; }
+
+.shadow-none {
+ box-shadow: none !important; }
+
+.w-25 {
+ width: 25% !important; }
+
+.w-50 {
+ width: 50% !important; }
+
+.w-75 {
+ width: 75% !important; }
+
+.w-100 {
+ width: 100% !important; }
+
+.w-auto {
+ width: auto !important; }
+
+.h-25 {
+ height: 25% !important; }
+
+.h-50 {
+ height: 50% !important; }
+
+.h-75 {
+ height: 75% !important; }
+
+.h-100 {
+ height: 100% !important; }
+
+.h-auto {
+ height: auto !important; }
+
+.mw-100 {
+ max-width: 100% !important; }
+
+.mh-100 {
+ max-height: 100% !important; }
+
+.min-vw-100 {
+ min-width: 100vw !important; }
+
+.min-vh-100 {
+ min-height: 100vh !important; }
+
+.vw-100 {
+ width: 100vw !important; }
+
+.vh-100 {
+ height: 100vh !important; }
+
+.m-0 {
+ margin: 0 !important; }
+
+.mt-0,
+.my-0 {
+ margin-top: 0 !important; }
+
+.mr-0,
+.mx-0 {
+ margin-right: 0 !important; }
+
+.mb-0,
+.my-0 {
+ margin-bottom: 0 !important; }
+
+.ml-0,
+.mx-0 {
+ margin-left: 0 !important; }
+
+.m-1 {
+ margin: 0.25rem !important; }
+
+.mt-1,
+.my-1 {
+ margin-top: 0.25rem !important; }
+
+.mr-1,
+.mx-1 {
+ margin-right: 0.25rem !important; }
+
+.mb-1,
+.my-1 {
+ margin-bottom: 0.25rem !important; }
+
+.ml-1,
+.mx-1 {
+ margin-left: 0.25rem !important; }
+
+.m-2 {
+ margin: 0.5rem !important; }
+
+.mt-2,
+.my-2 {
+ margin-top: 0.5rem !important; }
+
+.mr-2,
+.mx-2 {
+ margin-right: 0.5rem !important; }
+
+.mb-2,
+.my-2 {
+ margin-bottom: 0.5rem !important; }
+
+.ml-2,
+.mx-2 {
+ margin-left: 0.5rem !important; }
+
+.m-3 {
+ margin: 1rem !important; }
+
+.mt-3,
+.my-3 {
+ margin-top: 1rem !important; }
+
+.mr-3,
+.mx-3 {
+ margin-right: 1rem !important; }
+
+.mb-3,
+.my-3 {
+ margin-bottom: 1rem !important; }
+
+.ml-3,
+.mx-3 {
+ margin-left: 1rem !important; }
+
+.m-4 {
+ margin: 1.5rem !important; }
+
+.mt-4,
+.my-4 {
+ margin-top: 1.5rem !important; }
+
+.mr-4,
+.mx-4 {
+ margin-right: 1.5rem !important; }
+
+.mb-4,
+.my-4 {
+ margin-bottom: 1.5rem !important; }
+
+.ml-4,
+.mx-4 {
+ margin-left: 1.5rem !important; }
+
+.m-5 {
+ margin: 3rem !important; }
+
+.mt-5,
+.my-5 {
+ margin-top: 3rem !important; }
+
+.mr-5,
+.mx-5 {
+ margin-right: 3rem !important; }
+
+.mb-5,
+.my-5 {
+ margin-bottom: 3rem !important; }
+
+.ml-5,
+.mx-5 {
+ margin-left: 3rem !important; }
+
+.p-0 {
+ padding: 0 !important; }
+
+.pt-0,
+.py-0 {
+ padding-top: 0 !important; }
+
+.pr-0,
+.px-0 {
+ padding-right: 0 !important; }
+
+.pb-0,
+.py-0 {
+ padding-bottom: 0 !important; }
+
+.pl-0,
+.px-0 {
+ padding-left: 0 !important; }
+
+.p-1 {
+ padding: 0.25rem !important; }
+
+.pt-1,
+.py-1 {
+ padding-top: 0.25rem !important; }
+
+.pr-1,
+.px-1 {
+ padding-right: 0.25rem !important; }
+
+.pb-1,
+.py-1 {
+ padding-bottom: 0.25rem !important; }
+
+.pl-1,
+.px-1 {
+ padding-left: 0.25rem !important; }
+
+.p-2 {
+ padding: 0.5rem !important; }
+
+.pt-2,
+.py-2 {
+ padding-top: 0.5rem !important; }
+
+.pr-2,
+.px-2 {
+ padding-right: 0.5rem !important; }
+
+.pb-2,
+.py-2 {
+ padding-bottom: 0.5rem !important; }
+
+.pl-2,
+.px-2 {
+ padding-left: 0.5rem !important; }
+
+.p-3 {
+ padding: 1rem !important; }
+
+.pt-3,
+.py-3 {
+ padding-top: 1rem !important; }
+
+.pr-3,
+.px-3 {
+ padding-right: 1rem !important; }
+
+.pb-3,
+.py-3 {
+ padding-bottom: 1rem !important; }
+
+.pl-3,
+.px-3 {
+ padding-left: 1rem !important; }
+
+.p-4 {
+ padding: 1.5rem !important; }
+
+.pt-4,
+.py-4 {
+ padding-top: 1.5rem !important; }
+
+.pr-4,
+.px-4 {
+ padding-right: 1.5rem !important; }
+
+.pb-4,
+.py-4 {
+ padding-bottom: 1.5rem !important; }
+
+.pl-4,
+.px-4 {
+ padding-left: 1.5rem !important; }
+
+.p-5 {
+ padding: 3rem !important; }
+
+.pt-5,
+.py-5 {
+ padding-top: 3rem !important; }
+
+.pr-5,
+.px-5 {
+ padding-right: 3rem !important; }
+
+.pb-5,
+.py-5 {
+ padding-bottom: 3rem !important; }
+
+.pl-5,
+.px-5 {
+ padding-left: 3rem !important; }
+
+.m-n1 {
+ margin: -0.25rem !important; }
+
+.mt-n1,
+.my-n1 {
+ margin-top: -0.25rem !important; }
+
+.mr-n1,
+.mx-n1 {
+ margin-right: -0.25rem !important; }
+
+.mb-n1,
+.my-n1 {
+ margin-bottom: -0.25rem !important; }
+
+.ml-n1,
+.mx-n1 {
+ margin-left: -0.25rem !important; }
+
+.m-n2 {
+ margin: -0.5rem !important; }
+
+.mt-n2,
+.my-n2 {
+ margin-top: -0.5rem !important; }
+
+.mr-n2,
+.mx-n2 {
+ margin-right: -0.5rem !important; }
+
+.mb-n2,
+.my-n2 {
+ margin-bottom: -0.5rem !important; }
+
+.ml-n2,
+.mx-n2 {
+ margin-left: -0.5rem !important; }
+
+.m-n3 {
+ margin: -1rem !important; }
+
+.mt-n3,
+.my-n3 {
+ margin-top: -1rem !important; }
+
+.mr-n3,
+.mx-n3 {
+ margin-right: -1rem !important; }
+
+.mb-n3,
+.my-n3 {
+ margin-bottom: -1rem !important; }
+
+.ml-n3,
+.mx-n3 {
+ margin-left: -1rem !important; }
+
+.m-n4 {
+ margin: -1.5rem !important; }
+
+.mt-n4,
+.my-n4 {
+ margin-top: -1.5rem !important; }
+
+.mr-n4,
+.mx-n4 {
+ margin-right: -1.5rem !important; }
+
+.mb-n4,
+.my-n4 {
+ margin-bottom: -1.5rem !important; }
+
+.ml-n4,
+.mx-n4 {
+ margin-left: -1.5rem !important; }
+
+.m-n5 {
+ margin: -3rem !important; }
+
+.mt-n5,
+.my-n5 {
+ margin-top: -3rem !important; }
+
+.mr-n5,
+.mx-n5 {
+ margin-right: -3rem !important; }
+
+.mb-n5,
+.my-n5 {
+ margin-bottom: -3rem !important; }
+
+.ml-n5,
+.mx-n5 {
+ margin-left: -3rem !important; }
+
+.m-auto {
+ margin: auto !important; }
+
+.mt-auto,
+.my-auto {
+ margin-top: auto !important; }
+
+.mr-auto,
+.mx-auto {
+ margin-right: auto !important; }
+
+.mb-auto,
+.my-auto {
+ margin-bottom: auto !important; }
+
+.ml-auto,
+.mx-auto {
+ margin-left: auto !important; }
+
+@media (min-width: 576px) {
+ .m-sm-0 {
+ margin: 0 !important; }
+ .mt-sm-0,
+ .my-sm-0 {
+ margin-top: 0 !important; }
+ .mr-sm-0,
+ .mx-sm-0 {
+ margin-right: 0 !important; }
+ .mb-sm-0,
+ .my-sm-0 {
+ margin-bottom: 0 !important; }
+ .ml-sm-0,
+ .mx-sm-0 {
+ margin-left: 0 !important; }
+ .m-sm-1 {
+ margin: 0.25rem !important; }
+ .mt-sm-1,
+ .my-sm-1 {
+ margin-top: 0.25rem !important; }
+ .mr-sm-1,
+ .mx-sm-1 {
+ margin-right: 0.25rem !important; }
+ .mb-sm-1,
+ .my-sm-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-sm-1,
+ .mx-sm-1 {
+ margin-left: 0.25rem !important; }
+ .m-sm-2 {
+ margin: 0.5rem !important; }
+ .mt-sm-2,
+ .my-sm-2 {
+ margin-top: 0.5rem !important; }
+ .mr-sm-2,
+ .mx-sm-2 {
+ margin-right: 0.5rem !important; }
+ .mb-sm-2,
+ .my-sm-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-sm-2,
+ .mx-sm-2 {
+ margin-left: 0.5rem !important; }
+ .m-sm-3 {
+ margin: 1rem !important; }
+ .mt-sm-3,
+ .my-sm-3 {
+ margin-top: 1rem !important; }
+ .mr-sm-3,
+ .mx-sm-3 {
+ margin-right: 1rem !important; }
+ .mb-sm-3,
+ .my-sm-3 {
+ margin-bottom: 1rem !important; }
+ .ml-sm-3,
+ .mx-sm-3 {
+ margin-left: 1rem !important; }
+ .m-sm-4 {
+ margin: 1.5rem !important; }
+ .mt-sm-4,
+ .my-sm-4 {
+ margin-top: 1.5rem !important; }
+ .mr-sm-4,
+ .mx-sm-4 {
+ margin-right: 1.5rem !important; }
+ .mb-sm-4,
+ .my-sm-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-sm-4,
+ .mx-sm-4 {
+ margin-left: 1.5rem !important; }
+ .m-sm-5 {
+ margin: 3rem !important; }
+ .mt-sm-5,
+ .my-sm-5 {
+ margin-top: 3rem !important; }
+ .mr-sm-5,
+ .mx-sm-5 {
+ margin-right: 3rem !important; }
+ .mb-sm-5,
+ .my-sm-5 {
+ margin-bottom: 3rem !important; }
+ .ml-sm-5,
+ .mx-sm-5 {
+ margin-left: 3rem !important; }
+ .p-sm-0 {
+ padding: 0 !important; }
+ .pt-sm-0,
+ .py-sm-0 {
+ padding-top: 0 !important; }
+ .pr-sm-0,
+ .px-sm-0 {
+ padding-right: 0 !important; }
+ .pb-sm-0,
+ .py-sm-0 {
+ padding-bottom: 0 !important; }
+ .pl-sm-0,
+ .px-sm-0 {
+ padding-left: 0 !important; }
+ .p-sm-1 {
+ padding: 0.25rem !important; }
+ .pt-sm-1,
+ .py-sm-1 {
+ padding-top: 0.25rem !important; }
+ .pr-sm-1,
+ .px-sm-1 {
+ padding-right: 0.25rem !important; }
+ .pb-sm-1,
+ .py-sm-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-sm-1,
+ .px-sm-1 {
+ padding-left: 0.25rem !important; }
+ .p-sm-2 {
+ padding: 0.5rem !important; }
+ .pt-sm-2,
+ .py-sm-2 {
+ padding-top: 0.5rem !important; }
+ .pr-sm-2,
+ .px-sm-2 {
+ padding-right: 0.5rem !important; }
+ .pb-sm-2,
+ .py-sm-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-sm-2,
+ .px-sm-2 {
+ padding-left: 0.5rem !important; }
+ .p-sm-3 {
+ padding: 1rem !important; }
+ .pt-sm-3,
+ .py-sm-3 {
+ padding-top: 1rem !important; }
+ .pr-sm-3,
+ .px-sm-3 {
+ padding-right: 1rem !important; }
+ .pb-sm-3,
+ .py-sm-3 {
+ padding-bottom: 1rem !important; }
+ .pl-sm-3,
+ .px-sm-3 {
+ padding-left: 1rem !important; }
+ .p-sm-4 {
+ padding: 1.5rem !important; }
+ .pt-sm-4,
+ .py-sm-4 {
+ padding-top: 1.5rem !important; }
+ .pr-sm-4,
+ .px-sm-4 {
+ padding-right: 1.5rem !important; }
+ .pb-sm-4,
+ .py-sm-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-sm-4,
+ .px-sm-4 {
+ padding-left: 1.5rem !important; }
+ .p-sm-5 {
+ padding: 3rem !important; }
+ .pt-sm-5,
+ .py-sm-5 {
+ padding-top: 3rem !important; }
+ .pr-sm-5,
+ .px-sm-5 {
+ padding-right: 3rem !important; }
+ .pb-sm-5,
+ .py-sm-5 {
+ padding-bottom: 3rem !important; }
+ .pl-sm-5,
+ .px-sm-5 {
+ padding-left: 3rem !important; }
+ .m-sm-n1 {
+ margin: -0.25rem !important; }
+ .mt-sm-n1,
+ .my-sm-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-sm-n1,
+ .mx-sm-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-sm-n1,
+ .my-sm-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-sm-n1,
+ .mx-sm-n1 {
+ margin-left: -0.25rem !important; }
+ .m-sm-n2 {
+ margin: -0.5rem !important; }
+ .mt-sm-n2,
+ .my-sm-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-sm-n2,
+ .mx-sm-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-sm-n2,
+ .my-sm-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-sm-n2,
+ .mx-sm-n2 {
+ margin-left: -0.5rem !important; }
+ .m-sm-n3 {
+ margin: -1rem !important; }
+ .mt-sm-n3,
+ .my-sm-n3 {
+ margin-top: -1rem !important; }
+ .mr-sm-n3,
+ .mx-sm-n3 {
+ margin-right: -1rem !important; }
+ .mb-sm-n3,
+ .my-sm-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-sm-n3,
+ .mx-sm-n3 {
+ margin-left: -1rem !important; }
+ .m-sm-n4 {
+ margin: -1.5rem !important; }
+ .mt-sm-n4,
+ .my-sm-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-sm-n4,
+ .mx-sm-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-sm-n4,
+ .my-sm-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-sm-n4,
+ .mx-sm-n4 {
+ margin-left: -1.5rem !important; }
+ .m-sm-n5 {
+ margin: -3rem !important; }
+ .mt-sm-n5,
+ .my-sm-n5 {
+ margin-top: -3rem !important; }
+ .mr-sm-n5,
+ .mx-sm-n5 {
+ margin-right: -3rem !important; }
+ .mb-sm-n5,
+ .my-sm-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-sm-n5,
+ .mx-sm-n5 {
+ margin-left: -3rem !important; }
+ .m-sm-auto {
+ margin: auto !important; }
+ .mt-sm-auto,
+ .my-sm-auto {
+ margin-top: auto !important; }
+ .mr-sm-auto,
+ .mx-sm-auto {
+ margin-right: auto !important; }
+ .mb-sm-auto,
+ .my-sm-auto {
+ margin-bottom: auto !important; }
+ .ml-sm-auto,
+ .mx-sm-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 768px) {
+ .m-md-0 {
+ margin: 0 !important; }
+ .mt-md-0,
+ .my-md-0 {
+ margin-top: 0 !important; }
+ .mr-md-0,
+ .mx-md-0 {
+ margin-right: 0 !important; }
+ .mb-md-0,
+ .my-md-0 {
+ margin-bottom: 0 !important; }
+ .ml-md-0,
+ .mx-md-0 {
+ margin-left: 0 !important; }
+ .m-md-1 {
+ margin: 0.25rem !important; }
+ .mt-md-1,
+ .my-md-1 {
+ margin-top: 0.25rem !important; }
+ .mr-md-1,
+ .mx-md-1 {
+ margin-right: 0.25rem !important; }
+ .mb-md-1,
+ .my-md-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-md-1,
+ .mx-md-1 {
+ margin-left: 0.25rem !important; }
+ .m-md-2 {
+ margin: 0.5rem !important; }
+ .mt-md-2,
+ .my-md-2 {
+ margin-top: 0.5rem !important; }
+ .mr-md-2,
+ .mx-md-2 {
+ margin-right: 0.5rem !important; }
+ .mb-md-2,
+ .my-md-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-md-2,
+ .mx-md-2 {
+ margin-left: 0.5rem !important; }
+ .m-md-3 {
+ margin: 1rem !important; }
+ .mt-md-3,
+ .my-md-3 {
+ margin-top: 1rem !important; }
+ .mr-md-3,
+ .mx-md-3 {
+ margin-right: 1rem !important; }
+ .mb-md-3,
+ .my-md-3 {
+ margin-bottom: 1rem !important; }
+ .ml-md-3,
+ .mx-md-3 {
+ margin-left: 1rem !important; }
+ .m-md-4 {
+ margin: 1.5rem !important; }
+ .mt-md-4,
+ .my-md-4 {
+ margin-top: 1.5rem !important; }
+ .mr-md-4,
+ .mx-md-4 {
+ margin-right: 1.5rem !important; }
+ .mb-md-4,
+ .my-md-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-md-4,
+ .mx-md-4 {
+ margin-left: 1.5rem !important; }
+ .m-md-5 {
+ margin: 3rem !important; }
+ .mt-md-5,
+ .my-md-5 {
+ margin-top: 3rem !important; }
+ .mr-md-5,
+ .mx-md-5 {
+ margin-right: 3rem !important; }
+ .mb-md-5,
+ .my-md-5 {
+ margin-bottom: 3rem !important; }
+ .ml-md-5,
+ .mx-md-5 {
+ margin-left: 3rem !important; }
+ .p-md-0 {
+ padding: 0 !important; }
+ .pt-md-0,
+ .py-md-0 {
+ padding-top: 0 !important; }
+ .pr-md-0,
+ .px-md-0 {
+ padding-right: 0 !important; }
+ .pb-md-0,
+ .py-md-0 {
+ padding-bottom: 0 !important; }
+ .pl-md-0,
+ .px-md-0 {
+ padding-left: 0 !important; }
+ .p-md-1 {
+ padding: 0.25rem !important; }
+ .pt-md-1,
+ .py-md-1 {
+ padding-top: 0.25rem !important; }
+ .pr-md-1,
+ .px-md-1 {
+ padding-right: 0.25rem !important; }
+ .pb-md-1,
+ .py-md-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-md-1,
+ .px-md-1 {
+ padding-left: 0.25rem !important; }
+ .p-md-2 {
+ padding: 0.5rem !important; }
+ .pt-md-2,
+ .py-md-2 {
+ padding-top: 0.5rem !important; }
+ .pr-md-2,
+ .px-md-2 {
+ padding-right: 0.5rem !important; }
+ .pb-md-2,
+ .py-md-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-md-2,
+ .px-md-2 {
+ padding-left: 0.5rem !important; }
+ .p-md-3 {
+ padding: 1rem !important; }
+ .pt-md-3,
+ .py-md-3 {
+ padding-top: 1rem !important; }
+ .pr-md-3,
+ .px-md-3 {
+ padding-right: 1rem !important; }
+ .pb-md-3,
+ .py-md-3 {
+ padding-bottom: 1rem !important; }
+ .pl-md-3,
+ .px-md-3 {
+ padding-left: 1rem !important; }
+ .p-md-4 {
+ padding: 1.5rem !important; }
+ .pt-md-4,
+ .py-md-4 {
+ padding-top: 1.5rem !important; }
+ .pr-md-4,
+ .px-md-4 {
+ padding-right: 1.5rem !important; }
+ .pb-md-4,
+ .py-md-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-md-4,
+ .px-md-4 {
+ padding-left: 1.5rem !important; }
+ .p-md-5 {
+ padding: 3rem !important; }
+ .pt-md-5,
+ .py-md-5 {
+ padding-top: 3rem !important; }
+ .pr-md-5,
+ .px-md-5 {
+ padding-right: 3rem !important; }
+ .pb-md-5,
+ .py-md-5 {
+ padding-bottom: 3rem !important; }
+ .pl-md-5,
+ .px-md-5 {
+ padding-left: 3rem !important; }
+ .m-md-n1 {
+ margin: -0.25rem !important; }
+ .mt-md-n1,
+ .my-md-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-md-n1,
+ .mx-md-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-md-n1,
+ .my-md-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-md-n1,
+ .mx-md-n1 {
+ margin-left: -0.25rem !important; }
+ .m-md-n2 {
+ margin: -0.5rem !important; }
+ .mt-md-n2,
+ .my-md-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-md-n2,
+ .mx-md-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-md-n2,
+ .my-md-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-md-n2,
+ .mx-md-n2 {
+ margin-left: -0.5rem !important; }
+ .m-md-n3 {
+ margin: -1rem !important; }
+ .mt-md-n3,
+ .my-md-n3 {
+ margin-top: -1rem !important; }
+ .mr-md-n3,
+ .mx-md-n3 {
+ margin-right: -1rem !important; }
+ .mb-md-n3,
+ .my-md-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-md-n3,
+ .mx-md-n3 {
+ margin-left: -1rem !important; }
+ .m-md-n4 {
+ margin: -1.5rem !important; }
+ .mt-md-n4,
+ .my-md-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-md-n4,
+ .mx-md-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-md-n4,
+ .my-md-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-md-n4,
+ .mx-md-n4 {
+ margin-left: -1.5rem !important; }
+ .m-md-n5 {
+ margin: -3rem !important; }
+ .mt-md-n5,
+ .my-md-n5 {
+ margin-top: -3rem !important; }
+ .mr-md-n5,
+ .mx-md-n5 {
+ margin-right: -3rem !important; }
+ .mb-md-n5,
+ .my-md-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-md-n5,
+ .mx-md-n5 {
+ margin-left: -3rem !important; }
+ .m-md-auto {
+ margin: auto !important; }
+ .mt-md-auto,
+ .my-md-auto {
+ margin-top: auto !important; }
+ .mr-md-auto,
+ .mx-md-auto {
+ margin-right: auto !important; }
+ .mb-md-auto,
+ .my-md-auto {
+ margin-bottom: auto !important; }
+ .ml-md-auto,
+ .mx-md-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 992px) {
+ .m-lg-0 {
+ margin: 0 !important; }
+ .mt-lg-0,
+ .my-lg-0 {
+ margin-top: 0 !important; }
+ .mr-lg-0,
+ .mx-lg-0 {
+ margin-right: 0 !important; }
+ .mb-lg-0,
+ .my-lg-0 {
+ margin-bottom: 0 !important; }
+ .ml-lg-0,
+ .mx-lg-0 {
+ margin-left: 0 !important; }
+ .m-lg-1 {
+ margin: 0.25rem !important; }
+ .mt-lg-1,
+ .my-lg-1 {
+ margin-top: 0.25rem !important; }
+ .mr-lg-1,
+ .mx-lg-1 {
+ margin-right: 0.25rem !important; }
+ .mb-lg-1,
+ .my-lg-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-lg-1,
+ .mx-lg-1 {
+ margin-left: 0.25rem !important; }
+ .m-lg-2 {
+ margin: 0.5rem !important; }
+ .mt-lg-2,
+ .my-lg-2 {
+ margin-top: 0.5rem !important; }
+ .mr-lg-2,
+ .mx-lg-2 {
+ margin-right: 0.5rem !important; }
+ .mb-lg-2,
+ .my-lg-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-lg-2,
+ .mx-lg-2 {
+ margin-left: 0.5rem !important; }
+ .m-lg-3 {
+ margin: 1rem !important; }
+ .mt-lg-3,
+ .my-lg-3 {
+ margin-top: 1rem !important; }
+ .mr-lg-3,
+ .mx-lg-3 {
+ margin-right: 1rem !important; }
+ .mb-lg-3,
+ .my-lg-3 {
+ margin-bottom: 1rem !important; }
+ .ml-lg-3,
+ .mx-lg-3 {
+ margin-left: 1rem !important; }
+ .m-lg-4 {
+ margin: 1.5rem !important; }
+ .mt-lg-4,
+ .my-lg-4 {
+ margin-top: 1.5rem !important; }
+ .mr-lg-4,
+ .mx-lg-4 {
+ margin-right: 1.5rem !important; }
+ .mb-lg-4,
+ .my-lg-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-lg-4,
+ .mx-lg-4 {
+ margin-left: 1.5rem !important; }
+ .m-lg-5 {
+ margin: 3rem !important; }
+ .mt-lg-5,
+ .my-lg-5 {
+ margin-top: 3rem !important; }
+ .mr-lg-5,
+ .mx-lg-5 {
+ margin-right: 3rem !important; }
+ .mb-lg-5,
+ .my-lg-5 {
+ margin-bottom: 3rem !important; }
+ .ml-lg-5,
+ .mx-lg-5 {
+ margin-left: 3rem !important; }
+ .p-lg-0 {
+ padding: 0 !important; }
+ .pt-lg-0,
+ .py-lg-0 {
+ padding-top: 0 !important; }
+ .pr-lg-0,
+ .px-lg-0 {
+ padding-right: 0 !important; }
+ .pb-lg-0,
+ .py-lg-0 {
+ padding-bottom: 0 !important; }
+ .pl-lg-0,
+ .px-lg-0 {
+ padding-left: 0 !important; }
+ .p-lg-1 {
+ padding: 0.25rem !important; }
+ .pt-lg-1,
+ .py-lg-1 {
+ padding-top: 0.25rem !important; }
+ .pr-lg-1,
+ .px-lg-1 {
+ padding-right: 0.25rem !important; }
+ .pb-lg-1,
+ .py-lg-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-lg-1,
+ .px-lg-1 {
+ padding-left: 0.25rem !important; }
+ .p-lg-2 {
+ padding: 0.5rem !important; }
+ .pt-lg-2,
+ .py-lg-2 {
+ padding-top: 0.5rem !important; }
+ .pr-lg-2,
+ .px-lg-2 {
+ padding-right: 0.5rem !important; }
+ .pb-lg-2,
+ .py-lg-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-lg-2,
+ .px-lg-2 {
+ padding-left: 0.5rem !important; }
+ .p-lg-3 {
+ padding: 1rem !important; }
+ .pt-lg-3,
+ .py-lg-3 {
+ padding-top: 1rem !important; }
+ .pr-lg-3,
+ .px-lg-3 {
+ padding-right: 1rem !important; }
+ .pb-lg-3,
+ .py-lg-3 {
+ padding-bottom: 1rem !important; }
+ .pl-lg-3,
+ .px-lg-3 {
+ padding-left: 1rem !important; }
+ .p-lg-4 {
+ padding: 1.5rem !important; }
+ .pt-lg-4,
+ .py-lg-4 {
+ padding-top: 1.5rem !important; }
+ .pr-lg-4,
+ .px-lg-4 {
+ padding-right: 1.5rem !important; }
+ .pb-lg-4,
+ .py-lg-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-lg-4,
+ .px-lg-4 {
+ padding-left: 1.5rem !important; }
+ .p-lg-5 {
+ padding: 3rem !important; }
+ .pt-lg-5,
+ .py-lg-5 {
+ padding-top: 3rem !important; }
+ .pr-lg-5,
+ .px-lg-5 {
+ padding-right: 3rem !important; }
+ .pb-lg-5,
+ .py-lg-5 {
+ padding-bottom: 3rem !important; }
+ .pl-lg-5,
+ .px-lg-5 {
+ padding-left: 3rem !important; }
+ .m-lg-n1 {
+ margin: -0.25rem !important; }
+ .mt-lg-n1,
+ .my-lg-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-lg-n1,
+ .mx-lg-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-lg-n1,
+ .my-lg-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-lg-n1,
+ .mx-lg-n1 {
+ margin-left: -0.25rem !important; }
+ .m-lg-n2 {
+ margin: -0.5rem !important; }
+ .mt-lg-n2,
+ .my-lg-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-lg-n2,
+ .mx-lg-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-lg-n2,
+ .my-lg-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-lg-n2,
+ .mx-lg-n2 {
+ margin-left: -0.5rem !important; }
+ .m-lg-n3 {
+ margin: -1rem !important; }
+ .mt-lg-n3,
+ .my-lg-n3 {
+ margin-top: -1rem !important; }
+ .mr-lg-n3,
+ .mx-lg-n3 {
+ margin-right: -1rem !important; }
+ .mb-lg-n3,
+ .my-lg-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-lg-n3,
+ .mx-lg-n3 {
+ margin-left: -1rem !important; }
+ .m-lg-n4 {
+ margin: -1.5rem !important; }
+ .mt-lg-n4,
+ .my-lg-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-lg-n4,
+ .mx-lg-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-lg-n4,
+ .my-lg-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-lg-n4,
+ .mx-lg-n4 {
+ margin-left: -1.5rem !important; }
+ .m-lg-n5 {
+ margin: -3rem !important; }
+ .mt-lg-n5,
+ .my-lg-n5 {
+ margin-top: -3rem !important; }
+ .mr-lg-n5,
+ .mx-lg-n5 {
+ margin-right: -3rem !important; }
+ .mb-lg-n5,
+ .my-lg-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-lg-n5,
+ .mx-lg-n5 {
+ margin-left: -3rem !important; }
+ .m-lg-auto {
+ margin: auto !important; }
+ .mt-lg-auto,
+ .my-lg-auto {
+ margin-top: auto !important; }
+ .mr-lg-auto,
+ .mx-lg-auto {
+ margin-right: auto !important; }
+ .mb-lg-auto,
+ .my-lg-auto {
+ margin-bottom: auto !important; }
+ .ml-lg-auto,
+ .mx-lg-auto {
+ margin-left: auto !important; } }
+
+@media (min-width: 1200px) {
+ .m-xl-0 {
+ margin: 0 !important; }
+ .mt-xl-0,
+ .my-xl-0 {
+ margin-top: 0 !important; }
+ .mr-xl-0,
+ .mx-xl-0 {
+ margin-right: 0 !important; }
+ .mb-xl-0,
+ .my-xl-0 {
+ margin-bottom: 0 !important; }
+ .ml-xl-0,
+ .mx-xl-0 {
+ margin-left: 0 !important; }
+ .m-xl-1 {
+ margin: 0.25rem !important; }
+ .mt-xl-1,
+ .my-xl-1 {
+ margin-top: 0.25rem !important; }
+ .mr-xl-1,
+ .mx-xl-1 {
+ margin-right: 0.25rem !important; }
+ .mb-xl-1,
+ .my-xl-1 {
+ margin-bottom: 0.25rem !important; }
+ .ml-xl-1,
+ .mx-xl-1 {
+ margin-left: 0.25rem !important; }
+ .m-xl-2 {
+ margin: 0.5rem !important; }
+ .mt-xl-2,
+ .my-xl-2 {
+ margin-top: 0.5rem !important; }
+ .mr-xl-2,
+ .mx-xl-2 {
+ margin-right: 0.5rem !important; }
+ .mb-xl-2,
+ .my-xl-2 {
+ margin-bottom: 0.5rem !important; }
+ .ml-xl-2,
+ .mx-xl-2 {
+ margin-left: 0.5rem !important; }
+ .m-xl-3 {
+ margin: 1rem !important; }
+ .mt-xl-3,
+ .my-xl-3 {
+ margin-top: 1rem !important; }
+ .mr-xl-3,
+ .mx-xl-3 {
+ margin-right: 1rem !important; }
+ .mb-xl-3,
+ .my-xl-3 {
+ margin-bottom: 1rem !important; }
+ .ml-xl-3,
+ .mx-xl-3 {
+ margin-left: 1rem !important; }
+ .m-xl-4 {
+ margin: 1.5rem !important; }
+ .mt-xl-4,
+ .my-xl-4 {
+ margin-top: 1.5rem !important; }
+ .mr-xl-4,
+ .mx-xl-4 {
+ margin-right: 1.5rem !important; }
+ .mb-xl-4,
+ .my-xl-4 {
+ margin-bottom: 1.5rem !important; }
+ .ml-xl-4,
+ .mx-xl-4 {
+ margin-left: 1.5rem !important; }
+ .m-xl-5 {
+ margin: 3rem !important; }
+ .mt-xl-5,
+ .my-xl-5 {
+ margin-top: 3rem !important; }
+ .mr-xl-5,
+ .mx-xl-5 {
+ margin-right: 3rem !important; }
+ .mb-xl-5,
+ .my-xl-5 {
+ margin-bottom: 3rem !important; }
+ .ml-xl-5,
+ .mx-xl-5 {
+ margin-left: 3rem !important; }
+ .p-xl-0 {
+ padding: 0 !important; }
+ .pt-xl-0,
+ .py-xl-0 {
+ padding-top: 0 !important; }
+ .pr-xl-0,
+ .px-xl-0 {
+ padding-right: 0 !important; }
+ .pb-xl-0,
+ .py-xl-0 {
+ padding-bottom: 0 !important; }
+ .pl-xl-0,
+ .px-xl-0 {
+ padding-left: 0 !important; }
+ .p-xl-1 {
+ padding: 0.25rem !important; }
+ .pt-xl-1,
+ .py-xl-1 {
+ padding-top: 0.25rem !important; }
+ .pr-xl-1,
+ .px-xl-1 {
+ padding-right: 0.25rem !important; }
+ .pb-xl-1,
+ .py-xl-1 {
+ padding-bottom: 0.25rem !important; }
+ .pl-xl-1,
+ .px-xl-1 {
+ padding-left: 0.25rem !important; }
+ .p-xl-2 {
+ padding: 0.5rem !important; }
+ .pt-xl-2,
+ .py-xl-2 {
+ padding-top: 0.5rem !important; }
+ .pr-xl-2,
+ .px-xl-2 {
+ padding-right: 0.5rem !important; }
+ .pb-xl-2,
+ .py-xl-2 {
+ padding-bottom: 0.5rem !important; }
+ .pl-xl-2,
+ .px-xl-2 {
+ padding-left: 0.5rem !important; }
+ .p-xl-3 {
+ padding: 1rem !important; }
+ .pt-xl-3,
+ .py-xl-3 {
+ padding-top: 1rem !important; }
+ .pr-xl-3,
+ .px-xl-3 {
+ padding-right: 1rem !important; }
+ .pb-xl-3,
+ .py-xl-3 {
+ padding-bottom: 1rem !important; }
+ .pl-xl-3,
+ .px-xl-3 {
+ padding-left: 1rem !important; }
+ .p-xl-4 {
+ padding: 1.5rem !important; }
+ .pt-xl-4,
+ .py-xl-4 {
+ padding-top: 1.5rem !important; }
+ .pr-xl-4,
+ .px-xl-4 {
+ padding-right: 1.5rem !important; }
+ .pb-xl-4,
+ .py-xl-4 {
+ padding-bottom: 1.5rem !important; }
+ .pl-xl-4,
+ .px-xl-4 {
+ padding-left: 1.5rem !important; }
+ .p-xl-5 {
+ padding: 3rem !important; }
+ .pt-xl-5,
+ .py-xl-5 {
+ padding-top: 3rem !important; }
+ .pr-xl-5,
+ .px-xl-5 {
+ padding-right: 3rem !important; }
+ .pb-xl-5,
+ .py-xl-5 {
+ padding-bottom: 3rem !important; }
+ .pl-xl-5,
+ .px-xl-5 {
+ padding-left: 3rem !important; }
+ .m-xl-n1 {
+ margin: -0.25rem !important; }
+ .mt-xl-n1,
+ .my-xl-n1 {
+ margin-top: -0.25rem !important; }
+ .mr-xl-n1,
+ .mx-xl-n1 {
+ margin-right: -0.25rem !important; }
+ .mb-xl-n1,
+ .my-xl-n1 {
+ margin-bottom: -0.25rem !important; }
+ .ml-xl-n1,
+ .mx-xl-n1 {
+ margin-left: -0.25rem !important; }
+ .m-xl-n2 {
+ margin: -0.5rem !important; }
+ .mt-xl-n2,
+ .my-xl-n2 {
+ margin-top: -0.5rem !important; }
+ .mr-xl-n2,
+ .mx-xl-n2 {
+ margin-right: -0.5rem !important; }
+ .mb-xl-n2,
+ .my-xl-n2 {
+ margin-bottom: -0.5rem !important; }
+ .ml-xl-n2,
+ .mx-xl-n2 {
+ margin-left: -0.5rem !important; }
+ .m-xl-n3 {
+ margin: -1rem !important; }
+ .mt-xl-n3,
+ .my-xl-n3 {
+ margin-top: -1rem !important; }
+ .mr-xl-n3,
+ .mx-xl-n3 {
+ margin-right: -1rem !important; }
+ .mb-xl-n3,
+ .my-xl-n3 {
+ margin-bottom: -1rem !important; }
+ .ml-xl-n3,
+ .mx-xl-n3 {
+ margin-left: -1rem !important; }
+ .m-xl-n4 {
+ margin: -1.5rem !important; }
+ .mt-xl-n4,
+ .my-xl-n4 {
+ margin-top: -1.5rem !important; }
+ .mr-xl-n4,
+ .mx-xl-n4 {
+ margin-right: -1.5rem !important; }
+ .mb-xl-n4,
+ .my-xl-n4 {
+ margin-bottom: -1.5rem !important; }
+ .ml-xl-n4,
+ .mx-xl-n4 {
+ margin-left: -1.5rem !important; }
+ .m-xl-n5 {
+ margin: -3rem !important; }
+ .mt-xl-n5,
+ .my-xl-n5 {
+ margin-top: -3rem !important; }
+ .mr-xl-n5,
+ .mx-xl-n5 {
+ margin-right: -3rem !important; }
+ .mb-xl-n5,
+ .my-xl-n5 {
+ margin-bottom: -3rem !important; }
+ .ml-xl-n5,
+ .mx-xl-n5 {
+ margin-left: -3rem !important; }
+ .m-xl-auto {
+ margin: auto !important; }
+ .mt-xl-auto,
+ .my-xl-auto {
+ margin-top: auto !important; }
+ .mr-xl-auto,
+ .mx-xl-auto {
+ margin-right: auto !important; }
+ .mb-xl-auto,
+ .my-xl-auto {
+ margin-bottom: auto !important; }
+ .ml-xl-auto,
+ .mx-xl-auto {
+ margin-left: auto !important; } }
+
+.stretched-link::after {
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1;
+ pointer-events: auto;
+ content: "";
+ background-color: rgba(0, 0, 0, 0); }
+
+.text-monospace {
+ font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace !important; }
+
+.text-justify {
+ text-align: justify !important; }
+
+.text-wrap {
+ white-space: normal !important; }
+
+.text-nowrap {
+ white-space: nowrap !important; }
+
+.text-truncate {
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap; }
+
+.text-left {
+ text-align: left !important; }
+
+.text-right {
+ text-align: right !important; }
+
+.text-center {
+ text-align: center !important; }
+
+@media (min-width: 576px) {
+ .text-sm-left {
+ text-align: left !important; }
+ .text-sm-right {
+ text-align: right !important; }
+ .text-sm-center {
+ text-align: center !important; } }
+
+@media (min-width: 768px) {
+ .text-md-left {
+ text-align: left !important; }
+ .text-md-right {
+ text-align: right !important; }
+ .text-md-center {
+ text-align: center !important; } }
+
+@media (min-width: 992px) {
+ .text-lg-left {
+ text-align: left !important; }
+ .text-lg-right {
+ text-align: right !important; }
+ .text-lg-center {
+ text-align: center !important; } }
+
+@media (min-width: 1200px) {
+ .text-xl-left {
+ text-align: left !important; }
+ .text-xl-right {
+ text-align: right !important; }
+ .text-xl-center {
+ text-align: center !important; } }
+
+.text-lowercase {
+ text-transform: lowercase !important; }
+
+.text-uppercase {
+ text-transform: uppercase !important; }
+
+.text-capitalize {
+ text-transform: capitalize !important; }
+
+.font-weight-light {
+ font-weight: 300 !important; }
+
+.font-weight-lighter {
+ font-weight: lighter !important; }
+
+.font-weight-normal {
+ font-weight: 400 !important; }
+
+.font-weight-bold {
+ font-weight: 700 !important; }
+
+.font-weight-bolder {
+ font-weight: bolder !important; }
+
+.font-italic {
+ font-style: italic !important; }
+
+.text-white {
+ color: #fff !important; }
+
+.text-primary {
+ color: #30638E !important; }
+
+a.text-primary:hover, a.text-primary:focus {
+ color: #1d3b55 !important; }
+
+.text-secondary {
+ color: #FFA630 !important; }
+
+a.text-secondary:hover, a.text-secondary:focus {
+ color: #e38100 !important; }
+
+.text-success {
+ color: #3772FF !important; }
+
+a.text-success:hover, a.text-success:focus {
+ color: #0045ea !important; }
+
+.text-info {
+ color: #C0E0DE !important; }
+
+a.text-info:hover, a.text-info:focus {
+ color: #8dc7c3 !important; }
+
+.text-warning {
+ color: #ED6A5A !important; }
+
+a.text-warning:hover, a.text-warning:focus {
+ color: #e22f19 !important; }
+
+.text-danger {
+ color: #ED6A5A !important; }
+
+a.text-danger:hover, a.text-danger:focus {
+ color: #e22f19 !important; }
+
+.text-light {
+ color: #D3F3EE !important; }
+
+a.text-light:hover, a.text-light:focus {
+ color: #97e3d7 !important; }
+
+.text-dark {
+ color: #403F4C !important; }
+
+a.text-dark:hover, a.text-dark:focus {
+ color: #1d1c22 !important; }
+
+.text-body {
+ color: #222 !important; }
+
+.text-muted {
+ color: #888 !important; }
+
+.text-black-50 {
+ color: rgba(0, 0, 0, 0.5) !important; }
+
+.text-white-50 {
+ color: rgba(255, 255, 255, 0.5) !important; }
+
+.text-hide {
+ font: 0/0 a;
+ color: transparent;
+ text-shadow: none;
+ background-color: transparent;
+ border: 0; }
+
+.text-decoration-none {
+ text-decoration: none !important; }
+
+.text-break {
+ word-break: break-word !important;
+ word-wrap: break-word !important; }
+
+.text-reset {
+ color: inherit !important; }
+
+.visible {
+ visibility: visible !important; }
+
+.invisible {
+ visibility: hidden !important; }
+
+@media print {
+ *,
+ *::before,
+ *::after {
+ text-shadow: none !important;
+ box-shadow: none !important; }
+ a:not(.btn) {
+ text-decoration: underline; }
+ abbr[title]::after {
+ content: " (" attr(title) ")"; }
+ pre {
+ white-space: pre-wrap !important; }
+ pre,
+ blockquote {
+ border: 1px solid #adb5bd;
+ page-break-inside: avoid; }
+ thead {
+ display: table-header-group; }
+ tr,
+ img {
+ page-break-inside: avoid; }
+ p,
+ h2,
+ h3 {
+ orphans: 3;
+ widows: 3; }
+ h2,
+ h3 {
+ page-break-after: avoid; }
+ @page {
+ size: a3; }
+ body {
+ min-width: 992px !important; }
+ .container {
+ min-width: 992px !important; }
+ .navbar {
+ display: none; }
+ .badge {
+ border: 1px solid #000; }
+ .table, .td-content > table, .td-box .row.section > table {
+ border-collapse: collapse !important; }
+ .table td, .td-content > table td, .td-box .row.section > table td,
+ .table th,
+ .td-content > table th,
+ .td-box .row.section > table th {
+ background-color: #fff !important; }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #dee2e6 !important; }
+ .table-dark {
+ color: inherit; }
+ .table-dark th,
+ .table-dark td,
+ .table-dark thead th,
+ .table-dark tbody + tbody {
+ border-color: #dee2e6; }
+ .table .thead-dark th, .td-content > table .thead-dark th, .td-box .row.section > table .thead-dark th {
+ color: inherit;
+ border-color: #dee2e6; } }
+
+/*!
+ * Font Awesome Free 5.14.0 by @fontawesome - https://fontawesome.com
+ * License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ */
+.fa,
+.fas,
+.far,
+.fal,
+.fad,
+.fab {
+ -moz-osx-font-smoothing: grayscale;
+ -webkit-font-smoothing: antialiased;
+ display: inline-block;
+ font-style: normal;
+ font-variant: normal;
+ text-rendering: auto;
+ line-height: 1; }
+
+.fa-lg {
+ font-size: 1.33333333em;
+ line-height: 0.75em;
+ vertical-align: -.0667em; }
+
+.fa-xs {
+ font-size: .75em; }
+
+.fa-sm {
+ font-size: .875em; }
+
+.fa-1x {
+ font-size: 1em; }
+
+.fa-2x {
+ font-size: 2em; }
+
+.fa-3x {
+ font-size: 3em; }
+
+.fa-4x {
+ font-size: 4em; }
+
+.fa-5x {
+ font-size: 5em; }
+
+.fa-6x {
+ font-size: 6em; }
+
+.fa-7x {
+ font-size: 7em; }
+
+.fa-8x {
+ font-size: 8em; }
+
+.fa-9x {
+ font-size: 9em; }
+
+.fa-10x {
+ font-size: 10em; }
+
+.fa-fw {
+ text-align: center;
+ width: 1.25em; }
+
+.fa-ul {
+ list-style-type: none;
+ margin-left: 2.5em;
+ padding-left: 0; }
+ .fa-ul > li {
+ position: relative; }
+
+.fa-li {
+ left: -2em;
+ position: absolute;
+ text-align: center;
+ width: 2em;
+ line-height: inherit; }
+
+.fa-border {
+ border: solid 0.08em #eee;
+ border-radius: .1em;
+ padding: .2em .25em .15em; }
+
+.fa-pull-left {
+ float: left; }
+
+.fa-pull-right {
+ float: right; }
+
+.fa.fa-pull-left,
+.fas.fa-pull-left,
+.far.fa-pull-left,
+.fal.fa-pull-left,
+.fab.fa-pull-left {
+ margin-right: .3em; }
+
+.fa.fa-pull-right,
+.fas.fa-pull-right,
+.far.fa-pull-right,
+.fal.fa-pull-right,
+.fab.fa-pull-right {
+ margin-left: .3em; }
+
+.fa-spin {
+ animation: fa-spin 2s infinite linear; }
+
+.fa-pulse {
+ animation: fa-spin 1s infinite steps(8); }
+
+@keyframes fa-spin {
+ 0% {
+ transform: rotate(0deg); }
+ 100% {
+ transform: rotate(360deg); } }
+
+.fa-rotate-90 {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
+ transform: rotate(90deg); }
+
+.fa-rotate-180 {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";
+ transform: rotate(180deg); }
+
+.fa-rotate-270 {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
+ transform: rotate(270deg); }
+
+.fa-flip-horizontal {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";
+ transform: scale(-1, 1); }
+
+.fa-flip-vertical {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";
+ transform: scale(1, -1); }
+
+.fa-flip-both, .fa-flip-horizontal.fa-flip-vertical {
+ -ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";
+ transform: scale(-1, -1); }
+
+:root .fa-rotate-90,
+:root .fa-rotate-180,
+:root .fa-rotate-270,
+:root .fa-flip-horizontal,
+:root .fa-flip-vertical,
+:root .fa-flip-both {
+ filter: none; }
+
+.fa-stack {
+ display: inline-block;
+ height: 2em;
+ line-height: 2em;
+ position: relative;
+ vertical-align: middle;
+ width: 2.5em; }
+
+.fa-stack-1x,
+.fa-stack-2x {
+ left: 0;
+ position: absolute;
+ text-align: center;
+ width: 100%; }
+
+.fa-stack-1x {
+ line-height: inherit; }
+
+.fa-stack-2x {
+ font-size: 2em; }
+
+.fa-inverse {
+ color: #fff; }
+
+/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
+readers do not read off random characters that represent icons */
+.fa-500px:before {
+ content: "\f26e"; }
+
+.fa-accessible-icon:before {
+ content: "\f368"; }
+
+.fa-accusoft:before {
+ content: "\f369"; }
+
+.fa-acquisitions-incorporated:before {
+ content: "\f6af"; }
+
+.fa-ad:before {
+ content: "\f641"; }
+
+.fa-address-book:before {
+ content: "\f2b9"; }
+
+.fa-address-card:before {
+ content: "\f2bb"; }
+
+.fa-adjust:before {
+ content: "\f042"; }
+
+.fa-adn:before {
+ content: "\f170"; }
+
+.fa-adobe:before {
+ content: "\f778"; }
+
+.fa-adversal:before {
+ content: "\f36a"; }
+
+.fa-affiliatetheme:before {
+ content: "\f36b"; }
+
+.fa-air-freshener:before {
+ content: "\f5d0"; }
+
+.fa-airbnb:before {
+ content: "\f834"; }
+
+.fa-algolia:before {
+ content: "\f36c"; }
+
+.fa-align-center:before {
+ content: "\f037"; }
+
+.fa-align-justify:before {
+ content: "\f039"; }
+
+.fa-align-left:before {
+ content: "\f036"; }
+
+.fa-align-right:before {
+ content: "\f038"; }
+
+.fa-alipay:before {
+ content: "\f642"; }
+
+.fa-allergies:before {
+ content: "\f461"; }
+
+.fa-amazon:before {
+ content: "\f270"; }
+
+.fa-amazon-pay:before {
+ content: "\f42c"; }
+
+.fa-ambulance:before {
+ content: "\f0f9"; }
+
+.fa-american-sign-language-interpreting:before {
+ content: "\f2a3"; }
+
+.fa-amilia:before {
+ content: "\f36d"; }
+
+.fa-anchor:before {
+ content: "\f13d"; }
+
+.fa-android:before {
+ content: "\f17b"; }
+
+.fa-angellist:before {
+ content: "\f209"; }
+
+.fa-angle-double-down:before {
+ content: "\f103"; }
+
+.fa-angle-double-left:before {
+ content: "\f100"; }
+
+.fa-angle-double-right:before {
+ content: "\f101"; }
+
+.fa-angle-double-up:before {
+ content: "\f102"; }
+
+.fa-angle-down:before {
+ content: "\f107"; }
+
+.fa-angle-left:before {
+ content: "\f104"; }
+
+.fa-angle-right:before {
+ content: "\f105"; }
+
+.fa-angle-up:before {
+ content: "\f106"; }
+
+.fa-angry:before {
+ content: "\f556"; }
+
+.fa-angrycreative:before {
+ content: "\f36e"; }
+
+.fa-angular:before {
+ content: "\f420"; }
+
+.fa-ankh:before {
+ content: "\f644"; }
+
+.fa-app-store:before {
+ content: "\f36f"; }
+
+.fa-app-store-ios:before {
+ content: "\f370"; }
+
+.fa-apper:before {
+ content: "\f371"; }
+
+.fa-apple:before {
+ content: "\f179"; }
+
+.fa-apple-alt:before {
+ content: "\f5d1"; }
+
+.fa-apple-pay:before {
+ content: "\f415"; }
+
+.fa-archive:before {
+ content: "\f187"; }
+
+.fa-archway:before {
+ content: "\f557"; }
+
+.fa-arrow-alt-circle-down:before {
+ content: "\f358"; }
+
+.fa-arrow-alt-circle-left:before {
+ content: "\f359"; }
+
+.fa-arrow-alt-circle-right:before {
+ content: "\f35a"; }
+
+.fa-arrow-alt-circle-up:before {
+ content: "\f35b"; }
+
+.fa-arrow-circle-down:before {
+ content: "\f0ab"; }
+
+.fa-arrow-circle-left:before {
+ content: "\f0a8"; }
+
+.fa-arrow-circle-right:before {
+ content: "\f0a9"; }
+
+.fa-arrow-circle-up:before {
+ content: "\f0aa"; }
+
+.fa-arrow-down:before {
+ content: "\f063"; }
+
+.fa-arrow-left:before {
+ content: "\f060"; }
+
+.fa-arrow-right:before {
+ content: "\f061"; }
+
+.fa-arrow-up:before {
+ content: "\f062"; }
+
+.fa-arrows-alt:before {
+ content: "\f0b2"; }
+
+.fa-arrows-alt-h:before {
+ content: "\f337"; }
+
+.fa-arrows-alt-v:before {
+ content: "\f338"; }
+
+.fa-artstation:before {
+ content: "\f77a"; }
+
+.fa-assistive-listening-systems:before {
+ content: "\f2a2"; }
+
+.fa-asterisk:before {
+ content: "\f069"; }
+
+.fa-asymmetrik:before {
+ content: "\f372"; }
+
+.fa-at:before {
+ content: "\f1fa"; }
+
+.fa-atlas:before {
+ content: "\f558"; }
+
+.fa-atlassian:before {
+ content: "\f77b"; }
+
+.fa-atom:before {
+ content: "\f5d2"; }
+
+.fa-audible:before {
+ content: "\f373"; }
+
+.fa-audio-description:before {
+ content: "\f29e"; }
+
+.fa-autoprefixer:before {
+ content: "\f41c"; }
+
+.fa-avianex:before {
+ content: "\f374"; }
+
+.fa-aviato:before {
+ content: "\f421"; }
+
+.fa-award:before {
+ content: "\f559"; }
+
+.fa-aws:before {
+ content: "\f375"; }
+
+.fa-baby:before {
+ content: "\f77c"; }
+
+.fa-baby-carriage:before {
+ content: "\f77d"; }
+
+.fa-backspace:before {
+ content: "\f55a"; }
+
+.fa-backward:before {
+ content: "\f04a"; }
+
+.fa-bacon:before {
+ content: "\f7e5"; }
+
+.fa-bacteria:before {
+ content: "\e059"; }
+
+.fa-bacterium:before {
+ content: "\e05a"; }
+
+.fa-bahai:before {
+ content: "\f666"; }
+
+.fa-balance-scale:before {
+ content: "\f24e"; }
+
+.fa-balance-scale-left:before {
+ content: "\f515"; }
+
+.fa-balance-scale-right:before {
+ content: "\f516"; }
+
+.fa-ban:before {
+ content: "\f05e"; }
+
+.fa-band-aid:before {
+ content: "\f462"; }
+
+.fa-bandcamp:before {
+ content: "\f2d5"; }
+
+.fa-barcode:before {
+ content: "\f02a"; }
+
+.fa-bars:before {
+ content: "\f0c9"; }
+
+.fa-baseball-ball:before {
+ content: "\f433"; }
+
+.fa-basketball-ball:before {
+ content: "\f434"; }
+
+.fa-bath:before {
+ content: "\f2cd"; }
+
+.fa-battery-empty:before {
+ content: "\f244"; }
+
+.fa-battery-full:before {
+ content: "\f240"; }
+
+.fa-battery-half:before {
+ content: "\f242"; }
+
+.fa-battery-quarter:before {
+ content: "\f243"; }
+
+.fa-battery-three-quarters:before {
+ content: "\f241"; }
+
+.fa-battle-net:before {
+ content: "\f835"; }
+
+.fa-bed:before {
+ content: "\f236"; }
+
+.fa-beer:before {
+ content: "\f0fc"; }
+
+.fa-behance:before {
+ content: "\f1b4"; }
+
+.fa-behance-square:before {
+ content: "\f1b5"; }
+
+.fa-bell:before {
+ content: "\f0f3"; }
+
+.fa-bell-slash:before {
+ content: "\f1f6"; }
+
+.fa-bezier-curve:before {
+ content: "\f55b"; }
+
+.fa-bible:before {
+ content: "\f647"; }
+
+.fa-bicycle:before {
+ content: "\f206"; }
+
+.fa-biking:before {
+ content: "\f84a"; }
+
+.fa-bimobject:before {
+ content: "\f378"; }
+
+.fa-binoculars:before {
+ content: "\f1e5"; }
+
+.fa-biohazard:before {
+ content: "\f780"; }
+
+.fa-birthday-cake:before {
+ content: "\f1fd"; }
+
+.fa-bitbucket:before {
+ content: "\f171"; }
+
+.fa-bitcoin:before {
+ content: "\f379"; }
+
+.fa-bity:before {
+ content: "\f37a"; }
+
+.fa-black-tie:before {
+ content: "\f27e"; }
+
+.fa-blackberry:before {
+ content: "\f37b"; }
+
+.fa-blender:before {
+ content: "\f517"; }
+
+.fa-blender-phone:before {
+ content: "\f6b6"; }
+
+.fa-blind:before {
+ content: "\f29d"; }
+
+.fa-blog:before {
+ content: "\f781"; }
+
+.fa-blogger:before {
+ content: "\f37c"; }
+
+.fa-blogger-b:before {
+ content: "\f37d"; }
+
+.fa-bluetooth:before {
+ content: "\f293"; }
+
+.fa-bluetooth-b:before {
+ content: "\f294"; }
+
+.fa-bold:before {
+ content: "\f032"; }
+
+.fa-bolt:before {
+ content: "\f0e7"; }
+
+.fa-bomb:before {
+ content: "\f1e2"; }
+
+.fa-bone:before {
+ content: "\f5d7"; }
+
+.fa-bong:before {
+ content: "\f55c"; }
+
+.fa-book:before {
+ content: "\f02d"; }
+
+.fa-book-dead:before {
+ content: "\f6b7"; }
+
+.fa-book-medical:before {
+ content: "\f7e6"; }
+
+.fa-book-open:before {
+ content: "\f518"; }
+
+.fa-book-reader:before {
+ content: "\f5da"; }
+
+.fa-bookmark:before {
+ content: "\f02e"; }
+
+.fa-bootstrap:before {
+ content: "\f836"; }
+
+.fa-border-all:before {
+ content: "\f84c"; }
+
+.fa-border-none:before {
+ content: "\f850"; }
+
+.fa-border-style:before {
+ content: "\f853"; }
+
+.fa-bowling-ball:before {
+ content: "\f436"; }
+
+.fa-box:before {
+ content: "\f466"; }
+
+.fa-box-open:before {
+ content: "\f49e"; }
+
+.fa-box-tissue:before {
+ content: "\e05b"; }
+
+.fa-boxes:before {
+ content: "\f468"; }
+
+.fa-braille:before {
+ content: "\f2a1"; }
+
+.fa-brain:before {
+ content: "\f5dc"; }
+
+.fa-bread-slice:before {
+ content: "\f7ec"; }
+
+.fa-briefcase:before {
+ content: "\f0b1"; }
+
+.fa-briefcase-medical:before {
+ content: "\f469"; }
+
+.fa-broadcast-tower:before {
+ content: "\f519"; }
+
+.fa-broom:before {
+ content: "\f51a"; }
+
+.fa-brush:before {
+ content: "\f55d"; }
+
+.fa-btc:before {
+ content: "\f15a"; }
+
+.fa-buffer:before {
+ content: "\f837"; }
+
+.fa-bug:before {
+ content: "\f188"; }
+
+.fa-building:before {
+ content: "\f1ad"; }
+
+.fa-bullhorn:before {
+ content: "\f0a1"; }
+
+.fa-bullseye:before {
+ content: "\f140"; }
+
+.fa-burn:before {
+ content: "\f46a"; }
+
+.fa-buromobelexperte:before {
+ content: "\f37f"; }
+
+.fa-bus:before {
+ content: "\f207"; }
+
+.fa-bus-alt:before {
+ content: "\f55e"; }
+
+.fa-business-time:before {
+ content: "\f64a"; }
+
+.fa-buy-n-large:before {
+ content: "\f8a6"; }
+
+.fa-buysellads:before {
+ content: "\f20d"; }
+
+.fa-calculator:before {
+ content: "\f1ec"; }
+
+.fa-calendar:before {
+ content: "\f133"; }
+
+.fa-calendar-alt:before {
+ content: "\f073"; }
+
+.fa-calendar-check:before {
+ content: "\f274"; }
+
+.fa-calendar-day:before {
+ content: "\f783"; }
+
+.fa-calendar-minus:before {
+ content: "\f272"; }
+
+.fa-calendar-plus:before {
+ content: "\f271"; }
+
+.fa-calendar-times:before {
+ content: "\f273"; }
+
+.fa-calendar-week:before {
+ content: "\f784"; }
+
+.fa-camera:before {
+ content: "\f030"; }
+
+.fa-camera-retro:before {
+ content: "\f083"; }
+
+.fa-campground:before {
+ content: "\f6bb"; }
+
+.fa-canadian-maple-leaf:before {
+ content: "\f785"; }
+
+.fa-candy-cane:before {
+ content: "\f786"; }
+
+.fa-cannabis:before {
+ content: "\f55f"; }
+
+.fa-capsules:before {
+ content: "\f46b"; }
+
+.fa-car:before {
+ content: "\f1b9"; }
+
+.fa-car-alt:before {
+ content: "\f5de"; }
+
+.fa-car-battery:before {
+ content: "\f5df"; }
+
+.fa-car-crash:before {
+ content: "\f5e1"; }
+
+.fa-car-side:before {
+ content: "\f5e4"; }
+
+.fa-caravan:before {
+ content: "\f8ff"; }
+
+.fa-caret-down:before {
+ content: "\f0d7"; }
+
+.fa-caret-left:before {
+ content: "\f0d9"; }
+
+.fa-caret-right:before {
+ content: "\f0da"; }
+
+.fa-caret-square-down:before {
+ content: "\f150"; }
+
+.fa-caret-square-left:before {
+ content: "\f191"; }
+
+.fa-caret-square-right:before {
+ content: "\f152"; }
+
+.fa-caret-square-up:before {
+ content: "\f151"; }
+
+.fa-caret-up:before {
+ content: "\f0d8"; }
+
+.fa-carrot:before {
+ content: "\f787"; }
+
+.fa-cart-arrow-down:before {
+ content: "\f218"; }
+
+.fa-cart-plus:before {
+ content: "\f217"; }
+
+.fa-cash-register:before {
+ content: "\f788"; }
+
+.fa-cat:before {
+ content: "\f6be"; }
+
+.fa-cc-amazon-pay:before {
+ content: "\f42d"; }
+
+.fa-cc-amex:before {
+ content: "\f1f3"; }
+
+.fa-cc-apple-pay:before {
+ content: "\f416"; }
+
+.fa-cc-diners-club:before {
+ content: "\f24c"; }
+
+.fa-cc-discover:before {
+ content: "\f1f2"; }
+
+.fa-cc-jcb:before {
+ content: "\f24b"; }
+
+.fa-cc-mastercard:before {
+ content: "\f1f1"; }
+
+.fa-cc-paypal:before {
+ content: "\f1f4"; }
+
+.fa-cc-stripe:before {
+ content: "\f1f5"; }
+
+.fa-cc-visa:before {
+ content: "\f1f0"; }
+
+.fa-centercode:before {
+ content: "\f380"; }
+
+.fa-centos:before {
+ content: "\f789"; }
+
+.fa-certificate:before {
+ content: "\f0a3"; }
+
+.fa-chair:before {
+ content: "\f6c0"; }
+
+.fa-chalkboard:before {
+ content: "\f51b"; }
+
+.fa-chalkboard-teacher:before {
+ content: "\f51c"; }
+
+.fa-charging-station:before {
+ content: "\f5e7"; }
+
+.fa-chart-area:before {
+ content: "\f1fe"; }
+
+.fa-chart-bar:before {
+ content: "\f080"; }
+
+.fa-chart-line:before {
+ content: "\f201"; }
+
+.fa-chart-pie:before {
+ content: "\f200"; }
+
+.fa-check:before {
+ content: "\f00c"; }
+
+.fa-check-circle:before {
+ content: "\f058"; }
+
+.fa-check-double:before {
+ content: "\f560"; }
+
+.fa-check-square:before {
+ content: "\f14a"; }
+
+.fa-cheese:before {
+ content: "\f7ef"; }
+
+.fa-chess:before {
+ content: "\f439"; }
+
+.fa-chess-bishop:before {
+ content: "\f43a"; }
+
+.fa-chess-board:before {
+ content: "\f43c"; }
+
+.fa-chess-king:before {
+ content: "\f43f"; }
+
+.fa-chess-knight:before {
+ content: "\f441"; }
+
+.fa-chess-pawn:before {
+ content: "\f443"; }
+
+.fa-chess-queen:before {
+ content: "\f445"; }
+
+.fa-chess-rook:before {
+ content: "\f447"; }
+
+.fa-chevron-circle-down:before {
+ content: "\f13a"; }
+
+.fa-chevron-circle-left:before {
+ content: "\f137"; }
+
+.fa-chevron-circle-right:before {
+ content: "\f138"; }
+
+.fa-chevron-circle-up:before {
+ content: "\f139"; }
+
+.fa-chevron-down:before {
+ content: "\f078"; }
+
+.fa-chevron-left:before {
+ content: "\f053"; }
+
+.fa-chevron-right:before {
+ content: "\f054"; }
+
+.fa-chevron-up:before {
+ content: "\f077"; }
+
+.fa-child:before {
+ content: "\f1ae"; }
+
+.fa-chrome:before {
+ content: "\f268"; }
+
+.fa-chromecast:before {
+ content: "\f838"; }
+
+.fa-church:before {
+ content: "\f51d"; }
+
+.fa-circle:before {
+ content: "\f111"; }
+
+.fa-circle-notch:before {
+ content: "\f1ce"; }
+
+.fa-city:before {
+ content: "\f64f"; }
+
+.fa-clinic-medical:before {
+ content: "\f7f2"; }
+
+.fa-clipboard:before {
+ content: "\f328"; }
+
+.fa-clipboard-check:before {
+ content: "\f46c"; }
+
+.fa-clipboard-list:before {
+ content: "\f46d"; }
+
+.fa-clock:before {
+ content: "\f017"; }
+
+.fa-clone:before {
+ content: "\f24d"; }
+
+.fa-closed-captioning:before {
+ content: "\f20a"; }
+
+.fa-cloud:before {
+ content: "\f0c2"; }
+
+.fa-cloud-download-alt:before {
+ content: "\f381"; }
+
+.fa-cloud-meatball:before {
+ content: "\f73b"; }
+
+.fa-cloud-moon:before {
+ content: "\f6c3"; }
+
+.fa-cloud-moon-rain:before {
+ content: "\f73c"; }
+
+.fa-cloud-rain:before {
+ content: "\f73d"; }
+
+.fa-cloud-showers-heavy:before {
+ content: "\f740"; }
+
+.fa-cloud-sun:before {
+ content: "\f6c4"; }
+
+.fa-cloud-sun-rain:before {
+ content: "\f743"; }
+
+.fa-cloud-upload-alt:before {
+ content: "\f382"; }
+
+.fa-cloudscale:before {
+ content: "\f383"; }
+
+.fa-cloudsmith:before {
+ content: "\f384"; }
+
+.fa-cloudversify:before {
+ content: "\f385"; }
+
+.fa-cocktail:before {
+ content: "\f561"; }
+
+.fa-code:before {
+ content: "\f121"; }
+
+.fa-code-branch:before {
+ content: "\f126"; }
+
+.fa-codepen:before {
+ content: "\f1cb"; }
+
+.fa-codiepie:before {
+ content: "\f284"; }
+
+.fa-coffee:before {
+ content: "\f0f4"; }
+
+.fa-cog:before {
+ content: "\f013"; }
+
+.fa-cogs:before {
+ content: "\f085"; }
+
+.fa-coins:before {
+ content: "\f51e"; }
+
+.fa-columns:before {
+ content: "\f0db"; }
+
+.fa-comment:before {
+ content: "\f075"; }
+
+.fa-comment-alt:before {
+ content: "\f27a"; }
+
+.fa-comment-dollar:before {
+ content: "\f651"; }
+
+.fa-comment-dots:before {
+ content: "\f4ad"; }
+
+.fa-comment-medical:before {
+ content: "\f7f5"; }
+
+.fa-comment-slash:before {
+ content: "\f4b3"; }
+
+.fa-comments:before {
+ content: "\f086"; }
+
+.fa-comments-dollar:before {
+ content: "\f653"; }
+
+.fa-compact-disc:before {
+ content: "\f51f"; }
+
+.fa-compass:before {
+ content: "\f14e"; }
+
+.fa-compress:before {
+ content: "\f066"; }
+
+.fa-compress-alt:before {
+ content: "\f422"; }
+
+.fa-compress-arrows-alt:before {
+ content: "\f78c"; }
+
+.fa-concierge-bell:before {
+ content: "\f562"; }
+
+.fa-confluence:before {
+ content: "\f78d"; }
+
+.fa-connectdevelop:before {
+ content: "\f20e"; }
+
+.fa-contao:before {
+ content: "\f26d"; }
+
+.fa-cookie:before {
+ content: "\f563"; }
+
+.fa-cookie-bite:before {
+ content: "\f564"; }
+
+.fa-copy:before {
+ content: "\f0c5"; }
+
+.fa-copyright:before {
+ content: "\f1f9"; }
+
+.fa-cotton-bureau:before {
+ content: "\f89e"; }
+
+.fa-couch:before {
+ content: "\f4b8"; }
+
+.fa-cpanel:before {
+ content: "\f388"; }
+
+.fa-creative-commons:before {
+ content: "\f25e"; }
+
+.fa-creative-commons-by:before {
+ content: "\f4e7"; }
+
+.fa-creative-commons-nc:before {
+ content: "\f4e8"; }
+
+.fa-creative-commons-nc-eu:before {
+ content: "\f4e9"; }
+
+.fa-creative-commons-nc-jp:before {
+ content: "\f4ea"; }
+
+.fa-creative-commons-nd:before {
+ content: "\f4eb"; }
+
+.fa-creative-commons-pd:before {
+ content: "\f4ec"; }
+
+.fa-creative-commons-pd-alt:before {
+ content: "\f4ed"; }
+
+.fa-creative-commons-remix:before {
+ content: "\f4ee"; }
+
+.fa-creative-commons-sa:before {
+ content: "\f4ef"; }
+
+.fa-creative-commons-sampling:before {
+ content: "\f4f0"; }
+
+.fa-creative-commons-sampling-plus:before {
+ content: "\f4f1"; }
+
+.fa-creative-commons-share:before {
+ content: "\f4f2"; }
+
+.fa-creative-commons-zero:before {
+ content: "\f4f3"; }
+
+.fa-credit-card:before {
+ content: "\f09d"; }
+
+.fa-critical-role:before {
+ content: "\f6c9"; }
+
+.fa-crop:before {
+ content: "\f125"; }
+
+.fa-crop-alt:before {
+ content: "\f565"; }
+
+.fa-cross:before {
+ content: "\f654"; }
+
+.fa-crosshairs:before {
+ content: "\f05b"; }
+
+.fa-crow:before {
+ content: "\f520"; }
+
+.fa-crown:before {
+ content: "\f521"; }
+
+.fa-crutch:before {
+ content: "\f7f7"; }
+
+.fa-css3:before {
+ content: "\f13c"; }
+
+.fa-css3-alt:before {
+ content: "\f38b"; }
+
+.fa-cube:before {
+ content: "\f1b2"; }
+
+.fa-cubes:before {
+ content: "\f1b3"; }
+
+.fa-cut:before {
+ content: "\f0c4"; }
+
+.fa-cuttlefish:before {
+ content: "\f38c"; }
+
+.fa-d-and-d:before {
+ content: "\f38d"; }
+
+.fa-d-and-d-beyond:before {
+ content: "\f6ca"; }
+
+.fa-dailymotion:before {
+ content: "\e052"; }
+
+.fa-dashcube:before {
+ content: "\f210"; }
+
+.fa-database:before {
+ content: "\f1c0"; }
+
+.fa-deaf:before {
+ content: "\f2a4"; }
+
+.fa-deezer:before {
+ content: "\e077"; }
+
+.fa-delicious:before {
+ content: "\f1a5"; }
+
+.fa-democrat:before {
+ content: "\f747"; }
+
+.fa-deploydog:before {
+ content: "\f38e"; }
+
+.fa-deskpro:before {
+ content: "\f38f"; }
+
+.fa-desktop:before {
+ content: "\f108"; }
+
+.fa-dev:before {
+ content: "\f6cc"; }
+
+.fa-deviantart:before {
+ content: "\f1bd"; }
+
+.fa-dharmachakra:before {
+ content: "\f655"; }
+
+.fa-dhl:before {
+ content: "\f790"; }
+
+.fa-diagnoses:before {
+ content: "\f470"; }
+
+.fa-diaspora:before {
+ content: "\f791"; }
+
+.fa-dice:before {
+ content: "\f522"; }
+
+.fa-dice-d20:before {
+ content: "\f6cf"; }
+
+.fa-dice-d6:before {
+ content: "\f6d1"; }
+
+.fa-dice-five:before {
+ content: "\f523"; }
+
+.fa-dice-four:before {
+ content: "\f524"; }
+
+.fa-dice-one:before {
+ content: "\f525"; }
+
+.fa-dice-six:before {
+ content: "\f526"; }
+
+.fa-dice-three:before {
+ content: "\f527"; }
+
+.fa-dice-two:before {
+ content: "\f528"; }
+
+.fa-digg:before {
+ content: "\f1a6"; }
+
+.fa-digital-ocean:before {
+ content: "\f391"; }
+
+.fa-digital-tachograph:before {
+ content: "\f566"; }
+
+.fa-directions:before {
+ content: "\f5eb"; }
+
+.fa-discord:before {
+ content: "\f392"; }
+
+.fa-discourse:before {
+ content: "\f393"; }
+
+.fa-disease:before {
+ content: "\f7fa"; }
+
+.fa-divide:before {
+ content: "\f529"; }
+
+.fa-dizzy:before {
+ content: "\f567"; }
+
+.fa-dna:before {
+ content: "\f471"; }
+
+.fa-dochub:before {
+ content: "\f394"; }
+
+.fa-docker:before {
+ content: "\f395"; }
+
+.fa-dog:before {
+ content: "\f6d3"; }
+
+.fa-dollar-sign:before {
+ content: "\f155"; }
+
+.fa-dolly:before {
+ content: "\f472"; }
+
+.fa-dolly-flatbed:before {
+ content: "\f474"; }
+
+.fa-donate:before {
+ content: "\f4b9"; }
+
+.fa-door-closed:before {
+ content: "\f52a"; }
+
+.fa-door-open:before {
+ content: "\f52b"; }
+
+.fa-dot-circle:before {
+ content: "\f192"; }
+
+.fa-dove:before {
+ content: "\f4ba"; }
+
+.fa-download:before {
+ content: "\f019"; }
+
+.fa-draft2digital:before {
+ content: "\f396"; }
+
+.fa-drafting-compass:before {
+ content: "\f568"; }
+
+.fa-dragon:before {
+ content: "\f6d5"; }
+
+.fa-draw-polygon:before {
+ content: "\f5ee"; }
+
+.fa-dribbble:before {
+ content: "\f17d"; }
+
+.fa-dribbble-square:before {
+ content: "\f397"; }
+
+.fa-dropbox:before {
+ content: "\f16b"; }
+
+.fa-drum:before {
+ content: "\f569"; }
+
+.fa-drum-steelpan:before {
+ content: "\f56a"; }
+
+.fa-drumstick-bite:before {
+ content: "\f6d7"; }
+
+.fa-drupal:before {
+ content: "\f1a9"; }
+
+.fa-dumbbell:before {
+ content: "\f44b"; }
+
+.fa-dumpster:before {
+ content: "\f793"; }
+
+.fa-dumpster-fire:before {
+ content: "\f794"; }
+
+.fa-dungeon:before {
+ content: "\f6d9"; }
+
+.fa-dyalog:before {
+ content: "\f399"; }
+
+.fa-earlybirds:before {
+ content: "\f39a"; }
+
+.fa-ebay:before {
+ content: "\f4f4"; }
+
+.fa-edge:before {
+ content: "\f282"; }
+
+.fa-edge-legacy:before {
+ content: "\e078"; }
+
+.fa-edit:before {
+ content: "\f044"; }
+
+.fa-egg:before {
+ content: "\f7fb"; }
+
+.fa-eject:before {
+ content: "\f052"; }
+
+.fa-elementor:before {
+ content: "\f430"; }
+
+.fa-ellipsis-h:before {
+ content: "\f141"; }
+
+.fa-ellipsis-v:before {
+ content: "\f142"; }
+
+.fa-ello:before {
+ content: "\f5f1"; }
+
+.fa-ember:before {
+ content: "\f423"; }
+
+.fa-empire:before {
+ content: "\f1d1"; }
+
+.fa-envelope:before {
+ content: "\f0e0"; }
+
+.fa-envelope-open:before {
+ content: "\f2b6"; }
+
+.fa-envelope-open-text:before {
+ content: "\f658"; }
+
+.fa-envelope-square:before {
+ content: "\f199"; }
+
+.fa-envira:before {
+ content: "\f299"; }
+
+.fa-equals:before {
+ content: "\f52c"; }
+
+.fa-eraser:before {
+ content: "\f12d"; }
+
+.fa-erlang:before {
+ content: "\f39d"; }
+
+.fa-ethereum:before {
+ content: "\f42e"; }
+
+.fa-ethernet:before {
+ content: "\f796"; }
+
+.fa-etsy:before {
+ content: "\f2d7"; }
+
+.fa-euro-sign:before {
+ content: "\f153"; }
+
+.fa-evernote:before {
+ content: "\f839"; }
+
+.fa-exchange-alt:before {
+ content: "\f362"; }
+
+.fa-exclamation:before {
+ content: "\f12a"; }
+
+.fa-exclamation-circle:before {
+ content: "\f06a"; }
+
+.fa-exclamation-triangle:before {
+ content: "\f071"; }
+
+.fa-expand:before {
+ content: "\f065"; }
+
+.fa-expand-alt:before {
+ content: "\f424"; }
+
+.fa-expand-arrows-alt:before {
+ content: "\f31e"; }
+
+.fa-expeditedssl:before {
+ content: "\f23e"; }
+
+.fa-external-link-alt:before {
+ content: "\f35d"; }
+
+.fa-external-link-square-alt:before {
+ content: "\f360"; }
+
+.fa-eye:before {
+ content: "\f06e"; }
+
+.fa-eye-dropper:before {
+ content: "\f1fb"; }
+
+.fa-eye-slash:before {
+ content: "\f070"; }
+
+.fa-facebook:before {
+ content: "\f09a"; }
+
+.fa-facebook-f:before {
+ content: "\f39e"; }
+
+.fa-facebook-messenger:before {
+ content: "\f39f"; }
+
+.fa-facebook-square:before {
+ content: "\f082"; }
+
+.fa-fan:before {
+ content: "\f863"; }
+
+.fa-fantasy-flight-games:before {
+ content: "\f6dc"; }
+
+.fa-fast-backward:before {
+ content: "\f049"; }
+
+.fa-fast-forward:before {
+ content: "\f050"; }
+
+.fa-faucet:before {
+ content: "\e005"; }
+
+.fa-fax:before {
+ content: "\f1ac"; }
+
+.fa-feather:before {
+ content: "\f52d"; }
+
+.fa-feather-alt:before {
+ content: "\f56b"; }
+
+.fa-fedex:before {
+ content: "\f797"; }
+
+.fa-fedora:before {
+ content: "\f798"; }
+
+.fa-female:before {
+ content: "\f182"; }
+
+.fa-fighter-jet:before {
+ content: "\f0fb"; }
+
+.fa-figma:before {
+ content: "\f799"; }
+
+.fa-file:before {
+ content: "\f15b"; }
+
+.fa-file-alt:before {
+ content: "\f15c"; }
+
+.fa-file-archive:before {
+ content: "\f1c6"; }
+
+.fa-file-audio:before {
+ content: "\f1c7"; }
+
+.fa-file-code:before {
+ content: "\f1c9"; }
+
+.fa-file-contract:before {
+ content: "\f56c"; }
+
+.fa-file-csv:before {
+ content: "\f6dd"; }
+
+.fa-file-download:before {
+ content: "\f56d"; }
+
+.fa-file-excel:before {
+ content: "\f1c3"; }
+
+.fa-file-export:before {
+ content: "\f56e"; }
+
+.fa-file-image:before {
+ content: "\f1c5"; }
+
+.fa-file-import:before {
+ content: "\f56f"; }
+
+.fa-file-invoice:before {
+ content: "\f570"; }
+
+.fa-file-invoice-dollar:before {
+ content: "\f571"; }
+
+.fa-file-medical:before {
+ content: "\f477"; }
+
+.fa-file-medical-alt:before {
+ content: "\f478"; }
+
+.fa-file-pdf:before {
+ content: "\f1c1"; }
+
+.fa-file-powerpoint:before {
+ content: "\f1c4"; }
+
+.fa-file-prescription:before {
+ content: "\f572"; }
+
+.fa-file-signature:before {
+ content: "\f573"; }
+
+.fa-file-upload:before {
+ content: "\f574"; }
+
+.fa-file-video:before {
+ content: "\f1c8"; }
+
+.fa-file-word:before {
+ content: "\f1c2"; }
+
+.fa-fill:before {
+ content: "\f575"; }
+
+.fa-fill-drip:before {
+ content: "\f576"; }
+
+.fa-film:before {
+ content: "\f008"; }
+
+.fa-filter:before {
+ content: "\f0b0"; }
+
+.fa-fingerprint:before {
+ content: "\f577"; }
+
+.fa-fire:before {
+ content: "\f06d"; }
+
+.fa-fire-alt:before {
+ content: "\f7e4"; }
+
+.fa-fire-extinguisher:before {
+ content: "\f134"; }
+
+.fa-firefox:before {
+ content: "\f269"; }
+
+.fa-firefox-browser:before {
+ content: "\e007"; }
+
+.fa-first-aid:before {
+ content: "\f479"; }
+
+.fa-first-order:before {
+ content: "\f2b0"; }
+
+.fa-first-order-alt:before {
+ content: "\f50a"; }
+
+.fa-firstdraft:before {
+ content: "\f3a1"; }
+
+.fa-fish:before {
+ content: "\f578"; }
+
+.fa-fist-raised:before {
+ content: "\f6de"; }
+
+.fa-flag:before {
+ content: "\f024"; }
+
+.fa-flag-checkered:before {
+ content: "\f11e"; }
+
+.fa-flag-usa:before {
+ content: "\f74d"; }
+
+.fa-flask:before {
+ content: "\f0c3"; }
+
+.fa-flickr:before {
+ content: "\f16e"; }
+
+.fa-flipboard:before {
+ content: "\f44d"; }
+
+.fa-flushed:before {
+ content: "\f579"; }
+
+.fa-fly:before {
+ content: "\f417"; }
+
+.fa-folder:before {
+ content: "\f07b"; }
+
+.fa-folder-minus:before {
+ content: "\f65d"; }
+
+.fa-folder-open:before {
+ content: "\f07c"; }
+
+.fa-folder-plus:before {
+ content: "\f65e"; }
+
+.fa-font:before {
+ content: "\f031"; }
+
+.fa-font-awesome:before {
+ content: "\f2b4"; }
+
+.fa-font-awesome-alt:before {
+ content: "\f35c"; }
+
+.fa-font-awesome-flag:before {
+ content: "\f425"; }
+
+.fa-font-awesome-logo-full:before {
+ content: "\f4e6"; }
+
+.fa-fonticons:before {
+ content: "\f280"; }
+
+.fa-fonticons-fi:before {
+ content: "\f3a2"; }
+
+.fa-football-ball:before {
+ content: "\f44e"; }
+
+.fa-fort-awesome:before {
+ content: "\f286"; }
+
+.fa-fort-awesome-alt:before {
+ content: "\f3a3"; }
+
+.fa-forumbee:before {
+ content: "\f211"; }
+
+.fa-forward:before {
+ content: "\f04e"; }
+
+.fa-foursquare:before {
+ content: "\f180"; }
+
+.fa-free-code-camp:before {
+ content: "\f2c5"; }
+
+.fa-freebsd:before {
+ content: "\f3a4"; }
+
+.fa-frog:before {
+ content: "\f52e"; }
+
+.fa-frown:before {
+ content: "\f119"; }
+
+.fa-frown-open:before {
+ content: "\f57a"; }
+
+.fa-fulcrum:before {
+ content: "\f50b"; }
+
+.fa-funnel-dollar:before {
+ content: "\f662"; }
+
+.fa-futbol:before {
+ content: "\f1e3"; }
+
+.fa-galactic-republic:before {
+ content: "\f50c"; }
+
+.fa-galactic-senate:before {
+ content: "\f50d"; }
+
+.fa-gamepad:before {
+ content: "\f11b"; }
+
+.fa-gas-pump:before {
+ content: "\f52f"; }
+
+.fa-gavel:before {
+ content: "\f0e3"; }
+
+.fa-gem:before {
+ content: "\f3a5"; }
+
+.fa-genderless:before {
+ content: "\f22d"; }
+
+.fa-get-pocket:before {
+ content: "\f265"; }
+
+.fa-gg:before {
+ content: "\f260"; }
+
+.fa-gg-circle:before {
+ content: "\f261"; }
+
+.fa-ghost:before {
+ content: "\f6e2"; }
+
+.fa-gift:before {
+ content: "\f06b"; }
+
+.fa-gifts:before {
+ content: "\f79c"; }
+
+.fa-git:before {
+ content: "\f1d3"; }
+
+.fa-git-alt:before {
+ content: "\f841"; }
+
+.fa-git-square:before {
+ content: "\f1d2"; }
+
+.fa-github:before {
+ content: "\f09b"; }
+
+.fa-github-alt:before {
+ content: "\f113"; }
+
+.fa-github-square:before {
+ content: "\f092"; }
+
+.fa-gitkraken:before {
+ content: "\f3a6"; }
+
+.fa-gitlab:before {
+ content: "\f296"; }
+
+.fa-gitter:before {
+ content: "\f426"; }
+
+.fa-glass-cheers:before {
+ content: "\f79f"; }
+
+.fa-glass-martini:before {
+ content: "\f000"; }
+
+.fa-glass-martini-alt:before {
+ content: "\f57b"; }
+
+.fa-glass-whiskey:before {
+ content: "\f7a0"; }
+
+.fa-glasses:before {
+ content: "\f530"; }
+
+.fa-glide:before {
+ content: "\f2a5"; }
+
+.fa-glide-g:before {
+ content: "\f2a6"; }
+
+.fa-globe:before {
+ content: "\f0ac"; }
+
+.fa-globe-africa:before {
+ content: "\f57c"; }
+
+.fa-globe-americas:before {
+ content: "\f57d"; }
+
+.fa-globe-asia:before {
+ content: "\f57e"; }
+
+.fa-globe-europe:before {
+ content: "\f7a2"; }
+
+.fa-gofore:before {
+ content: "\f3a7"; }
+
+.fa-golf-ball:before {
+ content: "\f450"; }
+
+.fa-goodreads:before {
+ content: "\f3a8"; }
+
+.fa-goodreads-g:before {
+ content: "\f3a9"; }
+
+.fa-google:before {
+ content: "\f1a0"; }
+
+.fa-google-drive:before {
+ content: "\f3aa"; }
+
+.fa-google-pay:before {
+ content: "\e079"; }
+
+.fa-google-play:before {
+ content: "\f3ab"; }
+
+.fa-google-plus:before {
+ content: "\f2b3"; }
+
+.fa-google-plus-g:before {
+ content: "\f0d5"; }
+
+.fa-google-plus-square:before {
+ content: "\f0d4"; }
+
+.fa-google-wallet:before {
+ content: "\f1ee"; }
+
+.fa-gopuram:before {
+ content: "\f664"; }
+
+.fa-graduation-cap:before {
+ content: "\f19d"; }
+
+.fa-gratipay:before {
+ content: "\f184"; }
+
+.fa-grav:before {
+ content: "\f2d6"; }
+
+.fa-greater-than:before {
+ content: "\f531"; }
+
+.fa-greater-than-equal:before {
+ content: "\f532"; }
+
+.fa-grimace:before {
+ content: "\f57f"; }
+
+.fa-grin:before {
+ content: "\f580"; }
+
+.fa-grin-alt:before {
+ content: "\f581"; }
+
+.fa-grin-beam:before {
+ content: "\f582"; }
+
+.fa-grin-beam-sweat:before {
+ content: "\f583"; }
+
+.fa-grin-hearts:before {
+ content: "\f584"; }
+
+.fa-grin-squint:before {
+ content: "\f585"; }
+
+.fa-grin-squint-tears:before {
+ content: "\f586"; }
+
+.fa-grin-stars:before {
+ content: "\f587"; }
+
+.fa-grin-tears:before {
+ content: "\f588"; }
+
+.fa-grin-tongue:before {
+ content: "\f589"; }
+
+.fa-grin-tongue-squint:before {
+ content: "\f58a"; }
+
+.fa-grin-tongue-wink:before {
+ content: "\f58b"; }
+
+.fa-grin-wink:before {
+ content: "\f58c"; }
+
+.fa-grip-horizontal:before {
+ content: "\f58d"; }
+
+.fa-grip-lines:before {
+ content: "\f7a4"; }
+
+.fa-grip-lines-vertical:before {
+ content: "\f7a5"; }
+
+.fa-grip-vertical:before {
+ content: "\f58e"; }
+
+.fa-gripfire:before {
+ content: "\f3ac"; }
+
+.fa-grunt:before {
+ content: "\f3ad"; }
+
+.fa-guitar:before {
+ content: "\f7a6"; }
+
+.fa-gulp:before {
+ content: "\f3ae"; }
+
+.fa-h-square:before {
+ content: "\f0fd"; }
+
+.fa-hacker-news:before {
+ content: "\f1d4"; }
+
+.fa-hacker-news-square:before {
+ content: "\f3af"; }
+
+.fa-hackerrank:before {
+ content: "\f5f7"; }
+
+.fa-hamburger:before {
+ content: "\f805"; }
+
+.fa-hammer:before {
+ content: "\f6e3"; }
+
+.fa-hamsa:before {
+ content: "\f665"; }
+
+.fa-hand-holding:before {
+ content: "\f4bd"; }
+
+.fa-hand-holding-heart:before {
+ content: "\f4be"; }
+
+.fa-hand-holding-medical:before {
+ content: "\e05c"; }
+
+.fa-hand-holding-usd:before {
+ content: "\f4c0"; }
+
+.fa-hand-holding-water:before {
+ content: "\f4c1"; }
+
+.fa-hand-lizard:before {
+ content: "\f258"; }
+
+.fa-hand-middle-finger:before {
+ content: "\f806"; }
+
+.fa-hand-paper:before {
+ content: "\f256"; }
+
+.fa-hand-peace:before {
+ content: "\f25b"; }
+
+.fa-hand-point-down:before {
+ content: "\f0a7"; }
+
+.fa-hand-point-left:before {
+ content: "\f0a5"; }
+
+.fa-hand-point-right:before {
+ content: "\f0a4"; }
+
+.fa-hand-point-up:before {
+ content: "\f0a6"; }
+
+.fa-hand-pointer:before {
+ content: "\f25a"; }
+
+.fa-hand-rock:before {
+ content: "\f255"; }
+
+.fa-hand-scissors:before {
+ content: "\f257"; }
+
+.fa-hand-sparkles:before {
+ content: "\e05d"; }
+
+.fa-hand-spock:before {
+ content: "\f259"; }
+
+.fa-hands:before {
+ content: "\f4c2"; }
+
+.fa-hands-helping:before {
+ content: "\f4c4"; }
+
+.fa-hands-wash:before {
+ content: "\e05e"; }
+
+.fa-handshake:before {
+ content: "\f2b5"; }
+
+.fa-handshake-alt-slash:before {
+ content: "\e05f"; }
+
+.fa-handshake-slash:before {
+ content: "\e060"; }
+
+.fa-hanukiah:before {
+ content: "\f6e6"; }
+
+.fa-hard-hat:before {
+ content: "\f807"; }
+
+.fa-hashtag:before {
+ content: "\f292"; }
+
+.fa-hat-cowboy:before {
+ content: "\f8c0"; }
+
+.fa-hat-cowboy-side:before {
+ content: "\f8c1"; }
+
+.fa-hat-wizard:before {
+ content: "\f6e8"; }
+
+.fa-hdd:before {
+ content: "\f0a0"; }
+
+.fa-head-side-cough:before {
+ content: "\e061"; }
+
+.fa-head-side-cough-slash:before {
+ content: "\e062"; }
+
+.fa-head-side-mask:before {
+ content: "\e063"; }
+
+.fa-head-side-virus:before {
+ content: "\e064"; }
+
+.fa-heading:before {
+ content: "\f1dc"; }
+
+.fa-headphones:before {
+ content: "\f025"; }
+
+.fa-headphones-alt:before {
+ content: "\f58f"; }
+
+.fa-headset:before {
+ content: "\f590"; }
+
+.fa-heart:before {
+ content: "\f004"; }
+
+.fa-heart-broken:before {
+ content: "\f7a9"; }
+
+.fa-heartbeat:before {
+ content: "\f21e"; }
+
+.fa-helicopter:before {
+ content: "\f533"; }
+
+.fa-highlighter:before {
+ content: "\f591"; }
+
+.fa-hiking:before {
+ content: "\f6ec"; }
+
+.fa-hippo:before {
+ content: "\f6ed"; }
+
+.fa-hips:before {
+ content: "\f452"; }
+
+.fa-hire-a-helper:before {
+ content: "\f3b0"; }
+
+.fa-history:before {
+ content: "\f1da"; }
+
+.fa-hockey-puck:before {
+ content: "\f453"; }
+
+.fa-holly-berry:before {
+ content: "\f7aa"; }
+
+.fa-home:before {
+ content: "\f015"; }
+
+.fa-hooli:before {
+ content: "\f427"; }
+
+.fa-hornbill:before {
+ content: "\f592"; }
+
+.fa-horse:before {
+ content: "\f6f0"; }
+
+.fa-horse-head:before {
+ content: "\f7ab"; }
+
+.fa-hospital:before {
+ content: "\f0f8"; }
+
+.fa-hospital-alt:before {
+ content: "\f47d"; }
+
+.fa-hospital-symbol:before {
+ content: "\f47e"; }
+
+.fa-hospital-user:before {
+ content: "\f80d"; }
+
+.fa-hot-tub:before {
+ content: "\f593"; }
+
+.fa-hotdog:before {
+ content: "\f80f"; }
+
+.fa-hotel:before {
+ content: "\f594"; }
+
+.fa-hotjar:before {
+ content: "\f3b1"; }
+
+.fa-hourglass:before {
+ content: "\f254"; }
+
+.fa-hourglass-end:before {
+ content: "\f253"; }
+
+.fa-hourglass-half:before {
+ content: "\f252"; }
+
+.fa-hourglass-start:before {
+ content: "\f251"; }
+
+.fa-house-damage:before {
+ content: "\f6f1"; }
+
+.fa-house-user:before {
+ content: "\e065"; }
+
+.fa-houzz:before {
+ content: "\f27c"; }
+
+.fa-hryvnia:before {
+ content: "\f6f2"; }
+
+.fa-html5:before {
+ content: "\f13b"; }
+
+.fa-hubspot:before {
+ content: "\f3b2"; }
+
+.fa-i-cursor:before {
+ content: "\f246"; }
+
+.fa-ice-cream:before {
+ content: "\f810"; }
+
+.fa-icicles:before {
+ content: "\f7ad"; }
+
+.fa-icons:before {
+ content: "\f86d"; }
+
+.fa-id-badge:before {
+ content: "\f2c1"; }
+
+.fa-id-card:before {
+ content: "\f2c2"; }
+
+.fa-id-card-alt:before {
+ content: "\f47f"; }
+
+.fa-ideal:before {
+ content: "\e013"; }
+
+.fa-igloo:before {
+ content: "\f7ae"; }
+
+.fa-image:before {
+ content: "\f03e"; }
+
+.fa-images:before {
+ content: "\f302"; }
+
+.fa-imdb:before {
+ content: "\f2d8"; }
+
+.fa-inbox:before {
+ content: "\f01c"; }
+
+.fa-indent:before {
+ content: "\f03c"; }
+
+.fa-industry:before {
+ content: "\f275"; }
+
+.fa-infinity:before {
+ content: "\f534"; }
+
+.fa-info:before {
+ content: "\f129"; }
+
+.fa-info-circle:before {
+ content: "\f05a"; }
+
+.fa-instagram:before {
+ content: "\f16d"; }
+
+.fa-instagram-square:before {
+ content: "\e055"; }
+
+.fa-intercom:before {
+ content: "\f7af"; }
+
+.fa-internet-explorer:before {
+ content: "\f26b"; }
+
+.fa-invision:before {
+ content: "\f7b0"; }
+
+.fa-ioxhost:before {
+ content: "\f208"; }
+
+.fa-italic:before {
+ content: "\f033"; }
+
+.fa-itch-io:before {
+ content: "\f83a"; }
+
+.fa-itunes:before {
+ content: "\f3b4"; }
+
+.fa-itunes-note:before {
+ content: "\f3b5"; }
+
+.fa-java:before {
+ content: "\f4e4"; }
+
+.fa-jedi:before {
+ content: "\f669"; }
+
+.fa-jedi-order:before {
+ content: "\f50e"; }
+
+.fa-jenkins:before {
+ content: "\f3b6"; }
+
+.fa-jira:before {
+ content: "\f7b1"; }
+
+.fa-joget:before {
+ content: "\f3b7"; }
+
+.fa-joint:before {
+ content: "\f595"; }
+
+.fa-joomla:before {
+ content: "\f1aa"; }
+
+.fa-journal-whills:before {
+ content: "\f66a"; }
+
+.fa-js:before {
+ content: "\f3b8"; }
+
+.fa-js-square:before {
+ content: "\f3b9"; }
+
+.fa-jsfiddle:before {
+ content: "\f1cc"; }
+
+.fa-kaaba:before {
+ content: "\f66b"; }
+
+.fa-kaggle:before {
+ content: "\f5fa"; }
+
+.fa-key:before {
+ content: "\f084"; }
+
+.fa-keybase:before {
+ content: "\f4f5"; }
+
+.fa-keyboard:before {
+ content: "\f11c"; }
+
+.fa-keycdn:before {
+ content: "\f3ba"; }
+
+.fa-khanda:before {
+ content: "\f66d"; }
+
+.fa-kickstarter:before {
+ content: "\f3bb"; }
+
+.fa-kickstarter-k:before {
+ content: "\f3bc"; }
+
+.fa-kiss:before {
+ content: "\f596"; }
+
+.fa-kiss-beam:before {
+ content: "\f597"; }
+
+.fa-kiss-wink-heart:before {
+ content: "\f598"; }
+
+.fa-kiwi-bird:before {
+ content: "\f535"; }
+
+.fa-korvue:before {
+ content: "\f42f"; }
+
+.fa-landmark:before {
+ content: "\f66f"; }
+
+.fa-language:before {
+ content: "\f1ab"; }
+
+.fa-laptop:before {
+ content: "\f109"; }
+
+.fa-laptop-code:before {
+ content: "\f5fc"; }
+
+.fa-laptop-house:before {
+ content: "\e066"; }
+
+.fa-laptop-medical:before {
+ content: "\f812"; }
+
+.fa-laravel:before {
+ content: "\f3bd"; }
+
+.fa-lastfm:before {
+ content: "\f202"; }
+
+.fa-lastfm-square:before {
+ content: "\f203"; }
+
+.fa-laugh:before {
+ content: "\f599"; }
+
+.fa-laugh-beam:before {
+ content: "\f59a"; }
+
+.fa-laugh-squint:before {
+ content: "\f59b"; }
+
+.fa-laugh-wink:before {
+ content: "\f59c"; }
+
+.fa-layer-group:before {
+ content: "\f5fd"; }
+
+.fa-leaf:before {
+ content: "\f06c"; }
+
+.fa-leanpub:before {
+ content: "\f212"; }
+
+.fa-lemon:before {
+ content: "\f094"; }
+
+.fa-less:before {
+ content: "\f41d"; }
+
+.fa-less-than:before {
+ content: "\f536"; }
+
+.fa-less-than-equal:before {
+ content: "\f537"; }
+
+.fa-level-down-alt:before {
+ content: "\f3be"; }
+
+.fa-level-up-alt:before {
+ content: "\f3bf"; }
+
+.fa-life-ring:before {
+ content: "\f1cd"; }
+
+.fa-lightbulb:before {
+ content: "\f0eb"; }
+
+.fa-line:before {
+ content: "\f3c0"; }
+
+.fa-link:before {
+ content: "\f0c1"; }
+
+.fa-linkedin:before {
+ content: "\f08c"; }
+
+.fa-linkedin-in:before {
+ content: "\f0e1"; }
+
+.fa-linode:before {
+ content: "\f2b8"; }
+
+.fa-linux:before {
+ content: "\f17c"; }
+
+.fa-lira-sign:before {
+ content: "\f195"; }
+
+.fa-list:before {
+ content: "\f03a"; }
+
+.fa-list-alt:before {
+ content: "\f022"; }
+
+.fa-list-ol:before {
+ content: "\f0cb"; }
+
+.fa-list-ul:before {
+ content: "\f0ca"; }
+
+.fa-location-arrow:before {
+ content: "\f124"; }
+
+.fa-lock:before {
+ content: "\f023"; }
+
+.fa-lock-open:before {
+ content: "\f3c1"; }
+
+.fa-long-arrow-alt-down:before {
+ content: "\f309"; }
+
+.fa-long-arrow-alt-left:before {
+ content: "\f30a"; }
+
+.fa-long-arrow-alt-right:before {
+ content: "\f30b"; }
+
+.fa-long-arrow-alt-up:before {
+ content: "\f30c"; }
+
+.fa-low-vision:before {
+ content: "\f2a8"; }
+
+.fa-luggage-cart:before {
+ content: "\f59d"; }
+
+.fa-lungs:before {
+ content: "\f604"; }
+
+.fa-lungs-virus:before {
+ content: "\e067"; }
+
+.fa-lyft:before {
+ content: "\f3c3"; }
+
+.fa-magento:before {
+ content: "\f3c4"; }
+
+.fa-magic:before {
+ content: "\f0d0"; }
+
+.fa-magnet:before {
+ content: "\f076"; }
+
+.fa-mail-bulk:before {
+ content: "\f674"; }
+
+.fa-mailchimp:before {
+ content: "\f59e"; }
+
+.fa-male:before {
+ content: "\f183"; }
+
+.fa-mandalorian:before {
+ content: "\f50f"; }
+
+.fa-map:before {
+ content: "\f279"; }
+
+.fa-map-marked:before {
+ content: "\f59f"; }
+
+.fa-map-marked-alt:before {
+ content: "\f5a0"; }
+
+.fa-map-marker:before {
+ content: "\f041"; }
+
+.fa-map-marker-alt:before {
+ content: "\f3c5"; }
+
+.fa-map-pin:before {
+ content: "\f276"; }
+
+.fa-map-signs:before {
+ content: "\f277"; }
+
+.fa-markdown:before {
+ content: "\f60f"; }
+
+.fa-marker:before {
+ content: "\f5a1"; }
+
+.fa-mars:before {
+ content: "\f222"; }
+
+.fa-mars-double:before {
+ content: "\f227"; }
+
+.fa-mars-stroke:before {
+ content: "\f229"; }
+
+.fa-mars-stroke-h:before {
+ content: "\f22b"; }
+
+.fa-mars-stroke-v:before {
+ content: "\f22a"; }
+
+.fa-mask:before {
+ content: "\f6fa"; }
+
+.fa-mastodon:before {
+ content: "\f4f6"; }
+
+.fa-maxcdn:before {
+ content: "\f136"; }
+
+.fa-mdb:before {
+ content: "\f8ca"; }
+
+.fa-medal:before {
+ content: "\f5a2"; }
+
+.fa-medapps:before {
+ content: "\f3c6"; }
+
+.fa-medium:before {
+ content: "\f23a"; }
+
+.fa-medium-m:before {
+ content: "\f3c7"; }
+
+.fa-medkit:before {
+ content: "\f0fa"; }
+
+.fa-medrt:before {
+ content: "\f3c8"; }
+
+.fa-meetup:before {
+ content: "\f2e0"; }
+
+.fa-megaport:before {
+ content: "\f5a3"; }
+
+.fa-meh:before {
+ content: "\f11a"; }
+
+.fa-meh-blank:before {
+ content: "\f5a4"; }
+
+.fa-meh-rolling-eyes:before {
+ content: "\f5a5"; }
+
+.fa-memory:before {
+ content: "\f538"; }
+
+.fa-mendeley:before {
+ content: "\f7b3"; }
+
+.fa-menorah:before {
+ content: "\f676"; }
+
+.fa-mercury:before {
+ content: "\f223"; }
+
+.fa-meteor:before {
+ content: "\f753"; }
+
+.fa-microblog:before {
+ content: "\e01a"; }
+
+.fa-microchip:before {
+ content: "\f2db"; }
+
+.fa-microphone:before {
+ content: "\f130"; }
+
+.fa-microphone-alt:before {
+ content: "\f3c9"; }
+
+.fa-microphone-alt-slash:before {
+ content: "\f539"; }
+
+.fa-microphone-slash:before {
+ content: "\f131"; }
+
+.fa-microscope:before {
+ content: "\f610"; }
+
+.fa-microsoft:before {
+ content: "\f3ca"; }
+
+.fa-minus:before {
+ content: "\f068"; }
+
+.fa-minus-circle:before {
+ content: "\f056"; }
+
+.fa-minus-square:before {
+ content: "\f146"; }
+
+.fa-mitten:before {
+ content: "\f7b5"; }
+
+.fa-mix:before {
+ content: "\f3cb"; }
+
+.fa-mixcloud:before {
+ content: "\f289"; }
+
+.fa-mixer:before {
+ content: "\e056"; }
+
+.fa-mizuni:before {
+ content: "\f3cc"; }
+
+.fa-mobile:before {
+ content: "\f10b"; }
+
+.fa-mobile-alt:before {
+ content: "\f3cd"; }
+
+.fa-modx:before {
+ content: "\f285"; }
+
+.fa-monero:before {
+ content: "\f3d0"; }
+
+.fa-money-bill:before {
+ content: "\f0d6"; }
+
+.fa-money-bill-alt:before {
+ content: "\f3d1"; }
+
+.fa-money-bill-wave:before {
+ content: "\f53a"; }
+
+.fa-money-bill-wave-alt:before {
+ content: "\f53b"; }
+
+.fa-money-check:before {
+ content: "\f53c"; }
+
+.fa-money-check-alt:before {
+ content: "\f53d"; }
+
+.fa-monument:before {
+ content: "\f5a6"; }
+
+.fa-moon:before {
+ content: "\f186"; }
+
+.fa-mortar-pestle:before {
+ content: "\f5a7"; }
+
+.fa-mosque:before {
+ content: "\f678"; }
+
+.fa-motorcycle:before {
+ content: "\f21c"; }
+
+.fa-mountain:before {
+ content: "\f6fc"; }
+
+.fa-mouse:before {
+ content: "\f8cc"; }
+
+.fa-mouse-pointer:before {
+ content: "\f245"; }
+
+.fa-mug-hot:before {
+ content: "\f7b6"; }
+
+.fa-music:before {
+ content: "\f001"; }
+
+.fa-napster:before {
+ content: "\f3d2"; }
+
+.fa-neos:before {
+ content: "\f612"; }
+
+.fa-network-wired:before {
+ content: "\f6ff"; }
+
+.fa-neuter:before {
+ content: "\f22c"; }
+
+.fa-newspaper:before {
+ content: "\f1ea"; }
+
+.fa-nimblr:before {
+ content: "\f5a8"; }
+
+.fa-node:before {
+ content: "\f419"; }
+
+.fa-node-js:before {
+ content: "\f3d3"; }
+
+.fa-not-equal:before {
+ content: "\f53e"; }
+
+.fa-notes-medical:before {
+ content: "\f481"; }
+
+.fa-npm:before {
+ content: "\f3d4"; }
+
+.fa-ns8:before {
+ content: "\f3d5"; }
+
+.fa-nutritionix:before {
+ content: "\f3d6"; }
+
+.fa-object-group:before {
+ content: "\f247"; }
+
+.fa-object-ungroup:before {
+ content: "\f248"; }
+
+.fa-odnoklassniki:before {
+ content: "\f263"; }
+
+.fa-odnoklassniki-square:before {
+ content: "\f264"; }
+
+.fa-oil-can:before {
+ content: "\f613"; }
+
+.fa-old-republic:before {
+ content: "\f510"; }
+
+.fa-om:before {
+ content: "\f679"; }
+
+.fa-opencart:before {
+ content: "\f23d"; }
+
+.fa-openid:before {
+ content: "\f19b"; }
+
+.fa-opera:before {
+ content: "\f26a"; }
+
+.fa-optin-monster:before {
+ content: "\f23c"; }
+
+.fa-orcid:before {
+ content: "\f8d2"; }
+
+.fa-osi:before {
+ content: "\f41a"; }
+
+.fa-otter:before {
+ content: "\f700"; }
+
+.fa-outdent:before {
+ content: "\f03b"; }
+
+.fa-page4:before {
+ content: "\f3d7"; }
+
+.fa-pagelines:before {
+ content: "\f18c"; }
+
+.fa-pager:before {
+ content: "\f815"; }
+
+.fa-paint-brush:before {
+ content: "\f1fc"; }
+
+.fa-paint-roller:before {
+ content: "\f5aa"; }
+
+.fa-palette:before {
+ content: "\f53f"; }
+
+.fa-palfed:before {
+ content: "\f3d8"; }
+
+.fa-pallet:before {
+ content: "\f482"; }
+
+.fa-paper-plane:before {
+ content: "\f1d8"; }
+
+.fa-paperclip:before {
+ content: "\f0c6"; }
+
+.fa-parachute-box:before {
+ content: "\f4cd"; }
+
+.fa-paragraph:before {
+ content: "\f1dd"; }
+
+.fa-parking:before {
+ content: "\f540"; }
+
+.fa-passport:before {
+ content: "\f5ab"; }
+
+.fa-pastafarianism:before {
+ content: "\f67b"; }
+
+.fa-paste:before {
+ content: "\f0ea"; }
+
+.fa-patreon:before {
+ content: "\f3d9"; }
+
+.fa-pause:before {
+ content: "\f04c"; }
+
+.fa-pause-circle:before {
+ content: "\f28b"; }
+
+.fa-paw:before {
+ content: "\f1b0"; }
+
+.fa-paypal:before {
+ content: "\f1ed"; }
+
+.fa-peace:before {
+ content: "\f67c"; }
+
+.fa-pen:before {
+ content: "\f304"; }
+
+.fa-pen-alt:before {
+ content: "\f305"; }
+
+.fa-pen-fancy:before {
+ content: "\f5ac"; }
+
+.fa-pen-nib:before {
+ content: "\f5ad"; }
+
+.fa-pen-square:before {
+ content: "\f14b"; }
+
+.fa-pencil-alt:before {
+ content: "\f303"; }
+
+.fa-pencil-ruler:before {
+ content: "\f5ae"; }
+
+.fa-penny-arcade:before {
+ content: "\f704"; }
+
+.fa-people-arrows:before {
+ content: "\e068"; }
+
+.fa-people-carry:before {
+ content: "\f4ce"; }
+
+.fa-pepper-hot:before {
+ content: "\f816"; }
+
+.fa-percent:before {
+ content: "\f295"; }
+
+.fa-percentage:before {
+ content: "\f541"; }
+
+.fa-periscope:before {
+ content: "\f3da"; }
+
+.fa-person-booth:before {
+ content: "\f756"; }
+
+.fa-phabricator:before {
+ content: "\f3db"; }
+
+.fa-phoenix-framework:before {
+ content: "\f3dc"; }
+
+.fa-phoenix-squadron:before {
+ content: "\f511"; }
+
+.fa-phone:before {
+ content: "\f095"; }
+
+.fa-phone-alt:before {
+ content: "\f879"; }
+
+.fa-phone-slash:before {
+ content: "\f3dd"; }
+
+.fa-phone-square:before {
+ content: "\f098"; }
+
+.fa-phone-square-alt:before {
+ content: "\f87b"; }
+
+.fa-phone-volume:before {
+ content: "\f2a0"; }
+
+.fa-photo-video:before {
+ content: "\f87c"; }
+
+.fa-php:before {
+ content: "\f457"; }
+
+.fa-pied-piper:before {
+ content: "\f2ae"; }
+
+.fa-pied-piper-alt:before {
+ content: "\f1a8"; }
+
+.fa-pied-piper-hat:before {
+ content: "\f4e5"; }
+
+.fa-pied-piper-pp:before {
+ content: "\f1a7"; }
+
+.fa-pied-piper-square:before {
+ content: "\e01e"; }
+
+.fa-piggy-bank:before {
+ content: "\f4d3"; }
+
+.fa-pills:before {
+ content: "\f484"; }
+
+.fa-pinterest:before {
+ content: "\f0d2"; }
+
+.fa-pinterest-p:before {
+ content: "\f231"; }
+
+.fa-pinterest-square:before {
+ content: "\f0d3"; }
+
+.fa-pizza-slice:before {
+ content: "\f818"; }
+
+.fa-place-of-worship:before {
+ content: "\f67f"; }
+
+.fa-plane:before {
+ content: "\f072"; }
+
+.fa-plane-arrival:before {
+ content: "\f5af"; }
+
+.fa-plane-departure:before {
+ content: "\f5b0"; }
+
+.fa-plane-slash:before {
+ content: "\e069"; }
+
+.fa-play:before {
+ content: "\f04b"; }
+
+.fa-play-circle:before {
+ content: "\f144"; }
+
+.fa-playstation:before {
+ content: "\f3df"; }
+
+.fa-plug:before {
+ content: "\f1e6"; }
+
+.fa-plus:before {
+ content: "\f067"; }
+
+.fa-plus-circle:before {
+ content: "\f055"; }
+
+.fa-plus-square:before {
+ content: "\f0fe"; }
+
+.fa-podcast:before {
+ content: "\f2ce"; }
+
+.fa-poll:before {
+ content: "\f681"; }
+
+.fa-poll-h:before {
+ content: "\f682"; }
+
+.fa-poo:before {
+ content: "\f2fe"; }
+
+.fa-poo-storm:before {
+ content: "\f75a"; }
+
+.fa-poop:before {
+ content: "\f619"; }
+
+.fa-portrait:before {
+ content: "\f3e0"; }
+
+.fa-pound-sign:before {
+ content: "\f154"; }
+
+.fa-power-off:before {
+ content: "\f011"; }
+
+.fa-pray:before {
+ content: "\f683"; }
+
+.fa-praying-hands:before {
+ content: "\f684"; }
+
+.fa-prescription:before {
+ content: "\f5b1"; }
+
+.fa-prescription-bottle:before {
+ content: "\f485"; }
+
+.fa-prescription-bottle-alt:before {
+ content: "\f486"; }
+
+.fa-print:before {
+ content: "\f02f"; }
+
+.fa-procedures:before {
+ content: "\f487"; }
+
+.fa-product-hunt:before {
+ content: "\f288"; }
+
+.fa-project-diagram:before {
+ content: "\f542"; }
+
+.fa-pump-medical:before {
+ content: "\e06a"; }
+
+.fa-pump-soap:before {
+ content: "\e06b"; }
+
+.fa-pushed:before {
+ content: "\f3e1"; }
+
+.fa-puzzle-piece:before {
+ content: "\f12e"; }
+
+.fa-python:before {
+ content: "\f3e2"; }
+
+.fa-qq:before {
+ content: "\f1d6"; }
+
+.fa-qrcode:before {
+ content: "\f029"; }
+
+.fa-question:before {
+ content: "\f128"; }
+
+.fa-question-circle:before {
+ content: "\f059"; }
+
+.fa-quidditch:before {
+ content: "\f458"; }
+
+.fa-quinscape:before {
+ content: "\f459"; }
+
+.fa-quora:before {
+ content: "\f2c4"; }
+
+.fa-quote-left:before {
+ content: "\f10d"; }
+
+.fa-quote-right:before {
+ content: "\f10e"; }
+
+.fa-quran:before {
+ content: "\f687"; }
+
+.fa-r-project:before {
+ content: "\f4f7"; }
+
+.fa-radiation:before {
+ content: "\f7b9"; }
+
+.fa-radiation-alt:before {
+ content: "\f7ba"; }
+
+.fa-rainbow:before {
+ content: "\f75b"; }
+
+.fa-random:before {
+ content: "\f074"; }
+
+.fa-raspberry-pi:before {
+ content: "\f7bb"; }
+
+.fa-ravelry:before {
+ content: "\f2d9"; }
+
+.fa-react:before {
+ content: "\f41b"; }
+
+.fa-reacteurope:before {
+ content: "\f75d"; }
+
+.fa-readme:before {
+ content: "\f4d5"; }
+
+.fa-rebel:before {
+ content: "\f1d0"; }
+
+.fa-receipt:before {
+ content: "\f543"; }
+
+.fa-record-vinyl:before {
+ content: "\f8d9"; }
+
+.fa-recycle:before {
+ content: "\f1b8"; }
+
+.fa-red-river:before {
+ content: "\f3e3"; }
+
+.fa-reddit:before {
+ content: "\f1a1"; }
+
+.fa-reddit-alien:before {
+ content: "\f281"; }
+
+.fa-reddit-square:before {
+ content: "\f1a2"; }
+
+.fa-redhat:before {
+ content: "\f7bc"; }
+
+.fa-redo:before {
+ content: "\f01e"; }
+
+.fa-redo-alt:before {
+ content: "\f2f9"; }
+
+.fa-registered:before {
+ content: "\f25d"; }
+
+.fa-remove-format:before {
+ content: "\f87d"; }
+
+.fa-renren:before {
+ content: "\f18b"; }
+
+.fa-reply:before {
+ content: "\f3e5"; }
+
+.fa-reply-all:before {
+ content: "\f122"; }
+
+.fa-replyd:before {
+ content: "\f3e6"; }
+
+.fa-republican:before {
+ content: "\f75e"; }
+
+.fa-researchgate:before {
+ content: "\f4f8"; }
+
+.fa-resolving:before {
+ content: "\f3e7"; }
+
+.fa-restroom:before {
+ content: "\f7bd"; }
+
+.fa-retweet:before {
+ content: "\f079"; }
+
+.fa-rev:before {
+ content: "\f5b2"; }
+
+.fa-ribbon:before {
+ content: "\f4d6"; }
+
+.fa-ring:before {
+ content: "\f70b"; }
+
+.fa-road:before {
+ content: "\f018"; }
+
+.fa-robot:before {
+ content: "\f544"; }
+
+.fa-rocket:before {
+ content: "\f135"; }
+
+.fa-rocketchat:before {
+ content: "\f3e8"; }
+
+.fa-rockrms:before {
+ content: "\f3e9"; }
+
+.fa-route:before {
+ content: "\f4d7"; }
+
+.fa-rss:before {
+ content: "\f09e"; }
+
+.fa-rss-square:before {
+ content: "\f143"; }
+
+.fa-ruble-sign:before {
+ content: "\f158"; }
+
+.fa-ruler:before {
+ content: "\f545"; }
+
+.fa-ruler-combined:before {
+ content: "\f546"; }
+
+.fa-ruler-horizontal:before {
+ content: "\f547"; }
+
+.fa-ruler-vertical:before {
+ content: "\f548"; }
+
+.fa-running:before {
+ content: "\f70c"; }
+
+.fa-rupee-sign:before {
+ content: "\f156"; }
+
+.fa-rust:before {
+ content: "\e07a"; }
+
+.fa-sad-cry:before {
+ content: "\f5b3"; }
+
+.fa-sad-tear:before {
+ content: "\f5b4"; }
+
+.fa-safari:before {
+ content: "\f267"; }
+
+.fa-salesforce:before {
+ content: "\f83b"; }
+
+.fa-sass:before {
+ content: "\f41e"; }
+
+.fa-satellite:before {
+ content: "\f7bf"; }
+
+.fa-satellite-dish:before {
+ content: "\f7c0"; }
+
+.fa-save:before {
+ content: "\f0c7"; }
+
+.fa-schlix:before {
+ content: "\f3ea"; }
+
+.fa-school:before {
+ content: "\f549"; }
+
+.fa-screwdriver:before {
+ content: "\f54a"; }
+
+.fa-scribd:before {
+ content: "\f28a"; }
+
+.fa-scroll:before {
+ content: "\f70e"; }
+
+.fa-sd-card:before {
+ content: "\f7c2"; }
+
+.fa-search:before {
+ content: "\f002"; }
+
+.fa-search-dollar:before {
+ content: "\f688"; }
+
+.fa-search-location:before {
+ content: "\f689"; }
+
+.fa-search-minus:before {
+ content: "\f010"; }
+
+.fa-search-plus:before {
+ content: "\f00e"; }
+
+.fa-searchengin:before {
+ content: "\f3eb"; }
+
+.fa-seedling:before {
+ content: "\f4d8"; }
+
+.fa-sellcast:before {
+ content: "\f2da"; }
+
+.fa-sellsy:before {
+ content: "\f213"; }
+
+.fa-server:before {
+ content: "\f233"; }
+
+.fa-servicestack:before {
+ content: "\f3ec"; }
+
+.fa-shapes:before {
+ content: "\f61f"; }
+
+.fa-share:before {
+ content: "\f064"; }
+
+.fa-share-alt:before {
+ content: "\f1e0"; }
+
+.fa-share-alt-square:before {
+ content: "\f1e1"; }
+
+.fa-share-square:before {
+ content: "\f14d"; }
+
+.fa-shekel-sign:before {
+ content: "\f20b"; }
+
+.fa-shield-alt:before {
+ content: "\f3ed"; }
+
+.fa-shield-virus:before {
+ content: "\e06c"; }
+
+.fa-ship:before {
+ content: "\f21a"; }
+
+.fa-shipping-fast:before {
+ content: "\f48b"; }
+
+.fa-shirtsinbulk:before {
+ content: "\f214"; }
+
+.fa-shoe-prints:before {
+ content: "\f54b"; }
+
+.fa-shopify:before {
+ content: "\e057"; }
+
+.fa-shopping-bag:before {
+ content: "\f290"; }
+
+.fa-shopping-basket:before {
+ content: "\f291"; }
+
+.fa-shopping-cart:before {
+ content: "\f07a"; }
+
+.fa-shopware:before {
+ content: "\f5b5"; }
+
+.fa-shower:before {
+ content: "\f2cc"; }
+
+.fa-shuttle-van:before {
+ content: "\f5b6"; }
+
+.fa-sign:before {
+ content: "\f4d9"; }
+
+.fa-sign-in-alt:before {
+ content: "\f2f6"; }
+
+.fa-sign-language:before {
+ content: "\f2a7"; }
+
+.fa-sign-out-alt:before {
+ content: "\f2f5"; }
+
+.fa-signal:before {
+ content: "\f012"; }
+
+.fa-signature:before {
+ content: "\f5b7"; }
+
+.fa-sim-card:before {
+ content: "\f7c4"; }
+
+.fa-simplybuilt:before {
+ content: "\f215"; }
+
+.fa-sink:before {
+ content: "\e06d"; }
+
+.fa-sistrix:before {
+ content: "\f3ee"; }
+
+.fa-sitemap:before {
+ content: "\f0e8"; }
+
+.fa-sith:before {
+ content: "\f512"; }
+
+.fa-skating:before {
+ content: "\f7c5"; }
+
+.fa-sketch:before {
+ content: "\f7c6"; }
+
+.fa-skiing:before {
+ content: "\f7c9"; }
+
+.fa-skiing-nordic:before {
+ content: "\f7ca"; }
+
+.fa-skull:before {
+ content: "\f54c"; }
+
+.fa-skull-crossbones:before {
+ content: "\f714"; }
+
+.fa-skyatlas:before {
+ content: "\f216"; }
+
+.fa-skype:before {
+ content: "\f17e"; }
+
+.fa-slack:before {
+ content: "\f198"; }
+
+.fa-slack-hash:before {
+ content: "\f3ef"; }
+
+.fa-slash:before {
+ content: "\f715"; }
+
+.fa-sleigh:before {
+ content: "\f7cc"; }
+
+.fa-sliders-h:before {
+ content: "\f1de"; }
+
+.fa-slideshare:before {
+ content: "\f1e7"; }
+
+.fa-smile:before {
+ content: "\f118"; }
+
+.fa-smile-beam:before {
+ content: "\f5b8"; }
+
+.fa-smile-wink:before {
+ content: "\f4da"; }
+
+.fa-smog:before {
+ content: "\f75f"; }
+
+.fa-smoking:before {
+ content: "\f48d"; }
+
+.fa-smoking-ban:before {
+ content: "\f54d"; }
+
+.fa-sms:before {
+ content: "\f7cd"; }
+
+.fa-snapchat:before {
+ content: "\f2ab"; }
+
+.fa-snapchat-ghost:before {
+ content: "\f2ac"; }
+
+.fa-snapchat-square:before {
+ content: "\f2ad"; }
+
+.fa-snowboarding:before {
+ content: "\f7ce"; }
+
+.fa-snowflake:before {
+ content: "\f2dc"; }
+
+.fa-snowman:before {
+ content: "\f7d0"; }
+
+.fa-snowplow:before {
+ content: "\f7d2"; }
+
+.fa-soap:before {
+ content: "\e06e"; }
+
+.fa-socks:before {
+ content: "\f696"; }
+
+.fa-solar-panel:before {
+ content: "\f5ba"; }
+
+.fa-sort:before {
+ content: "\f0dc"; }
+
+.fa-sort-alpha-down:before {
+ content: "\f15d"; }
+
+.fa-sort-alpha-down-alt:before {
+ content: "\f881"; }
+
+.fa-sort-alpha-up:before {
+ content: "\f15e"; }
+
+.fa-sort-alpha-up-alt:before {
+ content: "\f882"; }
+
+.fa-sort-amount-down:before {
+ content: "\f160"; }
+
+.fa-sort-amount-down-alt:before {
+ content: "\f884"; }
+
+.fa-sort-amount-up:before {
+ content: "\f161"; }
+
+.fa-sort-amount-up-alt:before {
+ content: "\f885"; }
+
+.fa-sort-down:before {
+ content: "\f0dd"; }
+
+.fa-sort-numeric-down:before {
+ content: "\f162"; }
+
+.fa-sort-numeric-down-alt:before {
+ content: "\f886"; }
+
+.fa-sort-numeric-up:before {
+ content: "\f163"; }
+
+.fa-sort-numeric-up-alt:before {
+ content: "\f887"; }
+
+.fa-sort-up:before {
+ content: "\f0de"; }
+
+.fa-soundcloud:before {
+ content: "\f1be"; }
+
+.fa-sourcetree:before {
+ content: "\f7d3"; }
+
+.fa-spa:before {
+ content: "\f5bb"; }
+
+.fa-space-shuttle:before {
+ content: "\f197"; }
+
+.fa-speakap:before {
+ content: "\f3f3"; }
+
+.fa-speaker-deck:before {
+ content: "\f83c"; }
+
+.fa-spell-check:before {
+ content: "\f891"; }
+
+.fa-spider:before {
+ content: "\f717"; }
+
+.fa-spinner:before {
+ content: "\f110"; }
+
+.fa-splotch:before {
+ content: "\f5bc"; }
+
+.fa-spotify:before {
+ content: "\f1bc"; }
+
+.fa-spray-can:before {
+ content: "\f5bd"; }
+
+.fa-square:before {
+ content: "\f0c8"; }
+
+.fa-square-full:before {
+ content: "\f45c"; }
+
+.fa-square-root-alt:before {
+ content: "\f698"; }
+
+.fa-squarespace:before {
+ content: "\f5be"; }
+
+.fa-stack-exchange:before {
+ content: "\f18d"; }
+
+.fa-stack-overflow:before {
+ content: "\f16c"; }
+
+.fa-stackpath:before {
+ content: "\f842"; }
+
+.fa-stamp:before {
+ content: "\f5bf"; }
+
+.fa-star:before {
+ content: "\f005"; }
+
+.fa-star-and-crescent:before {
+ content: "\f699"; }
+
+.fa-star-half:before {
+ content: "\f089"; }
+
+.fa-star-half-alt:before {
+ content: "\f5c0"; }
+
+.fa-star-of-david:before {
+ content: "\f69a"; }
+
+.fa-star-of-life:before {
+ content: "\f621"; }
+
+.fa-staylinked:before {
+ content: "\f3f5"; }
+
+.fa-steam:before {
+ content: "\f1b6"; }
+
+.fa-steam-square:before {
+ content: "\f1b7"; }
+
+.fa-steam-symbol:before {
+ content: "\f3f6"; }
+
+.fa-step-backward:before {
+ content: "\f048"; }
+
+.fa-step-forward:before {
+ content: "\f051"; }
+
+.fa-stethoscope:before {
+ content: "\f0f1"; }
+
+.fa-sticker-mule:before {
+ content: "\f3f7"; }
+
+.fa-sticky-note:before {
+ content: "\f249"; }
+
+.fa-stop:before {
+ content: "\f04d"; }
+
+.fa-stop-circle:before {
+ content: "\f28d"; }
+
+.fa-stopwatch:before {
+ content: "\f2f2"; }
+
+.fa-stopwatch-20:before {
+ content: "\e06f"; }
+
+.fa-store:before {
+ content: "\f54e"; }
+
+.fa-store-alt:before {
+ content: "\f54f"; }
+
+.fa-store-alt-slash:before {
+ content: "\e070"; }
+
+.fa-store-slash:before {
+ content: "\e071"; }
+
+.fa-strava:before {
+ content: "\f428"; }
+
+.fa-stream:before {
+ content: "\f550"; }
+
+.fa-street-view:before {
+ content: "\f21d"; }
+
+.fa-strikethrough:before {
+ content: "\f0cc"; }
+
+.fa-stripe:before {
+ content: "\f429"; }
+
+.fa-stripe-s:before {
+ content: "\f42a"; }
+
+.fa-stroopwafel:before {
+ content: "\f551"; }
+
+.fa-studiovinari:before {
+ content: "\f3f8"; }
+
+.fa-stumbleupon:before {
+ content: "\f1a4"; }
+
+.fa-stumbleupon-circle:before {
+ content: "\f1a3"; }
+
+.fa-subscript:before {
+ content: "\f12c"; }
+
+.fa-subway:before {
+ content: "\f239"; }
+
+.fa-suitcase:before {
+ content: "\f0f2"; }
+
+.fa-suitcase-rolling:before {
+ content: "\f5c1"; }
+
+.fa-sun:before {
+ content: "\f185"; }
+
+.fa-superpowers:before {
+ content: "\f2dd"; }
+
+.fa-superscript:before {
+ content: "\f12b"; }
+
+.fa-supple:before {
+ content: "\f3f9"; }
+
+.fa-surprise:before {
+ content: "\f5c2"; }
+
+.fa-suse:before {
+ content: "\f7d6"; }
+
+.fa-swatchbook:before {
+ content: "\f5c3"; }
+
+.fa-swift:before {
+ content: "\f8e1"; }
+
+.fa-swimmer:before {
+ content: "\f5c4"; }
+
+.fa-swimming-pool:before {
+ content: "\f5c5"; }
+
+.fa-symfony:before {
+ content: "\f83d"; }
+
+.fa-synagogue:before {
+ content: "\f69b"; }
+
+.fa-sync:before {
+ content: "\f021"; }
+
+.fa-sync-alt:before {
+ content: "\f2f1"; }
+
+.fa-syringe:before {
+ content: "\f48e"; }
+
+.fa-table:before {
+ content: "\f0ce"; }
+
+.fa-table-tennis:before {
+ content: "\f45d"; }
+
+.fa-tablet:before {
+ content: "\f10a"; }
+
+.fa-tablet-alt:before {
+ content: "\f3fa"; }
+
+.fa-tablets:before {
+ content: "\f490"; }
+
+.fa-tachometer-alt:before {
+ content: "\f3fd"; }
+
+.fa-tag:before {
+ content: "\f02b"; }
+
+.fa-tags:before {
+ content: "\f02c"; }
+
+.fa-tape:before {
+ content: "\f4db"; }
+
+.fa-tasks:before {
+ content: "\f0ae"; }
+
+.fa-taxi:before {
+ content: "\f1ba"; }
+
+.fa-teamspeak:before {
+ content: "\f4f9"; }
+
+.fa-teeth:before {
+ content: "\f62e"; }
+
+.fa-teeth-open:before {
+ content: "\f62f"; }
+
+.fa-telegram:before {
+ content: "\f2c6"; }
+
+.fa-telegram-plane:before {
+ content: "\f3fe"; }
+
+.fa-temperature-high:before {
+ content: "\f769"; }
+
+.fa-temperature-low:before {
+ content: "\f76b"; }
+
+.fa-tencent-weibo:before {
+ content: "\f1d5"; }
+
+.fa-tenge:before {
+ content: "\f7d7"; }
+
+.fa-terminal:before {
+ content: "\f120"; }
+
+.fa-text-height:before {
+ content: "\f034"; }
+
+.fa-text-width:before {
+ content: "\f035"; }
+
+.fa-th:before {
+ content: "\f00a"; }
+
+.fa-th-large:before {
+ content: "\f009"; }
+
+.fa-th-list:before {
+ content: "\f00b"; }
+
+.fa-the-red-yeti:before {
+ content: "\f69d"; }
+
+.fa-theater-masks:before {
+ content: "\f630"; }
+
+.fa-themeco:before {
+ content: "\f5c6"; }
+
+.fa-themeisle:before {
+ content: "\f2b2"; }
+
+.fa-thermometer:before {
+ content: "\f491"; }
+
+.fa-thermometer-empty:before {
+ content: "\f2cb"; }
+
+.fa-thermometer-full:before {
+ content: "\f2c7"; }
+
+.fa-thermometer-half:before {
+ content: "\f2c9"; }
+
+.fa-thermometer-quarter:before {
+ content: "\f2ca"; }
+
+.fa-thermometer-three-quarters:before {
+ content: "\f2c8"; }
+
+.fa-think-peaks:before {
+ content: "\f731"; }
+
+.fa-thumbs-down:before {
+ content: "\f165"; }
+
+.fa-thumbs-up:before {
+ content: "\f164"; }
+
+.fa-thumbtack:before {
+ content: "\f08d"; }
+
+.fa-ticket-alt:before {
+ content: "\f3ff"; }
+
+.fa-tiktok:before {
+ content: "\e07b"; }
+
+.fa-times:before {
+ content: "\f00d"; }
+
+.fa-times-circle:before {
+ content: "\f057"; }
+
+.fa-tint:before {
+ content: "\f043"; }
+
+.fa-tint-slash:before {
+ content: "\f5c7"; }
+
+.fa-tired:before {
+ content: "\f5c8"; }
+
+.fa-toggle-off:before {
+ content: "\f204"; }
+
+.fa-toggle-on:before {
+ content: "\f205"; }
+
+.fa-toilet:before {
+ content: "\f7d8"; }
+
+.fa-toilet-paper:before {
+ content: "\f71e"; }
+
+.fa-toilet-paper-slash:before {
+ content: "\e072"; }
+
+.fa-toolbox:before {
+ content: "\f552"; }
+
+.fa-tools:before {
+ content: "\f7d9"; }
+
+.fa-tooth:before {
+ content: "\f5c9"; }
+
+.fa-torah:before {
+ content: "\f6a0"; }
+
+.fa-torii-gate:before {
+ content: "\f6a1"; }
+
+.fa-tractor:before {
+ content: "\f722"; }
+
+.fa-trade-federation:before {
+ content: "\f513"; }
+
+.fa-trademark:before {
+ content: "\f25c"; }
+
+.fa-traffic-light:before {
+ content: "\f637"; }
+
+.fa-trailer:before {
+ content: "\e041"; }
+
+.fa-train:before {
+ content: "\f238"; }
+
+.fa-tram:before {
+ content: "\f7da"; }
+
+.fa-transgender:before {
+ content: "\f224"; }
+
+.fa-transgender-alt:before {
+ content: "\f225"; }
+
+.fa-trash:before {
+ content: "\f1f8"; }
+
+.fa-trash-alt:before {
+ content: "\f2ed"; }
+
+.fa-trash-restore:before {
+ content: "\f829"; }
+
+.fa-trash-restore-alt:before {
+ content: "\f82a"; }
+
+.fa-tree:before {
+ content: "\f1bb"; }
+
+.fa-trello:before {
+ content: "\f181"; }
+
+.fa-tripadvisor:before {
+ content: "\f262"; }
+
+.fa-trophy:before {
+ content: "\f091"; }
+
+.fa-truck:before {
+ content: "\f0d1"; }
+
+.fa-truck-loading:before {
+ content: "\f4de"; }
+
+.fa-truck-monster:before {
+ content: "\f63b"; }
+
+.fa-truck-moving:before {
+ content: "\f4df"; }
+
+.fa-truck-pickup:before {
+ content: "\f63c"; }
+
+.fa-tshirt:before {
+ content: "\f553"; }
+
+.fa-tty:before {
+ content: "\f1e4"; }
+
+.fa-tumblr:before {
+ content: "\f173"; }
+
+.fa-tumblr-square:before {
+ content: "\f174"; }
+
+.fa-tv:before {
+ content: "\f26c"; }
+
+.fa-twitch:before {
+ content: "\f1e8"; }
+
+.fa-twitter:before {
+ content: "\f099"; }
+
+.fa-twitter-square:before {
+ content: "\f081"; }
+
+.fa-typo3:before {
+ content: "\f42b"; }
+
+.fa-uber:before {
+ content: "\f402"; }
+
+.fa-ubuntu:before {
+ content: "\f7df"; }
+
+.fa-uikit:before {
+ content: "\f403"; }
+
+.fa-umbraco:before {
+ content: "\f8e8"; }
+
+.fa-umbrella:before {
+ content: "\f0e9"; }
+
+.fa-umbrella-beach:before {
+ content: "\f5ca"; }
+
+.fa-underline:before {
+ content: "\f0cd"; }
+
+.fa-undo:before {
+ content: "\f0e2"; }
+
+.fa-undo-alt:before {
+ content: "\f2ea"; }
+
+.fa-uniregistry:before {
+ content: "\f404"; }
+
+.fa-unity:before {
+ content: "\e049"; }
+
+.fa-universal-access:before {
+ content: "\f29a"; }
+
+.fa-university:before {
+ content: "\f19c"; }
+
+.fa-unlink:before {
+ content: "\f127"; }
+
+.fa-unlock:before {
+ content: "\f09c"; }
+
+.fa-unlock-alt:before {
+ content: "\f13e"; }
+
+.fa-unsplash:before {
+ content: "\e07c"; }
+
+.fa-untappd:before {
+ content: "\f405"; }
+
+.fa-upload:before {
+ content: "\f093"; }
+
+.fa-ups:before {
+ content: "\f7e0"; }
+
+.fa-usb:before {
+ content: "\f287"; }
+
+.fa-user:before {
+ content: "\f007"; }
+
+.fa-user-alt:before {
+ content: "\f406"; }
+
+.fa-user-alt-slash:before {
+ content: "\f4fa"; }
+
+.fa-user-astronaut:before {
+ content: "\f4fb"; }
+
+.fa-user-check:before {
+ content: "\f4fc"; }
+
+.fa-user-circle:before {
+ content: "\f2bd"; }
+
+.fa-user-clock:before {
+ content: "\f4fd"; }
+
+.fa-user-cog:before {
+ content: "\f4fe"; }
+
+.fa-user-edit:before {
+ content: "\f4ff"; }
+
+.fa-user-friends:before {
+ content: "\f500"; }
+
+.fa-user-graduate:before {
+ content: "\f501"; }
+
+.fa-user-injured:before {
+ content: "\f728"; }
+
+.fa-user-lock:before {
+ content: "\f502"; }
+
+.fa-user-md:before {
+ content: "\f0f0"; }
+
+.fa-user-minus:before {
+ content: "\f503"; }
+
+.fa-user-ninja:before {
+ content: "\f504"; }
+
+.fa-user-nurse:before {
+ content: "\f82f"; }
+
+.fa-user-plus:before {
+ content: "\f234"; }
+
+.fa-user-secret:before {
+ content: "\f21b"; }
+
+.fa-user-shield:before {
+ content: "\f505"; }
+
+.fa-user-slash:before {
+ content: "\f506"; }
+
+.fa-user-tag:before {
+ content: "\f507"; }
+
+.fa-user-tie:before {
+ content: "\f508"; }
+
+.fa-user-times:before {
+ content: "\f235"; }
+
+.fa-users:before {
+ content: "\f0c0"; }
+
+.fa-users-cog:before {
+ content: "\f509"; }
+
+.fa-users-slash:before {
+ content: "\e073"; }
+
+.fa-usps:before {
+ content: "\f7e1"; }
+
+.fa-ussunnah:before {
+ content: "\f407"; }
+
+.fa-utensil-spoon:before {
+ content: "\f2e5"; }
+
+.fa-utensils:before {
+ content: "\f2e7"; }
+
+.fa-vaadin:before {
+ content: "\f408"; }
+
+.fa-vector-square:before {
+ content: "\f5cb"; }
+
+.fa-venus:before {
+ content: "\f221"; }
+
+.fa-venus-double:before {
+ content: "\f226"; }
+
+.fa-venus-mars:before {
+ content: "\f228"; }
+
+.fa-viacoin:before {
+ content: "\f237"; }
+
+.fa-viadeo:before {
+ content: "\f2a9"; }
+
+.fa-viadeo-square:before {
+ content: "\f2aa"; }
+
+.fa-vial:before {
+ content: "\f492"; }
+
+.fa-vials:before {
+ content: "\f493"; }
+
+.fa-viber:before {
+ content: "\f409"; }
+
+.fa-video:before {
+ content: "\f03d"; }
+
+.fa-video-slash:before {
+ content: "\f4e2"; }
+
+.fa-vihara:before {
+ content: "\f6a7"; }
+
+.fa-vimeo:before {
+ content: "\f40a"; }
+
+.fa-vimeo-square:before {
+ content: "\f194"; }
+
+.fa-vimeo-v:before {
+ content: "\f27d"; }
+
+.fa-vine:before {
+ content: "\f1ca"; }
+
+.fa-virus:before {
+ content: "\e074"; }
+
+.fa-virus-slash:before {
+ content: "\e075"; }
+
+.fa-viruses:before {
+ content: "\e076"; }
+
+.fa-vk:before {
+ content: "\f189"; }
+
+.fa-vnv:before {
+ content: "\f40b"; }
+
+.fa-voicemail:before {
+ content: "\f897"; }
+
+.fa-volleyball-ball:before {
+ content: "\f45f"; }
+
+.fa-volume-down:before {
+ content: "\f027"; }
+
+.fa-volume-mute:before {
+ content: "\f6a9"; }
+
+.fa-volume-off:before {
+ content: "\f026"; }
+
+.fa-volume-up:before {
+ content: "\f028"; }
+
+.fa-vote-yea:before {
+ content: "\f772"; }
+
+.fa-vr-cardboard:before {
+ content: "\f729"; }
+
+.fa-vuejs:before {
+ content: "\f41f"; }
+
+.fa-walking:before {
+ content: "\f554"; }
+
+.fa-wallet:before {
+ content: "\f555"; }
+
+.fa-warehouse:before {
+ content: "\f494"; }
+
+.fa-water:before {
+ content: "\f773"; }
+
+.fa-wave-square:before {
+ content: "\f83e"; }
+
+.fa-waze:before {
+ content: "\f83f"; }
+
+.fa-weebly:before {
+ content: "\f5cc"; }
+
+.fa-weibo:before {
+ content: "\f18a"; }
+
+.fa-weight:before {
+ content: "\f496"; }
+
+.fa-weight-hanging:before {
+ content: "\f5cd"; }
+
+.fa-weixin:before {
+ content: "\f1d7"; }
+
+.fa-whatsapp:before {
+ content: "\f232"; }
+
+.fa-whatsapp-square:before {
+ content: "\f40c"; }
+
+.fa-wheelchair:before {
+ content: "\f193"; }
+
+.fa-whmcs:before {
+ content: "\f40d"; }
+
+.fa-wifi:before {
+ content: "\f1eb"; }
+
+.fa-wikipedia-w:before {
+ content: "\f266"; }
+
+.fa-wind:before {
+ content: "\f72e"; }
+
+.fa-window-close:before {
+ content: "\f410"; }
+
+.fa-window-maximize:before {
+ content: "\f2d0"; }
+
+.fa-window-minimize:before {
+ content: "\f2d1"; }
+
+.fa-window-restore:before {
+ content: "\f2d2"; }
+
+.fa-windows:before {
+ content: "\f17a"; }
+
+.fa-wine-bottle:before {
+ content: "\f72f"; }
+
+.fa-wine-glass:before {
+ content: "\f4e3"; }
+
+.fa-wine-glass-alt:before {
+ content: "\f5ce"; }
+
+.fa-wix:before {
+ content: "\f5cf"; }
+
+.fa-wizards-of-the-coast:before {
+ content: "\f730"; }
+
+.fa-wolf-pack-battalion:before {
+ content: "\f514"; }
+
+.fa-won-sign:before {
+ content: "\f159"; }
+
+.fa-wordpress:before {
+ content: "\f19a"; }
+
+.fa-wordpress-simple:before {
+ content: "\f411"; }
+
+.fa-wpbeginner:before {
+ content: "\f297"; }
+
+.fa-wpexplorer:before {
+ content: "\f2de"; }
+
+.fa-wpforms:before {
+ content: "\f298"; }
+
+.fa-wpressr:before {
+ content: "\f3e4"; }
+
+.fa-wrench:before {
+ content: "\f0ad"; }
+
+.fa-x-ray:before {
+ content: "\f497"; }
+
+.fa-xbox:before {
+ content: "\f412"; }
+
+.fa-xing:before {
+ content: "\f168"; }
+
+.fa-xing-square:before {
+ content: "\f169"; }
+
+.fa-y-combinator:before {
+ content: "\f23b"; }
+
+.fa-yahoo:before {
+ content: "\f19e"; }
+
+.fa-yammer:before {
+ content: "\f840"; }
+
+.fa-yandex:before {
+ content: "\f413"; }
+
+.fa-yandex-international:before {
+ content: "\f414"; }
+
+.fa-yarn:before {
+ content: "\f7e3"; }
+
+.fa-yelp:before {
+ content: "\f1e9"; }
+
+.fa-yen-sign:before {
+ content: "\f157"; }
+
+.fa-yin-yang:before {
+ content: "\f6ad"; }
+
+.fa-yoast:before {
+ content: "\f2b1"; }
+
+.fa-youtube:before {
+ content: "\f167"; }
+
+.fa-youtube-square:before {
+ content: "\f431"; }
+
+.fa-zhihu:before {
+ content: "\f63f"; }
+
+.sr-only {
+ border: 0;
+ clip: rect(0, 0, 0, 0);
+ height: 1px;
+ margin: -1px;
+ overflow: hidden;
+ padding: 0;
+ position: absolute;
+ width: 1px; }
+
+.sr-only-focusable:active, .sr-only-focusable:focus {
+ clip: auto;
+ height: auto;
+ margin: 0;
+ overflow: visible;
+ position: static;
+ width: auto; }
+
+/*!
+ * Font Awesome Free 5.14.0 by @fontawesome - https://fontawesome.com
+ * License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ */
+@font-face {
+ font-family: 'Font Awesome 5 Free';
+ font-style: normal;
+ font-weight: 900;
+ font-display: block;
+ src: url("../webfonts/fa-solid-900.eot");
+ src: url("../webfonts/fa-solid-900.eot?#iefix") format("embedded-opentype"), url("../webfonts/fa-solid-900.woff2") format("woff2"), url("../webfonts/fa-solid-900.woff") format("woff"), url("../webfonts/fa-solid-900.ttf") format("truetype"), url("../webfonts/fa-solid-900.svg#fontawesome") format("svg"); }
+
+.fa,
+.fas {
+ font-family: 'Font Awesome 5 Free';
+ font-weight: 900; }
+
+/*!
+ * Font Awesome Free 5.14.0 by @fontawesome - https://fontawesome.com
+ * License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
+ */
+@font-face {
+ font-family: 'Font Awesome 5 Brands';
+ font-style: normal;
+ font-weight: 400;
+ font-display: block;
+ src: url("../webfonts/fa-brands-400.eot");
+ src: url("../webfonts/fa-brands-400.eot?#iefix") format("embedded-opentype"), url("../webfonts/fa-brands-400.woff2") format("woff2"), url("../webfonts/fa-brands-400.woff") format("woff"), url("../webfonts/fa-brands-400.ttf") format("truetype"), url("../webfonts/fa-brands-400.svg#fontawesome") format("svg"); }
+
+.fab {
+ font-family: 'Font Awesome 5 Brands';
+ font-weight: 400; }
+
+.td-border-top {
+ border: none;
+ border-top: 1px solid #eee; }
+
+.td-border-none {
+ border: none; }
+
+.td-block-padding, .td-default main section {
+ padding-top: 4rem;
+ padding-bottom: 4rem; }
+ @media (min-width: 768px) {
+ .td-block-padding, .td-default main section {
+ padding-top: 5rem;
+ padding-bottom: 5rem; } }
+.td-overlay {
+ position: relative; }
+ .td-overlay::after {
+ content: "";
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0; }
+ .td-overlay--dark::after {
+ background-color: rgba(64, 63, 76, 0.3); }
+ .td-overlay--light::after {
+ background-color: rgba(211, 243, 238, 0.3); }
+ .td-overlay__inner {
+ position: relative;
+ z-index: 1; }
+
+@media (min-width: 992px) {
+ .td-max-width-on-larger-screens, .td-content > pre, .td-content > .highlight, .td-content > .lead, .td-content > h1, .td-content > h2, .td-content > ul, .td-content > ol, .td-content > p, .td-content > blockquote, .td-content > dl dd, .td-content .footnotes, .td-content > .alert {
+ max-width: 80%; } }
+
+.-bg-blue {
+ color: #fff;
+ background-color: #72A1E5; }
+
+.-bg-blue p > a {
+ color: #a0c0ee; }
+ .-bg-blue p > a:hover {
+ color: #1e53a0; }
+
+.-text-blue {
+ color: #72A1E5; }
+
+.-bg-indigo {
+ color: #fff;
+ background-color: #6610f2; }
+
+.-bg-indigo p > a {
+ color: #b8cff2; }
+ .-bg-indigo p > a:hover {
+ color: #1e53a0; }
+
+.-text-indigo {
+ color: #6610f2; }
+
+.-bg-purple {
+ color: #fff;
+ background-color: #6f42c1; }
+
+.-bg-purple p > a {
+ color: #b7cff2; }
+ .-bg-purple p > a:hover {
+ color: #1e53a0; }
+
+.-text-purple {
+ color: #6f42c1; }
+
+.-bg-pink {
+ color: #fff;
+ background-color: #e83e8c; }
+
+.-bg-pink p > a {
+ color: #aec9f0; }
+ .-bg-pink p > a:hover {
+ color: #1e53a0; }
+
+.-text-pink {
+ color: #e83e8c; }
+
+.-bg-red {
+ color: #fff;
+ background-color: #dc3545; }
+
+.-bg-red p > a {
+ color: #b4cdf1; }
+ .-bg-red p > a:hover {
+ color: #1e53a0; }
+
+.-text-red {
+ color: #dc3545; }
+
+.-bg-orange {
+ color: #fff;
+ background-color: #BA5A31; }
+
+.-bg-orange p > a {
+ color: #bed4f3; }
+ .-bg-orange p > a:hover {
+ color: #1e53a0; }
+
+.-text-orange {
+ color: #BA5A31; }
+
+.-bg-yellow {
+ color: #fff;
+ background-color: #ffc107; }
+
+.-bg-yellow p > a {
+ color: #b7cff2; }
+ .-bg-yellow p > a:hover {
+ color: #1e53a0; }
+
+.-text-yellow {
+ color: #ffc107; }
+
+.-bg-green {
+ color: #fff;
+ background-color: #28a745; }
+
+.-bg-green p > a {
+ color: #c6d9f4; }
+ .-bg-green p > a:hover {
+ color: #1e53a0; }
+
+.-text-green {
+ color: #28a745; }
+
+.-bg-teal {
+ color: #fff;
+ background-color: #20c997; }
+
+.-bg-teal p > a {
+ color: #bfd4f3; }
+ .-bg-teal p > a:hover {
+ color: #1e53a0; }
+
+.-text-teal {
+ color: #20c997; }
+
+.-bg-cyan {
+ color: #fff;
+ background-color: #17a2b8; }
+
+.-bg-cyan p > a {
+ color: #c6d9f4; }
+ .-bg-cyan p > a:hover {
+ color: #1e53a0; }
+
+.-text-cyan {
+ color: #17a2b8; }
+
+.-bg-white {
+ color: #222;
+ background-color: #fff; }
+
+.-bg-white p > a {
+ color: #72a1e5; }
+ .-bg-white p > a:hover {
+ color: #1e53a0; }
+
+.-text-white {
+ color: #fff; }
+
+.-bg-gray {
+ color: #fff;
+ background-color: #888; }
+
+.-bg-gray p > a {
+ color: #b4cdf1; }
+ .-bg-gray p > a:hover {
+ color: #1e53a0; }
+
+.-text-gray {
+ color: #888; }
+
+.-bg-gray-dark {
+ color: #fff;
+ background-color: #333; }
+
+.-bg-gray-dark p > a {
+ color: #e3ecfa; }
+ .-bg-gray-dark p > a:hover {
+ color: #1e53a0; }
+
+.-text-gray-dark {
+ color: #333; }
+
+.-bg-primary {
+ color: #fff;
+ background-color: #30638E; }
+
+.-bg-primary p > a {
+ color: #cadcf5; }
+ .-bg-primary p > a:hover {
+ color: #1e53a0; }
+
+.-text-primary {
+ color: #30638E; }
+
+.-bg-secondary {
+ color: #fff;
+ background-color: #FFA630; }
+
+.-bg-secondary p > a {
+ color: #abc7f0; }
+ .-bg-secondary p > a:hover {
+ color: #1e53a0; }
+
+.-text-secondary {
+ color: #FFA630; }
+
+.-bg-success {
+ color: #fff;
+ background-color: #3772FF; }
+
+.-bg-success p > a {
+ color: #a9c6ef; }
+ .-bg-success p > a:hover {
+ color: #1e53a0; }
+
+.-text-success {
+ color: #3772FF; }
+
+.-bg-info {
+ color: #222;
+ background-color: #C0E0DE; }
+
+.-bg-info p > a {
+ color: #638ac1; }
+ .-bg-info p > a:hover {
+ color: #1e53a0; }
+
+.-text-info {
+ color: #C0E0DE; }
+
+.-bg-warning {
+ color: #fff;
+ background-color: #ED6A5A; }
+
+.-bg-warning p > a {
+ color: #a5c3ee; }
+ .-bg-warning p > a:hover {
+ color: #1e53a0; }
+
+.-text-warning {
+ color: #ED6A5A; }
+
+.-bg-danger {
+ color: #fff;
+ background-color: #ED6A5A; }
+
+.-bg-danger p > a {
+ color: #a5c3ee; }
+ .-bg-danger p > a:hover {
+ color: #1e53a0; }
+
+.-text-danger {
+ color: #ED6A5A; }
+
+.-bg-light {
+ color: #222;
+ background-color: #D3F3EE; }
+
+.-bg-light p > a {
+ color: #6993d0; }
+ .-bg-light p > a:hover {
+ color: #1e53a0; }
+
+.-text-light {
+ color: #D3F3EE; }
+
+.-bg-dark {
+ color: #fff;
+ background-color: #403F4C; }
+
+.-bg-dark p > a {
+ color: #d9e5f8; }
+ .-bg-dark p > a:hover {
+ color: #1e53a0; }
+
+.-text-dark {
+ color: #403F4C; }
+
+.-bg-100 {
+ color: #222;
+ background-color: #f8f9fa; }
+
+.-bg-100 p > a {
+ color: #709ee0; }
+ .-bg-100 p > a:hover {
+ color: #1e53a0; }
+
+.-text-100 {
+ color: #f8f9fa; }
+
+.-bg-200 {
+ color: #222;
+ background-color: #eee; }
+
+.-bg-200 p > a {
+ color: #6d99d8; }
+ .-bg-200 p > a:hover {
+ color: #1e53a0; }
+
+.-text-200 {
+ color: #eee; }
+
+.-bg-300 {
+ color: #222;
+ background-color: #dee2e6; }
+
+.-bg-300 p > a {
+ color: #6993cf; }
+ .-bg-300 p > a:hover {
+ color: #1e53a0; }
+
+.-text-300 {
+ color: #dee2e6; }
+
+.-bg-400 {
+ color: #222;
+ background-color: #ccc; }
+
+.-bg-400 p > a {
+ color: #6288be; }
+ .-bg-400 p > a:hover {
+ color: #1e53a0; }
+
+.-text-400 {
+ color: #ccc; }
+
+.-bg-500 {
+ color: #fff;
+ background-color: #adb5bd; }
+
+.-bg-500 p > a {
+ color: #9bbced; }
+ .-bg-500 p > a:hover {
+ color: #1e53a0; }
+
+.-text-500 {
+ color: #adb5bd; }
+
+.-bg-600 {
+ color: #fff;
+ background-color: #888; }
+
+.-bg-600 p > a {
+ color: #b4cdf1; }
+ .-bg-600 p > a:hover {
+ color: #1e53a0; }
+
+.-text-600 {
+ color: #888; }
+
+.-bg-700 {
+ color: #fff;
+ background-color: #495057; }
+
+.-bg-700 p > a {
+ color: #d3e2f7; }
+ .-bg-700 p > a:hover {
+ color: #1e53a0; }
+
+.-text-700 {
+ color: #495057; }
+
+.-bg-800 {
+ color: #fff;
+ background-color: #333; }
+
+.-bg-800 p > a {
+ color: #e3ecfa; }
+ .-bg-800 p > a:hover {
+ color: #1e53a0; }
+
+.-text-800 {
+ color: #333; }
+
+.-bg-900 {
+ color: #fff;
+ background-color: #222; }
+
+.-bg-900 p > a {
+ color: #ecf2fc; }
+ .-bg-900 p > a:hover {
+ color: #1e53a0; }
+
+.-text-900 {
+ color: #222; }
+
+.-bg-0 {
+ color: #fff;
+ background-color: #403F4C; }
+
+.-bg-0 p > a {
+ color: #d9e5f8; }
+ .-bg-0 p > a:hover {
+ color: #1e53a0; }
+
+.-text-0 {
+ color: #403F4C; }
+
+.-bg-1 {
+ color: #fff;
+ background-color: #30638E; }
+
+.-bg-1 p > a {
+ color: #cadcf5; }
+ .-bg-1 p > a:hover {
+ color: #1e53a0; }
+
+.-text-1 {
+ color: #30638E; }
+
+.-bg-2 {
+ color: #fff;
+ background-color: #FFA630; }
+
+.-bg-2 p > a {
+ color: #abc7f0; }
+ .-bg-2 p > a:hover {
+ color: #1e53a0; }
+
+.-text-2 {
+ color: #FFA630; }
+
+.-bg-3 {
+ color: #222;
+ background-color: #C0E0DE; }
+
+.-bg-3 p > a {
+ color: #638ac1; }
+ .-bg-3 p > a:hover {
+ color: #1e53a0; }
+
+.-text-3 {
+ color: #C0E0DE; }
+
+.-bg-4 {
+ color: #222;
+ background-color: white; }
+
+.-bg-4 p > a {
+ color: #72a1e5; }
+ .-bg-4 p > a:hover {
+ color: #1e53a0; }
+
+.-text-4 {
+ color: white; }
+
+.-bg-5 {
+ color: #fff;
+ background-color: #888; }
+
+.-bg-5 p > a {
+ color: #b4cdf1; }
+ .-bg-5 p > a:hover {
+ color: #1e53a0; }
+
+.-text-5 {
+ color: #888; }
+
+.-bg-6 {
+ color: #fff;
+ background-color: #3772FF; }
+
+.-bg-6 p > a {
+ color: #a9c6ef; }
+ .-bg-6 p > a:hover {
+ color: #1e53a0; }
+
+.-text-6 {
+ color: #3772FF; }
+
+.-bg-7 {
+ color: #fff;
+ background-color: #ED6A5A; }
+
+.-bg-7 p > a {
+ color: #a5c3ee; }
+ .-bg-7 p > a:hover {
+ color: #1e53a0; }
+
+.-text-7 {
+ color: #ED6A5A; }
+
+.-bg-8 {
+ color: #fff;
+ background-color: #403F4C; }
+
+.-bg-8 p > a {
+ color: #d9e5f8; }
+ .-bg-8 p > a:hover {
+ color: #1e53a0; }
+
+.-text-8 {
+ color: #403F4C; }
+
+.-bg-9 {
+ color: #fff;
+ background-color: #ED6A5A; }
+
+.-bg-9 p > a {
+ color: #a5c3ee; }
+ .-bg-9 p > a:hover {
+ color: #1e53a0; }
+
+.-text-9 {
+ color: #ED6A5A; }
+
+.-bg-10 {
+ color: #fff;
+ background-color: #30638E; }
+
+.-bg-10 p > a {
+ color: #cadcf5; }
+ .-bg-10 p > a:hover {
+ color: #1e53a0; }
+
+.-text-10 {
+ color: #30638E; }
+
+.-bg-11 {
+ color: #fff;
+ background-color: #FFA630; }
+
+.-bg-11 p > a {
+ color: #abc7f0; }
+ .-bg-11 p > a:hover {
+ color: #1e53a0; }
+
+.-text-11 {
+ color: #FFA630; }
+
+.-bg-12 {
+ color: #222;
+ background-color: white; }
+
+.-bg-12 p > a {
+ color: #72a1e5; }
+ .-bg-12 p > a:hover {
+ color: #1e53a0; }
+
+.-text-12 {
+ color: white; }
+
+.-bg-13 {
+ color: #222;
+ background-color: #C0E0DE; }
+
+.-bg-13 p > a {
+ color: #638ac1; }
+ .-bg-13 p > a:hover {
+ color: #1e53a0; }
+
+.-text-13 {
+ color: #C0E0DE; }
+
+.td-box--height-min {
+ min-height: 300px; }
+
+.td-box--height-med {
+ min-height: 400px; }
+
+.td-box--height-max {
+ min-height: 500px; }
+
+.td-box--height-full {
+ min-height: 100vh; }
+
+@media (min-width: 768px) {
+ .td-box--height-min {
+ min-height: 450px; }
+ .td-box--height-med {
+ min-height: 500px; }
+ .td-box--height-max {
+ min-height: 650px; } }
+
+.td-box .row.section {
+ padding-left: 5vw;
+ padding-right: 5vw;
+ flex-direction: column; }
+
+.td-box .row {
+ padding-left: 5vw;
+ padding-right: 5vw;
+ flex-direction: row; }
+
+.td-box.linkbox {
+ padding: 5vh 5vw; }
+
+.td-box--0 {
+ color: #fff;
+ background-color: #403F4C; }
+ .td-box--0 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #403F4C transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--0 p > a {
+ color: #d9e5f8; }
+ .td-box--0 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--10.td-box--gradient {
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x !important; }
+
+.td-box--1 {
+ color: #fff;
+ background-color: #30638E; }
+ .td-box--1 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #30638E transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--1 p > a {
+ color: #cadcf5; }
+ .td-box--1 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--11.td-box--gradient {
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x !important; }
+
+.td-box--2 {
+ color: #fff;
+ background-color: #FFA630; }
+ .td-box--2 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #FFA630 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--2 p > a {
+ color: #abc7f0; }
+ .td-box--2 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--12.td-box--gradient {
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x !important; }
+
+.td-box--3 {
+ color: #222;
+ background-color: #C0E0DE; }
+ .td-box--3 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #C0E0DE transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--3 p > a {
+ color: #638ac1; }
+ .td-box--3 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--13.td-box--gradient {
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x !important; }
+
+.td-box--4 {
+ color: #222;
+ background-color: white; }
+ .td-box--4 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: white transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--4 p > a {
+ color: #72a1e5; }
+ .td-box--4 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--14.td-box--gradient {
+ background: white linear-gradient(180deg, white, white) repeat-x !important; }
+
+.td-box--5 {
+ color: #fff;
+ background-color: #888; }
+ .td-box--5 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #888 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--5 p > a {
+ color: #b4cdf1; }
+ .td-box--5 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--15.td-box--gradient {
+ background: #888 linear-gradient(180deg, #9a9a9a, #888) repeat-x !important; }
+
+.td-box--6 {
+ color: #fff;
+ background-color: #3772FF; }
+ .td-box--6 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #3772FF transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--6 p > a {
+ color: #a9c6ef; }
+ .td-box--6 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--16.td-box--gradient {
+ background: #3772FF linear-gradient(180deg, #5587ff, #3772FF) repeat-x !important; }
+
+.td-box--7 {
+ color: #fff;
+ background-color: #ED6A5A; }
+ .td-box--7 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ED6A5A transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--7 p > a {
+ color: #a5c3ee; }
+ .td-box--7 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--17.td-box--gradient {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.td-box--8 {
+ color: #fff;
+ background-color: #403F4C; }
+ .td-box--8 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #403F4C transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--8 p > a {
+ color: #d9e5f8; }
+ .td-box--8 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--18.td-box--gradient {
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x !important; }
+
+.td-box--9 {
+ color: #fff;
+ background-color: #ED6A5A; }
+ .td-box--9 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ED6A5A transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--9 p > a {
+ color: #a5c3ee; }
+ .td-box--9 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--19.td-box--gradient {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.td-box--10 {
+ color: #fff;
+ background-color: #30638E; }
+ .td-box--10 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #30638E transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--10 p > a {
+ color: #cadcf5; }
+ .td-box--10 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--110.td-box--gradient {
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x !important; }
+
+.td-box--11 {
+ color: #fff;
+ background-color: #FFA630; }
+ .td-box--11 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #FFA630 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--11 p > a {
+ color: #abc7f0; }
+ .td-box--11 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--111.td-box--gradient {
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x !important; }
+
+.td-box--12 {
+ color: #222;
+ background-color: white; }
+ .td-box--12 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: white transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--12 p > a {
+ color: #72a1e5; }
+ .td-box--12 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--112.td-box--gradient {
+ background: white linear-gradient(180deg, white, white) repeat-x !important; }
+
+.td-box--13 {
+ color: #222;
+ background-color: #C0E0DE; }
+ .td-box--13 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #C0E0DE transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--13 p > a {
+ color: #638ac1; }
+ .td-box--13 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--113.td-box--gradient {
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x !important; }
+
+.td-box--blue {
+ color: #fff;
+ background-color: #72A1E5; }
+ .td-box--blue .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #72A1E5 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--blue p > a {
+ color: #a0c0ee; }
+ .td-box--blue p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1blue.td-box--gradient {
+ background: #72A1E5 linear-gradient(180deg, #87afe9, #72A1E5) repeat-x !important; }
+
+.td-box--indigo {
+ color: #fff;
+ background-color: #6610f2; }
+ .td-box--indigo .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #6610f2 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--indigo p > a {
+ color: #b8cff2; }
+ .td-box--indigo p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1indigo.td-box--gradient {
+ background: #6610f2 linear-gradient(180deg, #7d34f4, #6610f2) repeat-x !important; }
+
+.td-box--purple {
+ color: #fff;
+ background-color: #6f42c1; }
+ .td-box--purple .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #6f42c1 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--purple p > a {
+ color: #b7cff2; }
+ .td-box--purple p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1purple.td-box--gradient {
+ background: #6f42c1 linear-gradient(180deg, #855eca, #6f42c1) repeat-x !important; }
+
+.td-box--pink {
+ color: #fff;
+ background-color: #e83e8c; }
+ .td-box--pink .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #e83e8c transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--pink p > a {
+ color: #aec9f0; }
+ .td-box--pink p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1pink.td-box--gradient {
+ background: #e83e8c linear-gradient(180deg, #eb5b9d, #e83e8c) repeat-x !important; }
+
+.td-box--red {
+ color: #fff;
+ background-color: #dc3545; }
+ .td-box--red .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #dc3545 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--red p > a {
+ color: #b4cdf1; }
+ .td-box--red p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1red.td-box--gradient {
+ background: #dc3545 linear-gradient(180deg, #e15361, #dc3545) repeat-x !important; }
+
+.td-box--orange {
+ color: #fff;
+ background-color: #BA5A31; }
+ .td-box--orange .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #BA5A31 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--orange p > a {
+ color: #bed4f3; }
+ .td-box--orange p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1orange.td-box--gradient {
+ background: #BA5A31 linear-gradient(180deg, #c47350, #BA5A31) repeat-x !important; }
+
+.td-box--yellow {
+ color: #fff;
+ background-color: #ffc107; }
+ .td-box--yellow .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ffc107 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--yellow p > a {
+ color: #b7cff2; }
+ .td-box--yellow p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1yellow.td-box--gradient {
+ background: #ffc107 linear-gradient(180deg, #ffca2c, #ffc107) repeat-x !important; }
+
+.td-box--green {
+ color: #fff;
+ background-color: #28a745; }
+ .td-box--green .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #28a745 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--green p > a {
+ color: #c6d9f4; }
+ .td-box--green p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1green.td-box--gradient {
+ background: #28a745 linear-gradient(180deg, #48b461, #28a745) repeat-x !important; }
+
+.td-box--teal {
+ color: #fff;
+ background-color: #20c997; }
+ .td-box--teal .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #20c997 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--teal p > a {
+ color: #bfd4f3; }
+ .td-box--teal p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1teal.td-box--gradient {
+ background: #20c997 linear-gradient(180deg, #41d1a7, #20c997) repeat-x !important; }
+
+.td-box--cyan {
+ color: #fff;
+ background-color: #17a2b8; }
+ .td-box--cyan .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #17a2b8 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--cyan p > a {
+ color: #c6d9f4; }
+ .td-box--cyan p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1cyan.td-box--gradient {
+ background: #17a2b8 linear-gradient(180deg, #3ab0c3, #17a2b8) repeat-x !important; }
+
+.td-box--white {
+ color: #222;
+ background-color: #fff; }
+ .td-box--white .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #fff transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--white p > a {
+ color: #72a1e5; }
+ .td-box--white p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1white.td-box--gradient {
+ background: #fff linear-gradient(180deg, white, #fff) repeat-x !important; }
+
+.td-box--gray {
+ color: #fff;
+ background-color: #888; }
+ .td-box--gray .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #888 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--gray p > a {
+ color: #b4cdf1; }
+ .td-box--gray p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1gray.td-box--gradient {
+ background: #888 linear-gradient(180deg, #9a9a9a, #888) repeat-x !important; }
+
+.td-box--gray-dark {
+ color: #fff;
+ background-color: #333; }
+ .td-box--gray-dark .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #333 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--gray-dark p > a {
+ color: #e3ecfa; }
+ .td-box--gray-dark p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1gray-dark.td-box--gradient {
+ background: #333 linear-gradient(180deg, #525252, #333) repeat-x !important; }
+
+.td-box--primary {
+ color: #fff;
+ background-color: #30638E; }
+ .td-box--primary .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #30638E transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--primary p > a {
+ color: #cadcf5; }
+ .td-box--primary p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1primary.td-box--gradient {
+ background: #30638E linear-gradient(180deg, #4f7a9f, #30638E) repeat-x !important; }
+
+.td-box--secondary {
+ color: #fff;
+ background-color: #FFA630; }
+ .td-box--secondary .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #FFA630 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--secondary p > a {
+ color: #abc7f0; }
+ .td-box--secondary p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1secondary.td-box--gradient {
+ background: #FFA630 linear-gradient(180deg, #ffb34f, #FFA630) repeat-x !important; }
+
+.td-box--success {
+ color: #fff;
+ background-color: #3772FF; }
+ .td-box--success .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #3772FF transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--success p > a {
+ color: #a9c6ef; }
+ .td-box--success p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1success.td-box--gradient {
+ background: #3772FF linear-gradient(180deg, #5587ff, #3772FF) repeat-x !important; }
+
+.td-box--info {
+ color: #222;
+ background-color: #C0E0DE; }
+ .td-box--info .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #C0E0DE transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--info p > a {
+ color: #638ac1; }
+ .td-box--info p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1info.td-box--gradient {
+ background: #C0E0DE linear-gradient(180deg, #c9e5e3, #C0E0DE) repeat-x !important; }
+
+.td-box--warning {
+ color: #fff;
+ background-color: #ED6A5A; }
+ .td-box--warning .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ED6A5A transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--warning p > a {
+ color: #a5c3ee; }
+ .td-box--warning p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1warning.td-box--gradient {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.td-box--danger {
+ color: #fff;
+ background-color: #ED6A5A; }
+ .td-box--danger .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ED6A5A transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--danger p > a {
+ color: #a5c3ee; }
+ .td-box--danger p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1danger.td-box--gradient {
+ background: #ED6A5A linear-gradient(180deg, #f08073, #ED6A5A) repeat-x !important; }
+
+.td-box--light {
+ color: #222;
+ background-color: #D3F3EE; }
+ .td-box--light .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #D3F3EE transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--light p > a {
+ color: #6993d0; }
+ .td-box--light p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1light.td-box--gradient {
+ background: #D3F3EE linear-gradient(180deg, #daf5f1, #D3F3EE) repeat-x !important; }
+
+.td-box--dark {
+ color: #fff;
+ background-color: #403F4C; }
+ .td-box--dark .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #403F4C transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--dark p > a {
+ color: #d9e5f8; }
+ .td-box--dark p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1dark.td-box--gradient {
+ background: #403F4C linear-gradient(180deg, #5d5c67, #403F4C) repeat-x !important; }
+
+.td-box--100 {
+ color: #222;
+ background-color: #f8f9fa; }
+ .td-box--100 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #f8f9fa transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--100 p > a {
+ color: #709ee0; }
+ .td-box--100 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1100.td-box--gradient {
+ background: #f8f9fa linear-gradient(180deg, #f9fafb, #f8f9fa) repeat-x !important; }
+
+.td-box--200 {
+ color: #222;
+ background-color: #eee; }
+ .td-box--200 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #eee transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--200 p > a {
+ color: #6d99d8; }
+ .td-box--200 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1200.td-box--gradient {
+ background: #eee linear-gradient(180deg, #f1f1f1, #eee) repeat-x !important; }
+
+.td-box--300 {
+ color: #222;
+ background-color: #dee2e6; }
+ .td-box--300 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #dee2e6 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--300 p > a {
+ color: #6993cf; }
+ .td-box--300 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1300.td-box--gradient {
+ background: #dee2e6 linear-gradient(180deg, #e3e6ea, #dee2e6) repeat-x !important; }
+
+.td-box--400 {
+ color: #222;
+ background-color: #ccc; }
+ .td-box--400 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #ccc transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--400 p > a {
+ color: #6288be; }
+ .td-box--400 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1400.td-box--gradient {
+ background: #ccc linear-gradient(180deg, #d4d4d4, #ccc) repeat-x !important; }
+
+.td-box--500 {
+ color: #fff;
+ background-color: #adb5bd; }
+ .td-box--500 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #adb5bd transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--500 p > a {
+ color: #9bbced; }
+ .td-box--500 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1500.td-box--gradient {
+ background: #adb5bd linear-gradient(180deg, #b9c0c7, #adb5bd) repeat-x !important; }
+
+.td-box--600 {
+ color: #fff;
+ background-color: #888; }
+ .td-box--600 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #888 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--600 p > a {
+ color: #b4cdf1; }
+ .td-box--600 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1600.td-box--gradient {
+ background: #888 linear-gradient(180deg, #9a9a9a, #888) repeat-x !important; }
+
+.td-box--700 {
+ color: #fff;
+ background-color: #495057; }
+ .td-box--700 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #495057 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--700 p > a {
+ color: #d3e2f7; }
+ .td-box--700 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1700.td-box--gradient {
+ background: #495057 linear-gradient(180deg, #646a70, #495057) repeat-x !important; }
+
+.td-box--800 {
+ color: #fff;
+ background-color: #333; }
+ .td-box--800 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #333 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--800 p > a {
+ color: #e3ecfa; }
+ .td-box--800 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1800.td-box--gradient {
+ background: #333 linear-gradient(180deg, #525252, #333) repeat-x !important; }
+
+.td-box--900 {
+ color: #fff;
+ background-color: #222; }
+ .td-box--900 .td-arrow-down::before {
+ left: 50%;
+ margin-left: -30px;
+ bottom: -25px;
+ border-style: solid;
+ border-width: 25px 30px 0 30px;
+ border-color: #222 transparent transparent transparent;
+ z-index: 3;
+ position: absolute;
+ content: ""; }
+
+.td-box--900 p > a {
+ color: #ecf2fc; }
+ .td-box--900 p > a:hover {
+ color: #1e53a0; }
+
+.td-box--1900.td-box--gradient {
+ background: #222 linear-gradient(180deg, #434343, #222) repeat-x !important; }
+
+.td-blog .td-rss-button {
+ position: absolute;
+ top: 5.5rem;
+ right: 1rem;
+ z-index: 22; }
+
+.td-content .highlight {
+ margin: 2rem 0;
+ padding: 0; }
+ .td-content .highlight pre {
+ margin: 0;
+ padding: 1rem; }
+
+.td-content p code, .td-content li > code, .td-content table code {
+ color: inherit;
+ padding: 0.2em 0.4em;
+ margin: 0;
+ font-size: 85%;
+ word-break: normal;
+ background-color: rgba(0, 0, 0, 0.05);
+ border-radius: 0.25rem; }
+ .td-content p code br, .td-content li > code br, .td-content table code br {
+ display: none; }
+
+.td-content pre {
+ word-wrap: normal;
+ background-color: #f8f9fa;
+ padding: 1rem; }
+ .td-content pre > code {
+ background-color: inherit !important;
+ padding: 0;
+ margin: 0;
+ font-size: 100%;
+ word-break: normal;
+ white-space: pre;
+ border: 0; }
+
+.td-content pre.mermaid {
+ background-color: inherit;
+ font-size: 0; }
+
+.td-navbar-cover {
+ background: #30638E; }
+ @media (min-width: 768px) {
+ .td-navbar-cover {
+ background: transparent !important; }
+ .td-navbar-cover .nav-link {
+ text-shadow: 1px 1px 2px #403F4C; } }
+ .td-navbar-cover.navbar-bg-onscroll .nav-link {
+ text-shadow: none; }
+
+.navbar-bg-onscroll {
+ background: #30638E !important;
+ opacity: inherit; }
+
+.td-navbar {
+ background: #30638E;
+ min-height: 4rem;
+ margin: 0;
+ z-index: 32; }
+ @media (min-width: 768px) {
+ .td-navbar {
+ position: fixed;
+ top: 0;
+ width: 100%; } }
+ .td-navbar .navbar-brand {
+ text-transform: none;
+ text-align: middle; }
+ .td-navbar .navbar-brand .nav-link {
+ display: inline-block;
+ margin-right: -30px; }
+ .td-navbar .navbar-brand svg {
+ display: inline-block;
+ margin: 0 10px;
+ height: 30px; }
+ .td-navbar .nav-link {
+ text-transform: none;
+ font-weight: 700; }
+ .td-navbar .td-search-input {
+ border: none; }
+ .td-navbar .td-search-input::-webkit-input-placeholder {
+ color: rgba(255, 255, 255, 0.75); }
+ .td-navbar .td-search-input:-moz-placeholder {
+ color: rgba(255, 255, 255, 0.75); }
+ .td-navbar .td-search-input::-moz-placeholder {
+ color: rgba(255, 255, 255, 0.75); }
+ .td-navbar .td-search-input:-ms-input-placeholder {
+ color: rgba(255, 255, 255, 0.75); }
+ .td-navbar .dropdown {
+ min-width: 100px; }
+ @media (max-width: 991.98px) {
+ .td-navbar {
+ padding-right: .5rem;
+ padding-left: .75rem; }
+ .td-navbar .td-navbar-nav-scroll {
+ max-width: 100%;
+ height: 2.5rem;
+ margin-top: .25rem;
+ overflow: hidden;
+ font-size: .875rem; }
+ .td-navbar .td-navbar-nav-scroll .nav-link {
+ padding-right: .25rem;
+ padding-left: 0; }
+ .td-navbar .td-navbar-nav-scroll .navbar-nav {
+ padding-bottom: 2rem;
+ overflow-x: auto;
+ white-space: nowrap;
+ -webkit-overflow-scrolling: touch; } }
+.td-sidebar-nav {
+ padding-right: 0.5rem;
+ margin-right: -15px;
+ margin-left: -15px; }
+ @media (min-width: 768px) {
+ @supports (position: sticky) {
+ .td-sidebar-nav {
+ max-height: calc(100vh - 10rem);
+ overflow-y: auto; } } }
+ @media (min-width: 768px) {
+ .td-sidebar-nav {
+ display: block !important; } }
+ .td-sidebar-nav__section {
+ padding-left: 0; }
+ .td-sidebar-nav__section li {
+ list-style: none; }
+ .td-sidebar-nav__section ul {
+ padding: 0;
+ margin: 0; }
+ @media (min-width: 768px) {
+ .td-sidebar-nav__section > ul {
+ padding-left: .5rem; } }
+ .td-sidebar-nav__section-title {
+ display: block;
+ font-weight: 500; }
+ .td-sidebar-nav__section-title .active {
+ font-weight: 700; }
+ .td-sidebar-nav__section-title a {
+ color: #222; }
+ .td-sidebar-nav .td-sidebar-link {
+ display: block;
+ padding-bottom: 0.375rem; }
+ .td-sidebar-nav .td-sidebar-link__page {
+ color: #495057;
+ font-weight: 300; }
+ .td-sidebar-nav a:hover {
+ color: #72A1E5;
+ text-decoration: none; }
+ .td-sidebar-nav a.active {
+ font-weight: 700; }
+ .td-sidebar-nav .dropdown a {
+ color: #495057; }
+ .td-sidebar-nav .dropdown .nav-link {
+ padding: 0 0 1rem; }
+ .td-sidebar-nav > .td-sidebar-nav__section {
+ padding-top: .5rem;
+ padding-left: 1.5rem; }
+
+.td-sidebar {
+ padding-bottom: 1rem; }
+ @media (min-width: 768px) {
+ .td-sidebar {
+ padding-top: 4rem;
+ background-color: rgba(48, 99, 142, 0.03);
+ padding-right: 1rem;
+ border-right: 1px solid #dee2e6; } }
+ .td-sidebar__toggle {
+ line-height: 1;
+ color: #222;
+ margin: 1rem; }
+ .td-sidebar__search {
+ padding: 1rem 15px;
+ margin-right: -15px;
+ margin-left: -15px; }
+ .td-sidebar__inner {
+ order: 0; }
+ @media (min-width: 768px) {
+ @supports (position: sticky) {
+ .td-sidebar__inner {
+ position: sticky;
+ top: 4rem;
+ z-index: 10;
+ height: calc(100vh - 6rem); } } }
+ @media (min-width: 1200px) {
+ .td-sidebar__inner {
+ flex: 0 1 320px; } }
+ .td-sidebar__inner .td-search-box {
+ width: 100%; }
+ .td-sidebar #content-desktop {
+ display: block; }
+ .td-sidebar #content-mobile {
+ display: none; }
+ @media (max-width: 991.98px) {
+ .td-sidebar #content-desktop {
+ display: none; }
+ .td-sidebar #content-mobile {
+ display: block; } }
+.td-toc {
+ border-left: 1px solid #dee2e6;
+ order: 2;
+ padding-top: 0.75rem;
+ padding-bottom: 1.5rem;
+ vertical-align: top; }
+ @supports (position: sticky) {
+ .td-toc {
+ position: sticky;
+ top: 4rem;
+ height: calc(100vh - 10rem);
+ overflow-y: auto; } }
+ .td-toc a {
+ display: block;
+ font-weight: 300;
+ padding-bottom: .25rem; }
+ .td-toc li {
+ list-style: none;
+ display: block; }
+ .td-toc li li {
+ margin-left: 0.5rem; }
+ .td-toc .td-page-meta a {
+ font-weight: 500; }
+ .td-toc #TableOfContents a {
+ color: #888; }
+ .td-toc #TableOfContents a:hover {
+ color: #72A1E5;
+ text-decoration: none; }
+ .td-toc ul {
+ padding-left: 0; }
+
+.btn {
+ border-radius: 1rem; }
+ .btn-lg, .btn-group-lg > .btn {
+ border-radius: 2rem; }
+ .btn-sm, .btn-group-sm > .btn {
+ border-radius: 1rem; }
+
+.breadcrumb {
+ background: none;
+ padding-left: 0;
+ padding-top: 0; }
+
+.alert {
+ font-weight: 500;
+ background: #fff;
+ color: inherit;
+ border-radius: 0; }
+ .alert-primary {
+ border-style: solid;
+ border-color: #30638E;
+ border-width: 0 0 0 4px; }
+ .alert-primary .alert-heading {
+ color: #30638E; }
+ .alert-secondary {
+ border-style: solid;
+ border-color: #FFA630;
+ border-width: 0 0 0 4px; }
+ .alert-secondary .alert-heading {
+ color: #FFA630; }
+ .alert-success {
+ border-style: solid;
+ border-color: #3772FF;
+ border-width: 0 0 0 4px; }
+ .alert-success .alert-heading {
+ color: #3772FF; }
+ .alert-info {
+ border-style: solid;
+ border-color: #C0E0DE;
+ border-width: 0 0 0 4px; }
+ .alert-info .alert-heading {
+ color: #C0E0DE; }
+ .alert-warning {
+ border-style: solid;
+ border-color: #ED6A5A;
+ border-width: 0 0 0 4px; }
+ .alert-warning .alert-heading {
+ color: #ED6A5A; }
+ .alert-danger {
+ border-style: solid;
+ border-color: #ED6A5A;
+ border-width: 0 0 0 4px; }
+ .alert-danger .alert-heading {
+ color: #ED6A5A; }
+ .alert-light {
+ border-style: solid;
+ border-color: #D3F3EE;
+ border-width: 0 0 0 4px; }
+ .alert-light .alert-heading {
+ color: #D3F3EE; }
+ .alert-dark {
+ border-style: solid;
+ border-color: #403F4C;
+ border-width: 0 0 0 4px; }
+ .alert-dark .alert-heading {
+ color: #403F4C; }
+
+.td-content {
+ order: 1; }
+ .td-content p, .td-content li, .td-content td {
+ font-weight: 400; }
+ .td-content > h1 {
+ font-weight: 700;
+ margin-bottom: 1rem; }
+ .td-content > h2 {
+ margin-bottom: 1rem; }
+ .td-content > h2:not(:first-child) {
+ margin-top: 3rem; }
+ .td-content > h2 + h3 {
+ margin-top: 1rem; }
+ .td-content > h3, .td-content > h4, .td-content > h5, .td-content > h6 {
+ margin-bottom: 1rem;
+ margin-top: 2rem; }
+ .td-content > blockquote {
+ padding: 0 0 0 1rem;
+ margin-bottom: 1rem;
+ color: #888;
+ border-left: 6px solid #FFA630; }
+ .td-content > ul li, .td-content > ol li {
+ margin-bottom: .25rem; }
+ .td-content strong {
+ font-weight: 700; }
+ .td-content .alert:not(:first-child) {
+ margin-top: 2rem;
+ margin-bottom: 2rem; }
+ .td-content .lead {
+ margin-bottom: 1.5rem; }
+
+.td-title {
+ margin-top: 1rem;
+ margin-bottom: .5rem; }
+ @media (min-width: 576px) {
+ .td-title {
+ font-size: 3rem; } }
+.td-search-input {
+ background: transparent;
+ max-width: 90%;
+ border-radius: 1rem;
+ font-family: "Font Awesome 5 Free", "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
+ .td-search-input.form-control:focus {
+ border-color: #f5f8fb;
+ box-shadow: 0 0 0 2px #82afd5; }
+
+.popover.offline-search-result {
+ max-width: 90%; }
+ .popover.offline-search-result .card, .popover.offline-search-result .td-content .highlight, .td-content .popover.offline-search-result .highlight {
+ margin-bottom: 0.5rem; }
+ .popover.offline-search-result .card .card-header, .popover.offline-search-result .td-content .highlight .card-header, .td-content .popover.offline-search-result .highlight .card-header {
+ font-weight: bold; }
+
+.td-outer {
+ display: flex;
+ flex-direction: column;
+ height: 100vh; }
+
+@media (min-width: 768px) {
+ .td-default main section:first-of-type {
+ padding-top: 8rem; } }
+
+.td-main {
+ flex-grow: 1; }
+ .td-main main {
+ padding-bottom: 2rem; }
+ @media (min-width: 768px) {
+ .td-main main {
+ padding-top: 5.5rem; } }
+.td-cover-block--height-min {
+ min-height: 300px; }
+
+.td-cover-block--height-med {
+ min-height: 400px; }
+
+.td-cover-block--height-max {
+ min-height: 500px; }
+
+.td-cover-block--height-full {
+ min-height: 100vh; }
+
+@media (min-width: 768px) {
+ .td-cover-block--height-min {
+ min-height: 450px; }
+ .td-cover-block--height-med {
+ min-height: 500px; }
+ .td-cover-block--height-max {
+ min-height: 650px; } }
+
+.td-cover-logo {
+ margin-right: 0.5em; }
+
+.td-cover-block {
+ position: relative;
+ padding-top: 5rem;
+ padding-bottom: 5rem;
+ background-repeat: no-repeat;
+ background-position: 50% 0;
+ background-size: cover; }
+ .td-cover-block > .byline {
+ position: absolute;
+ bottom: 2px;
+ right: 4px; }
+
+.td-bg-arrow-wrapper {
+ position: relative; }
+
+.section-index .entry {
+ padding: .75rem; }
+
+.section-index h5 {
+ margin-bottom: 0; }
+ .section-index h5 a {
+ font-weight: 700; }
+
+.section-index p {
+ margin-top: 0; }
+
+.pageinfo {
+ font-weight: 500;
+ background: #f8f9fa;
+ color: inherit;
+ border-radius: 0;
+ margin: 2rem;
+ padding: 1.5rem;
+ padding-bottom: 0.5rem; }
+ .pageinfo-primary {
+ border-style: solid;
+ border-color: #30638E; }
+ .pageinfo-secondary {
+ border-style: solid;
+ border-color: #FFA630; }
+ .pageinfo-success {
+ border-style: solid;
+ border-color: #3772FF; }
+ .pageinfo-info {
+ border-style: solid;
+ border-color: #C0E0DE; }
+ .pageinfo-warning {
+ border-style: solid;
+ border-color: #ED6A5A; }
+ .pageinfo-danger {
+ border-style: solid;
+ border-color: #ED6A5A; }
+ .pageinfo-light {
+ border-style: solid;
+ border-color: #D3F3EE; }
+ .pageinfo-dark {
+ border-style: solid;
+ border-color: #403F4C; }
+
+footer {
+ min-height: 150px; }
+ @media (max-width: 991.98px) {
+ footer {
+ min-height: 200px; } }
+@media (min-width: 768px) {
+ .td-offset-anchor:target {
+ display: block;
+ position: relative;
+ top: -4rem;
+ visibility: hidden; }
+ h2[id]:before,
+ h3[id]:before,
+ h4[id]:before,
+ h5[id]:before {
+ display: block;
+ content: " ";
+ margin-top: -5rem;
+ height: 5rem;
+ visibility: hidden; } }
+
+body:lang(fa),
+body:lang(ar),
+body:lang(az),
+body:lang(dv),
+body:lang(he),
+body:lang(ku),
+body:lang(ur) {
+ direction: rtl;
+ text-align: right; }
+ body:lang(fa) .m-0,
+ body:lang(ar) .m-0,
+ body:lang(az) .m-0,
+ body:lang(dv) .m-0,
+ body:lang(he) .m-0,
+ body:lang(ku) .m-0,
+ body:lang(ur) .m-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-0,
+ body:lang(fa) .my-0,
+ body:lang(ar) .mt-0,
+ body:lang(ar) .my-0,
+ body:lang(az) .mt-0,
+ body:lang(az) .my-0,
+ body:lang(dv) .mt-0,
+ body:lang(dv) .my-0,
+ body:lang(he) .mt-0,
+ body:lang(he) .my-0,
+ body:lang(ku) .mt-0,
+ body:lang(ku) .my-0,
+ body:lang(ur) .mt-0,
+ body:lang(ur) .my-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-0,
+ body:lang(fa) .mx-0,
+ body:lang(ar) .mr-0,
+ body:lang(ar) .mx-0,
+ body:lang(az) .mr-0,
+ body:lang(az) .mx-0,
+ body:lang(dv) .mr-0,
+ body:lang(dv) .mx-0,
+ body:lang(he) .mr-0,
+ body:lang(he) .mx-0,
+ body:lang(ku) .mr-0,
+ body:lang(ku) .mx-0,
+ body:lang(ur) .mr-0,
+ body:lang(ur) .mx-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-0,
+ body:lang(fa) .my-0,
+ body:lang(ar) .mb-0,
+ body:lang(ar) .my-0,
+ body:lang(az) .mb-0,
+ body:lang(az) .my-0,
+ body:lang(dv) .mb-0,
+ body:lang(dv) .my-0,
+ body:lang(he) .mb-0,
+ body:lang(he) .my-0,
+ body:lang(ku) .mb-0,
+ body:lang(ku) .my-0,
+ body:lang(ur) .mb-0,
+ body:lang(ur) .my-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-0,
+ body:lang(fa) .mx-0,
+ body:lang(ar) .ml-0,
+ body:lang(ar) .mx-0,
+ body:lang(az) .ml-0,
+ body:lang(az) .mx-0,
+ body:lang(dv) .ml-0,
+ body:lang(dv) .mx-0,
+ body:lang(he) .ml-0,
+ body:lang(he) .mx-0,
+ body:lang(ku) .ml-0,
+ body:lang(ku) .mx-0,
+ body:lang(ur) .ml-0,
+ body:lang(ur) .mx-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-1,
+ body:lang(ar) .m-1,
+ body:lang(az) .m-1,
+ body:lang(dv) .m-1,
+ body:lang(he) .m-1,
+ body:lang(ku) .m-1,
+ body:lang(ur) .m-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-1,
+ body:lang(fa) .my-1,
+ body:lang(ar) .mt-1,
+ body:lang(ar) .my-1,
+ body:lang(az) .mt-1,
+ body:lang(az) .my-1,
+ body:lang(dv) .mt-1,
+ body:lang(dv) .my-1,
+ body:lang(he) .mt-1,
+ body:lang(he) .my-1,
+ body:lang(ku) .mt-1,
+ body:lang(ku) .my-1,
+ body:lang(ur) .mt-1,
+ body:lang(ur) .my-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-1,
+ body:lang(fa) .mx-1,
+ body:lang(ar) .mr-1,
+ body:lang(ar) .mx-1,
+ body:lang(az) .mr-1,
+ body:lang(az) .mx-1,
+ body:lang(dv) .mr-1,
+ body:lang(dv) .mx-1,
+ body:lang(he) .mr-1,
+ body:lang(he) .mx-1,
+ body:lang(ku) .mr-1,
+ body:lang(ku) .mx-1,
+ body:lang(ur) .mr-1,
+ body:lang(ur) .mx-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-1,
+ body:lang(fa) .my-1,
+ body:lang(ar) .mb-1,
+ body:lang(ar) .my-1,
+ body:lang(az) .mb-1,
+ body:lang(az) .my-1,
+ body:lang(dv) .mb-1,
+ body:lang(dv) .my-1,
+ body:lang(he) .mb-1,
+ body:lang(he) .my-1,
+ body:lang(ku) .mb-1,
+ body:lang(ku) .my-1,
+ body:lang(ur) .mb-1,
+ body:lang(ur) .my-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-1,
+ body:lang(fa) .mx-1,
+ body:lang(ar) .ml-1,
+ body:lang(ar) .mx-1,
+ body:lang(az) .ml-1,
+ body:lang(az) .mx-1,
+ body:lang(dv) .ml-1,
+ body:lang(dv) .mx-1,
+ body:lang(he) .ml-1,
+ body:lang(he) .mx-1,
+ body:lang(ku) .ml-1,
+ body:lang(ku) .mx-1,
+ body:lang(ur) .ml-1,
+ body:lang(ur) .mx-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-2,
+ body:lang(ar) .m-2,
+ body:lang(az) .m-2,
+ body:lang(dv) .m-2,
+ body:lang(he) .m-2,
+ body:lang(ku) .m-2,
+ body:lang(ur) .m-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-2,
+ body:lang(fa) .my-2,
+ body:lang(ar) .mt-2,
+ body:lang(ar) .my-2,
+ body:lang(az) .mt-2,
+ body:lang(az) .my-2,
+ body:lang(dv) .mt-2,
+ body:lang(dv) .my-2,
+ body:lang(he) .mt-2,
+ body:lang(he) .my-2,
+ body:lang(ku) .mt-2,
+ body:lang(ku) .my-2,
+ body:lang(ur) .mt-2,
+ body:lang(ur) .my-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-2,
+ body:lang(fa) .mx-2,
+ body:lang(ar) .mr-2,
+ body:lang(ar) .mx-2,
+ body:lang(az) .mr-2,
+ body:lang(az) .mx-2,
+ body:lang(dv) .mr-2,
+ body:lang(dv) .mx-2,
+ body:lang(he) .mr-2,
+ body:lang(he) .mx-2,
+ body:lang(ku) .mr-2,
+ body:lang(ku) .mx-2,
+ body:lang(ur) .mr-2,
+ body:lang(ur) .mx-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-2,
+ body:lang(fa) .my-2,
+ body:lang(ar) .mb-2,
+ body:lang(ar) .my-2,
+ body:lang(az) .mb-2,
+ body:lang(az) .my-2,
+ body:lang(dv) .mb-2,
+ body:lang(dv) .my-2,
+ body:lang(he) .mb-2,
+ body:lang(he) .my-2,
+ body:lang(ku) .mb-2,
+ body:lang(ku) .my-2,
+ body:lang(ur) .mb-2,
+ body:lang(ur) .my-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-2,
+ body:lang(fa) .mx-2,
+ body:lang(ar) .ml-2,
+ body:lang(ar) .mx-2,
+ body:lang(az) .ml-2,
+ body:lang(az) .mx-2,
+ body:lang(dv) .ml-2,
+ body:lang(dv) .mx-2,
+ body:lang(he) .ml-2,
+ body:lang(he) .mx-2,
+ body:lang(ku) .ml-2,
+ body:lang(ku) .mx-2,
+ body:lang(ur) .ml-2,
+ body:lang(ur) .mx-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-3,
+ body:lang(ar) .m-3,
+ body:lang(az) .m-3,
+ body:lang(dv) .m-3,
+ body:lang(he) .m-3,
+ body:lang(ku) .m-3,
+ body:lang(ur) .m-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-3,
+ body:lang(fa) .my-3,
+ body:lang(ar) .mt-3,
+ body:lang(ar) .my-3,
+ body:lang(az) .mt-3,
+ body:lang(az) .my-3,
+ body:lang(dv) .mt-3,
+ body:lang(dv) .my-3,
+ body:lang(he) .mt-3,
+ body:lang(he) .my-3,
+ body:lang(ku) .mt-3,
+ body:lang(ku) .my-3,
+ body:lang(ur) .mt-3,
+ body:lang(ur) .my-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-3,
+ body:lang(fa) .mx-3,
+ body:lang(ar) .mr-3,
+ body:lang(ar) .mx-3,
+ body:lang(az) .mr-3,
+ body:lang(az) .mx-3,
+ body:lang(dv) .mr-3,
+ body:lang(dv) .mx-3,
+ body:lang(he) .mr-3,
+ body:lang(he) .mx-3,
+ body:lang(ku) .mr-3,
+ body:lang(ku) .mx-3,
+ body:lang(ur) .mr-3,
+ body:lang(ur) .mx-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-3,
+ body:lang(fa) .my-3,
+ body:lang(ar) .mb-3,
+ body:lang(ar) .my-3,
+ body:lang(az) .mb-3,
+ body:lang(az) .my-3,
+ body:lang(dv) .mb-3,
+ body:lang(dv) .my-3,
+ body:lang(he) .mb-3,
+ body:lang(he) .my-3,
+ body:lang(ku) .mb-3,
+ body:lang(ku) .my-3,
+ body:lang(ur) .mb-3,
+ body:lang(ur) .my-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-3,
+ body:lang(fa) .mx-3,
+ body:lang(ar) .ml-3,
+ body:lang(ar) .mx-3,
+ body:lang(az) .ml-3,
+ body:lang(az) .mx-3,
+ body:lang(dv) .ml-3,
+ body:lang(dv) .mx-3,
+ body:lang(he) .ml-3,
+ body:lang(he) .mx-3,
+ body:lang(ku) .ml-3,
+ body:lang(ku) .mx-3,
+ body:lang(ur) .ml-3,
+ body:lang(ur) .mx-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-4,
+ body:lang(ar) .m-4,
+ body:lang(az) .m-4,
+ body:lang(dv) .m-4,
+ body:lang(he) .m-4,
+ body:lang(ku) .m-4,
+ body:lang(ur) .m-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-4,
+ body:lang(fa) .my-4,
+ body:lang(ar) .mt-4,
+ body:lang(ar) .my-4,
+ body:lang(az) .mt-4,
+ body:lang(az) .my-4,
+ body:lang(dv) .mt-4,
+ body:lang(dv) .my-4,
+ body:lang(he) .mt-4,
+ body:lang(he) .my-4,
+ body:lang(ku) .mt-4,
+ body:lang(ku) .my-4,
+ body:lang(ur) .mt-4,
+ body:lang(ur) .my-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-4,
+ body:lang(fa) .mx-4,
+ body:lang(ar) .mr-4,
+ body:lang(ar) .mx-4,
+ body:lang(az) .mr-4,
+ body:lang(az) .mx-4,
+ body:lang(dv) .mr-4,
+ body:lang(dv) .mx-4,
+ body:lang(he) .mr-4,
+ body:lang(he) .mx-4,
+ body:lang(ku) .mr-4,
+ body:lang(ku) .mx-4,
+ body:lang(ur) .mr-4,
+ body:lang(ur) .mx-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-4,
+ body:lang(fa) .my-4,
+ body:lang(ar) .mb-4,
+ body:lang(ar) .my-4,
+ body:lang(az) .mb-4,
+ body:lang(az) .my-4,
+ body:lang(dv) .mb-4,
+ body:lang(dv) .my-4,
+ body:lang(he) .mb-4,
+ body:lang(he) .my-4,
+ body:lang(ku) .mb-4,
+ body:lang(ku) .my-4,
+ body:lang(ur) .mb-4,
+ body:lang(ur) .my-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-4,
+ body:lang(fa) .mx-4,
+ body:lang(ar) .ml-4,
+ body:lang(ar) .mx-4,
+ body:lang(az) .ml-4,
+ body:lang(az) .mx-4,
+ body:lang(dv) .ml-4,
+ body:lang(dv) .mx-4,
+ body:lang(he) .ml-4,
+ body:lang(he) .mx-4,
+ body:lang(ku) .ml-4,
+ body:lang(ku) .mx-4,
+ body:lang(ur) .ml-4,
+ body:lang(ur) .mx-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-5,
+ body:lang(ar) .m-5,
+ body:lang(az) .m-5,
+ body:lang(dv) .m-5,
+ body:lang(he) .m-5,
+ body:lang(ku) .m-5,
+ body:lang(ur) .m-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-5,
+ body:lang(fa) .my-5,
+ body:lang(ar) .mt-5,
+ body:lang(ar) .my-5,
+ body:lang(az) .mt-5,
+ body:lang(az) .my-5,
+ body:lang(dv) .mt-5,
+ body:lang(dv) .my-5,
+ body:lang(he) .mt-5,
+ body:lang(he) .my-5,
+ body:lang(ku) .mt-5,
+ body:lang(ku) .my-5,
+ body:lang(ur) .mt-5,
+ body:lang(ur) .my-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-5,
+ body:lang(fa) .mx-5,
+ body:lang(ar) .mr-5,
+ body:lang(ar) .mx-5,
+ body:lang(az) .mr-5,
+ body:lang(az) .mx-5,
+ body:lang(dv) .mr-5,
+ body:lang(dv) .mx-5,
+ body:lang(he) .mr-5,
+ body:lang(he) .mx-5,
+ body:lang(ku) .mr-5,
+ body:lang(ku) .mx-5,
+ body:lang(ur) .mr-5,
+ body:lang(ur) .mx-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-5,
+ body:lang(fa) .my-5,
+ body:lang(ar) .mb-5,
+ body:lang(ar) .my-5,
+ body:lang(az) .mb-5,
+ body:lang(az) .my-5,
+ body:lang(dv) .mb-5,
+ body:lang(dv) .my-5,
+ body:lang(he) .mb-5,
+ body:lang(he) .my-5,
+ body:lang(ku) .mb-5,
+ body:lang(ku) .my-5,
+ body:lang(ur) .mb-5,
+ body:lang(ur) .my-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-5,
+ body:lang(fa) .mx-5,
+ body:lang(ar) .ml-5,
+ body:lang(ar) .mx-5,
+ body:lang(az) .ml-5,
+ body:lang(az) .mx-5,
+ body:lang(dv) .ml-5,
+ body:lang(dv) .mx-5,
+ body:lang(he) .ml-5,
+ body:lang(he) .mx-5,
+ body:lang(ku) .ml-5,
+ body:lang(ku) .mx-5,
+ body:lang(ur) .ml-5,
+ body:lang(ur) .mx-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-0,
+ body:lang(ar) .p-0,
+ body:lang(az) .p-0,
+ body:lang(dv) .p-0,
+ body:lang(he) .p-0,
+ body:lang(ku) .p-0,
+ body:lang(ur) .p-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-0,
+ body:lang(fa) .py-0,
+ body:lang(ar) .pt-0,
+ body:lang(ar) .py-0,
+ body:lang(az) .pt-0,
+ body:lang(az) .py-0,
+ body:lang(dv) .pt-0,
+ body:lang(dv) .py-0,
+ body:lang(he) .pt-0,
+ body:lang(he) .py-0,
+ body:lang(ku) .pt-0,
+ body:lang(ku) .py-0,
+ body:lang(ur) .pt-0,
+ body:lang(ur) .py-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-0,
+ body:lang(fa) .px-0,
+ body:lang(ar) .pr-0,
+ body:lang(ar) .px-0,
+ body:lang(az) .pr-0,
+ body:lang(az) .px-0,
+ body:lang(dv) .pr-0,
+ body:lang(dv) .px-0,
+ body:lang(he) .pr-0,
+ body:lang(he) .px-0,
+ body:lang(ku) .pr-0,
+ body:lang(ku) .px-0,
+ body:lang(ur) .pr-0,
+ body:lang(ur) .px-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-0,
+ body:lang(fa) .py-0,
+ body:lang(ar) .pb-0,
+ body:lang(ar) .py-0,
+ body:lang(az) .pb-0,
+ body:lang(az) .py-0,
+ body:lang(dv) .pb-0,
+ body:lang(dv) .py-0,
+ body:lang(he) .pb-0,
+ body:lang(he) .py-0,
+ body:lang(ku) .pb-0,
+ body:lang(ku) .py-0,
+ body:lang(ur) .pb-0,
+ body:lang(ur) .py-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-0,
+ body:lang(fa) .px-0,
+ body:lang(ar) .pl-0,
+ body:lang(ar) .px-0,
+ body:lang(az) .pl-0,
+ body:lang(az) .px-0,
+ body:lang(dv) .pl-0,
+ body:lang(dv) .px-0,
+ body:lang(he) .pl-0,
+ body:lang(he) .px-0,
+ body:lang(ku) .pl-0,
+ body:lang(ku) .px-0,
+ body:lang(ur) .pl-0,
+ body:lang(ur) .px-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-1,
+ body:lang(ar) .p-1,
+ body:lang(az) .p-1,
+ body:lang(dv) .p-1,
+ body:lang(he) .p-1,
+ body:lang(ku) .p-1,
+ body:lang(ur) .p-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-1,
+ body:lang(fa) .py-1,
+ body:lang(ar) .pt-1,
+ body:lang(ar) .py-1,
+ body:lang(az) .pt-1,
+ body:lang(az) .py-1,
+ body:lang(dv) .pt-1,
+ body:lang(dv) .py-1,
+ body:lang(he) .pt-1,
+ body:lang(he) .py-1,
+ body:lang(ku) .pt-1,
+ body:lang(ku) .py-1,
+ body:lang(ur) .pt-1,
+ body:lang(ur) .py-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-1,
+ body:lang(fa) .px-1,
+ body:lang(ar) .pr-1,
+ body:lang(ar) .px-1,
+ body:lang(az) .pr-1,
+ body:lang(az) .px-1,
+ body:lang(dv) .pr-1,
+ body:lang(dv) .px-1,
+ body:lang(he) .pr-1,
+ body:lang(he) .px-1,
+ body:lang(ku) .pr-1,
+ body:lang(ku) .px-1,
+ body:lang(ur) .pr-1,
+ body:lang(ur) .px-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-1,
+ body:lang(fa) .py-1,
+ body:lang(ar) .pb-1,
+ body:lang(ar) .py-1,
+ body:lang(az) .pb-1,
+ body:lang(az) .py-1,
+ body:lang(dv) .pb-1,
+ body:lang(dv) .py-1,
+ body:lang(he) .pb-1,
+ body:lang(he) .py-1,
+ body:lang(ku) .pb-1,
+ body:lang(ku) .py-1,
+ body:lang(ur) .pb-1,
+ body:lang(ur) .py-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-1,
+ body:lang(fa) .px-1,
+ body:lang(ar) .pl-1,
+ body:lang(ar) .px-1,
+ body:lang(az) .pl-1,
+ body:lang(az) .px-1,
+ body:lang(dv) .pl-1,
+ body:lang(dv) .px-1,
+ body:lang(he) .pl-1,
+ body:lang(he) .px-1,
+ body:lang(ku) .pl-1,
+ body:lang(ku) .px-1,
+ body:lang(ur) .pl-1,
+ body:lang(ur) .px-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-2,
+ body:lang(ar) .p-2,
+ body:lang(az) .p-2,
+ body:lang(dv) .p-2,
+ body:lang(he) .p-2,
+ body:lang(ku) .p-2,
+ body:lang(ur) .p-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-2,
+ body:lang(fa) .py-2,
+ body:lang(ar) .pt-2,
+ body:lang(ar) .py-2,
+ body:lang(az) .pt-2,
+ body:lang(az) .py-2,
+ body:lang(dv) .pt-2,
+ body:lang(dv) .py-2,
+ body:lang(he) .pt-2,
+ body:lang(he) .py-2,
+ body:lang(ku) .pt-2,
+ body:lang(ku) .py-2,
+ body:lang(ur) .pt-2,
+ body:lang(ur) .py-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-2,
+ body:lang(fa) .px-2,
+ body:lang(ar) .pr-2,
+ body:lang(ar) .px-2,
+ body:lang(az) .pr-2,
+ body:lang(az) .px-2,
+ body:lang(dv) .pr-2,
+ body:lang(dv) .px-2,
+ body:lang(he) .pr-2,
+ body:lang(he) .px-2,
+ body:lang(ku) .pr-2,
+ body:lang(ku) .px-2,
+ body:lang(ur) .pr-2,
+ body:lang(ur) .px-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-2,
+ body:lang(fa) .py-2,
+ body:lang(ar) .pb-2,
+ body:lang(ar) .py-2,
+ body:lang(az) .pb-2,
+ body:lang(az) .py-2,
+ body:lang(dv) .pb-2,
+ body:lang(dv) .py-2,
+ body:lang(he) .pb-2,
+ body:lang(he) .py-2,
+ body:lang(ku) .pb-2,
+ body:lang(ku) .py-2,
+ body:lang(ur) .pb-2,
+ body:lang(ur) .py-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-2,
+ body:lang(fa) .px-2,
+ body:lang(ar) .pl-2,
+ body:lang(ar) .px-2,
+ body:lang(az) .pl-2,
+ body:lang(az) .px-2,
+ body:lang(dv) .pl-2,
+ body:lang(dv) .px-2,
+ body:lang(he) .pl-2,
+ body:lang(he) .px-2,
+ body:lang(ku) .pl-2,
+ body:lang(ku) .px-2,
+ body:lang(ur) .pl-2,
+ body:lang(ur) .px-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-3,
+ body:lang(ar) .p-3,
+ body:lang(az) .p-3,
+ body:lang(dv) .p-3,
+ body:lang(he) .p-3,
+ body:lang(ku) .p-3,
+ body:lang(ur) .p-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-3,
+ body:lang(fa) .py-3,
+ body:lang(ar) .pt-3,
+ body:lang(ar) .py-3,
+ body:lang(az) .pt-3,
+ body:lang(az) .py-3,
+ body:lang(dv) .pt-3,
+ body:lang(dv) .py-3,
+ body:lang(he) .pt-3,
+ body:lang(he) .py-3,
+ body:lang(ku) .pt-3,
+ body:lang(ku) .py-3,
+ body:lang(ur) .pt-3,
+ body:lang(ur) .py-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-3,
+ body:lang(fa) .px-3,
+ body:lang(ar) .pr-3,
+ body:lang(ar) .px-3,
+ body:lang(az) .pr-3,
+ body:lang(az) .px-3,
+ body:lang(dv) .pr-3,
+ body:lang(dv) .px-3,
+ body:lang(he) .pr-3,
+ body:lang(he) .px-3,
+ body:lang(ku) .pr-3,
+ body:lang(ku) .px-3,
+ body:lang(ur) .pr-3,
+ body:lang(ur) .px-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-3,
+ body:lang(fa) .py-3,
+ body:lang(ar) .pb-3,
+ body:lang(ar) .py-3,
+ body:lang(az) .pb-3,
+ body:lang(az) .py-3,
+ body:lang(dv) .pb-3,
+ body:lang(dv) .py-3,
+ body:lang(he) .pb-3,
+ body:lang(he) .py-3,
+ body:lang(ku) .pb-3,
+ body:lang(ku) .py-3,
+ body:lang(ur) .pb-3,
+ body:lang(ur) .py-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-3,
+ body:lang(fa) .px-3,
+ body:lang(ar) .pl-3,
+ body:lang(ar) .px-3,
+ body:lang(az) .pl-3,
+ body:lang(az) .px-3,
+ body:lang(dv) .pl-3,
+ body:lang(dv) .px-3,
+ body:lang(he) .pl-3,
+ body:lang(he) .px-3,
+ body:lang(ku) .pl-3,
+ body:lang(ku) .px-3,
+ body:lang(ur) .pl-3,
+ body:lang(ur) .px-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-4,
+ body:lang(ar) .p-4,
+ body:lang(az) .p-4,
+ body:lang(dv) .p-4,
+ body:lang(he) .p-4,
+ body:lang(ku) .p-4,
+ body:lang(ur) .p-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-4,
+ body:lang(fa) .py-4,
+ body:lang(ar) .pt-4,
+ body:lang(ar) .py-4,
+ body:lang(az) .pt-4,
+ body:lang(az) .py-4,
+ body:lang(dv) .pt-4,
+ body:lang(dv) .py-4,
+ body:lang(he) .pt-4,
+ body:lang(he) .py-4,
+ body:lang(ku) .pt-4,
+ body:lang(ku) .py-4,
+ body:lang(ur) .pt-4,
+ body:lang(ur) .py-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-4,
+ body:lang(fa) .px-4,
+ body:lang(ar) .pr-4,
+ body:lang(ar) .px-4,
+ body:lang(az) .pr-4,
+ body:lang(az) .px-4,
+ body:lang(dv) .pr-4,
+ body:lang(dv) .px-4,
+ body:lang(he) .pr-4,
+ body:lang(he) .px-4,
+ body:lang(ku) .pr-4,
+ body:lang(ku) .px-4,
+ body:lang(ur) .pr-4,
+ body:lang(ur) .px-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-4,
+ body:lang(fa) .py-4,
+ body:lang(ar) .pb-4,
+ body:lang(ar) .py-4,
+ body:lang(az) .pb-4,
+ body:lang(az) .py-4,
+ body:lang(dv) .pb-4,
+ body:lang(dv) .py-4,
+ body:lang(he) .pb-4,
+ body:lang(he) .py-4,
+ body:lang(ku) .pb-4,
+ body:lang(ku) .py-4,
+ body:lang(ur) .pb-4,
+ body:lang(ur) .py-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-4,
+ body:lang(fa) .px-4,
+ body:lang(ar) .pl-4,
+ body:lang(ar) .px-4,
+ body:lang(az) .pl-4,
+ body:lang(az) .px-4,
+ body:lang(dv) .pl-4,
+ body:lang(dv) .px-4,
+ body:lang(he) .pl-4,
+ body:lang(he) .px-4,
+ body:lang(ku) .pl-4,
+ body:lang(ku) .px-4,
+ body:lang(ur) .pl-4,
+ body:lang(ur) .px-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-5,
+ body:lang(ar) .p-5,
+ body:lang(az) .p-5,
+ body:lang(dv) .p-5,
+ body:lang(he) .p-5,
+ body:lang(ku) .p-5,
+ body:lang(ur) .p-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-5,
+ body:lang(fa) .py-5,
+ body:lang(ar) .pt-5,
+ body:lang(ar) .py-5,
+ body:lang(az) .pt-5,
+ body:lang(az) .py-5,
+ body:lang(dv) .pt-5,
+ body:lang(dv) .py-5,
+ body:lang(he) .pt-5,
+ body:lang(he) .py-5,
+ body:lang(ku) .pt-5,
+ body:lang(ku) .py-5,
+ body:lang(ur) .pt-5,
+ body:lang(ur) .py-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-5,
+ body:lang(fa) .px-5,
+ body:lang(ar) .pr-5,
+ body:lang(ar) .px-5,
+ body:lang(az) .pr-5,
+ body:lang(az) .px-5,
+ body:lang(dv) .pr-5,
+ body:lang(dv) .px-5,
+ body:lang(he) .pr-5,
+ body:lang(he) .px-5,
+ body:lang(ku) .pr-5,
+ body:lang(ku) .px-5,
+ body:lang(ur) .pr-5,
+ body:lang(ur) .px-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-5,
+ body:lang(fa) .py-5,
+ body:lang(ar) .pb-5,
+ body:lang(ar) .py-5,
+ body:lang(az) .pb-5,
+ body:lang(az) .py-5,
+ body:lang(dv) .pb-5,
+ body:lang(dv) .py-5,
+ body:lang(he) .pb-5,
+ body:lang(he) .py-5,
+ body:lang(ku) .pb-5,
+ body:lang(ku) .py-5,
+ body:lang(ur) .pb-5,
+ body:lang(ur) .py-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-5,
+ body:lang(fa) .px-5,
+ body:lang(ar) .pl-5,
+ body:lang(ar) .px-5,
+ body:lang(az) .pl-5,
+ body:lang(az) .px-5,
+ body:lang(dv) .pl-5,
+ body:lang(dv) .px-5,
+ body:lang(he) .pl-5,
+ body:lang(he) .px-5,
+ body:lang(ku) .pl-5,
+ body:lang(ku) .px-5,
+ body:lang(ur) .pl-5,
+ body:lang(ur) .px-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-n1,
+ body:lang(ar) .m-n1,
+ body:lang(az) .m-n1,
+ body:lang(dv) .m-n1,
+ body:lang(he) .m-n1,
+ body:lang(ku) .m-n1,
+ body:lang(ur) .m-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-n1,
+ body:lang(fa) .my-n1,
+ body:lang(ar) .mt-n1,
+ body:lang(ar) .my-n1,
+ body:lang(az) .mt-n1,
+ body:lang(az) .my-n1,
+ body:lang(dv) .mt-n1,
+ body:lang(dv) .my-n1,
+ body:lang(he) .mt-n1,
+ body:lang(he) .my-n1,
+ body:lang(ku) .mt-n1,
+ body:lang(ku) .my-n1,
+ body:lang(ur) .mt-n1,
+ body:lang(ur) .my-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-n1,
+ body:lang(fa) .mx-n1,
+ body:lang(ar) .mr-n1,
+ body:lang(ar) .mx-n1,
+ body:lang(az) .mr-n1,
+ body:lang(az) .mx-n1,
+ body:lang(dv) .mr-n1,
+ body:lang(dv) .mx-n1,
+ body:lang(he) .mr-n1,
+ body:lang(he) .mx-n1,
+ body:lang(ku) .mr-n1,
+ body:lang(ku) .mx-n1,
+ body:lang(ur) .mr-n1,
+ body:lang(ur) .mx-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-n1,
+ body:lang(fa) .my-n1,
+ body:lang(ar) .mb-n1,
+ body:lang(ar) .my-n1,
+ body:lang(az) .mb-n1,
+ body:lang(az) .my-n1,
+ body:lang(dv) .mb-n1,
+ body:lang(dv) .my-n1,
+ body:lang(he) .mb-n1,
+ body:lang(he) .my-n1,
+ body:lang(ku) .mb-n1,
+ body:lang(ku) .my-n1,
+ body:lang(ur) .mb-n1,
+ body:lang(ur) .my-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-n1,
+ body:lang(fa) .mx-n1,
+ body:lang(ar) .ml-n1,
+ body:lang(ar) .mx-n1,
+ body:lang(az) .ml-n1,
+ body:lang(az) .mx-n1,
+ body:lang(dv) .ml-n1,
+ body:lang(dv) .mx-n1,
+ body:lang(he) .ml-n1,
+ body:lang(he) .mx-n1,
+ body:lang(ku) .ml-n1,
+ body:lang(ku) .mx-n1,
+ body:lang(ur) .ml-n1,
+ body:lang(ur) .mx-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-n2,
+ body:lang(ar) .m-n2,
+ body:lang(az) .m-n2,
+ body:lang(dv) .m-n2,
+ body:lang(he) .m-n2,
+ body:lang(ku) .m-n2,
+ body:lang(ur) .m-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-n2,
+ body:lang(fa) .my-n2,
+ body:lang(ar) .mt-n2,
+ body:lang(ar) .my-n2,
+ body:lang(az) .mt-n2,
+ body:lang(az) .my-n2,
+ body:lang(dv) .mt-n2,
+ body:lang(dv) .my-n2,
+ body:lang(he) .mt-n2,
+ body:lang(he) .my-n2,
+ body:lang(ku) .mt-n2,
+ body:lang(ku) .my-n2,
+ body:lang(ur) .mt-n2,
+ body:lang(ur) .my-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-n2,
+ body:lang(fa) .mx-n2,
+ body:lang(ar) .mr-n2,
+ body:lang(ar) .mx-n2,
+ body:lang(az) .mr-n2,
+ body:lang(az) .mx-n2,
+ body:lang(dv) .mr-n2,
+ body:lang(dv) .mx-n2,
+ body:lang(he) .mr-n2,
+ body:lang(he) .mx-n2,
+ body:lang(ku) .mr-n2,
+ body:lang(ku) .mx-n2,
+ body:lang(ur) .mr-n2,
+ body:lang(ur) .mx-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-n2,
+ body:lang(fa) .my-n2,
+ body:lang(ar) .mb-n2,
+ body:lang(ar) .my-n2,
+ body:lang(az) .mb-n2,
+ body:lang(az) .my-n2,
+ body:lang(dv) .mb-n2,
+ body:lang(dv) .my-n2,
+ body:lang(he) .mb-n2,
+ body:lang(he) .my-n2,
+ body:lang(ku) .mb-n2,
+ body:lang(ku) .my-n2,
+ body:lang(ur) .mb-n2,
+ body:lang(ur) .my-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-n2,
+ body:lang(fa) .mx-n2,
+ body:lang(ar) .ml-n2,
+ body:lang(ar) .mx-n2,
+ body:lang(az) .ml-n2,
+ body:lang(az) .mx-n2,
+ body:lang(dv) .ml-n2,
+ body:lang(dv) .mx-n2,
+ body:lang(he) .ml-n2,
+ body:lang(he) .mx-n2,
+ body:lang(ku) .ml-n2,
+ body:lang(ku) .mx-n2,
+ body:lang(ur) .ml-n2,
+ body:lang(ur) .mx-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-n3,
+ body:lang(ar) .m-n3,
+ body:lang(az) .m-n3,
+ body:lang(dv) .m-n3,
+ body:lang(he) .m-n3,
+ body:lang(ku) .m-n3,
+ body:lang(ur) .m-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-n3,
+ body:lang(fa) .my-n3,
+ body:lang(ar) .mt-n3,
+ body:lang(ar) .my-n3,
+ body:lang(az) .mt-n3,
+ body:lang(az) .my-n3,
+ body:lang(dv) .mt-n3,
+ body:lang(dv) .my-n3,
+ body:lang(he) .mt-n3,
+ body:lang(he) .my-n3,
+ body:lang(ku) .mt-n3,
+ body:lang(ku) .my-n3,
+ body:lang(ur) .mt-n3,
+ body:lang(ur) .my-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-n3,
+ body:lang(fa) .mx-n3,
+ body:lang(ar) .mr-n3,
+ body:lang(ar) .mx-n3,
+ body:lang(az) .mr-n3,
+ body:lang(az) .mx-n3,
+ body:lang(dv) .mr-n3,
+ body:lang(dv) .mx-n3,
+ body:lang(he) .mr-n3,
+ body:lang(he) .mx-n3,
+ body:lang(ku) .mr-n3,
+ body:lang(ku) .mx-n3,
+ body:lang(ur) .mr-n3,
+ body:lang(ur) .mx-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-n3,
+ body:lang(fa) .my-n3,
+ body:lang(ar) .mb-n3,
+ body:lang(ar) .my-n3,
+ body:lang(az) .mb-n3,
+ body:lang(az) .my-n3,
+ body:lang(dv) .mb-n3,
+ body:lang(dv) .my-n3,
+ body:lang(he) .mb-n3,
+ body:lang(he) .my-n3,
+ body:lang(ku) .mb-n3,
+ body:lang(ku) .my-n3,
+ body:lang(ur) .mb-n3,
+ body:lang(ur) .my-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-n3,
+ body:lang(fa) .mx-n3,
+ body:lang(ar) .ml-n3,
+ body:lang(ar) .mx-n3,
+ body:lang(az) .ml-n3,
+ body:lang(az) .mx-n3,
+ body:lang(dv) .ml-n3,
+ body:lang(dv) .mx-n3,
+ body:lang(he) .ml-n3,
+ body:lang(he) .mx-n3,
+ body:lang(ku) .ml-n3,
+ body:lang(ku) .mx-n3,
+ body:lang(ur) .ml-n3,
+ body:lang(ur) .mx-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-n4,
+ body:lang(ar) .m-n4,
+ body:lang(az) .m-n4,
+ body:lang(dv) .m-n4,
+ body:lang(he) .m-n4,
+ body:lang(ku) .m-n4,
+ body:lang(ur) .m-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-n4,
+ body:lang(fa) .my-n4,
+ body:lang(ar) .mt-n4,
+ body:lang(ar) .my-n4,
+ body:lang(az) .mt-n4,
+ body:lang(az) .my-n4,
+ body:lang(dv) .mt-n4,
+ body:lang(dv) .my-n4,
+ body:lang(he) .mt-n4,
+ body:lang(he) .my-n4,
+ body:lang(ku) .mt-n4,
+ body:lang(ku) .my-n4,
+ body:lang(ur) .mt-n4,
+ body:lang(ur) .my-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-n4,
+ body:lang(fa) .mx-n4,
+ body:lang(ar) .mr-n4,
+ body:lang(ar) .mx-n4,
+ body:lang(az) .mr-n4,
+ body:lang(az) .mx-n4,
+ body:lang(dv) .mr-n4,
+ body:lang(dv) .mx-n4,
+ body:lang(he) .mr-n4,
+ body:lang(he) .mx-n4,
+ body:lang(ku) .mr-n4,
+ body:lang(ku) .mx-n4,
+ body:lang(ur) .mr-n4,
+ body:lang(ur) .mx-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-n4,
+ body:lang(fa) .my-n4,
+ body:lang(ar) .mb-n4,
+ body:lang(ar) .my-n4,
+ body:lang(az) .mb-n4,
+ body:lang(az) .my-n4,
+ body:lang(dv) .mb-n4,
+ body:lang(dv) .my-n4,
+ body:lang(he) .mb-n4,
+ body:lang(he) .my-n4,
+ body:lang(ku) .mb-n4,
+ body:lang(ku) .my-n4,
+ body:lang(ur) .mb-n4,
+ body:lang(ur) .my-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-n4,
+ body:lang(fa) .mx-n4,
+ body:lang(ar) .ml-n4,
+ body:lang(ar) .mx-n4,
+ body:lang(az) .ml-n4,
+ body:lang(az) .mx-n4,
+ body:lang(dv) .ml-n4,
+ body:lang(dv) .mx-n4,
+ body:lang(he) .ml-n4,
+ body:lang(he) .mx-n4,
+ body:lang(ku) .ml-n4,
+ body:lang(ku) .mx-n4,
+ body:lang(ur) .ml-n4,
+ body:lang(ur) .mx-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-n5,
+ body:lang(ar) .m-n5,
+ body:lang(az) .m-n5,
+ body:lang(dv) .m-n5,
+ body:lang(he) .m-n5,
+ body:lang(ku) .m-n5,
+ body:lang(ur) .m-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-n5,
+ body:lang(fa) .my-n5,
+ body:lang(ar) .mt-n5,
+ body:lang(ar) .my-n5,
+ body:lang(az) .mt-n5,
+ body:lang(az) .my-n5,
+ body:lang(dv) .mt-n5,
+ body:lang(dv) .my-n5,
+ body:lang(he) .mt-n5,
+ body:lang(he) .my-n5,
+ body:lang(ku) .mt-n5,
+ body:lang(ku) .my-n5,
+ body:lang(ur) .mt-n5,
+ body:lang(ur) .my-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-n5,
+ body:lang(fa) .mx-n5,
+ body:lang(ar) .mr-n5,
+ body:lang(ar) .mx-n5,
+ body:lang(az) .mr-n5,
+ body:lang(az) .mx-n5,
+ body:lang(dv) .mr-n5,
+ body:lang(dv) .mx-n5,
+ body:lang(he) .mr-n5,
+ body:lang(he) .mx-n5,
+ body:lang(ku) .mr-n5,
+ body:lang(ku) .mx-n5,
+ body:lang(ur) .mr-n5,
+ body:lang(ur) .mx-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-n5,
+ body:lang(fa) .my-n5,
+ body:lang(ar) .mb-n5,
+ body:lang(ar) .my-n5,
+ body:lang(az) .mb-n5,
+ body:lang(az) .my-n5,
+ body:lang(dv) .mb-n5,
+ body:lang(dv) .my-n5,
+ body:lang(he) .mb-n5,
+ body:lang(he) .my-n5,
+ body:lang(ku) .mb-n5,
+ body:lang(ku) .my-n5,
+ body:lang(ur) .mb-n5,
+ body:lang(ur) .my-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-n5,
+ body:lang(fa) .mx-n5,
+ body:lang(ar) .ml-n5,
+ body:lang(ar) .mx-n5,
+ body:lang(az) .ml-n5,
+ body:lang(az) .mx-n5,
+ body:lang(dv) .ml-n5,
+ body:lang(dv) .mx-n5,
+ body:lang(he) .ml-n5,
+ body:lang(he) .mx-n5,
+ body:lang(ku) .ml-n5,
+ body:lang(ku) .mx-n5,
+ body:lang(ur) .ml-n5,
+ body:lang(ur) .mx-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-auto,
+ body:lang(ar) .m-auto,
+ body:lang(az) .m-auto,
+ body:lang(dv) .m-auto,
+ body:lang(he) .m-auto,
+ body:lang(ku) .m-auto,
+ body:lang(ur) .m-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-auto,
+ body:lang(fa) .my-auto,
+ body:lang(ar) .mt-auto,
+ body:lang(ar) .my-auto,
+ body:lang(az) .mt-auto,
+ body:lang(az) .my-auto,
+ body:lang(dv) .mt-auto,
+ body:lang(dv) .my-auto,
+ body:lang(he) .mt-auto,
+ body:lang(he) .my-auto,
+ body:lang(ku) .mt-auto,
+ body:lang(ku) .my-auto,
+ body:lang(ur) .mt-auto,
+ body:lang(ur) .my-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-auto,
+ body:lang(fa) .mx-auto,
+ body:lang(ar) .mr-auto,
+ body:lang(ar) .mx-auto,
+ body:lang(az) .mr-auto,
+ body:lang(az) .mx-auto,
+ body:lang(dv) .mr-auto,
+ body:lang(dv) .mx-auto,
+ body:lang(he) .mr-auto,
+ body:lang(he) .mx-auto,
+ body:lang(ku) .mr-auto,
+ body:lang(ku) .mx-auto,
+ body:lang(ur) .mr-auto,
+ body:lang(ur) .mx-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-auto,
+ body:lang(fa) .my-auto,
+ body:lang(ar) .mb-auto,
+ body:lang(ar) .my-auto,
+ body:lang(az) .mb-auto,
+ body:lang(az) .my-auto,
+ body:lang(dv) .mb-auto,
+ body:lang(dv) .my-auto,
+ body:lang(he) .mb-auto,
+ body:lang(he) .my-auto,
+ body:lang(ku) .mb-auto,
+ body:lang(ku) .my-auto,
+ body:lang(ur) .mb-auto,
+ body:lang(ur) .my-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-auto,
+ body:lang(fa) .mx-auto,
+ body:lang(ar) .ml-auto,
+ body:lang(ar) .mx-auto,
+ body:lang(az) .ml-auto,
+ body:lang(az) .mx-auto,
+ body:lang(dv) .ml-auto,
+ body:lang(dv) .mx-auto,
+ body:lang(he) .ml-auto,
+ body:lang(he) .mx-auto,
+ body:lang(ku) .ml-auto,
+ body:lang(ku) .mx-auto,
+ body:lang(ur) .ml-auto,
+ body:lang(ur) .mx-auto {
+ margin-left: auto !important; }
+ @media (min-width: 576px) {
+ body:lang(fa) .m-sm-0,
+ body:lang(ar) .m-sm-0,
+ body:lang(az) .m-sm-0,
+ body:lang(dv) .m-sm-0,
+ body:lang(he) .m-sm-0,
+ body:lang(ku) .m-sm-0,
+ body:lang(ur) .m-sm-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-sm-0,
+ body:lang(fa) .my-sm-0,
+ body:lang(ar) .mt-sm-0,
+ body:lang(ar) .my-sm-0,
+ body:lang(az) .mt-sm-0,
+ body:lang(az) .my-sm-0,
+ body:lang(dv) .mt-sm-0,
+ body:lang(dv) .my-sm-0,
+ body:lang(he) .mt-sm-0,
+ body:lang(he) .my-sm-0,
+ body:lang(ku) .mt-sm-0,
+ body:lang(ku) .my-sm-0,
+ body:lang(ur) .mt-sm-0,
+ body:lang(ur) .my-sm-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-sm-0,
+ body:lang(fa) .mx-sm-0,
+ body:lang(ar) .mr-sm-0,
+ body:lang(ar) .mx-sm-0,
+ body:lang(az) .mr-sm-0,
+ body:lang(az) .mx-sm-0,
+ body:lang(dv) .mr-sm-0,
+ body:lang(dv) .mx-sm-0,
+ body:lang(he) .mr-sm-0,
+ body:lang(he) .mx-sm-0,
+ body:lang(ku) .mr-sm-0,
+ body:lang(ku) .mx-sm-0,
+ body:lang(ur) .mr-sm-0,
+ body:lang(ur) .mx-sm-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-sm-0,
+ body:lang(fa) .my-sm-0,
+ body:lang(ar) .mb-sm-0,
+ body:lang(ar) .my-sm-0,
+ body:lang(az) .mb-sm-0,
+ body:lang(az) .my-sm-0,
+ body:lang(dv) .mb-sm-0,
+ body:lang(dv) .my-sm-0,
+ body:lang(he) .mb-sm-0,
+ body:lang(he) .my-sm-0,
+ body:lang(ku) .mb-sm-0,
+ body:lang(ku) .my-sm-0,
+ body:lang(ur) .mb-sm-0,
+ body:lang(ur) .my-sm-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-sm-0,
+ body:lang(fa) .mx-sm-0,
+ body:lang(ar) .ml-sm-0,
+ body:lang(ar) .mx-sm-0,
+ body:lang(az) .ml-sm-0,
+ body:lang(az) .mx-sm-0,
+ body:lang(dv) .ml-sm-0,
+ body:lang(dv) .mx-sm-0,
+ body:lang(he) .ml-sm-0,
+ body:lang(he) .mx-sm-0,
+ body:lang(ku) .ml-sm-0,
+ body:lang(ku) .mx-sm-0,
+ body:lang(ur) .ml-sm-0,
+ body:lang(ur) .mx-sm-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-sm-1,
+ body:lang(ar) .m-sm-1,
+ body:lang(az) .m-sm-1,
+ body:lang(dv) .m-sm-1,
+ body:lang(he) .m-sm-1,
+ body:lang(ku) .m-sm-1,
+ body:lang(ur) .m-sm-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-sm-1,
+ body:lang(fa) .my-sm-1,
+ body:lang(ar) .mt-sm-1,
+ body:lang(ar) .my-sm-1,
+ body:lang(az) .mt-sm-1,
+ body:lang(az) .my-sm-1,
+ body:lang(dv) .mt-sm-1,
+ body:lang(dv) .my-sm-1,
+ body:lang(he) .mt-sm-1,
+ body:lang(he) .my-sm-1,
+ body:lang(ku) .mt-sm-1,
+ body:lang(ku) .my-sm-1,
+ body:lang(ur) .mt-sm-1,
+ body:lang(ur) .my-sm-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-sm-1,
+ body:lang(fa) .mx-sm-1,
+ body:lang(ar) .mr-sm-1,
+ body:lang(ar) .mx-sm-1,
+ body:lang(az) .mr-sm-1,
+ body:lang(az) .mx-sm-1,
+ body:lang(dv) .mr-sm-1,
+ body:lang(dv) .mx-sm-1,
+ body:lang(he) .mr-sm-1,
+ body:lang(he) .mx-sm-1,
+ body:lang(ku) .mr-sm-1,
+ body:lang(ku) .mx-sm-1,
+ body:lang(ur) .mr-sm-1,
+ body:lang(ur) .mx-sm-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-sm-1,
+ body:lang(fa) .my-sm-1,
+ body:lang(ar) .mb-sm-1,
+ body:lang(ar) .my-sm-1,
+ body:lang(az) .mb-sm-1,
+ body:lang(az) .my-sm-1,
+ body:lang(dv) .mb-sm-1,
+ body:lang(dv) .my-sm-1,
+ body:lang(he) .mb-sm-1,
+ body:lang(he) .my-sm-1,
+ body:lang(ku) .mb-sm-1,
+ body:lang(ku) .my-sm-1,
+ body:lang(ur) .mb-sm-1,
+ body:lang(ur) .my-sm-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-sm-1,
+ body:lang(fa) .mx-sm-1,
+ body:lang(ar) .ml-sm-1,
+ body:lang(ar) .mx-sm-1,
+ body:lang(az) .ml-sm-1,
+ body:lang(az) .mx-sm-1,
+ body:lang(dv) .ml-sm-1,
+ body:lang(dv) .mx-sm-1,
+ body:lang(he) .ml-sm-1,
+ body:lang(he) .mx-sm-1,
+ body:lang(ku) .ml-sm-1,
+ body:lang(ku) .mx-sm-1,
+ body:lang(ur) .ml-sm-1,
+ body:lang(ur) .mx-sm-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-sm-2,
+ body:lang(ar) .m-sm-2,
+ body:lang(az) .m-sm-2,
+ body:lang(dv) .m-sm-2,
+ body:lang(he) .m-sm-2,
+ body:lang(ku) .m-sm-2,
+ body:lang(ur) .m-sm-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-sm-2,
+ body:lang(fa) .my-sm-2,
+ body:lang(ar) .mt-sm-2,
+ body:lang(ar) .my-sm-2,
+ body:lang(az) .mt-sm-2,
+ body:lang(az) .my-sm-2,
+ body:lang(dv) .mt-sm-2,
+ body:lang(dv) .my-sm-2,
+ body:lang(he) .mt-sm-2,
+ body:lang(he) .my-sm-2,
+ body:lang(ku) .mt-sm-2,
+ body:lang(ku) .my-sm-2,
+ body:lang(ur) .mt-sm-2,
+ body:lang(ur) .my-sm-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-sm-2,
+ body:lang(fa) .mx-sm-2,
+ body:lang(ar) .mr-sm-2,
+ body:lang(ar) .mx-sm-2,
+ body:lang(az) .mr-sm-2,
+ body:lang(az) .mx-sm-2,
+ body:lang(dv) .mr-sm-2,
+ body:lang(dv) .mx-sm-2,
+ body:lang(he) .mr-sm-2,
+ body:lang(he) .mx-sm-2,
+ body:lang(ku) .mr-sm-2,
+ body:lang(ku) .mx-sm-2,
+ body:lang(ur) .mr-sm-2,
+ body:lang(ur) .mx-sm-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-sm-2,
+ body:lang(fa) .my-sm-2,
+ body:lang(ar) .mb-sm-2,
+ body:lang(ar) .my-sm-2,
+ body:lang(az) .mb-sm-2,
+ body:lang(az) .my-sm-2,
+ body:lang(dv) .mb-sm-2,
+ body:lang(dv) .my-sm-2,
+ body:lang(he) .mb-sm-2,
+ body:lang(he) .my-sm-2,
+ body:lang(ku) .mb-sm-2,
+ body:lang(ku) .my-sm-2,
+ body:lang(ur) .mb-sm-2,
+ body:lang(ur) .my-sm-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-sm-2,
+ body:lang(fa) .mx-sm-2,
+ body:lang(ar) .ml-sm-2,
+ body:lang(ar) .mx-sm-2,
+ body:lang(az) .ml-sm-2,
+ body:lang(az) .mx-sm-2,
+ body:lang(dv) .ml-sm-2,
+ body:lang(dv) .mx-sm-2,
+ body:lang(he) .ml-sm-2,
+ body:lang(he) .mx-sm-2,
+ body:lang(ku) .ml-sm-2,
+ body:lang(ku) .mx-sm-2,
+ body:lang(ur) .ml-sm-2,
+ body:lang(ur) .mx-sm-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-sm-3,
+ body:lang(ar) .m-sm-3,
+ body:lang(az) .m-sm-3,
+ body:lang(dv) .m-sm-3,
+ body:lang(he) .m-sm-3,
+ body:lang(ku) .m-sm-3,
+ body:lang(ur) .m-sm-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-sm-3,
+ body:lang(fa) .my-sm-3,
+ body:lang(ar) .mt-sm-3,
+ body:lang(ar) .my-sm-3,
+ body:lang(az) .mt-sm-3,
+ body:lang(az) .my-sm-3,
+ body:lang(dv) .mt-sm-3,
+ body:lang(dv) .my-sm-3,
+ body:lang(he) .mt-sm-3,
+ body:lang(he) .my-sm-3,
+ body:lang(ku) .mt-sm-3,
+ body:lang(ku) .my-sm-3,
+ body:lang(ur) .mt-sm-3,
+ body:lang(ur) .my-sm-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-sm-3,
+ body:lang(fa) .mx-sm-3,
+ body:lang(ar) .mr-sm-3,
+ body:lang(ar) .mx-sm-3,
+ body:lang(az) .mr-sm-3,
+ body:lang(az) .mx-sm-3,
+ body:lang(dv) .mr-sm-3,
+ body:lang(dv) .mx-sm-3,
+ body:lang(he) .mr-sm-3,
+ body:lang(he) .mx-sm-3,
+ body:lang(ku) .mr-sm-3,
+ body:lang(ku) .mx-sm-3,
+ body:lang(ur) .mr-sm-3,
+ body:lang(ur) .mx-sm-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-sm-3,
+ body:lang(fa) .my-sm-3,
+ body:lang(ar) .mb-sm-3,
+ body:lang(ar) .my-sm-3,
+ body:lang(az) .mb-sm-3,
+ body:lang(az) .my-sm-3,
+ body:lang(dv) .mb-sm-3,
+ body:lang(dv) .my-sm-3,
+ body:lang(he) .mb-sm-3,
+ body:lang(he) .my-sm-3,
+ body:lang(ku) .mb-sm-3,
+ body:lang(ku) .my-sm-3,
+ body:lang(ur) .mb-sm-3,
+ body:lang(ur) .my-sm-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-sm-3,
+ body:lang(fa) .mx-sm-3,
+ body:lang(ar) .ml-sm-3,
+ body:lang(ar) .mx-sm-3,
+ body:lang(az) .ml-sm-3,
+ body:lang(az) .mx-sm-3,
+ body:lang(dv) .ml-sm-3,
+ body:lang(dv) .mx-sm-3,
+ body:lang(he) .ml-sm-3,
+ body:lang(he) .mx-sm-3,
+ body:lang(ku) .ml-sm-3,
+ body:lang(ku) .mx-sm-3,
+ body:lang(ur) .ml-sm-3,
+ body:lang(ur) .mx-sm-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-sm-4,
+ body:lang(ar) .m-sm-4,
+ body:lang(az) .m-sm-4,
+ body:lang(dv) .m-sm-4,
+ body:lang(he) .m-sm-4,
+ body:lang(ku) .m-sm-4,
+ body:lang(ur) .m-sm-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-sm-4,
+ body:lang(fa) .my-sm-4,
+ body:lang(ar) .mt-sm-4,
+ body:lang(ar) .my-sm-4,
+ body:lang(az) .mt-sm-4,
+ body:lang(az) .my-sm-4,
+ body:lang(dv) .mt-sm-4,
+ body:lang(dv) .my-sm-4,
+ body:lang(he) .mt-sm-4,
+ body:lang(he) .my-sm-4,
+ body:lang(ku) .mt-sm-4,
+ body:lang(ku) .my-sm-4,
+ body:lang(ur) .mt-sm-4,
+ body:lang(ur) .my-sm-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-sm-4,
+ body:lang(fa) .mx-sm-4,
+ body:lang(ar) .mr-sm-4,
+ body:lang(ar) .mx-sm-4,
+ body:lang(az) .mr-sm-4,
+ body:lang(az) .mx-sm-4,
+ body:lang(dv) .mr-sm-4,
+ body:lang(dv) .mx-sm-4,
+ body:lang(he) .mr-sm-4,
+ body:lang(he) .mx-sm-4,
+ body:lang(ku) .mr-sm-4,
+ body:lang(ku) .mx-sm-4,
+ body:lang(ur) .mr-sm-4,
+ body:lang(ur) .mx-sm-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-sm-4,
+ body:lang(fa) .my-sm-4,
+ body:lang(ar) .mb-sm-4,
+ body:lang(ar) .my-sm-4,
+ body:lang(az) .mb-sm-4,
+ body:lang(az) .my-sm-4,
+ body:lang(dv) .mb-sm-4,
+ body:lang(dv) .my-sm-4,
+ body:lang(he) .mb-sm-4,
+ body:lang(he) .my-sm-4,
+ body:lang(ku) .mb-sm-4,
+ body:lang(ku) .my-sm-4,
+ body:lang(ur) .mb-sm-4,
+ body:lang(ur) .my-sm-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-sm-4,
+ body:lang(fa) .mx-sm-4,
+ body:lang(ar) .ml-sm-4,
+ body:lang(ar) .mx-sm-4,
+ body:lang(az) .ml-sm-4,
+ body:lang(az) .mx-sm-4,
+ body:lang(dv) .ml-sm-4,
+ body:lang(dv) .mx-sm-4,
+ body:lang(he) .ml-sm-4,
+ body:lang(he) .mx-sm-4,
+ body:lang(ku) .ml-sm-4,
+ body:lang(ku) .mx-sm-4,
+ body:lang(ur) .ml-sm-4,
+ body:lang(ur) .mx-sm-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-sm-5,
+ body:lang(ar) .m-sm-5,
+ body:lang(az) .m-sm-5,
+ body:lang(dv) .m-sm-5,
+ body:lang(he) .m-sm-5,
+ body:lang(ku) .m-sm-5,
+ body:lang(ur) .m-sm-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-sm-5,
+ body:lang(fa) .my-sm-5,
+ body:lang(ar) .mt-sm-5,
+ body:lang(ar) .my-sm-5,
+ body:lang(az) .mt-sm-5,
+ body:lang(az) .my-sm-5,
+ body:lang(dv) .mt-sm-5,
+ body:lang(dv) .my-sm-5,
+ body:lang(he) .mt-sm-5,
+ body:lang(he) .my-sm-5,
+ body:lang(ku) .mt-sm-5,
+ body:lang(ku) .my-sm-5,
+ body:lang(ur) .mt-sm-5,
+ body:lang(ur) .my-sm-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-sm-5,
+ body:lang(fa) .mx-sm-5,
+ body:lang(ar) .mr-sm-5,
+ body:lang(ar) .mx-sm-5,
+ body:lang(az) .mr-sm-5,
+ body:lang(az) .mx-sm-5,
+ body:lang(dv) .mr-sm-5,
+ body:lang(dv) .mx-sm-5,
+ body:lang(he) .mr-sm-5,
+ body:lang(he) .mx-sm-5,
+ body:lang(ku) .mr-sm-5,
+ body:lang(ku) .mx-sm-5,
+ body:lang(ur) .mr-sm-5,
+ body:lang(ur) .mx-sm-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-sm-5,
+ body:lang(fa) .my-sm-5,
+ body:lang(ar) .mb-sm-5,
+ body:lang(ar) .my-sm-5,
+ body:lang(az) .mb-sm-5,
+ body:lang(az) .my-sm-5,
+ body:lang(dv) .mb-sm-5,
+ body:lang(dv) .my-sm-5,
+ body:lang(he) .mb-sm-5,
+ body:lang(he) .my-sm-5,
+ body:lang(ku) .mb-sm-5,
+ body:lang(ku) .my-sm-5,
+ body:lang(ur) .mb-sm-5,
+ body:lang(ur) .my-sm-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-sm-5,
+ body:lang(fa) .mx-sm-5,
+ body:lang(ar) .ml-sm-5,
+ body:lang(ar) .mx-sm-5,
+ body:lang(az) .ml-sm-5,
+ body:lang(az) .mx-sm-5,
+ body:lang(dv) .ml-sm-5,
+ body:lang(dv) .mx-sm-5,
+ body:lang(he) .ml-sm-5,
+ body:lang(he) .mx-sm-5,
+ body:lang(ku) .ml-sm-5,
+ body:lang(ku) .mx-sm-5,
+ body:lang(ur) .ml-sm-5,
+ body:lang(ur) .mx-sm-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-sm-0,
+ body:lang(ar) .p-sm-0,
+ body:lang(az) .p-sm-0,
+ body:lang(dv) .p-sm-0,
+ body:lang(he) .p-sm-0,
+ body:lang(ku) .p-sm-0,
+ body:lang(ur) .p-sm-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-sm-0,
+ body:lang(fa) .py-sm-0,
+ body:lang(ar) .pt-sm-0,
+ body:lang(ar) .py-sm-0,
+ body:lang(az) .pt-sm-0,
+ body:lang(az) .py-sm-0,
+ body:lang(dv) .pt-sm-0,
+ body:lang(dv) .py-sm-0,
+ body:lang(he) .pt-sm-0,
+ body:lang(he) .py-sm-0,
+ body:lang(ku) .pt-sm-0,
+ body:lang(ku) .py-sm-0,
+ body:lang(ur) .pt-sm-0,
+ body:lang(ur) .py-sm-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-sm-0,
+ body:lang(fa) .px-sm-0,
+ body:lang(ar) .pr-sm-0,
+ body:lang(ar) .px-sm-0,
+ body:lang(az) .pr-sm-0,
+ body:lang(az) .px-sm-0,
+ body:lang(dv) .pr-sm-0,
+ body:lang(dv) .px-sm-0,
+ body:lang(he) .pr-sm-0,
+ body:lang(he) .px-sm-0,
+ body:lang(ku) .pr-sm-0,
+ body:lang(ku) .px-sm-0,
+ body:lang(ur) .pr-sm-0,
+ body:lang(ur) .px-sm-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-sm-0,
+ body:lang(fa) .py-sm-0,
+ body:lang(ar) .pb-sm-0,
+ body:lang(ar) .py-sm-0,
+ body:lang(az) .pb-sm-0,
+ body:lang(az) .py-sm-0,
+ body:lang(dv) .pb-sm-0,
+ body:lang(dv) .py-sm-0,
+ body:lang(he) .pb-sm-0,
+ body:lang(he) .py-sm-0,
+ body:lang(ku) .pb-sm-0,
+ body:lang(ku) .py-sm-0,
+ body:lang(ur) .pb-sm-0,
+ body:lang(ur) .py-sm-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-sm-0,
+ body:lang(fa) .px-sm-0,
+ body:lang(ar) .pl-sm-0,
+ body:lang(ar) .px-sm-0,
+ body:lang(az) .pl-sm-0,
+ body:lang(az) .px-sm-0,
+ body:lang(dv) .pl-sm-0,
+ body:lang(dv) .px-sm-0,
+ body:lang(he) .pl-sm-0,
+ body:lang(he) .px-sm-0,
+ body:lang(ku) .pl-sm-0,
+ body:lang(ku) .px-sm-0,
+ body:lang(ur) .pl-sm-0,
+ body:lang(ur) .px-sm-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-sm-1,
+ body:lang(ar) .p-sm-1,
+ body:lang(az) .p-sm-1,
+ body:lang(dv) .p-sm-1,
+ body:lang(he) .p-sm-1,
+ body:lang(ku) .p-sm-1,
+ body:lang(ur) .p-sm-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-sm-1,
+ body:lang(fa) .py-sm-1,
+ body:lang(ar) .pt-sm-1,
+ body:lang(ar) .py-sm-1,
+ body:lang(az) .pt-sm-1,
+ body:lang(az) .py-sm-1,
+ body:lang(dv) .pt-sm-1,
+ body:lang(dv) .py-sm-1,
+ body:lang(he) .pt-sm-1,
+ body:lang(he) .py-sm-1,
+ body:lang(ku) .pt-sm-1,
+ body:lang(ku) .py-sm-1,
+ body:lang(ur) .pt-sm-1,
+ body:lang(ur) .py-sm-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-sm-1,
+ body:lang(fa) .px-sm-1,
+ body:lang(ar) .pr-sm-1,
+ body:lang(ar) .px-sm-1,
+ body:lang(az) .pr-sm-1,
+ body:lang(az) .px-sm-1,
+ body:lang(dv) .pr-sm-1,
+ body:lang(dv) .px-sm-1,
+ body:lang(he) .pr-sm-1,
+ body:lang(he) .px-sm-1,
+ body:lang(ku) .pr-sm-1,
+ body:lang(ku) .px-sm-1,
+ body:lang(ur) .pr-sm-1,
+ body:lang(ur) .px-sm-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-sm-1,
+ body:lang(fa) .py-sm-1,
+ body:lang(ar) .pb-sm-1,
+ body:lang(ar) .py-sm-1,
+ body:lang(az) .pb-sm-1,
+ body:lang(az) .py-sm-1,
+ body:lang(dv) .pb-sm-1,
+ body:lang(dv) .py-sm-1,
+ body:lang(he) .pb-sm-1,
+ body:lang(he) .py-sm-1,
+ body:lang(ku) .pb-sm-1,
+ body:lang(ku) .py-sm-1,
+ body:lang(ur) .pb-sm-1,
+ body:lang(ur) .py-sm-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-sm-1,
+ body:lang(fa) .px-sm-1,
+ body:lang(ar) .pl-sm-1,
+ body:lang(ar) .px-sm-1,
+ body:lang(az) .pl-sm-1,
+ body:lang(az) .px-sm-1,
+ body:lang(dv) .pl-sm-1,
+ body:lang(dv) .px-sm-1,
+ body:lang(he) .pl-sm-1,
+ body:lang(he) .px-sm-1,
+ body:lang(ku) .pl-sm-1,
+ body:lang(ku) .px-sm-1,
+ body:lang(ur) .pl-sm-1,
+ body:lang(ur) .px-sm-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-sm-2,
+ body:lang(ar) .p-sm-2,
+ body:lang(az) .p-sm-2,
+ body:lang(dv) .p-sm-2,
+ body:lang(he) .p-sm-2,
+ body:lang(ku) .p-sm-2,
+ body:lang(ur) .p-sm-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-sm-2,
+ body:lang(fa) .py-sm-2,
+ body:lang(ar) .pt-sm-2,
+ body:lang(ar) .py-sm-2,
+ body:lang(az) .pt-sm-2,
+ body:lang(az) .py-sm-2,
+ body:lang(dv) .pt-sm-2,
+ body:lang(dv) .py-sm-2,
+ body:lang(he) .pt-sm-2,
+ body:lang(he) .py-sm-2,
+ body:lang(ku) .pt-sm-2,
+ body:lang(ku) .py-sm-2,
+ body:lang(ur) .pt-sm-2,
+ body:lang(ur) .py-sm-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-sm-2,
+ body:lang(fa) .px-sm-2,
+ body:lang(ar) .pr-sm-2,
+ body:lang(ar) .px-sm-2,
+ body:lang(az) .pr-sm-2,
+ body:lang(az) .px-sm-2,
+ body:lang(dv) .pr-sm-2,
+ body:lang(dv) .px-sm-2,
+ body:lang(he) .pr-sm-2,
+ body:lang(he) .px-sm-2,
+ body:lang(ku) .pr-sm-2,
+ body:lang(ku) .px-sm-2,
+ body:lang(ur) .pr-sm-2,
+ body:lang(ur) .px-sm-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-sm-2,
+ body:lang(fa) .py-sm-2,
+ body:lang(ar) .pb-sm-2,
+ body:lang(ar) .py-sm-2,
+ body:lang(az) .pb-sm-2,
+ body:lang(az) .py-sm-2,
+ body:lang(dv) .pb-sm-2,
+ body:lang(dv) .py-sm-2,
+ body:lang(he) .pb-sm-2,
+ body:lang(he) .py-sm-2,
+ body:lang(ku) .pb-sm-2,
+ body:lang(ku) .py-sm-2,
+ body:lang(ur) .pb-sm-2,
+ body:lang(ur) .py-sm-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-sm-2,
+ body:lang(fa) .px-sm-2,
+ body:lang(ar) .pl-sm-2,
+ body:lang(ar) .px-sm-2,
+ body:lang(az) .pl-sm-2,
+ body:lang(az) .px-sm-2,
+ body:lang(dv) .pl-sm-2,
+ body:lang(dv) .px-sm-2,
+ body:lang(he) .pl-sm-2,
+ body:lang(he) .px-sm-2,
+ body:lang(ku) .pl-sm-2,
+ body:lang(ku) .px-sm-2,
+ body:lang(ur) .pl-sm-2,
+ body:lang(ur) .px-sm-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-sm-3,
+ body:lang(ar) .p-sm-3,
+ body:lang(az) .p-sm-3,
+ body:lang(dv) .p-sm-3,
+ body:lang(he) .p-sm-3,
+ body:lang(ku) .p-sm-3,
+ body:lang(ur) .p-sm-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-sm-3,
+ body:lang(fa) .py-sm-3,
+ body:lang(ar) .pt-sm-3,
+ body:lang(ar) .py-sm-3,
+ body:lang(az) .pt-sm-3,
+ body:lang(az) .py-sm-3,
+ body:lang(dv) .pt-sm-3,
+ body:lang(dv) .py-sm-3,
+ body:lang(he) .pt-sm-3,
+ body:lang(he) .py-sm-3,
+ body:lang(ku) .pt-sm-3,
+ body:lang(ku) .py-sm-3,
+ body:lang(ur) .pt-sm-3,
+ body:lang(ur) .py-sm-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-sm-3,
+ body:lang(fa) .px-sm-3,
+ body:lang(ar) .pr-sm-3,
+ body:lang(ar) .px-sm-3,
+ body:lang(az) .pr-sm-3,
+ body:lang(az) .px-sm-3,
+ body:lang(dv) .pr-sm-3,
+ body:lang(dv) .px-sm-3,
+ body:lang(he) .pr-sm-3,
+ body:lang(he) .px-sm-3,
+ body:lang(ku) .pr-sm-3,
+ body:lang(ku) .px-sm-3,
+ body:lang(ur) .pr-sm-3,
+ body:lang(ur) .px-sm-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-sm-3,
+ body:lang(fa) .py-sm-3,
+ body:lang(ar) .pb-sm-3,
+ body:lang(ar) .py-sm-3,
+ body:lang(az) .pb-sm-3,
+ body:lang(az) .py-sm-3,
+ body:lang(dv) .pb-sm-3,
+ body:lang(dv) .py-sm-3,
+ body:lang(he) .pb-sm-3,
+ body:lang(he) .py-sm-3,
+ body:lang(ku) .pb-sm-3,
+ body:lang(ku) .py-sm-3,
+ body:lang(ur) .pb-sm-3,
+ body:lang(ur) .py-sm-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-sm-3,
+ body:lang(fa) .px-sm-3,
+ body:lang(ar) .pl-sm-3,
+ body:lang(ar) .px-sm-3,
+ body:lang(az) .pl-sm-3,
+ body:lang(az) .px-sm-3,
+ body:lang(dv) .pl-sm-3,
+ body:lang(dv) .px-sm-3,
+ body:lang(he) .pl-sm-3,
+ body:lang(he) .px-sm-3,
+ body:lang(ku) .pl-sm-3,
+ body:lang(ku) .px-sm-3,
+ body:lang(ur) .pl-sm-3,
+ body:lang(ur) .px-sm-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-sm-4,
+ body:lang(ar) .p-sm-4,
+ body:lang(az) .p-sm-4,
+ body:lang(dv) .p-sm-4,
+ body:lang(he) .p-sm-4,
+ body:lang(ku) .p-sm-4,
+ body:lang(ur) .p-sm-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-sm-4,
+ body:lang(fa) .py-sm-4,
+ body:lang(ar) .pt-sm-4,
+ body:lang(ar) .py-sm-4,
+ body:lang(az) .pt-sm-4,
+ body:lang(az) .py-sm-4,
+ body:lang(dv) .pt-sm-4,
+ body:lang(dv) .py-sm-4,
+ body:lang(he) .pt-sm-4,
+ body:lang(he) .py-sm-4,
+ body:lang(ku) .pt-sm-4,
+ body:lang(ku) .py-sm-4,
+ body:lang(ur) .pt-sm-4,
+ body:lang(ur) .py-sm-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-sm-4,
+ body:lang(fa) .px-sm-4,
+ body:lang(ar) .pr-sm-4,
+ body:lang(ar) .px-sm-4,
+ body:lang(az) .pr-sm-4,
+ body:lang(az) .px-sm-4,
+ body:lang(dv) .pr-sm-4,
+ body:lang(dv) .px-sm-4,
+ body:lang(he) .pr-sm-4,
+ body:lang(he) .px-sm-4,
+ body:lang(ku) .pr-sm-4,
+ body:lang(ku) .px-sm-4,
+ body:lang(ur) .pr-sm-4,
+ body:lang(ur) .px-sm-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-sm-4,
+ body:lang(fa) .py-sm-4,
+ body:lang(ar) .pb-sm-4,
+ body:lang(ar) .py-sm-4,
+ body:lang(az) .pb-sm-4,
+ body:lang(az) .py-sm-4,
+ body:lang(dv) .pb-sm-4,
+ body:lang(dv) .py-sm-4,
+ body:lang(he) .pb-sm-4,
+ body:lang(he) .py-sm-4,
+ body:lang(ku) .pb-sm-4,
+ body:lang(ku) .py-sm-4,
+ body:lang(ur) .pb-sm-4,
+ body:lang(ur) .py-sm-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-sm-4,
+ body:lang(fa) .px-sm-4,
+ body:lang(ar) .pl-sm-4,
+ body:lang(ar) .px-sm-4,
+ body:lang(az) .pl-sm-4,
+ body:lang(az) .px-sm-4,
+ body:lang(dv) .pl-sm-4,
+ body:lang(dv) .px-sm-4,
+ body:lang(he) .pl-sm-4,
+ body:lang(he) .px-sm-4,
+ body:lang(ku) .pl-sm-4,
+ body:lang(ku) .px-sm-4,
+ body:lang(ur) .pl-sm-4,
+ body:lang(ur) .px-sm-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-sm-5,
+ body:lang(ar) .p-sm-5,
+ body:lang(az) .p-sm-5,
+ body:lang(dv) .p-sm-5,
+ body:lang(he) .p-sm-5,
+ body:lang(ku) .p-sm-5,
+ body:lang(ur) .p-sm-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-sm-5,
+ body:lang(fa) .py-sm-5,
+ body:lang(ar) .pt-sm-5,
+ body:lang(ar) .py-sm-5,
+ body:lang(az) .pt-sm-5,
+ body:lang(az) .py-sm-5,
+ body:lang(dv) .pt-sm-5,
+ body:lang(dv) .py-sm-5,
+ body:lang(he) .pt-sm-5,
+ body:lang(he) .py-sm-5,
+ body:lang(ku) .pt-sm-5,
+ body:lang(ku) .py-sm-5,
+ body:lang(ur) .pt-sm-5,
+ body:lang(ur) .py-sm-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-sm-5,
+ body:lang(fa) .px-sm-5,
+ body:lang(ar) .pr-sm-5,
+ body:lang(ar) .px-sm-5,
+ body:lang(az) .pr-sm-5,
+ body:lang(az) .px-sm-5,
+ body:lang(dv) .pr-sm-5,
+ body:lang(dv) .px-sm-5,
+ body:lang(he) .pr-sm-5,
+ body:lang(he) .px-sm-5,
+ body:lang(ku) .pr-sm-5,
+ body:lang(ku) .px-sm-5,
+ body:lang(ur) .pr-sm-5,
+ body:lang(ur) .px-sm-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-sm-5,
+ body:lang(fa) .py-sm-5,
+ body:lang(ar) .pb-sm-5,
+ body:lang(ar) .py-sm-5,
+ body:lang(az) .pb-sm-5,
+ body:lang(az) .py-sm-5,
+ body:lang(dv) .pb-sm-5,
+ body:lang(dv) .py-sm-5,
+ body:lang(he) .pb-sm-5,
+ body:lang(he) .py-sm-5,
+ body:lang(ku) .pb-sm-5,
+ body:lang(ku) .py-sm-5,
+ body:lang(ur) .pb-sm-5,
+ body:lang(ur) .py-sm-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-sm-5,
+ body:lang(fa) .px-sm-5,
+ body:lang(ar) .pl-sm-5,
+ body:lang(ar) .px-sm-5,
+ body:lang(az) .pl-sm-5,
+ body:lang(az) .px-sm-5,
+ body:lang(dv) .pl-sm-5,
+ body:lang(dv) .px-sm-5,
+ body:lang(he) .pl-sm-5,
+ body:lang(he) .px-sm-5,
+ body:lang(ku) .pl-sm-5,
+ body:lang(ku) .px-sm-5,
+ body:lang(ur) .pl-sm-5,
+ body:lang(ur) .px-sm-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-sm-n1,
+ body:lang(ar) .m-sm-n1,
+ body:lang(az) .m-sm-n1,
+ body:lang(dv) .m-sm-n1,
+ body:lang(he) .m-sm-n1,
+ body:lang(ku) .m-sm-n1,
+ body:lang(ur) .m-sm-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-sm-n1,
+ body:lang(fa) .my-sm-n1,
+ body:lang(ar) .mt-sm-n1,
+ body:lang(ar) .my-sm-n1,
+ body:lang(az) .mt-sm-n1,
+ body:lang(az) .my-sm-n1,
+ body:lang(dv) .mt-sm-n1,
+ body:lang(dv) .my-sm-n1,
+ body:lang(he) .mt-sm-n1,
+ body:lang(he) .my-sm-n1,
+ body:lang(ku) .mt-sm-n1,
+ body:lang(ku) .my-sm-n1,
+ body:lang(ur) .mt-sm-n1,
+ body:lang(ur) .my-sm-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-sm-n1,
+ body:lang(fa) .mx-sm-n1,
+ body:lang(ar) .mr-sm-n1,
+ body:lang(ar) .mx-sm-n1,
+ body:lang(az) .mr-sm-n1,
+ body:lang(az) .mx-sm-n1,
+ body:lang(dv) .mr-sm-n1,
+ body:lang(dv) .mx-sm-n1,
+ body:lang(he) .mr-sm-n1,
+ body:lang(he) .mx-sm-n1,
+ body:lang(ku) .mr-sm-n1,
+ body:lang(ku) .mx-sm-n1,
+ body:lang(ur) .mr-sm-n1,
+ body:lang(ur) .mx-sm-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-sm-n1,
+ body:lang(fa) .my-sm-n1,
+ body:lang(ar) .mb-sm-n1,
+ body:lang(ar) .my-sm-n1,
+ body:lang(az) .mb-sm-n1,
+ body:lang(az) .my-sm-n1,
+ body:lang(dv) .mb-sm-n1,
+ body:lang(dv) .my-sm-n1,
+ body:lang(he) .mb-sm-n1,
+ body:lang(he) .my-sm-n1,
+ body:lang(ku) .mb-sm-n1,
+ body:lang(ku) .my-sm-n1,
+ body:lang(ur) .mb-sm-n1,
+ body:lang(ur) .my-sm-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-sm-n1,
+ body:lang(fa) .mx-sm-n1,
+ body:lang(ar) .ml-sm-n1,
+ body:lang(ar) .mx-sm-n1,
+ body:lang(az) .ml-sm-n1,
+ body:lang(az) .mx-sm-n1,
+ body:lang(dv) .ml-sm-n1,
+ body:lang(dv) .mx-sm-n1,
+ body:lang(he) .ml-sm-n1,
+ body:lang(he) .mx-sm-n1,
+ body:lang(ku) .ml-sm-n1,
+ body:lang(ku) .mx-sm-n1,
+ body:lang(ur) .ml-sm-n1,
+ body:lang(ur) .mx-sm-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-sm-n2,
+ body:lang(ar) .m-sm-n2,
+ body:lang(az) .m-sm-n2,
+ body:lang(dv) .m-sm-n2,
+ body:lang(he) .m-sm-n2,
+ body:lang(ku) .m-sm-n2,
+ body:lang(ur) .m-sm-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-sm-n2,
+ body:lang(fa) .my-sm-n2,
+ body:lang(ar) .mt-sm-n2,
+ body:lang(ar) .my-sm-n2,
+ body:lang(az) .mt-sm-n2,
+ body:lang(az) .my-sm-n2,
+ body:lang(dv) .mt-sm-n2,
+ body:lang(dv) .my-sm-n2,
+ body:lang(he) .mt-sm-n2,
+ body:lang(he) .my-sm-n2,
+ body:lang(ku) .mt-sm-n2,
+ body:lang(ku) .my-sm-n2,
+ body:lang(ur) .mt-sm-n2,
+ body:lang(ur) .my-sm-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-sm-n2,
+ body:lang(fa) .mx-sm-n2,
+ body:lang(ar) .mr-sm-n2,
+ body:lang(ar) .mx-sm-n2,
+ body:lang(az) .mr-sm-n2,
+ body:lang(az) .mx-sm-n2,
+ body:lang(dv) .mr-sm-n2,
+ body:lang(dv) .mx-sm-n2,
+ body:lang(he) .mr-sm-n2,
+ body:lang(he) .mx-sm-n2,
+ body:lang(ku) .mr-sm-n2,
+ body:lang(ku) .mx-sm-n2,
+ body:lang(ur) .mr-sm-n2,
+ body:lang(ur) .mx-sm-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-sm-n2,
+ body:lang(fa) .my-sm-n2,
+ body:lang(ar) .mb-sm-n2,
+ body:lang(ar) .my-sm-n2,
+ body:lang(az) .mb-sm-n2,
+ body:lang(az) .my-sm-n2,
+ body:lang(dv) .mb-sm-n2,
+ body:lang(dv) .my-sm-n2,
+ body:lang(he) .mb-sm-n2,
+ body:lang(he) .my-sm-n2,
+ body:lang(ku) .mb-sm-n2,
+ body:lang(ku) .my-sm-n2,
+ body:lang(ur) .mb-sm-n2,
+ body:lang(ur) .my-sm-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-sm-n2,
+ body:lang(fa) .mx-sm-n2,
+ body:lang(ar) .ml-sm-n2,
+ body:lang(ar) .mx-sm-n2,
+ body:lang(az) .ml-sm-n2,
+ body:lang(az) .mx-sm-n2,
+ body:lang(dv) .ml-sm-n2,
+ body:lang(dv) .mx-sm-n2,
+ body:lang(he) .ml-sm-n2,
+ body:lang(he) .mx-sm-n2,
+ body:lang(ku) .ml-sm-n2,
+ body:lang(ku) .mx-sm-n2,
+ body:lang(ur) .ml-sm-n2,
+ body:lang(ur) .mx-sm-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-sm-n3,
+ body:lang(ar) .m-sm-n3,
+ body:lang(az) .m-sm-n3,
+ body:lang(dv) .m-sm-n3,
+ body:lang(he) .m-sm-n3,
+ body:lang(ku) .m-sm-n3,
+ body:lang(ur) .m-sm-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-sm-n3,
+ body:lang(fa) .my-sm-n3,
+ body:lang(ar) .mt-sm-n3,
+ body:lang(ar) .my-sm-n3,
+ body:lang(az) .mt-sm-n3,
+ body:lang(az) .my-sm-n3,
+ body:lang(dv) .mt-sm-n3,
+ body:lang(dv) .my-sm-n3,
+ body:lang(he) .mt-sm-n3,
+ body:lang(he) .my-sm-n3,
+ body:lang(ku) .mt-sm-n3,
+ body:lang(ku) .my-sm-n3,
+ body:lang(ur) .mt-sm-n3,
+ body:lang(ur) .my-sm-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-sm-n3,
+ body:lang(fa) .mx-sm-n3,
+ body:lang(ar) .mr-sm-n3,
+ body:lang(ar) .mx-sm-n3,
+ body:lang(az) .mr-sm-n3,
+ body:lang(az) .mx-sm-n3,
+ body:lang(dv) .mr-sm-n3,
+ body:lang(dv) .mx-sm-n3,
+ body:lang(he) .mr-sm-n3,
+ body:lang(he) .mx-sm-n3,
+ body:lang(ku) .mr-sm-n3,
+ body:lang(ku) .mx-sm-n3,
+ body:lang(ur) .mr-sm-n3,
+ body:lang(ur) .mx-sm-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-sm-n3,
+ body:lang(fa) .my-sm-n3,
+ body:lang(ar) .mb-sm-n3,
+ body:lang(ar) .my-sm-n3,
+ body:lang(az) .mb-sm-n3,
+ body:lang(az) .my-sm-n3,
+ body:lang(dv) .mb-sm-n3,
+ body:lang(dv) .my-sm-n3,
+ body:lang(he) .mb-sm-n3,
+ body:lang(he) .my-sm-n3,
+ body:lang(ku) .mb-sm-n3,
+ body:lang(ku) .my-sm-n3,
+ body:lang(ur) .mb-sm-n3,
+ body:lang(ur) .my-sm-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-sm-n3,
+ body:lang(fa) .mx-sm-n3,
+ body:lang(ar) .ml-sm-n3,
+ body:lang(ar) .mx-sm-n3,
+ body:lang(az) .ml-sm-n3,
+ body:lang(az) .mx-sm-n3,
+ body:lang(dv) .ml-sm-n3,
+ body:lang(dv) .mx-sm-n3,
+ body:lang(he) .ml-sm-n3,
+ body:lang(he) .mx-sm-n3,
+ body:lang(ku) .ml-sm-n3,
+ body:lang(ku) .mx-sm-n3,
+ body:lang(ur) .ml-sm-n3,
+ body:lang(ur) .mx-sm-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-sm-n4,
+ body:lang(ar) .m-sm-n4,
+ body:lang(az) .m-sm-n4,
+ body:lang(dv) .m-sm-n4,
+ body:lang(he) .m-sm-n4,
+ body:lang(ku) .m-sm-n4,
+ body:lang(ur) .m-sm-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-sm-n4,
+ body:lang(fa) .my-sm-n4,
+ body:lang(ar) .mt-sm-n4,
+ body:lang(ar) .my-sm-n4,
+ body:lang(az) .mt-sm-n4,
+ body:lang(az) .my-sm-n4,
+ body:lang(dv) .mt-sm-n4,
+ body:lang(dv) .my-sm-n4,
+ body:lang(he) .mt-sm-n4,
+ body:lang(he) .my-sm-n4,
+ body:lang(ku) .mt-sm-n4,
+ body:lang(ku) .my-sm-n4,
+ body:lang(ur) .mt-sm-n4,
+ body:lang(ur) .my-sm-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-sm-n4,
+ body:lang(fa) .mx-sm-n4,
+ body:lang(ar) .mr-sm-n4,
+ body:lang(ar) .mx-sm-n4,
+ body:lang(az) .mr-sm-n4,
+ body:lang(az) .mx-sm-n4,
+ body:lang(dv) .mr-sm-n4,
+ body:lang(dv) .mx-sm-n4,
+ body:lang(he) .mr-sm-n4,
+ body:lang(he) .mx-sm-n4,
+ body:lang(ku) .mr-sm-n4,
+ body:lang(ku) .mx-sm-n4,
+ body:lang(ur) .mr-sm-n4,
+ body:lang(ur) .mx-sm-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-sm-n4,
+ body:lang(fa) .my-sm-n4,
+ body:lang(ar) .mb-sm-n4,
+ body:lang(ar) .my-sm-n4,
+ body:lang(az) .mb-sm-n4,
+ body:lang(az) .my-sm-n4,
+ body:lang(dv) .mb-sm-n4,
+ body:lang(dv) .my-sm-n4,
+ body:lang(he) .mb-sm-n4,
+ body:lang(he) .my-sm-n4,
+ body:lang(ku) .mb-sm-n4,
+ body:lang(ku) .my-sm-n4,
+ body:lang(ur) .mb-sm-n4,
+ body:lang(ur) .my-sm-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-sm-n4,
+ body:lang(fa) .mx-sm-n4,
+ body:lang(ar) .ml-sm-n4,
+ body:lang(ar) .mx-sm-n4,
+ body:lang(az) .ml-sm-n4,
+ body:lang(az) .mx-sm-n4,
+ body:lang(dv) .ml-sm-n4,
+ body:lang(dv) .mx-sm-n4,
+ body:lang(he) .ml-sm-n4,
+ body:lang(he) .mx-sm-n4,
+ body:lang(ku) .ml-sm-n4,
+ body:lang(ku) .mx-sm-n4,
+ body:lang(ur) .ml-sm-n4,
+ body:lang(ur) .mx-sm-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-sm-n5,
+ body:lang(ar) .m-sm-n5,
+ body:lang(az) .m-sm-n5,
+ body:lang(dv) .m-sm-n5,
+ body:lang(he) .m-sm-n5,
+ body:lang(ku) .m-sm-n5,
+ body:lang(ur) .m-sm-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-sm-n5,
+ body:lang(fa) .my-sm-n5,
+ body:lang(ar) .mt-sm-n5,
+ body:lang(ar) .my-sm-n5,
+ body:lang(az) .mt-sm-n5,
+ body:lang(az) .my-sm-n5,
+ body:lang(dv) .mt-sm-n5,
+ body:lang(dv) .my-sm-n5,
+ body:lang(he) .mt-sm-n5,
+ body:lang(he) .my-sm-n5,
+ body:lang(ku) .mt-sm-n5,
+ body:lang(ku) .my-sm-n5,
+ body:lang(ur) .mt-sm-n5,
+ body:lang(ur) .my-sm-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-sm-n5,
+ body:lang(fa) .mx-sm-n5,
+ body:lang(ar) .mr-sm-n5,
+ body:lang(ar) .mx-sm-n5,
+ body:lang(az) .mr-sm-n5,
+ body:lang(az) .mx-sm-n5,
+ body:lang(dv) .mr-sm-n5,
+ body:lang(dv) .mx-sm-n5,
+ body:lang(he) .mr-sm-n5,
+ body:lang(he) .mx-sm-n5,
+ body:lang(ku) .mr-sm-n5,
+ body:lang(ku) .mx-sm-n5,
+ body:lang(ur) .mr-sm-n5,
+ body:lang(ur) .mx-sm-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-sm-n5,
+ body:lang(fa) .my-sm-n5,
+ body:lang(ar) .mb-sm-n5,
+ body:lang(ar) .my-sm-n5,
+ body:lang(az) .mb-sm-n5,
+ body:lang(az) .my-sm-n5,
+ body:lang(dv) .mb-sm-n5,
+ body:lang(dv) .my-sm-n5,
+ body:lang(he) .mb-sm-n5,
+ body:lang(he) .my-sm-n5,
+ body:lang(ku) .mb-sm-n5,
+ body:lang(ku) .my-sm-n5,
+ body:lang(ur) .mb-sm-n5,
+ body:lang(ur) .my-sm-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-sm-n5,
+ body:lang(fa) .mx-sm-n5,
+ body:lang(ar) .ml-sm-n5,
+ body:lang(ar) .mx-sm-n5,
+ body:lang(az) .ml-sm-n5,
+ body:lang(az) .mx-sm-n5,
+ body:lang(dv) .ml-sm-n5,
+ body:lang(dv) .mx-sm-n5,
+ body:lang(he) .ml-sm-n5,
+ body:lang(he) .mx-sm-n5,
+ body:lang(ku) .ml-sm-n5,
+ body:lang(ku) .mx-sm-n5,
+ body:lang(ur) .ml-sm-n5,
+ body:lang(ur) .mx-sm-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-sm-auto,
+ body:lang(ar) .m-sm-auto,
+ body:lang(az) .m-sm-auto,
+ body:lang(dv) .m-sm-auto,
+ body:lang(he) .m-sm-auto,
+ body:lang(ku) .m-sm-auto,
+ body:lang(ur) .m-sm-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-sm-auto,
+ body:lang(fa) .my-sm-auto,
+ body:lang(ar) .mt-sm-auto,
+ body:lang(ar) .my-sm-auto,
+ body:lang(az) .mt-sm-auto,
+ body:lang(az) .my-sm-auto,
+ body:lang(dv) .mt-sm-auto,
+ body:lang(dv) .my-sm-auto,
+ body:lang(he) .mt-sm-auto,
+ body:lang(he) .my-sm-auto,
+ body:lang(ku) .mt-sm-auto,
+ body:lang(ku) .my-sm-auto,
+ body:lang(ur) .mt-sm-auto,
+ body:lang(ur) .my-sm-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-sm-auto,
+ body:lang(fa) .mx-sm-auto,
+ body:lang(ar) .mr-sm-auto,
+ body:lang(ar) .mx-sm-auto,
+ body:lang(az) .mr-sm-auto,
+ body:lang(az) .mx-sm-auto,
+ body:lang(dv) .mr-sm-auto,
+ body:lang(dv) .mx-sm-auto,
+ body:lang(he) .mr-sm-auto,
+ body:lang(he) .mx-sm-auto,
+ body:lang(ku) .mr-sm-auto,
+ body:lang(ku) .mx-sm-auto,
+ body:lang(ur) .mr-sm-auto,
+ body:lang(ur) .mx-sm-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-sm-auto,
+ body:lang(fa) .my-sm-auto,
+ body:lang(ar) .mb-sm-auto,
+ body:lang(ar) .my-sm-auto,
+ body:lang(az) .mb-sm-auto,
+ body:lang(az) .my-sm-auto,
+ body:lang(dv) .mb-sm-auto,
+ body:lang(dv) .my-sm-auto,
+ body:lang(he) .mb-sm-auto,
+ body:lang(he) .my-sm-auto,
+ body:lang(ku) .mb-sm-auto,
+ body:lang(ku) .my-sm-auto,
+ body:lang(ur) .mb-sm-auto,
+ body:lang(ur) .my-sm-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-sm-auto,
+ body:lang(fa) .mx-sm-auto,
+ body:lang(ar) .ml-sm-auto,
+ body:lang(ar) .mx-sm-auto,
+ body:lang(az) .ml-sm-auto,
+ body:lang(az) .mx-sm-auto,
+ body:lang(dv) .ml-sm-auto,
+ body:lang(dv) .mx-sm-auto,
+ body:lang(he) .ml-sm-auto,
+ body:lang(he) .mx-sm-auto,
+ body:lang(ku) .ml-sm-auto,
+ body:lang(ku) .mx-sm-auto,
+ body:lang(ur) .ml-sm-auto,
+ body:lang(ur) .mx-sm-auto {
+ margin-left: auto !important; } }
+ @media (min-width: 768px) {
+ body:lang(fa) .m-md-0,
+ body:lang(ar) .m-md-0,
+ body:lang(az) .m-md-0,
+ body:lang(dv) .m-md-0,
+ body:lang(he) .m-md-0,
+ body:lang(ku) .m-md-0,
+ body:lang(ur) .m-md-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-md-0,
+ body:lang(fa) .my-md-0,
+ body:lang(ar) .mt-md-0,
+ body:lang(ar) .my-md-0,
+ body:lang(az) .mt-md-0,
+ body:lang(az) .my-md-0,
+ body:lang(dv) .mt-md-0,
+ body:lang(dv) .my-md-0,
+ body:lang(he) .mt-md-0,
+ body:lang(he) .my-md-0,
+ body:lang(ku) .mt-md-0,
+ body:lang(ku) .my-md-0,
+ body:lang(ur) .mt-md-0,
+ body:lang(ur) .my-md-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-md-0,
+ body:lang(fa) .mx-md-0,
+ body:lang(ar) .mr-md-0,
+ body:lang(ar) .mx-md-0,
+ body:lang(az) .mr-md-0,
+ body:lang(az) .mx-md-0,
+ body:lang(dv) .mr-md-0,
+ body:lang(dv) .mx-md-0,
+ body:lang(he) .mr-md-0,
+ body:lang(he) .mx-md-0,
+ body:lang(ku) .mr-md-0,
+ body:lang(ku) .mx-md-0,
+ body:lang(ur) .mr-md-0,
+ body:lang(ur) .mx-md-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-md-0,
+ body:lang(fa) .my-md-0,
+ body:lang(ar) .mb-md-0,
+ body:lang(ar) .my-md-0,
+ body:lang(az) .mb-md-0,
+ body:lang(az) .my-md-0,
+ body:lang(dv) .mb-md-0,
+ body:lang(dv) .my-md-0,
+ body:lang(he) .mb-md-0,
+ body:lang(he) .my-md-0,
+ body:lang(ku) .mb-md-0,
+ body:lang(ku) .my-md-0,
+ body:lang(ur) .mb-md-0,
+ body:lang(ur) .my-md-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-md-0,
+ body:lang(fa) .mx-md-0,
+ body:lang(ar) .ml-md-0,
+ body:lang(ar) .mx-md-0,
+ body:lang(az) .ml-md-0,
+ body:lang(az) .mx-md-0,
+ body:lang(dv) .ml-md-0,
+ body:lang(dv) .mx-md-0,
+ body:lang(he) .ml-md-0,
+ body:lang(he) .mx-md-0,
+ body:lang(ku) .ml-md-0,
+ body:lang(ku) .mx-md-0,
+ body:lang(ur) .ml-md-0,
+ body:lang(ur) .mx-md-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-md-1,
+ body:lang(ar) .m-md-1,
+ body:lang(az) .m-md-1,
+ body:lang(dv) .m-md-1,
+ body:lang(he) .m-md-1,
+ body:lang(ku) .m-md-1,
+ body:lang(ur) .m-md-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-md-1,
+ body:lang(fa) .my-md-1,
+ body:lang(ar) .mt-md-1,
+ body:lang(ar) .my-md-1,
+ body:lang(az) .mt-md-1,
+ body:lang(az) .my-md-1,
+ body:lang(dv) .mt-md-1,
+ body:lang(dv) .my-md-1,
+ body:lang(he) .mt-md-1,
+ body:lang(he) .my-md-1,
+ body:lang(ku) .mt-md-1,
+ body:lang(ku) .my-md-1,
+ body:lang(ur) .mt-md-1,
+ body:lang(ur) .my-md-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-md-1,
+ body:lang(fa) .mx-md-1,
+ body:lang(ar) .mr-md-1,
+ body:lang(ar) .mx-md-1,
+ body:lang(az) .mr-md-1,
+ body:lang(az) .mx-md-1,
+ body:lang(dv) .mr-md-1,
+ body:lang(dv) .mx-md-1,
+ body:lang(he) .mr-md-1,
+ body:lang(he) .mx-md-1,
+ body:lang(ku) .mr-md-1,
+ body:lang(ku) .mx-md-1,
+ body:lang(ur) .mr-md-1,
+ body:lang(ur) .mx-md-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-md-1,
+ body:lang(fa) .my-md-1,
+ body:lang(ar) .mb-md-1,
+ body:lang(ar) .my-md-1,
+ body:lang(az) .mb-md-1,
+ body:lang(az) .my-md-1,
+ body:lang(dv) .mb-md-1,
+ body:lang(dv) .my-md-1,
+ body:lang(he) .mb-md-1,
+ body:lang(he) .my-md-1,
+ body:lang(ku) .mb-md-1,
+ body:lang(ku) .my-md-1,
+ body:lang(ur) .mb-md-1,
+ body:lang(ur) .my-md-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-md-1,
+ body:lang(fa) .mx-md-1,
+ body:lang(ar) .ml-md-1,
+ body:lang(ar) .mx-md-1,
+ body:lang(az) .ml-md-1,
+ body:lang(az) .mx-md-1,
+ body:lang(dv) .ml-md-1,
+ body:lang(dv) .mx-md-1,
+ body:lang(he) .ml-md-1,
+ body:lang(he) .mx-md-1,
+ body:lang(ku) .ml-md-1,
+ body:lang(ku) .mx-md-1,
+ body:lang(ur) .ml-md-1,
+ body:lang(ur) .mx-md-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-md-2,
+ body:lang(ar) .m-md-2,
+ body:lang(az) .m-md-2,
+ body:lang(dv) .m-md-2,
+ body:lang(he) .m-md-2,
+ body:lang(ku) .m-md-2,
+ body:lang(ur) .m-md-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-md-2,
+ body:lang(fa) .my-md-2,
+ body:lang(ar) .mt-md-2,
+ body:lang(ar) .my-md-2,
+ body:lang(az) .mt-md-2,
+ body:lang(az) .my-md-2,
+ body:lang(dv) .mt-md-2,
+ body:lang(dv) .my-md-2,
+ body:lang(he) .mt-md-2,
+ body:lang(he) .my-md-2,
+ body:lang(ku) .mt-md-2,
+ body:lang(ku) .my-md-2,
+ body:lang(ur) .mt-md-2,
+ body:lang(ur) .my-md-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-md-2,
+ body:lang(fa) .mx-md-2,
+ body:lang(ar) .mr-md-2,
+ body:lang(ar) .mx-md-2,
+ body:lang(az) .mr-md-2,
+ body:lang(az) .mx-md-2,
+ body:lang(dv) .mr-md-2,
+ body:lang(dv) .mx-md-2,
+ body:lang(he) .mr-md-2,
+ body:lang(he) .mx-md-2,
+ body:lang(ku) .mr-md-2,
+ body:lang(ku) .mx-md-2,
+ body:lang(ur) .mr-md-2,
+ body:lang(ur) .mx-md-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-md-2,
+ body:lang(fa) .my-md-2,
+ body:lang(ar) .mb-md-2,
+ body:lang(ar) .my-md-2,
+ body:lang(az) .mb-md-2,
+ body:lang(az) .my-md-2,
+ body:lang(dv) .mb-md-2,
+ body:lang(dv) .my-md-2,
+ body:lang(he) .mb-md-2,
+ body:lang(he) .my-md-2,
+ body:lang(ku) .mb-md-2,
+ body:lang(ku) .my-md-2,
+ body:lang(ur) .mb-md-2,
+ body:lang(ur) .my-md-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-md-2,
+ body:lang(fa) .mx-md-2,
+ body:lang(ar) .ml-md-2,
+ body:lang(ar) .mx-md-2,
+ body:lang(az) .ml-md-2,
+ body:lang(az) .mx-md-2,
+ body:lang(dv) .ml-md-2,
+ body:lang(dv) .mx-md-2,
+ body:lang(he) .ml-md-2,
+ body:lang(he) .mx-md-2,
+ body:lang(ku) .ml-md-2,
+ body:lang(ku) .mx-md-2,
+ body:lang(ur) .ml-md-2,
+ body:lang(ur) .mx-md-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-md-3,
+ body:lang(ar) .m-md-3,
+ body:lang(az) .m-md-3,
+ body:lang(dv) .m-md-3,
+ body:lang(he) .m-md-3,
+ body:lang(ku) .m-md-3,
+ body:lang(ur) .m-md-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-md-3,
+ body:lang(fa) .my-md-3,
+ body:lang(ar) .mt-md-3,
+ body:lang(ar) .my-md-3,
+ body:lang(az) .mt-md-3,
+ body:lang(az) .my-md-3,
+ body:lang(dv) .mt-md-3,
+ body:lang(dv) .my-md-3,
+ body:lang(he) .mt-md-3,
+ body:lang(he) .my-md-3,
+ body:lang(ku) .mt-md-3,
+ body:lang(ku) .my-md-3,
+ body:lang(ur) .mt-md-3,
+ body:lang(ur) .my-md-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-md-3,
+ body:lang(fa) .mx-md-3,
+ body:lang(ar) .mr-md-3,
+ body:lang(ar) .mx-md-3,
+ body:lang(az) .mr-md-3,
+ body:lang(az) .mx-md-3,
+ body:lang(dv) .mr-md-3,
+ body:lang(dv) .mx-md-3,
+ body:lang(he) .mr-md-3,
+ body:lang(he) .mx-md-3,
+ body:lang(ku) .mr-md-3,
+ body:lang(ku) .mx-md-3,
+ body:lang(ur) .mr-md-3,
+ body:lang(ur) .mx-md-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-md-3,
+ body:lang(fa) .my-md-3,
+ body:lang(ar) .mb-md-3,
+ body:lang(ar) .my-md-3,
+ body:lang(az) .mb-md-3,
+ body:lang(az) .my-md-3,
+ body:lang(dv) .mb-md-3,
+ body:lang(dv) .my-md-3,
+ body:lang(he) .mb-md-3,
+ body:lang(he) .my-md-3,
+ body:lang(ku) .mb-md-3,
+ body:lang(ku) .my-md-3,
+ body:lang(ur) .mb-md-3,
+ body:lang(ur) .my-md-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-md-3,
+ body:lang(fa) .mx-md-3,
+ body:lang(ar) .ml-md-3,
+ body:lang(ar) .mx-md-3,
+ body:lang(az) .ml-md-3,
+ body:lang(az) .mx-md-3,
+ body:lang(dv) .ml-md-3,
+ body:lang(dv) .mx-md-3,
+ body:lang(he) .ml-md-3,
+ body:lang(he) .mx-md-3,
+ body:lang(ku) .ml-md-3,
+ body:lang(ku) .mx-md-3,
+ body:lang(ur) .ml-md-3,
+ body:lang(ur) .mx-md-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-md-4,
+ body:lang(ar) .m-md-4,
+ body:lang(az) .m-md-4,
+ body:lang(dv) .m-md-4,
+ body:lang(he) .m-md-4,
+ body:lang(ku) .m-md-4,
+ body:lang(ur) .m-md-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-md-4,
+ body:lang(fa) .my-md-4,
+ body:lang(ar) .mt-md-4,
+ body:lang(ar) .my-md-4,
+ body:lang(az) .mt-md-4,
+ body:lang(az) .my-md-4,
+ body:lang(dv) .mt-md-4,
+ body:lang(dv) .my-md-4,
+ body:lang(he) .mt-md-4,
+ body:lang(he) .my-md-4,
+ body:lang(ku) .mt-md-4,
+ body:lang(ku) .my-md-4,
+ body:lang(ur) .mt-md-4,
+ body:lang(ur) .my-md-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-md-4,
+ body:lang(fa) .mx-md-4,
+ body:lang(ar) .mr-md-4,
+ body:lang(ar) .mx-md-4,
+ body:lang(az) .mr-md-4,
+ body:lang(az) .mx-md-4,
+ body:lang(dv) .mr-md-4,
+ body:lang(dv) .mx-md-4,
+ body:lang(he) .mr-md-4,
+ body:lang(he) .mx-md-4,
+ body:lang(ku) .mr-md-4,
+ body:lang(ku) .mx-md-4,
+ body:lang(ur) .mr-md-4,
+ body:lang(ur) .mx-md-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-md-4,
+ body:lang(fa) .my-md-4,
+ body:lang(ar) .mb-md-4,
+ body:lang(ar) .my-md-4,
+ body:lang(az) .mb-md-4,
+ body:lang(az) .my-md-4,
+ body:lang(dv) .mb-md-4,
+ body:lang(dv) .my-md-4,
+ body:lang(he) .mb-md-4,
+ body:lang(he) .my-md-4,
+ body:lang(ku) .mb-md-4,
+ body:lang(ku) .my-md-4,
+ body:lang(ur) .mb-md-4,
+ body:lang(ur) .my-md-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-md-4,
+ body:lang(fa) .mx-md-4,
+ body:lang(ar) .ml-md-4,
+ body:lang(ar) .mx-md-4,
+ body:lang(az) .ml-md-4,
+ body:lang(az) .mx-md-4,
+ body:lang(dv) .ml-md-4,
+ body:lang(dv) .mx-md-4,
+ body:lang(he) .ml-md-4,
+ body:lang(he) .mx-md-4,
+ body:lang(ku) .ml-md-4,
+ body:lang(ku) .mx-md-4,
+ body:lang(ur) .ml-md-4,
+ body:lang(ur) .mx-md-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-md-5,
+ body:lang(ar) .m-md-5,
+ body:lang(az) .m-md-5,
+ body:lang(dv) .m-md-5,
+ body:lang(he) .m-md-5,
+ body:lang(ku) .m-md-5,
+ body:lang(ur) .m-md-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-md-5,
+ body:lang(fa) .my-md-5,
+ body:lang(ar) .mt-md-5,
+ body:lang(ar) .my-md-5,
+ body:lang(az) .mt-md-5,
+ body:lang(az) .my-md-5,
+ body:lang(dv) .mt-md-5,
+ body:lang(dv) .my-md-5,
+ body:lang(he) .mt-md-5,
+ body:lang(he) .my-md-5,
+ body:lang(ku) .mt-md-5,
+ body:lang(ku) .my-md-5,
+ body:lang(ur) .mt-md-5,
+ body:lang(ur) .my-md-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-md-5,
+ body:lang(fa) .mx-md-5,
+ body:lang(ar) .mr-md-5,
+ body:lang(ar) .mx-md-5,
+ body:lang(az) .mr-md-5,
+ body:lang(az) .mx-md-5,
+ body:lang(dv) .mr-md-5,
+ body:lang(dv) .mx-md-5,
+ body:lang(he) .mr-md-5,
+ body:lang(he) .mx-md-5,
+ body:lang(ku) .mr-md-5,
+ body:lang(ku) .mx-md-5,
+ body:lang(ur) .mr-md-5,
+ body:lang(ur) .mx-md-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-md-5,
+ body:lang(fa) .my-md-5,
+ body:lang(ar) .mb-md-5,
+ body:lang(ar) .my-md-5,
+ body:lang(az) .mb-md-5,
+ body:lang(az) .my-md-5,
+ body:lang(dv) .mb-md-5,
+ body:lang(dv) .my-md-5,
+ body:lang(he) .mb-md-5,
+ body:lang(he) .my-md-5,
+ body:lang(ku) .mb-md-5,
+ body:lang(ku) .my-md-5,
+ body:lang(ur) .mb-md-5,
+ body:lang(ur) .my-md-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-md-5,
+ body:lang(fa) .mx-md-5,
+ body:lang(ar) .ml-md-5,
+ body:lang(ar) .mx-md-5,
+ body:lang(az) .ml-md-5,
+ body:lang(az) .mx-md-5,
+ body:lang(dv) .ml-md-5,
+ body:lang(dv) .mx-md-5,
+ body:lang(he) .ml-md-5,
+ body:lang(he) .mx-md-5,
+ body:lang(ku) .ml-md-5,
+ body:lang(ku) .mx-md-5,
+ body:lang(ur) .ml-md-5,
+ body:lang(ur) .mx-md-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-md-0,
+ body:lang(ar) .p-md-0,
+ body:lang(az) .p-md-0,
+ body:lang(dv) .p-md-0,
+ body:lang(he) .p-md-0,
+ body:lang(ku) .p-md-0,
+ body:lang(ur) .p-md-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-md-0,
+ body:lang(fa) .py-md-0,
+ body:lang(ar) .pt-md-0,
+ body:lang(ar) .py-md-0,
+ body:lang(az) .pt-md-0,
+ body:lang(az) .py-md-0,
+ body:lang(dv) .pt-md-0,
+ body:lang(dv) .py-md-0,
+ body:lang(he) .pt-md-0,
+ body:lang(he) .py-md-0,
+ body:lang(ku) .pt-md-0,
+ body:lang(ku) .py-md-0,
+ body:lang(ur) .pt-md-0,
+ body:lang(ur) .py-md-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-md-0,
+ body:lang(fa) .px-md-0,
+ body:lang(ar) .pr-md-0,
+ body:lang(ar) .px-md-0,
+ body:lang(az) .pr-md-0,
+ body:lang(az) .px-md-0,
+ body:lang(dv) .pr-md-0,
+ body:lang(dv) .px-md-0,
+ body:lang(he) .pr-md-0,
+ body:lang(he) .px-md-0,
+ body:lang(ku) .pr-md-0,
+ body:lang(ku) .px-md-0,
+ body:lang(ur) .pr-md-0,
+ body:lang(ur) .px-md-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-md-0,
+ body:lang(fa) .py-md-0,
+ body:lang(ar) .pb-md-0,
+ body:lang(ar) .py-md-0,
+ body:lang(az) .pb-md-0,
+ body:lang(az) .py-md-0,
+ body:lang(dv) .pb-md-0,
+ body:lang(dv) .py-md-0,
+ body:lang(he) .pb-md-0,
+ body:lang(he) .py-md-0,
+ body:lang(ku) .pb-md-0,
+ body:lang(ku) .py-md-0,
+ body:lang(ur) .pb-md-0,
+ body:lang(ur) .py-md-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-md-0,
+ body:lang(fa) .px-md-0,
+ body:lang(ar) .pl-md-0,
+ body:lang(ar) .px-md-0,
+ body:lang(az) .pl-md-0,
+ body:lang(az) .px-md-0,
+ body:lang(dv) .pl-md-0,
+ body:lang(dv) .px-md-0,
+ body:lang(he) .pl-md-0,
+ body:lang(he) .px-md-0,
+ body:lang(ku) .pl-md-0,
+ body:lang(ku) .px-md-0,
+ body:lang(ur) .pl-md-0,
+ body:lang(ur) .px-md-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-md-1,
+ body:lang(ar) .p-md-1,
+ body:lang(az) .p-md-1,
+ body:lang(dv) .p-md-1,
+ body:lang(he) .p-md-1,
+ body:lang(ku) .p-md-1,
+ body:lang(ur) .p-md-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-md-1,
+ body:lang(fa) .py-md-1,
+ body:lang(ar) .pt-md-1,
+ body:lang(ar) .py-md-1,
+ body:lang(az) .pt-md-1,
+ body:lang(az) .py-md-1,
+ body:lang(dv) .pt-md-1,
+ body:lang(dv) .py-md-1,
+ body:lang(he) .pt-md-1,
+ body:lang(he) .py-md-1,
+ body:lang(ku) .pt-md-1,
+ body:lang(ku) .py-md-1,
+ body:lang(ur) .pt-md-1,
+ body:lang(ur) .py-md-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-md-1,
+ body:lang(fa) .px-md-1,
+ body:lang(ar) .pr-md-1,
+ body:lang(ar) .px-md-1,
+ body:lang(az) .pr-md-1,
+ body:lang(az) .px-md-1,
+ body:lang(dv) .pr-md-1,
+ body:lang(dv) .px-md-1,
+ body:lang(he) .pr-md-1,
+ body:lang(he) .px-md-1,
+ body:lang(ku) .pr-md-1,
+ body:lang(ku) .px-md-1,
+ body:lang(ur) .pr-md-1,
+ body:lang(ur) .px-md-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-md-1,
+ body:lang(fa) .py-md-1,
+ body:lang(ar) .pb-md-1,
+ body:lang(ar) .py-md-1,
+ body:lang(az) .pb-md-1,
+ body:lang(az) .py-md-1,
+ body:lang(dv) .pb-md-1,
+ body:lang(dv) .py-md-1,
+ body:lang(he) .pb-md-1,
+ body:lang(he) .py-md-1,
+ body:lang(ku) .pb-md-1,
+ body:lang(ku) .py-md-1,
+ body:lang(ur) .pb-md-1,
+ body:lang(ur) .py-md-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-md-1,
+ body:lang(fa) .px-md-1,
+ body:lang(ar) .pl-md-1,
+ body:lang(ar) .px-md-1,
+ body:lang(az) .pl-md-1,
+ body:lang(az) .px-md-1,
+ body:lang(dv) .pl-md-1,
+ body:lang(dv) .px-md-1,
+ body:lang(he) .pl-md-1,
+ body:lang(he) .px-md-1,
+ body:lang(ku) .pl-md-1,
+ body:lang(ku) .px-md-1,
+ body:lang(ur) .pl-md-1,
+ body:lang(ur) .px-md-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-md-2,
+ body:lang(ar) .p-md-2,
+ body:lang(az) .p-md-2,
+ body:lang(dv) .p-md-2,
+ body:lang(he) .p-md-2,
+ body:lang(ku) .p-md-2,
+ body:lang(ur) .p-md-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-md-2,
+ body:lang(fa) .py-md-2,
+ body:lang(ar) .pt-md-2,
+ body:lang(ar) .py-md-2,
+ body:lang(az) .pt-md-2,
+ body:lang(az) .py-md-2,
+ body:lang(dv) .pt-md-2,
+ body:lang(dv) .py-md-2,
+ body:lang(he) .pt-md-2,
+ body:lang(he) .py-md-2,
+ body:lang(ku) .pt-md-2,
+ body:lang(ku) .py-md-2,
+ body:lang(ur) .pt-md-2,
+ body:lang(ur) .py-md-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-md-2,
+ body:lang(fa) .px-md-2,
+ body:lang(ar) .pr-md-2,
+ body:lang(ar) .px-md-2,
+ body:lang(az) .pr-md-2,
+ body:lang(az) .px-md-2,
+ body:lang(dv) .pr-md-2,
+ body:lang(dv) .px-md-2,
+ body:lang(he) .pr-md-2,
+ body:lang(he) .px-md-2,
+ body:lang(ku) .pr-md-2,
+ body:lang(ku) .px-md-2,
+ body:lang(ur) .pr-md-2,
+ body:lang(ur) .px-md-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-md-2,
+ body:lang(fa) .py-md-2,
+ body:lang(ar) .pb-md-2,
+ body:lang(ar) .py-md-2,
+ body:lang(az) .pb-md-2,
+ body:lang(az) .py-md-2,
+ body:lang(dv) .pb-md-2,
+ body:lang(dv) .py-md-2,
+ body:lang(he) .pb-md-2,
+ body:lang(he) .py-md-2,
+ body:lang(ku) .pb-md-2,
+ body:lang(ku) .py-md-2,
+ body:lang(ur) .pb-md-2,
+ body:lang(ur) .py-md-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-md-2,
+ body:lang(fa) .px-md-2,
+ body:lang(ar) .pl-md-2,
+ body:lang(ar) .px-md-2,
+ body:lang(az) .pl-md-2,
+ body:lang(az) .px-md-2,
+ body:lang(dv) .pl-md-2,
+ body:lang(dv) .px-md-2,
+ body:lang(he) .pl-md-2,
+ body:lang(he) .px-md-2,
+ body:lang(ku) .pl-md-2,
+ body:lang(ku) .px-md-2,
+ body:lang(ur) .pl-md-2,
+ body:lang(ur) .px-md-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-md-3,
+ body:lang(ar) .p-md-3,
+ body:lang(az) .p-md-3,
+ body:lang(dv) .p-md-3,
+ body:lang(he) .p-md-3,
+ body:lang(ku) .p-md-3,
+ body:lang(ur) .p-md-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-md-3,
+ body:lang(fa) .py-md-3,
+ body:lang(ar) .pt-md-3,
+ body:lang(ar) .py-md-3,
+ body:lang(az) .pt-md-3,
+ body:lang(az) .py-md-3,
+ body:lang(dv) .pt-md-3,
+ body:lang(dv) .py-md-3,
+ body:lang(he) .pt-md-3,
+ body:lang(he) .py-md-3,
+ body:lang(ku) .pt-md-3,
+ body:lang(ku) .py-md-3,
+ body:lang(ur) .pt-md-3,
+ body:lang(ur) .py-md-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-md-3,
+ body:lang(fa) .px-md-3,
+ body:lang(ar) .pr-md-3,
+ body:lang(ar) .px-md-3,
+ body:lang(az) .pr-md-3,
+ body:lang(az) .px-md-3,
+ body:lang(dv) .pr-md-3,
+ body:lang(dv) .px-md-3,
+ body:lang(he) .pr-md-3,
+ body:lang(he) .px-md-3,
+ body:lang(ku) .pr-md-3,
+ body:lang(ku) .px-md-3,
+ body:lang(ur) .pr-md-3,
+ body:lang(ur) .px-md-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-md-3,
+ body:lang(fa) .py-md-3,
+ body:lang(ar) .pb-md-3,
+ body:lang(ar) .py-md-3,
+ body:lang(az) .pb-md-3,
+ body:lang(az) .py-md-3,
+ body:lang(dv) .pb-md-3,
+ body:lang(dv) .py-md-3,
+ body:lang(he) .pb-md-3,
+ body:lang(he) .py-md-3,
+ body:lang(ku) .pb-md-3,
+ body:lang(ku) .py-md-3,
+ body:lang(ur) .pb-md-3,
+ body:lang(ur) .py-md-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-md-3,
+ body:lang(fa) .px-md-3,
+ body:lang(ar) .pl-md-3,
+ body:lang(ar) .px-md-3,
+ body:lang(az) .pl-md-3,
+ body:lang(az) .px-md-3,
+ body:lang(dv) .pl-md-3,
+ body:lang(dv) .px-md-3,
+ body:lang(he) .pl-md-3,
+ body:lang(he) .px-md-3,
+ body:lang(ku) .pl-md-3,
+ body:lang(ku) .px-md-3,
+ body:lang(ur) .pl-md-3,
+ body:lang(ur) .px-md-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-md-4,
+ body:lang(ar) .p-md-4,
+ body:lang(az) .p-md-4,
+ body:lang(dv) .p-md-4,
+ body:lang(he) .p-md-4,
+ body:lang(ku) .p-md-4,
+ body:lang(ur) .p-md-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-md-4,
+ body:lang(fa) .py-md-4,
+ body:lang(ar) .pt-md-4,
+ body:lang(ar) .py-md-4,
+ body:lang(az) .pt-md-4,
+ body:lang(az) .py-md-4,
+ body:lang(dv) .pt-md-4,
+ body:lang(dv) .py-md-4,
+ body:lang(he) .pt-md-4,
+ body:lang(he) .py-md-4,
+ body:lang(ku) .pt-md-4,
+ body:lang(ku) .py-md-4,
+ body:lang(ur) .pt-md-4,
+ body:lang(ur) .py-md-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-md-4,
+ body:lang(fa) .px-md-4,
+ body:lang(ar) .pr-md-4,
+ body:lang(ar) .px-md-4,
+ body:lang(az) .pr-md-4,
+ body:lang(az) .px-md-4,
+ body:lang(dv) .pr-md-4,
+ body:lang(dv) .px-md-4,
+ body:lang(he) .pr-md-4,
+ body:lang(he) .px-md-4,
+ body:lang(ku) .pr-md-4,
+ body:lang(ku) .px-md-4,
+ body:lang(ur) .pr-md-4,
+ body:lang(ur) .px-md-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-md-4,
+ body:lang(fa) .py-md-4,
+ body:lang(ar) .pb-md-4,
+ body:lang(ar) .py-md-4,
+ body:lang(az) .pb-md-4,
+ body:lang(az) .py-md-4,
+ body:lang(dv) .pb-md-4,
+ body:lang(dv) .py-md-4,
+ body:lang(he) .pb-md-4,
+ body:lang(he) .py-md-4,
+ body:lang(ku) .pb-md-4,
+ body:lang(ku) .py-md-4,
+ body:lang(ur) .pb-md-4,
+ body:lang(ur) .py-md-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-md-4,
+ body:lang(fa) .px-md-4,
+ body:lang(ar) .pl-md-4,
+ body:lang(ar) .px-md-4,
+ body:lang(az) .pl-md-4,
+ body:lang(az) .px-md-4,
+ body:lang(dv) .pl-md-4,
+ body:lang(dv) .px-md-4,
+ body:lang(he) .pl-md-4,
+ body:lang(he) .px-md-4,
+ body:lang(ku) .pl-md-4,
+ body:lang(ku) .px-md-4,
+ body:lang(ur) .pl-md-4,
+ body:lang(ur) .px-md-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-md-5,
+ body:lang(ar) .p-md-5,
+ body:lang(az) .p-md-5,
+ body:lang(dv) .p-md-5,
+ body:lang(he) .p-md-5,
+ body:lang(ku) .p-md-5,
+ body:lang(ur) .p-md-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-md-5,
+ body:lang(fa) .py-md-5,
+ body:lang(ar) .pt-md-5,
+ body:lang(ar) .py-md-5,
+ body:lang(az) .pt-md-5,
+ body:lang(az) .py-md-5,
+ body:lang(dv) .pt-md-5,
+ body:lang(dv) .py-md-5,
+ body:lang(he) .pt-md-5,
+ body:lang(he) .py-md-5,
+ body:lang(ku) .pt-md-5,
+ body:lang(ku) .py-md-5,
+ body:lang(ur) .pt-md-5,
+ body:lang(ur) .py-md-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-md-5,
+ body:lang(fa) .px-md-5,
+ body:lang(ar) .pr-md-5,
+ body:lang(ar) .px-md-5,
+ body:lang(az) .pr-md-5,
+ body:lang(az) .px-md-5,
+ body:lang(dv) .pr-md-5,
+ body:lang(dv) .px-md-5,
+ body:lang(he) .pr-md-5,
+ body:lang(he) .px-md-5,
+ body:lang(ku) .pr-md-5,
+ body:lang(ku) .px-md-5,
+ body:lang(ur) .pr-md-5,
+ body:lang(ur) .px-md-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-md-5,
+ body:lang(fa) .py-md-5,
+ body:lang(ar) .pb-md-5,
+ body:lang(ar) .py-md-5,
+ body:lang(az) .pb-md-5,
+ body:lang(az) .py-md-5,
+ body:lang(dv) .pb-md-5,
+ body:lang(dv) .py-md-5,
+ body:lang(he) .pb-md-5,
+ body:lang(he) .py-md-5,
+ body:lang(ku) .pb-md-5,
+ body:lang(ku) .py-md-5,
+ body:lang(ur) .pb-md-5,
+ body:lang(ur) .py-md-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-md-5,
+ body:lang(fa) .px-md-5,
+ body:lang(ar) .pl-md-5,
+ body:lang(ar) .px-md-5,
+ body:lang(az) .pl-md-5,
+ body:lang(az) .px-md-5,
+ body:lang(dv) .pl-md-5,
+ body:lang(dv) .px-md-5,
+ body:lang(he) .pl-md-5,
+ body:lang(he) .px-md-5,
+ body:lang(ku) .pl-md-5,
+ body:lang(ku) .px-md-5,
+ body:lang(ur) .pl-md-5,
+ body:lang(ur) .px-md-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-md-n1,
+ body:lang(ar) .m-md-n1,
+ body:lang(az) .m-md-n1,
+ body:lang(dv) .m-md-n1,
+ body:lang(he) .m-md-n1,
+ body:lang(ku) .m-md-n1,
+ body:lang(ur) .m-md-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-md-n1,
+ body:lang(fa) .my-md-n1,
+ body:lang(ar) .mt-md-n1,
+ body:lang(ar) .my-md-n1,
+ body:lang(az) .mt-md-n1,
+ body:lang(az) .my-md-n1,
+ body:lang(dv) .mt-md-n1,
+ body:lang(dv) .my-md-n1,
+ body:lang(he) .mt-md-n1,
+ body:lang(he) .my-md-n1,
+ body:lang(ku) .mt-md-n1,
+ body:lang(ku) .my-md-n1,
+ body:lang(ur) .mt-md-n1,
+ body:lang(ur) .my-md-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-md-n1,
+ body:lang(fa) .mx-md-n1,
+ body:lang(ar) .mr-md-n1,
+ body:lang(ar) .mx-md-n1,
+ body:lang(az) .mr-md-n1,
+ body:lang(az) .mx-md-n1,
+ body:lang(dv) .mr-md-n1,
+ body:lang(dv) .mx-md-n1,
+ body:lang(he) .mr-md-n1,
+ body:lang(he) .mx-md-n1,
+ body:lang(ku) .mr-md-n1,
+ body:lang(ku) .mx-md-n1,
+ body:lang(ur) .mr-md-n1,
+ body:lang(ur) .mx-md-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-md-n1,
+ body:lang(fa) .my-md-n1,
+ body:lang(ar) .mb-md-n1,
+ body:lang(ar) .my-md-n1,
+ body:lang(az) .mb-md-n1,
+ body:lang(az) .my-md-n1,
+ body:lang(dv) .mb-md-n1,
+ body:lang(dv) .my-md-n1,
+ body:lang(he) .mb-md-n1,
+ body:lang(he) .my-md-n1,
+ body:lang(ku) .mb-md-n1,
+ body:lang(ku) .my-md-n1,
+ body:lang(ur) .mb-md-n1,
+ body:lang(ur) .my-md-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-md-n1,
+ body:lang(fa) .mx-md-n1,
+ body:lang(ar) .ml-md-n1,
+ body:lang(ar) .mx-md-n1,
+ body:lang(az) .ml-md-n1,
+ body:lang(az) .mx-md-n1,
+ body:lang(dv) .ml-md-n1,
+ body:lang(dv) .mx-md-n1,
+ body:lang(he) .ml-md-n1,
+ body:lang(he) .mx-md-n1,
+ body:lang(ku) .ml-md-n1,
+ body:lang(ku) .mx-md-n1,
+ body:lang(ur) .ml-md-n1,
+ body:lang(ur) .mx-md-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-md-n2,
+ body:lang(ar) .m-md-n2,
+ body:lang(az) .m-md-n2,
+ body:lang(dv) .m-md-n2,
+ body:lang(he) .m-md-n2,
+ body:lang(ku) .m-md-n2,
+ body:lang(ur) .m-md-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-md-n2,
+ body:lang(fa) .my-md-n2,
+ body:lang(ar) .mt-md-n2,
+ body:lang(ar) .my-md-n2,
+ body:lang(az) .mt-md-n2,
+ body:lang(az) .my-md-n2,
+ body:lang(dv) .mt-md-n2,
+ body:lang(dv) .my-md-n2,
+ body:lang(he) .mt-md-n2,
+ body:lang(he) .my-md-n2,
+ body:lang(ku) .mt-md-n2,
+ body:lang(ku) .my-md-n2,
+ body:lang(ur) .mt-md-n2,
+ body:lang(ur) .my-md-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-md-n2,
+ body:lang(fa) .mx-md-n2,
+ body:lang(ar) .mr-md-n2,
+ body:lang(ar) .mx-md-n2,
+ body:lang(az) .mr-md-n2,
+ body:lang(az) .mx-md-n2,
+ body:lang(dv) .mr-md-n2,
+ body:lang(dv) .mx-md-n2,
+ body:lang(he) .mr-md-n2,
+ body:lang(he) .mx-md-n2,
+ body:lang(ku) .mr-md-n2,
+ body:lang(ku) .mx-md-n2,
+ body:lang(ur) .mr-md-n2,
+ body:lang(ur) .mx-md-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-md-n2,
+ body:lang(fa) .my-md-n2,
+ body:lang(ar) .mb-md-n2,
+ body:lang(ar) .my-md-n2,
+ body:lang(az) .mb-md-n2,
+ body:lang(az) .my-md-n2,
+ body:lang(dv) .mb-md-n2,
+ body:lang(dv) .my-md-n2,
+ body:lang(he) .mb-md-n2,
+ body:lang(he) .my-md-n2,
+ body:lang(ku) .mb-md-n2,
+ body:lang(ku) .my-md-n2,
+ body:lang(ur) .mb-md-n2,
+ body:lang(ur) .my-md-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-md-n2,
+ body:lang(fa) .mx-md-n2,
+ body:lang(ar) .ml-md-n2,
+ body:lang(ar) .mx-md-n2,
+ body:lang(az) .ml-md-n2,
+ body:lang(az) .mx-md-n2,
+ body:lang(dv) .ml-md-n2,
+ body:lang(dv) .mx-md-n2,
+ body:lang(he) .ml-md-n2,
+ body:lang(he) .mx-md-n2,
+ body:lang(ku) .ml-md-n2,
+ body:lang(ku) .mx-md-n2,
+ body:lang(ur) .ml-md-n2,
+ body:lang(ur) .mx-md-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-md-n3,
+ body:lang(ar) .m-md-n3,
+ body:lang(az) .m-md-n3,
+ body:lang(dv) .m-md-n3,
+ body:lang(he) .m-md-n3,
+ body:lang(ku) .m-md-n3,
+ body:lang(ur) .m-md-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-md-n3,
+ body:lang(fa) .my-md-n3,
+ body:lang(ar) .mt-md-n3,
+ body:lang(ar) .my-md-n3,
+ body:lang(az) .mt-md-n3,
+ body:lang(az) .my-md-n3,
+ body:lang(dv) .mt-md-n3,
+ body:lang(dv) .my-md-n3,
+ body:lang(he) .mt-md-n3,
+ body:lang(he) .my-md-n3,
+ body:lang(ku) .mt-md-n3,
+ body:lang(ku) .my-md-n3,
+ body:lang(ur) .mt-md-n3,
+ body:lang(ur) .my-md-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-md-n3,
+ body:lang(fa) .mx-md-n3,
+ body:lang(ar) .mr-md-n3,
+ body:lang(ar) .mx-md-n3,
+ body:lang(az) .mr-md-n3,
+ body:lang(az) .mx-md-n3,
+ body:lang(dv) .mr-md-n3,
+ body:lang(dv) .mx-md-n3,
+ body:lang(he) .mr-md-n3,
+ body:lang(he) .mx-md-n3,
+ body:lang(ku) .mr-md-n3,
+ body:lang(ku) .mx-md-n3,
+ body:lang(ur) .mr-md-n3,
+ body:lang(ur) .mx-md-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-md-n3,
+ body:lang(fa) .my-md-n3,
+ body:lang(ar) .mb-md-n3,
+ body:lang(ar) .my-md-n3,
+ body:lang(az) .mb-md-n3,
+ body:lang(az) .my-md-n3,
+ body:lang(dv) .mb-md-n3,
+ body:lang(dv) .my-md-n3,
+ body:lang(he) .mb-md-n3,
+ body:lang(he) .my-md-n3,
+ body:lang(ku) .mb-md-n3,
+ body:lang(ku) .my-md-n3,
+ body:lang(ur) .mb-md-n3,
+ body:lang(ur) .my-md-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-md-n3,
+ body:lang(fa) .mx-md-n3,
+ body:lang(ar) .ml-md-n3,
+ body:lang(ar) .mx-md-n3,
+ body:lang(az) .ml-md-n3,
+ body:lang(az) .mx-md-n3,
+ body:lang(dv) .ml-md-n3,
+ body:lang(dv) .mx-md-n3,
+ body:lang(he) .ml-md-n3,
+ body:lang(he) .mx-md-n3,
+ body:lang(ku) .ml-md-n3,
+ body:lang(ku) .mx-md-n3,
+ body:lang(ur) .ml-md-n3,
+ body:lang(ur) .mx-md-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-md-n4,
+ body:lang(ar) .m-md-n4,
+ body:lang(az) .m-md-n4,
+ body:lang(dv) .m-md-n4,
+ body:lang(he) .m-md-n4,
+ body:lang(ku) .m-md-n4,
+ body:lang(ur) .m-md-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-md-n4,
+ body:lang(fa) .my-md-n4,
+ body:lang(ar) .mt-md-n4,
+ body:lang(ar) .my-md-n4,
+ body:lang(az) .mt-md-n4,
+ body:lang(az) .my-md-n4,
+ body:lang(dv) .mt-md-n4,
+ body:lang(dv) .my-md-n4,
+ body:lang(he) .mt-md-n4,
+ body:lang(he) .my-md-n4,
+ body:lang(ku) .mt-md-n4,
+ body:lang(ku) .my-md-n4,
+ body:lang(ur) .mt-md-n4,
+ body:lang(ur) .my-md-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-md-n4,
+ body:lang(fa) .mx-md-n4,
+ body:lang(ar) .mr-md-n4,
+ body:lang(ar) .mx-md-n4,
+ body:lang(az) .mr-md-n4,
+ body:lang(az) .mx-md-n4,
+ body:lang(dv) .mr-md-n4,
+ body:lang(dv) .mx-md-n4,
+ body:lang(he) .mr-md-n4,
+ body:lang(he) .mx-md-n4,
+ body:lang(ku) .mr-md-n4,
+ body:lang(ku) .mx-md-n4,
+ body:lang(ur) .mr-md-n4,
+ body:lang(ur) .mx-md-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-md-n4,
+ body:lang(fa) .my-md-n4,
+ body:lang(ar) .mb-md-n4,
+ body:lang(ar) .my-md-n4,
+ body:lang(az) .mb-md-n4,
+ body:lang(az) .my-md-n4,
+ body:lang(dv) .mb-md-n4,
+ body:lang(dv) .my-md-n4,
+ body:lang(he) .mb-md-n4,
+ body:lang(he) .my-md-n4,
+ body:lang(ku) .mb-md-n4,
+ body:lang(ku) .my-md-n4,
+ body:lang(ur) .mb-md-n4,
+ body:lang(ur) .my-md-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-md-n4,
+ body:lang(fa) .mx-md-n4,
+ body:lang(ar) .ml-md-n4,
+ body:lang(ar) .mx-md-n4,
+ body:lang(az) .ml-md-n4,
+ body:lang(az) .mx-md-n4,
+ body:lang(dv) .ml-md-n4,
+ body:lang(dv) .mx-md-n4,
+ body:lang(he) .ml-md-n4,
+ body:lang(he) .mx-md-n4,
+ body:lang(ku) .ml-md-n4,
+ body:lang(ku) .mx-md-n4,
+ body:lang(ur) .ml-md-n4,
+ body:lang(ur) .mx-md-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-md-n5,
+ body:lang(ar) .m-md-n5,
+ body:lang(az) .m-md-n5,
+ body:lang(dv) .m-md-n5,
+ body:lang(he) .m-md-n5,
+ body:lang(ku) .m-md-n5,
+ body:lang(ur) .m-md-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-md-n5,
+ body:lang(fa) .my-md-n5,
+ body:lang(ar) .mt-md-n5,
+ body:lang(ar) .my-md-n5,
+ body:lang(az) .mt-md-n5,
+ body:lang(az) .my-md-n5,
+ body:lang(dv) .mt-md-n5,
+ body:lang(dv) .my-md-n5,
+ body:lang(he) .mt-md-n5,
+ body:lang(he) .my-md-n5,
+ body:lang(ku) .mt-md-n5,
+ body:lang(ku) .my-md-n5,
+ body:lang(ur) .mt-md-n5,
+ body:lang(ur) .my-md-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-md-n5,
+ body:lang(fa) .mx-md-n5,
+ body:lang(ar) .mr-md-n5,
+ body:lang(ar) .mx-md-n5,
+ body:lang(az) .mr-md-n5,
+ body:lang(az) .mx-md-n5,
+ body:lang(dv) .mr-md-n5,
+ body:lang(dv) .mx-md-n5,
+ body:lang(he) .mr-md-n5,
+ body:lang(he) .mx-md-n5,
+ body:lang(ku) .mr-md-n5,
+ body:lang(ku) .mx-md-n5,
+ body:lang(ur) .mr-md-n5,
+ body:lang(ur) .mx-md-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-md-n5,
+ body:lang(fa) .my-md-n5,
+ body:lang(ar) .mb-md-n5,
+ body:lang(ar) .my-md-n5,
+ body:lang(az) .mb-md-n5,
+ body:lang(az) .my-md-n5,
+ body:lang(dv) .mb-md-n5,
+ body:lang(dv) .my-md-n5,
+ body:lang(he) .mb-md-n5,
+ body:lang(he) .my-md-n5,
+ body:lang(ku) .mb-md-n5,
+ body:lang(ku) .my-md-n5,
+ body:lang(ur) .mb-md-n5,
+ body:lang(ur) .my-md-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-md-n5,
+ body:lang(fa) .mx-md-n5,
+ body:lang(ar) .ml-md-n5,
+ body:lang(ar) .mx-md-n5,
+ body:lang(az) .ml-md-n5,
+ body:lang(az) .mx-md-n5,
+ body:lang(dv) .ml-md-n5,
+ body:lang(dv) .mx-md-n5,
+ body:lang(he) .ml-md-n5,
+ body:lang(he) .mx-md-n5,
+ body:lang(ku) .ml-md-n5,
+ body:lang(ku) .mx-md-n5,
+ body:lang(ur) .ml-md-n5,
+ body:lang(ur) .mx-md-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-md-auto,
+ body:lang(ar) .m-md-auto,
+ body:lang(az) .m-md-auto,
+ body:lang(dv) .m-md-auto,
+ body:lang(he) .m-md-auto,
+ body:lang(ku) .m-md-auto,
+ body:lang(ur) .m-md-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-md-auto,
+ body:lang(fa) .my-md-auto,
+ body:lang(ar) .mt-md-auto,
+ body:lang(ar) .my-md-auto,
+ body:lang(az) .mt-md-auto,
+ body:lang(az) .my-md-auto,
+ body:lang(dv) .mt-md-auto,
+ body:lang(dv) .my-md-auto,
+ body:lang(he) .mt-md-auto,
+ body:lang(he) .my-md-auto,
+ body:lang(ku) .mt-md-auto,
+ body:lang(ku) .my-md-auto,
+ body:lang(ur) .mt-md-auto,
+ body:lang(ur) .my-md-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-md-auto,
+ body:lang(fa) .mx-md-auto,
+ body:lang(ar) .mr-md-auto,
+ body:lang(ar) .mx-md-auto,
+ body:lang(az) .mr-md-auto,
+ body:lang(az) .mx-md-auto,
+ body:lang(dv) .mr-md-auto,
+ body:lang(dv) .mx-md-auto,
+ body:lang(he) .mr-md-auto,
+ body:lang(he) .mx-md-auto,
+ body:lang(ku) .mr-md-auto,
+ body:lang(ku) .mx-md-auto,
+ body:lang(ur) .mr-md-auto,
+ body:lang(ur) .mx-md-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-md-auto,
+ body:lang(fa) .my-md-auto,
+ body:lang(ar) .mb-md-auto,
+ body:lang(ar) .my-md-auto,
+ body:lang(az) .mb-md-auto,
+ body:lang(az) .my-md-auto,
+ body:lang(dv) .mb-md-auto,
+ body:lang(dv) .my-md-auto,
+ body:lang(he) .mb-md-auto,
+ body:lang(he) .my-md-auto,
+ body:lang(ku) .mb-md-auto,
+ body:lang(ku) .my-md-auto,
+ body:lang(ur) .mb-md-auto,
+ body:lang(ur) .my-md-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-md-auto,
+ body:lang(fa) .mx-md-auto,
+ body:lang(ar) .ml-md-auto,
+ body:lang(ar) .mx-md-auto,
+ body:lang(az) .ml-md-auto,
+ body:lang(az) .mx-md-auto,
+ body:lang(dv) .ml-md-auto,
+ body:lang(dv) .mx-md-auto,
+ body:lang(he) .ml-md-auto,
+ body:lang(he) .mx-md-auto,
+ body:lang(ku) .ml-md-auto,
+ body:lang(ku) .mx-md-auto,
+ body:lang(ur) .ml-md-auto,
+ body:lang(ur) .mx-md-auto {
+ margin-left: auto !important; } }
+ @media (min-width: 992px) {
+ body:lang(fa) .m-lg-0,
+ body:lang(ar) .m-lg-0,
+ body:lang(az) .m-lg-0,
+ body:lang(dv) .m-lg-0,
+ body:lang(he) .m-lg-0,
+ body:lang(ku) .m-lg-0,
+ body:lang(ur) .m-lg-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-lg-0,
+ body:lang(fa) .my-lg-0,
+ body:lang(ar) .mt-lg-0,
+ body:lang(ar) .my-lg-0,
+ body:lang(az) .mt-lg-0,
+ body:lang(az) .my-lg-0,
+ body:lang(dv) .mt-lg-0,
+ body:lang(dv) .my-lg-0,
+ body:lang(he) .mt-lg-0,
+ body:lang(he) .my-lg-0,
+ body:lang(ku) .mt-lg-0,
+ body:lang(ku) .my-lg-0,
+ body:lang(ur) .mt-lg-0,
+ body:lang(ur) .my-lg-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-lg-0,
+ body:lang(fa) .mx-lg-0,
+ body:lang(ar) .mr-lg-0,
+ body:lang(ar) .mx-lg-0,
+ body:lang(az) .mr-lg-0,
+ body:lang(az) .mx-lg-0,
+ body:lang(dv) .mr-lg-0,
+ body:lang(dv) .mx-lg-0,
+ body:lang(he) .mr-lg-0,
+ body:lang(he) .mx-lg-0,
+ body:lang(ku) .mr-lg-0,
+ body:lang(ku) .mx-lg-0,
+ body:lang(ur) .mr-lg-0,
+ body:lang(ur) .mx-lg-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-lg-0,
+ body:lang(fa) .my-lg-0,
+ body:lang(ar) .mb-lg-0,
+ body:lang(ar) .my-lg-0,
+ body:lang(az) .mb-lg-0,
+ body:lang(az) .my-lg-0,
+ body:lang(dv) .mb-lg-0,
+ body:lang(dv) .my-lg-0,
+ body:lang(he) .mb-lg-0,
+ body:lang(he) .my-lg-0,
+ body:lang(ku) .mb-lg-0,
+ body:lang(ku) .my-lg-0,
+ body:lang(ur) .mb-lg-0,
+ body:lang(ur) .my-lg-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-lg-0,
+ body:lang(fa) .mx-lg-0,
+ body:lang(ar) .ml-lg-0,
+ body:lang(ar) .mx-lg-0,
+ body:lang(az) .ml-lg-0,
+ body:lang(az) .mx-lg-0,
+ body:lang(dv) .ml-lg-0,
+ body:lang(dv) .mx-lg-0,
+ body:lang(he) .ml-lg-0,
+ body:lang(he) .mx-lg-0,
+ body:lang(ku) .ml-lg-0,
+ body:lang(ku) .mx-lg-0,
+ body:lang(ur) .ml-lg-0,
+ body:lang(ur) .mx-lg-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-lg-1,
+ body:lang(ar) .m-lg-1,
+ body:lang(az) .m-lg-1,
+ body:lang(dv) .m-lg-1,
+ body:lang(he) .m-lg-1,
+ body:lang(ku) .m-lg-1,
+ body:lang(ur) .m-lg-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-lg-1,
+ body:lang(fa) .my-lg-1,
+ body:lang(ar) .mt-lg-1,
+ body:lang(ar) .my-lg-1,
+ body:lang(az) .mt-lg-1,
+ body:lang(az) .my-lg-1,
+ body:lang(dv) .mt-lg-1,
+ body:lang(dv) .my-lg-1,
+ body:lang(he) .mt-lg-1,
+ body:lang(he) .my-lg-1,
+ body:lang(ku) .mt-lg-1,
+ body:lang(ku) .my-lg-1,
+ body:lang(ur) .mt-lg-1,
+ body:lang(ur) .my-lg-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-lg-1,
+ body:lang(fa) .mx-lg-1,
+ body:lang(ar) .mr-lg-1,
+ body:lang(ar) .mx-lg-1,
+ body:lang(az) .mr-lg-1,
+ body:lang(az) .mx-lg-1,
+ body:lang(dv) .mr-lg-1,
+ body:lang(dv) .mx-lg-1,
+ body:lang(he) .mr-lg-1,
+ body:lang(he) .mx-lg-1,
+ body:lang(ku) .mr-lg-1,
+ body:lang(ku) .mx-lg-1,
+ body:lang(ur) .mr-lg-1,
+ body:lang(ur) .mx-lg-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-lg-1,
+ body:lang(fa) .my-lg-1,
+ body:lang(ar) .mb-lg-1,
+ body:lang(ar) .my-lg-1,
+ body:lang(az) .mb-lg-1,
+ body:lang(az) .my-lg-1,
+ body:lang(dv) .mb-lg-1,
+ body:lang(dv) .my-lg-1,
+ body:lang(he) .mb-lg-1,
+ body:lang(he) .my-lg-1,
+ body:lang(ku) .mb-lg-1,
+ body:lang(ku) .my-lg-1,
+ body:lang(ur) .mb-lg-1,
+ body:lang(ur) .my-lg-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-lg-1,
+ body:lang(fa) .mx-lg-1,
+ body:lang(ar) .ml-lg-1,
+ body:lang(ar) .mx-lg-1,
+ body:lang(az) .ml-lg-1,
+ body:lang(az) .mx-lg-1,
+ body:lang(dv) .ml-lg-1,
+ body:lang(dv) .mx-lg-1,
+ body:lang(he) .ml-lg-1,
+ body:lang(he) .mx-lg-1,
+ body:lang(ku) .ml-lg-1,
+ body:lang(ku) .mx-lg-1,
+ body:lang(ur) .ml-lg-1,
+ body:lang(ur) .mx-lg-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-lg-2,
+ body:lang(ar) .m-lg-2,
+ body:lang(az) .m-lg-2,
+ body:lang(dv) .m-lg-2,
+ body:lang(he) .m-lg-2,
+ body:lang(ku) .m-lg-2,
+ body:lang(ur) .m-lg-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-lg-2,
+ body:lang(fa) .my-lg-2,
+ body:lang(ar) .mt-lg-2,
+ body:lang(ar) .my-lg-2,
+ body:lang(az) .mt-lg-2,
+ body:lang(az) .my-lg-2,
+ body:lang(dv) .mt-lg-2,
+ body:lang(dv) .my-lg-2,
+ body:lang(he) .mt-lg-2,
+ body:lang(he) .my-lg-2,
+ body:lang(ku) .mt-lg-2,
+ body:lang(ku) .my-lg-2,
+ body:lang(ur) .mt-lg-2,
+ body:lang(ur) .my-lg-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-lg-2,
+ body:lang(fa) .mx-lg-2,
+ body:lang(ar) .mr-lg-2,
+ body:lang(ar) .mx-lg-2,
+ body:lang(az) .mr-lg-2,
+ body:lang(az) .mx-lg-2,
+ body:lang(dv) .mr-lg-2,
+ body:lang(dv) .mx-lg-2,
+ body:lang(he) .mr-lg-2,
+ body:lang(he) .mx-lg-2,
+ body:lang(ku) .mr-lg-2,
+ body:lang(ku) .mx-lg-2,
+ body:lang(ur) .mr-lg-2,
+ body:lang(ur) .mx-lg-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-lg-2,
+ body:lang(fa) .my-lg-2,
+ body:lang(ar) .mb-lg-2,
+ body:lang(ar) .my-lg-2,
+ body:lang(az) .mb-lg-2,
+ body:lang(az) .my-lg-2,
+ body:lang(dv) .mb-lg-2,
+ body:lang(dv) .my-lg-2,
+ body:lang(he) .mb-lg-2,
+ body:lang(he) .my-lg-2,
+ body:lang(ku) .mb-lg-2,
+ body:lang(ku) .my-lg-2,
+ body:lang(ur) .mb-lg-2,
+ body:lang(ur) .my-lg-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-lg-2,
+ body:lang(fa) .mx-lg-2,
+ body:lang(ar) .ml-lg-2,
+ body:lang(ar) .mx-lg-2,
+ body:lang(az) .ml-lg-2,
+ body:lang(az) .mx-lg-2,
+ body:lang(dv) .ml-lg-2,
+ body:lang(dv) .mx-lg-2,
+ body:lang(he) .ml-lg-2,
+ body:lang(he) .mx-lg-2,
+ body:lang(ku) .ml-lg-2,
+ body:lang(ku) .mx-lg-2,
+ body:lang(ur) .ml-lg-2,
+ body:lang(ur) .mx-lg-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-lg-3,
+ body:lang(ar) .m-lg-3,
+ body:lang(az) .m-lg-3,
+ body:lang(dv) .m-lg-3,
+ body:lang(he) .m-lg-3,
+ body:lang(ku) .m-lg-3,
+ body:lang(ur) .m-lg-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-lg-3,
+ body:lang(fa) .my-lg-3,
+ body:lang(ar) .mt-lg-3,
+ body:lang(ar) .my-lg-3,
+ body:lang(az) .mt-lg-3,
+ body:lang(az) .my-lg-3,
+ body:lang(dv) .mt-lg-3,
+ body:lang(dv) .my-lg-3,
+ body:lang(he) .mt-lg-3,
+ body:lang(he) .my-lg-3,
+ body:lang(ku) .mt-lg-3,
+ body:lang(ku) .my-lg-3,
+ body:lang(ur) .mt-lg-3,
+ body:lang(ur) .my-lg-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-lg-3,
+ body:lang(fa) .mx-lg-3,
+ body:lang(ar) .mr-lg-3,
+ body:lang(ar) .mx-lg-3,
+ body:lang(az) .mr-lg-3,
+ body:lang(az) .mx-lg-3,
+ body:lang(dv) .mr-lg-3,
+ body:lang(dv) .mx-lg-3,
+ body:lang(he) .mr-lg-3,
+ body:lang(he) .mx-lg-3,
+ body:lang(ku) .mr-lg-3,
+ body:lang(ku) .mx-lg-3,
+ body:lang(ur) .mr-lg-3,
+ body:lang(ur) .mx-lg-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-lg-3,
+ body:lang(fa) .my-lg-3,
+ body:lang(ar) .mb-lg-3,
+ body:lang(ar) .my-lg-3,
+ body:lang(az) .mb-lg-3,
+ body:lang(az) .my-lg-3,
+ body:lang(dv) .mb-lg-3,
+ body:lang(dv) .my-lg-3,
+ body:lang(he) .mb-lg-3,
+ body:lang(he) .my-lg-3,
+ body:lang(ku) .mb-lg-3,
+ body:lang(ku) .my-lg-3,
+ body:lang(ur) .mb-lg-3,
+ body:lang(ur) .my-lg-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-lg-3,
+ body:lang(fa) .mx-lg-3,
+ body:lang(ar) .ml-lg-3,
+ body:lang(ar) .mx-lg-3,
+ body:lang(az) .ml-lg-3,
+ body:lang(az) .mx-lg-3,
+ body:lang(dv) .ml-lg-3,
+ body:lang(dv) .mx-lg-3,
+ body:lang(he) .ml-lg-3,
+ body:lang(he) .mx-lg-3,
+ body:lang(ku) .ml-lg-3,
+ body:lang(ku) .mx-lg-3,
+ body:lang(ur) .ml-lg-3,
+ body:lang(ur) .mx-lg-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-lg-4,
+ body:lang(ar) .m-lg-4,
+ body:lang(az) .m-lg-4,
+ body:lang(dv) .m-lg-4,
+ body:lang(he) .m-lg-4,
+ body:lang(ku) .m-lg-4,
+ body:lang(ur) .m-lg-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-lg-4,
+ body:lang(fa) .my-lg-4,
+ body:lang(ar) .mt-lg-4,
+ body:lang(ar) .my-lg-4,
+ body:lang(az) .mt-lg-4,
+ body:lang(az) .my-lg-4,
+ body:lang(dv) .mt-lg-4,
+ body:lang(dv) .my-lg-4,
+ body:lang(he) .mt-lg-4,
+ body:lang(he) .my-lg-4,
+ body:lang(ku) .mt-lg-4,
+ body:lang(ku) .my-lg-4,
+ body:lang(ur) .mt-lg-4,
+ body:lang(ur) .my-lg-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-lg-4,
+ body:lang(fa) .mx-lg-4,
+ body:lang(ar) .mr-lg-4,
+ body:lang(ar) .mx-lg-4,
+ body:lang(az) .mr-lg-4,
+ body:lang(az) .mx-lg-4,
+ body:lang(dv) .mr-lg-4,
+ body:lang(dv) .mx-lg-4,
+ body:lang(he) .mr-lg-4,
+ body:lang(he) .mx-lg-4,
+ body:lang(ku) .mr-lg-4,
+ body:lang(ku) .mx-lg-4,
+ body:lang(ur) .mr-lg-4,
+ body:lang(ur) .mx-lg-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-lg-4,
+ body:lang(fa) .my-lg-4,
+ body:lang(ar) .mb-lg-4,
+ body:lang(ar) .my-lg-4,
+ body:lang(az) .mb-lg-4,
+ body:lang(az) .my-lg-4,
+ body:lang(dv) .mb-lg-4,
+ body:lang(dv) .my-lg-4,
+ body:lang(he) .mb-lg-4,
+ body:lang(he) .my-lg-4,
+ body:lang(ku) .mb-lg-4,
+ body:lang(ku) .my-lg-4,
+ body:lang(ur) .mb-lg-4,
+ body:lang(ur) .my-lg-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-lg-4,
+ body:lang(fa) .mx-lg-4,
+ body:lang(ar) .ml-lg-4,
+ body:lang(ar) .mx-lg-4,
+ body:lang(az) .ml-lg-4,
+ body:lang(az) .mx-lg-4,
+ body:lang(dv) .ml-lg-4,
+ body:lang(dv) .mx-lg-4,
+ body:lang(he) .ml-lg-4,
+ body:lang(he) .mx-lg-4,
+ body:lang(ku) .ml-lg-4,
+ body:lang(ku) .mx-lg-4,
+ body:lang(ur) .ml-lg-4,
+ body:lang(ur) .mx-lg-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-lg-5,
+ body:lang(ar) .m-lg-5,
+ body:lang(az) .m-lg-5,
+ body:lang(dv) .m-lg-5,
+ body:lang(he) .m-lg-5,
+ body:lang(ku) .m-lg-5,
+ body:lang(ur) .m-lg-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-lg-5,
+ body:lang(fa) .my-lg-5,
+ body:lang(ar) .mt-lg-5,
+ body:lang(ar) .my-lg-5,
+ body:lang(az) .mt-lg-5,
+ body:lang(az) .my-lg-5,
+ body:lang(dv) .mt-lg-5,
+ body:lang(dv) .my-lg-5,
+ body:lang(he) .mt-lg-5,
+ body:lang(he) .my-lg-5,
+ body:lang(ku) .mt-lg-5,
+ body:lang(ku) .my-lg-5,
+ body:lang(ur) .mt-lg-5,
+ body:lang(ur) .my-lg-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-lg-5,
+ body:lang(fa) .mx-lg-5,
+ body:lang(ar) .mr-lg-5,
+ body:lang(ar) .mx-lg-5,
+ body:lang(az) .mr-lg-5,
+ body:lang(az) .mx-lg-5,
+ body:lang(dv) .mr-lg-5,
+ body:lang(dv) .mx-lg-5,
+ body:lang(he) .mr-lg-5,
+ body:lang(he) .mx-lg-5,
+ body:lang(ku) .mr-lg-5,
+ body:lang(ku) .mx-lg-5,
+ body:lang(ur) .mr-lg-5,
+ body:lang(ur) .mx-lg-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-lg-5,
+ body:lang(fa) .my-lg-5,
+ body:lang(ar) .mb-lg-5,
+ body:lang(ar) .my-lg-5,
+ body:lang(az) .mb-lg-5,
+ body:lang(az) .my-lg-5,
+ body:lang(dv) .mb-lg-5,
+ body:lang(dv) .my-lg-5,
+ body:lang(he) .mb-lg-5,
+ body:lang(he) .my-lg-5,
+ body:lang(ku) .mb-lg-5,
+ body:lang(ku) .my-lg-5,
+ body:lang(ur) .mb-lg-5,
+ body:lang(ur) .my-lg-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-lg-5,
+ body:lang(fa) .mx-lg-5,
+ body:lang(ar) .ml-lg-5,
+ body:lang(ar) .mx-lg-5,
+ body:lang(az) .ml-lg-5,
+ body:lang(az) .mx-lg-5,
+ body:lang(dv) .ml-lg-5,
+ body:lang(dv) .mx-lg-5,
+ body:lang(he) .ml-lg-5,
+ body:lang(he) .mx-lg-5,
+ body:lang(ku) .ml-lg-5,
+ body:lang(ku) .mx-lg-5,
+ body:lang(ur) .ml-lg-5,
+ body:lang(ur) .mx-lg-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-lg-0,
+ body:lang(ar) .p-lg-0,
+ body:lang(az) .p-lg-0,
+ body:lang(dv) .p-lg-0,
+ body:lang(he) .p-lg-0,
+ body:lang(ku) .p-lg-0,
+ body:lang(ur) .p-lg-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-lg-0,
+ body:lang(fa) .py-lg-0,
+ body:lang(ar) .pt-lg-0,
+ body:lang(ar) .py-lg-0,
+ body:lang(az) .pt-lg-0,
+ body:lang(az) .py-lg-0,
+ body:lang(dv) .pt-lg-0,
+ body:lang(dv) .py-lg-0,
+ body:lang(he) .pt-lg-0,
+ body:lang(he) .py-lg-0,
+ body:lang(ku) .pt-lg-0,
+ body:lang(ku) .py-lg-0,
+ body:lang(ur) .pt-lg-0,
+ body:lang(ur) .py-lg-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-lg-0,
+ body:lang(fa) .px-lg-0,
+ body:lang(ar) .pr-lg-0,
+ body:lang(ar) .px-lg-0,
+ body:lang(az) .pr-lg-0,
+ body:lang(az) .px-lg-0,
+ body:lang(dv) .pr-lg-0,
+ body:lang(dv) .px-lg-0,
+ body:lang(he) .pr-lg-0,
+ body:lang(he) .px-lg-0,
+ body:lang(ku) .pr-lg-0,
+ body:lang(ku) .px-lg-0,
+ body:lang(ur) .pr-lg-0,
+ body:lang(ur) .px-lg-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-lg-0,
+ body:lang(fa) .py-lg-0,
+ body:lang(ar) .pb-lg-0,
+ body:lang(ar) .py-lg-0,
+ body:lang(az) .pb-lg-0,
+ body:lang(az) .py-lg-0,
+ body:lang(dv) .pb-lg-0,
+ body:lang(dv) .py-lg-0,
+ body:lang(he) .pb-lg-0,
+ body:lang(he) .py-lg-0,
+ body:lang(ku) .pb-lg-0,
+ body:lang(ku) .py-lg-0,
+ body:lang(ur) .pb-lg-0,
+ body:lang(ur) .py-lg-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-lg-0,
+ body:lang(fa) .px-lg-0,
+ body:lang(ar) .pl-lg-0,
+ body:lang(ar) .px-lg-0,
+ body:lang(az) .pl-lg-0,
+ body:lang(az) .px-lg-0,
+ body:lang(dv) .pl-lg-0,
+ body:lang(dv) .px-lg-0,
+ body:lang(he) .pl-lg-0,
+ body:lang(he) .px-lg-0,
+ body:lang(ku) .pl-lg-0,
+ body:lang(ku) .px-lg-0,
+ body:lang(ur) .pl-lg-0,
+ body:lang(ur) .px-lg-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-lg-1,
+ body:lang(ar) .p-lg-1,
+ body:lang(az) .p-lg-1,
+ body:lang(dv) .p-lg-1,
+ body:lang(he) .p-lg-1,
+ body:lang(ku) .p-lg-1,
+ body:lang(ur) .p-lg-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-lg-1,
+ body:lang(fa) .py-lg-1,
+ body:lang(ar) .pt-lg-1,
+ body:lang(ar) .py-lg-1,
+ body:lang(az) .pt-lg-1,
+ body:lang(az) .py-lg-1,
+ body:lang(dv) .pt-lg-1,
+ body:lang(dv) .py-lg-1,
+ body:lang(he) .pt-lg-1,
+ body:lang(he) .py-lg-1,
+ body:lang(ku) .pt-lg-1,
+ body:lang(ku) .py-lg-1,
+ body:lang(ur) .pt-lg-1,
+ body:lang(ur) .py-lg-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-lg-1,
+ body:lang(fa) .px-lg-1,
+ body:lang(ar) .pr-lg-1,
+ body:lang(ar) .px-lg-1,
+ body:lang(az) .pr-lg-1,
+ body:lang(az) .px-lg-1,
+ body:lang(dv) .pr-lg-1,
+ body:lang(dv) .px-lg-1,
+ body:lang(he) .pr-lg-1,
+ body:lang(he) .px-lg-1,
+ body:lang(ku) .pr-lg-1,
+ body:lang(ku) .px-lg-1,
+ body:lang(ur) .pr-lg-1,
+ body:lang(ur) .px-lg-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-lg-1,
+ body:lang(fa) .py-lg-1,
+ body:lang(ar) .pb-lg-1,
+ body:lang(ar) .py-lg-1,
+ body:lang(az) .pb-lg-1,
+ body:lang(az) .py-lg-1,
+ body:lang(dv) .pb-lg-1,
+ body:lang(dv) .py-lg-1,
+ body:lang(he) .pb-lg-1,
+ body:lang(he) .py-lg-1,
+ body:lang(ku) .pb-lg-1,
+ body:lang(ku) .py-lg-1,
+ body:lang(ur) .pb-lg-1,
+ body:lang(ur) .py-lg-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-lg-1,
+ body:lang(fa) .px-lg-1,
+ body:lang(ar) .pl-lg-1,
+ body:lang(ar) .px-lg-1,
+ body:lang(az) .pl-lg-1,
+ body:lang(az) .px-lg-1,
+ body:lang(dv) .pl-lg-1,
+ body:lang(dv) .px-lg-1,
+ body:lang(he) .pl-lg-1,
+ body:lang(he) .px-lg-1,
+ body:lang(ku) .pl-lg-1,
+ body:lang(ku) .px-lg-1,
+ body:lang(ur) .pl-lg-1,
+ body:lang(ur) .px-lg-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-lg-2,
+ body:lang(ar) .p-lg-2,
+ body:lang(az) .p-lg-2,
+ body:lang(dv) .p-lg-2,
+ body:lang(he) .p-lg-2,
+ body:lang(ku) .p-lg-2,
+ body:lang(ur) .p-lg-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-lg-2,
+ body:lang(fa) .py-lg-2,
+ body:lang(ar) .pt-lg-2,
+ body:lang(ar) .py-lg-2,
+ body:lang(az) .pt-lg-2,
+ body:lang(az) .py-lg-2,
+ body:lang(dv) .pt-lg-2,
+ body:lang(dv) .py-lg-2,
+ body:lang(he) .pt-lg-2,
+ body:lang(he) .py-lg-2,
+ body:lang(ku) .pt-lg-2,
+ body:lang(ku) .py-lg-2,
+ body:lang(ur) .pt-lg-2,
+ body:lang(ur) .py-lg-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-lg-2,
+ body:lang(fa) .px-lg-2,
+ body:lang(ar) .pr-lg-2,
+ body:lang(ar) .px-lg-2,
+ body:lang(az) .pr-lg-2,
+ body:lang(az) .px-lg-2,
+ body:lang(dv) .pr-lg-2,
+ body:lang(dv) .px-lg-2,
+ body:lang(he) .pr-lg-2,
+ body:lang(he) .px-lg-2,
+ body:lang(ku) .pr-lg-2,
+ body:lang(ku) .px-lg-2,
+ body:lang(ur) .pr-lg-2,
+ body:lang(ur) .px-lg-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-lg-2,
+ body:lang(fa) .py-lg-2,
+ body:lang(ar) .pb-lg-2,
+ body:lang(ar) .py-lg-2,
+ body:lang(az) .pb-lg-2,
+ body:lang(az) .py-lg-2,
+ body:lang(dv) .pb-lg-2,
+ body:lang(dv) .py-lg-2,
+ body:lang(he) .pb-lg-2,
+ body:lang(he) .py-lg-2,
+ body:lang(ku) .pb-lg-2,
+ body:lang(ku) .py-lg-2,
+ body:lang(ur) .pb-lg-2,
+ body:lang(ur) .py-lg-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-lg-2,
+ body:lang(fa) .px-lg-2,
+ body:lang(ar) .pl-lg-2,
+ body:lang(ar) .px-lg-2,
+ body:lang(az) .pl-lg-2,
+ body:lang(az) .px-lg-2,
+ body:lang(dv) .pl-lg-2,
+ body:lang(dv) .px-lg-2,
+ body:lang(he) .pl-lg-2,
+ body:lang(he) .px-lg-2,
+ body:lang(ku) .pl-lg-2,
+ body:lang(ku) .px-lg-2,
+ body:lang(ur) .pl-lg-2,
+ body:lang(ur) .px-lg-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-lg-3,
+ body:lang(ar) .p-lg-3,
+ body:lang(az) .p-lg-3,
+ body:lang(dv) .p-lg-3,
+ body:lang(he) .p-lg-3,
+ body:lang(ku) .p-lg-3,
+ body:lang(ur) .p-lg-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-lg-3,
+ body:lang(fa) .py-lg-3,
+ body:lang(ar) .pt-lg-3,
+ body:lang(ar) .py-lg-3,
+ body:lang(az) .pt-lg-3,
+ body:lang(az) .py-lg-3,
+ body:lang(dv) .pt-lg-3,
+ body:lang(dv) .py-lg-3,
+ body:lang(he) .pt-lg-3,
+ body:lang(he) .py-lg-3,
+ body:lang(ku) .pt-lg-3,
+ body:lang(ku) .py-lg-3,
+ body:lang(ur) .pt-lg-3,
+ body:lang(ur) .py-lg-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-lg-3,
+ body:lang(fa) .px-lg-3,
+ body:lang(ar) .pr-lg-3,
+ body:lang(ar) .px-lg-3,
+ body:lang(az) .pr-lg-3,
+ body:lang(az) .px-lg-3,
+ body:lang(dv) .pr-lg-3,
+ body:lang(dv) .px-lg-3,
+ body:lang(he) .pr-lg-3,
+ body:lang(he) .px-lg-3,
+ body:lang(ku) .pr-lg-3,
+ body:lang(ku) .px-lg-3,
+ body:lang(ur) .pr-lg-3,
+ body:lang(ur) .px-lg-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-lg-3,
+ body:lang(fa) .py-lg-3,
+ body:lang(ar) .pb-lg-3,
+ body:lang(ar) .py-lg-3,
+ body:lang(az) .pb-lg-3,
+ body:lang(az) .py-lg-3,
+ body:lang(dv) .pb-lg-3,
+ body:lang(dv) .py-lg-3,
+ body:lang(he) .pb-lg-3,
+ body:lang(he) .py-lg-3,
+ body:lang(ku) .pb-lg-3,
+ body:lang(ku) .py-lg-3,
+ body:lang(ur) .pb-lg-3,
+ body:lang(ur) .py-lg-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-lg-3,
+ body:lang(fa) .px-lg-3,
+ body:lang(ar) .pl-lg-3,
+ body:lang(ar) .px-lg-3,
+ body:lang(az) .pl-lg-3,
+ body:lang(az) .px-lg-3,
+ body:lang(dv) .pl-lg-3,
+ body:lang(dv) .px-lg-3,
+ body:lang(he) .pl-lg-3,
+ body:lang(he) .px-lg-3,
+ body:lang(ku) .pl-lg-3,
+ body:lang(ku) .px-lg-3,
+ body:lang(ur) .pl-lg-3,
+ body:lang(ur) .px-lg-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-lg-4,
+ body:lang(ar) .p-lg-4,
+ body:lang(az) .p-lg-4,
+ body:lang(dv) .p-lg-4,
+ body:lang(he) .p-lg-4,
+ body:lang(ku) .p-lg-4,
+ body:lang(ur) .p-lg-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-lg-4,
+ body:lang(fa) .py-lg-4,
+ body:lang(ar) .pt-lg-4,
+ body:lang(ar) .py-lg-4,
+ body:lang(az) .pt-lg-4,
+ body:lang(az) .py-lg-4,
+ body:lang(dv) .pt-lg-4,
+ body:lang(dv) .py-lg-4,
+ body:lang(he) .pt-lg-4,
+ body:lang(he) .py-lg-4,
+ body:lang(ku) .pt-lg-4,
+ body:lang(ku) .py-lg-4,
+ body:lang(ur) .pt-lg-4,
+ body:lang(ur) .py-lg-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-lg-4,
+ body:lang(fa) .px-lg-4,
+ body:lang(ar) .pr-lg-4,
+ body:lang(ar) .px-lg-4,
+ body:lang(az) .pr-lg-4,
+ body:lang(az) .px-lg-4,
+ body:lang(dv) .pr-lg-4,
+ body:lang(dv) .px-lg-4,
+ body:lang(he) .pr-lg-4,
+ body:lang(he) .px-lg-4,
+ body:lang(ku) .pr-lg-4,
+ body:lang(ku) .px-lg-4,
+ body:lang(ur) .pr-lg-4,
+ body:lang(ur) .px-lg-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-lg-4,
+ body:lang(fa) .py-lg-4,
+ body:lang(ar) .pb-lg-4,
+ body:lang(ar) .py-lg-4,
+ body:lang(az) .pb-lg-4,
+ body:lang(az) .py-lg-4,
+ body:lang(dv) .pb-lg-4,
+ body:lang(dv) .py-lg-4,
+ body:lang(he) .pb-lg-4,
+ body:lang(he) .py-lg-4,
+ body:lang(ku) .pb-lg-4,
+ body:lang(ku) .py-lg-4,
+ body:lang(ur) .pb-lg-4,
+ body:lang(ur) .py-lg-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-lg-4,
+ body:lang(fa) .px-lg-4,
+ body:lang(ar) .pl-lg-4,
+ body:lang(ar) .px-lg-4,
+ body:lang(az) .pl-lg-4,
+ body:lang(az) .px-lg-4,
+ body:lang(dv) .pl-lg-4,
+ body:lang(dv) .px-lg-4,
+ body:lang(he) .pl-lg-4,
+ body:lang(he) .px-lg-4,
+ body:lang(ku) .pl-lg-4,
+ body:lang(ku) .px-lg-4,
+ body:lang(ur) .pl-lg-4,
+ body:lang(ur) .px-lg-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-lg-5,
+ body:lang(ar) .p-lg-5,
+ body:lang(az) .p-lg-5,
+ body:lang(dv) .p-lg-5,
+ body:lang(he) .p-lg-5,
+ body:lang(ku) .p-lg-5,
+ body:lang(ur) .p-lg-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-lg-5,
+ body:lang(fa) .py-lg-5,
+ body:lang(ar) .pt-lg-5,
+ body:lang(ar) .py-lg-5,
+ body:lang(az) .pt-lg-5,
+ body:lang(az) .py-lg-5,
+ body:lang(dv) .pt-lg-5,
+ body:lang(dv) .py-lg-5,
+ body:lang(he) .pt-lg-5,
+ body:lang(he) .py-lg-5,
+ body:lang(ku) .pt-lg-5,
+ body:lang(ku) .py-lg-5,
+ body:lang(ur) .pt-lg-5,
+ body:lang(ur) .py-lg-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-lg-5,
+ body:lang(fa) .px-lg-5,
+ body:lang(ar) .pr-lg-5,
+ body:lang(ar) .px-lg-5,
+ body:lang(az) .pr-lg-5,
+ body:lang(az) .px-lg-5,
+ body:lang(dv) .pr-lg-5,
+ body:lang(dv) .px-lg-5,
+ body:lang(he) .pr-lg-5,
+ body:lang(he) .px-lg-5,
+ body:lang(ku) .pr-lg-5,
+ body:lang(ku) .px-lg-5,
+ body:lang(ur) .pr-lg-5,
+ body:lang(ur) .px-lg-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-lg-5,
+ body:lang(fa) .py-lg-5,
+ body:lang(ar) .pb-lg-5,
+ body:lang(ar) .py-lg-5,
+ body:lang(az) .pb-lg-5,
+ body:lang(az) .py-lg-5,
+ body:lang(dv) .pb-lg-5,
+ body:lang(dv) .py-lg-5,
+ body:lang(he) .pb-lg-5,
+ body:lang(he) .py-lg-5,
+ body:lang(ku) .pb-lg-5,
+ body:lang(ku) .py-lg-5,
+ body:lang(ur) .pb-lg-5,
+ body:lang(ur) .py-lg-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-lg-5,
+ body:lang(fa) .px-lg-5,
+ body:lang(ar) .pl-lg-5,
+ body:lang(ar) .px-lg-5,
+ body:lang(az) .pl-lg-5,
+ body:lang(az) .px-lg-5,
+ body:lang(dv) .pl-lg-5,
+ body:lang(dv) .px-lg-5,
+ body:lang(he) .pl-lg-5,
+ body:lang(he) .px-lg-5,
+ body:lang(ku) .pl-lg-5,
+ body:lang(ku) .px-lg-5,
+ body:lang(ur) .pl-lg-5,
+ body:lang(ur) .px-lg-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-lg-n1,
+ body:lang(ar) .m-lg-n1,
+ body:lang(az) .m-lg-n1,
+ body:lang(dv) .m-lg-n1,
+ body:lang(he) .m-lg-n1,
+ body:lang(ku) .m-lg-n1,
+ body:lang(ur) .m-lg-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-lg-n1,
+ body:lang(fa) .my-lg-n1,
+ body:lang(ar) .mt-lg-n1,
+ body:lang(ar) .my-lg-n1,
+ body:lang(az) .mt-lg-n1,
+ body:lang(az) .my-lg-n1,
+ body:lang(dv) .mt-lg-n1,
+ body:lang(dv) .my-lg-n1,
+ body:lang(he) .mt-lg-n1,
+ body:lang(he) .my-lg-n1,
+ body:lang(ku) .mt-lg-n1,
+ body:lang(ku) .my-lg-n1,
+ body:lang(ur) .mt-lg-n1,
+ body:lang(ur) .my-lg-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-lg-n1,
+ body:lang(fa) .mx-lg-n1,
+ body:lang(ar) .mr-lg-n1,
+ body:lang(ar) .mx-lg-n1,
+ body:lang(az) .mr-lg-n1,
+ body:lang(az) .mx-lg-n1,
+ body:lang(dv) .mr-lg-n1,
+ body:lang(dv) .mx-lg-n1,
+ body:lang(he) .mr-lg-n1,
+ body:lang(he) .mx-lg-n1,
+ body:lang(ku) .mr-lg-n1,
+ body:lang(ku) .mx-lg-n1,
+ body:lang(ur) .mr-lg-n1,
+ body:lang(ur) .mx-lg-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-lg-n1,
+ body:lang(fa) .my-lg-n1,
+ body:lang(ar) .mb-lg-n1,
+ body:lang(ar) .my-lg-n1,
+ body:lang(az) .mb-lg-n1,
+ body:lang(az) .my-lg-n1,
+ body:lang(dv) .mb-lg-n1,
+ body:lang(dv) .my-lg-n1,
+ body:lang(he) .mb-lg-n1,
+ body:lang(he) .my-lg-n1,
+ body:lang(ku) .mb-lg-n1,
+ body:lang(ku) .my-lg-n1,
+ body:lang(ur) .mb-lg-n1,
+ body:lang(ur) .my-lg-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-lg-n1,
+ body:lang(fa) .mx-lg-n1,
+ body:lang(ar) .ml-lg-n1,
+ body:lang(ar) .mx-lg-n1,
+ body:lang(az) .ml-lg-n1,
+ body:lang(az) .mx-lg-n1,
+ body:lang(dv) .ml-lg-n1,
+ body:lang(dv) .mx-lg-n1,
+ body:lang(he) .ml-lg-n1,
+ body:lang(he) .mx-lg-n1,
+ body:lang(ku) .ml-lg-n1,
+ body:lang(ku) .mx-lg-n1,
+ body:lang(ur) .ml-lg-n1,
+ body:lang(ur) .mx-lg-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-lg-n2,
+ body:lang(ar) .m-lg-n2,
+ body:lang(az) .m-lg-n2,
+ body:lang(dv) .m-lg-n2,
+ body:lang(he) .m-lg-n2,
+ body:lang(ku) .m-lg-n2,
+ body:lang(ur) .m-lg-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-lg-n2,
+ body:lang(fa) .my-lg-n2,
+ body:lang(ar) .mt-lg-n2,
+ body:lang(ar) .my-lg-n2,
+ body:lang(az) .mt-lg-n2,
+ body:lang(az) .my-lg-n2,
+ body:lang(dv) .mt-lg-n2,
+ body:lang(dv) .my-lg-n2,
+ body:lang(he) .mt-lg-n2,
+ body:lang(he) .my-lg-n2,
+ body:lang(ku) .mt-lg-n2,
+ body:lang(ku) .my-lg-n2,
+ body:lang(ur) .mt-lg-n2,
+ body:lang(ur) .my-lg-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-lg-n2,
+ body:lang(fa) .mx-lg-n2,
+ body:lang(ar) .mr-lg-n2,
+ body:lang(ar) .mx-lg-n2,
+ body:lang(az) .mr-lg-n2,
+ body:lang(az) .mx-lg-n2,
+ body:lang(dv) .mr-lg-n2,
+ body:lang(dv) .mx-lg-n2,
+ body:lang(he) .mr-lg-n2,
+ body:lang(he) .mx-lg-n2,
+ body:lang(ku) .mr-lg-n2,
+ body:lang(ku) .mx-lg-n2,
+ body:lang(ur) .mr-lg-n2,
+ body:lang(ur) .mx-lg-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-lg-n2,
+ body:lang(fa) .my-lg-n2,
+ body:lang(ar) .mb-lg-n2,
+ body:lang(ar) .my-lg-n2,
+ body:lang(az) .mb-lg-n2,
+ body:lang(az) .my-lg-n2,
+ body:lang(dv) .mb-lg-n2,
+ body:lang(dv) .my-lg-n2,
+ body:lang(he) .mb-lg-n2,
+ body:lang(he) .my-lg-n2,
+ body:lang(ku) .mb-lg-n2,
+ body:lang(ku) .my-lg-n2,
+ body:lang(ur) .mb-lg-n2,
+ body:lang(ur) .my-lg-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-lg-n2,
+ body:lang(fa) .mx-lg-n2,
+ body:lang(ar) .ml-lg-n2,
+ body:lang(ar) .mx-lg-n2,
+ body:lang(az) .ml-lg-n2,
+ body:lang(az) .mx-lg-n2,
+ body:lang(dv) .ml-lg-n2,
+ body:lang(dv) .mx-lg-n2,
+ body:lang(he) .ml-lg-n2,
+ body:lang(he) .mx-lg-n2,
+ body:lang(ku) .ml-lg-n2,
+ body:lang(ku) .mx-lg-n2,
+ body:lang(ur) .ml-lg-n2,
+ body:lang(ur) .mx-lg-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-lg-n3,
+ body:lang(ar) .m-lg-n3,
+ body:lang(az) .m-lg-n3,
+ body:lang(dv) .m-lg-n3,
+ body:lang(he) .m-lg-n3,
+ body:lang(ku) .m-lg-n3,
+ body:lang(ur) .m-lg-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-lg-n3,
+ body:lang(fa) .my-lg-n3,
+ body:lang(ar) .mt-lg-n3,
+ body:lang(ar) .my-lg-n3,
+ body:lang(az) .mt-lg-n3,
+ body:lang(az) .my-lg-n3,
+ body:lang(dv) .mt-lg-n3,
+ body:lang(dv) .my-lg-n3,
+ body:lang(he) .mt-lg-n3,
+ body:lang(he) .my-lg-n3,
+ body:lang(ku) .mt-lg-n3,
+ body:lang(ku) .my-lg-n3,
+ body:lang(ur) .mt-lg-n3,
+ body:lang(ur) .my-lg-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-lg-n3,
+ body:lang(fa) .mx-lg-n3,
+ body:lang(ar) .mr-lg-n3,
+ body:lang(ar) .mx-lg-n3,
+ body:lang(az) .mr-lg-n3,
+ body:lang(az) .mx-lg-n3,
+ body:lang(dv) .mr-lg-n3,
+ body:lang(dv) .mx-lg-n3,
+ body:lang(he) .mr-lg-n3,
+ body:lang(he) .mx-lg-n3,
+ body:lang(ku) .mr-lg-n3,
+ body:lang(ku) .mx-lg-n3,
+ body:lang(ur) .mr-lg-n3,
+ body:lang(ur) .mx-lg-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-lg-n3,
+ body:lang(fa) .my-lg-n3,
+ body:lang(ar) .mb-lg-n3,
+ body:lang(ar) .my-lg-n3,
+ body:lang(az) .mb-lg-n3,
+ body:lang(az) .my-lg-n3,
+ body:lang(dv) .mb-lg-n3,
+ body:lang(dv) .my-lg-n3,
+ body:lang(he) .mb-lg-n3,
+ body:lang(he) .my-lg-n3,
+ body:lang(ku) .mb-lg-n3,
+ body:lang(ku) .my-lg-n3,
+ body:lang(ur) .mb-lg-n3,
+ body:lang(ur) .my-lg-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-lg-n3,
+ body:lang(fa) .mx-lg-n3,
+ body:lang(ar) .ml-lg-n3,
+ body:lang(ar) .mx-lg-n3,
+ body:lang(az) .ml-lg-n3,
+ body:lang(az) .mx-lg-n3,
+ body:lang(dv) .ml-lg-n3,
+ body:lang(dv) .mx-lg-n3,
+ body:lang(he) .ml-lg-n3,
+ body:lang(he) .mx-lg-n3,
+ body:lang(ku) .ml-lg-n3,
+ body:lang(ku) .mx-lg-n3,
+ body:lang(ur) .ml-lg-n3,
+ body:lang(ur) .mx-lg-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-lg-n4,
+ body:lang(ar) .m-lg-n4,
+ body:lang(az) .m-lg-n4,
+ body:lang(dv) .m-lg-n4,
+ body:lang(he) .m-lg-n4,
+ body:lang(ku) .m-lg-n4,
+ body:lang(ur) .m-lg-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-lg-n4,
+ body:lang(fa) .my-lg-n4,
+ body:lang(ar) .mt-lg-n4,
+ body:lang(ar) .my-lg-n4,
+ body:lang(az) .mt-lg-n4,
+ body:lang(az) .my-lg-n4,
+ body:lang(dv) .mt-lg-n4,
+ body:lang(dv) .my-lg-n4,
+ body:lang(he) .mt-lg-n4,
+ body:lang(he) .my-lg-n4,
+ body:lang(ku) .mt-lg-n4,
+ body:lang(ku) .my-lg-n4,
+ body:lang(ur) .mt-lg-n4,
+ body:lang(ur) .my-lg-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-lg-n4,
+ body:lang(fa) .mx-lg-n4,
+ body:lang(ar) .mr-lg-n4,
+ body:lang(ar) .mx-lg-n4,
+ body:lang(az) .mr-lg-n4,
+ body:lang(az) .mx-lg-n4,
+ body:lang(dv) .mr-lg-n4,
+ body:lang(dv) .mx-lg-n4,
+ body:lang(he) .mr-lg-n4,
+ body:lang(he) .mx-lg-n4,
+ body:lang(ku) .mr-lg-n4,
+ body:lang(ku) .mx-lg-n4,
+ body:lang(ur) .mr-lg-n4,
+ body:lang(ur) .mx-lg-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-lg-n4,
+ body:lang(fa) .my-lg-n4,
+ body:lang(ar) .mb-lg-n4,
+ body:lang(ar) .my-lg-n4,
+ body:lang(az) .mb-lg-n4,
+ body:lang(az) .my-lg-n4,
+ body:lang(dv) .mb-lg-n4,
+ body:lang(dv) .my-lg-n4,
+ body:lang(he) .mb-lg-n4,
+ body:lang(he) .my-lg-n4,
+ body:lang(ku) .mb-lg-n4,
+ body:lang(ku) .my-lg-n4,
+ body:lang(ur) .mb-lg-n4,
+ body:lang(ur) .my-lg-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-lg-n4,
+ body:lang(fa) .mx-lg-n4,
+ body:lang(ar) .ml-lg-n4,
+ body:lang(ar) .mx-lg-n4,
+ body:lang(az) .ml-lg-n4,
+ body:lang(az) .mx-lg-n4,
+ body:lang(dv) .ml-lg-n4,
+ body:lang(dv) .mx-lg-n4,
+ body:lang(he) .ml-lg-n4,
+ body:lang(he) .mx-lg-n4,
+ body:lang(ku) .ml-lg-n4,
+ body:lang(ku) .mx-lg-n4,
+ body:lang(ur) .ml-lg-n4,
+ body:lang(ur) .mx-lg-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-lg-n5,
+ body:lang(ar) .m-lg-n5,
+ body:lang(az) .m-lg-n5,
+ body:lang(dv) .m-lg-n5,
+ body:lang(he) .m-lg-n5,
+ body:lang(ku) .m-lg-n5,
+ body:lang(ur) .m-lg-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-lg-n5,
+ body:lang(fa) .my-lg-n5,
+ body:lang(ar) .mt-lg-n5,
+ body:lang(ar) .my-lg-n5,
+ body:lang(az) .mt-lg-n5,
+ body:lang(az) .my-lg-n5,
+ body:lang(dv) .mt-lg-n5,
+ body:lang(dv) .my-lg-n5,
+ body:lang(he) .mt-lg-n5,
+ body:lang(he) .my-lg-n5,
+ body:lang(ku) .mt-lg-n5,
+ body:lang(ku) .my-lg-n5,
+ body:lang(ur) .mt-lg-n5,
+ body:lang(ur) .my-lg-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-lg-n5,
+ body:lang(fa) .mx-lg-n5,
+ body:lang(ar) .mr-lg-n5,
+ body:lang(ar) .mx-lg-n5,
+ body:lang(az) .mr-lg-n5,
+ body:lang(az) .mx-lg-n5,
+ body:lang(dv) .mr-lg-n5,
+ body:lang(dv) .mx-lg-n5,
+ body:lang(he) .mr-lg-n5,
+ body:lang(he) .mx-lg-n5,
+ body:lang(ku) .mr-lg-n5,
+ body:lang(ku) .mx-lg-n5,
+ body:lang(ur) .mr-lg-n5,
+ body:lang(ur) .mx-lg-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-lg-n5,
+ body:lang(fa) .my-lg-n5,
+ body:lang(ar) .mb-lg-n5,
+ body:lang(ar) .my-lg-n5,
+ body:lang(az) .mb-lg-n5,
+ body:lang(az) .my-lg-n5,
+ body:lang(dv) .mb-lg-n5,
+ body:lang(dv) .my-lg-n5,
+ body:lang(he) .mb-lg-n5,
+ body:lang(he) .my-lg-n5,
+ body:lang(ku) .mb-lg-n5,
+ body:lang(ku) .my-lg-n5,
+ body:lang(ur) .mb-lg-n5,
+ body:lang(ur) .my-lg-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-lg-n5,
+ body:lang(fa) .mx-lg-n5,
+ body:lang(ar) .ml-lg-n5,
+ body:lang(ar) .mx-lg-n5,
+ body:lang(az) .ml-lg-n5,
+ body:lang(az) .mx-lg-n5,
+ body:lang(dv) .ml-lg-n5,
+ body:lang(dv) .mx-lg-n5,
+ body:lang(he) .ml-lg-n5,
+ body:lang(he) .mx-lg-n5,
+ body:lang(ku) .ml-lg-n5,
+ body:lang(ku) .mx-lg-n5,
+ body:lang(ur) .ml-lg-n5,
+ body:lang(ur) .mx-lg-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-lg-auto,
+ body:lang(ar) .m-lg-auto,
+ body:lang(az) .m-lg-auto,
+ body:lang(dv) .m-lg-auto,
+ body:lang(he) .m-lg-auto,
+ body:lang(ku) .m-lg-auto,
+ body:lang(ur) .m-lg-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-lg-auto,
+ body:lang(fa) .my-lg-auto,
+ body:lang(ar) .mt-lg-auto,
+ body:lang(ar) .my-lg-auto,
+ body:lang(az) .mt-lg-auto,
+ body:lang(az) .my-lg-auto,
+ body:lang(dv) .mt-lg-auto,
+ body:lang(dv) .my-lg-auto,
+ body:lang(he) .mt-lg-auto,
+ body:lang(he) .my-lg-auto,
+ body:lang(ku) .mt-lg-auto,
+ body:lang(ku) .my-lg-auto,
+ body:lang(ur) .mt-lg-auto,
+ body:lang(ur) .my-lg-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-lg-auto,
+ body:lang(fa) .mx-lg-auto,
+ body:lang(ar) .mr-lg-auto,
+ body:lang(ar) .mx-lg-auto,
+ body:lang(az) .mr-lg-auto,
+ body:lang(az) .mx-lg-auto,
+ body:lang(dv) .mr-lg-auto,
+ body:lang(dv) .mx-lg-auto,
+ body:lang(he) .mr-lg-auto,
+ body:lang(he) .mx-lg-auto,
+ body:lang(ku) .mr-lg-auto,
+ body:lang(ku) .mx-lg-auto,
+ body:lang(ur) .mr-lg-auto,
+ body:lang(ur) .mx-lg-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-lg-auto,
+ body:lang(fa) .my-lg-auto,
+ body:lang(ar) .mb-lg-auto,
+ body:lang(ar) .my-lg-auto,
+ body:lang(az) .mb-lg-auto,
+ body:lang(az) .my-lg-auto,
+ body:lang(dv) .mb-lg-auto,
+ body:lang(dv) .my-lg-auto,
+ body:lang(he) .mb-lg-auto,
+ body:lang(he) .my-lg-auto,
+ body:lang(ku) .mb-lg-auto,
+ body:lang(ku) .my-lg-auto,
+ body:lang(ur) .mb-lg-auto,
+ body:lang(ur) .my-lg-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-lg-auto,
+ body:lang(fa) .mx-lg-auto,
+ body:lang(ar) .ml-lg-auto,
+ body:lang(ar) .mx-lg-auto,
+ body:lang(az) .ml-lg-auto,
+ body:lang(az) .mx-lg-auto,
+ body:lang(dv) .ml-lg-auto,
+ body:lang(dv) .mx-lg-auto,
+ body:lang(he) .ml-lg-auto,
+ body:lang(he) .mx-lg-auto,
+ body:lang(ku) .ml-lg-auto,
+ body:lang(ku) .mx-lg-auto,
+ body:lang(ur) .ml-lg-auto,
+ body:lang(ur) .mx-lg-auto {
+ margin-left: auto !important; } }
+ @media (min-width: 1200px) {
+ body:lang(fa) .m-xl-0,
+ body:lang(ar) .m-xl-0,
+ body:lang(az) .m-xl-0,
+ body:lang(dv) .m-xl-0,
+ body:lang(he) .m-xl-0,
+ body:lang(ku) .m-xl-0,
+ body:lang(ur) .m-xl-0 {
+ margin: 0 !important; }
+ body:lang(fa) .mt-xl-0,
+ body:lang(fa) .my-xl-0,
+ body:lang(ar) .mt-xl-0,
+ body:lang(ar) .my-xl-0,
+ body:lang(az) .mt-xl-0,
+ body:lang(az) .my-xl-0,
+ body:lang(dv) .mt-xl-0,
+ body:lang(dv) .my-xl-0,
+ body:lang(he) .mt-xl-0,
+ body:lang(he) .my-xl-0,
+ body:lang(ku) .mt-xl-0,
+ body:lang(ku) .my-xl-0,
+ body:lang(ur) .mt-xl-0,
+ body:lang(ur) .my-xl-0 {
+ margin-top: 0 !important; }
+ body:lang(fa) .mr-xl-0,
+ body:lang(fa) .mx-xl-0,
+ body:lang(ar) .mr-xl-0,
+ body:lang(ar) .mx-xl-0,
+ body:lang(az) .mr-xl-0,
+ body:lang(az) .mx-xl-0,
+ body:lang(dv) .mr-xl-0,
+ body:lang(dv) .mx-xl-0,
+ body:lang(he) .mr-xl-0,
+ body:lang(he) .mx-xl-0,
+ body:lang(ku) .mr-xl-0,
+ body:lang(ku) .mx-xl-0,
+ body:lang(ur) .mr-xl-0,
+ body:lang(ur) .mx-xl-0 {
+ margin-inline-end: 0 !important; }
+ body:lang(fa) .mb-xl-0,
+ body:lang(fa) .my-xl-0,
+ body:lang(ar) .mb-xl-0,
+ body:lang(ar) .my-xl-0,
+ body:lang(az) .mb-xl-0,
+ body:lang(az) .my-xl-0,
+ body:lang(dv) .mb-xl-0,
+ body:lang(dv) .my-xl-0,
+ body:lang(he) .mb-xl-0,
+ body:lang(he) .my-xl-0,
+ body:lang(ku) .mb-xl-0,
+ body:lang(ku) .my-xl-0,
+ body:lang(ur) .mb-xl-0,
+ body:lang(ur) .my-xl-0 {
+ margin-bottom: 0 !important; }
+ body:lang(fa) .ml-xl-0,
+ body:lang(fa) .mx-xl-0,
+ body:lang(ar) .ml-xl-0,
+ body:lang(ar) .mx-xl-0,
+ body:lang(az) .ml-xl-0,
+ body:lang(az) .mx-xl-0,
+ body:lang(dv) .ml-xl-0,
+ body:lang(dv) .mx-xl-0,
+ body:lang(he) .ml-xl-0,
+ body:lang(he) .mx-xl-0,
+ body:lang(ku) .ml-xl-0,
+ body:lang(ku) .mx-xl-0,
+ body:lang(ur) .ml-xl-0,
+ body:lang(ur) .mx-xl-0 {
+ margin-inline-start: 0 !important; }
+ body:lang(fa) .m-xl-1,
+ body:lang(ar) .m-xl-1,
+ body:lang(az) .m-xl-1,
+ body:lang(dv) .m-xl-1,
+ body:lang(he) .m-xl-1,
+ body:lang(ku) .m-xl-1,
+ body:lang(ur) .m-xl-1 {
+ margin: 0.25rem !important; }
+ body:lang(fa) .mt-xl-1,
+ body:lang(fa) .my-xl-1,
+ body:lang(ar) .mt-xl-1,
+ body:lang(ar) .my-xl-1,
+ body:lang(az) .mt-xl-1,
+ body:lang(az) .my-xl-1,
+ body:lang(dv) .mt-xl-1,
+ body:lang(dv) .my-xl-1,
+ body:lang(he) .mt-xl-1,
+ body:lang(he) .my-xl-1,
+ body:lang(ku) .mt-xl-1,
+ body:lang(ku) .my-xl-1,
+ body:lang(ur) .mt-xl-1,
+ body:lang(ur) .my-xl-1 {
+ margin-top: 0.25rem !important; }
+ body:lang(fa) .mr-xl-1,
+ body:lang(fa) .mx-xl-1,
+ body:lang(ar) .mr-xl-1,
+ body:lang(ar) .mx-xl-1,
+ body:lang(az) .mr-xl-1,
+ body:lang(az) .mx-xl-1,
+ body:lang(dv) .mr-xl-1,
+ body:lang(dv) .mx-xl-1,
+ body:lang(he) .mr-xl-1,
+ body:lang(he) .mx-xl-1,
+ body:lang(ku) .mr-xl-1,
+ body:lang(ku) .mx-xl-1,
+ body:lang(ur) .mr-xl-1,
+ body:lang(ur) .mx-xl-1 {
+ margin-inline-end: 0.25rem !important; }
+ body:lang(fa) .mb-xl-1,
+ body:lang(fa) .my-xl-1,
+ body:lang(ar) .mb-xl-1,
+ body:lang(ar) .my-xl-1,
+ body:lang(az) .mb-xl-1,
+ body:lang(az) .my-xl-1,
+ body:lang(dv) .mb-xl-1,
+ body:lang(dv) .my-xl-1,
+ body:lang(he) .mb-xl-1,
+ body:lang(he) .my-xl-1,
+ body:lang(ku) .mb-xl-1,
+ body:lang(ku) .my-xl-1,
+ body:lang(ur) .mb-xl-1,
+ body:lang(ur) .my-xl-1 {
+ margin-bottom: 0.25rem !important; }
+ body:lang(fa) .ml-xl-1,
+ body:lang(fa) .mx-xl-1,
+ body:lang(ar) .ml-xl-1,
+ body:lang(ar) .mx-xl-1,
+ body:lang(az) .ml-xl-1,
+ body:lang(az) .mx-xl-1,
+ body:lang(dv) .ml-xl-1,
+ body:lang(dv) .mx-xl-1,
+ body:lang(he) .ml-xl-1,
+ body:lang(he) .mx-xl-1,
+ body:lang(ku) .ml-xl-1,
+ body:lang(ku) .mx-xl-1,
+ body:lang(ur) .ml-xl-1,
+ body:lang(ur) .mx-xl-1 {
+ margin-inline-start: 0.25rem !important; }
+ body:lang(fa) .m-xl-2,
+ body:lang(ar) .m-xl-2,
+ body:lang(az) .m-xl-2,
+ body:lang(dv) .m-xl-2,
+ body:lang(he) .m-xl-2,
+ body:lang(ku) .m-xl-2,
+ body:lang(ur) .m-xl-2 {
+ margin: 0.5rem !important; }
+ body:lang(fa) .mt-xl-2,
+ body:lang(fa) .my-xl-2,
+ body:lang(ar) .mt-xl-2,
+ body:lang(ar) .my-xl-2,
+ body:lang(az) .mt-xl-2,
+ body:lang(az) .my-xl-2,
+ body:lang(dv) .mt-xl-2,
+ body:lang(dv) .my-xl-2,
+ body:lang(he) .mt-xl-2,
+ body:lang(he) .my-xl-2,
+ body:lang(ku) .mt-xl-2,
+ body:lang(ku) .my-xl-2,
+ body:lang(ur) .mt-xl-2,
+ body:lang(ur) .my-xl-2 {
+ margin-top: 0.5rem !important; }
+ body:lang(fa) .mr-xl-2,
+ body:lang(fa) .mx-xl-2,
+ body:lang(ar) .mr-xl-2,
+ body:lang(ar) .mx-xl-2,
+ body:lang(az) .mr-xl-2,
+ body:lang(az) .mx-xl-2,
+ body:lang(dv) .mr-xl-2,
+ body:lang(dv) .mx-xl-2,
+ body:lang(he) .mr-xl-2,
+ body:lang(he) .mx-xl-2,
+ body:lang(ku) .mr-xl-2,
+ body:lang(ku) .mx-xl-2,
+ body:lang(ur) .mr-xl-2,
+ body:lang(ur) .mx-xl-2 {
+ margin-inline-end: 0.5rem !important; }
+ body:lang(fa) .mb-xl-2,
+ body:lang(fa) .my-xl-2,
+ body:lang(ar) .mb-xl-2,
+ body:lang(ar) .my-xl-2,
+ body:lang(az) .mb-xl-2,
+ body:lang(az) .my-xl-2,
+ body:lang(dv) .mb-xl-2,
+ body:lang(dv) .my-xl-2,
+ body:lang(he) .mb-xl-2,
+ body:lang(he) .my-xl-2,
+ body:lang(ku) .mb-xl-2,
+ body:lang(ku) .my-xl-2,
+ body:lang(ur) .mb-xl-2,
+ body:lang(ur) .my-xl-2 {
+ margin-bottom: 0.5rem !important; }
+ body:lang(fa) .ml-xl-2,
+ body:lang(fa) .mx-xl-2,
+ body:lang(ar) .ml-xl-2,
+ body:lang(ar) .mx-xl-2,
+ body:lang(az) .ml-xl-2,
+ body:lang(az) .mx-xl-2,
+ body:lang(dv) .ml-xl-2,
+ body:lang(dv) .mx-xl-2,
+ body:lang(he) .ml-xl-2,
+ body:lang(he) .mx-xl-2,
+ body:lang(ku) .ml-xl-2,
+ body:lang(ku) .mx-xl-2,
+ body:lang(ur) .ml-xl-2,
+ body:lang(ur) .mx-xl-2 {
+ margin-inline-start: 0.5rem !important; }
+ body:lang(fa) .m-xl-3,
+ body:lang(ar) .m-xl-3,
+ body:lang(az) .m-xl-3,
+ body:lang(dv) .m-xl-3,
+ body:lang(he) .m-xl-3,
+ body:lang(ku) .m-xl-3,
+ body:lang(ur) .m-xl-3 {
+ margin: 1rem !important; }
+ body:lang(fa) .mt-xl-3,
+ body:lang(fa) .my-xl-3,
+ body:lang(ar) .mt-xl-3,
+ body:lang(ar) .my-xl-3,
+ body:lang(az) .mt-xl-3,
+ body:lang(az) .my-xl-3,
+ body:lang(dv) .mt-xl-3,
+ body:lang(dv) .my-xl-3,
+ body:lang(he) .mt-xl-3,
+ body:lang(he) .my-xl-3,
+ body:lang(ku) .mt-xl-3,
+ body:lang(ku) .my-xl-3,
+ body:lang(ur) .mt-xl-3,
+ body:lang(ur) .my-xl-3 {
+ margin-top: 1rem !important; }
+ body:lang(fa) .mr-xl-3,
+ body:lang(fa) .mx-xl-3,
+ body:lang(ar) .mr-xl-3,
+ body:lang(ar) .mx-xl-3,
+ body:lang(az) .mr-xl-3,
+ body:lang(az) .mx-xl-3,
+ body:lang(dv) .mr-xl-3,
+ body:lang(dv) .mx-xl-3,
+ body:lang(he) .mr-xl-3,
+ body:lang(he) .mx-xl-3,
+ body:lang(ku) .mr-xl-3,
+ body:lang(ku) .mx-xl-3,
+ body:lang(ur) .mr-xl-3,
+ body:lang(ur) .mx-xl-3 {
+ margin-inline-end: 1rem !important; }
+ body:lang(fa) .mb-xl-3,
+ body:lang(fa) .my-xl-3,
+ body:lang(ar) .mb-xl-3,
+ body:lang(ar) .my-xl-3,
+ body:lang(az) .mb-xl-3,
+ body:lang(az) .my-xl-3,
+ body:lang(dv) .mb-xl-3,
+ body:lang(dv) .my-xl-3,
+ body:lang(he) .mb-xl-3,
+ body:lang(he) .my-xl-3,
+ body:lang(ku) .mb-xl-3,
+ body:lang(ku) .my-xl-3,
+ body:lang(ur) .mb-xl-3,
+ body:lang(ur) .my-xl-3 {
+ margin-bottom: 1rem !important; }
+ body:lang(fa) .ml-xl-3,
+ body:lang(fa) .mx-xl-3,
+ body:lang(ar) .ml-xl-3,
+ body:lang(ar) .mx-xl-3,
+ body:lang(az) .ml-xl-3,
+ body:lang(az) .mx-xl-3,
+ body:lang(dv) .ml-xl-3,
+ body:lang(dv) .mx-xl-3,
+ body:lang(he) .ml-xl-3,
+ body:lang(he) .mx-xl-3,
+ body:lang(ku) .ml-xl-3,
+ body:lang(ku) .mx-xl-3,
+ body:lang(ur) .ml-xl-3,
+ body:lang(ur) .mx-xl-3 {
+ margin-inline-start: 1rem !important; }
+ body:lang(fa) .m-xl-4,
+ body:lang(ar) .m-xl-4,
+ body:lang(az) .m-xl-4,
+ body:lang(dv) .m-xl-4,
+ body:lang(he) .m-xl-4,
+ body:lang(ku) .m-xl-4,
+ body:lang(ur) .m-xl-4 {
+ margin: 1.5rem !important; }
+ body:lang(fa) .mt-xl-4,
+ body:lang(fa) .my-xl-4,
+ body:lang(ar) .mt-xl-4,
+ body:lang(ar) .my-xl-4,
+ body:lang(az) .mt-xl-4,
+ body:lang(az) .my-xl-4,
+ body:lang(dv) .mt-xl-4,
+ body:lang(dv) .my-xl-4,
+ body:lang(he) .mt-xl-4,
+ body:lang(he) .my-xl-4,
+ body:lang(ku) .mt-xl-4,
+ body:lang(ku) .my-xl-4,
+ body:lang(ur) .mt-xl-4,
+ body:lang(ur) .my-xl-4 {
+ margin-top: 1.5rem !important; }
+ body:lang(fa) .mr-xl-4,
+ body:lang(fa) .mx-xl-4,
+ body:lang(ar) .mr-xl-4,
+ body:lang(ar) .mx-xl-4,
+ body:lang(az) .mr-xl-4,
+ body:lang(az) .mx-xl-4,
+ body:lang(dv) .mr-xl-4,
+ body:lang(dv) .mx-xl-4,
+ body:lang(he) .mr-xl-4,
+ body:lang(he) .mx-xl-4,
+ body:lang(ku) .mr-xl-4,
+ body:lang(ku) .mx-xl-4,
+ body:lang(ur) .mr-xl-4,
+ body:lang(ur) .mx-xl-4 {
+ margin-inline-end: 1.5rem !important; }
+ body:lang(fa) .mb-xl-4,
+ body:lang(fa) .my-xl-4,
+ body:lang(ar) .mb-xl-4,
+ body:lang(ar) .my-xl-4,
+ body:lang(az) .mb-xl-4,
+ body:lang(az) .my-xl-4,
+ body:lang(dv) .mb-xl-4,
+ body:lang(dv) .my-xl-4,
+ body:lang(he) .mb-xl-4,
+ body:lang(he) .my-xl-4,
+ body:lang(ku) .mb-xl-4,
+ body:lang(ku) .my-xl-4,
+ body:lang(ur) .mb-xl-4,
+ body:lang(ur) .my-xl-4 {
+ margin-bottom: 1.5rem !important; }
+ body:lang(fa) .ml-xl-4,
+ body:lang(fa) .mx-xl-4,
+ body:lang(ar) .ml-xl-4,
+ body:lang(ar) .mx-xl-4,
+ body:lang(az) .ml-xl-4,
+ body:lang(az) .mx-xl-4,
+ body:lang(dv) .ml-xl-4,
+ body:lang(dv) .mx-xl-4,
+ body:lang(he) .ml-xl-4,
+ body:lang(he) .mx-xl-4,
+ body:lang(ku) .ml-xl-4,
+ body:lang(ku) .mx-xl-4,
+ body:lang(ur) .ml-xl-4,
+ body:lang(ur) .mx-xl-4 {
+ margin-inline-start: 1.5rem !important; }
+ body:lang(fa) .m-xl-5,
+ body:lang(ar) .m-xl-5,
+ body:lang(az) .m-xl-5,
+ body:lang(dv) .m-xl-5,
+ body:lang(he) .m-xl-5,
+ body:lang(ku) .m-xl-5,
+ body:lang(ur) .m-xl-5 {
+ margin: 3rem !important; }
+ body:lang(fa) .mt-xl-5,
+ body:lang(fa) .my-xl-5,
+ body:lang(ar) .mt-xl-5,
+ body:lang(ar) .my-xl-5,
+ body:lang(az) .mt-xl-5,
+ body:lang(az) .my-xl-5,
+ body:lang(dv) .mt-xl-5,
+ body:lang(dv) .my-xl-5,
+ body:lang(he) .mt-xl-5,
+ body:lang(he) .my-xl-5,
+ body:lang(ku) .mt-xl-5,
+ body:lang(ku) .my-xl-5,
+ body:lang(ur) .mt-xl-5,
+ body:lang(ur) .my-xl-5 {
+ margin-top: 3rem !important; }
+ body:lang(fa) .mr-xl-5,
+ body:lang(fa) .mx-xl-5,
+ body:lang(ar) .mr-xl-5,
+ body:lang(ar) .mx-xl-5,
+ body:lang(az) .mr-xl-5,
+ body:lang(az) .mx-xl-5,
+ body:lang(dv) .mr-xl-5,
+ body:lang(dv) .mx-xl-5,
+ body:lang(he) .mr-xl-5,
+ body:lang(he) .mx-xl-5,
+ body:lang(ku) .mr-xl-5,
+ body:lang(ku) .mx-xl-5,
+ body:lang(ur) .mr-xl-5,
+ body:lang(ur) .mx-xl-5 {
+ margin-inline-end: 3rem !important; }
+ body:lang(fa) .mb-xl-5,
+ body:lang(fa) .my-xl-5,
+ body:lang(ar) .mb-xl-5,
+ body:lang(ar) .my-xl-5,
+ body:lang(az) .mb-xl-5,
+ body:lang(az) .my-xl-5,
+ body:lang(dv) .mb-xl-5,
+ body:lang(dv) .my-xl-5,
+ body:lang(he) .mb-xl-5,
+ body:lang(he) .my-xl-5,
+ body:lang(ku) .mb-xl-5,
+ body:lang(ku) .my-xl-5,
+ body:lang(ur) .mb-xl-5,
+ body:lang(ur) .my-xl-5 {
+ margin-bottom: 3rem !important; }
+ body:lang(fa) .ml-xl-5,
+ body:lang(fa) .mx-xl-5,
+ body:lang(ar) .ml-xl-5,
+ body:lang(ar) .mx-xl-5,
+ body:lang(az) .ml-xl-5,
+ body:lang(az) .mx-xl-5,
+ body:lang(dv) .ml-xl-5,
+ body:lang(dv) .mx-xl-5,
+ body:lang(he) .ml-xl-5,
+ body:lang(he) .mx-xl-5,
+ body:lang(ku) .ml-xl-5,
+ body:lang(ku) .mx-xl-5,
+ body:lang(ur) .ml-xl-5,
+ body:lang(ur) .mx-xl-5 {
+ margin-inline-start: 3rem !important; }
+ body:lang(fa) .p-xl-0,
+ body:lang(ar) .p-xl-0,
+ body:lang(az) .p-xl-0,
+ body:lang(dv) .p-xl-0,
+ body:lang(he) .p-xl-0,
+ body:lang(ku) .p-xl-0,
+ body:lang(ur) .p-xl-0 {
+ padding: 0 !important; }
+ body:lang(fa) .pt-xl-0,
+ body:lang(fa) .py-xl-0,
+ body:lang(ar) .pt-xl-0,
+ body:lang(ar) .py-xl-0,
+ body:lang(az) .pt-xl-0,
+ body:lang(az) .py-xl-0,
+ body:lang(dv) .pt-xl-0,
+ body:lang(dv) .py-xl-0,
+ body:lang(he) .pt-xl-0,
+ body:lang(he) .py-xl-0,
+ body:lang(ku) .pt-xl-0,
+ body:lang(ku) .py-xl-0,
+ body:lang(ur) .pt-xl-0,
+ body:lang(ur) .py-xl-0 {
+ padding-top: 0 !important; }
+ body:lang(fa) .pr-xl-0,
+ body:lang(fa) .px-xl-0,
+ body:lang(ar) .pr-xl-0,
+ body:lang(ar) .px-xl-0,
+ body:lang(az) .pr-xl-0,
+ body:lang(az) .px-xl-0,
+ body:lang(dv) .pr-xl-0,
+ body:lang(dv) .px-xl-0,
+ body:lang(he) .pr-xl-0,
+ body:lang(he) .px-xl-0,
+ body:lang(ku) .pr-xl-0,
+ body:lang(ku) .px-xl-0,
+ body:lang(ur) .pr-xl-0,
+ body:lang(ur) .px-xl-0 {
+ padding-inline-end: 0 !important; }
+ body:lang(fa) .pb-xl-0,
+ body:lang(fa) .py-xl-0,
+ body:lang(ar) .pb-xl-0,
+ body:lang(ar) .py-xl-0,
+ body:lang(az) .pb-xl-0,
+ body:lang(az) .py-xl-0,
+ body:lang(dv) .pb-xl-0,
+ body:lang(dv) .py-xl-0,
+ body:lang(he) .pb-xl-0,
+ body:lang(he) .py-xl-0,
+ body:lang(ku) .pb-xl-0,
+ body:lang(ku) .py-xl-0,
+ body:lang(ur) .pb-xl-0,
+ body:lang(ur) .py-xl-0 {
+ padding-bottom: 0 !important; }
+ body:lang(fa) .pl-xl-0,
+ body:lang(fa) .px-xl-0,
+ body:lang(ar) .pl-xl-0,
+ body:lang(ar) .px-xl-0,
+ body:lang(az) .pl-xl-0,
+ body:lang(az) .px-xl-0,
+ body:lang(dv) .pl-xl-0,
+ body:lang(dv) .px-xl-0,
+ body:lang(he) .pl-xl-0,
+ body:lang(he) .px-xl-0,
+ body:lang(ku) .pl-xl-0,
+ body:lang(ku) .px-xl-0,
+ body:lang(ur) .pl-xl-0,
+ body:lang(ur) .px-xl-0 {
+ padding-inline-start: 0 !important; }
+ body:lang(fa) .p-xl-1,
+ body:lang(ar) .p-xl-1,
+ body:lang(az) .p-xl-1,
+ body:lang(dv) .p-xl-1,
+ body:lang(he) .p-xl-1,
+ body:lang(ku) .p-xl-1,
+ body:lang(ur) .p-xl-1 {
+ padding: 0.25rem !important; }
+ body:lang(fa) .pt-xl-1,
+ body:lang(fa) .py-xl-1,
+ body:lang(ar) .pt-xl-1,
+ body:lang(ar) .py-xl-1,
+ body:lang(az) .pt-xl-1,
+ body:lang(az) .py-xl-1,
+ body:lang(dv) .pt-xl-1,
+ body:lang(dv) .py-xl-1,
+ body:lang(he) .pt-xl-1,
+ body:lang(he) .py-xl-1,
+ body:lang(ku) .pt-xl-1,
+ body:lang(ku) .py-xl-1,
+ body:lang(ur) .pt-xl-1,
+ body:lang(ur) .py-xl-1 {
+ padding-top: 0.25rem !important; }
+ body:lang(fa) .pr-xl-1,
+ body:lang(fa) .px-xl-1,
+ body:lang(ar) .pr-xl-1,
+ body:lang(ar) .px-xl-1,
+ body:lang(az) .pr-xl-1,
+ body:lang(az) .px-xl-1,
+ body:lang(dv) .pr-xl-1,
+ body:lang(dv) .px-xl-1,
+ body:lang(he) .pr-xl-1,
+ body:lang(he) .px-xl-1,
+ body:lang(ku) .pr-xl-1,
+ body:lang(ku) .px-xl-1,
+ body:lang(ur) .pr-xl-1,
+ body:lang(ur) .px-xl-1 {
+ padding-inline-end: 0.25rem !important; }
+ body:lang(fa) .pb-xl-1,
+ body:lang(fa) .py-xl-1,
+ body:lang(ar) .pb-xl-1,
+ body:lang(ar) .py-xl-1,
+ body:lang(az) .pb-xl-1,
+ body:lang(az) .py-xl-1,
+ body:lang(dv) .pb-xl-1,
+ body:lang(dv) .py-xl-1,
+ body:lang(he) .pb-xl-1,
+ body:lang(he) .py-xl-1,
+ body:lang(ku) .pb-xl-1,
+ body:lang(ku) .py-xl-1,
+ body:lang(ur) .pb-xl-1,
+ body:lang(ur) .py-xl-1 {
+ padding-bottom: 0.25rem !important; }
+ body:lang(fa) .pl-xl-1,
+ body:lang(fa) .px-xl-1,
+ body:lang(ar) .pl-xl-1,
+ body:lang(ar) .px-xl-1,
+ body:lang(az) .pl-xl-1,
+ body:lang(az) .px-xl-1,
+ body:lang(dv) .pl-xl-1,
+ body:lang(dv) .px-xl-1,
+ body:lang(he) .pl-xl-1,
+ body:lang(he) .px-xl-1,
+ body:lang(ku) .pl-xl-1,
+ body:lang(ku) .px-xl-1,
+ body:lang(ur) .pl-xl-1,
+ body:lang(ur) .px-xl-1 {
+ padding-inline-start: 0.25rem !important; }
+ body:lang(fa) .p-xl-2,
+ body:lang(ar) .p-xl-2,
+ body:lang(az) .p-xl-2,
+ body:lang(dv) .p-xl-2,
+ body:lang(he) .p-xl-2,
+ body:lang(ku) .p-xl-2,
+ body:lang(ur) .p-xl-2 {
+ padding: 0.5rem !important; }
+ body:lang(fa) .pt-xl-2,
+ body:lang(fa) .py-xl-2,
+ body:lang(ar) .pt-xl-2,
+ body:lang(ar) .py-xl-2,
+ body:lang(az) .pt-xl-2,
+ body:lang(az) .py-xl-2,
+ body:lang(dv) .pt-xl-2,
+ body:lang(dv) .py-xl-2,
+ body:lang(he) .pt-xl-2,
+ body:lang(he) .py-xl-2,
+ body:lang(ku) .pt-xl-2,
+ body:lang(ku) .py-xl-2,
+ body:lang(ur) .pt-xl-2,
+ body:lang(ur) .py-xl-2 {
+ padding-top: 0.5rem !important; }
+ body:lang(fa) .pr-xl-2,
+ body:lang(fa) .px-xl-2,
+ body:lang(ar) .pr-xl-2,
+ body:lang(ar) .px-xl-2,
+ body:lang(az) .pr-xl-2,
+ body:lang(az) .px-xl-2,
+ body:lang(dv) .pr-xl-2,
+ body:lang(dv) .px-xl-2,
+ body:lang(he) .pr-xl-2,
+ body:lang(he) .px-xl-2,
+ body:lang(ku) .pr-xl-2,
+ body:lang(ku) .px-xl-2,
+ body:lang(ur) .pr-xl-2,
+ body:lang(ur) .px-xl-2 {
+ padding-inline-end: 0.5rem !important; }
+ body:lang(fa) .pb-xl-2,
+ body:lang(fa) .py-xl-2,
+ body:lang(ar) .pb-xl-2,
+ body:lang(ar) .py-xl-2,
+ body:lang(az) .pb-xl-2,
+ body:lang(az) .py-xl-2,
+ body:lang(dv) .pb-xl-2,
+ body:lang(dv) .py-xl-2,
+ body:lang(he) .pb-xl-2,
+ body:lang(he) .py-xl-2,
+ body:lang(ku) .pb-xl-2,
+ body:lang(ku) .py-xl-2,
+ body:lang(ur) .pb-xl-2,
+ body:lang(ur) .py-xl-2 {
+ padding-bottom: 0.5rem !important; }
+ body:lang(fa) .pl-xl-2,
+ body:lang(fa) .px-xl-2,
+ body:lang(ar) .pl-xl-2,
+ body:lang(ar) .px-xl-2,
+ body:lang(az) .pl-xl-2,
+ body:lang(az) .px-xl-2,
+ body:lang(dv) .pl-xl-2,
+ body:lang(dv) .px-xl-2,
+ body:lang(he) .pl-xl-2,
+ body:lang(he) .px-xl-2,
+ body:lang(ku) .pl-xl-2,
+ body:lang(ku) .px-xl-2,
+ body:lang(ur) .pl-xl-2,
+ body:lang(ur) .px-xl-2 {
+ padding-inline-start: 0.5rem !important; }
+ body:lang(fa) .p-xl-3,
+ body:lang(ar) .p-xl-3,
+ body:lang(az) .p-xl-3,
+ body:lang(dv) .p-xl-3,
+ body:lang(he) .p-xl-3,
+ body:lang(ku) .p-xl-3,
+ body:lang(ur) .p-xl-3 {
+ padding: 1rem !important; }
+ body:lang(fa) .pt-xl-3,
+ body:lang(fa) .py-xl-3,
+ body:lang(ar) .pt-xl-3,
+ body:lang(ar) .py-xl-3,
+ body:lang(az) .pt-xl-3,
+ body:lang(az) .py-xl-3,
+ body:lang(dv) .pt-xl-3,
+ body:lang(dv) .py-xl-3,
+ body:lang(he) .pt-xl-3,
+ body:lang(he) .py-xl-3,
+ body:lang(ku) .pt-xl-3,
+ body:lang(ku) .py-xl-3,
+ body:lang(ur) .pt-xl-3,
+ body:lang(ur) .py-xl-3 {
+ padding-top: 1rem !important; }
+ body:lang(fa) .pr-xl-3,
+ body:lang(fa) .px-xl-3,
+ body:lang(ar) .pr-xl-3,
+ body:lang(ar) .px-xl-3,
+ body:lang(az) .pr-xl-3,
+ body:lang(az) .px-xl-3,
+ body:lang(dv) .pr-xl-3,
+ body:lang(dv) .px-xl-3,
+ body:lang(he) .pr-xl-3,
+ body:lang(he) .px-xl-3,
+ body:lang(ku) .pr-xl-3,
+ body:lang(ku) .px-xl-3,
+ body:lang(ur) .pr-xl-3,
+ body:lang(ur) .px-xl-3 {
+ padding-inline-end: 1rem !important; }
+ body:lang(fa) .pb-xl-3,
+ body:lang(fa) .py-xl-3,
+ body:lang(ar) .pb-xl-3,
+ body:lang(ar) .py-xl-3,
+ body:lang(az) .pb-xl-3,
+ body:lang(az) .py-xl-3,
+ body:lang(dv) .pb-xl-3,
+ body:lang(dv) .py-xl-3,
+ body:lang(he) .pb-xl-3,
+ body:lang(he) .py-xl-3,
+ body:lang(ku) .pb-xl-3,
+ body:lang(ku) .py-xl-3,
+ body:lang(ur) .pb-xl-3,
+ body:lang(ur) .py-xl-3 {
+ padding-bottom: 1rem !important; }
+ body:lang(fa) .pl-xl-3,
+ body:lang(fa) .px-xl-3,
+ body:lang(ar) .pl-xl-3,
+ body:lang(ar) .px-xl-3,
+ body:lang(az) .pl-xl-3,
+ body:lang(az) .px-xl-3,
+ body:lang(dv) .pl-xl-3,
+ body:lang(dv) .px-xl-3,
+ body:lang(he) .pl-xl-3,
+ body:lang(he) .px-xl-3,
+ body:lang(ku) .pl-xl-3,
+ body:lang(ku) .px-xl-3,
+ body:lang(ur) .pl-xl-3,
+ body:lang(ur) .px-xl-3 {
+ padding-inline-start: 1rem !important; }
+ body:lang(fa) .p-xl-4,
+ body:lang(ar) .p-xl-4,
+ body:lang(az) .p-xl-4,
+ body:lang(dv) .p-xl-4,
+ body:lang(he) .p-xl-4,
+ body:lang(ku) .p-xl-4,
+ body:lang(ur) .p-xl-4 {
+ padding: 1.5rem !important; }
+ body:lang(fa) .pt-xl-4,
+ body:lang(fa) .py-xl-4,
+ body:lang(ar) .pt-xl-4,
+ body:lang(ar) .py-xl-4,
+ body:lang(az) .pt-xl-4,
+ body:lang(az) .py-xl-4,
+ body:lang(dv) .pt-xl-4,
+ body:lang(dv) .py-xl-4,
+ body:lang(he) .pt-xl-4,
+ body:lang(he) .py-xl-4,
+ body:lang(ku) .pt-xl-4,
+ body:lang(ku) .py-xl-4,
+ body:lang(ur) .pt-xl-4,
+ body:lang(ur) .py-xl-4 {
+ padding-top: 1.5rem !important; }
+ body:lang(fa) .pr-xl-4,
+ body:lang(fa) .px-xl-4,
+ body:lang(ar) .pr-xl-4,
+ body:lang(ar) .px-xl-4,
+ body:lang(az) .pr-xl-4,
+ body:lang(az) .px-xl-4,
+ body:lang(dv) .pr-xl-4,
+ body:lang(dv) .px-xl-4,
+ body:lang(he) .pr-xl-4,
+ body:lang(he) .px-xl-4,
+ body:lang(ku) .pr-xl-4,
+ body:lang(ku) .px-xl-4,
+ body:lang(ur) .pr-xl-4,
+ body:lang(ur) .px-xl-4 {
+ padding-inline-end: 1.5rem !important; }
+ body:lang(fa) .pb-xl-4,
+ body:lang(fa) .py-xl-4,
+ body:lang(ar) .pb-xl-4,
+ body:lang(ar) .py-xl-4,
+ body:lang(az) .pb-xl-4,
+ body:lang(az) .py-xl-4,
+ body:lang(dv) .pb-xl-4,
+ body:lang(dv) .py-xl-4,
+ body:lang(he) .pb-xl-4,
+ body:lang(he) .py-xl-4,
+ body:lang(ku) .pb-xl-4,
+ body:lang(ku) .py-xl-4,
+ body:lang(ur) .pb-xl-4,
+ body:lang(ur) .py-xl-4 {
+ padding-bottom: 1.5rem !important; }
+ body:lang(fa) .pl-xl-4,
+ body:lang(fa) .px-xl-4,
+ body:lang(ar) .pl-xl-4,
+ body:lang(ar) .px-xl-4,
+ body:lang(az) .pl-xl-4,
+ body:lang(az) .px-xl-4,
+ body:lang(dv) .pl-xl-4,
+ body:lang(dv) .px-xl-4,
+ body:lang(he) .pl-xl-4,
+ body:lang(he) .px-xl-4,
+ body:lang(ku) .pl-xl-4,
+ body:lang(ku) .px-xl-4,
+ body:lang(ur) .pl-xl-4,
+ body:lang(ur) .px-xl-4 {
+ padding-inline-start: 1.5rem !important; }
+ body:lang(fa) .p-xl-5,
+ body:lang(ar) .p-xl-5,
+ body:lang(az) .p-xl-5,
+ body:lang(dv) .p-xl-5,
+ body:lang(he) .p-xl-5,
+ body:lang(ku) .p-xl-5,
+ body:lang(ur) .p-xl-5 {
+ padding: 3rem !important; }
+ body:lang(fa) .pt-xl-5,
+ body:lang(fa) .py-xl-5,
+ body:lang(ar) .pt-xl-5,
+ body:lang(ar) .py-xl-5,
+ body:lang(az) .pt-xl-5,
+ body:lang(az) .py-xl-5,
+ body:lang(dv) .pt-xl-5,
+ body:lang(dv) .py-xl-5,
+ body:lang(he) .pt-xl-5,
+ body:lang(he) .py-xl-5,
+ body:lang(ku) .pt-xl-5,
+ body:lang(ku) .py-xl-5,
+ body:lang(ur) .pt-xl-5,
+ body:lang(ur) .py-xl-5 {
+ padding-top: 3rem !important; }
+ body:lang(fa) .pr-xl-5,
+ body:lang(fa) .px-xl-5,
+ body:lang(ar) .pr-xl-5,
+ body:lang(ar) .px-xl-5,
+ body:lang(az) .pr-xl-5,
+ body:lang(az) .px-xl-5,
+ body:lang(dv) .pr-xl-5,
+ body:lang(dv) .px-xl-5,
+ body:lang(he) .pr-xl-5,
+ body:lang(he) .px-xl-5,
+ body:lang(ku) .pr-xl-5,
+ body:lang(ku) .px-xl-5,
+ body:lang(ur) .pr-xl-5,
+ body:lang(ur) .px-xl-5 {
+ padding-inline-end: 3rem !important; }
+ body:lang(fa) .pb-xl-5,
+ body:lang(fa) .py-xl-5,
+ body:lang(ar) .pb-xl-5,
+ body:lang(ar) .py-xl-5,
+ body:lang(az) .pb-xl-5,
+ body:lang(az) .py-xl-5,
+ body:lang(dv) .pb-xl-5,
+ body:lang(dv) .py-xl-5,
+ body:lang(he) .pb-xl-5,
+ body:lang(he) .py-xl-5,
+ body:lang(ku) .pb-xl-5,
+ body:lang(ku) .py-xl-5,
+ body:lang(ur) .pb-xl-5,
+ body:lang(ur) .py-xl-5 {
+ padding-bottom: 3rem !important; }
+ body:lang(fa) .pl-xl-5,
+ body:lang(fa) .px-xl-5,
+ body:lang(ar) .pl-xl-5,
+ body:lang(ar) .px-xl-5,
+ body:lang(az) .pl-xl-5,
+ body:lang(az) .px-xl-5,
+ body:lang(dv) .pl-xl-5,
+ body:lang(dv) .px-xl-5,
+ body:lang(he) .pl-xl-5,
+ body:lang(he) .px-xl-5,
+ body:lang(ku) .pl-xl-5,
+ body:lang(ku) .px-xl-5,
+ body:lang(ur) .pl-xl-5,
+ body:lang(ur) .px-xl-5 {
+ padding-inline-start: 3rem !important; }
+ body:lang(fa) .m-xl-n1,
+ body:lang(ar) .m-xl-n1,
+ body:lang(az) .m-xl-n1,
+ body:lang(dv) .m-xl-n1,
+ body:lang(he) .m-xl-n1,
+ body:lang(ku) .m-xl-n1,
+ body:lang(ur) .m-xl-n1 {
+ margin: -0.25rem !important; }
+ body:lang(fa) .mt-xl-n1,
+ body:lang(fa) .my-xl-n1,
+ body:lang(ar) .mt-xl-n1,
+ body:lang(ar) .my-xl-n1,
+ body:lang(az) .mt-xl-n1,
+ body:lang(az) .my-xl-n1,
+ body:lang(dv) .mt-xl-n1,
+ body:lang(dv) .my-xl-n1,
+ body:lang(he) .mt-xl-n1,
+ body:lang(he) .my-xl-n1,
+ body:lang(ku) .mt-xl-n1,
+ body:lang(ku) .my-xl-n1,
+ body:lang(ur) .mt-xl-n1,
+ body:lang(ur) .my-xl-n1 {
+ margin-top: -0.25rem !important; }
+ body:lang(fa) .mr-xl-n1,
+ body:lang(fa) .mx-xl-n1,
+ body:lang(ar) .mr-xl-n1,
+ body:lang(ar) .mx-xl-n1,
+ body:lang(az) .mr-xl-n1,
+ body:lang(az) .mx-xl-n1,
+ body:lang(dv) .mr-xl-n1,
+ body:lang(dv) .mx-xl-n1,
+ body:lang(he) .mr-xl-n1,
+ body:lang(he) .mx-xl-n1,
+ body:lang(ku) .mr-xl-n1,
+ body:lang(ku) .mx-xl-n1,
+ body:lang(ur) .mr-xl-n1,
+ body:lang(ur) .mx-xl-n1 {
+ margin-right: -0.25rem !important; }
+ body:lang(fa) .mb-xl-n1,
+ body:lang(fa) .my-xl-n1,
+ body:lang(ar) .mb-xl-n1,
+ body:lang(ar) .my-xl-n1,
+ body:lang(az) .mb-xl-n1,
+ body:lang(az) .my-xl-n1,
+ body:lang(dv) .mb-xl-n1,
+ body:lang(dv) .my-xl-n1,
+ body:lang(he) .mb-xl-n1,
+ body:lang(he) .my-xl-n1,
+ body:lang(ku) .mb-xl-n1,
+ body:lang(ku) .my-xl-n1,
+ body:lang(ur) .mb-xl-n1,
+ body:lang(ur) .my-xl-n1 {
+ margin-bottom: -0.25rem !important; }
+ body:lang(fa) .ml-xl-n1,
+ body:lang(fa) .mx-xl-n1,
+ body:lang(ar) .ml-xl-n1,
+ body:lang(ar) .mx-xl-n1,
+ body:lang(az) .ml-xl-n1,
+ body:lang(az) .mx-xl-n1,
+ body:lang(dv) .ml-xl-n1,
+ body:lang(dv) .mx-xl-n1,
+ body:lang(he) .ml-xl-n1,
+ body:lang(he) .mx-xl-n1,
+ body:lang(ku) .ml-xl-n1,
+ body:lang(ku) .mx-xl-n1,
+ body:lang(ur) .ml-xl-n1,
+ body:lang(ur) .mx-xl-n1 {
+ margin-left: -0.25rem !important; }
+ body:lang(fa) .m-xl-n2,
+ body:lang(ar) .m-xl-n2,
+ body:lang(az) .m-xl-n2,
+ body:lang(dv) .m-xl-n2,
+ body:lang(he) .m-xl-n2,
+ body:lang(ku) .m-xl-n2,
+ body:lang(ur) .m-xl-n2 {
+ margin: -0.5rem !important; }
+ body:lang(fa) .mt-xl-n2,
+ body:lang(fa) .my-xl-n2,
+ body:lang(ar) .mt-xl-n2,
+ body:lang(ar) .my-xl-n2,
+ body:lang(az) .mt-xl-n2,
+ body:lang(az) .my-xl-n2,
+ body:lang(dv) .mt-xl-n2,
+ body:lang(dv) .my-xl-n2,
+ body:lang(he) .mt-xl-n2,
+ body:lang(he) .my-xl-n2,
+ body:lang(ku) .mt-xl-n2,
+ body:lang(ku) .my-xl-n2,
+ body:lang(ur) .mt-xl-n2,
+ body:lang(ur) .my-xl-n2 {
+ margin-top: -0.5rem !important; }
+ body:lang(fa) .mr-xl-n2,
+ body:lang(fa) .mx-xl-n2,
+ body:lang(ar) .mr-xl-n2,
+ body:lang(ar) .mx-xl-n2,
+ body:lang(az) .mr-xl-n2,
+ body:lang(az) .mx-xl-n2,
+ body:lang(dv) .mr-xl-n2,
+ body:lang(dv) .mx-xl-n2,
+ body:lang(he) .mr-xl-n2,
+ body:lang(he) .mx-xl-n2,
+ body:lang(ku) .mr-xl-n2,
+ body:lang(ku) .mx-xl-n2,
+ body:lang(ur) .mr-xl-n2,
+ body:lang(ur) .mx-xl-n2 {
+ margin-right: -0.5rem !important; }
+ body:lang(fa) .mb-xl-n2,
+ body:lang(fa) .my-xl-n2,
+ body:lang(ar) .mb-xl-n2,
+ body:lang(ar) .my-xl-n2,
+ body:lang(az) .mb-xl-n2,
+ body:lang(az) .my-xl-n2,
+ body:lang(dv) .mb-xl-n2,
+ body:lang(dv) .my-xl-n2,
+ body:lang(he) .mb-xl-n2,
+ body:lang(he) .my-xl-n2,
+ body:lang(ku) .mb-xl-n2,
+ body:lang(ku) .my-xl-n2,
+ body:lang(ur) .mb-xl-n2,
+ body:lang(ur) .my-xl-n2 {
+ margin-bottom: -0.5rem !important; }
+ body:lang(fa) .ml-xl-n2,
+ body:lang(fa) .mx-xl-n2,
+ body:lang(ar) .ml-xl-n2,
+ body:lang(ar) .mx-xl-n2,
+ body:lang(az) .ml-xl-n2,
+ body:lang(az) .mx-xl-n2,
+ body:lang(dv) .ml-xl-n2,
+ body:lang(dv) .mx-xl-n2,
+ body:lang(he) .ml-xl-n2,
+ body:lang(he) .mx-xl-n2,
+ body:lang(ku) .ml-xl-n2,
+ body:lang(ku) .mx-xl-n2,
+ body:lang(ur) .ml-xl-n2,
+ body:lang(ur) .mx-xl-n2 {
+ margin-left: -0.5rem !important; }
+ body:lang(fa) .m-xl-n3,
+ body:lang(ar) .m-xl-n3,
+ body:lang(az) .m-xl-n3,
+ body:lang(dv) .m-xl-n3,
+ body:lang(he) .m-xl-n3,
+ body:lang(ku) .m-xl-n3,
+ body:lang(ur) .m-xl-n3 {
+ margin: -1rem !important; }
+ body:lang(fa) .mt-xl-n3,
+ body:lang(fa) .my-xl-n3,
+ body:lang(ar) .mt-xl-n3,
+ body:lang(ar) .my-xl-n3,
+ body:lang(az) .mt-xl-n3,
+ body:lang(az) .my-xl-n3,
+ body:lang(dv) .mt-xl-n3,
+ body:lang(dv) .my-xl-n3,
+ body:lang(he) .mt-xl-n3,
+ body:lang(he) .my-xl-n3,
+ body:lang(ku) .mt-xl-n3,
+ body:lang(ku) .my-xl-n3,
+ body:lang(ur) .mt-xl-n3,
+ body:lang(ur) .my-xl-n3 {
+ margin-top: -1rem !important; }
+ body:lang(fa) .mr-xl-n3,
+ body:lang(fa) .mx-xl-n3,
+ body:lang(ar) .mr-xl-n3,
+ body:lang(ar) .mx-xl-n3,
+ body:lang(az) .mr-xl-n3,
+ body:lang(az) .mx-xl-n3,
+ body:lang(dv) .mr-xl-n3,
+ body:lang(dv) .mx-xl-n3,
+ body:lang(he) .mr-xl-n3,
+ body:lang(he) .mx-xl-n3,
+ body:lang(ku) .mr-xl-n3,
+ body:lang(ku) .mx-xl-n3,
+ body:lang(ur) .mr-xl-n3,
+ body:lang(ur) .mx-xl-n3 {
+ margin-right: -1rem !important; }
+ body:lang(fa) .mb-xl-n3,
+ body:lang(fa) .my-xl-n3,
+ body:lang(ar) .mb-xl-n3,
+ body:lang(ar) .my-xl-n3,
+ body:lang(az) .mb-xl-n3,
+ body:lang(az) .my-xl-n3,
+ body:lang(dv) .mb-xl-n3,
+ body:lang(dv) .my-xl-n3,
+ body:lang(he) .mb-xl-n3,
+ body:lang(he) .my-xl-n3,
+ body:lang(ku) .mb-xl-n3,
+ body:lang(ku) .my-xl-n3,
+ body:lang(ur) .mb-xl-n3,
+ body:lang(ur) .my-xl-n3 {
+ margin-bottom: -1rem !important; }
+ body:lang(fa) .ml-xl-n3,
+ body:lang(fa) .mx-xl-n3,
+ body:lang(ar) .ml-xl-n3,
+ body:lang(ar) .mx-xl-n3,
+ body:lang(az) .ml-xl-n3,
+ body:lang(az) .mx-xl-n3,
+ body:lang(dv) .ml-xl-n3,
+ body:lang(dv) .mx-xl-n3,
+ body:lang(he) .ml-xl-n3,
+ body:lang(he) .mx-xl-n3,
+ body:lang(ku) .ml-xl-n3,
+ body:lang(ku) .mx-xl-n3,
+ body:lang(ur) .ml-xl-n3,
+ body:lang(ur) .mx-xl-n3 {
+ margin-left: -1rem !important; }
+ body:lang(fa) .m-xl-n4,
+ body:lang(ar) .m-xl-n4,
+ body:lang(az) .m-xl-n4,
+ body:lang(dv) .m-xl-n4,
+ body:lang(he) .m-xl-n4,
+ body:lang(ku) .m-xl-n4,
+ body:lang(ur) .m-xl-n4 {
+ margin: -1.5rem !important; }
+ body:lang(fa) .mt-xl-n4,
+ body:lang(fa) .my-xl-n4,
+ body:lang(ar) .mt-xl-n4,
+ body:lang(ar) .my-xl-n4,
+ body:lang(az) .mt-xl-n4,
+ body:lang(az) .my-xl-n4,
+ body:lang(dv) .mt-xl-n4,
+ body:lang(dv) .my-xl-n4,
+ body:lang(he) .mt-xl-n4,
+ body:lang(he) .my-xl-n4,
+ body:lang(ku) .mt-xl-n4,
+ body:lang(ku) .my-xl-n4,
+ body:lang(ur) .mt-xl-n4,
+ body:lang(ur) .my-xl-n4 {
+ margin-top: -1.5rem !important; }
+ body:lang(fa) .mr-xl-n4,
+ body:lang(fa) .mx-xl-n4,
+ body:lang(ar) .mr-xl-n4,
+ body:lang(ar) .mx-xl-n4,
+ body:lang(az) .mr-xl-n4,
+ body:lang(az) .mx-xl-n4,
+ body:lang(dv) .mr-xl-n4,
+ body:lang(dv) .mx-xl-n4,
+ body:lang(he) .mr-xl-n4,
+ body:lang(he) .mx-xl-n4,
+ body:lang(ku) .mr-xl-n4,
+ body:lang(ku) .mx-xl-n4,
+ body:lang(ur) .mr-xl-n4,
+ body:lang(ur) .mx-xl-n4 {
+ margin-right: -1.5rem !important; }
+ body:lang(fa) .mb-xl-n4,
+ body:lang(fa) .my-xl-n4,
+ body:lang(ar) .mb-xl-n4,
+ body:lang(ar) .my-xl-n4,
+ body:lang(az) .mb-xl-n4,
+ body:lang(az) .my-xl-n4,
+ body:lang(dv) .mb-xl-n4,
+ body:lang(dv) .my-xl-n4,
+ body:lang(he) .mb-xl-n4,
+ body:lang(he) .my-xl-n4,
+ body:lang(ku) .mb-xl-n4,
+ body:lang(ku) .my-xl-n4,
+ body:lang(ur) .mb-xl-n4,
+ body:lang(ur) .my-xl-n4 {
+ margin-bottom: -1.5rem !important; }
+ body:lang(fa) .ml-xl-n4,
+ body:lang(fa) .mx-xl-n4,
+ body:lang(ar) .ml-xl-n4,
+ body:lang(ar) .mx-xl-n4,
+ body:lang(az) .ml-xl-n4,
+ body:lang(az) .mx-xl-n4,
+ body:lang(dv) .ml-xl-n4,
+ body:lang(dv) .mx-xl-n4,
+ body:lang(he) .ml-xl-n4,
+ body:lang(he) .mx-xl-n4,
+ body:lang(ku) .ml-xl-n4,
+ body:lang(ku) .mx-xl-n4,
+ body:lang(ur) .ml-xl-n4,
+ body:lang(ur) .mx-xl-n4 {
+ margin-left: -1.5rem !important; }
+ body:lang(fa) .m-xl-n5,
+ body:lang(ar) .m-xl-n5,
+ body:lang(az) .m-xl-n5,
+ body:lang(dv) .m-xl-n5,
+ body:lang(he) .m-xl-n5,
+ body:lang(ku) .m-xl-n5,
+ body:lang(ur) .m-xl-n5 {
+ margin: -3rem !important; }
+ body:lang(fa) .mt-xl-n5,
+ body:lang(fa) .my-xl-n5,
+ body:lang(ar) .mt-xl-n5,
+ body:lang(ar) .my-xl-n5,
+ body:lang(az) .mt-xl-n5,
+ body:lang(az) .my-xl-n5,
+ body:lang(dv) .mt-xl-n5,
+ body:lang(dv) .my-xl-n5,
+ body:lang(he) .mt-xl-n5,
+ body:lang(he) .my-xl-n5,
+ body:lang(ku) .mt-xl-n5,
+ body:lang(ku) .my-xl-n5,
+ body:lang(ur) .mt-xl-n5,
+ body:lang(ur) .my-xl-n5 {
+ margin-top: -3rem !important; }
+ body:lang(fa) .mr-xl-n5,
+ body:lang(fa) .mx-xl-n5,
+ body:lang(ar) .mr-xl-n5,
+ body:lang(ar) .mx-xl-n5,
+ body:lang(az) .mr-xl-n5,
+ body:lang(az) .mx-xl-n5,
+ body:lang(dv) .mr-xl-n5,
+ body:lang(dv) .mx-xl-n5,
+ body:lang(he) .mr-xl-n5,
+ body:lang(he) .mx-xl-n5,
+ body:lang(ku) .mr-xl-n5,
+ body:lang(ku) .mx-xl-n5,
+ body:lang(ur) .mr-xl-n5,
+ body:lang(ur) .mx-xl-n5 {
+ margin-right: -3rem !important; }
+ body:lang(fa) .mb-xl-n5,
+ body:lang(fa) .my-xl-n5,
+ body:lang(ar) .mb-xl-n5,
+ body:lang(ar) .my-xl-n5,
+ body:lang(az) .mb-xl-n5,
+ body:lang(az) .my-xl-n5,
+ body:lang(dv) .mb-xl-n5,
+ body:lang(dv) .my-xl-n5,
+ body:lang(he) .mb-xl-n5,
+ body:lang(he) .my-xl-n5,
+ body:lang(ku) .mb-xl-n5,
+ body:lang(ku) .my-xl-n5,
+ body:lang(ur) .mb-xl-n5,
+ body:lang(ur) .my-xl-n5 {
+ margin-bottom: -3rem !important; }
+ body:lang(fa) .ml-xl-n5,
+ body:lang(fa) .mx-xl-n5,
+ body:lang(ar) .ml-xl-n5,
+ body:lang(ar) .mx-xl-n5,
+ body:lang(az) .ml-xl-n5,
+ body:lang(az) .mx-xl-n5,
+ body:lang(dv) .ml-xl-n5,
+ body:lang(dv) .mx-xl-n5,
+ body:lang(he) .ml-xl-n5,
+ body:lang(he) .mx-xl-n5,
+ body:lang(ku) .ml-xl-n5,
+ body:lang(ku) .mx-xl-n5,
+ body:lang(ur) .ml-xl-n5,
+ body:lang(ur) .mx-xl-n5 {
+ margin-left: -3rem !important; }
+ body:lang(fa) .m-xl-auto,
+ body:lang(ar) .m-xl-auto,
+ body:lang(az) .m-xl-auto,
+ body:lang(dv) .m-xl-auto,
+ body:lang(he) .m-xl-auto,
+ body:lang(ku) .m-xl-auto,
+ body:lang(ur) .m-xl-auto {
+ margin: auto !important; }
+ body:lang(fa) .mt-xl-auto,
+ body:lang(fa) .my-xl-auto,
+ body:lang(ar) .mt-xl-auto,
+ body:lang(ar) .my-xl-auto,
+ body:lang(az) .mt-xl-auto,
+ body:lang(az) .my-xl-auto,
+ body:lang(dv) .mt-xl-auto,
+ body:lang(dv) .my-xl-auto,
+ body:lang(he) .mt-xl-auto,
+ body:lang(he) .my-xl-auto,
+ body:lang(ku) .mt-xl-auto,
+ body:lang(ku) .my-xl-auto,
+ body:lang(ur) .mt-xl-auto,
+ body:lang(ur) .my-xl-auto {
+ margin-top: auto !important; }
+ body:lang(fa) .mr-xl-auto,
+ body:lang(fa) .mx-xl-auto,
+ body:lang(ar) .mr-xl-auto,
+ body:lang(ar) .mx-xl-auto,
+ body:lang(az) .mr-xl-auto,
+ body:lang(az) .mx-xl-auto,
+ body:lang(dv) .mr-xl-auto,
+ body:lang(dv) .mx-xl-auto,
+ body:lang(he) .mr-xl-auto,
+ body:lang(he) .mx-xl-auto,
+ body:lang(ku) .mr-xl-auto,
+ body:lang(ku) .mx-xl-auto,
+ body:lang(ur) .mr-xl-auto,
+ body:lang(ur) .mx-xl-auto {
+ margin-right: auto !important; }
+ body:lang(fa) .mb-xl-auto,
+ body:lang(fa) .my-xl-auto,
+ body:lang(ar) .mb-xl-auto,
+ body:lang(ar) .my-xl-auto,
+ body:lang(az) .mb-xl-auto,
+ body:lang(az) .my-xl-auto,
+ body:lang(dv) .mb-xl-auto,
+ body:lang(dv) .my-xl-auto,
+ body:lang(he) .mb-xl-auto,
+ body:lang(he) .my-xl-auto,
+ body:lang(ku) .mb-xl-auto,
+ body:lang(ku) .my-xl-auto,
+ body:lang(ur) .mb-xl-auto,
+ body:lang(ur) .my-xl-auto {
+ margin-bottom: auto !important; }
+ body:lang(fa) .ml-xl-auto,
+ body:lang(fa) .mx-xl-auto,
+ body:lang(ar) .ml-xl-auto,
+ body:lang(ar) .mx-xl-auto,
+ body:lang(az) .ml-xl-auto,
+ body:lang(az) .mx-xl-auto,
+ body:lang(dv) .ml-xl-auto,
+ body:lang(dv) .mx-xl-auto,
+ body:lang(he) .ml-xl-auto,
+ body:lang(he) .mx-xl-auto,
+ body:lang(ku) .ml-xl-auto,
+ body:lang(ku) .mx-xl-auto,
+ body:lang(ur) .ml-xl-auto,
+ body:lang(ur) .mx-xl-auto {
+ margin-left: auto !important; } }
+ body:lang(fa) .dropdown-menu,
+ body:lang(ar) .dropdown-menu,
+ body:lang(az) .dropdown-menu,
+ body:lang(dv) .dropdown-menu,
+ body:lang(he) .dropdown-menu,
+ body:lang(ku) .dropdown-menu,
+ body:lang(ur) .dropdown-menu {
+ text-align: right; }
+ body:lang(fa) .text-right,
+ body:lang(ar) .text-right,
+ body:lang(az) .text-right,
+ body:lang(dv) .text-right,
+ body:lang(he) .text-right,
+ body:lang(ku) .text-right,
+ body:lang(ur) .text-right {
+ text-align: left !important; }
+ body:lang(fa) pre,
+ body:lang(ar) pre,
+ body:lang(az) pre,
+ body:lang(dv) pre,
+ body:lang(he) pre,
+ body:lang(ku) pre,
+ body:lang(ur) pre {
+ text-align: left;
+ direction: ltr; }
+ body:lang(fa) .td-rss-button,
+ body:lang(ar) .td-rss-button,
+ body:lang(az) .td-rss-button,
+ body:lang(dv) .td-rss-button,
+ body:lang(he) .td-rss-button,
+ body:lang(ku) .td-rss-button,
+ body:lang(ur) .td-rss-button {
+ left: 1rem !important;
+ right: auto !important; }
+
+body:lang(fa) {
+ font-family: 'Vazir', "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
+
+body:lang(he) {
+ font-family: 'Rubik', "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
+
+body:lang(ar) {
+ font-family: 'Tajawal', "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
+
+/*
+
+Nothing defined here. The Hugo project that uses this theme can override Bootstrap by adding a file to:
+
+assets/scss/_styles_project.scss
+
+*/
+
+/*# sourceMappingURL=main.css.map */
\ No newline at end of file
diff --git a/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.json b/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.json
new file mode 100644
index 0000000..e2e3d4c
--- /dev/null
+++ b/docs/resources/_gen/assets/scss/scss/main.scss_9fadf33d895a46083cdd64396b57ef68.json
@@ -0,0 +1 @@
+{"Target":"scss/main.css","MediaType":"text/css","Data":{}}
\ No newline at end of file
diff --git a/docs/themes/hugo-book/.gitignore b/docs/themes/hugo-book/.gitignore
new file mode 100644
index 0000000..e52eb52
--- /dev/null
+++ b/docs/themes/hugo-book/.gitignore
@@ -0,0 +1,3 @@
+public/
+exampleSite/public/
+.DS_Store
diff --git a/docs/themes/hugo-book/LICENSE b/docs/themes/hugo-book/LICENSE
new file mode 100644
index 0000000..e7a669a
--- /dev/null
+++ b/docs/themes/hugo-book/LICENSE
@@ -0,0 +1,20 @@
+The MIT License (MIT)
+
+Copyright (c) 2018 Alex Shpak
+
+Permission is hereby granted, free of charge, to any person obtaining a copy of
+this software and associated documentation files (the "Software"), to deal in
+the Software without restriction, including without limitation the rights to
+use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
+the Software, and to permit persons to whom the Software is furnished to do so,
+subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
+FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
+COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
+IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
+CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
diff --git a/docs/themes/hugo-book/README.md b/docs/themes/hugo-book/README.md
new file mode 100644
index 0000000..fc2f078
--- /dev/null
+++ b/docs/themes/hugo-book/README.md
@@ -0,0 +1,313 @@
+# Hugo Book Theme
+
+[](https://gohugo.io)
+[](LICENSE)
+
+
+### [Hugo](https://gohugo.io) documentation theme as simple as plain book
+
+
+
+- [Features](#features)
+- [Requirements](#requirements)
+- [Installation](#installation)
+- [Menu](#menu)
+- [Blog](#blog)
+- [Configuration](#configuration)
+- [Shortcodes](#shortcodes)
+- [Versioning](#versioning)
+- [Contributing](#contributing)
+
+## Features
+
+- Clean simple design
+- Light and Mobile-Friendly
+- Multi-language support
+- Customisable
+- Zero initial configuration
+- Handy shortcodes
+- Comments support
+- Simple blog and taxonomy
+- Primary features work without JavaScript
+- Dark Mode
+
+## Requirements
+
+- Hugo 0.68 or higher
+- Hugo extended version, read more [here](https://gohugo.io/news/0.48-relnotes/)
+
+## Installation
+
+Navigate to your hugo project root and run:
+
+```
+git submodule add https://github.com/alex-shpak/hugo-book themes/book
+```
+
+Then run hugo (or set `theme = "book"`/`theme: book` in configuration file)
+
+```
+hugo server --minify --theme book
+```
+
+### Creating site from scratch
+
+Below is an example on how to create a new site from scratch:
+
+```sh
+hugo new site mydocs; cd mydocs
+git init
+git submodule add https://github.com/alex-shpak/hugo-book themes/book
+cp -R themes/book/exampleSite/content .
+```
+
+```sh
+hugo server --minify --theme book
+```
+
+## Menu
+
+### File tree menu (default)
+
+By default, the theme will render pages from the `content/docs` section as a menu in a tree structure.
+You can set `title` and `weight` in the front matter of pages to adjust the order and titles in the menu.
+
+### Leaf bundle menu
+
+You can also use leaf bundle and the content of its `index.md` file as menu.
+Given you have the following file structure:
+
+```
+├── content
+│ ├── docs
+│ │ ├── page-one.md
+│ │ └── page-two.md
+│ └── posts
+│ ├── post-one.md
+│ └── post-two.md
+```
+
+Create a file `content/menu/index.md` with the content:
+
+```md
++++
+headless = true
++++
+
+- [Book Example]({{< relref "/docs/" >}})
+ - [Page One]({{< relref "/docs/page-one" >}})
+ - [Page Two]({{< relref "/docs/page-two" >}})
+- [Blog]({{< relref "/posts" >}})
+```
+
+And Enable it by setting `BookMenuBundle: /menu` in Site configuration.
+
+- [Example menu](https://github.com/alex-shpak/hugo-book/blob/master/exampleSite/content/menu/index.md)
+- [Example config file](https://github.com/alex-shpak/hugo-book/blob/master/exampleSite/config.yaml)
+- [Leaf bundles](https://gohugo.io/content-management/page-bundles/)
+
+## Blog
+
+A simple blog is supported in the section `posts`.
+A blog is not the primary usecase of this theme, so it has only minimal features.
+
+## Configuration
+
+### Site Configuration
+
+There are a few configuration options that you can add to your `config.toml` file.
+You can also see the `yaml` example [here](https://github.com/alex-shpak/hugo-book/blob/master/exampleSite/config.yaml).
+
+```toml
+# (Optional) Set Google Analytics if you use it to track your website.
+# Always put it on the top of the configuration file, otherwise it won't work
+googleAnalytics = "UA-XXXXXXXXX-X"
+
+# (Optional) If you provide a Disqus shortname, comments will be enabled on
+# all pages.
+disqusShortname = "my-site"
+
+# (Optional) Set this to true if you use capital letters in file names
+disablePathToLower = true
+
+# (Optional) Set this to true to enable 'Last Modified by' date and git author
+# information on 'doc' type pages.
+enableGitInfo = true
+
+# (Optional) Theme is intended for documentation use, therefore it doesn't render taxonomy.
+# You can remove related files with config below
+disableKinds = ['taxonomy', 'taxonomyTerm']
+
+[params]
+ # (Optional, default light) Sets color theme: light, dark or auto.
+ # Theme 'auto' switches between dark and light modes based on browser/os preferences
+ BookTheme = 'light'
+
+ # (Optional, default true) Controls table of contents visibility on right side of pages.
+ # Start and end levels can be controlled with markup.tableOfContents setting.
+ # You can also specify this parameter per page in front matter.
+ BookToC = true
+
+ # (Optional, default none) Set the path to a logo for the book. If the logo is
+ # /static/logo.png then the path would be 'logo.png'
+ BookLogo = 'logo.png'
+
+ # (Optional, default none) Set leaf bundle to render as side menu
+ # When not specified file structure and weights will be used
+ BookMenuBundle = '/menu'
+
+ # (Optional, default docs) Specify section of content to render as menu
+ # You can also set value to "*" to render all sections to menu
+ BookSection = 'docs'
+
+ # Set source repository location.
+ # Used for 'Last Modified' and 'Edit this page' links.
+ BookRepo = 'https://github.com/alex-shpak/hugo-book'
+
+ # Enable 'Edit this page' links for 'doc' page type.
+ # Disabled by default. Uncomment to enable. Requires 'BookRepo' param.
+ # Path must point to the site directory.
+ BookEditPath = 'edit/master/exampleSite'
+
+ # (Optional, default January 2, 2006) Configure the date format used on the pages
+ # - In git information
+ # - In blog posts
+ BookDateFormat = 'Jan 2, 2006'
+
+ # (Optional, default true) Enables search function with flexsearch,
+ # Index is built on fly, therefore it might slowdown your website.
+ # Configuration for indexing can be adjusted in i18n folder per language.
+ BookSearch = true
+
+ # (Optional, default true) Enables comments template on pages
+ # By default partials/docs/comments.html includes Disqus template
+ # See https://gohugo.io/content-management/comments/#configure-disqus
+ # Can be overwritten by same param in page frontmatter
+ BookComments = true
+
+ # /!\ This is an experimental feature, might be removed or changed at any time
+ # (Optional, experimental, default false) Enables portable links and link checks in markdown pages.
+ # Portable links meant to work with text editors and let you write markdown without {{< relref >}} shortcode
+ # Theme will print warning if page referenced in markdown does not exists.
+ BookPortableLinks = true
+
+ # /!\ This is an experimental feature, might be removed or changed at any time
+ # (Optional, experimental, default false) Enables service worker that caches visited pages and resources for offline use.
+ BookServiceWorker = true
+```
+
+### Multi-Language Support
+
+Theme supports Hugo's [multilingual mode](https://gohugo.io/content-management/multilingual/), just follow configuration guide there. You can also tweak search indexing configuration per language in `i18n` folder.
+
+### Page Configuration
+
+You can specify additional params in the front matter of individual pages:
+
+```toml
+# Set type to 'docs' if you want to render page outside of configured section or if you render section other than 'docs'
+type = 'docs'
+
+# Set page weight to re-arrange items in file-tree menu (if BookMenuBundle not set)
+weight = 10
+
+# (Optional) Set to 'true' to mark page as flat section in file-tree menu (if BookMenuBundle not set)
+bookFlatSection = false
+
+# (Optional) Set to hide nested sections or pages at that level. Works only with file-tree menu mode
+bookCollapseSection = true
+
+# (Optional) Set true to hide page or section from side menu (if BookMenuBundle not set)
+bookHidden = false
+
+# (Optional) Set 'false' to hide ToC from page
+bookToC = true
+
+# (Optional) If you have enabled BookComments for the site, you can disable it for specific pages.
+bookComments = true
+
+# (Optional) Set to 'false' to exclude page from search index.
+bookSearchExclude = true
+```
+
+### Partials
+
+There are few empty partials you can override in `layouts/partials/`
+
+| Partial | Placement |
+| -------------------------------------------------- | ------------------------------------------- |
+| `layouts/partials/docs/inject/head.html` | Before closing `` tag |
+| `layouts/partials/docs/inject/body.html` | Before closing `` tag |
+| `layouts/partials/docs/inject/footer.html` | After page footer content |
+| `layouts/partials/docs/inject/menu-before.html` | At the beginning of `